개요 #
Display the mega menu vertically on your WordPress site with our 수직 메가 메뉴 widget for Elementor page builder. With our Elementor widget, you can customize your mega menu content, select icons, choose icon color, choose badge text, color, position, etc. Here’s a comprehensive article to explain every method in detail.
시작하다 #
단계별 프로세스를 따르십시오.
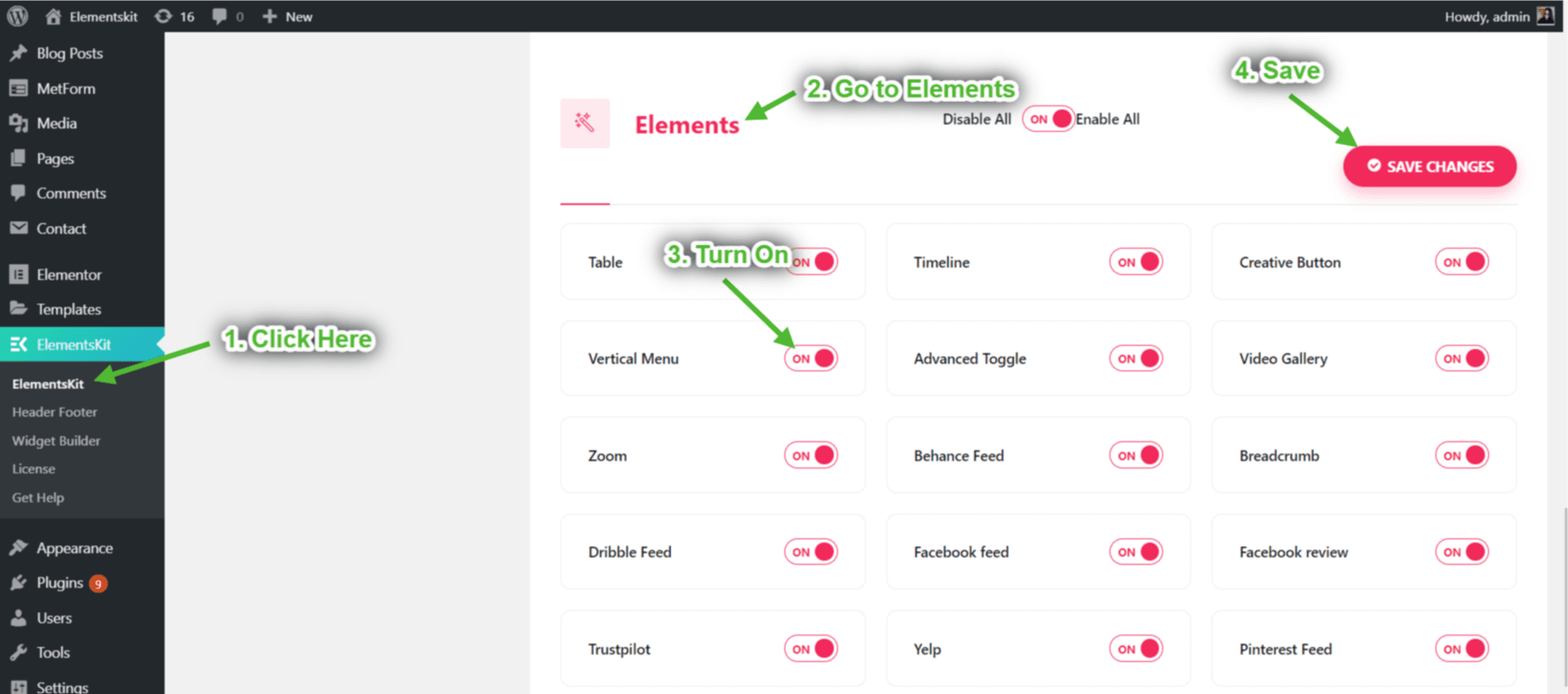
1단계: 세로 메뉴 켜기 #
- 확실하게 하다 수직 메뉴 ~이다 에 ~에서 ElementsKit → 강요.

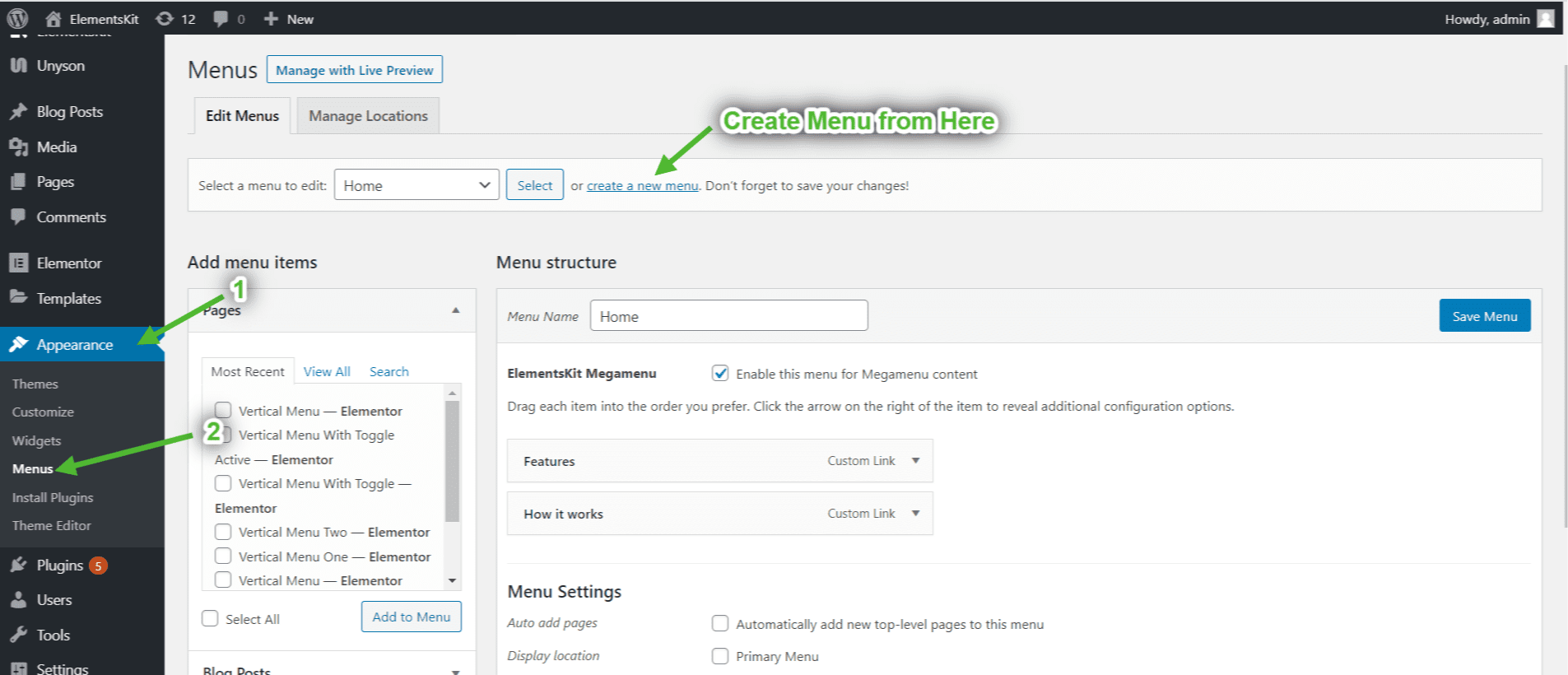
2단계: 메뉴 추가 #
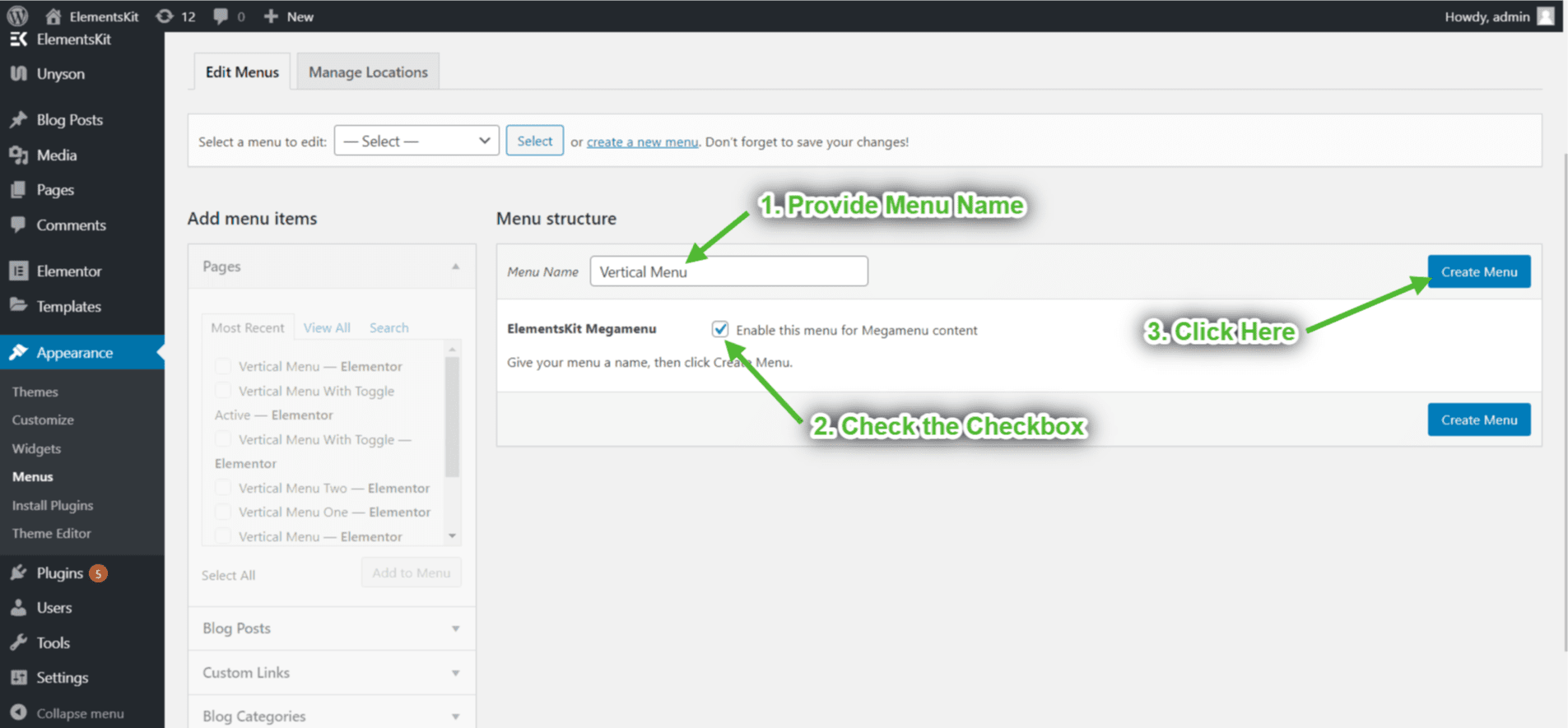
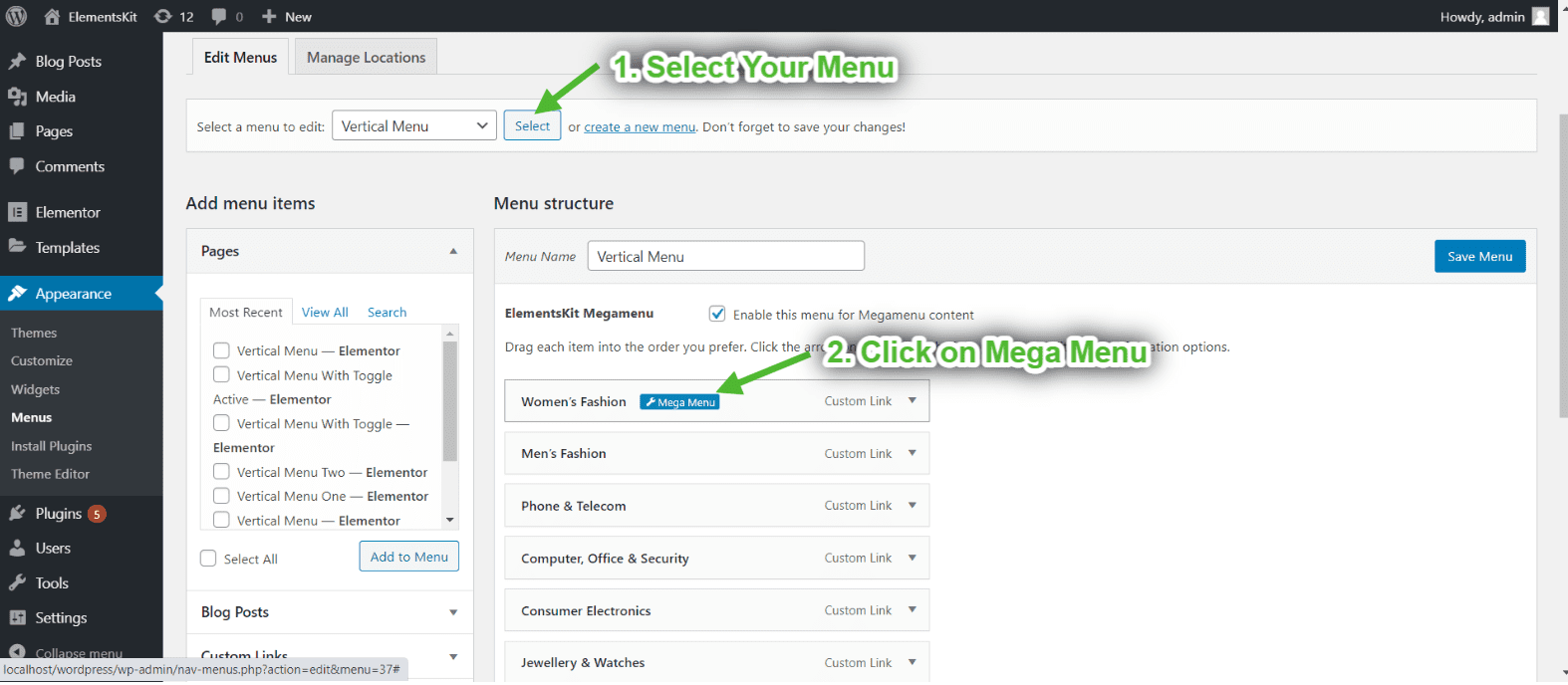
- 클릭 새 메뉴 만들기.

- 제공하다 메뉴명=> 체크박스를 체크하세요 “메가메뉴 콘텐츠를 보려면 이 메뉴를 활성화하세요”=> 메뉴 생성.

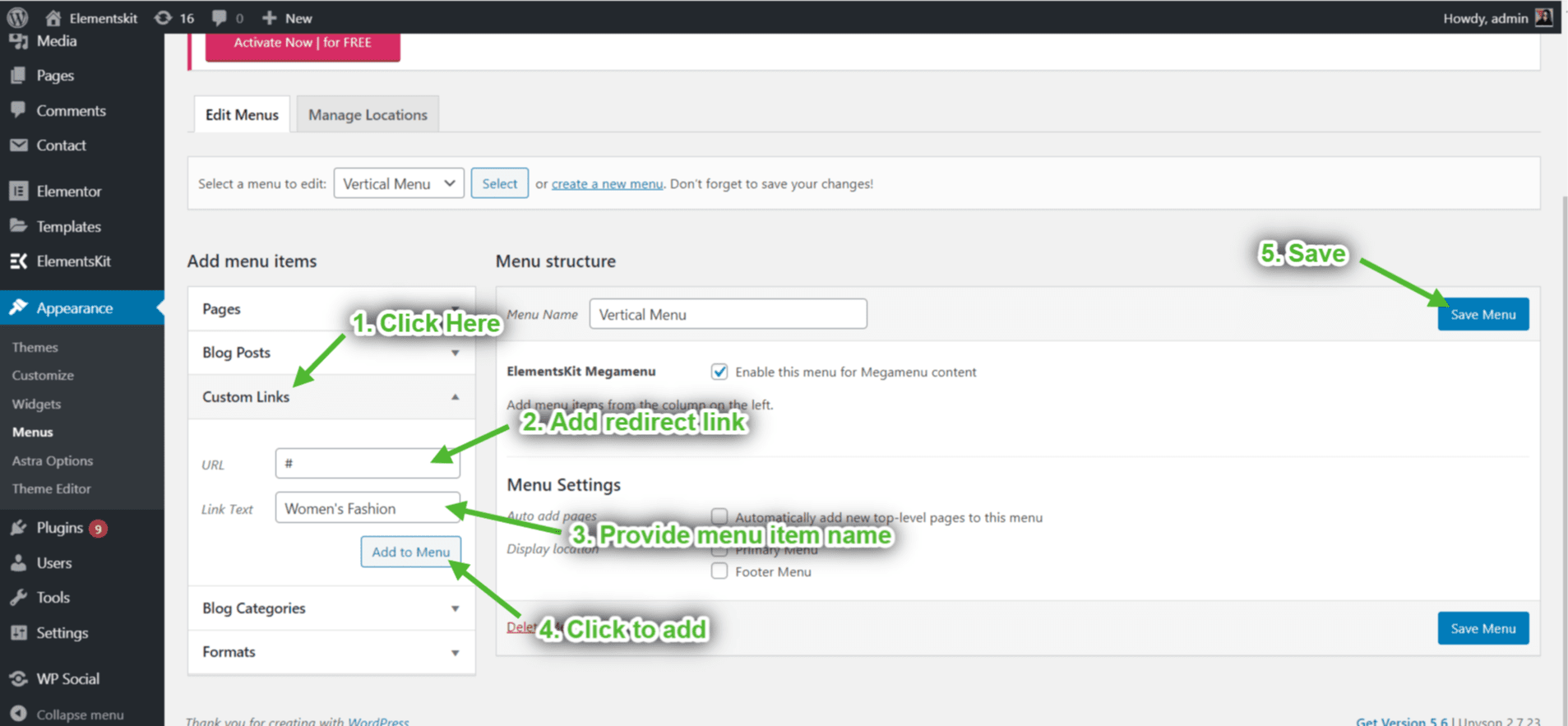
- 클릭 맞춤 링크-> 제공 메뉴 항목 링크-> 메뉴 항목 이름 제공 링크 텍스트-> 기타 추가 메뉴 항목, 같은 방법으로 -> 클릭 메뉴 저장.

3단계: 수직 메가 메뉴 사용자 정의 #
- 다음을 클릭하세요. 설정 아이콘이 포함된 메가 메뉴 사용자 정의할 메뉴 항목을 선택하세요.

4단계: 메가 메뉴 콘텐츠 추가 #
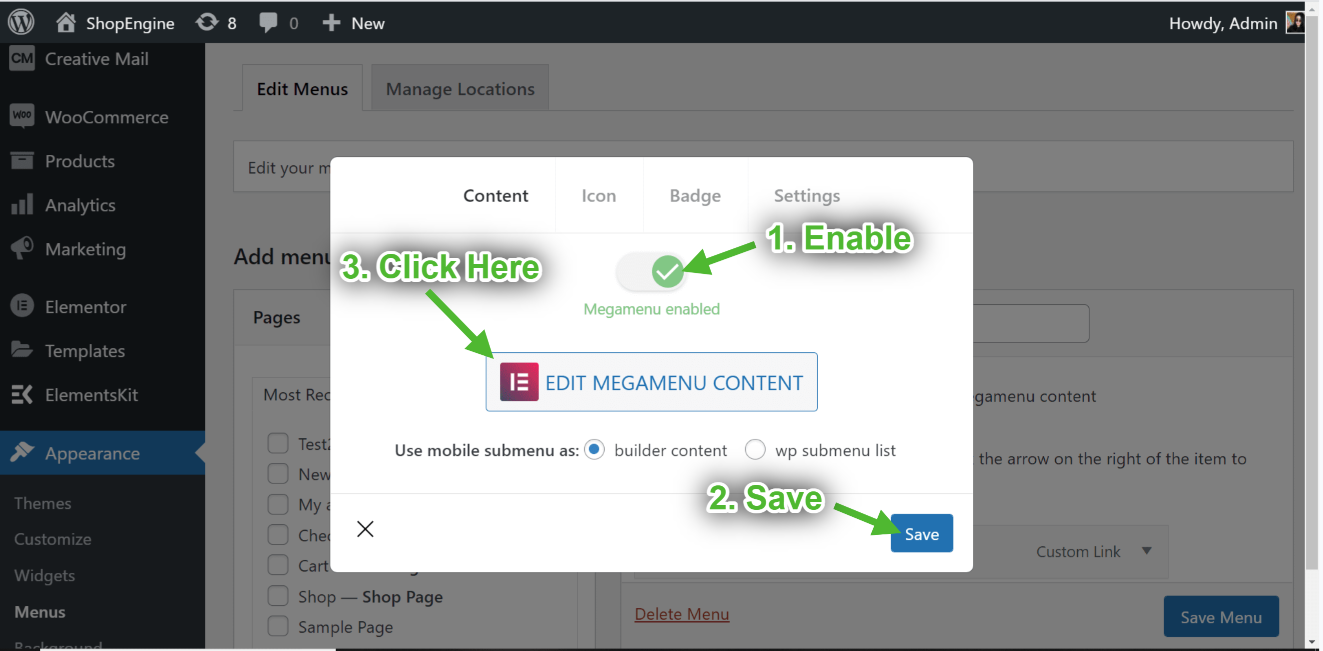
- 팝업이 열립니다 => 다음으로 이동 콘텐츠 탭=> 토글 메가 메뉴 옵션 활성화=> 구하다=> 클릭하세요 메가메뉴 콘텐츠 편집 단추.

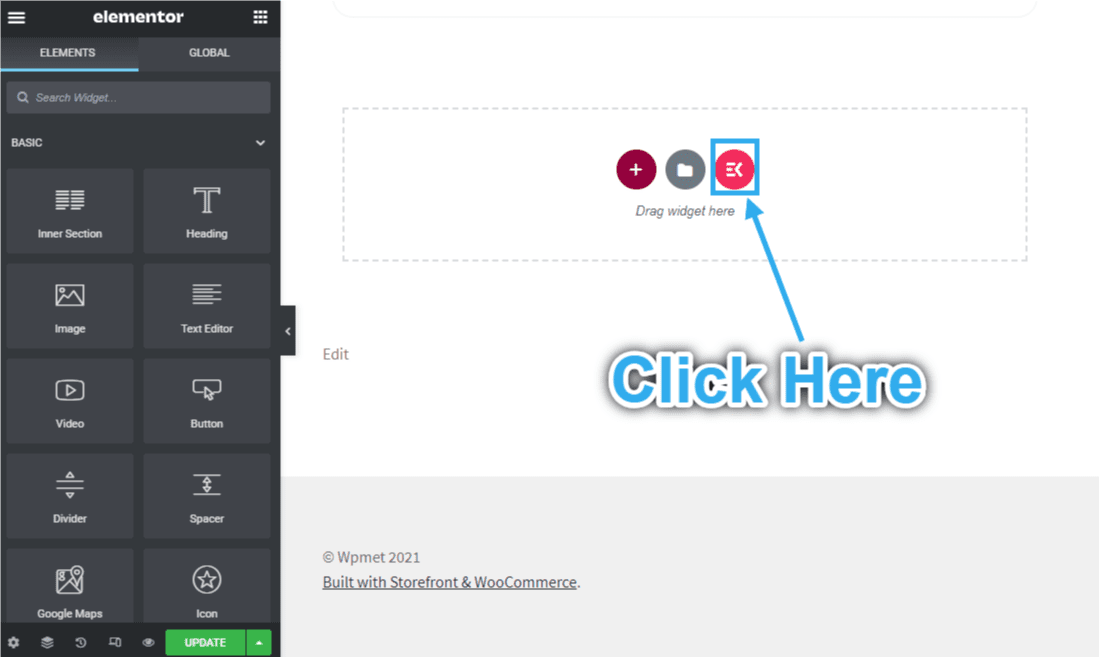
위젯을 끌어서 놓거나 여기에서 가져온 템플릿을 추가할 수 있습니다.
- 선택한 아이콘을 클릭하세요.

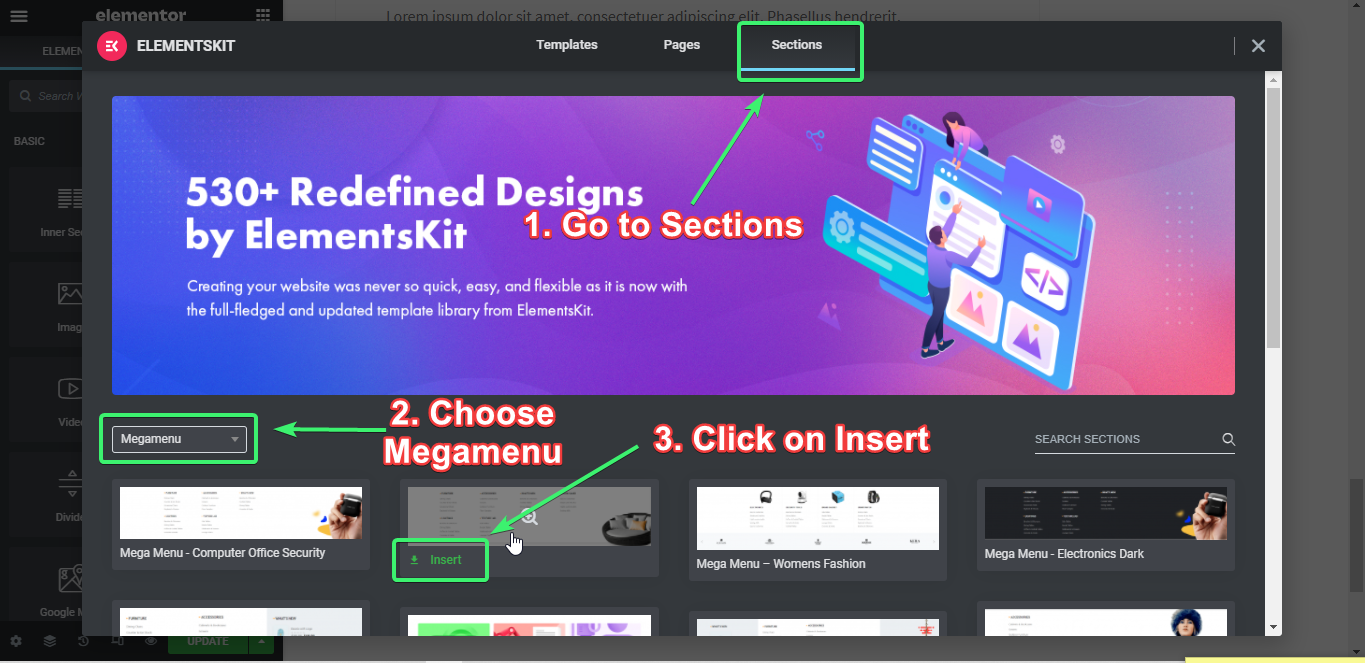
- 클릭 섹션=>메가메뉴 => 원하는 메가메뉴 템플릿을 선택하고 클릭하세요. 끼워 넣다.

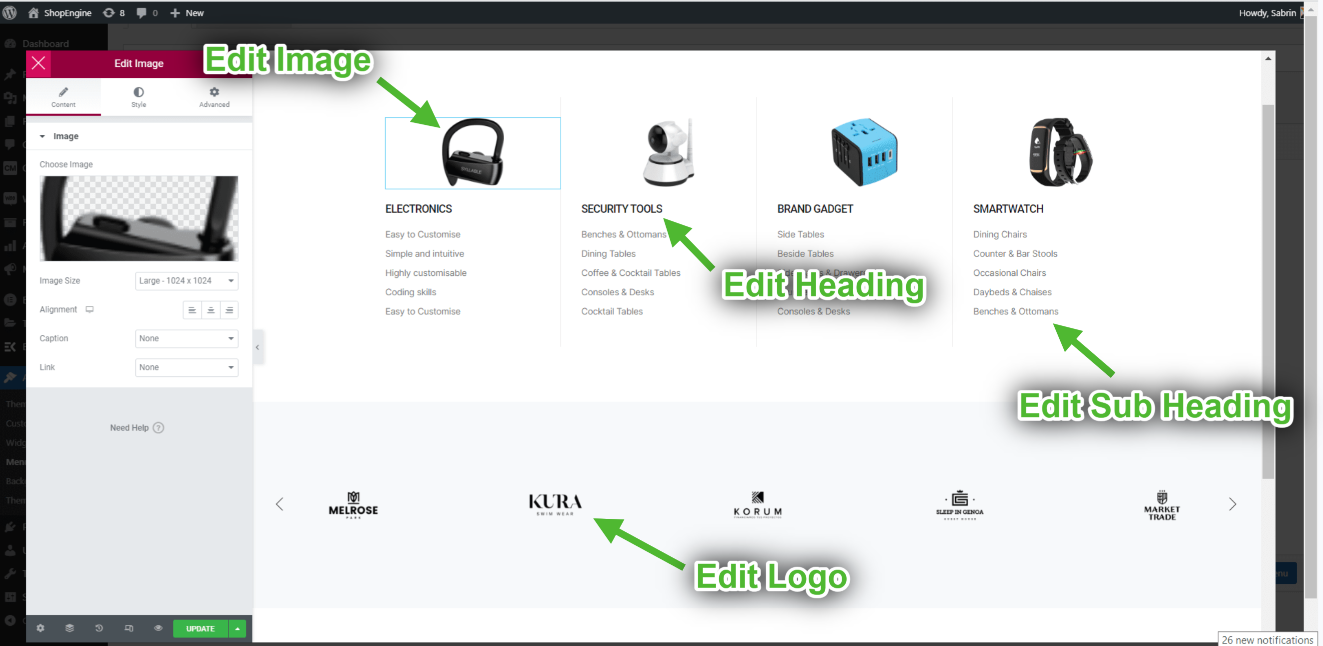
메가메뉴 콘텐츠 맞춤설정 #
- 이미지 편집-> 참조 선적 서류 비치 어떻게 이미지 편집: https://help.wpmet.com/docs/image.
- 제목 및 하위 제목 편집-> 참조 선적 서류 비치 사용자 정의 방법 제목 제목: https://help.wpmet.com/docs/widget-documentation.
- 로고 편집->참조 선적 서류 비치 로고를 사용자 정의하는 방법: https://help.wpmet.com/docs/client-logo.
편집 후 클릭 업데이트=> 탭을 닫으세요.

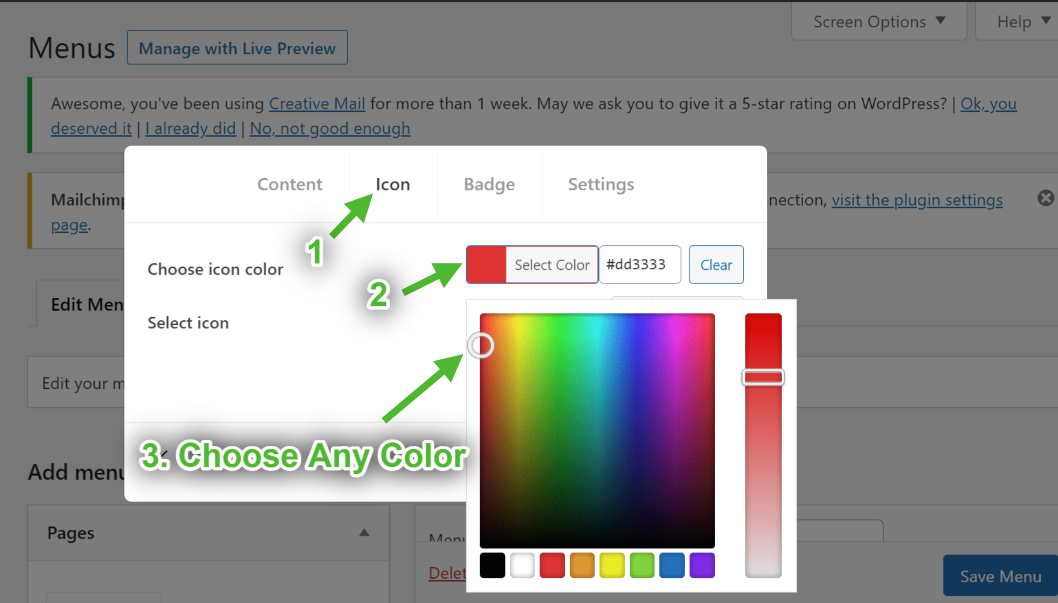
메뉴 아이콘 사용자 정의 #
- 이제 다음으로 이동하세요. 아이콘 탭=> 다음에서 색상을 선택하세요. 색상 팔레트.

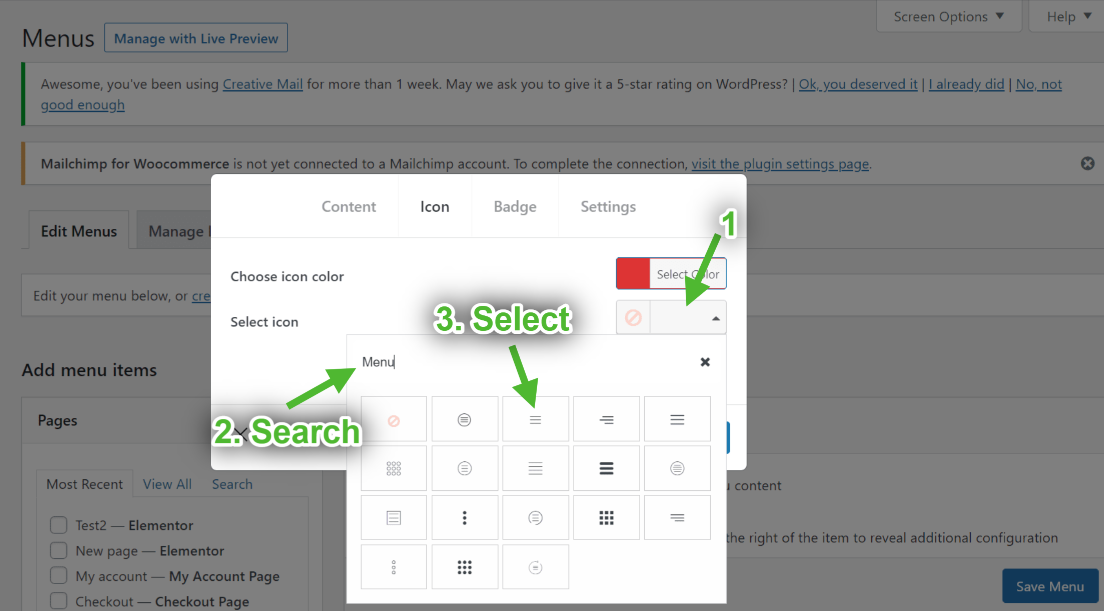
- 선택하다 상 ~로부터 아이콘 라이브러리.

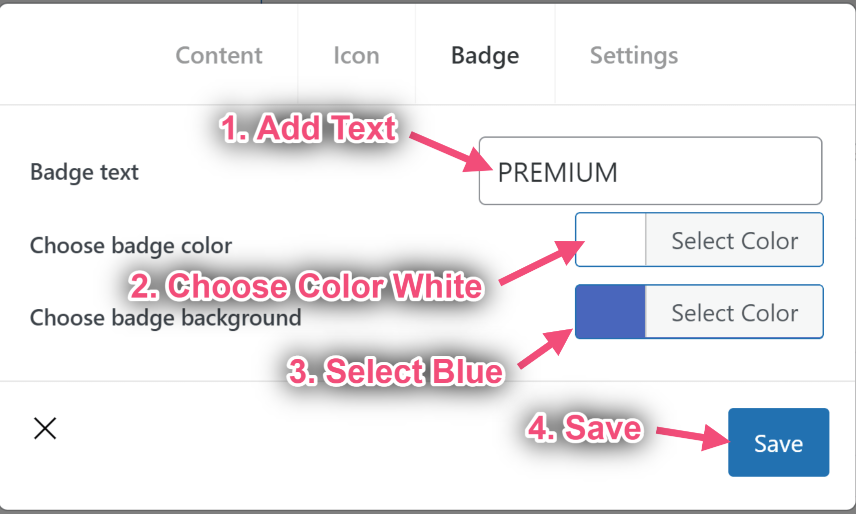
메뉴 배지 사용자 정의 #
- 텍스트 추가 또는 편집.
- 선택하다 배지 색상.
- 선택하다 배지 배경 색상.
- 클릭 구하다.

수직 메뉴 위치 #
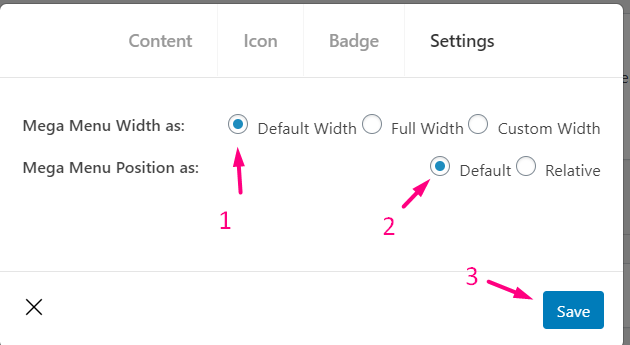
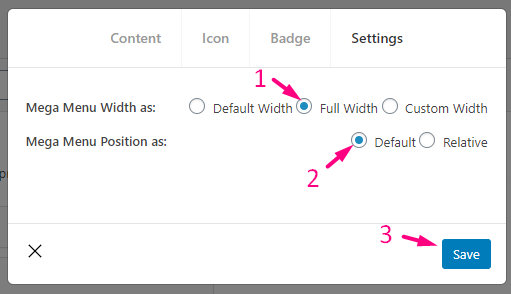
기본 너비
- 메가 메뉴 너비 선택: 기본.
- 메가 메뉴 위치 선택: 기본.
- 구하다.

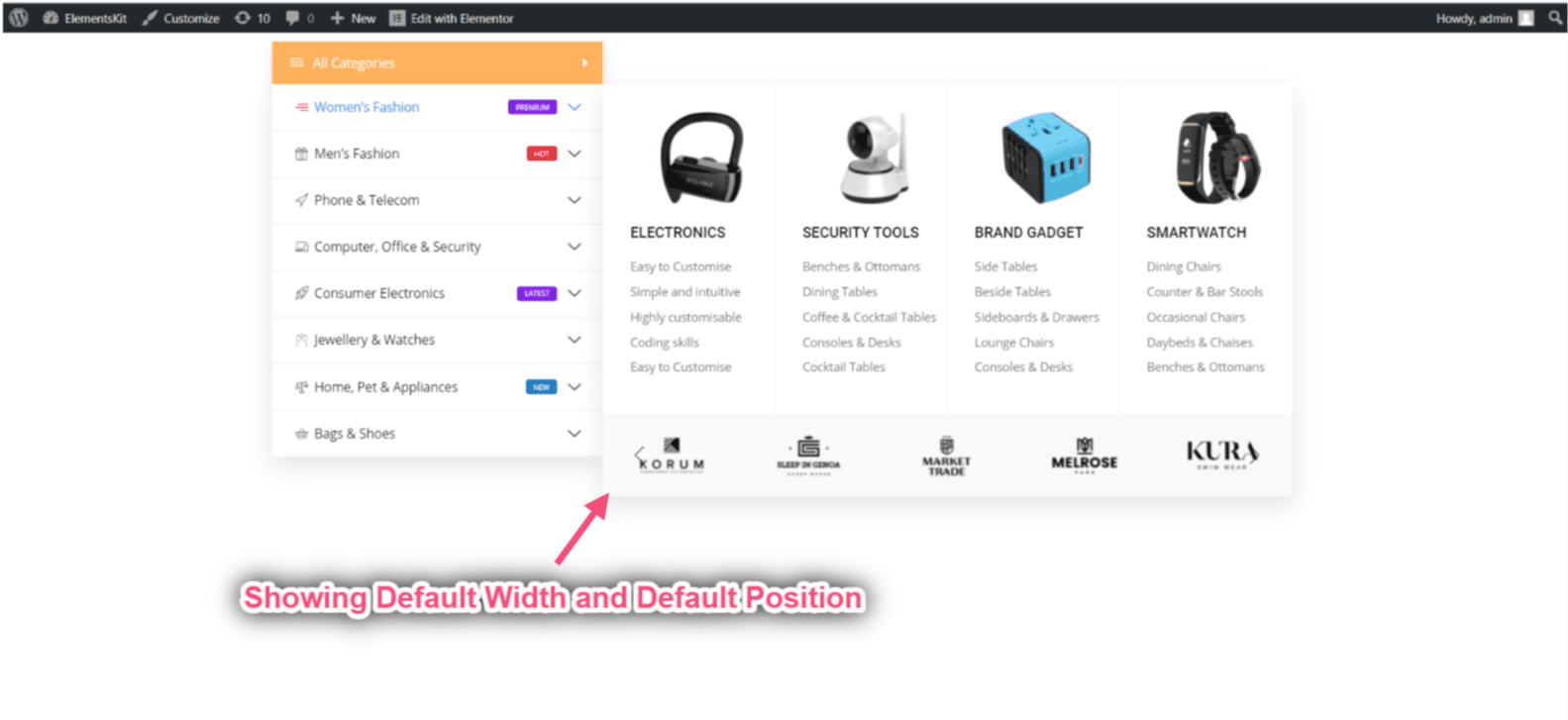
- 사이트 보기: 기본 위치와 기본 너비를 표시합니다.

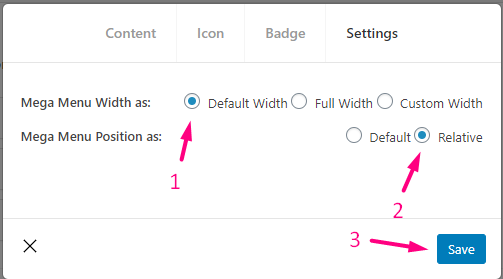
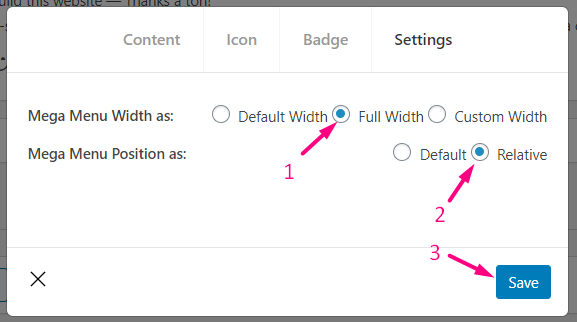
상대가 있는 기본값
- 메가 메뉴 너비 선택: 기본.
- 메가 메뉴 위치 선택: 상대적인.
- 구하다.

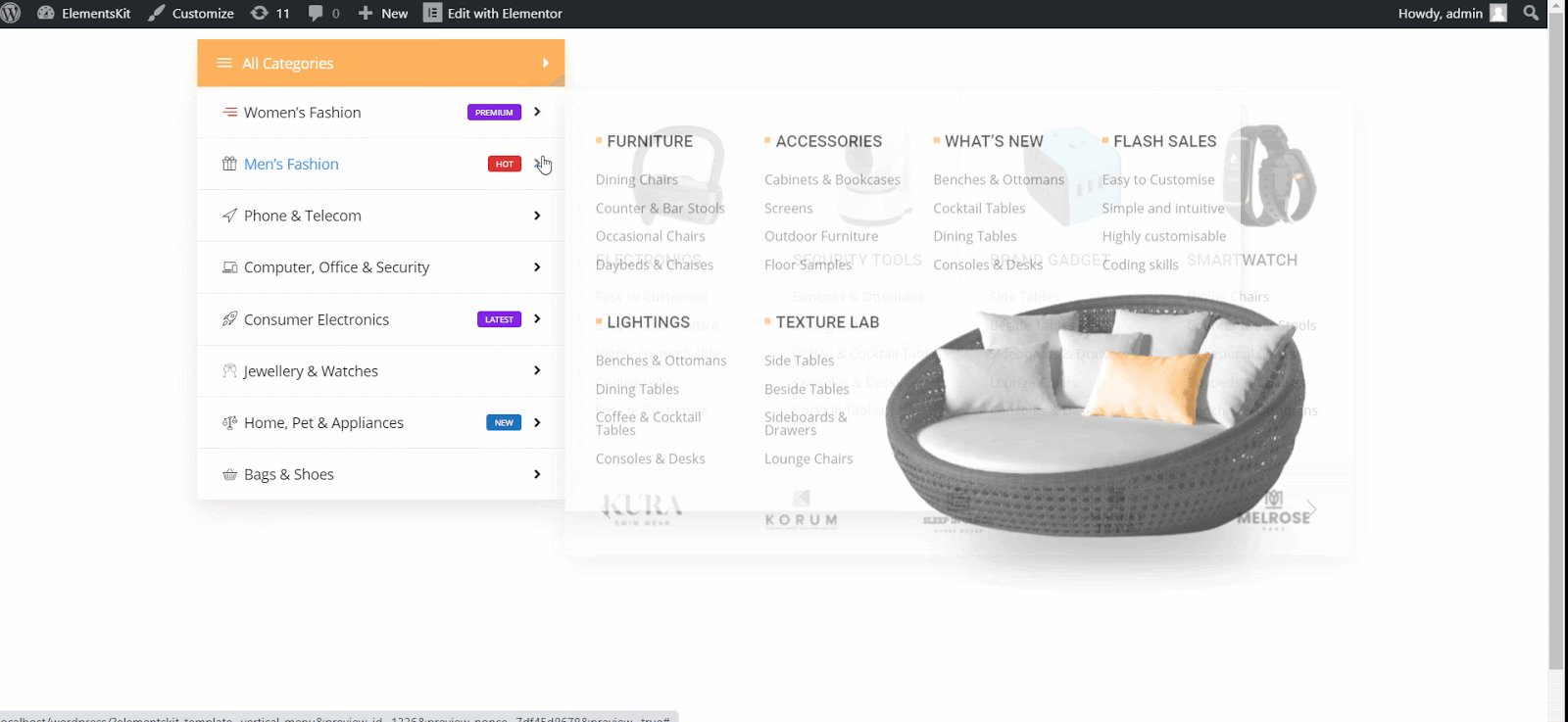
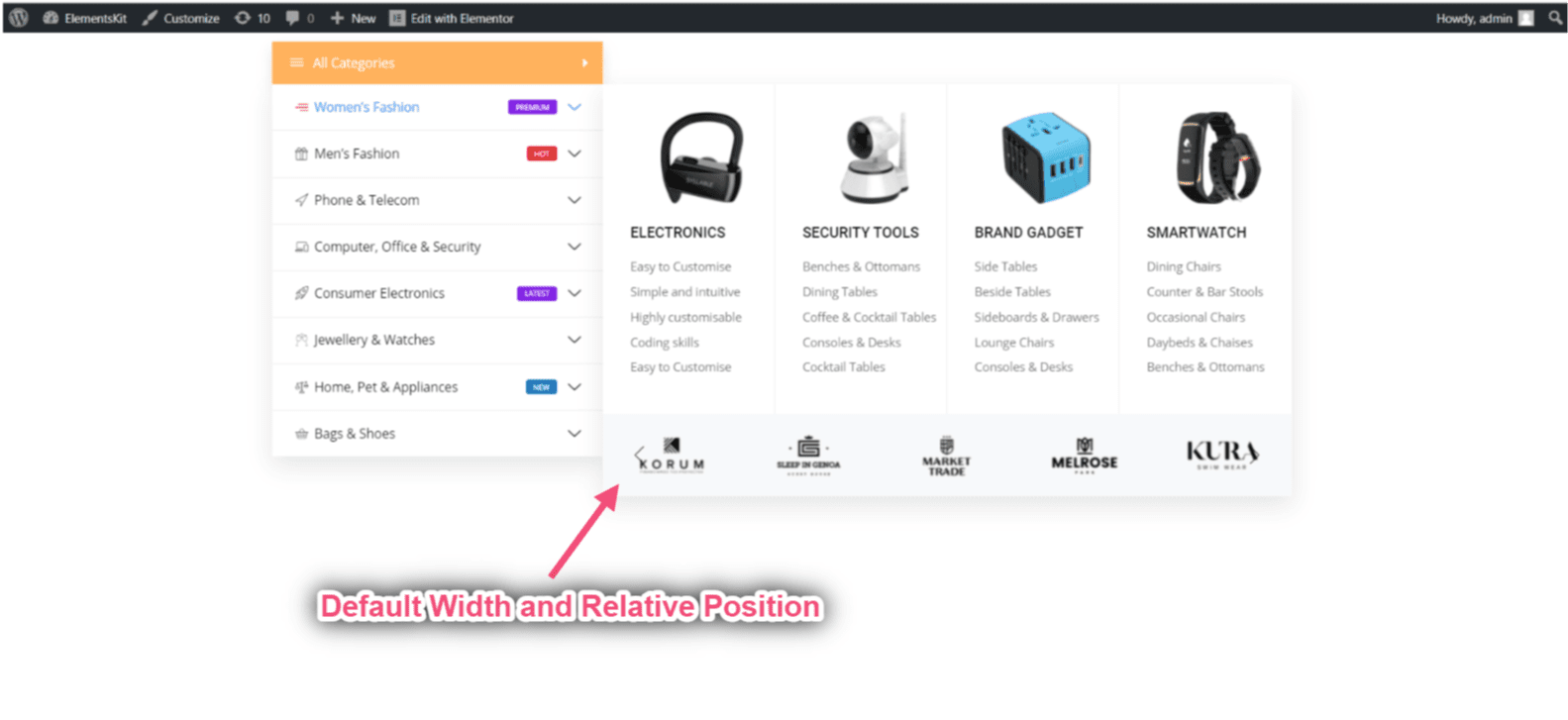
사이트 보기: 상대 위치와 함께 기본 너비를 표시합니다.

전체 기본 너비
- 메가 메뉴 너비 선택: 전체 넓이.
- 메가 메뉴 위치 선택: 기본.
- 구하다.

상대값이 포함된 전체 너비
- 메가 메뉴 너비 선택: 전체 넓이.
- 메가 메뉴 위치 선택: 상대적인.
- 구하다.

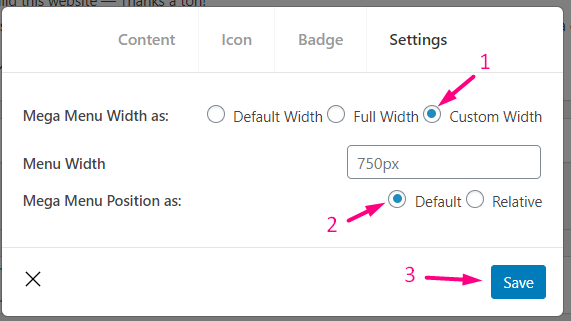
사용자 정의 기본 너비
- 메가 메뉴 너비 선택: 사용자 정의 너비.
- 사용자 정의 너비를 제공하지만 기본적으로는 750px.
- 메가 메뉴 위치 선택: 기본.
- 구하다.

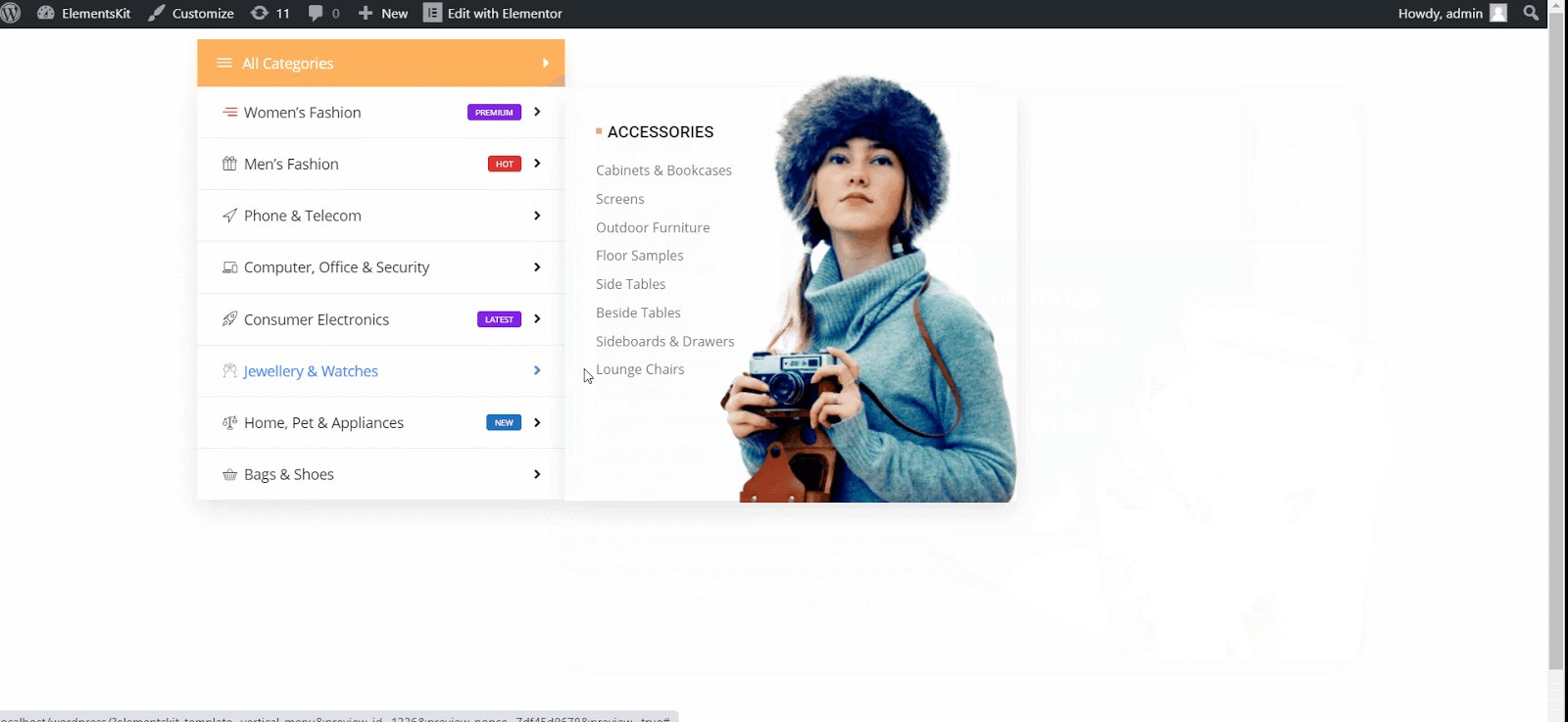
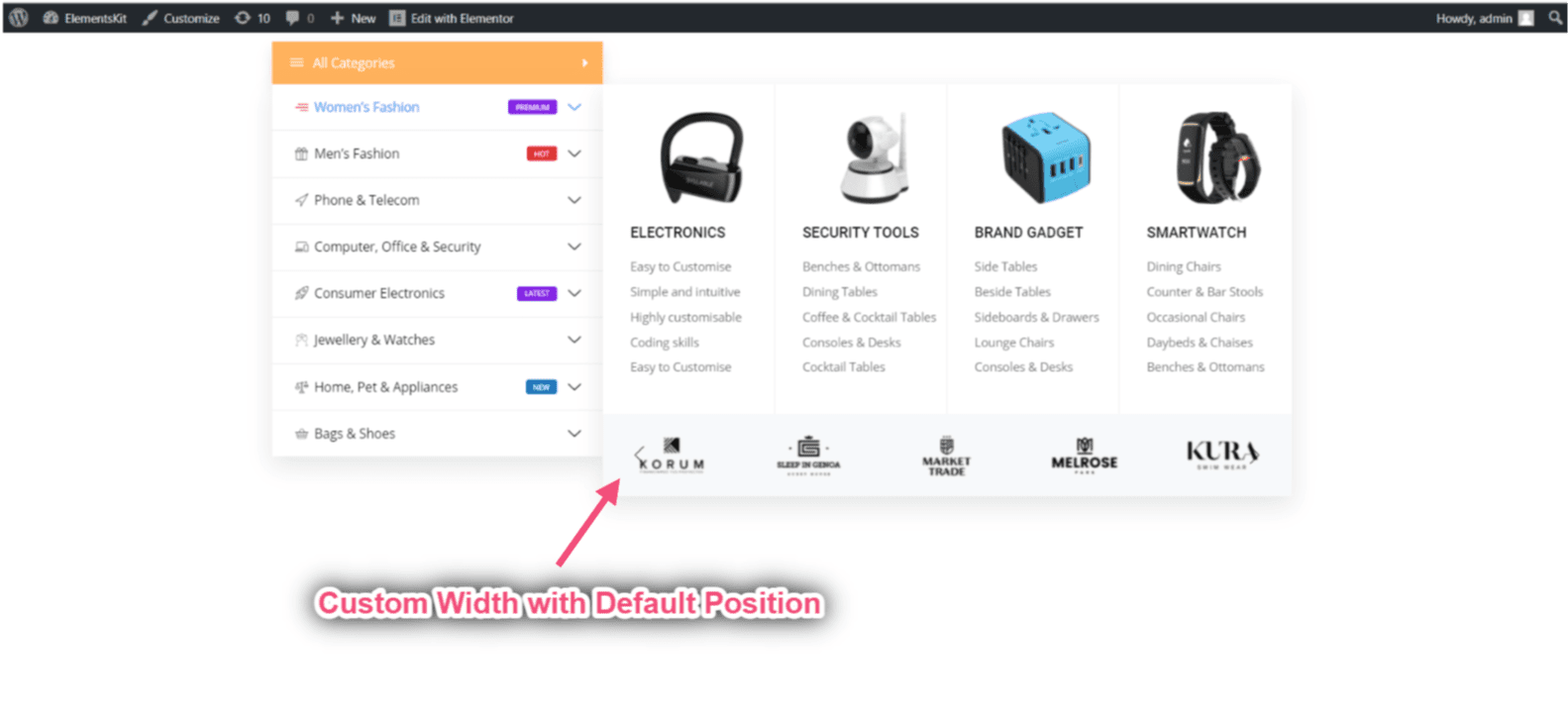
- 사이트 보기: 표시 기본 위치의 사용자 정의 너비.

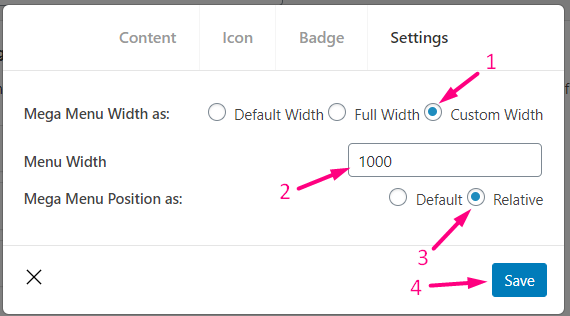
상대 위치에 따른 사용자 정의 너비
- 메가 메뉴 너비 선택: 사용자 정의 너비.
- 사용자 정의 너비를 제공하지만 기본적으로는 다음과 같습니다. 750px
- 메가 메뉴 위치 선택: 상대적인.
- 구하다.

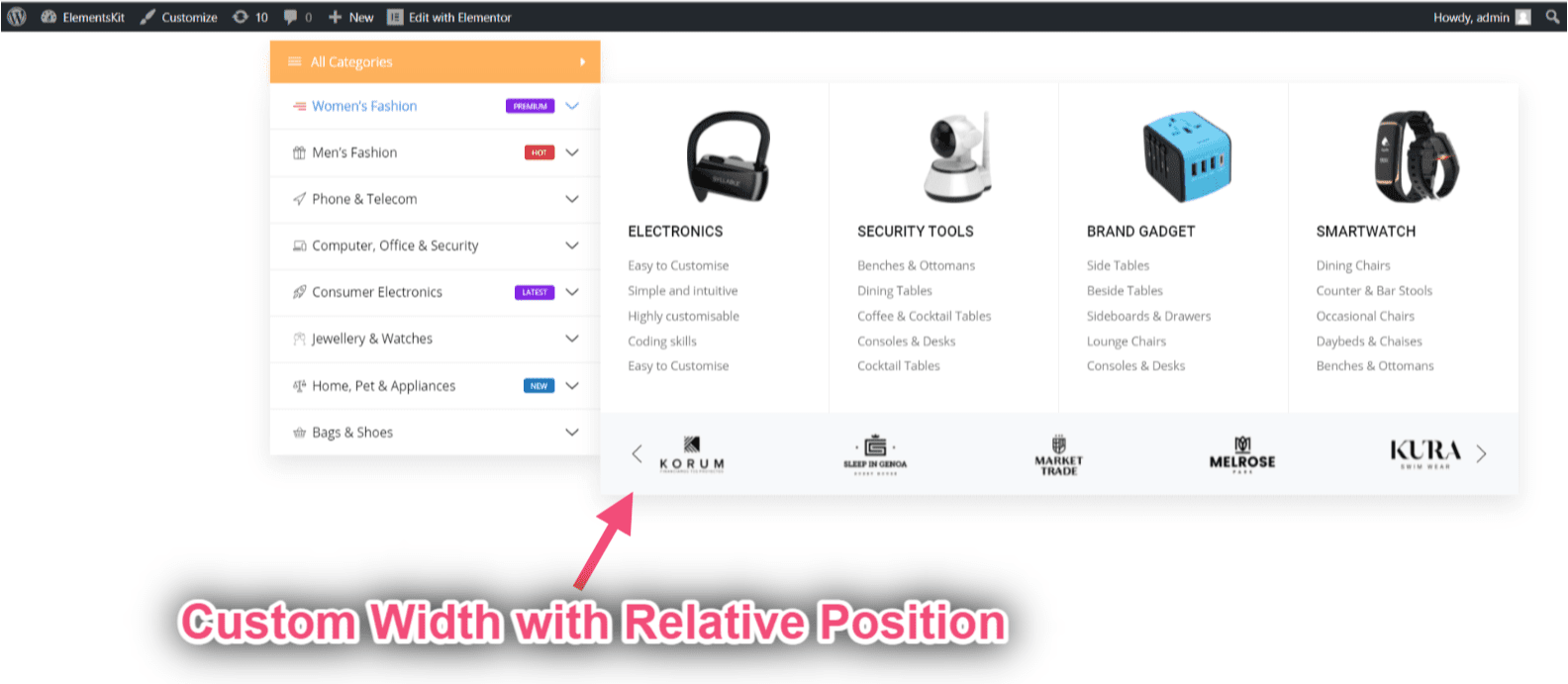
- 사이트 보기: 표시 상대 위치에 따른 사용자 정의 너비.

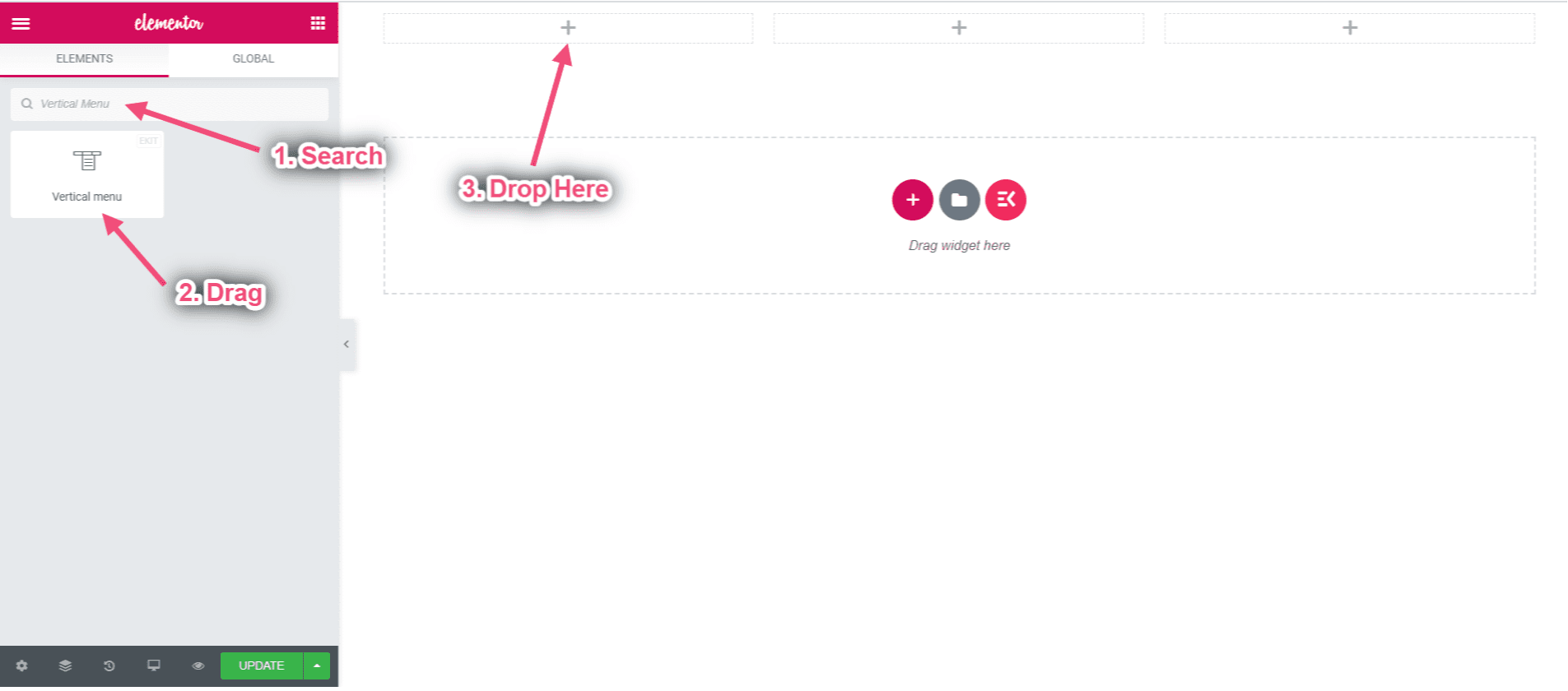
5단계: 수직 메가 메뉴 추가 #
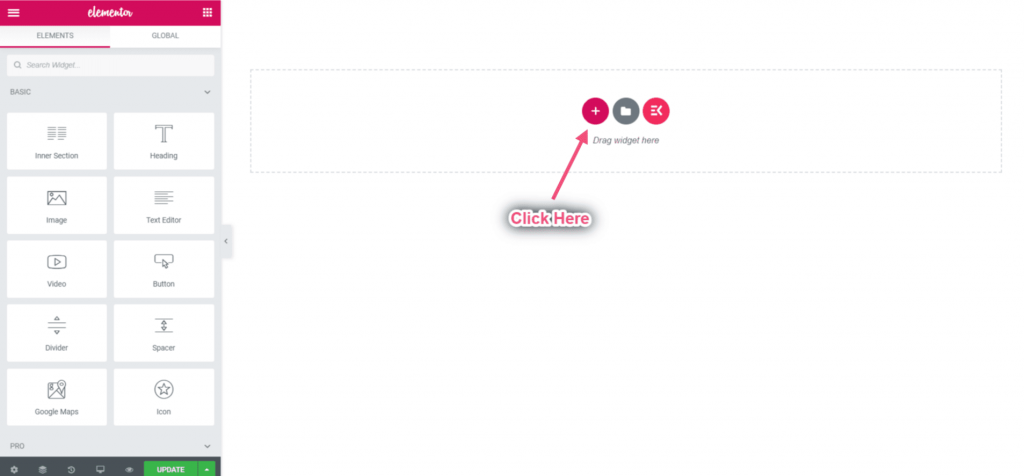
- 다음을 클릭하세요. “+” 상.

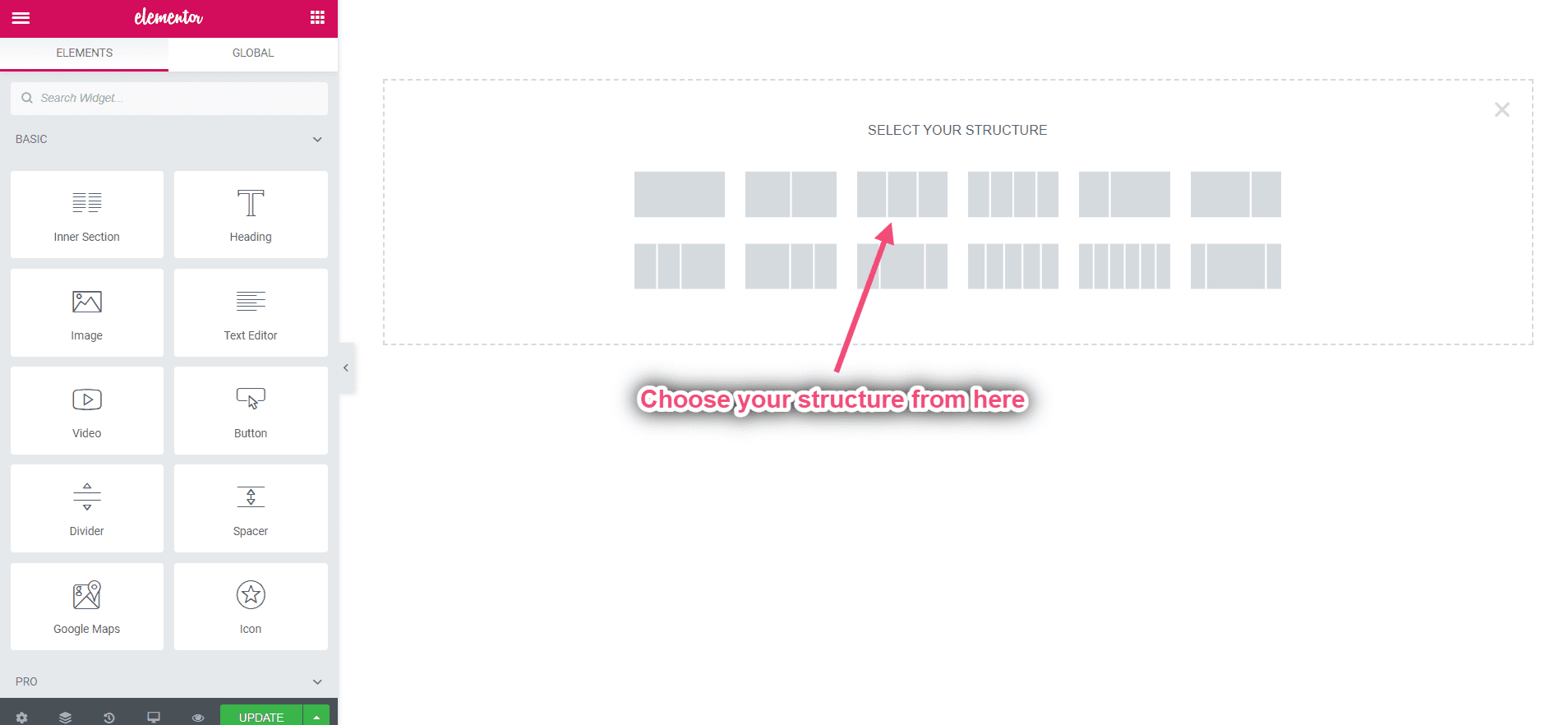
- 선택한 영역에서 구조를 선택하세요.

- 이제 다음을 검색하세요. 수직 메뉴-> 견인-> 떨어지다 선택한 영역에.

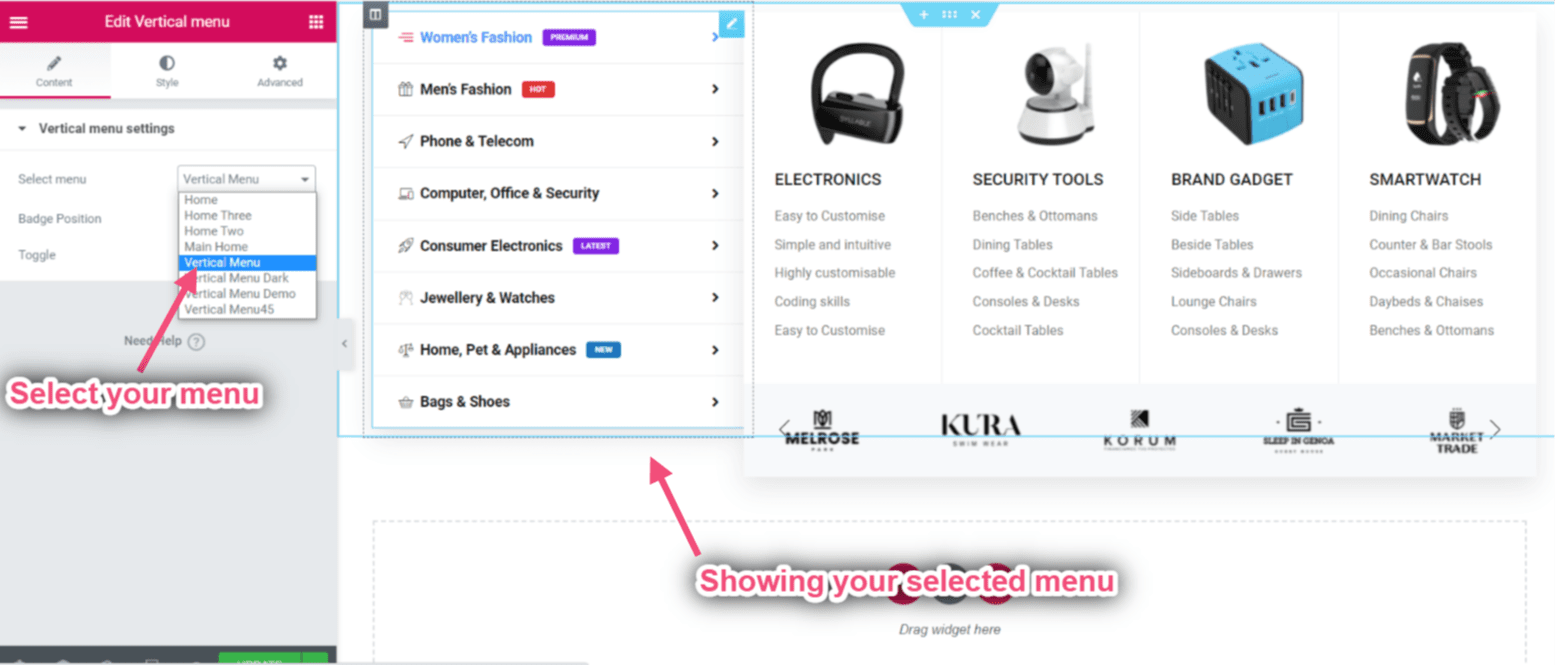
수직 메뉴 선택 #
- 선택하다 메뉴 로부터 쓰러지 다.

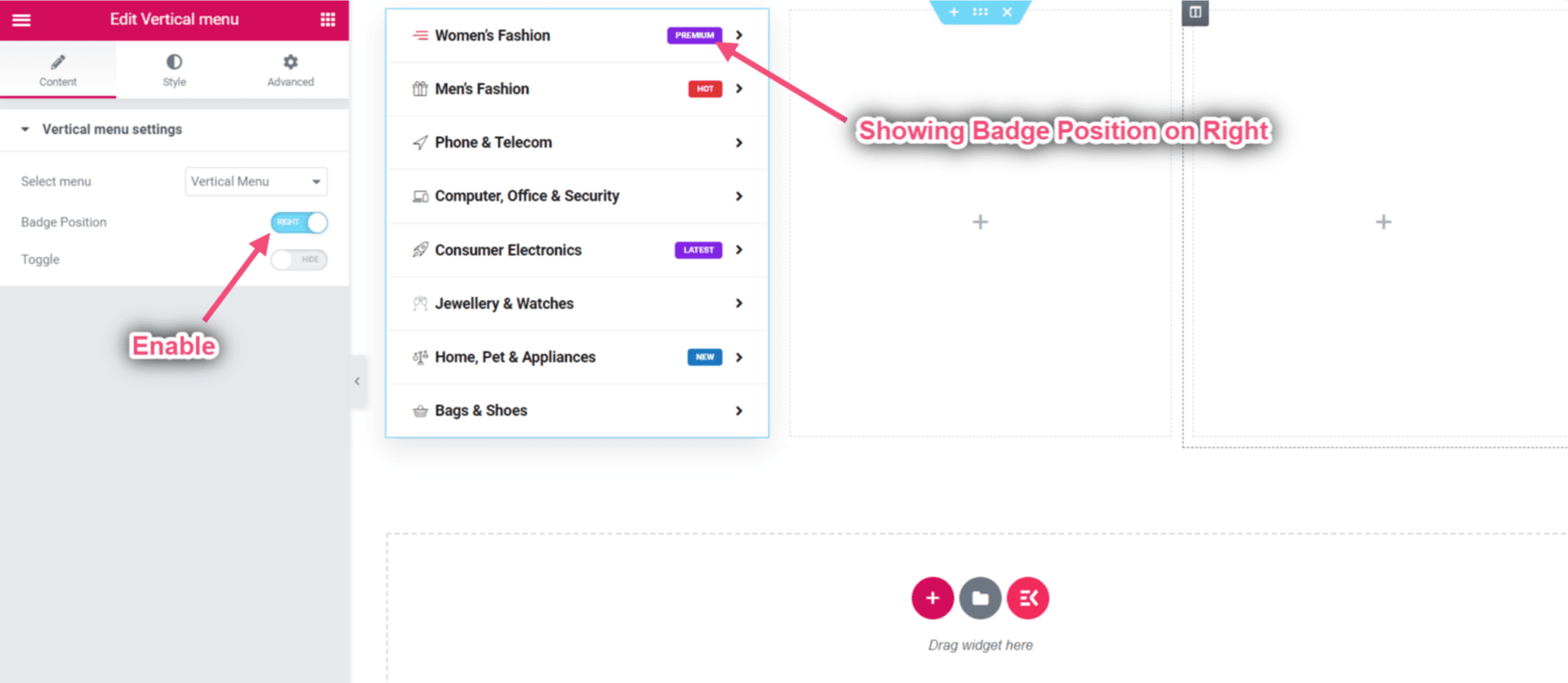
제어 배지 위치 #
- 할 수 있게 하다 배지 위치 에 오른쪽.

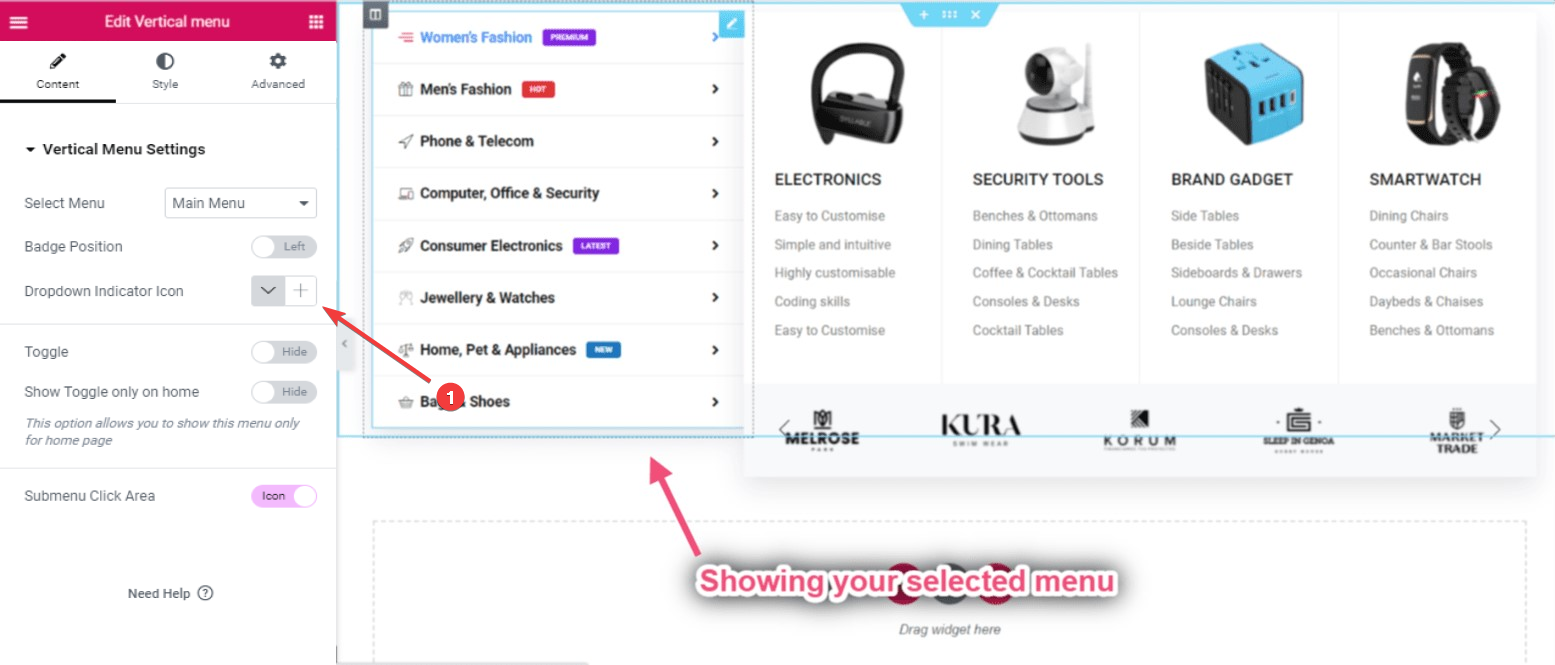
드롭다운 표시기 아이콘 #
자동으로 로드되는 기본 드롭다운 아이콘이 표시됩니다. 하지만 이를 변경하고 새 것을 추가할 수 있습니다. 또는 사용자 정의 아이콘을 추가할 수도 있습니다. 이를 위해,

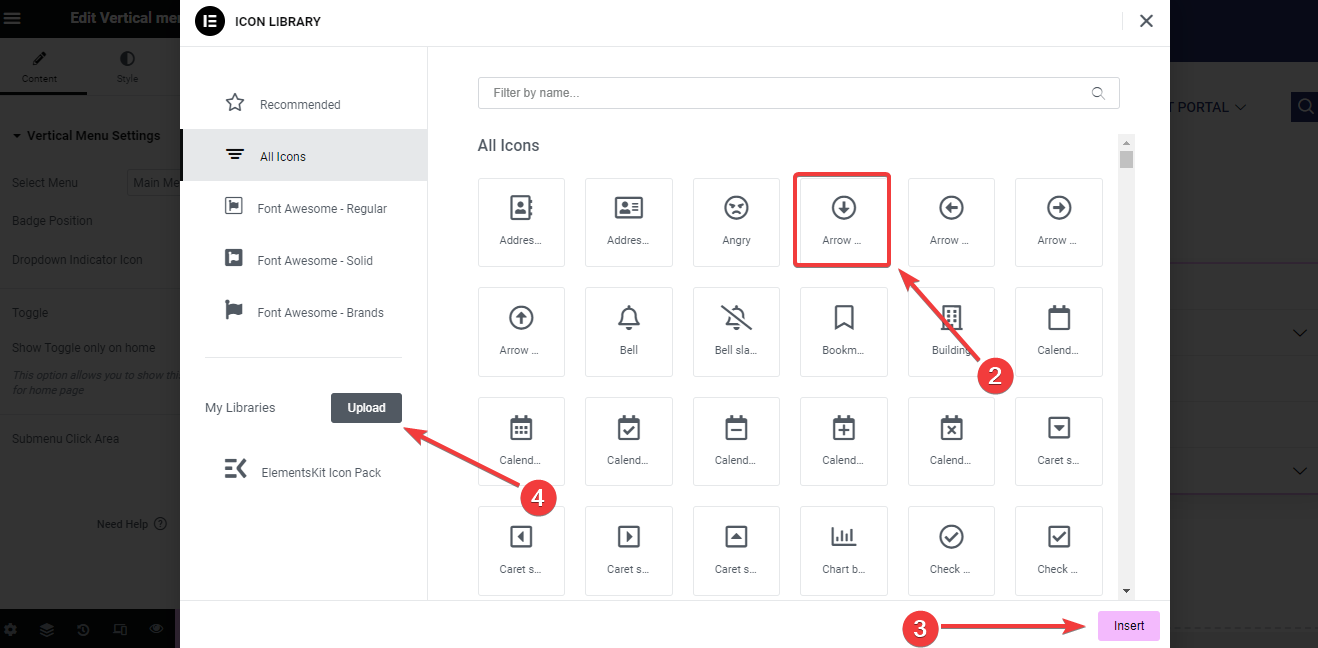
- “를 클릭하세요.+' 아이콘이 드롭다운 표시기 아이콘 옆에 있습니다.

2. 그러면 아이콘 라이브러리가 포함된 팝업이 표시됩니다. 여기에서 원하는 아이콘을 클릭하세요.
3. 다음으로 “끼워 넣다” 버튼을 눌러 메뉴에 아이콘을 추가하세요.
4. 이제 맞춤 아이콘을 추가하려면 '내 라이브러리팝업에서 '옵션을 선택하고 '를 클릭하세요.업로드"버튼.
표시 토글 #
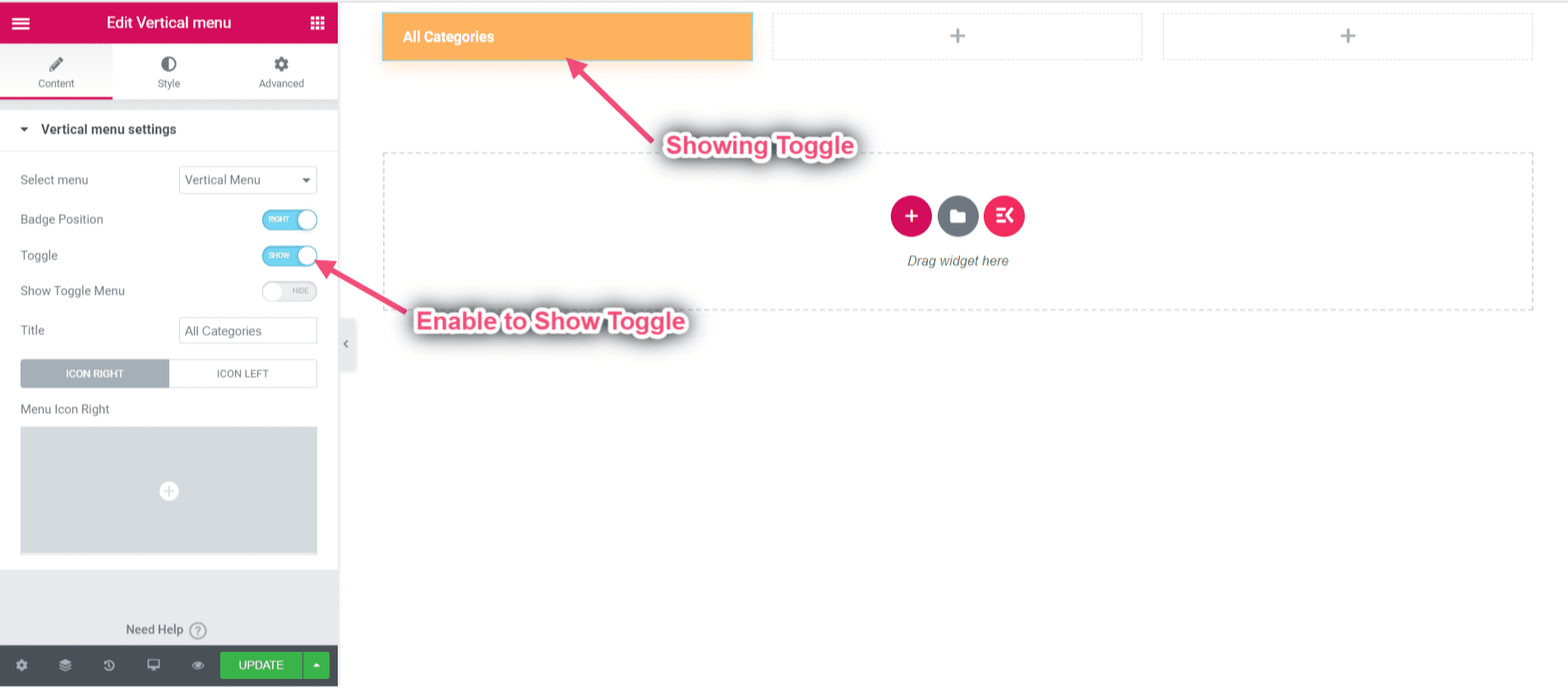
- 활성화 표시 토글.

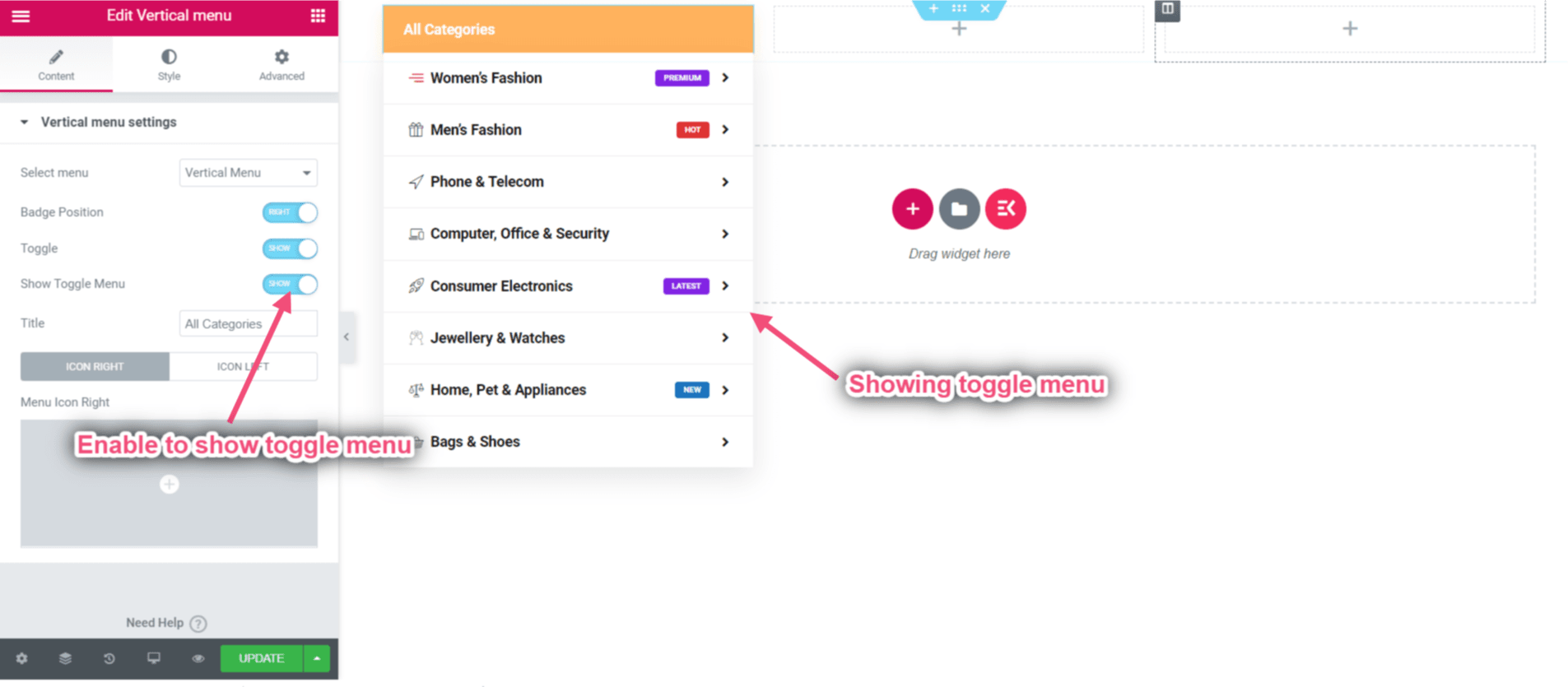
- 토글 메뉴 표시 또는 숨기기.

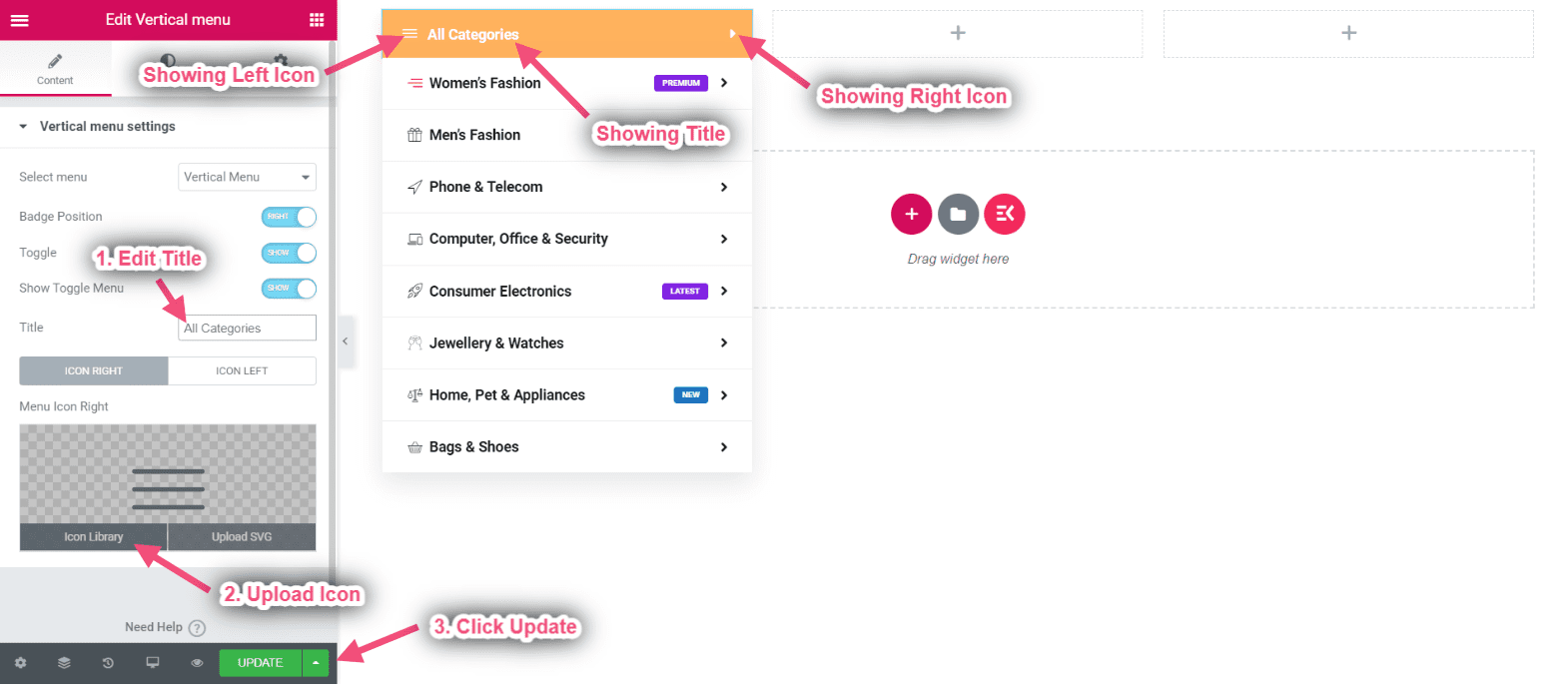
- 제목 추가 또는 편집.
- 업로드 오른쪽 및 왼쪽 아이콘.
- 편집 후 업데이트를 클릭하세요=> 다음을 클릭하세요. 사이트 아이콘 방문.

최종 출력 #
- 최종 결과를 보실 수 있습니다 수직 메가 메뉴.
- 데모 링크: https://wpmet.com/plugin/elementskit/megamenu/#vertical_tabs.