방문자가 귀하와 쉽게 연결하고, 귀하의 프로필을 좋아하고, 팔로우할 수 있도록 귀하의 사이트에 소셜 미디어 정보를 표시하고 싶으신가요? ElementsKit을 사용하면 귀하의 전반적인 웹사이트 디자인과 관련된 소셜 미디어 아이콘을 사용자 정의할 수 있습니다.
1단계 - 소셜 미디어 위젯 추가 #
- 기존 페이지를 사용하거나 새 페이지를 삽입하고 Elementor를 활성화하세요.
- 위젯 사이드바의 검색 상자를 사용하여 "소셜 미디어” 위젯.
- 위젯을 드래그 앤 드롭하세요.
2단계 - 아이콘 스타일 선택 #
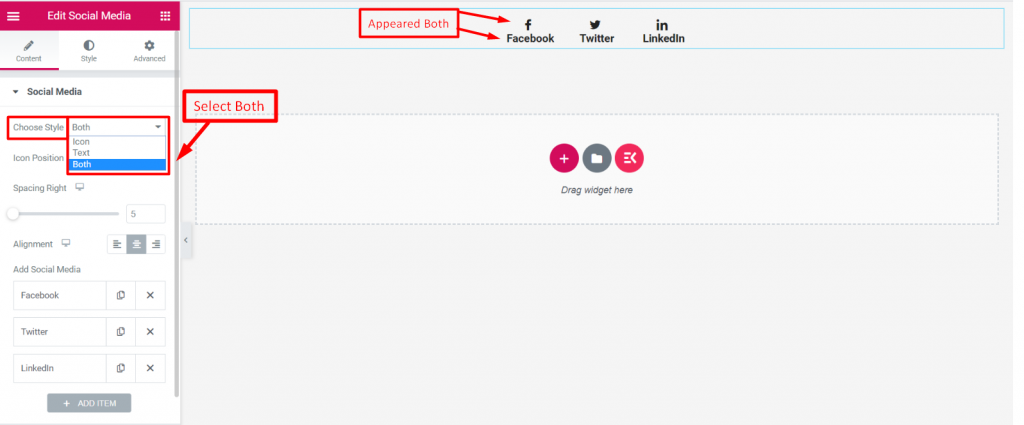
- 아이콘 스타일은 다음 중에서 선택할 수 있습니다. 상 & 텍스트 또는 둘 다 표시합니다. "둘 다” 옵션을 선택하면 다음 두 가지 설정이 표시됩니다.
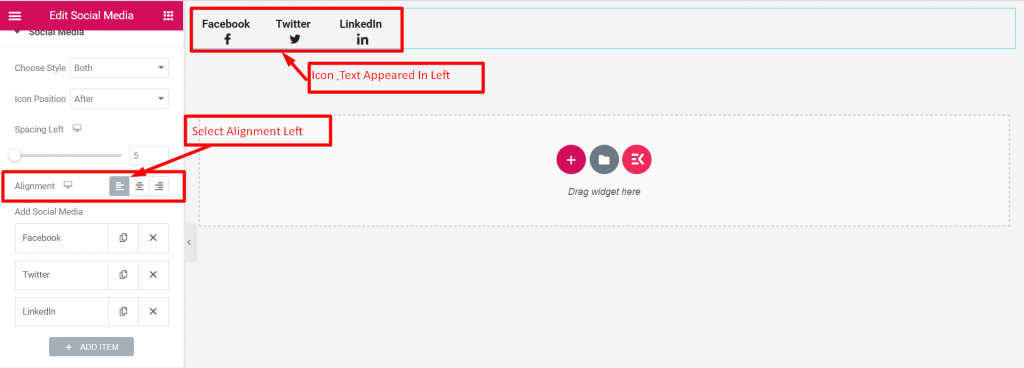
- 아이콘 위치: 아이콘 위치를 텍스트 앞이나 뒤로 설정합니다.
- 왼쪽 간격: 텍스트와 아이콘 사이의 간격을 설정합니다.

3단계 - 소셜 미디어 아이콘 위치 설정 #

"를 사용하세요조정” 소셜 아이콘 배치를 정의하는 옵션입니다. (왼쪽, 가운데, 오른쪽)
4단계 - 소셜 미디어 아이콘 추가 #

- 이 위젯에는 Facebook, Twitter, Linkedin이라는 세 가지 인기 있는 소셜 아이콘이 자동으로 로드됩니다.
- 원하는 대로 보관하거나 삭제하세요.
- "를 사용하여 더 많은 소셜 아이콘을 추가할 수 있습니다.+아이템 추가"버튼.
팁: 동일한 디자인의 여러 소셜 아이콘이 필요한 경우 하나만 사용자 지정하여 복사하면 됩니다. 그런 다음 아이콘과 레이블만 수정합니다.
5단계 - 소셜 미디어 아이콘 사용자 지정 #

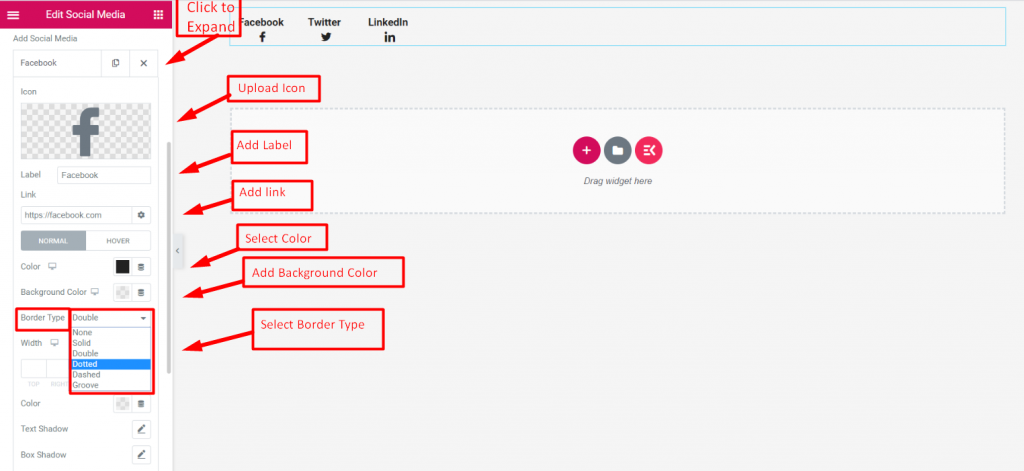
- 소셜 미디어 아이콘을 클릭하면 다양한 사용자 정의 기능이 확장됩니다.
- 이를 사용하면 다른 소셜 미디어 아이콘을 추가할 수 있습니다.
- 상: 아이콘 라이브러리에서 아이콘을 삽입하거나 아이콘의 SVG 파일을 업로드하세요.
- 상표: 소셜 아이콘 라벨에 대한 텍스트를 추가하거나 편집합니다.
- 링크: 아이콘이나 텍스트를 클릭한 후 따라올 소셜 미디어 URL을 추가합니다. 또한 설정 옵션을 클릭하면 다음 설정이 열립니다.
- “을 확인하세요새창에서 열기” 상자를 클릭하여 새 브라우저 탭에서 URL을 엽니다.
- “을 확인하세요nofollow 추가” 상자를 클릭하여 해당 소셜 사이트에 권한을 전달하지 않습니다.
- "를 사용하세요사용자 정의 속성” 링크 요소에 대한 사용자 정의 속성을 설정하는 상자입니다.
다음으로, 다음 기능은 두 가지 모두에 사용 가능합니다. 정상 그리고 호버 모드.
- 색상: 소셜 아이콘과 텍스트의 색상을 선택하세요.
- 배경색: 소셜 아이콘 및 텍스트 배경의 색상을 선택하세요.
- 테두리 유형: 소셜 아이콘 및 텍스트에 대한 테두리를 설정합니다. "기본” 옵션을 선택하면 다음 두 가지 설정이 표시됩니다.
- 너비: 테두리의 너비를 정의합니다.
- 색상: 테두리의 색상을 선택하세요.
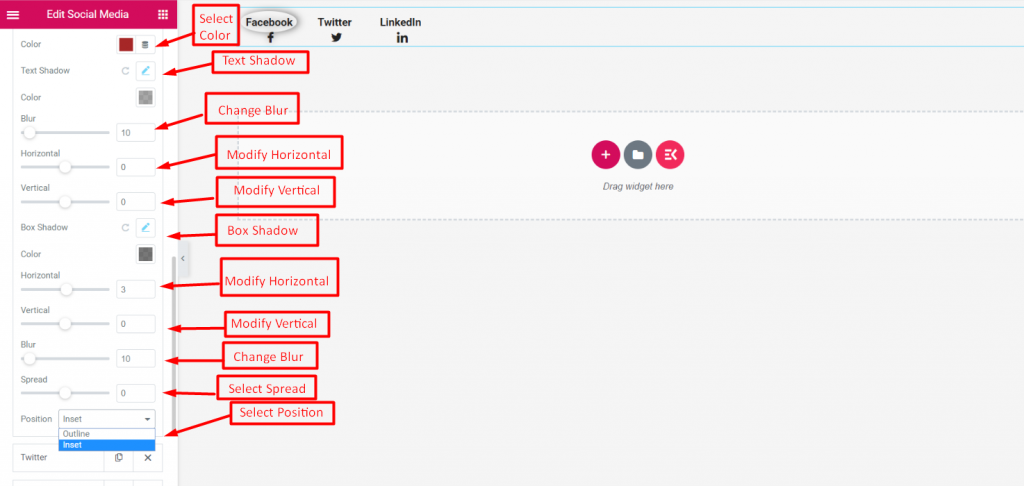
- 텍스트 그림자: 색상, 흐림, 수평 및 수직과 같은 설정을 사용하여 텍스트 그림자를 추가하고 제어합니다.
- 박스 섀도우: 상자에 그림자를 주고 색상, 흐림, 수평, 수직, 확산, 위치와 같은 제어 기능을 적용합니다.
모든 기능 설정이 끝났습니다. 이제 Elementor 웹사이트에 소셜 미디어 프로필을 표시하는 방법을 알게 되었습니다. 전반적인 마케팅 성과를 높이는 데 도움이 될 것입니다.




