시작하기 #
Elementor Breadcrumbs 위젯으로 WordPress 웹사이트에 탐색 링크를 표시합니다. 모든 방법을 자세히 설명하는 포괄적인 기사가 있습니다. 단계별 프로세스를 따라 연결하세요. 탐색경로.
빵가루 추가 위젯 #
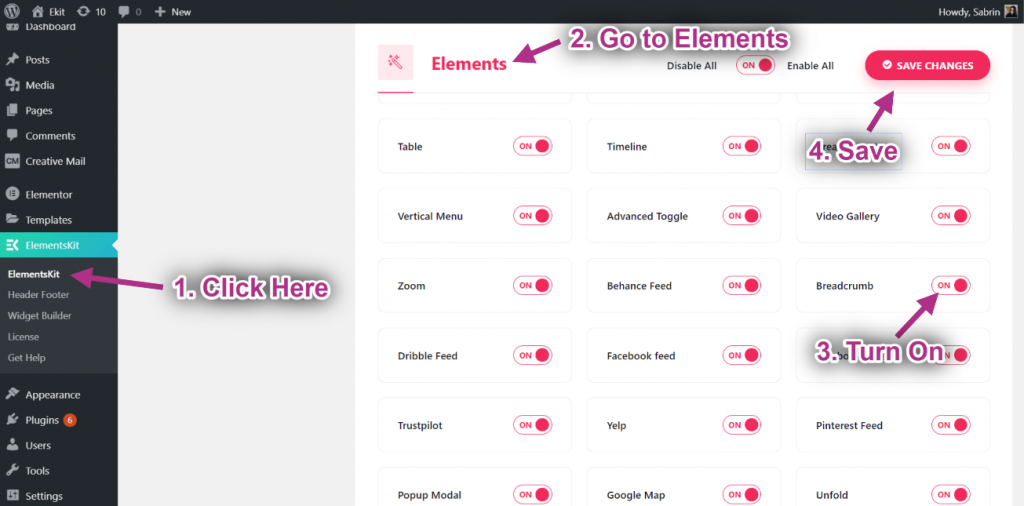
- 단계=>1: 이동 Elementskit-> 강요-> 다음 사항을 확인하세요. 탐색경로 활성-> 구하다

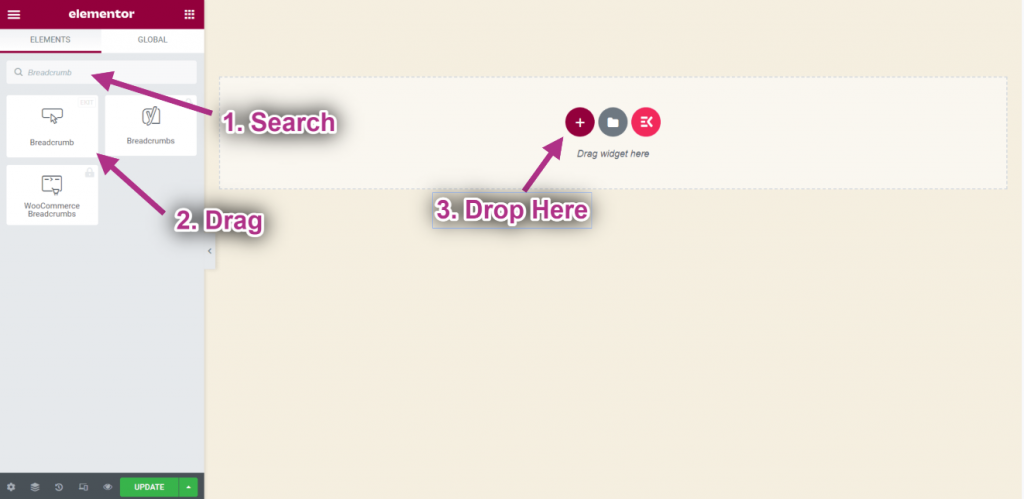
- 단계=>2: 이동 엘레멘터=> 검색 탐색경로=> 그냥 필드를 드래그 앤 드롭하세요..

- 이제 당신의 모습을 볼 수 있습니다 탐색경로 위젯.
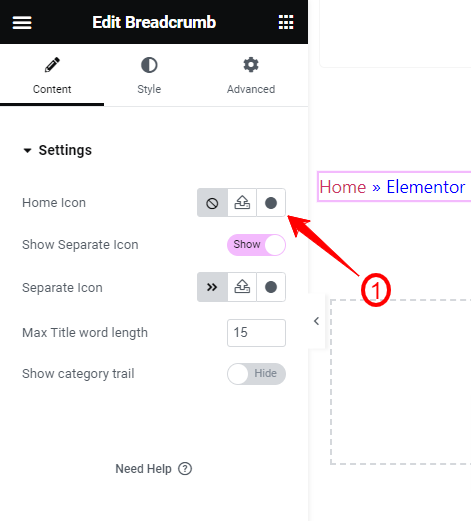
- 3단계: 이제 위젯 설정에서 콘텐츠 탭으로 들어갑니다. 여기에서 다음 설정을 찾을 수 있습니다.
설정, #

- 홈 아이콘– 빵가루에 홈 아이콘을 추가할 수 있습니다. 세 가지 다른 옵션이 표시됩니다.
- 홈 아이콘이 표시되지 않게 하려면 여기를 클릭하세요.
- 다음 방법을 사용하면 장치에서 SVG 아이콘을 업로드할 수 있습니다.

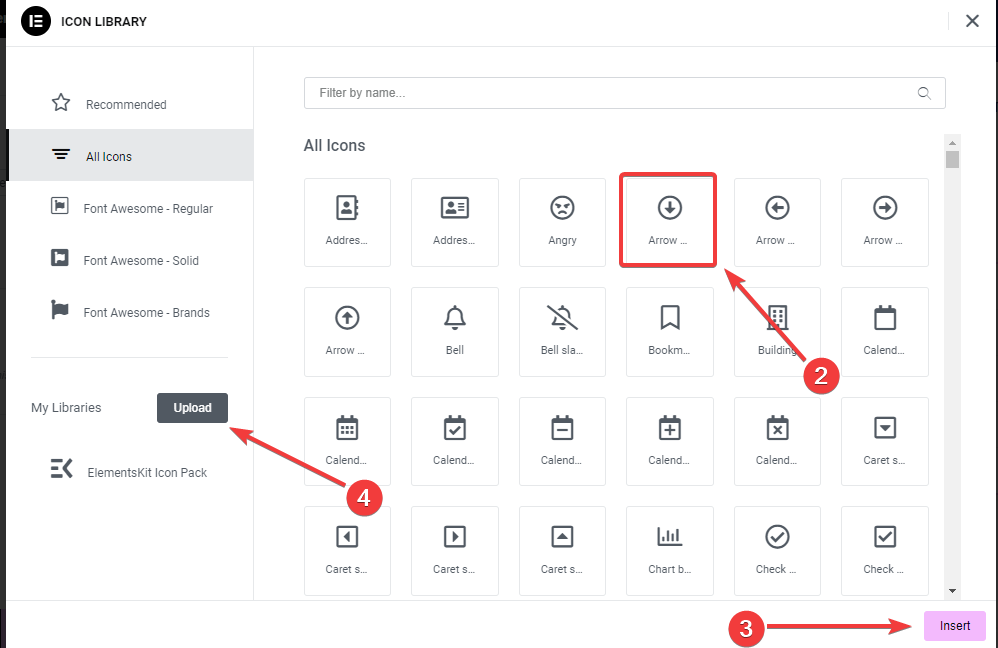
- 그리고, 세 번째 옵션을 클릭하면 아이콘 라이브러리가 있는 팝업이 열립니다.

- 아이콘을 선택하고 "끼워 넣다"버튼.
- 구분선 아이콘 표시: 이 토글 버튼은 기본적으로 활성화되어 있습니다. 경로 사이에 구분 기호를 표시하지 않으려면 이 버튼을 비활성화합니다.
- 구분선 아이콘: 여기에서 기본 구분선 아이콘을 변경하고 아이콘 라이브러리에서 새 구분선 아이콘을 추가할 수 있습니다. SVG 아이콘을 업로드하는 옵션도 있습니다. "홈 아이콘"과 같은 방식으로 작동합니다.
- 최대 제목 단어 길이: 페이지 또는 게시물 제목의 최대 단어 길이를 정의합니다.
- 카테고리 트레일 보기:
빵 부스러기 위젯 사용자 정의 #
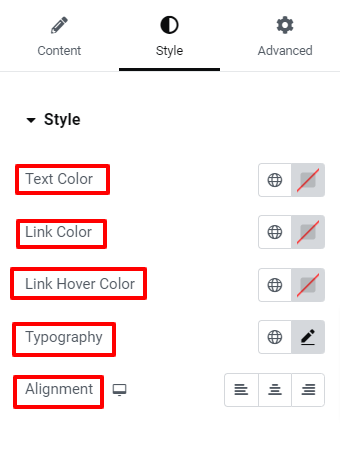
이제 브레드크럼 위젯의 사용자 정의 옵션을 살펴보겠습니다. 스타일 탭으로 이동하세요.
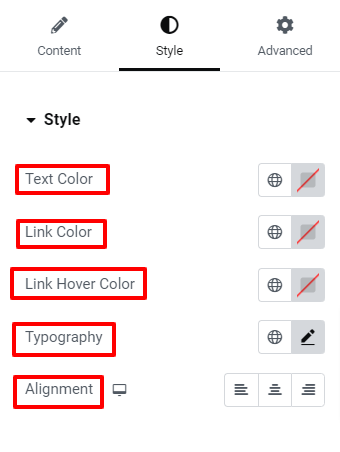
스타일, #

- 텍스트 색상: 사용자가 현재 활동하고 있는 탐색 경로 단계에 색상을 설정합니다.
- 링크 색상: 링크가 포함된 텍스트에 다른 색상을 추가합니다.
- 링크 호버 색상: 호버 상태에서 링크가 포함된 텍스트에 색상을 지정합니다.
- 타이포그래피: 글꼴, 크기, 색상, 줄 높이, 단어 간격 등 타이포그래피 내의 모든 요소를 제어합니다.
- 정렬: 빵가루의 위치를 왼쪽, 오른쪽 또는 가운데로 설정합니다.
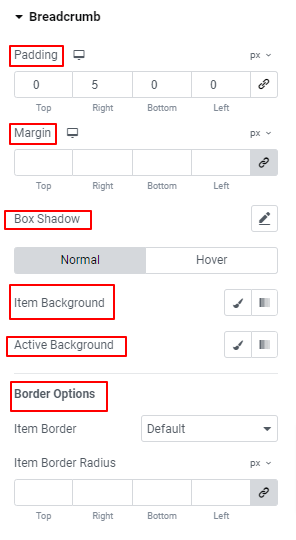
빵 부스러기, #

- 심: 빵부스러기 항목 사이의 간격을 조정하고 요소 테두리로 추가 공간을 추가합니다.
- 여유: 빵가루 항목 주위에 공간을 설정합니다.
- 박스 섀도우: 빵가루 주위에 그림자 효과를 설정합니다.
- 아이템 배경: 항목에 단색과 그라데이션 사이의 배경 유형을 지정합니다.
- 활성 배경: 활성 배경 항목에 배경색을 추가합니다.
- 테두리 옵션: 이러한 컨트롤을 사용하여 테두리 너비, 색상, 스타일 및 테두리의 둥글기를 조정합니다.
상, #

홈 아이콘, #
- 색상: 색상 선택기를 사용하여 홈 아이콘의 색상을 설정합니다.
- 사이의 공간: 슬라이더를 사용하거나 사용자 지정 값을 입력하여 홈 아이콘과 텍스트 사이의 간격을 정의합니다.
- 크기: 빵부스러기 홈 아이콘의 크기를 설정합니다.
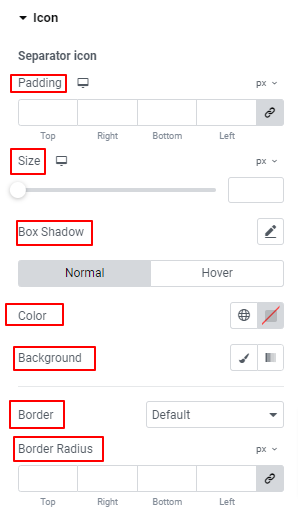
구분선 아이콘, #
- 심: 빵부스러기 텍스트와 구분선 아이콘 사이의 간격을 설정합니다.
- 크기: 슬라이더를 사용하거나 필드에 사용자 지정 값을 입력하여 구분선 아이콘의 크기를 결정합니다.
- 박스 섀도우: 이러한 컨트롤을 사용하여 빵부스러기 항목 테두리 주위에 그림자 효과를 추가합니다.
- 색상: 구분선 아이콘의 색상을 선택하세요.
- 배경: 구분선 아이콘에 단색이나 그라데이션 배경을 추가합니다.
- 테두리 설정: 테두리 색상 추가, 테두리 스타일 선택, 테두리 두께 정의 등 테두리를 사용자 정의하는 모든 기능을 이용하세요.
다 됐어요! 이제 당신 차례입니다. Elementor 웹사이트에 아름다운 빵가루를 추가하세요.




