ElementsKit은 완전한 기능을 갖춘 웹 사이트를 구축하는 데 도움이 되는 수백 가지 요소와 기능이 포함된 완전한 Elementor 애드온입니다. 여기에는 비디오 갤러리 위젯이 포함됩니다.
ElementsKit을 사용하면 페이지 속도에 영향을 주지 않고 정교한 비디오 갤러리를 만들 수 있습니다. ElementsKit Elementor Video Gallery 위젯을 사용하면 웹 사이트에 비디오를 업로드하거나 삽입하지 않고도 비디오와 함께 비디오를 표시할 수 있습니다. YouTube 또는 Vimeo URL을 입력하고 플레이어 컨트롤을 사용하여 비디오를 표시하기만 하면 됩니다. ElementsKit의 비디오 갤러리 위젯을 사용하려면 이 문서를 읽어보세요.
1단계: 위젯 활성화 #
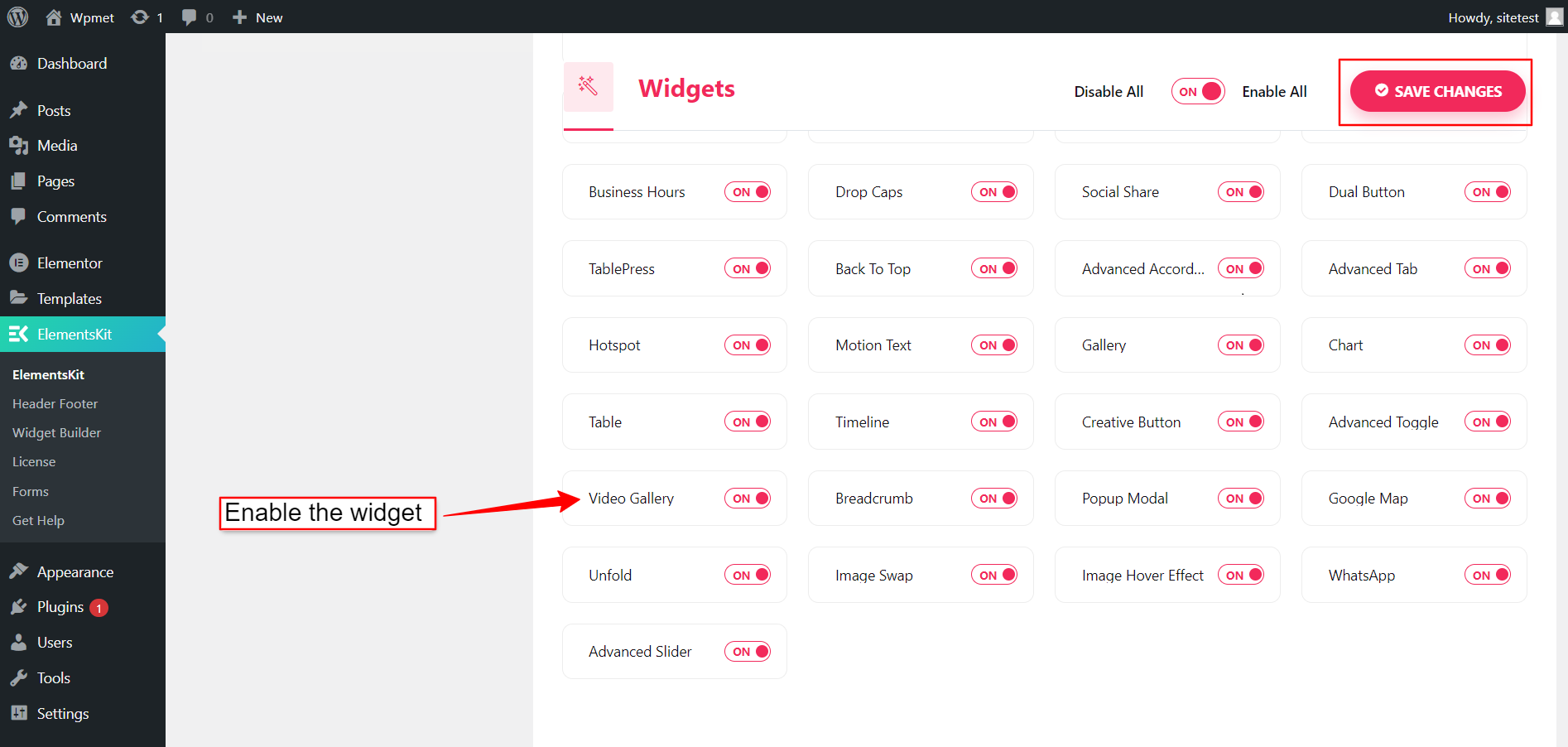
사용하려면 ElementsKit Elementor 비디오 갤러리 위젯, WordPress 대시보드에서 위젯을 활성화해야 합니다. 위젯을 활성화하려면,
- 이동 ElementsKit > 위젯 WordPress 대시보드에서.
- 찾기 비디오 갤러리 목록에서 위젯을 활성화합니다.
- 다음을 클릭하세요. 변경 사항을 저장하다.

2단계: ElementsKit 비디오 갤러리 위젯 구성 #
콘텐츠 탭에서 ElementsKit Elementor Video Gallery를 구성할 수 있습니다. 아래 지침에 따라 위젯을 구성하세요.
2.1 비디오 갤러리에 콘텐츠 추가 #
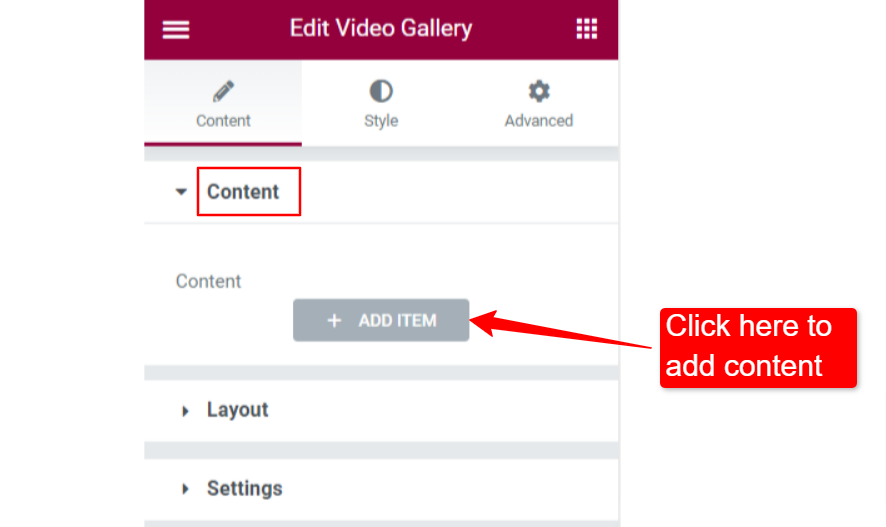
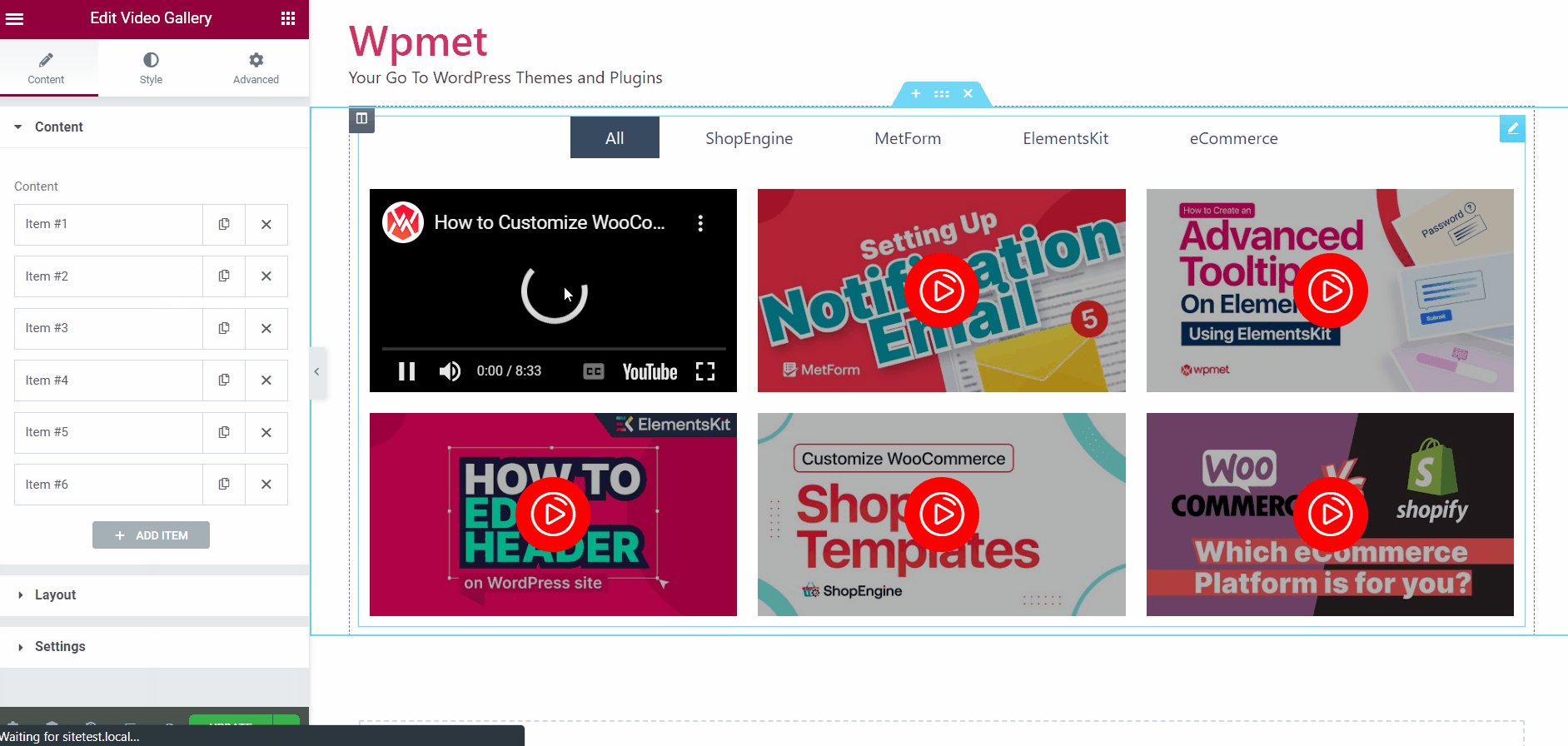
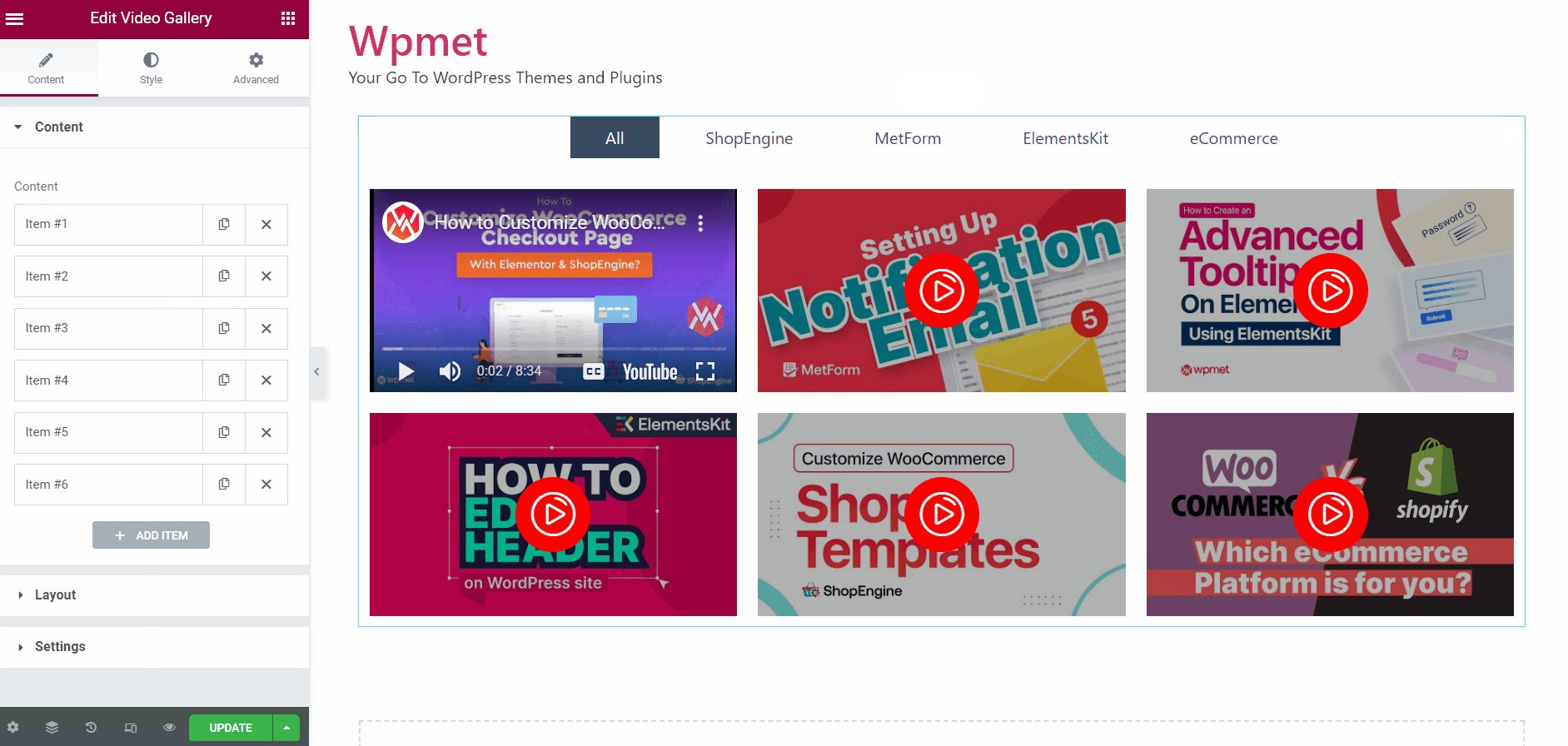
에서 콘텐츠 섹션에서 비디오 콘텐츠를 추가할 수 있습니다. 갤러리에 비디오를 추가하려면:
- 클릭 “+ 항목 추가” 콘텐츠 섹션 아래에 있습니다.

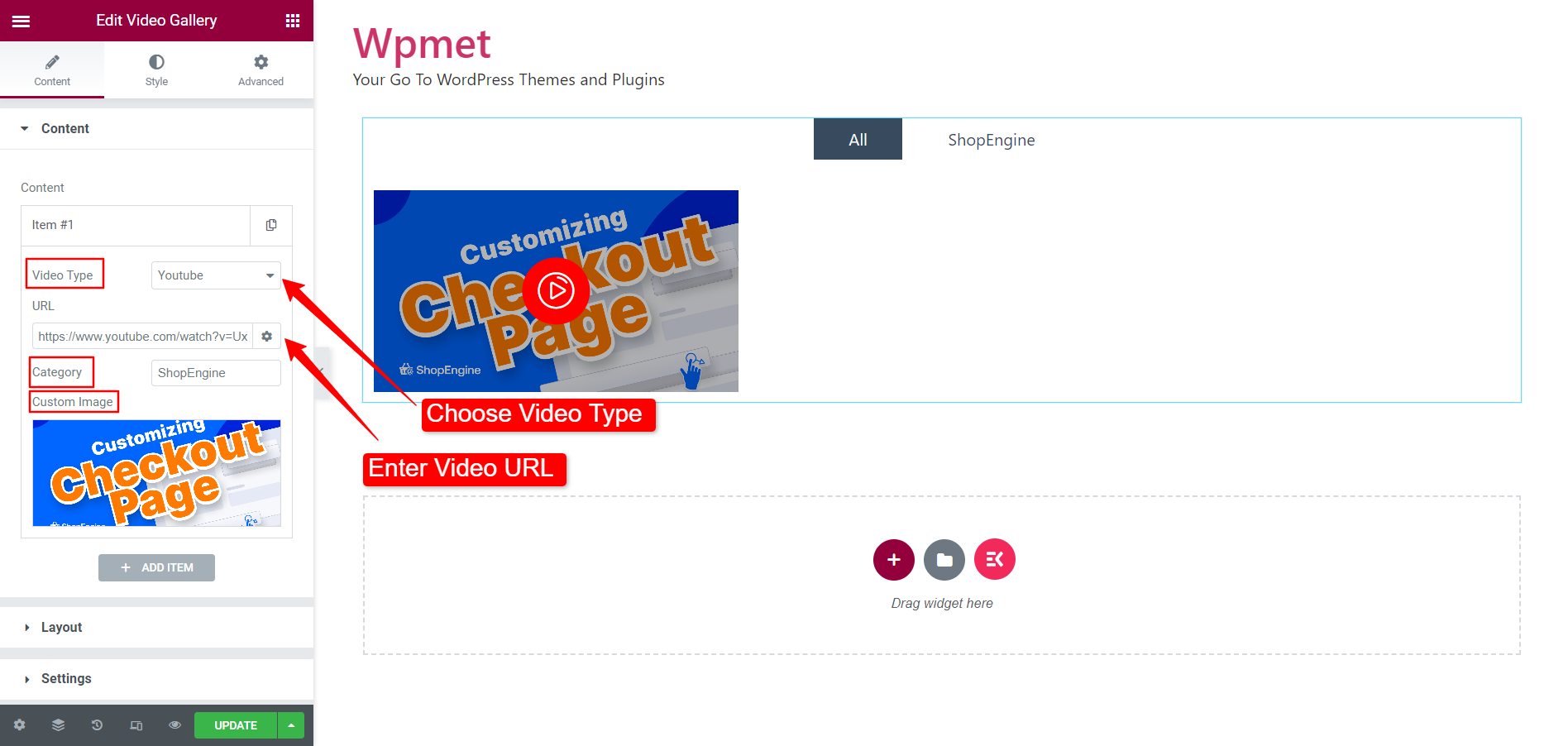
- 다음을 선택하세요. 비디오 유형 사이 "유튜브" 그리고 "비메오".
- 다음을 입력하세요. 비디오 URL URL 필드에 링크를 입력하세요.
- 을 추가하다 범주 비디오용. 카테고리를 추가하면 동영상을 필터링하는 데 도움이 됩니다.
- 을 추가하다 맞춤 이미지 (썸네일) 원하시면.

이런 방식으로 동영상 갤러리에 항목을 계속 추가할 수 있습니다.
2.2 레이아웃 구성 #
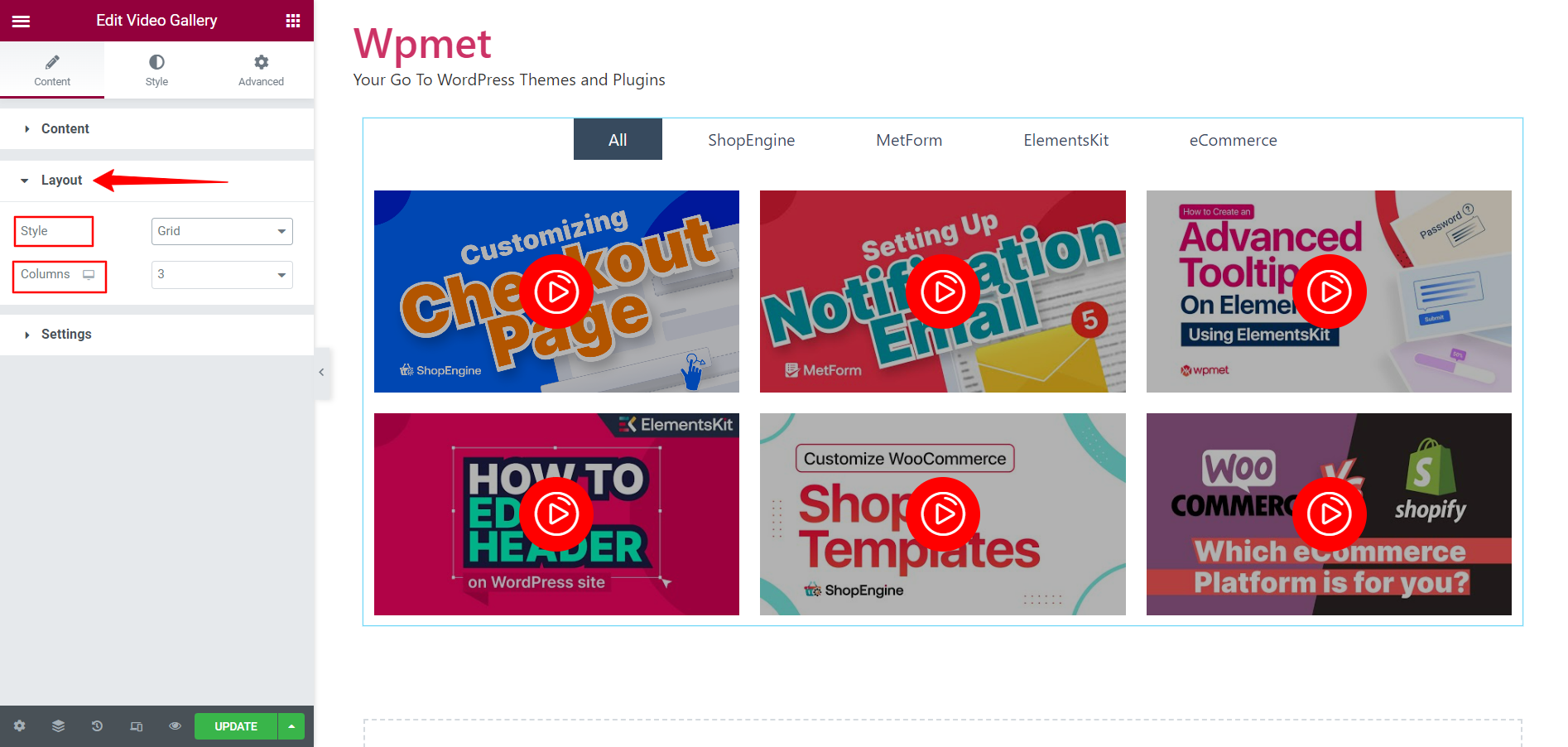
Elementor 비디오 갤러리 레이아웃의 모양을 선택합니다. 레이아웃을 구성하려면:
- 레이아웃 선택 스타일. 레이아웃에 대해 그리드, 벽돌 또는 회전식 스타일을 선택할 수 있습니다.
- Gird 및 Masonry의 경우 다음을 선택할 수 있습니다. 열 숫자.

2.3 설정 #
설정 옵션은 선택한 레이아웃에 따라 변경됩니다. 그리드 및 석조 레이아웃에 대한 설정은 동일합니다. 그러나 회전판 레이아웃에는 다양한 설정 옵션 세트가 있습니다.
그리드 및 벽돌 레이아웃 설정:
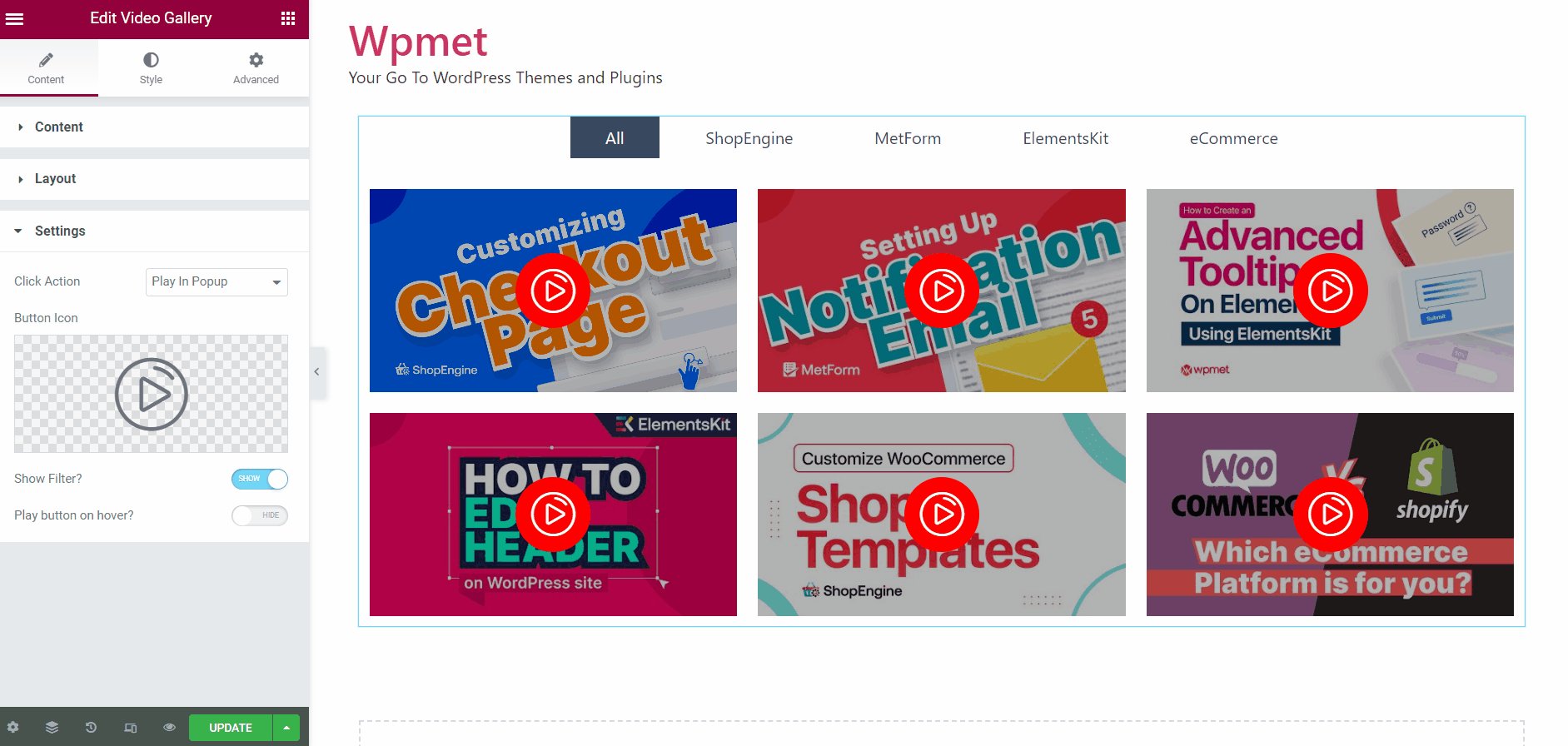
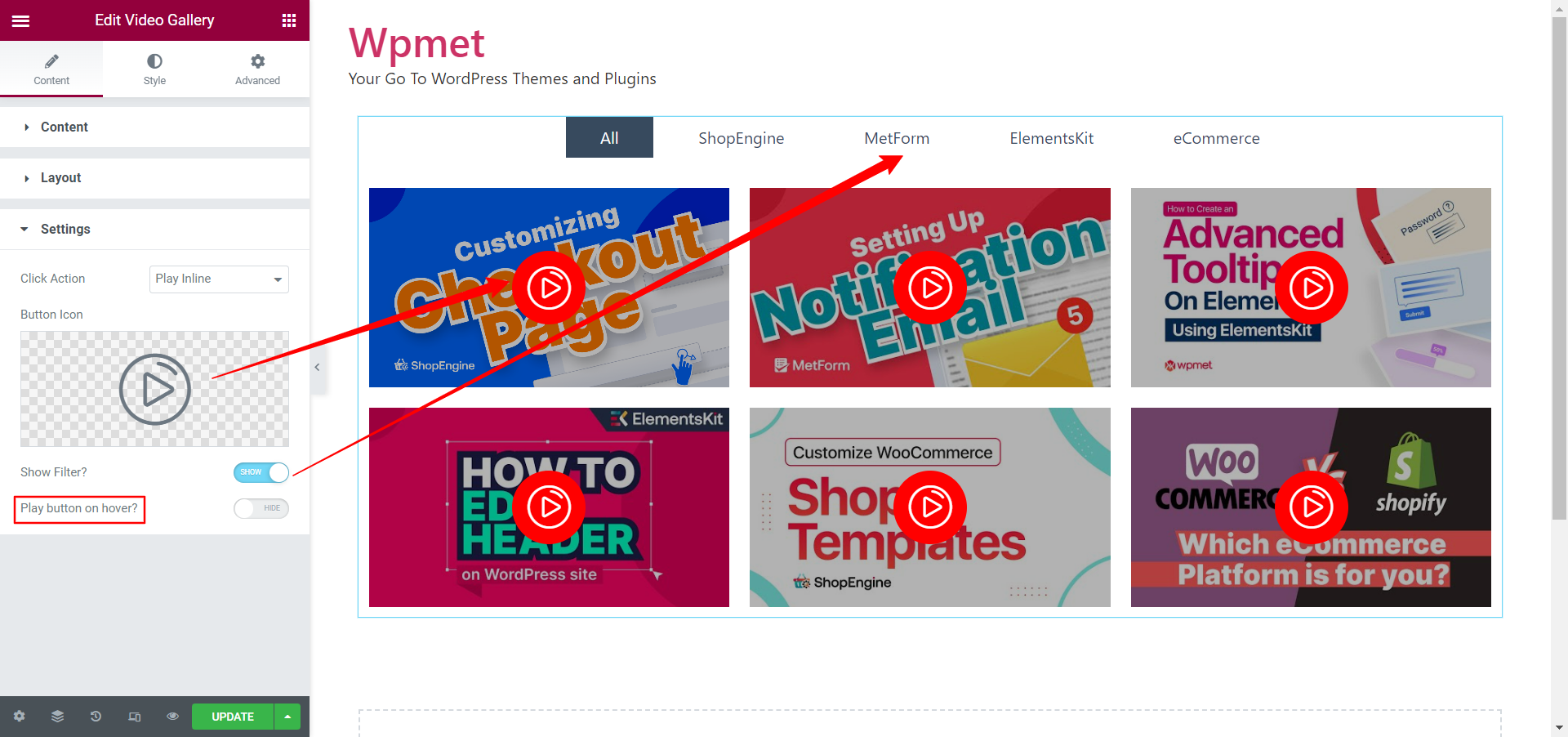
- 동영상 재생 방법을 선택하세요. 클릭 동작. '팝업 재생'을 선택하시면 영상이 팝업으로 재생됩니다. 반면 "인라인 재생"을 사용하면 비디오가 비디오 뷰포트 내에서 재생됩니다.

- 그 후에는 다음을 선택할 수 있습니다. 재생 버튼 아이콘.
- 여부를 결정 필터 표시 아니면.
- 그리고 보여줄지 여부를 결정하세요. 마우스 오버 시 재생 버튼 또는 항상 표시되도록 설정하세요.

캐러셀 레이아웃 설정:
캐러셀 레이아웃을 선택하면 캐러셀 설정 설정 섹션에서 사용할 수 있습니다.
- 항목 사이의 간격을 조정합니다. 간격 왼쪽 오른쪽 옵션.
- 개수를 설정하세요. 표시할 슬라이드 한 번에 화면에.
- 몇 명인지 결정하세요 스크롤할 슬라이드 한 번에.
- 활성화 자동 재생 그리고 자동재생 설정 속도 (밀리초) 단위입니다.
- 할 수 있게 하다 마우스오버 시 일시중지, 마우스를 올리면 슬라이드 자동 재생이 일시 중지됩니다.

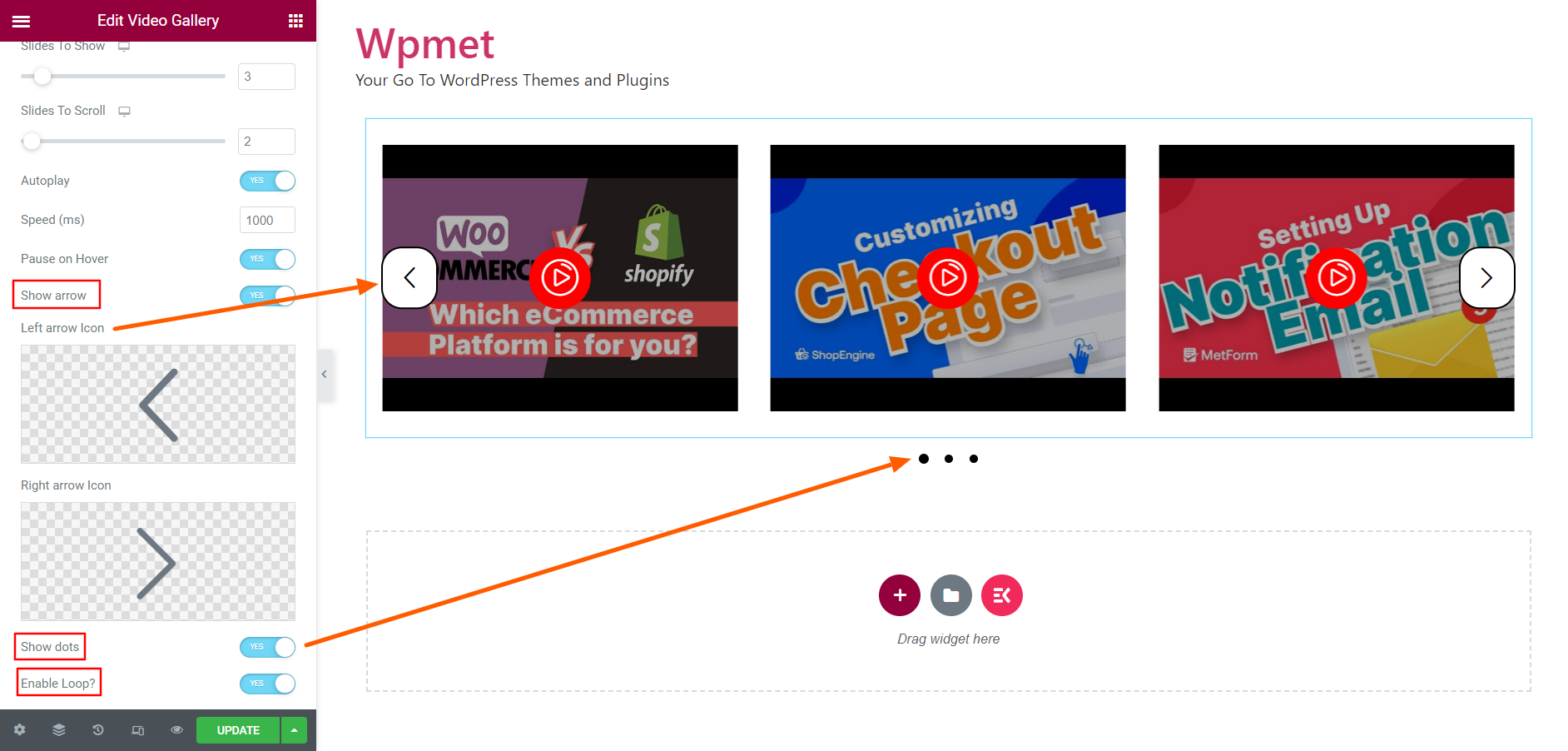
- 여부를 결정합니다. 화살표 표시.
- 화살표를 표시하기로 결정한 경우 왼쪽 화살표 아이콘 그리고 오른쪽 화살표 아이콘 개별적으로.
- 여부를 결정 점 표시.
- 루프 활성화 슬라이드가 루프에서 스크롤되도록 합니다.

3단계: ElementsKit Elementor 비디오 갤러리 스타일 사용자 정의 #
아래의 스타일 탭, 항목, 이미지, 비디오 아이콘, 필터 및 화살표 스타일을 포함한 비디오 갤러리 스타일을 사용자 정의할 수 있습니다.
3.1 항목 #
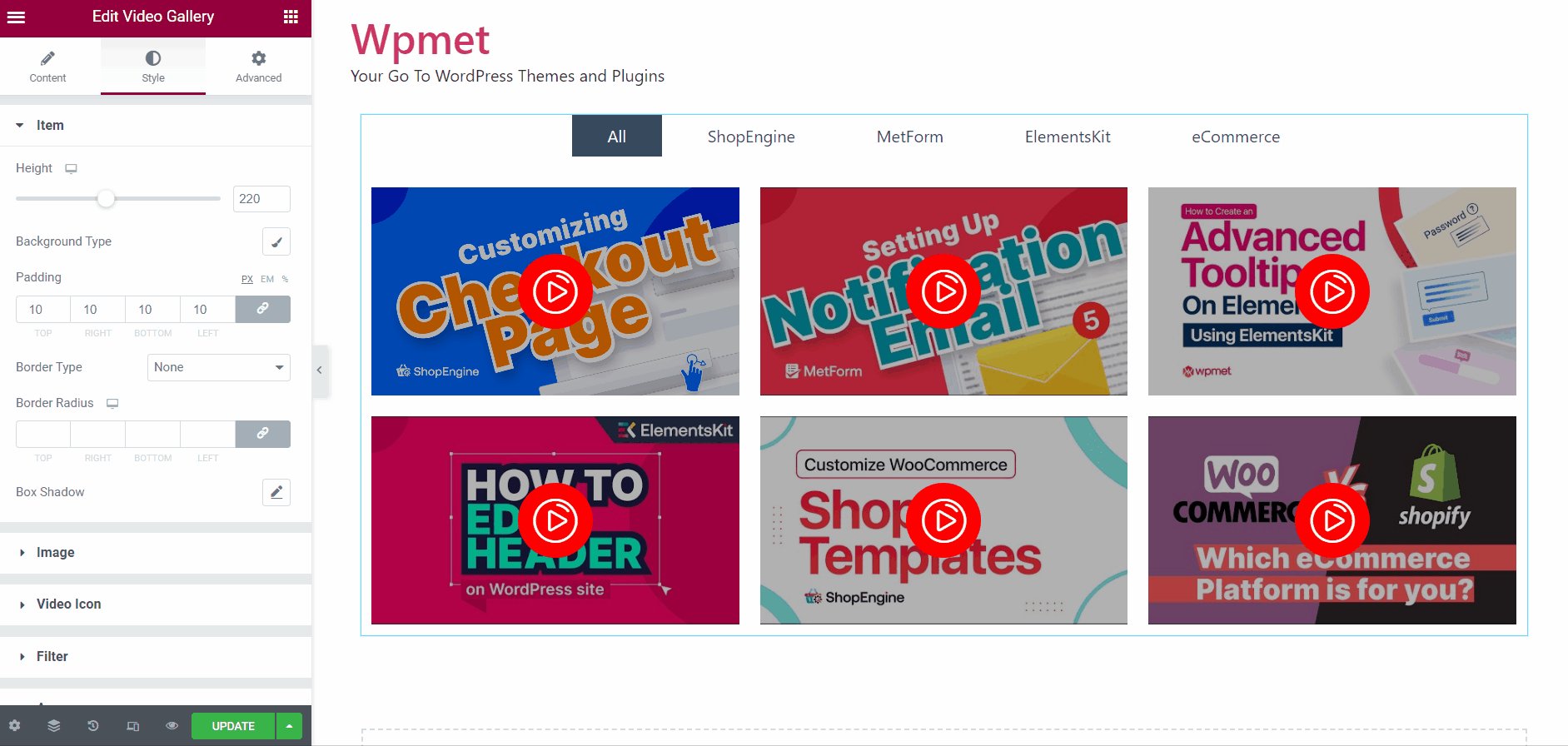
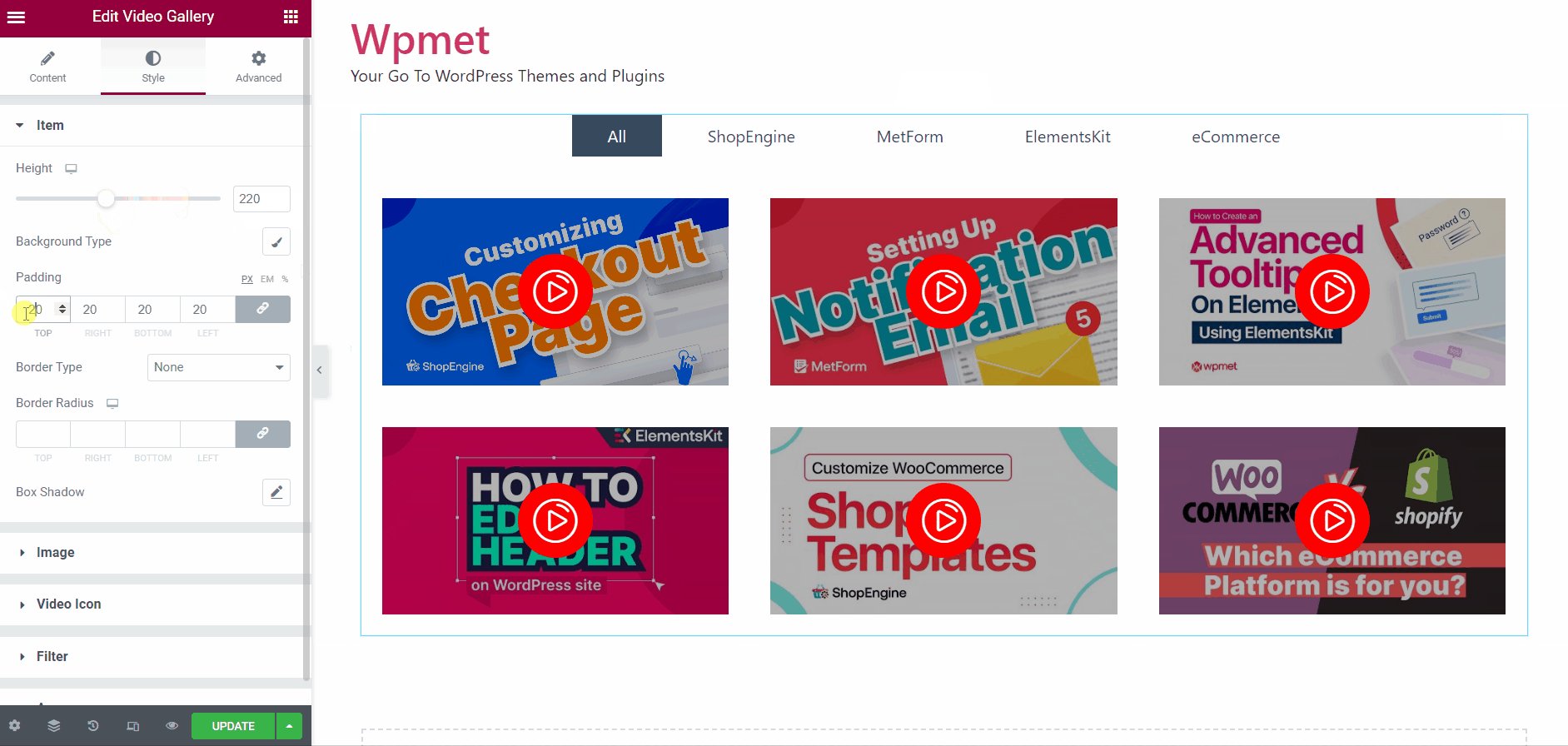
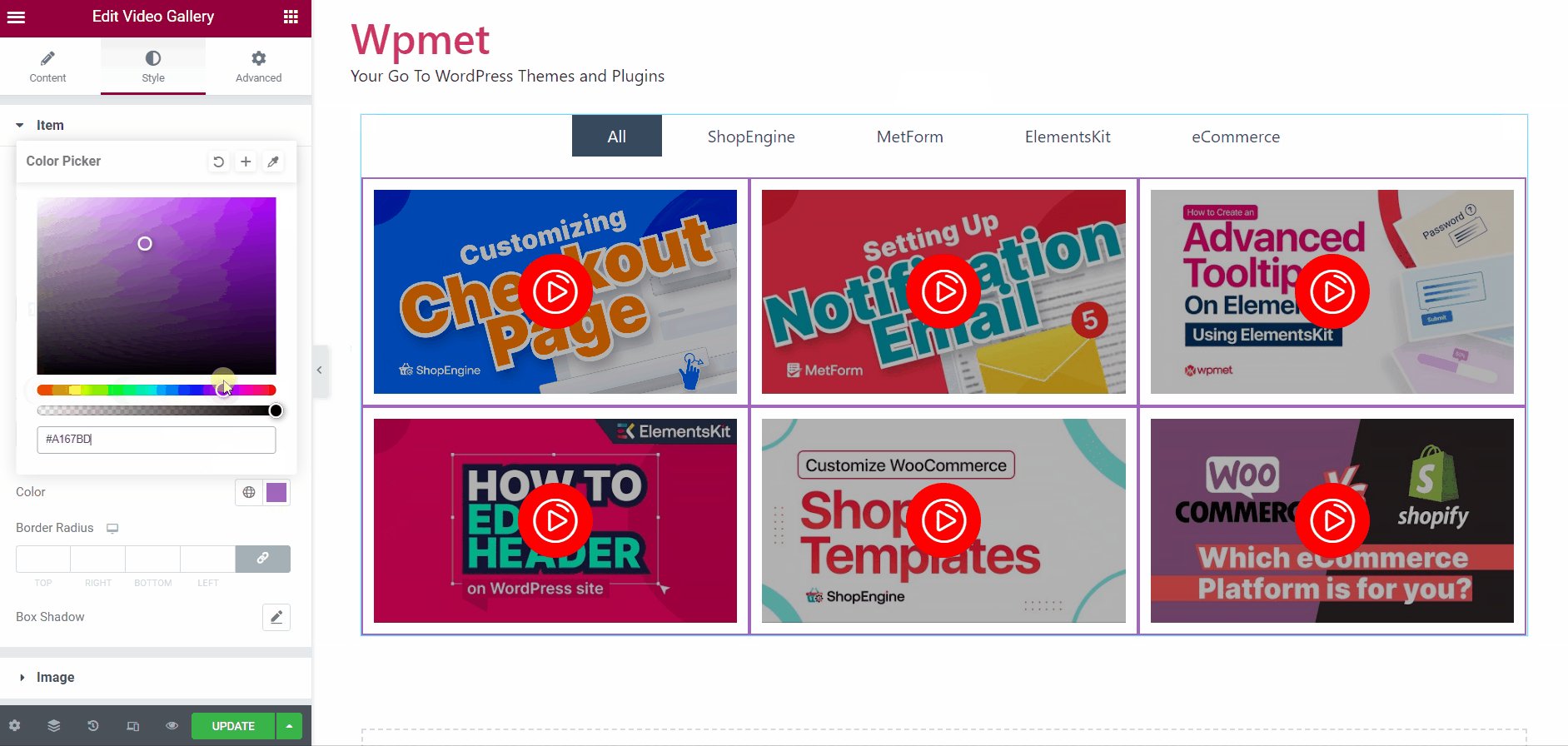
아이템 섹션에서,
- 조정하다 키 갤러리 항목 중.
- 다음을 선택하세요. 배경 유형 비디오를 위해. [참고: 전체 갤러리 배경이 아닌 비디오 배경이 변경됩니다.]
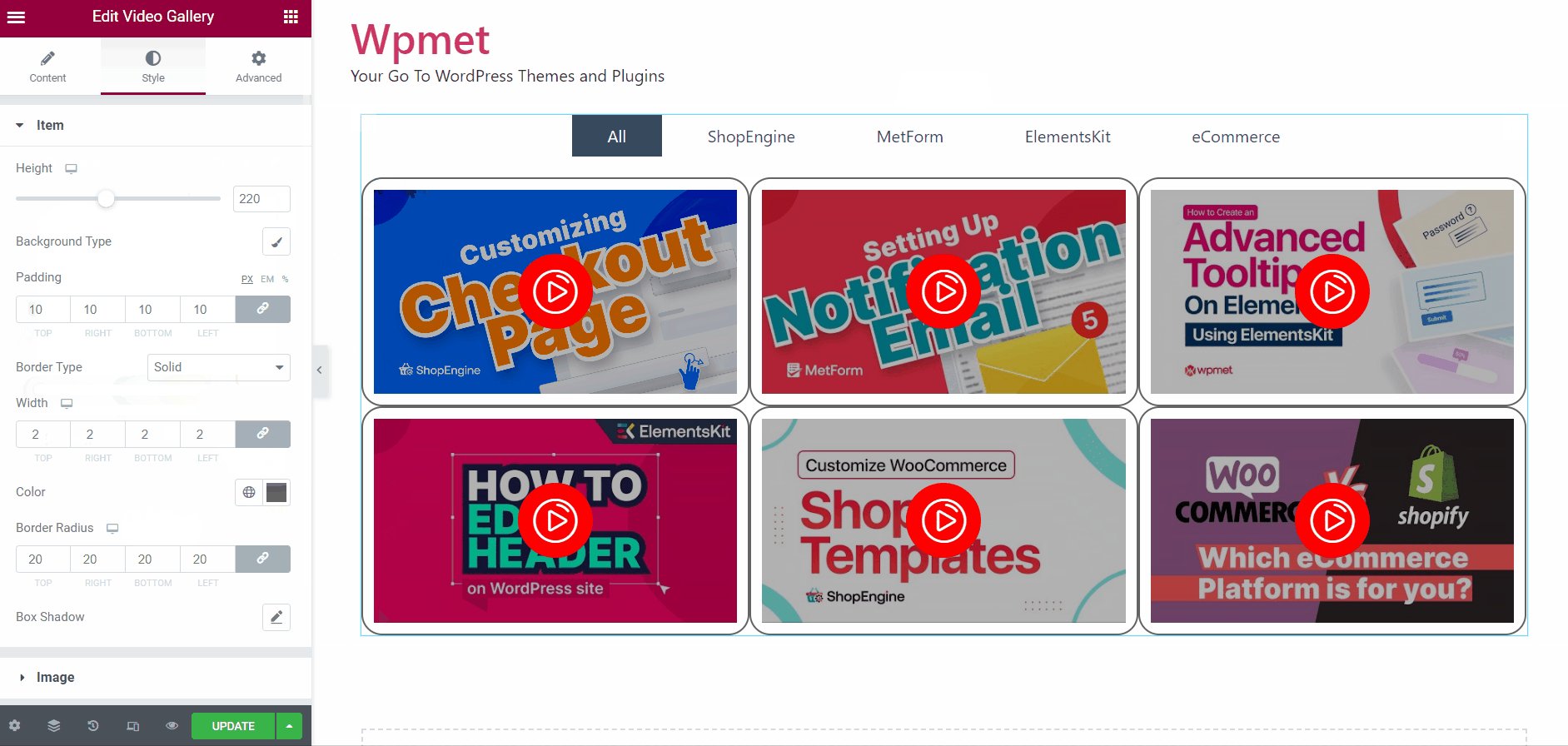
- 설정 심.
- 선택하다 테두리 유형.
- 세트 테두리 반경.

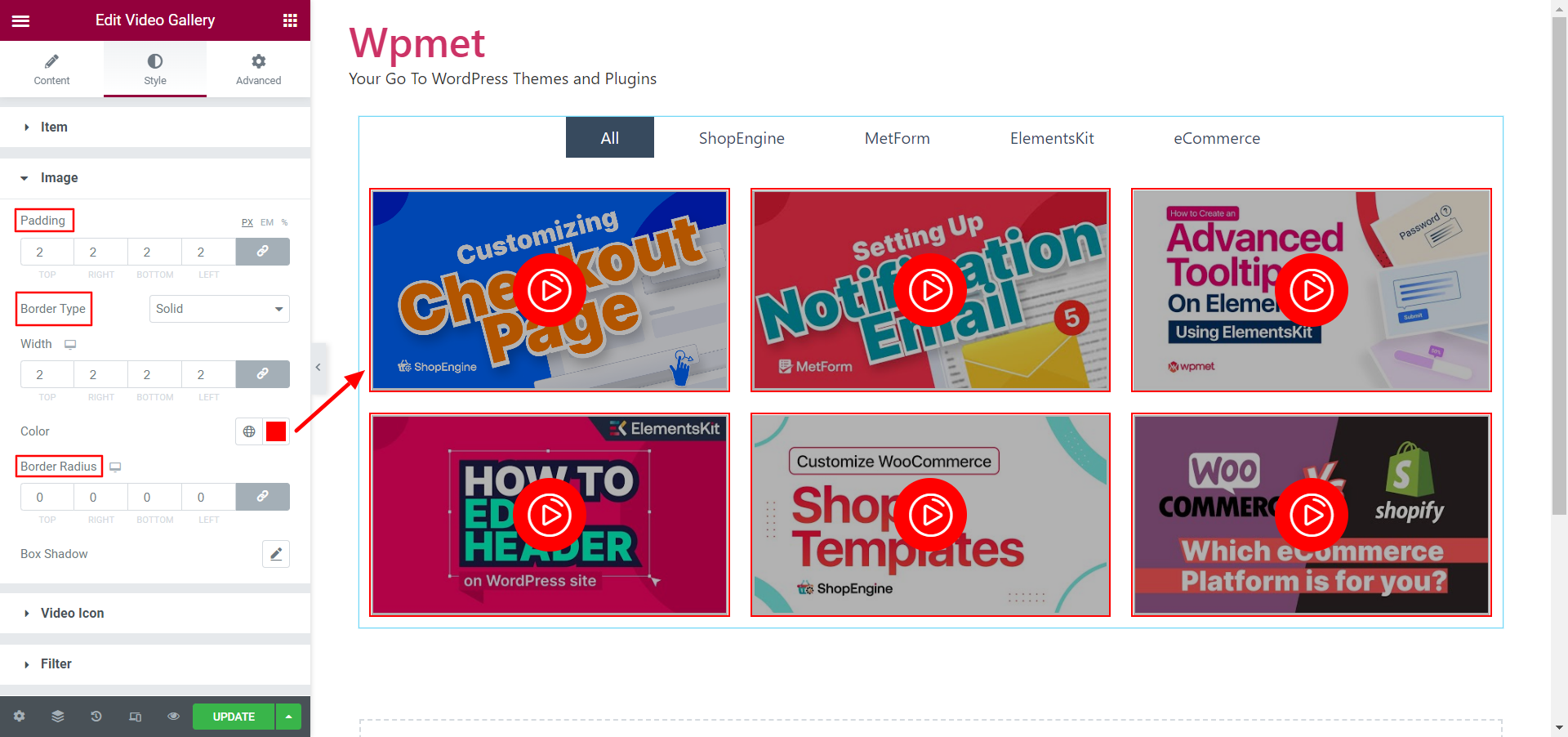
3.2 이미지 #
썸네일 이미지를 맞춤설정하려면,
- 설정 심 이미지용.
- 선택하다 테두리 유형. 그런 다음 테두리를 설정하십시오. 너비 및 테두리 색상.
- 또한 테두리 반경 이미지용.

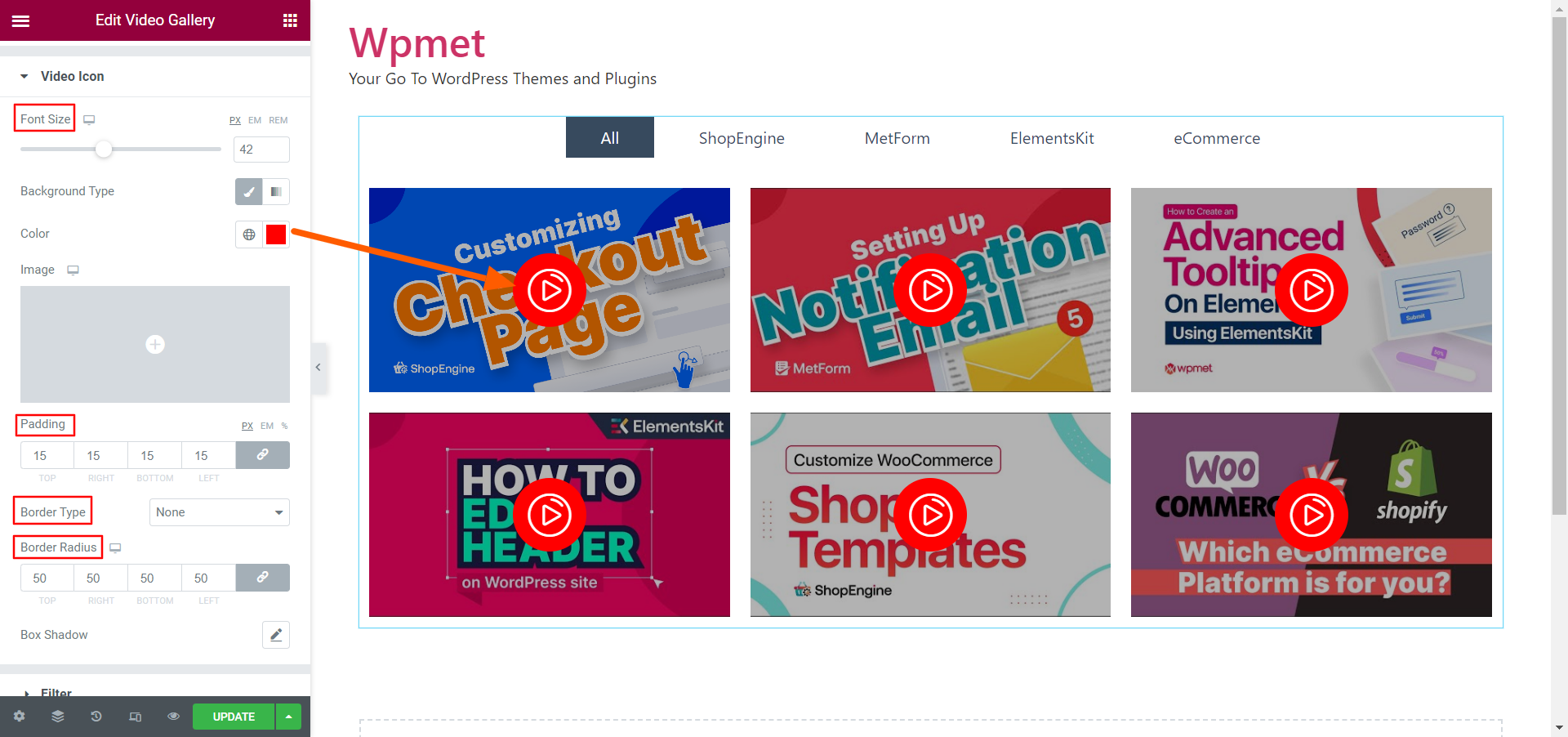
3.3 비디오 아이콘 #
비디오 재생 아이콘을 사용자 정의하려면,
- 조정하다 글꼴 크기 비디오 재생 버튼 아이콘의 모습입니다.
- 다음을 선택하세요. 배경 유형 그리고 배경색 아이콘의 경우. 아이콘 배경으로 이미지를 추가할 수도 있습니다.
- 또한 설정 심, 테두리 유형, 그리고 테두리 반경 비디오 재생 버튼 아이콘의 경우.

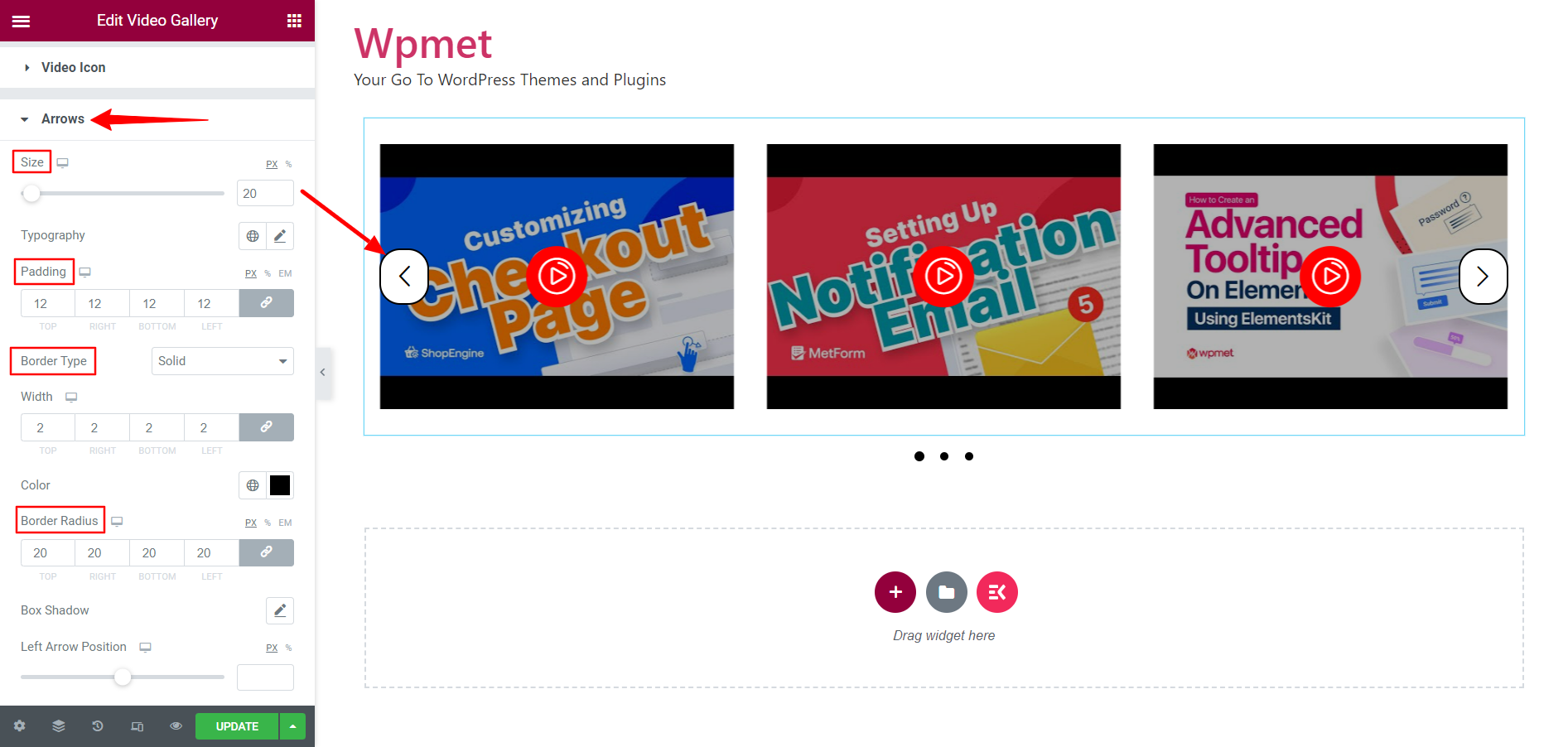
3.5 화살 #
화살표는 갤러리에 대한 회전식 레이아웃을 선택하고 설정에서 "화살표 표시" 옵션을 활성화한 경우에만 나타납니다.
화살표를 사용자 정의하려면,
- 조정하다 화살 크기.
- 설정 심 화살용.
- 선택하다 테두리 유형. 그런 다음 테두리를 설정하십시오. 너비, 국경 색상, 그리고 테두리 반경.

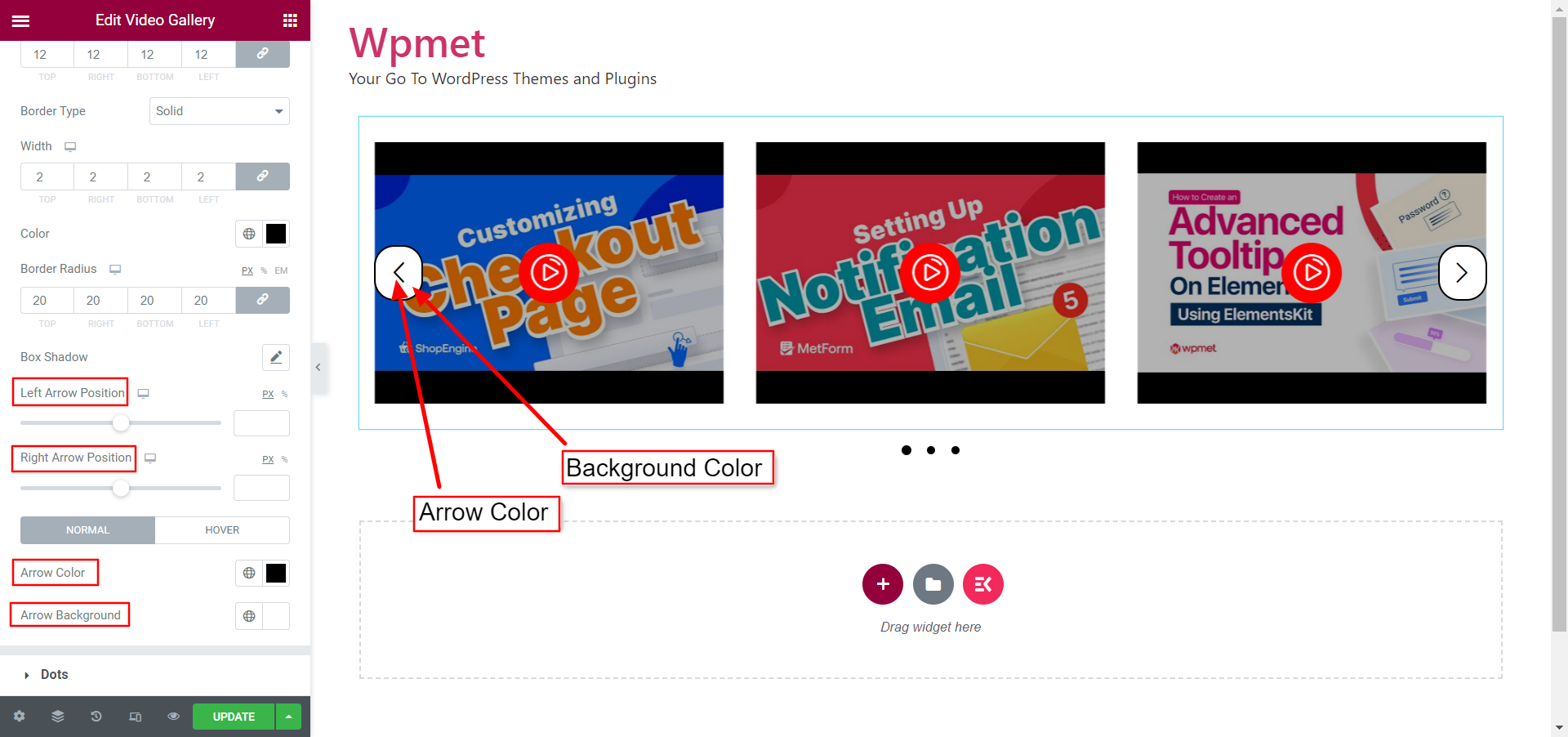
- 조정하다 왼쪽 화살표 위치 그리고 오른쪽 화살표 위치.
- 세트 화살표 색상 그리고 화살표 배경 색상.
- 별도로 설정 호버링 화살표 색상 및 화살표 배경색에 대한 색상입니다.

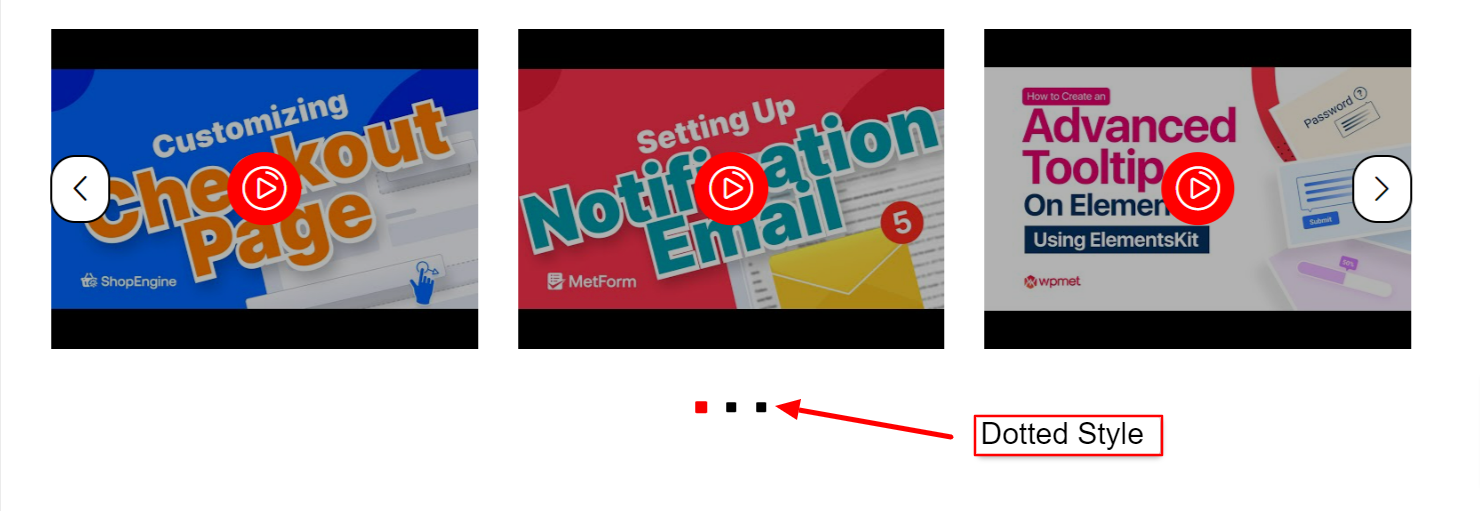
3.6 도트 #
점은 갤러리에 대해 회전판 레이아웃을 선택하고 설정에서 "점 표시" 옵션을 활성화한 경우에만 나타납니다.
도트 스타일을 사용자 정의하려면,
- 선택하다 도트 스타일 주어진 옵션에서: 기본값, 점선, 점선, 페이지 매기기.



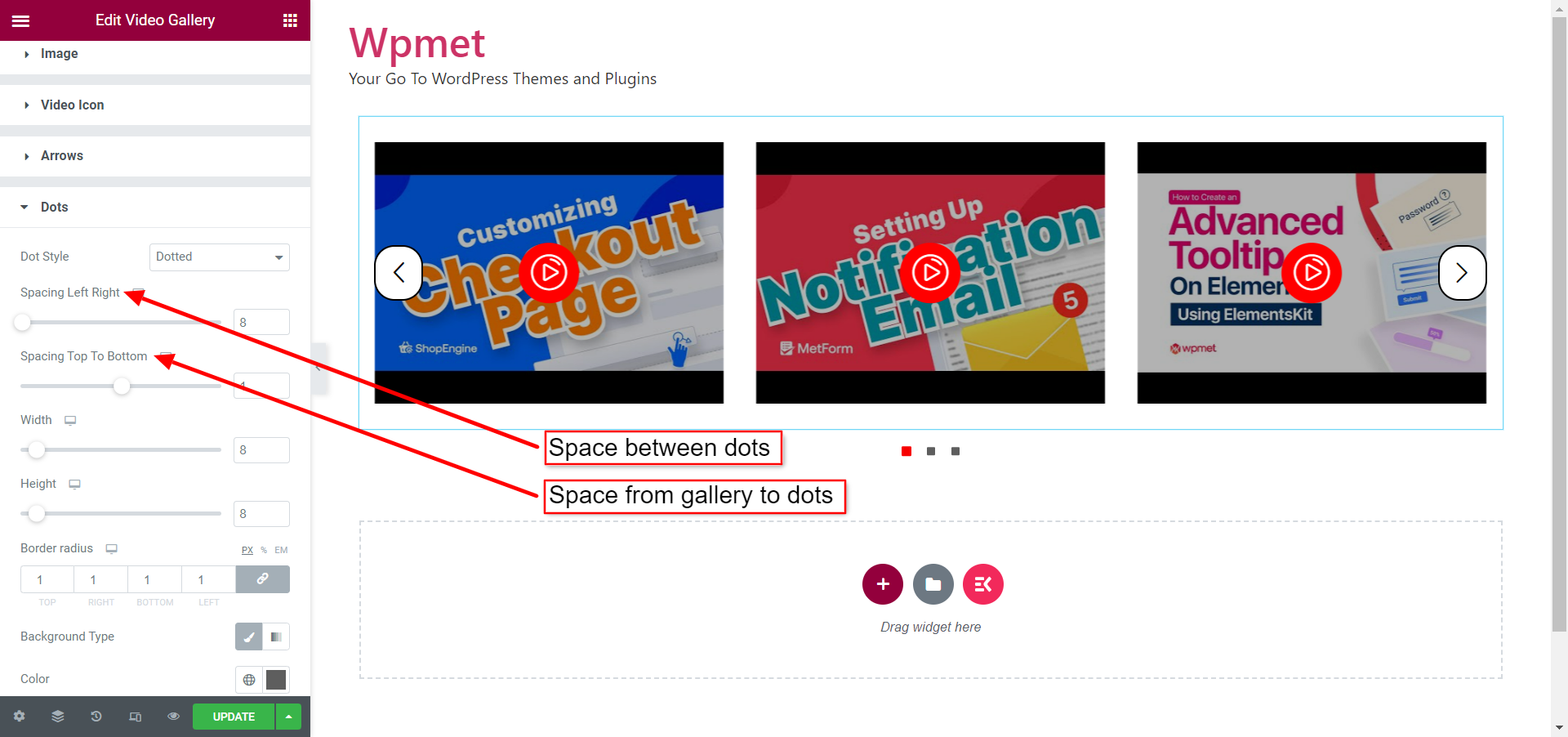
- 다음을 사용하여 점 사이의 간격을 조정합니다. 간격 왼쪽 오른쪽.
- 다음을 사용하여 비디오 갤러리와 도트 사이의 공간을 조정합니다. 상단에서 하단까지의 간격.
- 도트 조정 너비 그리고 키.
- 세트 테두리 반경.

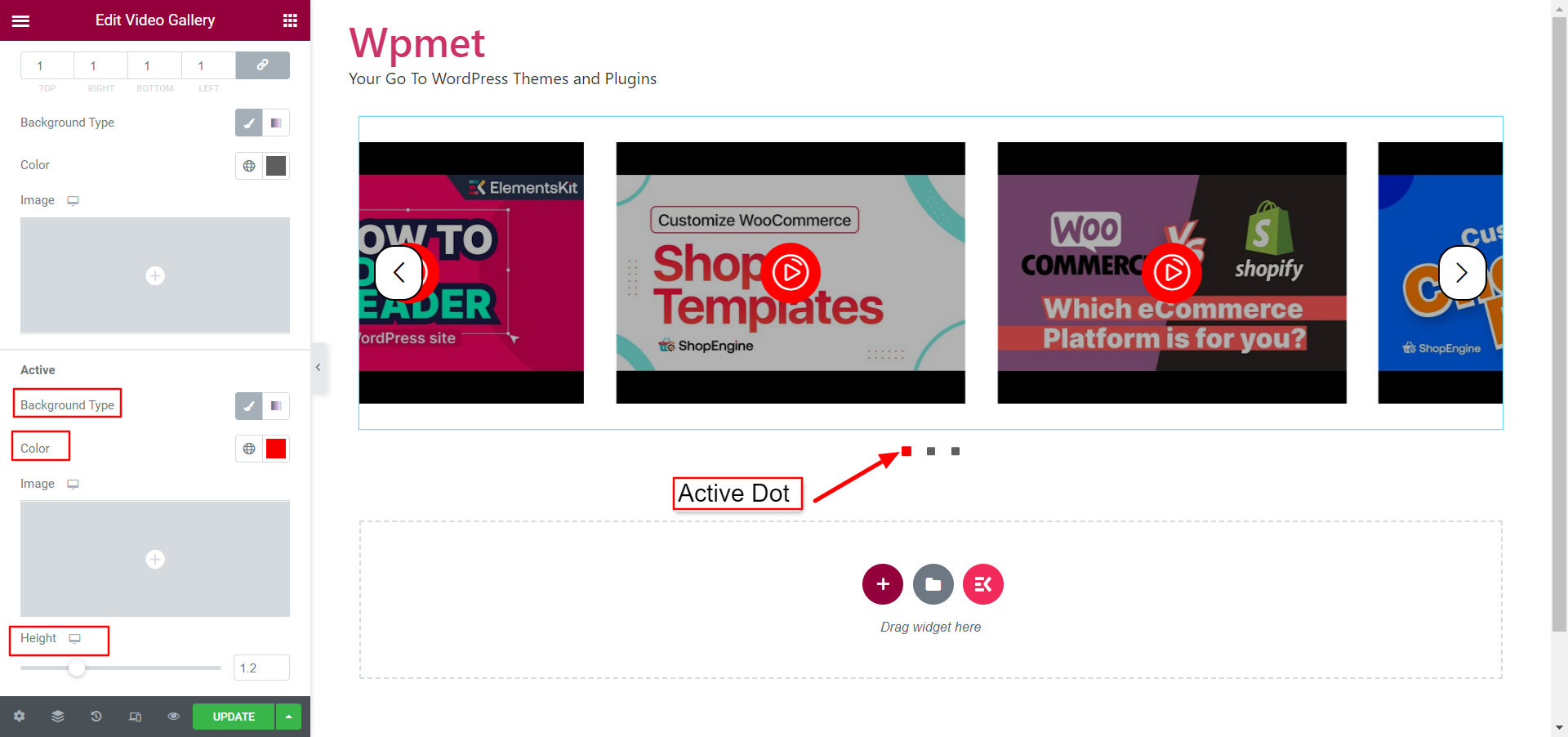
- 사용자 정의 활동적인 선택하여 점 배경 유형 그리고 배경색.
- 조정하다 키 점의.

마지막으로 프로세스가 완료되었습니다. ElementsKit의 Elementor Video Gallery 위젯을 사용하여 정교한 비디오 갤러리를 추가할 수 있습니다.




