웹사이트의 보호된 콘텐츠는 다양한 목적으로 사용됩니다. 모든 콘텐츠에 대해 이 기술을 사용하여 독점적인 액세스를 제공하고, 판매를 늘리고, 지적 재산을 보호하고, 개인정보를 보호할 수 있습니다. 다음을 사용하면 많은 노력 없이 이러한 액세스 규칙을 설정할 수 있습니다. ElementsKit 보호 콘텐츠 위젯. 짧은 시간 내에 콘텐츠를 보호할 수 있는 편리한 도구입니다.
따라서 문서를 확인하고 ElementsKit 보호 콘텐츠 위젯을 사용하는 방법을 알아보세요.
보호된 콘텐츠 위젯을 사용하는 방법은 무엇입니까? #
가장 먼저 👉 ElementsKit Pro를 설치하는 것을 잊지 마세요.
1단계: 위젯 켜기 #
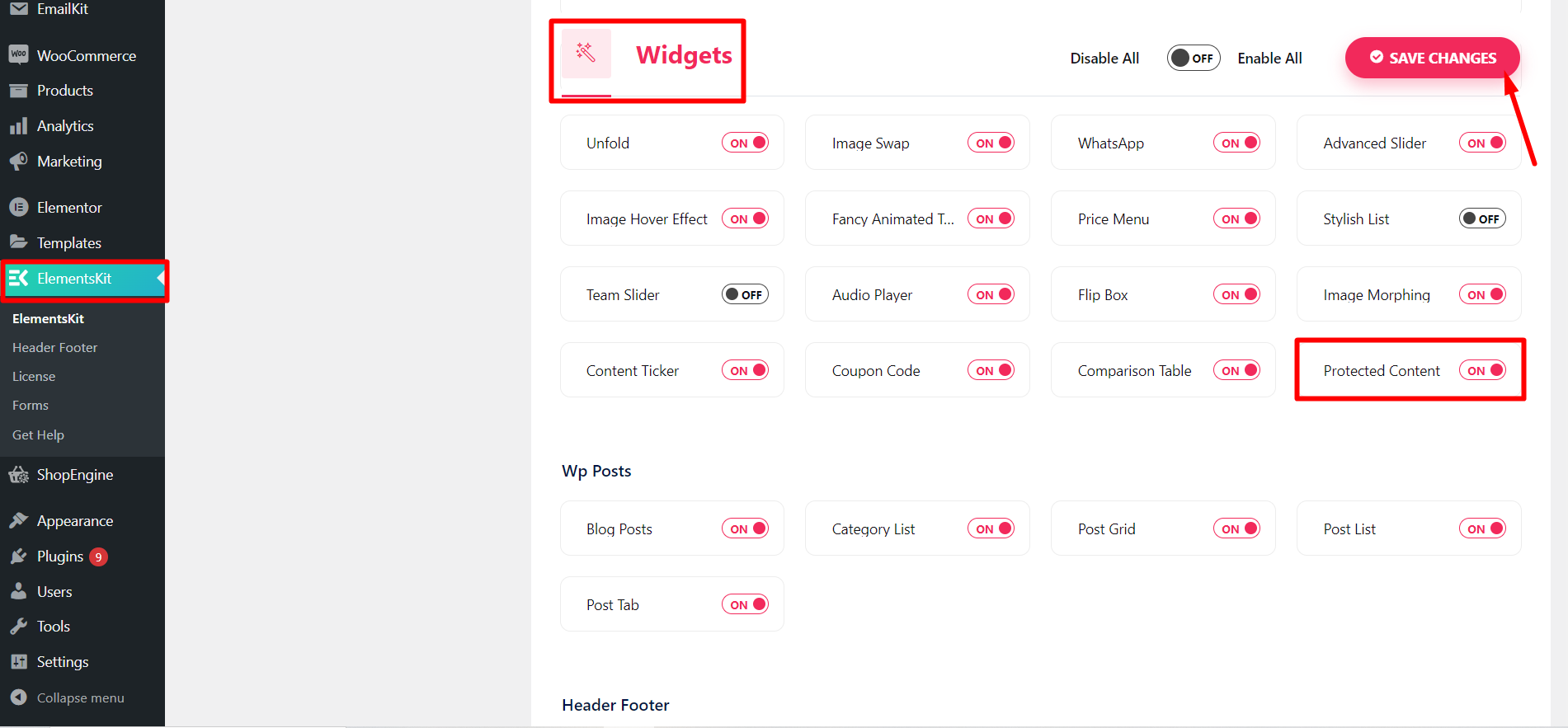
WordPress 대시보드에 액세스 > ElementsKit으로 이동 > 위젯 클릭 > 보호된 콘텐츠 찾기 > 켜기 > 변경 사항 저장.

2단계: 위젯 드래그 앤 드롭 #
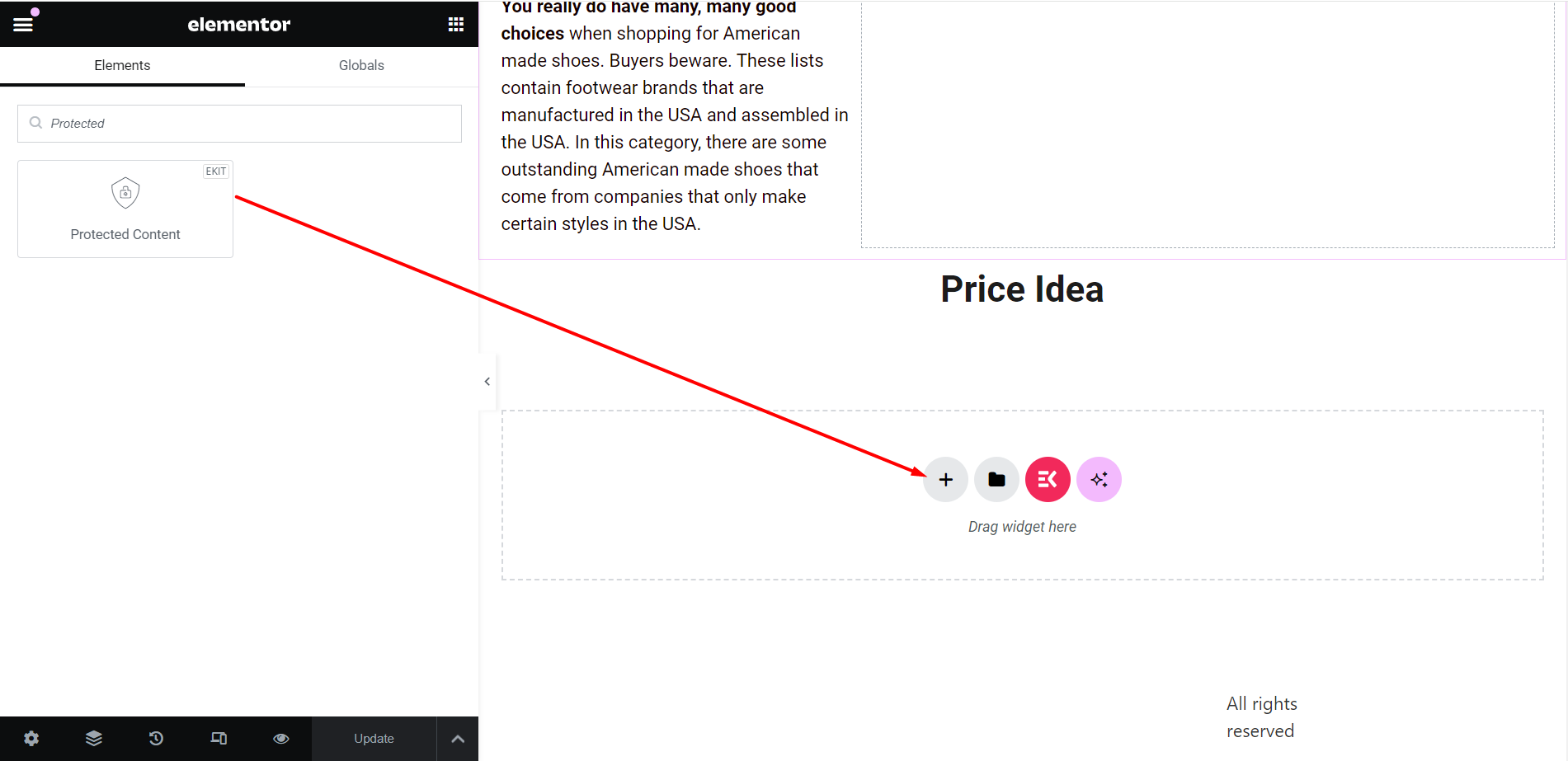
- 정보를 제한하려는 콘텐츠/페이지/게시물을 엽니다.
- Elementor로 편집하고 위젯을 검색하세요.
- 위젯을 드래그 앤 드롭하세요.

3단계: 편집 시작 #
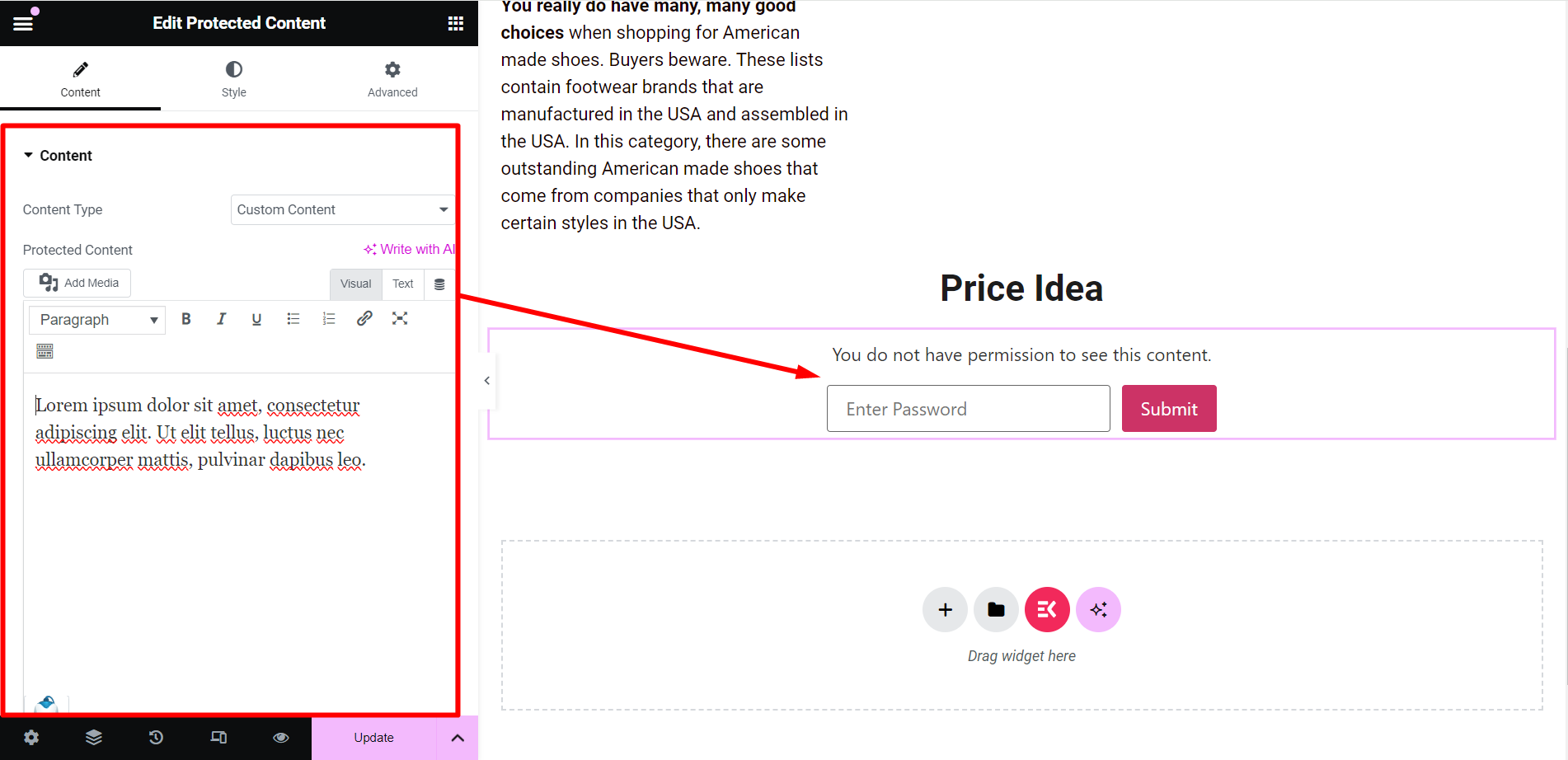
콘텐츠 부분에는 기본 설정에 따라 위젯을 조정하는 몇 가지 사용자 정의 옵션이 표시됩니다. 사람들은 -
콘텐츠 #
여기서는 콘텐츠 유형을 다음과 같이 설정합니다. '맞춤 콘텐츠' 기본적으로. 미디어, 단축 코드를 추가하거나 텍스트 콘텐츠를 작성하여 보호된 콘텐츠를 사용자 정의할 수 있습니다.
콘텐츠 유형을 다음과 같이 선택하면 '요소 템플릿', 원하는 템플릿을 선택하는 옵션이 표시됩니다.

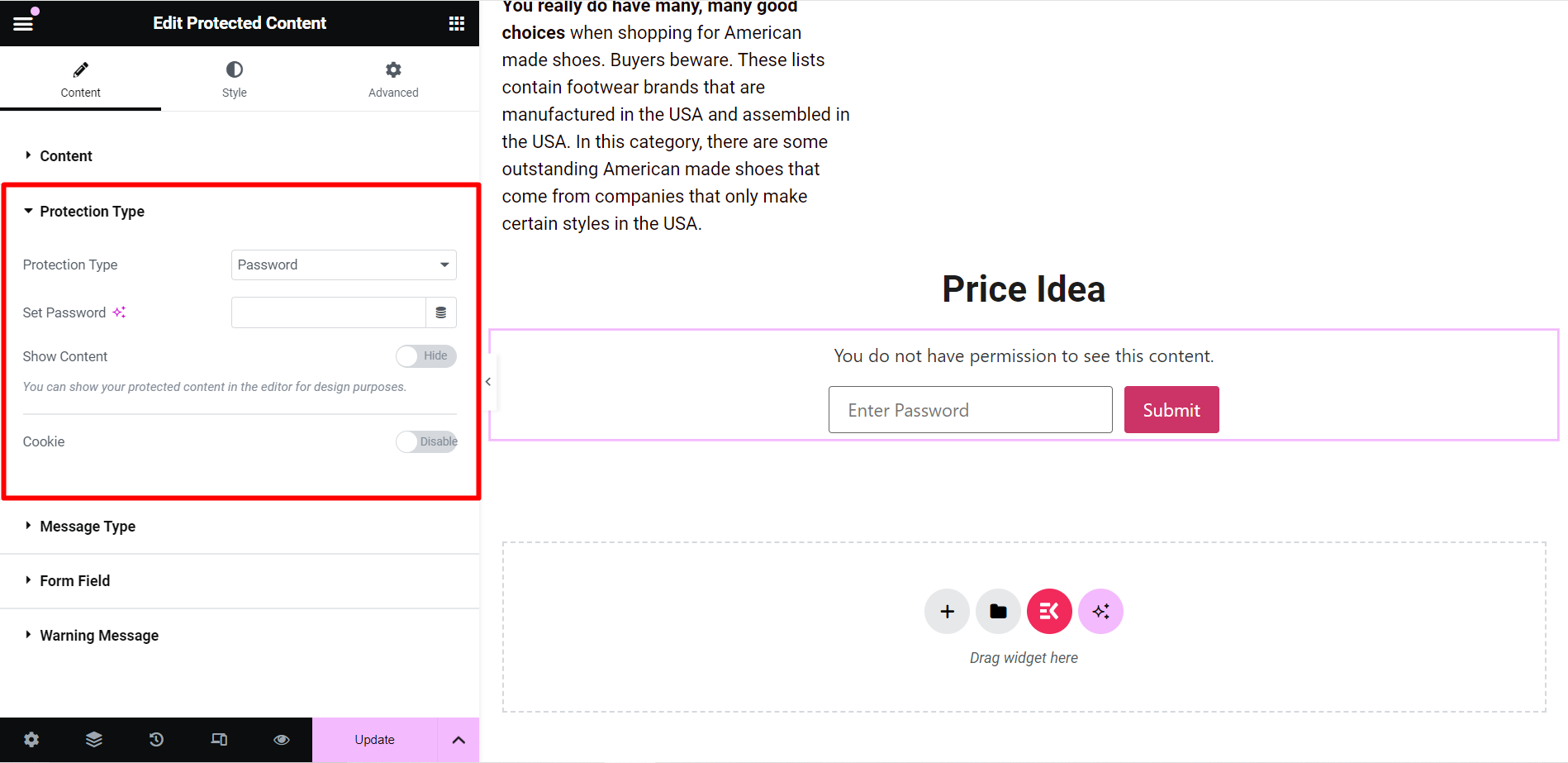
보호 유형 #
여기서 옵션은 다음과 같습니다. 비밀번호 및 사용자 역할.
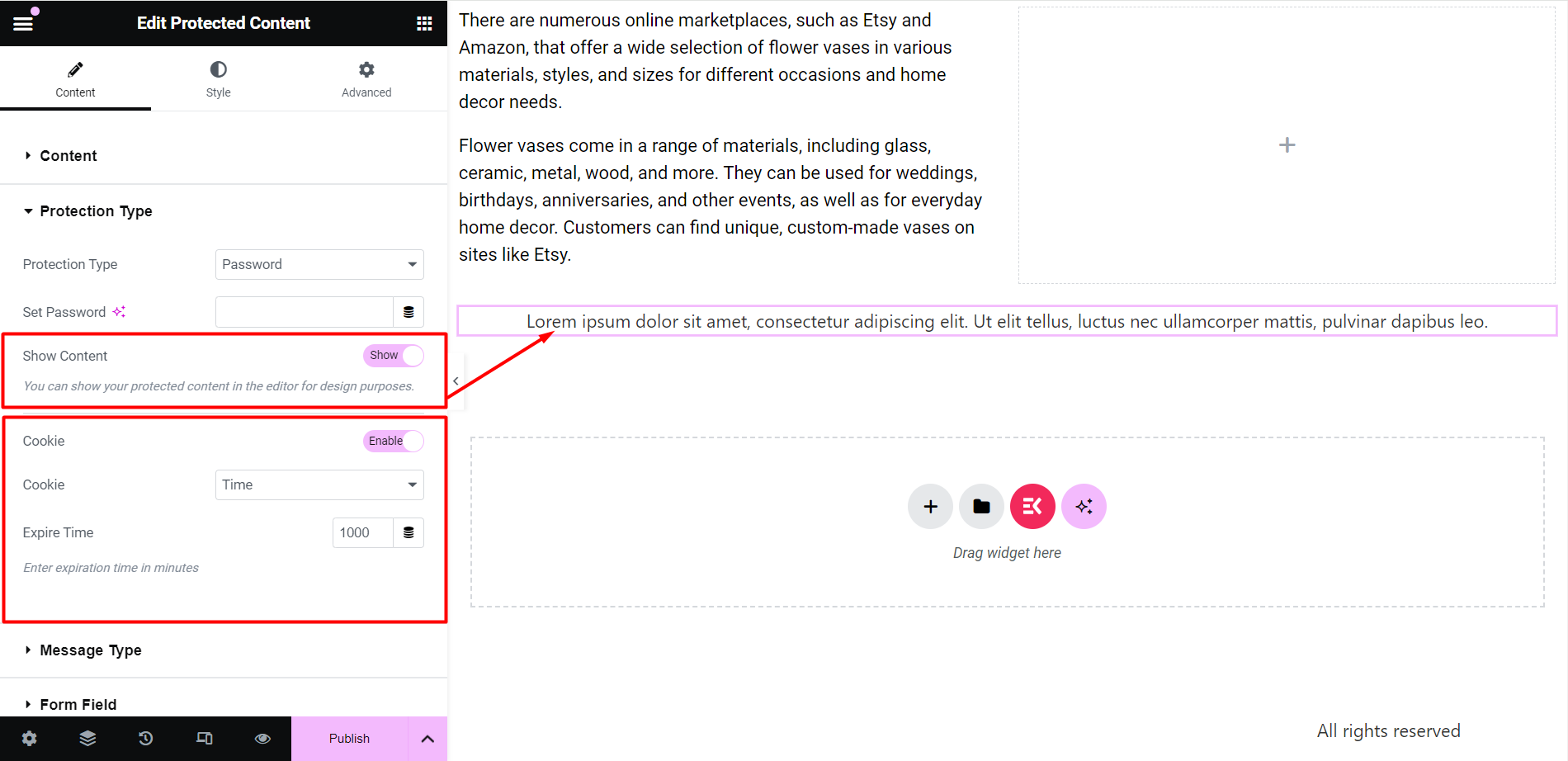
당신이 선택하는 경우 '비밀번호' 입력하면 다음과 같이 표시됩니다 –
- 암호를 설정하세요: 사람들이 콘텐츠를 볼 수 있도록 비밀번호를 설정해야 합니다.

- 콘텐츠 표시: 디자인 목적을 위해 이 버튼을 활성화하면 보호된 콘텐츠에 대한 더미 텍스트를 표시할 수 있습니다.
- 쿠키: 쿠키를 사용하려면 이 버튼을 활성화해야 하며 여기에 다른 관련 옵션이 표시됩니다.

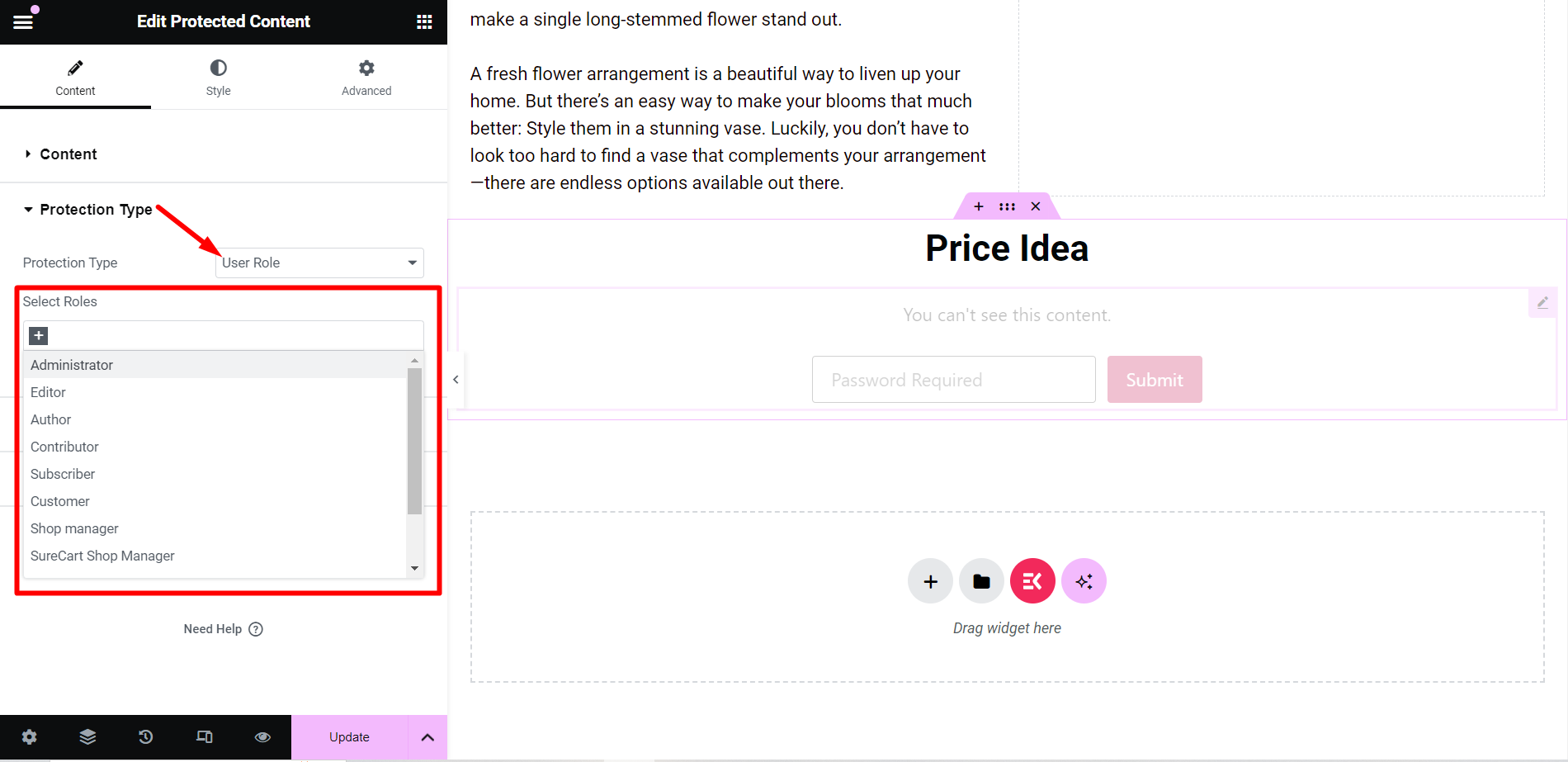
와 함께 '사용자 역할'을 클릭하면 역할을 선택할 수 있는 드롭다운 메뉴가 표시됩니다. 따라서 선택한 사용자만 콘텐츠를 볼 수 있습니다.

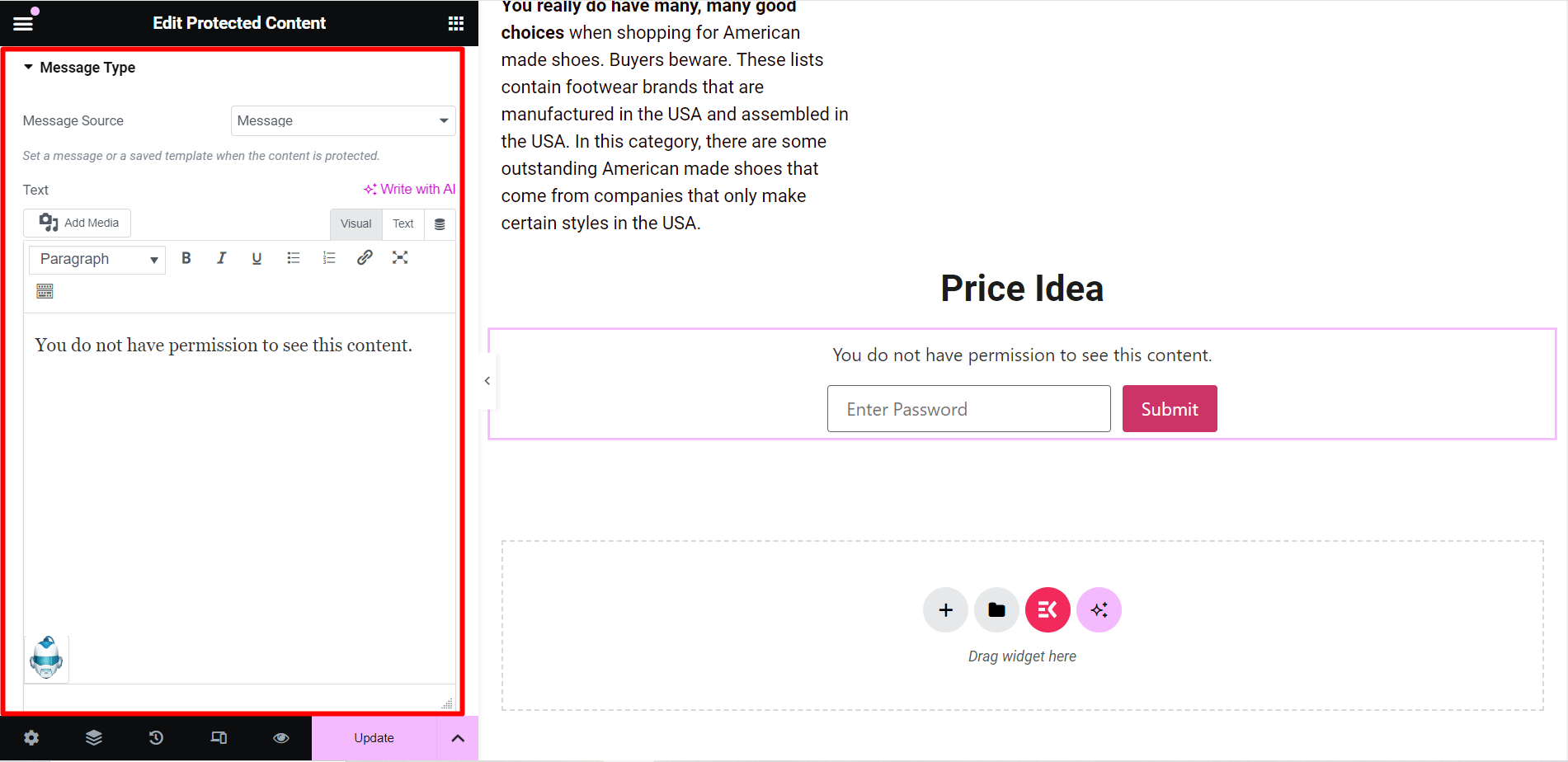
메시지 유형 #
보호된 콘텐츠의 경우 원하는 경우 알림 메시지를 표시할 수 있습니다.
메시지 출처: 이 옵션에서는 콘텐츠가 보호될 때 메시지를 설정하거나 저장된 템플릿을 선택하도록 선택합니다. 또는 아무것도 표시하지 않도록 선택할 수도 있습니다.

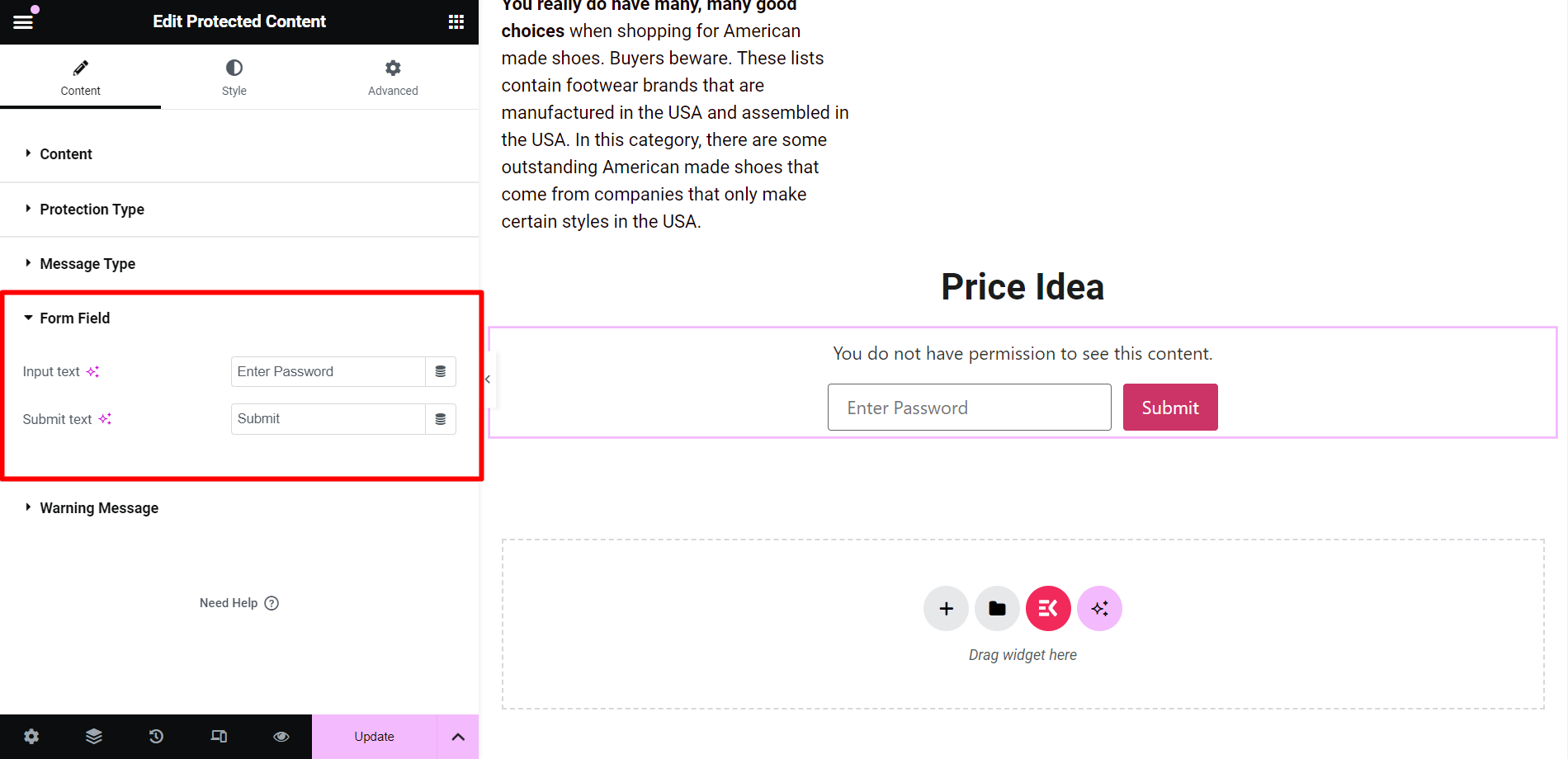
양식 필드 #
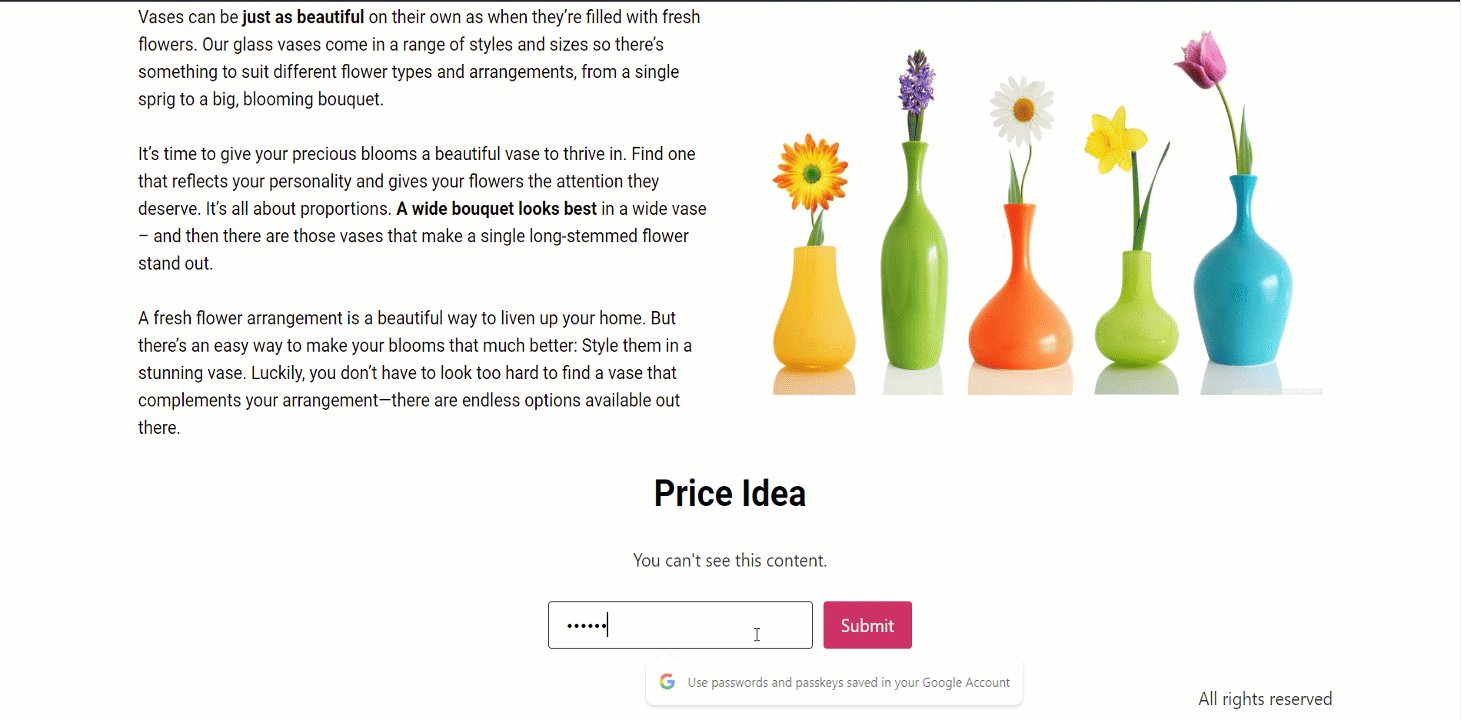
- 입력 텍스트: 이는 비밀번호를 입력하는 자리 표시자이므로 이에 따라 텍스트를 작성할 수 있습니다.
- 텍스트 제출: 제출 버튼의 자리 표시자입니다.

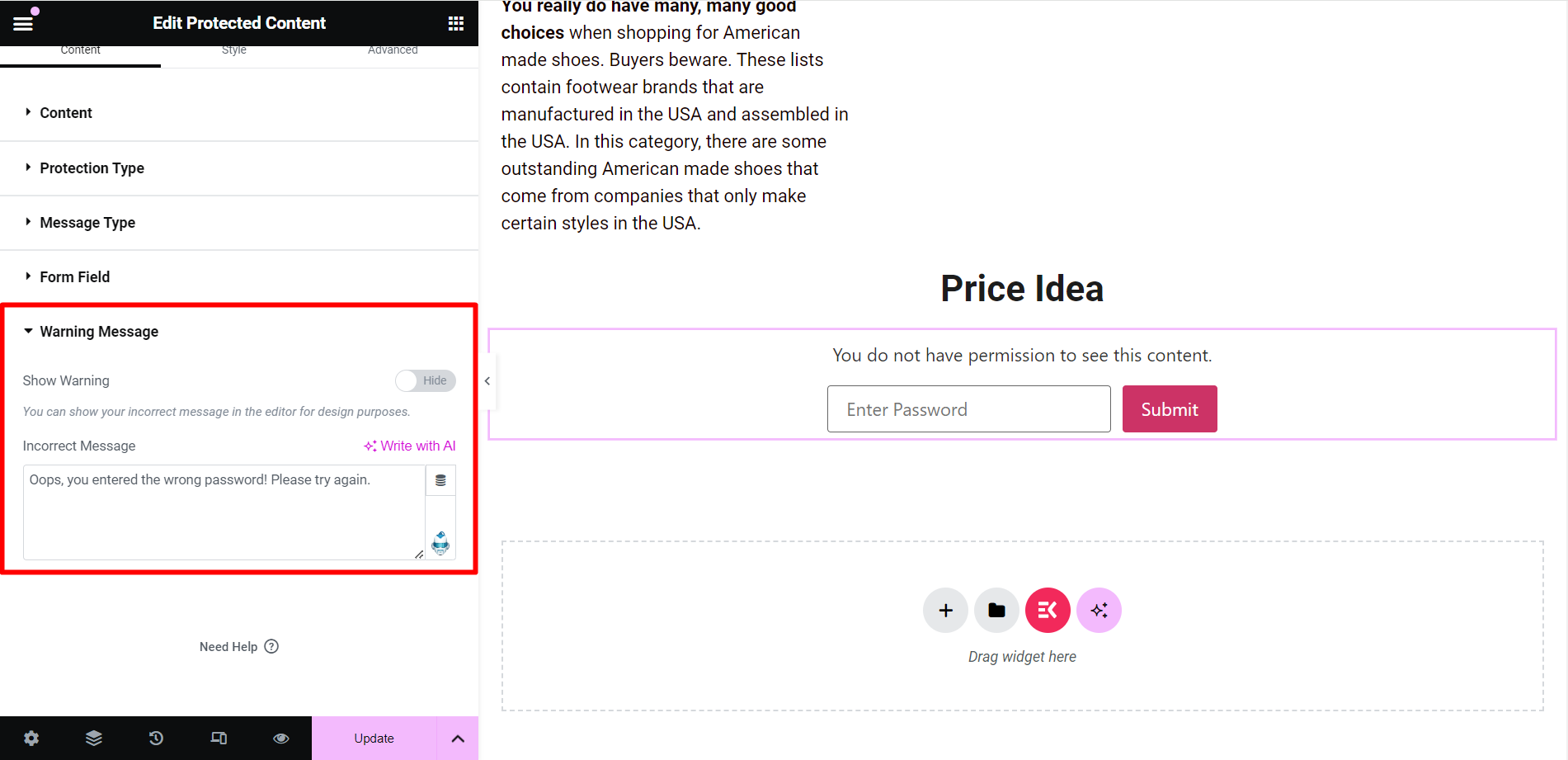
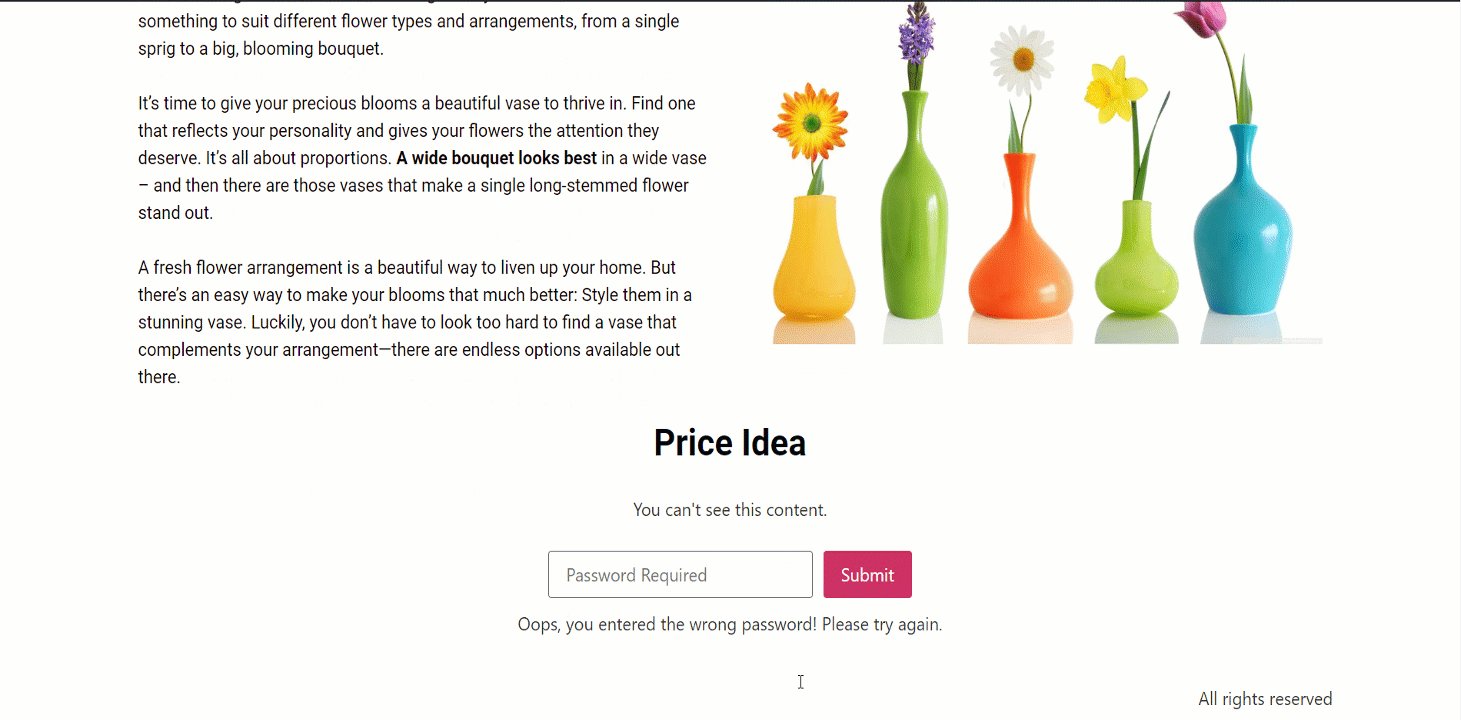
경고 메시지 #
- 경고 표시: 누군가가 잘못된 비밀번호를 입력하면 버튼을 켜서 편집기에 잘못된 메시지를 표시할 수 있습니다.
- 잘못된 메시지: 메시지 작성 영역입니다.

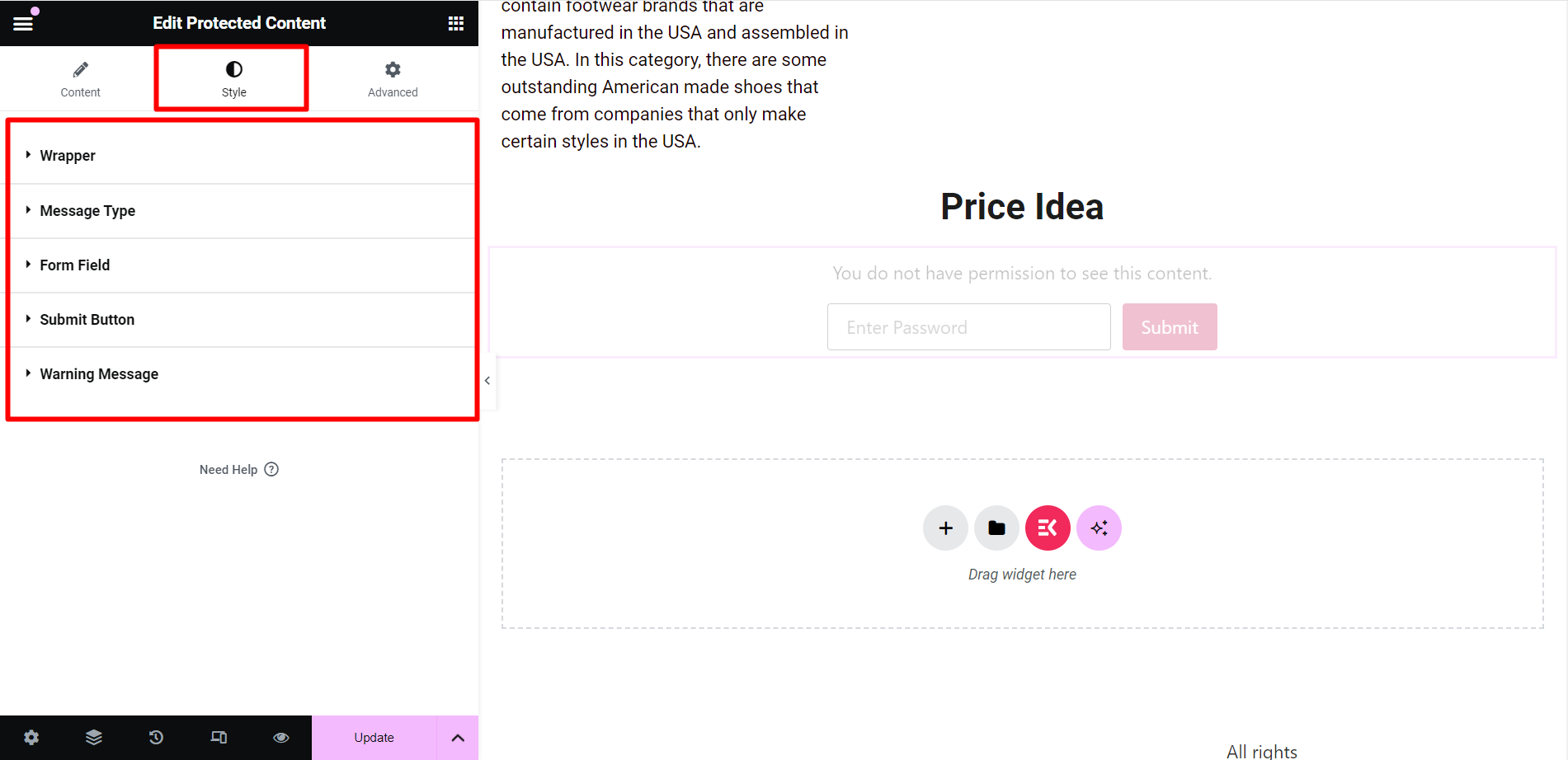
스타일 #
- 싸개: 조정 옵션은 정렬과 방향입니다.
- 메시지 유형: 텍스트 색상, 활자체, 여백을 변경하여 메시지 스타일을 지정할 수 있습니다.
- 양식 필드: 양식 필드를 정렬하기 위해 너비, 상자 그림자, 색상 등을 제어할 수 있습니다.
- 제출 버튼: 스타일 옵션에는 상자 그림자, 타이포그래피, 배경 등이 있습니다.
- 경고 메시지: 텍스트 색상, 타이포그래피, 여백을 변경할 수 있습니다.

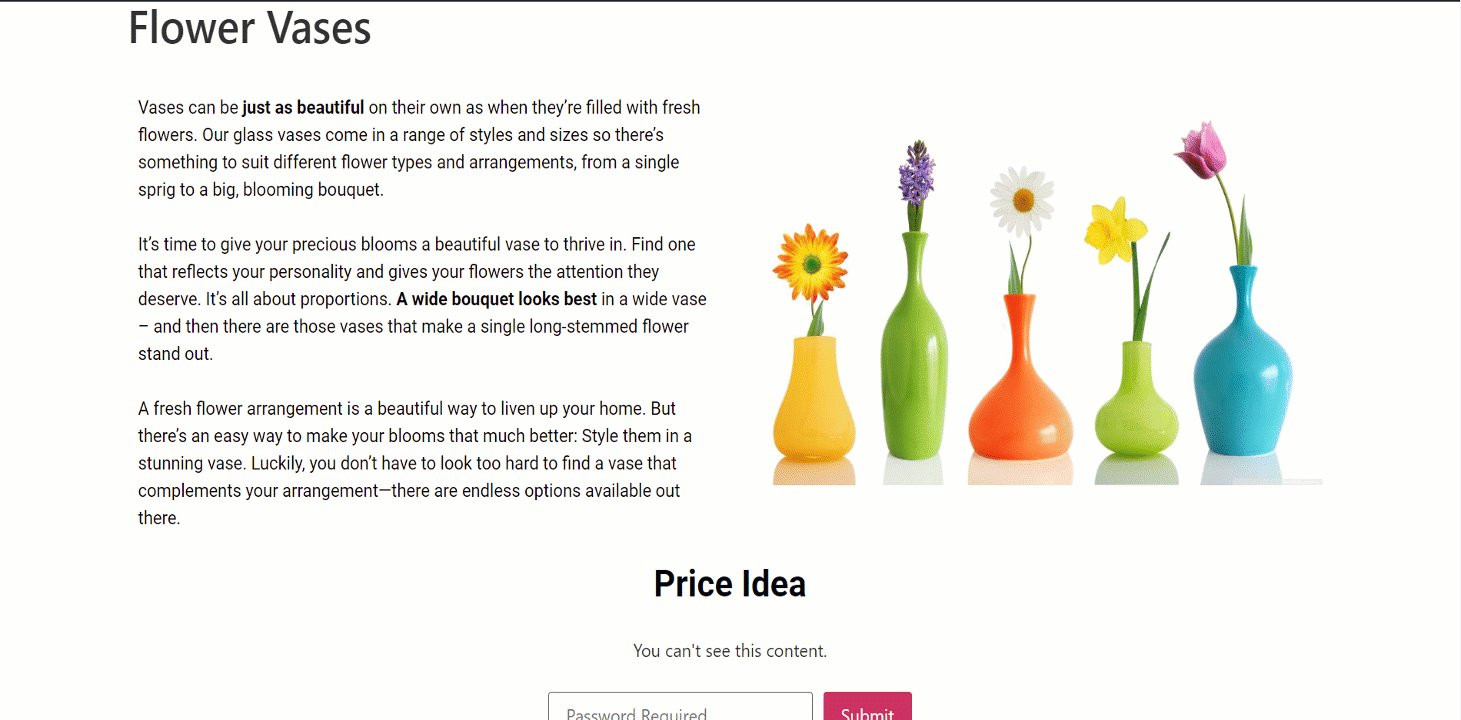
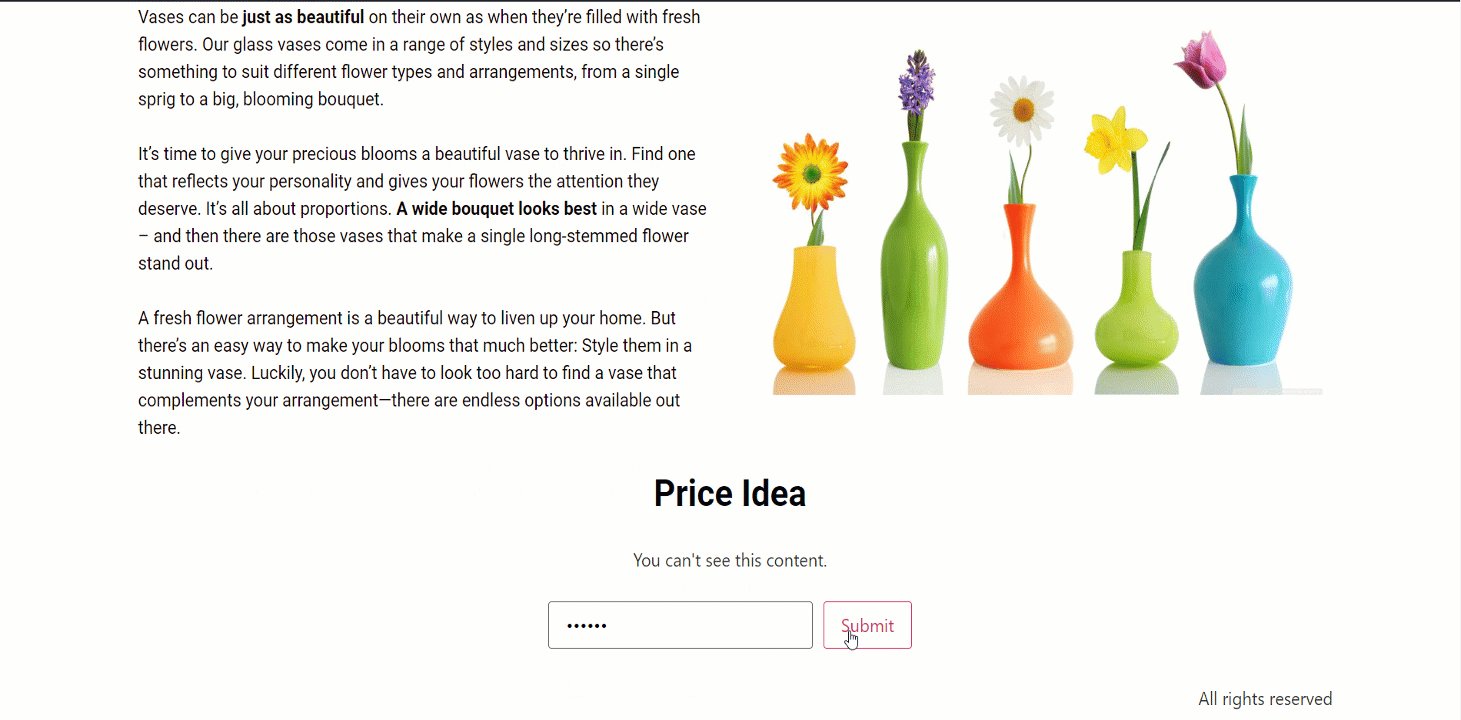
최종 출력 #
우리는 귀하를 위해 출력을 사용자 정의했습니다 –

민감한 정보에 대한 액세스를 제어하려면 데이터를 보호해야 합니다. ElementsKit 보호 콘텐츠 위젯을 사용하여 작업을 쉽게 만드세요.




