The ElmentsKit interactive link widget is designed to bring dynamism and motion to your Elementor website user experience. Visitors can easily access different sections or features through behavioral effects like hover, scroll, or click. It’s like a mini navigation menu that adds visual interest and interactivity to your content through dynamic and animated responses.
Let’s see how you can use the ElementsKit Interactive Links Widget.
Before going to the main part:
당신은 ElementsKit Pro 버전 installed and activated on your Elementor website
How to Use ElementsKit Interactive Link Widget? #
Log in to your WordPress website and start with the step one:
Step 1: Activate ElementsKit Interactive Link Widget #
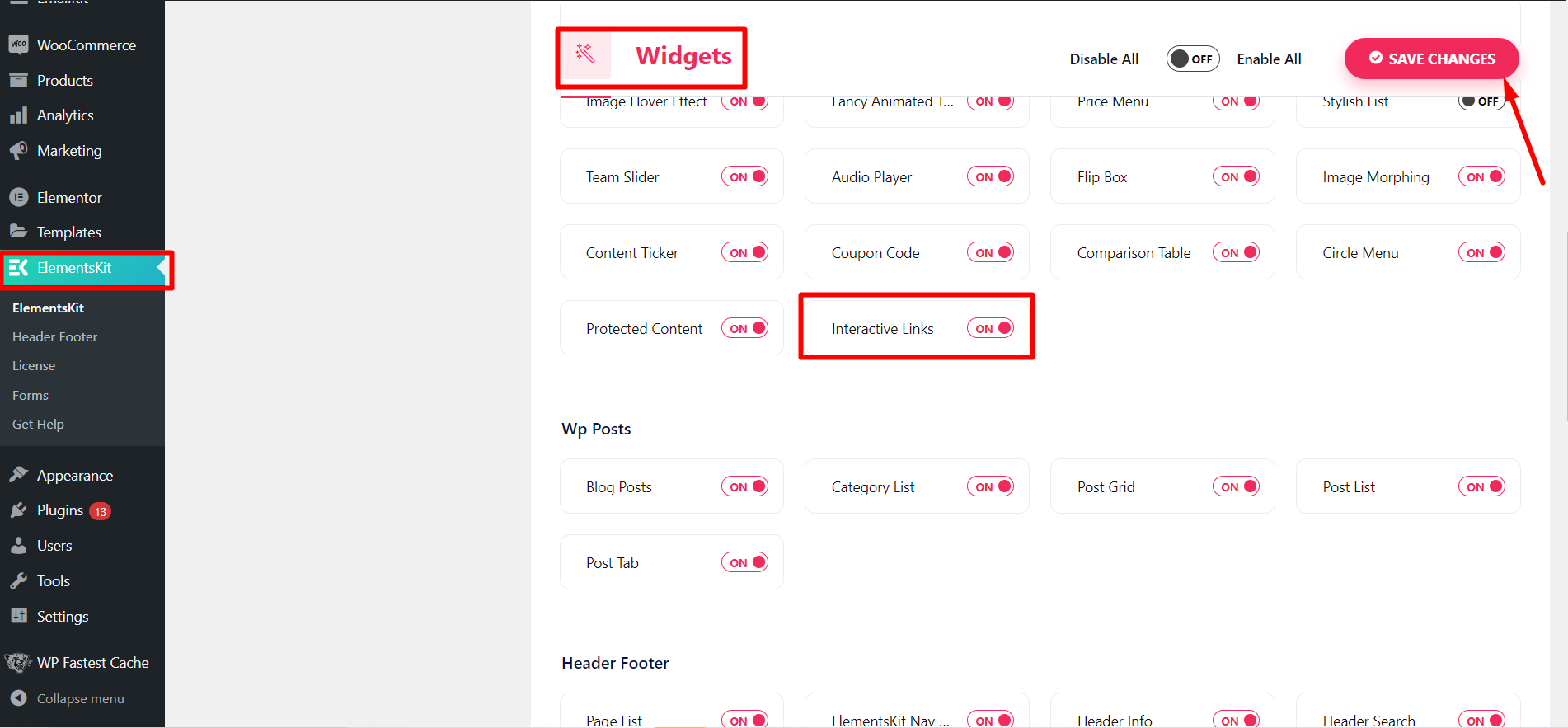
Now start from your WordPress dashboard > Find ElementsKit > Go to Widgets > Interactive Links > Turn ON the widget and click 변경 사항을 저장하다.

Now, you have to open the page or post where you want to use the Interactive Links widget.
- Start with editing with Elementor.
- Search from ElementsKit Interactive Links Widget.
- When you see it, drag & drop the widget.
Step 2: Configure Interactive Link Section #
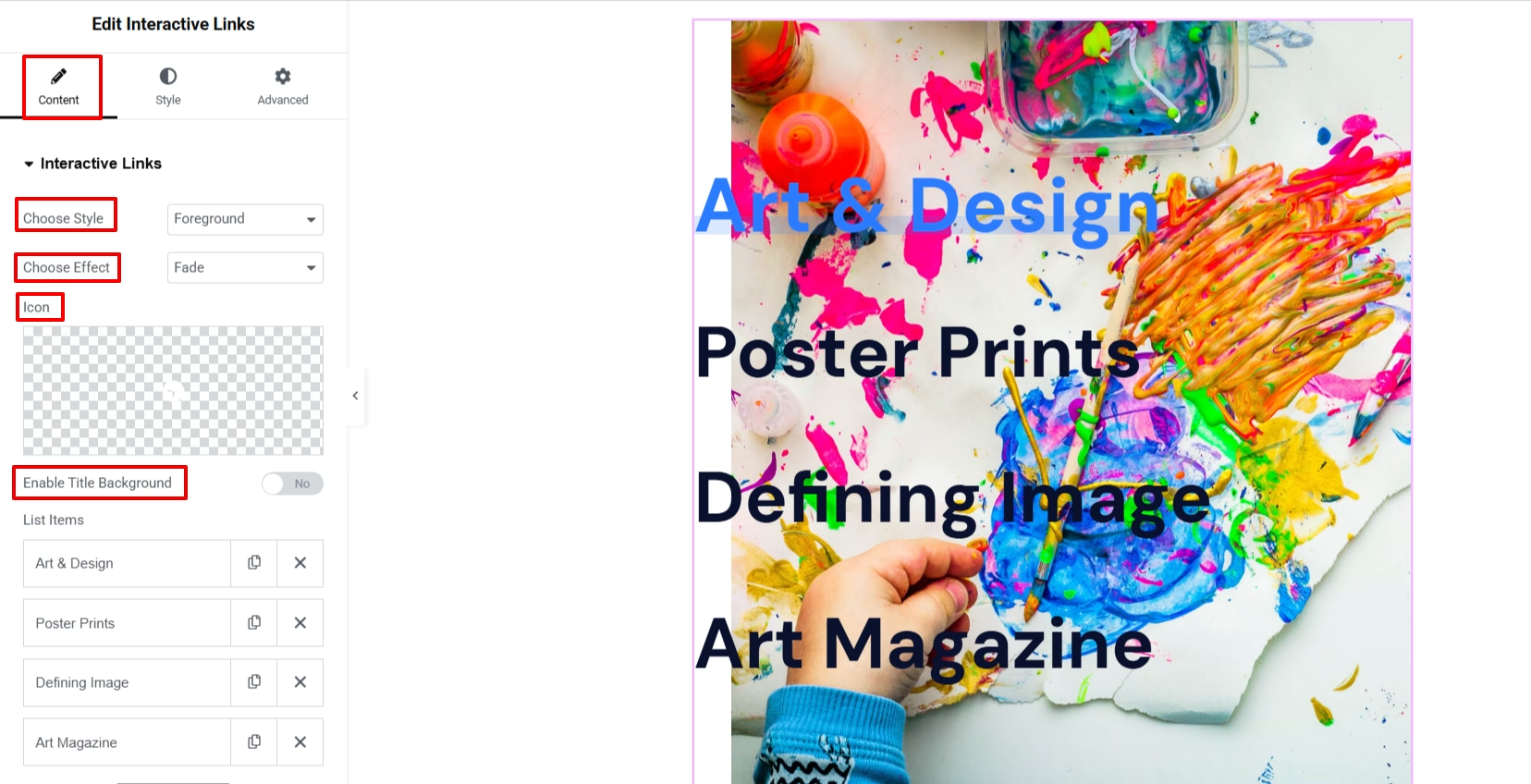
Go to the widget settings, and enter the 콘텐츠 tab. And, configure the settings below.

- 스타일 선택: 여기서는 배경과 전경의 두 가지 옵션이 있습니다.
- 효과 선택: There are various effects, including Fade, Slider, Zoom In, Zoom Out, Rotate, and Blur.
- 상: Use the icon library to add an icon with an interactive link list.
- 아이콘 위치: Set icon position before or after an item.
- Show Icon on Hover: Enabling this option will show the icon only on the hover state.
- Enable Title Background: Add a background to the title of the interactive section.
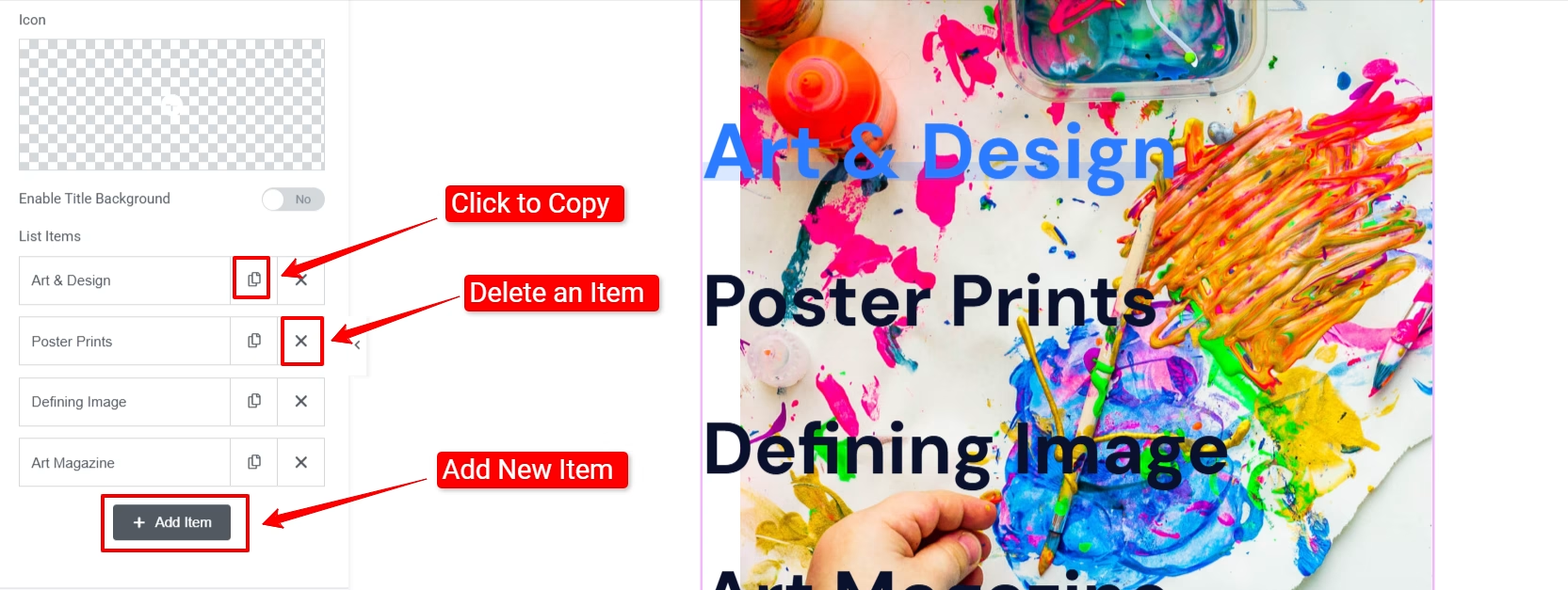
Step 3: Add List Item #

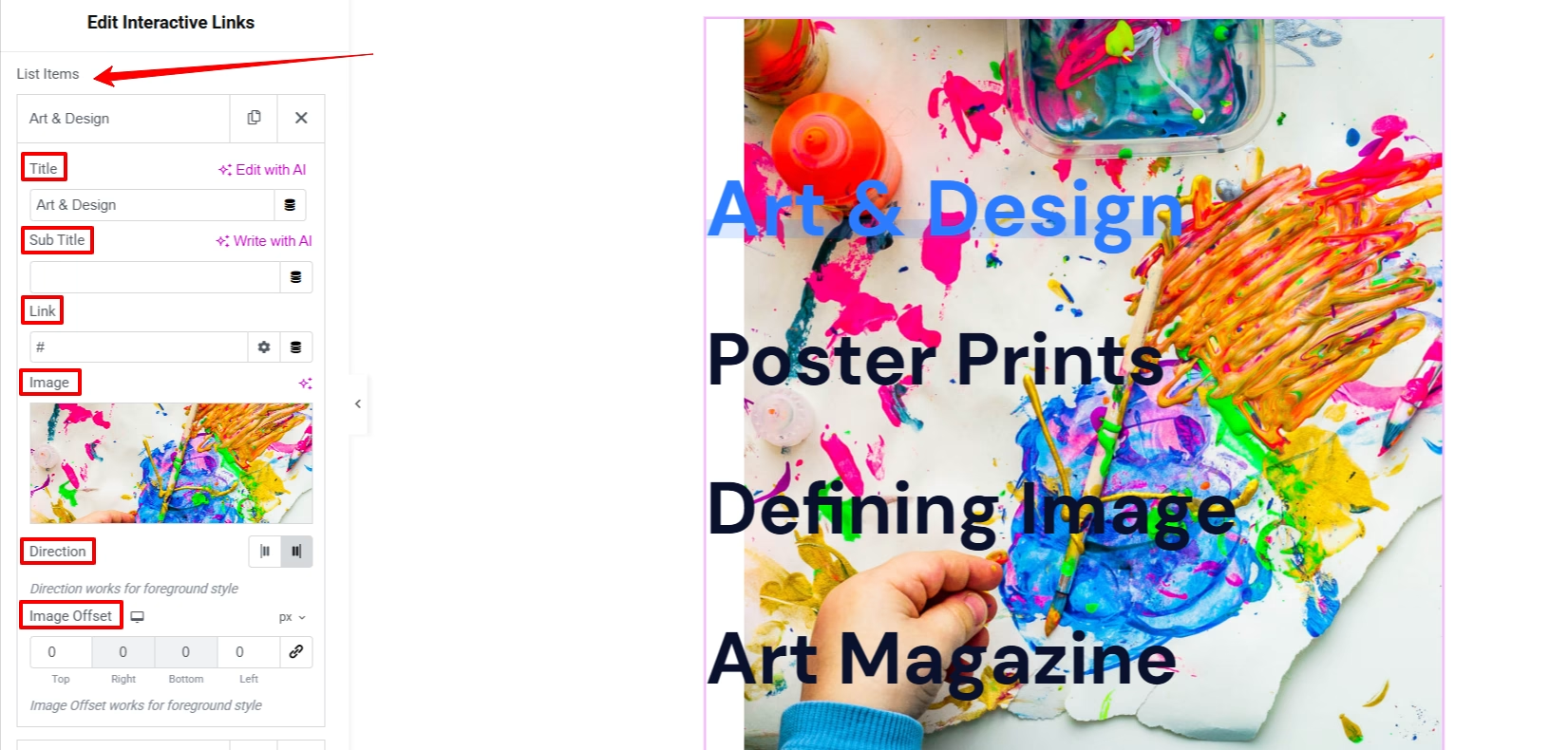
Add items based on your needs. Click the +아이템 추가 option to add a new list item. Once you add an item, it reveals various options lto add title, subtitle, link, and image.

And, if you selected the “Foreground” option in the step 2, then you can set 방향 & adjust Image Offset of list items.
Step 4: Customize Interactive Link Section #
To customize the entire interactive links section, navigate to the 스타일 tab. And, you will see the below’s styling options:

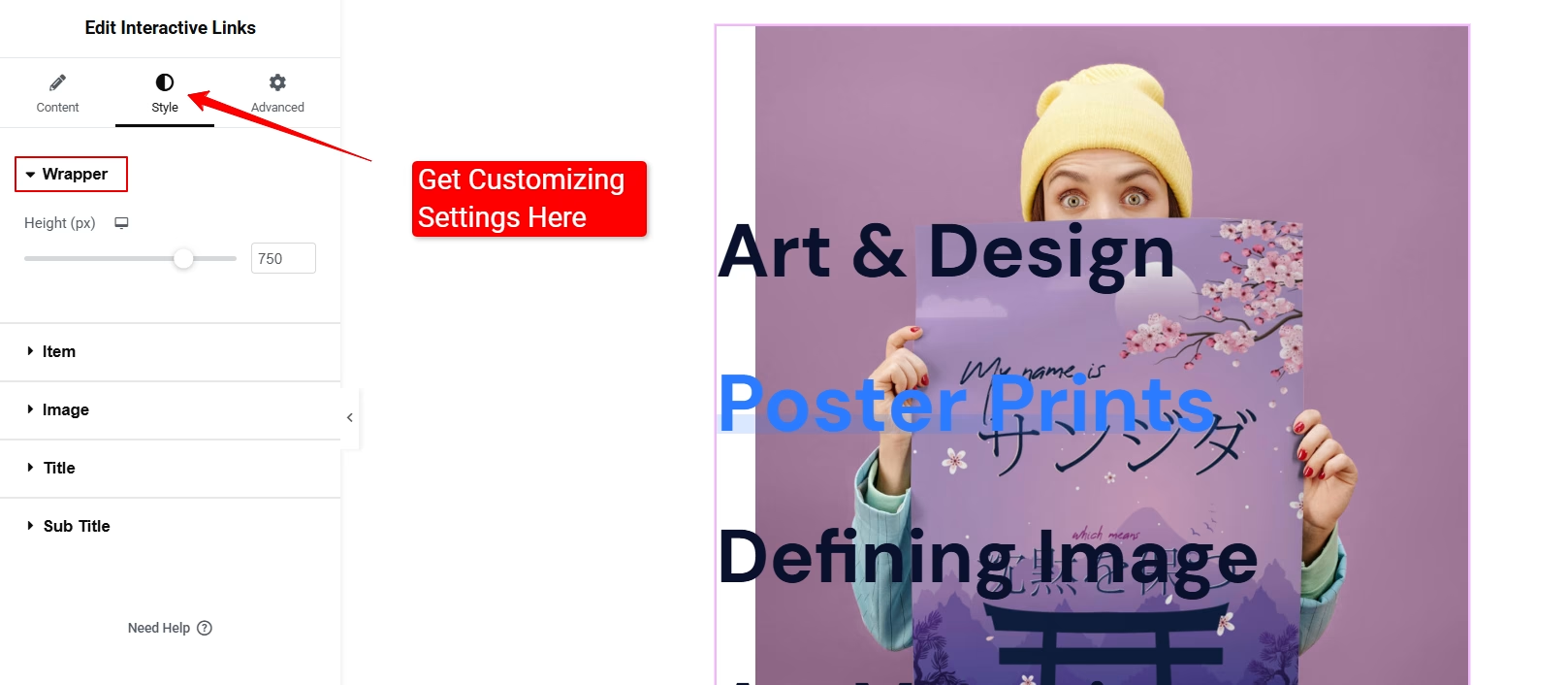
- 싸개: 여기에서 래퍼의 높이를 제어할 수 있습니다.
- 안건: It allows you to justify content, align items, text alignments, control options of space between and width, border, padding, and margin, and hover animation choices.

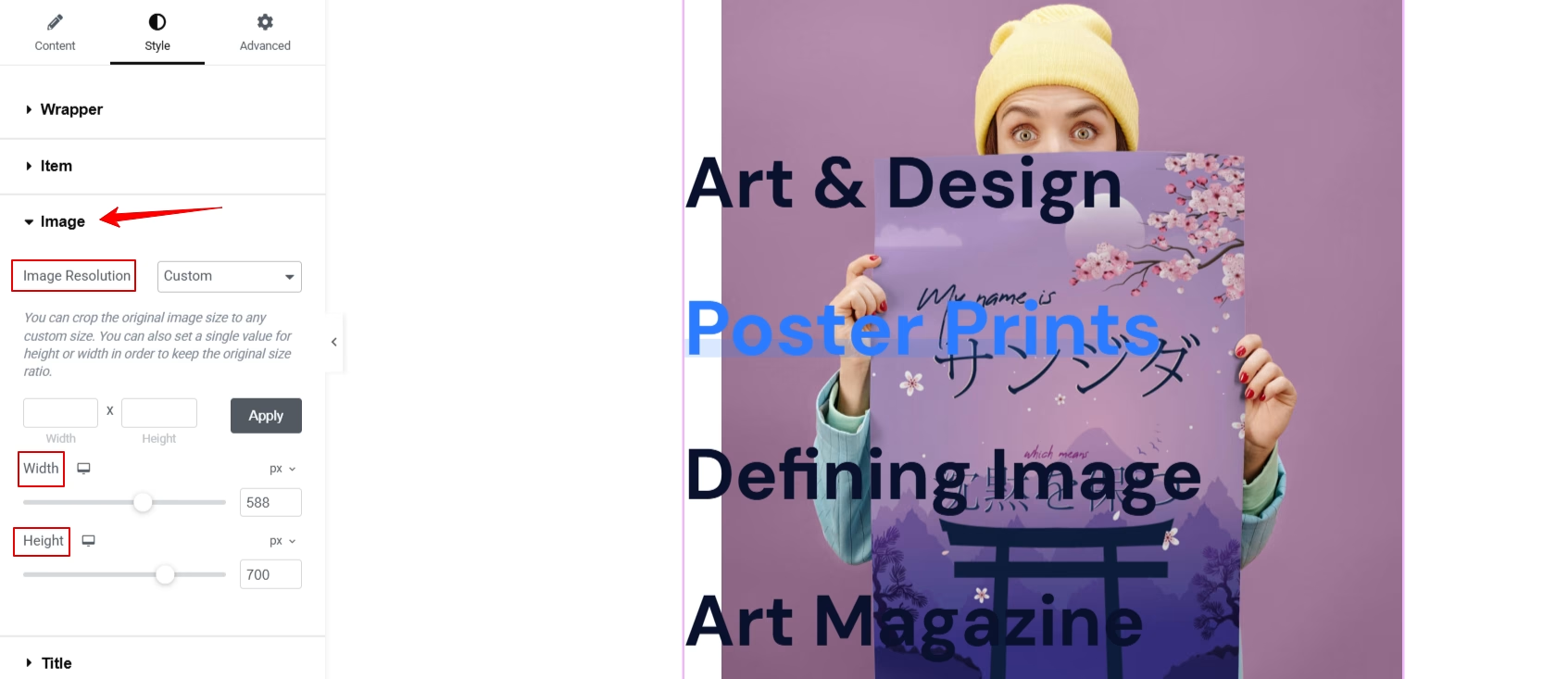
- 영상: 이 옵션을 사용하면 이미지 해상도, 너비 및 높이를 조정할 수 있습니다.
- 제목: To change the title texts’ color, typography, hover & active color, you can use this option.
- 상: Define the icon size and determine the gap between icons. Also, give a color for your added icons.
- 부제목: Here, you can change the title texts’ color, typography, hover & active color.
Step 5: Preview, Check, & Publish #
Once done, preview your design before going live. Do all the adjustments if you notice any.
Here you go! Check how we have customized the widget 👇

이거 야! 위젯은 편리하며 짧은 시간 내에 슈퍼 출력을 제공합니다.
So, try ElementsKit Interactive Link widget now.





