단일 제품 페이지 템플릿을 만드는 방법 ShopEngine과 함께 #
ㅏ 단일 제품 페이지 일반적으로 방문자가 쉽게 제품을 구매할 수 있도록 특정 제품 정보를 방문자에게 표시합니다. 제품 정보에는 제품 이미지, 제목, 가격, 설명, 장바구니에 추가 버튼 등이 포함됩니다.
ShopEngine은 싱글을 제공합니다 다음을 포함한 제품 위젯 제품 제목, 제품 이미지, Pro덕트 가격, 제품 설명, 장바구니에 추가, 제품 SKU, 등.
이러한 위젯을 사용하면 원하는 방식으로 단일 제품 페이지 템플릿을 쉽게 설정할 수 있습니다. 단일 제품 페이지 템플릿을 만들고 아름답게 만들려면 단계별 프로세스를 따르십시오.
1단계: 단일 제품 템플릿 생성 #
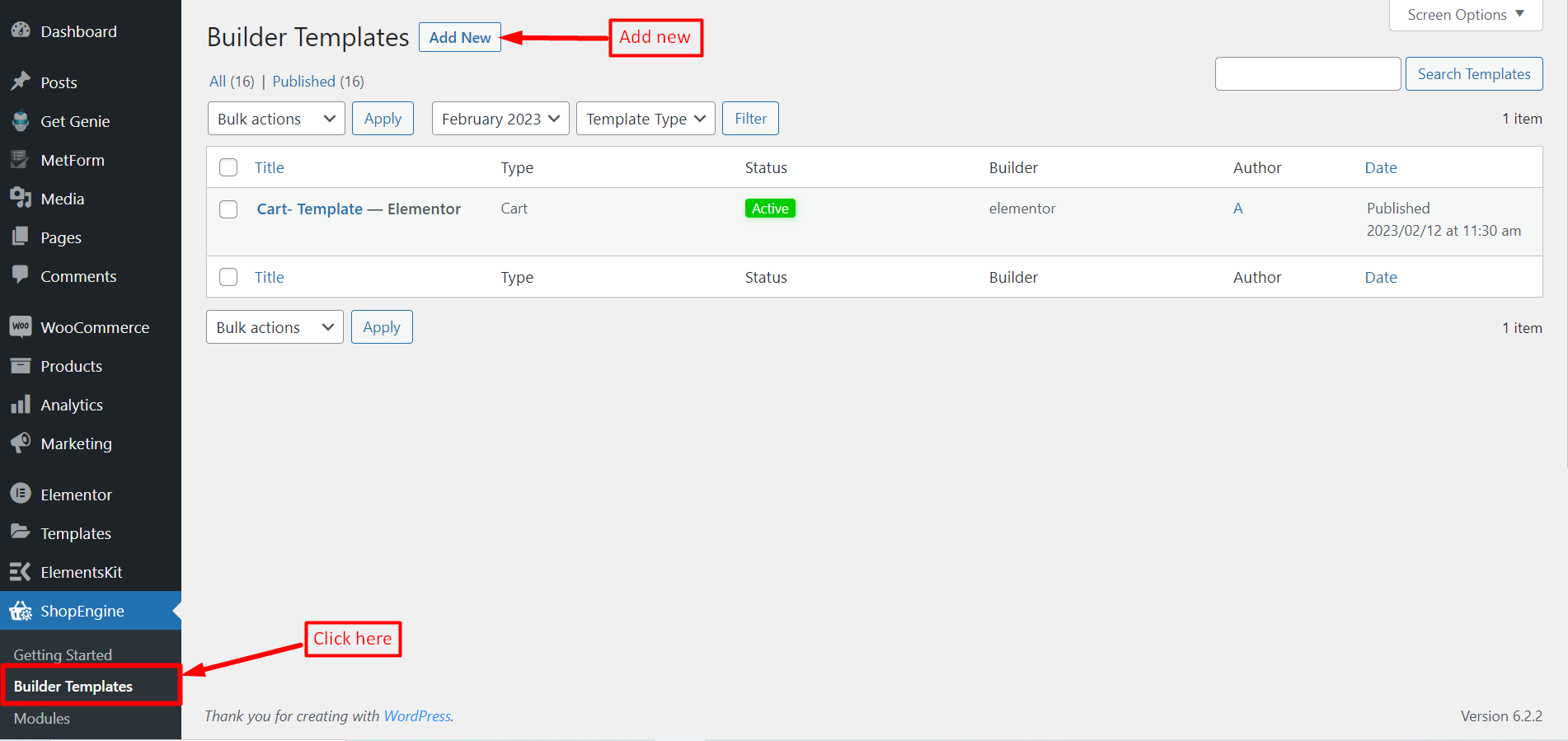
- 이동 ShopEngine-> 빌더 템플릿 > 새로운 걸 더하다.

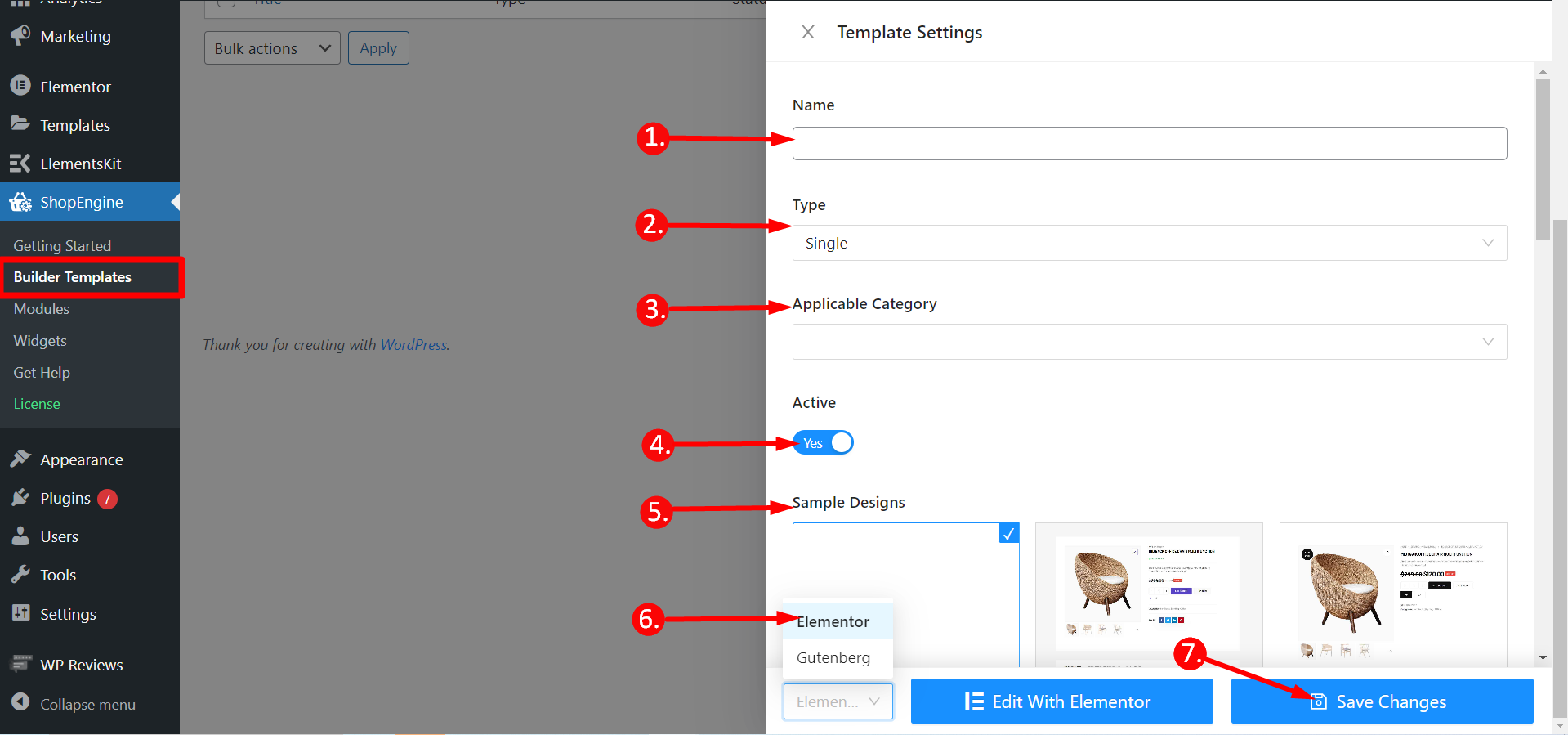
- 다음을 입력하세요. 이름 템플릿의 경우.
- 페이지를 선택하세요 유형 ~처럼 "하나의".
- 선택하다 해당 카테고리.
- 활성화 활성화 예.
- 사용 가능한 템플릿에서 디자인을 선택하거나 단일 제품 페이지 위젯을 사용하여 디자인을 만드세요. 템플릿 생성 과정을 처음부터 보여드리겠습니다.
- 주어진 옵션에서 템플릿 편집에 사용할 편집기를 선택하십시오: 엘레멘터 그리고 구텐베르크.
- 이제 클릭하세요 변경 사항을 저장하다.

2단계:편집기(Elementor 또는 Gutenberg)를 사용하여 템플릿 편집 #
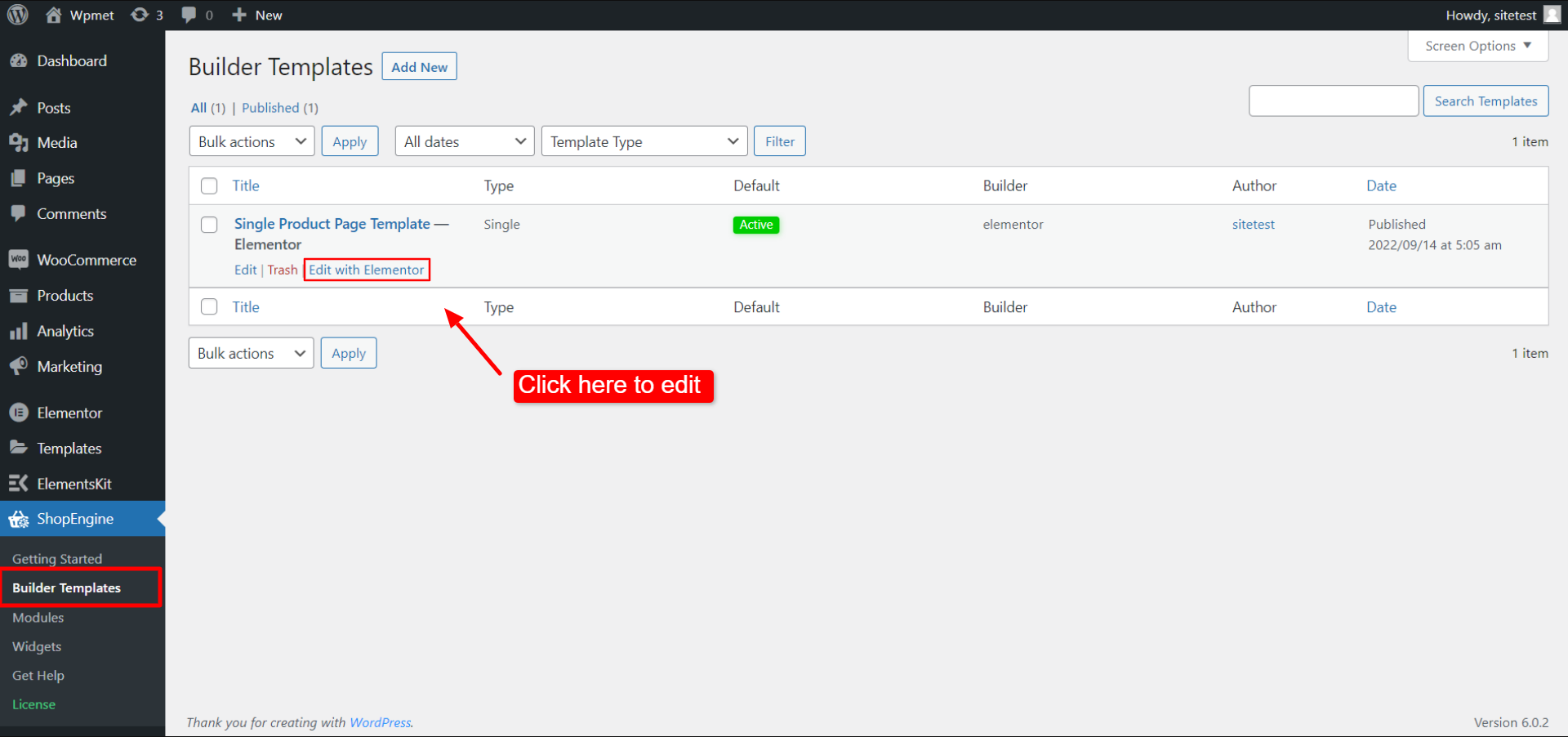
그 직후 템플릿이 생성되어 템플릿 목록 상단에 표시되는 것을 볼 수 있습니다. 템플릿을 편집하려면 선택한 편집기에 편집 옵션이 표시됩니다. 예를 들어 Elementor를 선택하면 다음 옵션이 표시됩니다. Elementor로 편집. Gutenberg를 선택하면 다음 옵션이 표시됩니다. 구텐베르크로 편집하다. 여기서는 Elementor 편집기를 선택했습니다.

3단계: 선택한 제품별 템플릿 편집 #
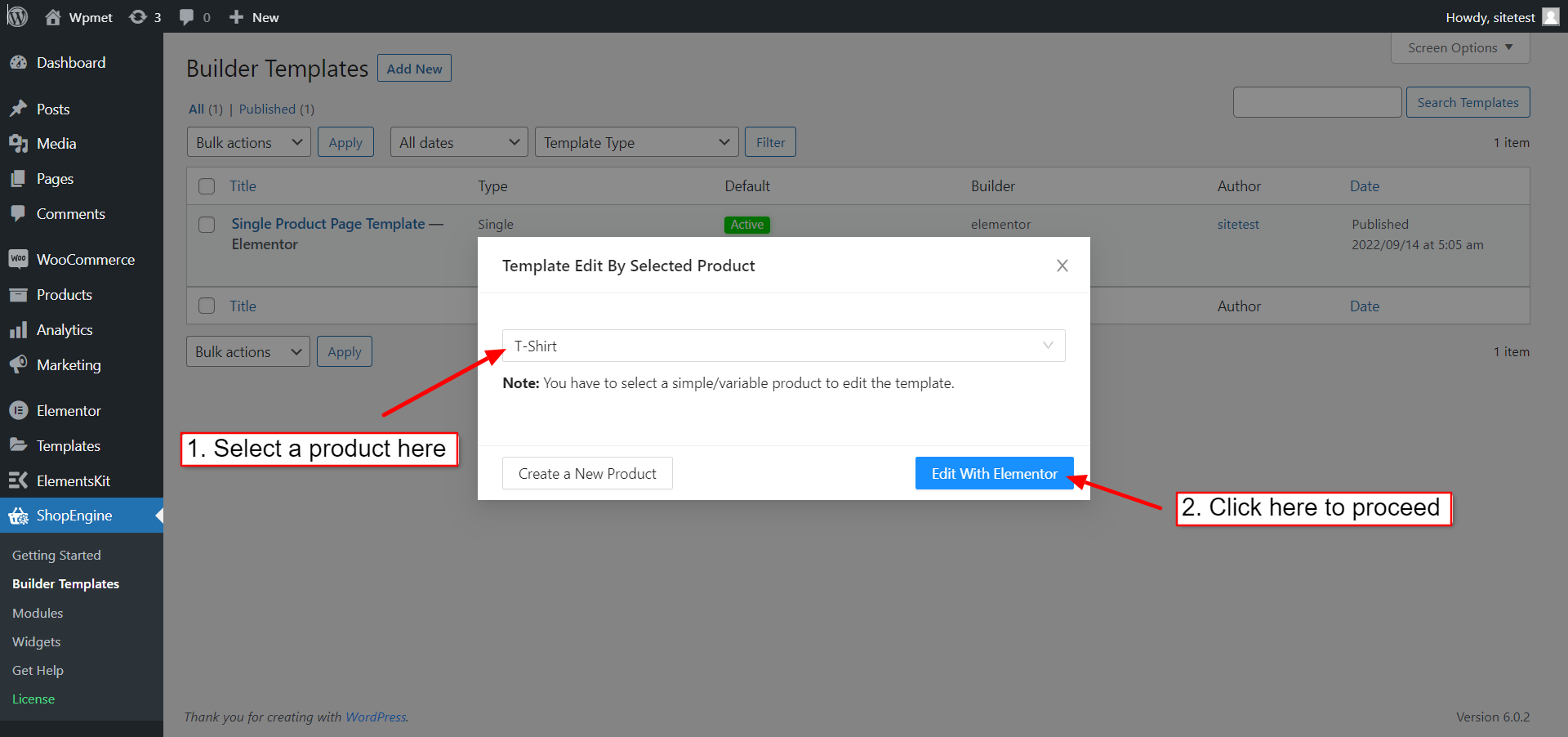
이것은 WooCommerce를 위한 ShopEngine의 특별한 기능입니다. 이제 할 수 있습니다 특정 제품을 선택하세요 에게 customize the Single Product page template. When you click on “Edit with Elementor” (or Edit with Gutenberg), a popup will appear where you can 선택한 제품별 템플릿 편집. 팝업에서,
- 제품을 고르다 드롭다운 목록에서
- 클릭 Elementor로 편집 템플릿 편집을 시작하려면
- 또한 다음을 수행할 수 있습니다. 새 제품 만들기 템플릿을 편집하려면

제품 보기 페이지에서도 이 옵션을 사용할 수 있습니다. 페이지 상단의 관리 표시줄로 이동합니다. 그런 다음 Elementor로 편집 > 단일 제품 페이지 템플릿. 이 제품을 사용하면 템플릿을 편집할 수 있습니다.
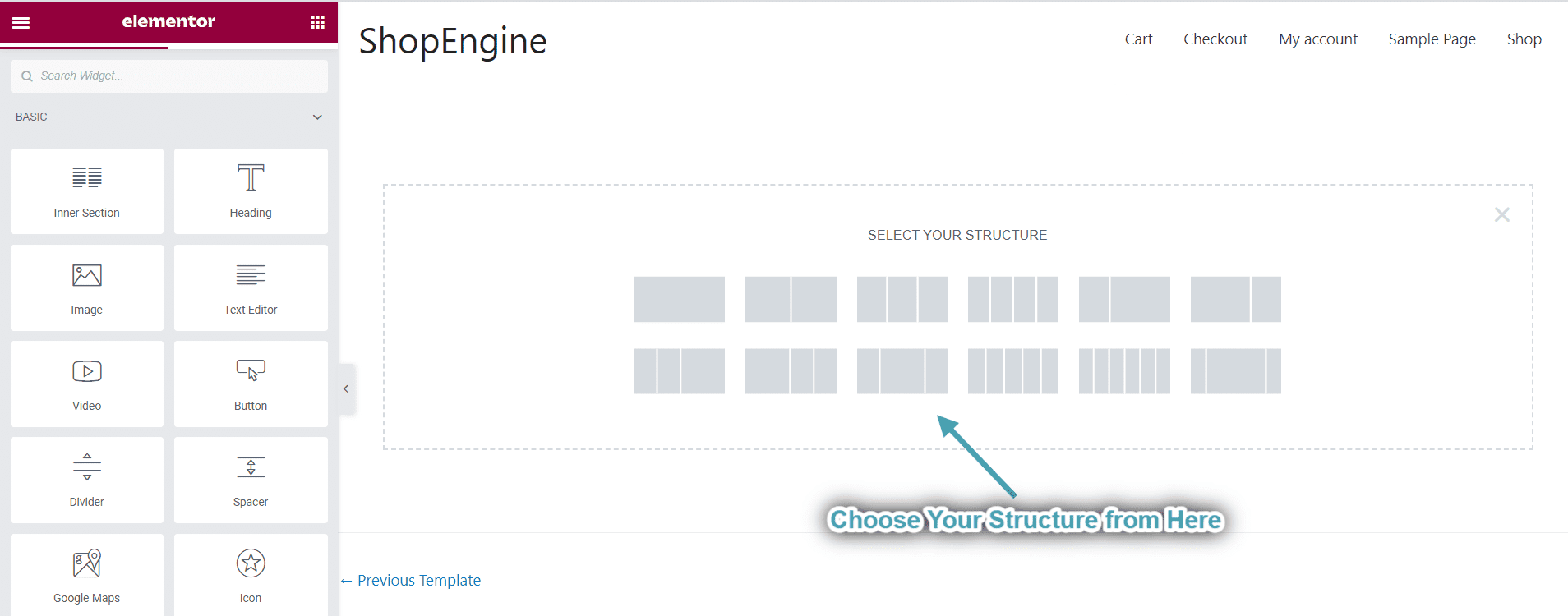
4단계: 구조 선택 #
- 선택한 영역에서 구조를 선택하세요.

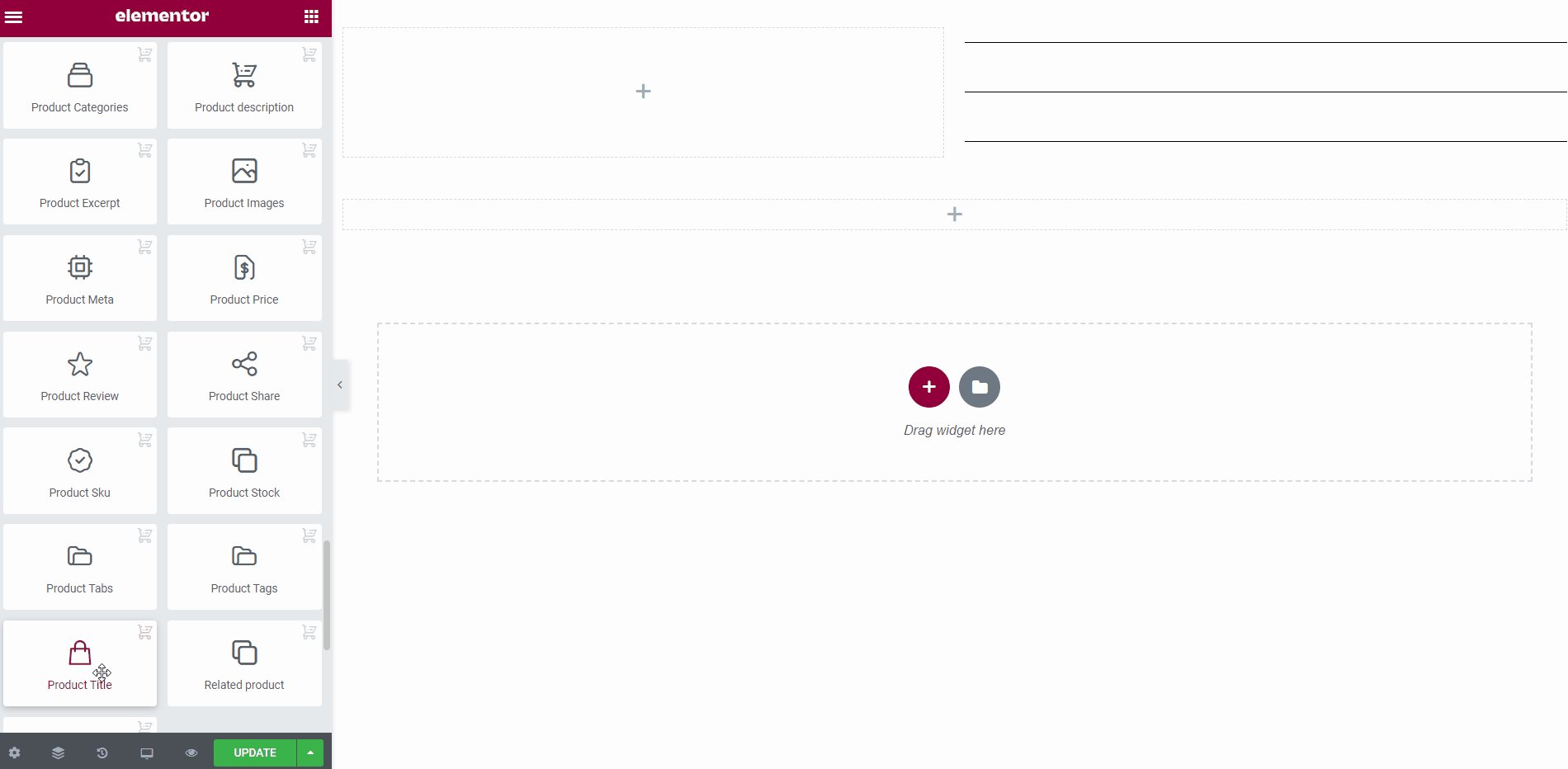
5단계: 단일 제품 위젯으로 단일 제품 페이지 템플릿을 아름답게 꾸미기 #
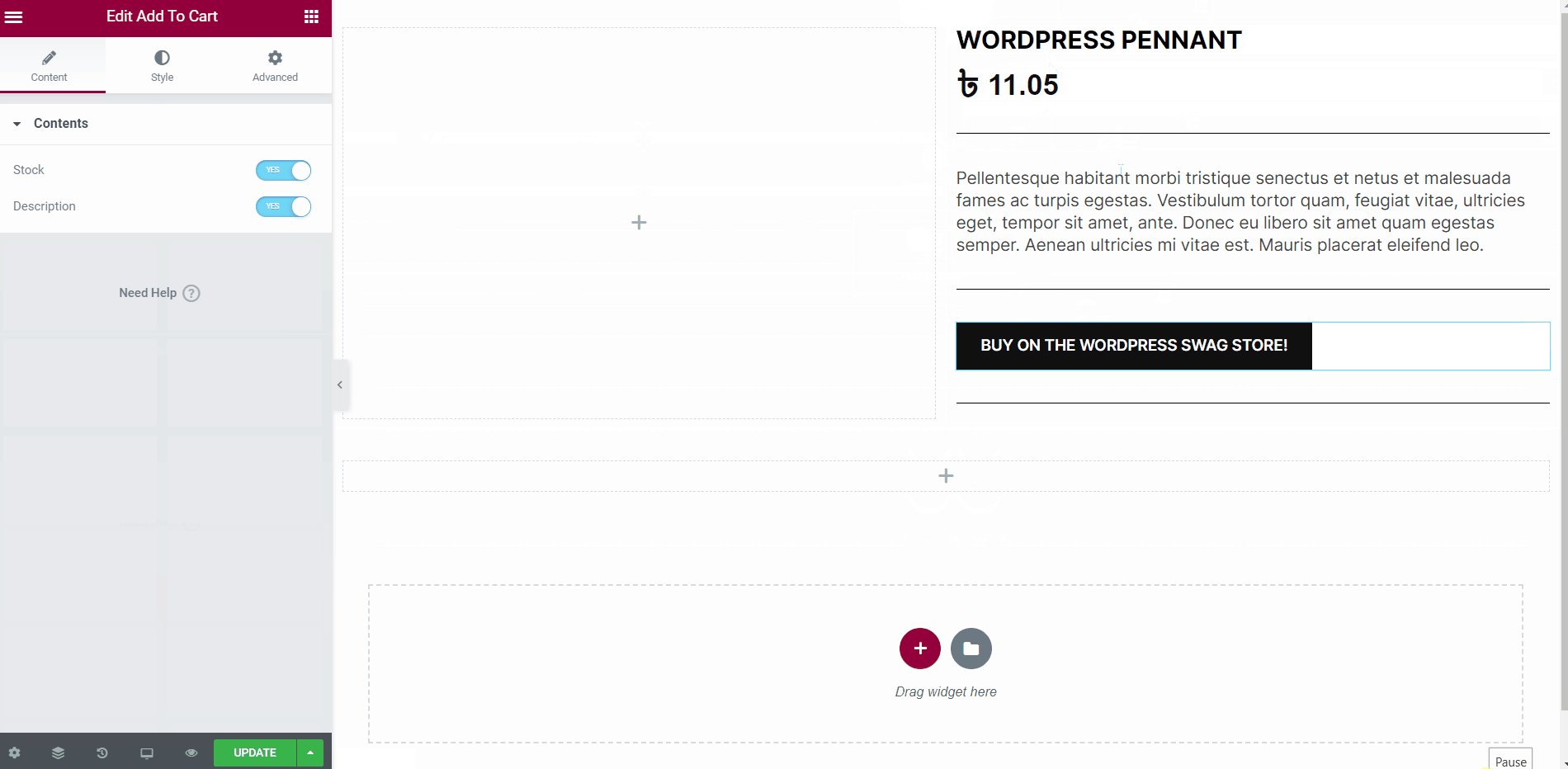
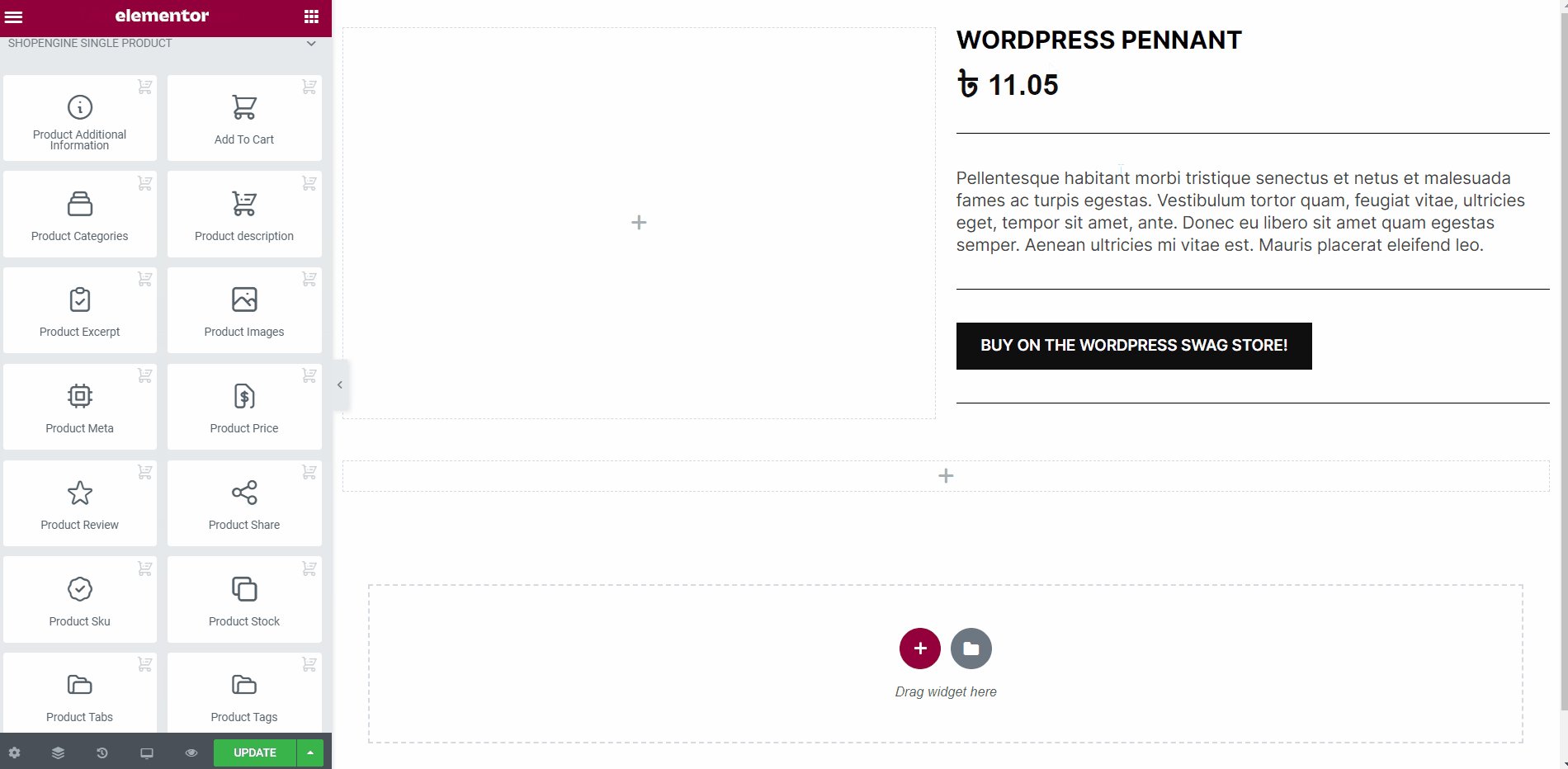
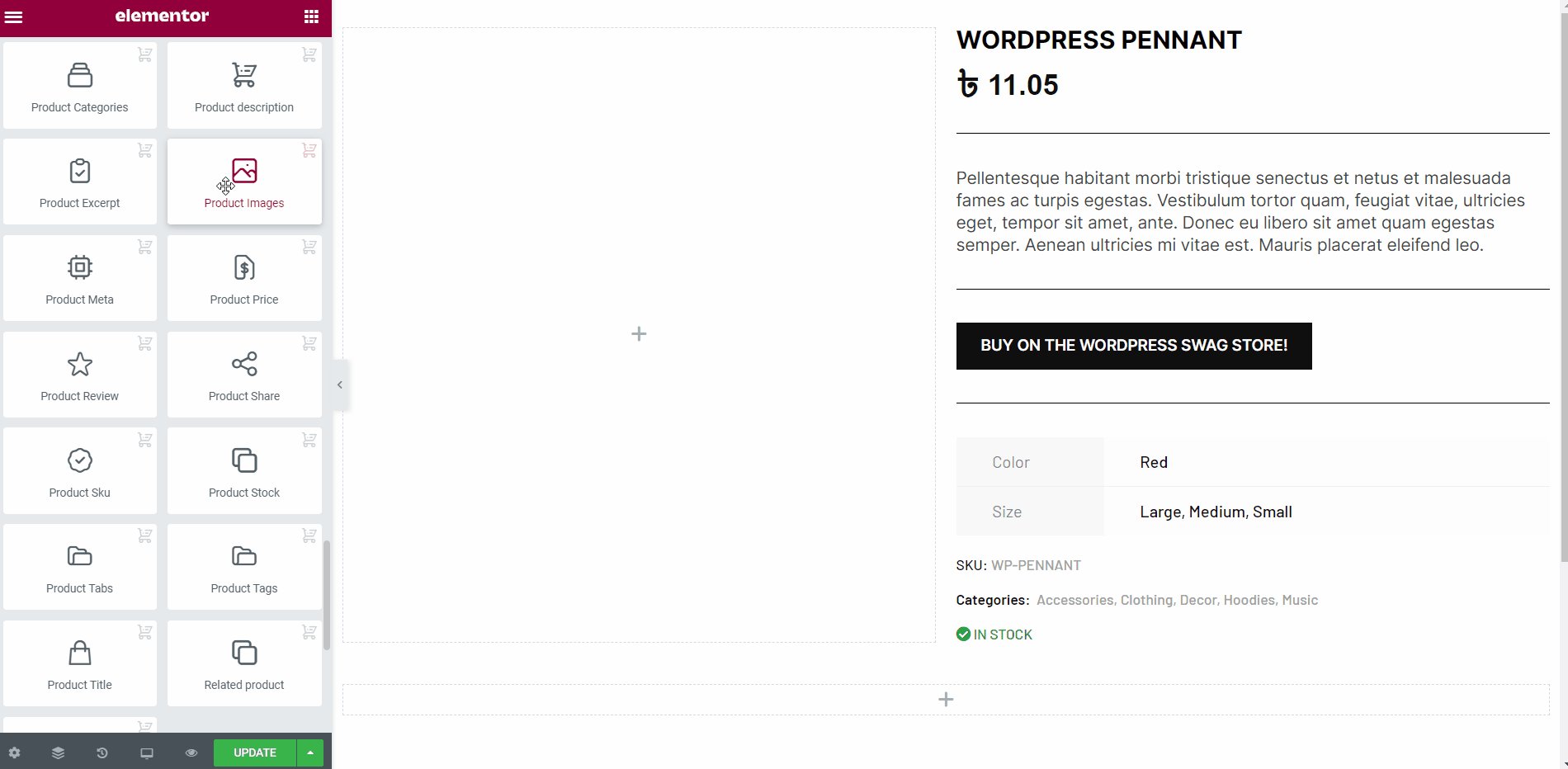
ShopEngine 단일 제품 블록으로 이동하여 직접 디자인할 수 있습니다. 여기서 당신은 지정된 몇 가지를 얻을 것입니다 샵엔진 싱글 다음을 포함한 위젯 제품명, 제품 이미지, 제품 가격, 제품 설명, 장바구니에 추가, 제품 SKU, 등. 이를 사용자 정의하는 방법을 살펴보겠습니다.
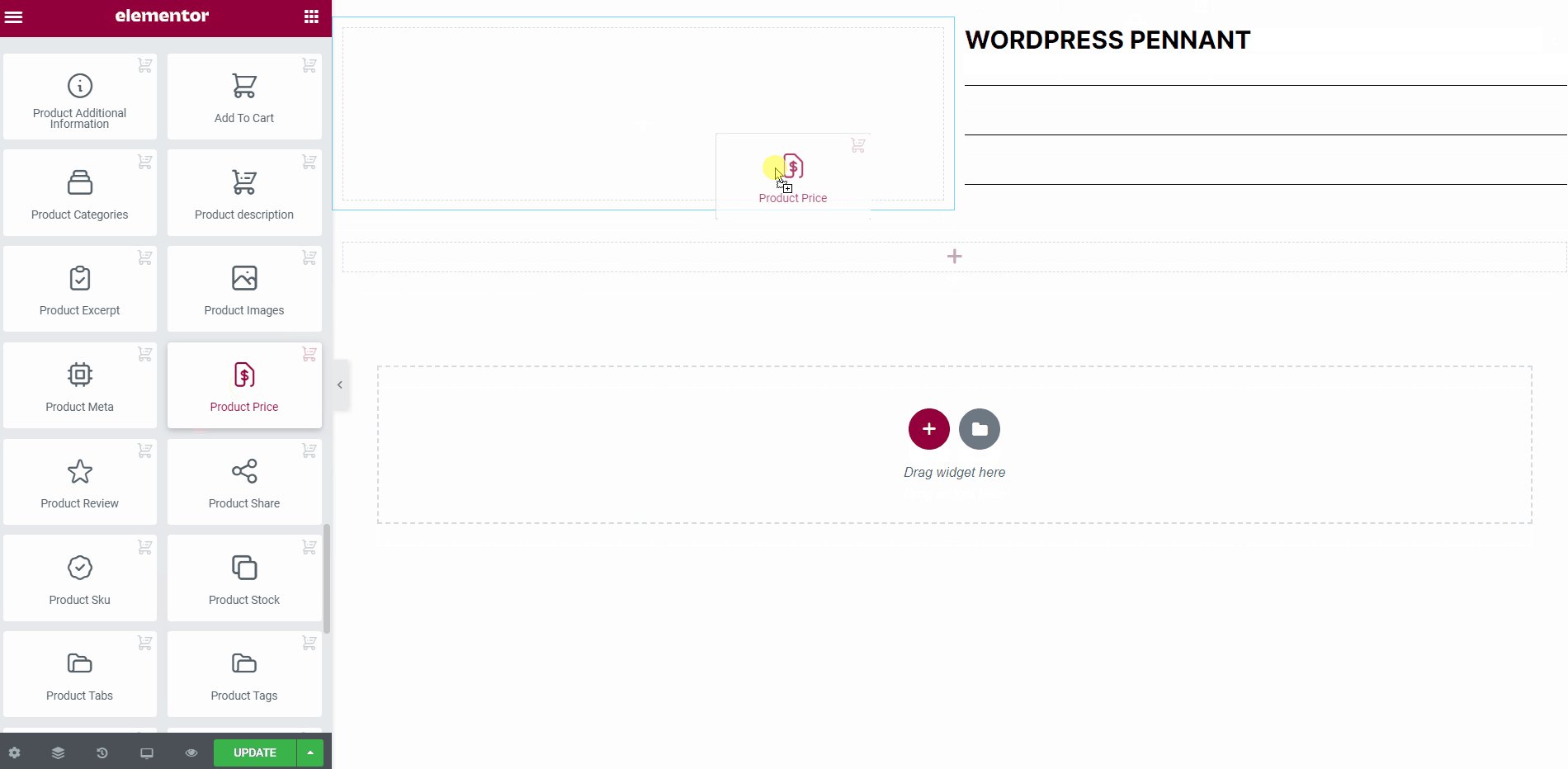
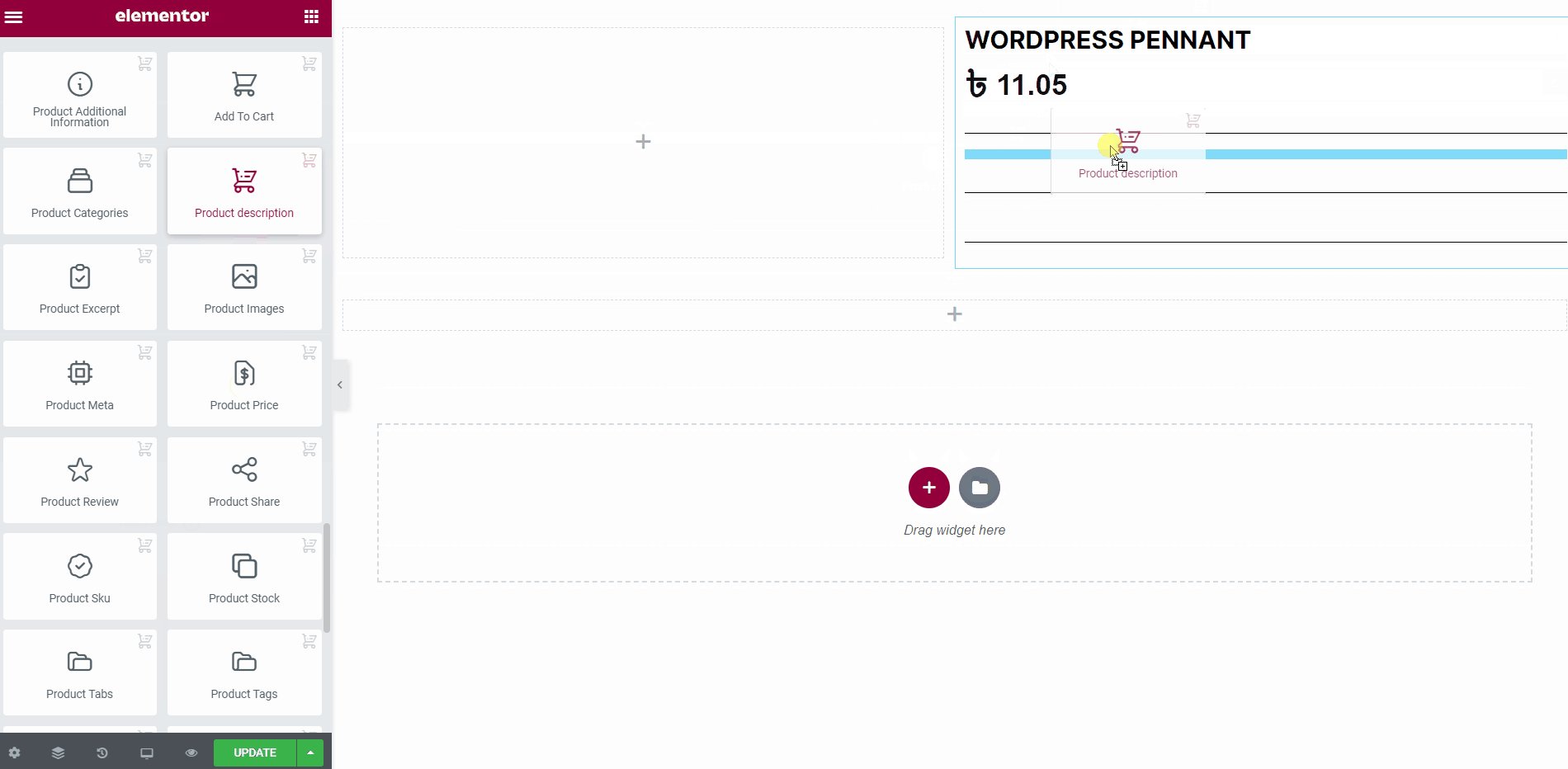
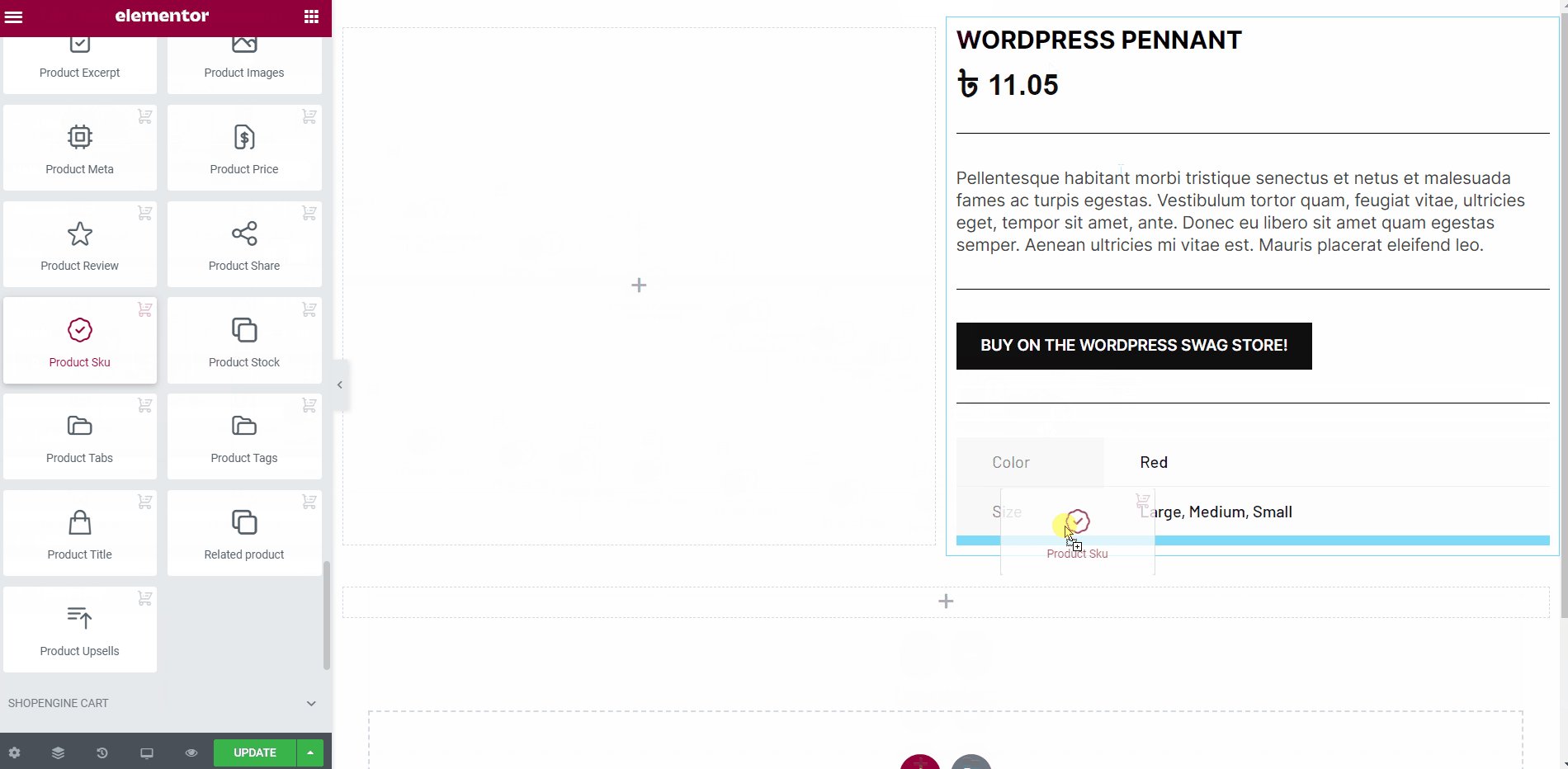
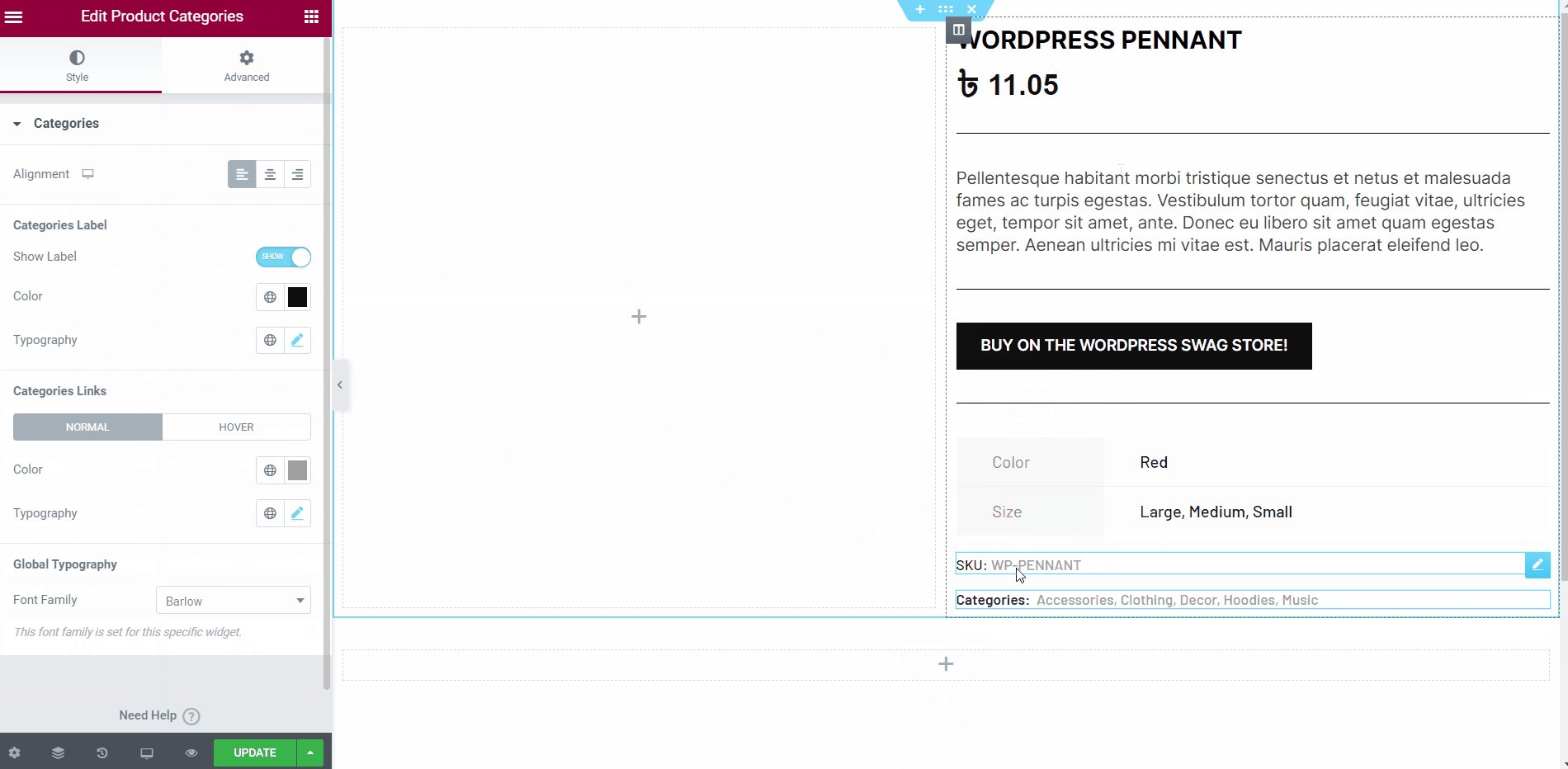
이제 다음 위젯을 드래그하고 떨어뜨려라 선택한 지역에.
- 제품명.
- 제품 가격.
- 제품 설명.
- 장바구니에 추가.

- 추가 정보.
- 제품 SKU.
- 제품 카테고리.
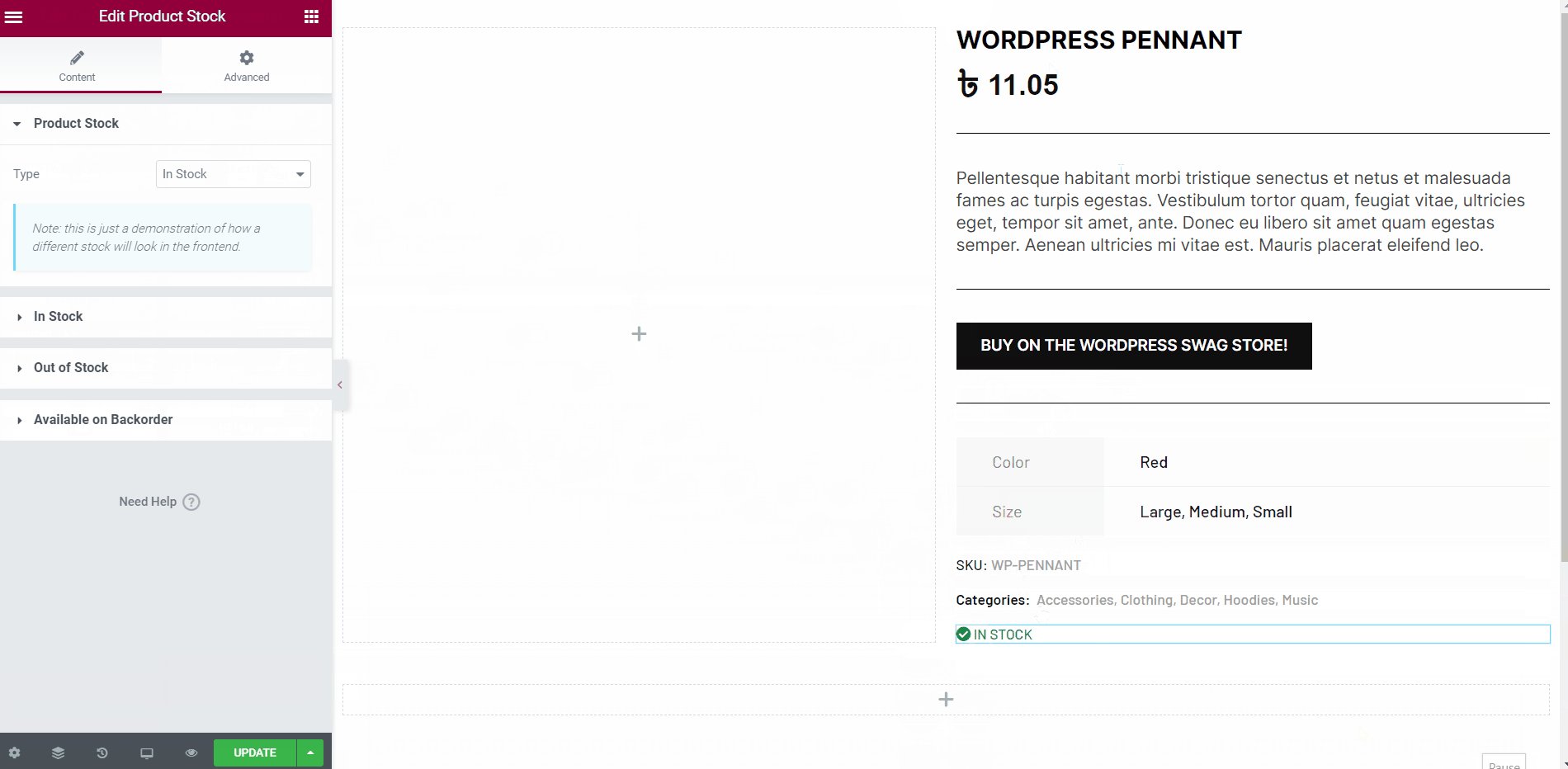
- 제품 재고.

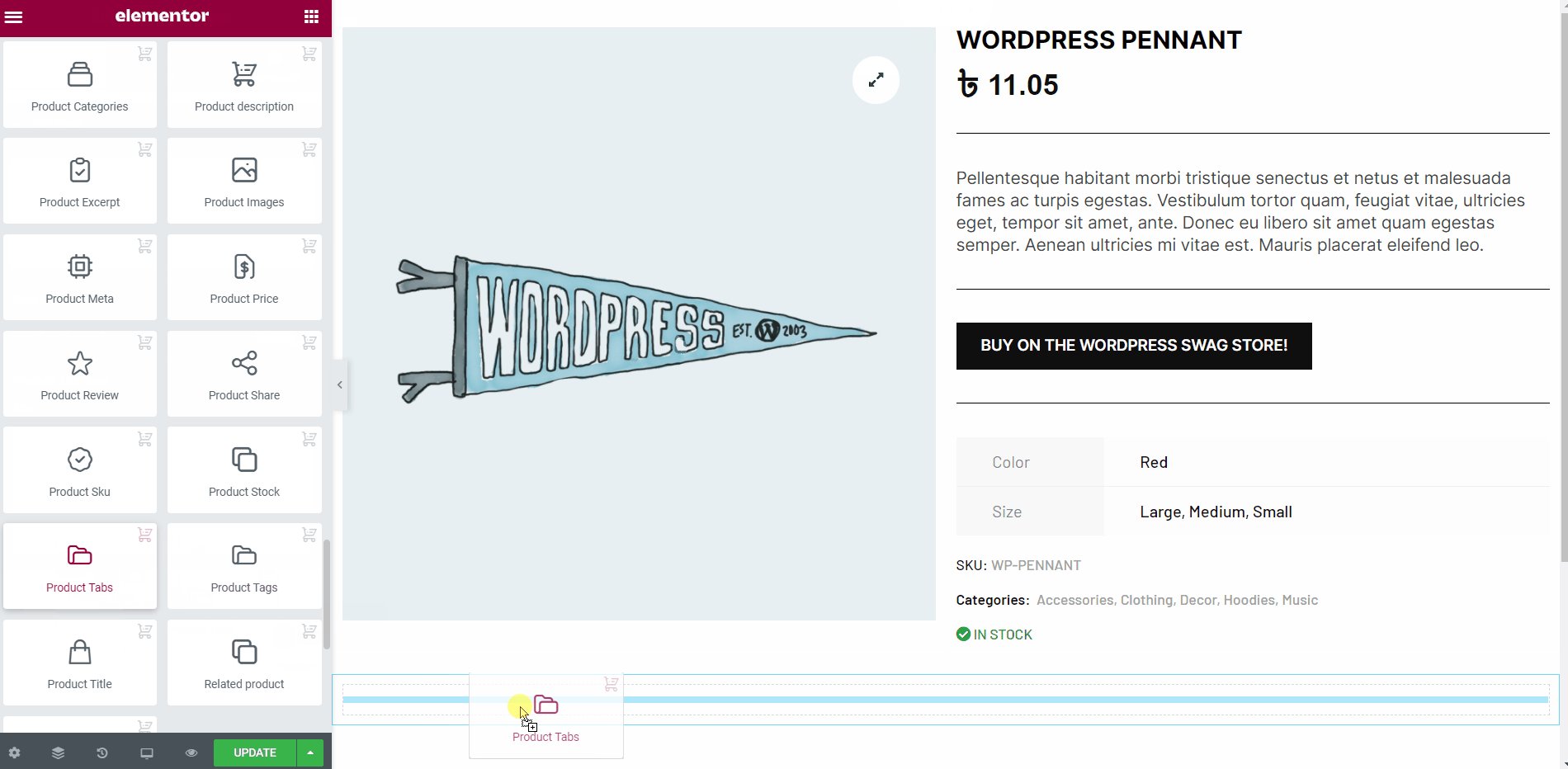
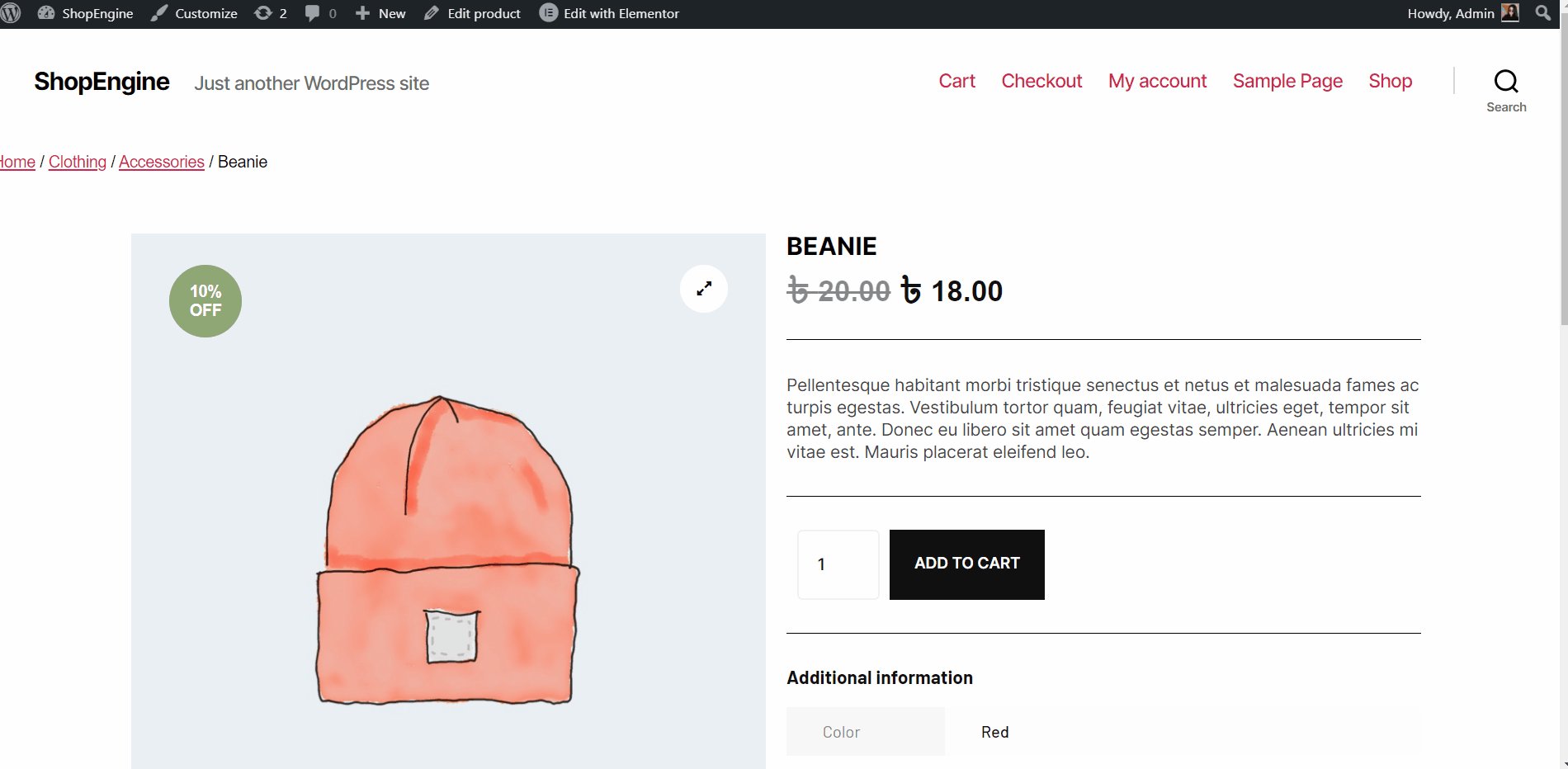
- 제품 이미지.
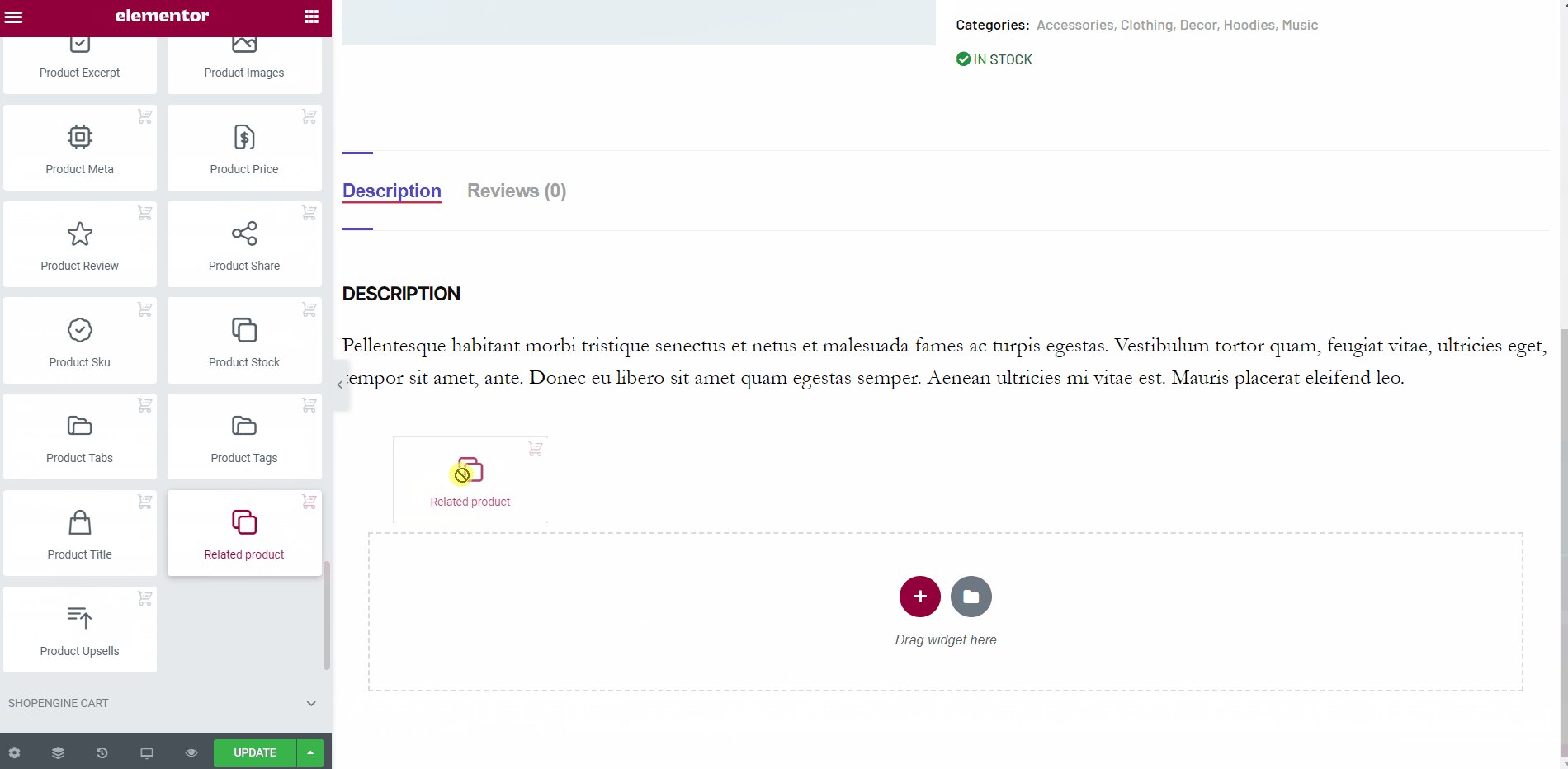
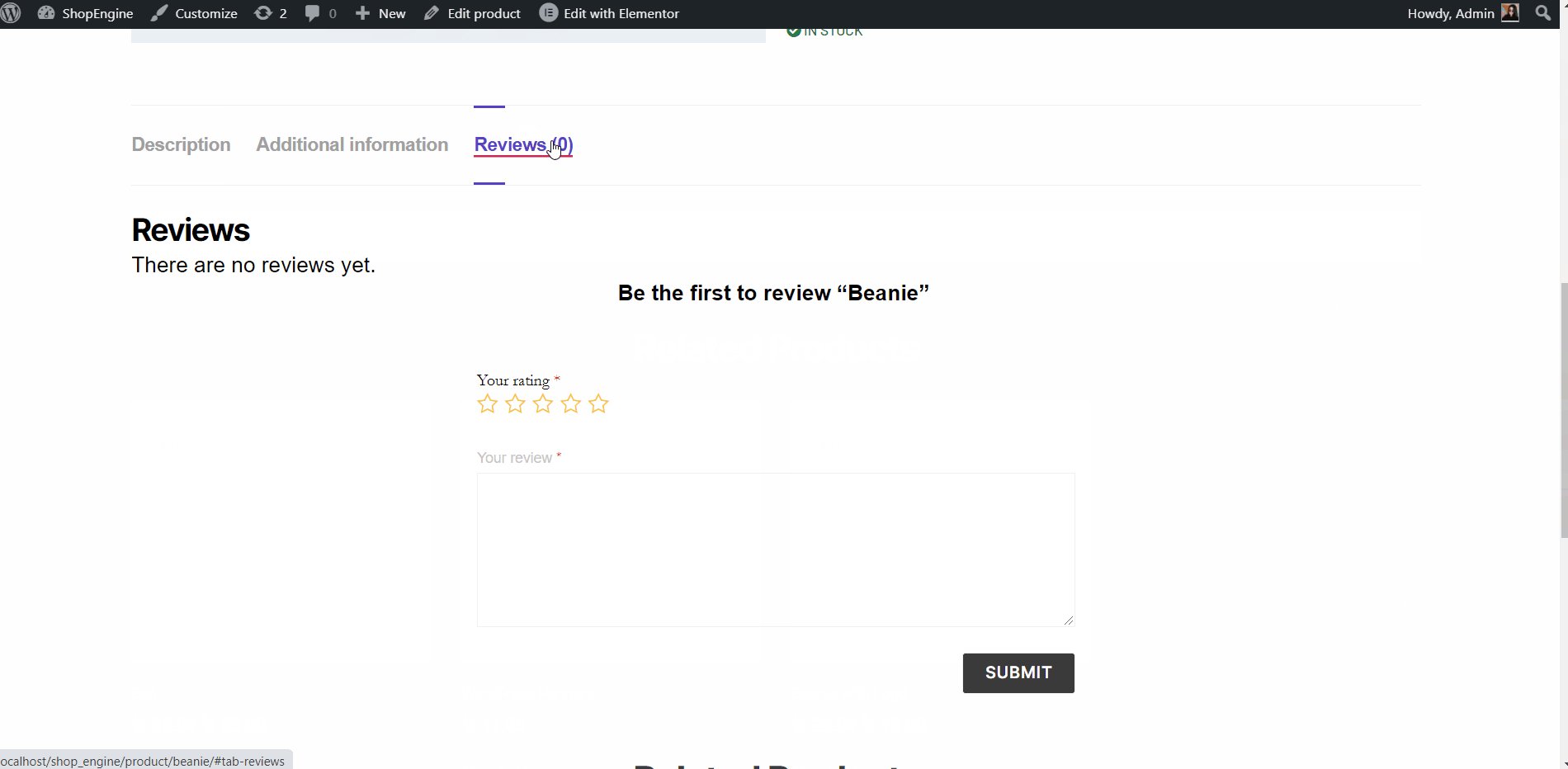
- 제품 탭.
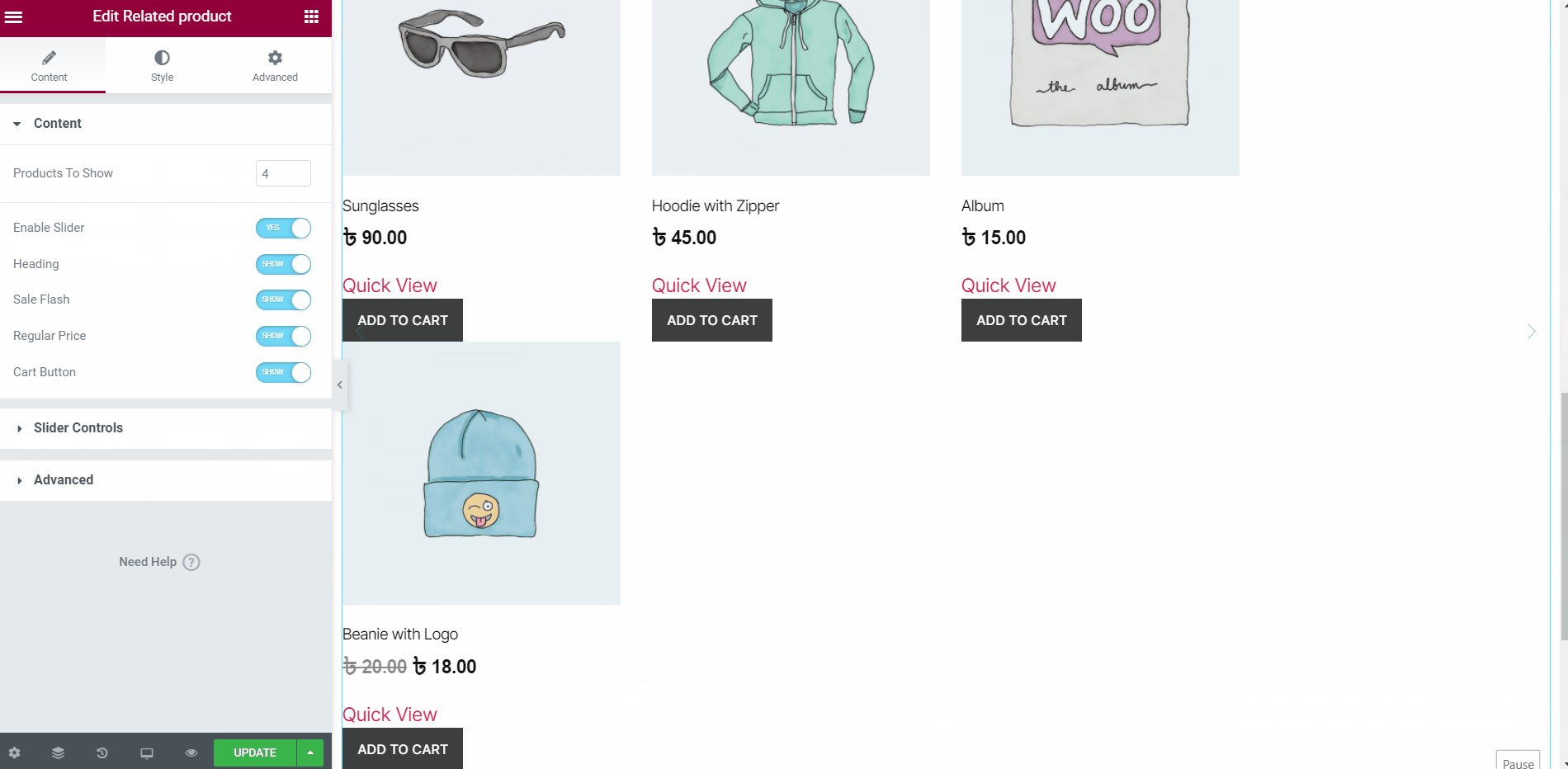
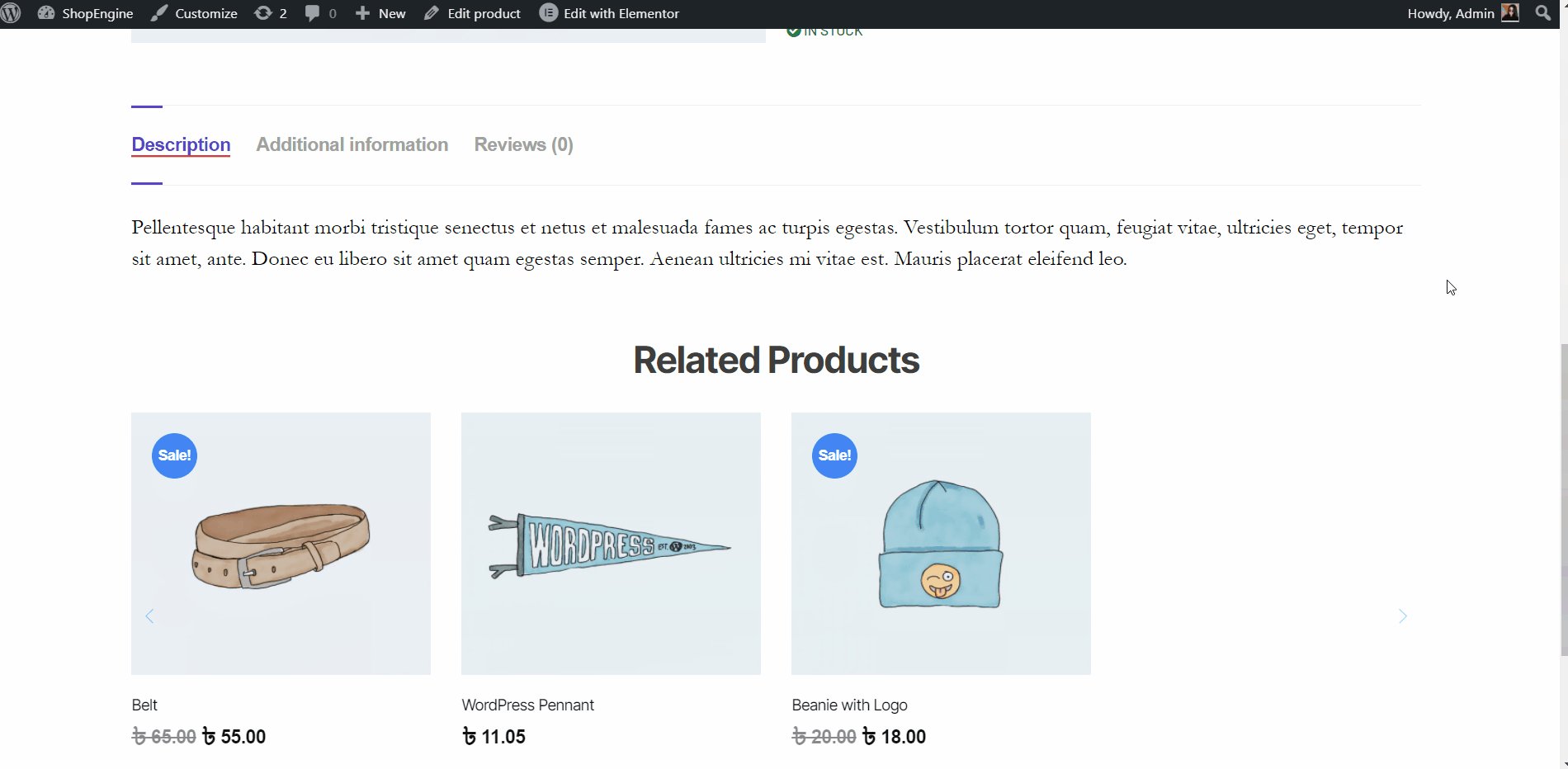
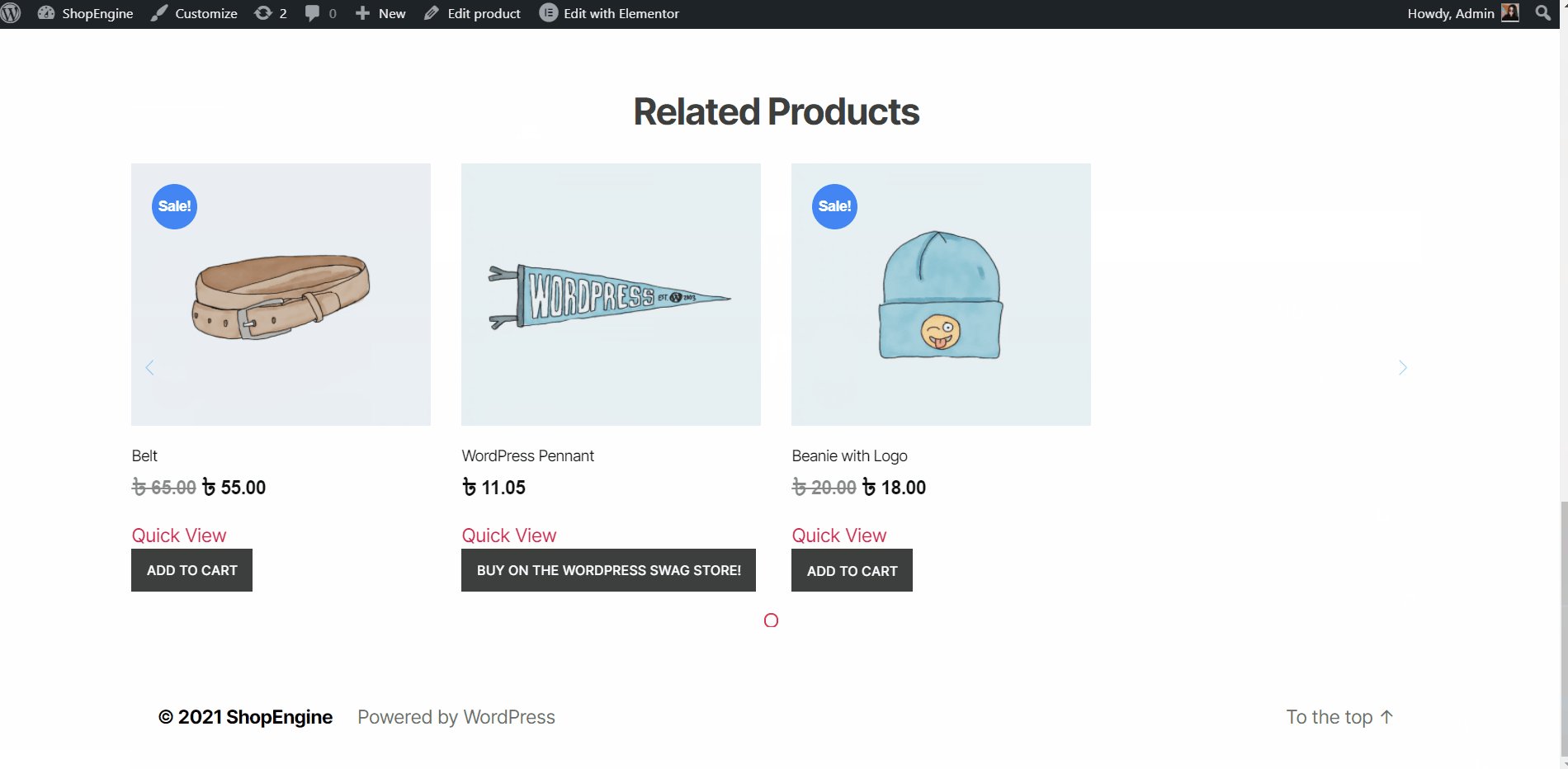
- 관련 상품.

6단계: 단일 제품 페이지 템플릿 게시 #
- 디자인을 마친 후 다음을 클릭하세요. 업데이트.
- 이제 아무거나 클릭하세요. 단일상품 -> 원하는 상품을 보실 수 있습니다. 하나의 그에 따라 제품 페이지가 표시됩니다.

단일 제품 페이지 템플릿을 생성하면 됩니다. 매우 간단하고 간단합니다. ShopEngine은 WooCommerce 사이트에 대한 단일 제품 페이지 템플릿을 구축하는 데 필요한 모든 것을 제공합니다.



