WooCommerce 체크아웃 주문 결제 시스템은 고객이 자신의 정보를 입력하여 구매를 완료할 수 있는 기능입니다. 부분결제 안내 주문을 확인합니다.
ShopEngine 을 가져왔다 결제 주문 결제 위젯 당신을 위한. 위젯을 통해 고객은 다양한 결제 게이트웨이를 사용할 수 있습니다. 이는 고객에게 안전하고 원활한 결제 경험을 보장합니다.
😀 결제 주문 결제 위젯은 다음에서 제공됩니다. ShopEngine 프로!
Checkout 주문결제 위젯에 대해 알아볼까요..
WooCommerce Checkout 주문 결제 – ShopEngine 위젯 #
주요 절차는 두 부분으로 나뉩니다.
- 부분 결제 활성화
- Checkout 주문 결제 위젯 활성화
1. 부분결제 활성화 #
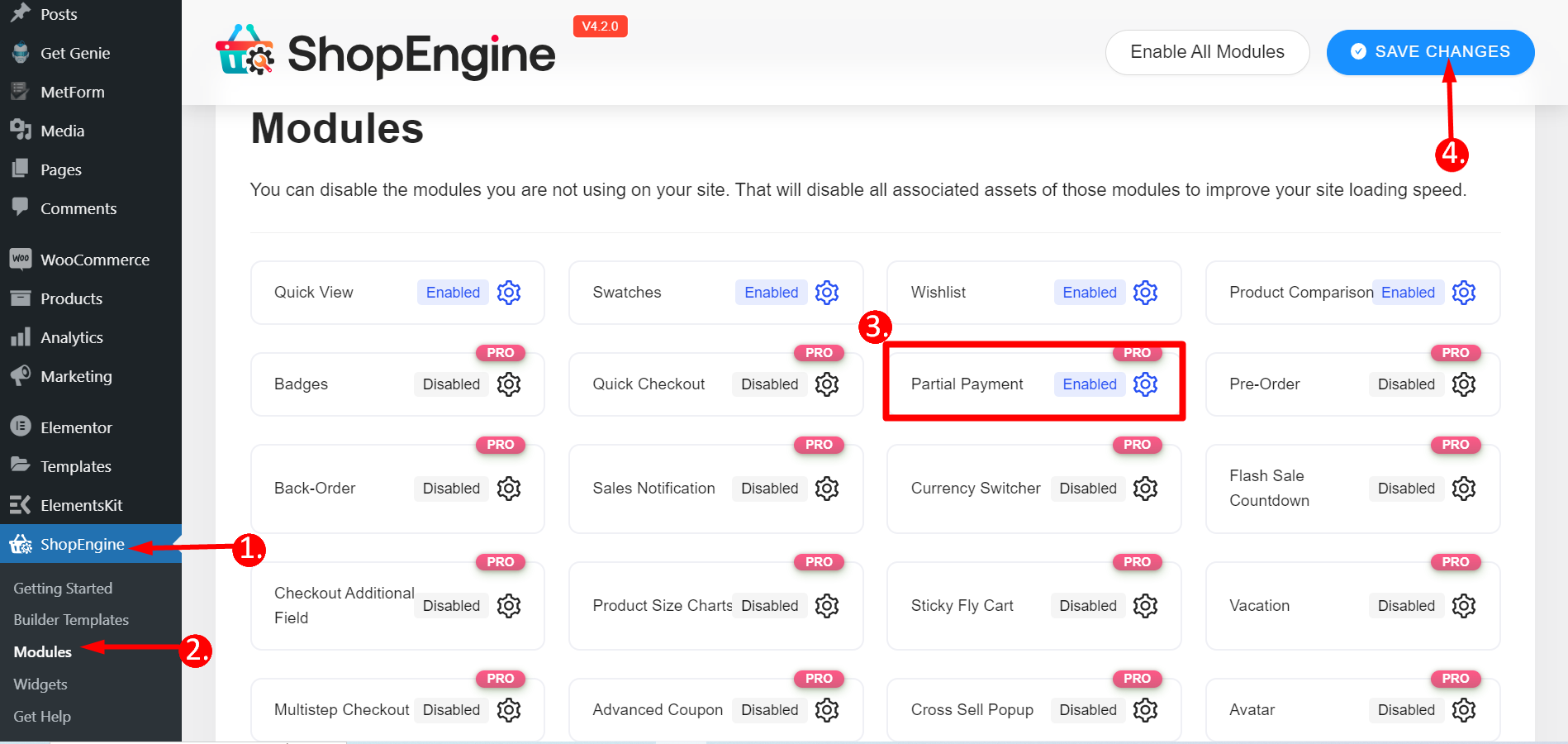
입장 WordPress 대시보드로 => 1. ShopEngine => 2. 모듈 => 3. 찾다 부분결제 그리고 활성화 => 4. 딸깍 하는 소리 변경 사항을 저장하다

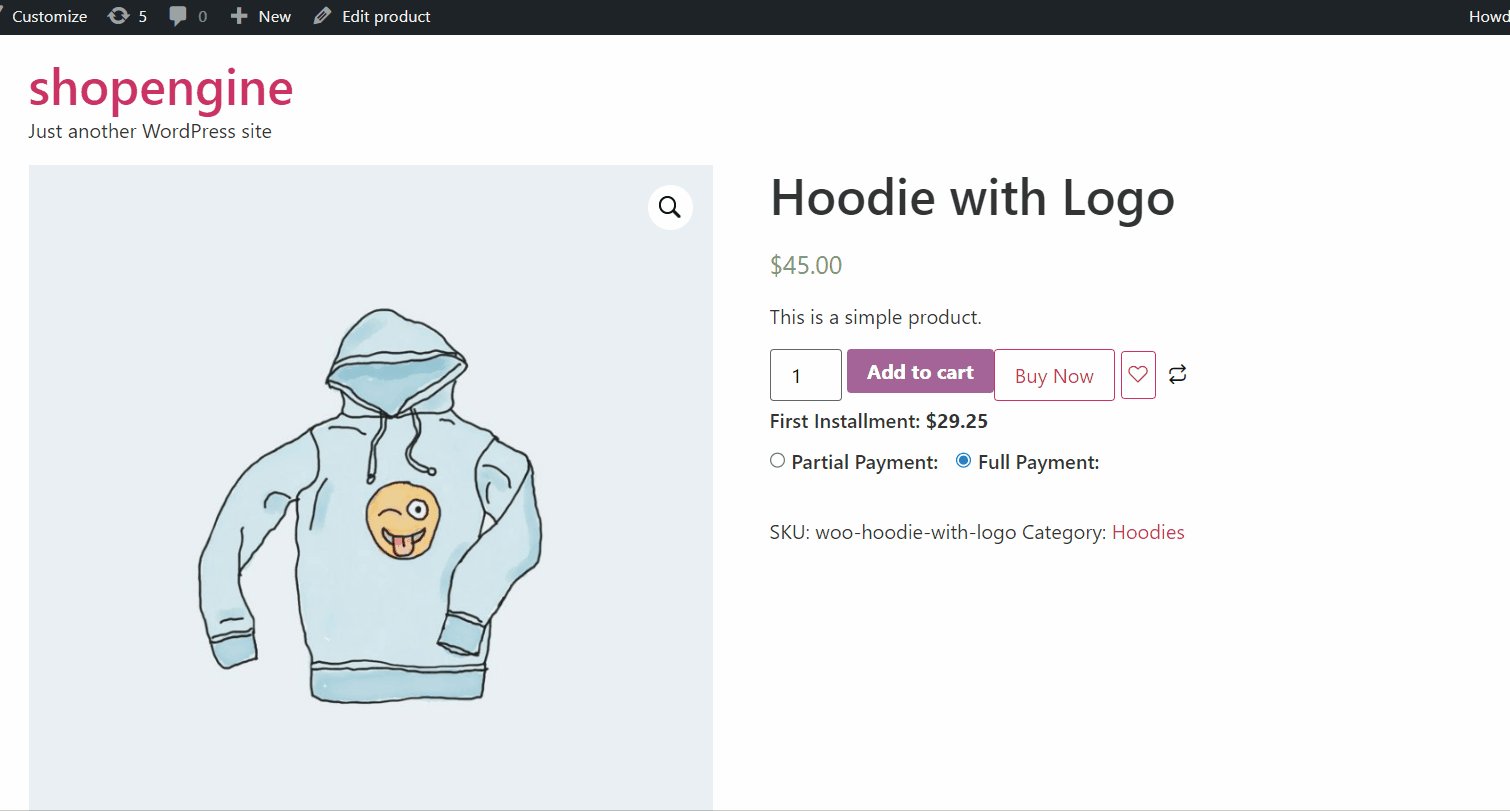
이제 해야 할 일 제품에 대한 부분 결제를 활성화하려면 제품 페이지를 편집하세요..
자세한 내용은 다음과 같습니다 👉 부분결제 선적 서류 비치.
2. Checkout 주문 결제 위젯 활성화하기 #
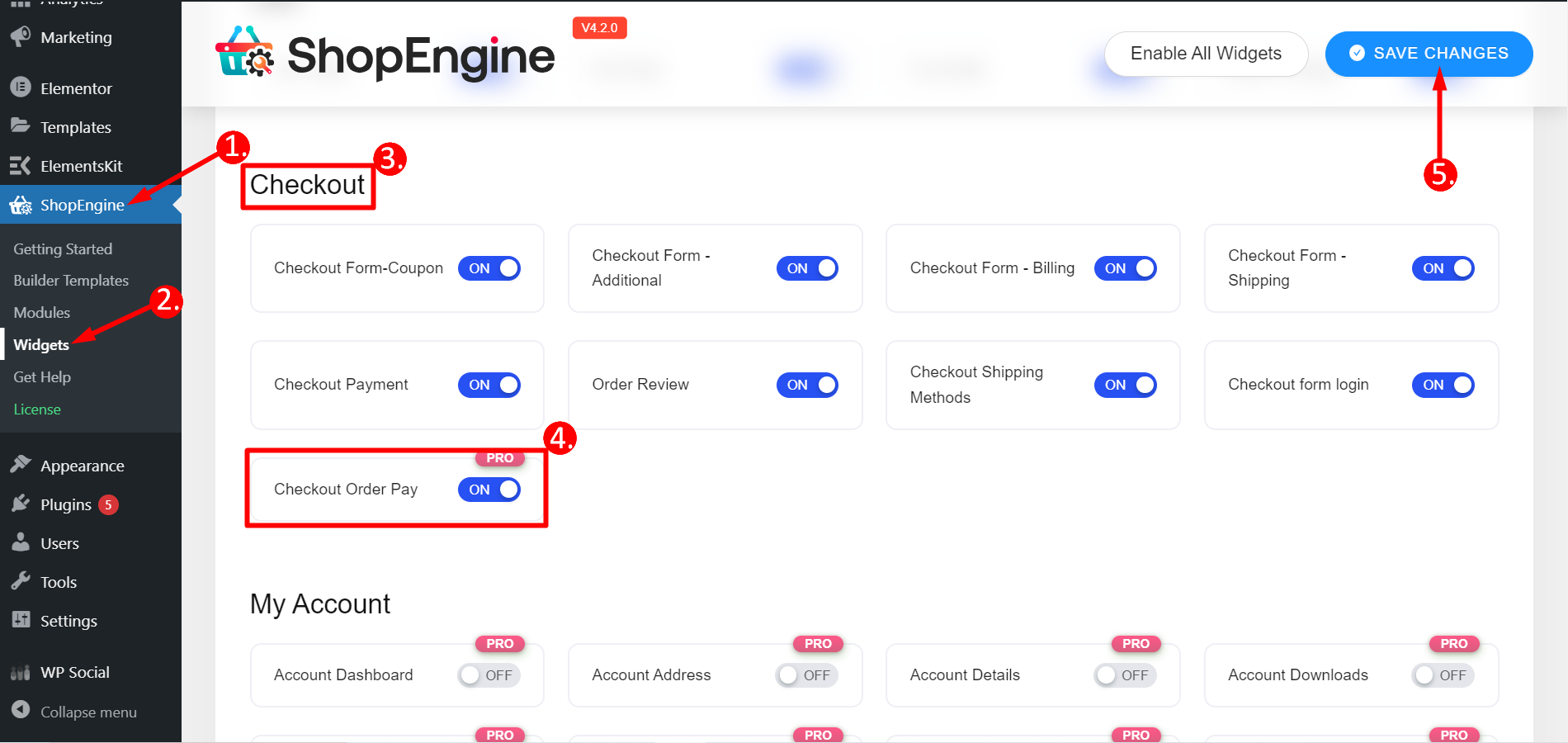
당신의 워드프레스 대시보드 => 1. ShopEngine => 2. 위젯 => 3. 이동 그만큼 점검 부분 => 4. 찾다 결제 주문 결제 그리고 돌려 에 => 5. 딸깍 하는 소리 변경 사항을 저장하다

Checkout 주문 지불 템플릿 생성 #
Checkout 주문 결제 위젯을 얻으려면 기한 결제에 대한 템플릿을 만들어야 합니다.
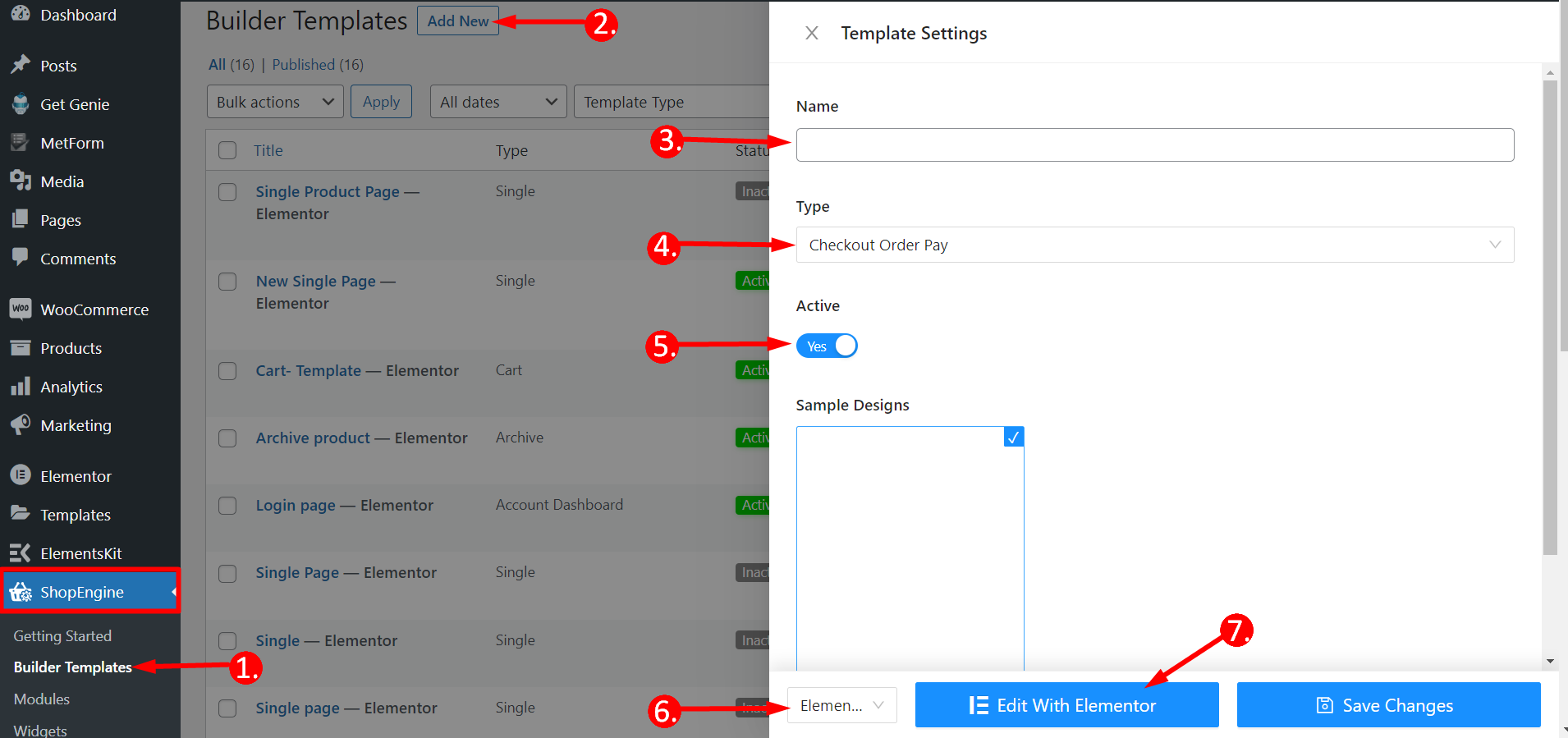
따라서 다음으로 이동하십시오. ShopEngine –
- 빌더 템플릿을 클릭하세요.
- “를 클릭하세요.새로운 걸 더하다” 버튼을 왼쪽 상단에 표시하세요.
- 이름: 템플릿 이름을 입력하세요.
- 유형: 결제 주문 결제.
- 활성화 템플릿.
- 편집기(이 경우 Elementor)를 선택합니다.
- 다음을 클릭하세요. Elementor로 편집.

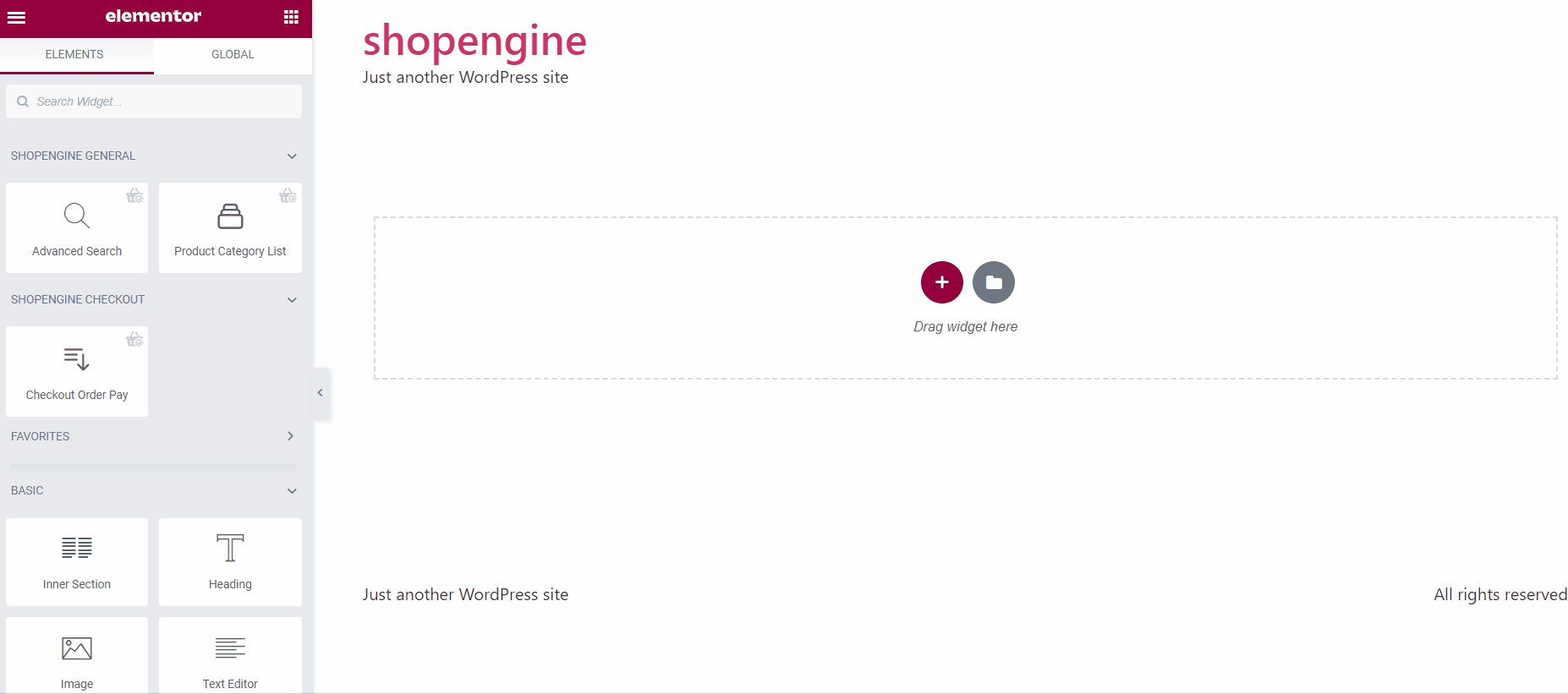
위젯 사용 #
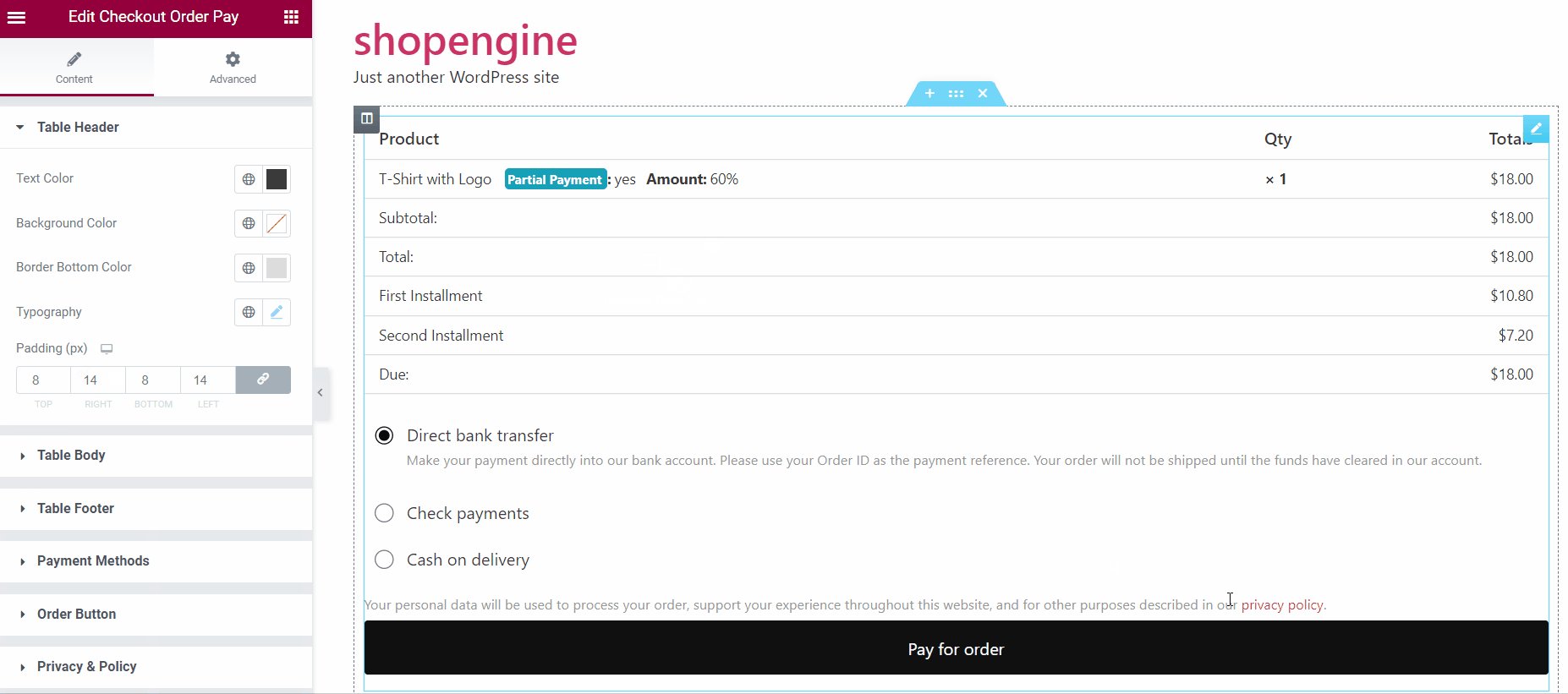
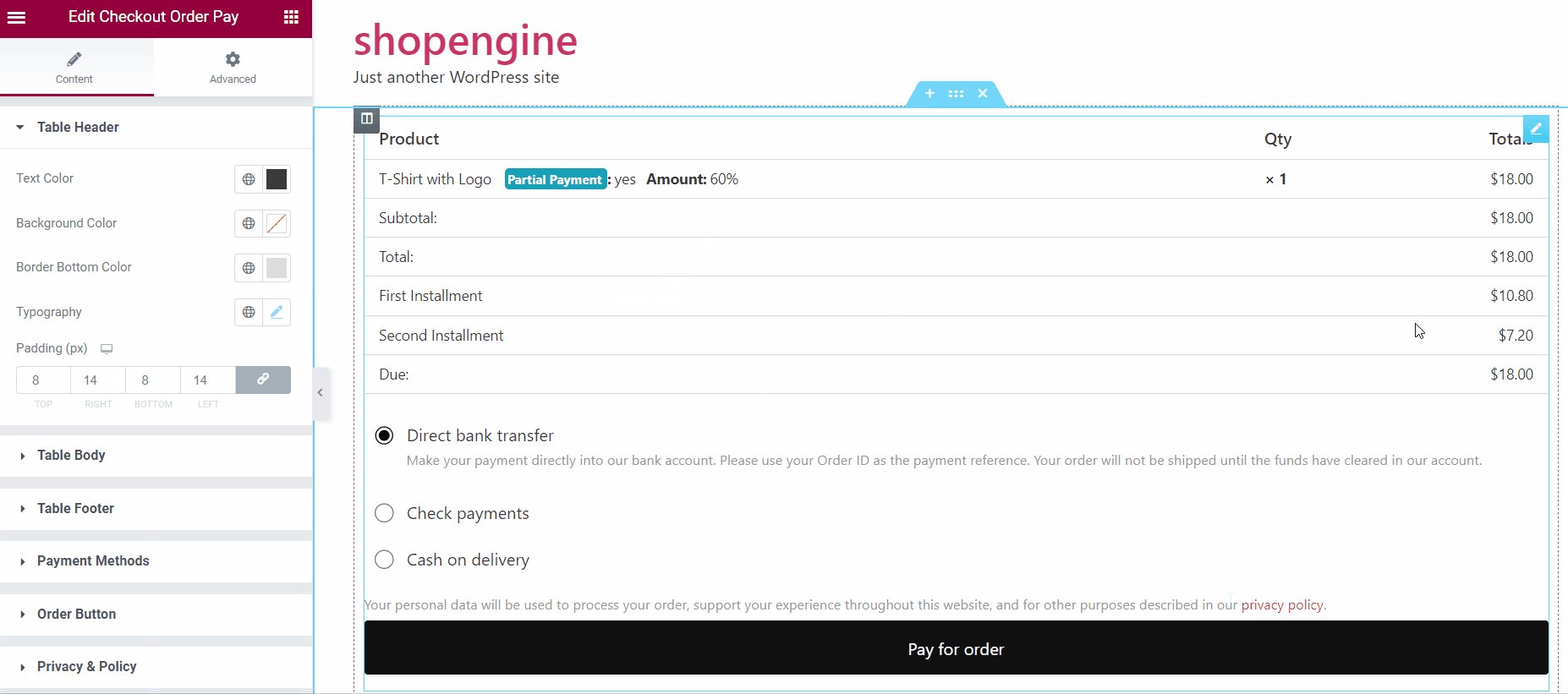
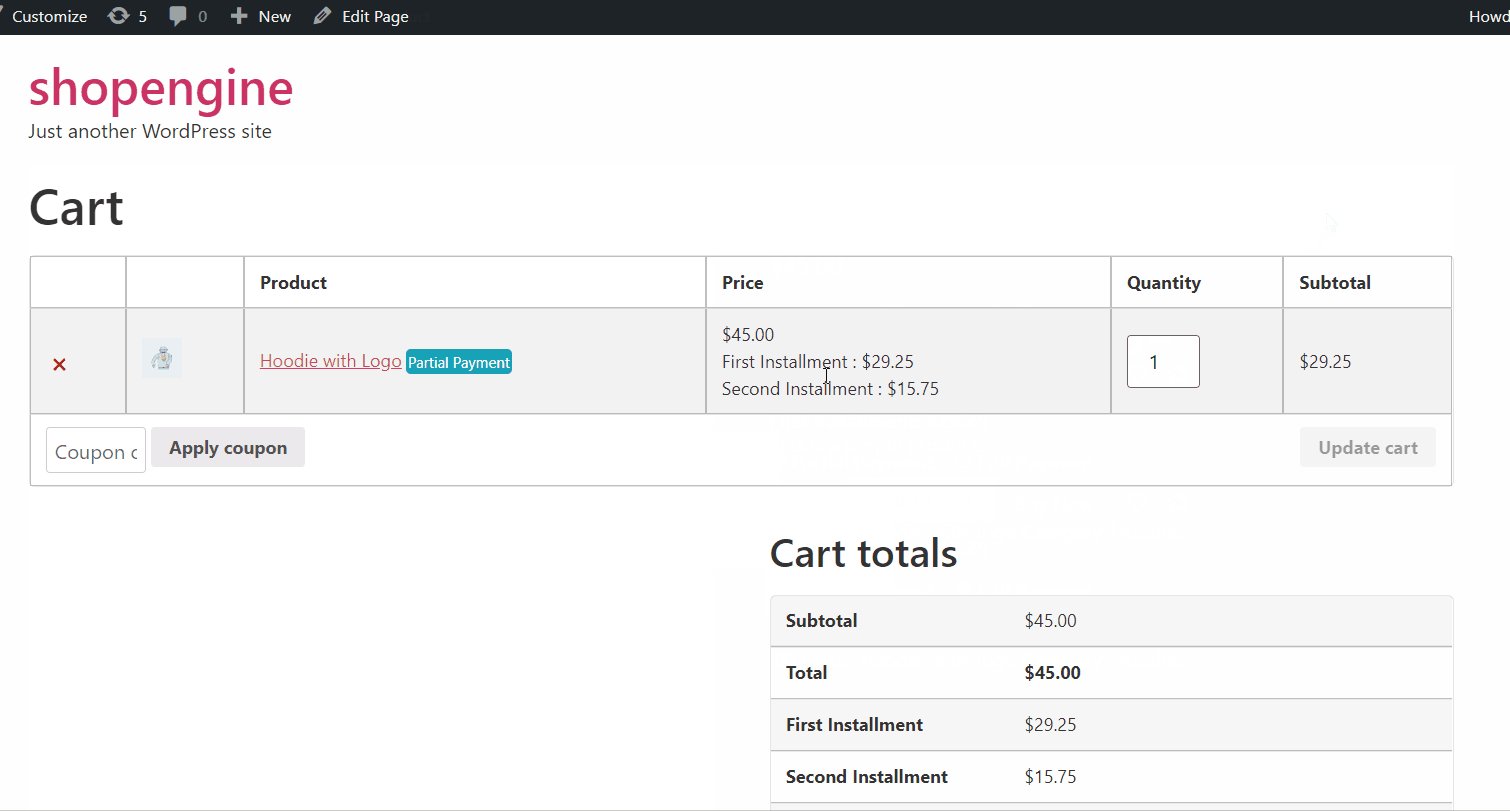
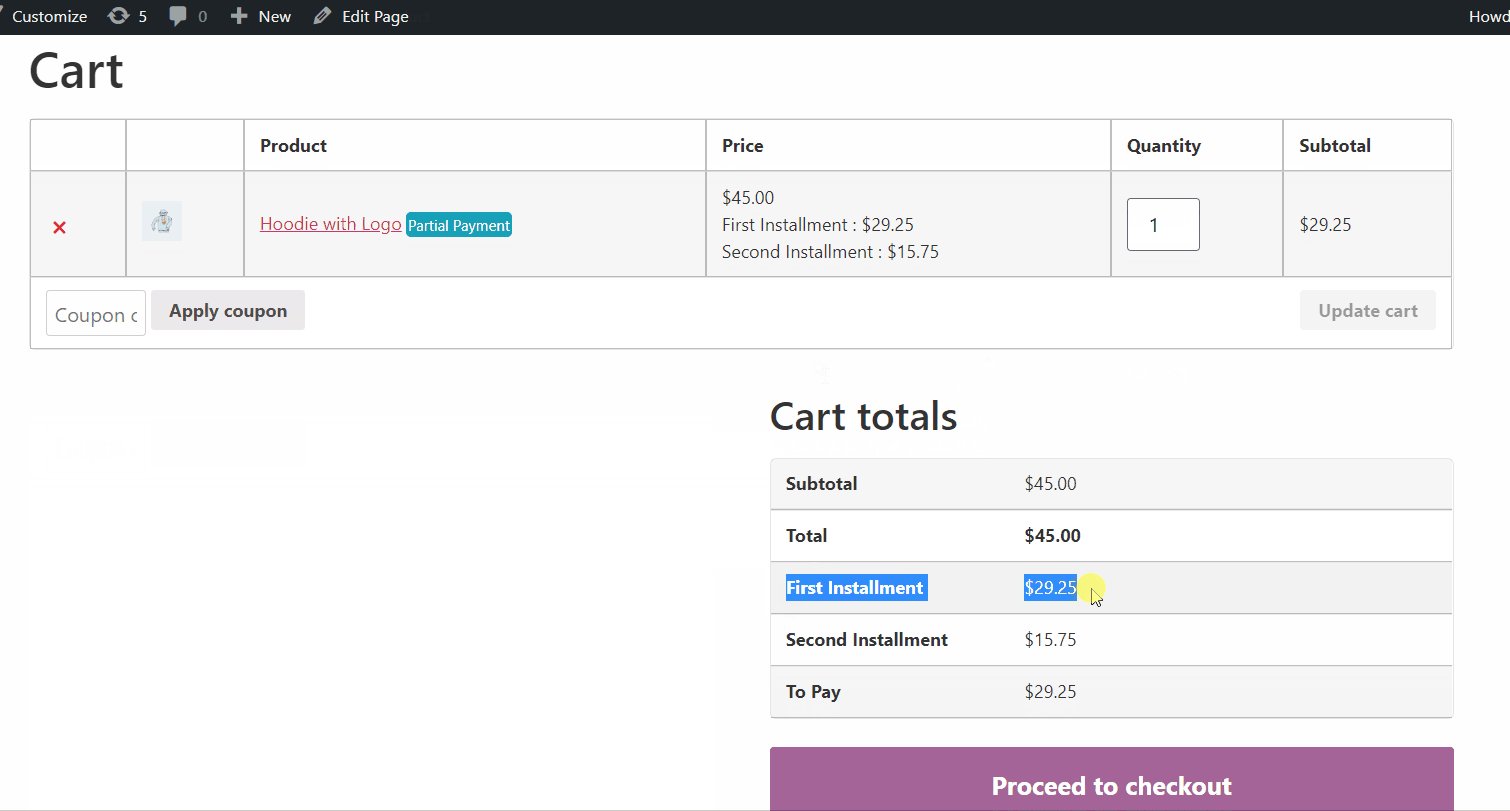
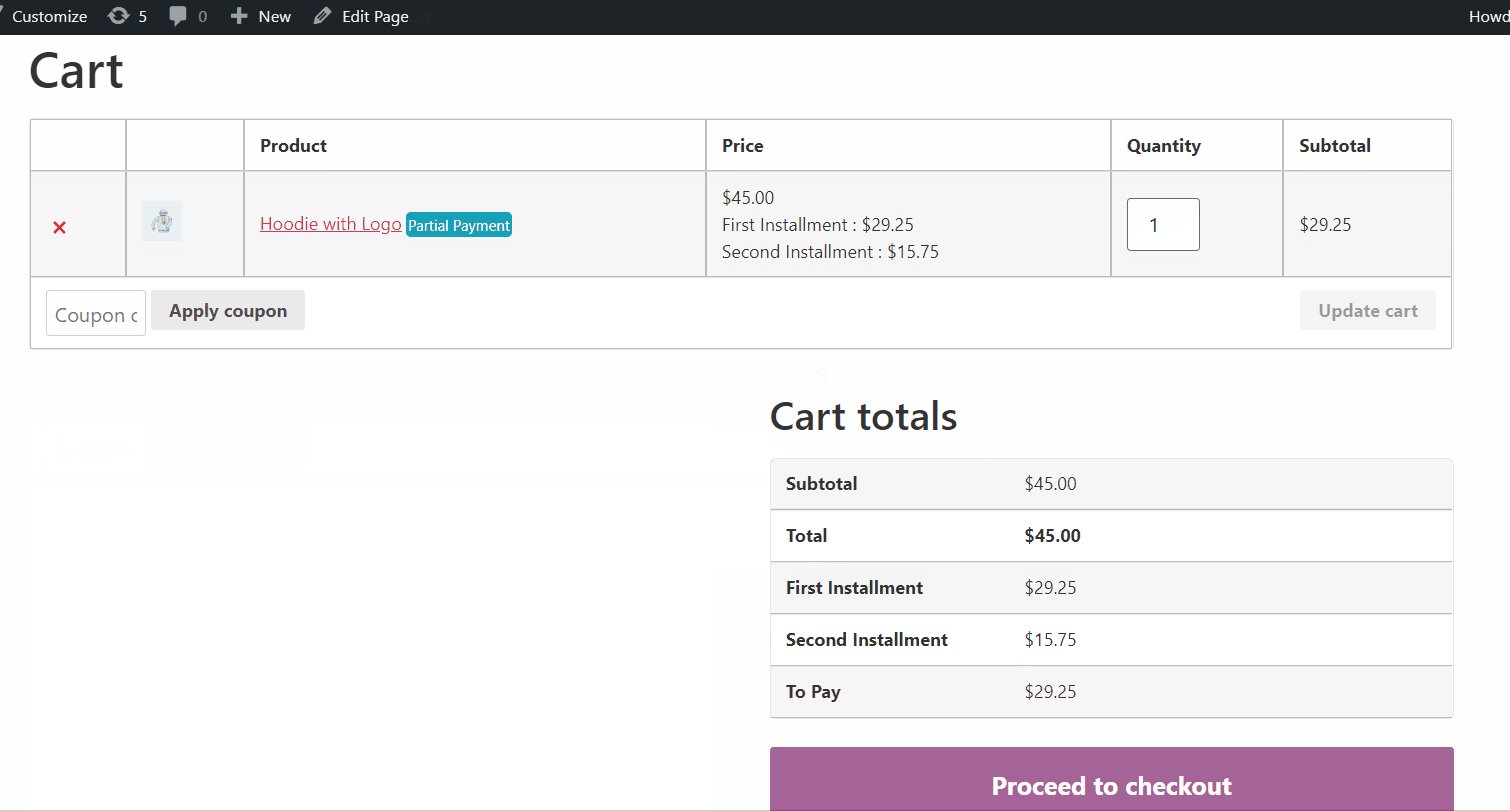
이제 검색을 하시면 됩니다 Checkout 주문 결제 위젯 그리고 끌어서 놓기 디자인 영역으로 들어갑니다. 여기에서 주문에 대한 지불 기한 세부정보를 확인할 수 있습니다.

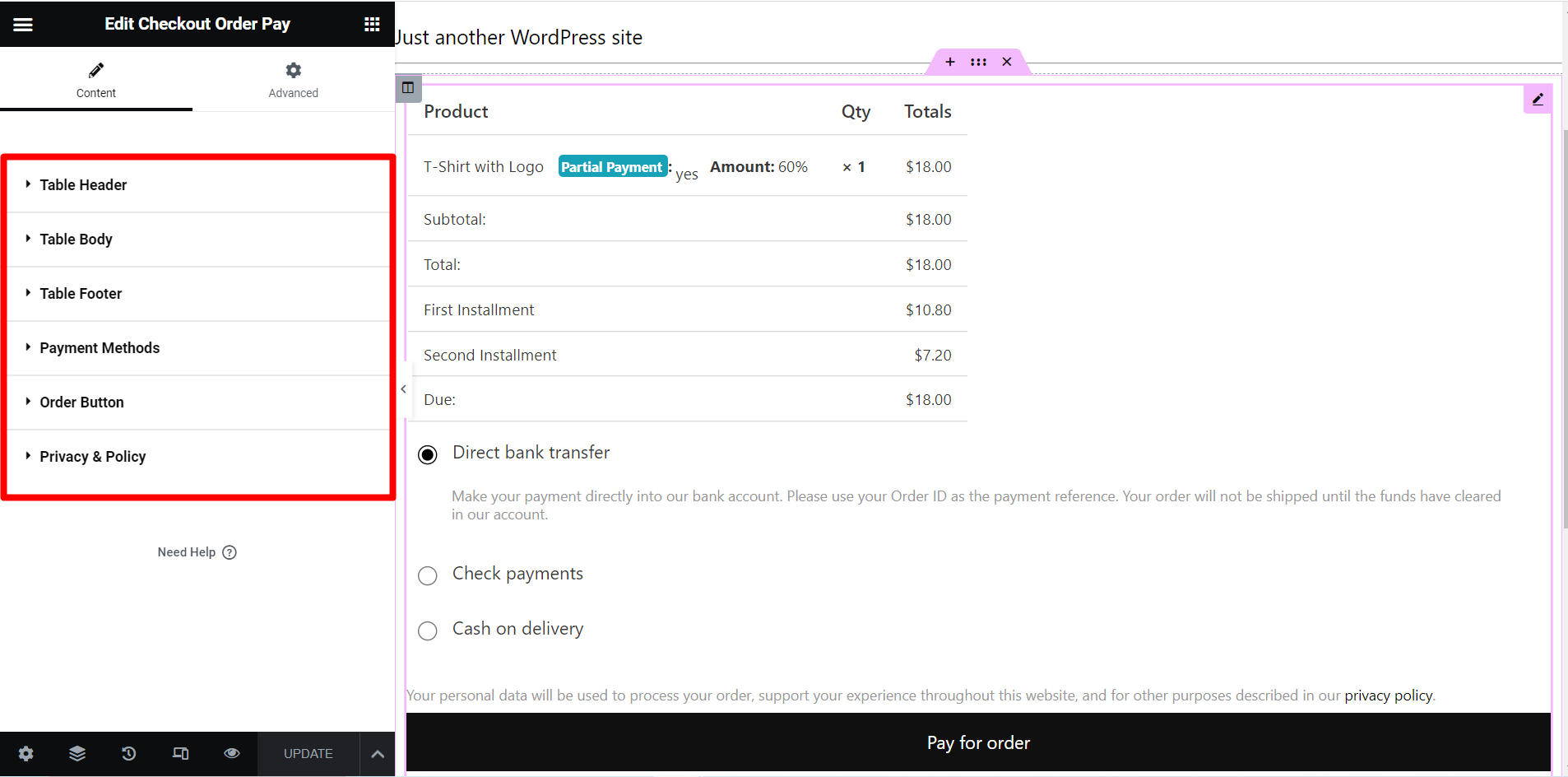
여기서 얻을 수 있는 사용자 정의 옵션은 다음과 같습니다.
✓ 테이블 헤더 – 텍스트 색상, 배경 색상, 테두리 하단 색상, 타이포그래피, 표 패딩을 변경할 수 있습니다.
✓ 테이블 본체 – 여기서는 테이블 본문 모양을 변경하기 위해 테이블 헤더와 동일한 옵션을 얻을 수 있습니다.
✓ 표 바닥글 – 여기에서는 옵션이 모두 동일합니다. 이를 사용하여 표 바닥글을 매력적으로 만드세요.
✓ 결제 방법 – 색상, 레이블 간격, 패딩 등과 같은 레이블, 확인란 및 설명 디자인 옵션을 제공합니다.
✓ 주문버튼 – 이 필드는 여백 조정 기능이 있는 테이블 헤더와 동일한 옵션도 제공합니다.
✓ 개인 정보 정책 – 색상, 링크 색상, 타이포그래피, 패딩을 조정할 수 있습니다.

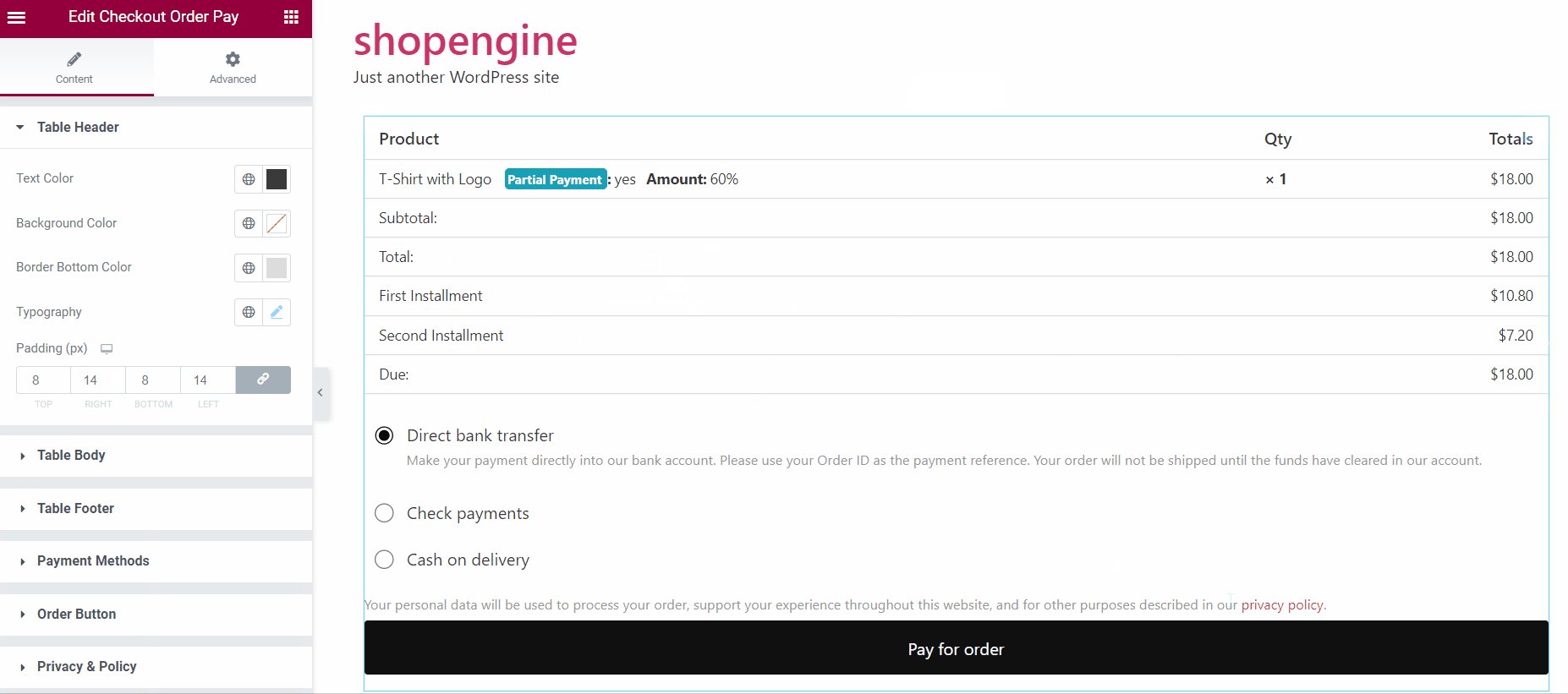
최종 출력 #
이것은 ShopEngine 위젯이 WooCommerce 결제 주문 결제로 부분 결제를 위해 작동하는 방식입니다.

이 문서가 도움이 되기를 바랍니다. ShopeEngine의 더 많은 프리미엄 추가 기능에 액세스하세요 👇 👇




