인터넷을 탐색하다가 갑자기 팝업이 나타난 적이 있나요? 웹 페이지를 방문할 때 오버레이로 나타나는 팝업 창.
가끔 이런 팝업은 매우 유용할 수 있고, 유용한 정보나 좋은 거래를 제공할 수 있습니다. 아니면, 약간 성가시고 방해가 될 수도 있습니다.
But from a WordPress website owner’s point of view, Gutenburg popups have turned out as a powerful way to capture attention, promote offers, and generate leads. So building the right popups that engage the user without annoying them at the same time is crucial.
이를 돕기 위해, 우리는 귀하의 웹사이트 목표에 맞춰 효과적인 팝업을 설정하는 각 단계를 안내해 드리겠습니다. 이 가이드를 마치면 주의를 끌 뿐만 아니라 사용자 경험을 향상시키는 팝업을 만드는 가장 쉬운 방법을 알게 될 것입니다.
Quick Overview
This tutorial will guide you through the entire process of crafting popup with Gutenberg blocks or pre-built templates using PopupKit, an ultimate popup builder. For that, first you have to install and activate the following solutions:
Tools Used:
- 플러그인: 팝업킷 (free & pro)
- 주제: Hello block theme or any WordPress block theme
- Here are the two methods to integrate popup on Gutenberg:
- Create popup with block templates.
- Build popup using Gutenberg blocks:
- 캠페인 추가
- Set smart condition
- Integrate trigger
- Schedule popup
What is a WordPress Gutenberg popup on the website?
Popups are small windows that appear on a webpage, typically as an overlay, to grab the user’s attention. These windows can include various forms of content like promotional ads, discount offers, subscription offers, notifications, or call-to-actions.
팝업은 종종 페이지에 들어가거나 나가거나, 버튼을 클릭하여 닫거나, 양식을 작성하는 것과 같은 상호작용이 필요합니다. 팝업은 페이지의 나머지 부분과 구별되도록 설계되어 즉각적인 참여를 유도합니다.
사람들은 보통 언제 웹사이트에서 팝업을 사용하나요?
Popups are most commonly used to achieve specific goals related to user engagement and lead conversion. Here are some common scenarios when people use WordPress popups on their websites:
- 에게 리드를 포착하다 또는 이메일 목록을 구축하다 구독하면.
- 독점적인 거래를 홍보하세요, 할인, 기간 한정 특가 등을 제공합니다.
- 새로운 제품을 발표하다, 기능 또는 주요 업데이트.
- 제공하다 중요 공지 방문자에게 경고합니다.
- 방문자에게 다음을 요청하세요. 계정에 가입하다 웹사이트에서.
- 에게 피드백을 수집하다 또는 설문조사를 실시하다 청중들 사이에서.
- 보여주다 쿠키 동의 또는 개인 정보 정책 공고.
- 사용자를 구동합니다 이벤트에 등록하다, 웨비나 또는 워크숍.
팝업을 전략적으로 활용하면 사용자 참여와 전환을 높이는 데 도움이 되지만, 사용자 경험을 방해하지 않도록 신중하게 구현하는 것이 중요합니다.
Gutenberg에서 WordPress 팝업을 만드는 방법
Let’s jump into the core part of this tutorial guide on how to add a popup on WordPress using the 구텐베르크 블록 편집기.
The default Gutenberg editor doesn’t come with a popup builder. So when you are using Gutenberg you need to pick a WordPress popup plugin for the block editor. For this tutorial, we have used the PopupKit plugin.
PopupKit is one of the best WordPress popup plugin for Gutenberg, designed specifically for the Gutenberg. With this WordPress popup maker, creating popups in Gutenberg is now easier than ever.
WordPress 편집기에서 Gutenberg 팝업을 만드는 단계별 과정은 다음과 같습니다.
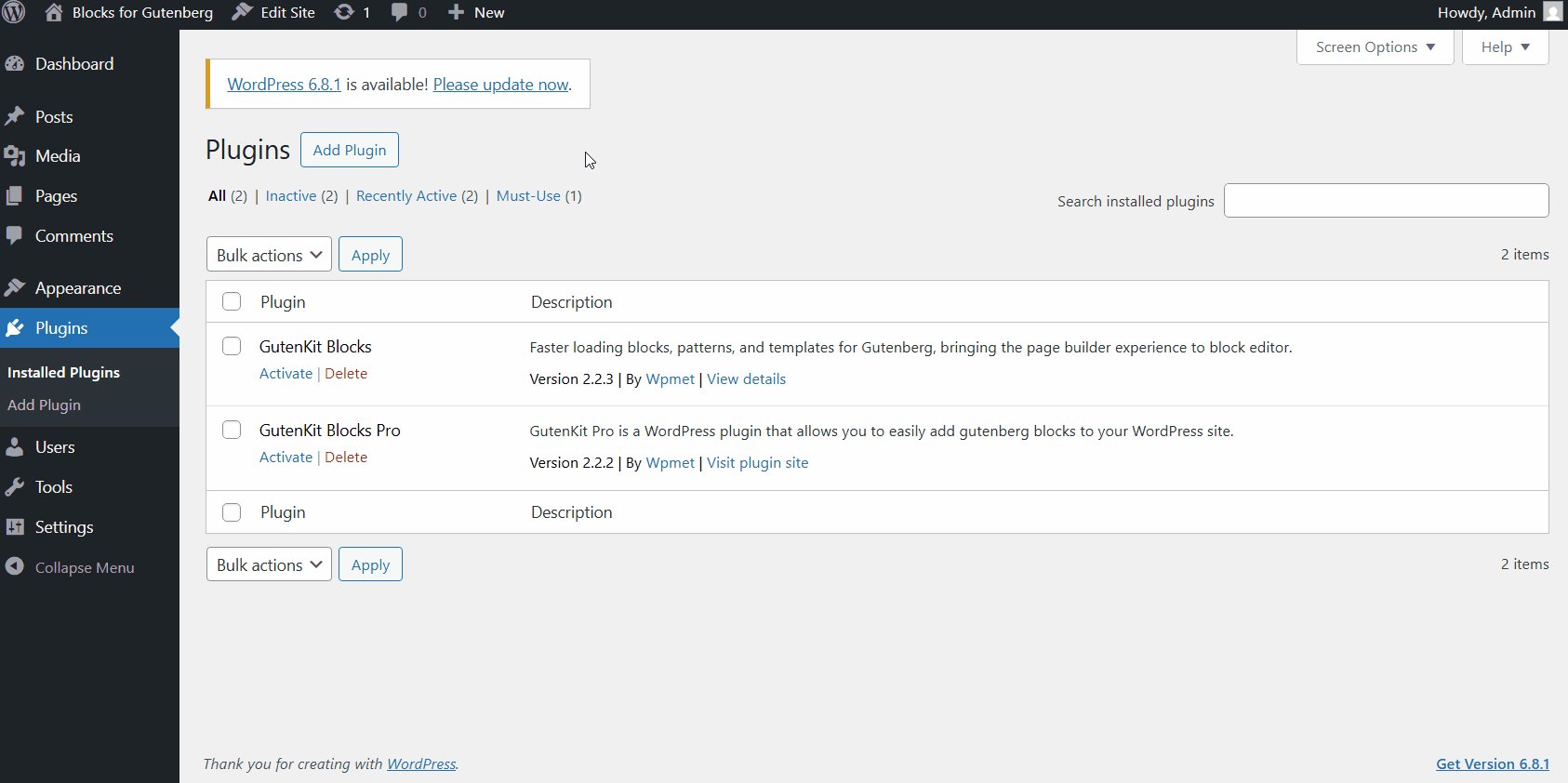
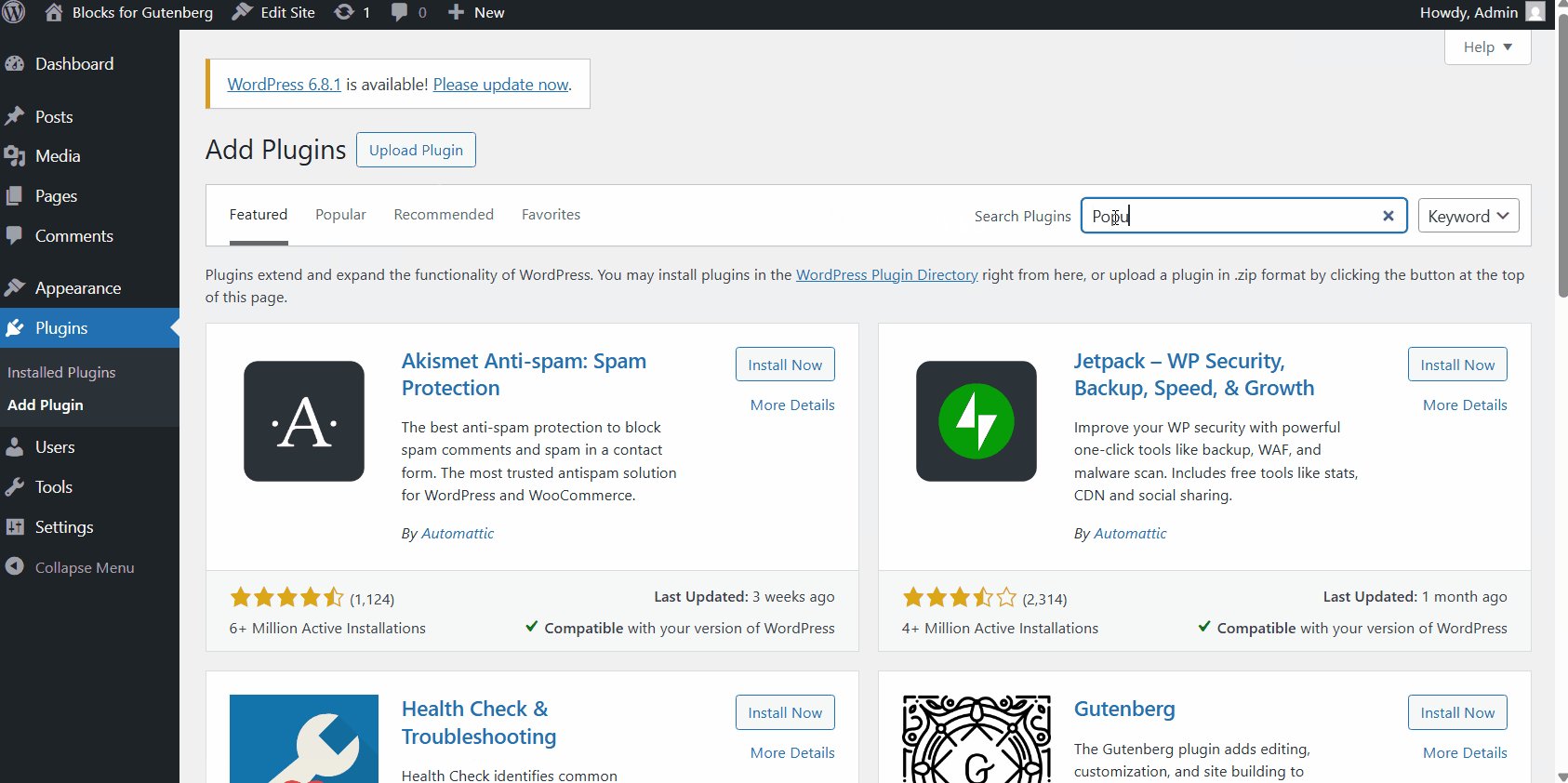
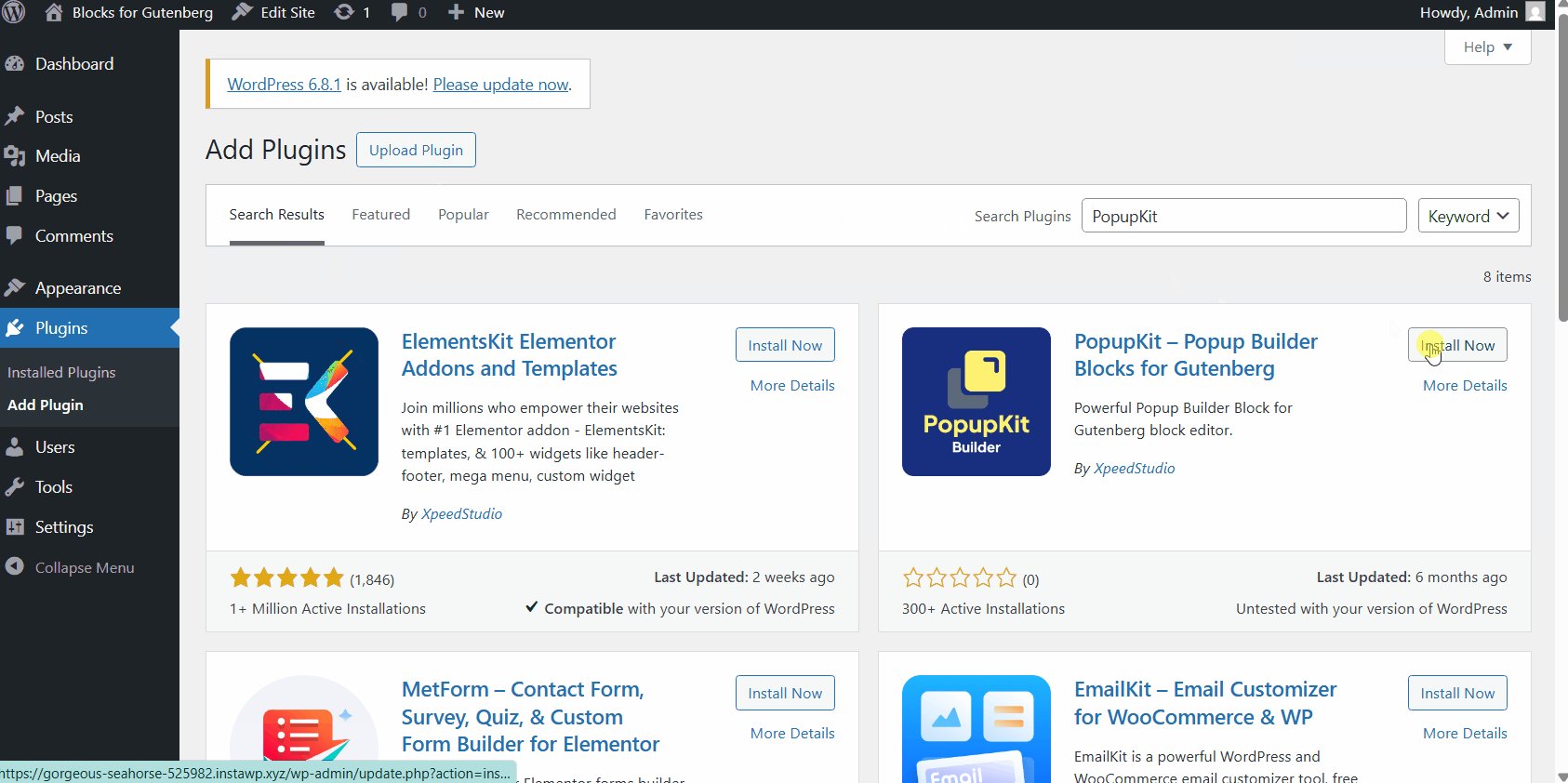
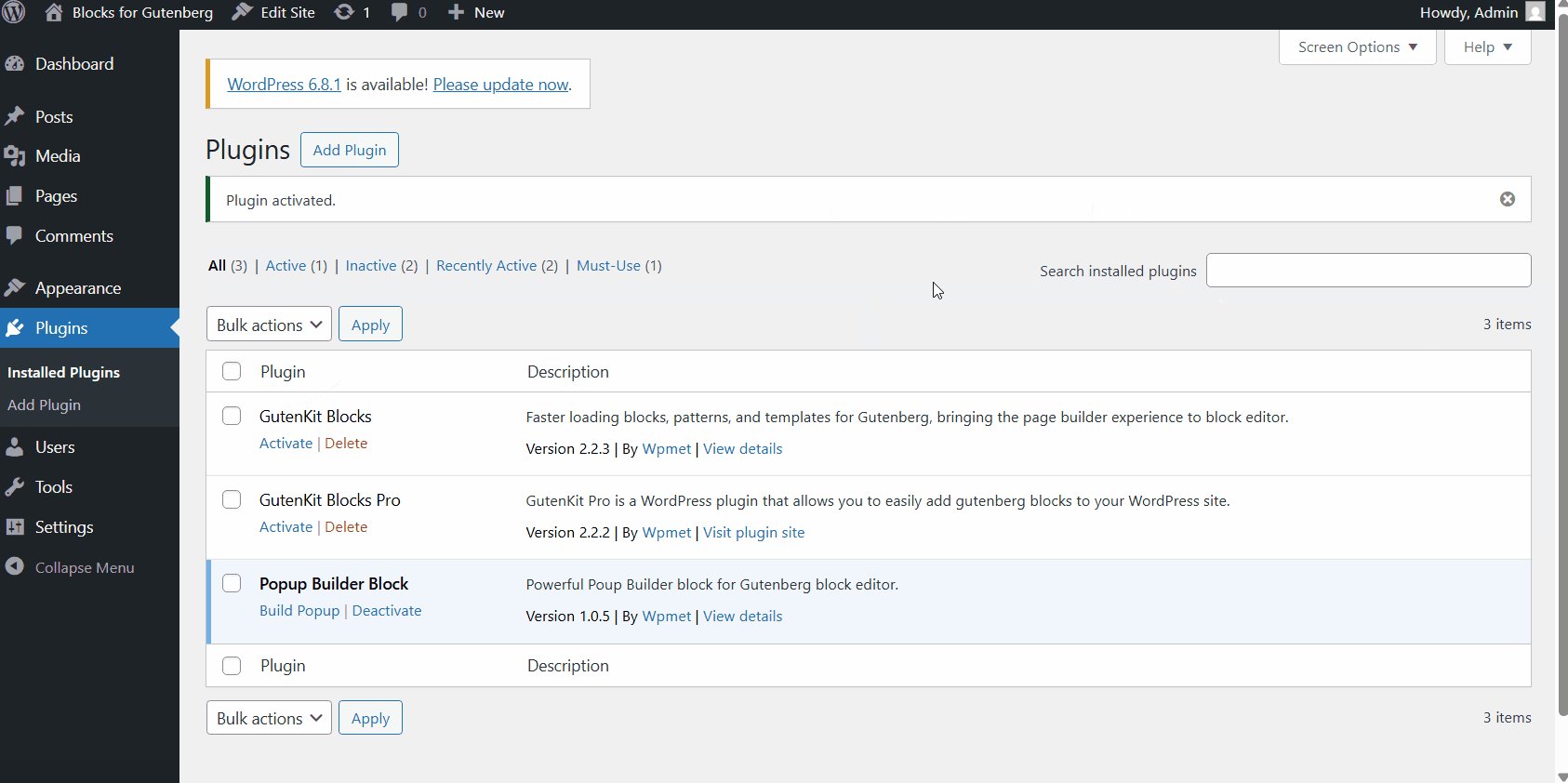
Install and activate WordPress popup plugin PopupKit for Gutenberg
To install the PopupKit plugin, you need to have a block installed on your website. Here are the required plugins and themes to use popup builder seamlessly on your website.
☑️Required Plugins:
☑️ 테마: 안녕하세요 블록 테마 or any WordPress block theme like Twenty Twenty-Five.

Once you’ve installed all the plugins, you’re all set to start building WordPress popups in Gutenberg for your WordPress site. Now you can pop up under 운동, get through the 구독자 information, see the campaign Analytics, get advanced 완성, explore template, and so on.
How to add a popup on WordPress using PopupKit blocks
Now, we will start creating WordPress popups in Gutenberg. With PopupKit you can design popups from the scratch with any Gutenberg blocks. Or, you can use the pre-designed templates to quickly build high-converting popups.
In this tutorial, we will demonstrate both of the methods of creating WordPress popups in Gutenberg.
Method 1: Create Gutenberg popups for WordPress with pre-designed templates
하는 동안 creating a professional WordPress website with Gutenberg, you can save time and effort by using the ready designs rather than starting from scratch. With 100+ templates available in PopupKit’s Template Library, you can quickly create professional-looking popups in just minutes.
First, let’s see how to use the ready templates to build popups. Go through the following steps to create WordPress popup in Gutenberg:
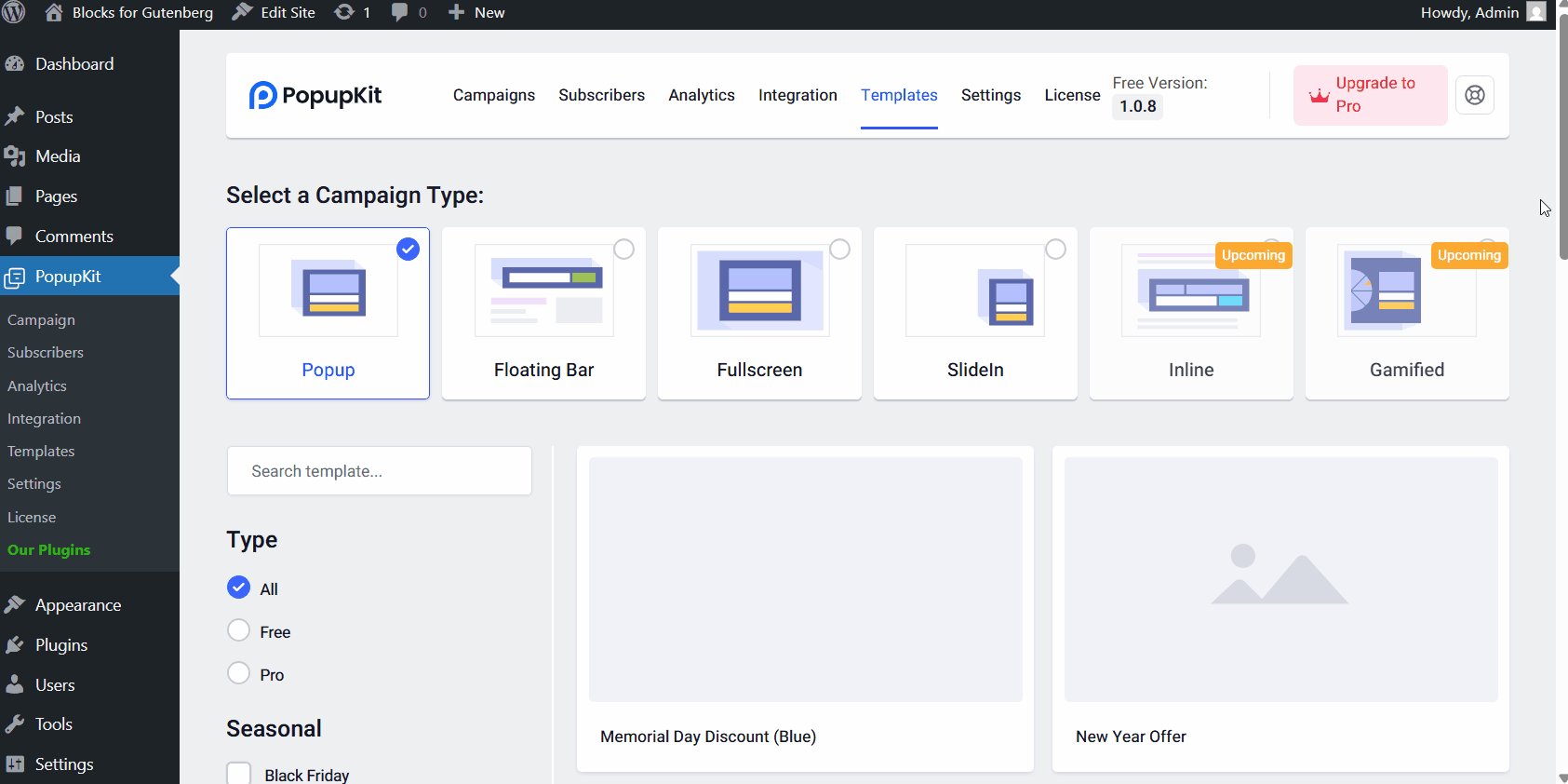
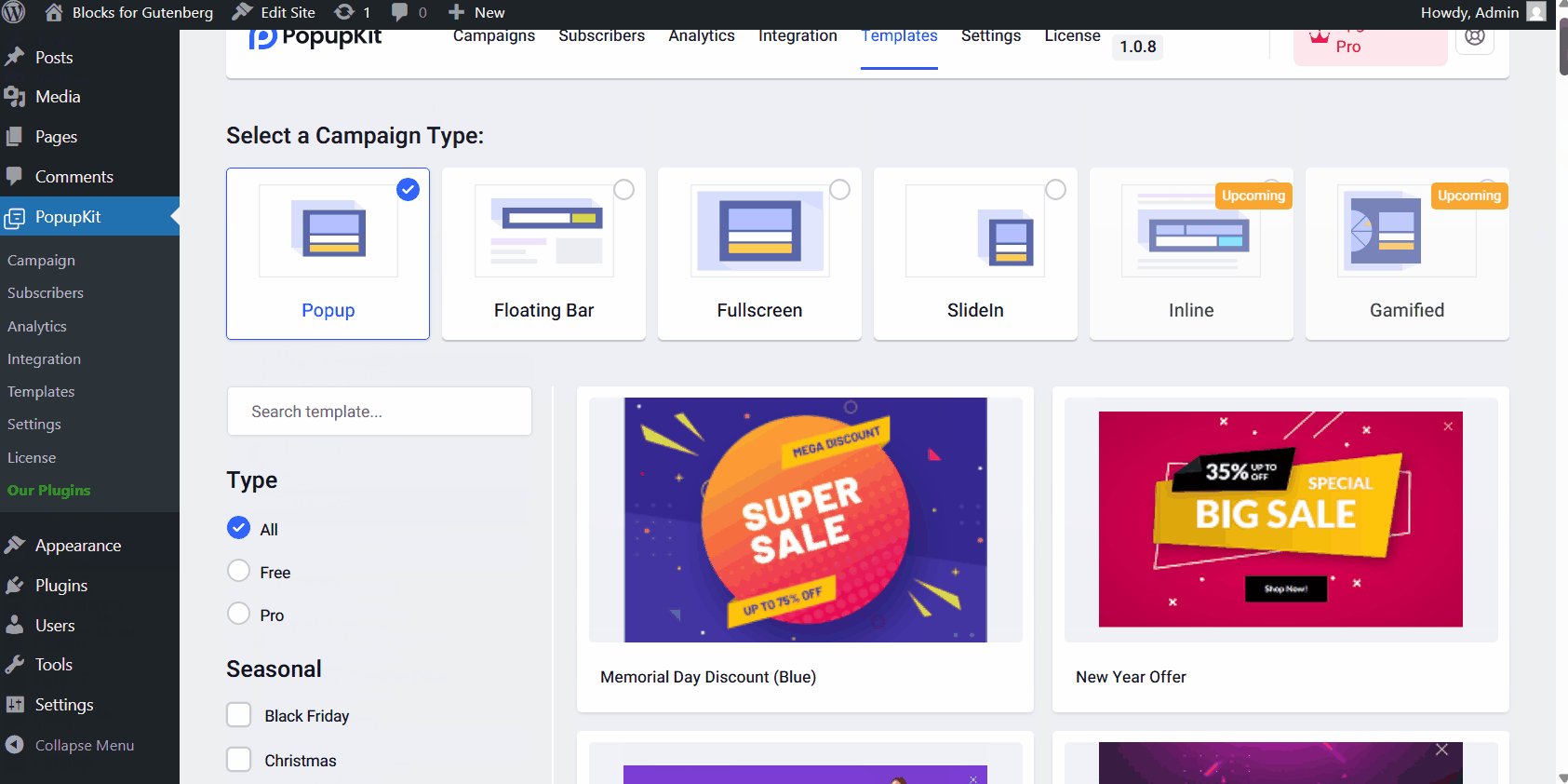
- 이동 PopupKit > Templates
- “를 클릭하세요.Choose From the Template"버튼.
- Set the campaign type to: 팝업
- 그 다음에 browse through the template library and import one.

You can easily narrow down your search in the PopupKit template library by using the built-in filters. Here’s a quick look at what you can sort by:
✔️ 유형:
- 모두: Browse both free and pro templates.
- 무료: Show only the free ones.
- 찬성: See the premium templates.
✔️ Seasonal:
Filter the templates by seasonal events like Black Friday, New Year, summer sales, and more to match your campaign’s vibe.
✔️ Goal:
Find templates that can help you achieve specific campaign goals, such as growing your email list, making time-sensitive offers, reducing bounce rate, etc.
✔️ Industry:
Use templates tailored for your niche, whether you’re Blogger/ Publisher, running an eCommerce, working with a Local Business, Marketing Agency, Non-profit or SaaS brands.
☑️ Feature:
Choose templates with specific built-in features like Countdown Timers, Coupon wheels, Gamification, Multi-step campaigns, Exit intent, and Video support.
Method 2: Design WordPress popups from scratch using any PopupKit blocks
Alternatively, if you want a fully custom-designed WordPress popup, you can build one entirely from scratch using any Gutenberg blocks (default ones and third-party add-ons) directly in the block editor. Follow the steps bellow:
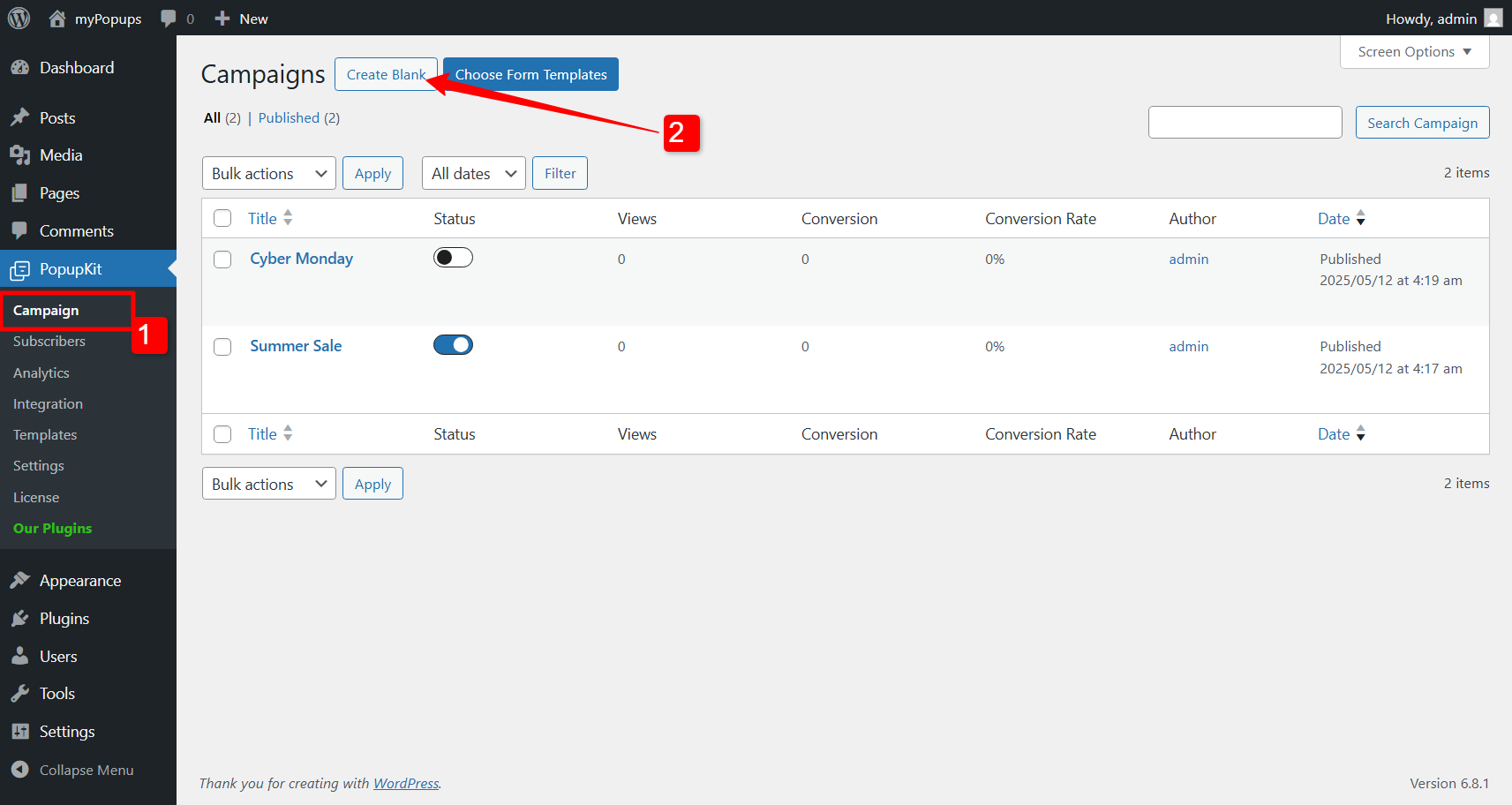
- 로 이동 PopupKit > Campaigns from your WordPress dashboard. Here you will see the popups you have created for your website.
- 그런 다음 Create Black to open the popup editor. In the editor you have a blank canvas to create popup with blocks.

Now in the block editor, use various Gutenberg blocks to deisgn the kind of you popup you want for your WordPress website.
PopupKit initially have a set of essential blocks for creating WordPress popups. Beyond that, you can use block editor plugins like GutenKit to get more flexibility in designing popups with a more varsatile collection of blocks.
와 함께 GutenKit page builder for Gutenberg, you can use 74+ blocks and 18+ modules to design a modern and sophisticated popup for your site. This includes blocks like headings, paragraphs, buttons, images, and even videos to your popup, making it highly customizable.
Here are some basic examples of creating a WordPress popups in Gutenberg.
스마트 조건을 사용하여 귀하의 웹사이트에 Gutenberg 팝업을 표시하세요
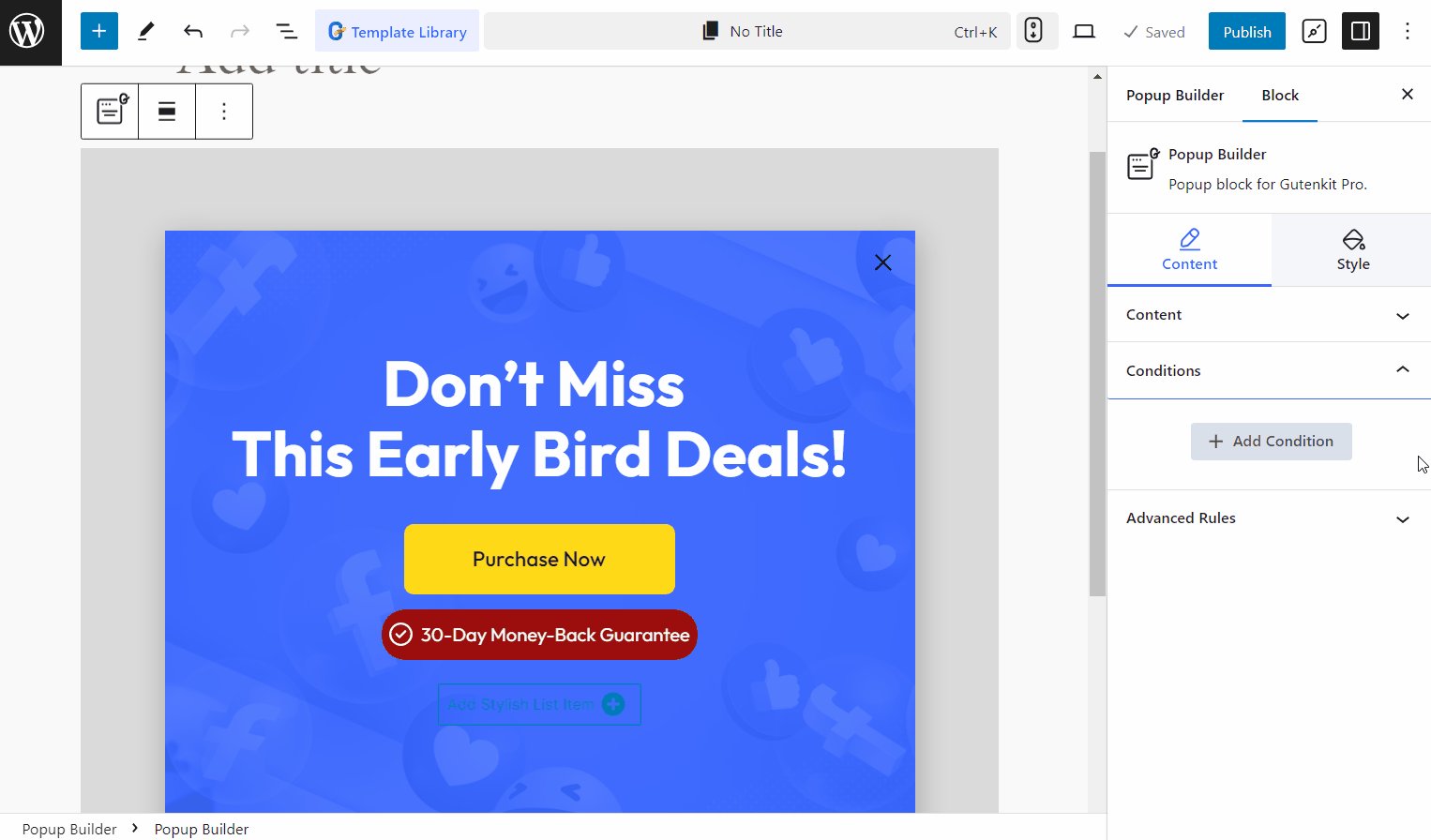
With PopupKit, you have the flexibility to choose which pages you’d like your popups to appear on. Just head over to the popup block editor, and under the “Content” tab, you’ll see an option named “Conditions.”
거기에서 간단히 클릭하세요 + 조건 추가 버튼을 클릭하고 팝업을 표시할 위치에 대한 규칙을 설정하세요. 정말 쉽죠!
With the PopuKit, you can set the Include and Exclude conditions.
- 포함 조건: 포함 조건을 사용하면 전체 웹사이트, 특정 페이지 또는 보관 페이지에 팝업을 추가할 수 있습니다.
- 제외 조건: 제외 조건을 사용하면 사이트에서 팝업을 표시하지 않을 위치를 결정할 수 있습니다.

스마트 조건을 사용하여 웹사이트에 팝업을 표시하는 방법은 다음과 같습니다.
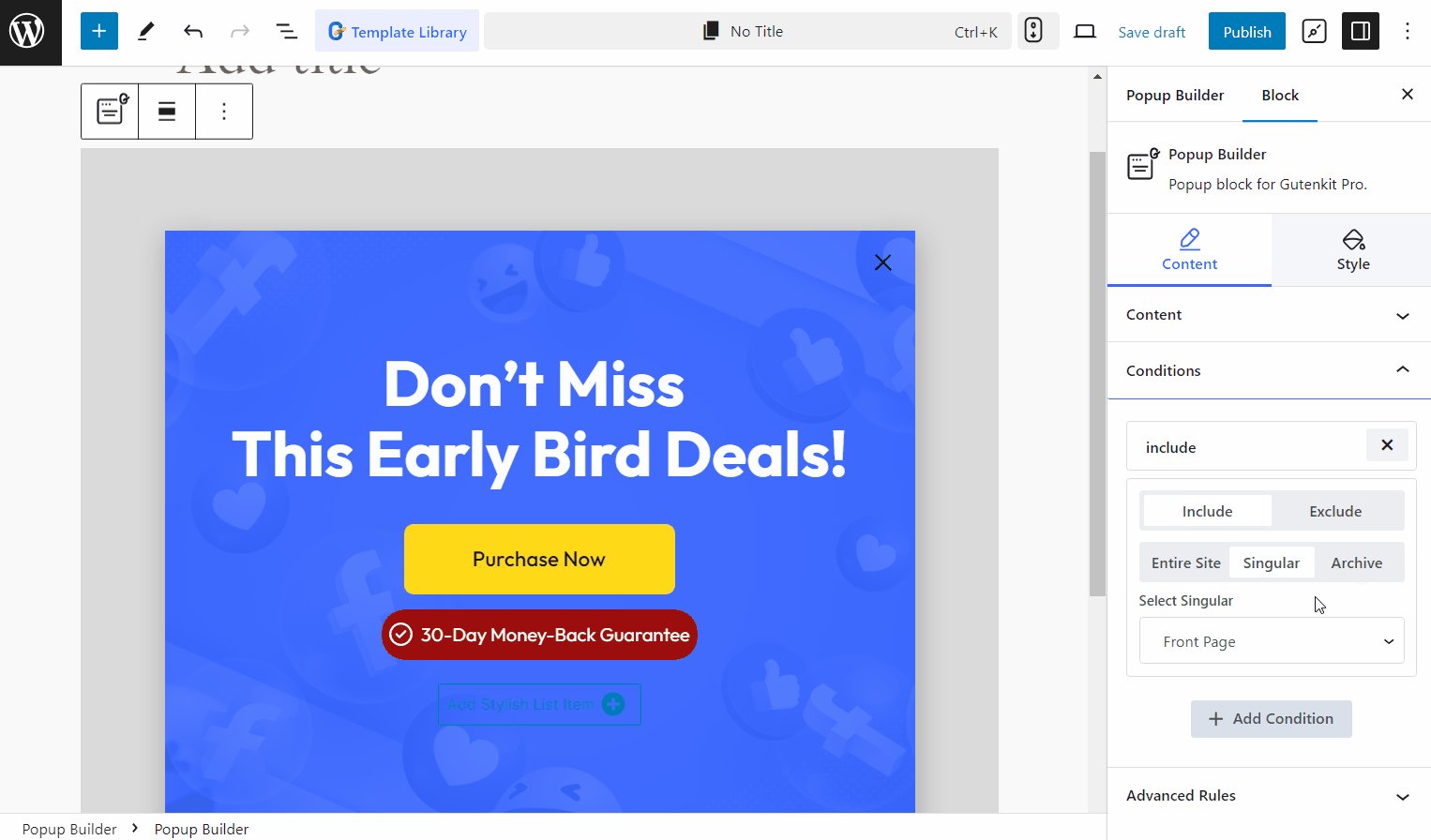
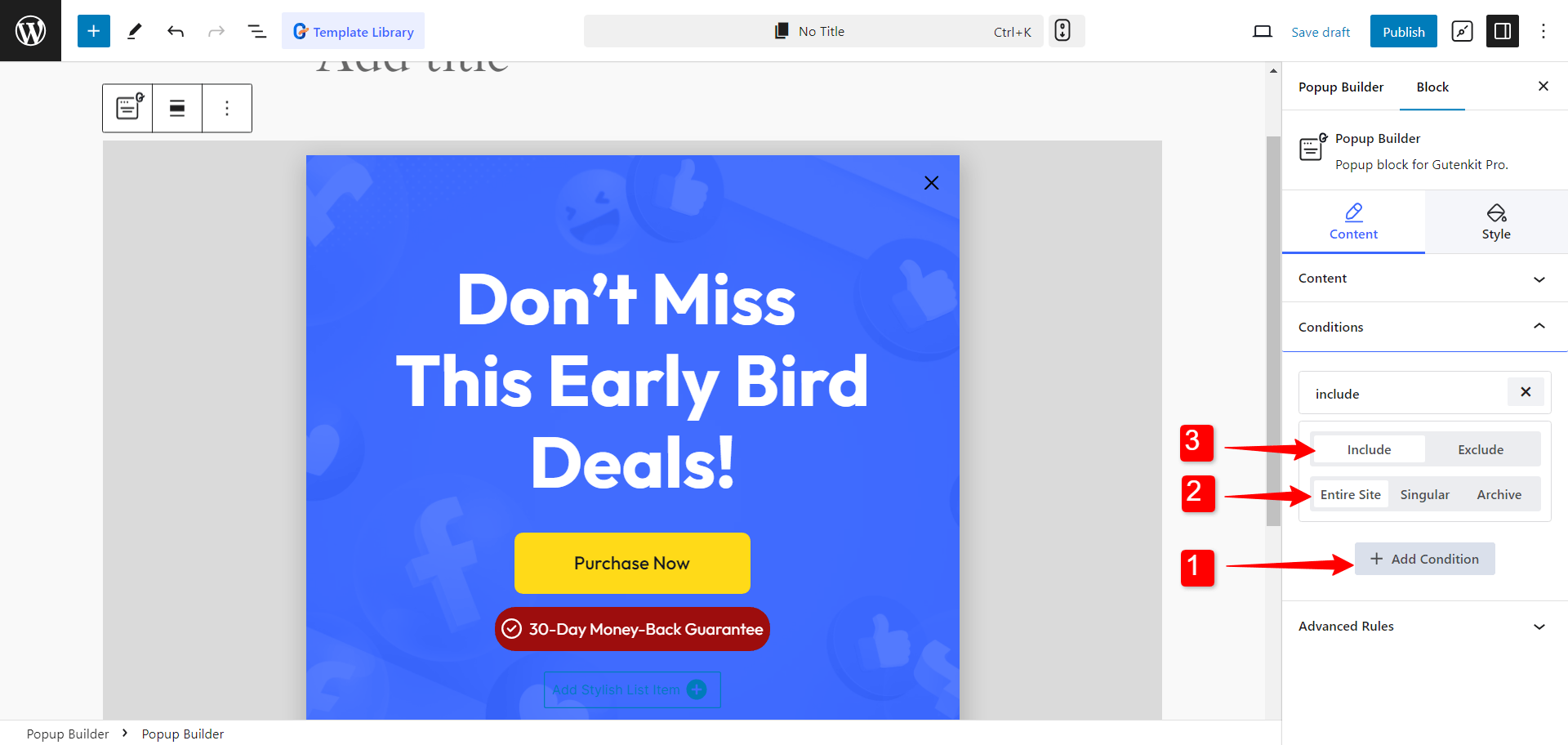
Show popups on the entire website
귀하의 웹사이트의 모든 페이지에 팝업을 표시하려면
👉 1 단계: 팝업에 대한 새로운 조건을 추가합니다.
👉 2 단계: "포함" 조건을 선택하세요.
👉 3단계: 모든 페이지에 팝업을 표시하려면 "전체 사이트"를 선택하세요.

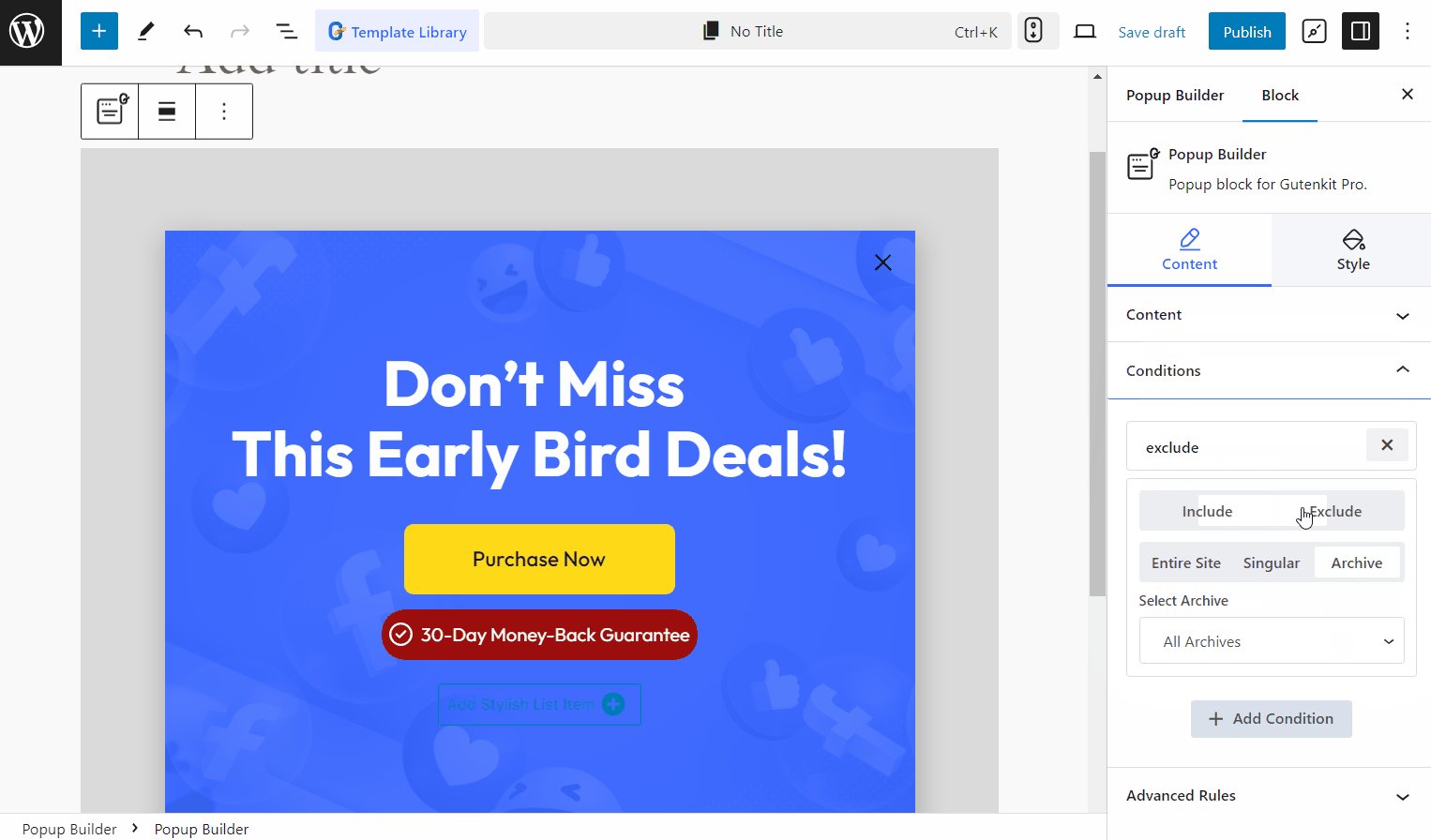
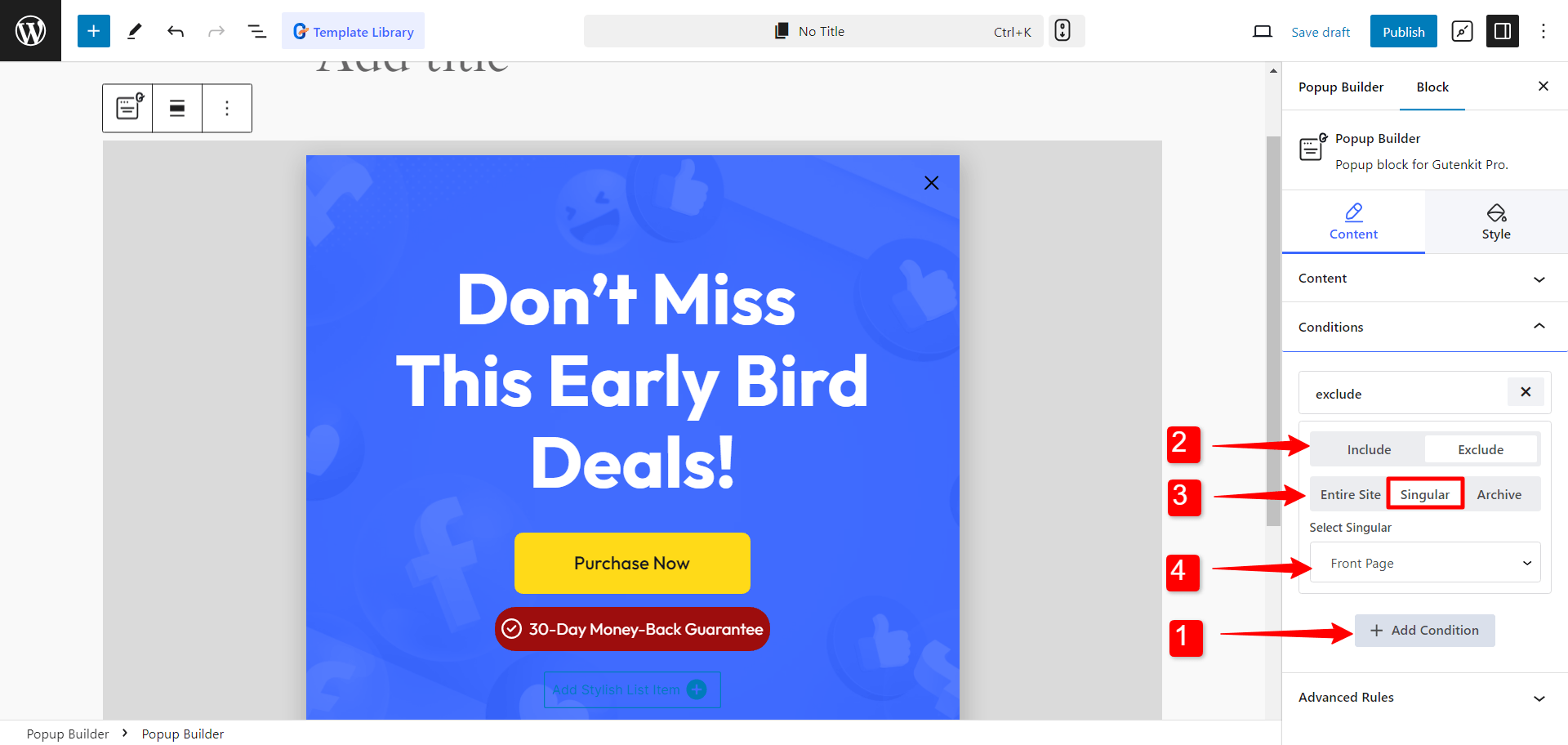
특정 페이지에서 팝업 표시를 거부합니다.
특정 페이지에 팝업이 나타나지 않기를 원하는 경우가 있을 수 있습니다. 다음을 사용하여 수행할 수 있습니다. 들어오지 못하게 하다 정황.
👉 1단계: 팝업에 대한 새로운 조건을 추가합니다.
👉 2단계: "제외" 조건을 선택하세요.
👉 3단계: "단수"를 선택하세요.
👉 4단계: 팝업이 나타나지 않도록 제외할 페이지를 선택하세요.

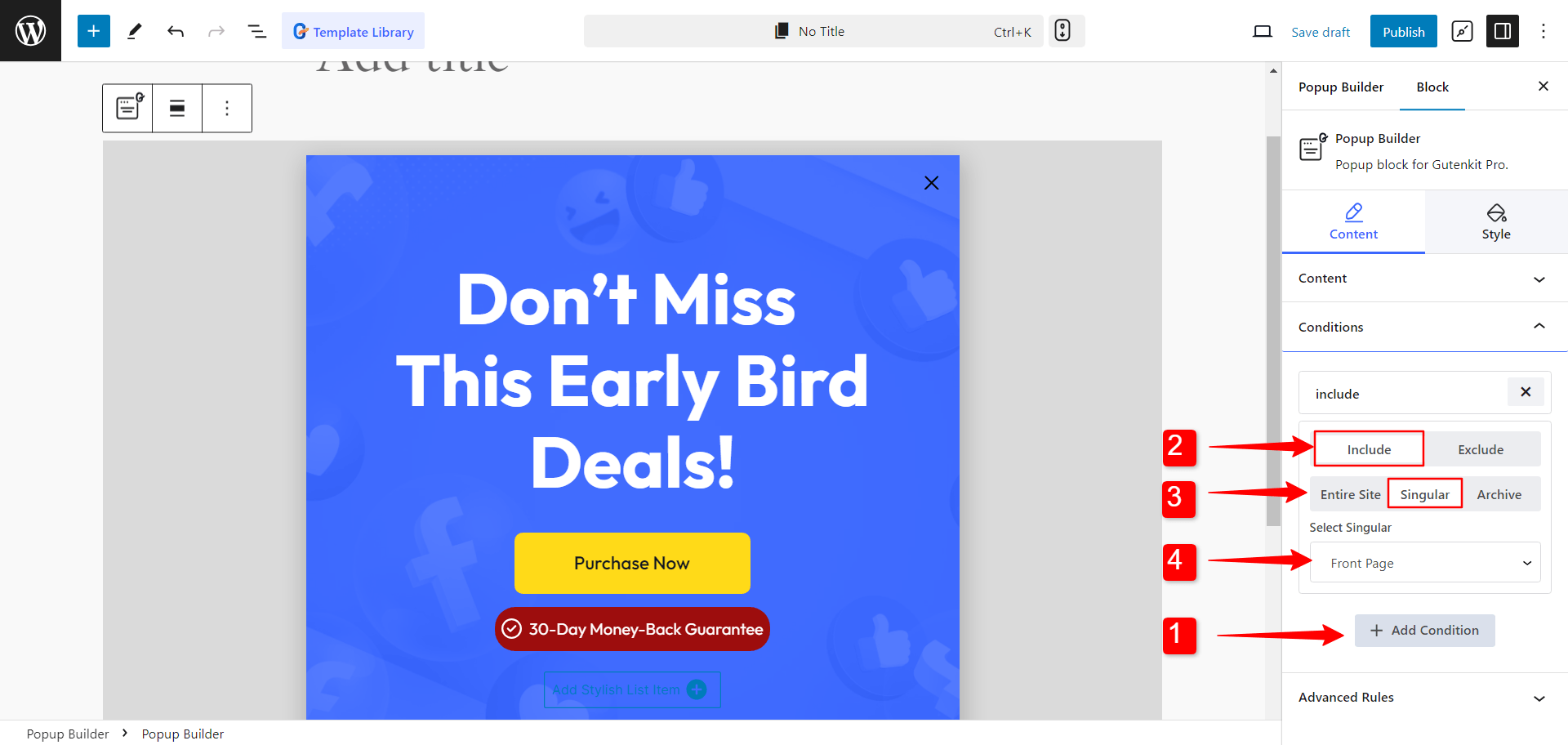
특정 페이지에만 팝업을 표시합니다.
더욱 집중적인 캠페인을 원하신다면 웹사이트의 특정 페이지에 팝업을 표시하는 게 좋을 겁니다.
👉 1단계: 팝업에 대한 새로운 조건을 추가합니다.
👉 2단계: "포함" 조건을 선택하세요.
👉 3단계: "단수"를 선택하세요.
👉 4단계: 팝업을 표시할 페이지를 선택하세요.

또한 팝업이 다른 페이지에 나타나지 않도록 하려면 다음을 추가할 수 있습니다. 제외 조건, 전체 사이트를 선택하여 팝업이 웹사이트 전체에 표시되는 것을 제한합니다.
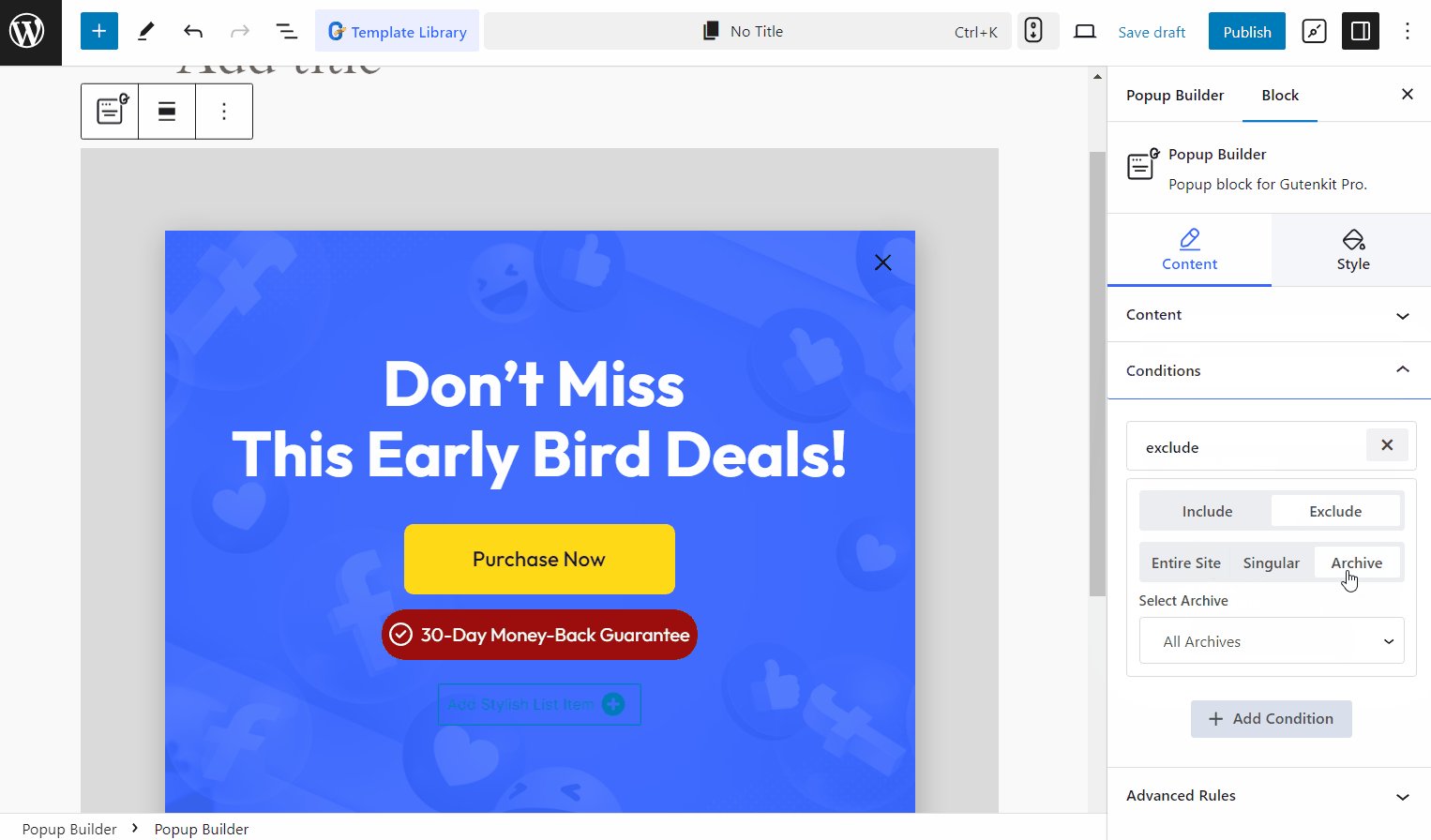
아카이브 페이지의 WordPress 팝업
조건을 설정하여 모든 WordPress 보관 페이지에 팝업을 표시할 수도 있습니다. 이를 위해, 조건 추가 > 포함 > 보관 > 보관 선택 페이지.
반면, 특정 보관 페이지에 팝업이 표시되지 않도록 하려면 제외 조건을 설정할 수 있습니다. 동일한 단계를 따르기만 하면 됩니다. 조건 추가 > 제외 > 보관 > 보관 선택 페이지.
Decide how and when to trigger the WordPress popups
웹사이트 페이지에 팝업이 어떻게 나타나는지에 대한 완전한 제어권이 있습니다. 팝업이 페이지 로드 시, 종료 의도 시 또는 상호 작용 후에 나타날지 결정할 수 있습니다.
With this popup maker for WordPress, you can select how the popups will trigger on your website from 콘텐츠 > 오픈 이벤트 블록 편집기에서
이것은 Gutenberg에서 다양한 유형의 팝업을 개발하는 데 도움이 됩니다. 다음은 다음과 같습니다. 워드프레스 팝업 유형 on Gutenberg you can design with Popup Builder.
1. 진입 팝업
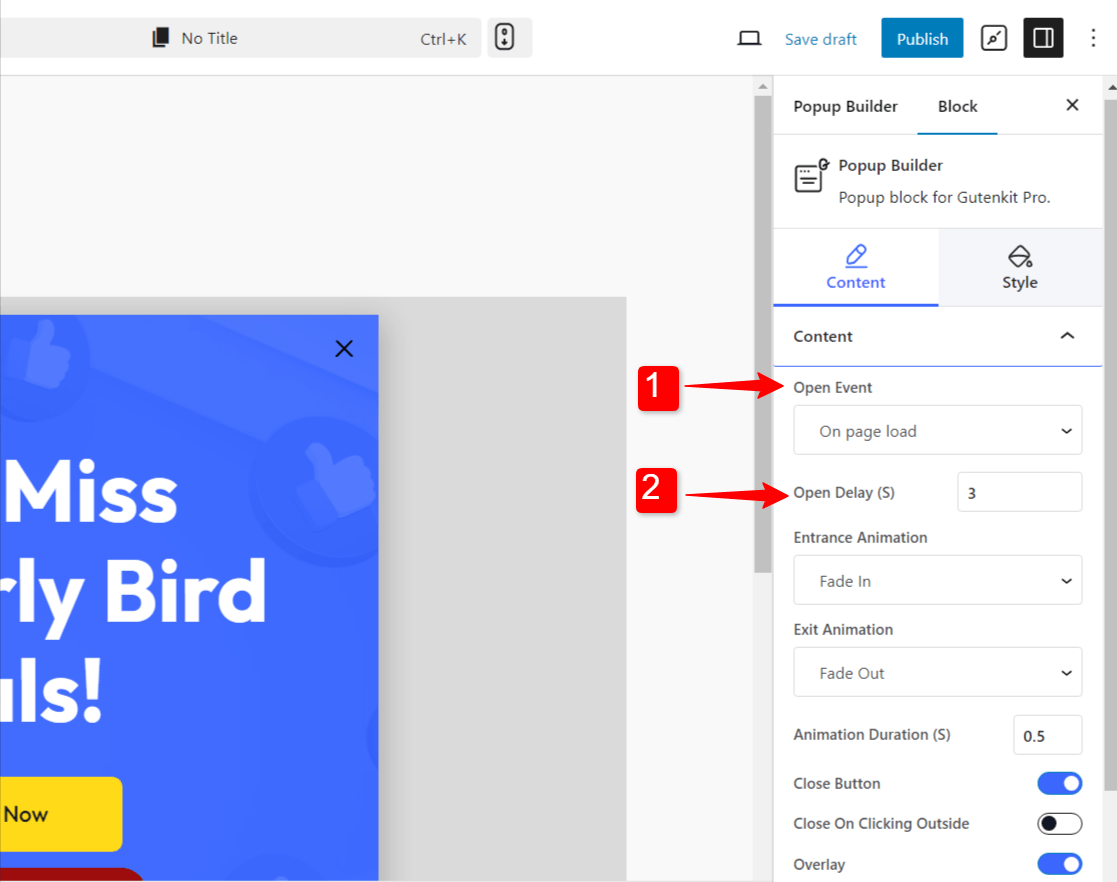
- 방아쇠: 사용자 브라우저에 페이지가 로드되는 즉시 실행됩니다.
- 목적: 사용자가 웹사이트에 접속하자마자 참여를 유도합니다.
- 사용 사례: 할인 혜택, 이벤트 공지 등으로 사용자를 환영하거나, 즉시 구독을 요청합니다.
💡 트리거하는 방법? Open Event를 “페이지 로드 시”

2. 종료 의도 팝업
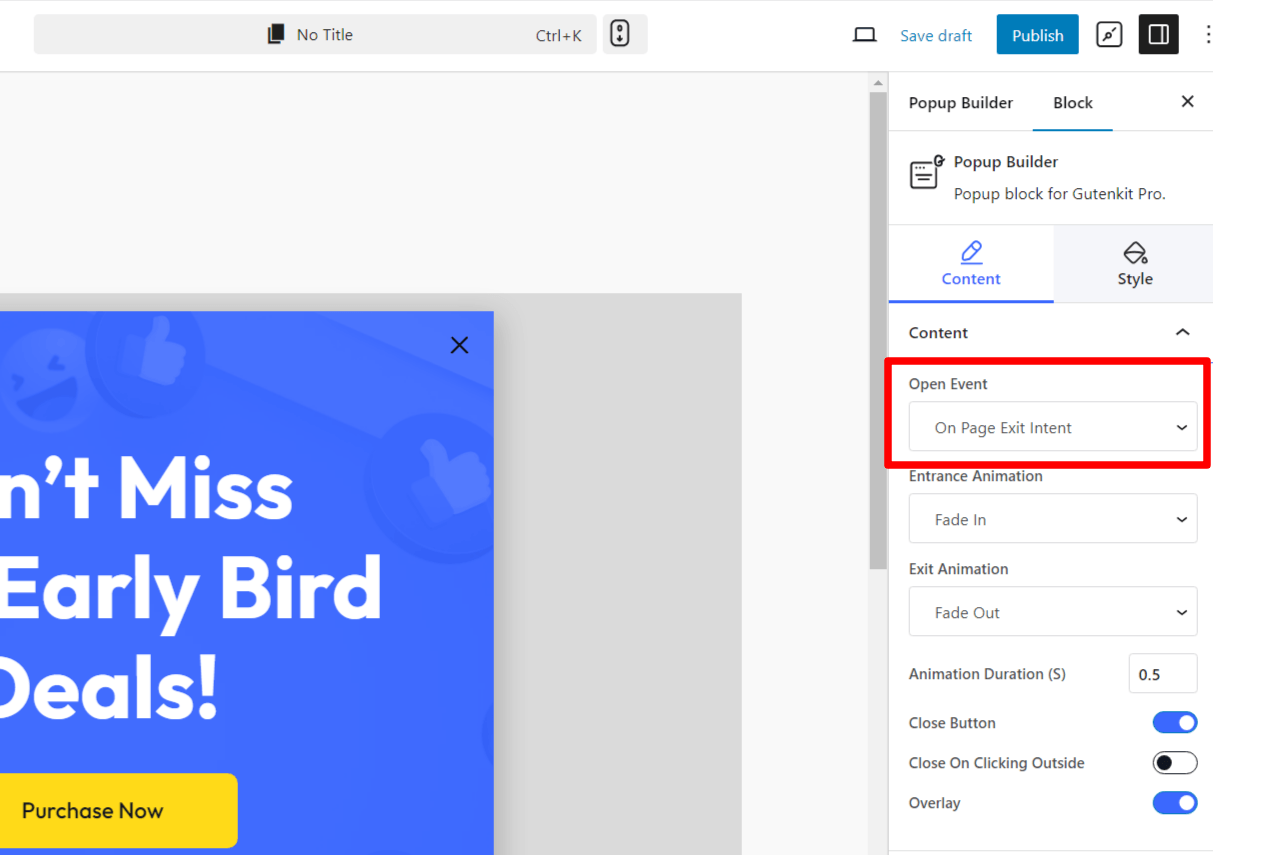
- 방아쇠: 사용자가 탭이나 브라우저를 닫으려고 할 때 활성화됩니다.
- 목적: 사용자가 사이트를 떠나기 전에 이를 포착합니다.
- 사용 사례: 할인, 뉴스레터 구독, 특별 할인 혜택을 제공합니다.
💡 트리거하는 방법? Open Event를 “페이지 종료 의도”

3. 스크롤 트리거 팝업
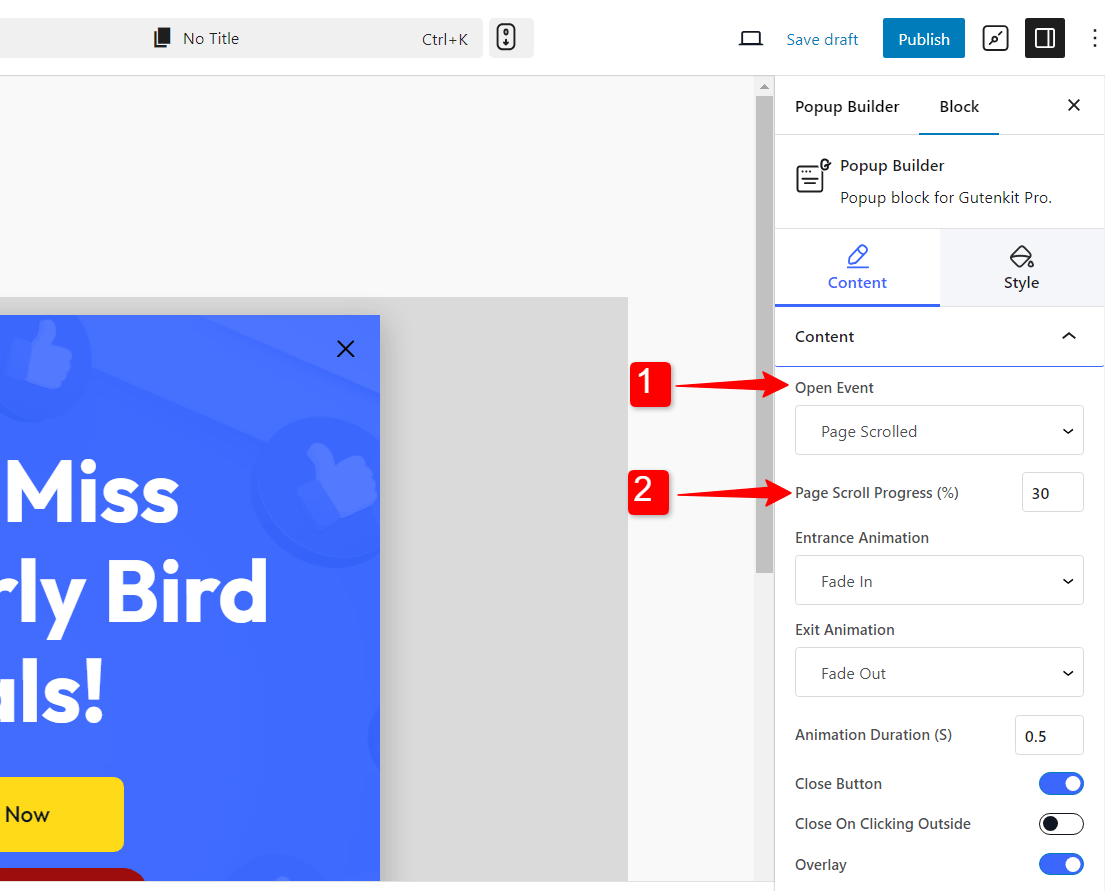
- 방아쇠: 사용자가 페이지를 아래로 스크롤하면 발생합니다.
- 목적: 사용자가 페이지의 특정 부분을 탐색한 후 프로모션 할인 혜택을 제공하거나 피드백을 요청합니다.
- 사용 사례: 추가 콘텐츠, 가입 양식, 기간 한정 특가를 홍보합니다.
💡 트리거하는 방법? Open Event를 “페이지 스크롤됨".
그 후에 “페이지 스크롤 진행률 사용자가 페이지를 아래로 스크롤할 때 팝업이 나타나는 지점을 결정합니다.

4. 사용자 비활성 팝업
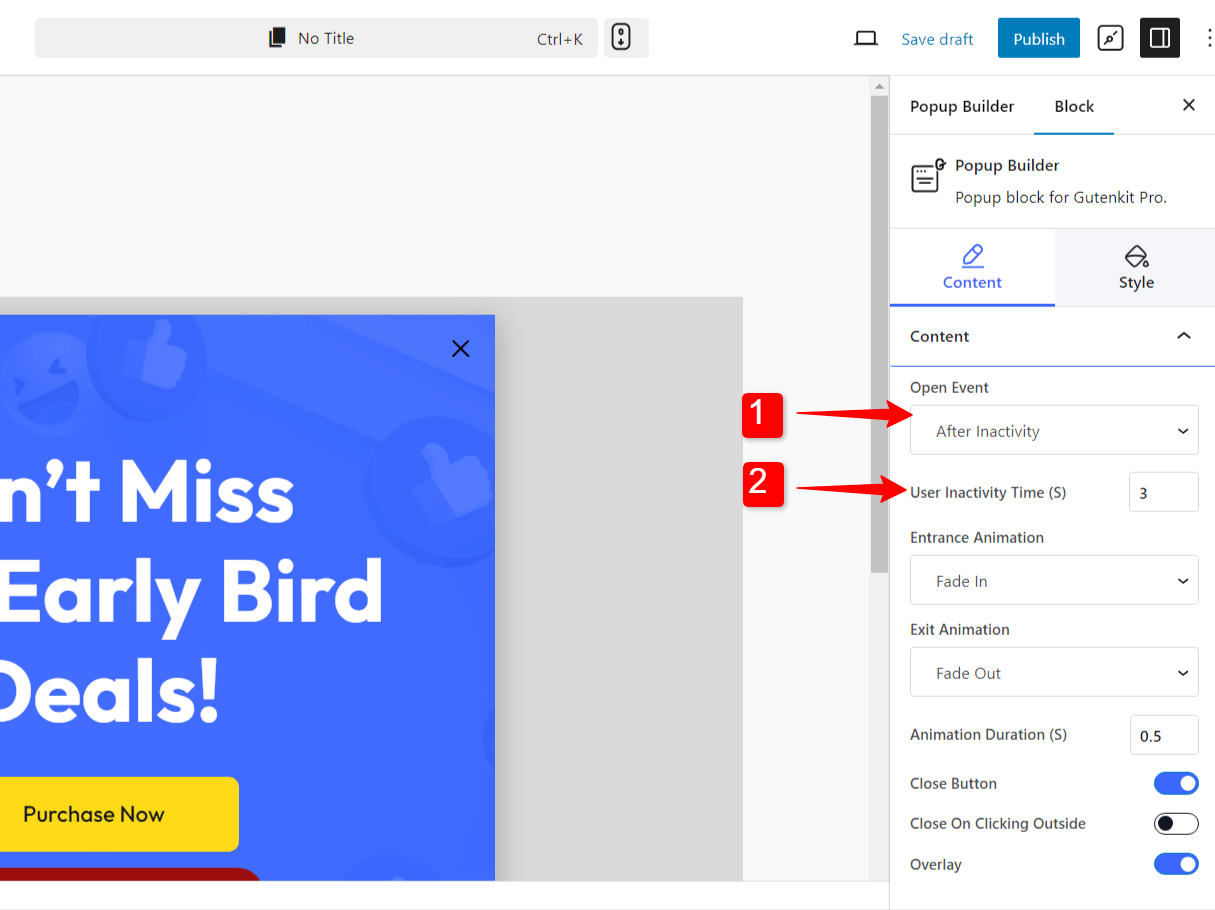
- 방아쇠: 사용자가 일정 시간 동안 활동하지 않는 경우.
- 목적: 사이트에서 일정 기간 동안 활동을 하지 않았던 사용자를 다시 참여시킵니다.
- 사용 사례: 사용자에게 특별 할인 혜택을 알려주고, 조치를 취하도록 촉구하거나, 장바구니에 담아둔 품목을 제안합니다.
💡 트리거하는 방법? Open Event를 “비활성 후".
이제 사용자 비활성 시간 사용자가 비활성 상태가 된 후 팝업이 나타나는 시점을 몇 초 내에 결정합니다.

5. 클릭 팝업
- 방아쇠: 페이지의 섹션과 사용자 상호작용을 통해 활성화됩니다.
- 목적: 사용자가 특정 페이지 요소(예: 버튼이나 이미지)를 클릭하면 콘텐츠가 표시됩니다.
- 사용 사례: 주로 제품 세부 정보, 추가 양식 제출 또는 비디오 재생에 사용됩니다.
💡 트리거하는 방법? Open Event를 “사용자 정의 선택기 클릭".
이제 추가하세요 선택자 클래스 섹션에 대해서.
Gutenberg에서 제공하는 다양한 유형의 WordPress 팝업을 사용하면 목표에 부합하고 사용자 경험을 향상시키는 최상의 형식을 선택할 수 있는 유연성이 확보되어 웹사이트가 더욱 매력적이고 효과적으로 주의를 끌고 전환을 촉진할 수 있습니다.
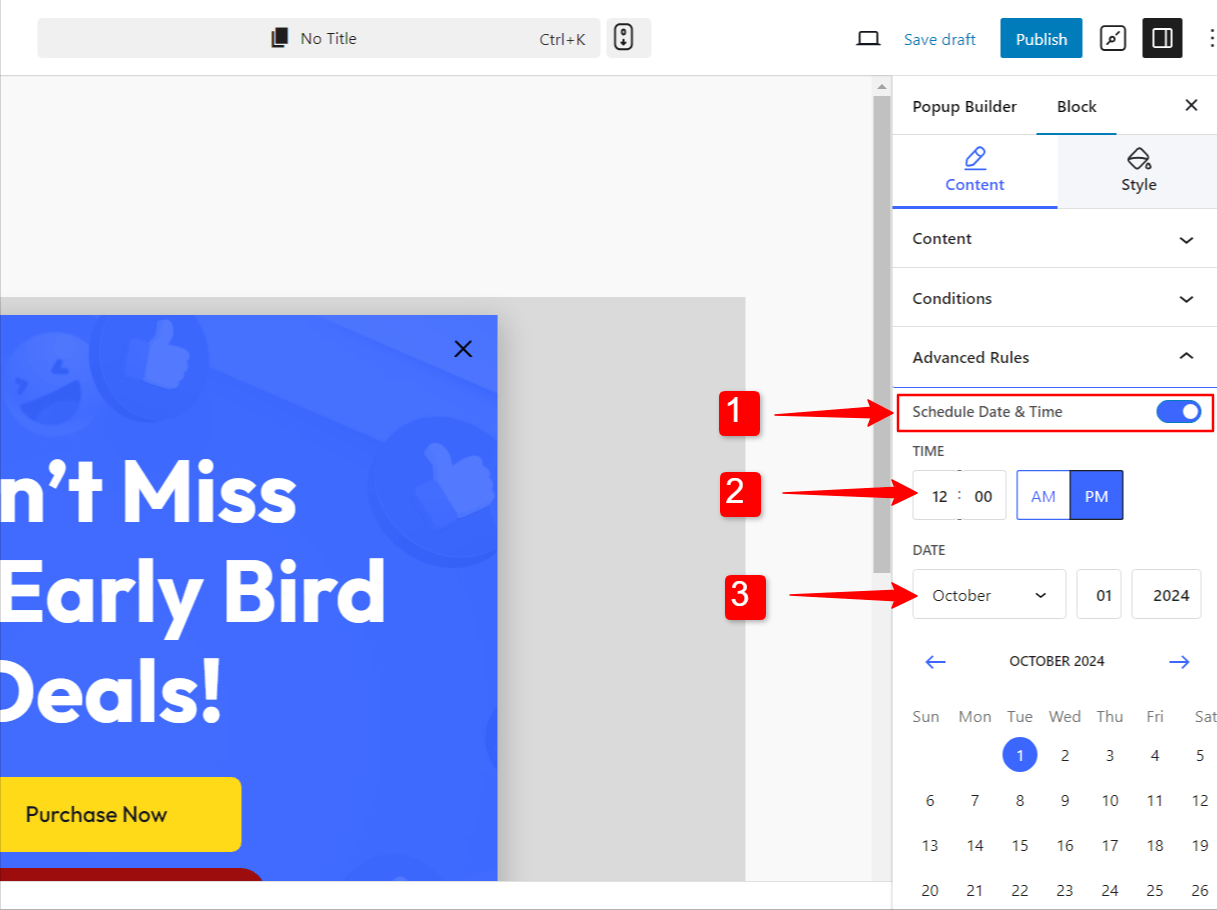
캠페인에 대한 팝업 활성화 일정을 설정하세요
때때로 팝업을 사용하여 웹사이트에서 캠페인을 홍보합니다. 이제 이러한 캠페인에는 출시를 위한 특정 날짜와 시간이 있습니다. 따라서 팝업을 활성화하려면 그 정확한 타이밍을 맞춰야 합니다.
당신은 그것을 할 수 있습니다 고급 규칙.
➡️ 1 단계: “ 버튼을 켜기로 전환합니다.일정 날짜 및 시간".
➡️ 2단계: 설정 시간 팝업을 활성화하고 싶을 때.
➡️ 3단계: 다음을 선택하세요. 날짜 팝업 캠페인 출시.

Why Choose the PopupKit for WordPress?
그만큼 팝업킷 stands out as a top choice for creating popups in WordPress due to its easy integration with the 구텐베르크 블록 편집기, offering an intuitive and highly customizable experience for users. Here’s why it’s an excellent solution for WordPress sites:
✅ 원활한 Gutenberg 통합:
PopupKit is built specifically for Gutenberg, meaning you can design and manage popups using the same block-based interface you’re already familiar with. This eliminates the need for external popup builders or coding, streamlining the entire process and allowing for a cohesive experience.
✅ 빠른 설정을 위한 사전 디자인된 템플릿:
This popup builder pluigin comes with a variety of professionally designed popup templates that can be easily customized to fit your brand’s style. These templates save time and effort, offering a starting point for those who don’t want to build popups from scratch but still want a polished, modern design.
✅ 고급 디스플레이 규칙:
With PopupKit, you have full control over when and where your popups appear. You can set precise display conditions based on which pages you want to show the popup.
이를 통해 방해가 되지 않으면서도 참여도를 높여서 팝업이 가장 최적의 순간에 표시됩니다.
✅ 다중 트리거 옵션:
It offers multiple trigger options for displaying popups, such as on page load, after a timed delay, on scroll, or when the user is about to exit the page.
사용자가 특정 요소와 상호 작용할 때 팝업을 트리거하여 사용자 여정을 완벽하게 제어할 수도 있습니다.
✅ 유연한 사용자 정의
그만큼 팝업킷, popup builder allows for extensive customization of your popups, from animations and styles to typography and colors.
더욱 고급 스타일을 적용하기 위해 사용자 정의 CSS를 추가함으로써 팝업이 웹사이트의 고유한 디자인과 브랜딩에 맞게 구성되도록 할 수도 있습니다.
✅ 반응형 및 모바일 최적화
Popups created with this popup builder plugin are fully responsive and mobile-friendly, ensuring that your popups look great on any device. You can customize the appearance with entrance and exit animations, background styles, overlay colors, and more.
✅ 가볍고 성능 지향적
Unlike many other popup plugins, PopupKit is designed to be lightweight and performance-optimized.
즉, 팝업으로 인해 사이트 속도가 느려질까 걱정할 필요가 없으며, 이는 사용자 경험과 SEO에 모두 중요합니다.
마무리
By following these steps, you will be able to build and show popups on your WordPress sites easily. With the PopupKit—Popup Builder, you can easily integrate dynamic popups into your WordPress site, allowing you to communicate effectively with your audience.
이 가이드에서 통찰력을 얻고 다양한 팝업 전략을 실험하여 사이트의 잠재력을 극대화하세요!
Learn the steps, tricks, and best practices ~의 👉 Using Popups that Drive Lead Generation
자주 묻는 질문
What plugin do I need to build popups in the Gutenberg editor?
How can I control when and where my popups appear?
디스플레이 조건 lets you choose where popups show. It could be across your entire site, on selected pages, archives, or exclude specific pages. Trigger Options, on the other hand, set entry popups like on page load, exit‑intent, scroll‑triggered, user‑inactivity, or on‑click popups using custom CSS selectors, all configurable from the “Open Events” settings

답글 남기기