追加情報ウィジェットは、単一の商品ページで使用するために作成されています。
買い物客にもう少し詳しい商品情報 (色やサイズなど) を自分の方法で提供したい場合は、ShopEngine の商品追加ウィジェットを使用できます。
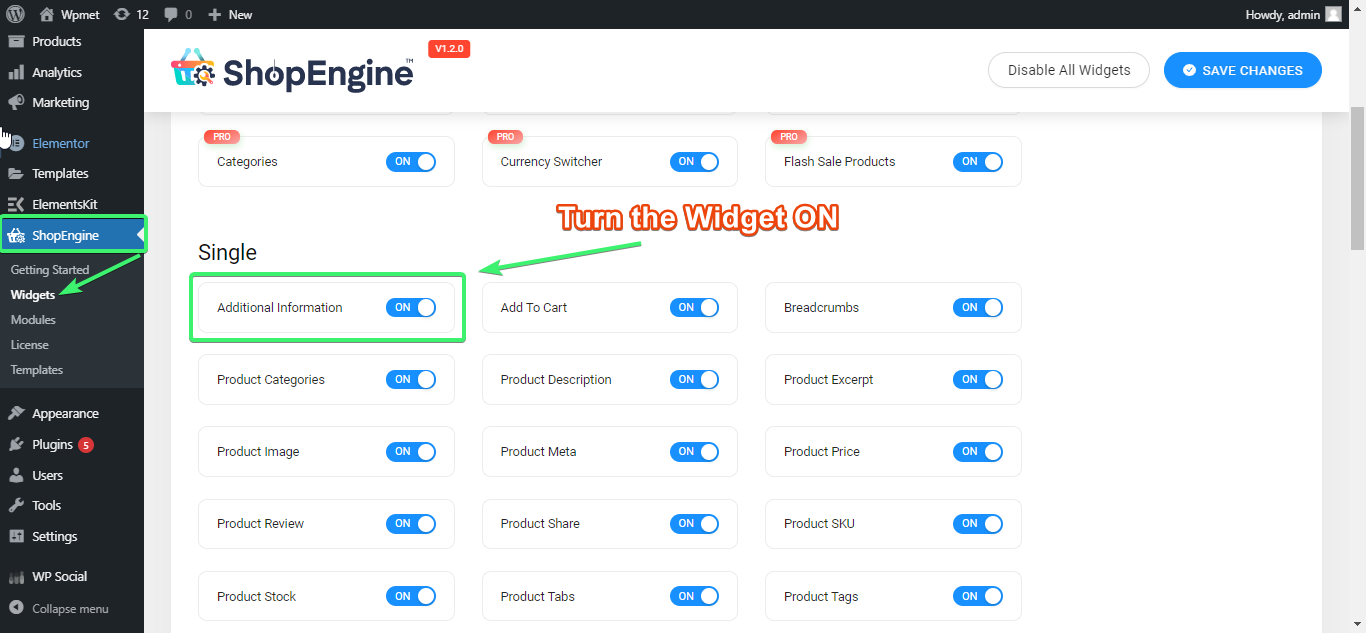
追加情報ウィジェットをアクティブにする #
WordPress 管理者ダッシュボードから、次の場所に移動します。 ショップエンジン > ウィジェット。シングルページ ウィジェットのリストから、追加情報ウィジェットをオンにします。 の上.

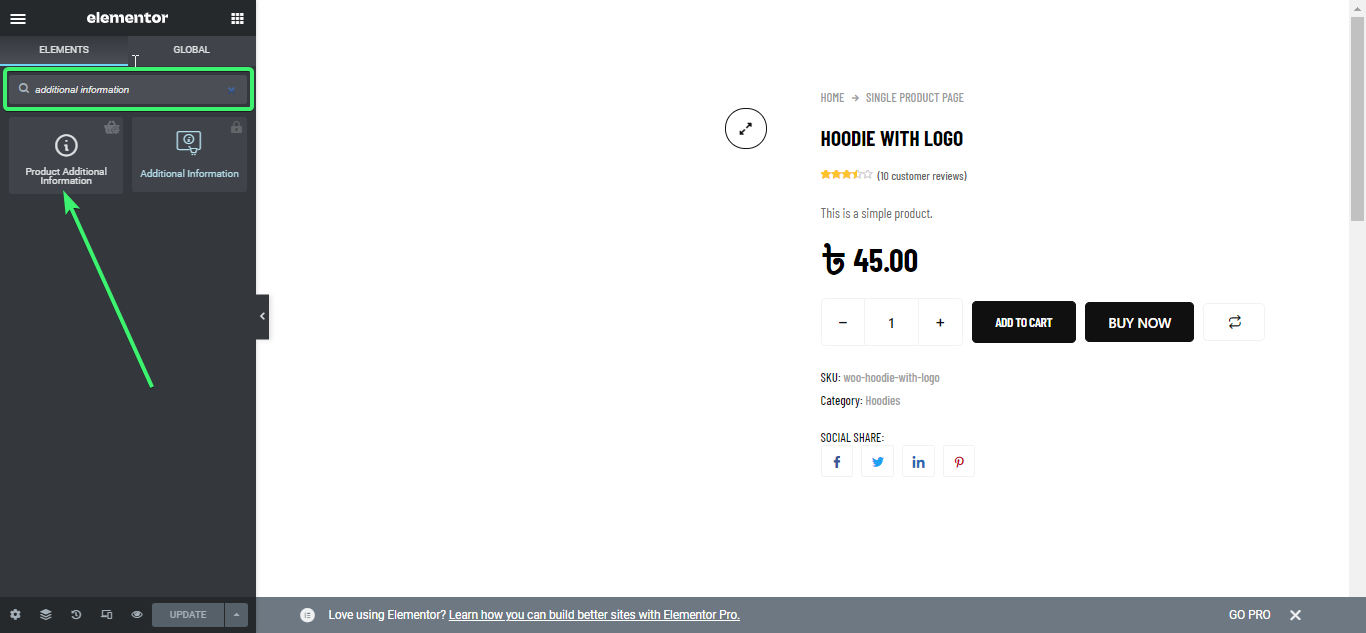
追加情報ウィジェットを使用する #
Elementor の ELEMENTS タブで追加情報ウィジェットを検索します。

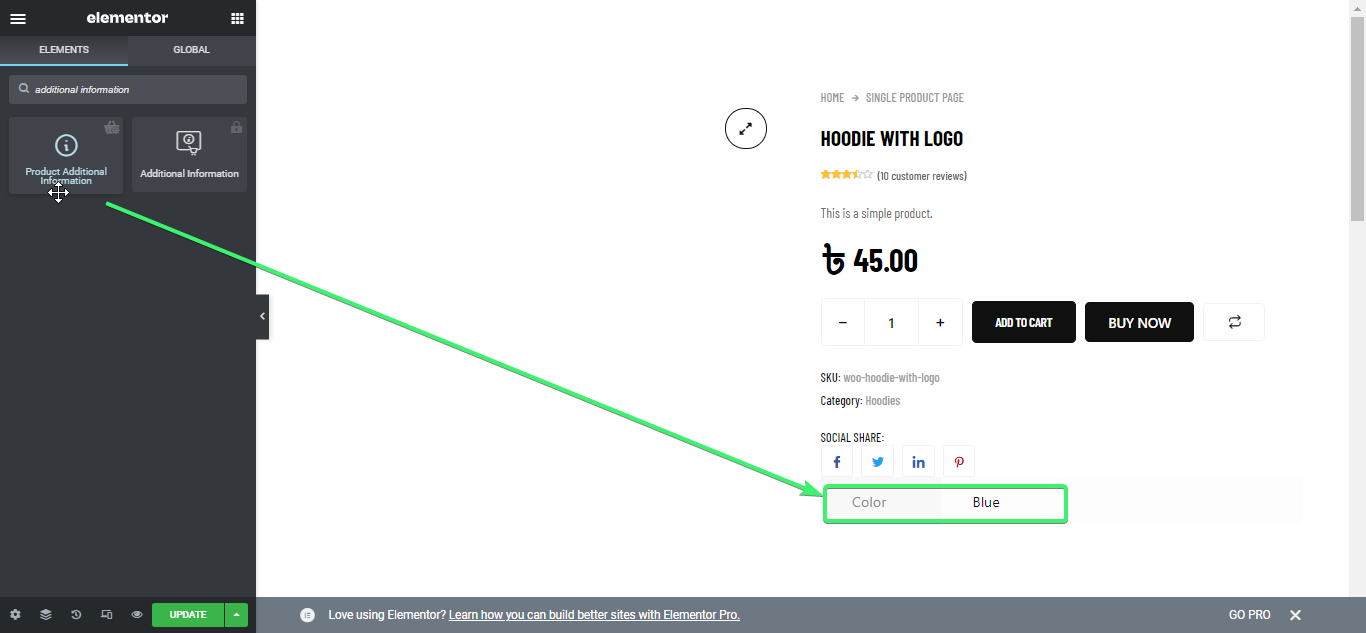
Elementor から追加情報ウィジェットを単一の製品ページにドラッグ アンド ドロップします。

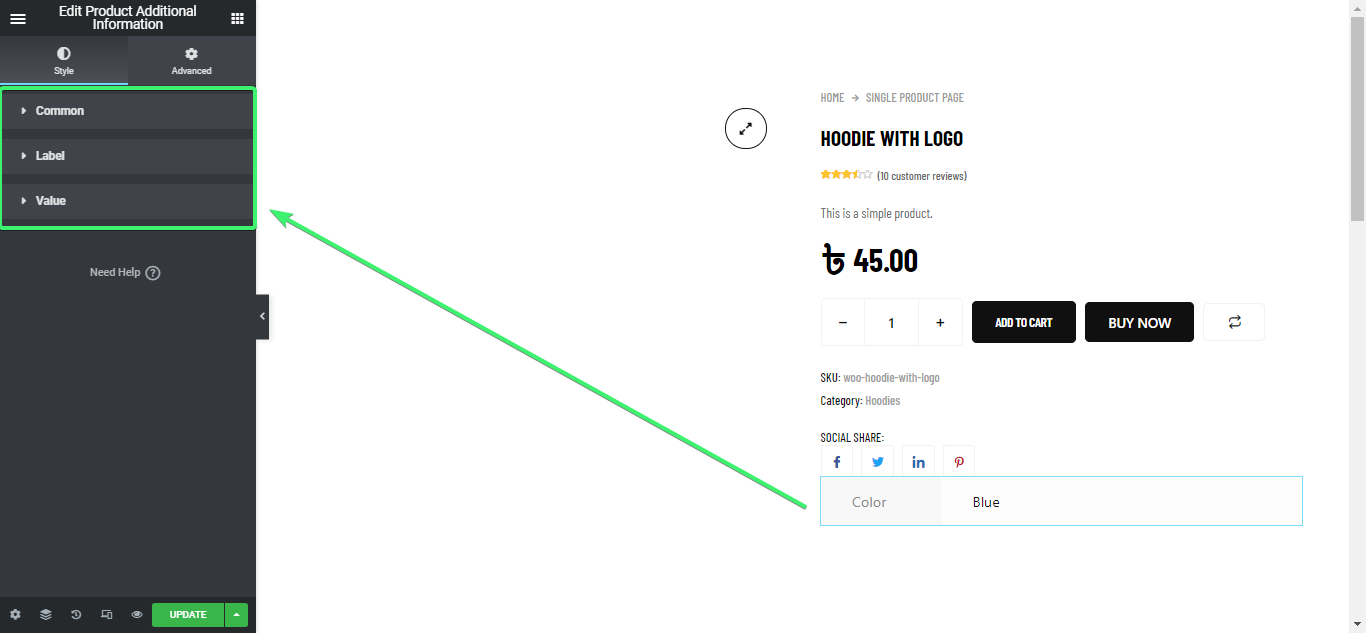
追加情報ウィジェットをカスタマイズする #
Elementor の製品追加ウィジェットを使用すると、 一般的なスタイル, ラベルスタイル、 そして 価値観 設定から。

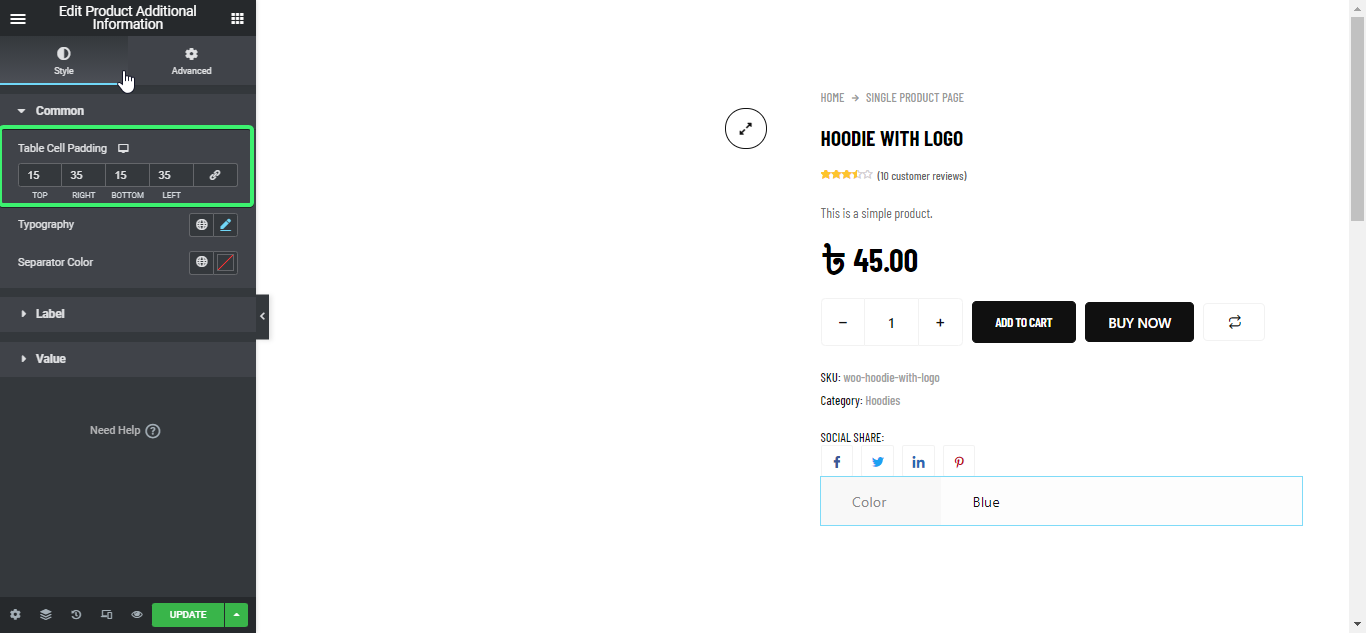
一般的なスタイル #
- 1. 表のセルの上下左右のパディングを選択します。

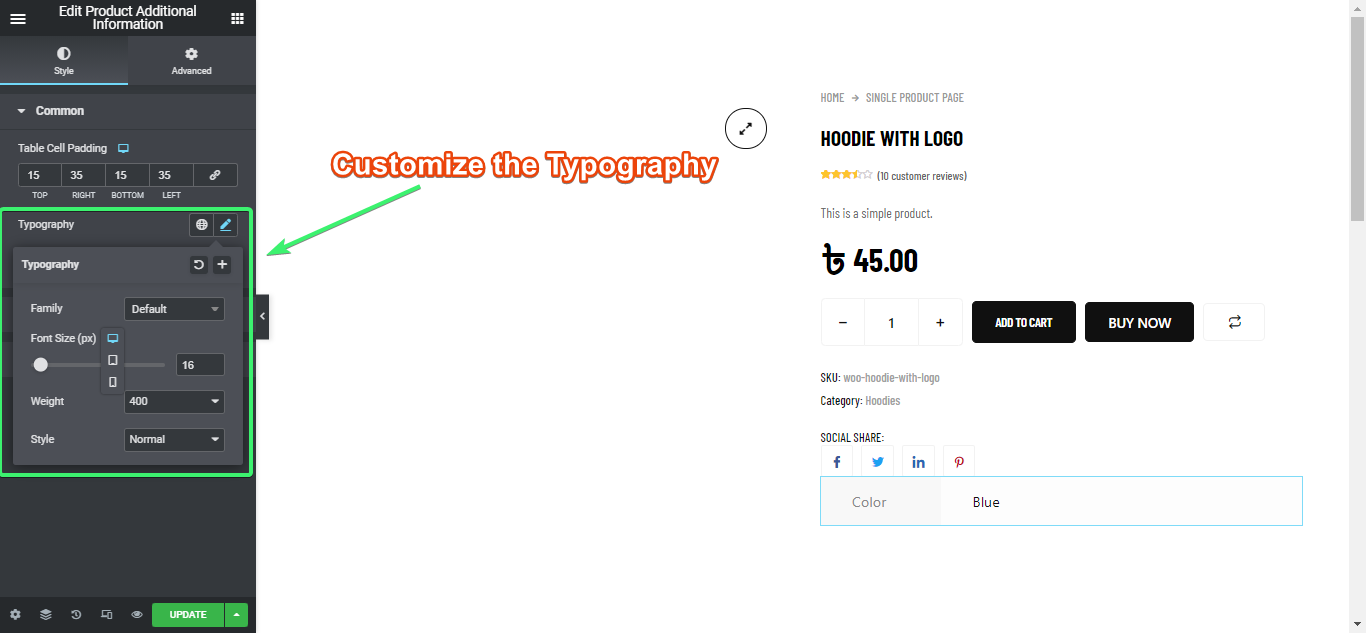
2. 電話、モバイル、タブレットのタイポグラフィ ファミリ、フォント サイズを選択します。ウェイトを 100 ~ 900、太字、標準、デフォルトから選択します。スタイルをデフォルト、標準、斜体、斜体から選択します。

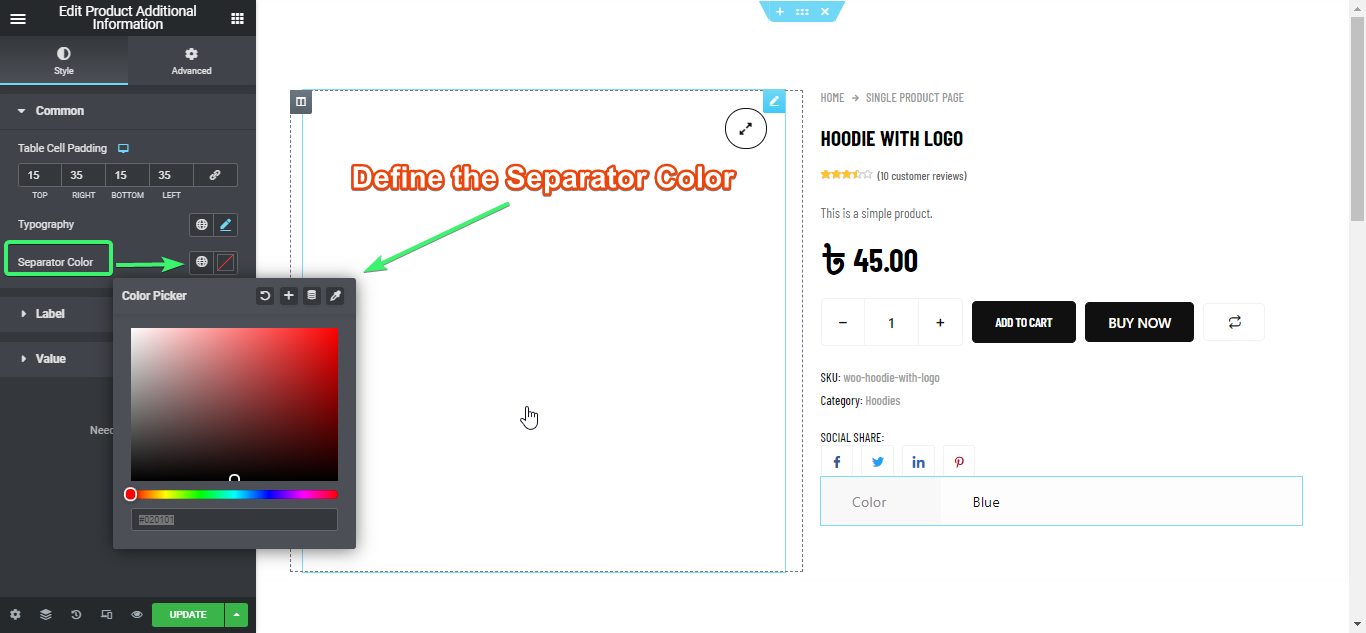
3. セパレータの色を定義します

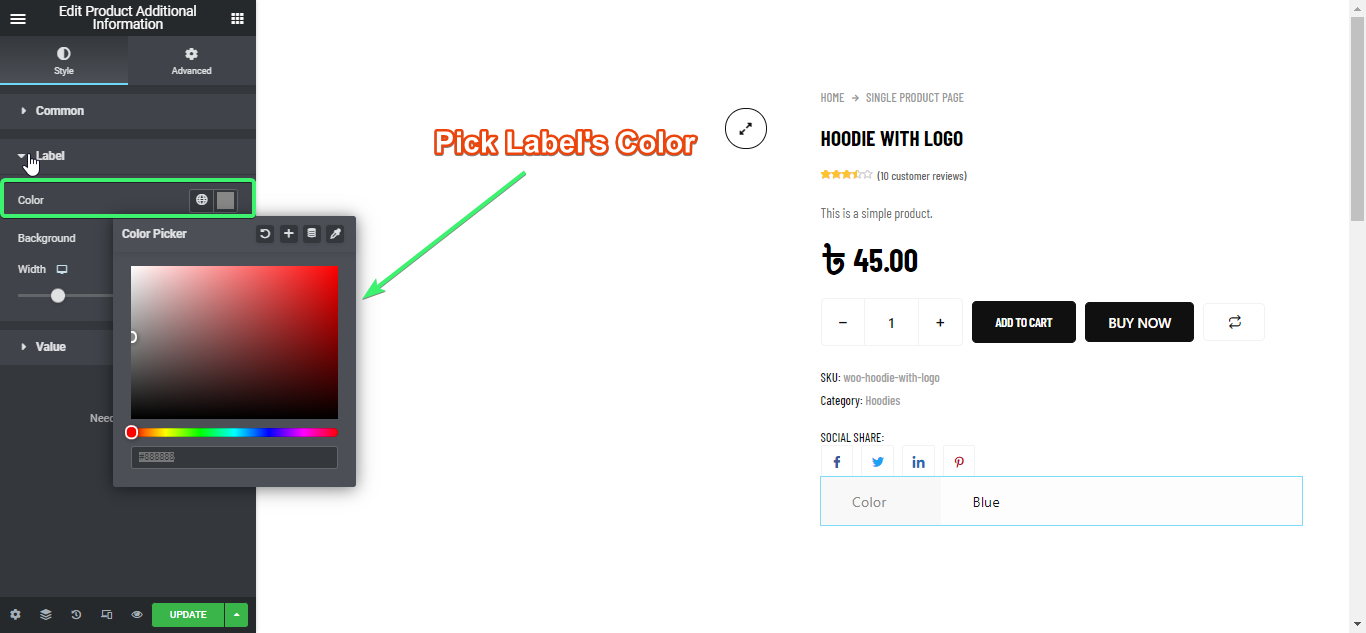
ラベルのスタイル #
- 1. ラベルの色を選択します

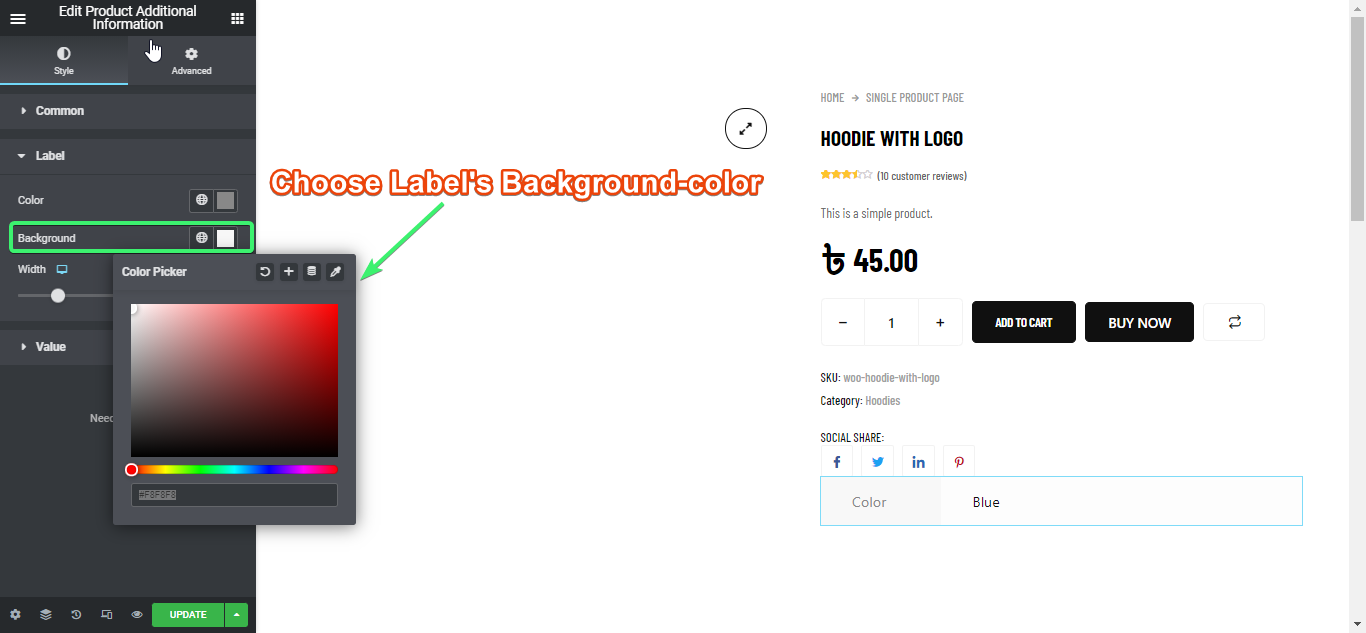
2. ラベルの背景色を選択します

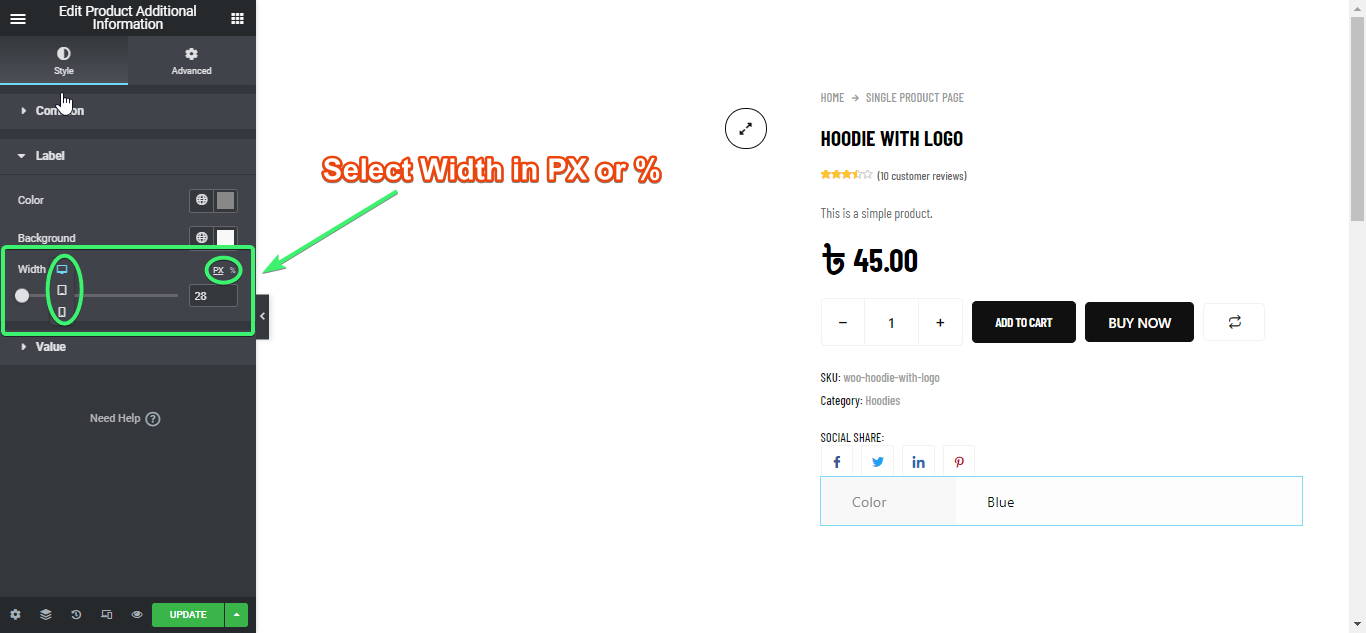
3. 幅を選択します (モバイル、タブレット、デスクトップの場合はピクセルまたはパーセンテージで)

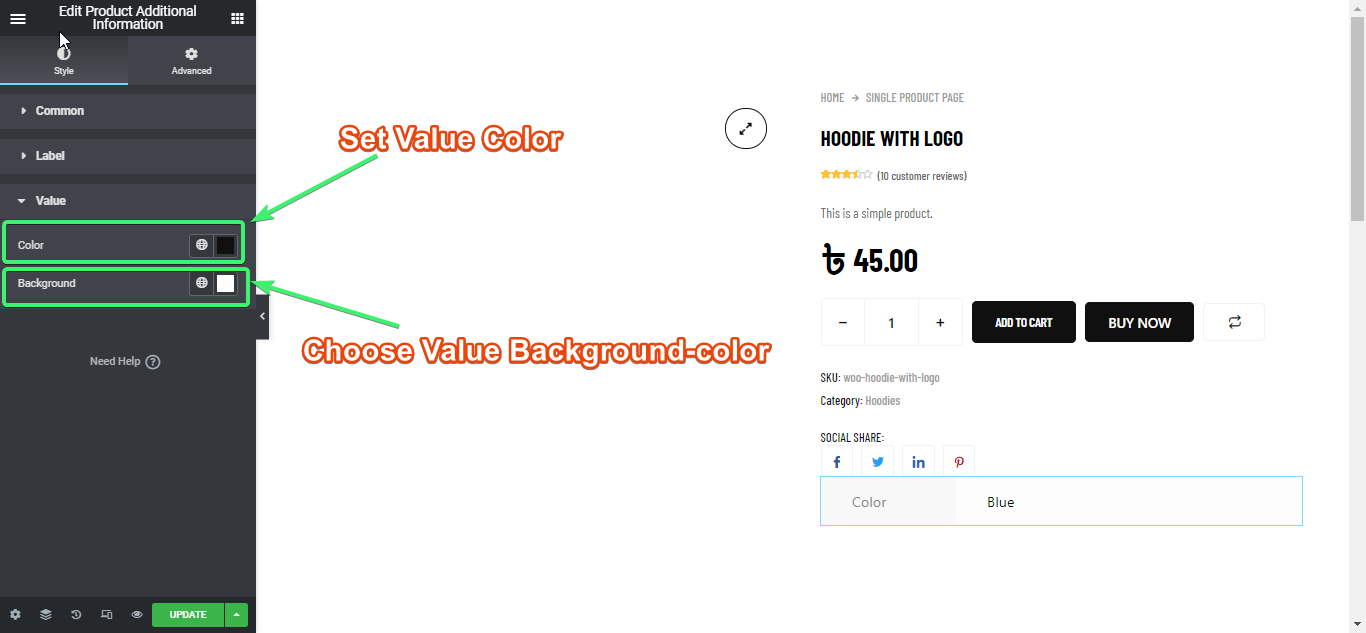
バリュースタイル #
- 1. 値の色と値の背景色を選択します