チェックアウト追加フィールドを使用すると、チェックアウト ページにカスタム フォーム フィールドを追加できます。カスタム フォーム フィールドを請求フォーム、配送フォーム、および追加フォーム ウィジェットに追加できます。
このモジュールは、WooCommerce が提供する既存のフォーム フィールドに加えて、チェックアウト ページに追加のカスタム フォーム フィールドを追加したい場合に役立ちます。さらに、フォームフィールドを作成するオプションも必要です 必要/不要 顧客に提出してもらいたい情報に応じて。
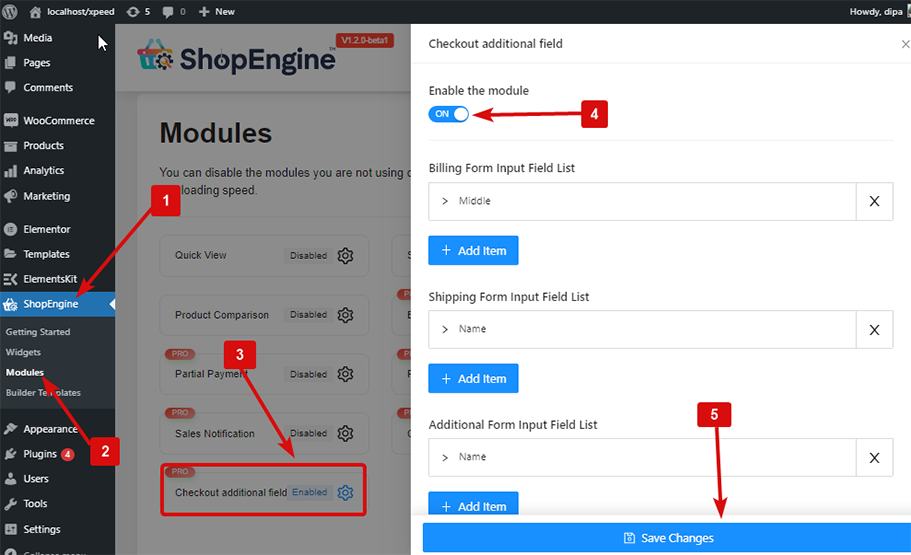
ステップ 1: チェックアウト追加フィールド モジュールを有効にする #
モジュールを有効にするには、モジュールを有効にする必要があります。モジュールを有効にするには
- に行く: ShopEngine > モジュール > チェックアウト追加フィールド
- クリックしてください 設定アイコン
- オンにします モジュールを有効にする オプション
- 保存 変化します。

注: すべてのモジュールを同時に有効にすることもできます。どうすればできるかをチェックしてください すべてのモジュールを一度にオンにします。
ステップ 2: チェックアウト追加フィールド モジュールの設定 #
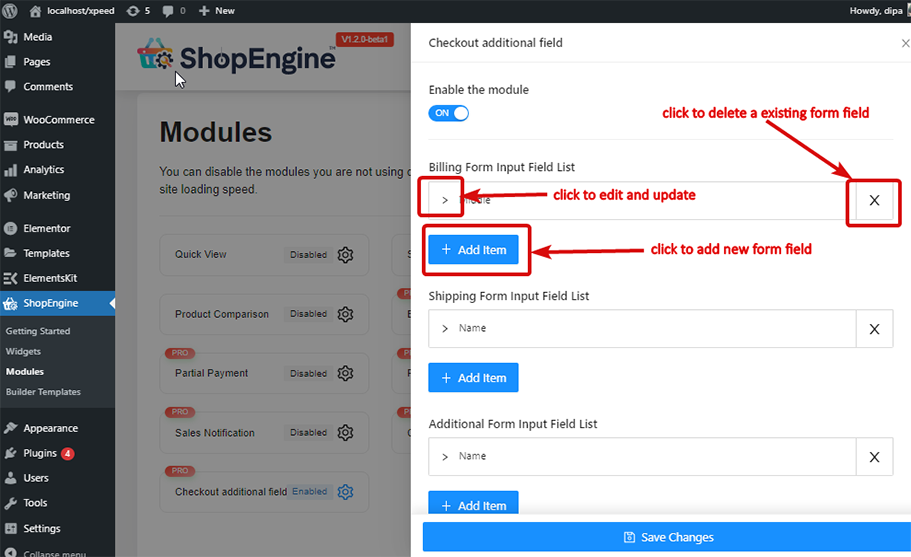
フォームフィールド項目を追加、編集、削除する方法を確認してみましょう。

追加: #
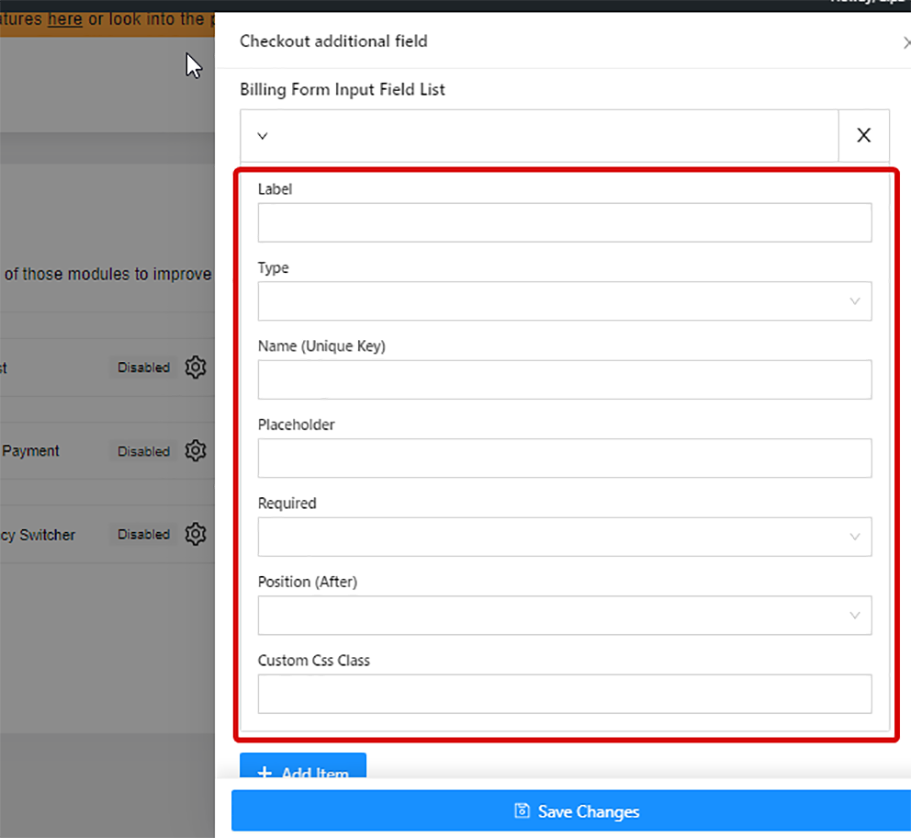
フォームフィールドを追加するには + アイテムを追加 項目を追加し、次のフィールドを追加します。
- ラベル: ここにラベルのタイトルを付けます。
- タイプ: 必要なフィールドのタイプを選択します。
- 名前 (一意のキー): 一意のキーを与えます。間にスペースや特殊文字が入っていないことを確認してください。また、作成する各フィールドには常に一意の名前を付けるようにしてください。
- プレースホルダー: プレースホルダーのテキストを記述します。
- 必須: このフィールドを必須にするかどうかを選択します。
- 位置 (後): フィールドの位置を選択します。
- カスタム CSS クラス: 必要に応じて、ここにカスタム CSS クラスを追加できます。
今 クリック on save はフィールド フォームを保存するための変更です。

編集: #
編集するには、既存の項目をクリックすると、 > すべての変更を加えてクリックするオプション 変更内容を保存 更新します。
消去: #
に 消去 作成したフォームのいずれかをクリックします。 バツ アイコンと クリック 変更を保存するとき。
注記: どれかを作ったら、 フォームフィールドは必須です、 それからあなた 追加する必要があります 関連するもの チェックアウトフォームウィジェット チェックアウトテンプレートに追加します。また、関連するウィジェット設定から、新しく追加されたフォームフィールドのスタイルを変更できます。
ここにあります 最終プレビュー 追加フィールド モジュールをチェックアウトする方法: