背景画像の視差 #
ウェブ デザインの主なトレンドはパララックス スクロールです。これは、ページを下にスクロールすると、背景画像が前景コンテンツに向かってゆっくりと移動するというものです。このパララックス効果は、Elementor サイトに適用できます。
このガイドでは、ElementKit を使用して背景画像に視差効果を追加する方法を説明します。
ビデオガイドを見る:
または、以下の手順に従ってください。
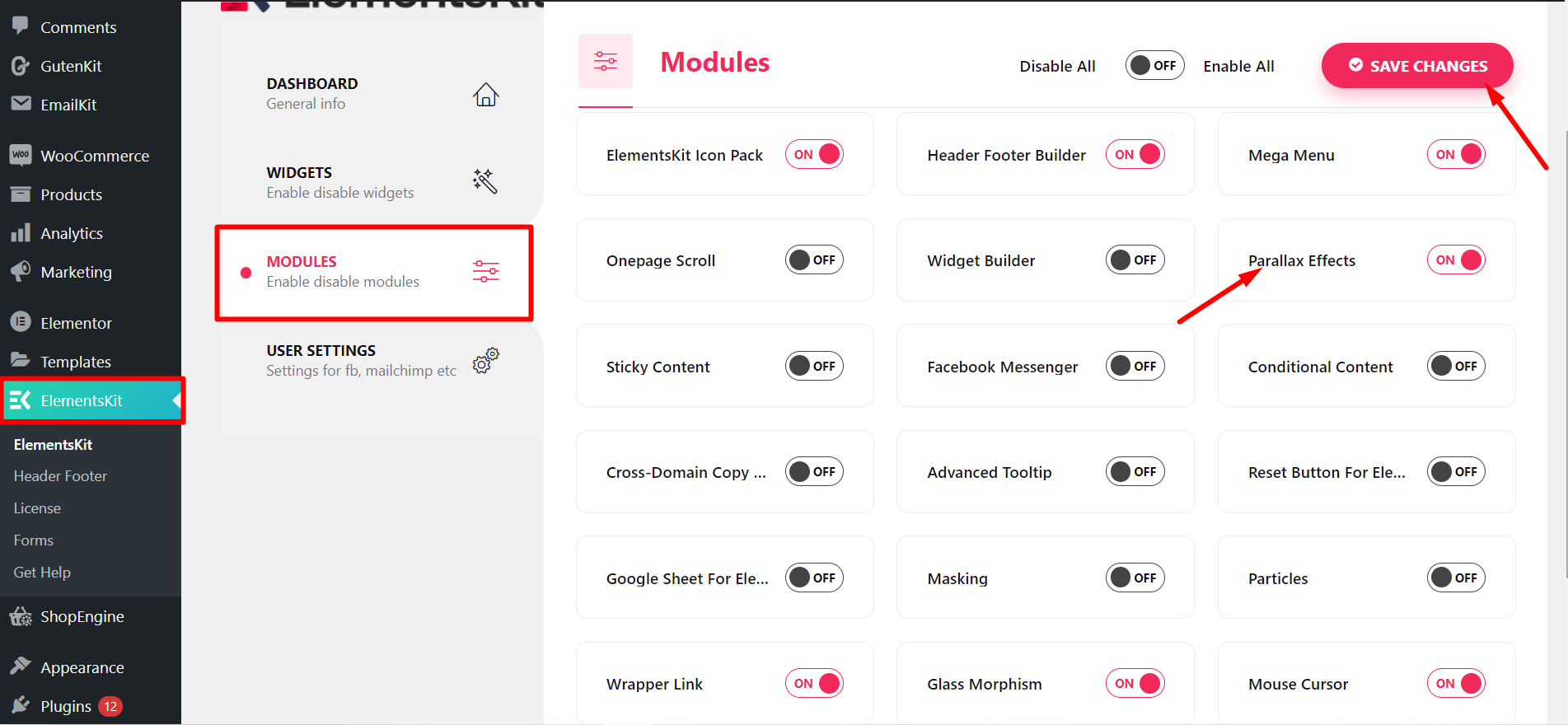
ステップ=>1: 必ず 視差 モジュールは の上 から ダッシュボード → ElementsKit → モジュール

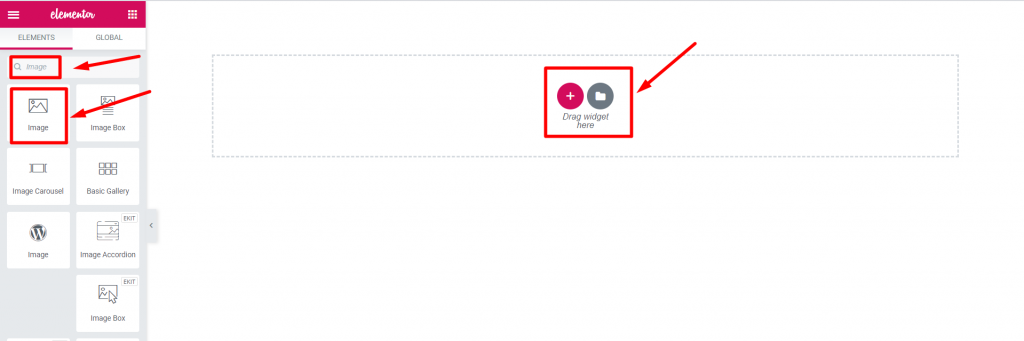
ステップ=>2: に行く 要素=> 検索 画像=> ドラッグアンドドロップ 画像セクション.

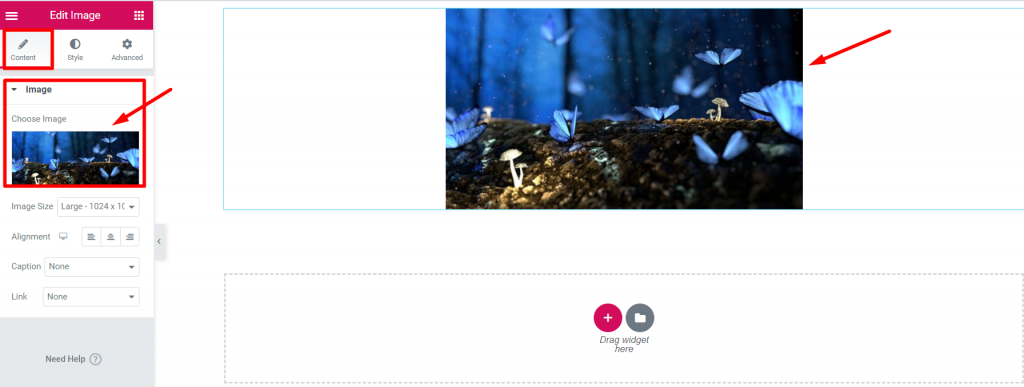
ステップ=>3: 追加 背景画像 から セクションの編集 → コンテンツ タブ

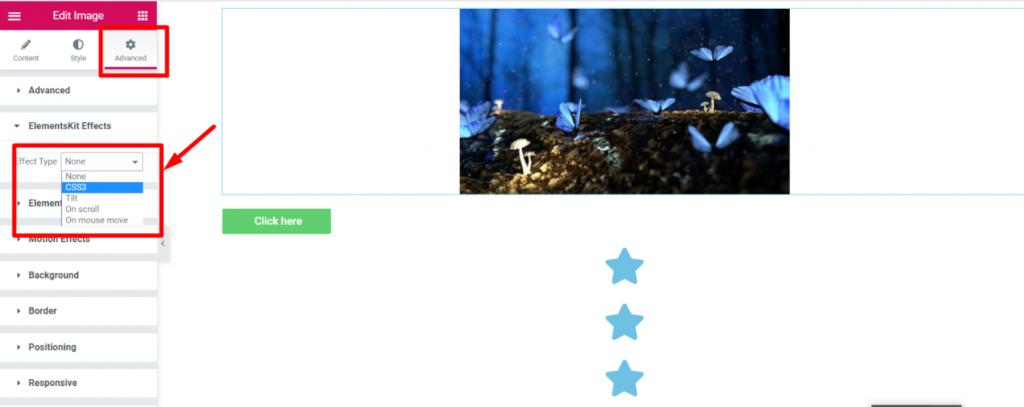
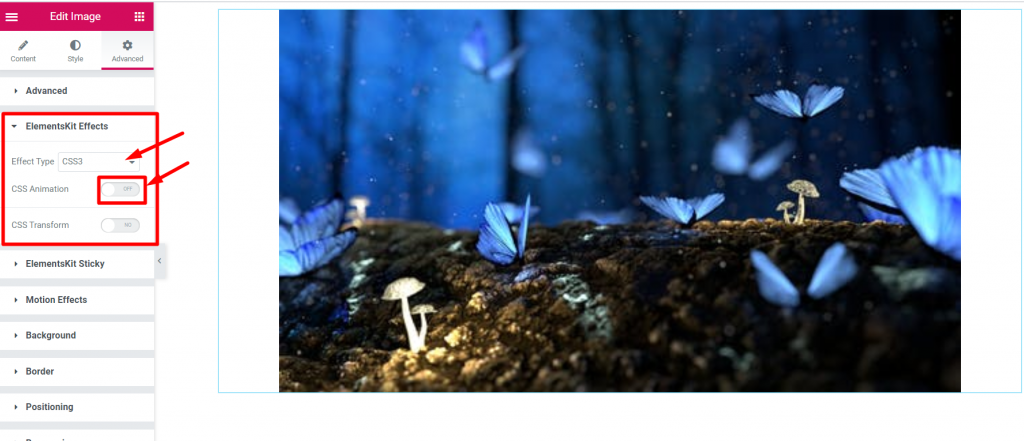
ステップ=>4: に行く 詳細設定タブ -> をクリックします ElementsKit エフェクト->エフェクトの種類を選択 CSS3、傾き、スクロール時、マウス移動時のオプション あなた自身の選択で

CSS3 #
- ステップ=>1: に行く 詳細設定タブ=>ElementsKit エフェクト=> 効果の種類=> 選択 CSS3=> オンにする CSSアニメーション トグル

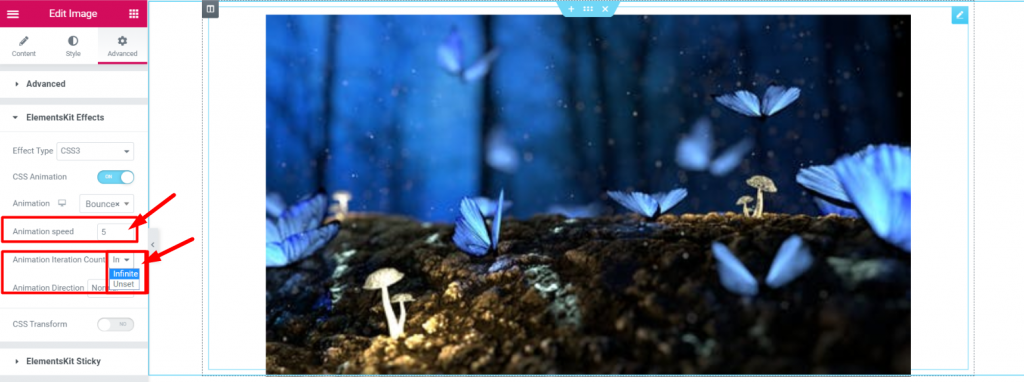
- 選択する アニメーション効果 から 落ちる

- 修正する アニメーション スピード
- アニメーション 反復回数=> 無制限または未設定

- 選択する アニメーション監督

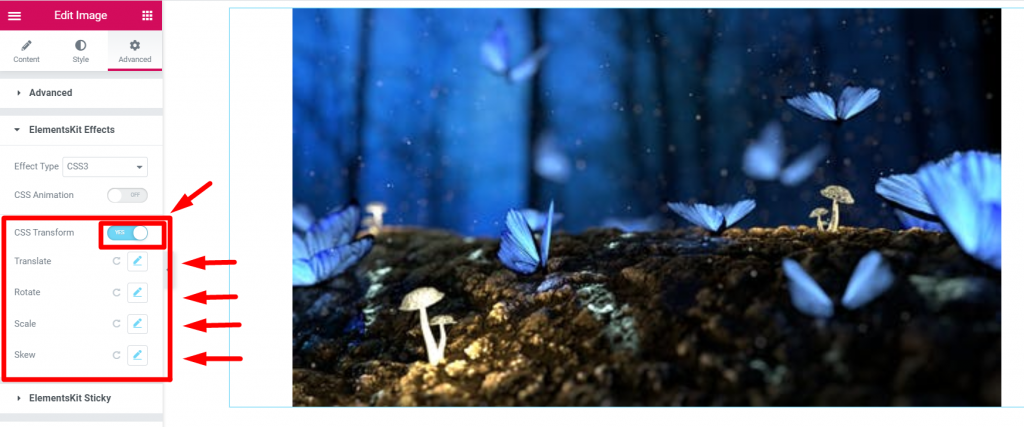
- ステップ=>2: ElementsKit エフェクト=> 効果の種類=> 選択 CSS3=> オンにする CSS 変換 トグル
- 翻訳する
- 回転
- 規模
- 斜め
- 必要に応じてリセット

傾き #
ステップ=>1: に行く 詳細設定タブ=>ElementsKit エフェクト=> 効果の種類=> 選択 傾き

スクロールオン #
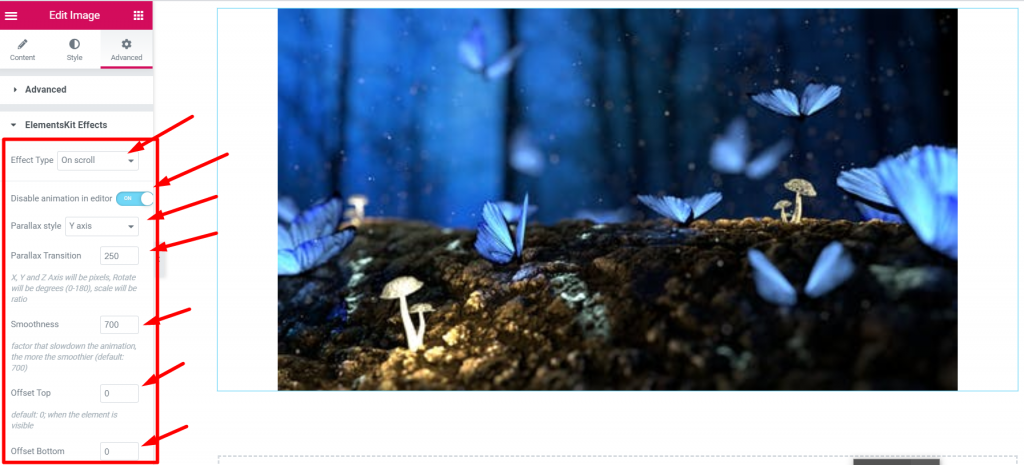
ステップ=>1: に行く 詳細設定タブ=>ElementsKit エフェクト=> 効果の種類=> スクロール時に選択

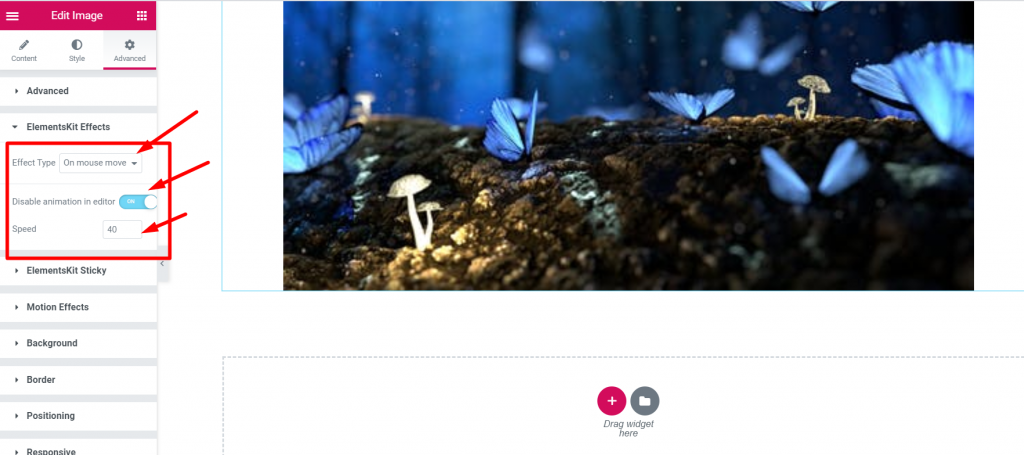
マウス移動時 #
ステップ=>1: に行く 詳細設定タブ=>ElementsKit エフェクト=> 効果の種類=> マウス移動時に選択

これが、Elementor ページまたは Web サイトにパララックス効果を適用する方法です。Elementor ページにパララックスを適用するこのシンプルでわかりやすい方法を学びましょう。




