製品画像ウィジェットは、製品画像をカスタマイズするのに役立ちます。アイコン、フラッシュセール バッジ、画像など、さまざまなものをカスタマイズできます。この追加のカスタマイズにより、退屈なサイトを魅力的なサイトに変えることができます。ShopEngine の製品画像ウィジェットを使用すると、魅力的なサイトの構築が簡単になります。
製品画像ウィジェットを使用する理由は何ですか? #
ShopEngine の製品画像ウィジェットは、顧客とのやり取りを活発化させるのに非常に役立ちます。このウィジェットを使用する主な理由は次のとおりです。
- コンバージョン率の向上に役立ちます。
- フラッシュセールバッジを追加することで、サイトのエンゲージメントを高めることができます。
- 顧客にとってサイトの魅力がさらに高まります。
- このウィジェットを使用するとカスタマイズが簡単になります。
製品画像ウィジェットの使用手順: #
このウィジェットを使用するには、以下の手順に従ってください。
ステップ 1: 新しいテンプレートを作成します。 #
まず、シングルページテンプレートを追加します。 単一ページのテンプレートを作成する 追加します。
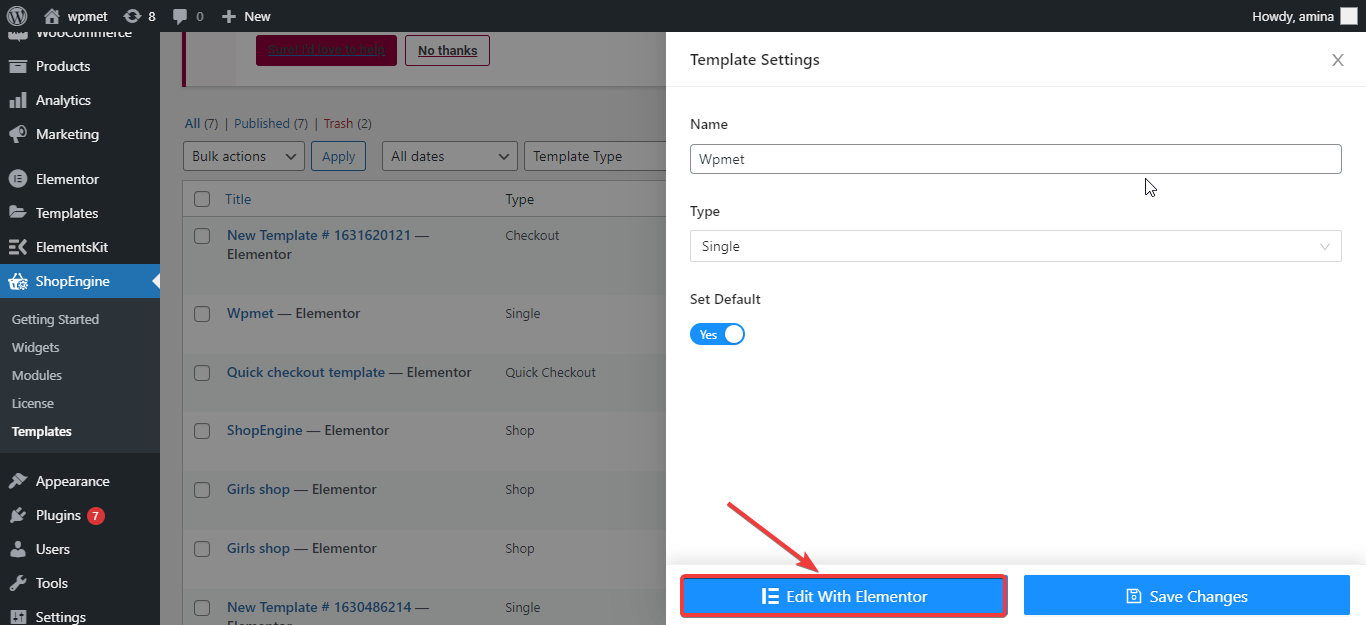
ステップ 2: Elementor を使用してテンプレートを編集します。 #
このステップでは、「Elementor で編集」ボタンをクリックする必要があります。

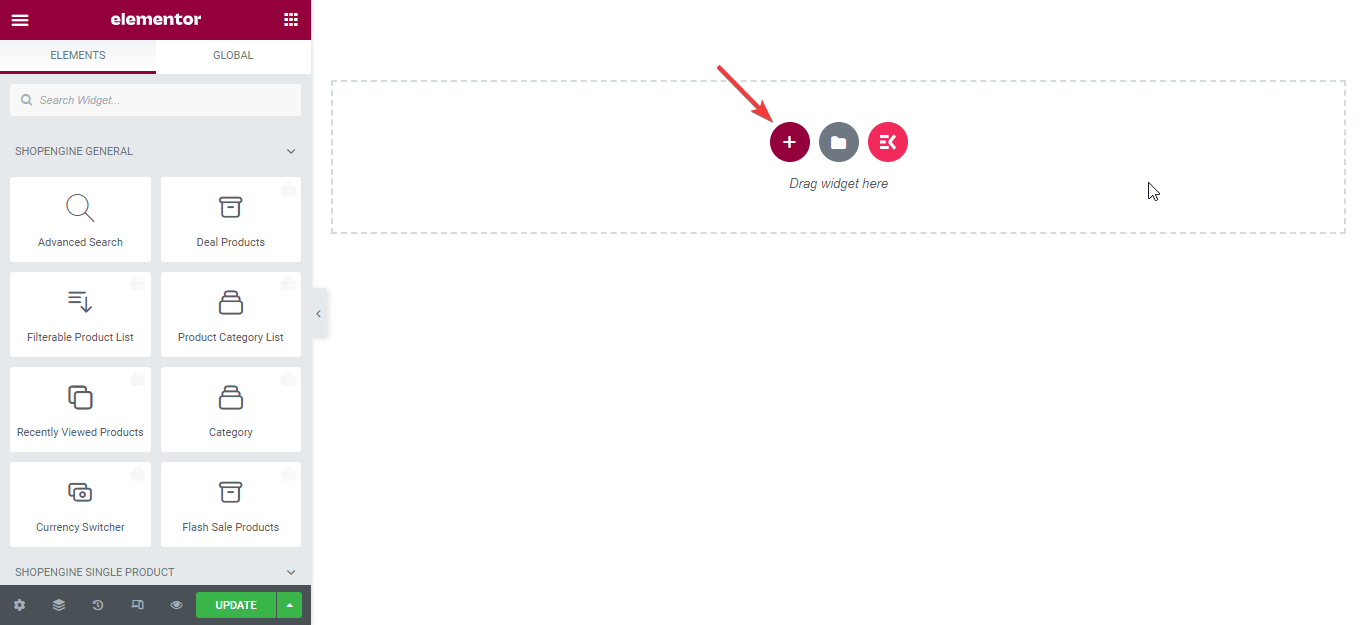
その後、ここから新しいセクションを追加します。

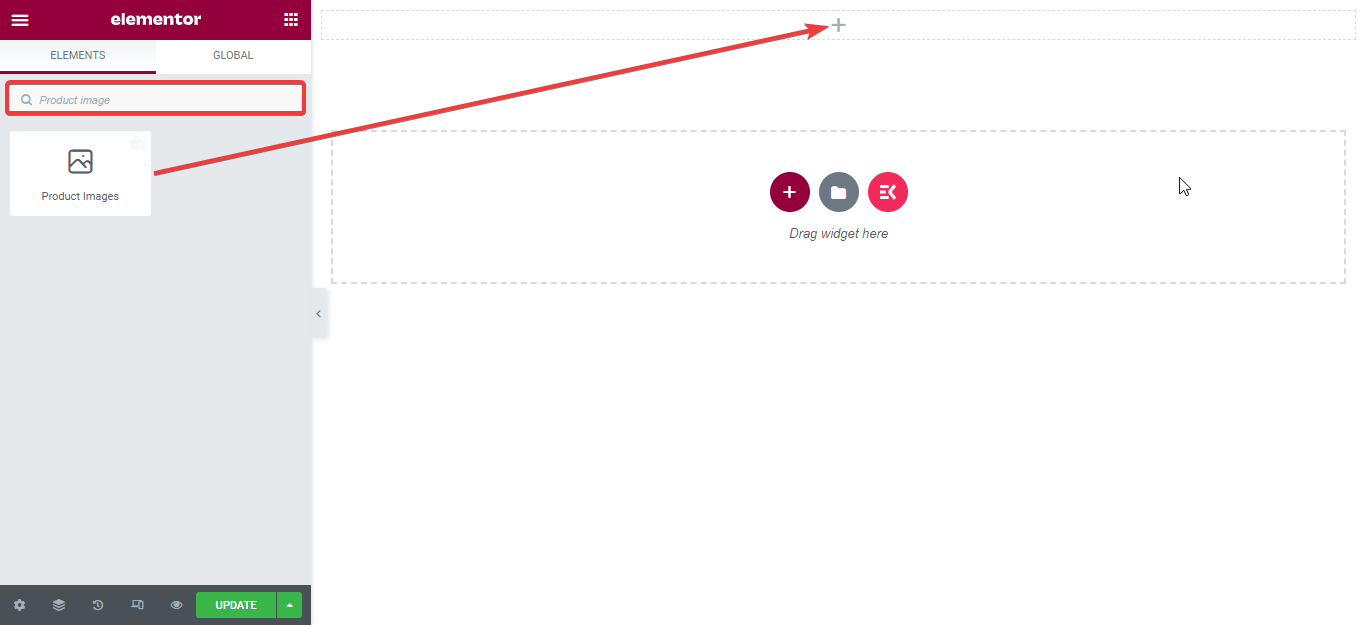
次に、検索ウィジェット フィールドでウィジェットを検索し、セクションにウィジェットをドラッグ アンド ドロップします。

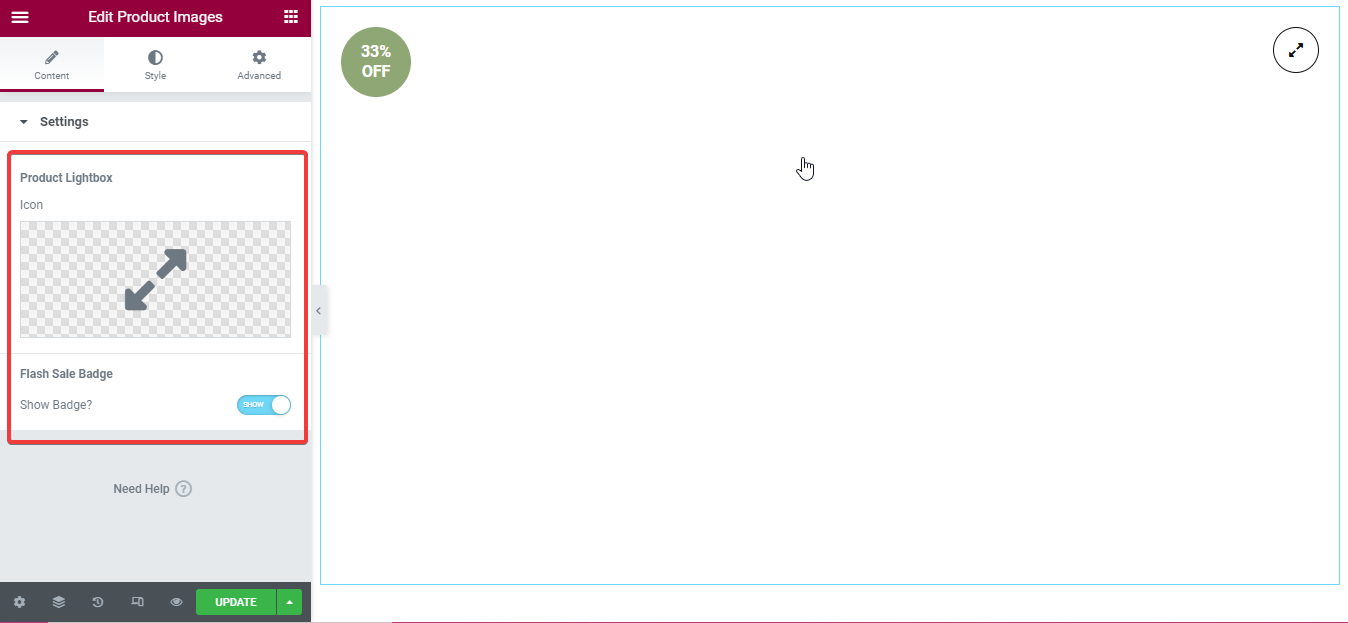
ステップ 3: ウィジェットのコンテンツを編集します。 #
ここで、製品ライトボックス フィールドのアイコンを挿入します。その後、必要に応じてフラッシュ セール バッジを非表示または表示します。

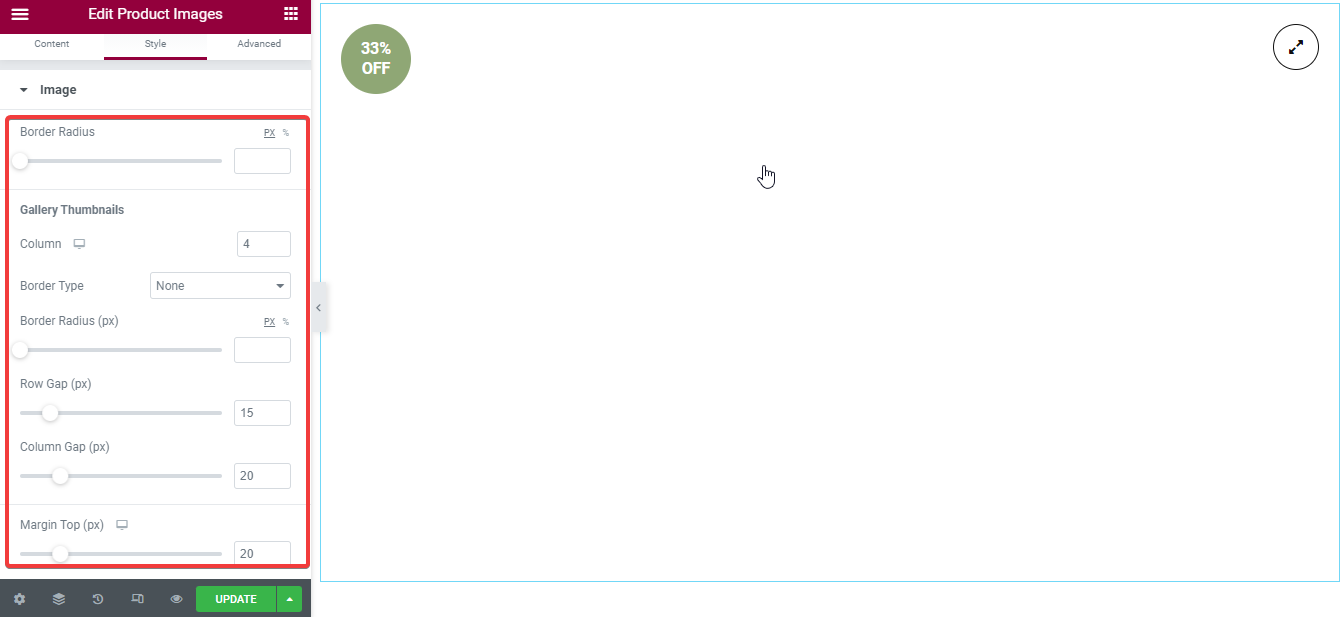
ステップ 4: ウィジェットのスタイルを変更します。 #
この手順では、次のオプションをカスタマイズします。
- 境界線の半径: 画像の border-radius を選択します。
- ギャラリーのサムネイル:
- カラム: ギャラリーに表示する列の数を入力します。
- 枠線の種類: 画像の境界線の種類を選択します。
- 幅: ここで幅を選択してください。
- ボーダの色: 境界線の色を選択します。
- 境界線の半径: ここから半径を挿入します。
- 生のギャップ: ここから行間隔をカスタマイズできます。
- 列間隔: 必要に応じて列のギャップをカスタマイズします。
- 上余白: ここから上余白を増減できます。

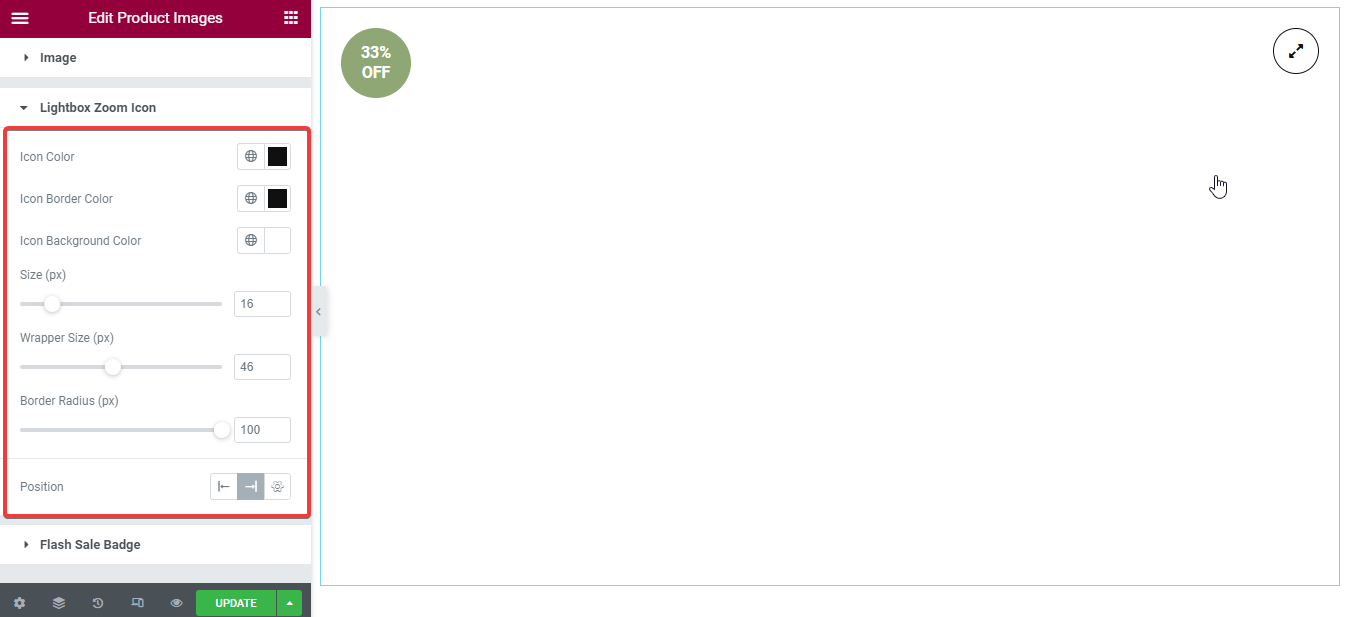
- ライトボックスのズームアイコン: 次のフィールドをカスタマイズする必要があります。
- アイコンの色: アイコンの色を選択します。
- アイコンの境界線の色: アイコンの境界線の色を選択する必要があります。
- アイコンの背景色: アイコンの背景色を選択します。
- サイズ: ライトボックスのズーム アイコンのサイズをカスタマイズします。
- ラッパーサイズ: ラッパーのサイズを拡大または縮小できます。
- 境界線の半径: 必要な境界の半径をここに挿入します。
- 位置: ライトボックスのズームアイコンを左側または右側に設定できます。

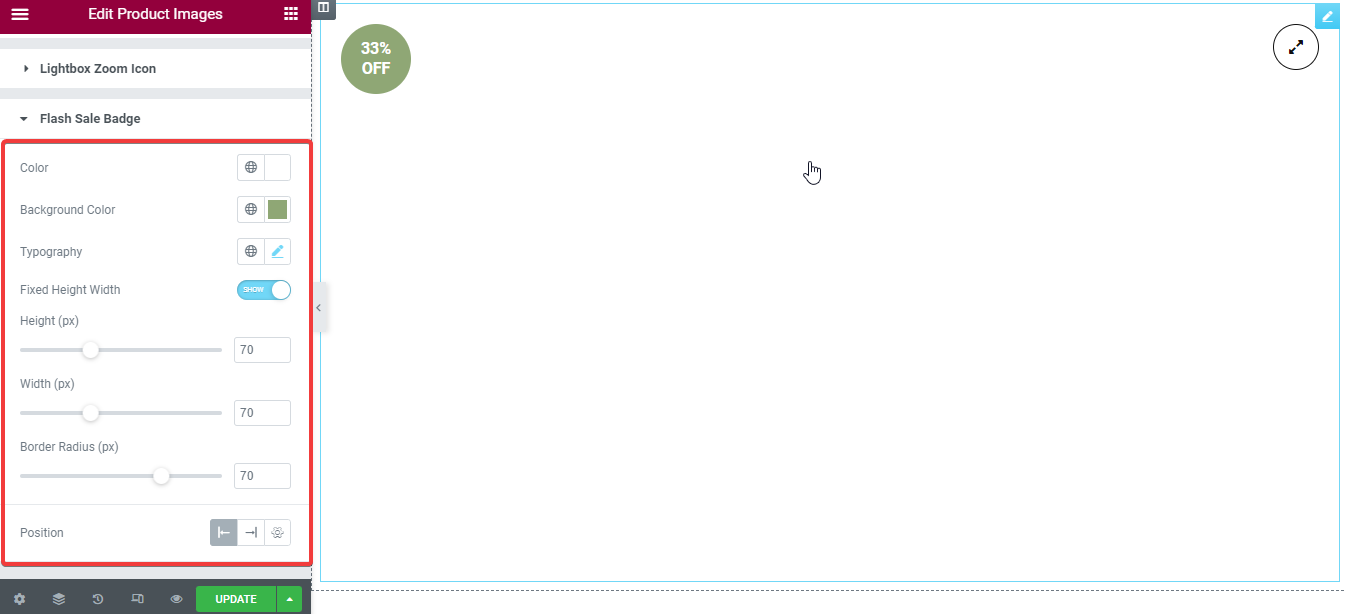
フラッシュセールバッジ: ライトボックスのズーム アイコンを編集したのと同じように、このバッジを編集します。次のフィールドをカスタマイズする必要があります。
- 色。
- 背景色。
- タイポグラフィ。
- 高さ幅を固定します。
- 身長。
- 幅。
- 境界線の半径。
- 位置。
注記: 各ウィジェットを詳細にカスタマイズすることもできます。

最後に、更新または公開ボタンを押します。

カスタマイズ後の結果は次のとおりです。