商品価格ウィジェットは、ウェブサイト上での商品価格の表示方法をカスタマイズできるウィジェットです。 ShopEngine は、このウィジェットを使用して簡単に価格をカスタマイズするオプションを提供します。
商品価格ウィジェットを使用するメリット #
製品価格ウィジェットを使用する利点は次のとおりです。
- 顧客の注意を引くことができます。
- 売上を伸ばすチャンスが広がります。
- このウィジェットを使用すると訪問者が増加します。
商品価格ウィジェットを使用して商品価格をカスタマイズする 3 つのステップ #
このウィジェットを使用して製品価格をカスタマイズするには、次の手順に従います。
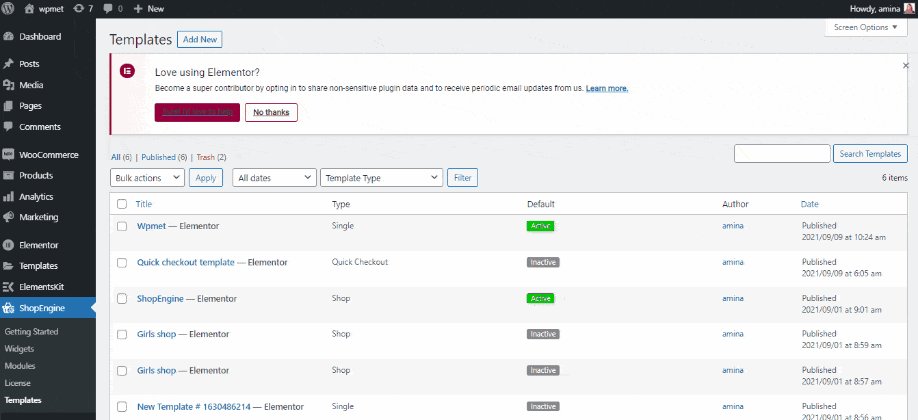
ステップ 1: 単一ページのテンプレートを作成します。 #
まず、製品価格ウィジェットを有効にする必要があります。次に、単一ページのテンプレートを作成する必要があります。単一ページのテンプレートを作成するには、次のドキュメントを参照してください。 単一ページのテンプレートを作成する.
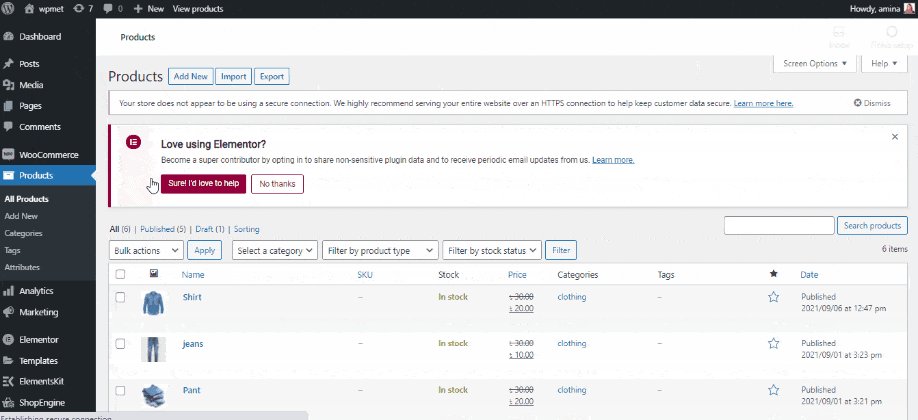
ステップ 2: Elementor を使用して製品価格を編集します。 #
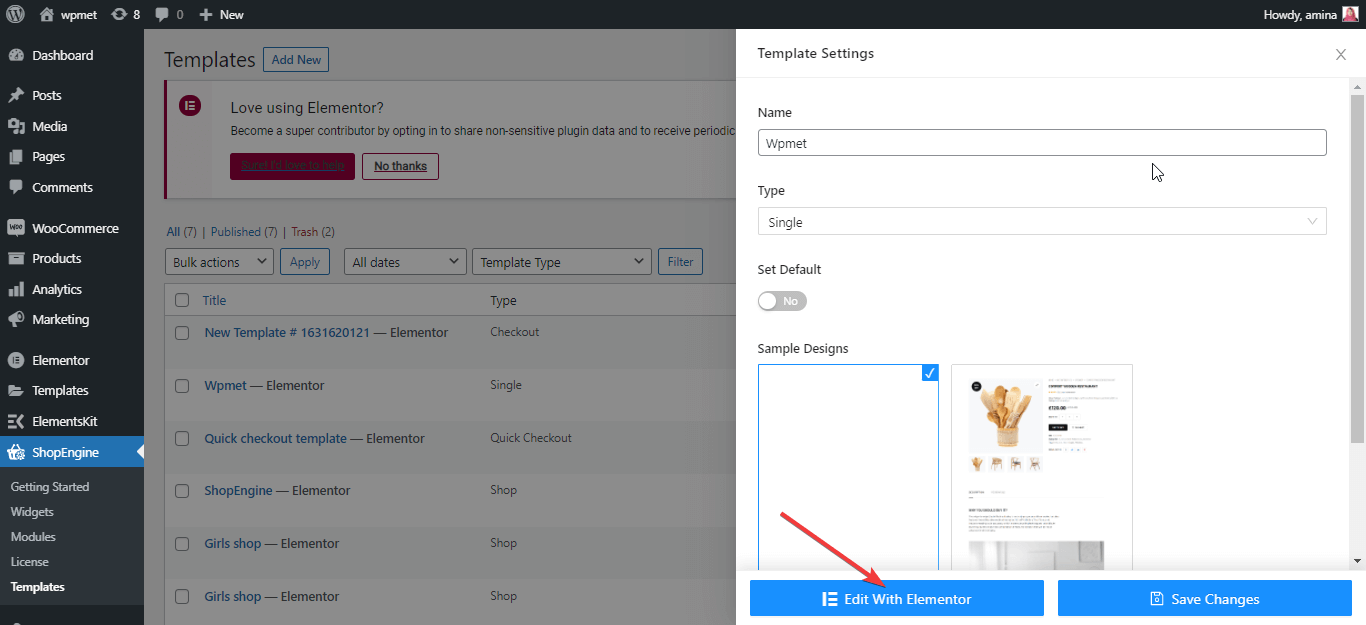
カスタマイズするには、Elementor ボタンで編集をクリックする必要があります。

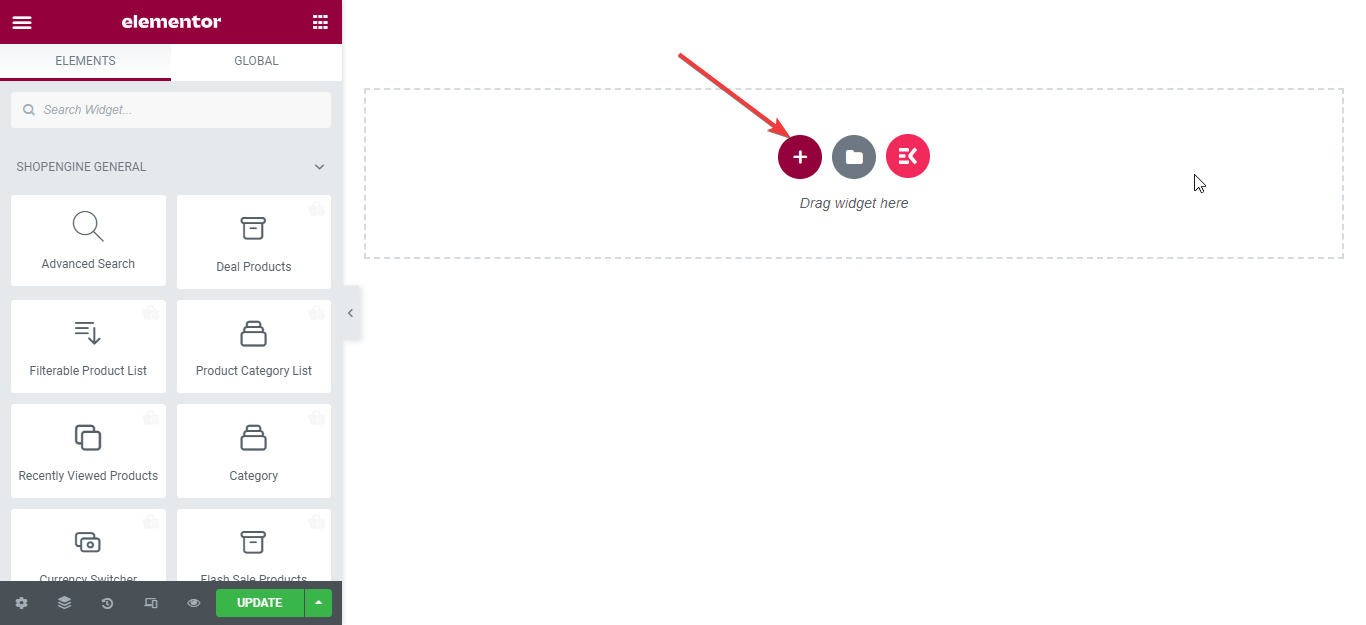
次に、プラス記号をクリックして新しいセクションを追加します。

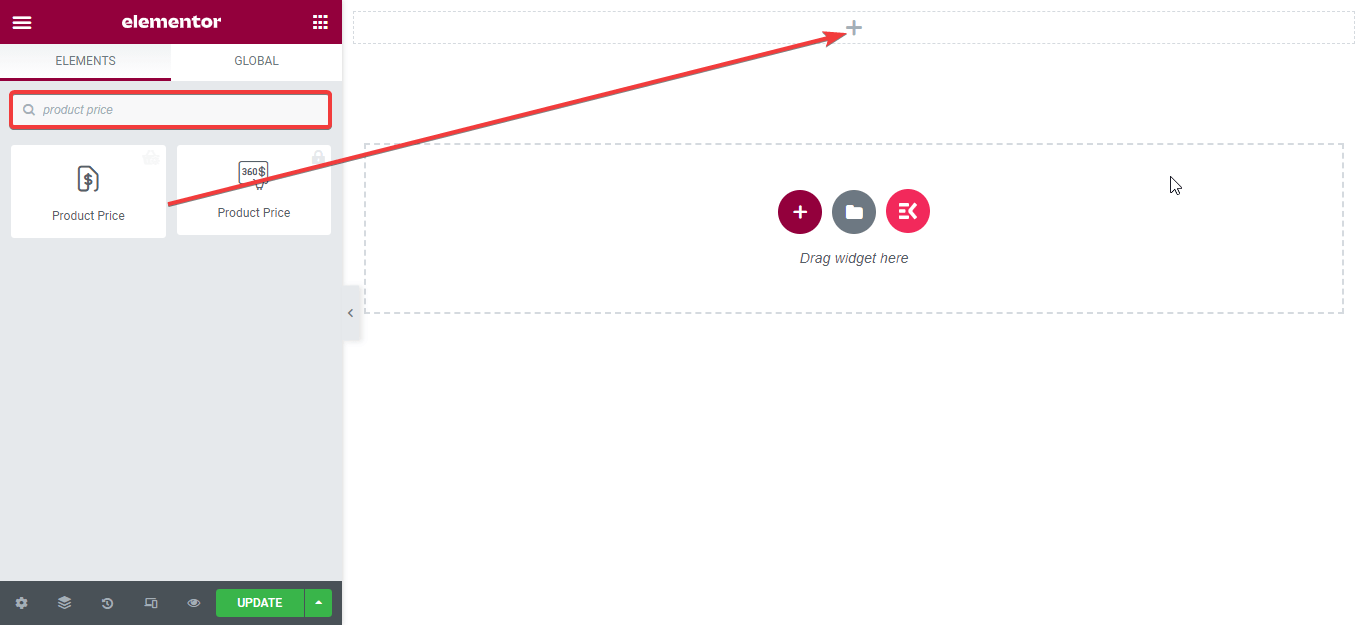
その後、検索ウィジェットセクションで商品価格ウィジェットを検索し、下の図のようにウィジェットをセクションにドラッグアンドドロップします。

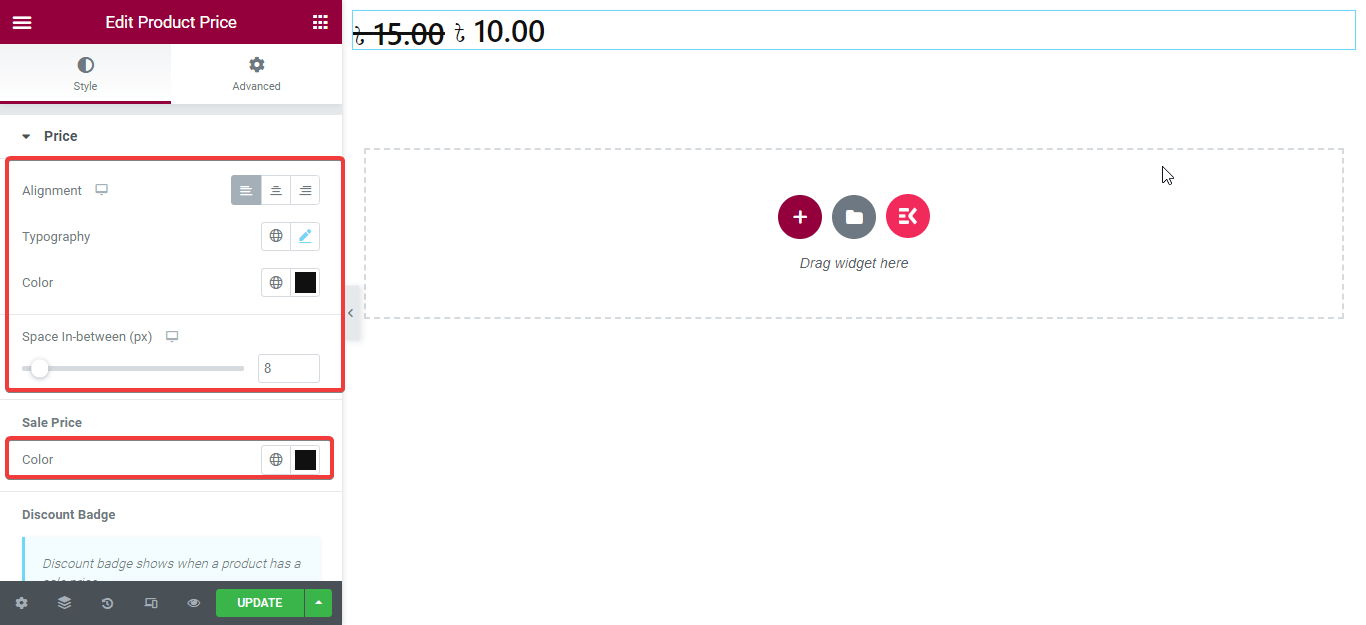
次に、価格のスタイルを編集します。次の領域を編集する必要があります。
- 価格:
- 配置: 商品価格を表示する場所を選択できます。左、真ん中、右。
- タイポグラフィ: 価格のタイポグラフィを変更します。
- 色: 好みに応じて文字の色を選択します。
- 間のスペース: 価格設定テキスト間のスペースを変更します。
- セールスプライス:
- 色: 販売価格の色を変更できます。製品の全額を対象としたものではないことに注意してください。

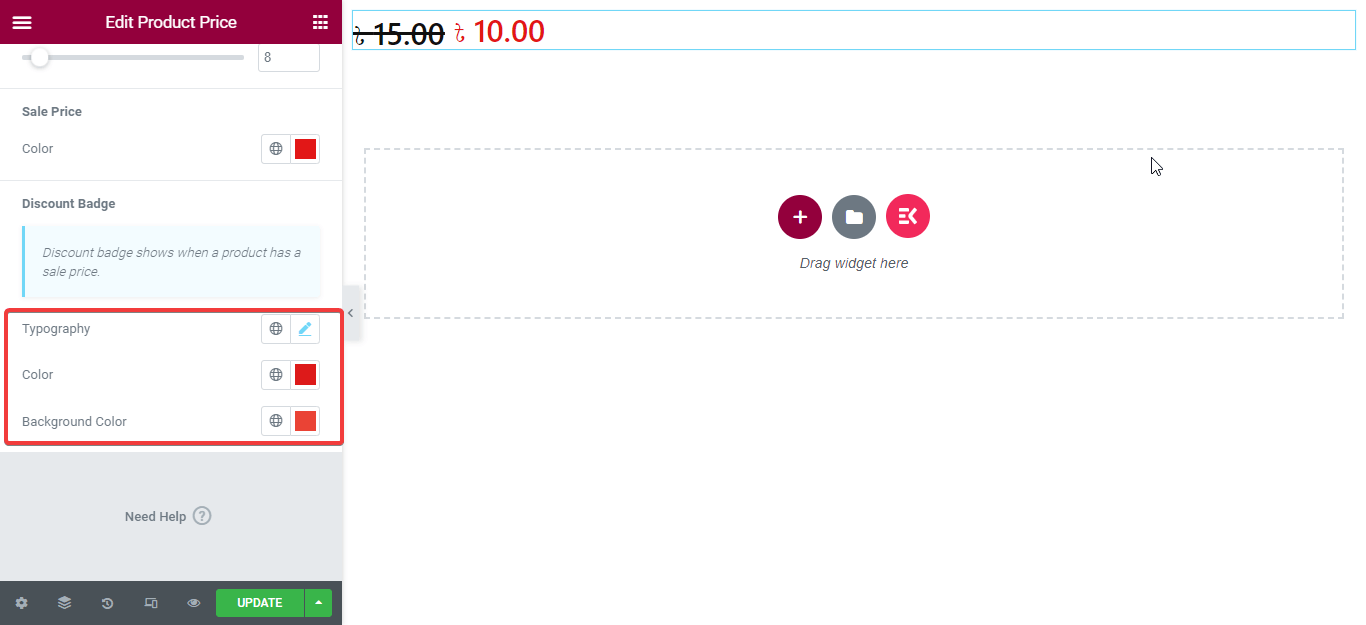
- 割引バッジ: 割引バッジに以下の変更を加えます。
- タイポグラフィ: 割引バッジのタイポグラフィを編集します。
- 色: バッジの色を変更します。
- 背景色: バッジの背景色を変更する必要があります。

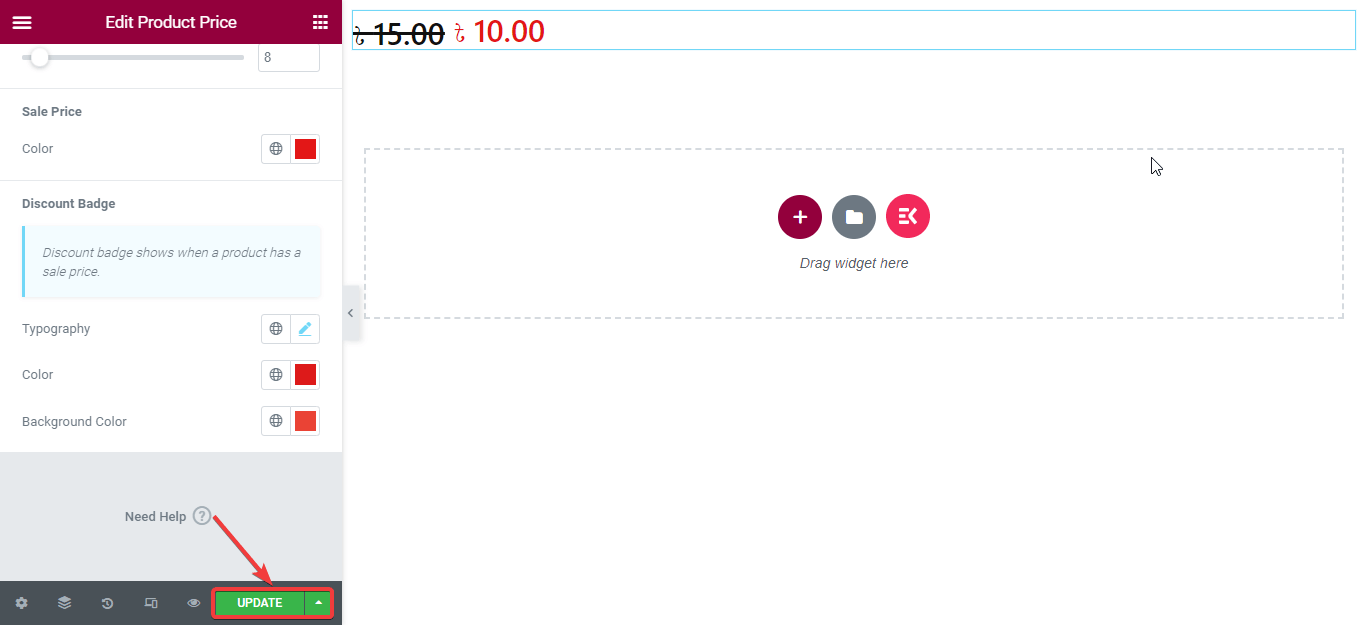
ステップ 3: 最終製品価格を更新します。 #
最後に、更新ボタンを押して有効にします。

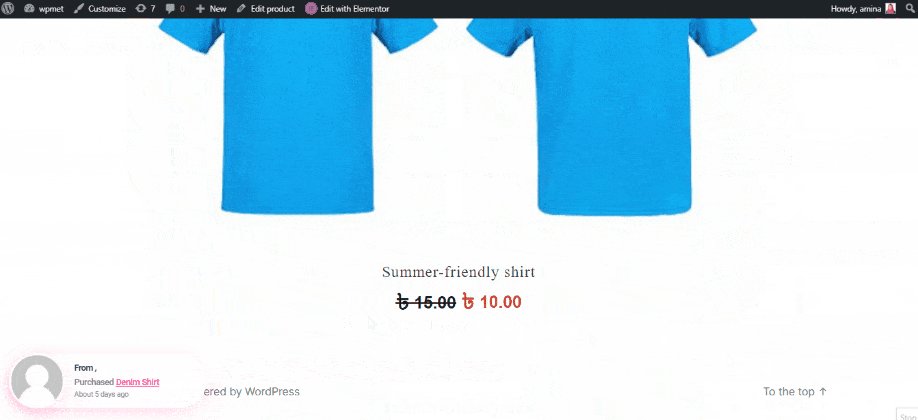
最終的なカスタマイズを見てください。

注記:
この商品価格ウィジェットは通貨スイッチャー モジュールに依存します。通貨スイッチャーモジュールで選択する通貨に応じて価格が変わるためです。




