Product List は ShopEngine の包括的なウィジェットで、ショップやアーカイブ ページを無制限にカスタマイズできます。ショップ ページやアーカイブ ページのタイポグラフィー、色、余白、境界線のサイズの問題であっても、Product List が解決します。
商品一覧ウィジェットの使い方 #
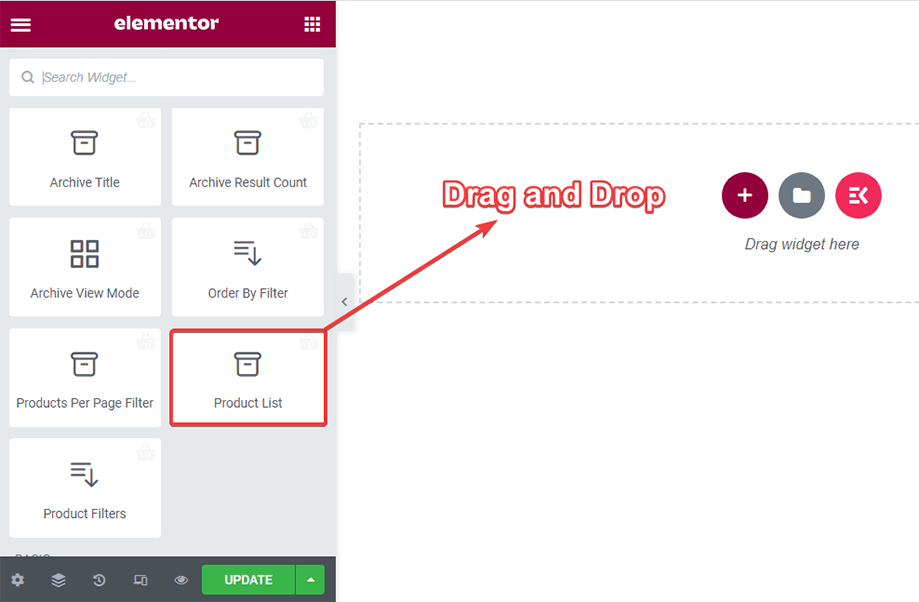
まず、検索フィールドで製品リスト ウィジェットを検索するか、ShopEngine 製品アーカイブ セクションの下にスクロールして見つけます。次に、以下のスクリーンショットに示すように、製品リスト ウィジェットを指定された領域にドラッグ アンド ドロップします。

製品リストウィジェットを構成する #
製品リスト ウィジェットは、[全般] セクションと [設定] セクションから設定できます。
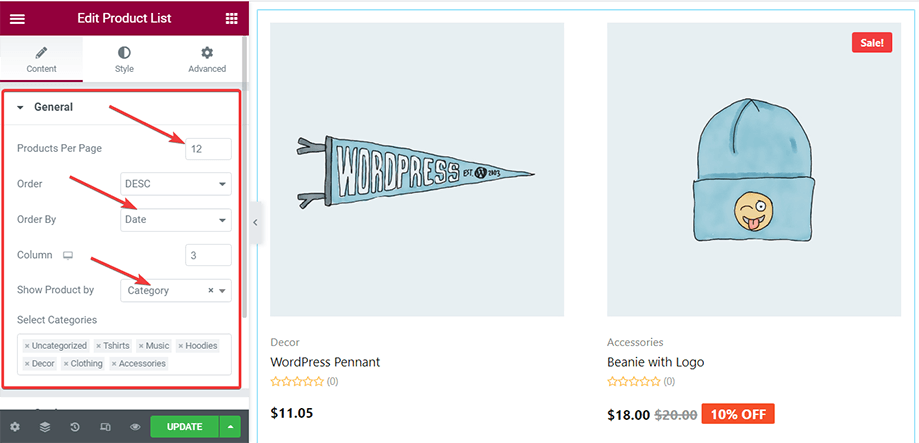
一般的な #
下 一般的な セクションでは、ページごとに商品の表示を制御できます。商品を設定できます 注文方法 日付、名前、人気などを表示できます 製品の問い合わせ先 カテゴリ、タグ、製品、評価など。

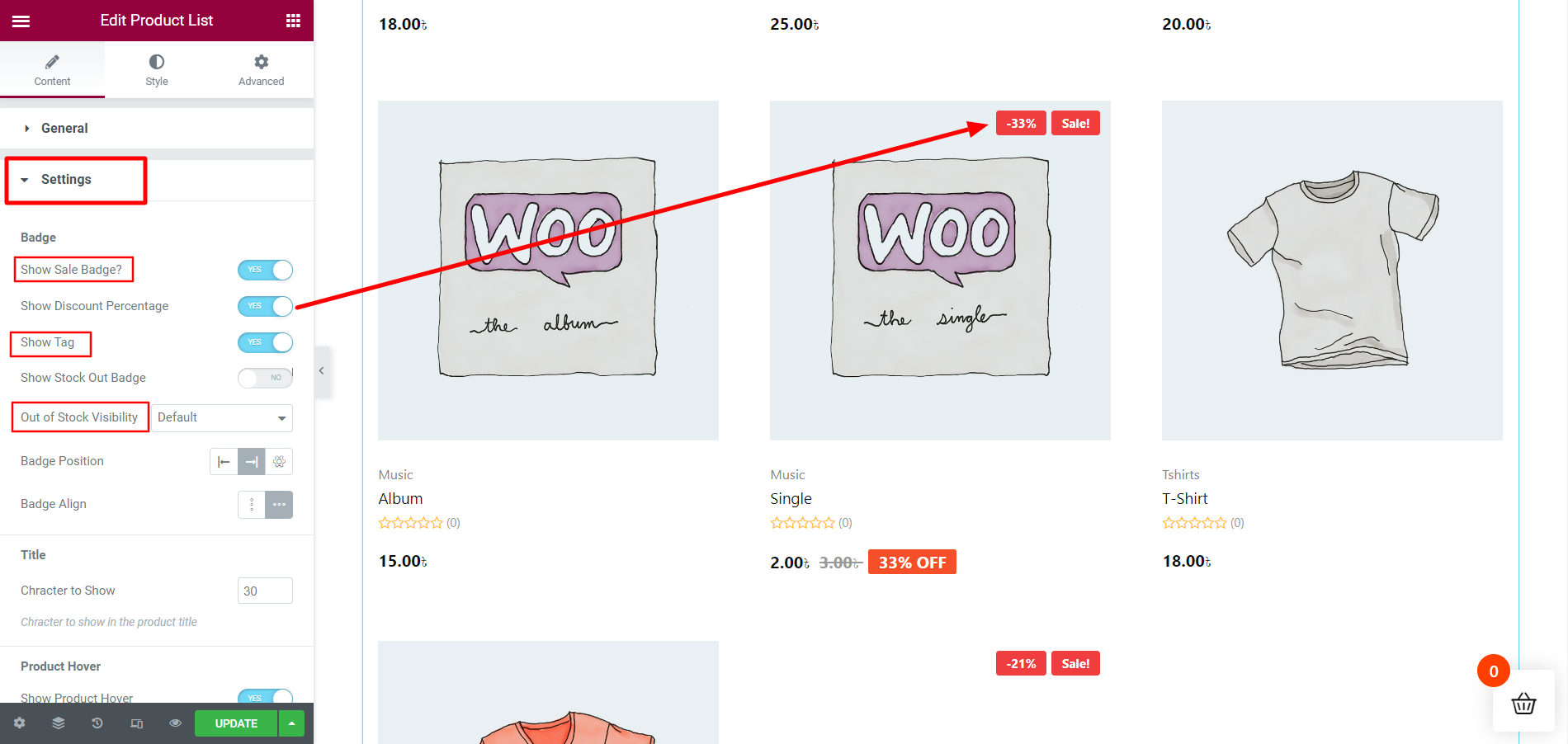
設定 #
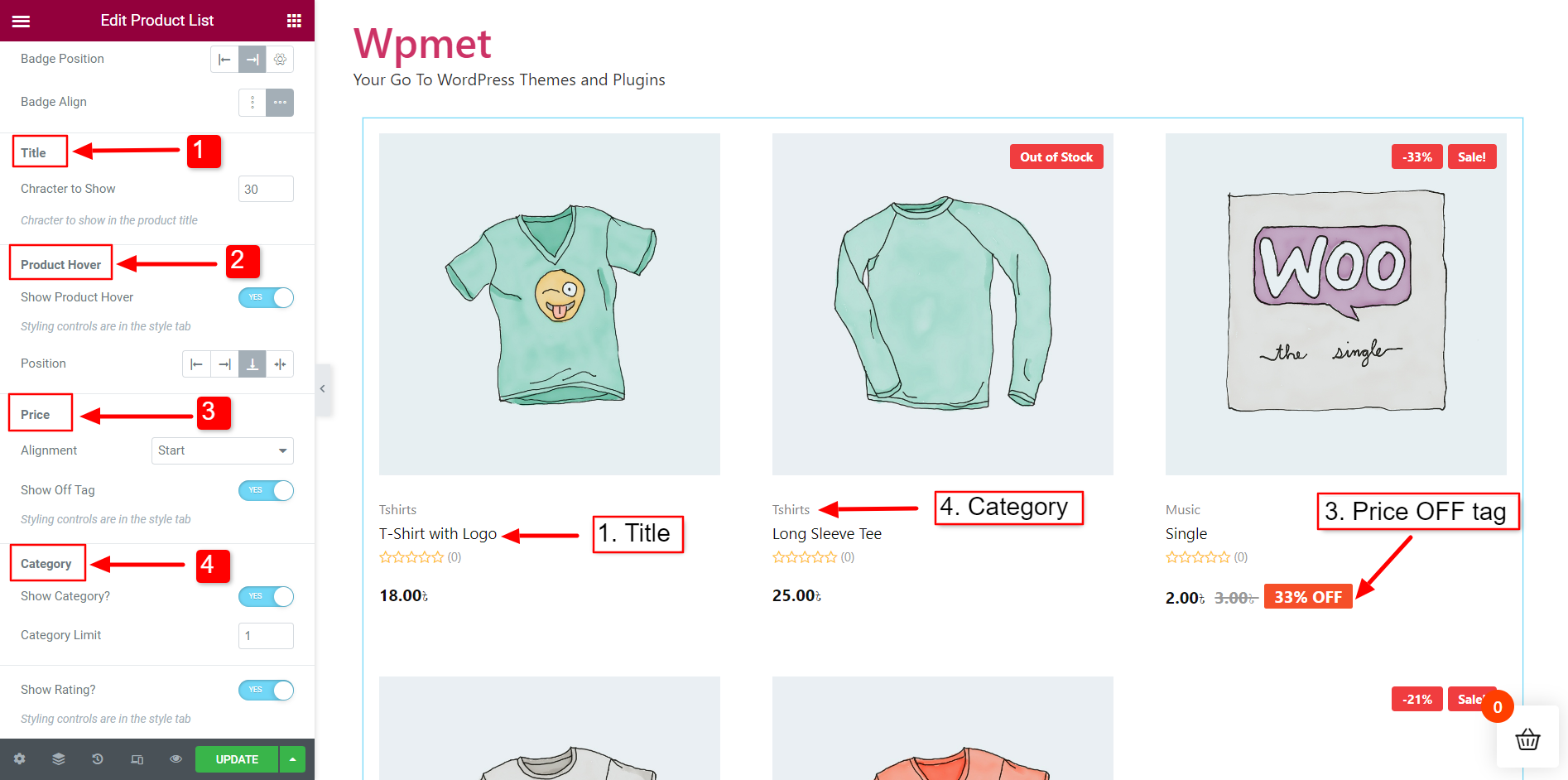
設定セクションでは、バッジ、タイトル、製品ホバー、価格、カテゴリ、および評価の設定を構成できます。
- セールバッジを表示 機能を有効にします。
- 割引率を表示 商品画像にあります。
- と決める タグを表示 商品画像にあります。
- 表示または非表示 在庫切れバッジ.
- のために バッジを設定できます。 バッジの位置 左上、右上に移動するか、カスタム位置を設定します。
- 変化 バッジの配置 垂直方向または水平方向。
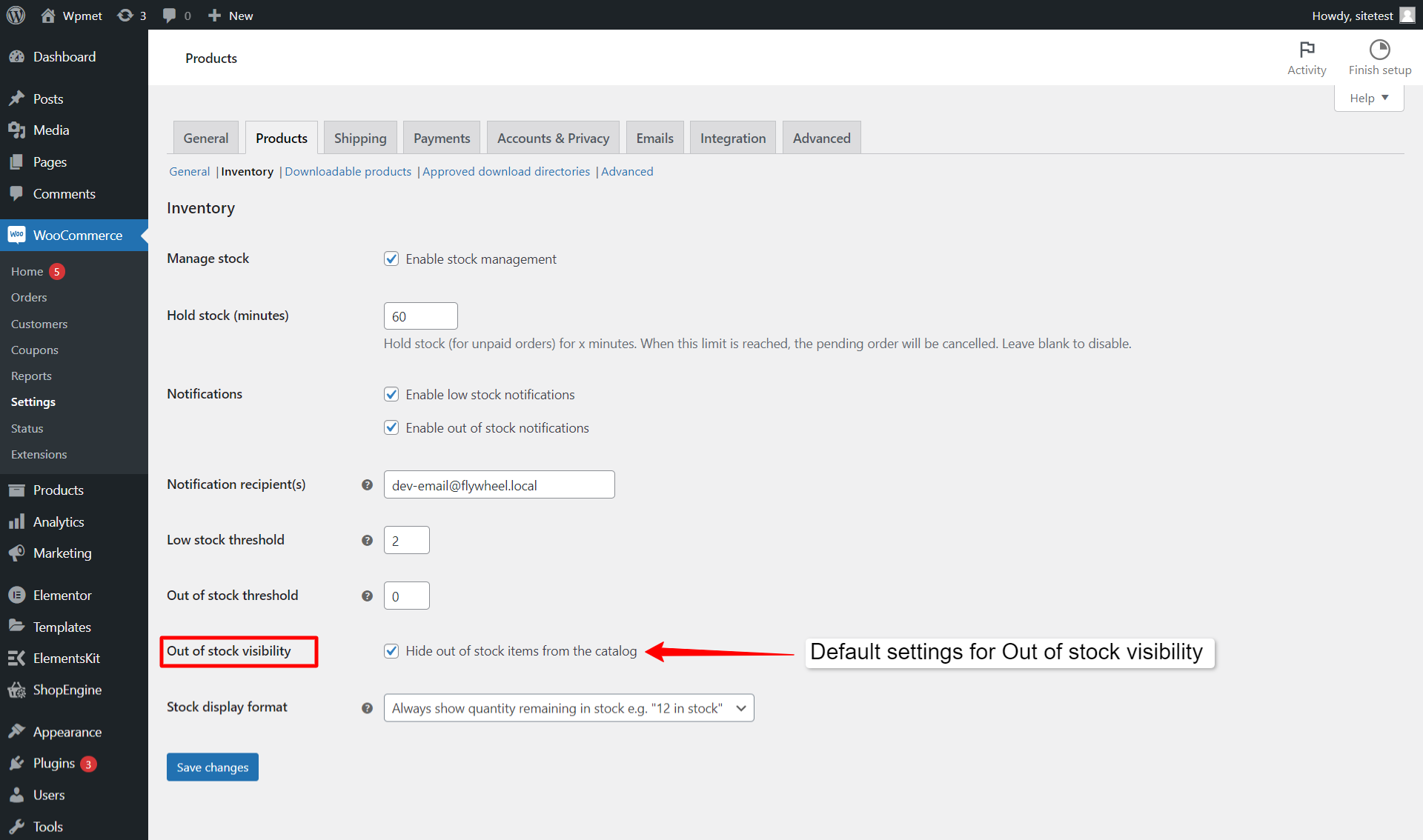
その後、アクションを選択できます 在庫切れの可視性. 決めることができます 見せる または 隠れる またはそのままにしておく デフォルト サイトの設定。

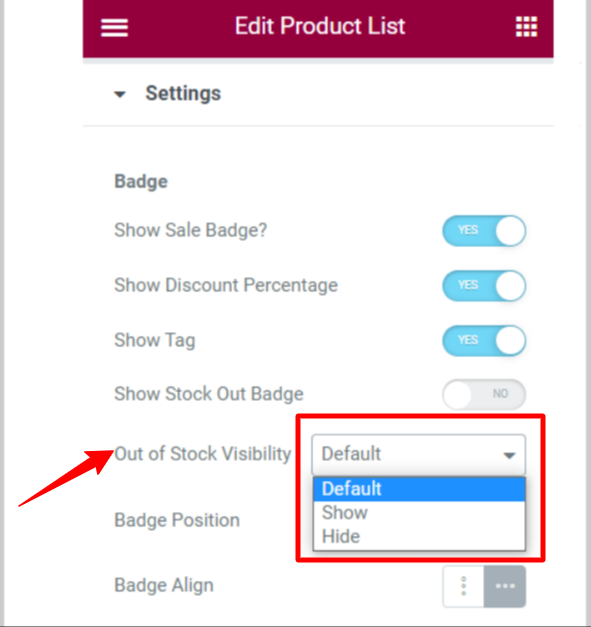
カスタム在庫切れ表示: #
ShopEngine Pro を使用すると、最近表示した商品のリストで在庫切れの商品の表示をカスタマイズできます。 [設定]セクションで、 在庫切れの可視性 機能を選択して、次のように設定します 見せる または 隠れる または デフォルト.

選択するとき デフォルト、可視性は、WooCommerce 製品設定の在庫切れの可視性に従って設定されます。 WooCommerce > 製品 > 在庫。それ以外の場合は、 見せる または 隠れる デフォルト設定をオーバーライドします。

すべての設定を変更したら、 をクリックします。 アップデート 保存する。
タイトル #
のために タイトル、 をセットする 表示する文字 タイトルについて。
製品ホバー #
するかどうかを決定します ホバー上に製品を表示。機能を有効にし、その機能を設定します 位置 右、左、下、中央へ。
価格 #
指定されたオプションから商品価格を表示する配置を選択します。次に、次のように決定します 「OFF」タグを表示 割引のある製品の機能を有効にすることによって。
カテゴリー #
カテゴリを表示 この機能を有効にすることで、 制限カテゴリ番号 表示する。

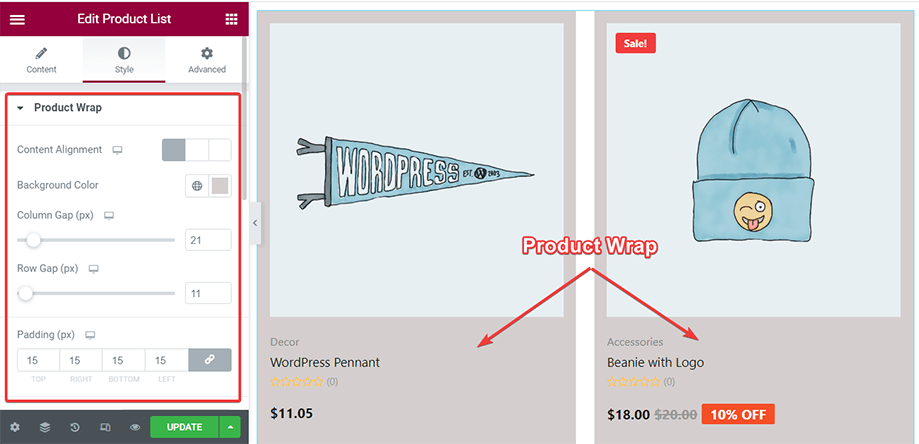
製品リストのスタイルをカスタマイズする #
[スタイル] タブから、コンテンツの配置、背景色、列間隔、行間隔などを制御し、ニーズに合わせて必要な調整を行います。

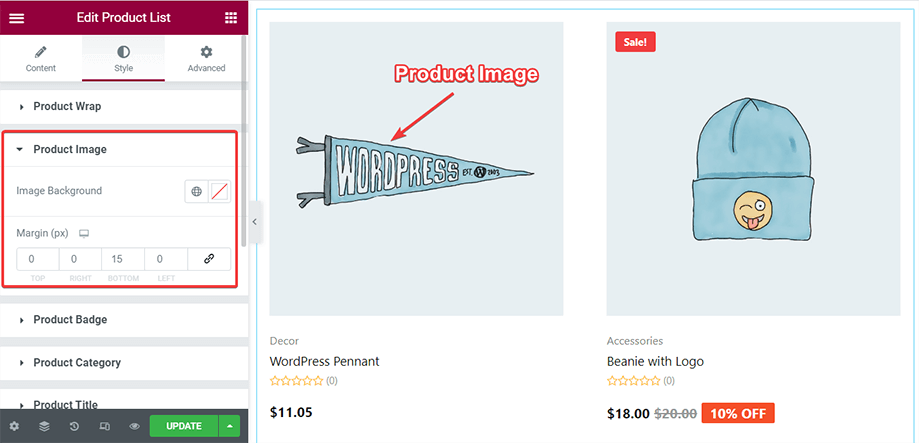
製品画像セクションから製品画像の背景と余白を変更できます。

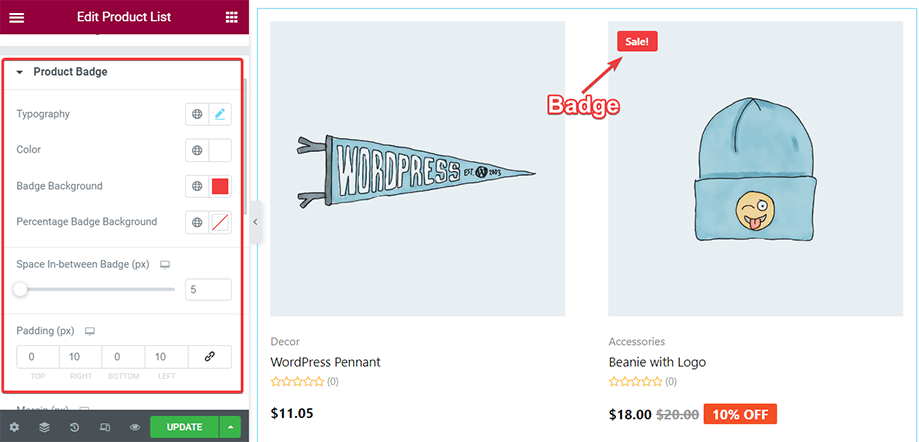
製品バッジ パラメータを使用すると、バッジのタイポグラフィ、色、背景、バッジ間のスペースなどを変更できます。

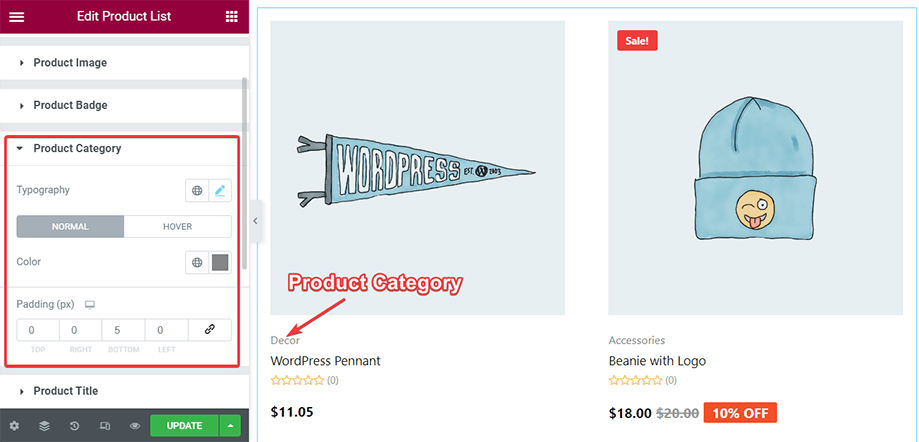
各製品のカテゴリは製品タイトルの上に表示され、製品カテゴリ セクションからタイポグラフィ、色、パディングなどを微調整することで味を高めることができます。

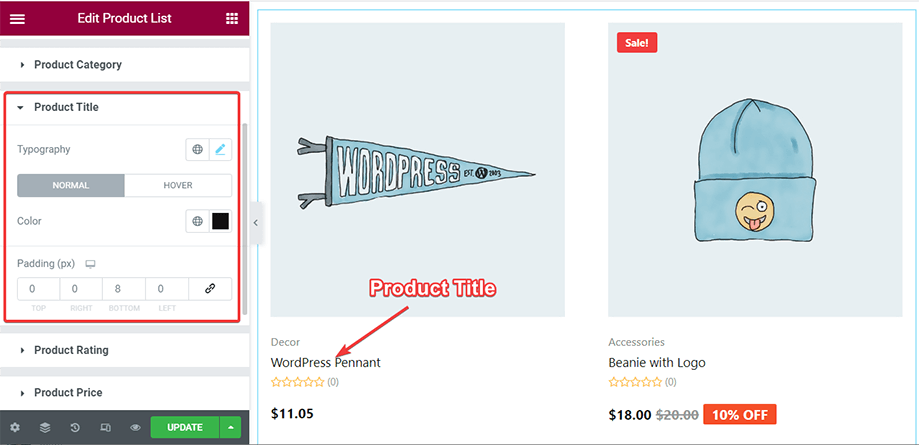
[製品タイトル] セクションから、タイトルのタイポグラフィ、色、パディングを調整して、テキストをより魅力的でキャッチーなものにすることができます。

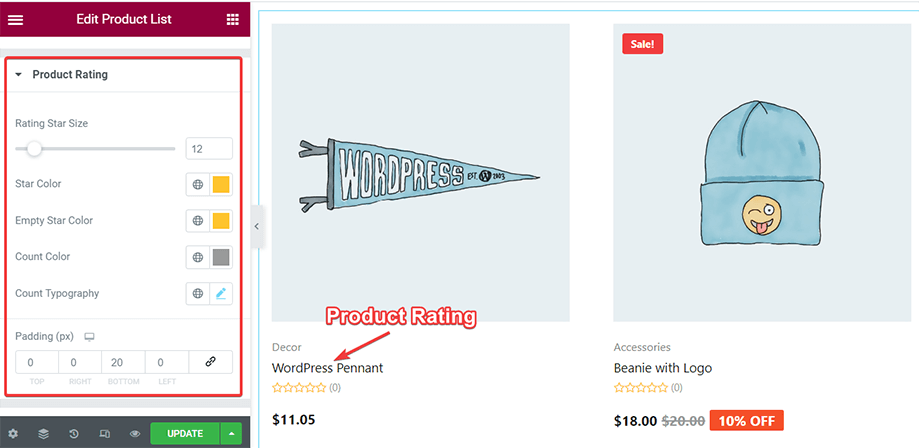
[製品評価] セクションを使用して、評価の星のサイズを調整し、開始色、カウントの色、カウントのタイポグラフィ、パディングなどを設定し、星に魅力的な外観を与えます。

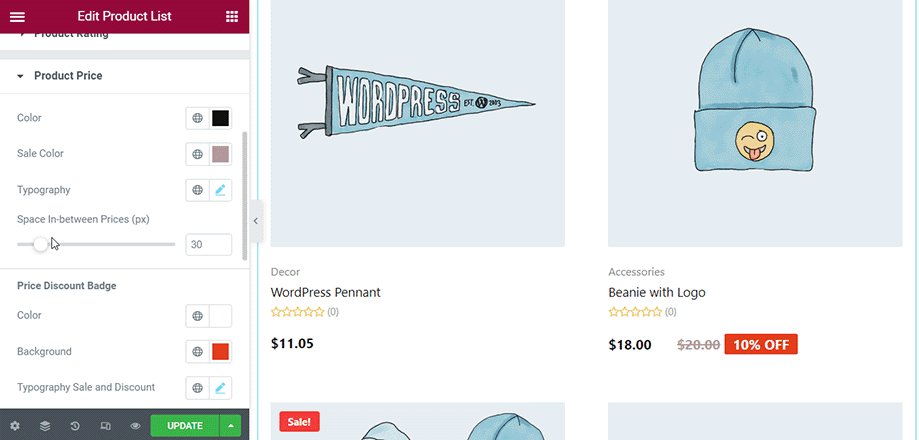
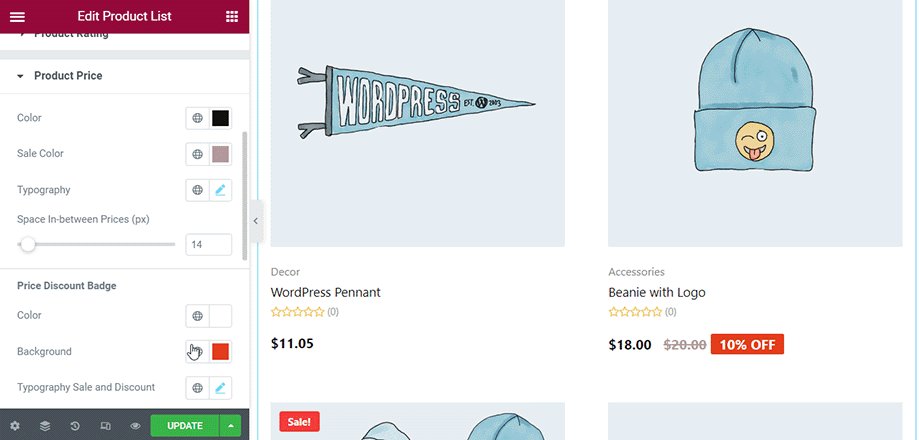
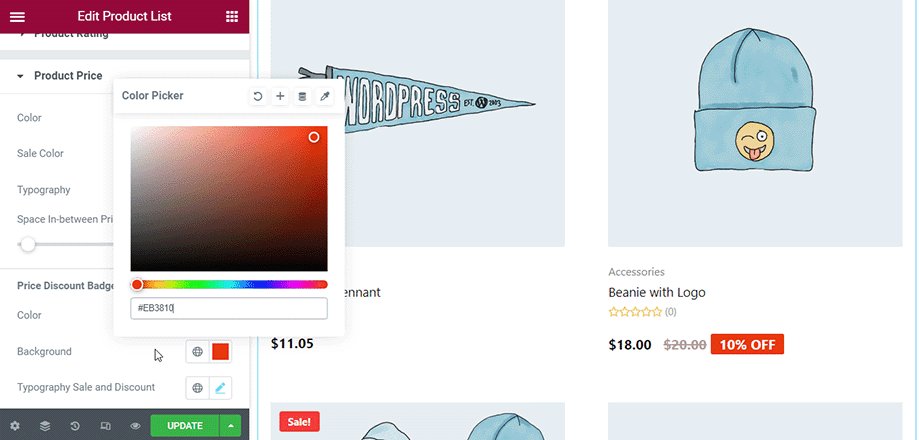
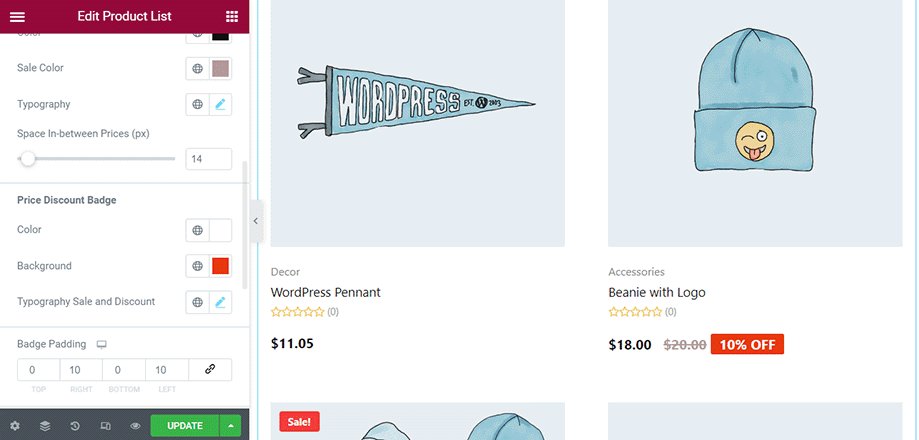
[製品価格] セクションでは、製品の通常価格、セール価格、タイポグラフィの色を変更できます。テキストの色と背景色の両方を変更して、価格割引バッジにスパイスを加えることができます。

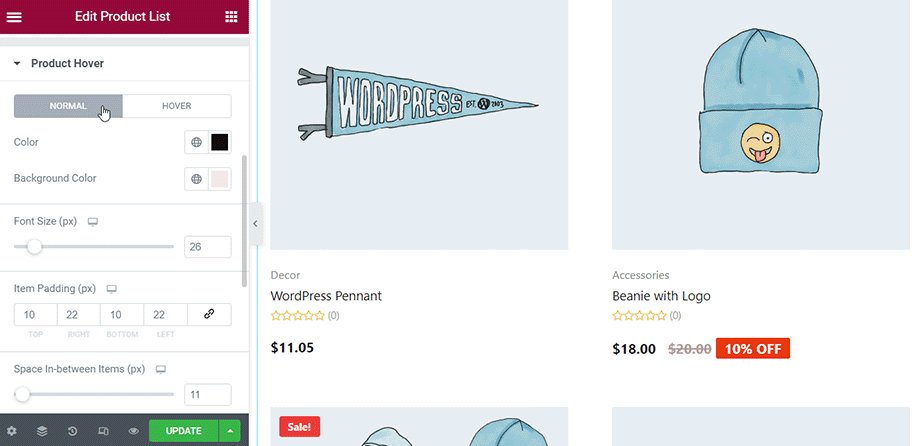
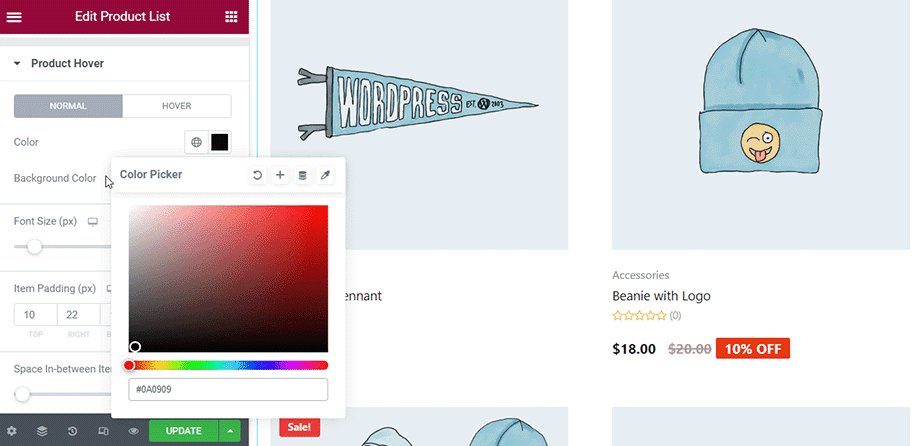
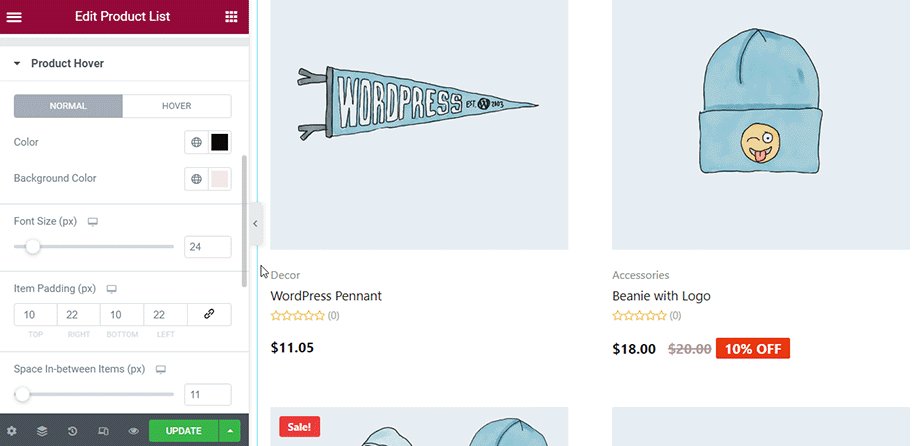
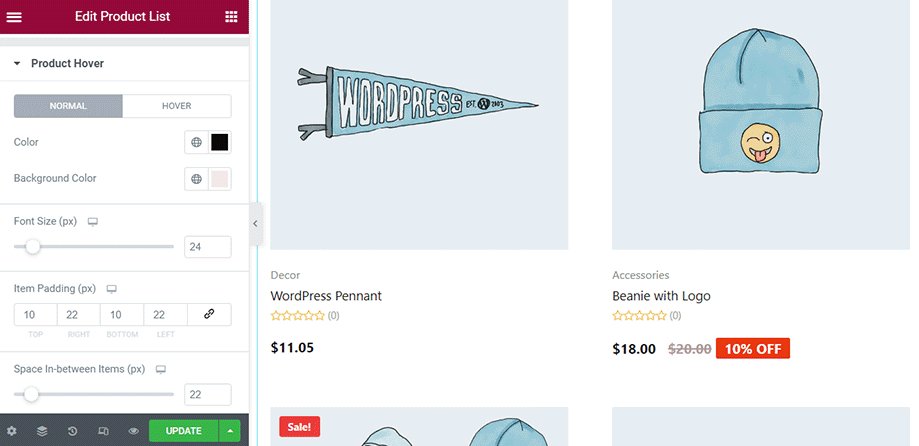
[製品ホバー] セクションでは、製品上にホバーしているときに表示されるアイコンの色、フォント サイズ、項目のパディングなどのさまざまなパラメーターを制御できます。ホバー中に、クイックビュー、カートに追加、反応などの既存のアイコンの変更を確認できます。

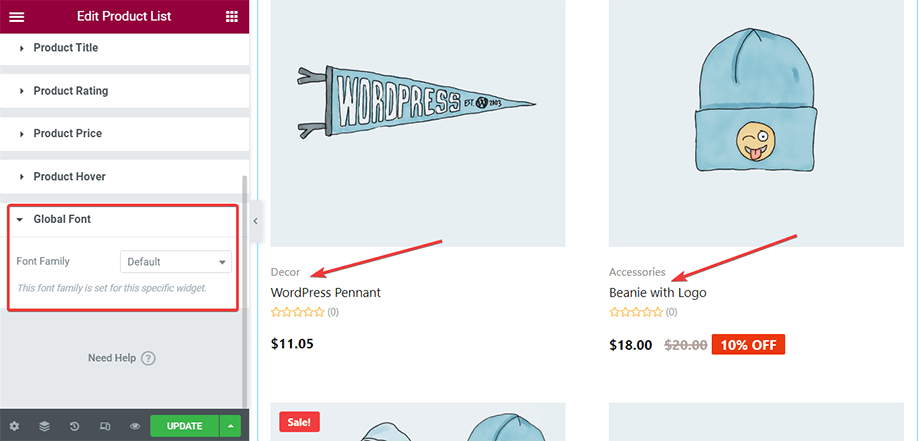
「グローバル フォント」セクションは、ページ全体のテキストに適用されます。ページに表示するテキストのお気に入りのフォントを選択します。

製品リスト ウィジェットの非常に多くのセクションとパラメータを使用して、アーカイブ ページやショップ ページを美しくすることができます。





