概要 #
Display the mega menu vertically on your WordPress site with our 縦型メガメニュー widget for Elementor page builder. With our Elementor widget, you can customize your mega menu content, select icons, choose icon color, choose badge text, color, position, etc. Here’s a comprehensive article to explain every method in detail.
始めましょう #
ステップバイステップのプロセスに従ってください。
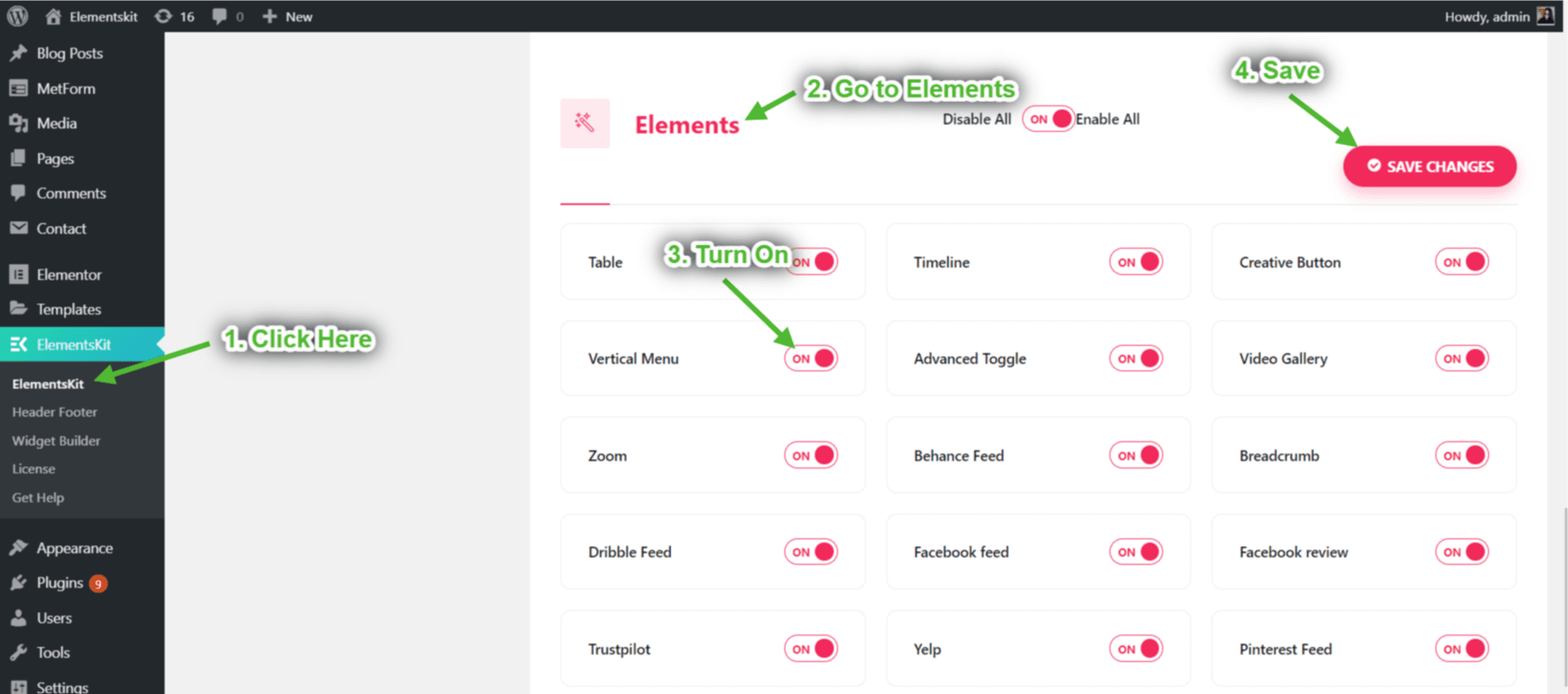
ステップ 1: 垂直メニューをオンにする #
- 確認する 縦型メニュー は の上 から ElementsKit → 要素.

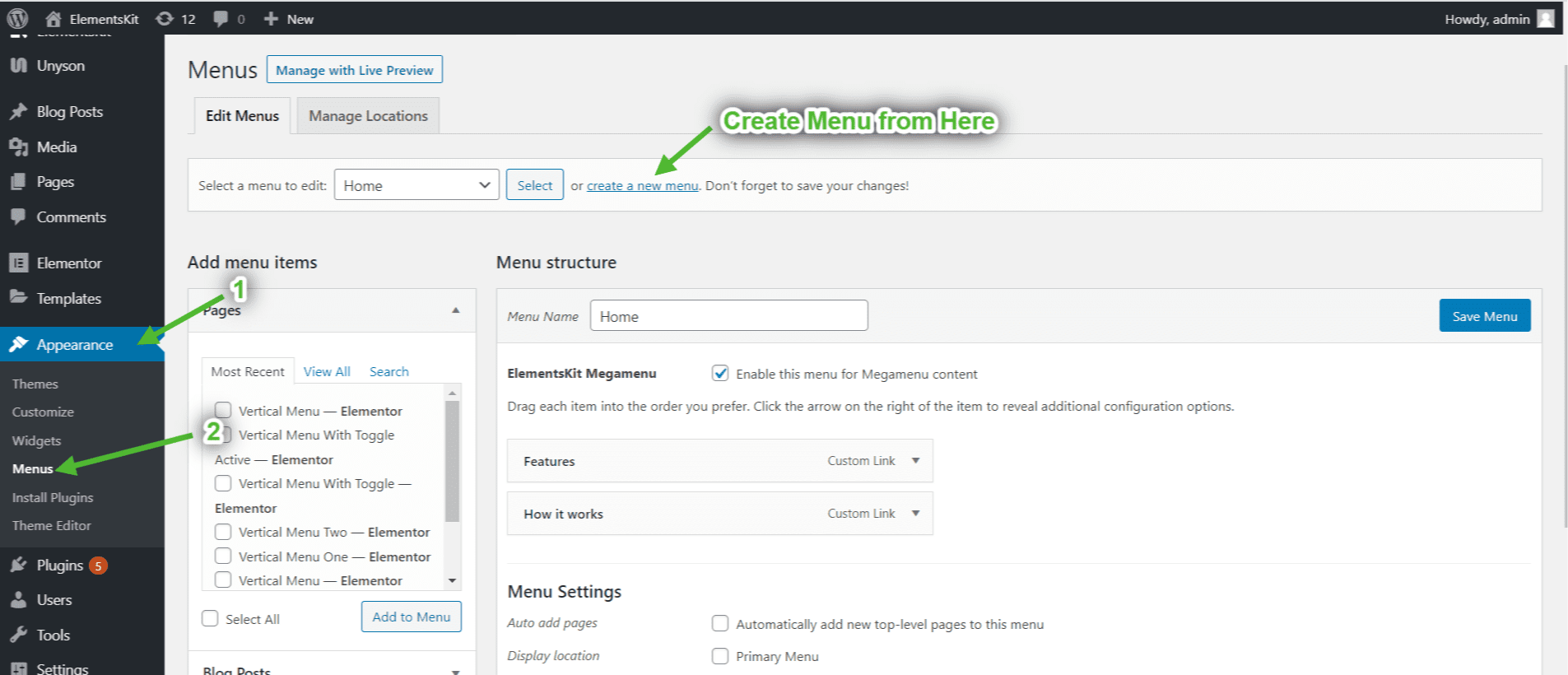
ステップ 2: メニューを追加する #
- クリック 新しいメニューを作成する.

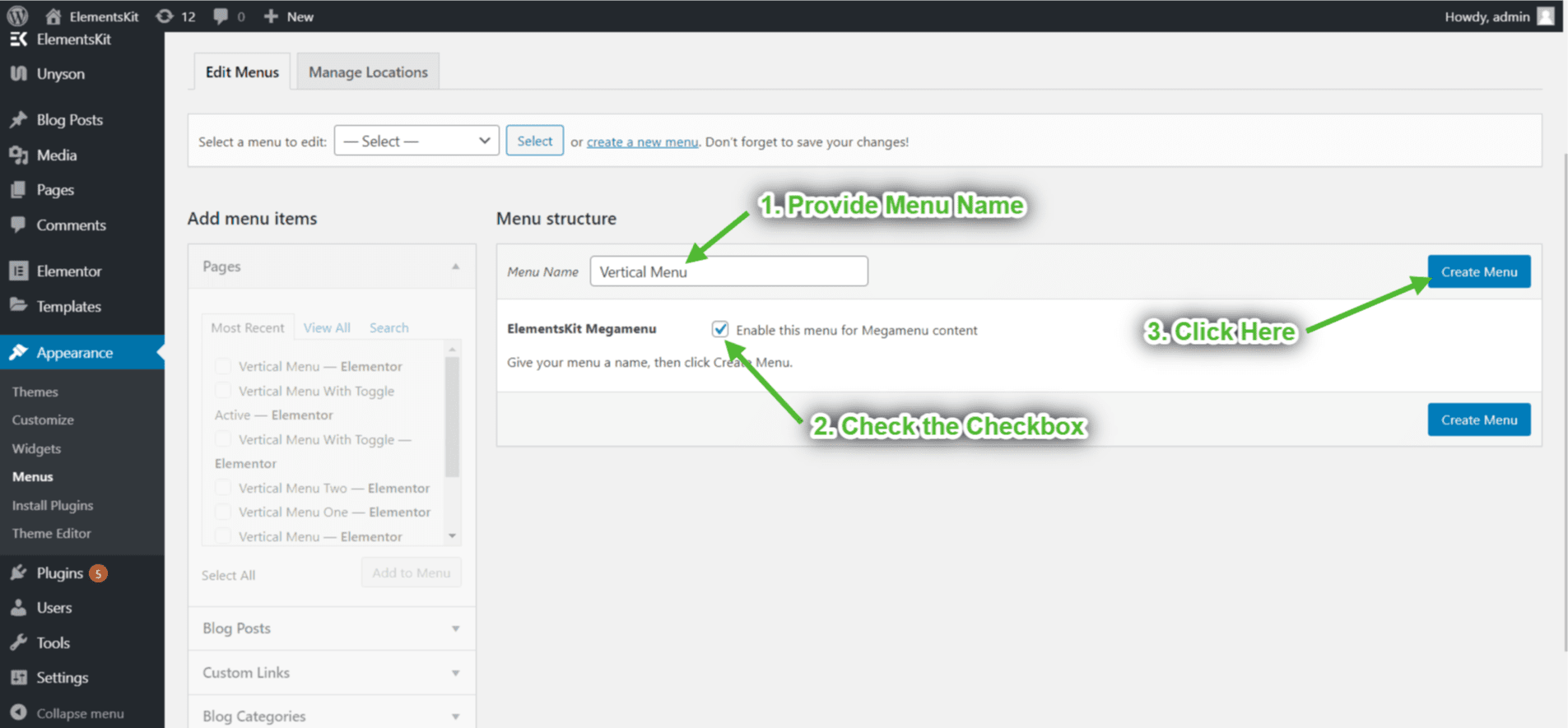
- 提供する メニュー名=> チェックボックスにチェックを入れます 「メガメニュー コンテンツに対してこのメニューを有効にする」=> メニューの作成.

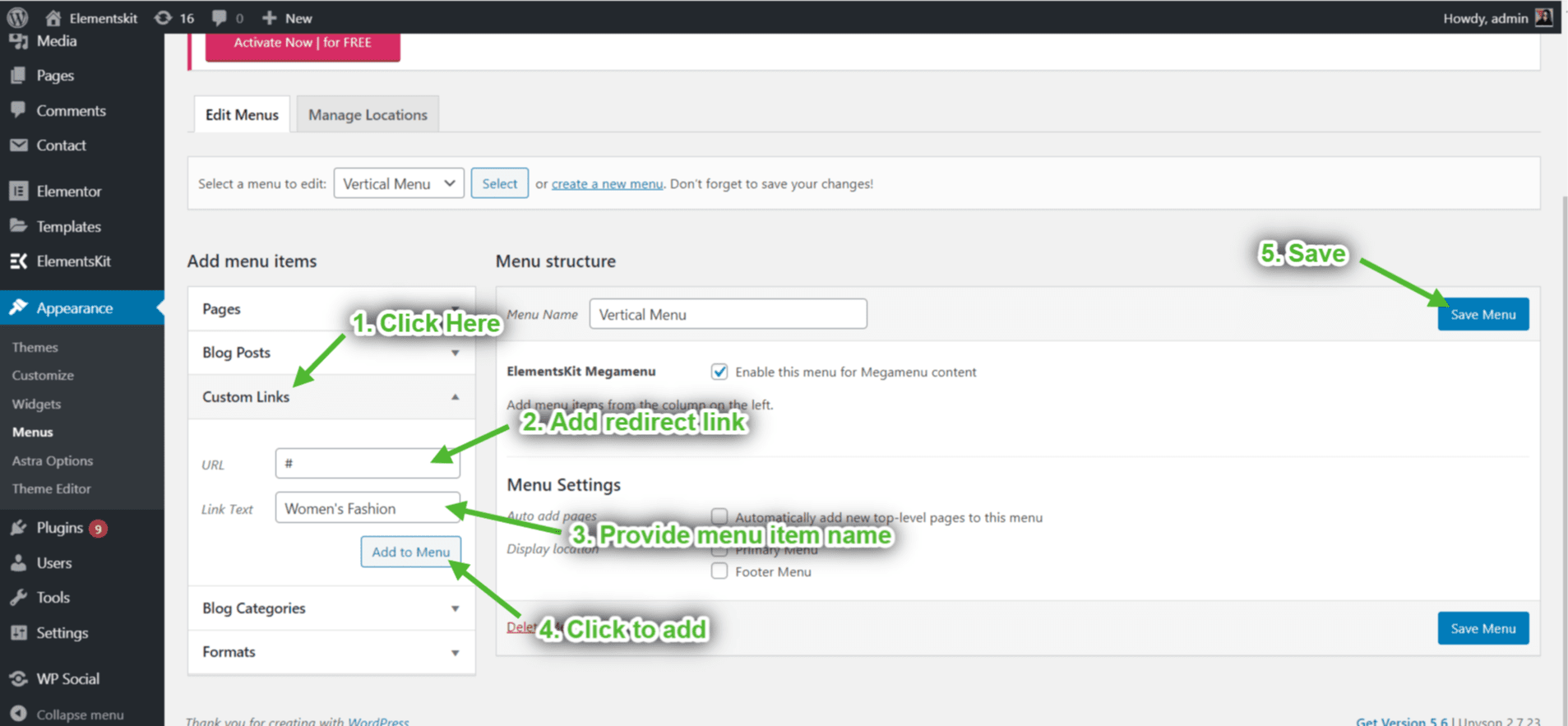
- クリック カスタムリンク-> 提供する メニュー項目リンク-> メニュー項目名を入力してください リンクテキスト-> その他を追加 メニュー項目, 同様に、 -> をクリックします。 保存メニュー.

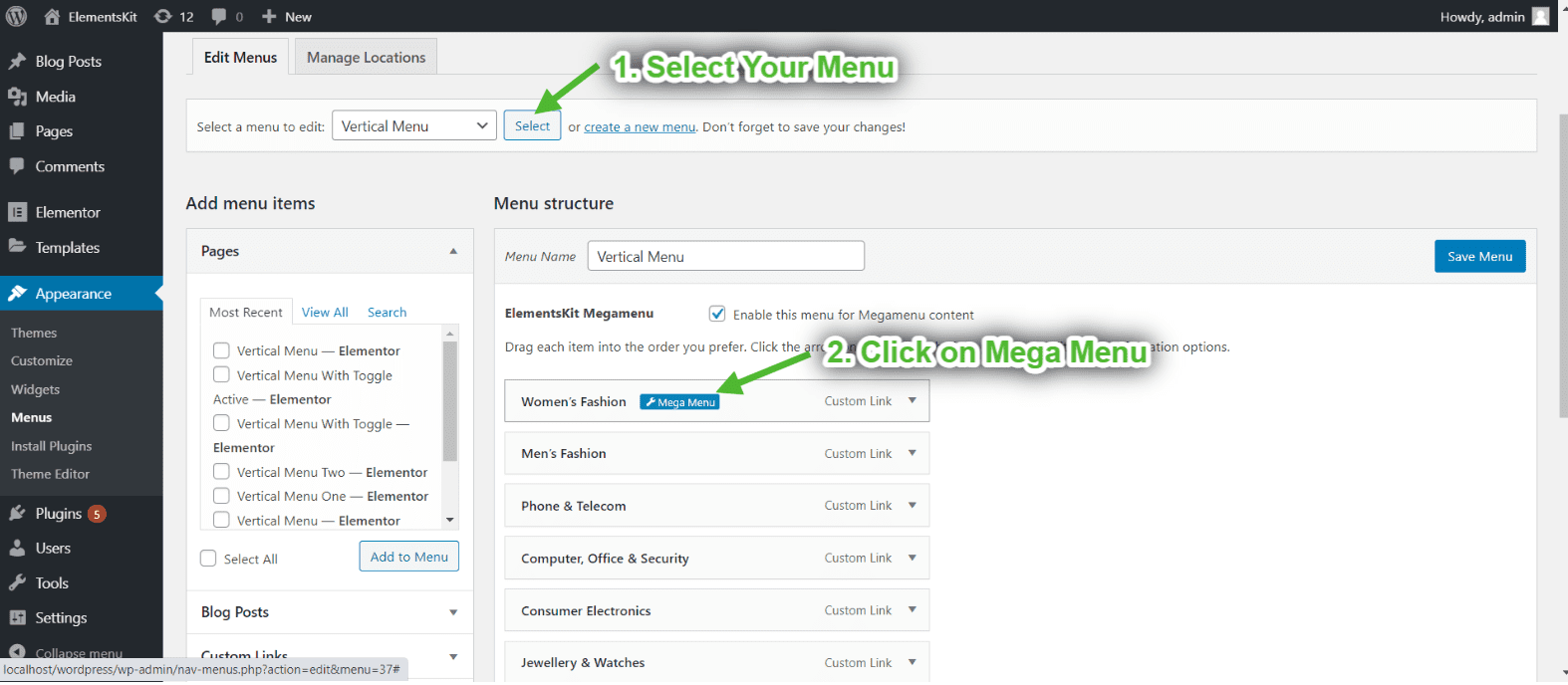
ステップ 3: 垂直メガメニューのカスタマイズ #
- クリックしてください 設定アイコン付きメガメニュー カスタマイズしたいメニュー項目を選択します。

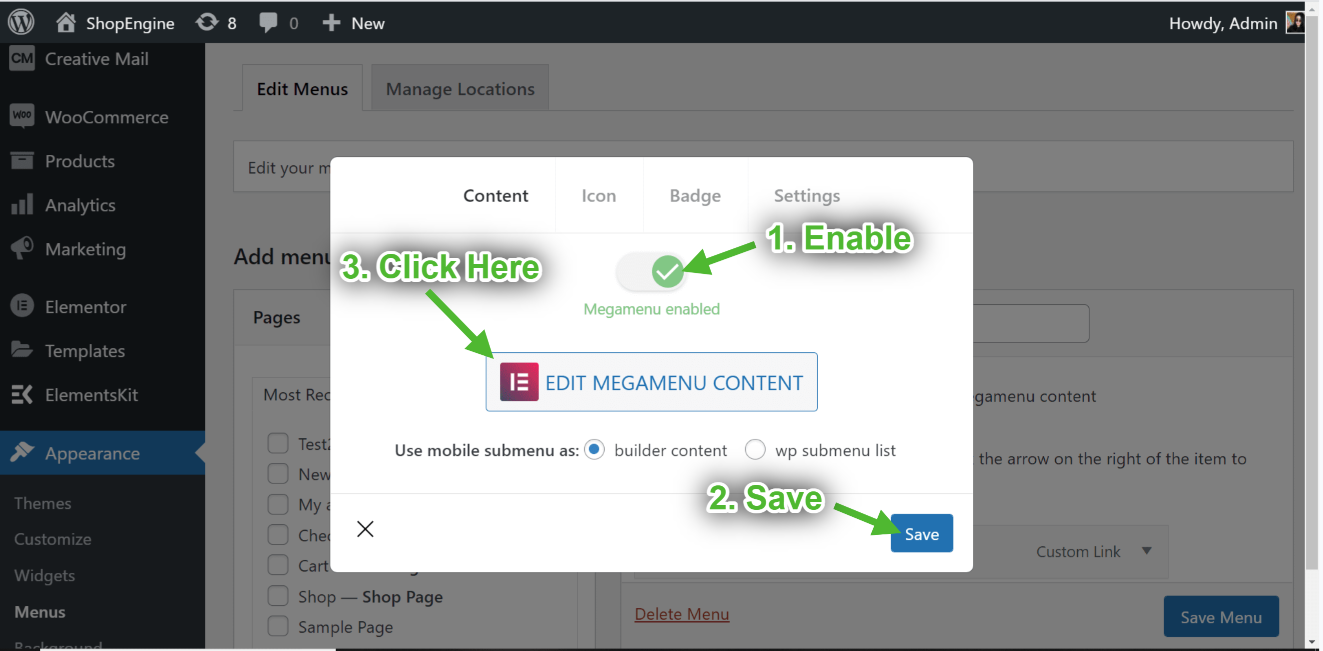
ステップ 4: メガ メニュー コンテンツを追加する #
- ポップアップが開きます=> に進みます コンテンツタブ=> を切り替えます メガメニュー オプションを有効にする=> 保存=> をクリック メガメニューコンテンツの編集 ボタン。

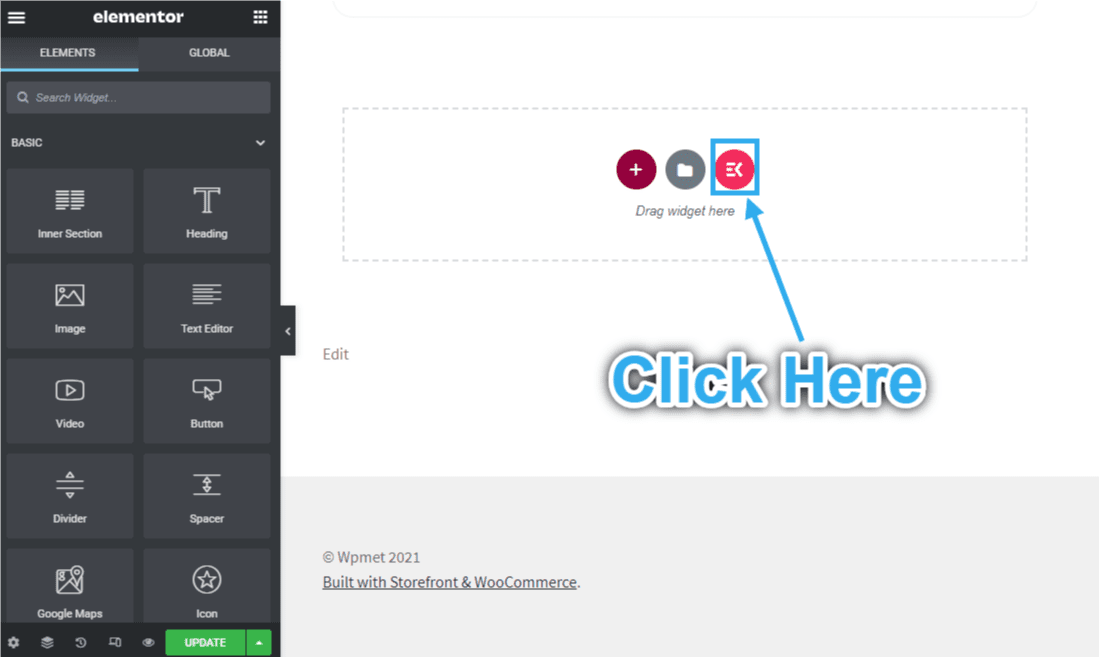
ウィジェットをドラッグ アンド ドロップすることも、ここからインポートしたテンプレートを追加することもできます。
- 選択したアイコンをクリックします。

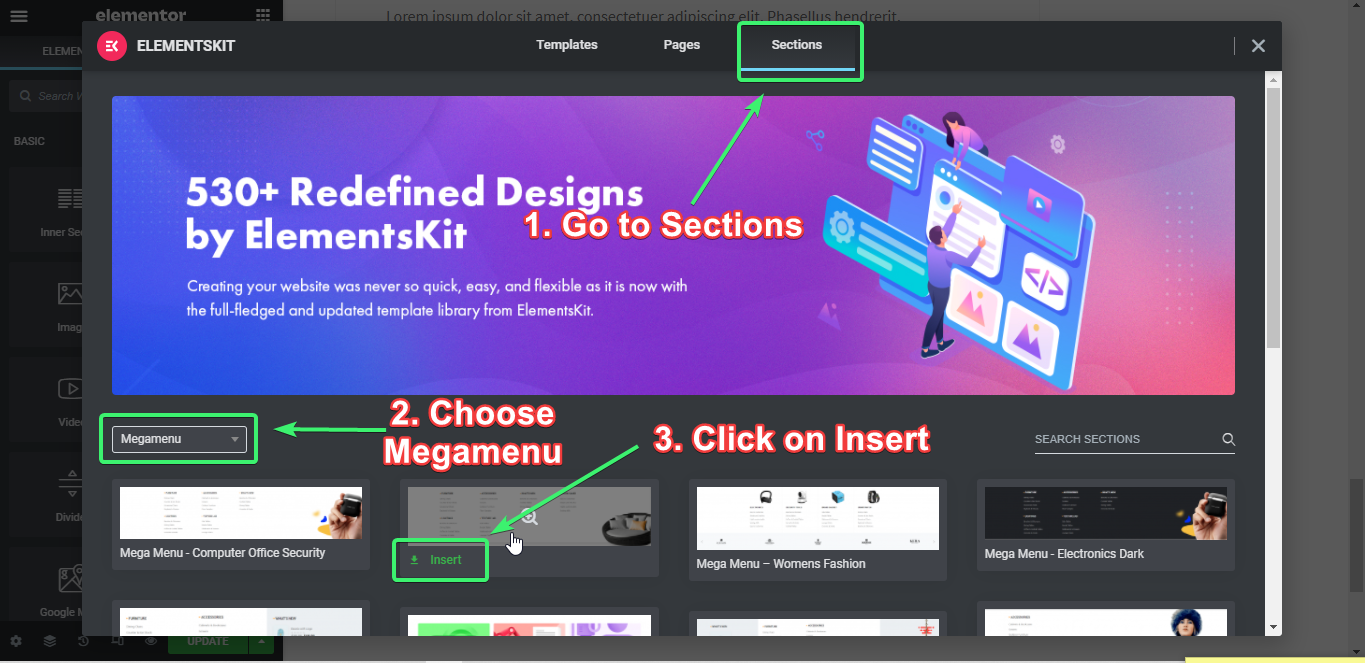
- クリック セクション=>メガメニュー => 希望の Megamenu テンプレートを選択し、 をクリックします。 入れる.

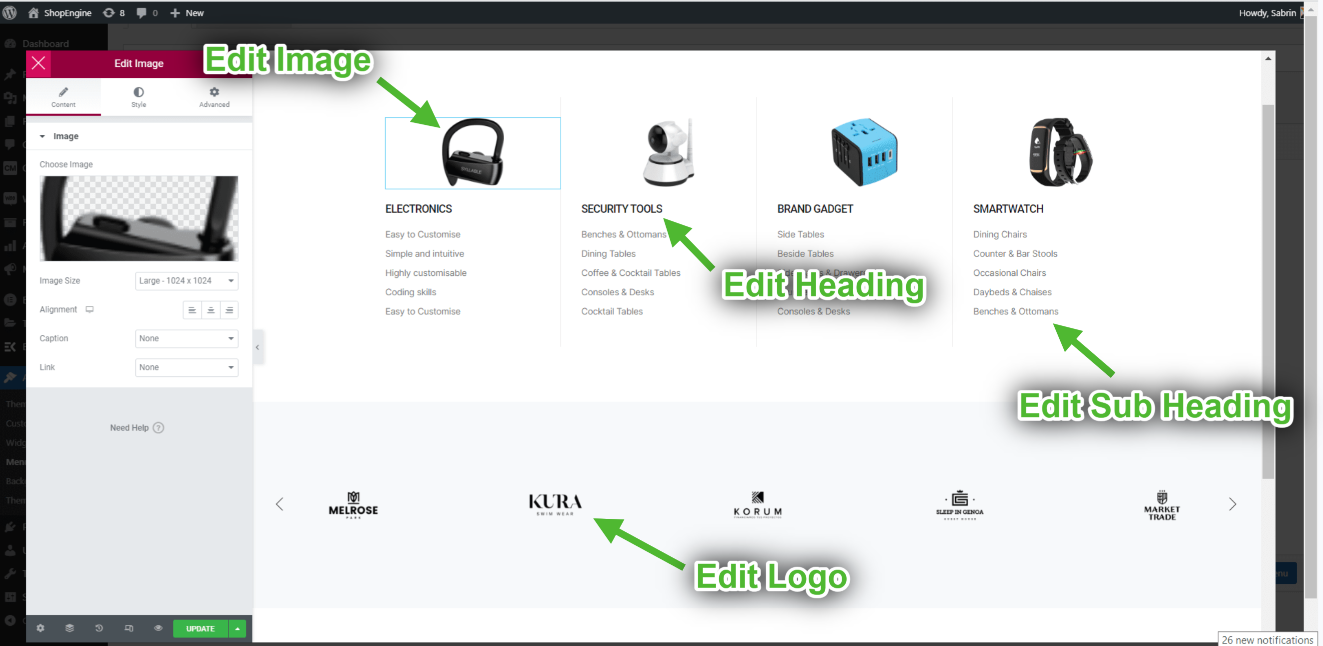
メガメニューのコンテンツをカスタマイズする #
- 画像の編集-> 参照 ドキュメンテーション 方法 画像の編集: https://help.wpmet.com/docs/image.
- 見出しと小見出しを編集します -> 参照 ドキュメンテーション カスタマイズ方法 見出しタイトル: https://help.wpmet.com/docs/widget-documentation.
- ロゴの編集→参照 ドキュメンテーション ロゴをカスタマイズする方法: https://help.wpmet.com/docs/client-logo.
編集後、 をクリックします アップデート=> タブを閉じます.

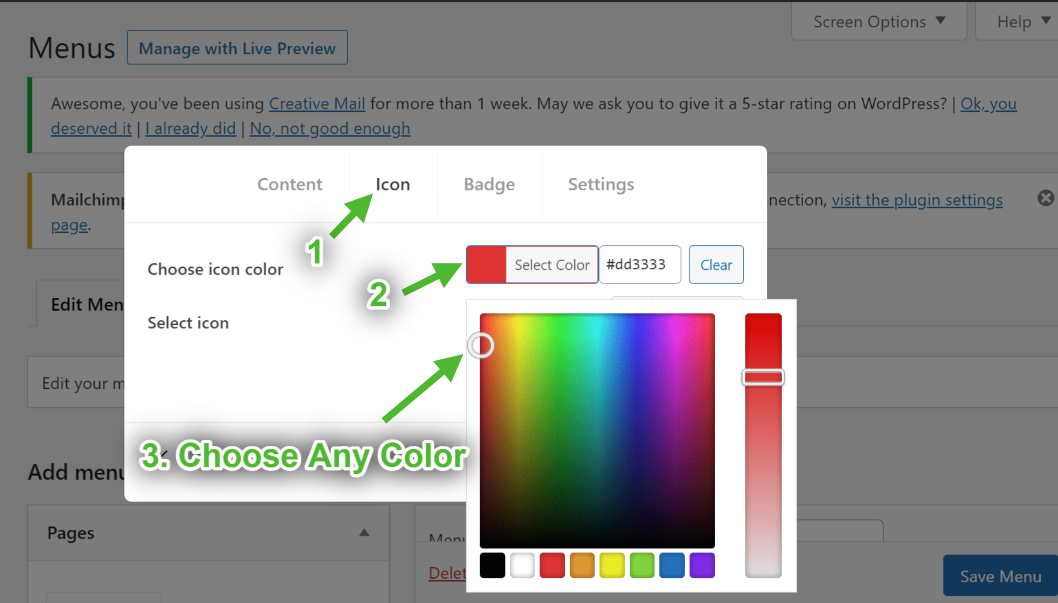
メニューアイコンのカスタマイズ #
- 今すぐに行きます アイコンタブ=> から任意の色を選択してください カラーパレット.

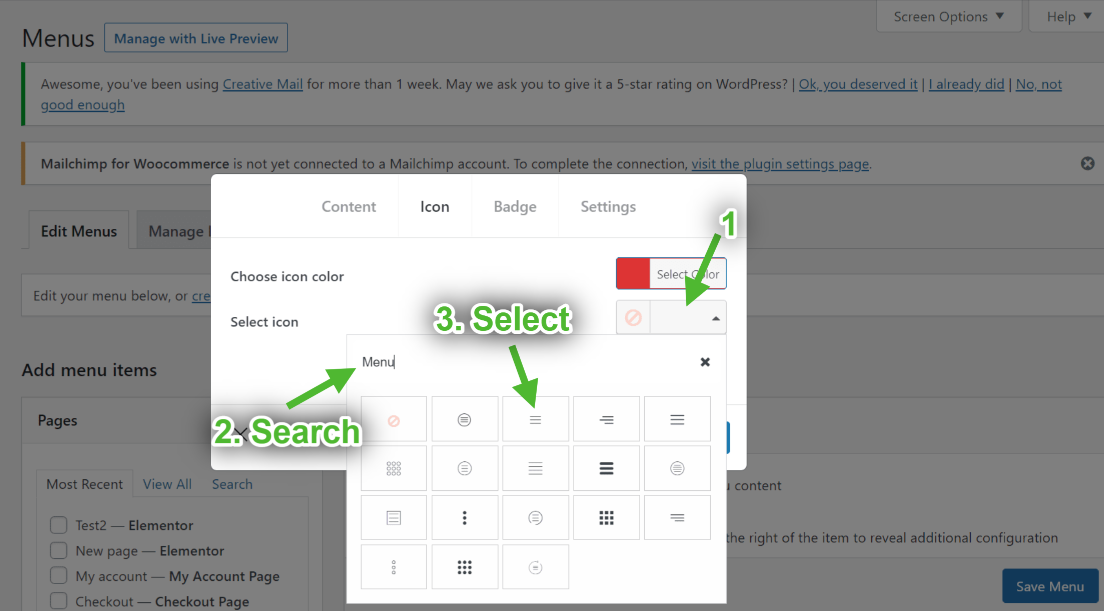
- 選択する アイコン から アイコンライブラリ.

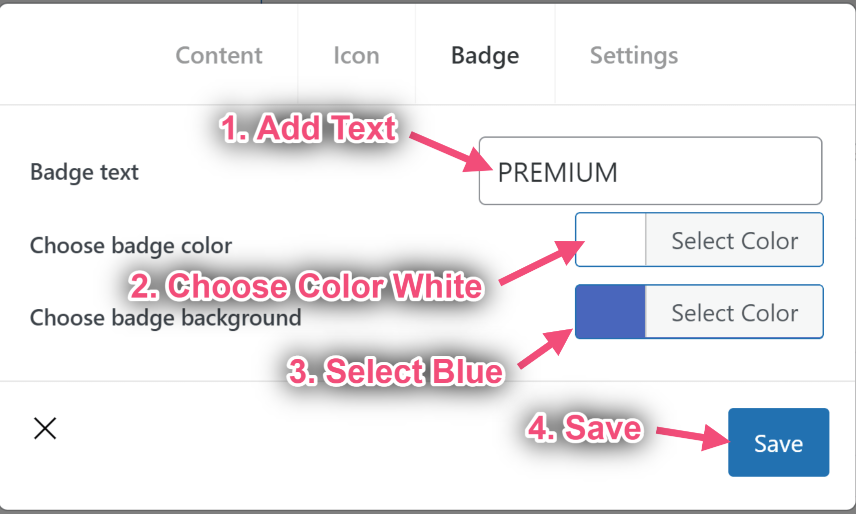
メニューバッジのカスタマイズ #
- テキストの追加または編集.
- 選ぶ バッジの色.
- 選ぶ バッジの背景色.
- クリック 保存.

メニューの垂直位置 #
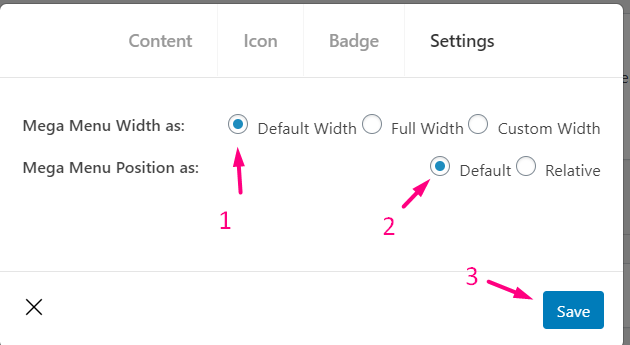
デフォルトの幅
- メガ メニューの幅を選択します: デフォルト.
- メガ メニューの位置を選択します: デフォルト.
- 保存。

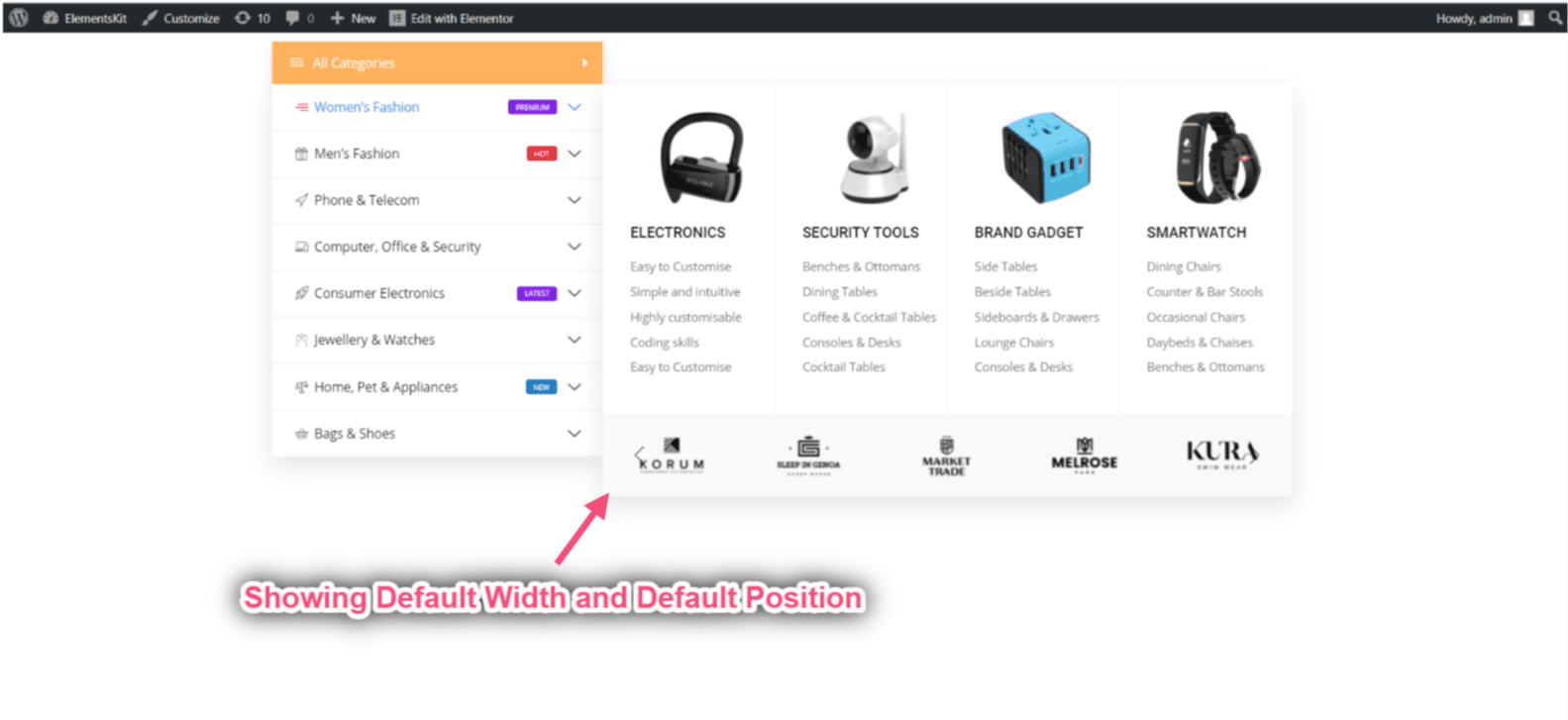
- サイトビュー: デフォルトの幅とデフォルトの位置を表示します。

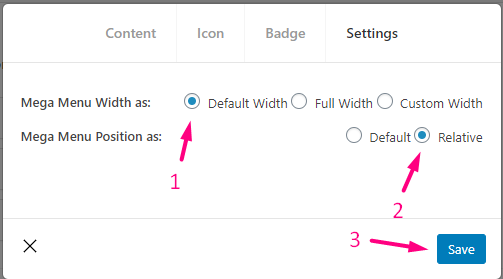
相対値を使用したデフォルト
- メガ メニューの幅を選択します: デフォルト.
- メガ メニューの位置を選択します: 相対的.
- 保存。

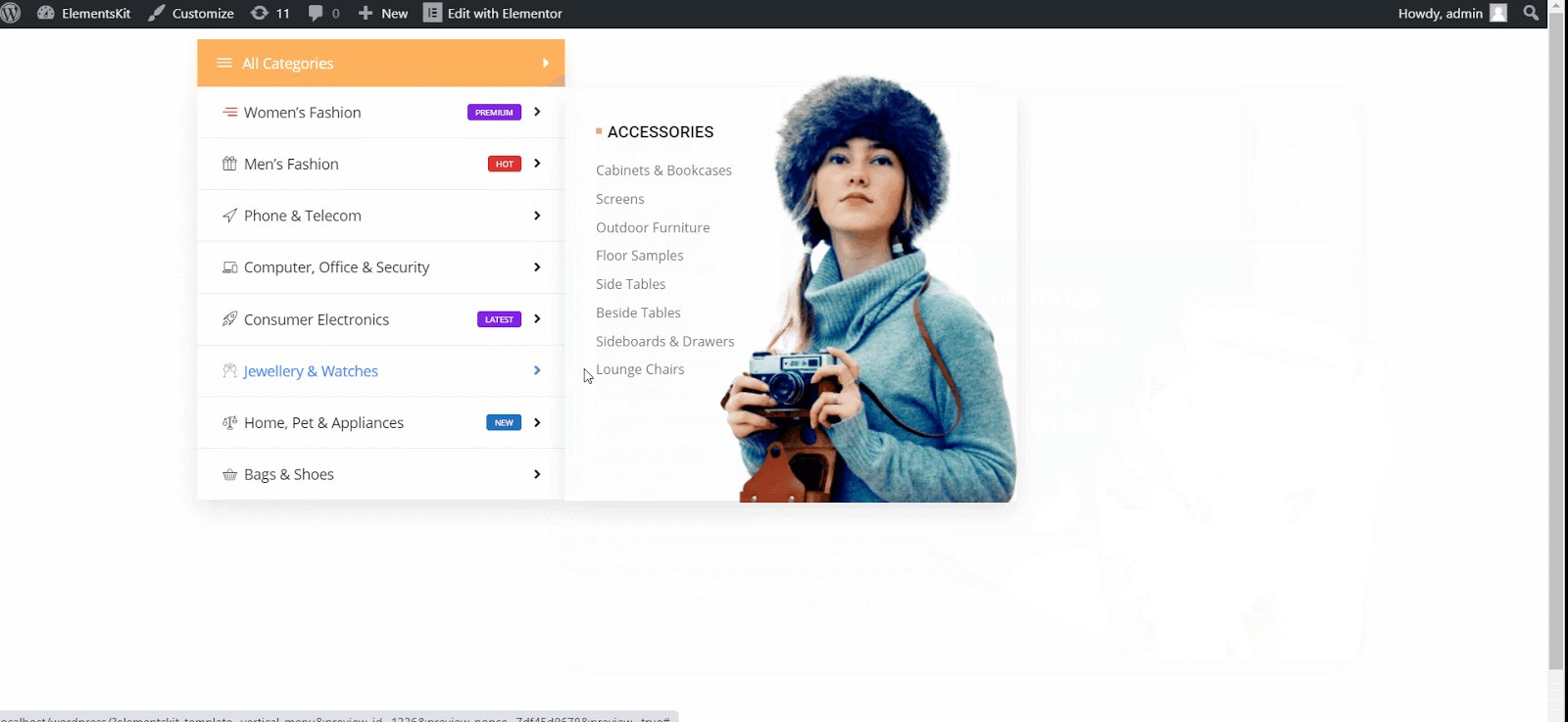
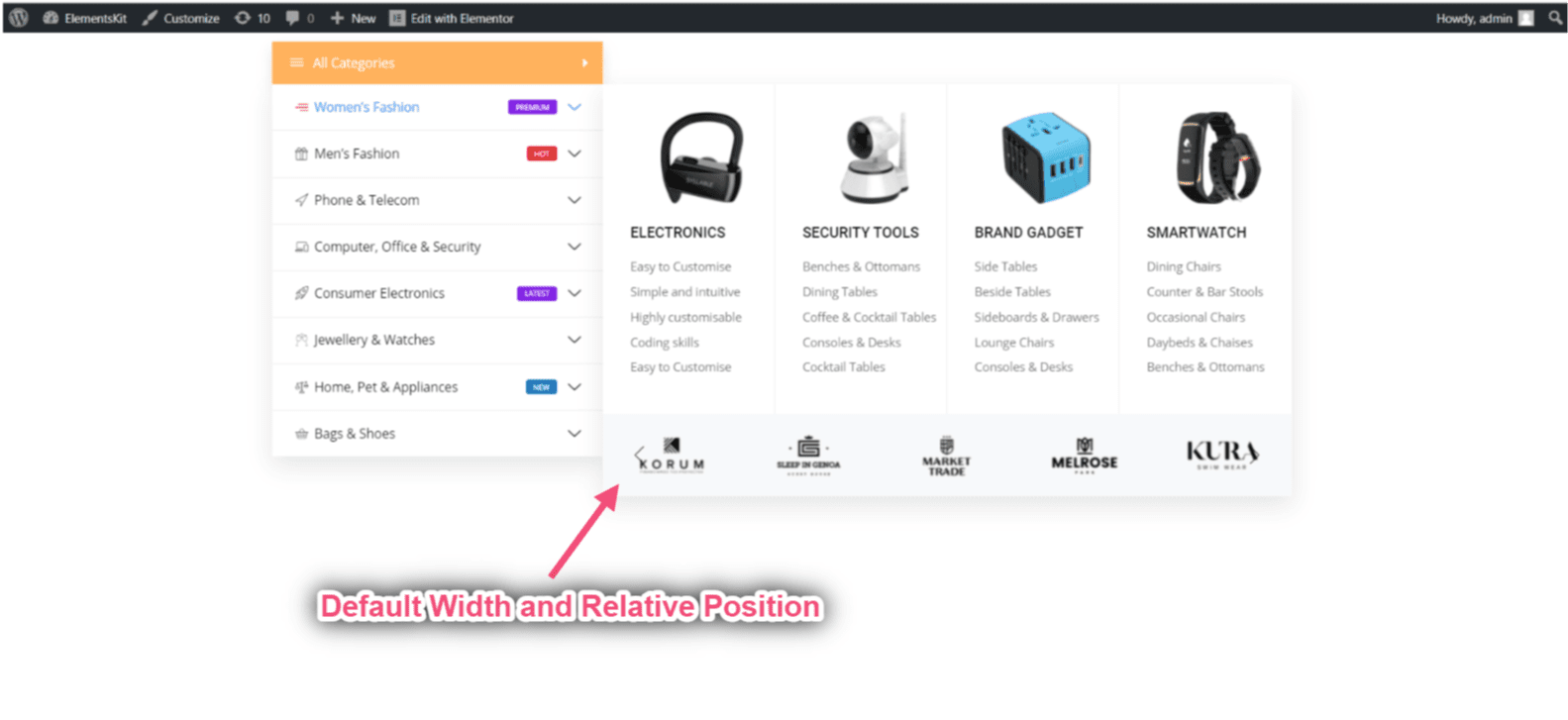
サイトビュー: デフォルトの幅と相対位置を表示します。

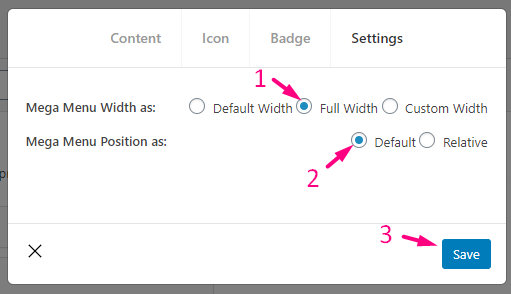
デフォルトの全幅
- メガ メニューの幅を選択します: 全幅.
- メガ メニューの位置を選択します: デフォルト.
- 保存。

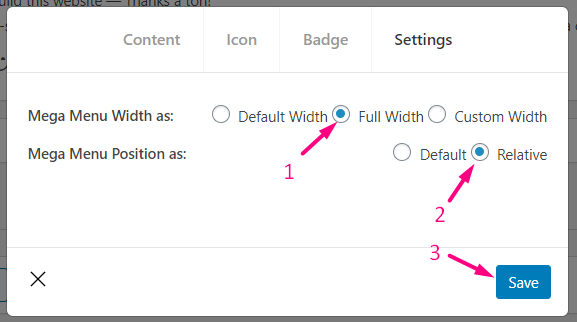
全幅と相対値
- メガ メニューの幅を選択します: 全幅.
- メガ メニューの位置を選択します: 相対的.
- 保存。

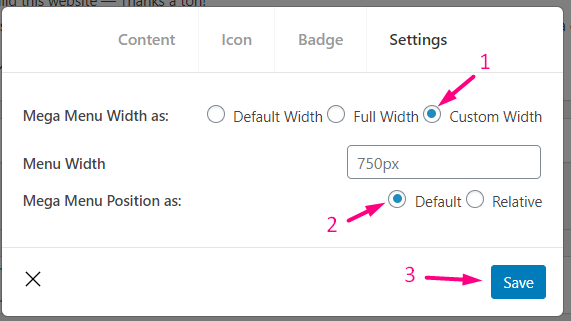
カスタムのデフォルト幅
- メガ メニューの幅を選択します: カスタム幅.
- 任意のカスタム幅を指定しますが、デフォルトでは 750ピクセル.
- メガ メニューの位置を選択します: デフォルト.
- 保存。

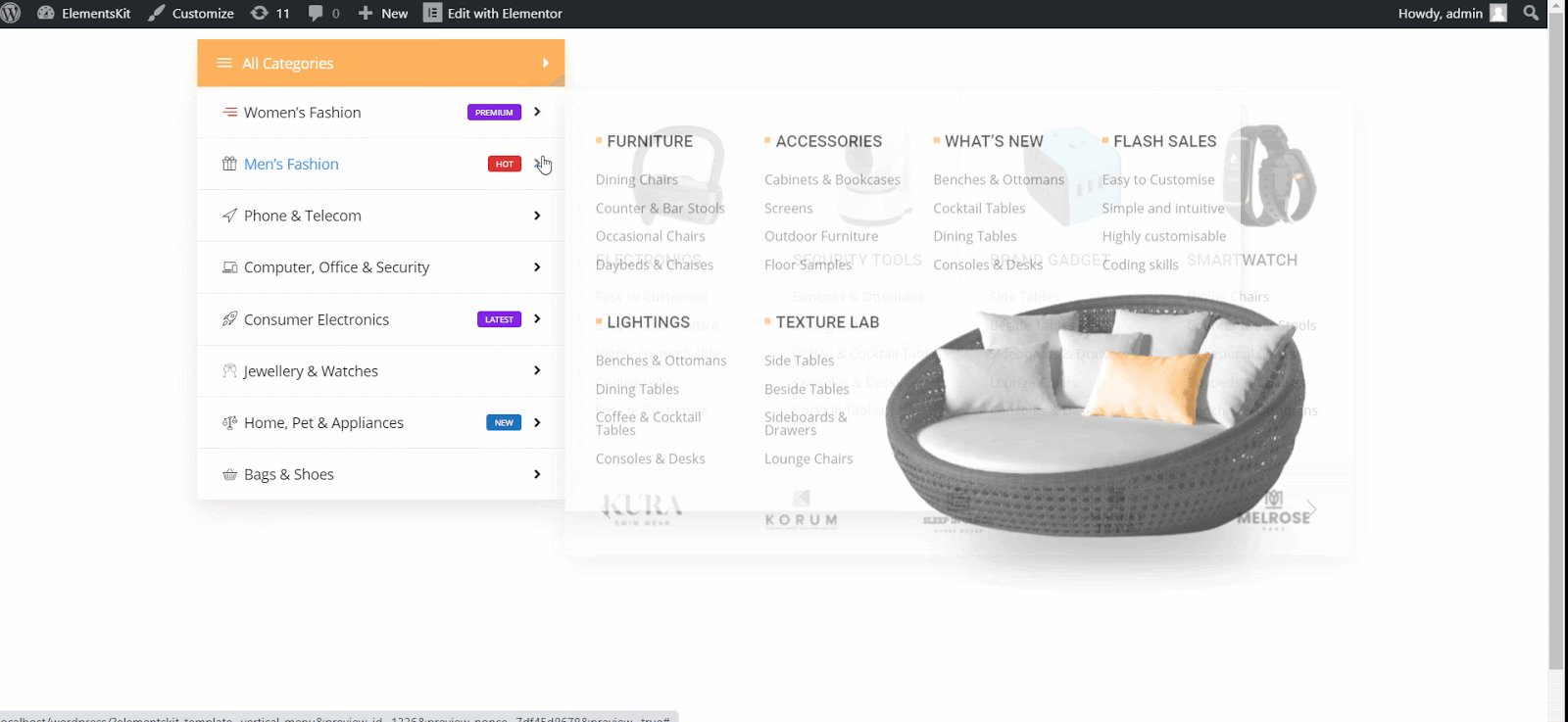
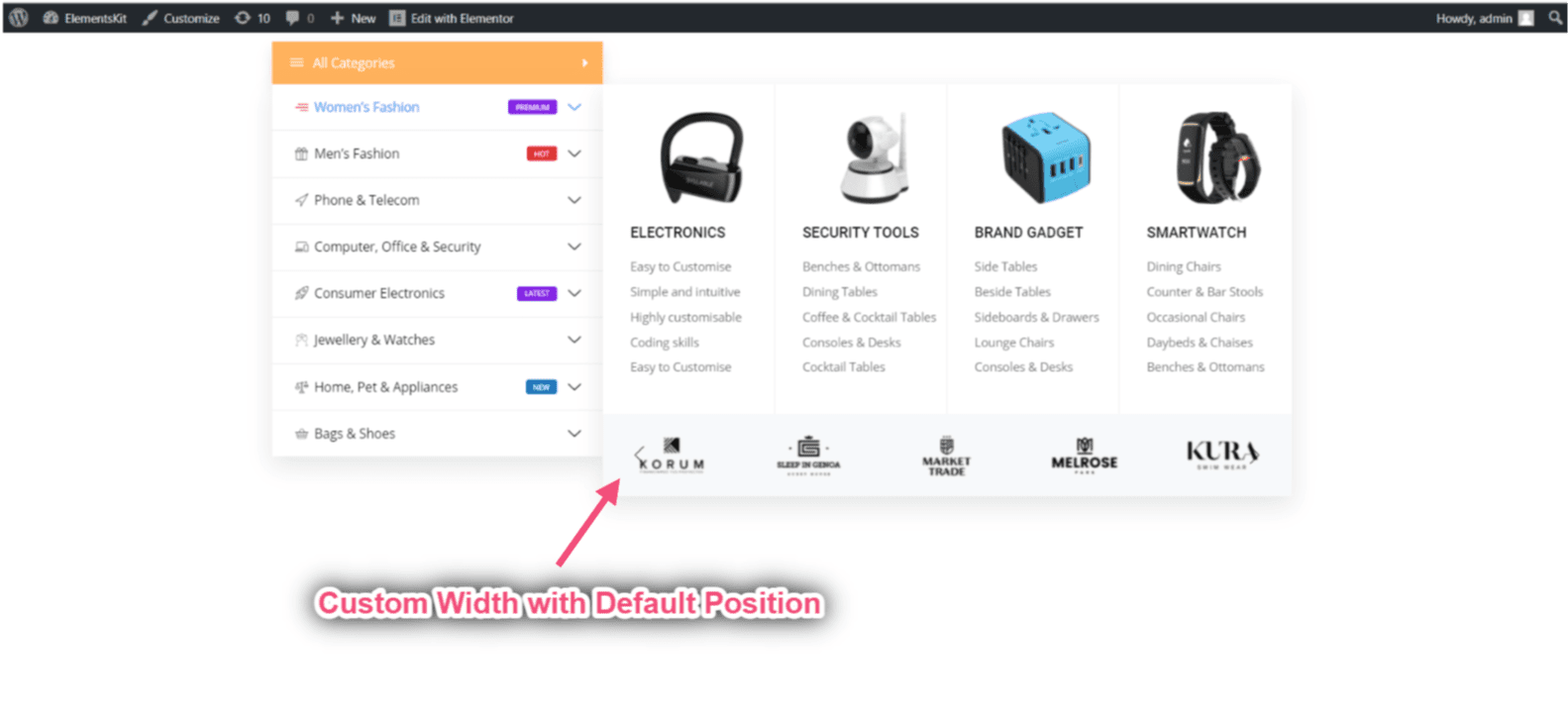
- サイトビュー: 表示中 デフォルトの位置でのカスタム幅.

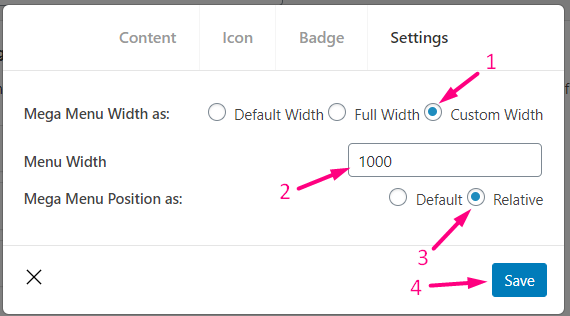
相対位置を使用したカスタム幅
- メガ メニューの幅を選択します: カスタム幅.
- 任意のカスタム幅を指定しますが、デフォルトでは次のようになります。 750ピクセル
- メガ メニューの位置を選択します: 相対的.
- 保存。

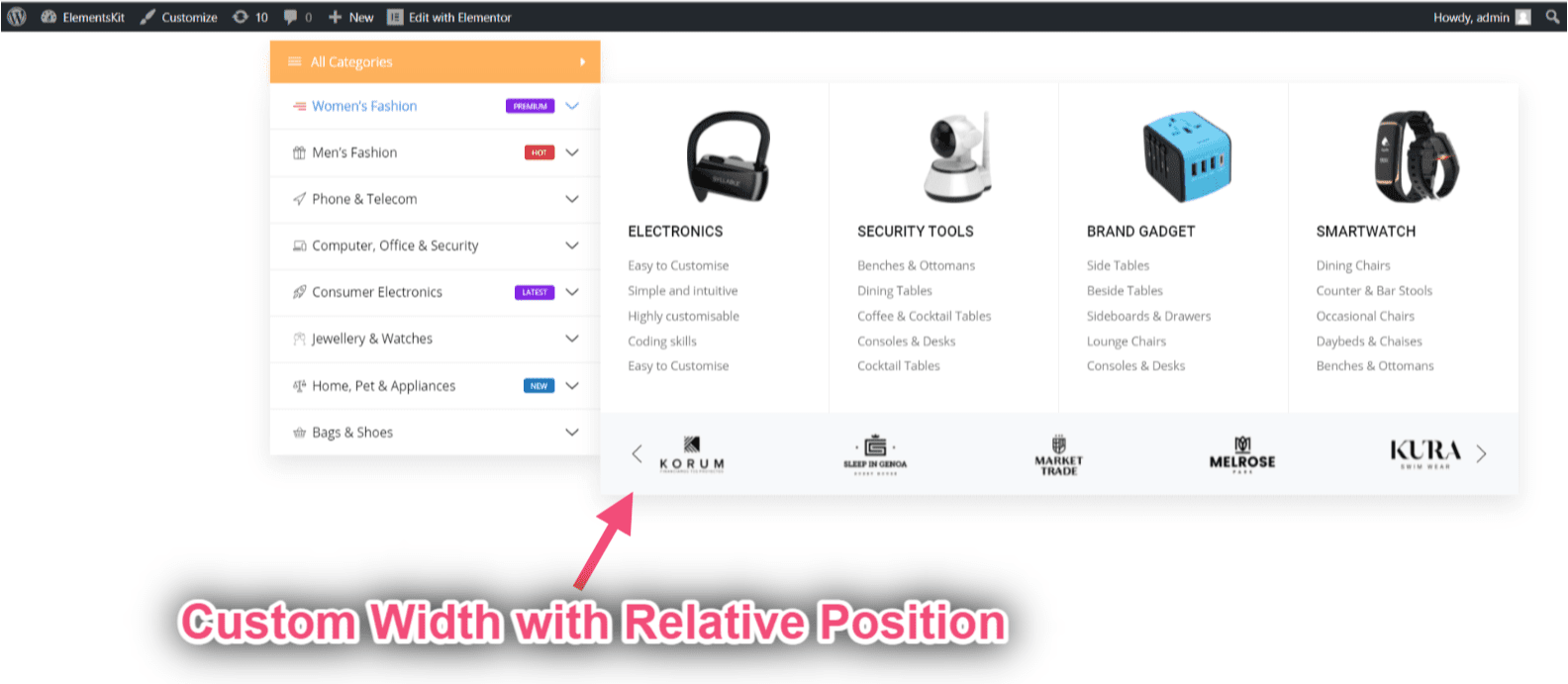
- サイトビュー: 表示中 相対位置を使用したカスタム幅.

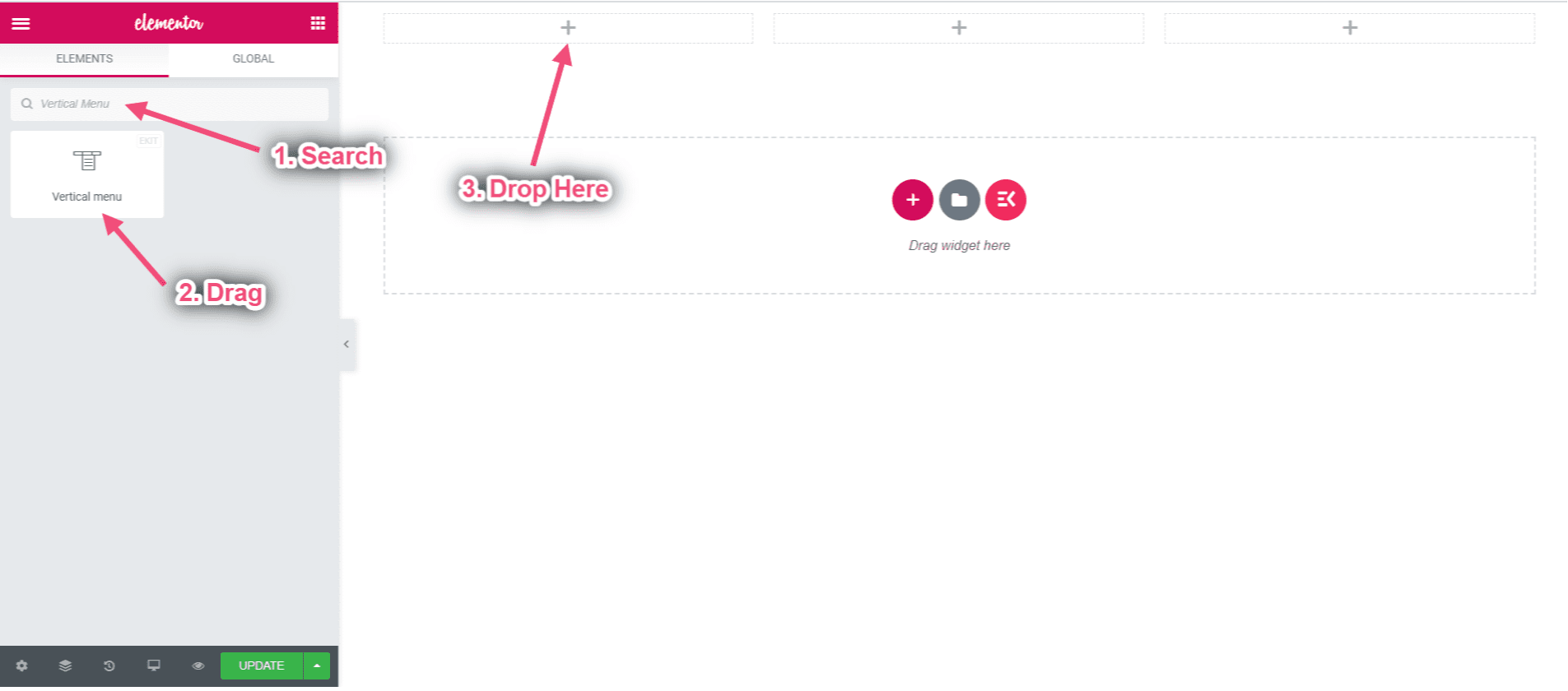
ステップ 5: 垂直メガメニューを追加する #
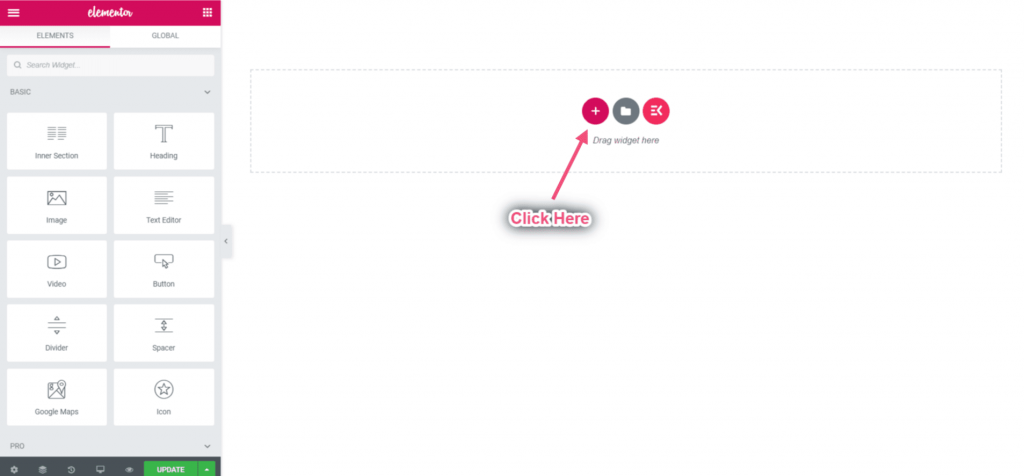
- クリックしてください “+” アイコン。

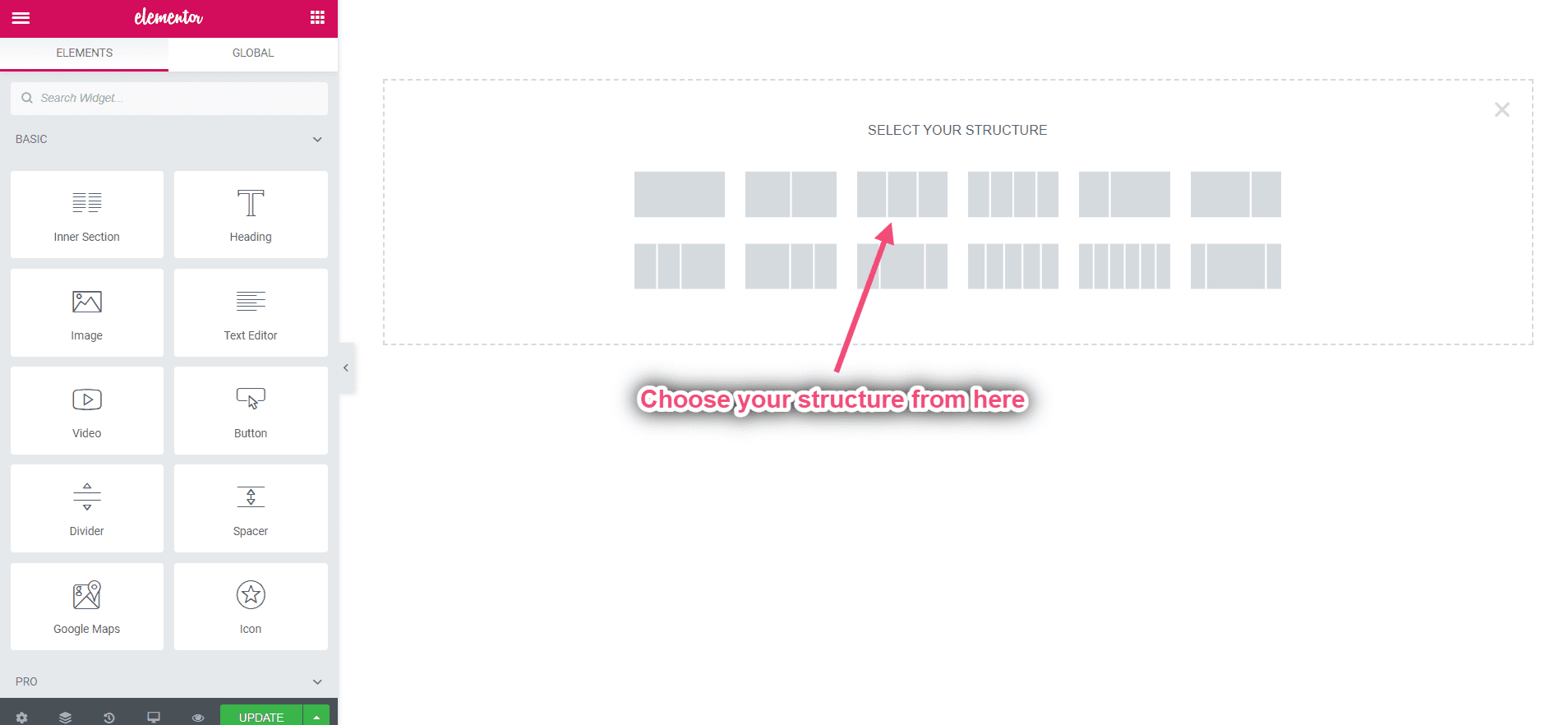
- 選択したエリアから構造を選択します。

- 今すぐ検索してください 縦型メニュー-> 引っ張る-> 落とす 選択した領域で。

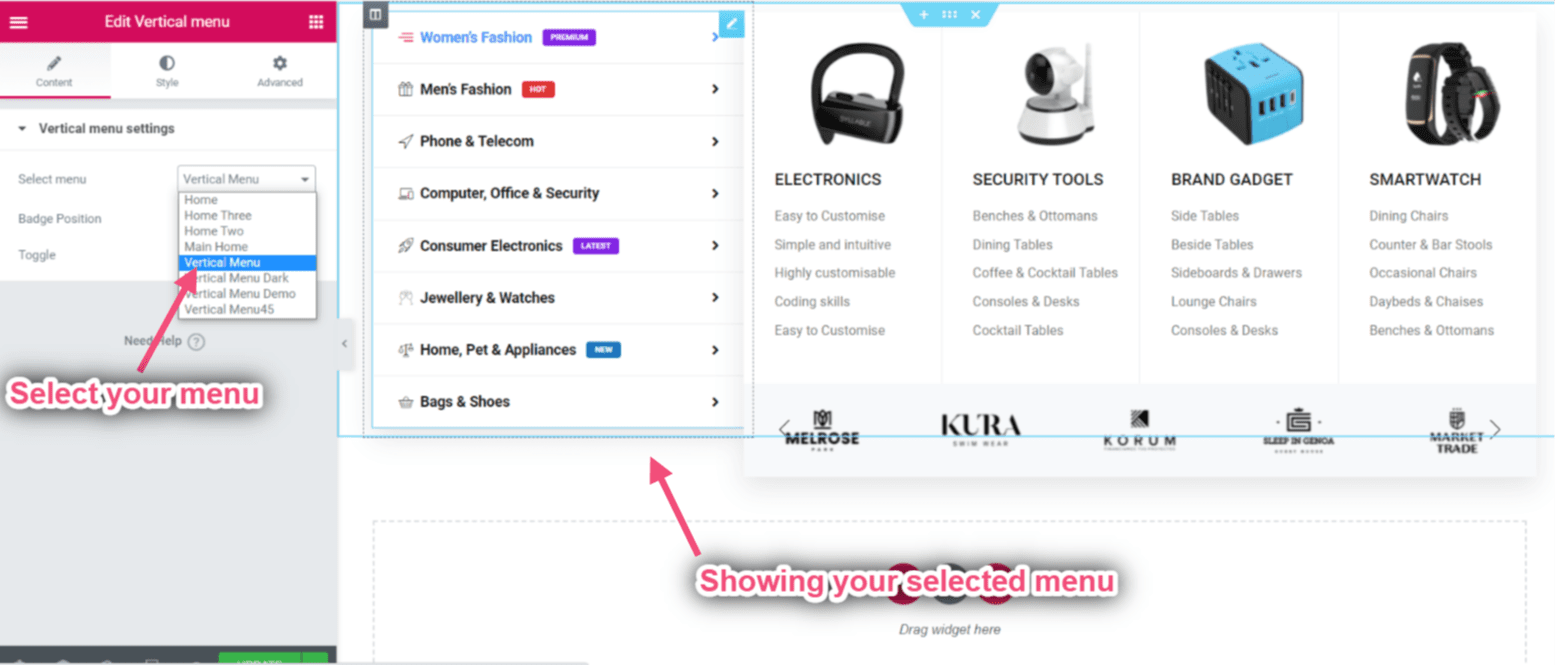
垂直メニューを選択 #
- 選択する メニュー から 落ちる.

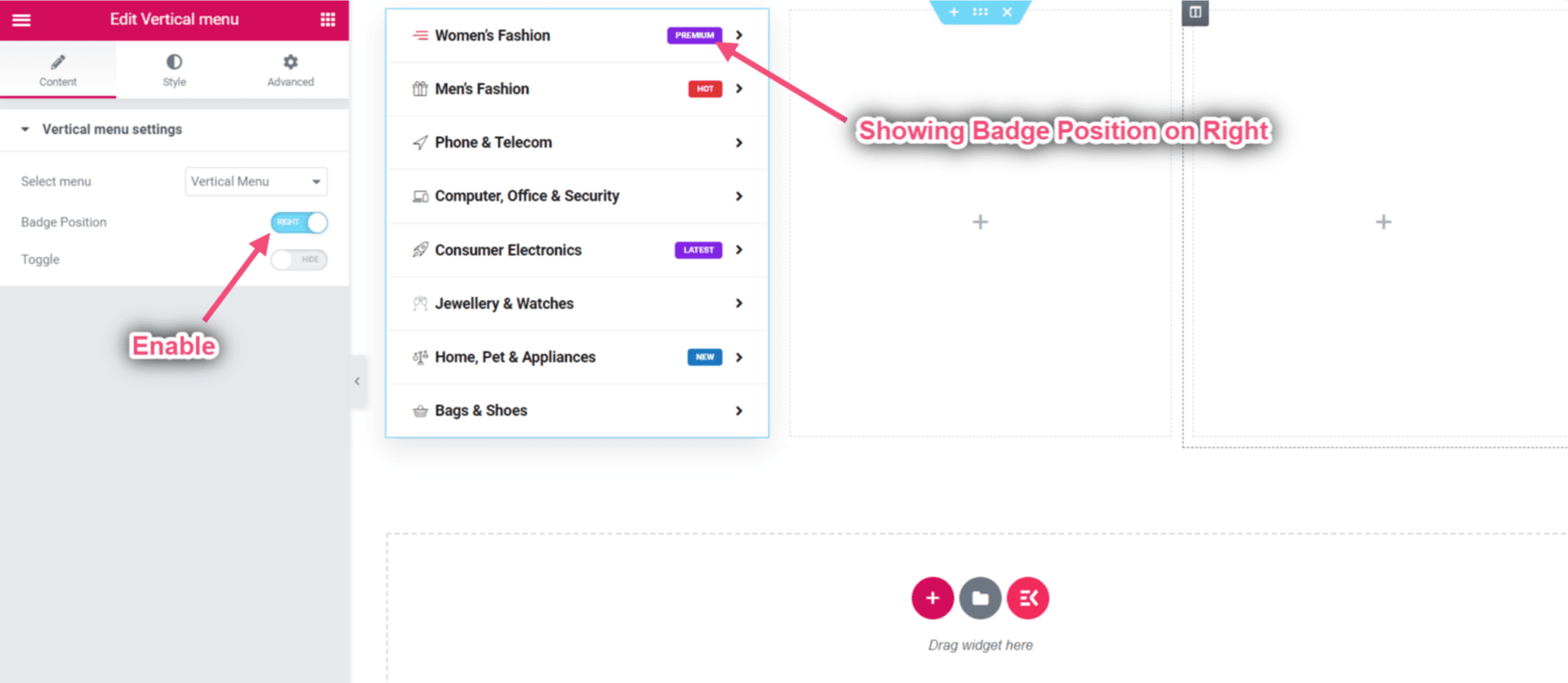
コントロールバッジの位置 #
- 有効にする バッジの位置 で 右側.

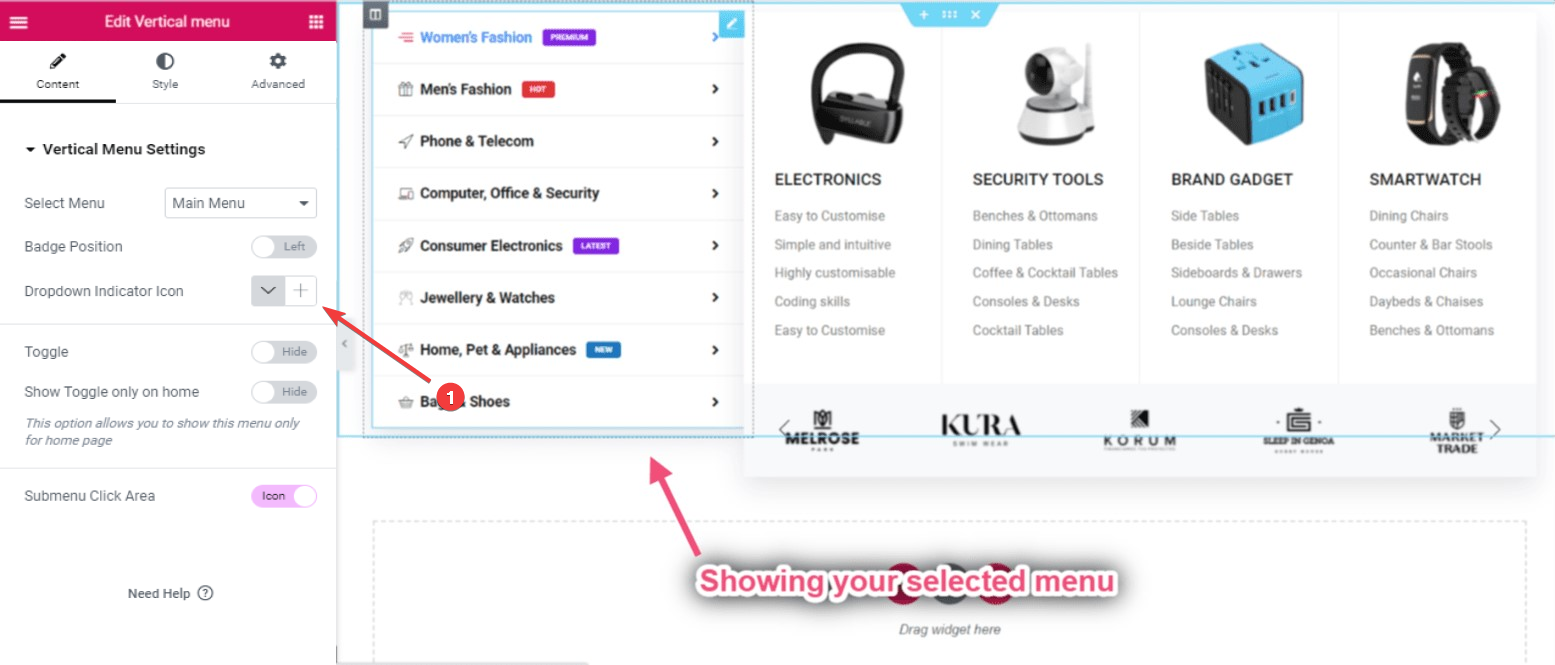
ドロップダウン インジケーター アイコン #
自動的に読み込まれるデフォルトのドロップダウン アイコンが表示されます。ただし、変更して新しいものを追加することはできます。または、カスタム アイコンを追加することもできます。このために、

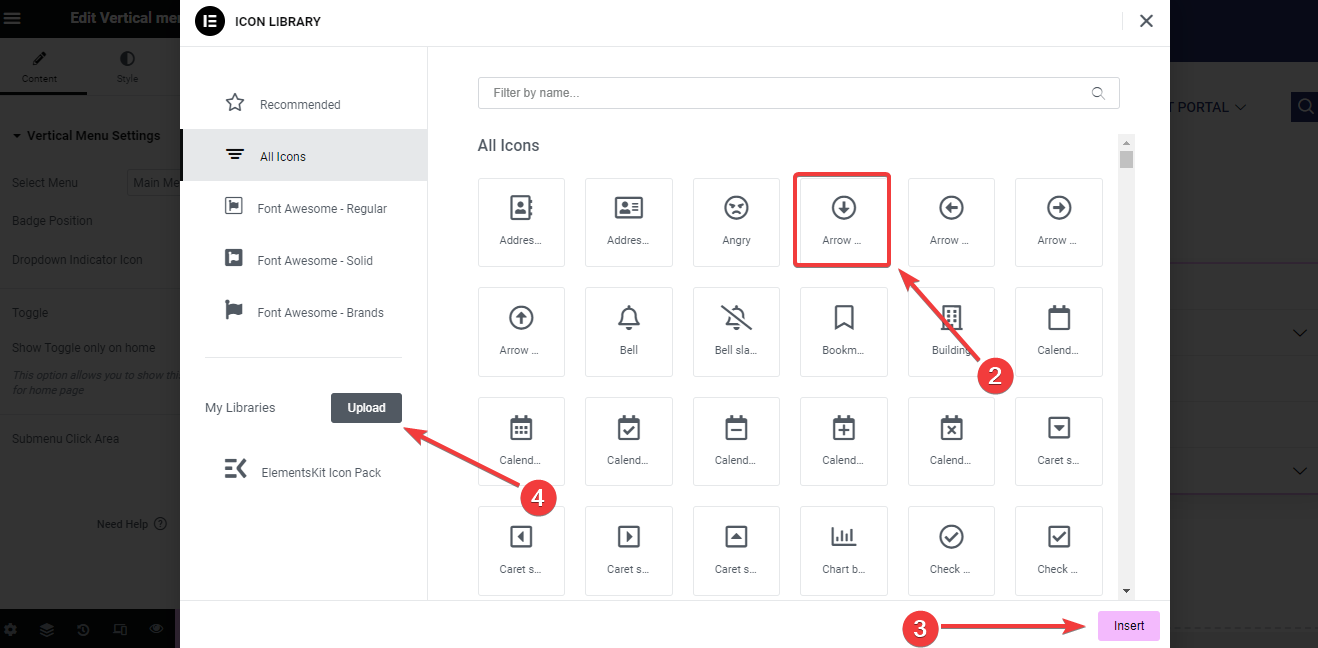
- クリック "+ドロップダウンインジケーターアイコンの横にある「」アイコン。

2. 次に、アイコン ライブラリを含むポップアップが表示されます。ここで、好みのアイコンをクリックします。
3. 次に、「」を押します。入れる」ボタンを押してメニューにアイコンを追加します。
4. ここで、カスタム アイコンを追加するには、「」を探します。私のライブラリポップアップのオプションを選択し、「アップロード" ボタン。
トグルを表示 #
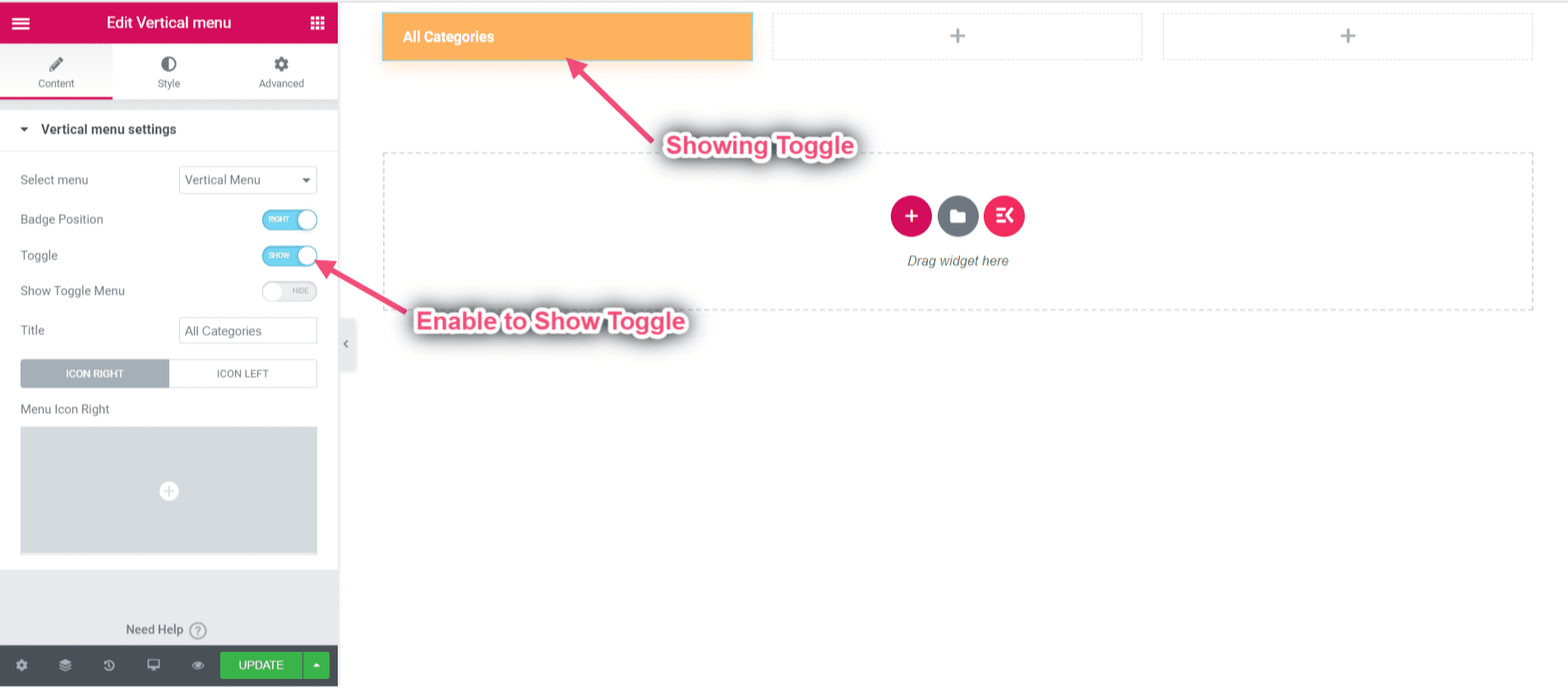
- に有効 トグルを表示.

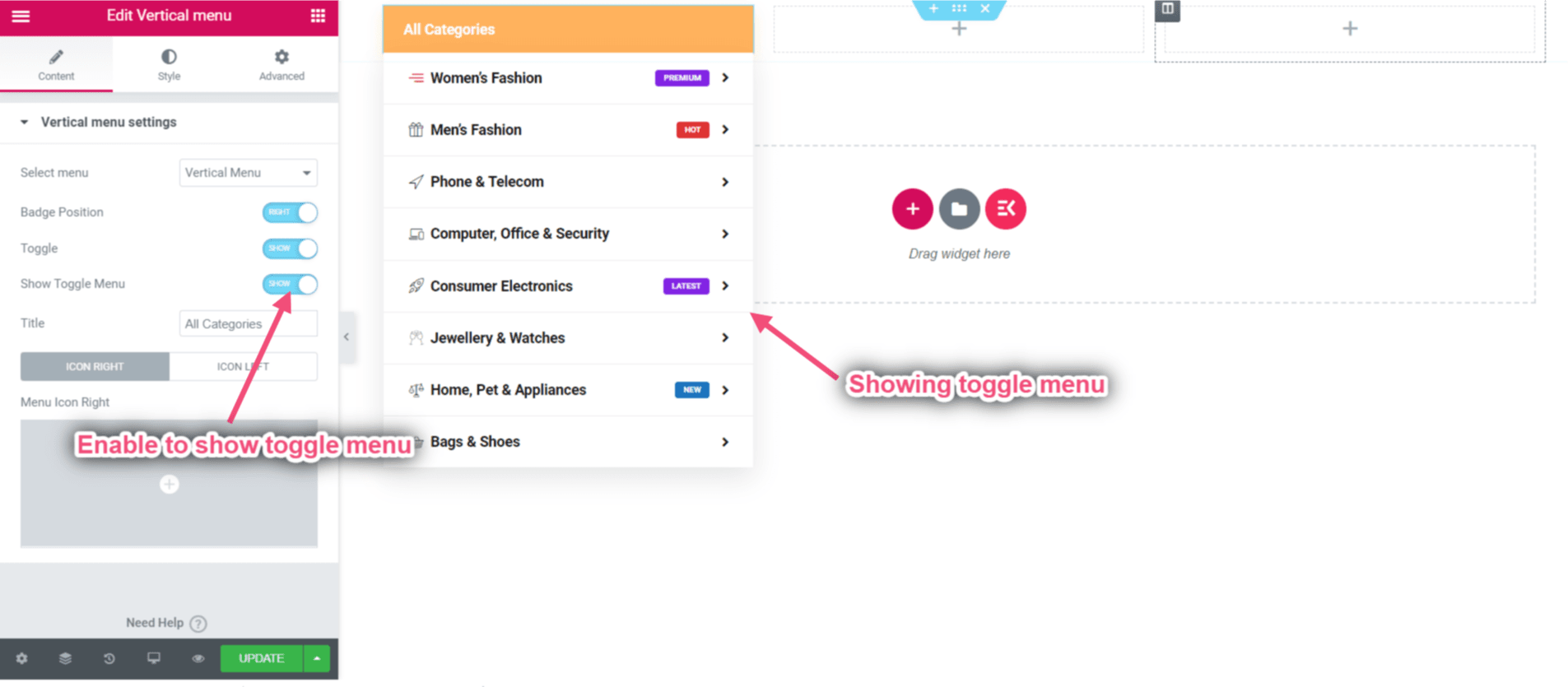
- トグルメニューの表示または非表示.

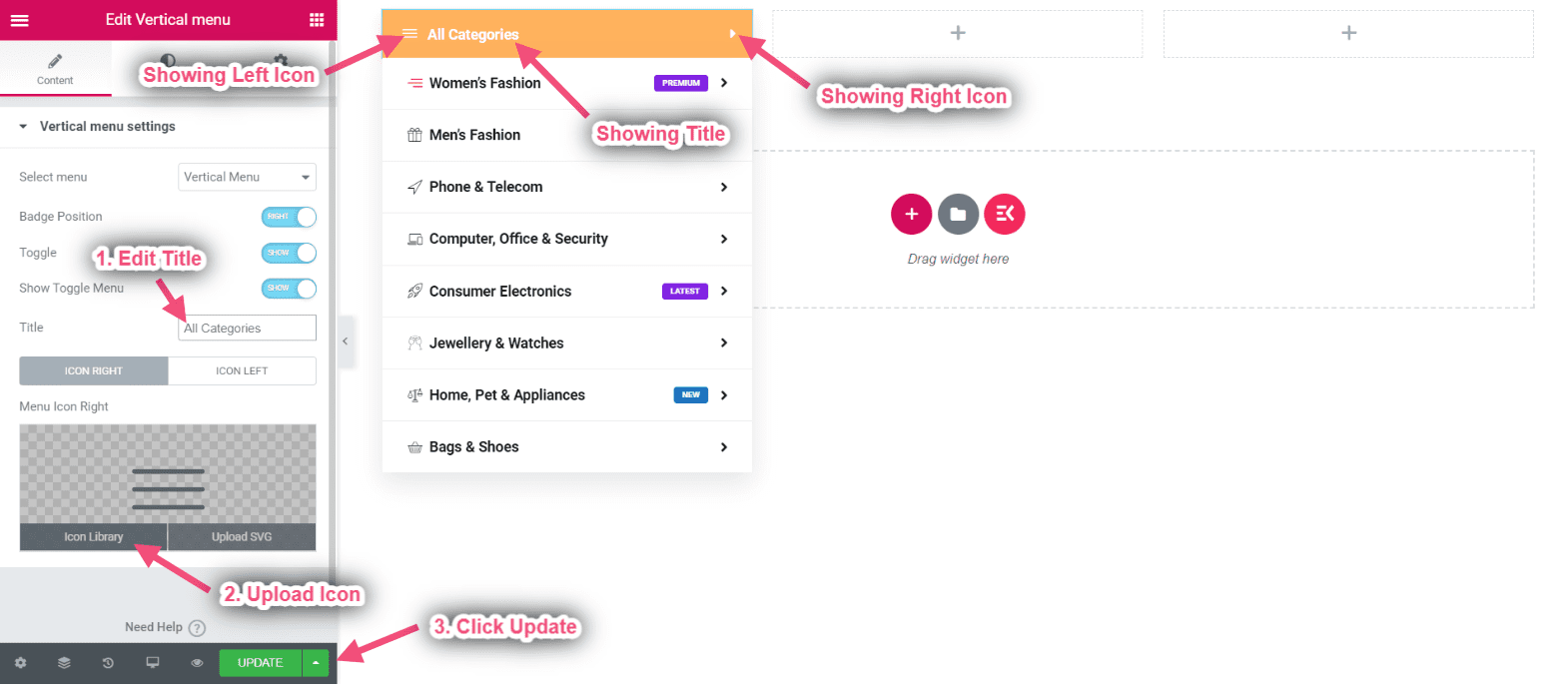
- タイトルの追加または編集.
- アップロード 左右のアイコン.
- 編集後 「更新」をクリックします=> をクリックしてください。 サイトアイコンにアクセス.

最終出力 #
- 最終結果を確認できます 縦型メガメニュー.
- デモリンク: https://wpmet.com/plugin/elementskit/megamenu/#vertical_tabs.