概要 #
WP 流暢なフォーム 究極のユーザーフレンドリーでカスタマイズ可能なドラッグアンドドロップコンタクトフォームビルダーです。 ワードプレス。 ElementsKit Fluent Form を使用すると、Elementor ページ ビルダーから Fluent Form をデザインし、必要に応じてカスタマイズできます。すべての方法を詳細に説明する包括的な記事は次のとおりです。段階的なプロセスに従って、 流暢なフォーム.
ステップ#1: 流暢なフォームを追加する #
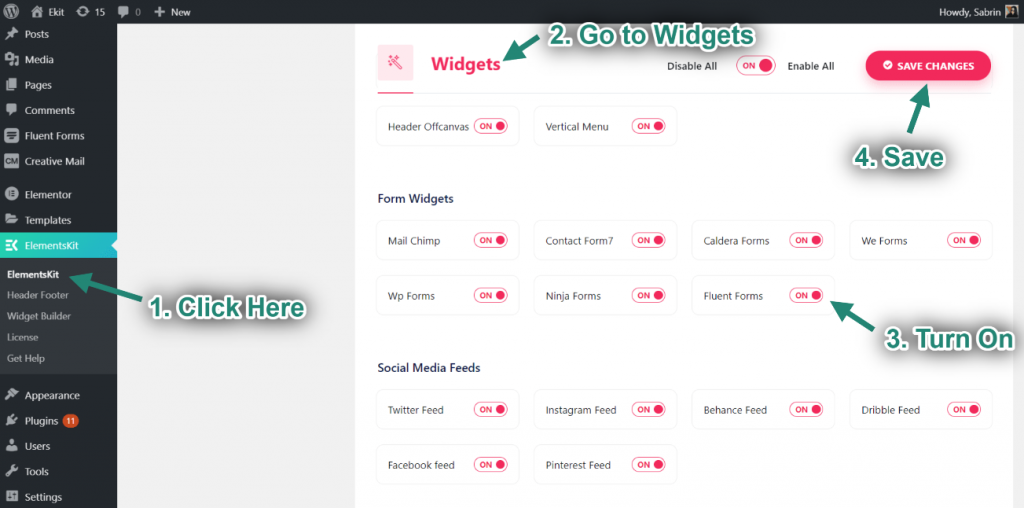
- に行く エレメントキット-> ウィジェット-> Fluent Forms ウィジェットがアクティブであることを確認してください-> 保存 変更点.

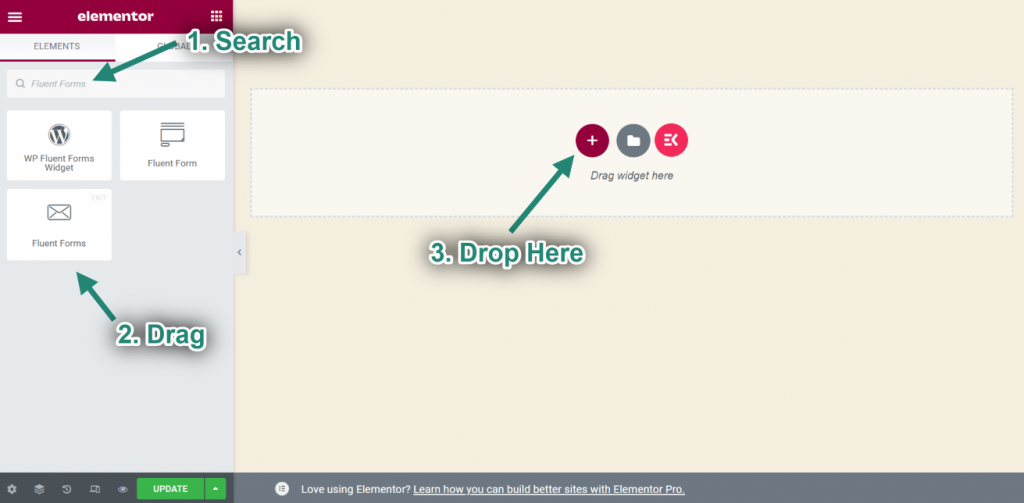
- 今すぐ検索してください 流暢なフォーム-> 引っ張る ウィジェット-> 落とす 選択した領域で。

ステップ#2: Fluent フォームをカスタマイズする #
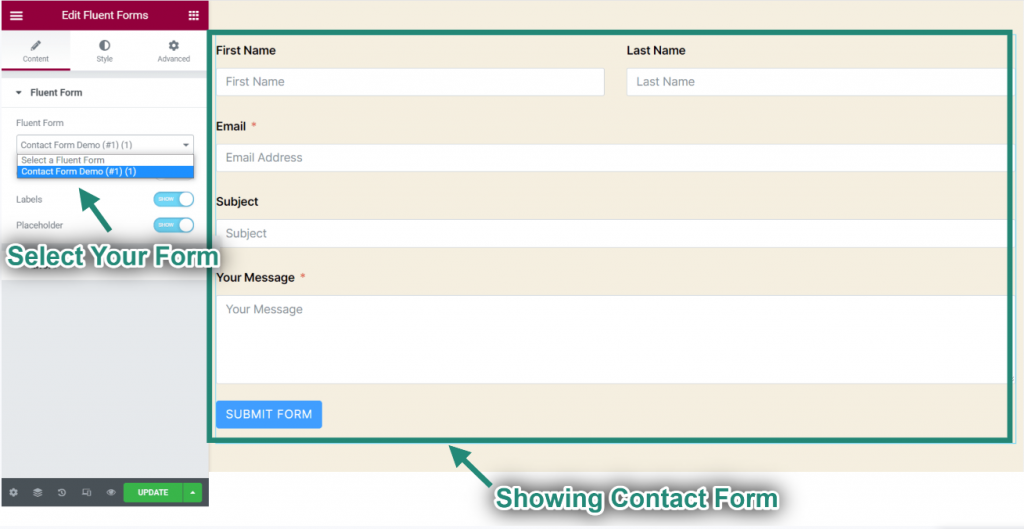
- を選択してください お問い合わせフォーム ドロップダウンから。
- 選択したお問い合わせフォームが表示されます。

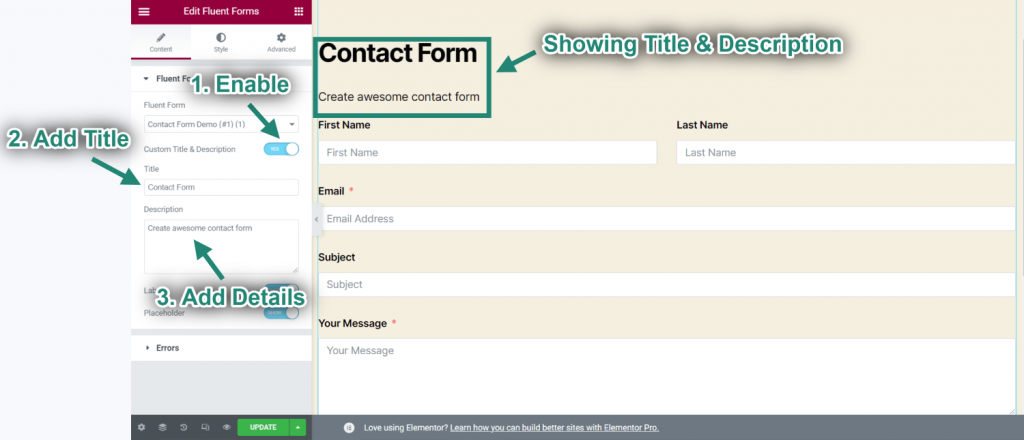
- 今すぐ有効にします タイトル説明.
- 追加 タイトルと説明.
- フォームのタイトルと説明が表示されます。

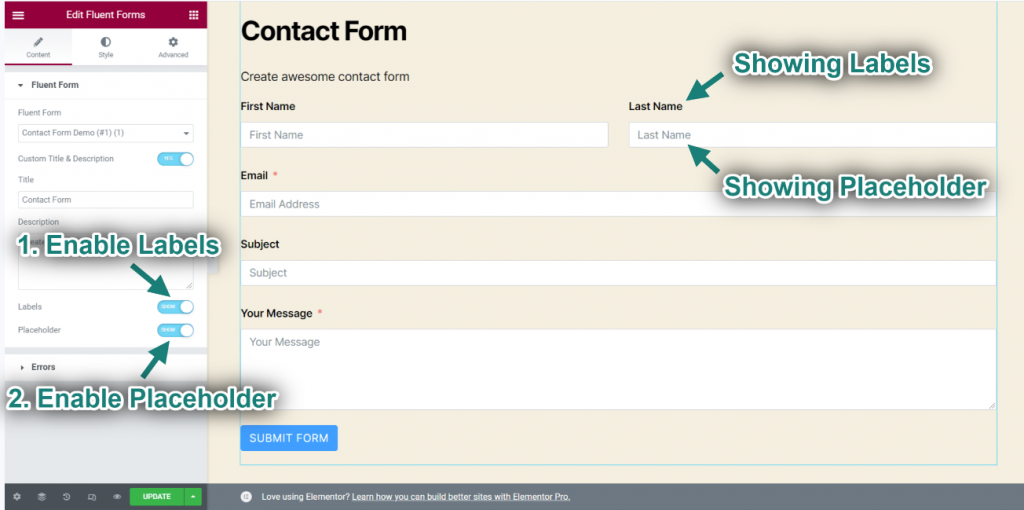
- 有効にする ラベル.
- 有効にする プレースホルダー.
- ラベルとプレースホルダーが表示されていることがわかります。

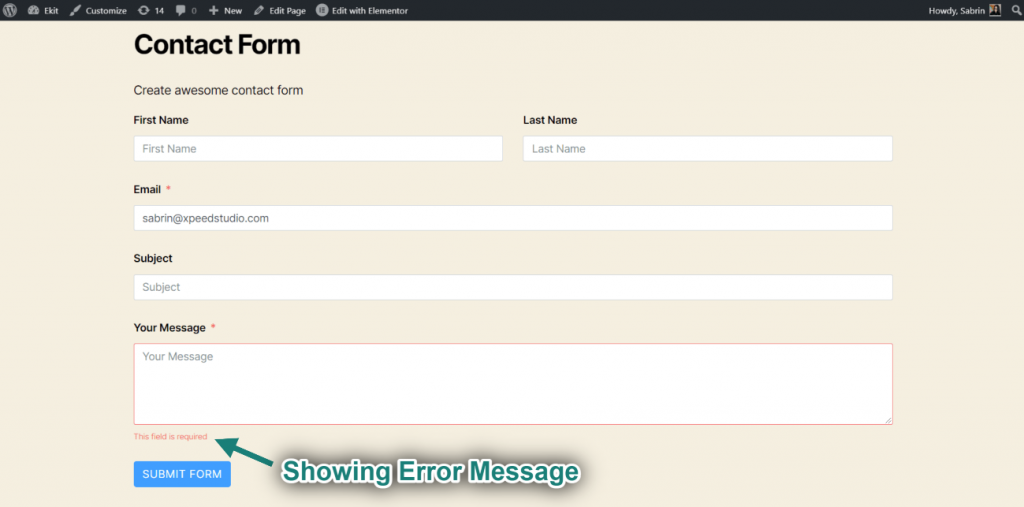
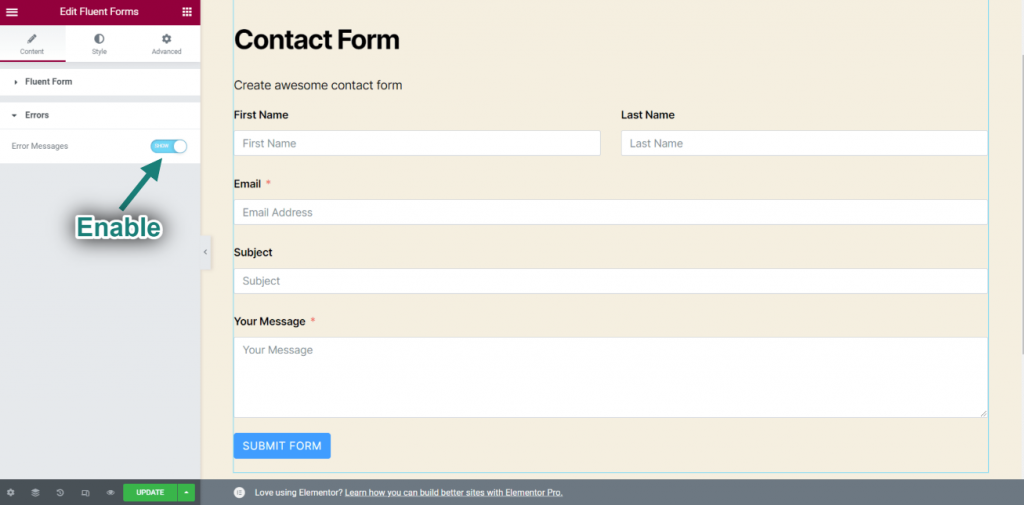
- 有効にする エラーメッセージ.

- あなたのところに行ってください サイト-> 記入せずにフォームを送信してください 必須フィールド.
- エラーメッセージが表示されることがわかります "この項目は必須です".