適切な比較ウィジェットを使用して、比較リストに商品を追加できます。これにより、購入者は商品に添付されたボタンをクリックすることで、WooCommerce 商品を比較できます。カスタム ページを設計し、ウィジェットを簡単に設定できます。ShopEngine は、お客様が選択した商品を簡単に比較できるように、このような便利なボタン ウィジェットを導入しました。
そこで、このドキュメントでは、比較ボタン ウィジェットの動作プロセスについて説明します。
比較ボタンウィジェットの操作 #
ウィジェットは非常にユーザーフレンドリーな機能です。カスタマイズを開始する前に、まずモジュールとウィジェットを有効にする必要があります。完全な動作プロセスを見てみましょう。
最初のステップ #
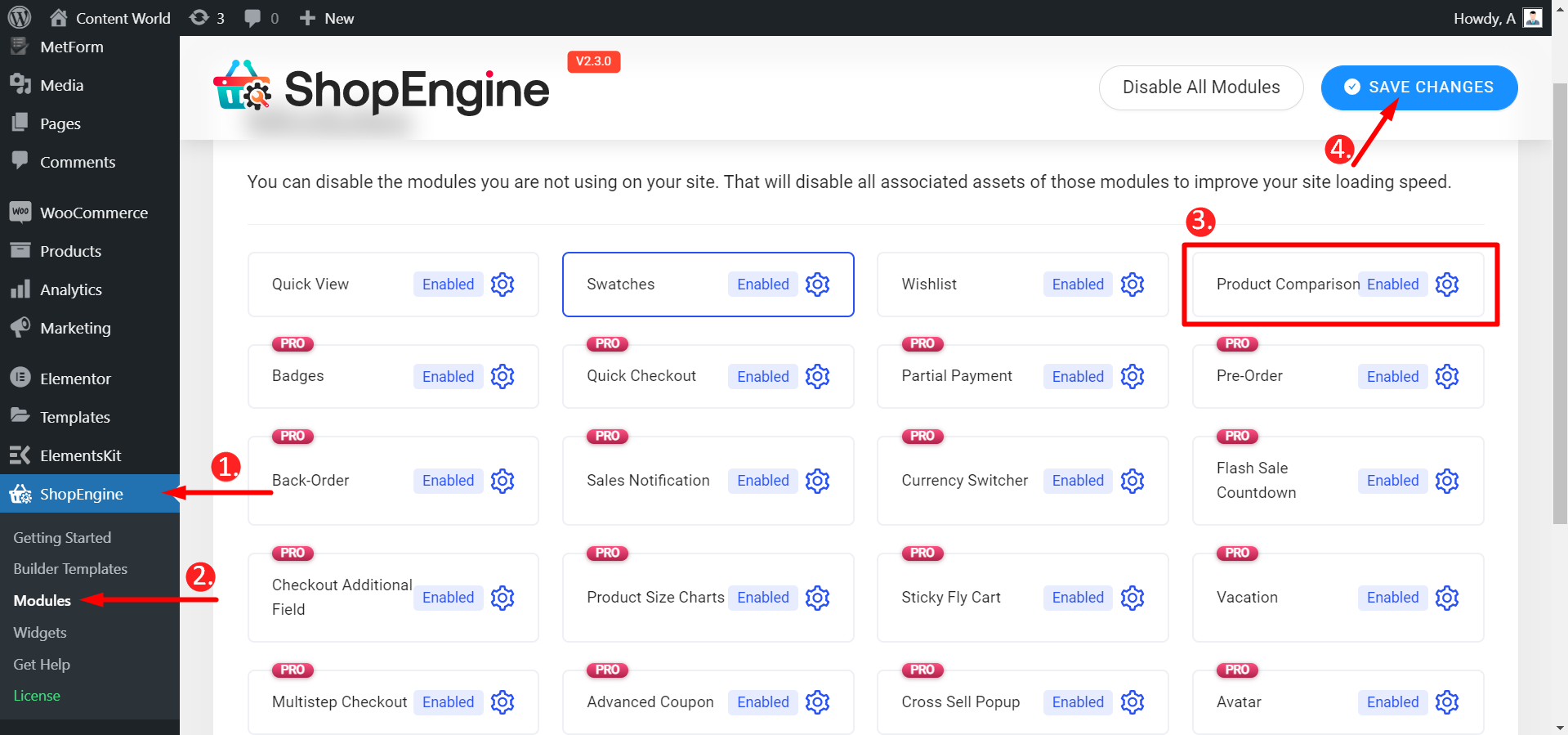
まず、次のモジュールを見つけます 製品比較 ダッシュボードから 下の画像のように有効にします。

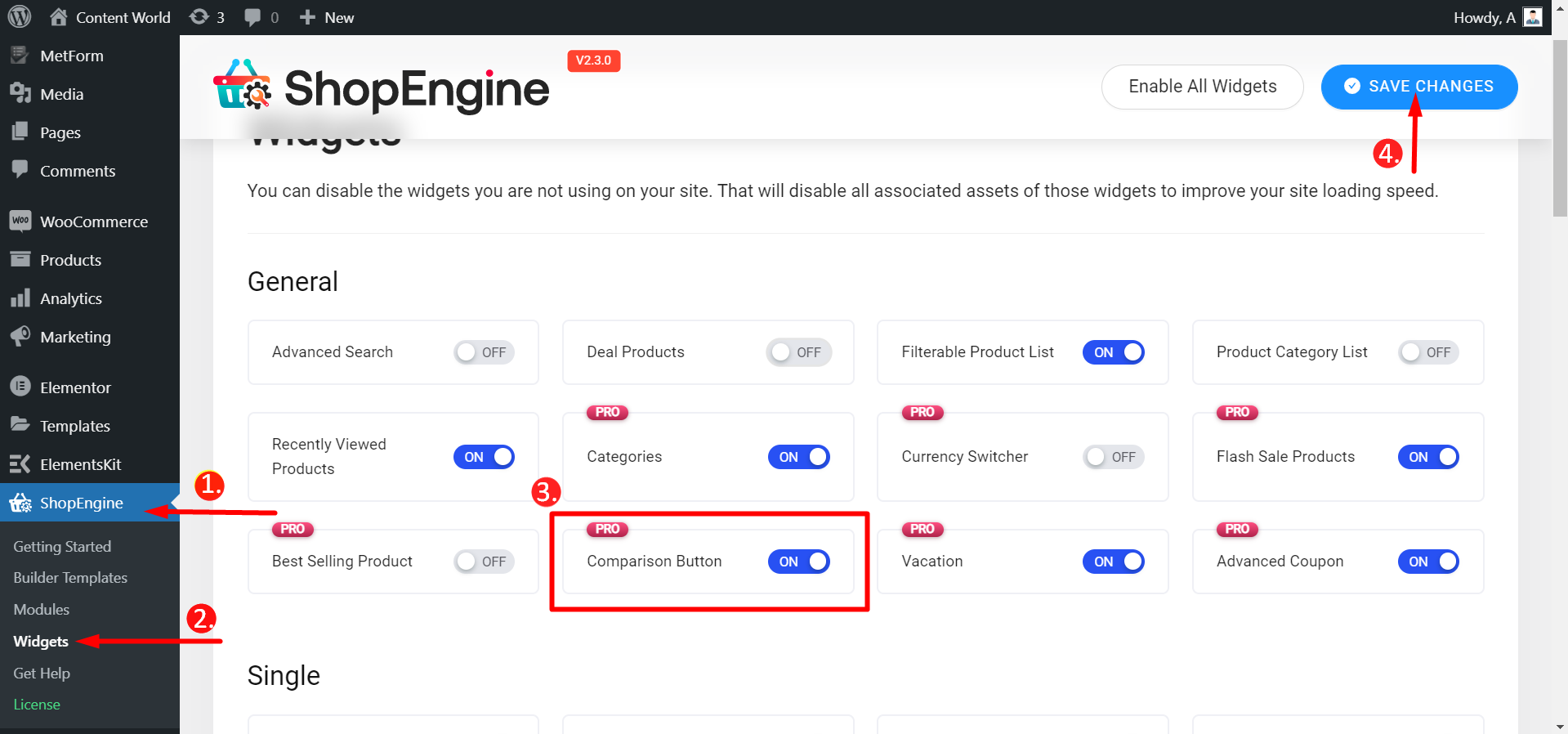
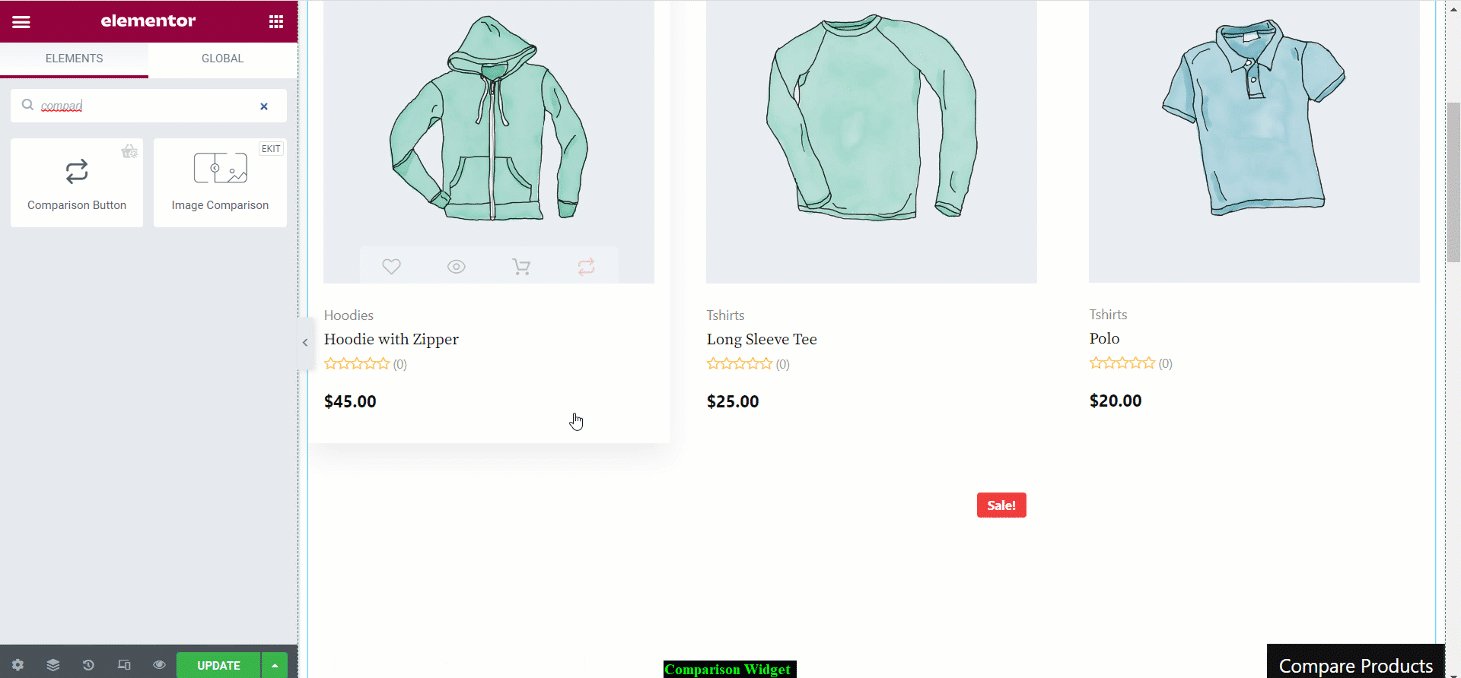
次にウィジェットに移動して 比較ボタンを有効にする 同様に以下の画像が表示されます。

第二段階 #
比較ウィジェットをテストする前に、 商品リストウィジェットON同様の方法で実行してください 比較ボタンを有効にする.
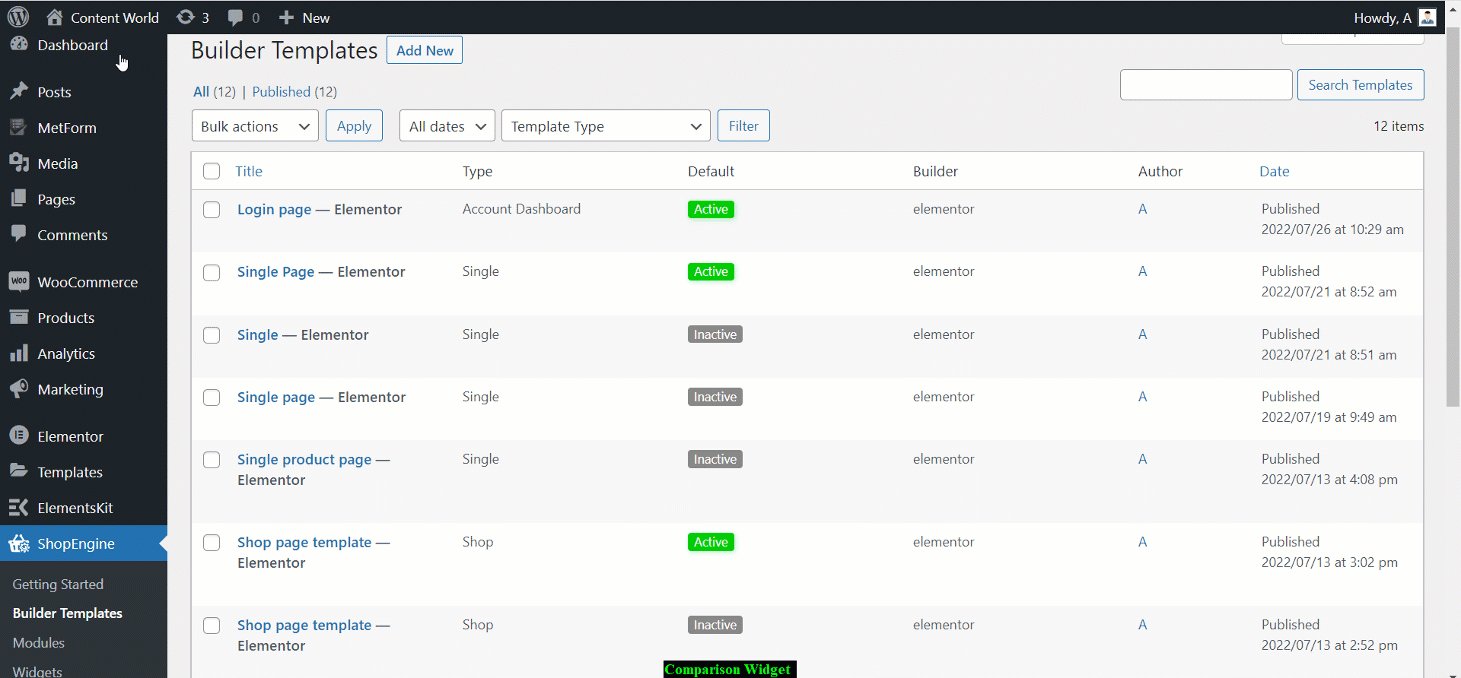
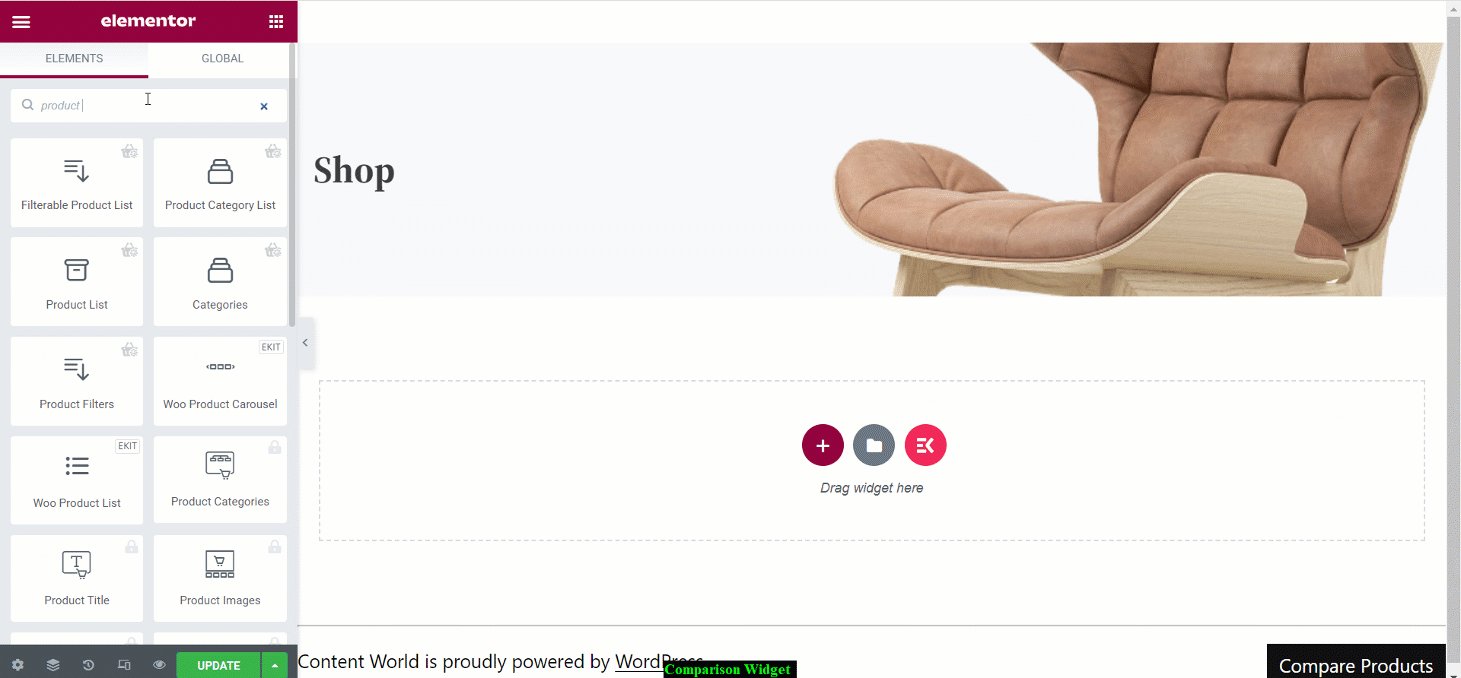
ダッシュボード -> ShopEngine -> ビルダーテンプレート -> 単一ページの作成または開く -> Elementor で編集 -> 製品リストウィジェットの検索 -> 比較ウィジェットの検索に移動します。

ウィジェットを編集する #
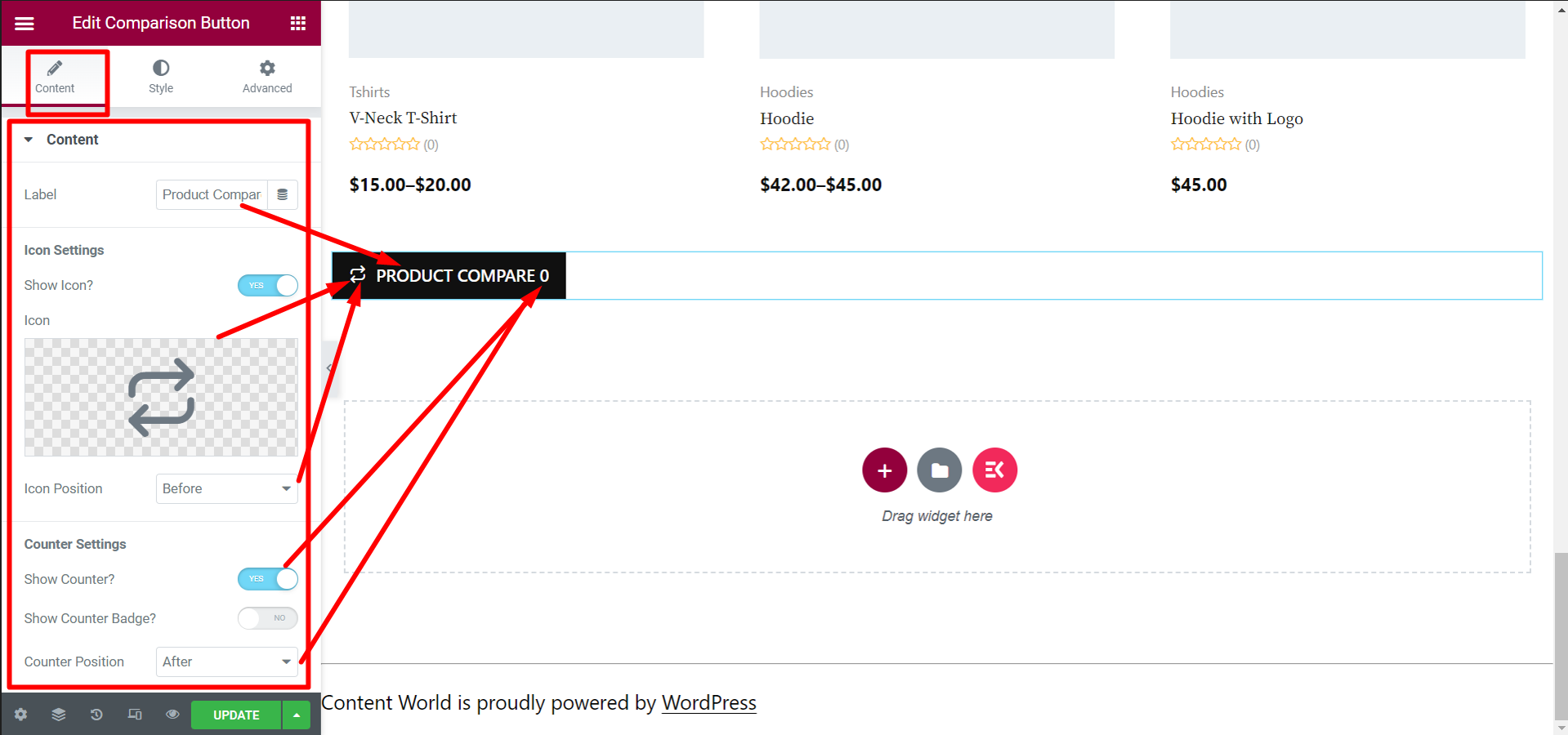
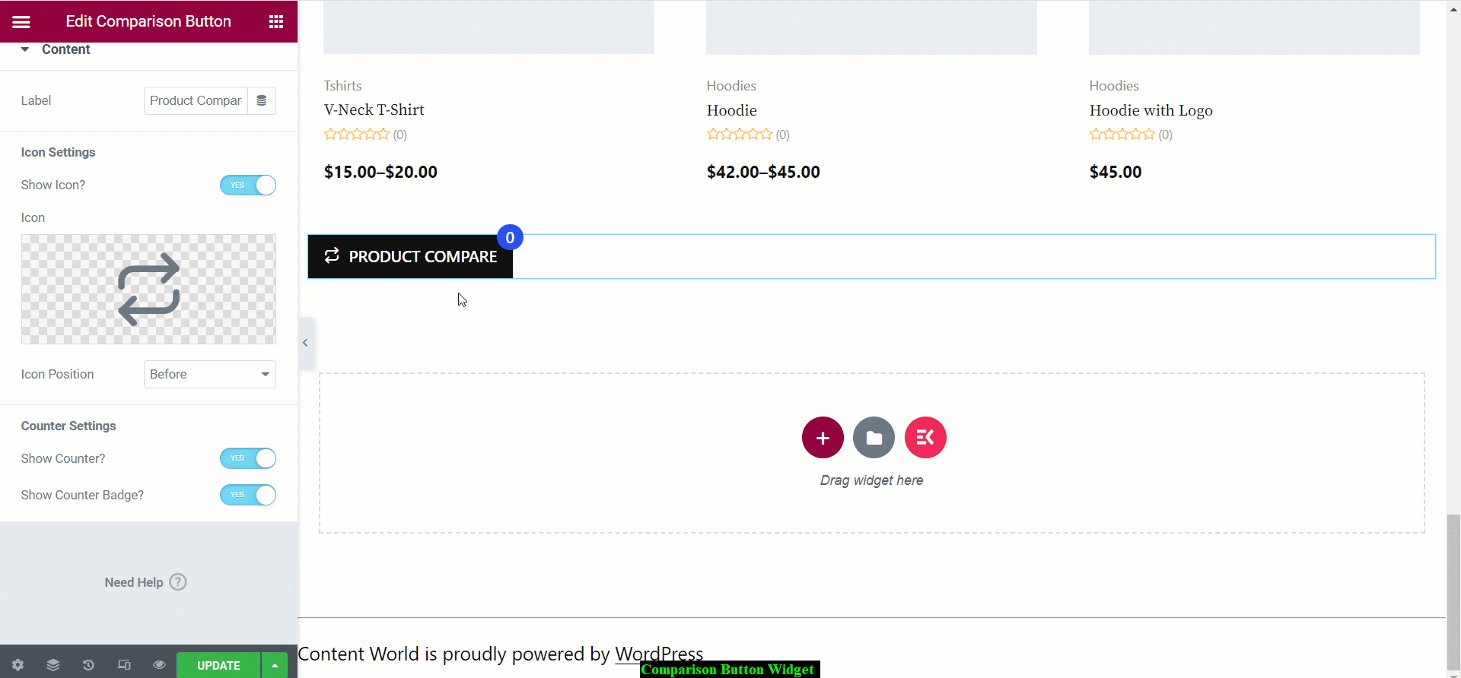
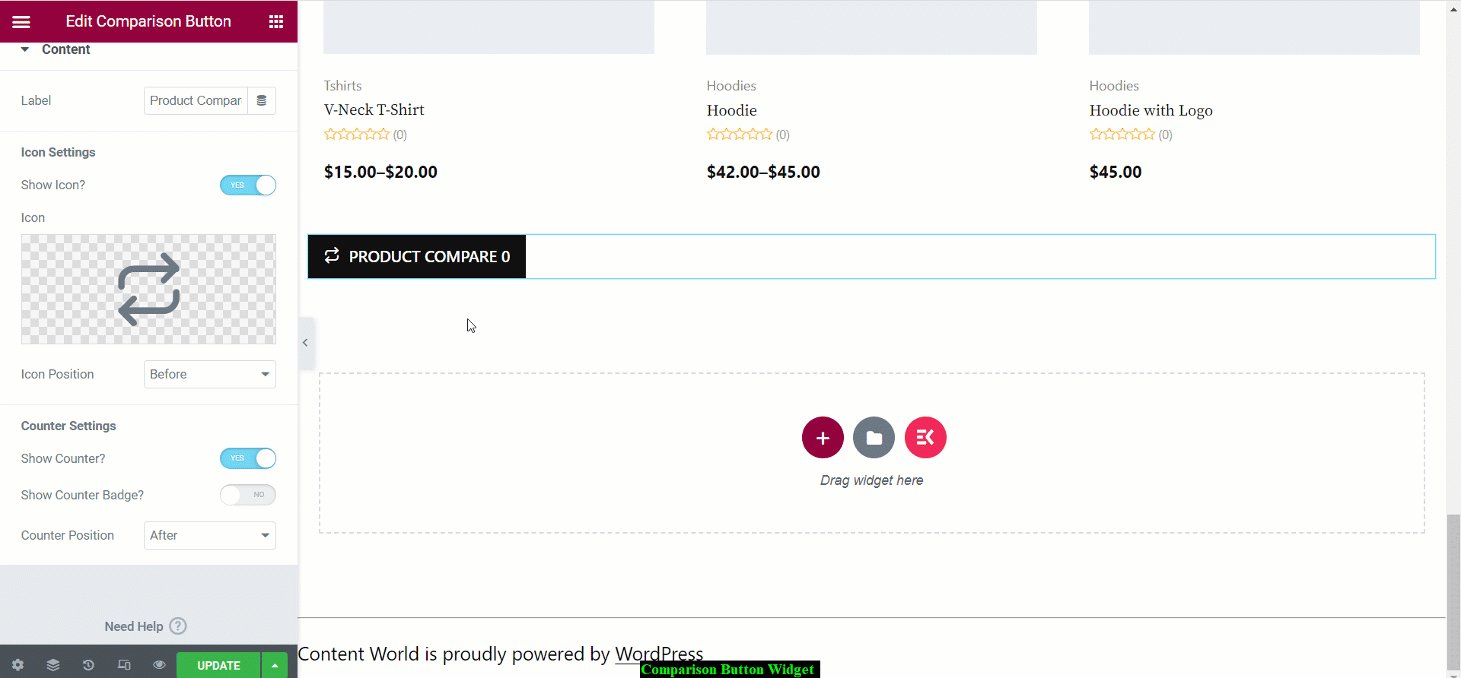
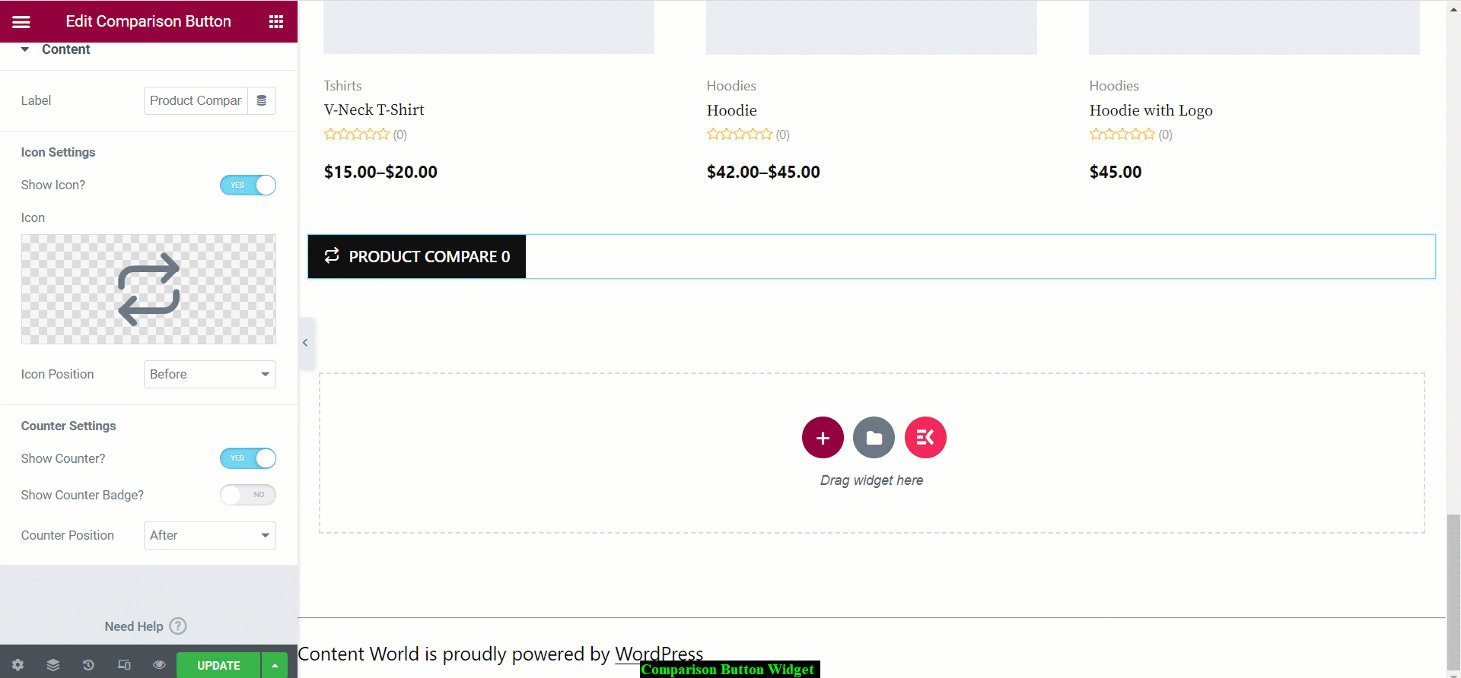
の中に コンテンツセクションウィジェットをカスタマイズするための編集オプションは次のとおりです。
- ラベル - ボタンに表示するラベル名を入力します。
アイコン設定
- アイコンを表示 - アイコンを表示する場合はスイッチを「はい」に切り替え、表示しない場合は「いいえ」に切り替えます。
- アイコン - アイコン ライブラリからアイコンを選択するか、SVG がある場合はアップロードします。
- アイコンの位置 - ここでアイコンの位置を選択します。
カウンタ設定
- カウンターを表示しますか? - 製品の数を表示する場合はこのオプションを YES に切り替え、表示しない場合は NO に切り替えます。
- カウンターの位置 - カウンターを表示する場所を設定します。

- カウンターバッジを表示しますか? - このオプションを有効にすると、カウンターがボタンの上部にバッジとして表示されます。

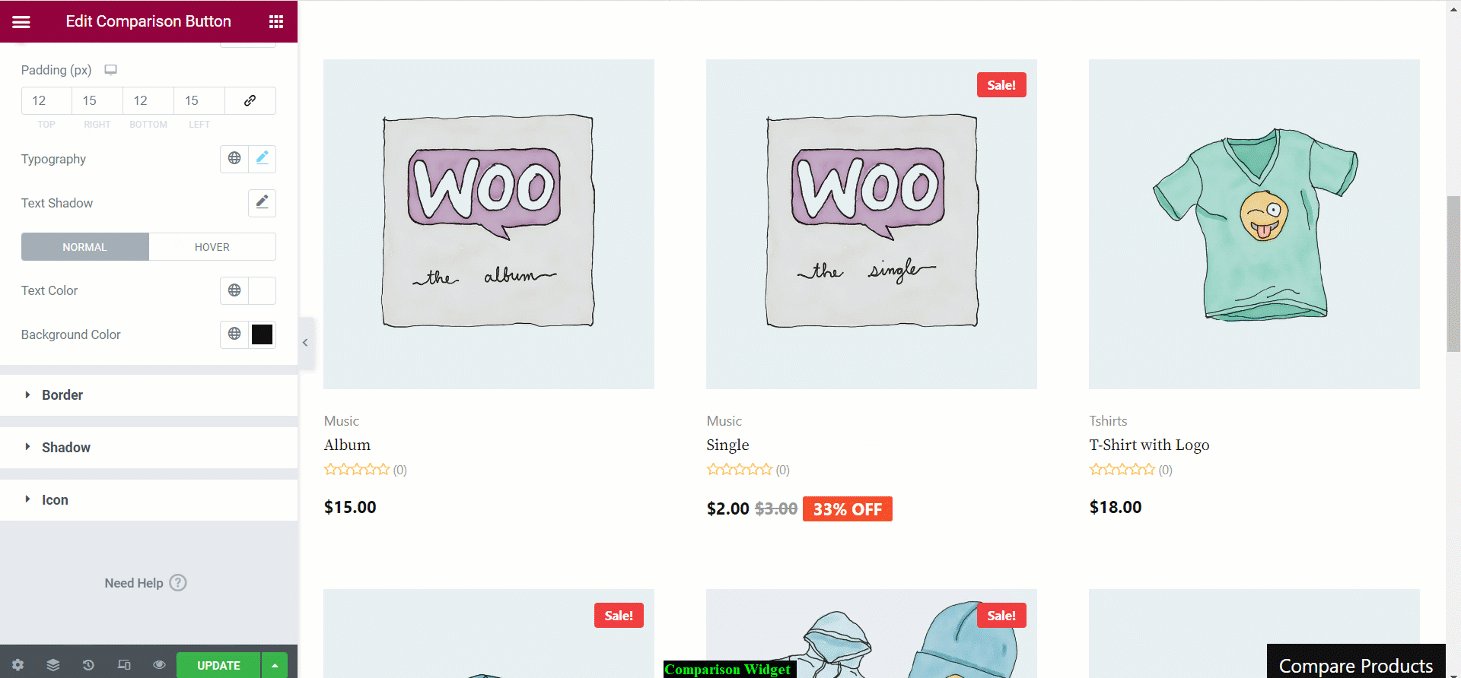
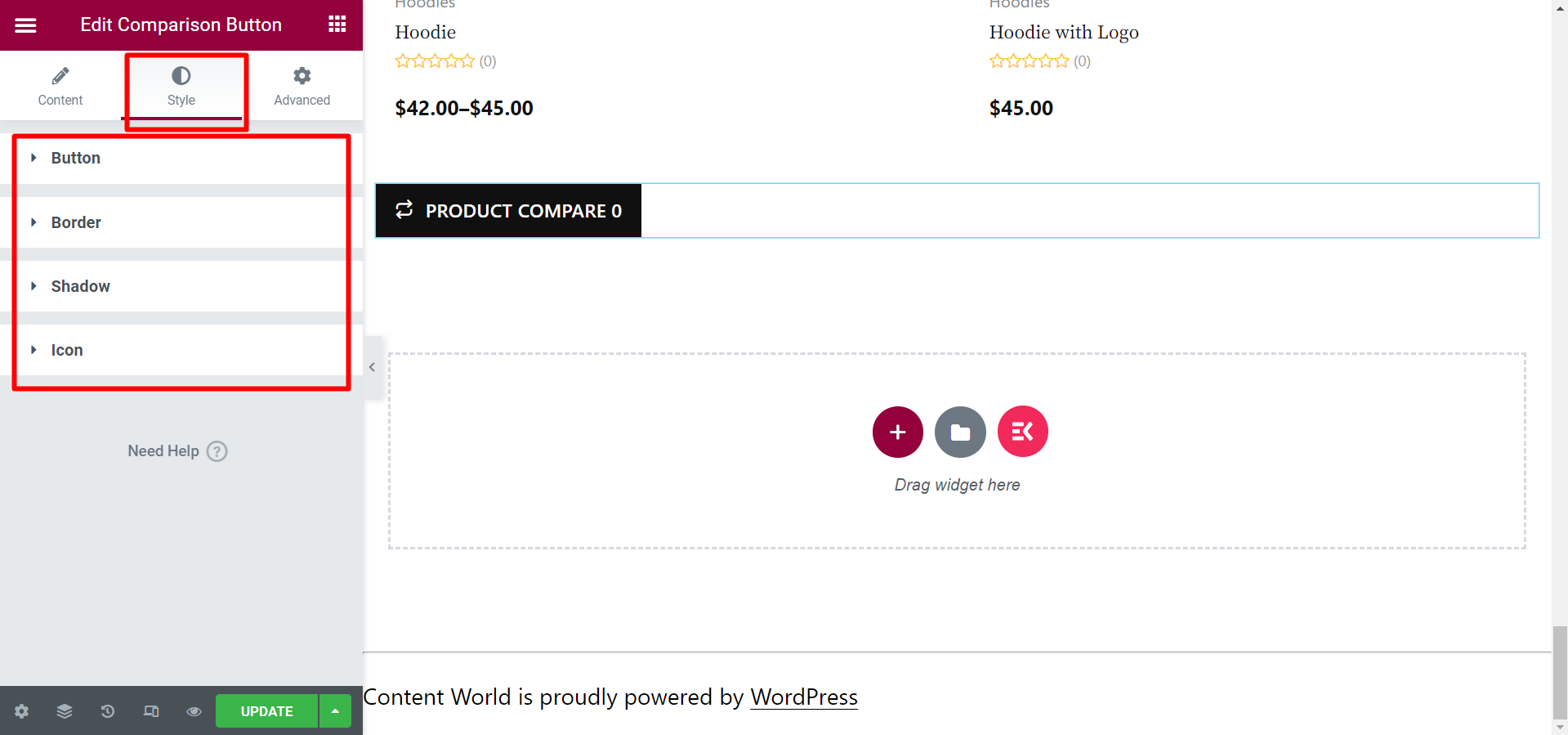
次に、 スタイルセクションボタンの特定のビューを編集するためのオプションがさらにあります。編集オプションは次のとおりです。 ボタン、境界線、影、アイコンここでは、ボタンの背景色、タイポグラフィ、配置、境界線の色、影の効果の設定、アイコンの間隔、バッジの背景色などを編集できます。

最終ステップ #
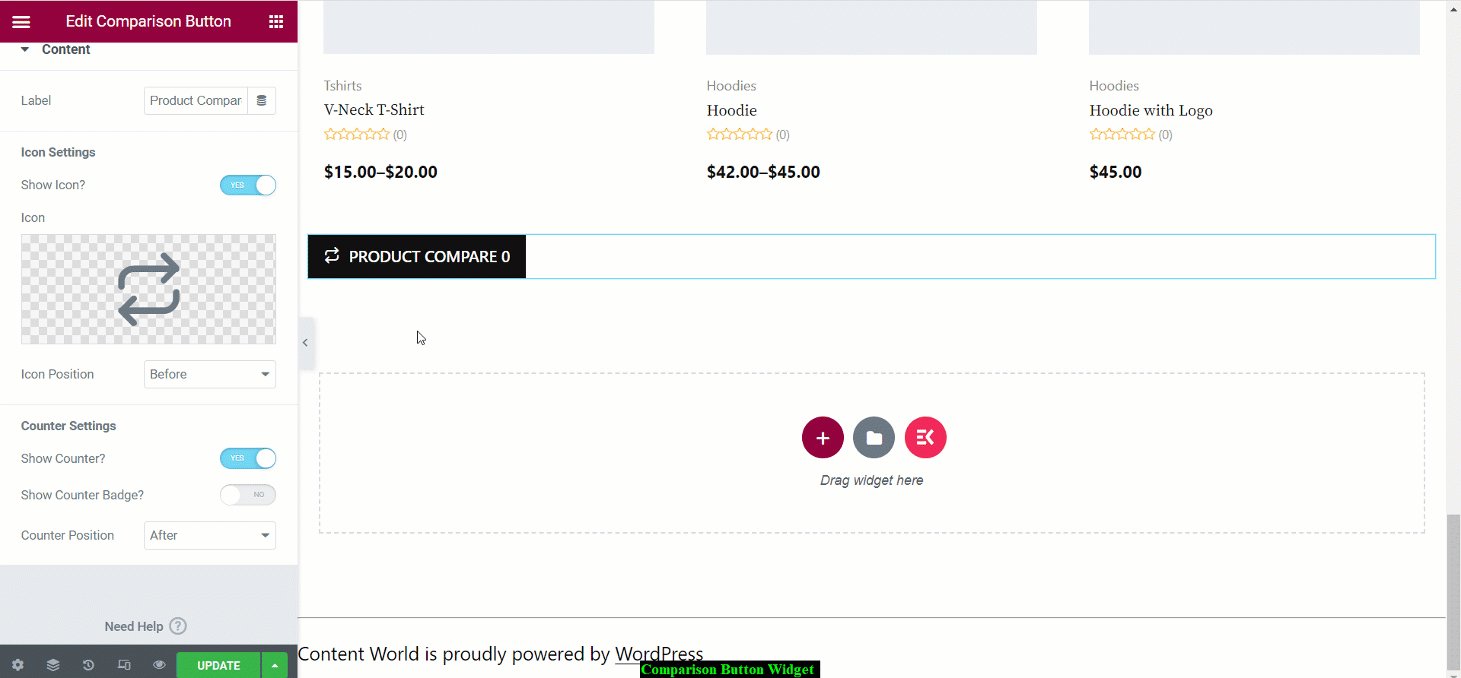
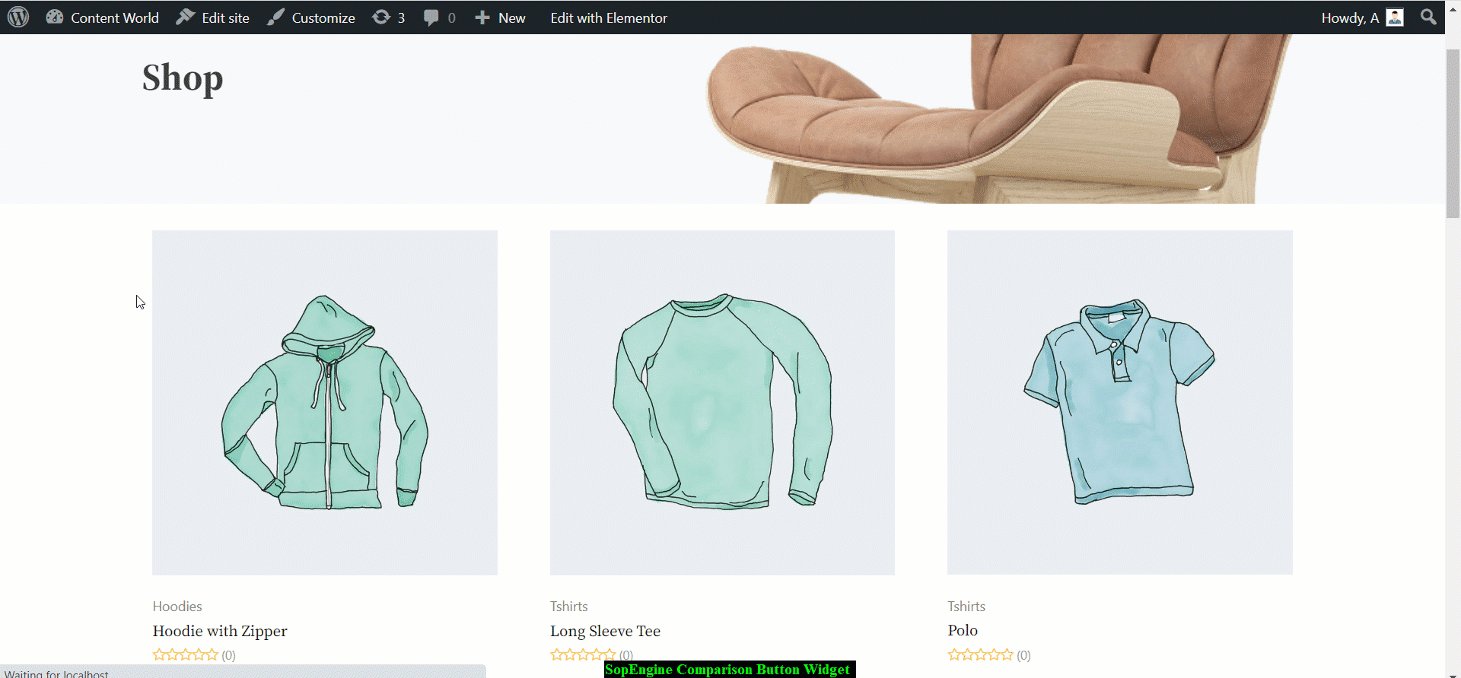
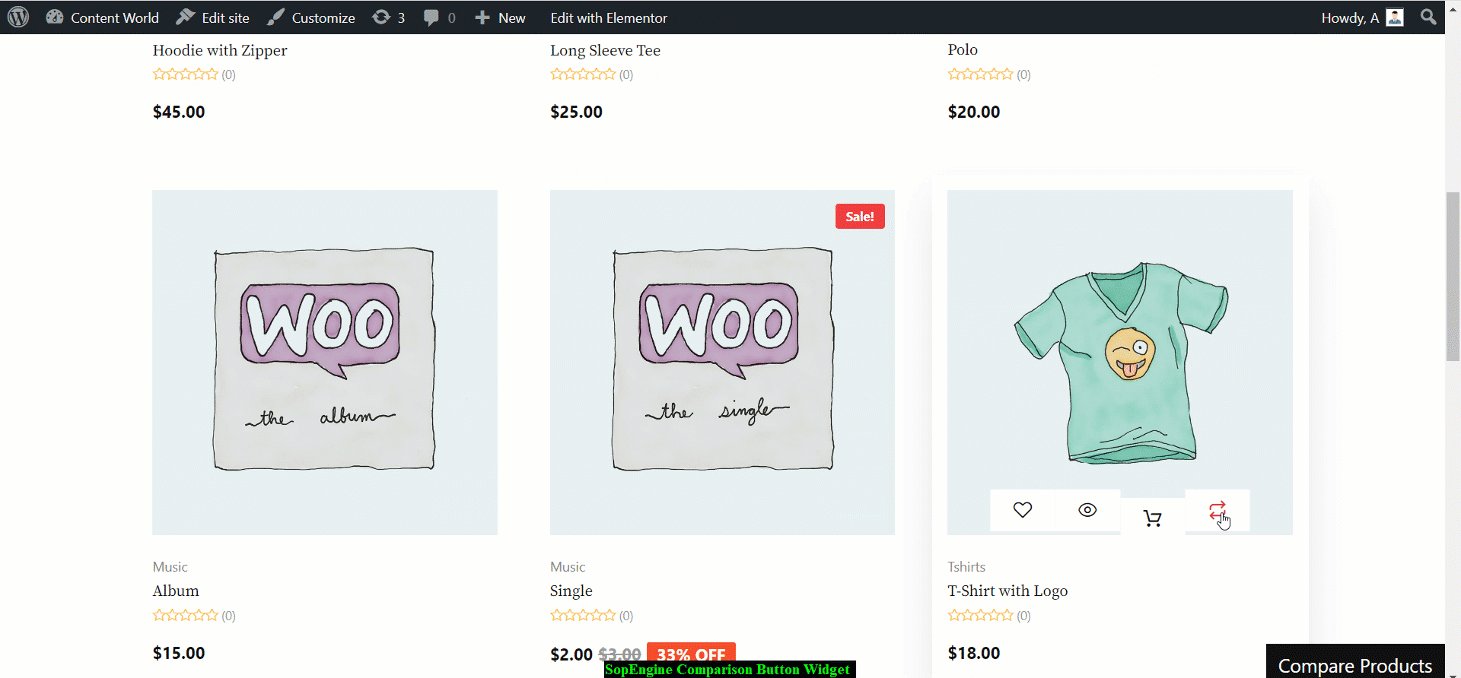
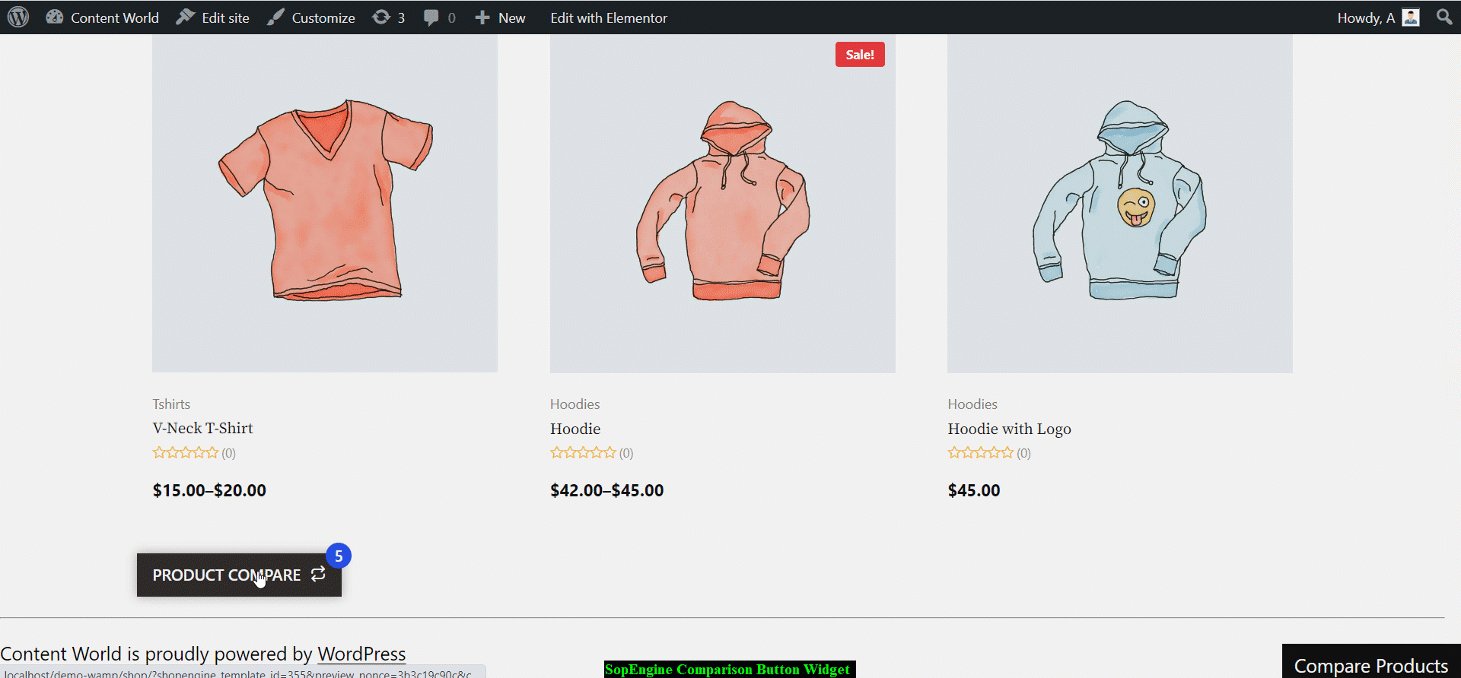
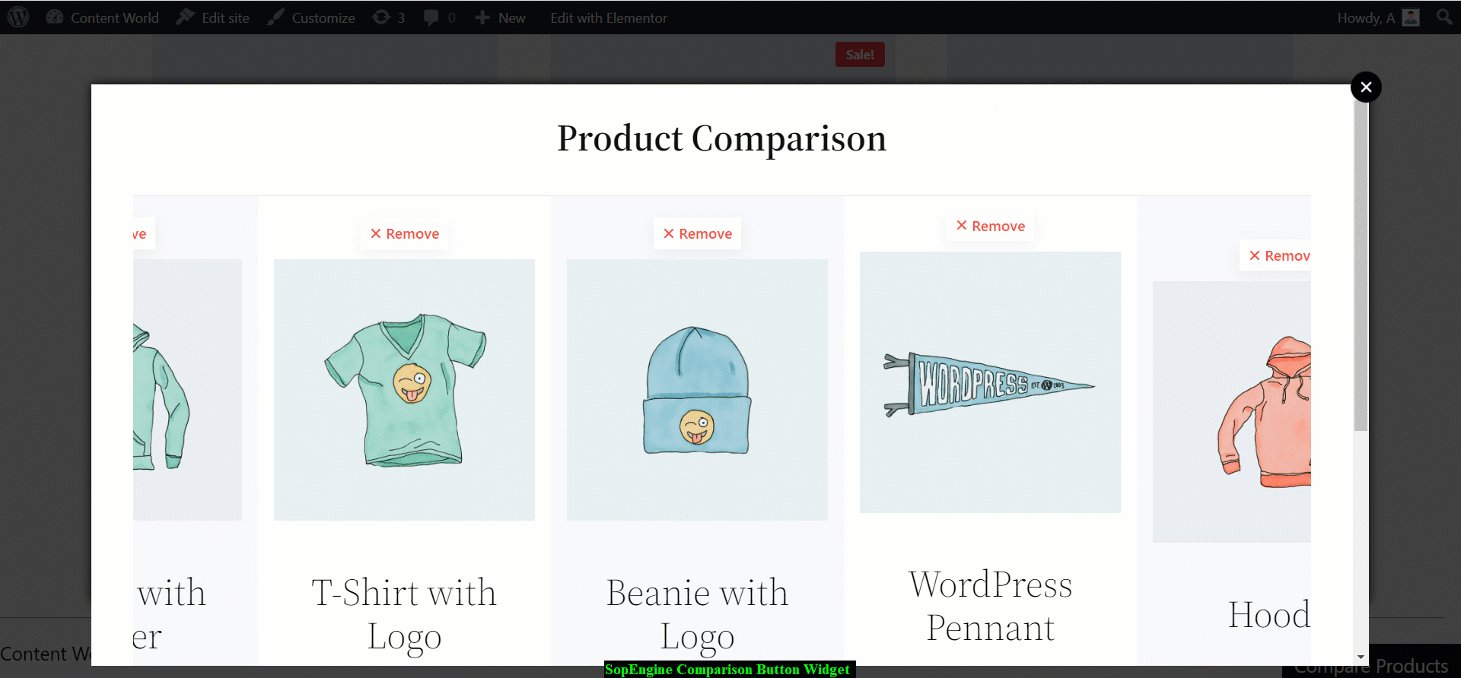
ボタンを編集してデザインしたら、ページを更新または公開する必要があります。最終的に、ボタンは機能し、以下の GIF のようになります。

ドキュメントがお役に立てば幸いです。ご覧のとおり、ウィジェットは整理されていてシンプルです。比較ボタン ウィジェットを追加して、顧客が数回クリックするだけで製品を比較できるようにします。




