WordPress ウェブサイトに支払いフォームを設定することを検討してください。 MetFormプラグイン は、一般的な支払いプラットフォームを簡単に統合できる、最も柔軟な Elementor フォーム ビルダーです。
MetForm プラグインを使用すると、完全なオンライン ストアをセットアップするために e コマース プラグインをインストールする必要がないため、作業が簡単になります。そうすれば、重要な課題を克服できます。人々はシンプルなインターフェースを通じてあなたの製品やサービスを購入するために簡単にお金を払っています.
このドキュメントでは、MetForm を使用して WordPress Web サイトで支払い方法を設定する方法について説明します。
WordPress ウェブサイトに支払いフォームを設定するにはどうすればよいですか? #
フォローしてください ビデオスクリーンキャスト:
このステップバイステップガイドに従って、WordPress Web サイトに支払いフォームを作成します。まずは支払いフォームの作成から始めます。
ステップ 1: MetForm を使用して支払いフォームを作成する #
WordPress ダッシュボードから、新しいページを挿入するか、既存のページを編集します。次に、「」をクリックします。Elementorで編集する”。今:

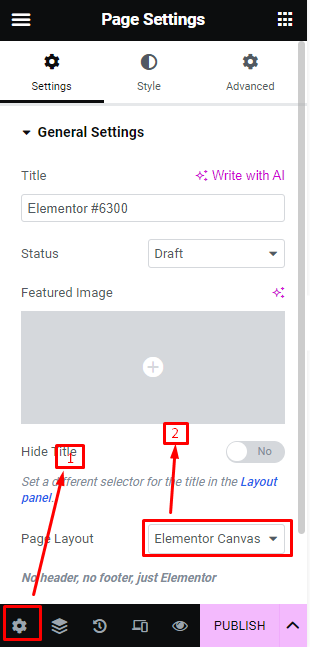
- 画面の左下にある「設定」アイコンをクリックします。
- 次に、「」のドロップダウンから、ページレイアウト」オプションを選択します。エレメンターキャンバス”。

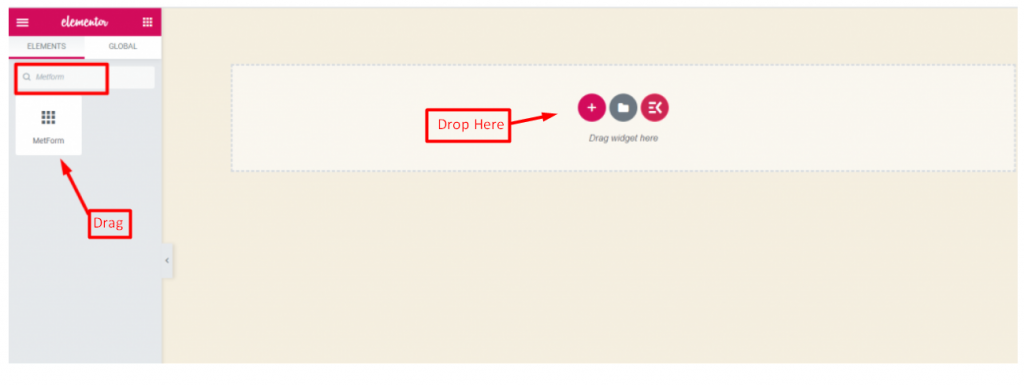
- 検索ボックスを使用して、 メットフォーム ウィジェット。次に、それをドラッグアンドドロップします。
- そして、「」を押してください。フォームの編集" ボタン。

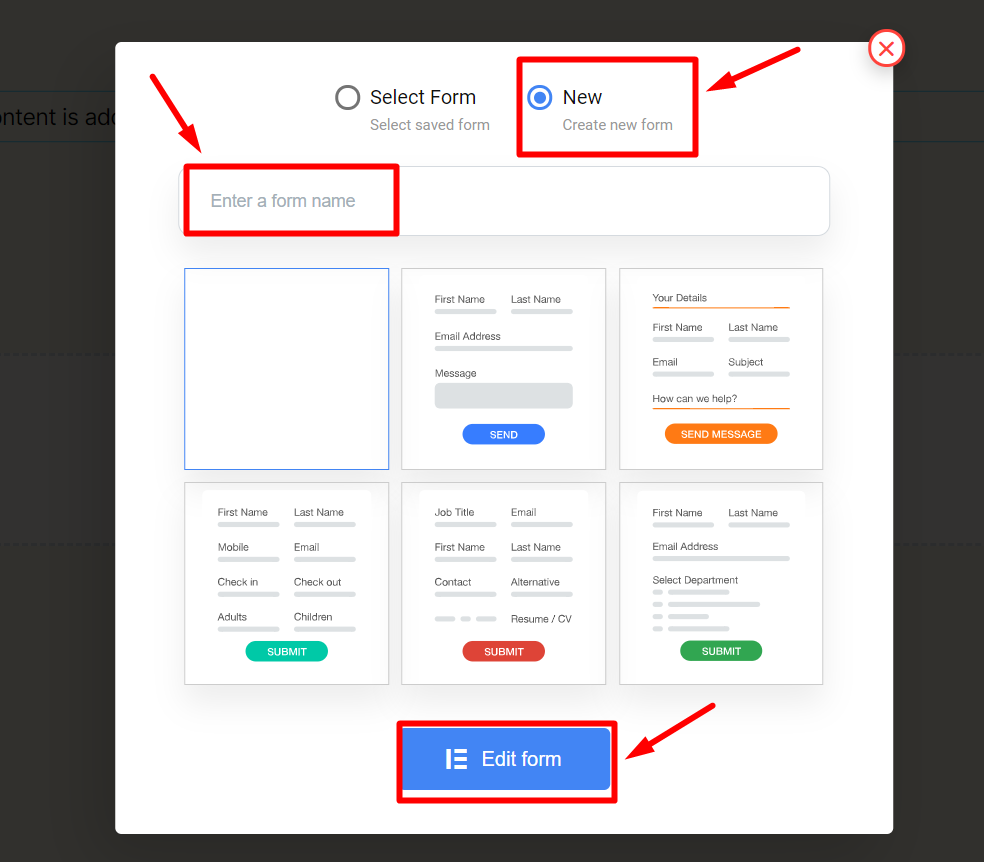
次の画面では、新しいフォームを作成するか、既存のフォームを選択するかを選択できます。
新しいものを作成する場合は、タイトルを付ける必要があります。次に、「」をクリックして続行します。フォームの編集" ボタン。
必要なフィールドを挿入してフォームの構築を完了します。そして、次のステップに進みます。
ステップ 2: フォームを使用して支払いプラットフォームをアクティブ化する #
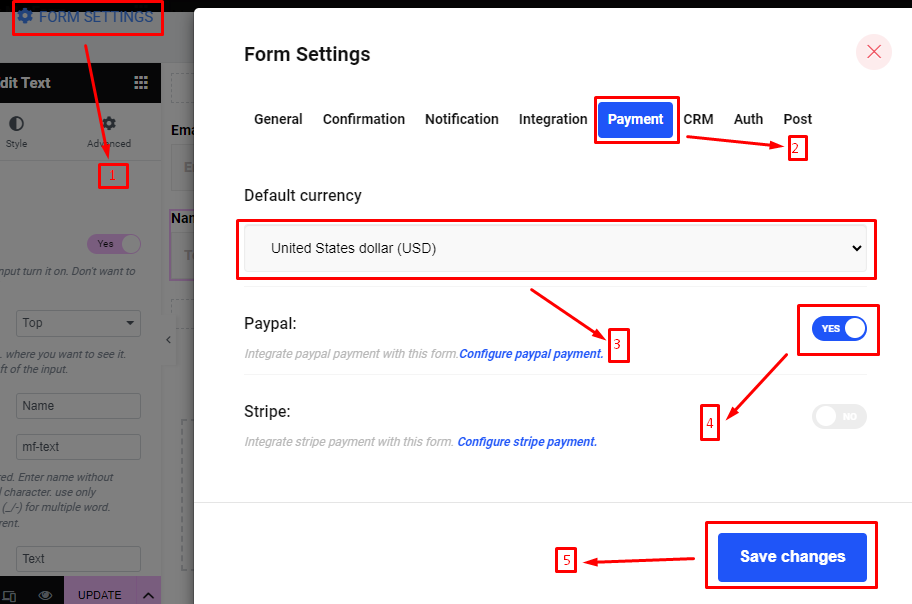
フォームの準備ができたら、「」を選択します。フォーム設定" ボタン。そして、「」を選択します支払い" オプション。次に、次のオプションを実行します。

- 「」から通貨を選択してくださいデフォルトの通貨" 落ちる。
- 好みの支払いオプションを統合するには、 ペイパル または ストリップ オプション。そして最後に「」を押します。変更内容を保存" ボタン。
ステップ 3: 支払いプラットフォームをセットアップする #

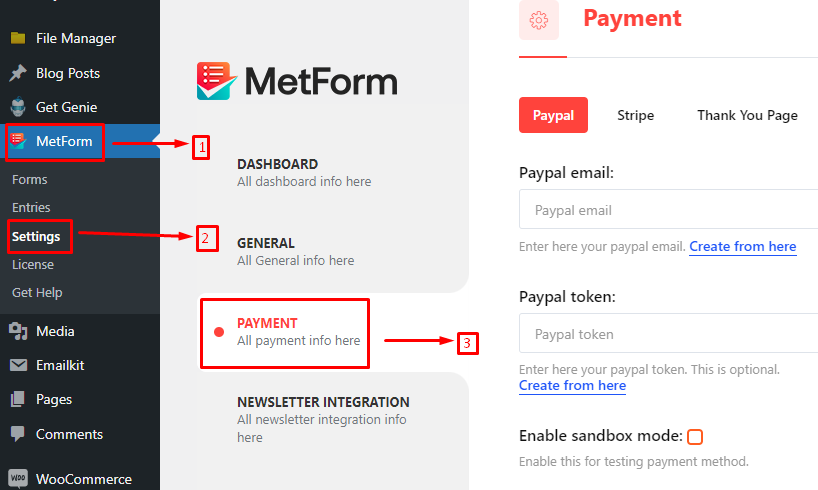
これで、支払いプラットフォームと WordPress ウェブサイトの統合を開始する準備が整いました。このためには、次の場所に移動します Metform > 設定 > 支払い WordPress ダッシュボードから。
ここで両方の設定を確認できます ペイパル そして ストライプ プラットフォーム。前の手順でフォームに対してアクティブ化したものを選択します。
便宜上、両方のプラットフォームの設定を示します。
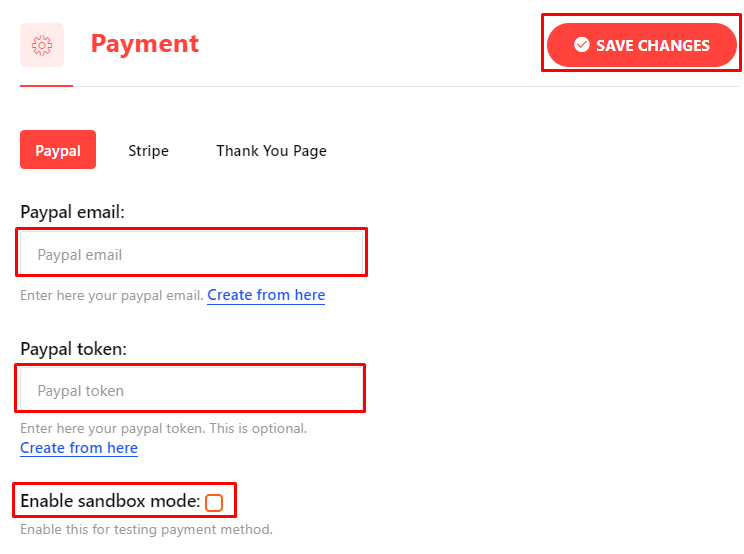
ペイパル #
PayPal アカウントを Web サイトに統合するには、次の情報を追加する必要があります。

- PayPalメール: PayPal アカウントの作成に使用した電子メールを入力します。
- PayPalトークン: PayPal トークンをここに追加します。 PayPal トークンを生成するには、次の手順に従ってください このチュートリアル.
- サンドボックスモードを有効にする: 支払い方法をテストするには、このボックスをチェックします。
最後に「」をクリックします変更内容を保存" ボタン。
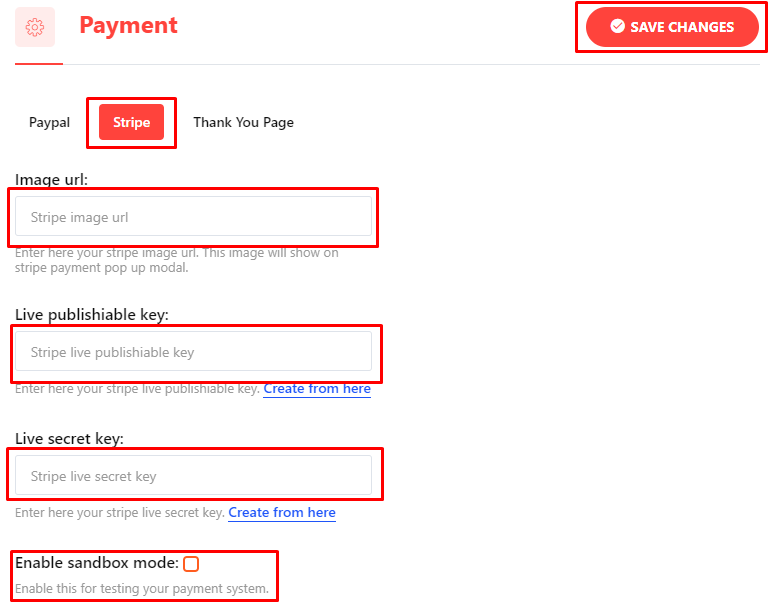
ストライプ #
次の詳細を使用して支払いを受け入れるように Stripe 設定を構成します。

- 画像のURL: Web サイトに Stripe イメージの URL を追加します。
ここに注意してください Stripe API を起動するときは 2 つの異なるモードがあることがわかります。 テストモード そして ライブモード。テストモードでは、お金をかけずにシステムを評価できます。また、実際の支払いを受け入れる準備ができている間は、ライブ モードが適用されます。
- ライブ公開可能キー & ライブ秘密キー: を入力 ライブ公開可能キー & ライブ秘密キー。 読む このドキュメント Stripe API キーの生成について詳しく学ぶには、
- サンドボックスモードを有効にする: ストリップ支払いオプションをテストするには、このボックスをチェックします。
- 公開可能キーのテストと秘密キーのテスト:ライブモードと同じように動作します。
すべて完了! 「」を押すだけです変更内容を保存" ボタン。
ステップ 4: 支払いプラットフォームのボタンを追加する #

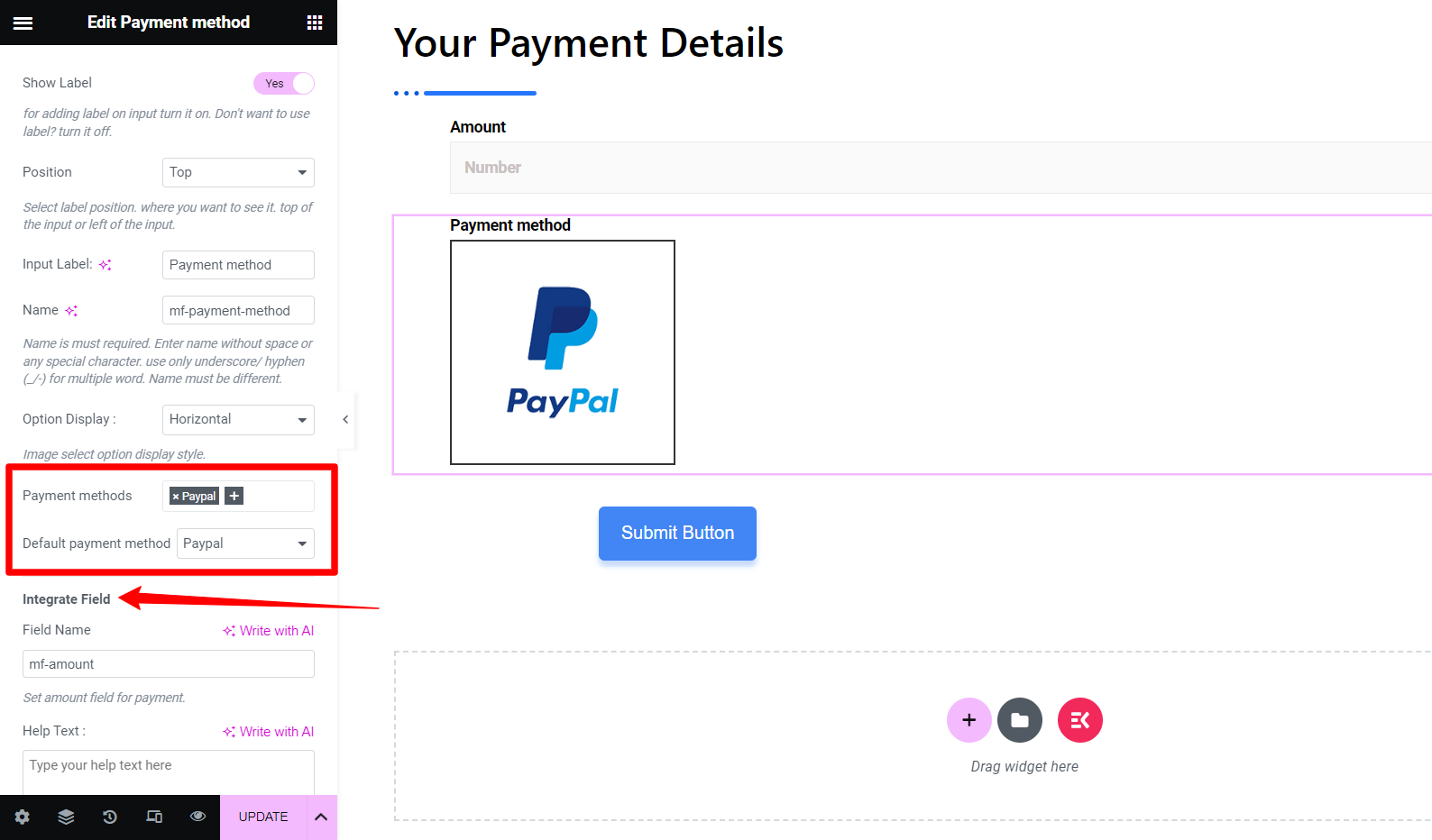
次に、フォームに戻り、Elementor で編集を開始します。ウィジェット パネルの検索ボックスを使用して「支払方法”。次にウィジェットをエディタ画面にドラッグ&ドロップします。
次に、ウィジェットエディターパネルの支払い方法に支払いオプションを追加します。この例には、PayPal 支払いオプションが含まれています。したがって、PayPalを選択する必要があります デフォルトの支払い方法.
この最後の変更により、PayPal 支払いオプションが Web サイトに正常に統合されました。
ステップ-5: フォームをテストする #

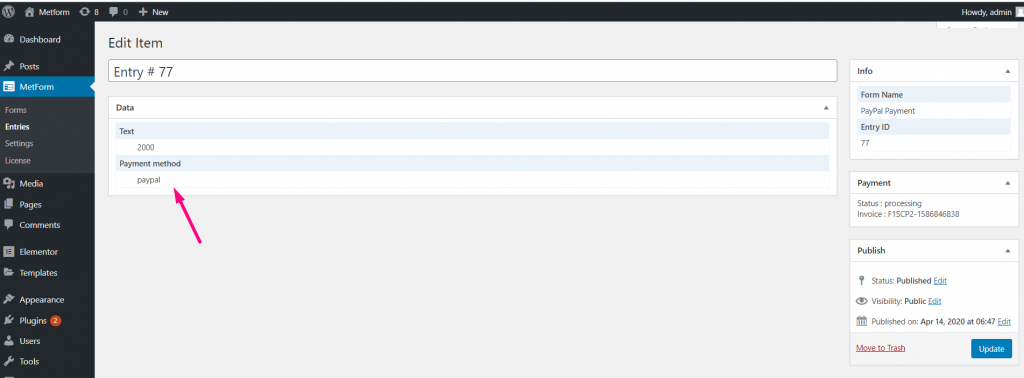
最後に言及したいのは、PayPal 支払いが適切に機能していることを確認することです。 PayPal を通じて支払いが行われると、このデータは次の場所から確認できます。 MetForm > エントリ。 これらのエントリをチェックして、PayPal メソッドが機能していることを確認してください。
MetForm などの支払いフォームを使用して、WordPress ウェブサイトから製品やサービスを販売することで支払いを受け入れる準備ができたことを願っています。




