Yelp は、世界中の人々と地元企業を結び付ける非常に人気のあるプラットフォームです。同社は、新規顧客が好みの地元企業を検索し、そこから製品やサービスを購入することを容易にします。 Yelp はまた、さまざまなビジネスのユーザー レビューや推奨事項を収集して表示します。
ElementsKitを使ってYelpのレビューをWebサイトに表示する手順を紹介します。より具体的には、ウェブサイトに Yelp レビューを表示するためにこれから説明するプロセスは、基本的に WordPress サイト用です。 ElementsKit を使用すると、手間をかけずに Elementor の Yelp レビュー ウィジェットを簡単に使用できます。
それでは、ElementsKit を使用してサイトの WordPress Yelp レビュー表示を見てみましょう。
はじめる #
Yelp からのビジネス レビューを Web サイト上で直接紹介します。このウィジェットを使用すると、フィルタを適用して不要なレビューを非表示にしたり、Yelp から直接星や数値の評価を表示したりできます。レイアウト、スライドショー、その他のオプションを選択できます。
**注意** Yelp Fusion API を使用すると、一度に最大 3 つの Yelp レビューを生成できます。
ビデオガイドをご覧ください:
- または、段階的なプロセスに従ってください。
ステップ=> 1: Yelp ページの URL を追加する #
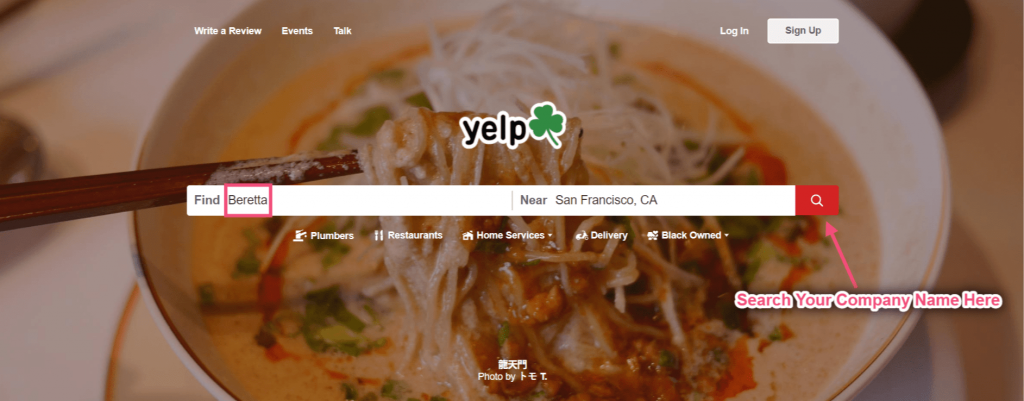
- に行く https://www.yelp.com/
- 会社名またはページを検索してください。

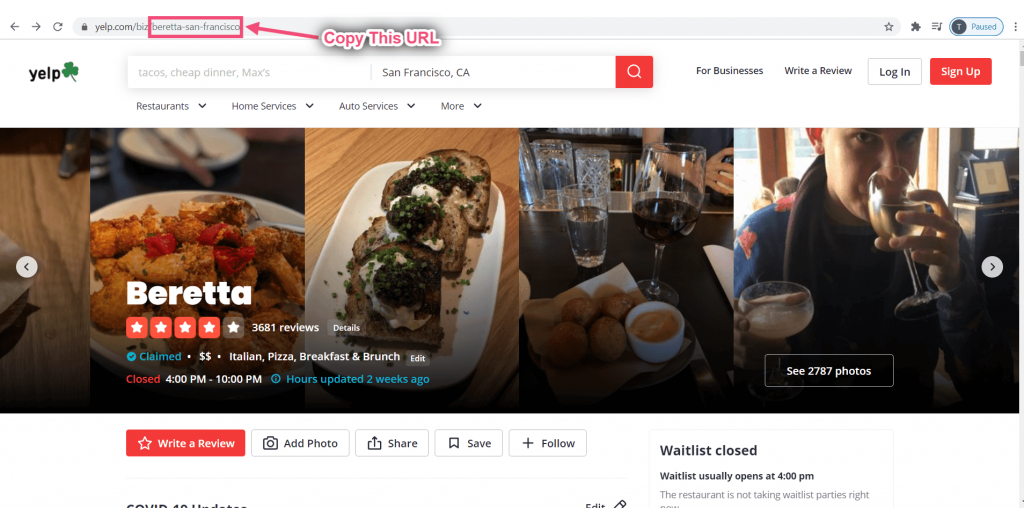
- 次に、選択した URL をコピーします。

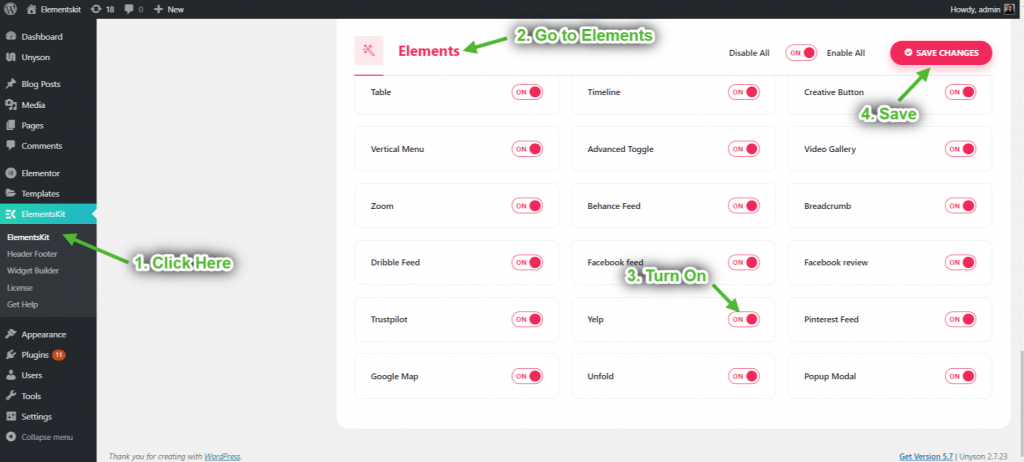
今すぐに行きます ElementsKit=> に行く 要素⇒必ずONにしてください Yelp=> をクリック 保存.

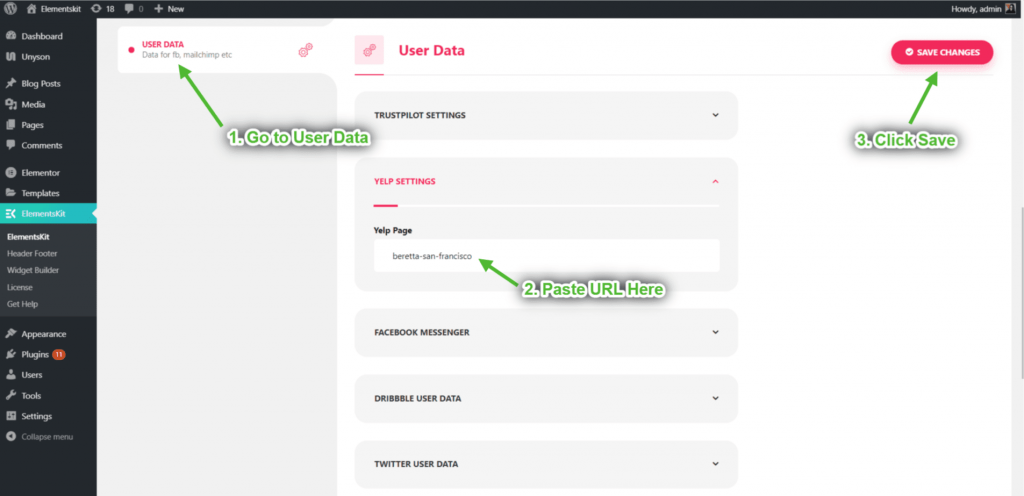
- 今すぐに行きます ユーザーデータ=> Yelp=> を貼り付けてください URL=> クリック 保存 変更点.

ステップ=> 2: Yelp ウィジェットをページに追加する #
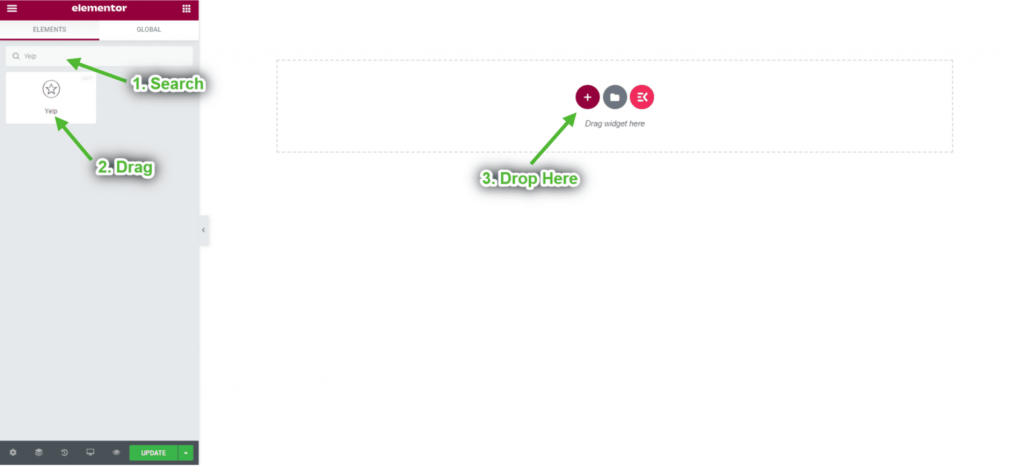
- Yelp を検索します。
- ウィジェットをドラッグします。
- 選択した領域にドロップします。

ステップ=> 3: レビューのレイアウトをカスタマイズする #
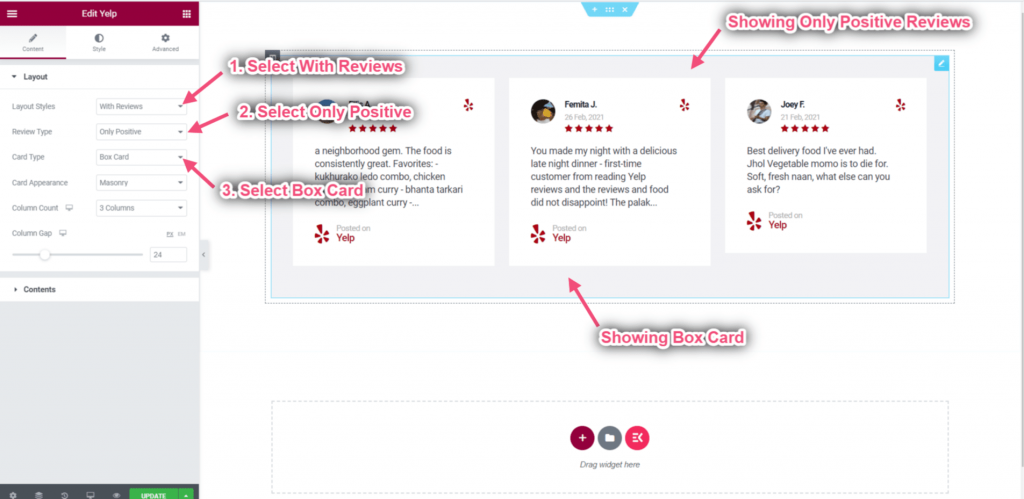
- レイアウトの種類を選択してください レビューあり ドロップダウンから。
- 選択する ポジティブのみ.
- 選択する ボックスカード.
- レビュー レイアウトを含むボックス カードの表示.
- 肯定的なレビューのみを表示.

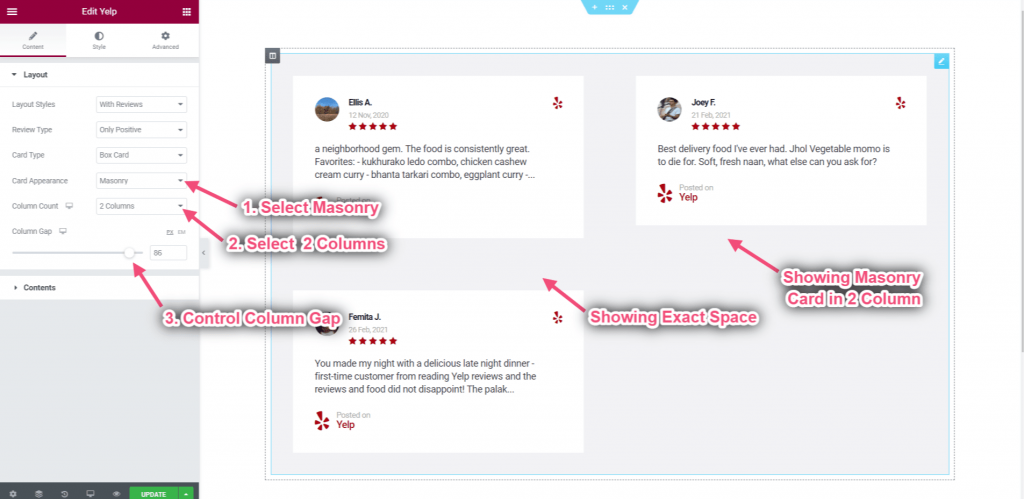
- レイアウトを選択します: 石積み。選択することもできます グリッドまたはリスト ドロップダウンからレイアウトを選択します。
- 列数を選択します: 2列.
- コントロールカラムギャップ=> 例: 86.
- 2 列で正確なレイアウトを表示.
- レビュー間の正確な間隔が表示されます。.

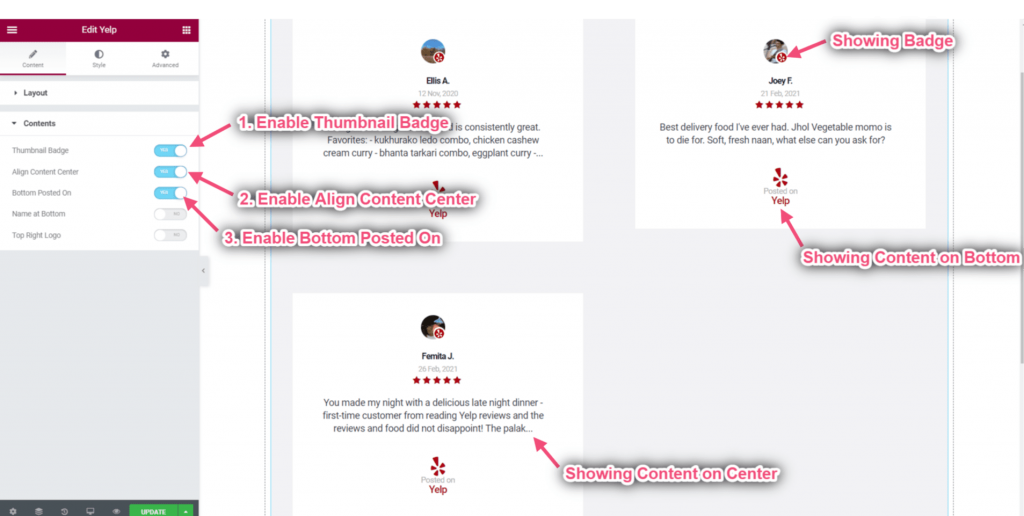
- サムネイルバッジを有効にします。
- コンテンツ センターを有効にします。
- 下部の投稿日を有効にします。
- サムネイルにバッジを表示する.
- 中央に表示されたコンテンツが表示されます.
- 投稿された On コンテンツがボックスの下部に表示されます.

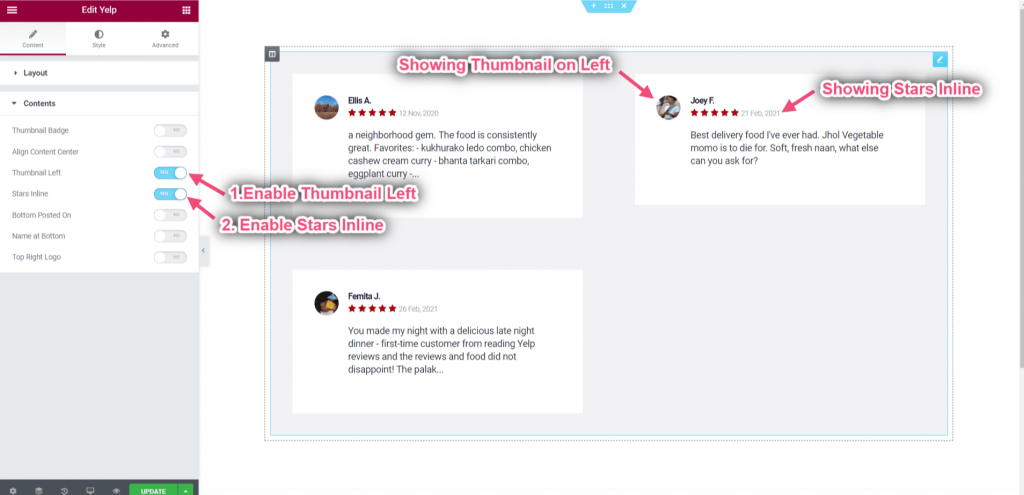
- 左のサムネイルを有効にします。
- スターインラインを有効にします。
- 左側にサムネイルを表示.
- 星がインラインで表示されているのがわかります.

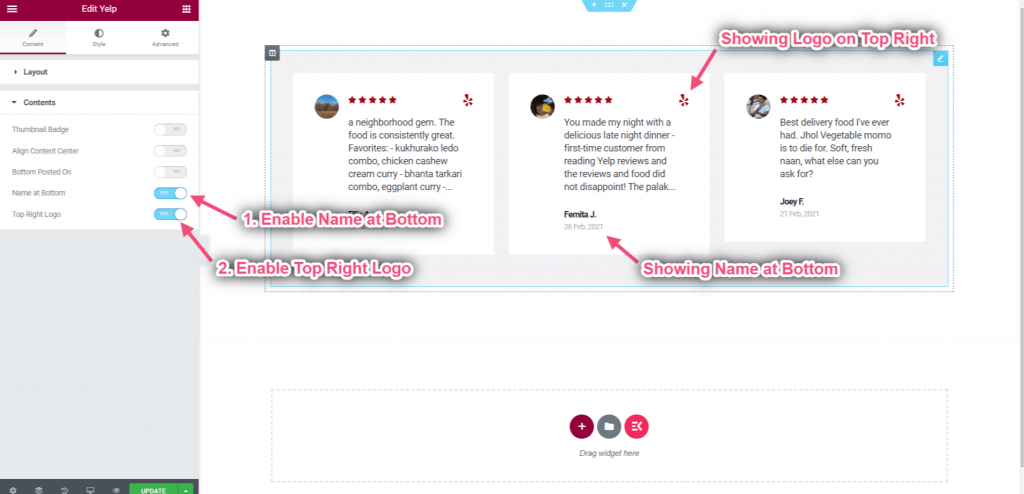
- 下部の名前を有効にします。
- 右上のロゴを有効にします。
- 右上にロゴ、下に名前を表示.

ステップ=> 4: スライドショーのレイアウトをカスタマイズする #
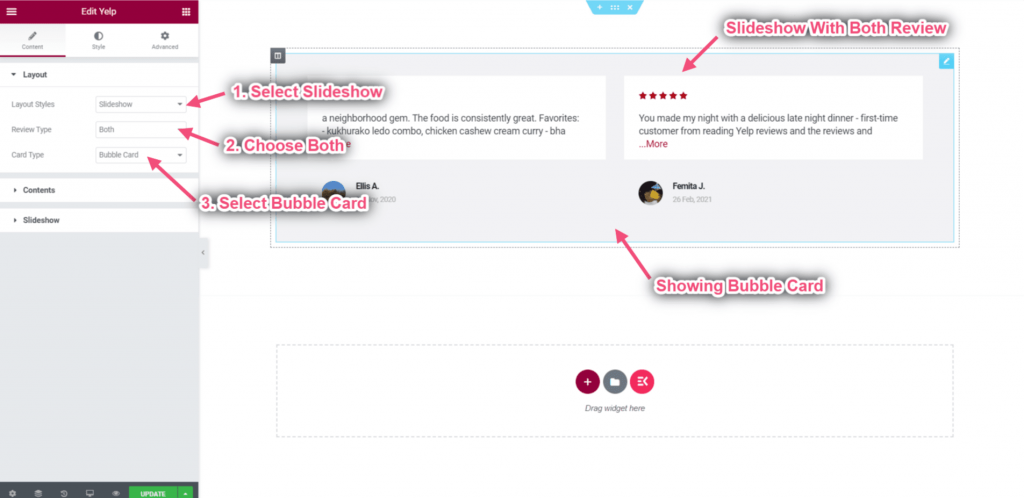
- レイアウトを選択します: スライドショー.
- レビューの種類を選択します: 両方.
- カードの種類を選択してください: バブルカード.
- スライドショーを表示する 肯定的なレビューと否定的なレビューの両方.
- バブルカードの表示.

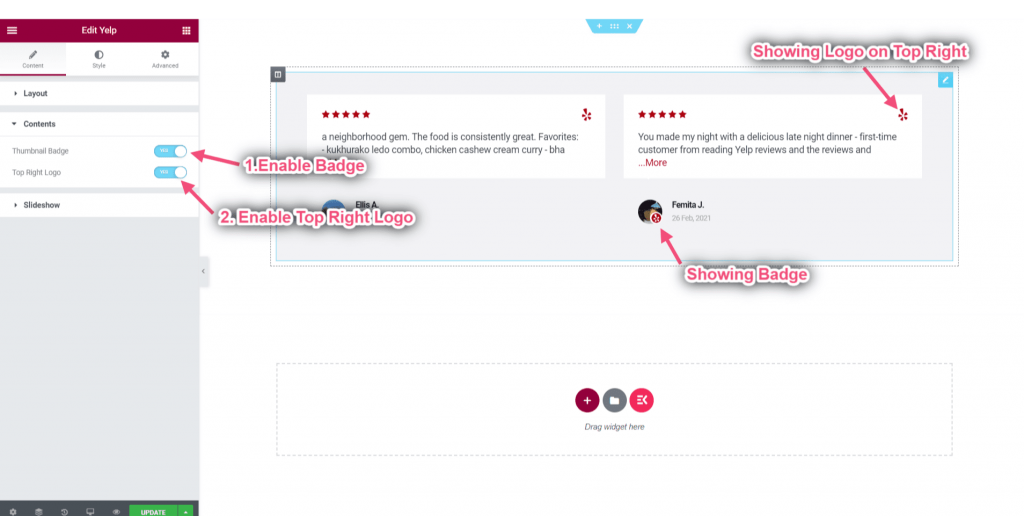
- サムネイルバッジを有効にします。
- 右上のロゴを有効にします。
- サムネイルにバッジを表示する.
- 右上に Yelp ロゴを表示する.

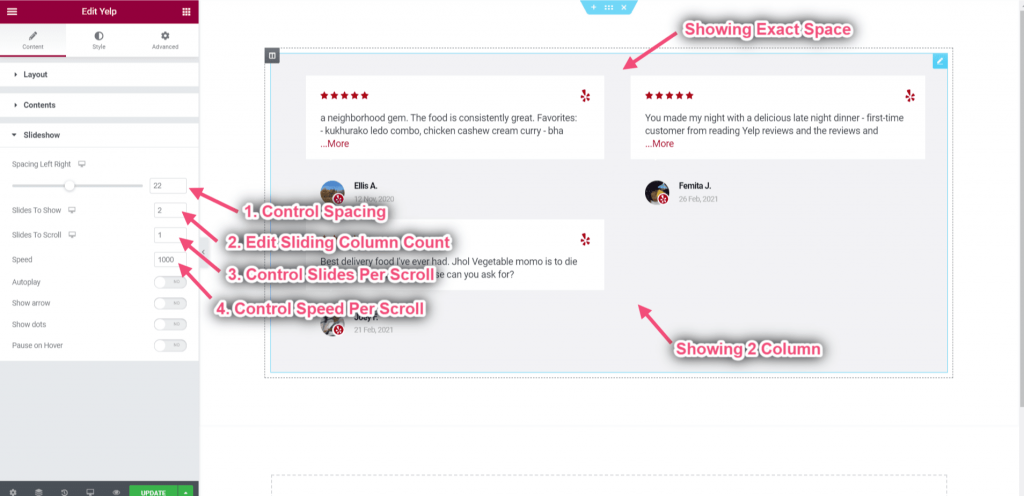
- コントロール間隔: レビュー間の間隔を左から右に調整します。
- スライドをショーに追加: スライドごとに表示されるレビューの数。元の場合 -> スライドごとに 2 つのレビューを表示します。
- スクロールごとのスライド数の制御: 各スライド後に送信されるレビューの数。
- スクロールごとの速度を調整: 1回のスライドにどれくらいの時間がかかりますか。
- 2 つの列に正確なスペースが表示されていることがわかります。

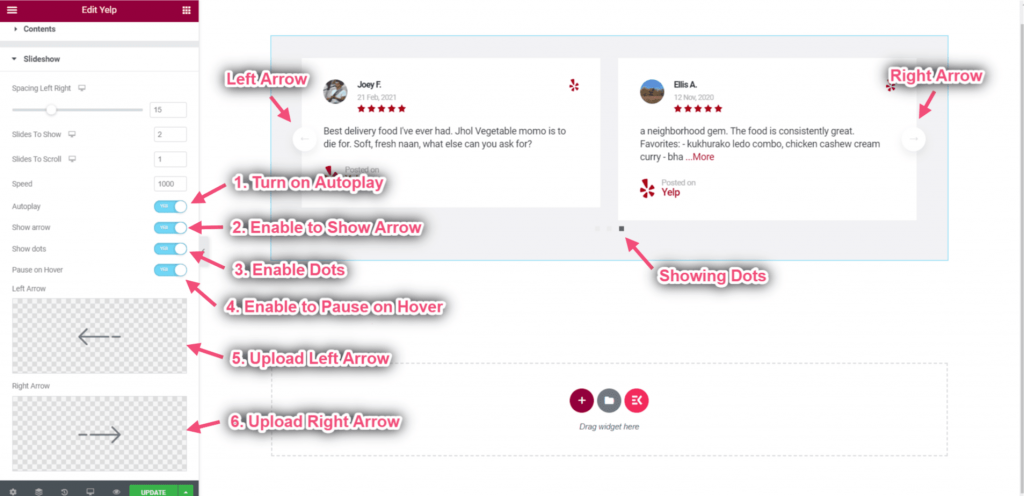
- 自動再生を有効にする: スライド レビューは自動的に次々に、または連続して再生されます。
- 矢印の表示を有効にする: サイト訪問者がスライドをクリックしてスライド内を移動できるようにします。
- ドットの表示を有効にする: スライダーにある画像の数を示し、ナビゲーションとしても使用します。
- ホバー時にスライドを一時停止できるようにする: マウス ポインタがボックスに入るとスライドを一時停止します。
- 左矢印と右矢印をアップロード: ここから左矢印と右矢印をアップロードできます。
- 左右の矢印が点で表示されているのがわかります.

これは、Elementor で ElementsKit を使用して Yelp レビューをウェブサイトに簡単に表示する方法です。 WordPress Yelp レビューを Web サイトに表示してビジネスを強化しましょう。



