WordPress サイトの読み込み時間を短縮するには ElementsKit のメガ メニュー AJAX ロード 大きく効きます。この関数を使用して、サイトの関連マークアップの即時読み込みを制御できます。たとえば、メガ メニューのマークアップは、ユーザーがメガ メニューのあるメニュー項目をクリックするまでロードされません。その結果、サイトの速度とパフォーマンスが大幅に向上します。このプロセスは難しそうに聞こえるかもしれませんが、いくつかの手順を踏むだけで非常に簡単です。
このドキュメントでは、ElementsKit Mega メニューの ajax ロードを使用する完全なプロセスを説明します。手順を見てみましょう -
Mega Menu ElementsKit の AJAX ロード #
ElementsKit pro をお持ちの場合は、メガ メニューを含む任意のメニューにリアルタイム Ajax 機能を適用できます。
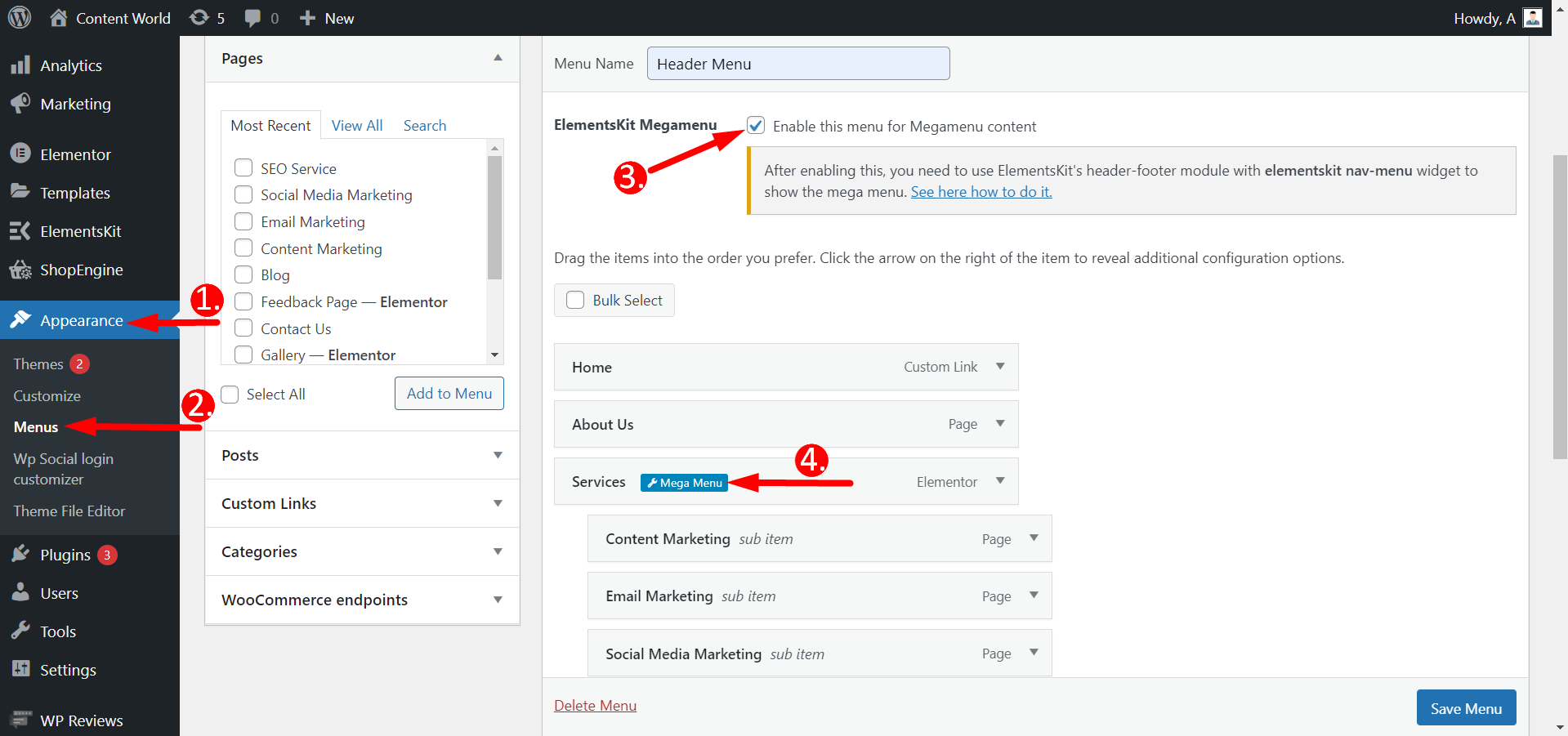
へのアクセス- ダッシュボード -> 外観 -> メニュー -> ElementsKit Mega メニューにチェックマークを付けます -> 任意のページを選択して Mega Menu をクリックします

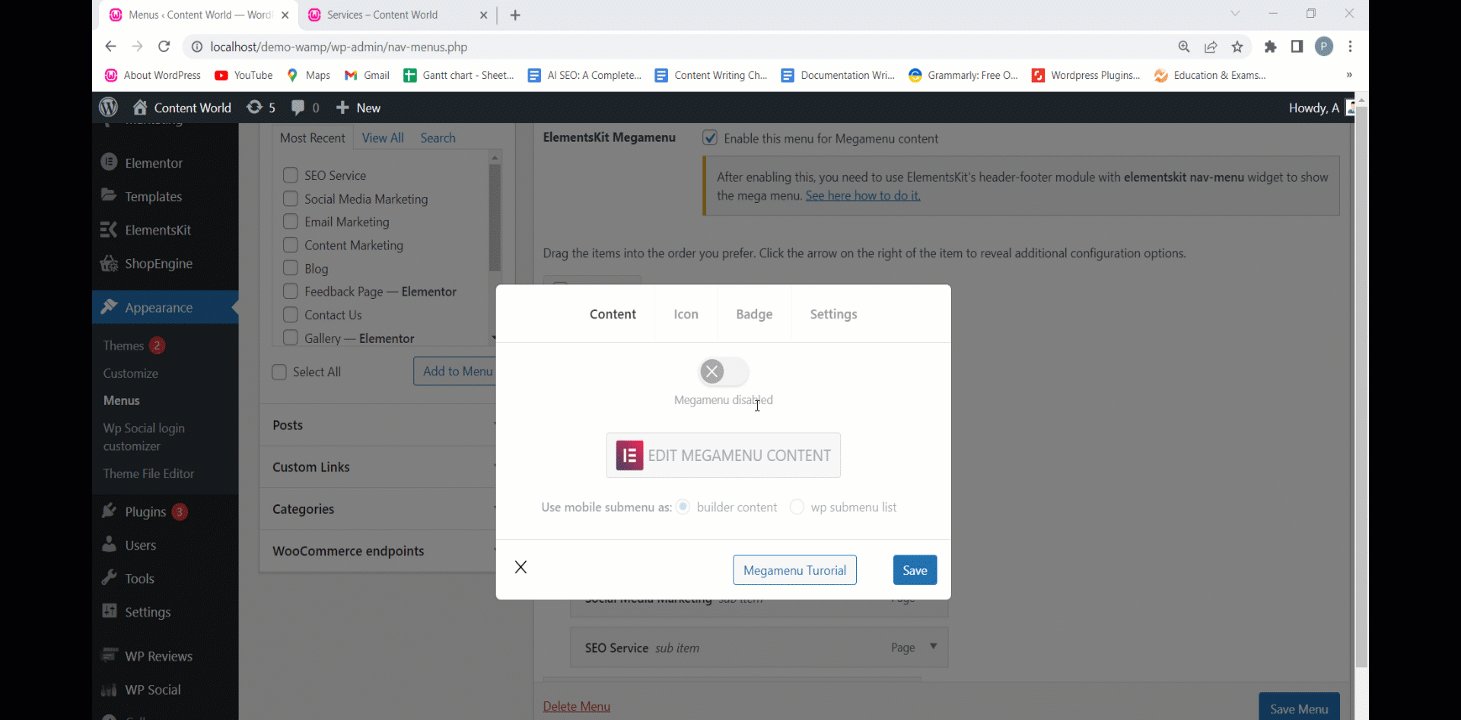
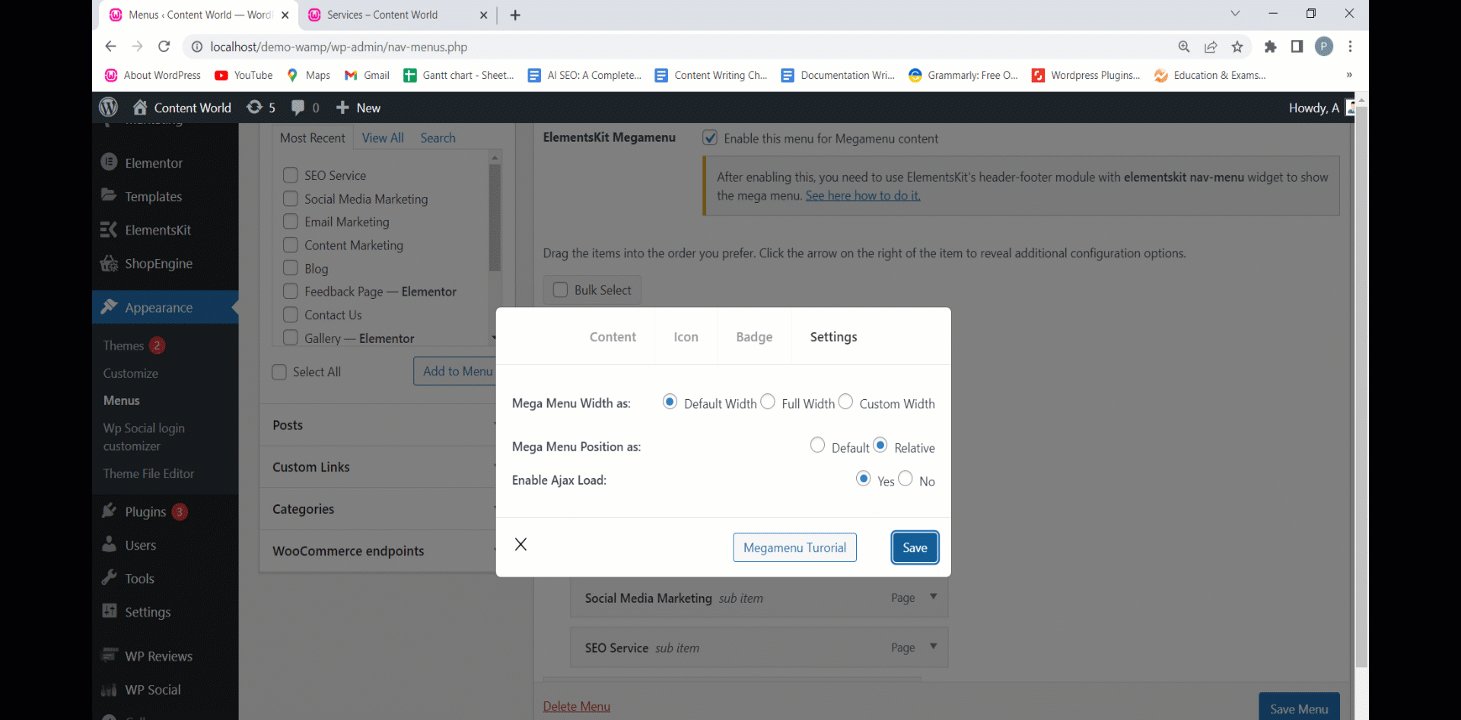
今, クリックして有効にする Mega メニュー -> 設定 -> はいをクリックして Ajax ロードを有効にする -> 保存。それがどのように機能するかを見てください-

ということで、これが簡単で簡単な方法です。 ElementsKit メガ メニューの Ajax ロードを適用して、Web サイトの速度を今すぐ高速化します。ただし、メガメニューがなく、より短い時間で作りたい場合は、 ElementsKit の Mega Menu モジュール.
これに従ってください ドキュメンテーション WordPress サイトでメガメニューを構築する方法を学びましょう。




