ShopEngine のマルチステップ チェックアウト モジュールを使用すると、チェックアウトのステップを簡単に分割できます。その結果、顧客はチェックアウト プロセスを完了するのが便利になります。このモジュールは高度に変更可能なので、顧客に最高のエクスペリエンスを提供できます。
マルチステップチェックアウトを ShopEngine と統合するにはどうすればいいですか? #
WooCommerce のマルチステップ チェックアウトを統合するには、次の手順に従います。
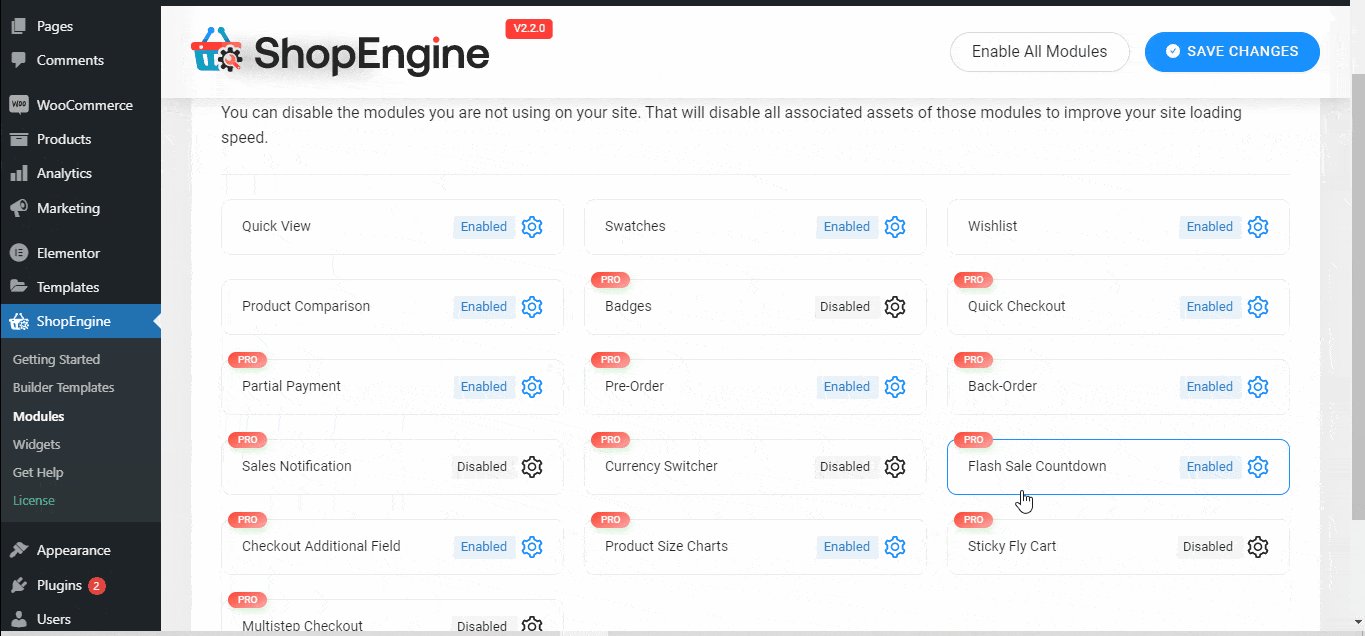
ステップ1: WordPressダッシュボード > ShopEngine > モジュール
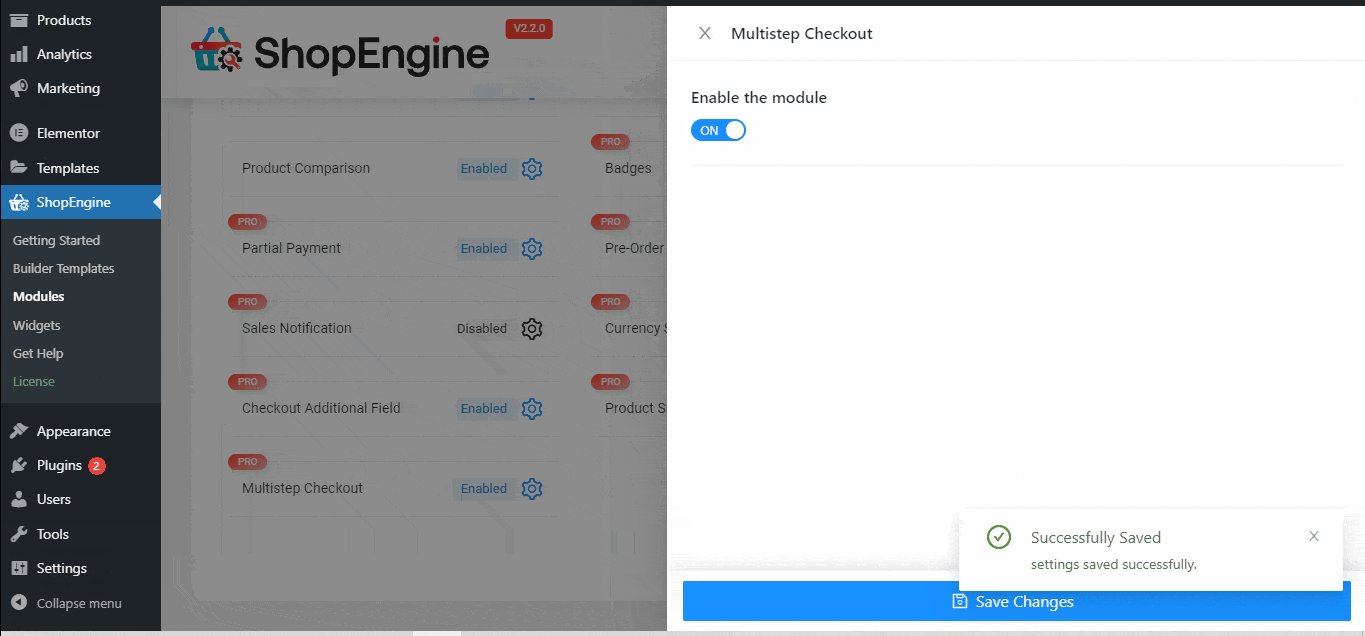
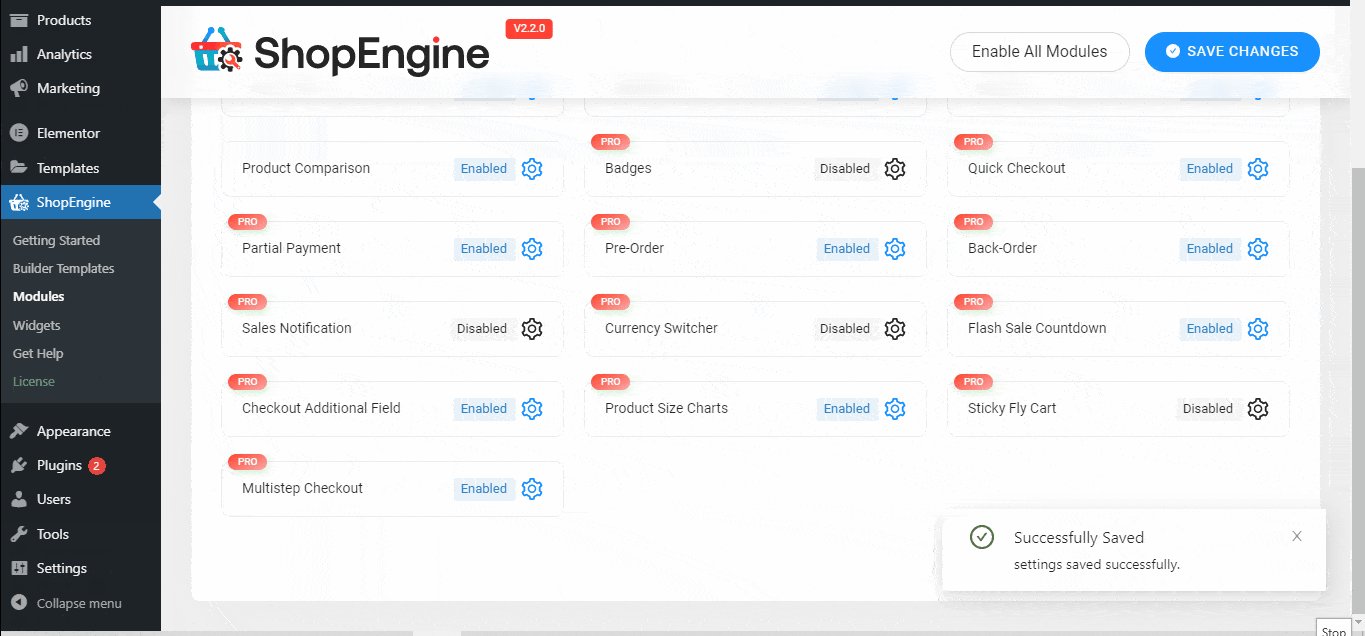
モジュールリストから、 「マルチステップチェックアウト」モジュールをオンにする.

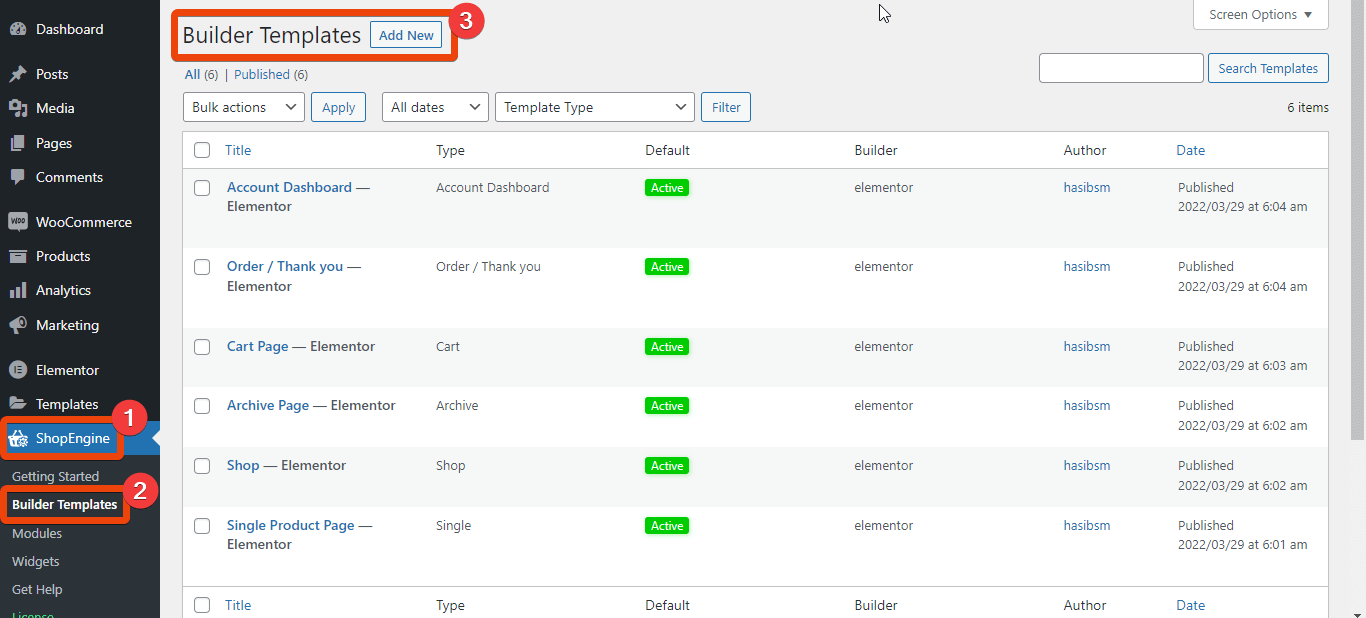
今すぐに行きます ShopEngine > ビルダー テンプレート。今 「新規追加」を選択します。

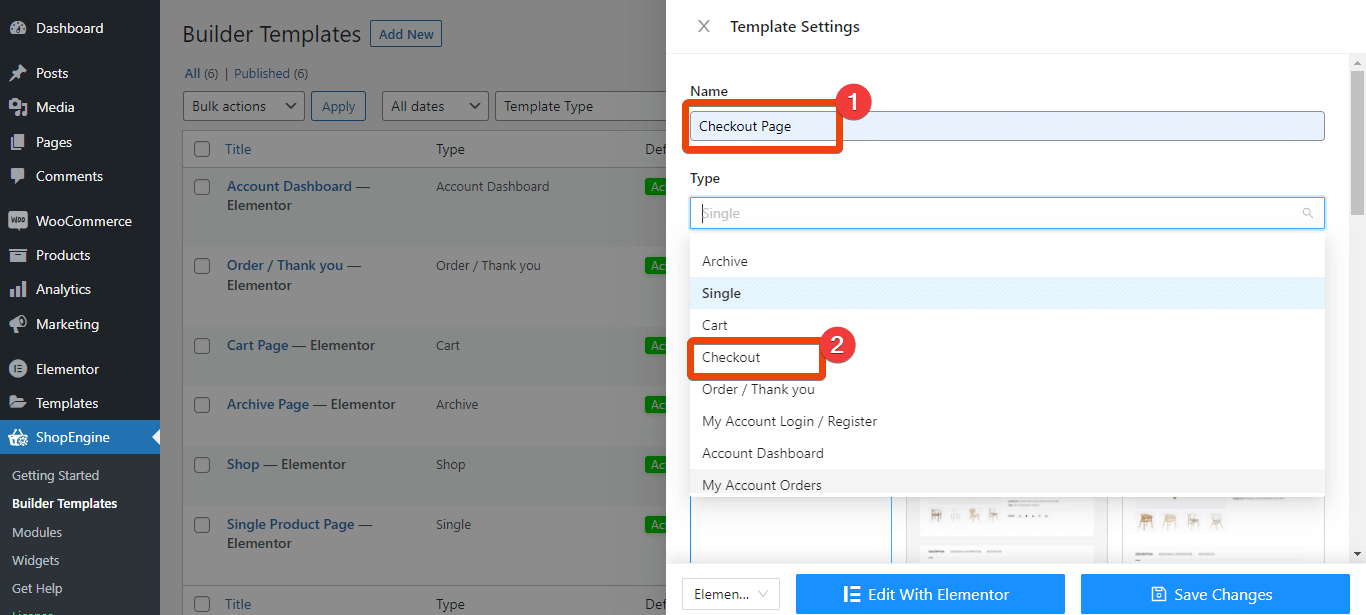
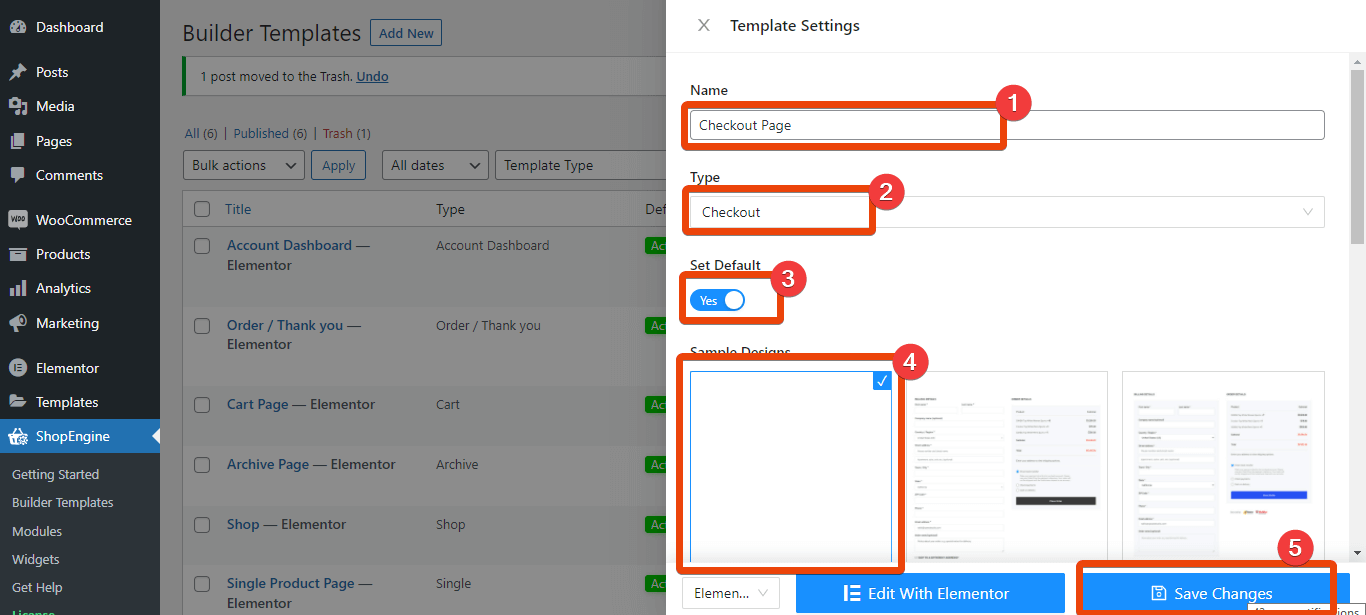
ShopEngineの用意されたテンプレートがすべて表示されます。 「チェックアウト」を選択 リストからテンプレート ページに名前を付けます。

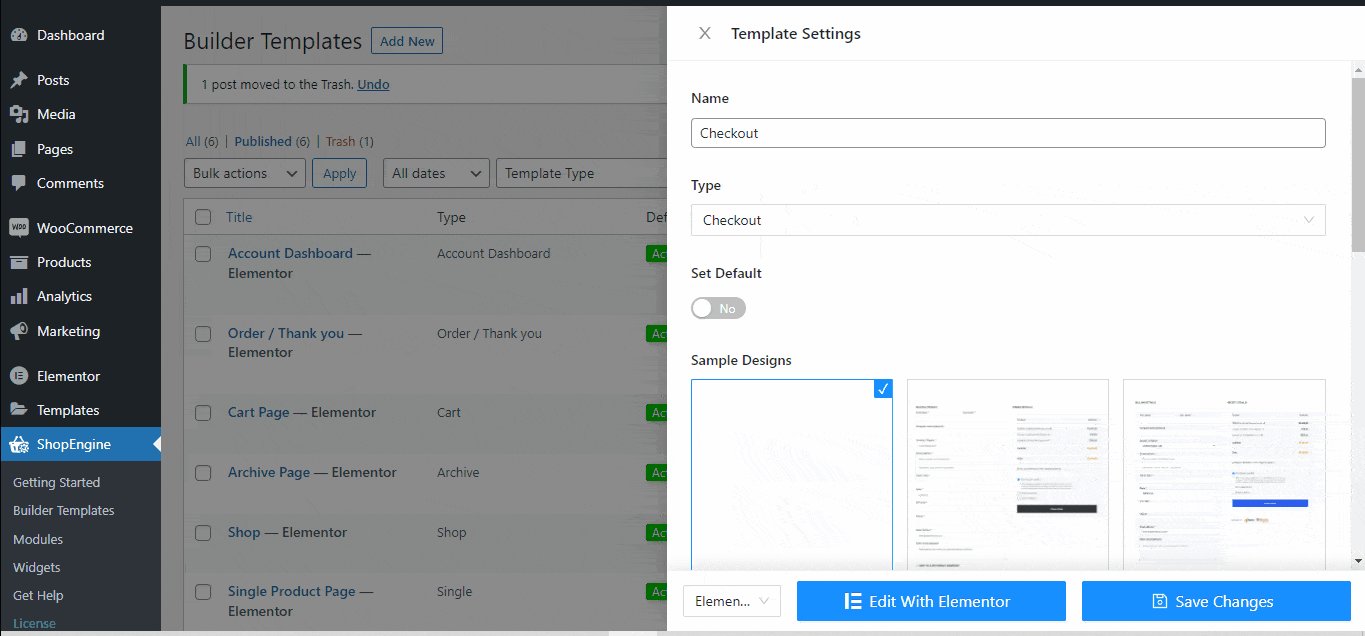
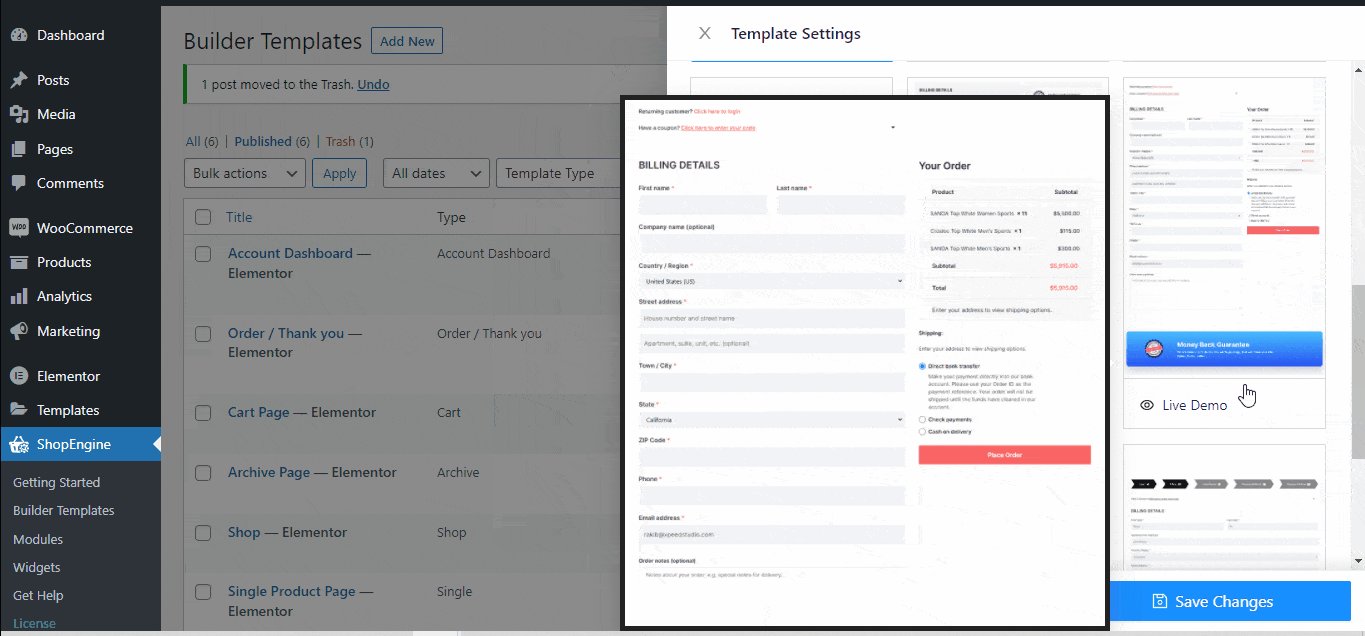
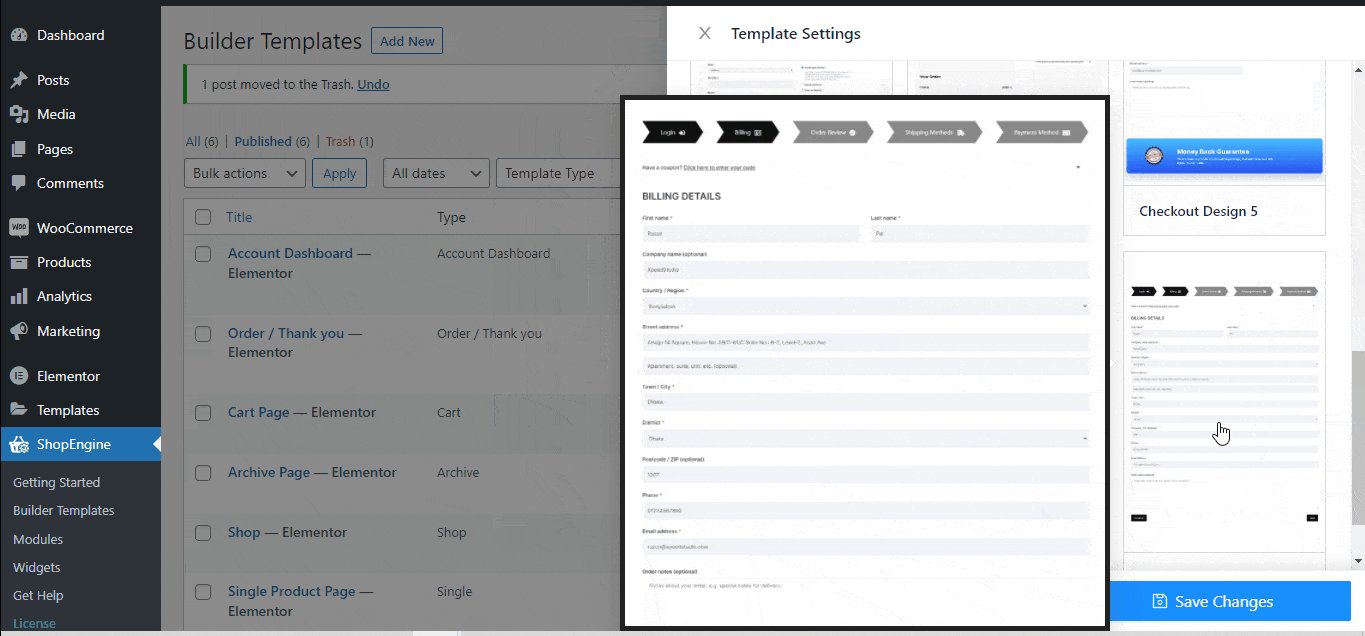
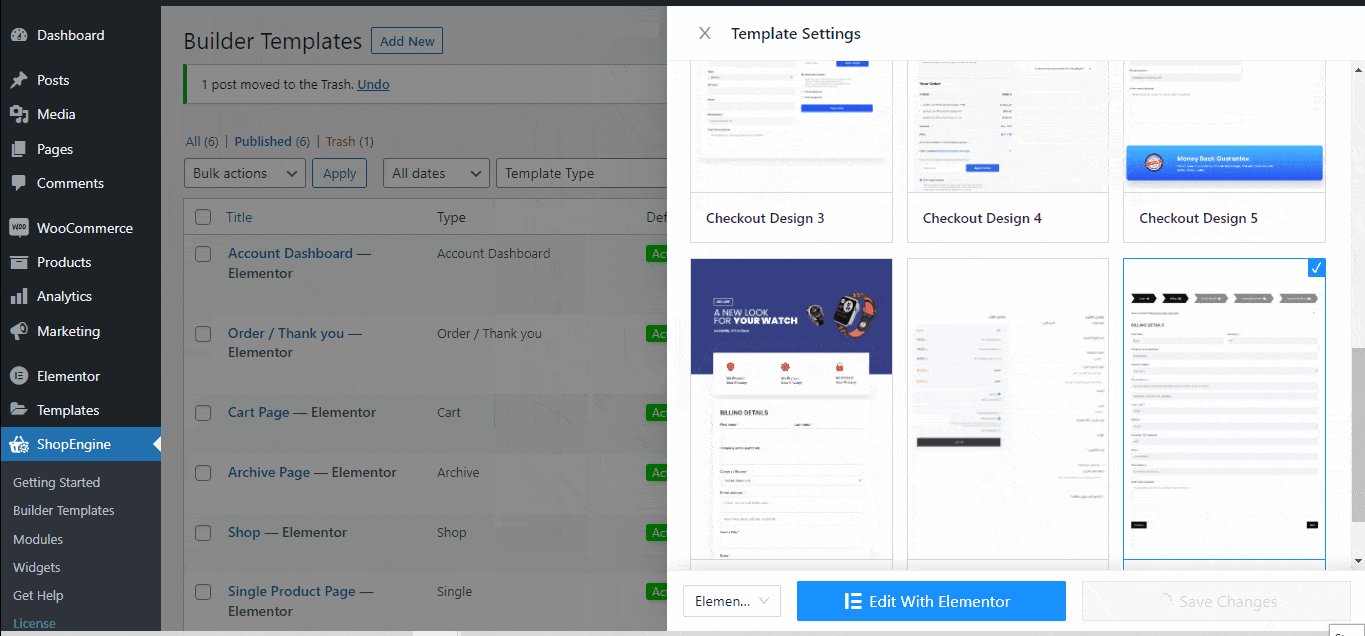
チェックアウトのレイアウトが複数表示されます。 マルチステップチェックアウト それで マルチステップ対応のテンプレートレイアウトを選択する リストから選択します。テンプレートをデフォルトとして選択してアクティブにします。

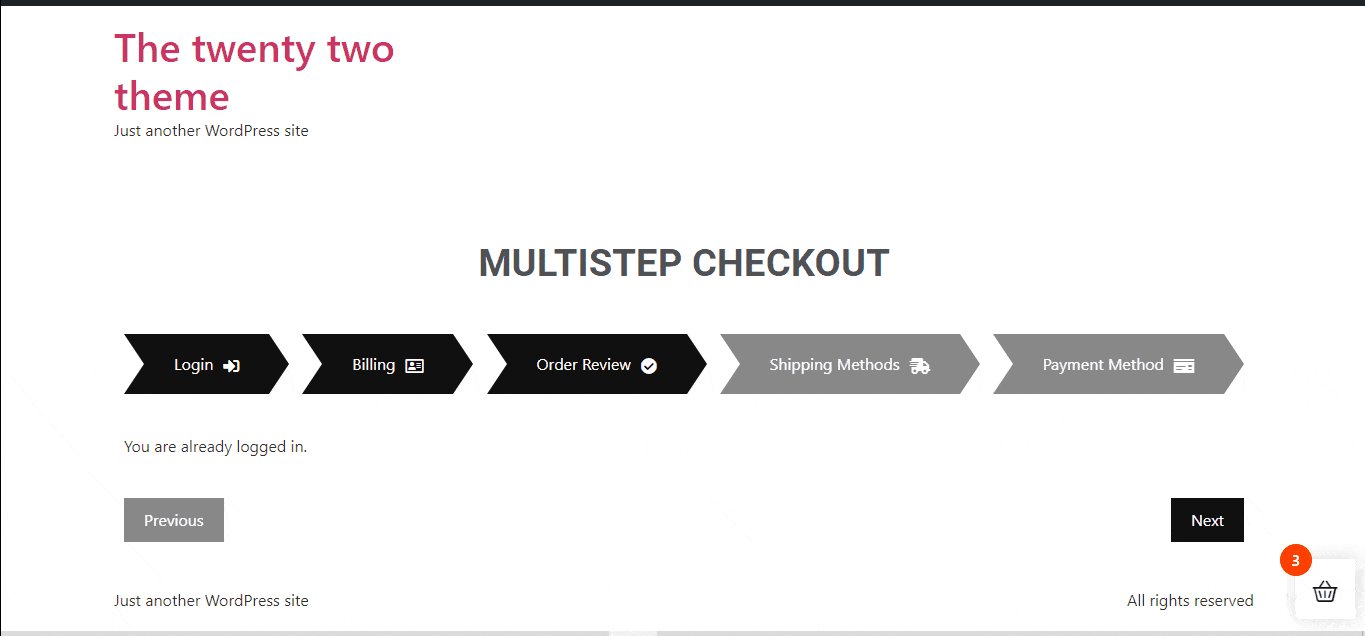
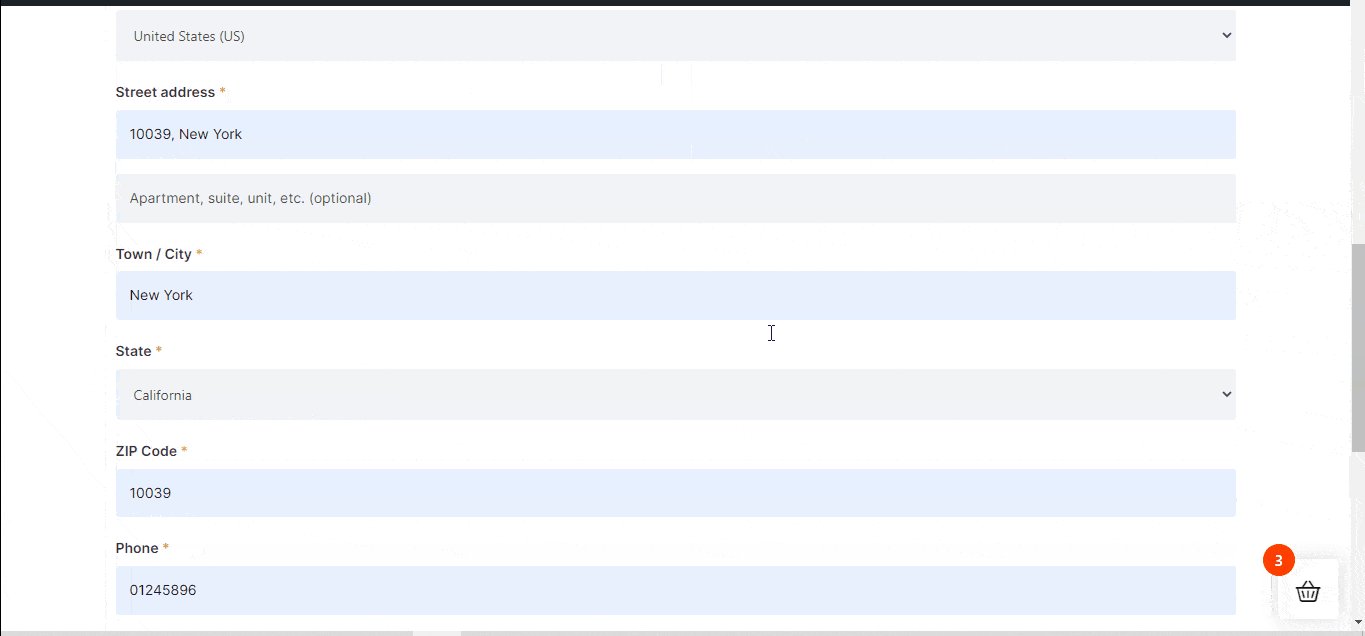
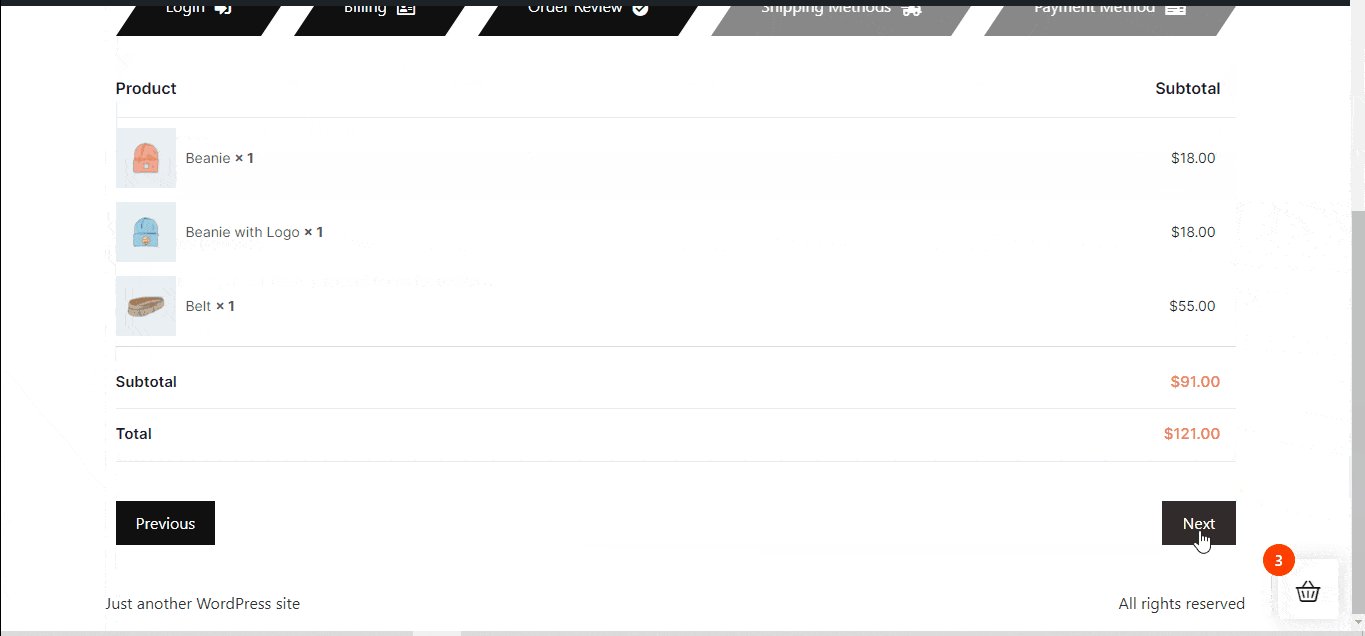
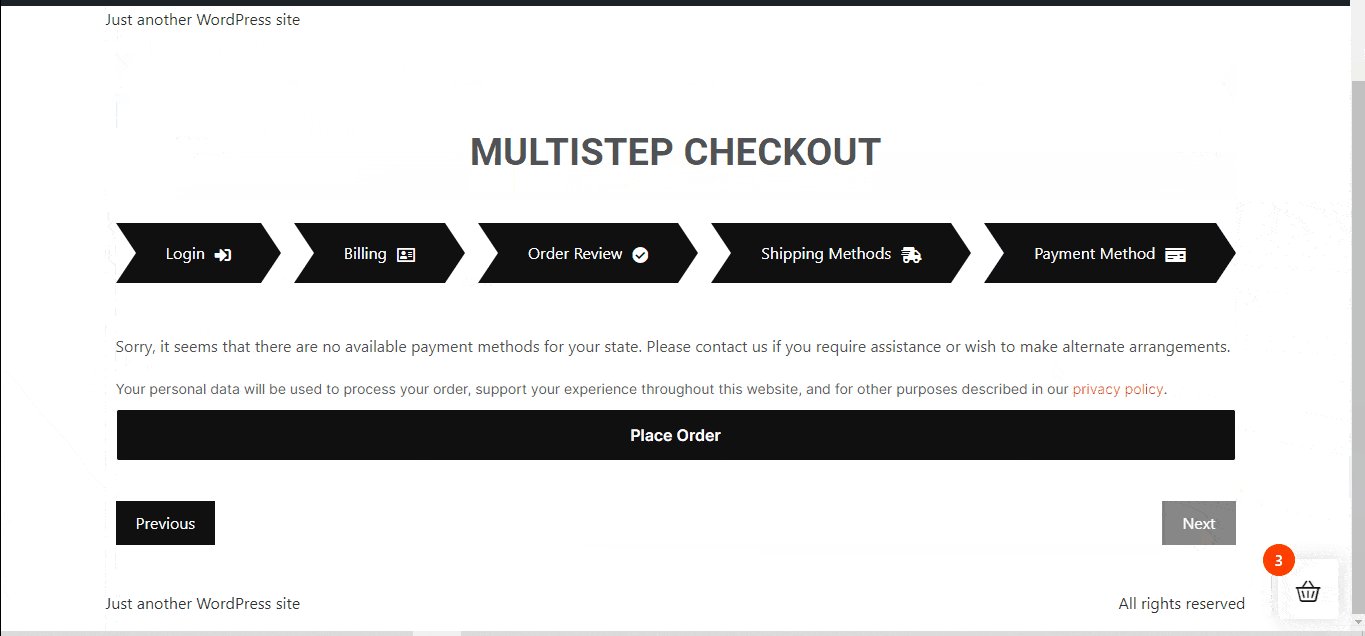
これで、顧客が商品をカートに追加してチェックアウトに進むと、チェックアウトを完了するための複数の手順が表示されます。

この既成テンプレートの各セクションをカスタマイズできます。
しかし、 マルチステップチェックアウトを作成できます ゼロからでも。
カスタムのマルチステップ チェックアウトの場合は、チェックアウトのテンプレート リストから、準備済みのテンプレートではなく空のテンプレートを選択します。変更を保存します。

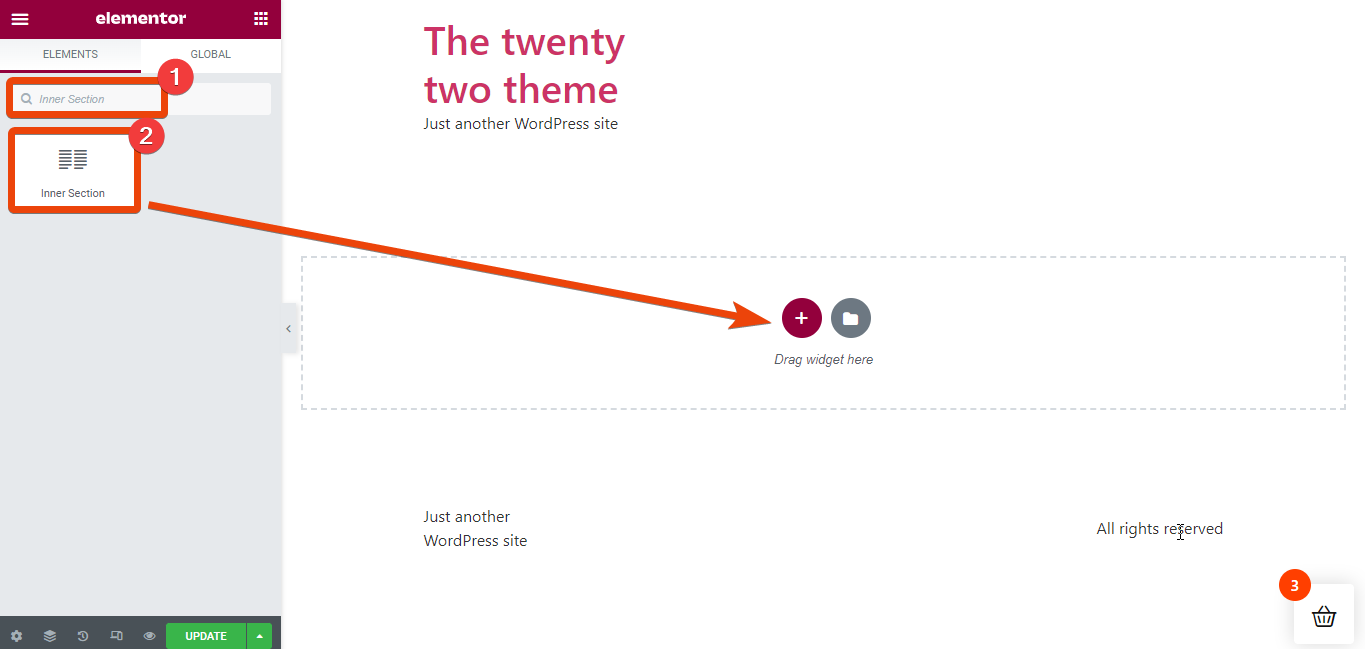
今すぐ選択 「Elementorで編集」。 ページに新しいセクションを作成します。
ウィジェットライブラリに移動し、 「Inner section」を検索してください。 内部セクションをページにドラッグ アンド ドロップします。その後、内部セクション領域に任意のステップを追加できます。

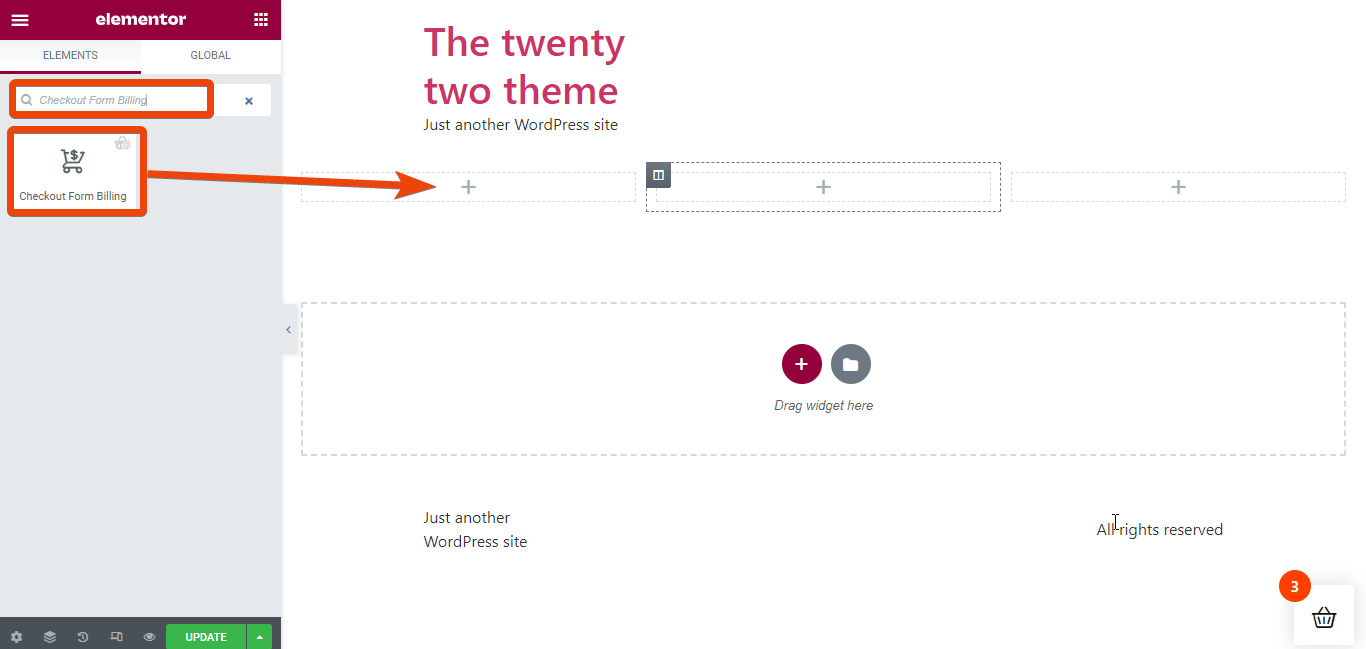
追加したいとします 請求、注文の確認、支払いオプション マルチステップチェックアウトの手順。ウィジェット ライブラリで、「チェックアウト フォーム請求」ウィジェットを検索すると表示されます。

ウィジェットを内部セクション内にドラッグ アンド ドロップします。
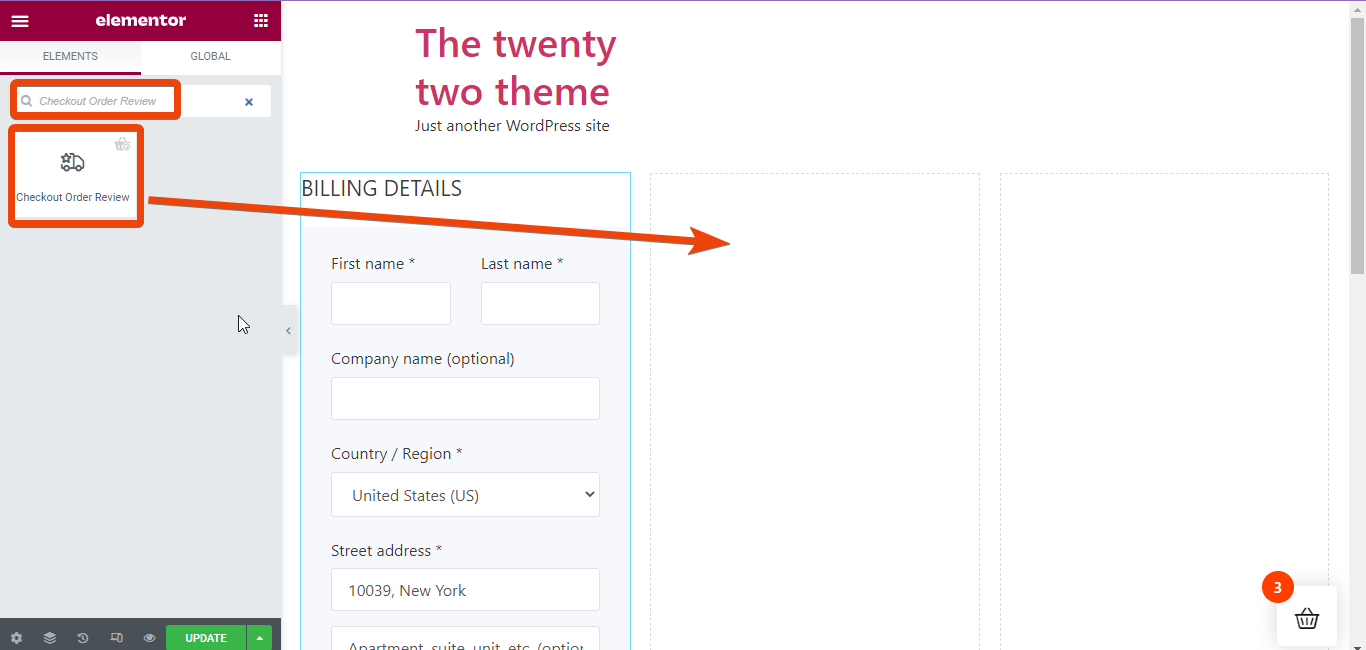
同様に、 「チェックアウト注文確認」ウィジェットを検索し、ウィジェットをドラッグアンドドロップします。

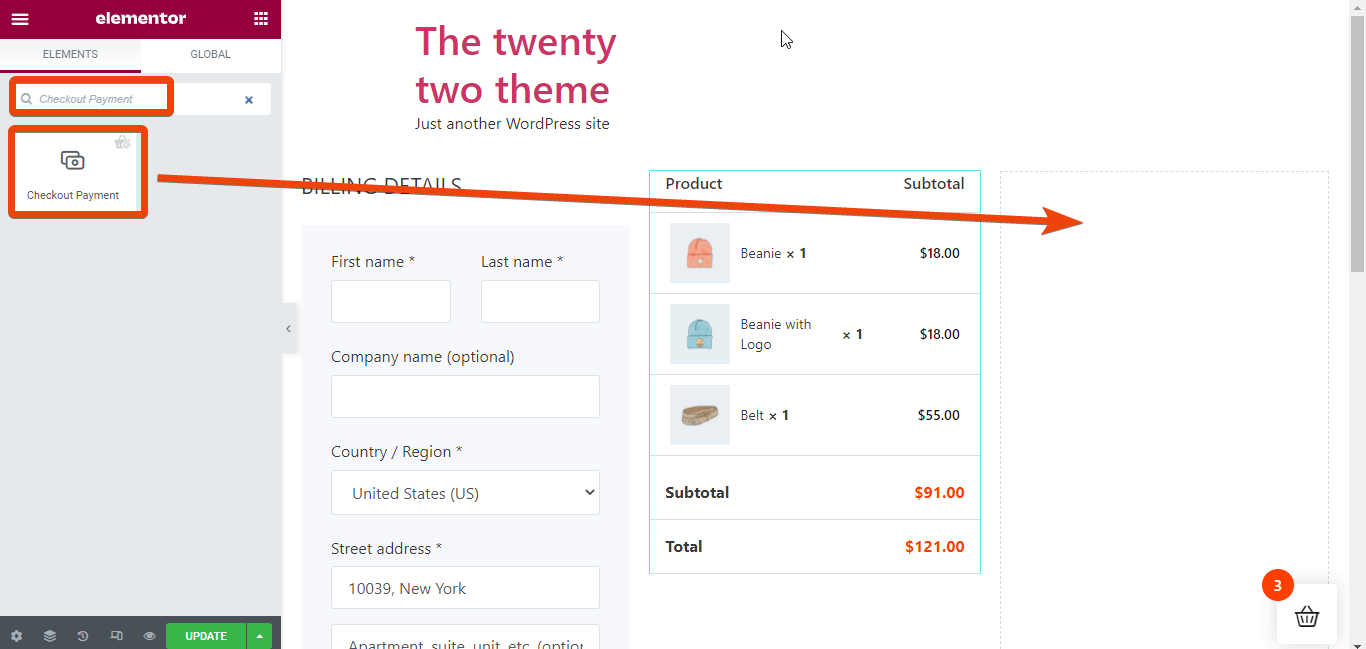
もう一度検索 「チェックアウト支払い」 ページ上のウィジェット。

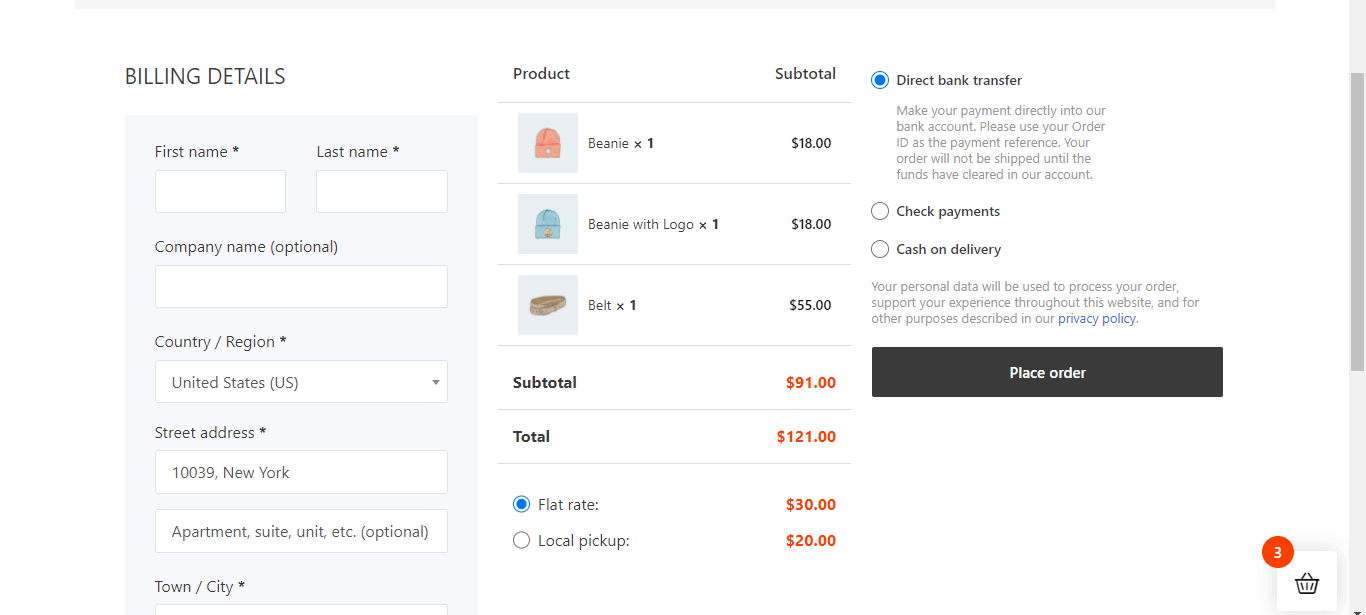
ページのプレビューをチェックして、顧客にどのように表示されるかを確認します。

ついに、 ページを更新する他のオプションも追加できます。




