はじめる #
情報やコンバージョン指向のメッセージをポップアップの形式で表示します。写真、ボタン、ページ、テキストなどをさまざまなアニメーション スタイルで表示できます。すべての方法を詳細に説明する包括的な記事は次のとおりです。
ビデオガイドをご覧ください:
あるいは単に 段階的なプロセスに従ってください。
ステップ->1: ポップアップモーダルを追加 #
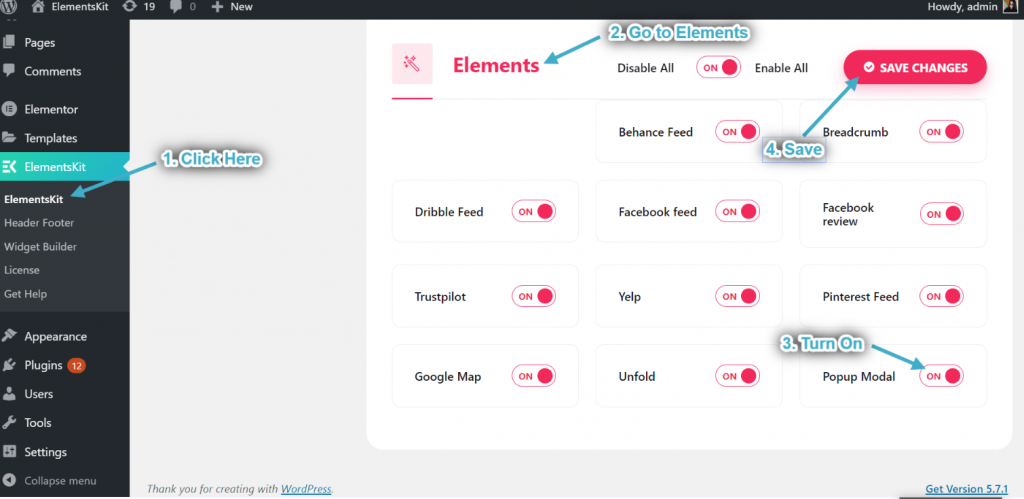
- に行く ElementsKit=> に行く 要素⇒必ずONにしてください ポップアップモーダル=> をクリック 保存 変更点.

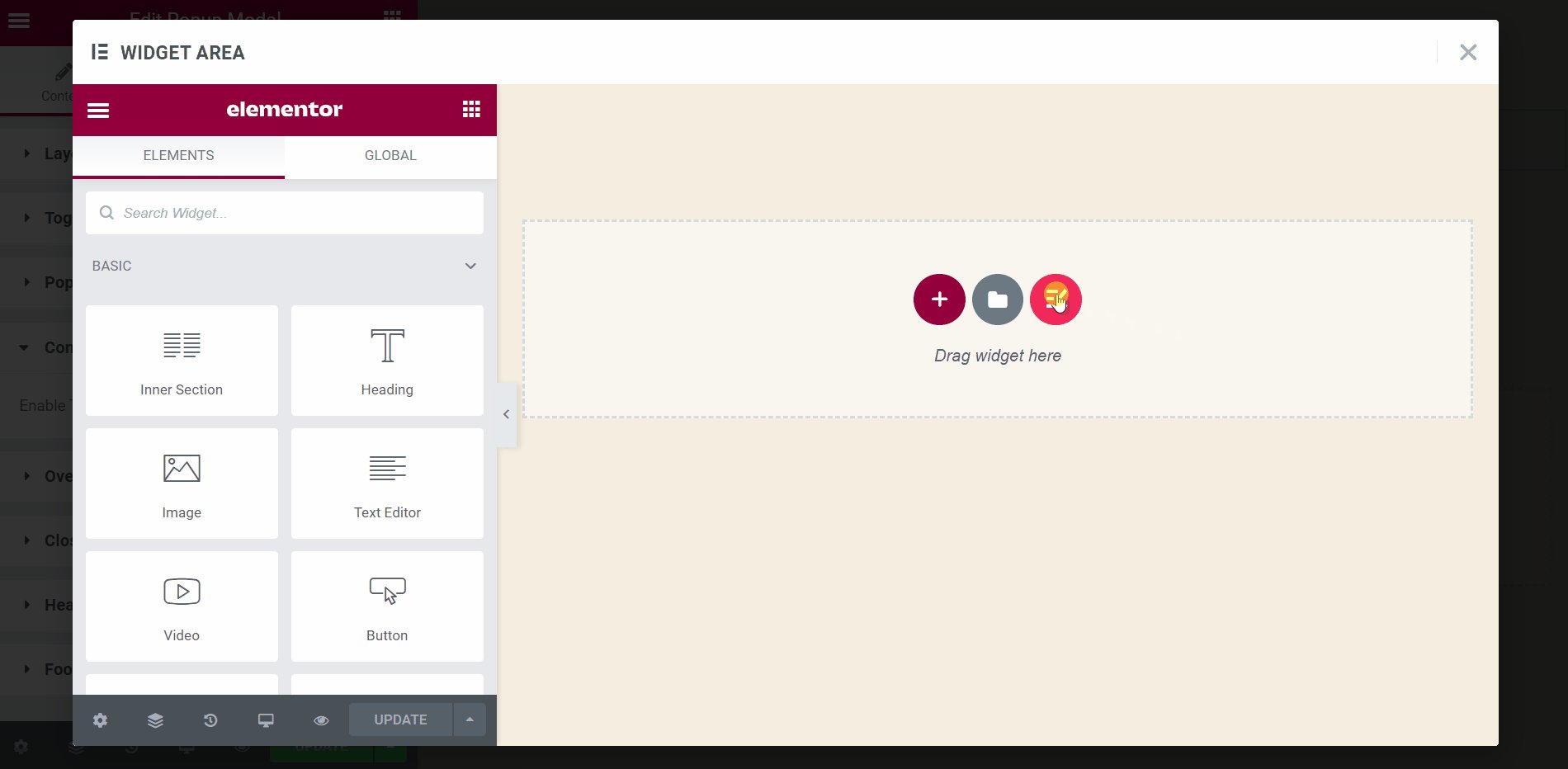
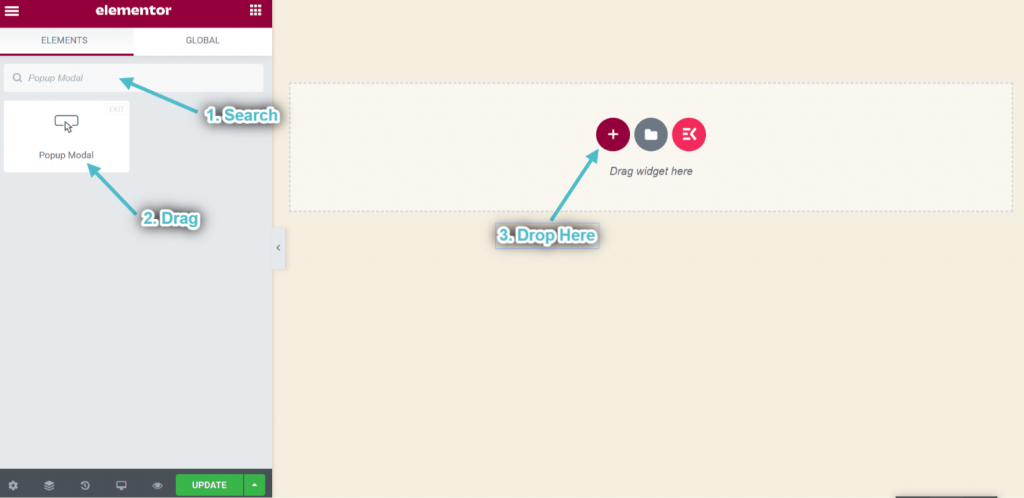
- 次に、Popup Modal を検索します。
- ウィジェットをドラッグします。
- 選択した領域にドロップします。

ステップ->2: カスタマイズ ポップアップ レイアウト #
トグルボタン #
このボタンをトリガーとして使用できます。ユーザーがそれをクリックすると、それに応じてポップアップが表示されます。
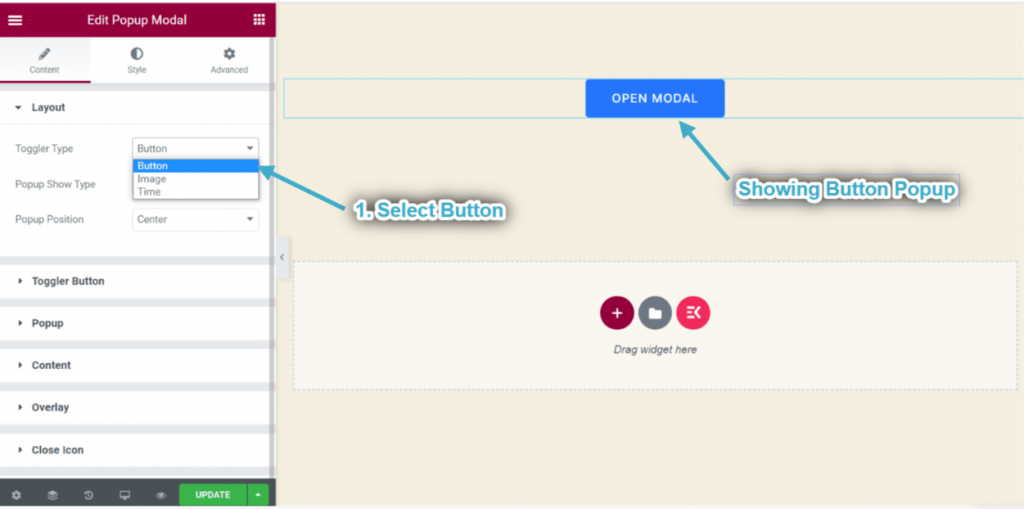
- ポップアップトグルタイプを選択してください: ボタン.
- ポップアップが表示されます トグル ボタンが表示されます。

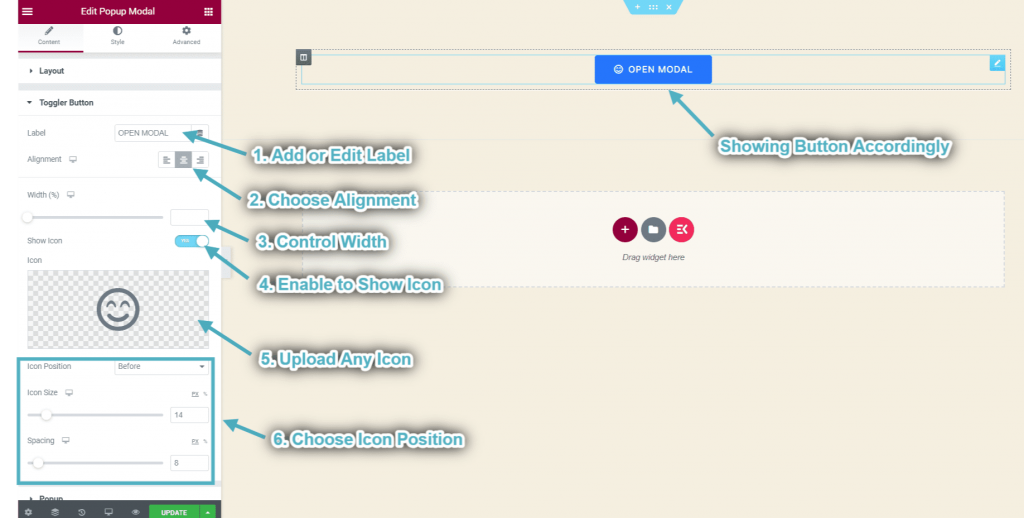
- ポップアップトグルボタンを展開します: このセクションは、トグル タイプを選択すると表示されます。 レイアウトセクションのボタン.
- を追加または編集します ボタンラベル.
- 配置を選択します: 左、中央、または右.
- コントロール 幅.
- トグルを有効にして、 アイコンを表示.
- 任意のアップロード アイコン 選択したエリアから。
- コントロール アイコンの配置 ドラッグするだけです。
- ポップアップトグルボタンがそれに応じて表示されるのがわかります.

画像の切り替え #
画像をトリガーとして使用することもできます。
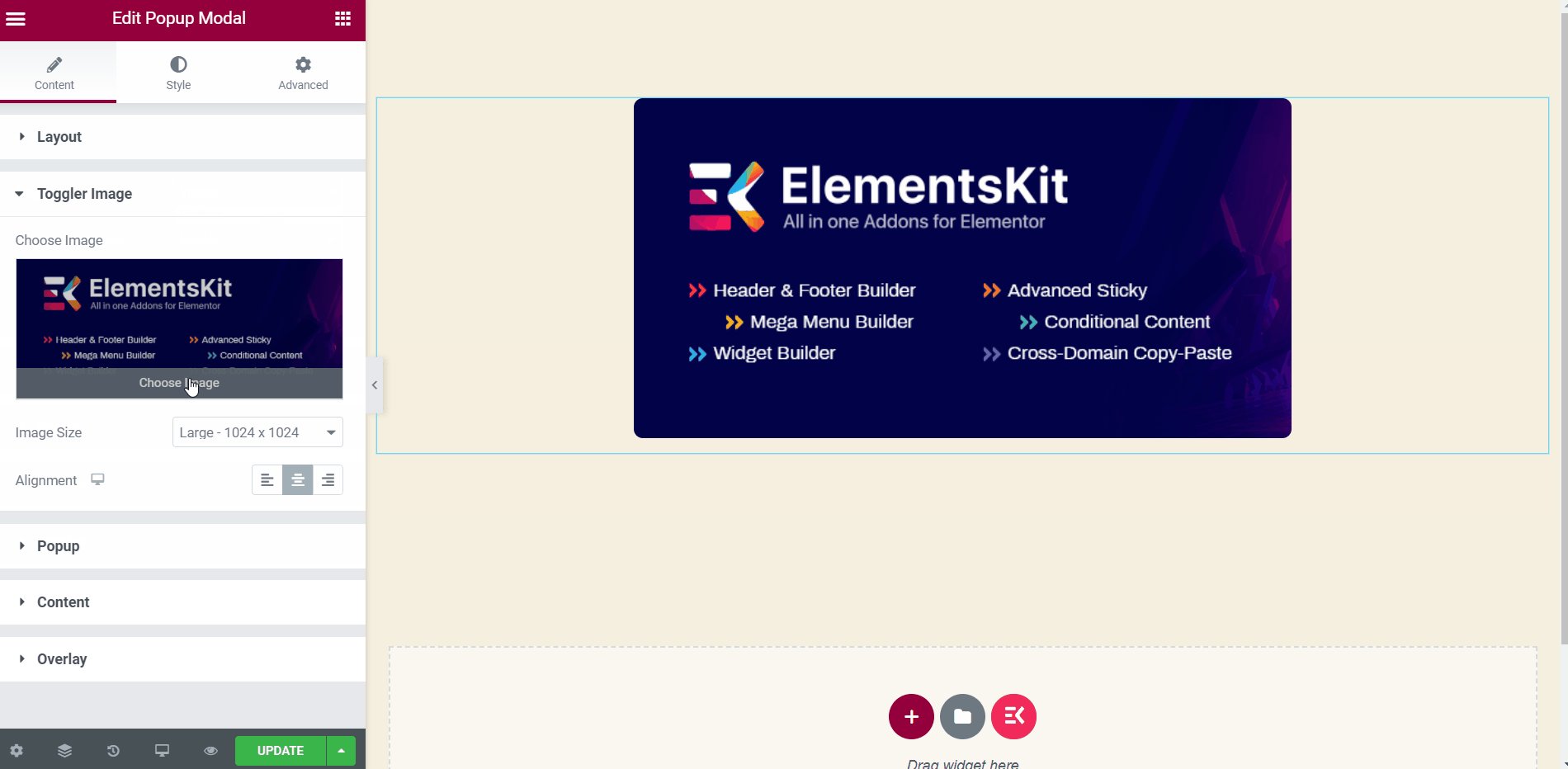
- ポップアップ トグラーのタイプを選択します。 画像.
- を展開します。 トグラー画像セクション: このセクションは、トグル タイプを選択すると表示されます。 レイアウトセクションの画像.
- アップロード 画像.
- 選ぶ 画像サイズ.
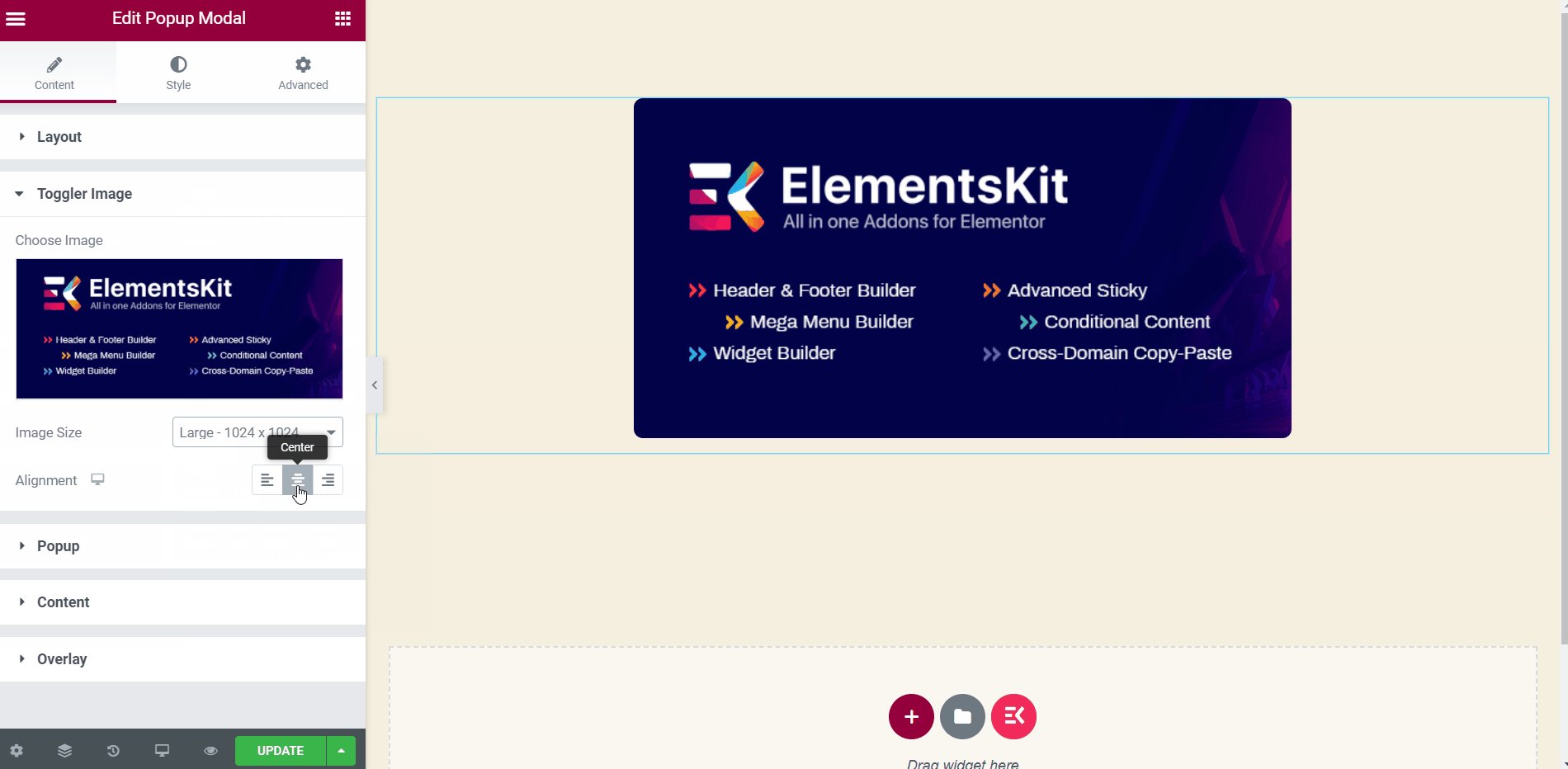
- 画像の配置を選択します。 左、中央、または右。
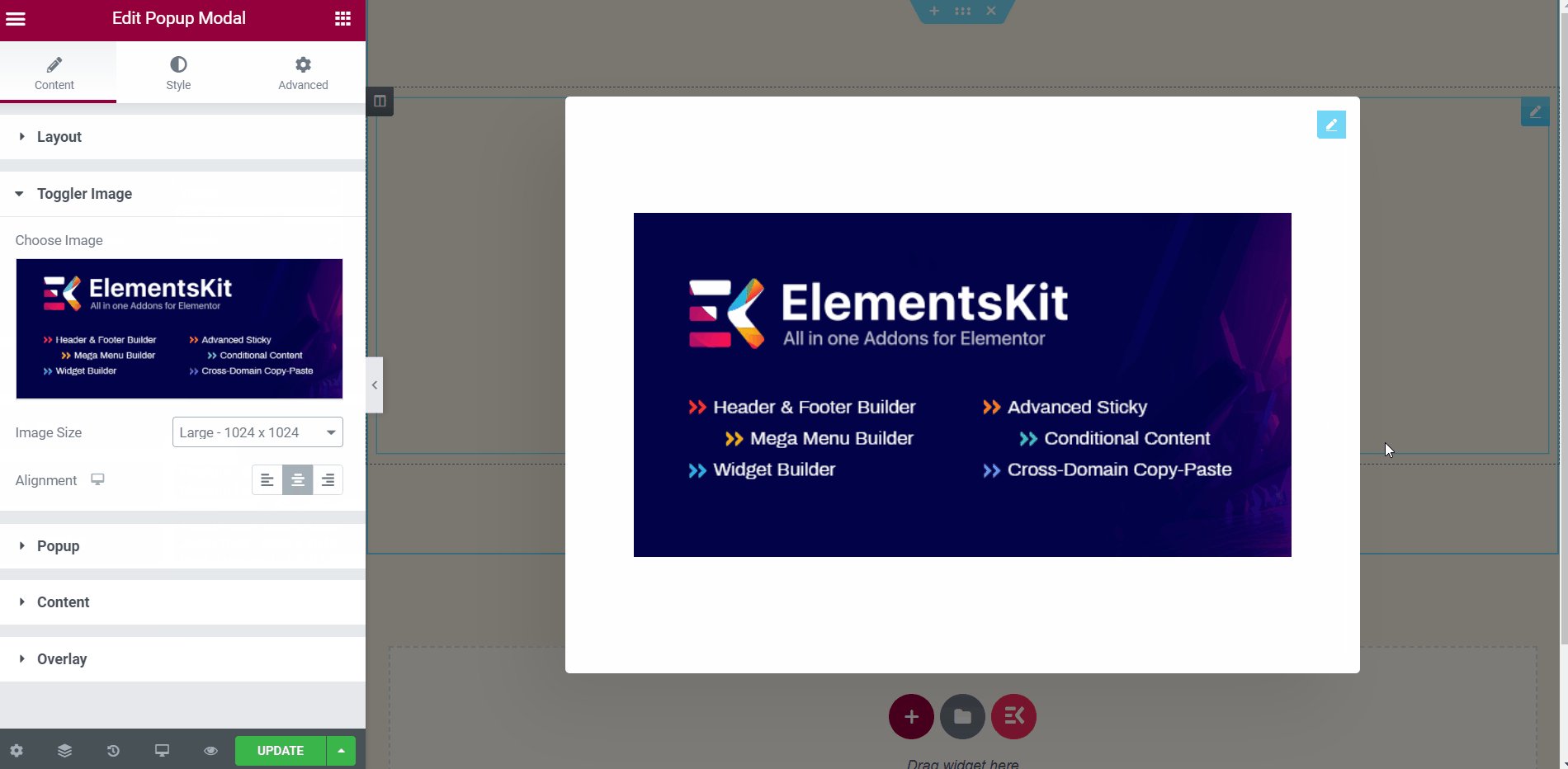
- ポップアップの切り替えが表示されます 中央に表示されている画像.

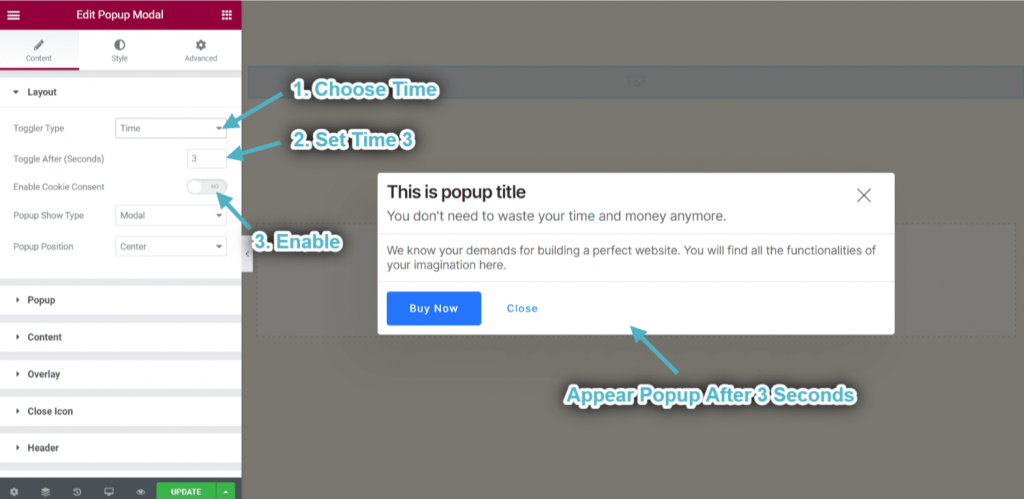
トグル時間 #
ユーザーが Web サイトにアクセスすると、ポップアップ モーダルが自動的に表示されます。その正確な時間を設定できます。
- ポップアップの種類を選択します: 時間.
- ポップアップ時間を設定します: 3.
- 有効にする クッキーの同意.
- ポップアップが表示されます 自動的に 3秒後.

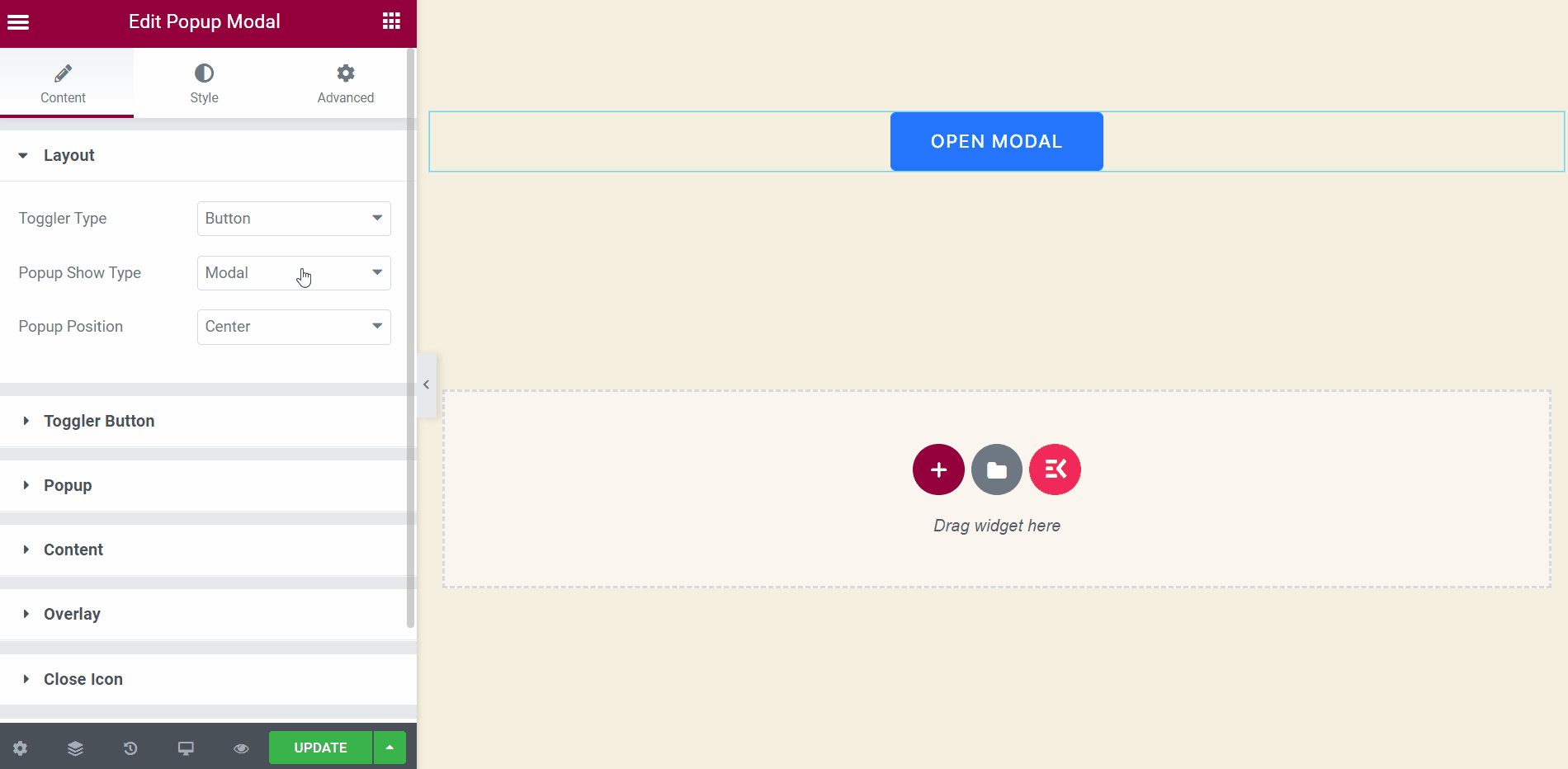
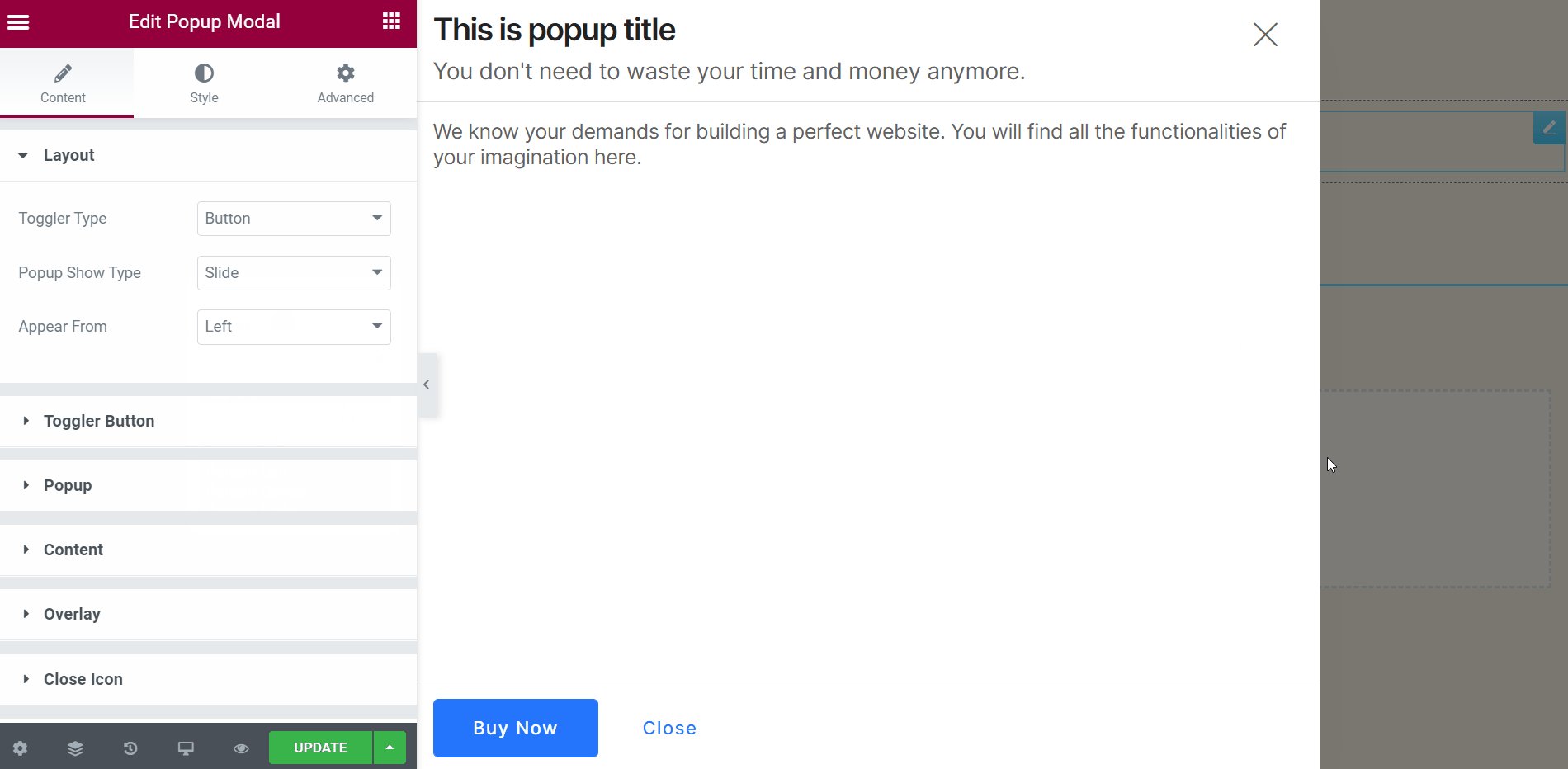
ポップアップ表示のタイプと位置をカスタマイズする #
ポップアップの表示方法を制御できます。どちらのポップアップもモーダルまたはスライドに表示されます。
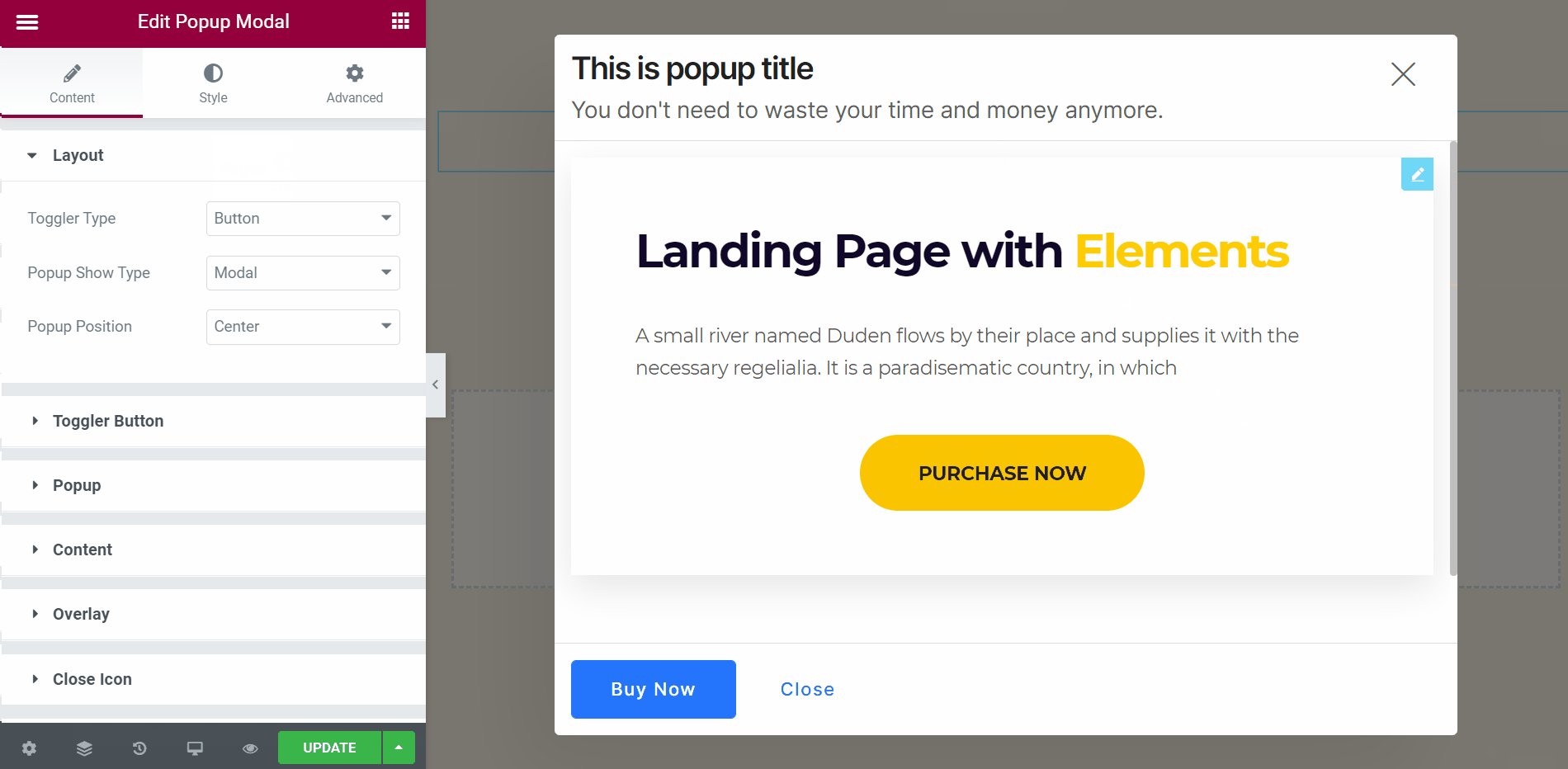
- ポップアップ表示タイプを選択します: モーダル.
- ボタンの位置を選択します: 中心.
- ポップアップがモーダルで中央の位置に表示されることがわかります。
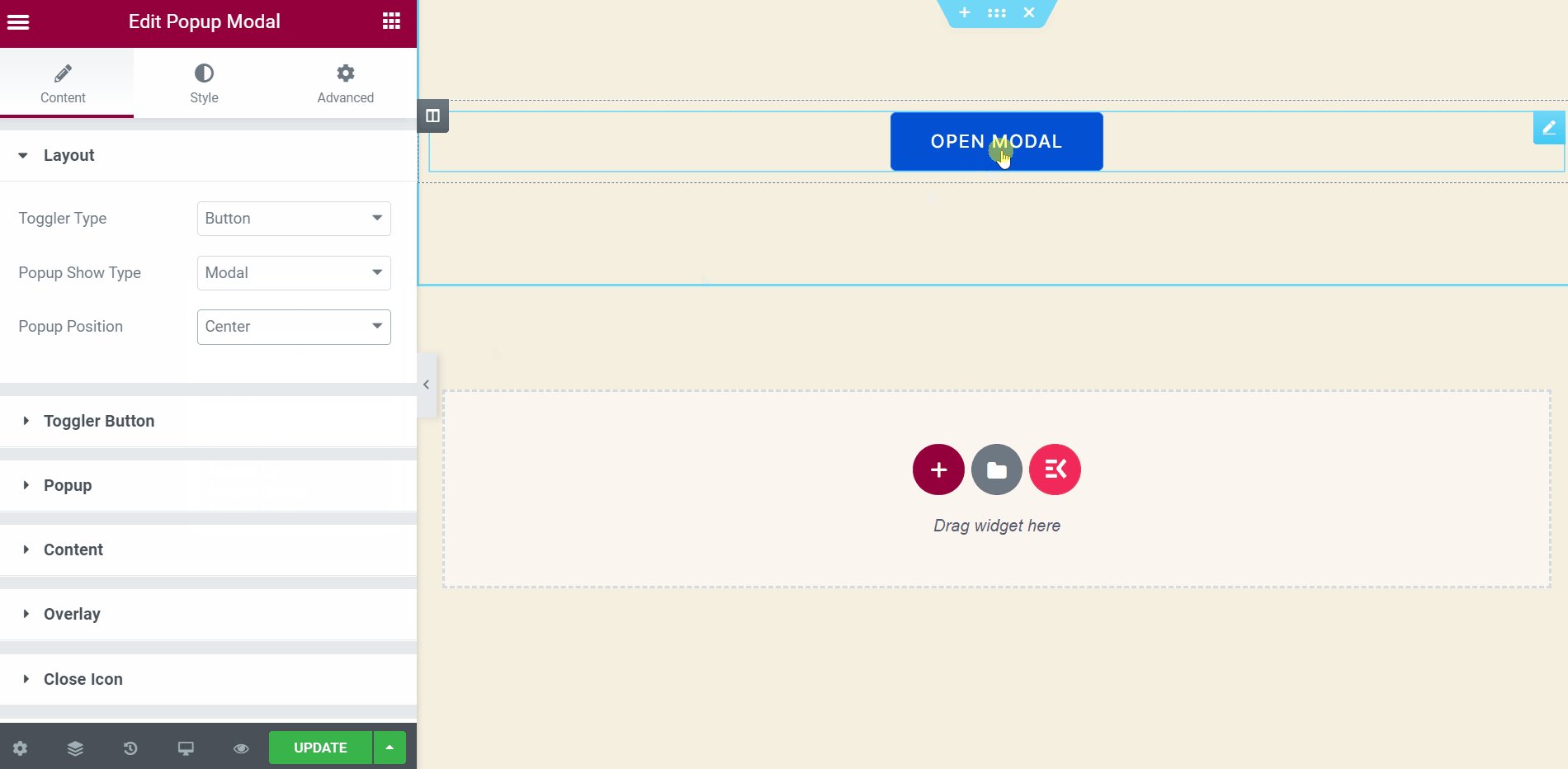
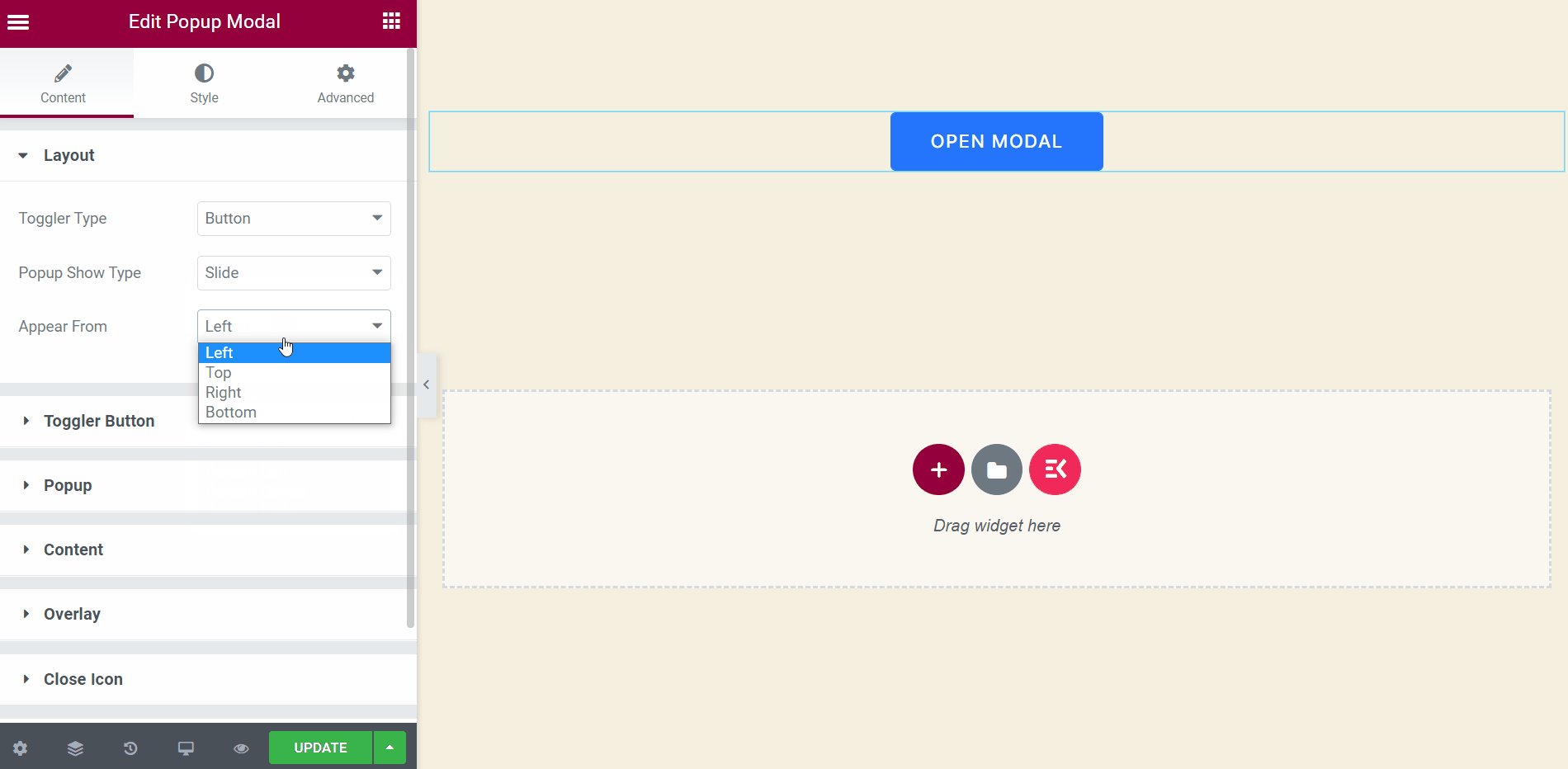
- ポップアップ表示タイプを選択します: 滑り台.
- スライドの左側からポップアップが表示されます。

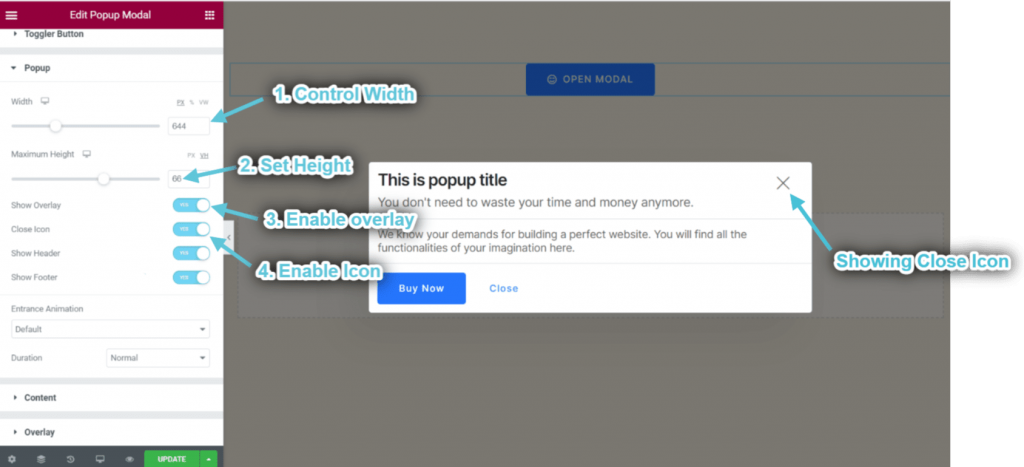
ステップ->4: ポップアップをカスタマイズする #
- コントロールポップアップ 幅.
- セット 身長.
- 有効にする かぶせる.
- 有効にする 閉じるアイコン.
- 閉じたアイコンが表示されたことがわかります.

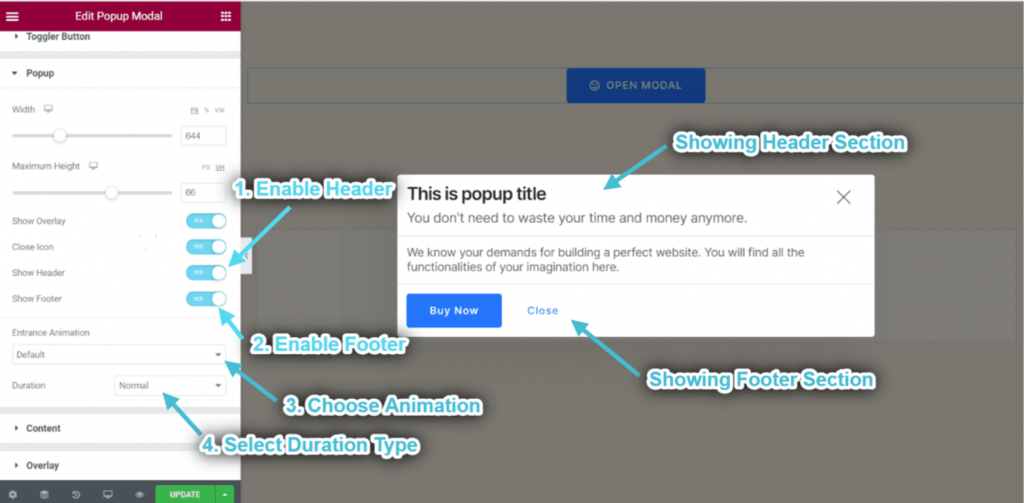
- 有効にする ヘッダ.
- 有効にする フッター.
- 選ぶ アニメーション.
- 選択する アニメーション期間のタイプ.
- ヘッダーとフッターのセクションがそれに応じて表示されていることがわかります。

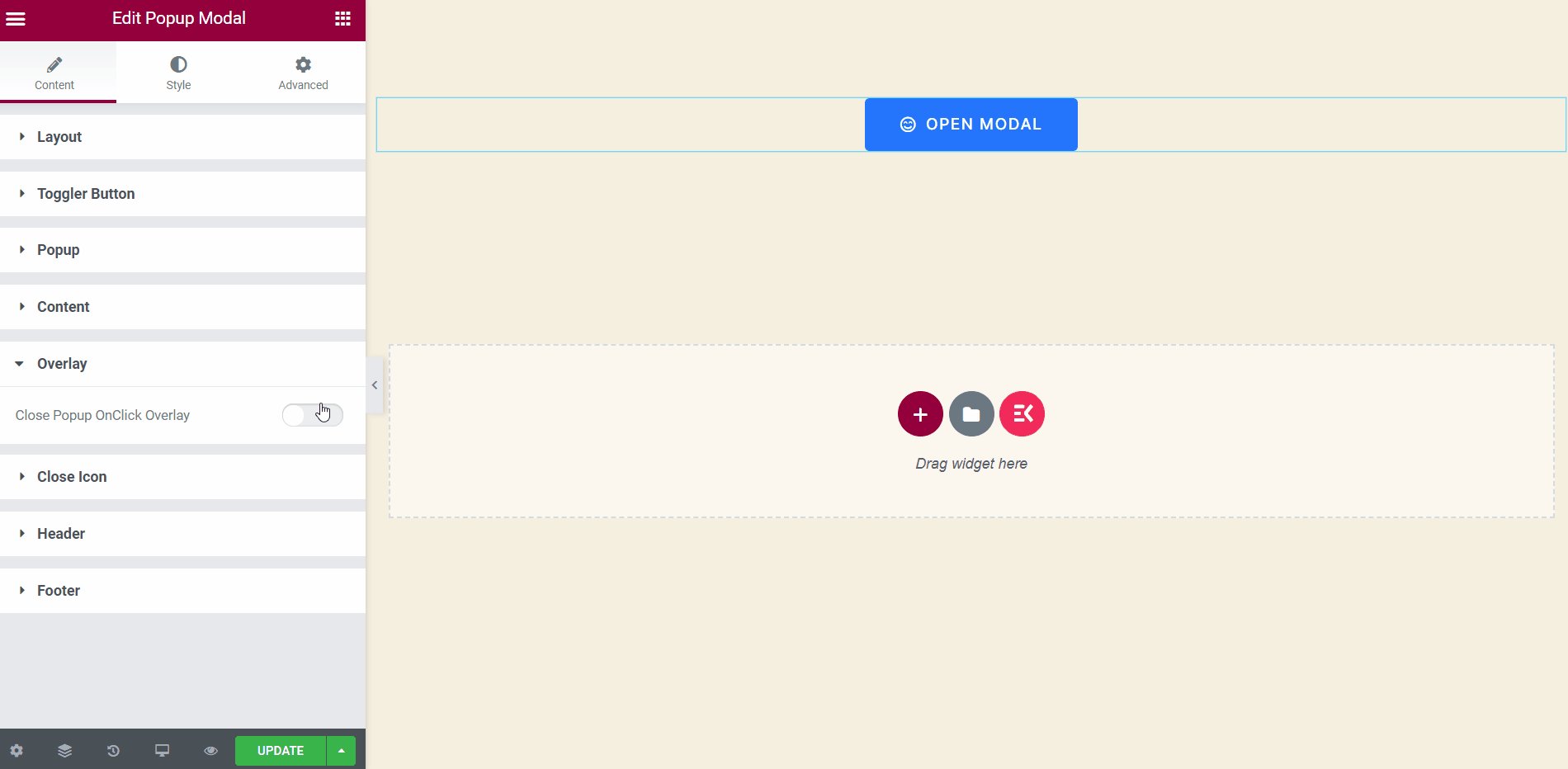
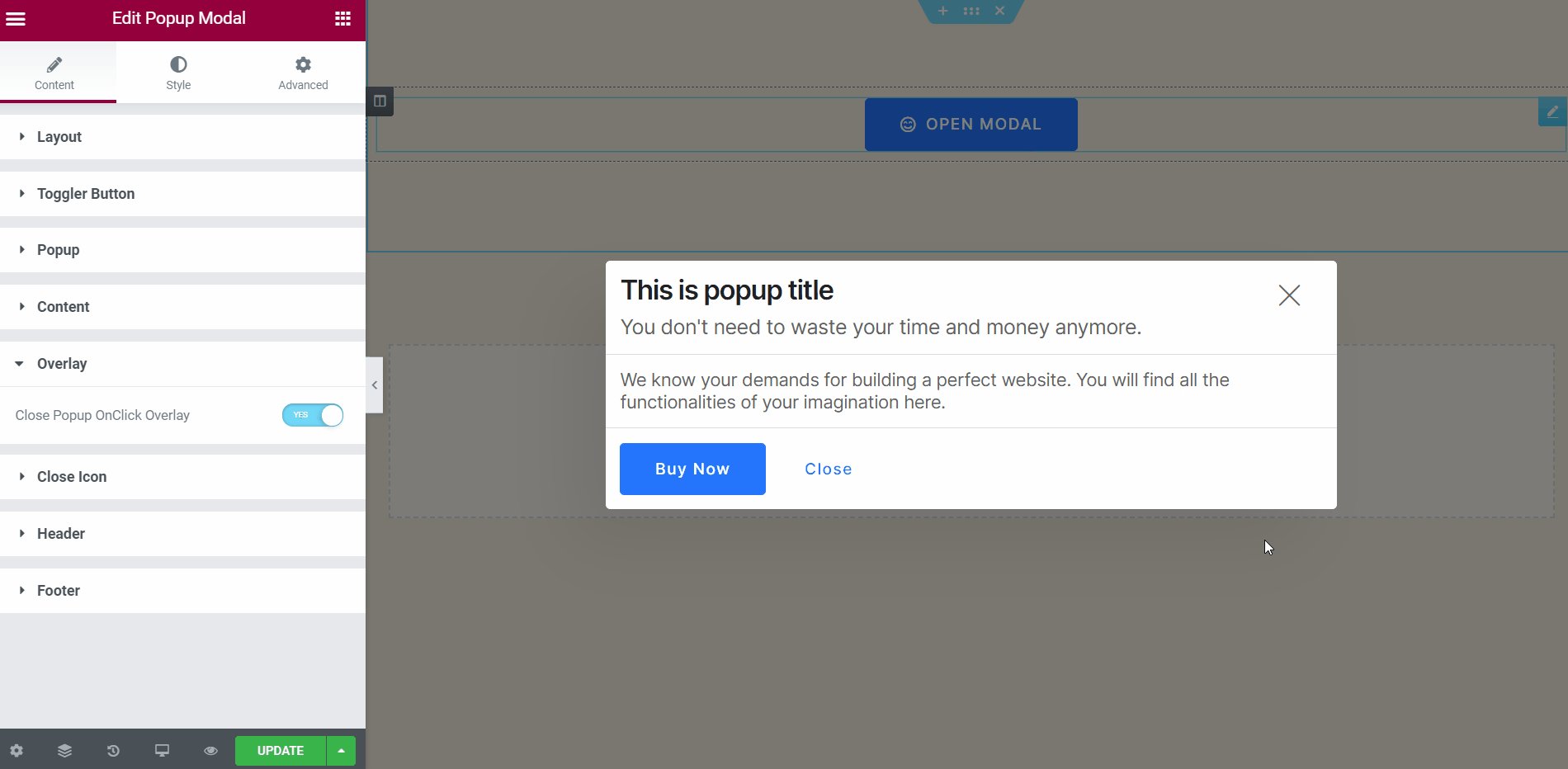
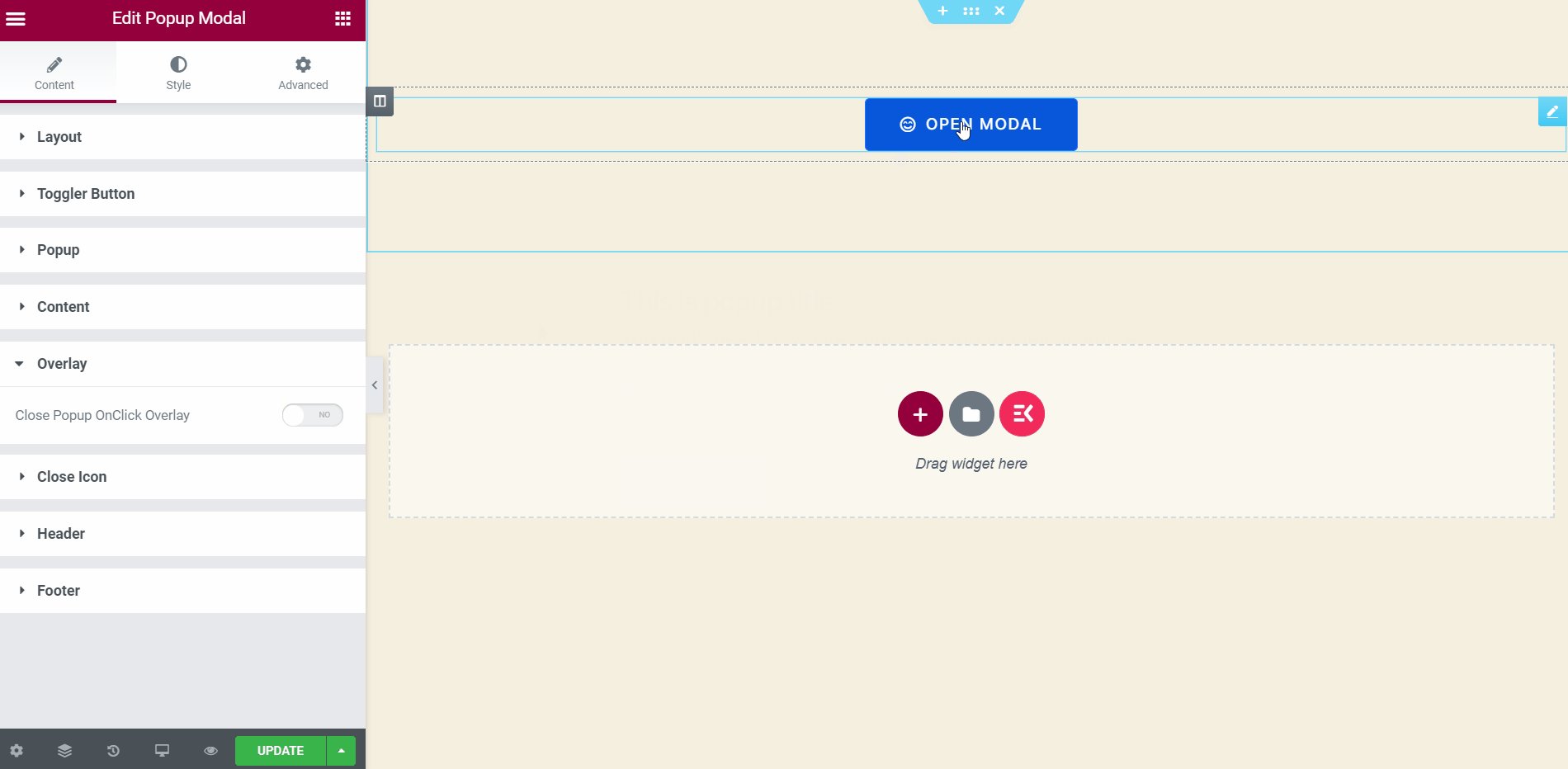
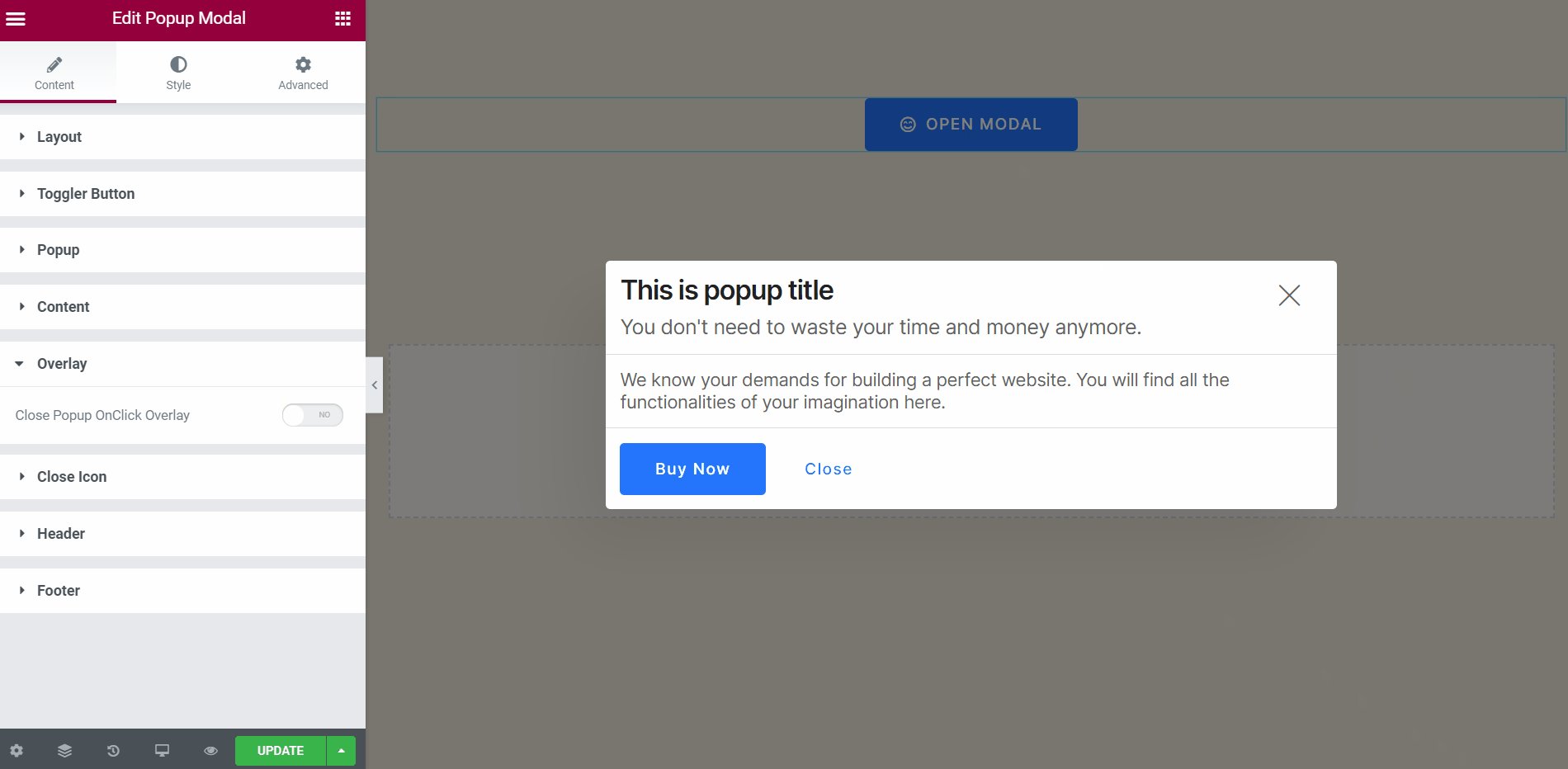
オーバーレイのカスタマイズ #
このセクションは、 ポップアップセクションからオーバーレイオプションを有効にする.
- このセクションを有効にすると、ワンクリックでポップアップを閉じることができます。

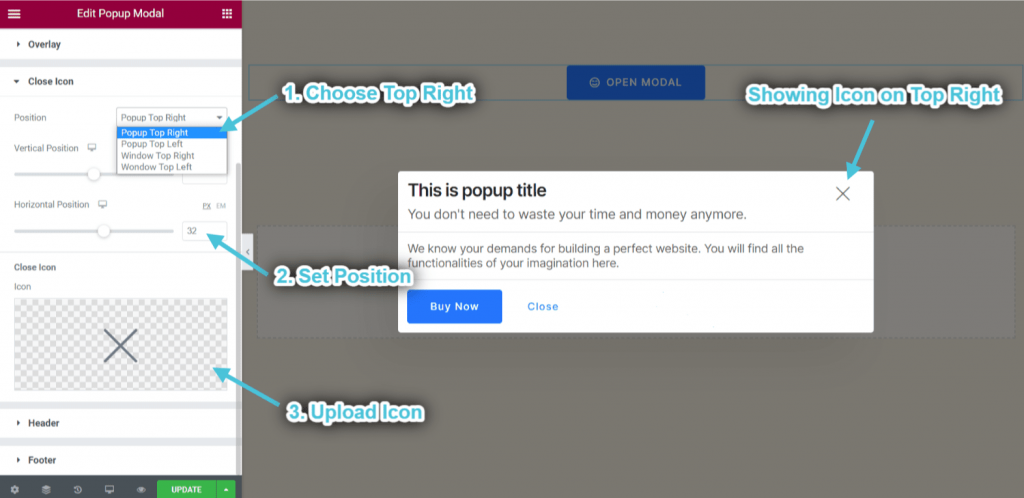
閉じるアイコンのカスタマイズ #
このセクションは、 ポップアップセクションから「アイコンを閉じる」オプションを有効にします。.
- アイコンの位置を選択します: 右上のポップアップ。選択することもできます ポップアップ左上、ウィンドウ右上、ウィンドウ左上 ドロップダウンから。
- コントロール 水平位.
- アップロード 閉じるアイコン.

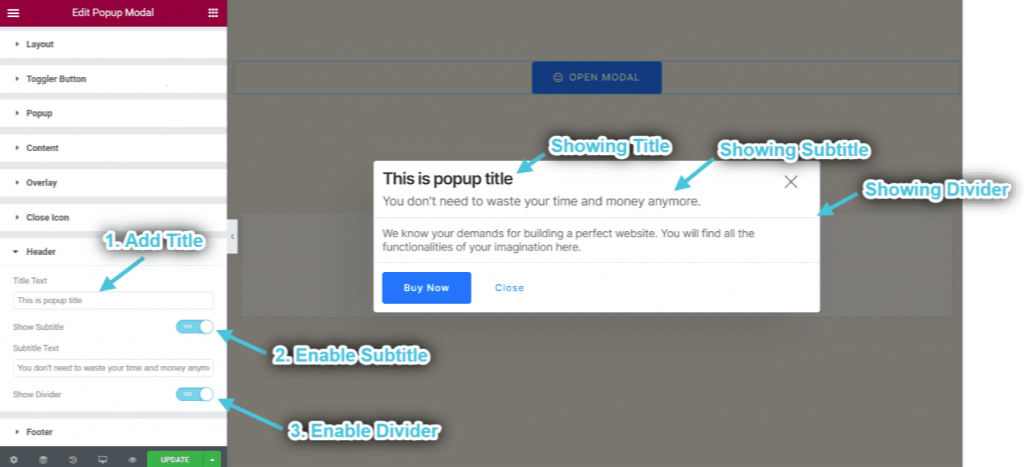
ヘッダーのカスタマイズ #
このセクションは、 ポップアップセクションからヘッダーオプションを有効にする.
- 追加または編集 ヘッダーのタイトル.
- 有効化して編集する 字幕.
- 有効にする ディバイダー.
- ヘッダーのタイトル、サブタイトル、およびディバイダーがそれに応じて表示されるのがわかります。

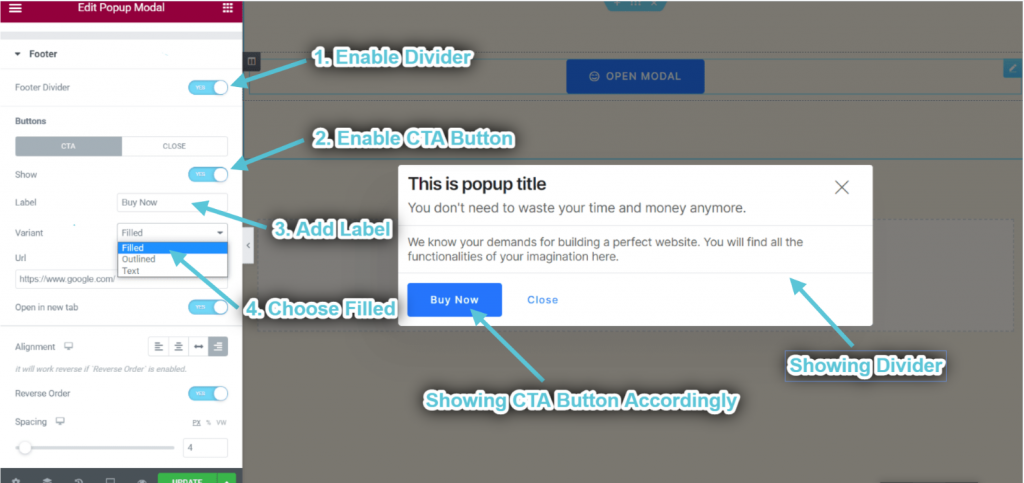
フッターのカスタマイズ #
このセクションは、 ポップアップセクションからフッターオプションを有効にする.
- 有効にする ディバイダー.
- 有効にする CTAボタン.
- 追加または編集 ラベル.
- バリエーションを選択してください: 満たされた。選択することもできます アウトラインまたはテキスト.
- CTA ボタンとディバイダーがそれに応じて表示されているのがわかります。.

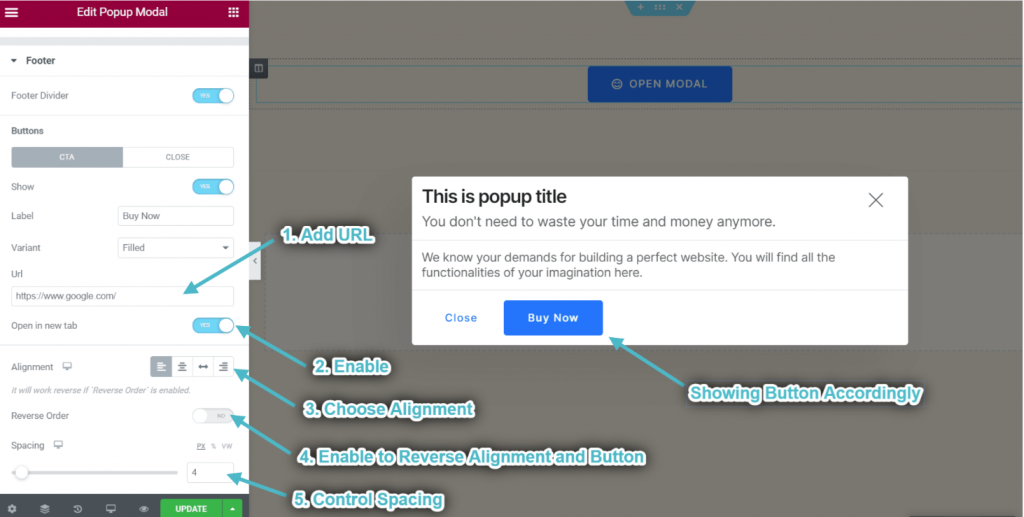
- 追加 URL.
- に有効 新しいタブでリンクを開く.
- 選ぶ 位置合わせ.
- に有効 逆配置とボタン.
- コントロール 間隔.
- それに応じてCTAボタンが表示されるのがわかります.

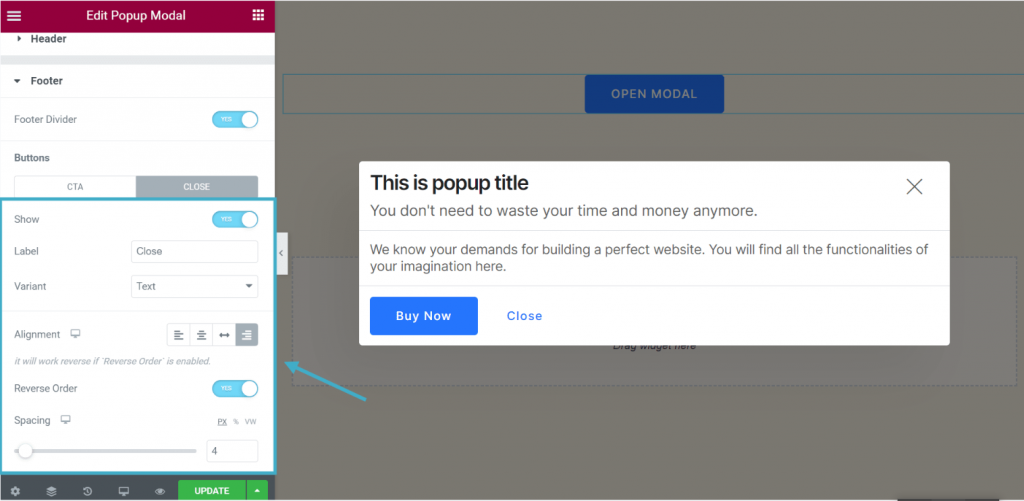
- 閉じるボタンも同様にカスタマイズします。

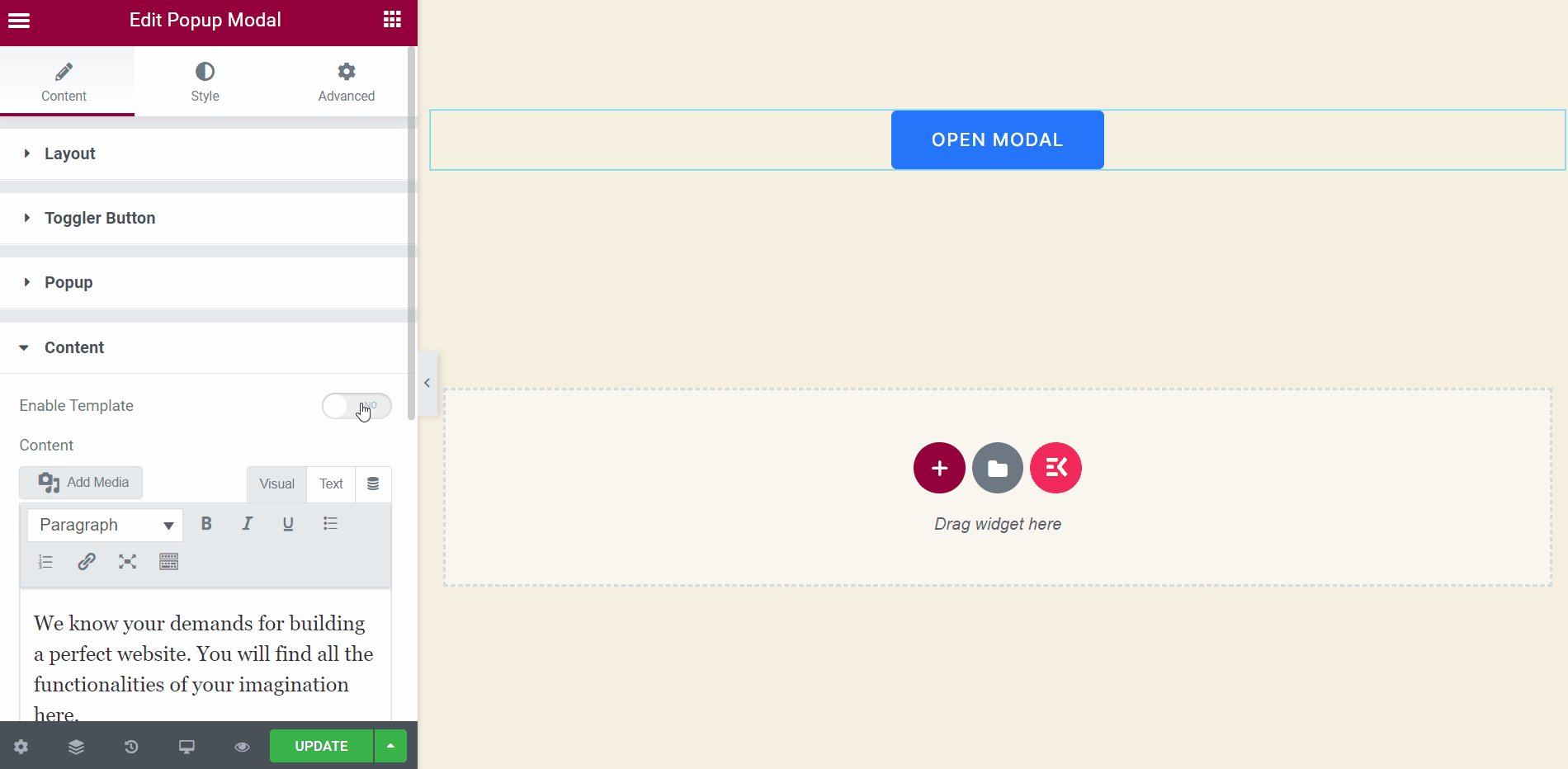
ステップ->5: コンテンツを追加する #
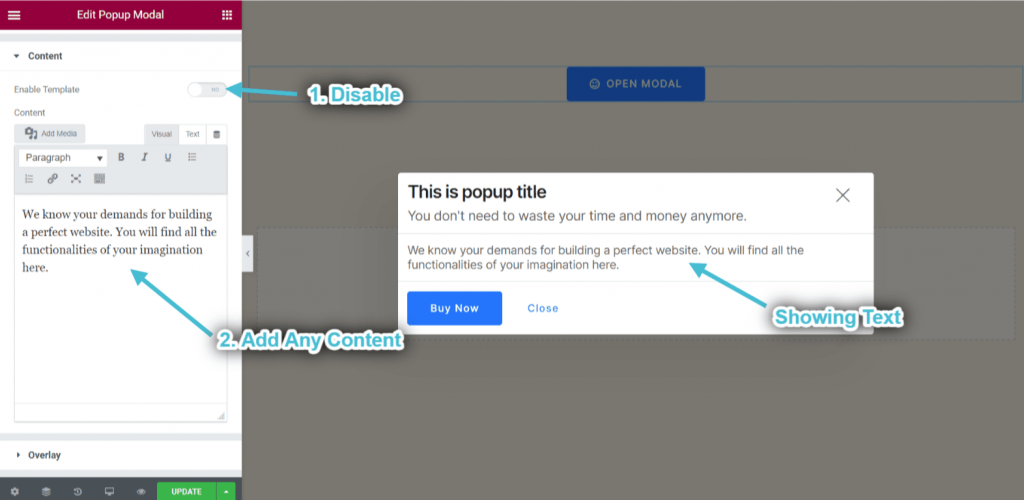
- を無効にします テンプレートエリア.
- コンテンツを追加または編集します。
- 表示されているコンテンツを確認できます それに応じて.

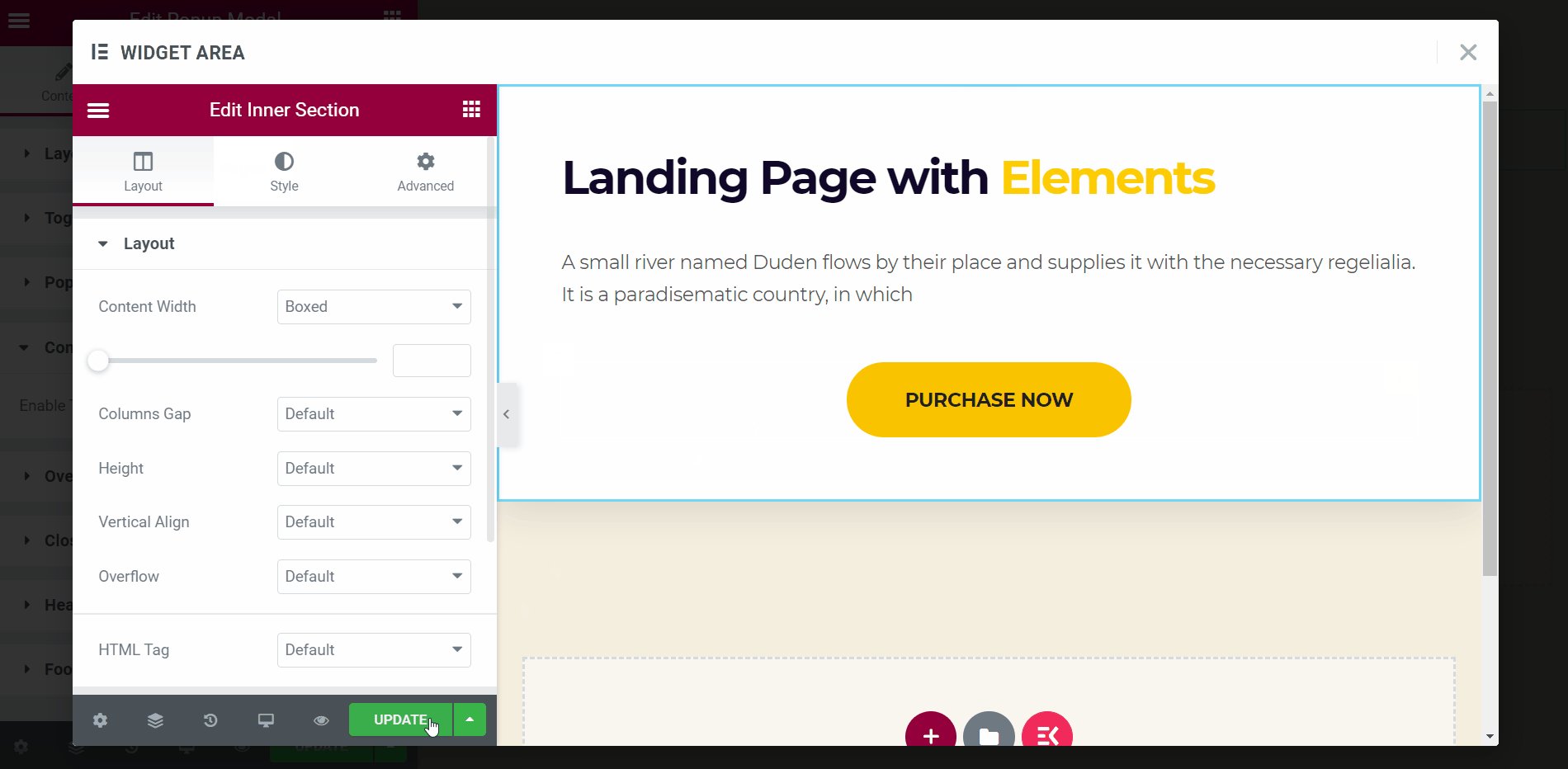
- テンプレートを有効にする: 選択した領域から任意のウィジェットを選択し、ポップアップ コンテンツ領域をカスタマイズできます。