Elementor 用の完全なドラッグ アンド ドロップのヘッダーとフッター ビルダー。 ElementsKit を使用して、あらゆるタイプのヘッダーとフッターのテンプレートをその場で構築します。すべての方法を詳細に説明する包括的な記事は次のとおりです。
ビデオガイドをご覧ください:
または、次の手順に従ってください。
ステップ->1: ヘッダーとフッターを追加する #
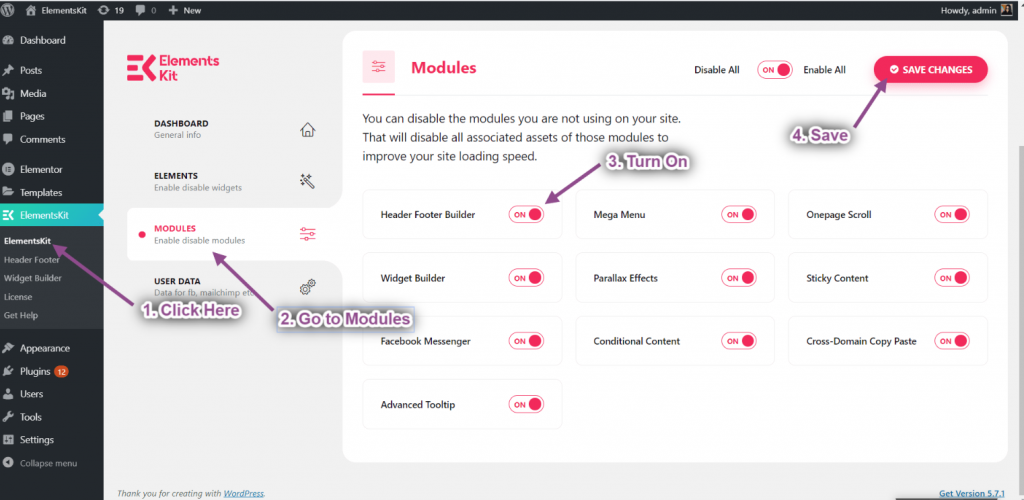
- 持っていることを確認してください ヘッダー フッター モジュールを有効にする ElementsKit → モジュール.

ステップ->2: ヘッダーテンプレートを作成する #
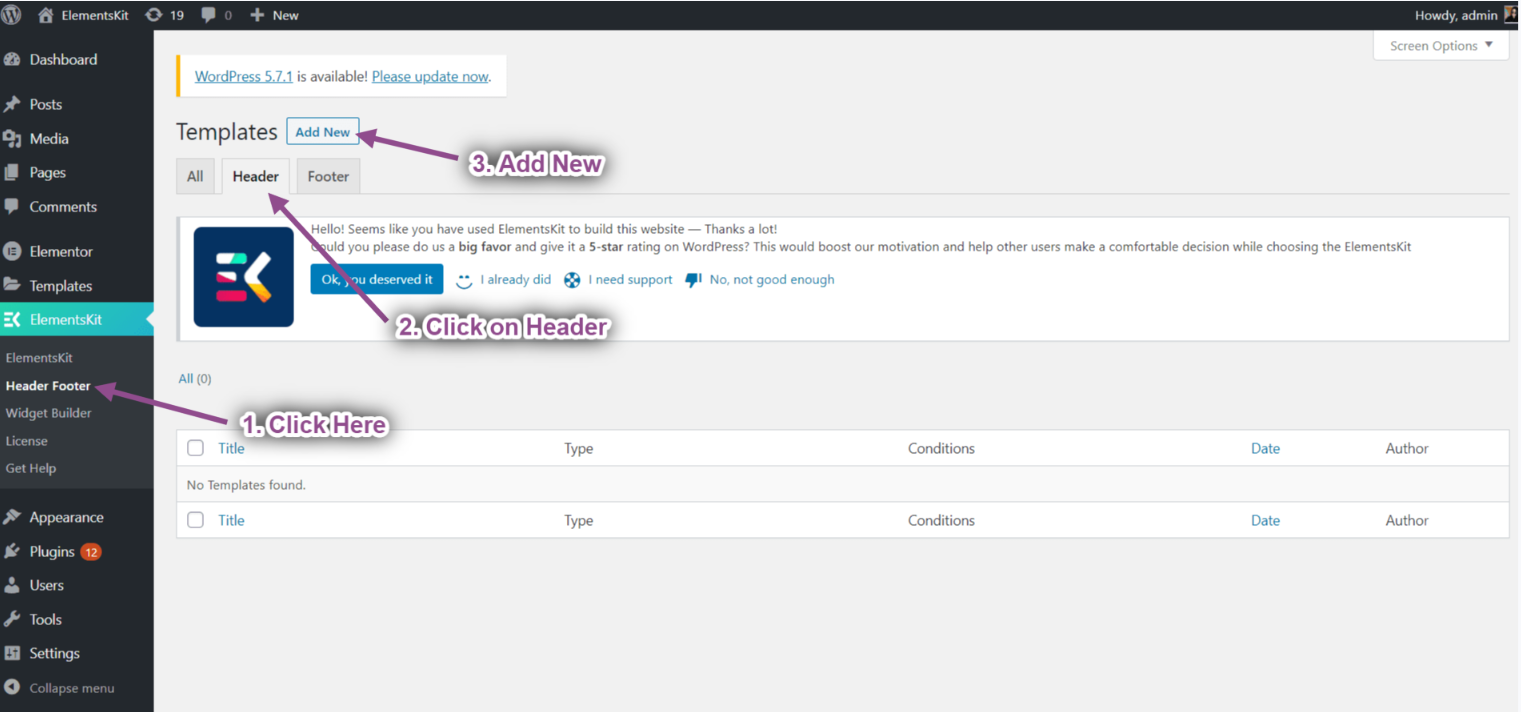
- 案内する ElementsKit→ ヘッダー フッター→ ヘッダー→ そしてクリックしてください 新しく追加する.
- ポップアップ ボックスが開き、オプションが表示されます。

- ポップアップボックスに次のように入力します。 タイトル、 を選択 種類→ ヘッダ.
- を選択 条件→ サイト全体.
- を切り替えます アクティベーション オプションを選択してクリックします Elementorで編集する.

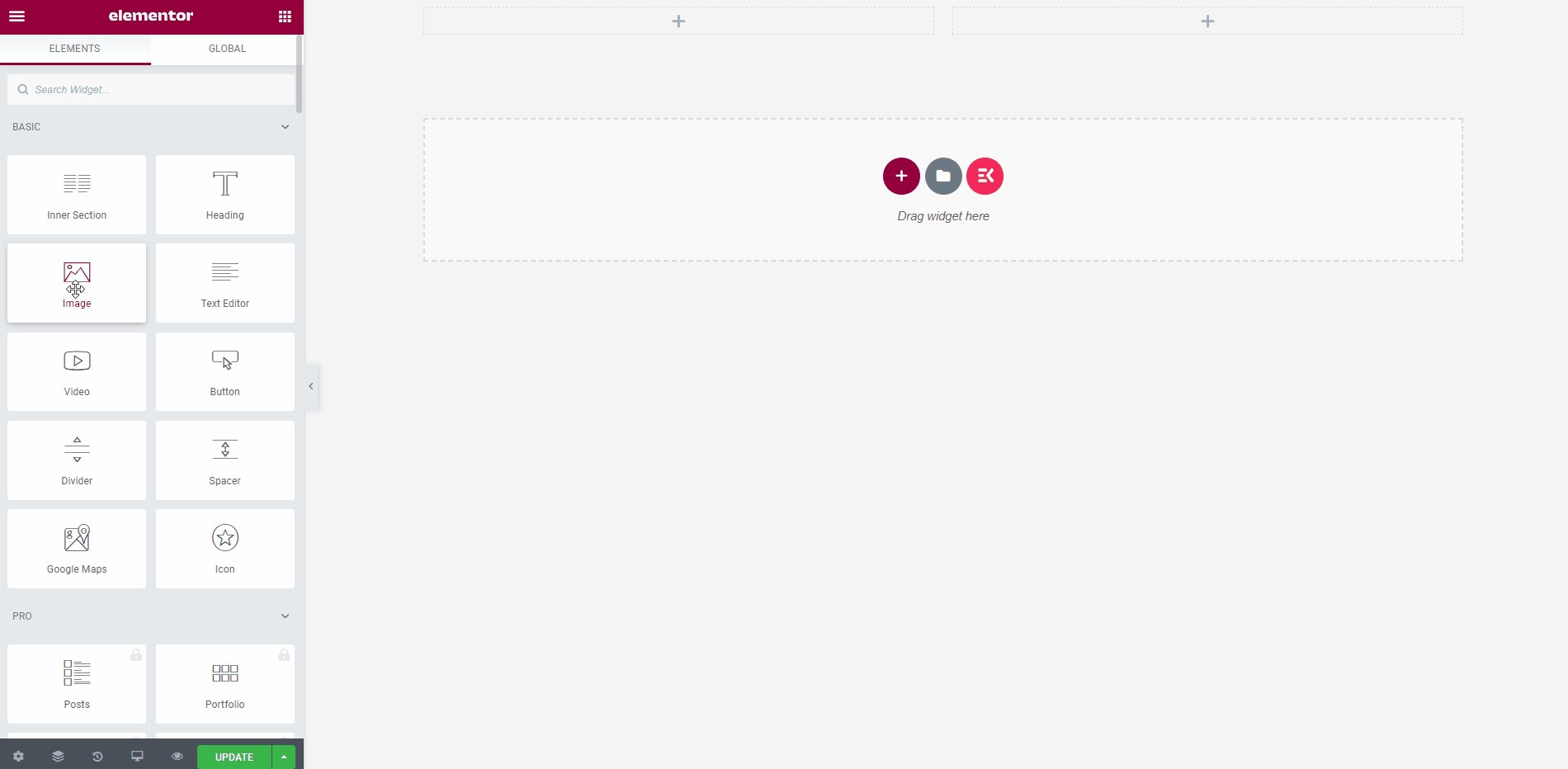
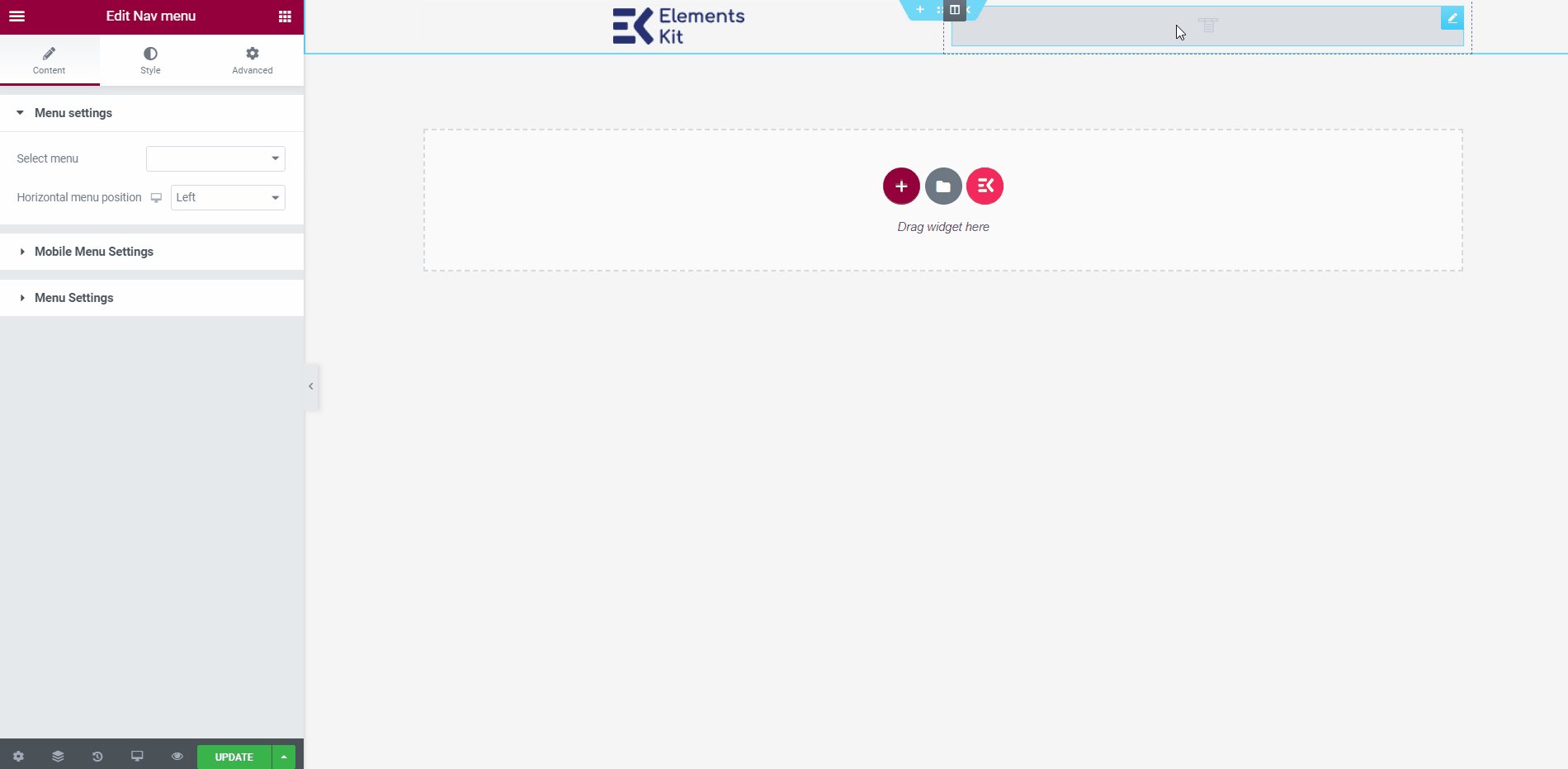
- 選択したエリアから構造を選択します。

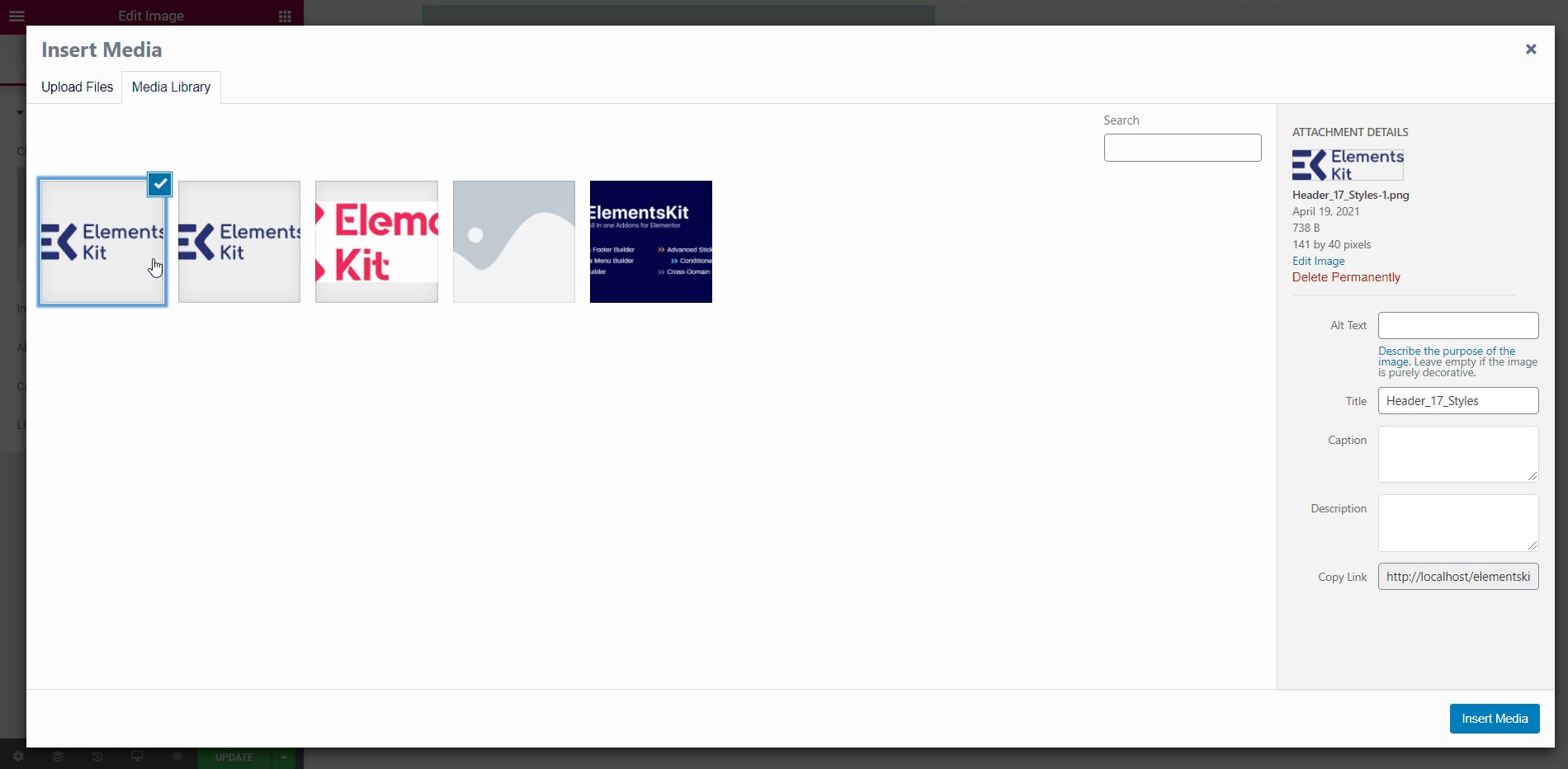
- あとはドラッグするだけです 画像 そして ナビメニュー Elementor Block からウィジェットを選択し、選択した領域にドロップします。
- ここから任意のタイプのウィジェットを追加できます。

既製のテンプレートからヘッダーを作成する
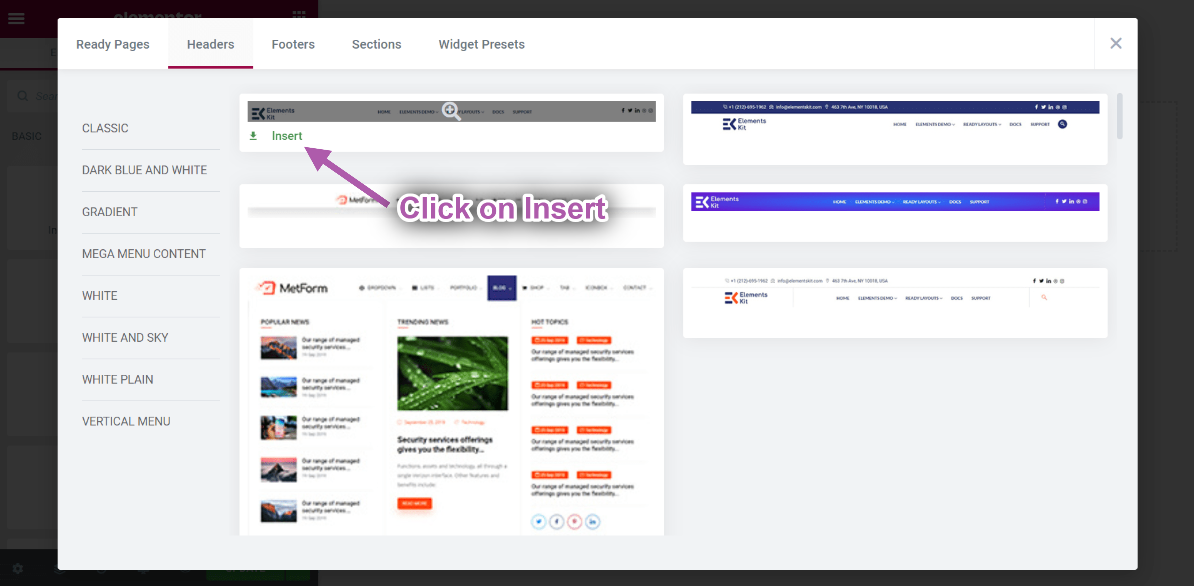
- クリックしてください エレメントキットのアイコン 事前に作成されたテンプレートからヘッダーを挿入します。

- に行く ヘッダー-> を選択してください 希望のテンプレート-> をクリックします。 入れる ボタンをクリックして追加します。

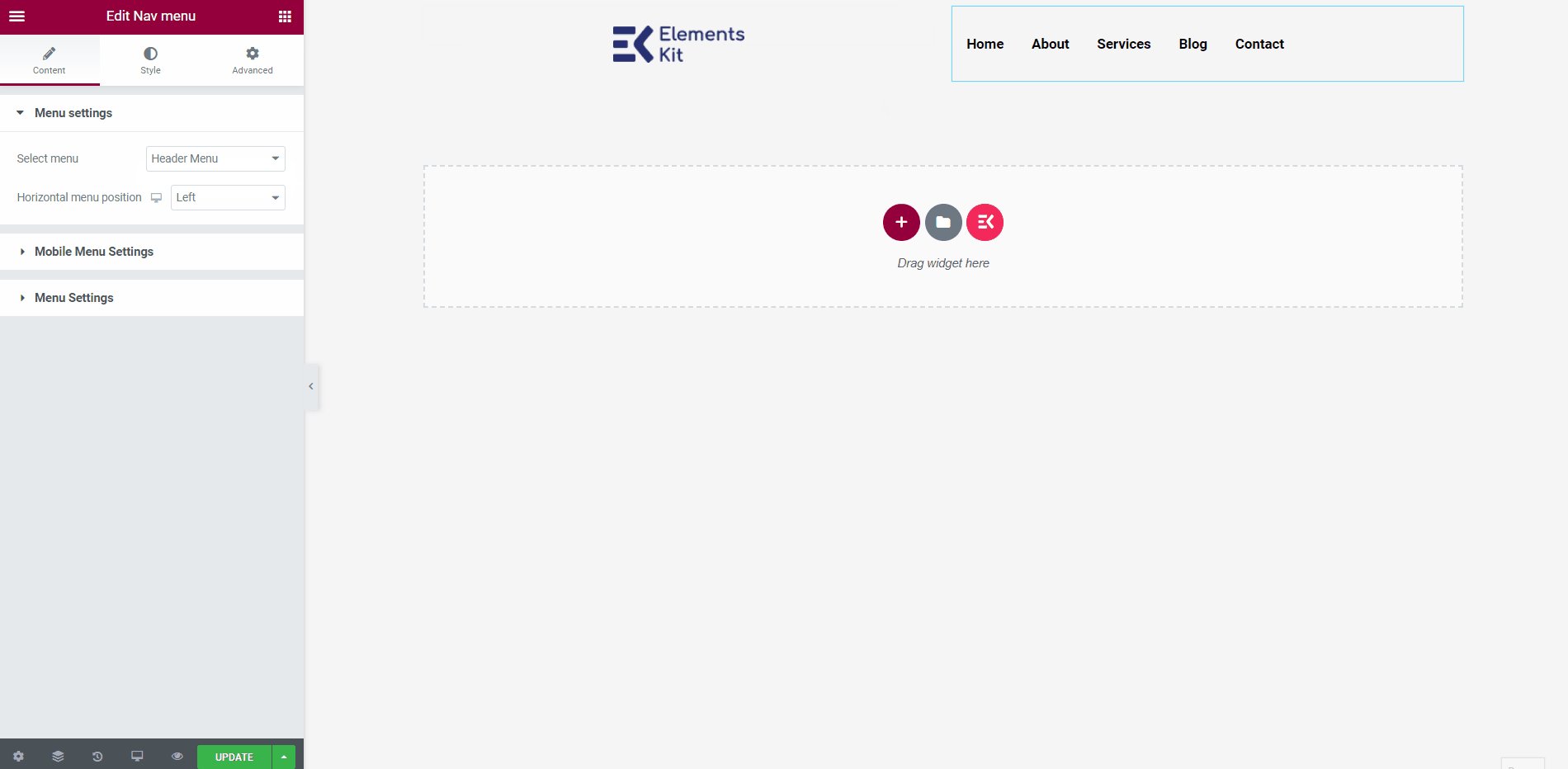
- 選択したヘッダー テンプレートが表示されていることがわかります。
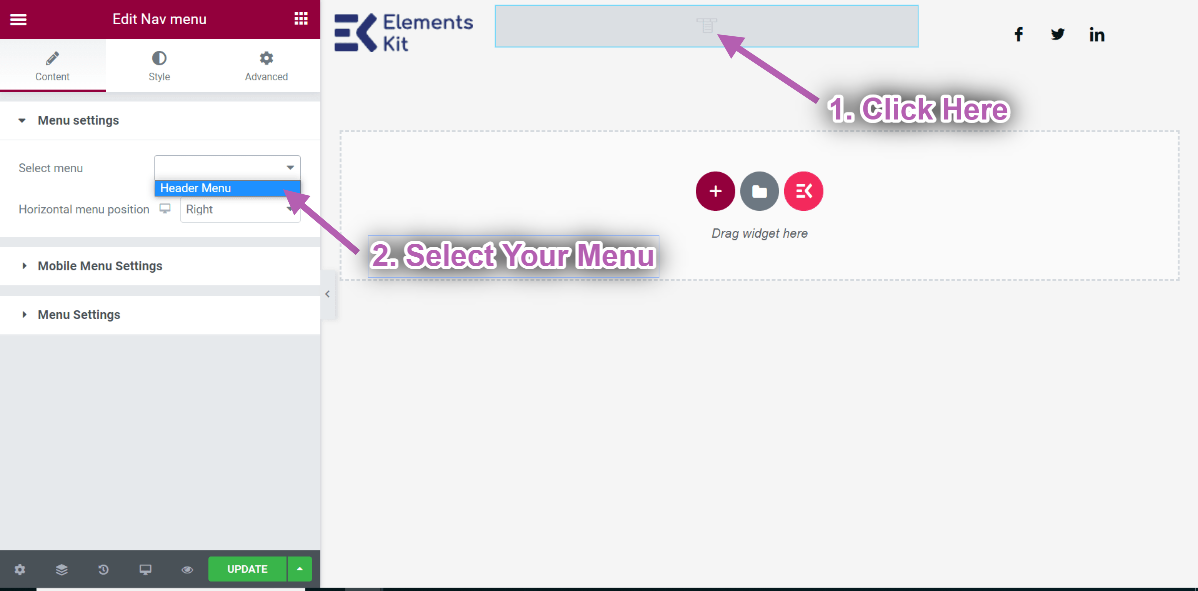
- 次に、「選択済み」をクリックします ナビメニュー エリア→お住まいの地域を選択してください メニュー ドロップダウンから。

- 完了したら、 アップデート ボタンを押してメニューを保存します。
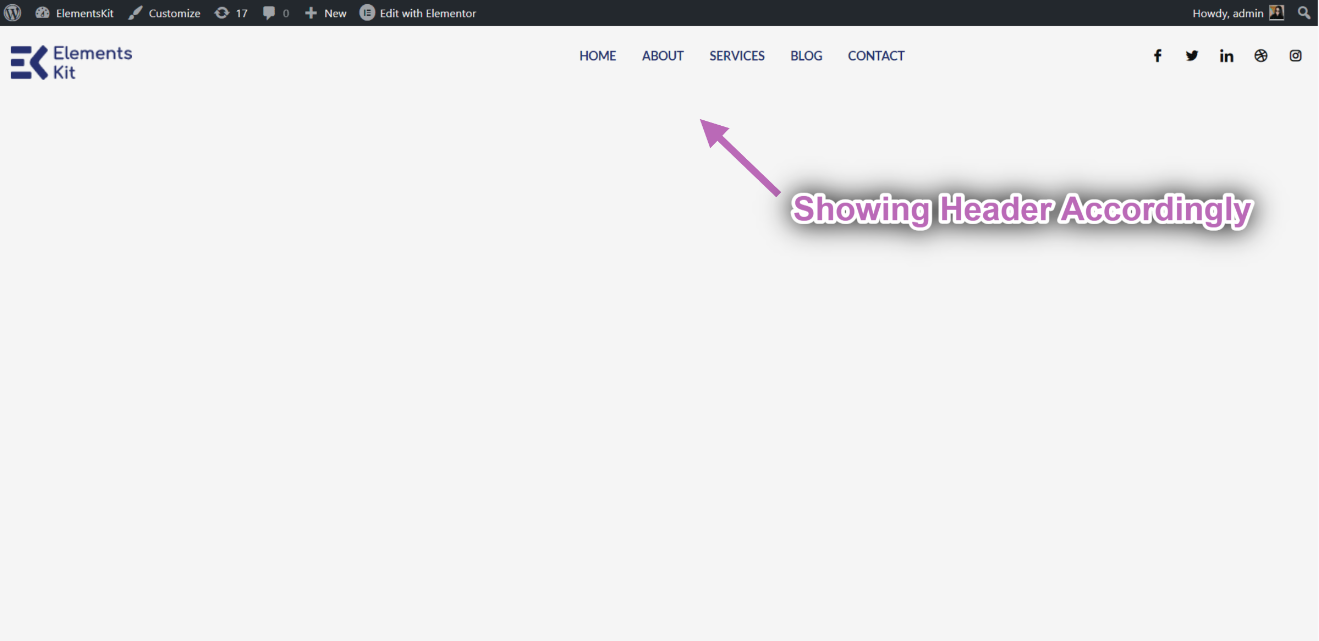
- サイトにアクセスすると、選択したヘッダー テンプレートが適切に表示されていることがわかります。

ステップ->2: フッターテンプレートを作成する #
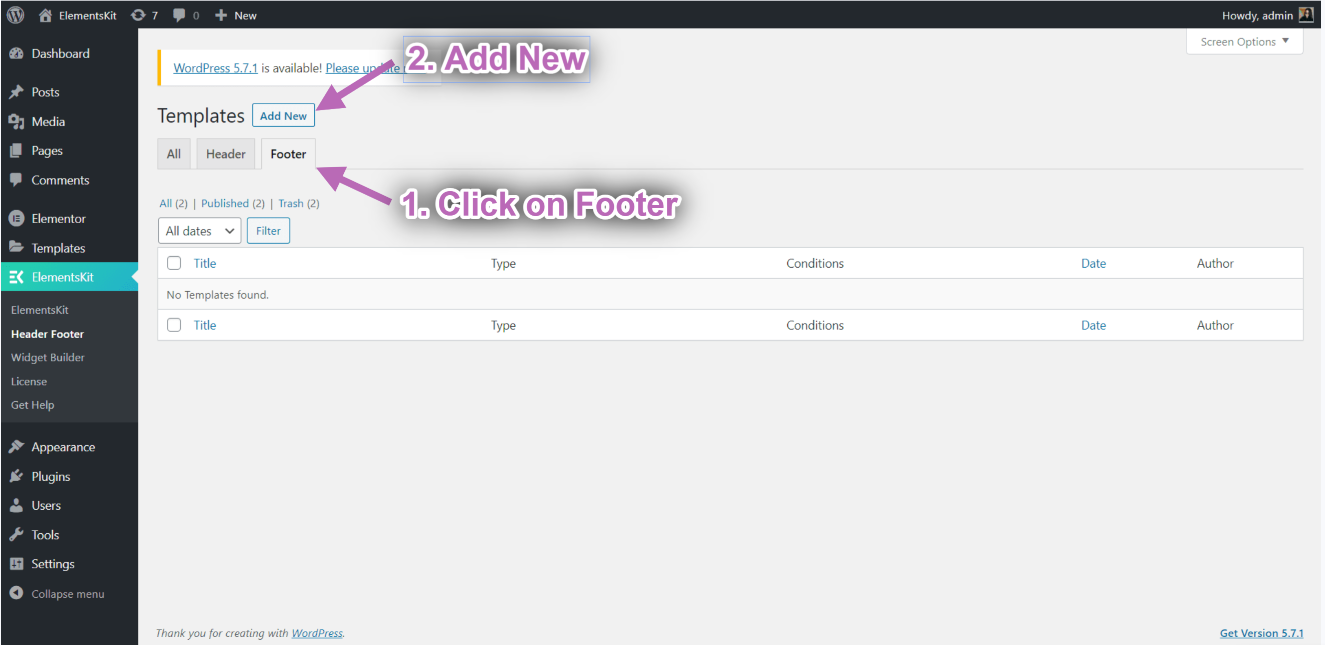
- 案内する フッター→ そしてクリックしてください 新しく追加する.
- ポップアップ ボックスが開き、オプションが表示されます。

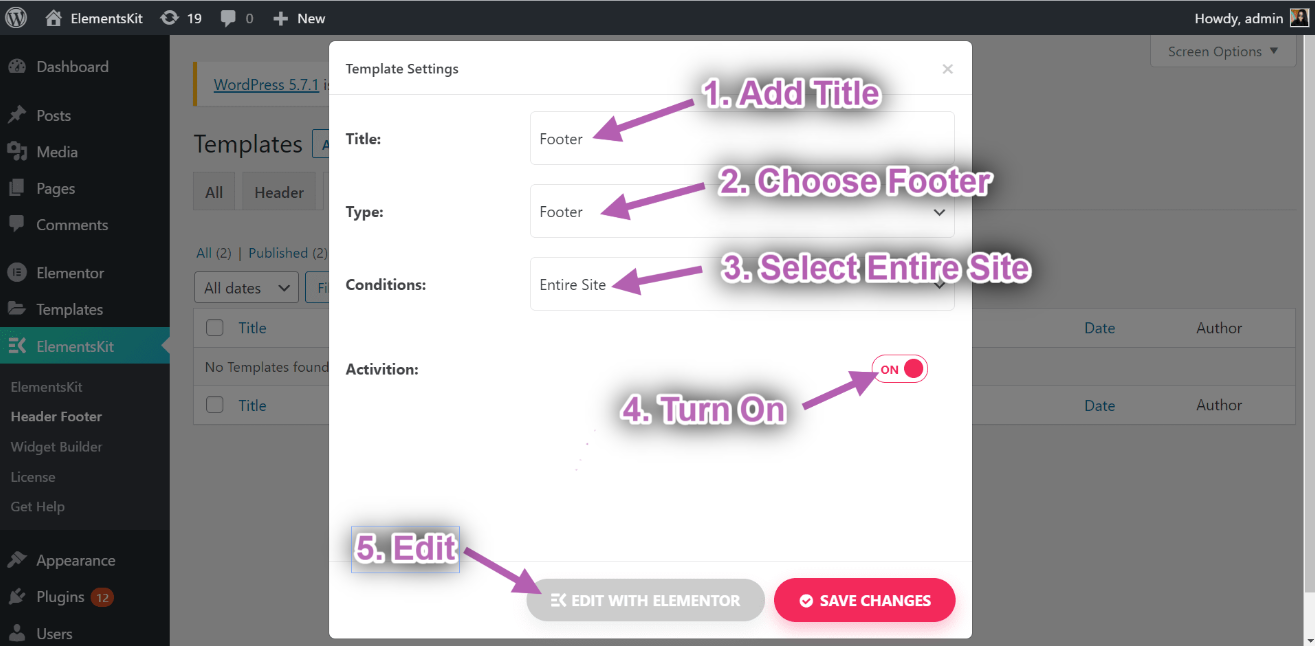
- ポップアップボックスに次のように入力します。 タイトル、 を選択 種類→ フッター.
- を選択 条件→ サイト全体.
- を切り替えます アクティベーション オプションを選択してクリックします Elementorで編集する.

- クリックしてください エレメントキットのアイコン 事前に作成されたテンプレートからヘッダーを挿入します。

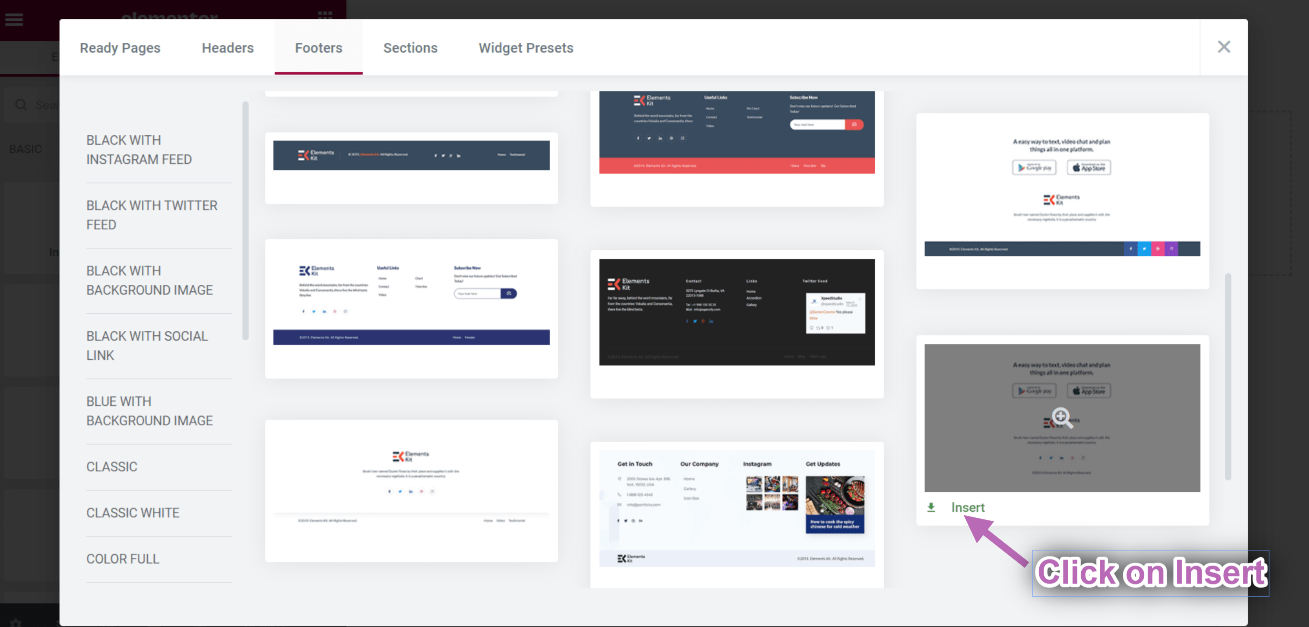
- に行く フッター-> を選択してください 希望のテンプレート-> をクリックします。 入れる ボタンをクリックして追加します。

- 完了したら、 アップデート ボタンを押してメニューを保存します。
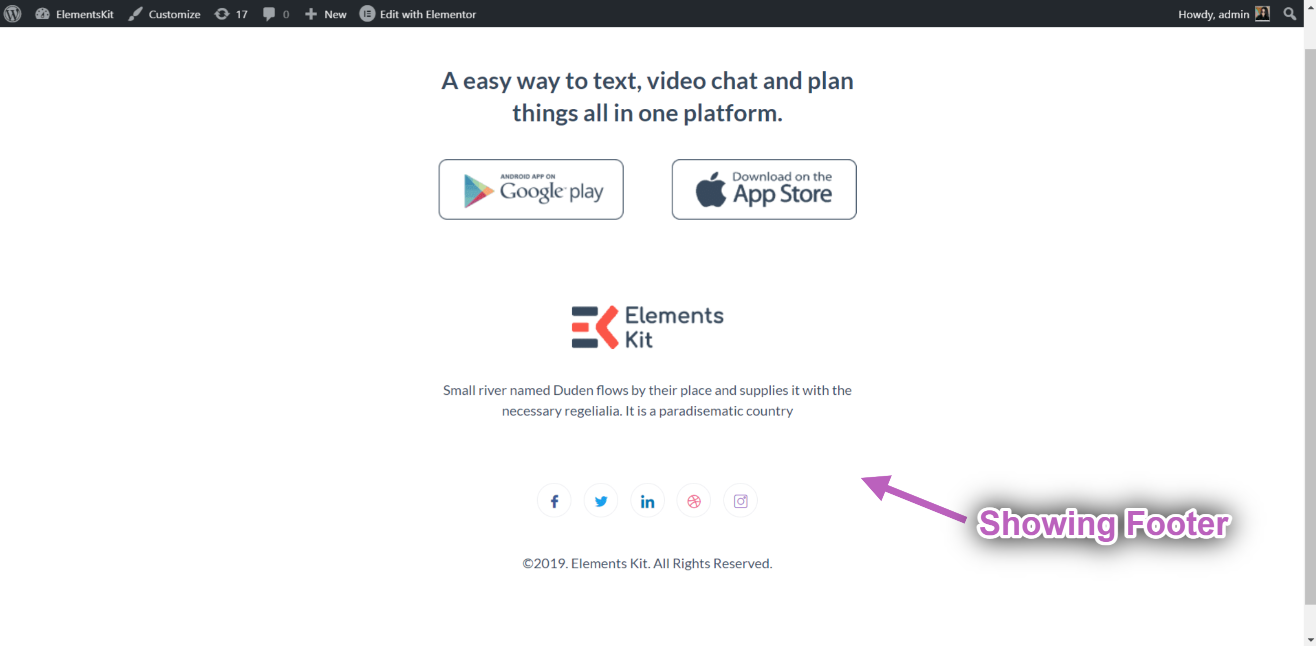
- サイトにアクセスすると、選択したものが表示されます フッターテンプレート それに応じて表示されています。