WooCommerce ストアでフラッシュ セールを実施する場合は、カウントダウンの表示が必須です。これにより、潜在的な顧客がカウントダウン終了前に購入するように促すことができます。
ShopEngine の「フラッシュ セール カウントダウン」モジュールを使用すると、どの WooCommerce ストアでもフラッシュ セール カウントダウンを有効にすることができます。フラッシュ セールの種類もカスタマイズできます。
フラッシュセールを有効にする方法 #
ここで説明されているステップバイステップのガイドに従ってください。
ステップ1: フラッシュセールカウントダウンを有効にする #
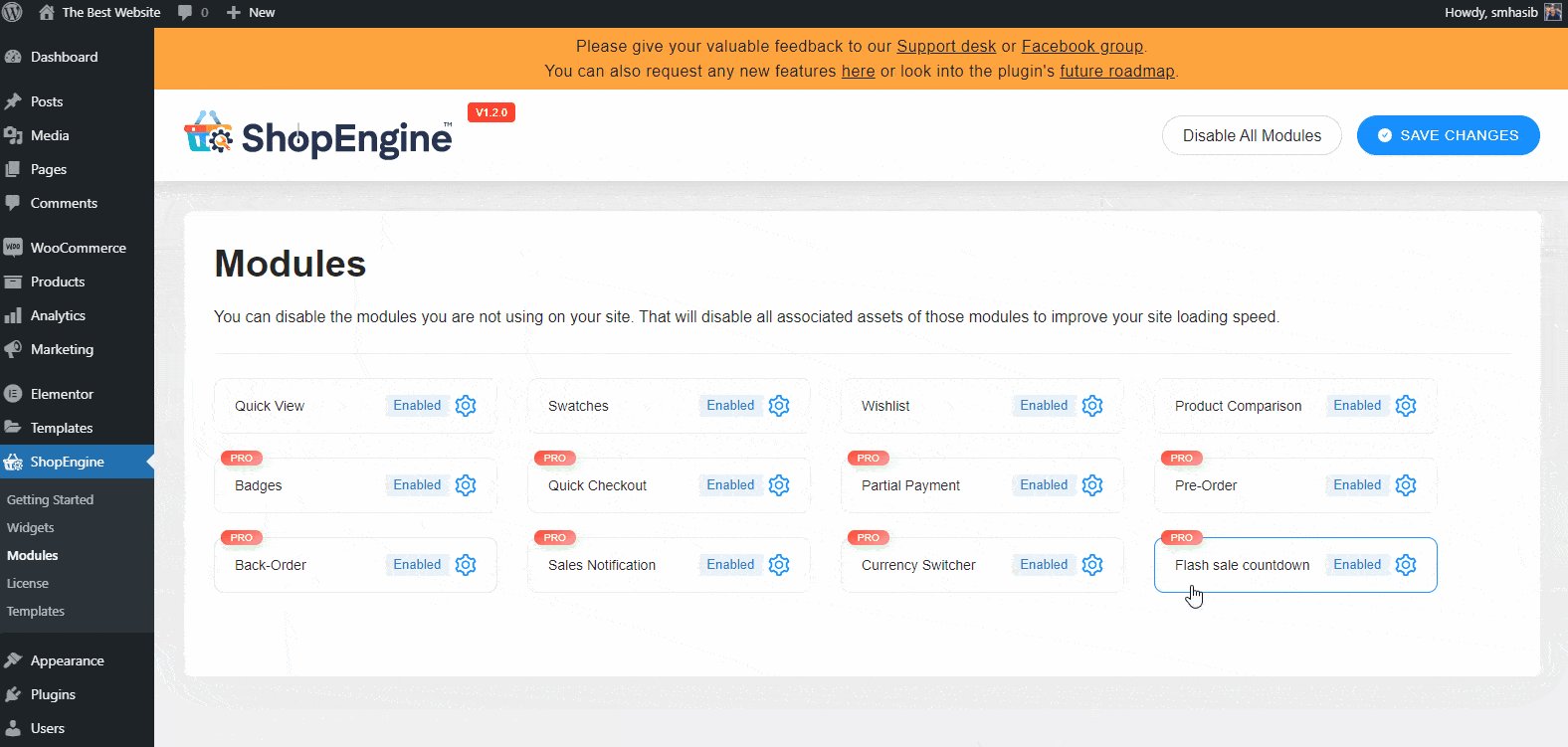
WordPressダッシュボード => ShopEngine => モジュールに移動します

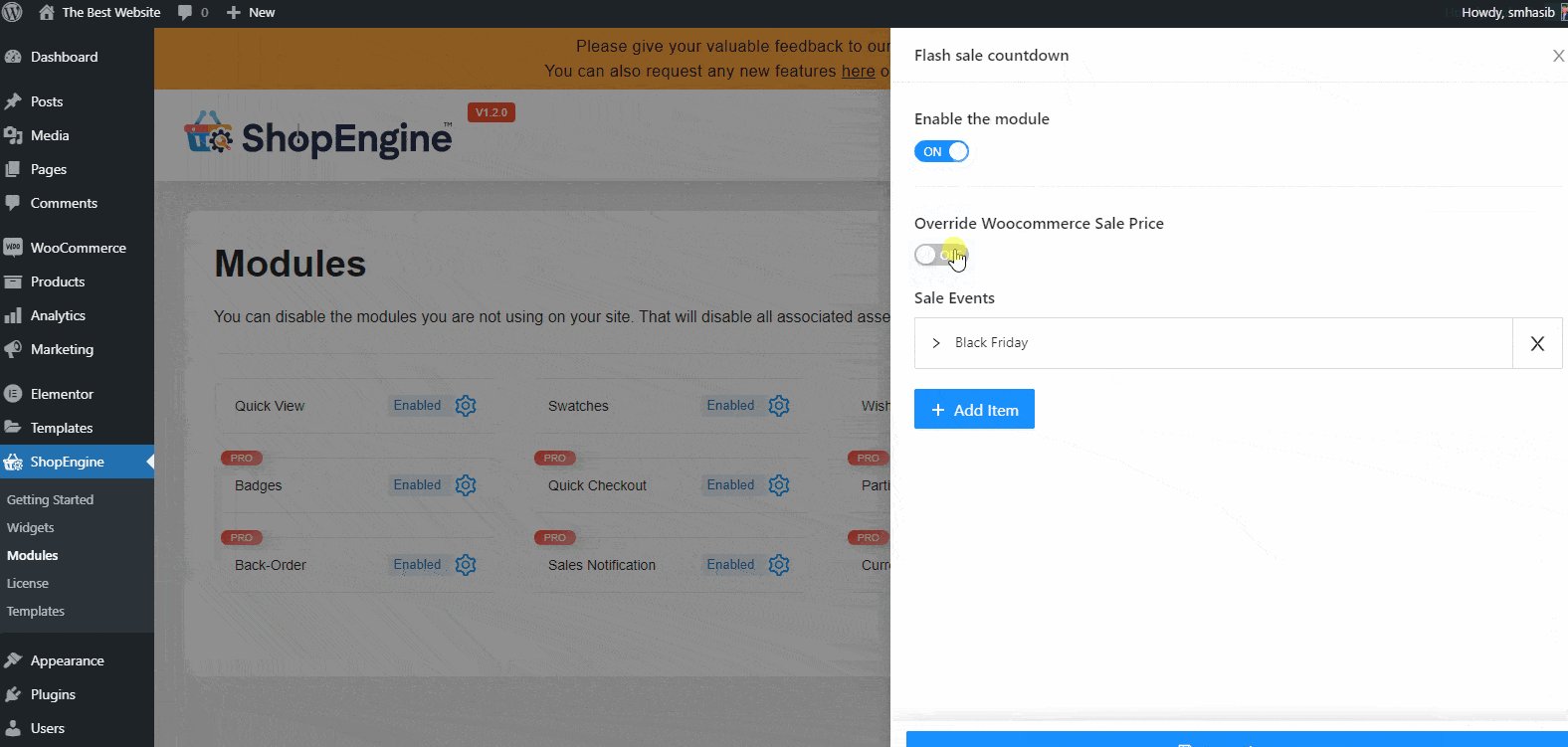
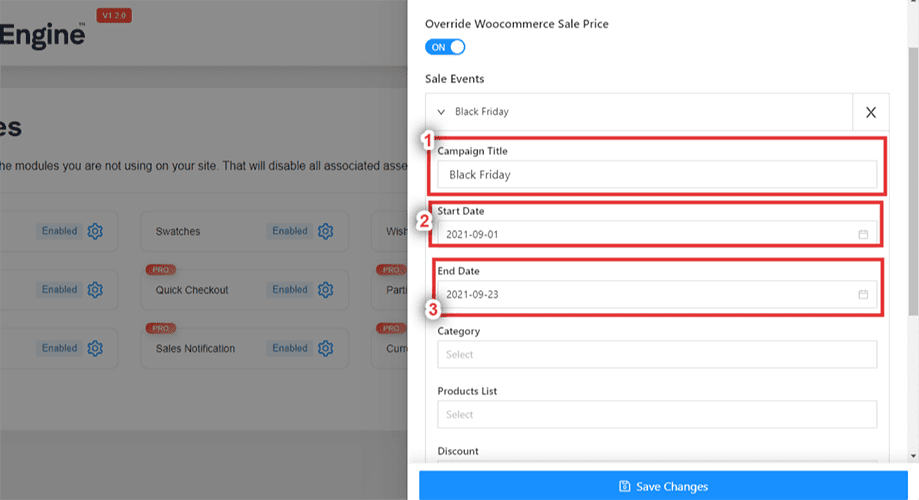
リストからフラッシュ セール カウントダウン モジュールを有効にします。フラッシュ セール カウントダウンのさまざまなオプションが表示されます。WooCommerce セール価格を上書きすることを選択できます。
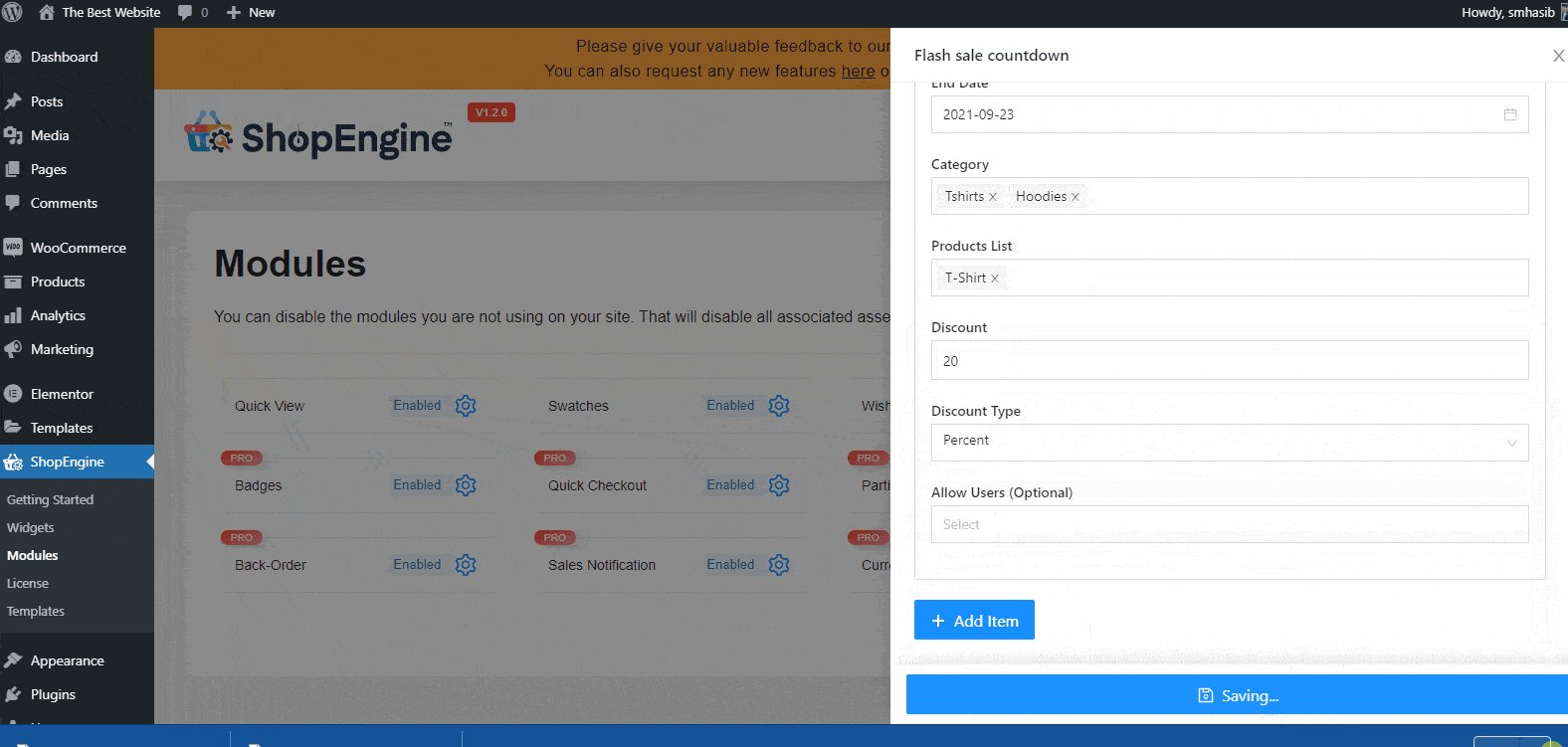
ステップ2: フラッシュセールカウントダウンキャンペーンを設定する #
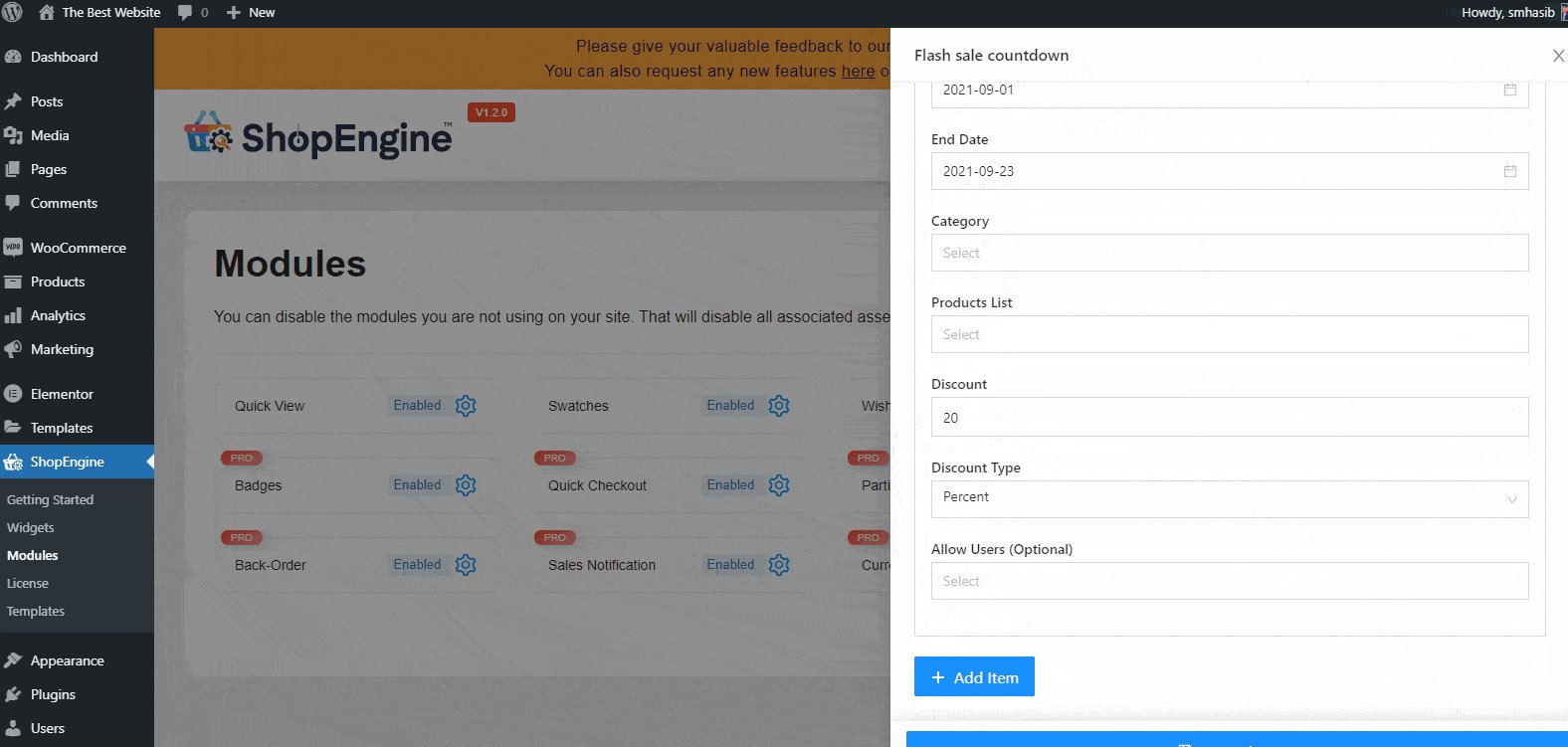
与える キャンペーンタイトル => を選択 開始日 および => 終了日 フラッシュセールのカウントダウン。

ステップ3: フラッシュセールの種類を選択する #
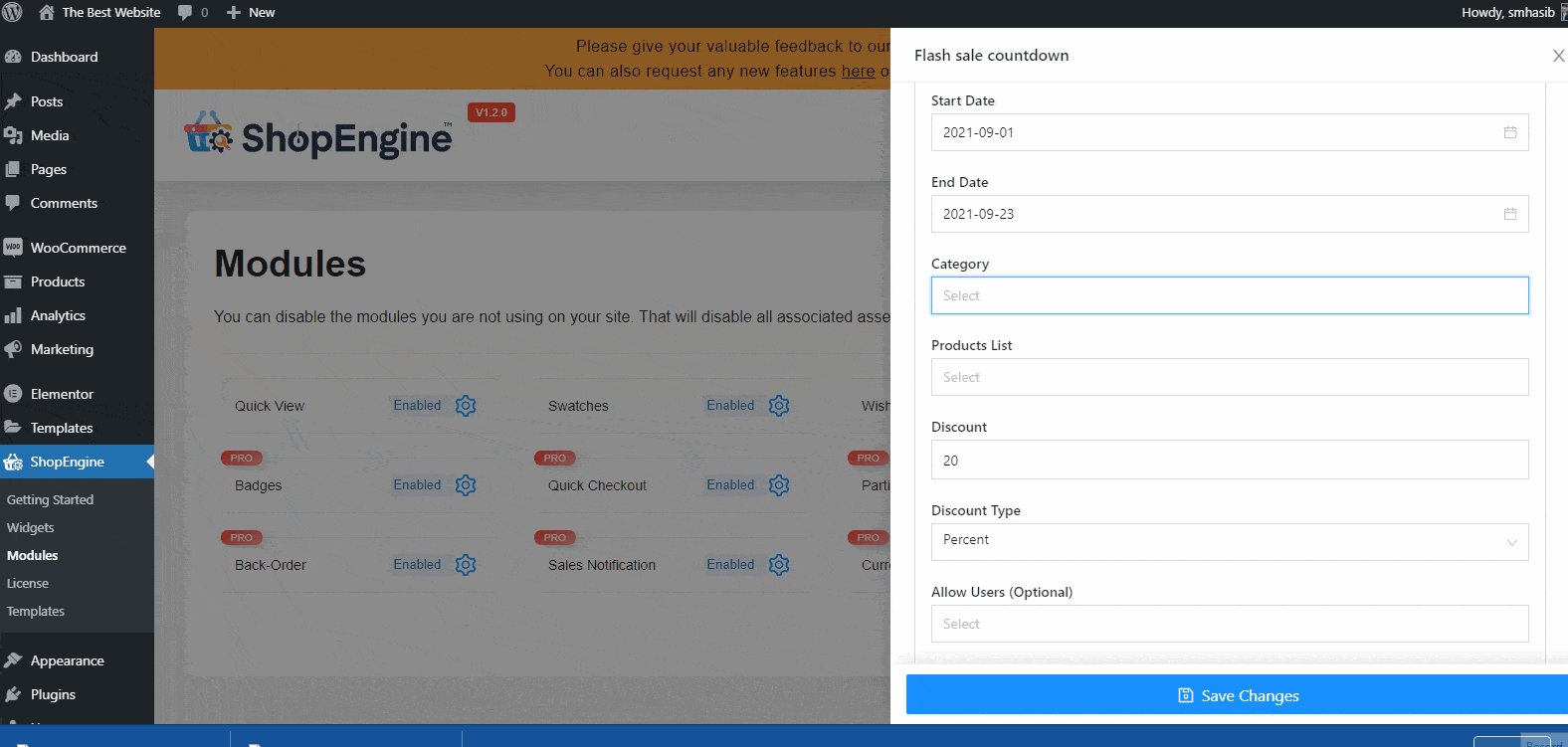
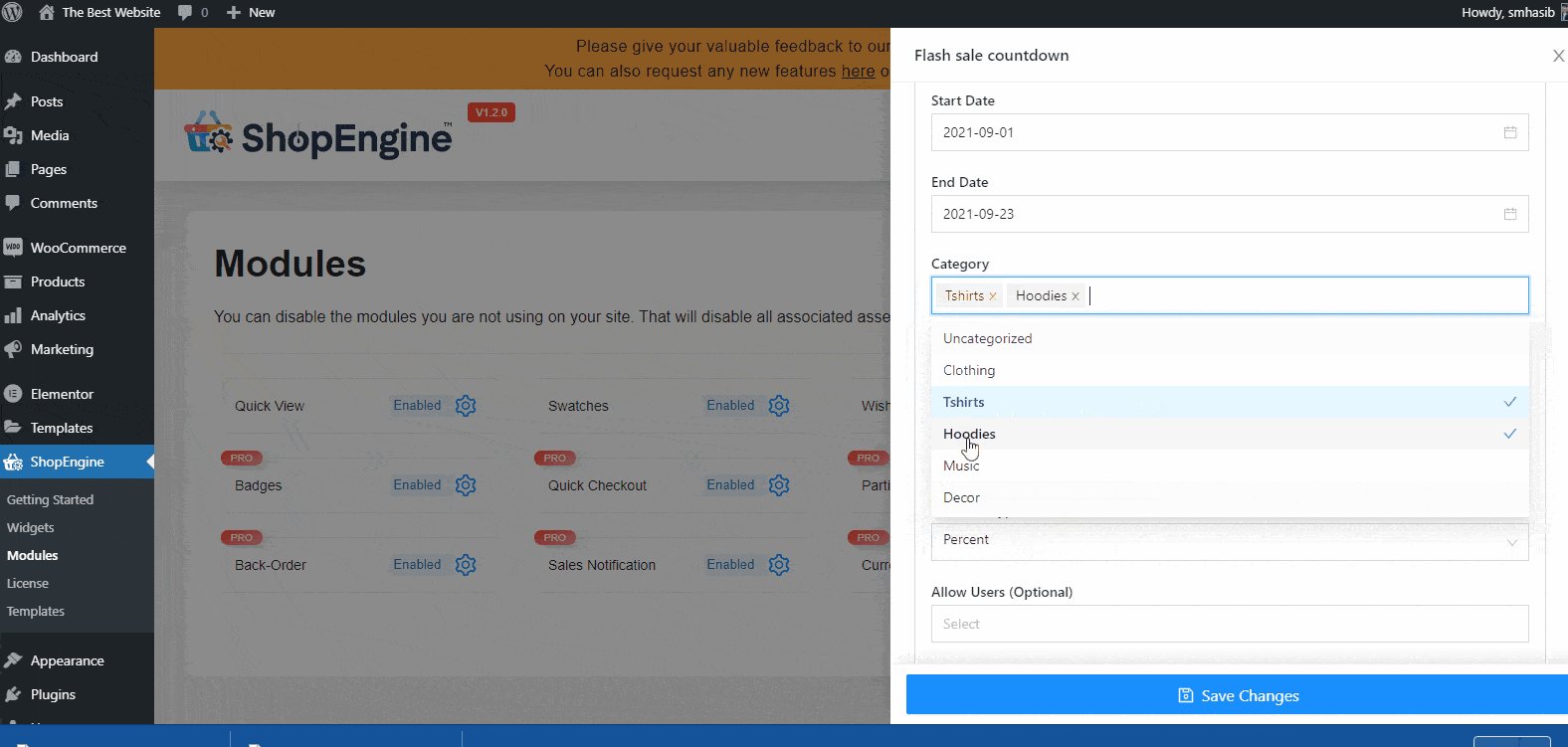
次に、 カテゴリー フラッシュセールを開催したい商品。選択できます 複数のカテゴリ。 製品リストも選択します。
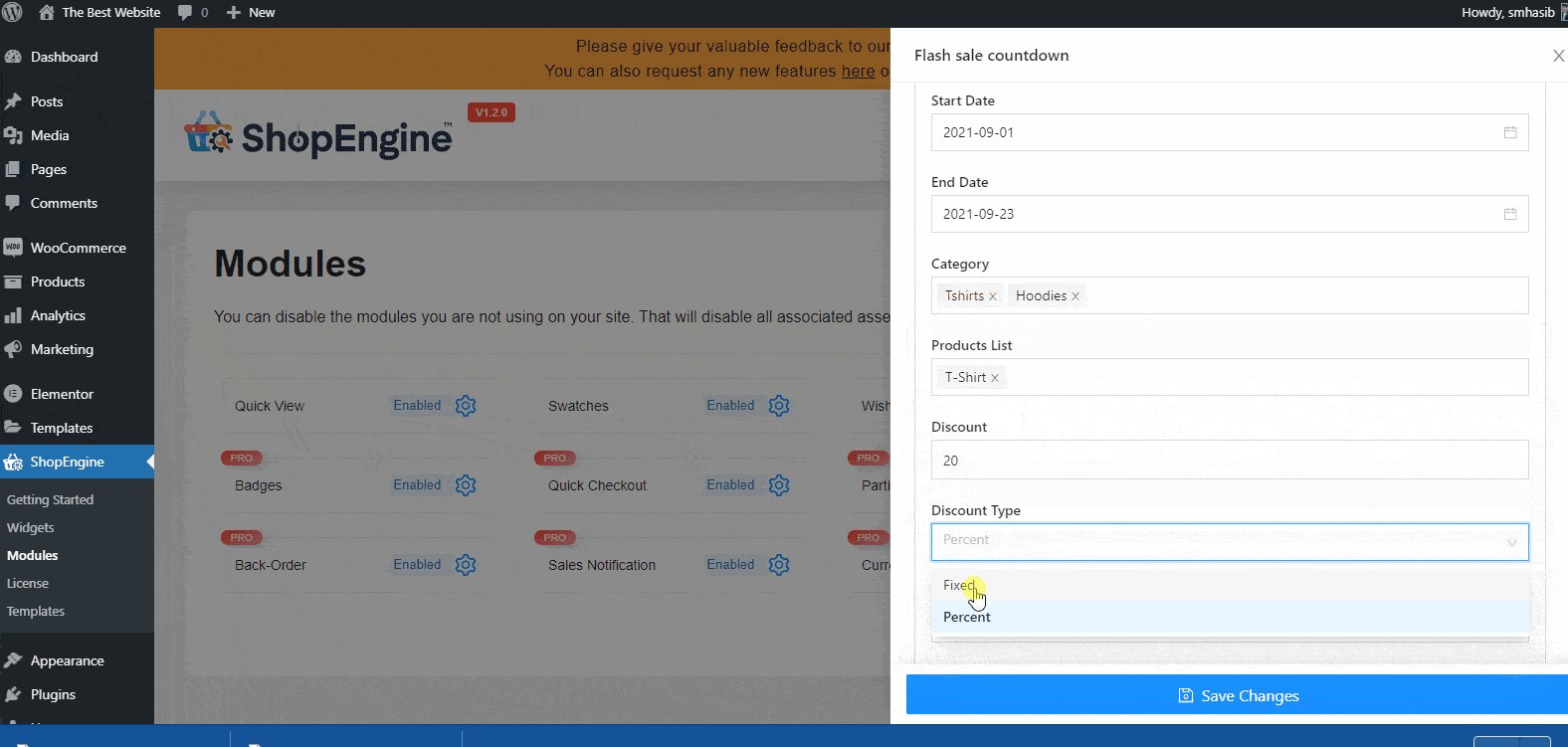
割引の種類を選択してください 2つのオプションから 固定とパーセント。

割引額を設定します。「変更内容を保存' ボタン。
ステップ4: フラッシュセールカウントダウンのページを選択する #
ほとんどの WooCommerce ストアでは、ホームページにフラッシュセール商品を表示していました。ただし、ストアの他のページにもカウントダウンを表示できます。
ショップページに「フラッシュセール カウントダウン」を追加する方法を見てみましょう。
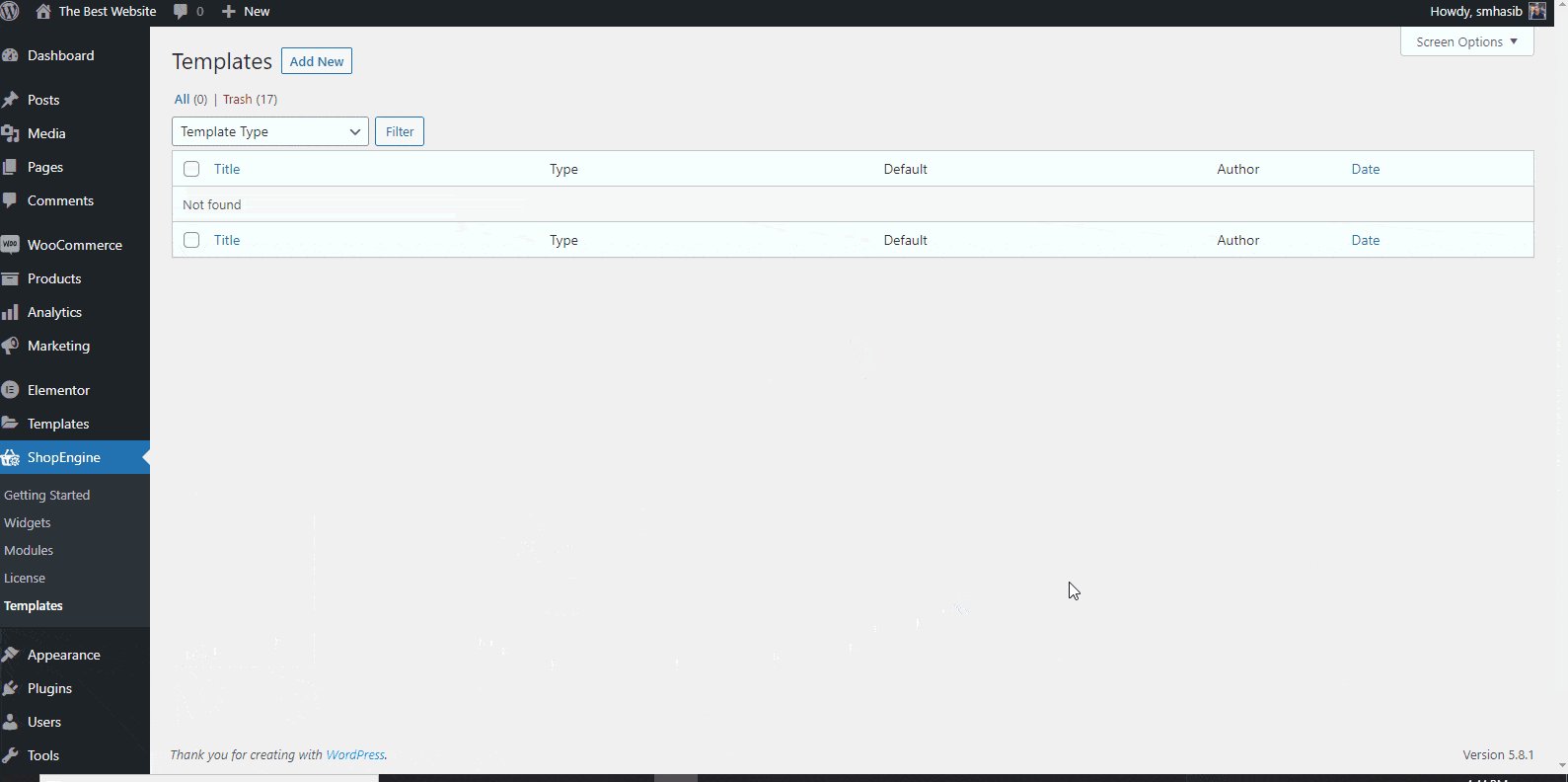
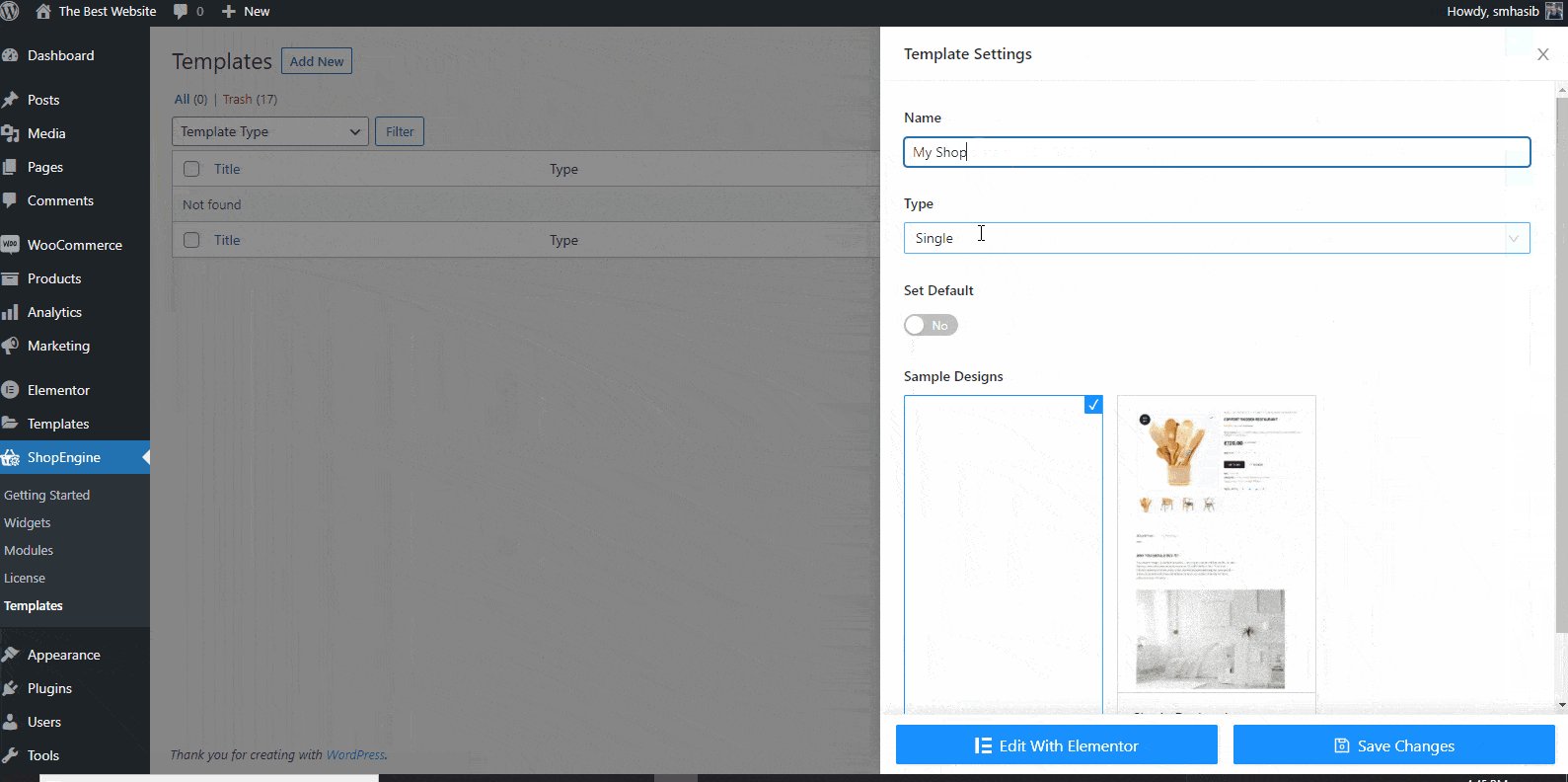
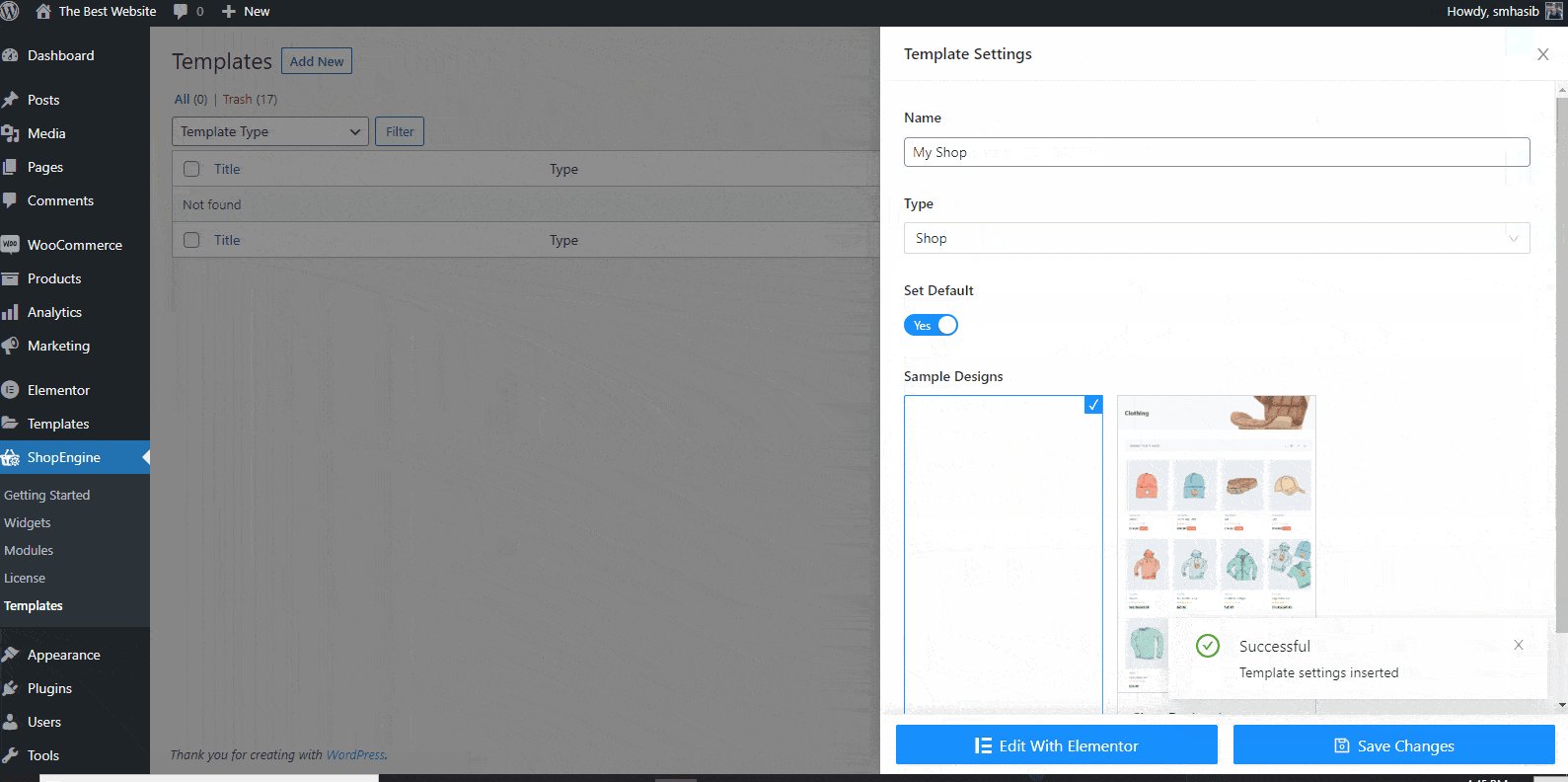
に行く ShopEngine => テンプレート => ショップを選択 => テンプレートを選択 「Elementorで編集」を選択します。

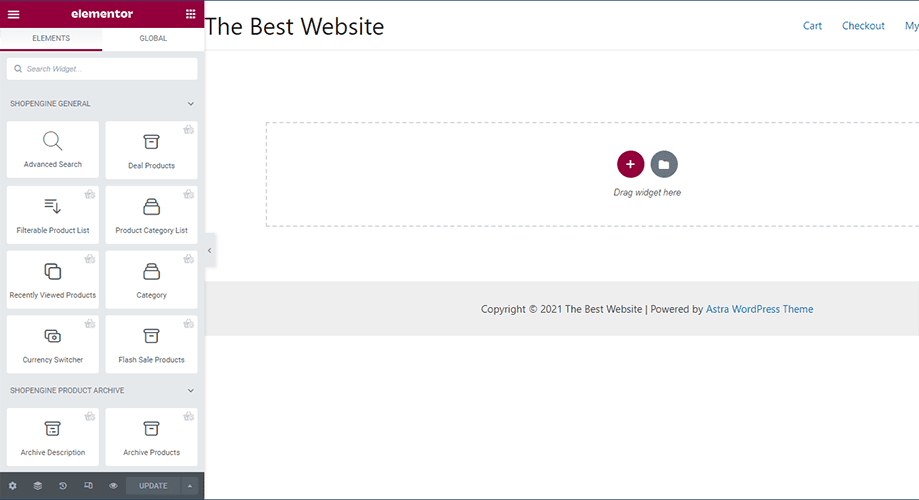
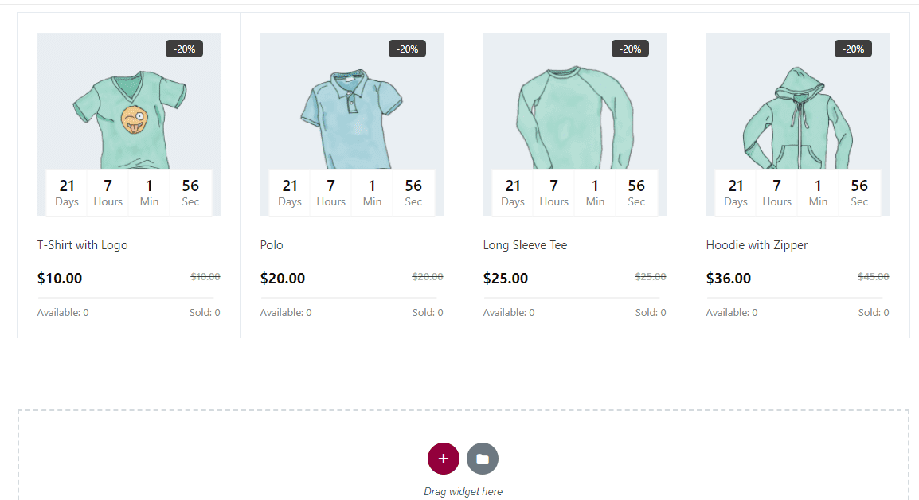
すると、次の画像のようなページが表示されます。

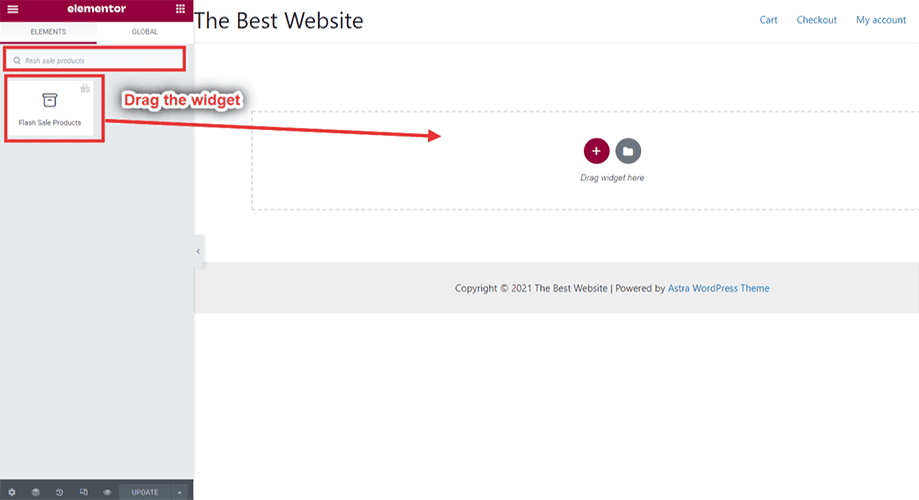
ステップ5: フラッシュセール商品ウィジェットを追加する #
左側のバーで、「フラッシュセール商品」ウィジェットを検索します。 ドラッグアンドドロップ ショップページのウィジェット。

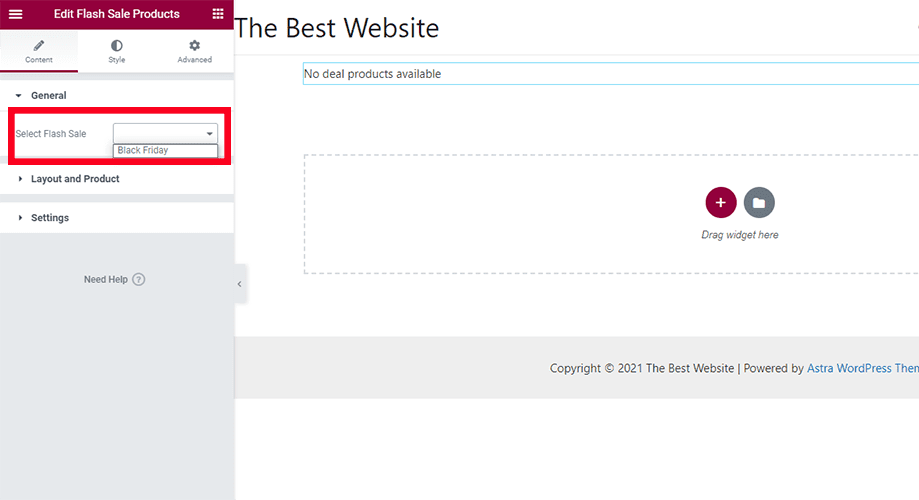
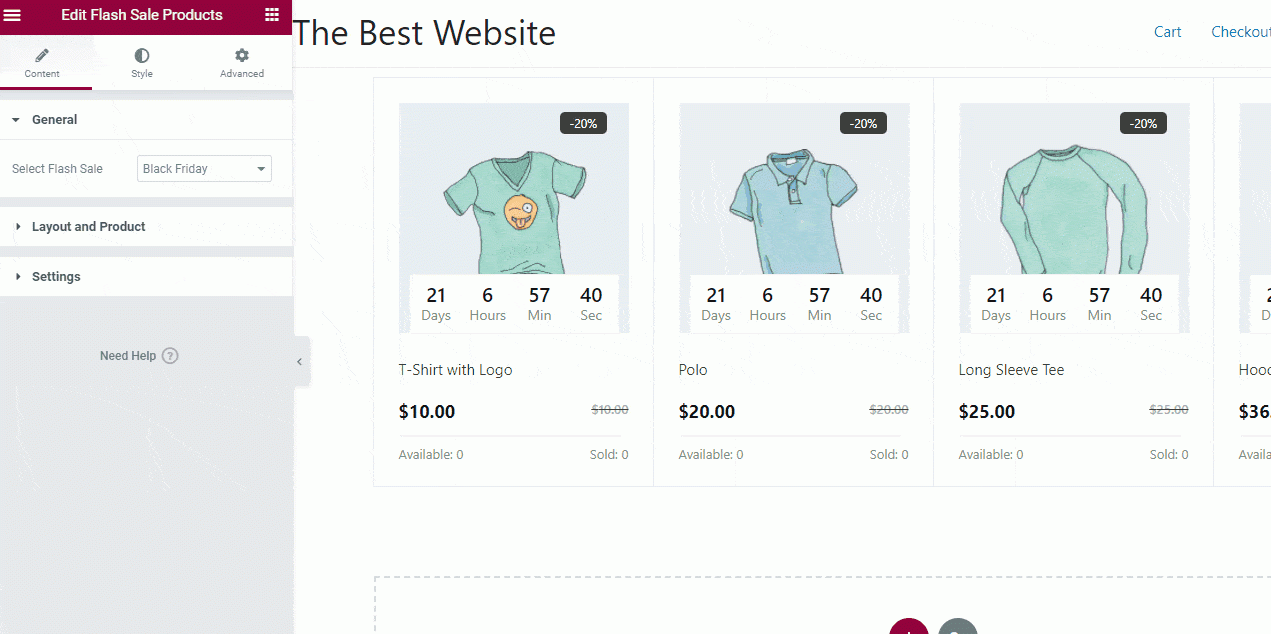
今 キャンペーンを選択ここでは、 ブラックフライデーキャンペーン.

キャンペーンを選択すると、 フラッシュセールカウントダウン 製品について。

ステップ6: フラッシュセールのカウントダウンスタイルをカスタマイズする #
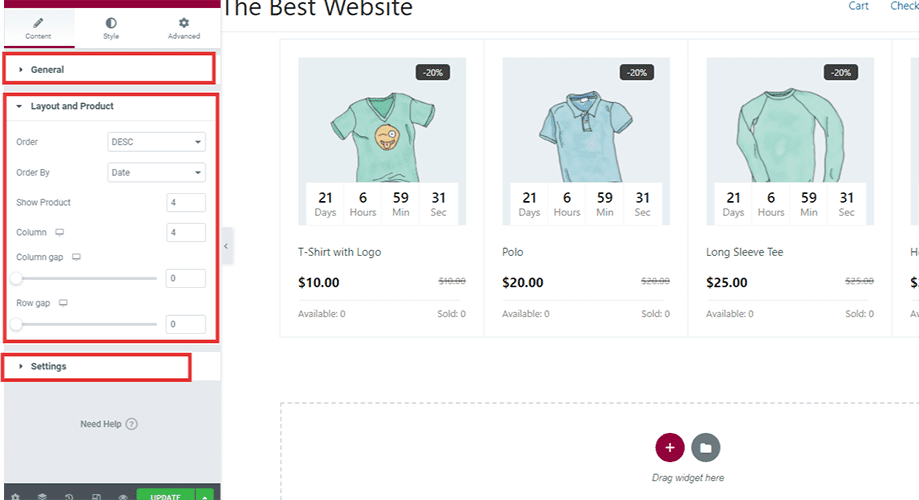
フラッシュセールウィジェットの設定を変更できます 左のバーから「コンテンツ」を選択すると、さまざまなオプションが表示されます。

注文: 製品の順序を昇順または降順で選択します。
注文方法: 日付、製品 ID、価格などに基づいて製品の注文を選択します。
製品を表示: 表示する商品の数を選択します。
列と行の間隔: 必要に応じて、列と行の間隔をカスタマイズします。
また、 スタイルタブと詳細タブ 左のバーにあります。ショップページをカスタマイズする必要がある場合は、これらを確認してください。

問題がなければ、ページを更新して公開します。
これで、訪問者がショップ ページまたは製品アーカイブ ページにアクセスしたときに、フラッシュ セールのカウントダウンが表示されるようになります。




