ElementsKit を使用すると、スタイリッシュなスライド式カルーセルを使用してチーム メンバーを Web サイトに紹介できます。Elementor チーム カルーセル スライダー ウィジェットを使用すると、写真、名前、役職、説明、ソーシャル プロファイルへのリンクなどを含むチーム メンバーのカードを表示できます。
ElementsKit の Elementor チーム カルーセル スライダー ウィジェットの使用方法については、このドキュメントをお読みください。
必要なプラグイン: #
- エレメンター: プラグインをダウンロード.
- ElementsKit Lite: プラグインをダウンロード.
- ElementsKit プロ: プラグインを入手する.
ステップ1: チームカルーセルスライダーウィジェットを有効にする #
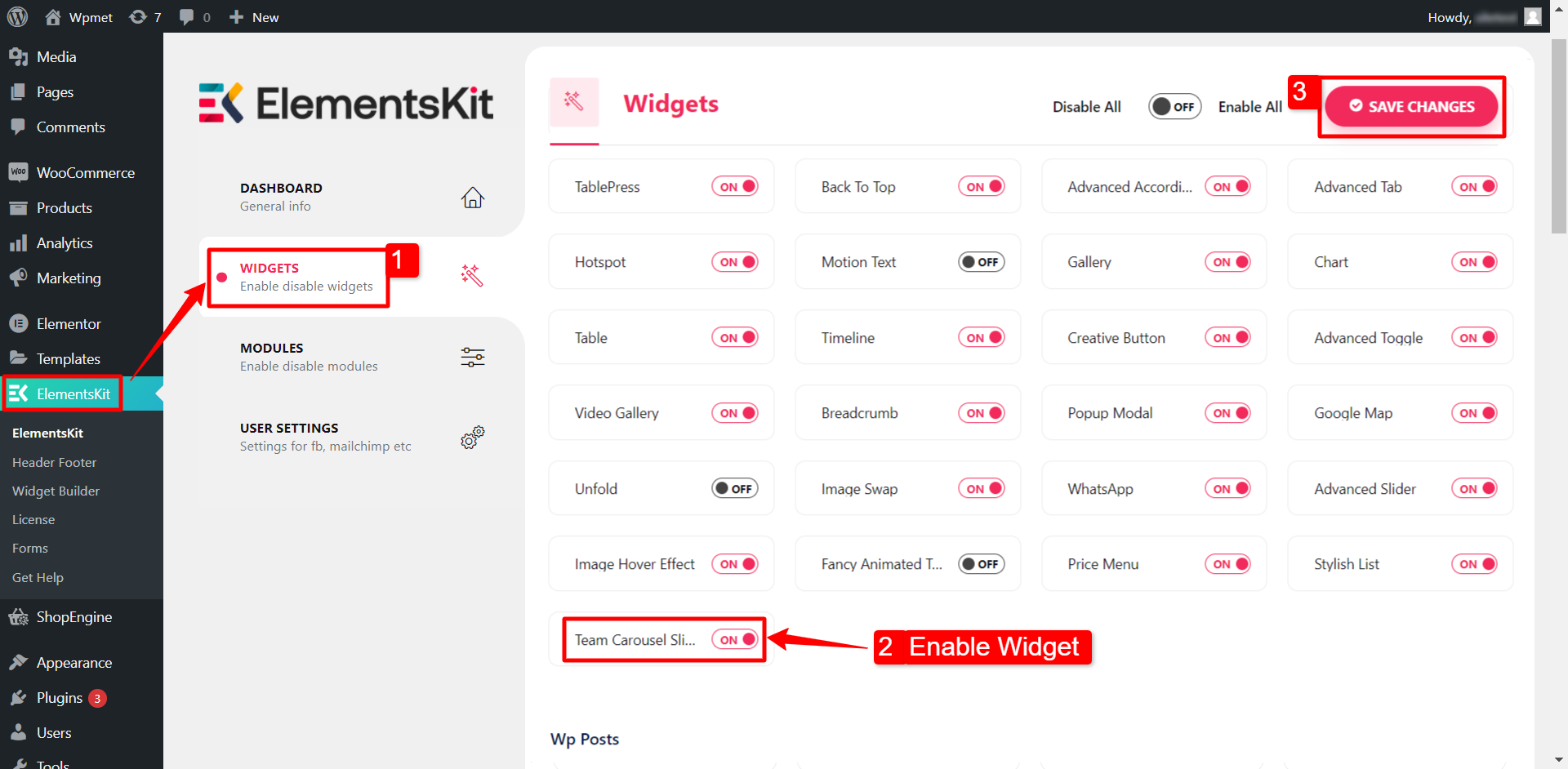
まず、WordPressダッシュボードからウィジェットを有効にする必要があります。チームカルーセルスライダーウィジェットを有効にするには:
- 案内する ElementsKit > ウィジェット.
- を見つける チームスライダー リストから 有効にする ウィジェット。
- クリックしてください 変更内容を保存.

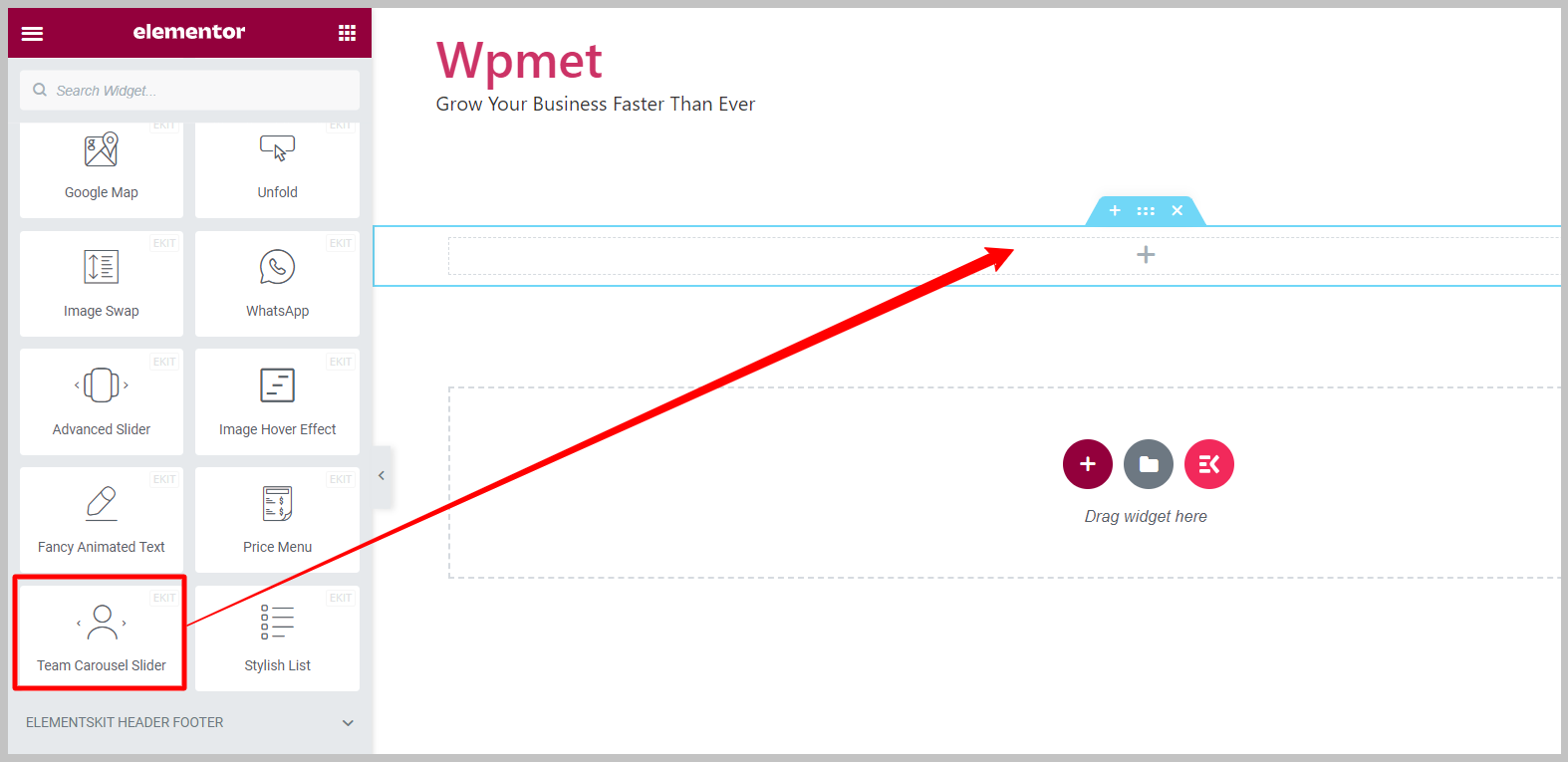
ステップ 2: ウィジェットをドラッグ アンド ドロップします。 #
その後、ElementKit Team Carousel Slider ウィジェットを Elementor エディターにドラッグ アンド ドロップします。

ステップ3: Elementorチームカルーセルウィジェットを設定する #
[コンテンツ] タブでは、チーム メンバーのコンテンツとチーム カルーセル スライダーのスライダー設定を構成できます。
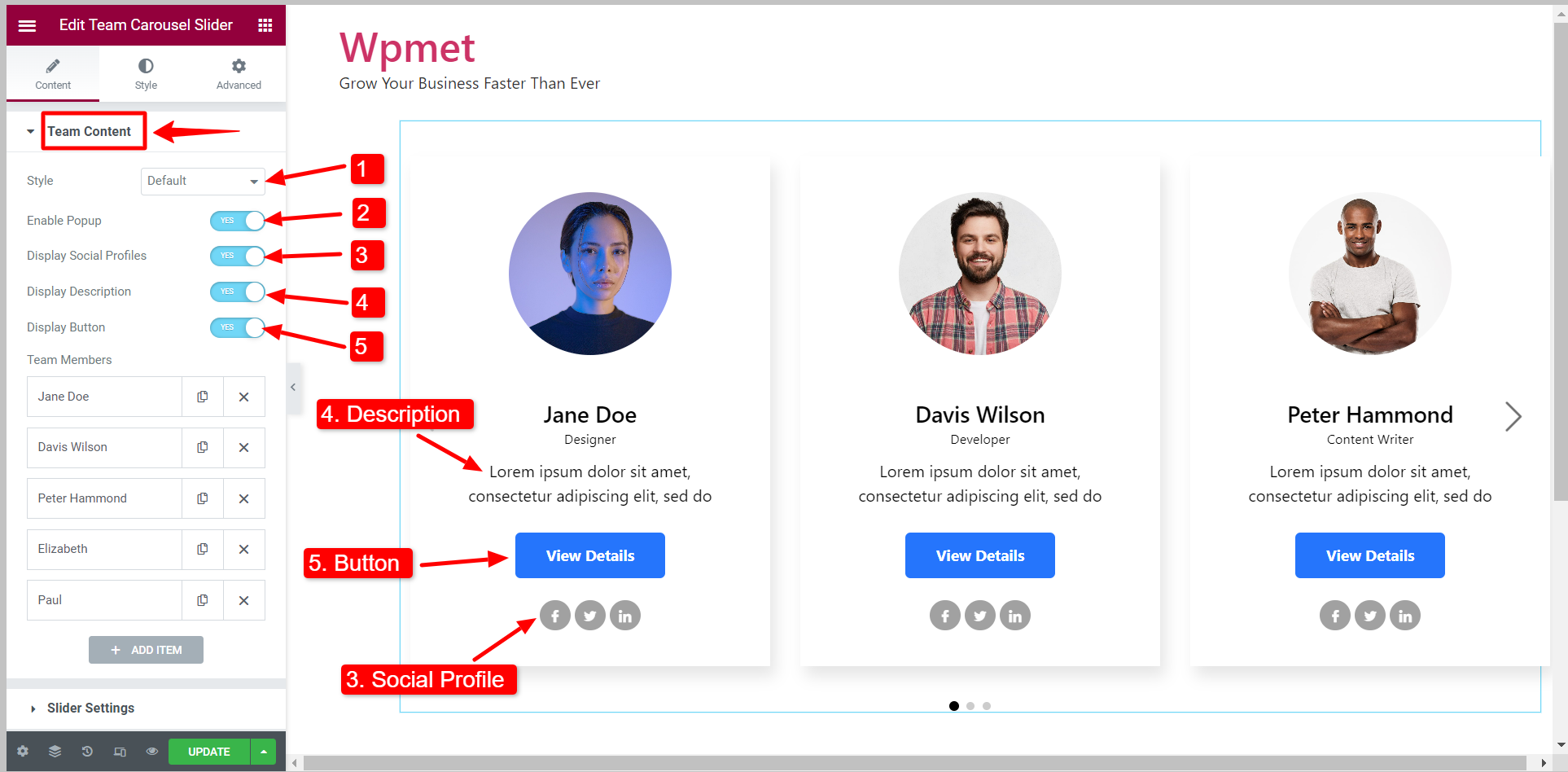
3.1 チームコンテンツ #
チーム スライダー ウィジェットには次の機能があります。
- スタイル: ウィジェットには、デフォルト、オーバーレイ、ソーシャル上のホバー、詳細付きオーバーレイなど、12 種類のスタイルが用意されています。
注記: 異なるスタイルには個別のオプションと設定が付属しています。オプションについては、このドキュメントの後半で説明します。
- ポップアップを有効にする: 名前をクリックすると、チームメンバーの詳細がポップアップに表示されます。
- ソーシャル プロファイルを表示: チームメンバーの詳細にソーシャル メディア プロファイルをリンクします。
- 表示の説明: チームメンバーの簡単な説明を表示します。
- 表示ボタン: メンバーのプロフィールまたはポートフォリオにリンクできるボタンを追加します。

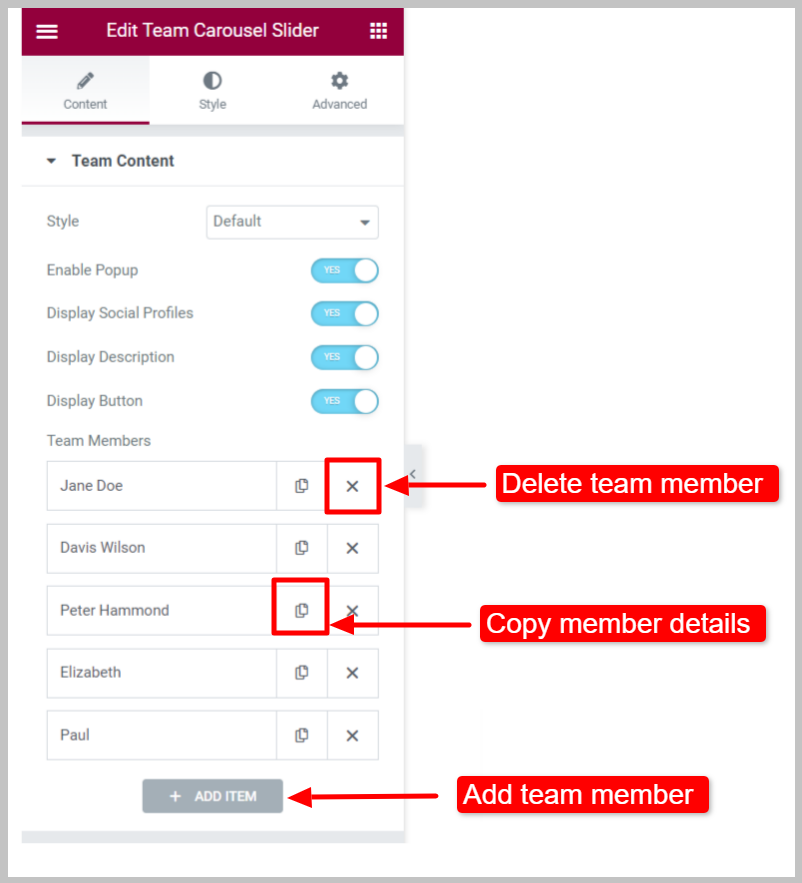
チームメンバーの詳細 #
スライダーにチームメンバーを追加するには、 アイテムを追加 ボタンをクリックし、既存のメンバーを削除します。 ✖ ボタン。また、チームメンバーの詳細をコピーすることもできます。

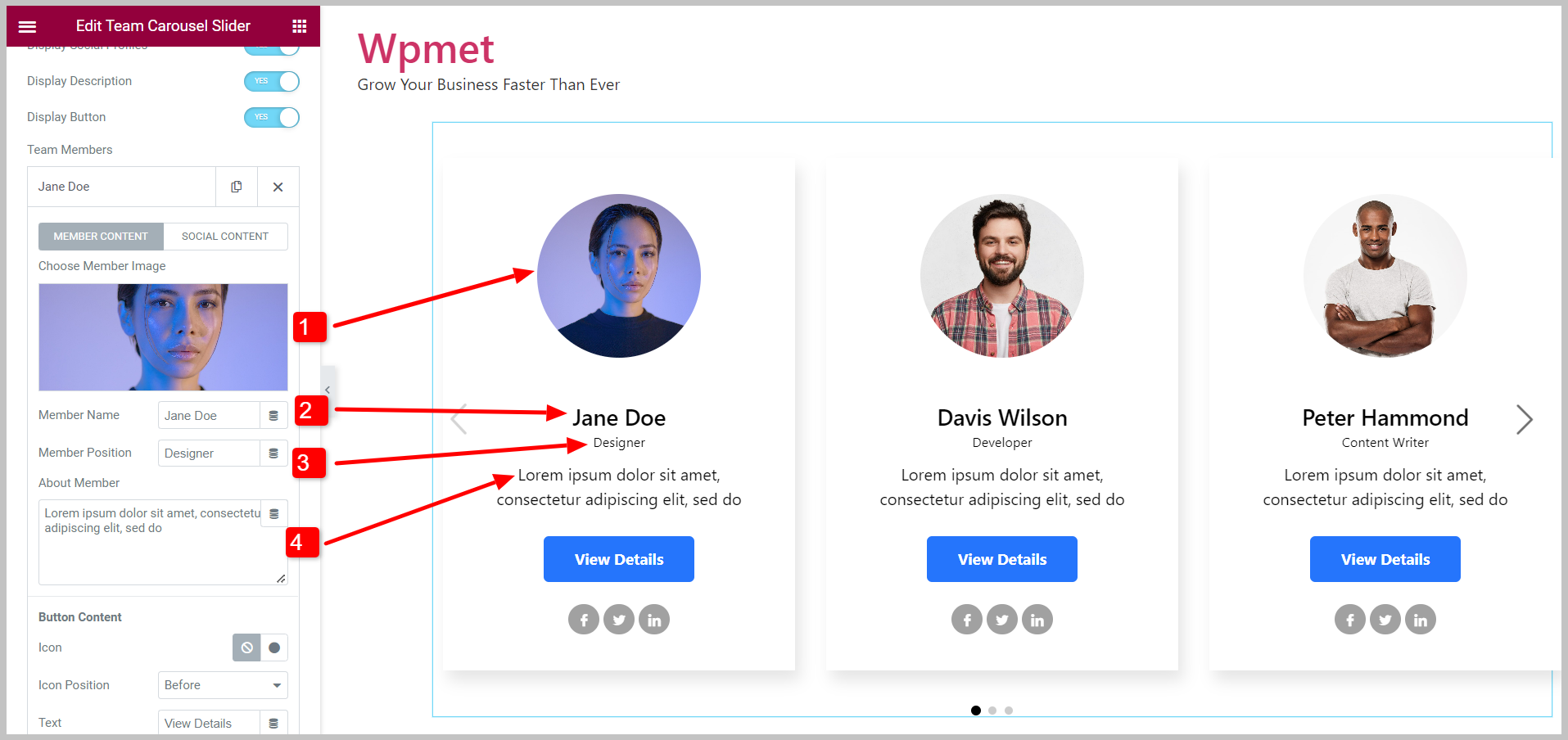
メンバーコンテンツの下:
- メンバー画像を選択: チームメンバーの写真を追加します。
- メンバー名: チームメンバーの名前を入力します。
- メンバーポジション: チームメンバーの役職を記載します。
- メンバーについて: チームメンバーの簡単な説明を追加します。

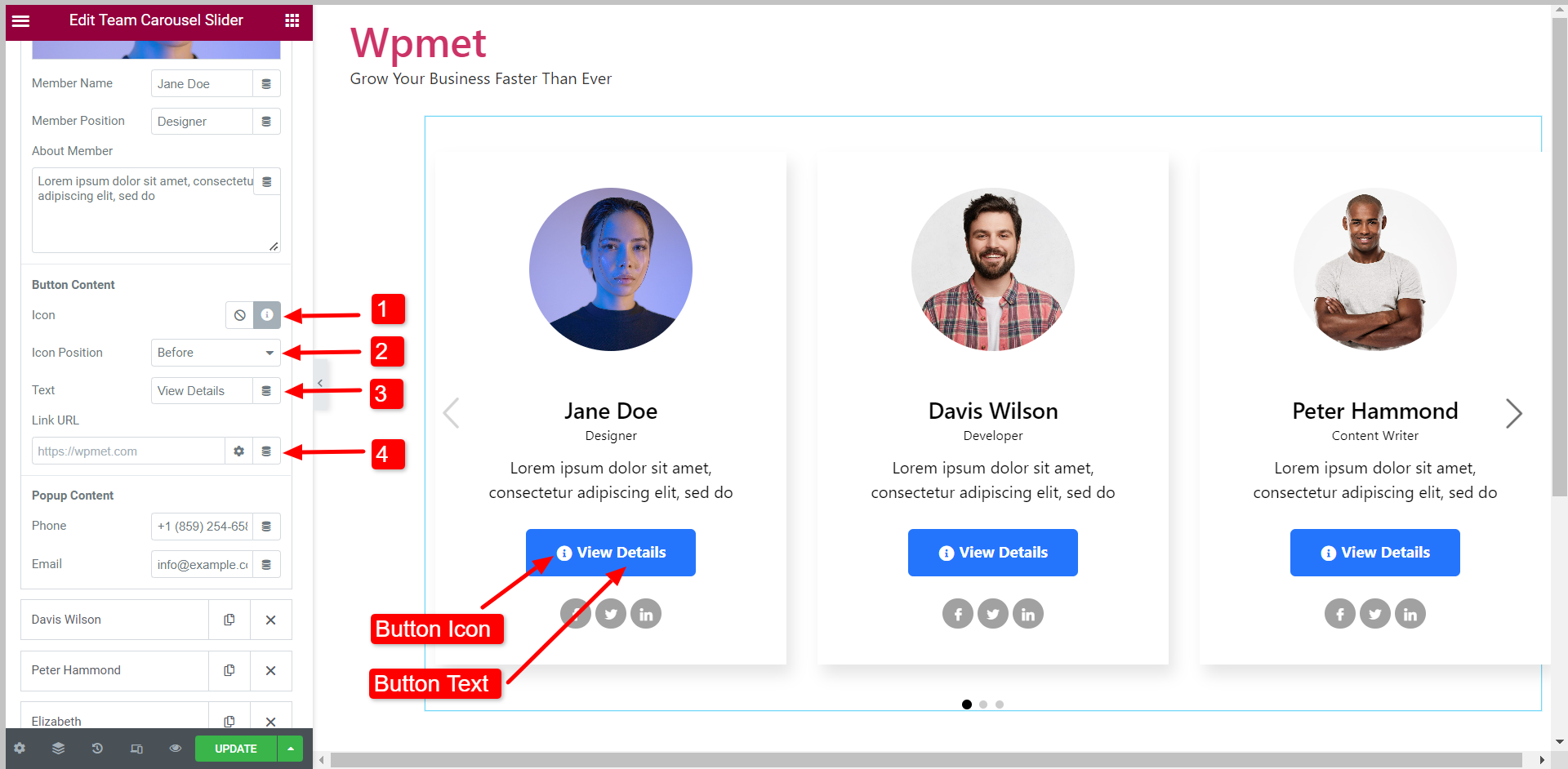
ボタンの内容:
- アイコン: ボタンアイコンを表示するかどうかを決定し、アイコンを選択します。
- アイコンの位置: アイコンの位置をテキストの前または後に設定します。
- 文章: ボタンのテキストを入力します。
- リンクURL: ボタンをページにリンクするための URL を追加します。

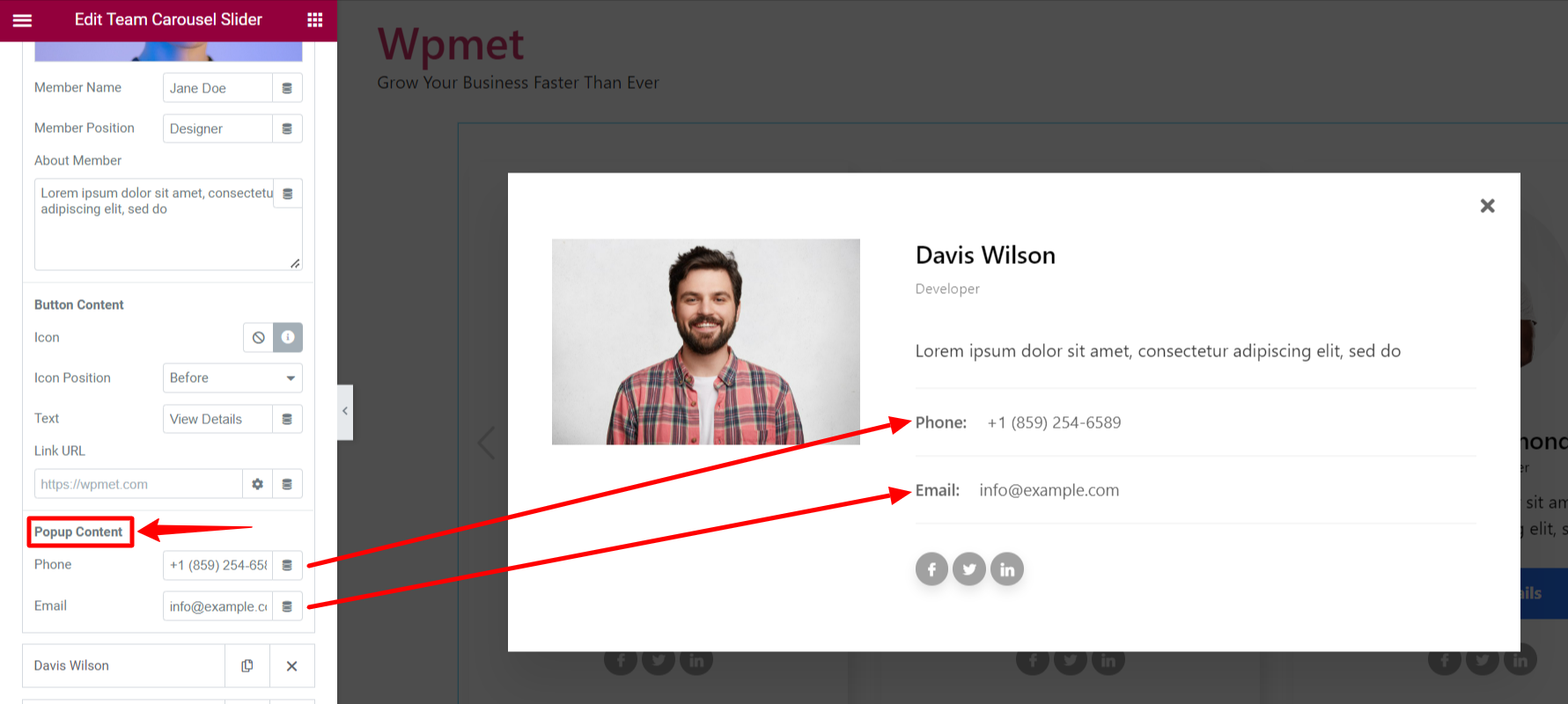
ポップアップコンテンツ:
ポップアップコンテンツでは、 電話番号 そして Eメール チームメンバーの。

ソーシャルコンテンツの下:
最大5つのソーシャルメディアアカウントをリンクできます。各ソーシャルプロフィールに、 プロフィールURL、そして個々の アイコン 各ソーシャルメディアごとに。
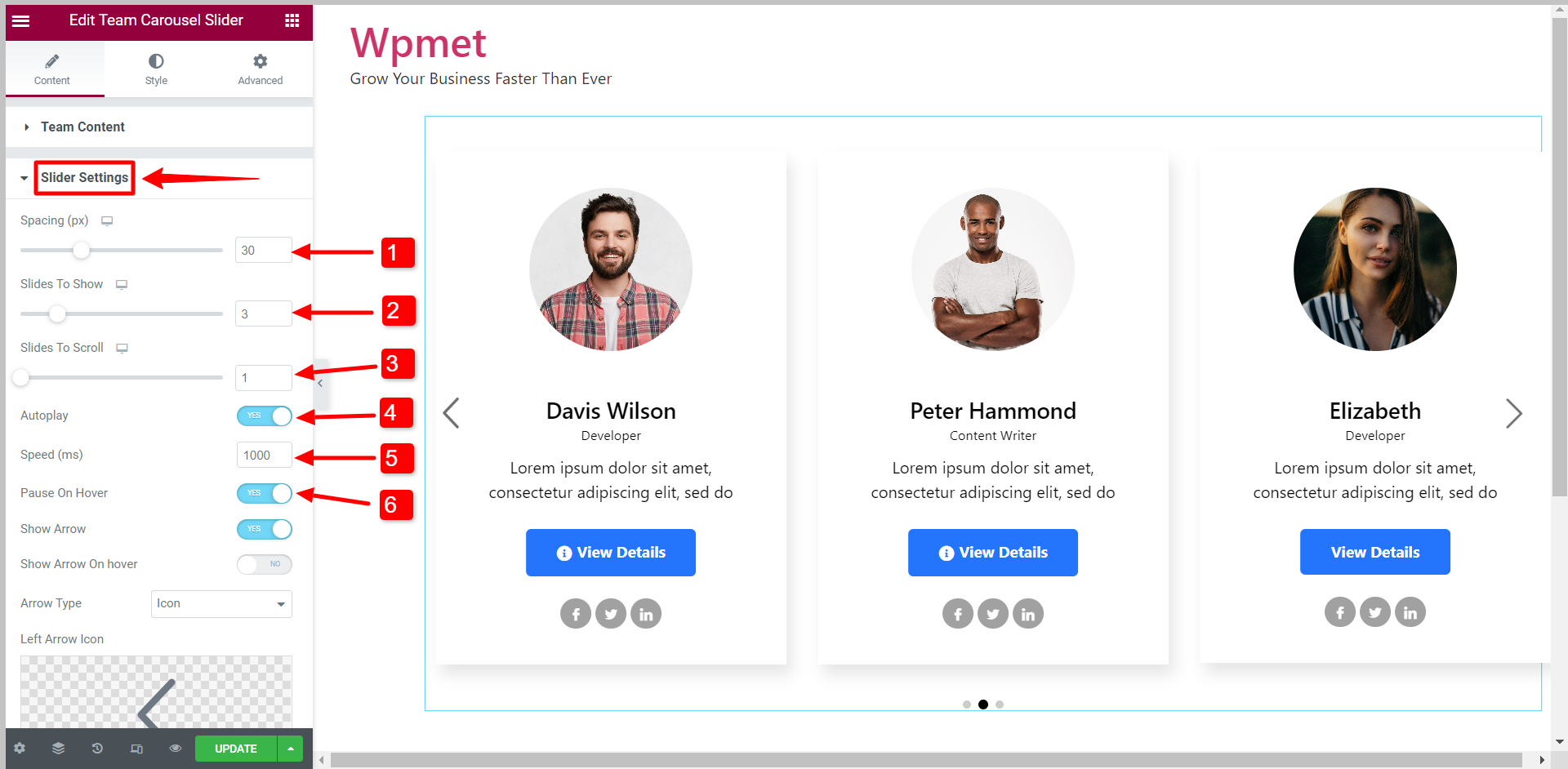
3.2 スライダー設定 #
Elementor チーム カルーセル ウィジェットのスライダー設定では、次のオプションが利用できます。
- 間隔: 各スライド間のスペースを調整します。
- 表示するスライド: 1 つのビューポートに表示するスライドの数を設定します。
- スクロールするスライド: 一度にスクロールするスライドの数を決定します。
- 自動再生: 自動再生を有効にすると、スライドが自動的にスクロールされます。
- スピード: 自動再生が有効になっている場合は、スクロールの速度をミリ秒 (ms) 単位で設定します。
- ホバー時に一時停止: ユーザーがスライダーにカーソルを合わせると、自動再生は一時停止されます。

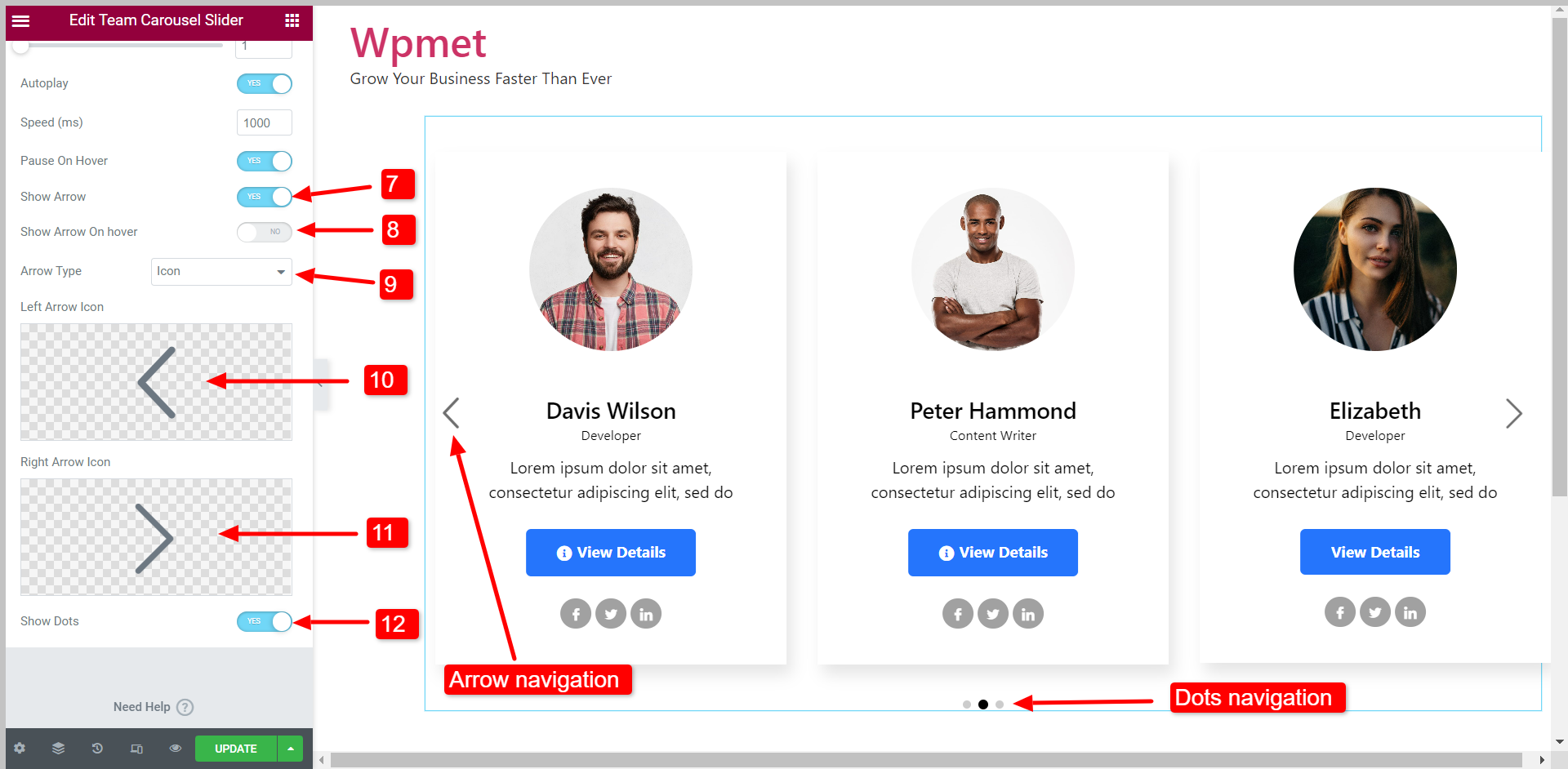
- 矢印を表示: スライダーの矢印ナビゲーションを有効にします。
- ホバー時に矢印を表示: 矢印はマウスを置いたときにのみ表示されます。
- 矢印の種類: 矢印、テキスト、矢印付きテキストなどのオプションから矢印の種類を選択します。
- 左矢印アイコン: アイコンライブラリから左矢印のアイコンを選択できます。
- 右矢印アイコン: アイコンライブラリから左矢印のアイコンを選択できます。
- ドットを表示: スライダーのドットナビゲーションを有効にします。

- スピード そして 一時停止ホバー オプションは、自動再生が有効になっている場合にのみ表示されます。
- ホバー時に矢印を表示, 矢印の種類, 左矢印アイコン、 そして 右矢印アイコン オプションは「矢印を表示" 有効になっています。
ステップ4:Elementorチームカルーセルウィジェットのスタイルをカスタマイズする #
チーム カルーセル スライダーのあらゆる側面をカスタマイズし、ブランドに合ったスタイルを作成できます。
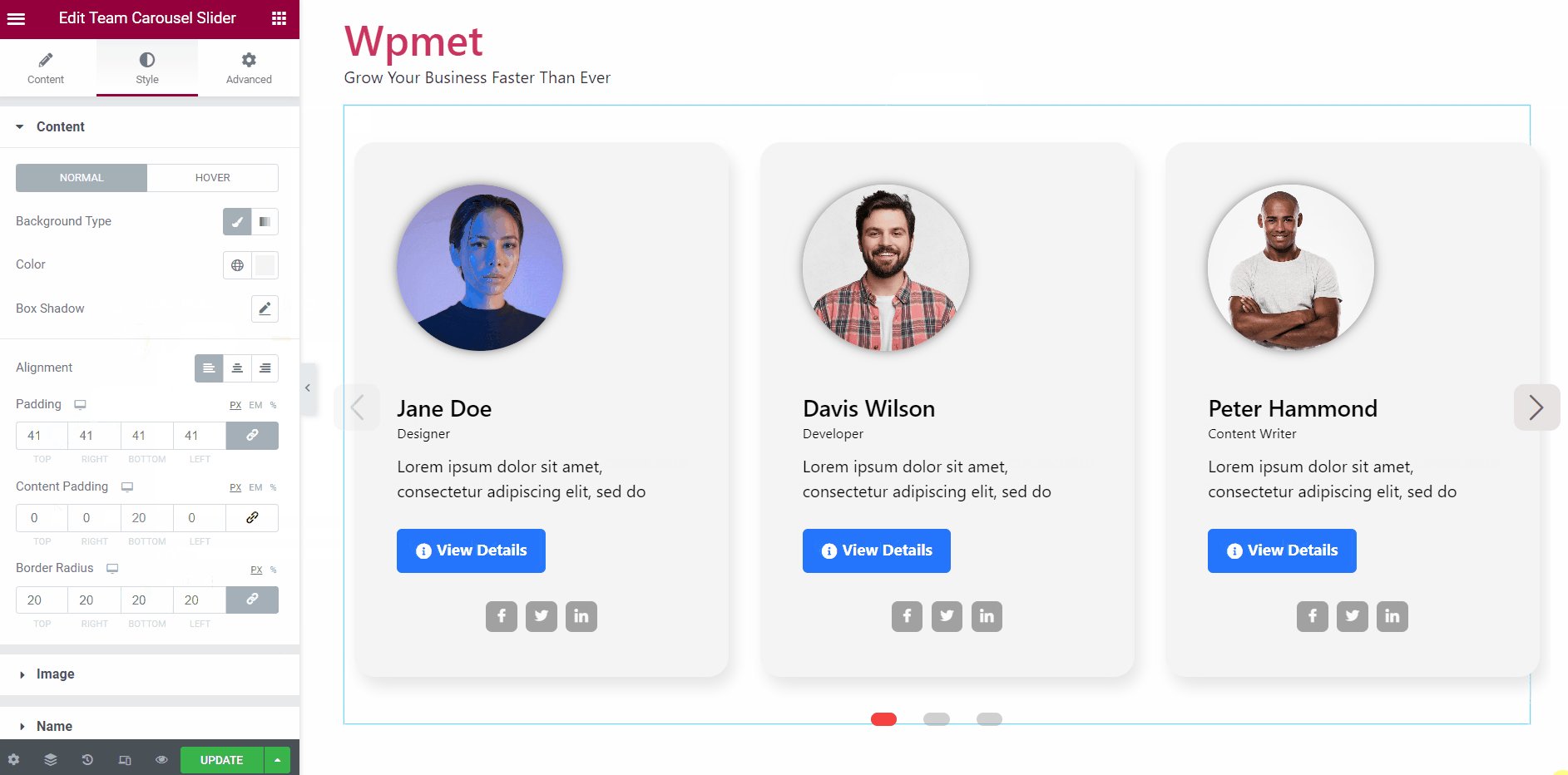
4.1 コンテンツ #
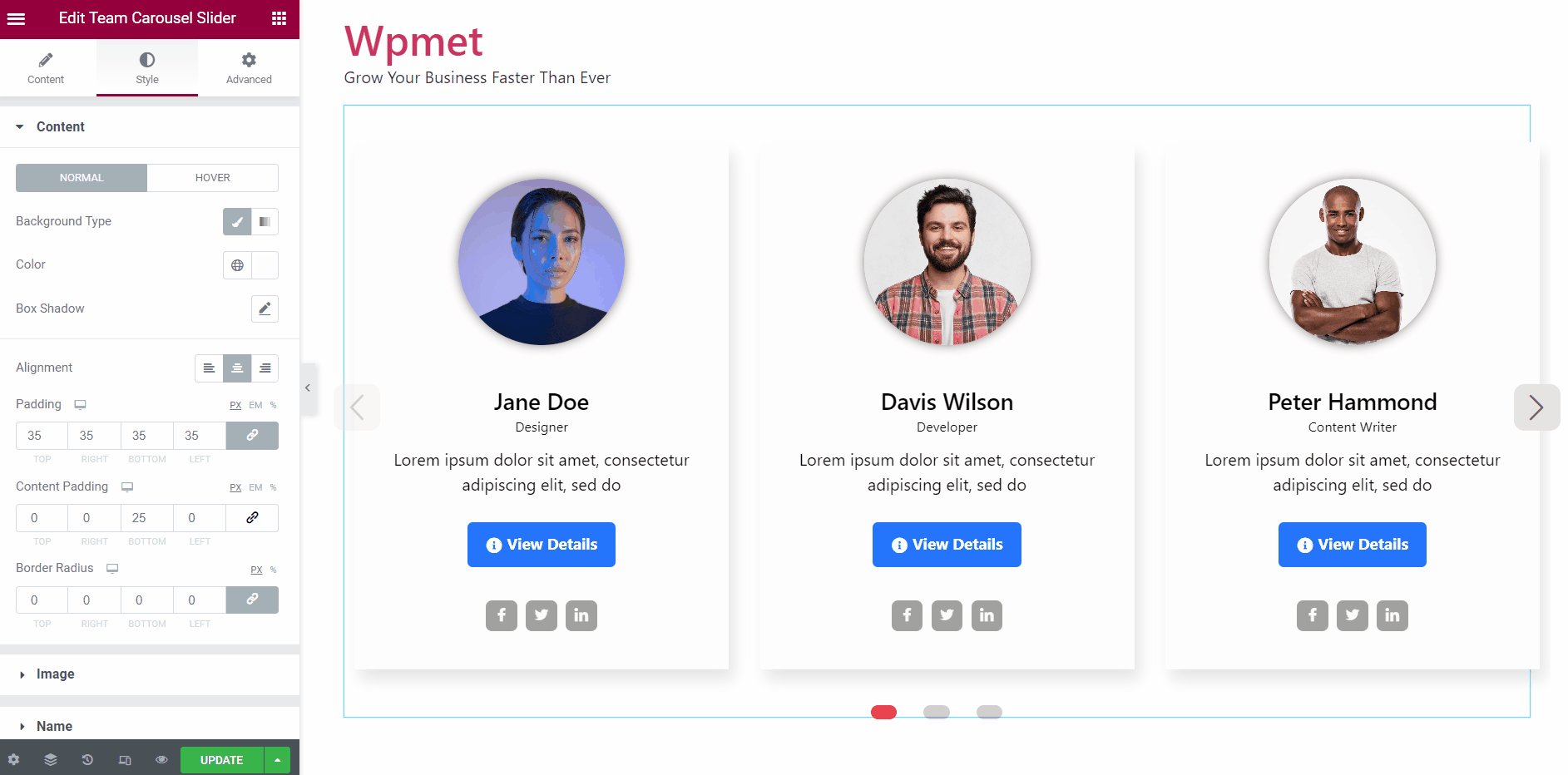
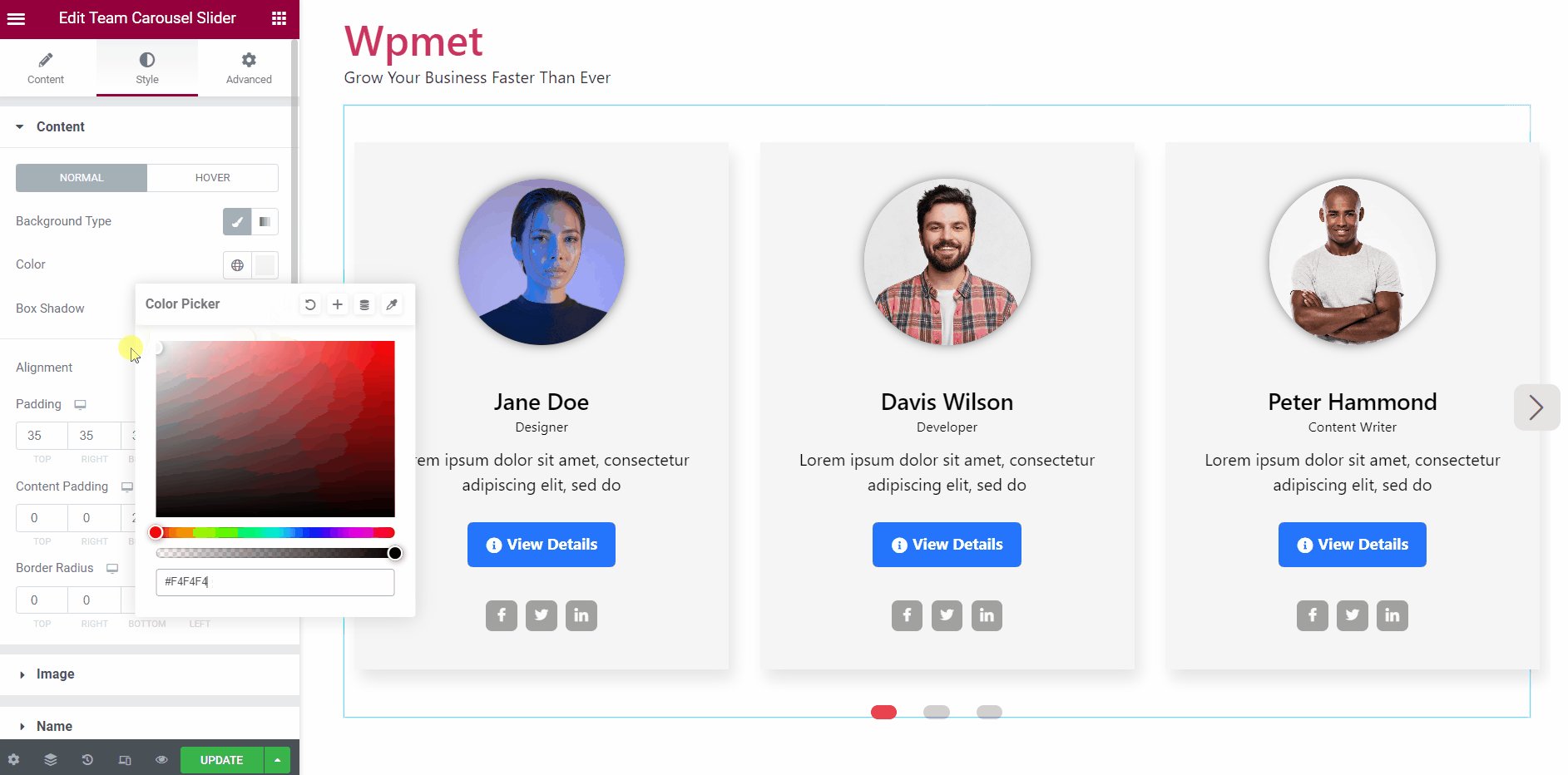
スライダーのコンテンツ領域をカスタマイズするには:
- を選択してください 背景の種類 そして 背景色 「通常」状態と「ホバー」状態の場合。
- を選択 ホバーアニメーション 与えられたオプションから。
- をセットする 位置合わせ コンテンツを左、右、または中央に配置します。
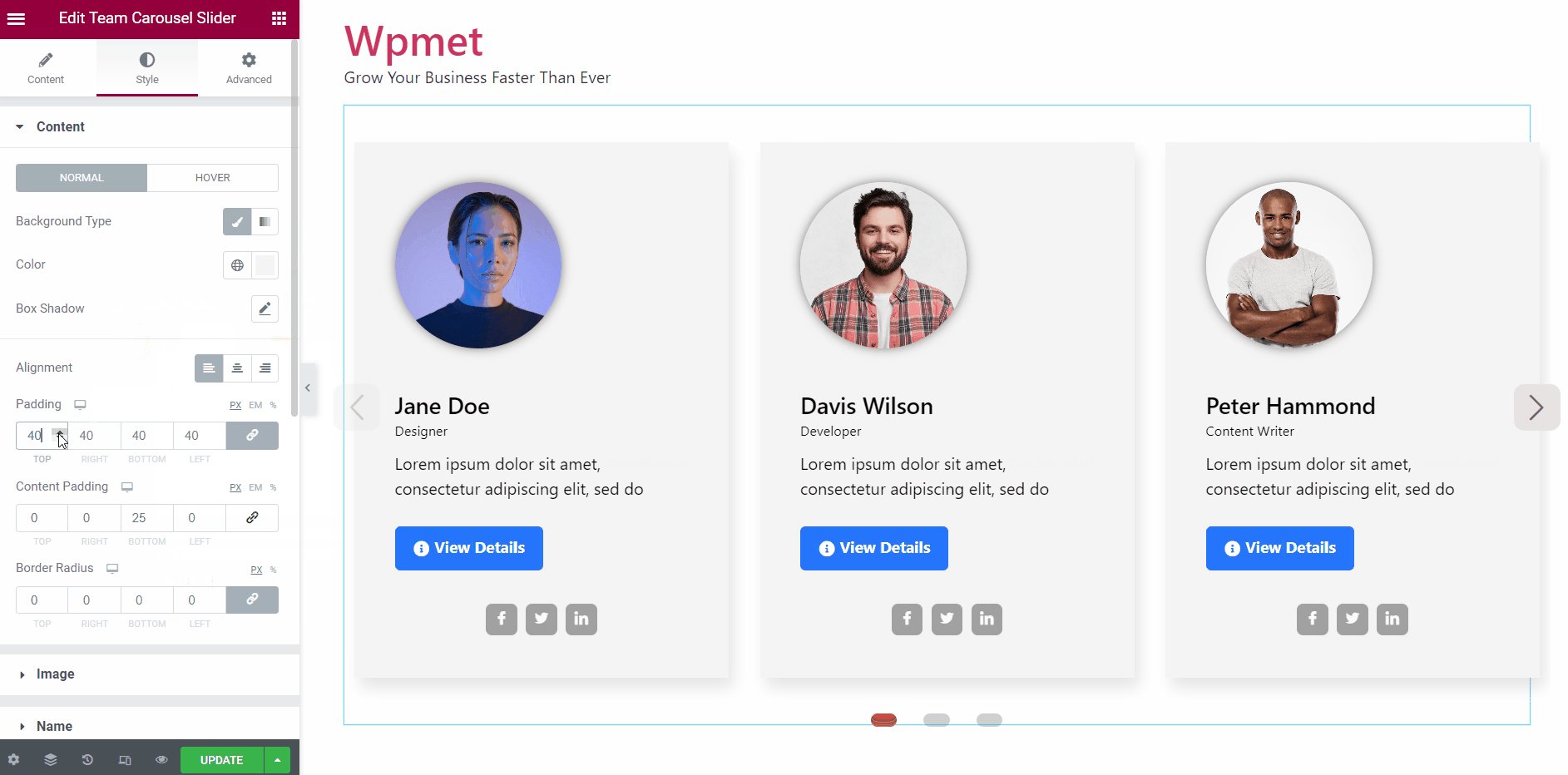
- を調整します。 パディング, コンテンツのパディング、 そして 境界半径 コンテンツ領域用。

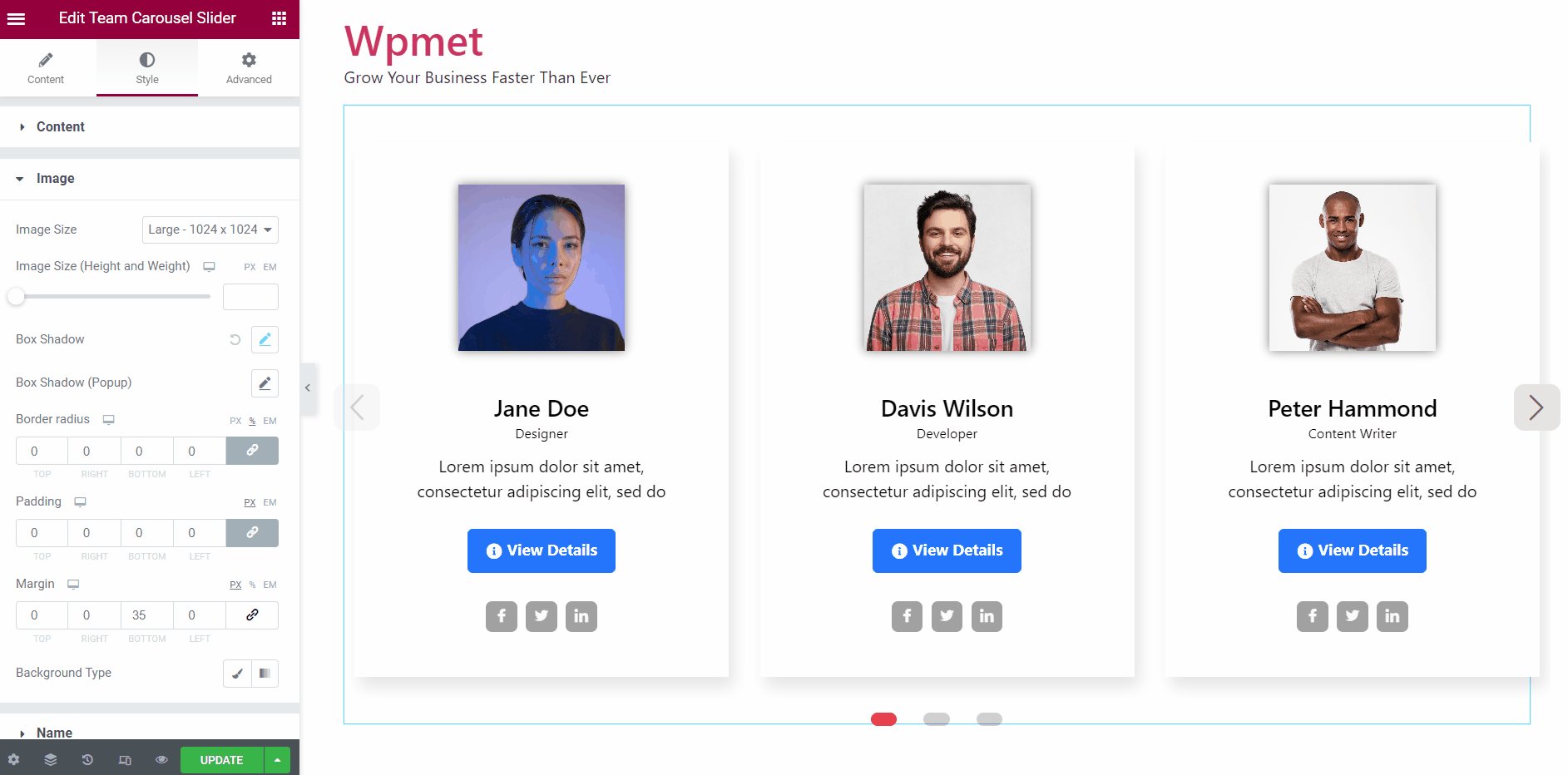
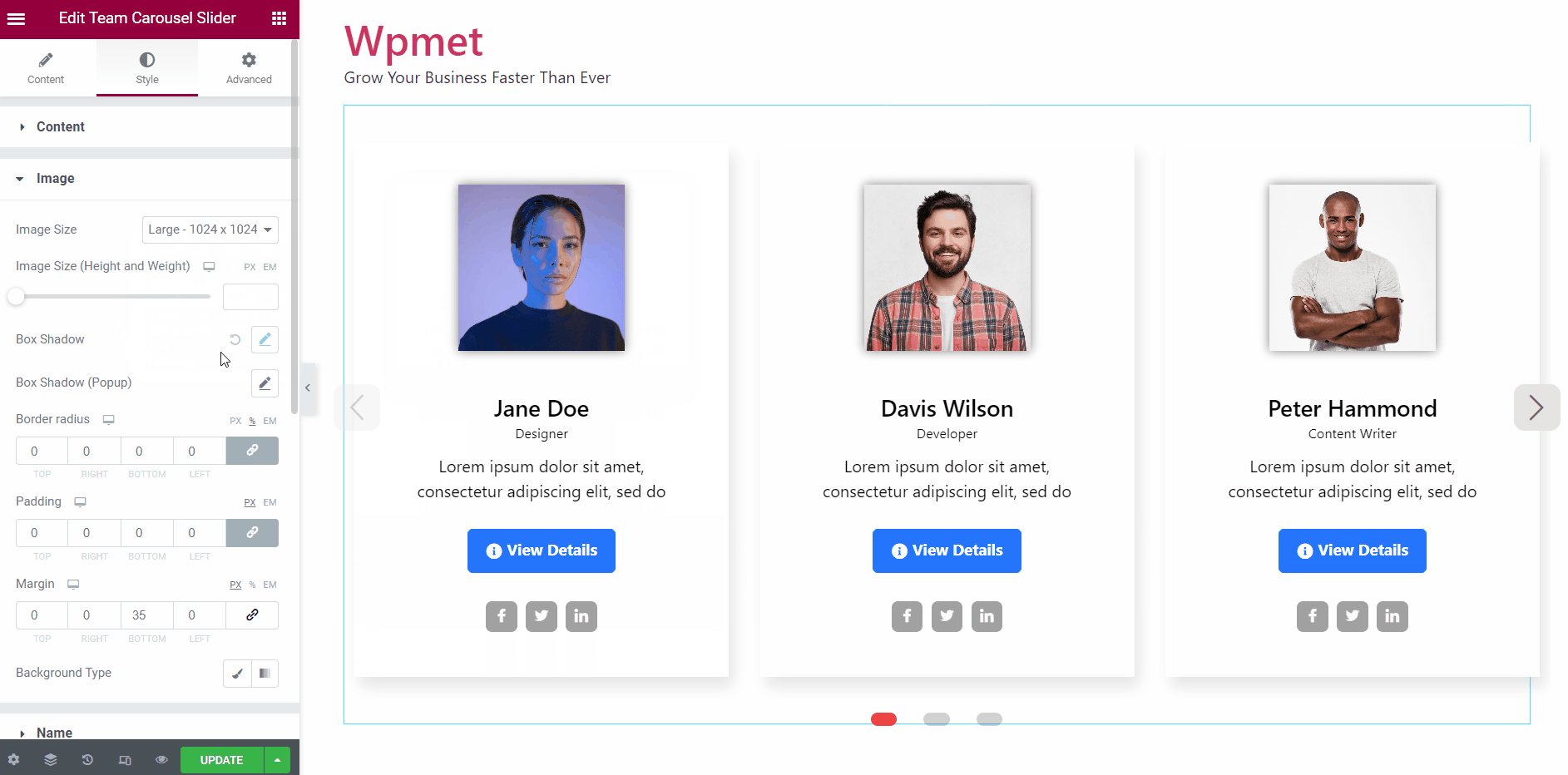
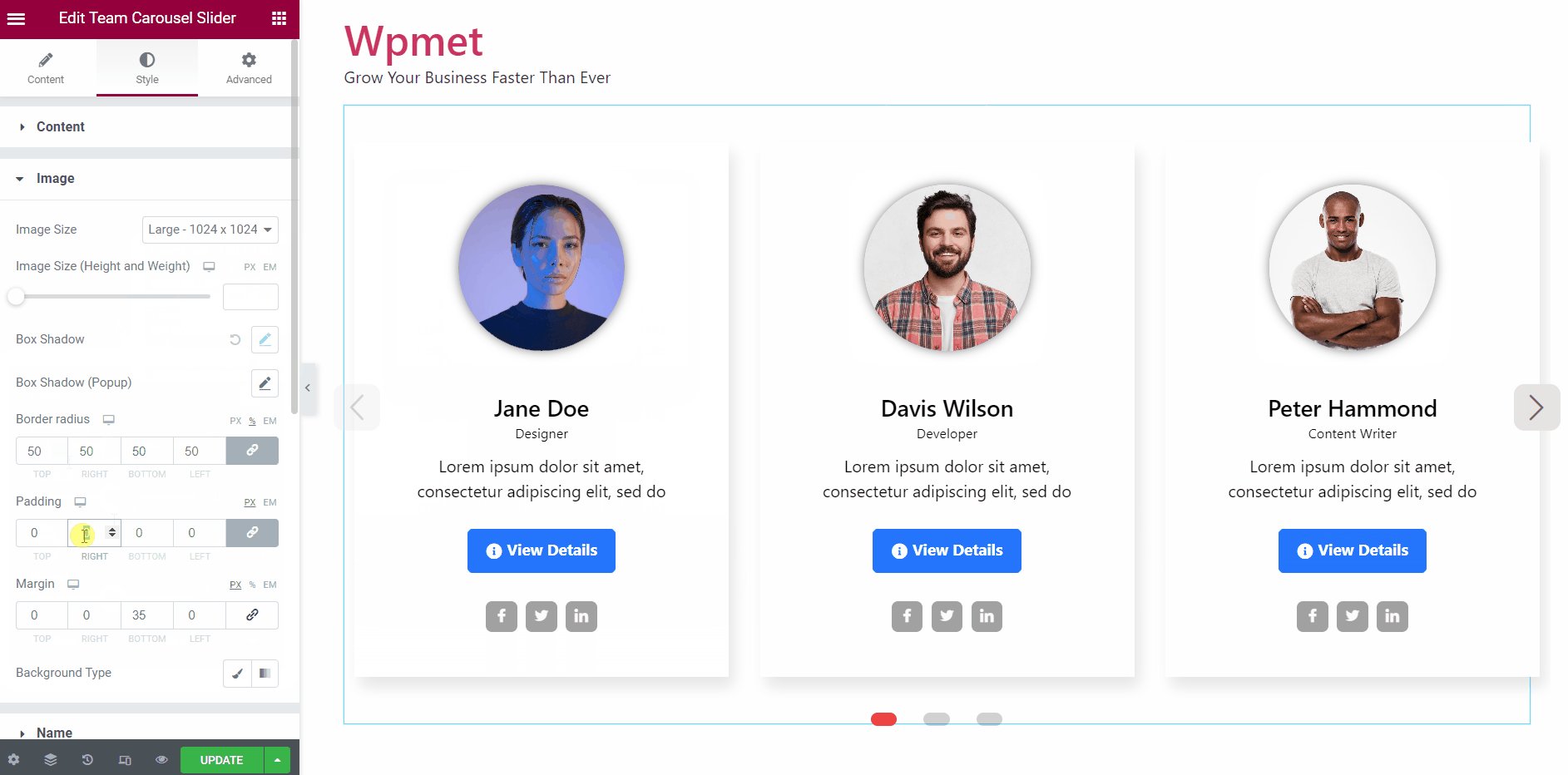
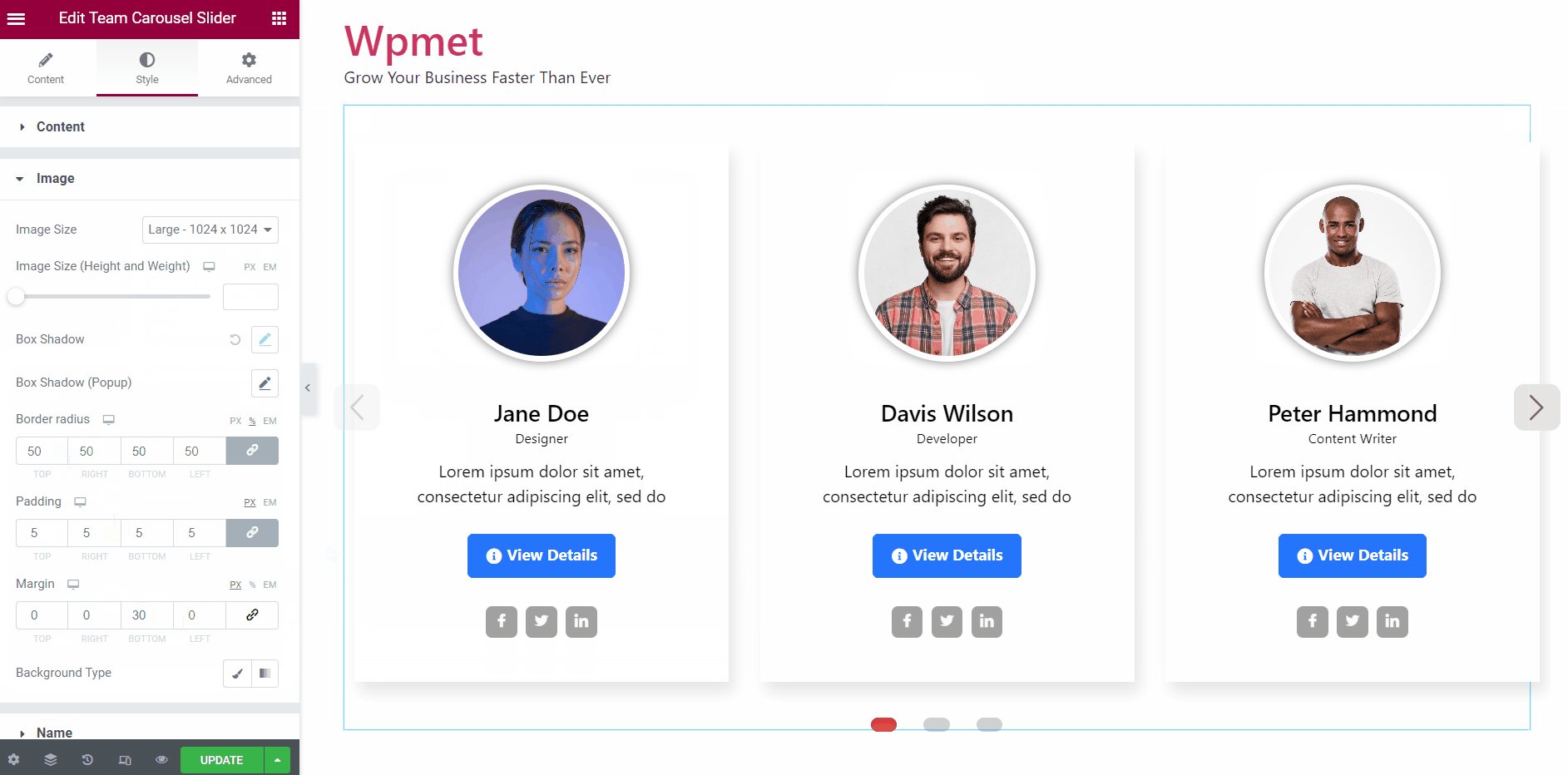
4.2 画像 #
Elementorチームカルーセルスライダーの画像スタイルをカスタマイズするには、
- をセットする 画像サイズ 表示する。
- を調整します。 画像の高さと幅.
- を設定します ボックスシャドウ 表示される画像について。
- ポップアップ上の画像にボックスシャドウを設定します。
- 調整する 境界半径, パディング、 そして マージン チームメンバーの画像用。
- 変更 背景の種類 そして 背景色.

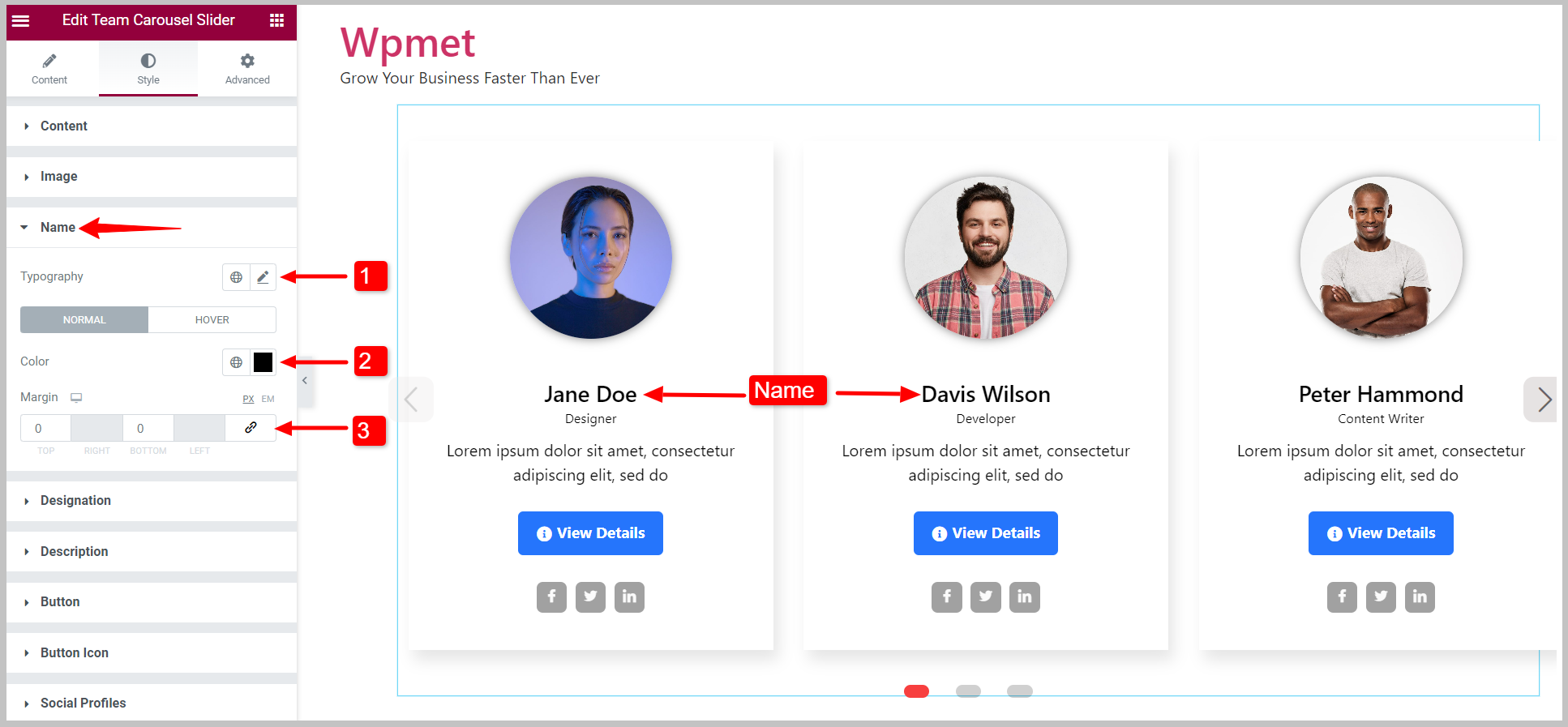
4.3 名前 #
チームメンバー名のスタイルを変更できます。
- をセットする タイポグラフィ 名前の。
- 選ぶ 色 「通常」状態と「ホバー」状態の場合。
- を調整します。 上余白と下余白 メンバー名。

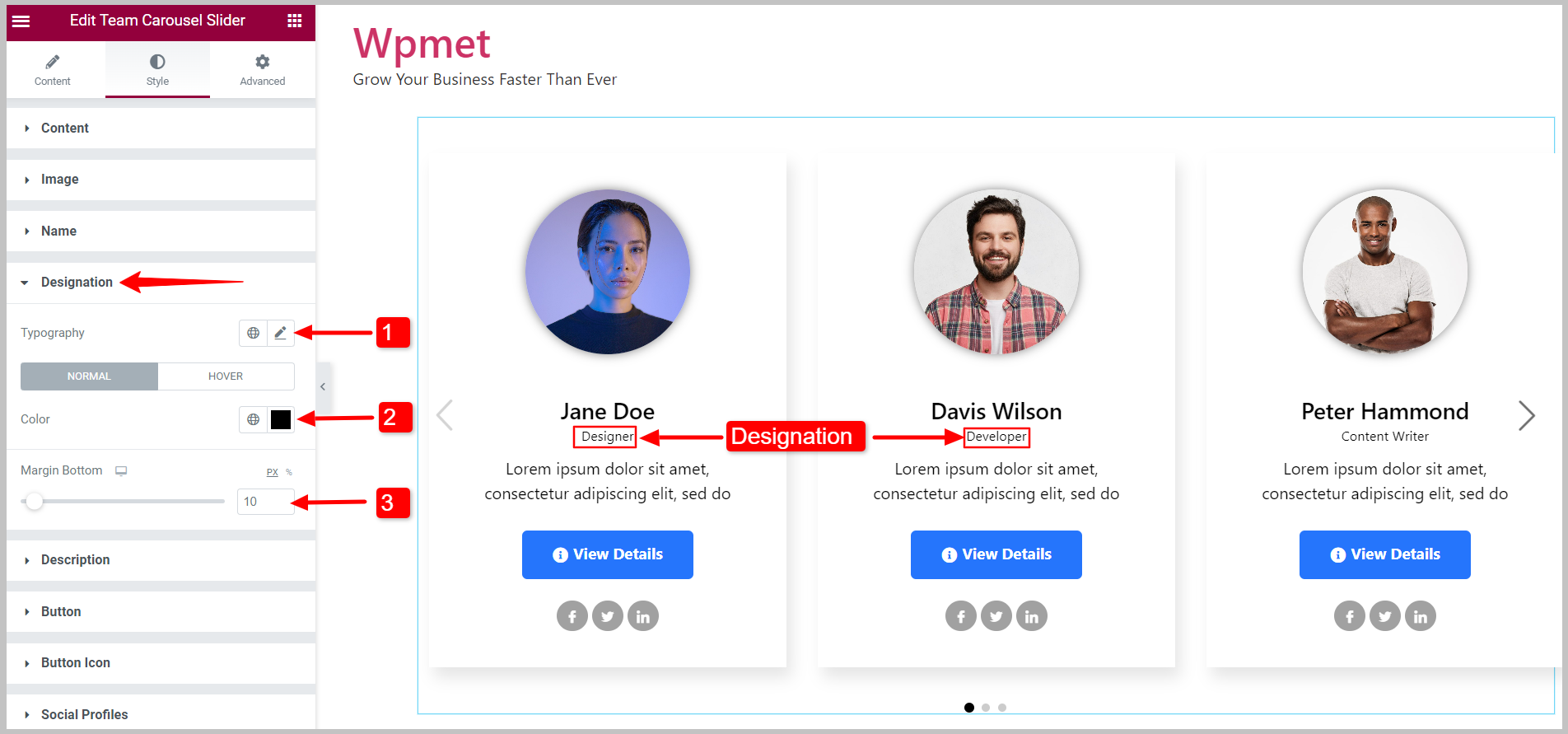
4.4 指定 #
チームメンバーの指定スタイルを変更できます。
- をセットする タイポグラフィ 指定の。
- 選ぶ 色 「通常」状態と「ホバー」状態の場合。
- を調整します。 マージンボトム.

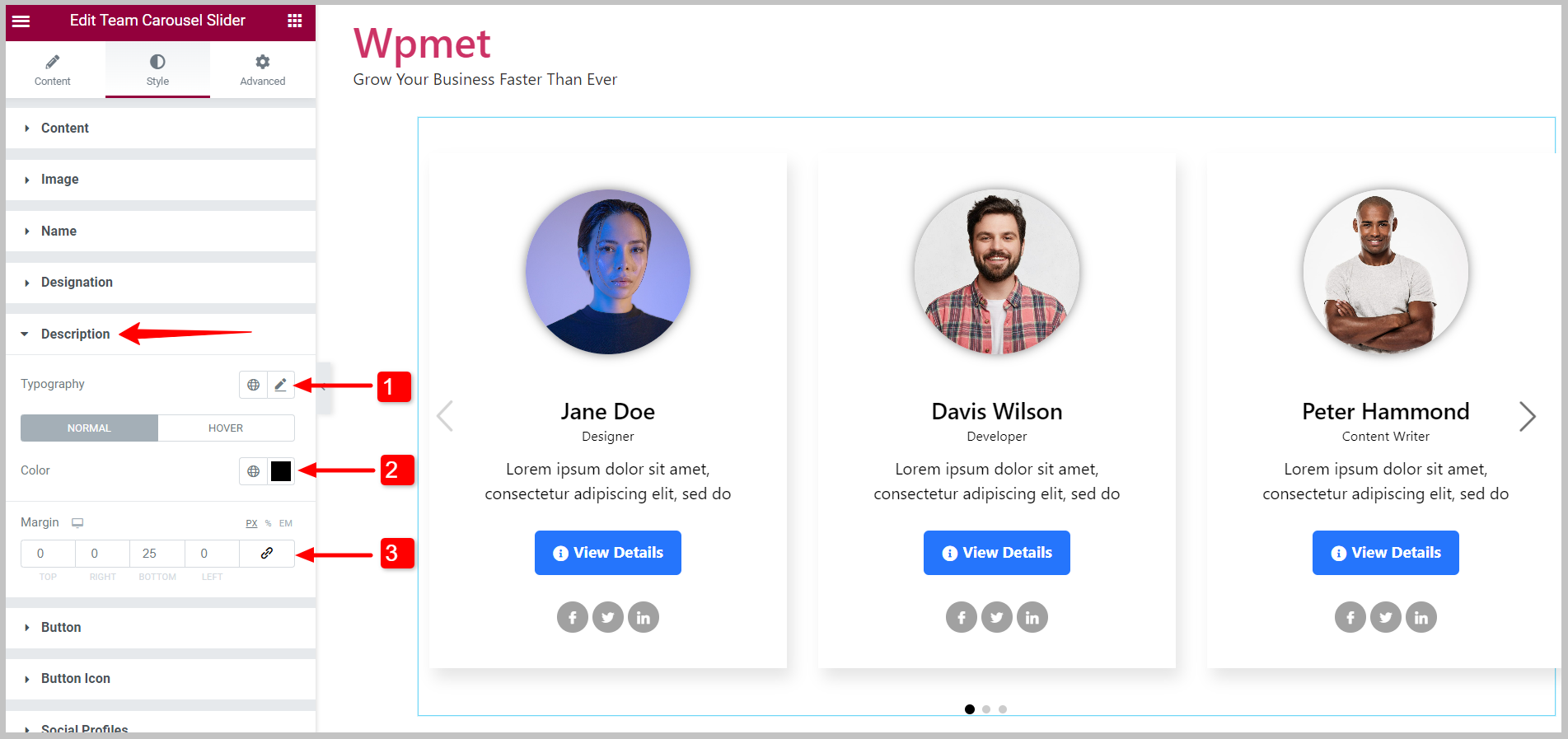
4.5 説明 #
チームメンバーの説明のスタイルをカスタマイズできます。
- をセットする タイポグラフィ 説明の。
- 選ぶ 色 「通常」状態と「ホバー」状態の場合。
- を調整します。 マージン 説明の周囲に。

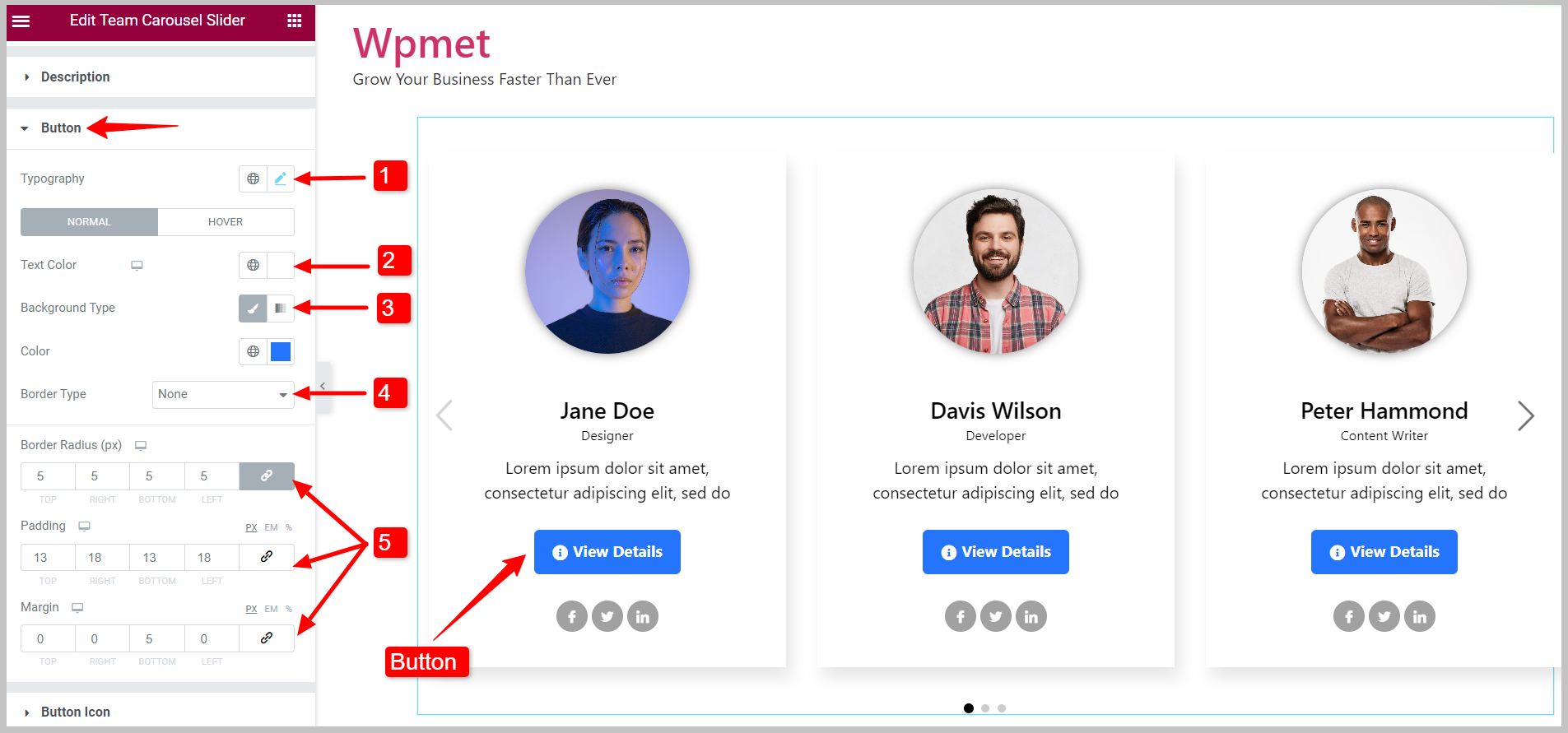
4.6 ボタン #
ボタンのスタイルをカスタマイズするには、
- をセットする タイポグラフィ ボタンのテキスト。
- ボタンを選択してください テキストの色.
- 選択する 背景の種類 そして 背景色.
- を選択してください 枠線の種類 ボタン用。
- をセットする 境界線の半径、パディング、 そして マージン ボタン用。
「通常」状態と「ホバー」状態のテキストの色、背景色、境界線の色を個別に設定できます。

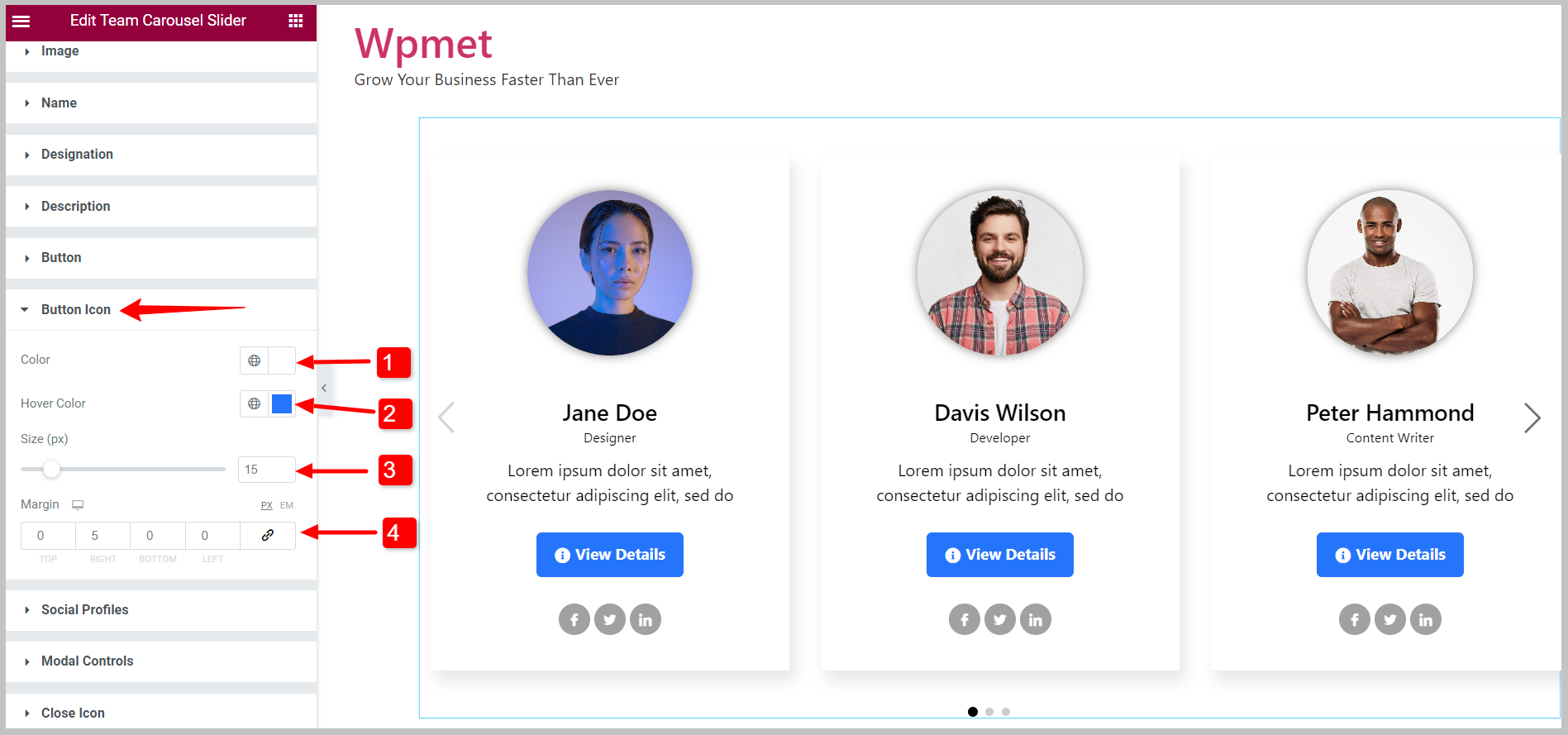
4.7 ボタンアイコン #
ボタンアイコンを使用する場合は、スタイルをカスタマイズできます。
- を選択してください 色 ボタンアイコン用。
- を選択 ホバーカラー ボタンアイコン用。
- アイコンを調整する サイズ.
- セット マージン ボタンアイコンの周囲。

4.8 ソーシャルプロフィールs #
Elementorチームカルーセルウィジェットでソーシャルプロフィールアイコンをカスタマイズできます。
- 変更 位置合わせ ソーシャルアイコンの。
- 選択できるのは 画面 指定されたオプションからのソーシャル プロファイル アイコンのレイアウト: インラインブロック そして ブロック.
- 全体を調整する アイコンサイズ.
- 有効にする 高さ 幅 を使用 幅、高さ、行の高さを個別に調整する機能。
- アイコンを選択できます 色, 背景色、 そして 枠線の種類.
- をセットする 境界半径, パディング、 そして マージン ソーシャル プロフィール アイコン用。

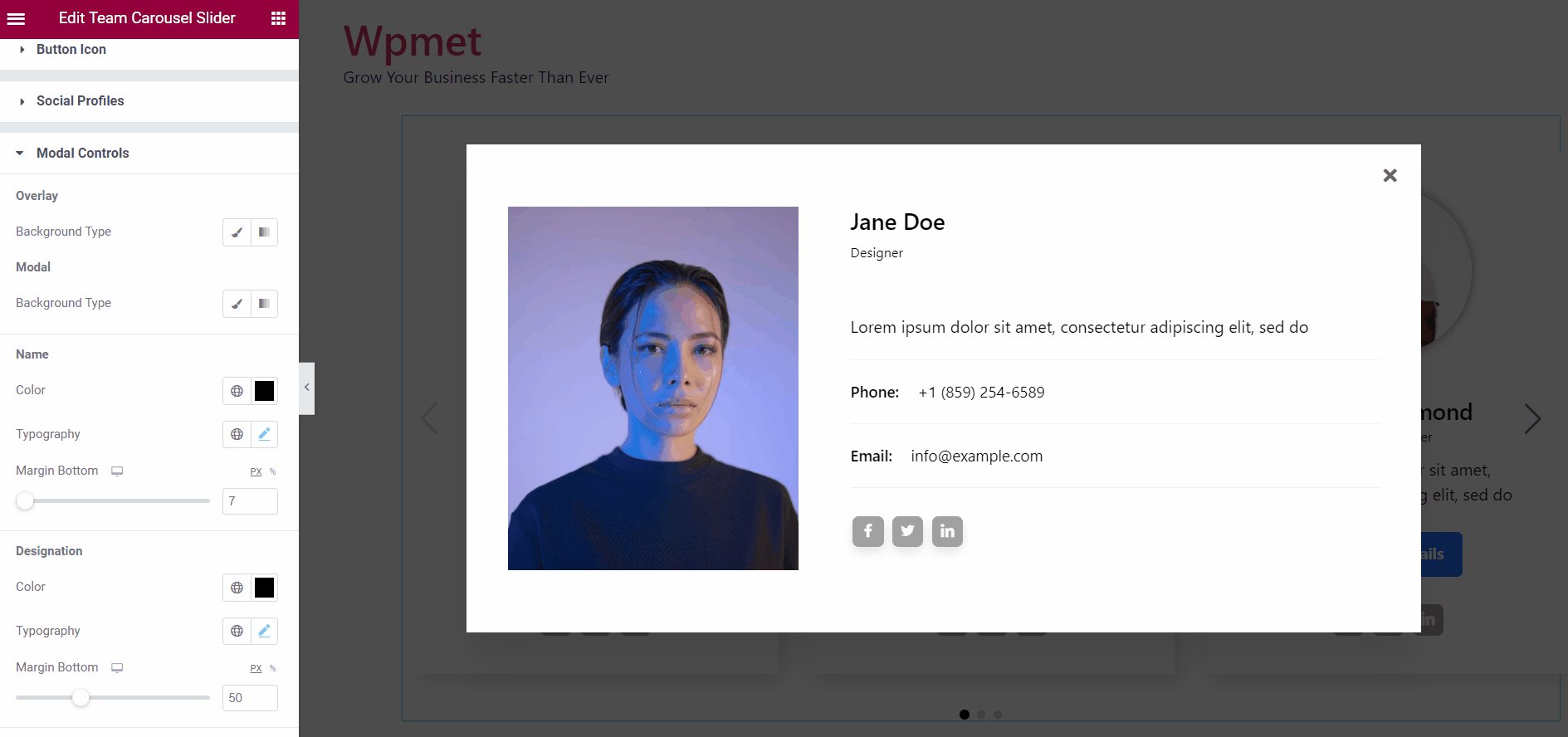
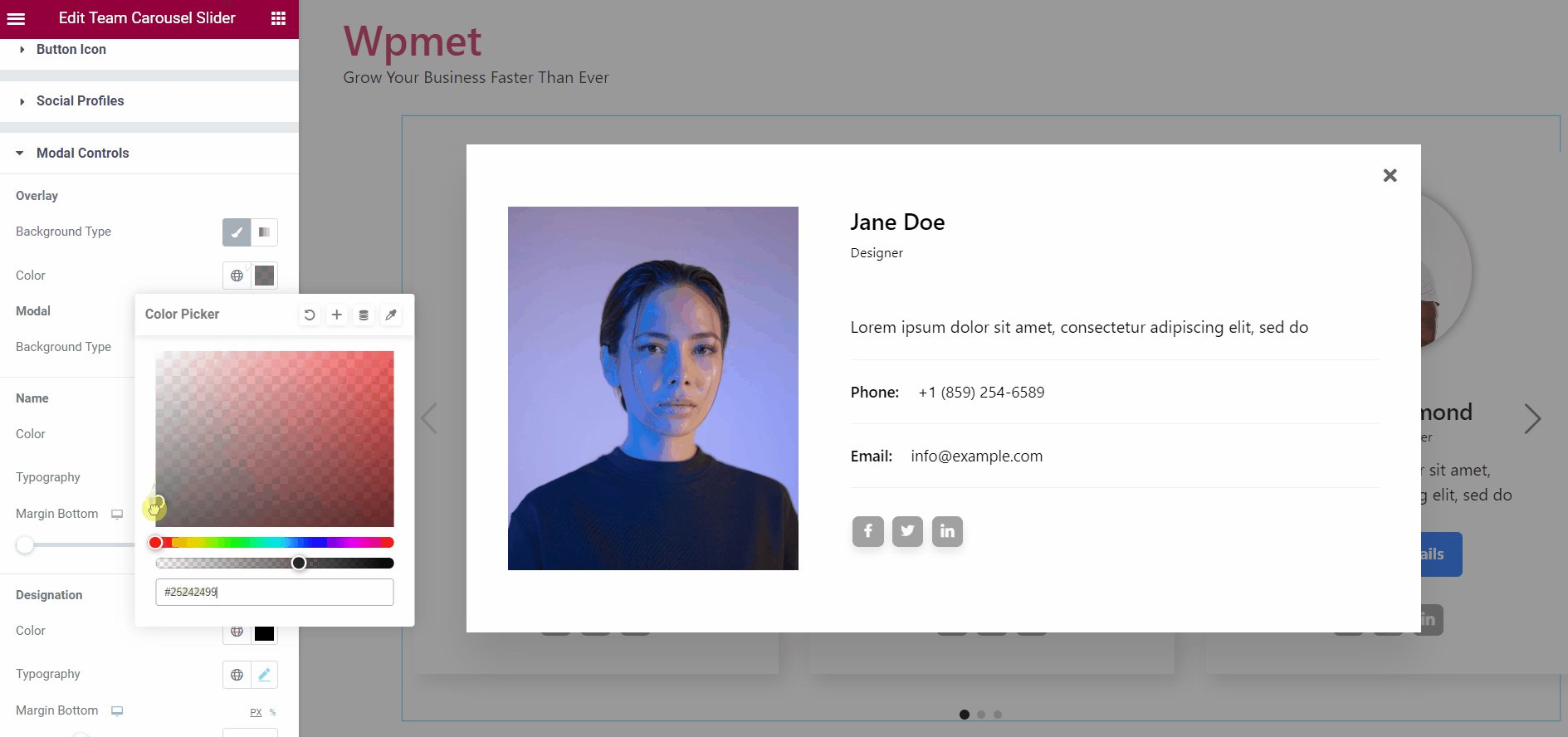
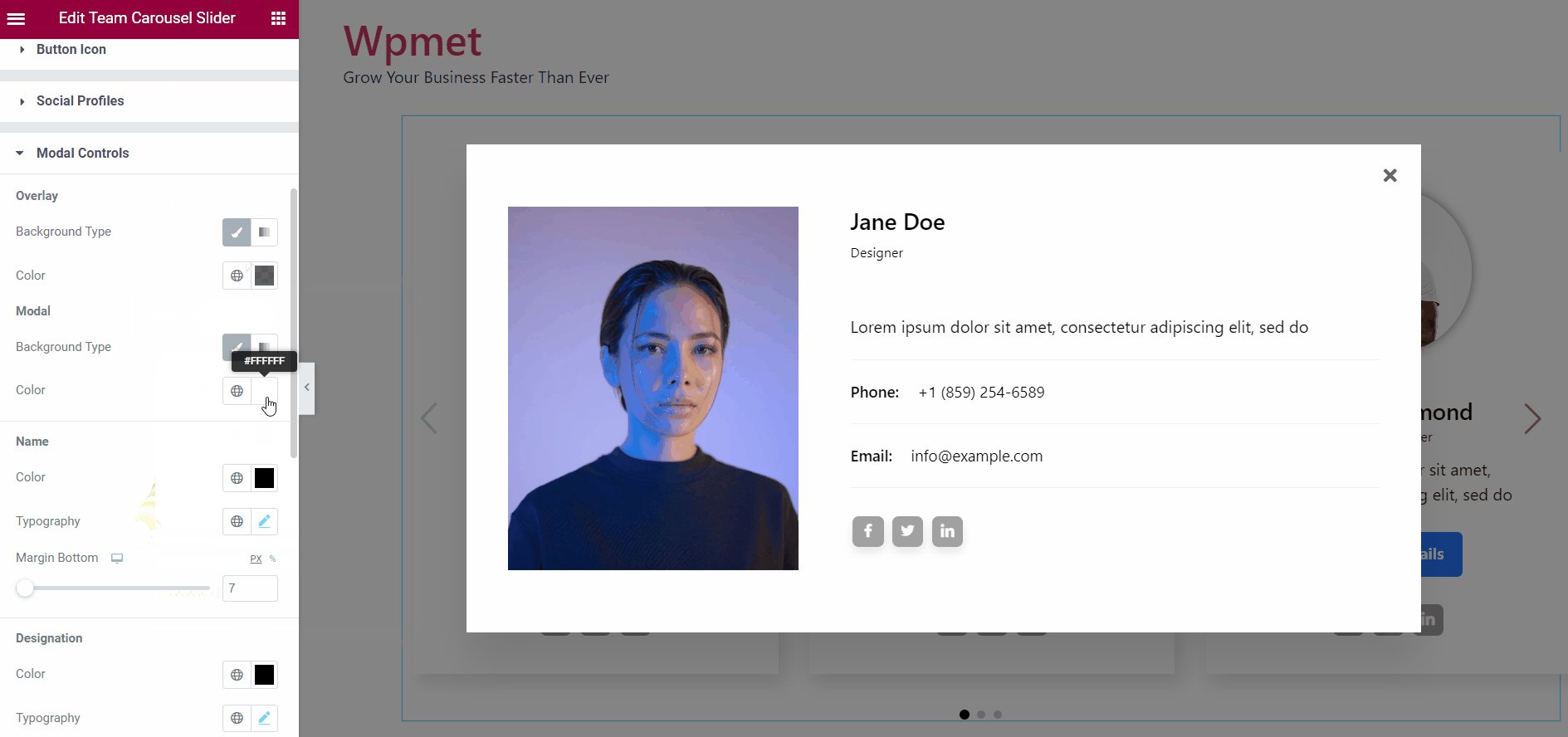
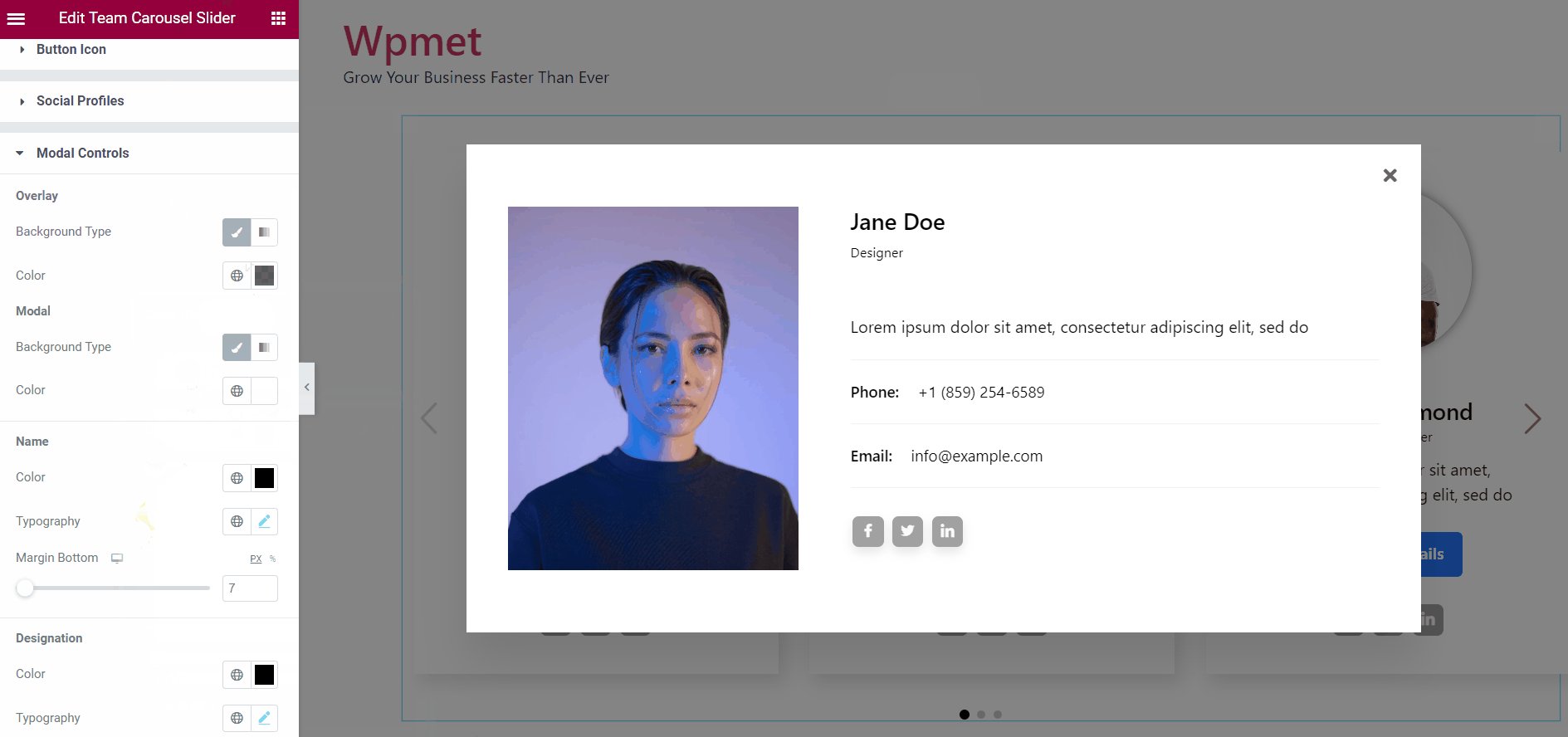
4.9 モーダルコントロール #
ポップアップを有効にすると、このモーダルコントロールオプションが利用可能になります。ウィジェットでは次のモーダルコントロールが利用可能です。
かぶせる:
- オーバーレイを選択 背景の種類.
- 背景の種類に応じて背景を選択します 色 オーバーレイ用。
モーダル:
- モーダルを選択 背景の種類.
- 背景の種類に応じて背景を選択します 色 モーダル用。

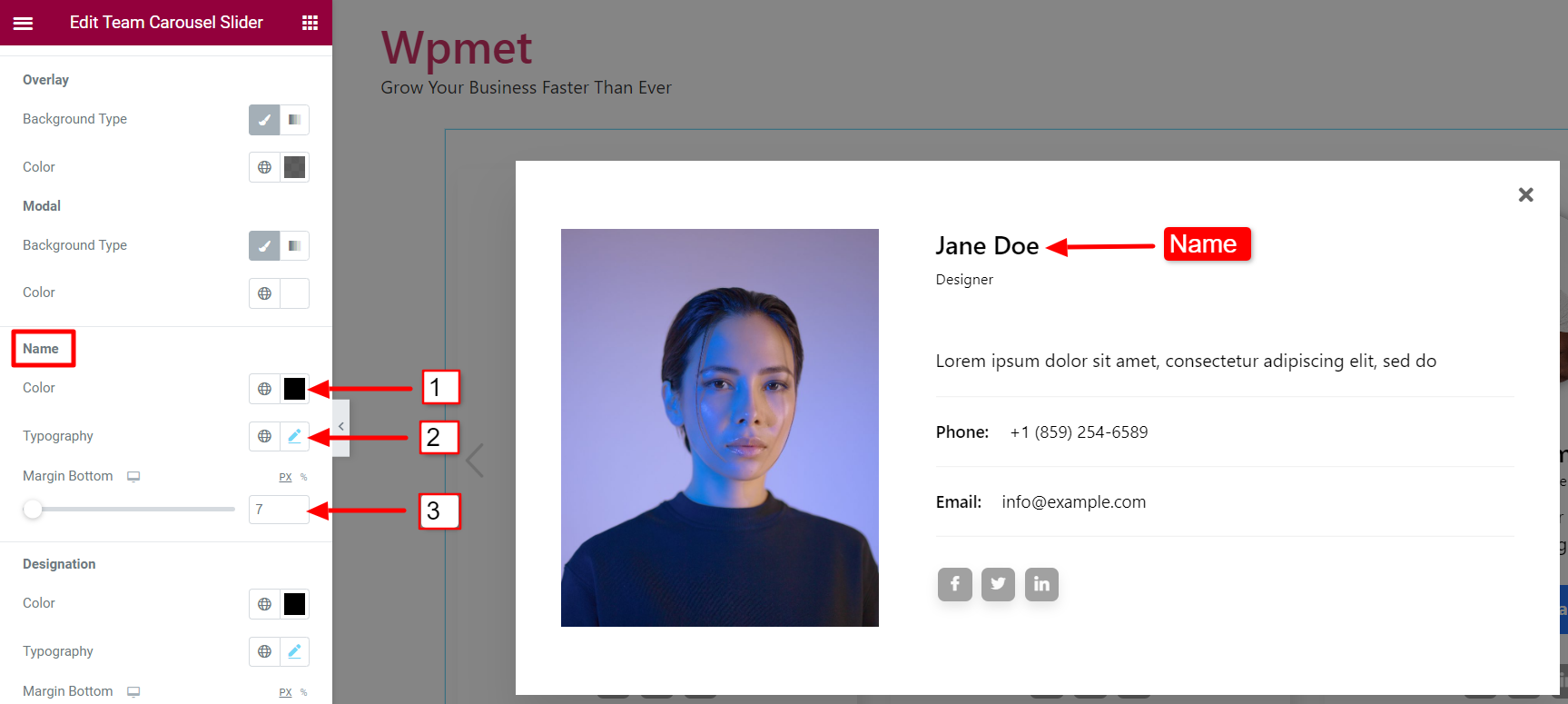
名前:
- メンバーの色を選択してください 名前.
- をセットする タイポグラフィ 名前のテキスト用。
- を調整します。 下余白 名前のために。

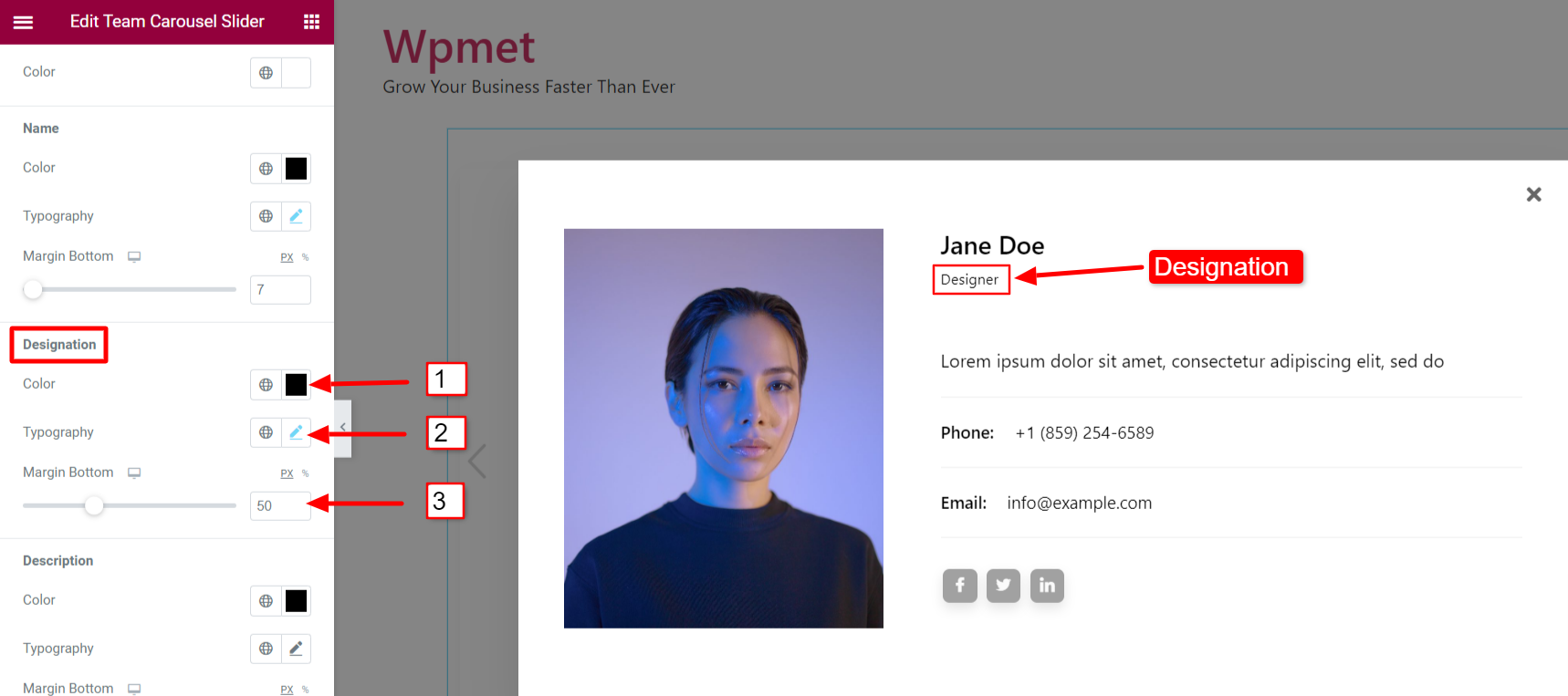
指定:
- メンバーの色を選択してください 指定.
- をセットする タイポグラフィ 指定テキスト用。
- を調整します。 下余白 指定のため。

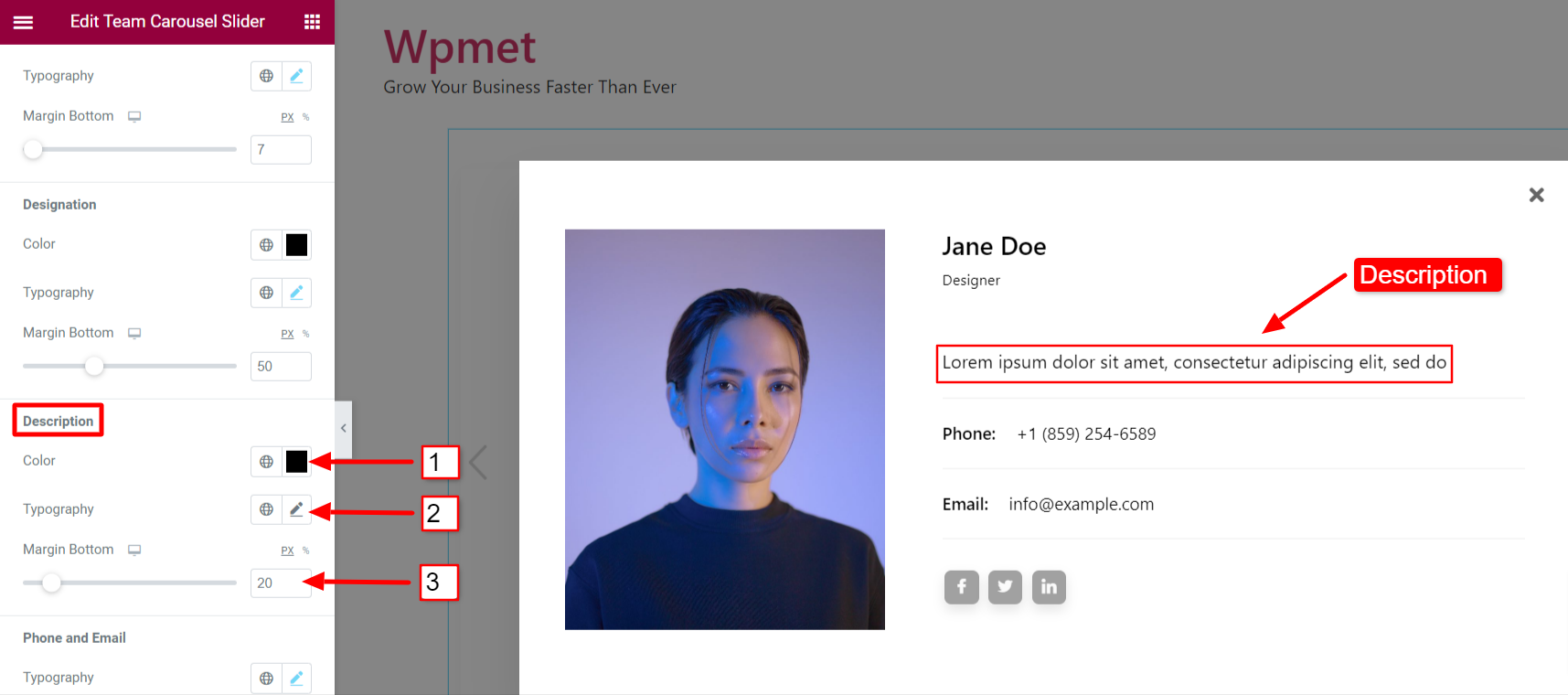
説明:
- 色を選択してください 説明 チームメンバーの。
- をセットする タイポグラフィ 説明テキスト用。
- を調整します。 下余白 説明については。

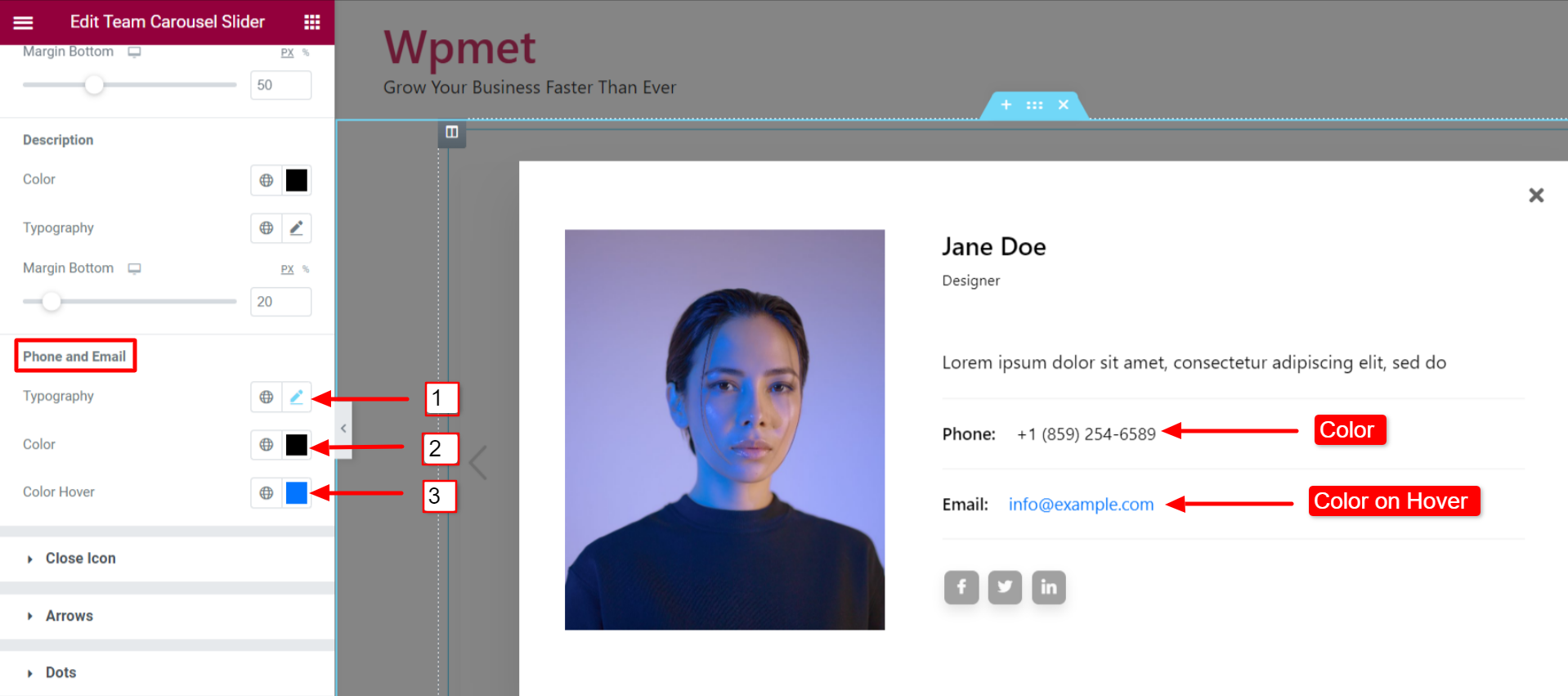
電話番号とメールアドレス:
- をセットする タイポグラフィ 電話番号とメールのテキスト用。
- テキストを選択 色 電話とメールについて。
- 追加 ホバーカラー 電話とメールについて。

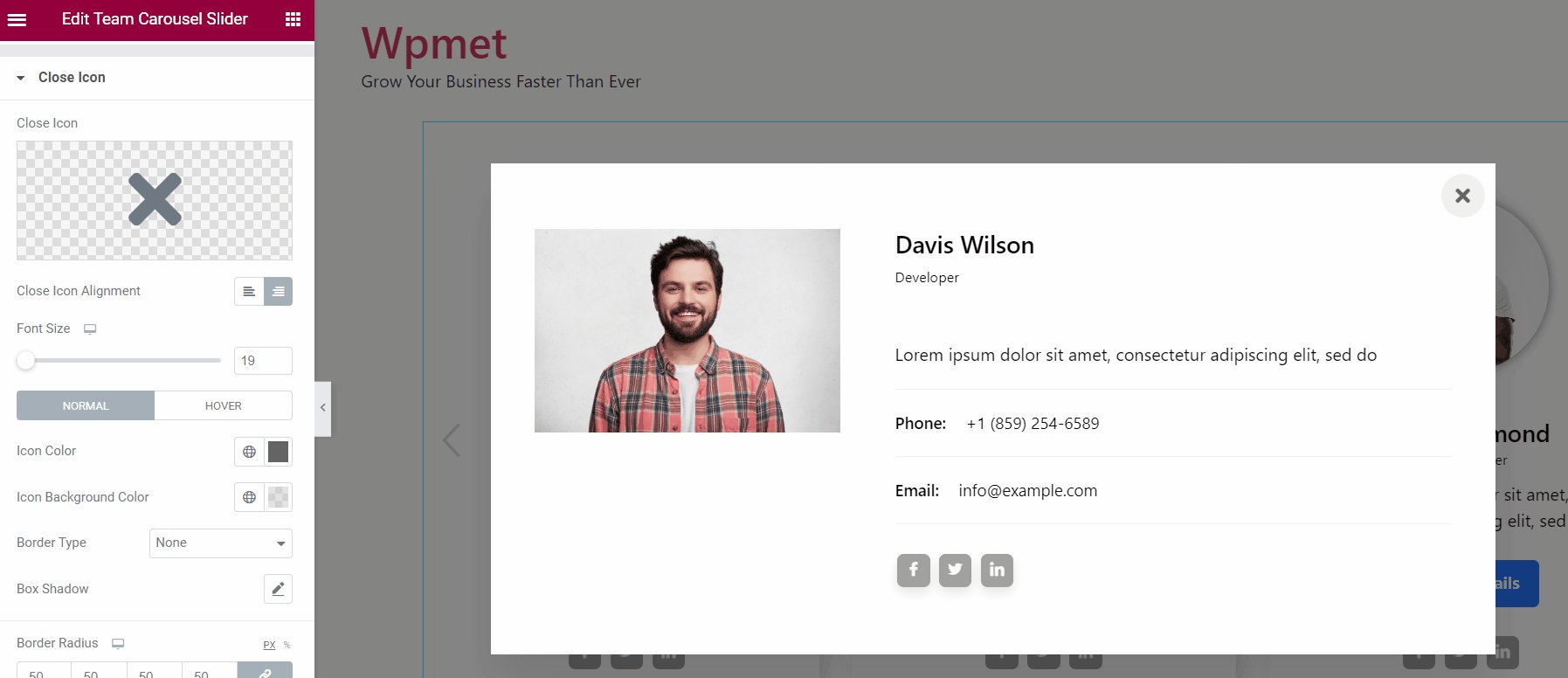
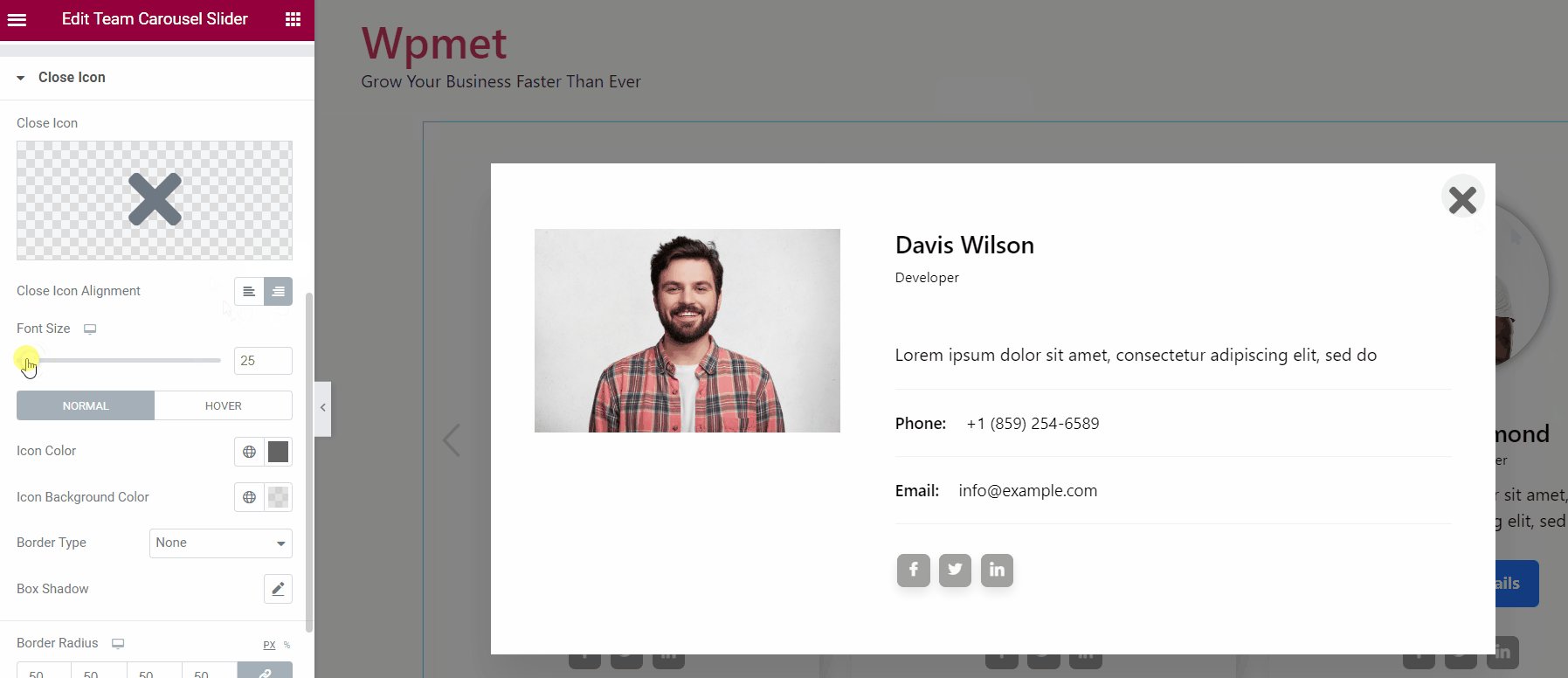
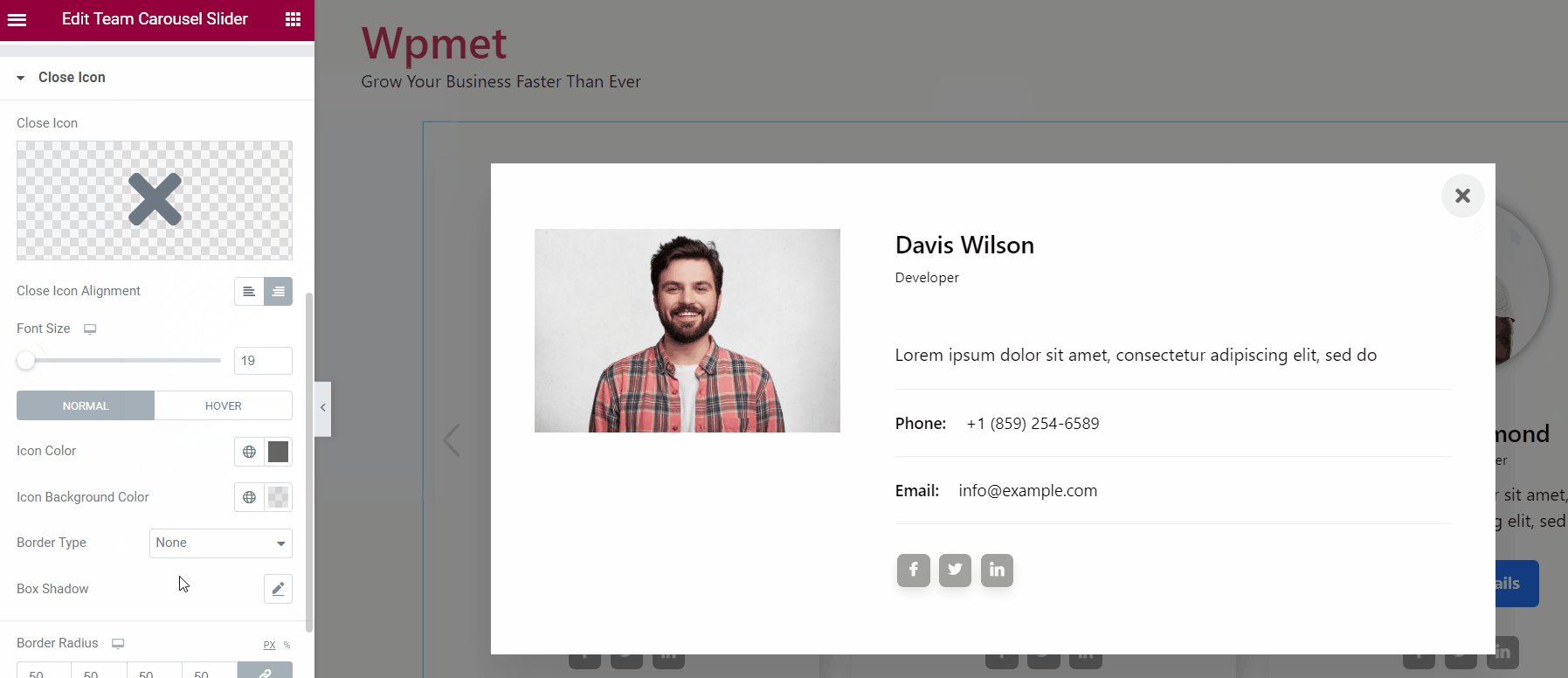
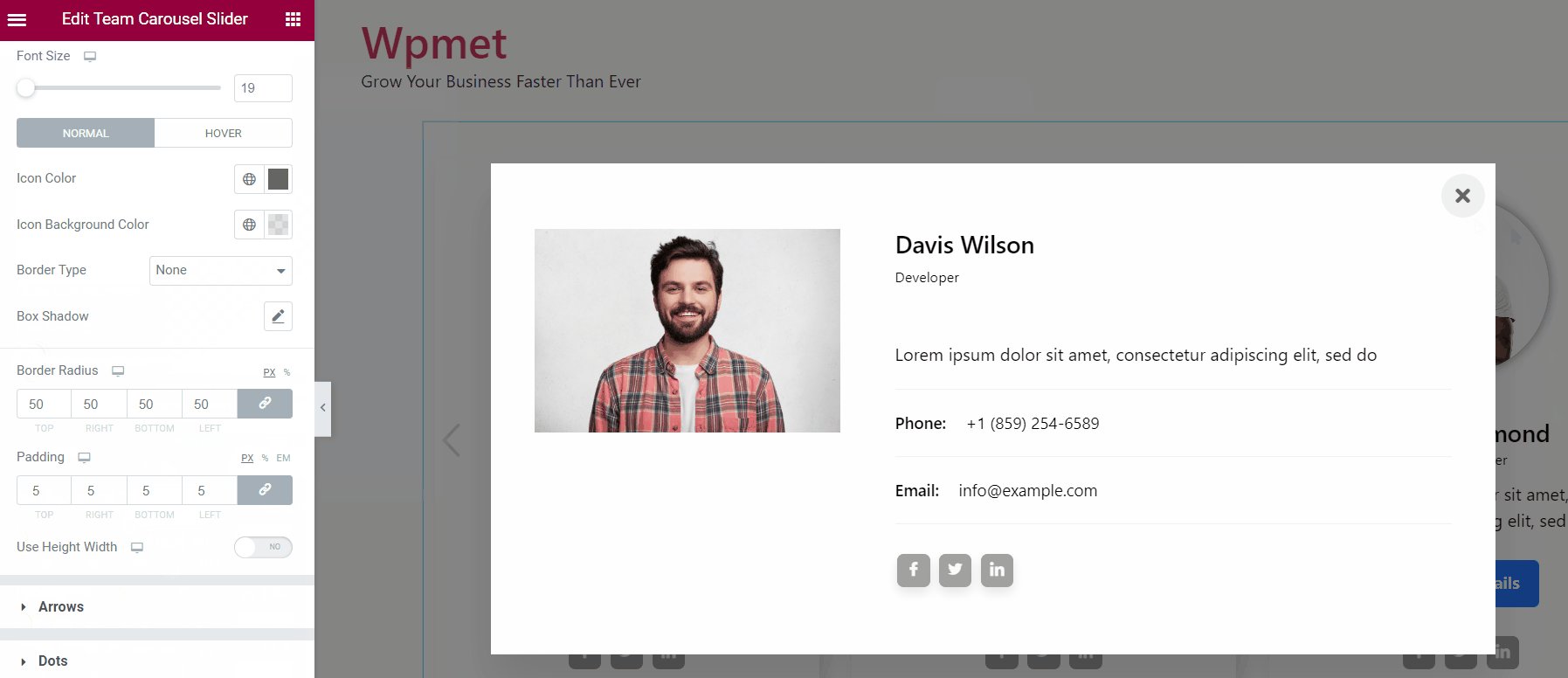
4.10 閉じるアイコン #
ポップアップでは、閉じるアイコンをカスタマイズできます。
- を選択 閉じるアイコン Elementor アイコン ライブラリから。
- をセットする 閉じるアイコンの配置 右または左に。
- 選んでいいですよ アイコンの色, アイコンの背景色、 そして 枠線の種類.
- また、 境界半径 そして パディング 閉じるアイコンの場合。

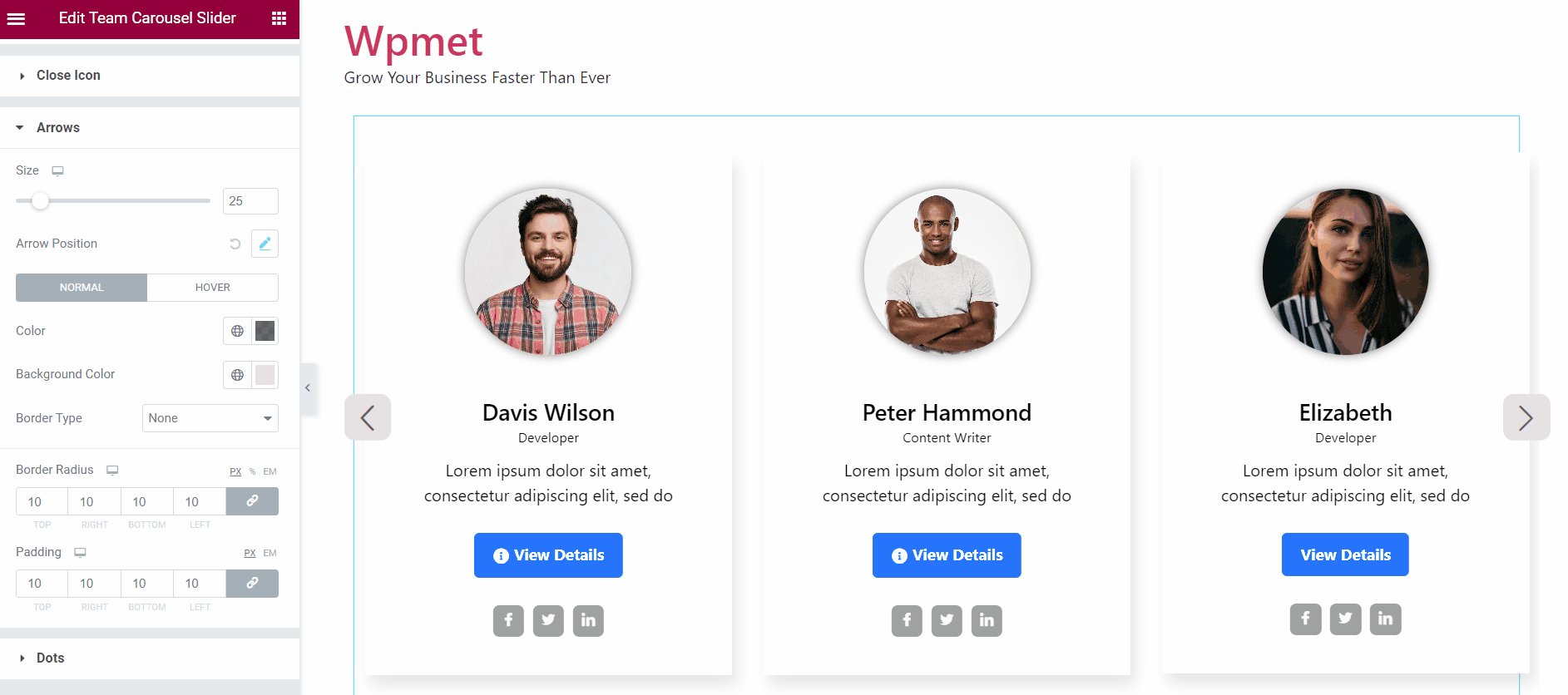
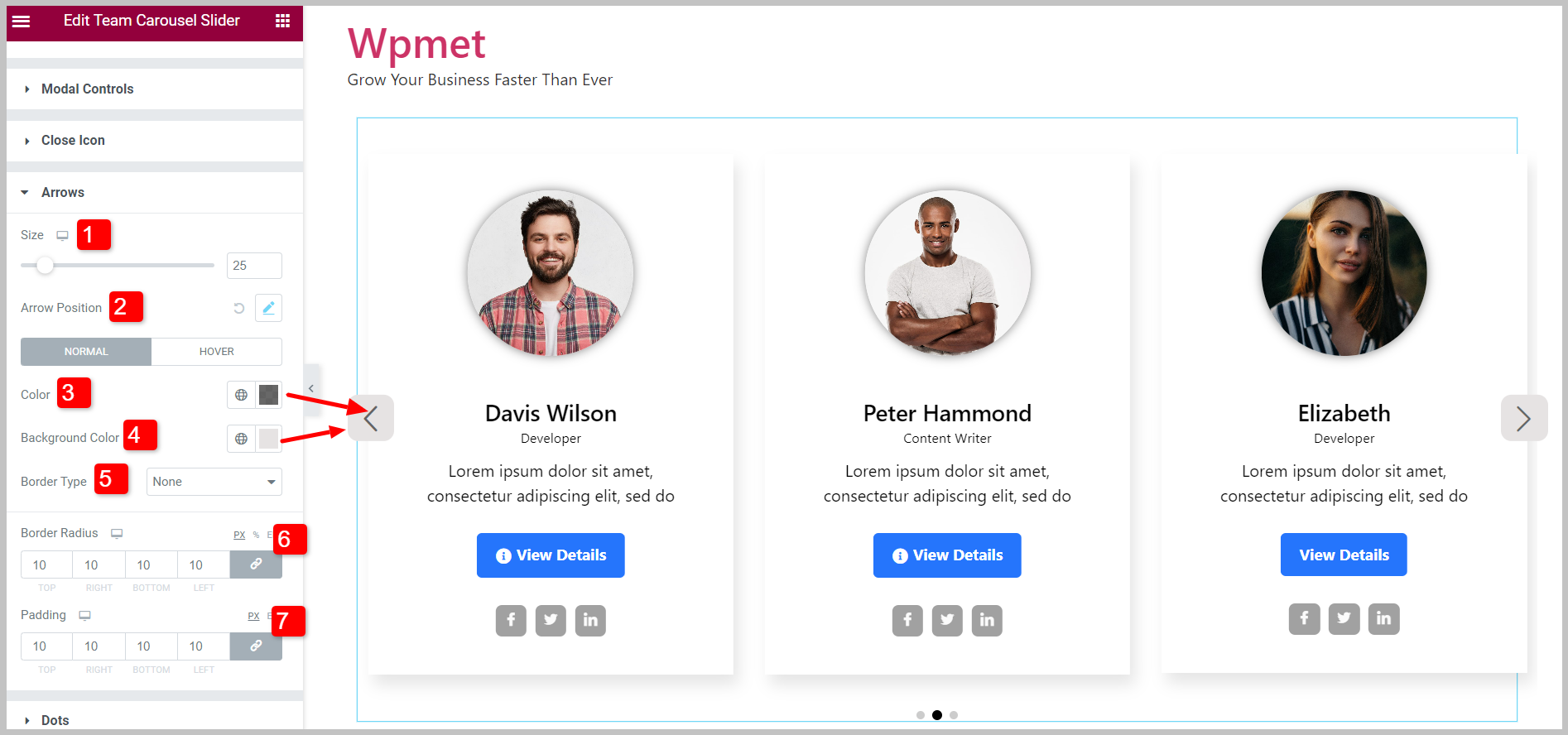
4.11 矢印 #
矢印ナビゲーションを有効にすると、そのスタイルをカスタマイズできます。
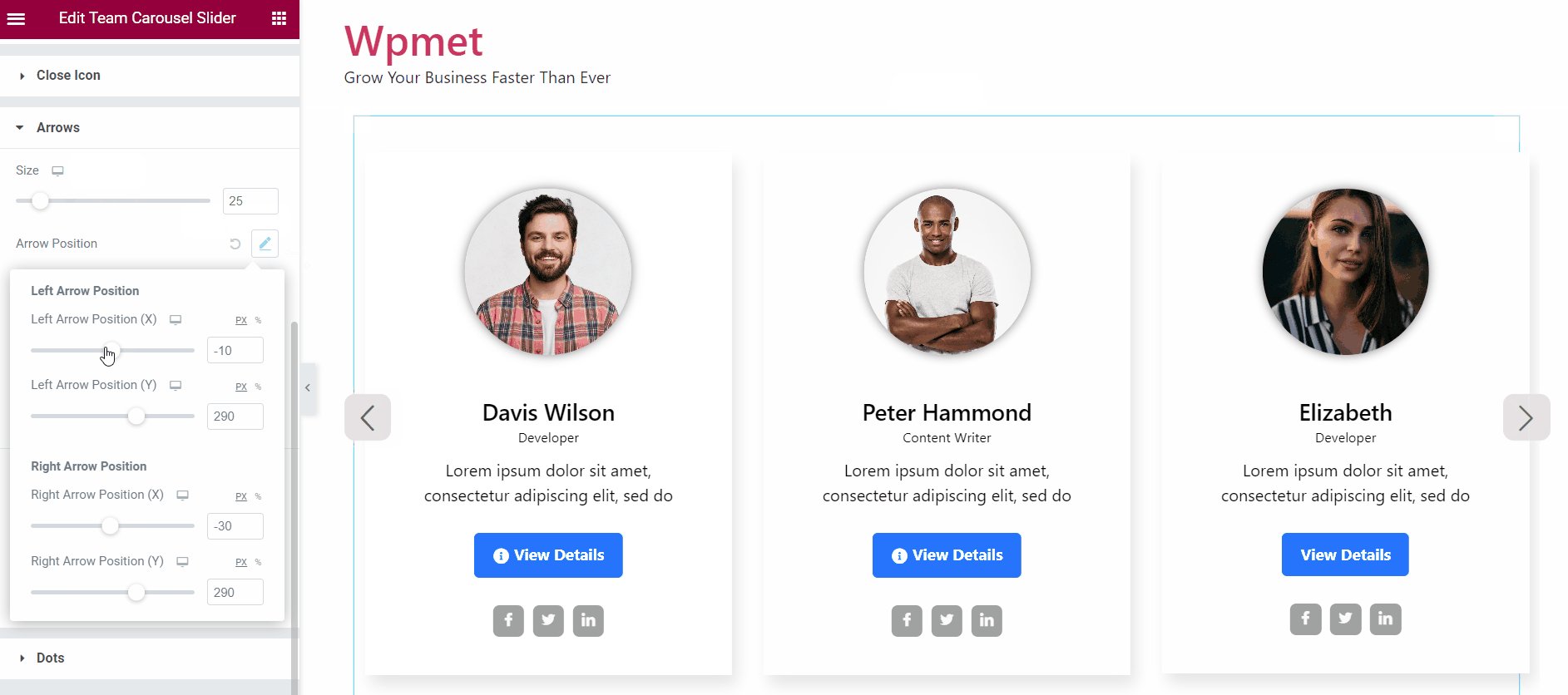
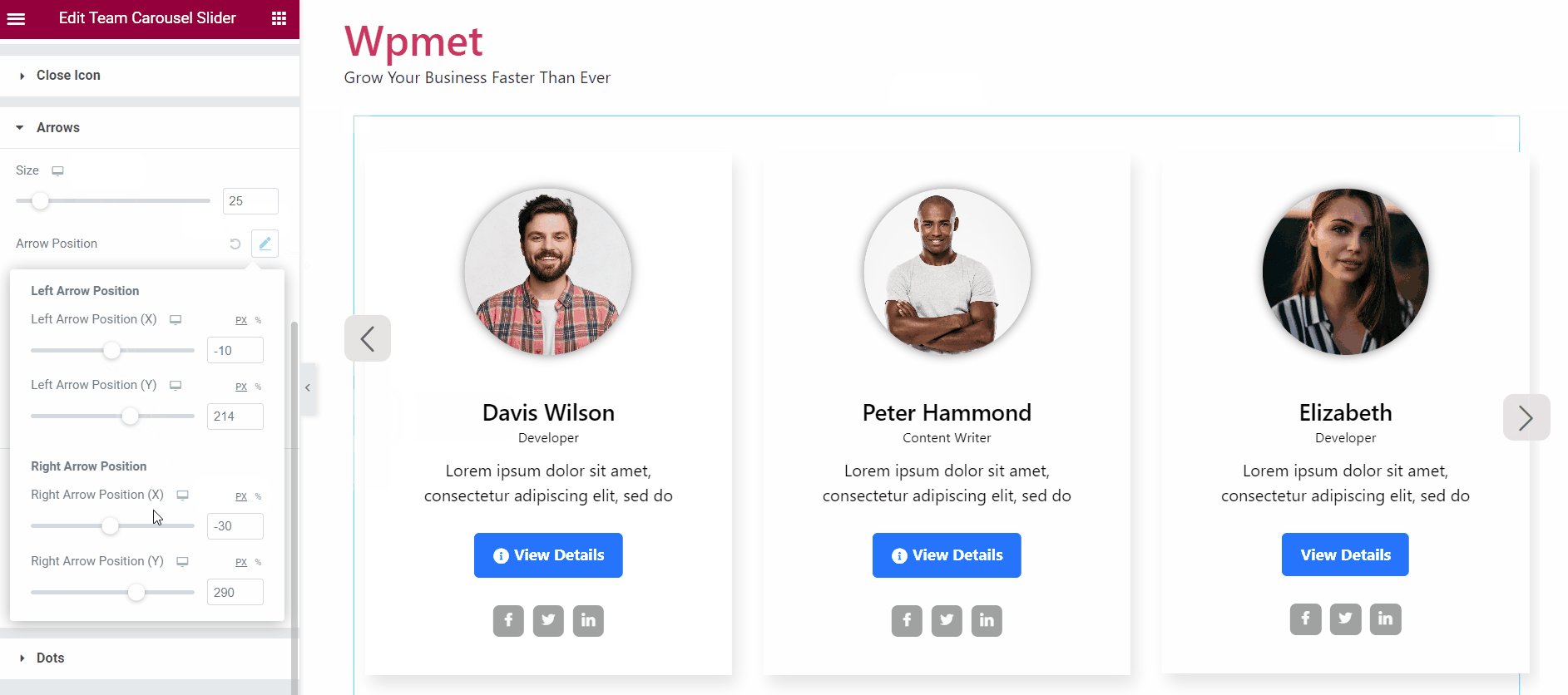
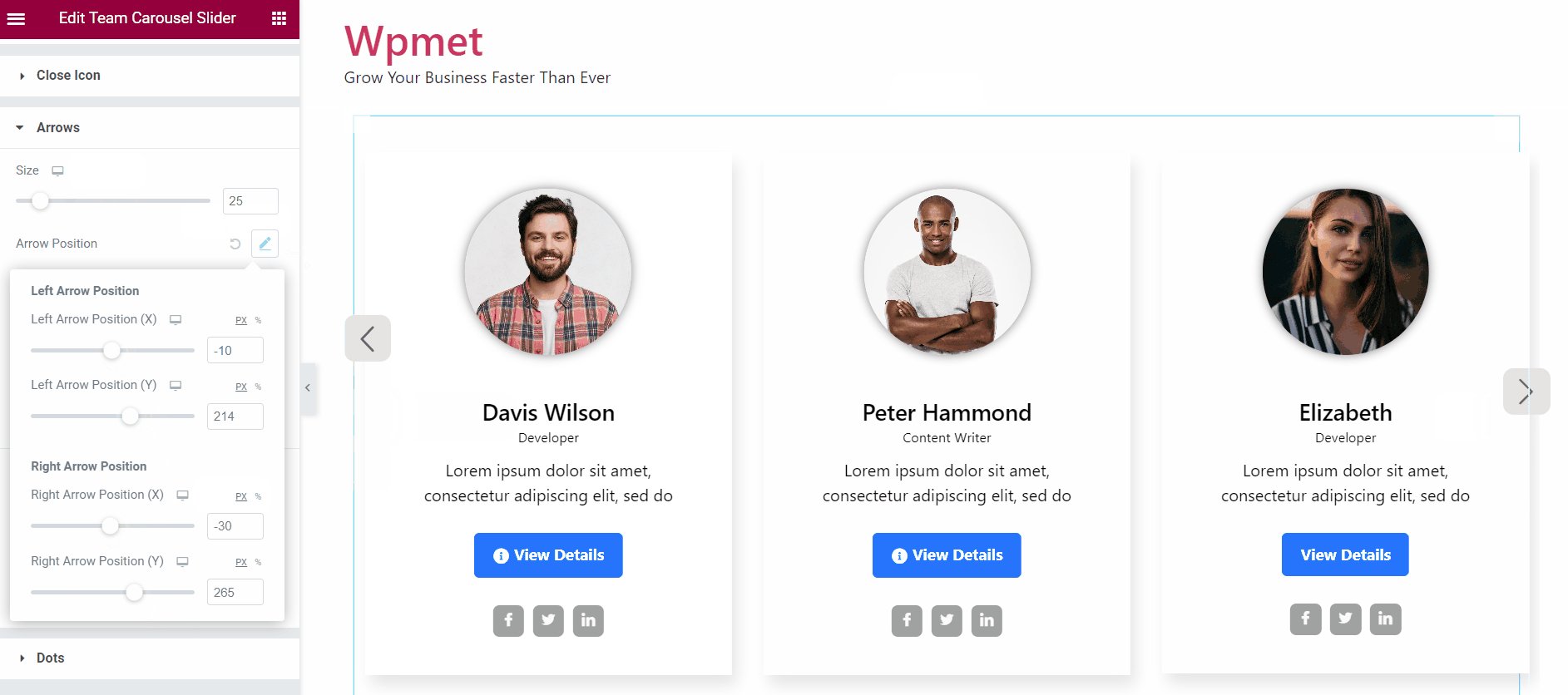
- を調整します。 サイズ カルーセルの矢印の。
- 設定できるのは 矢印の位置左矢印の位置と右矢印の位置は個別に調整できます。

- を選択してください 矢印の色.
- 矢印を選択 背景色.
- を選択 枠線の種類 矢のために。
- をセットする 境界半径 矢のために。
- を調整します。 パディング.

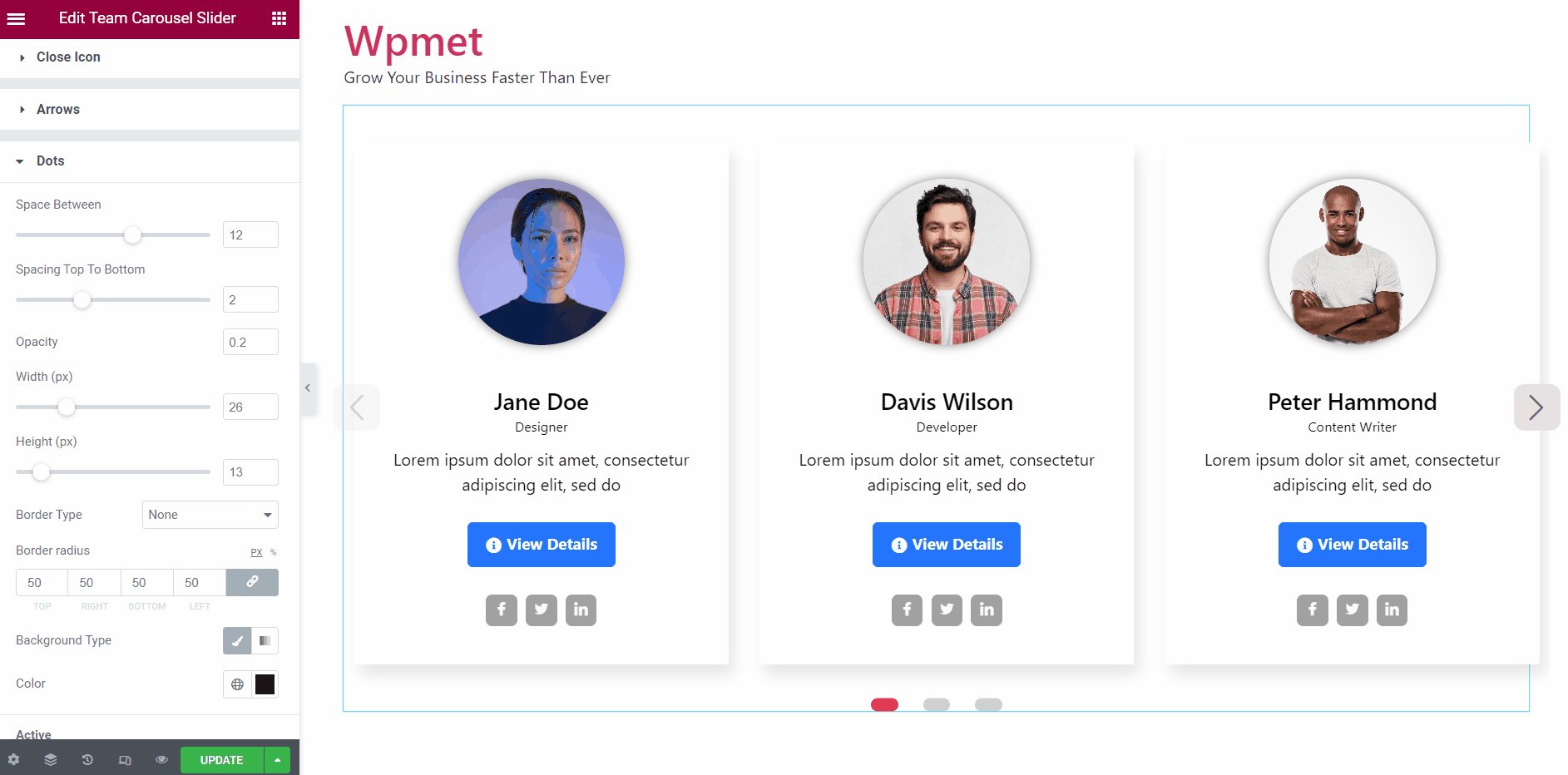
4.12 ドット #
ドットが有効になっている場合は、ドットのスタイルをカスタマイズできます。
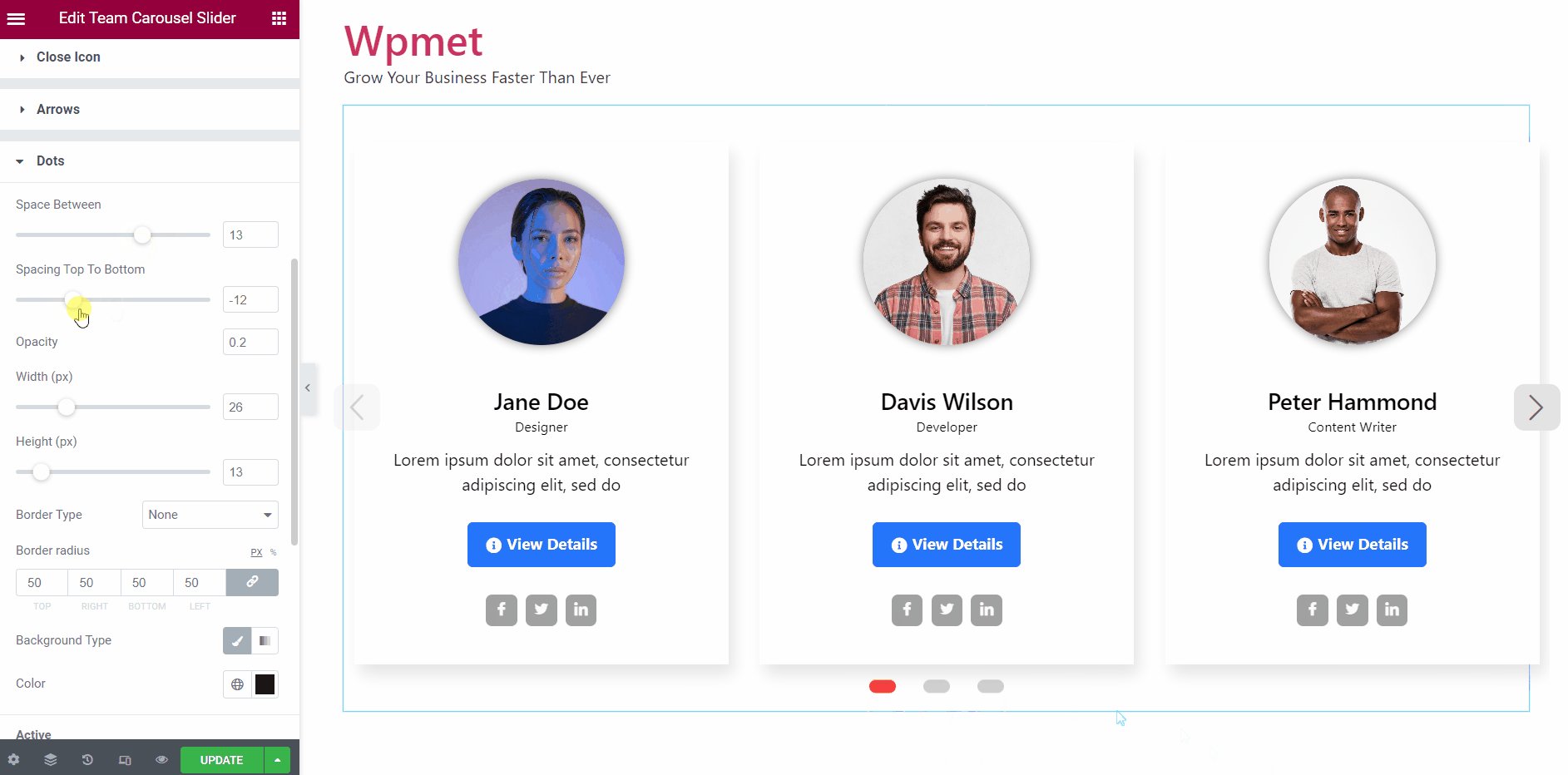
- を調整します。 間の空間 点。
- ドットを調整する 上から下の間隔.
- 変更できます 不透明度 点の。
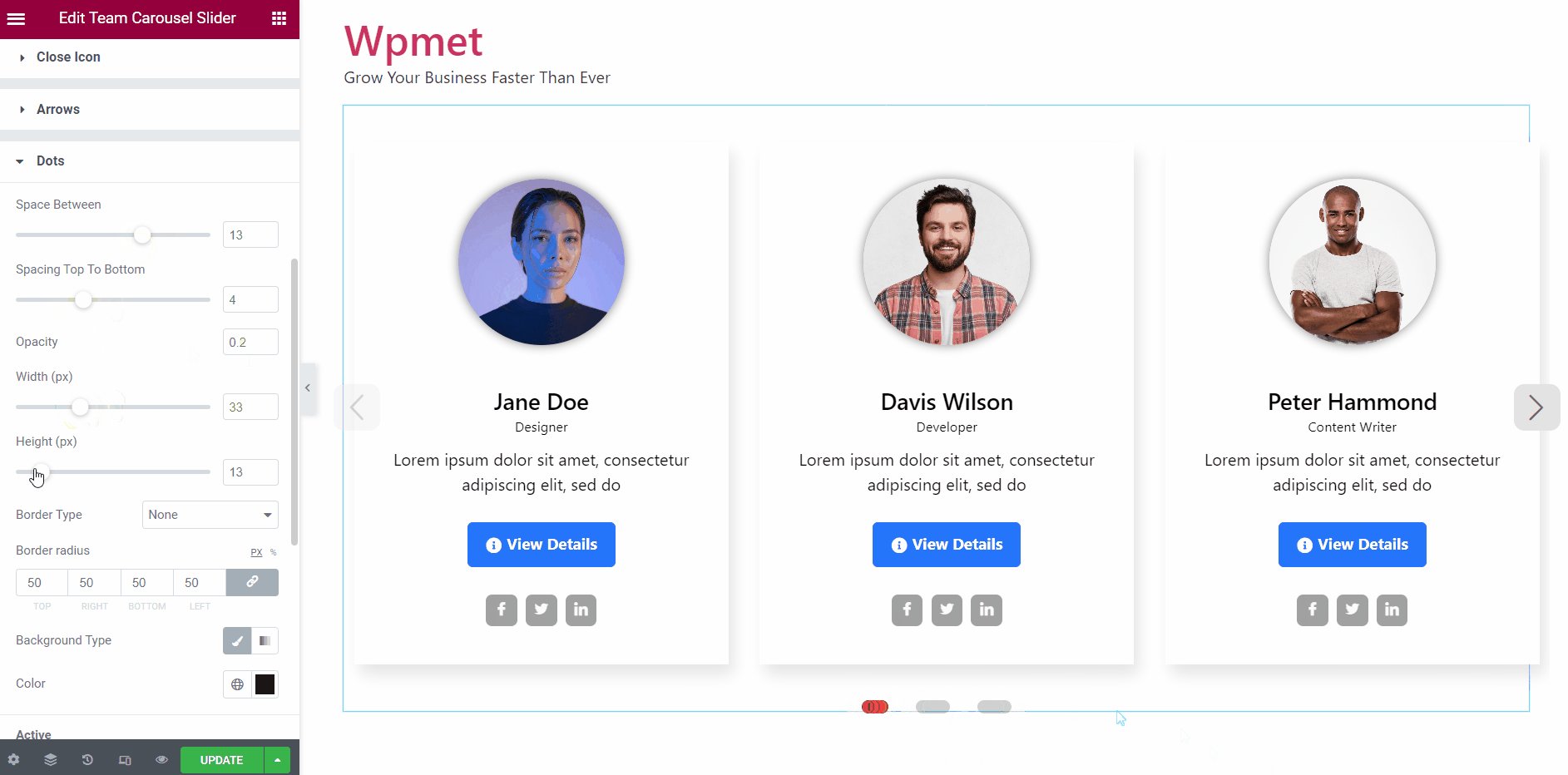
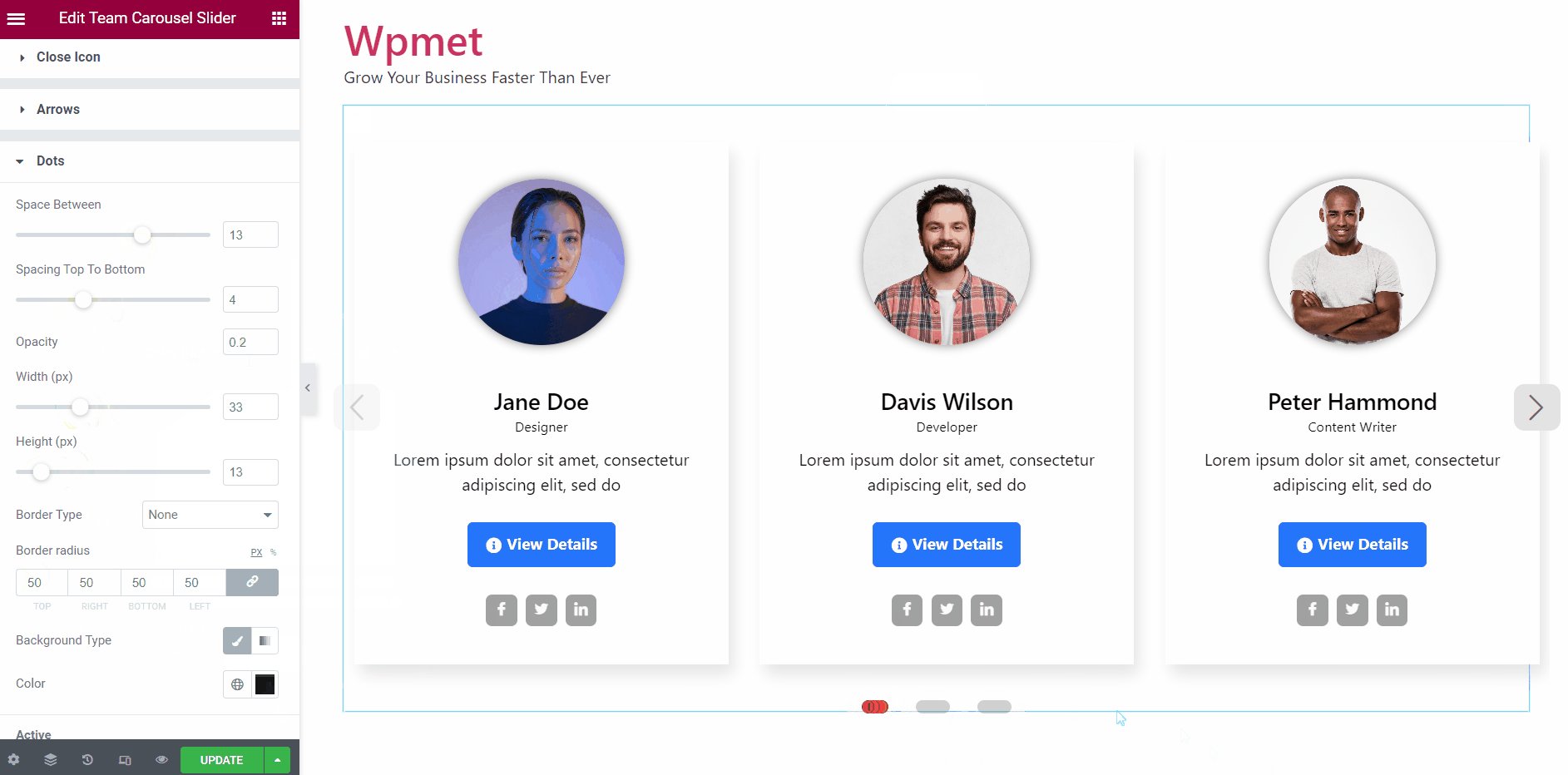
- をセットする 幅 点の。
- をセットする 身長 点の。
- 追加 境界半径 ドット用。
- を選択 背景の種類 および背景色。

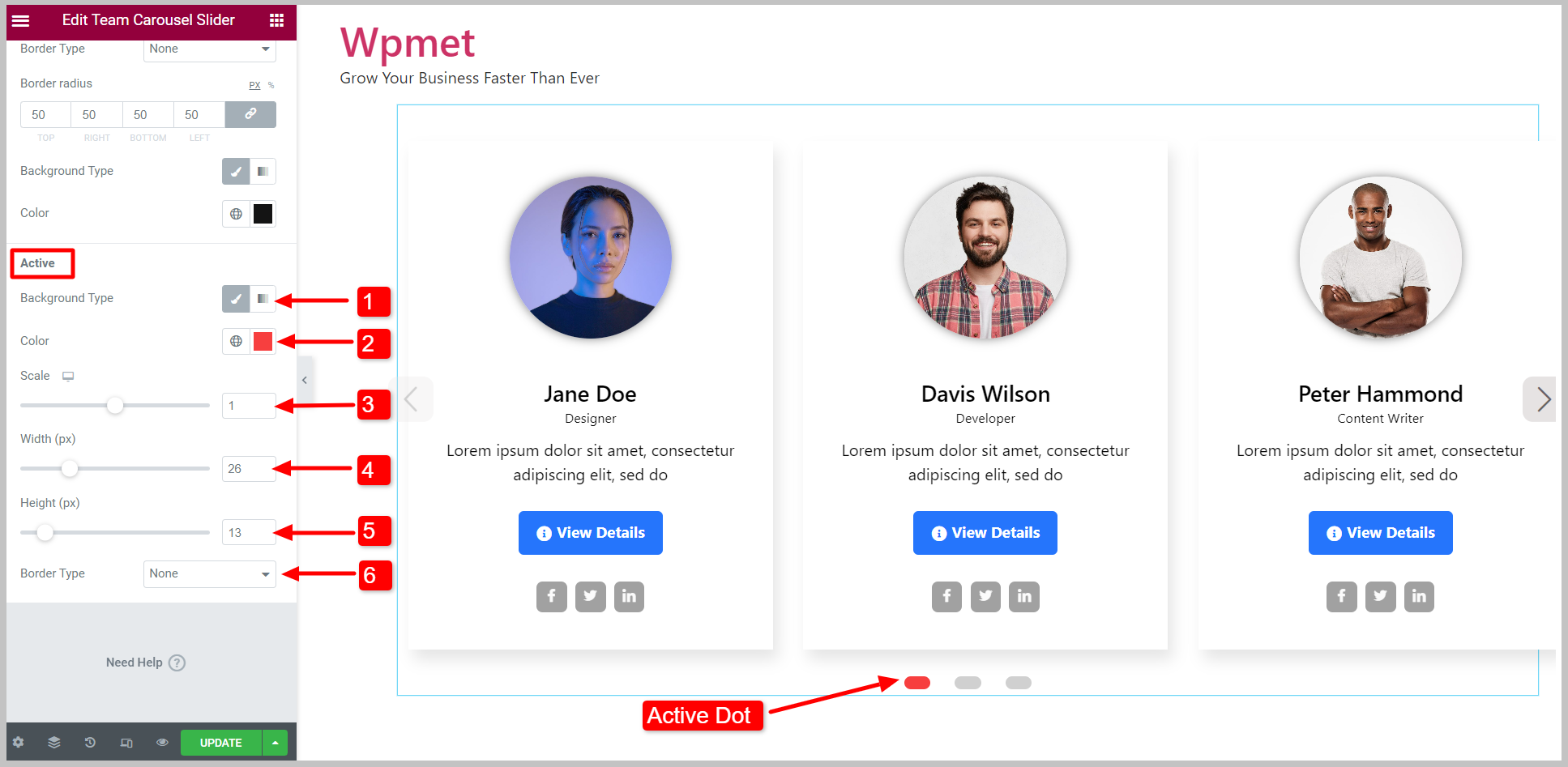
アクティブ:
アクティブドットを個別にカスタマイズできます。
- 選ぶ 背景の種類 アクティブ ドットの色。
- アクティブなドットを選択 色。
- 調整する 規模 アクティブドットの(サイズ)。
- を調整します。 幅 アクティブなドットの。
- を調整します。 身長 アクティブなドットの。
- を選択 枠線の種類.

最後に、チーム カルーセルを表示する準備ができました。Elementor チーム カルーセル スライダー ウィジェットは ElementKits Pro に付属しています。プラグインを入手して、Elementor チーム カルーセル スライダーなどの高度な機能を備えた洗練された Web サイトをデザインしましょう。




