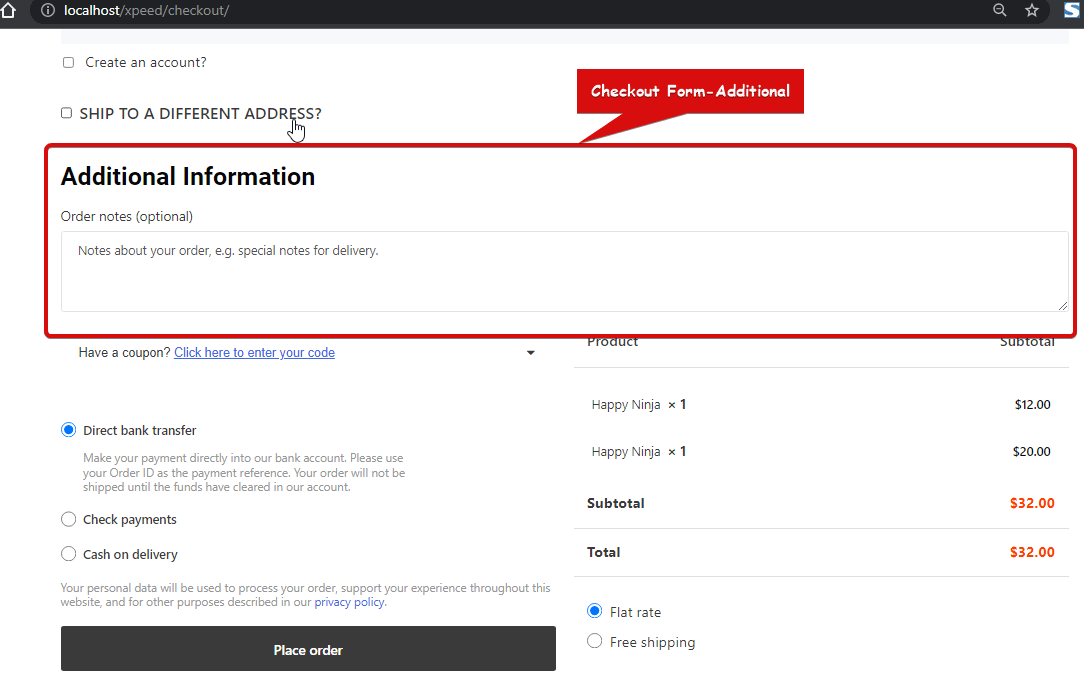
チェックアウト フォーム - 追加ウィジェットを使用すると、顧客はチェックアウト時に注文や配送に関する追加のメモを追加できます。これは、ShopEngine のチェックアウト テンプレート ウィジェットです。
注記: このウィジェットにカスタム入力フィールドを追加するには、 追加のフィールド モジュールをチェックアウトします。
WooCommerce サイトでチェックアウト フォームの追加ウィジェットを使用する方法を学びましょう。
ステップ1: チェックアウトフォームの追加ウィジェットを有効にする #
ウィジェットを追加する前に、まずチェックアウト テンプレートを作成する必要があります。のドキュメントを確認してください チェックアウト テンプレートを作成する方法。
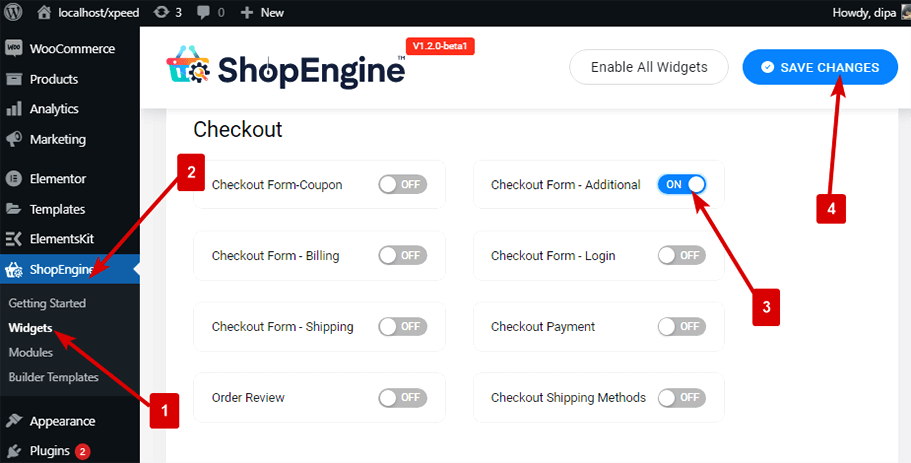
ウィジェットを有効にするには:
- に行く ShopEngine > Widgets > Checkout Form-Additional
- オンにする
- 保存 変化

注記: You can also turn on Checkout Form-Additiona私 with a global setting that turns on all the widgets of ShopEngine. Check out how you can すべてのモジュールを一度にオンにします。
ステップ2: チェックアウトフォームの追加ウィジェットを追加する #
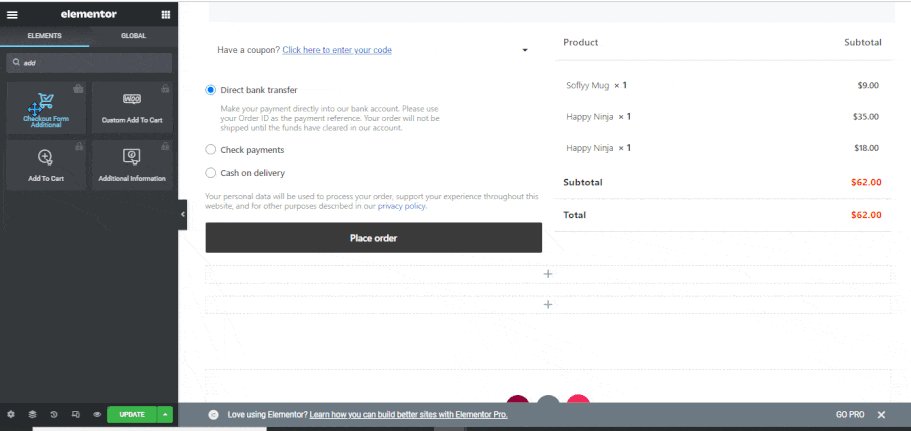
たす チェックアウトフォーム - 追加:
- Go to ShopEngine > Templates > Checkout Template
- 「Elementorで編集」をクリックします

- 検索 のために チェックアウトフォーム追加 要素検索オプションで
- ドラッグアンドドロップ ウィジェット
クリック アップデート をクリックして変更を保存します。

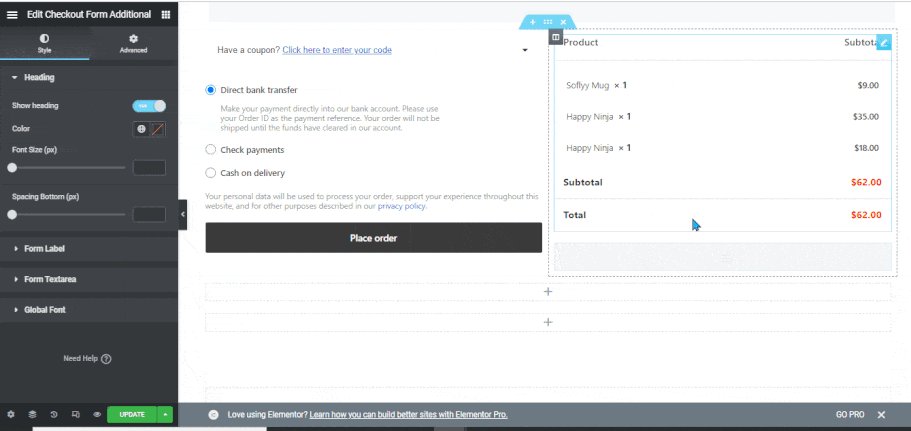
ステップ3: チェックアウトフォームのスタイル設定 - 追加 #
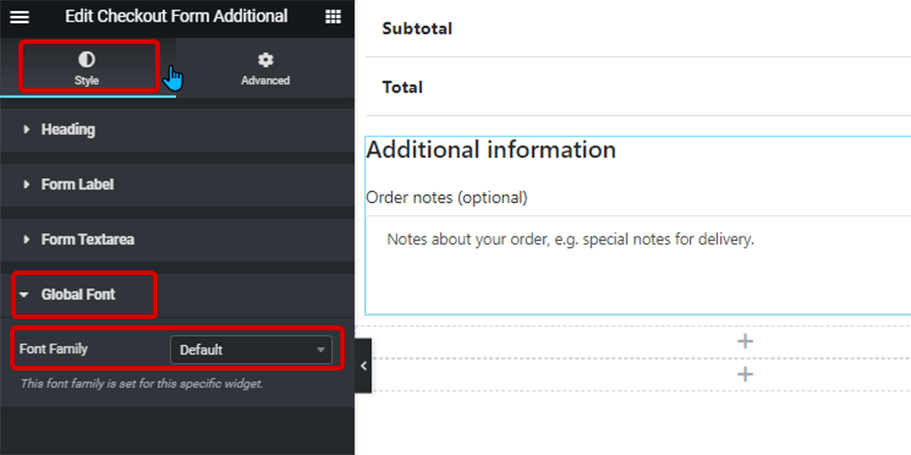
クリック 編集オプションをクリックして、 スタイル このウィジェットの次のスタイルをカスタマイズするためのタブ:
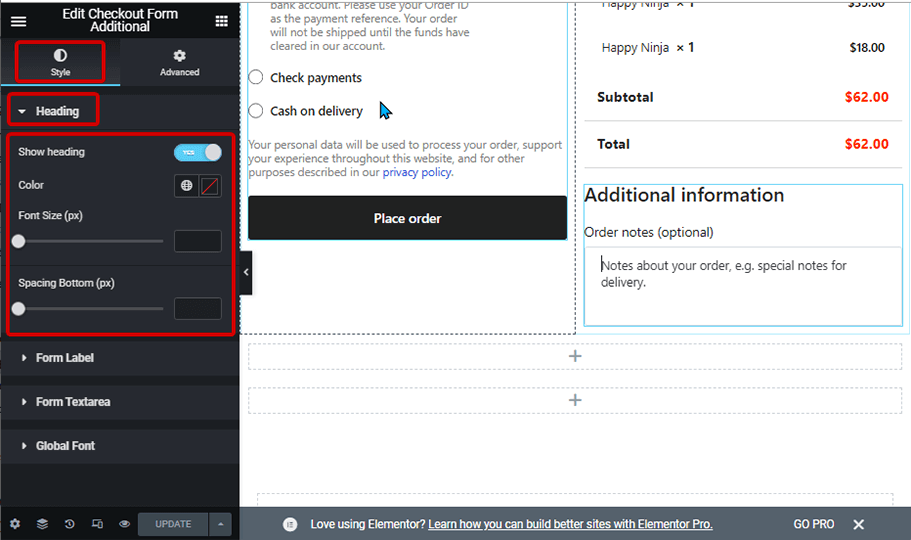
見出し: #
- 見出しを表示: ウィジェットの見出しを表示するには、このオプションをオンにします。
- 色: タイトルの色を選択します。
- フォントサイズ (px): タイトルのフォントサイズを変更します。
- 下間隔(px): タイトルに必要な下部スペースの量を選択します。

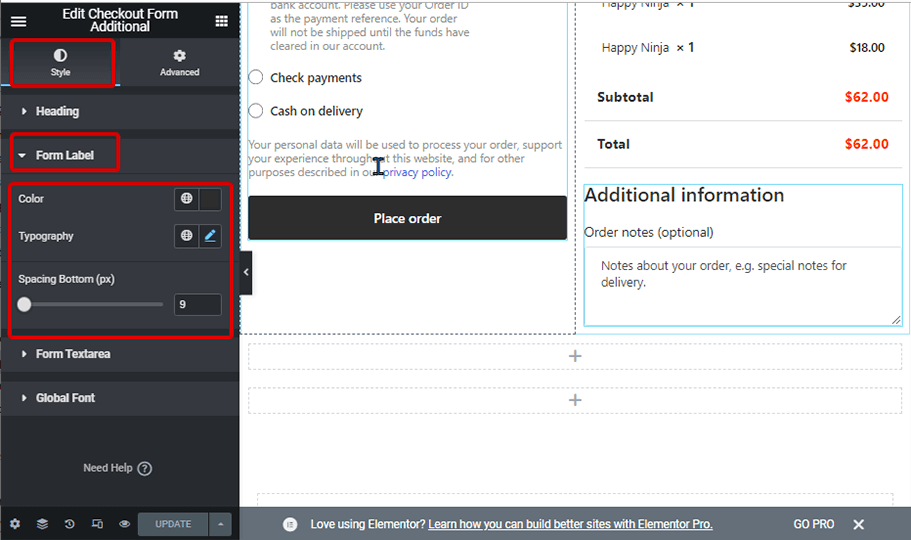
フォームラベル: #
- 色: ラベルの色を選択します。
- フォントサイズ (px): ラベルのフォントサイズを変更します。
- 下間隔(px): ラベルに必要な下部スペースの量を選択します。

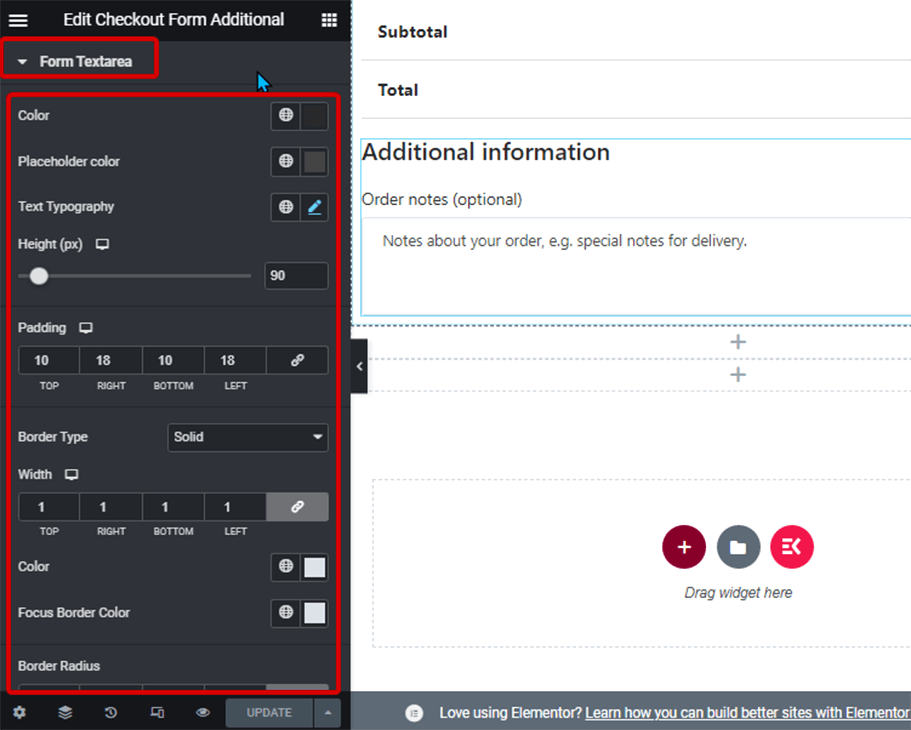
フォームテキストエリア: #
- 色: テキスト入力の色を変更します。
- プレースホルダーの色: ここでプレースホルダーテキストの色を変更できます。
- テキストのタイポグラフィ: フォームのテキスト領域のフォント サイズを変更します。
- 高さ (ピクセル): フォーム フィールドの高さを選択します。
- パディング: 上、左、右、下のパディングを調整します。
- 枠線の種類: 境界線の種類は、実線、二重線、点線、破線の溝から選択できます。境界線が不要な場合は、なしを選択します。
- 色: 境界線の色を選択します。
- フォーカス境界線の色: 誰かが入力を開始したとき、またはテキスト領域にカーソルを置いたときの境界線の色を選択します。
- 境界線の半径: 境界半径の上、左、右、下の値を調整します。

グローバルフォント: #
- フォントファミリー: ここで、ウィジェット全体のフォント ファミリーを変更できます。

最後に、をクリックします アップデート すべての変更を保存します。
チェックアウト フォーム - 追加ウィジェットがチェックアウト ページでどのように表示されるかを示します。