WooCommerceチェックアウト注文支払いシステムは、顧客が注文内容を入力するだけで購入を完了できる機能です。 部分支払い情報 注文を確認します。
ショップエンジン は、 チェックアウト注文支払いウィジェット あなたのために。ウィジェットを使用すると、顧客はさまざまな支払いゲートウェイを使用できます。これにより、顧客にとって安全でシームレスなチェックアウト体験が保証されます。
📌 チェックアウト注文支払いウィジェットは ショップエンジンプロ!
チェックアウト注文支払いウィジェットについて学びましょう。
WooCommerce チェックアウト注文支払い – ShopEngine ウィジェット #
主な手順は2つの部分に分かれています。
- 分割支払いの有効化
- チェックアウト注文支払いウィジェットを有効にする
1. 分割支払いの有効化 #
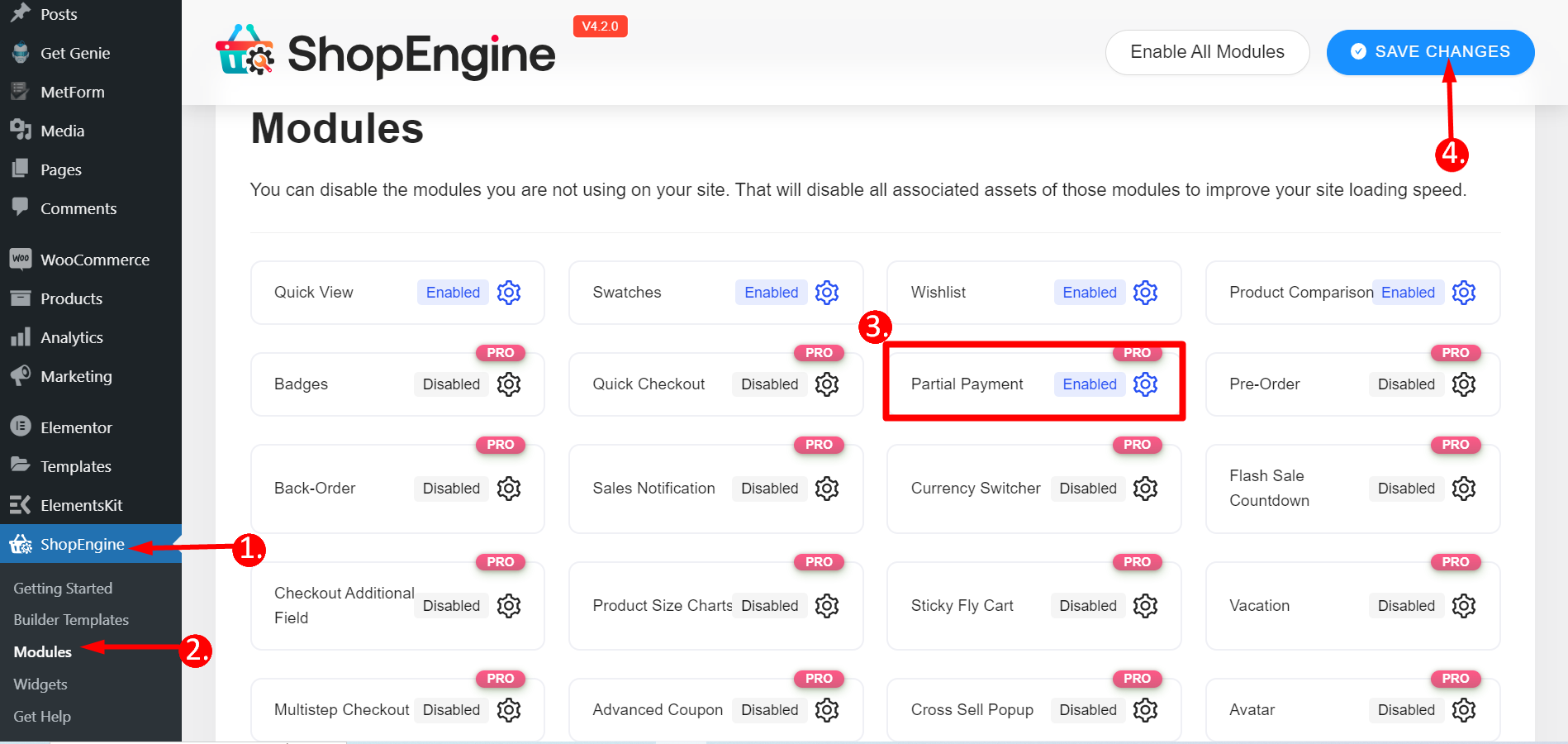
アクセス WordPressダッシュボードへ => 1. ShopEngine => 2. モジュール => 3. 探す 一部支払い そして 有効にする => 4. クリック 変更内容を保存

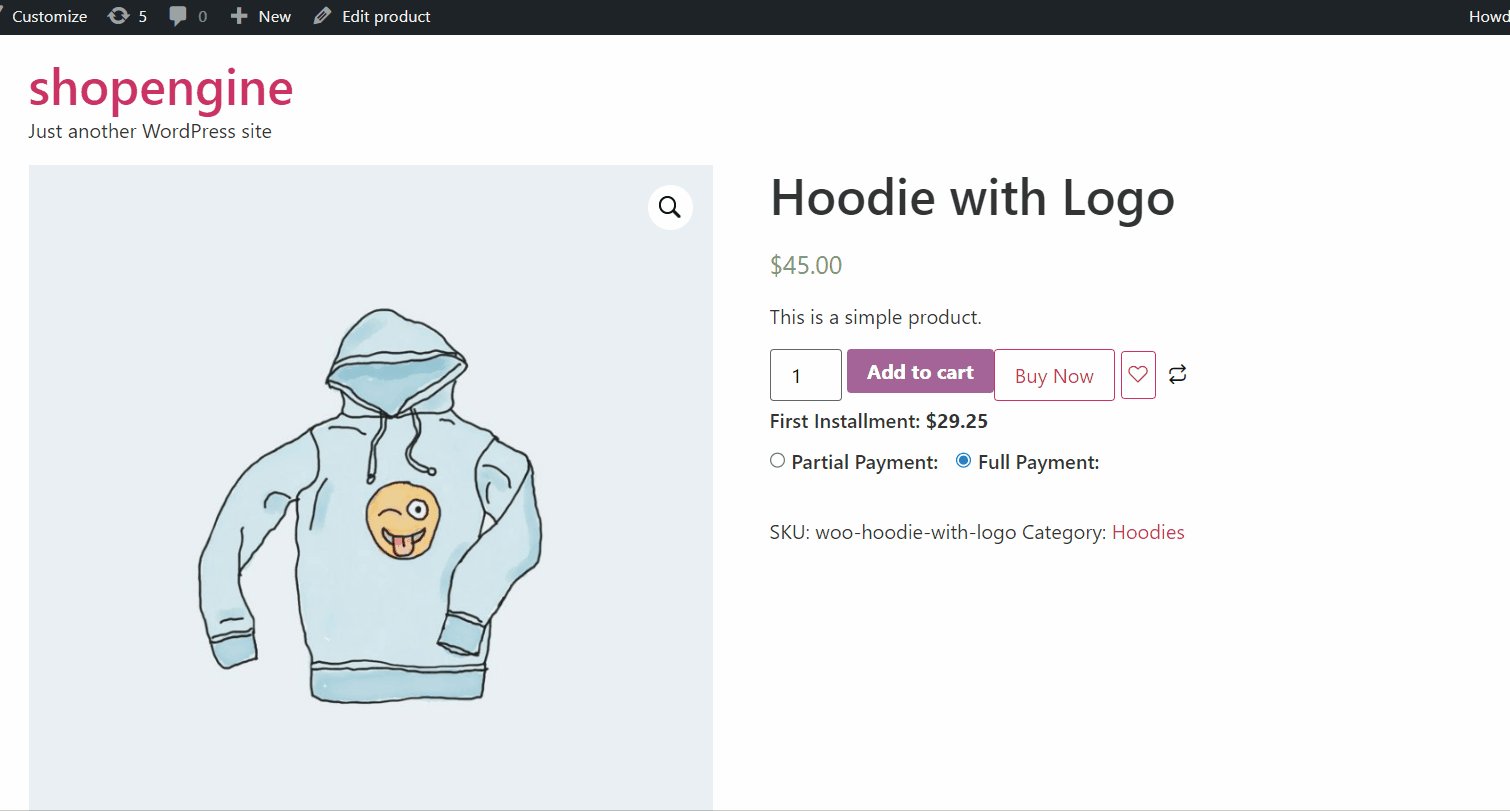
さて、あなたはしなければなりません 商品ページを編集して、商品の一部支払いを有効にする.
詳細はこちらです👉 一部支払い ドキュメンテーション。
2. チェックアウト注文支払いウィジェットを有効にする #
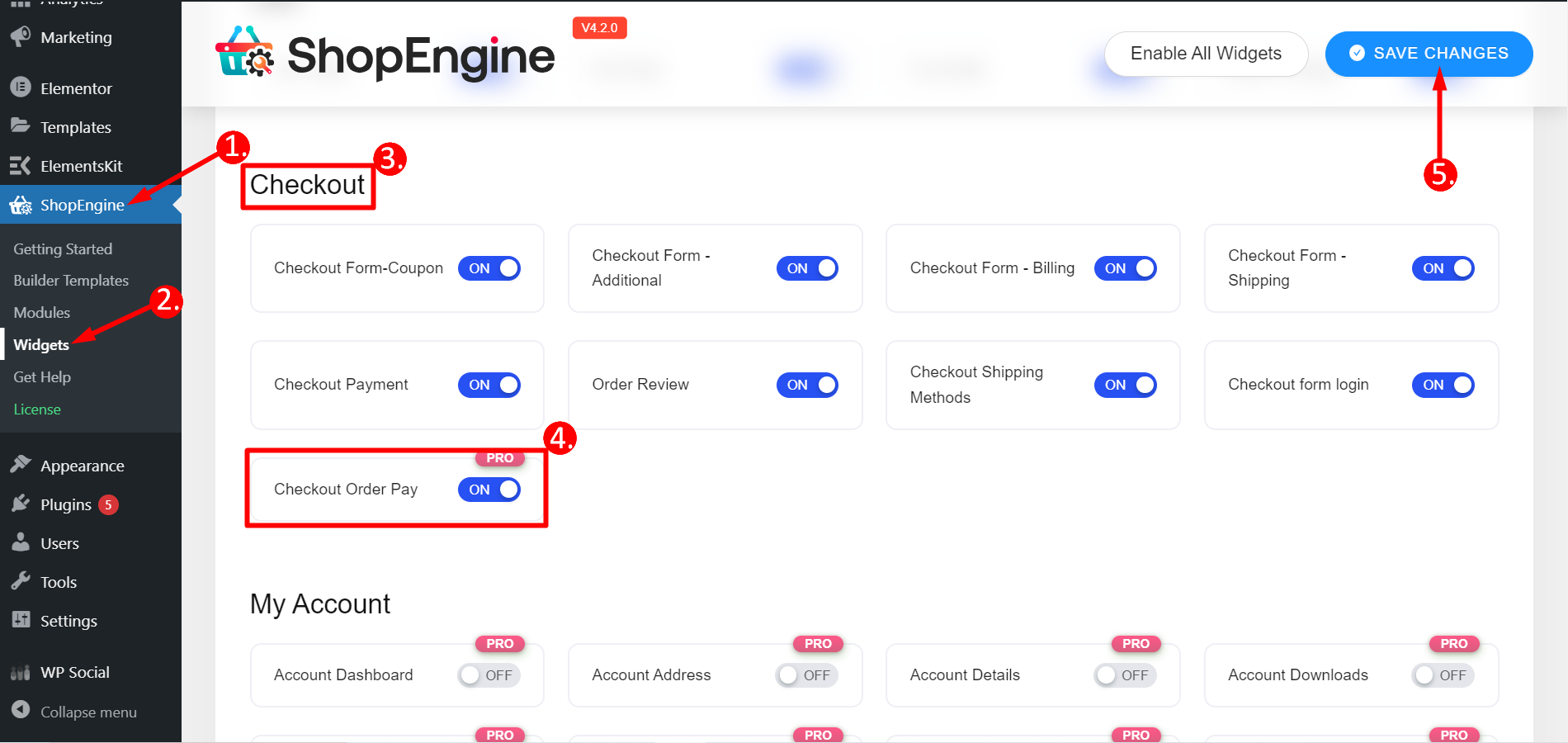
あなたの WordPressダッシュボード => 1. ShopEngine => 2. ウィジェット => 3. に行く の チェックアウト セクション => 4. 探す チェックアウト注文支払い そしてそれを回す の上 => 5. クリック 変更内容を保存

チェックアウト注文支払いテンプレートの作成 #
チェックアウト注文支払いウィジェットを取得するには、支払期日のテンプレートを作成する必要があります。
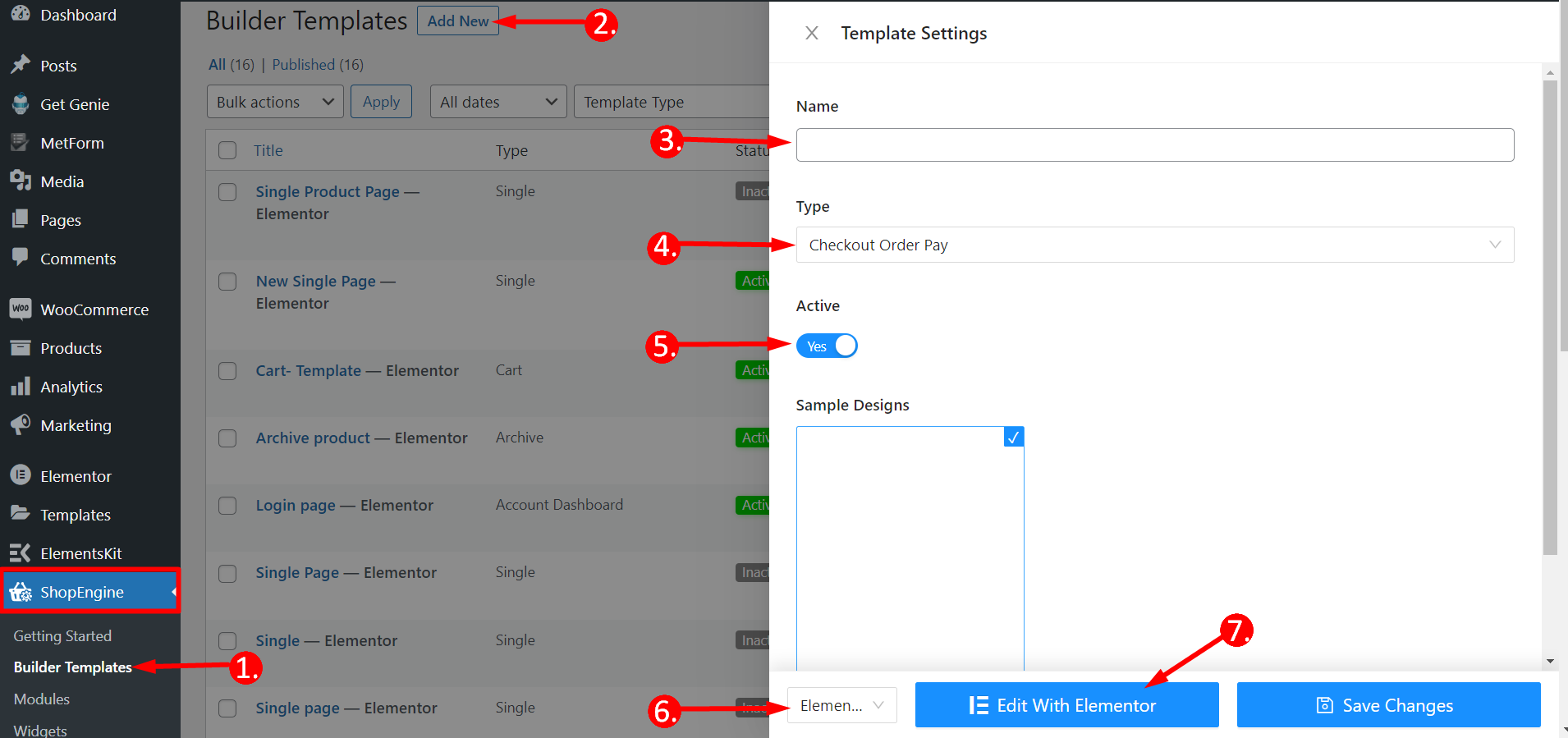
それで、 ショップエンジン –
- クリックビルダーテンプレート
- クリックしてください "新しく追加する左上隅にある「」ボタンをクリックします。
- 名前: テンプレート名を入力します。
- タイプ: チェックアウト注文支払い。
- 活性化 テンプレート。
- エディター (この場合は Elementor) を選択します。
- クリックしてください Elementorで編集する.

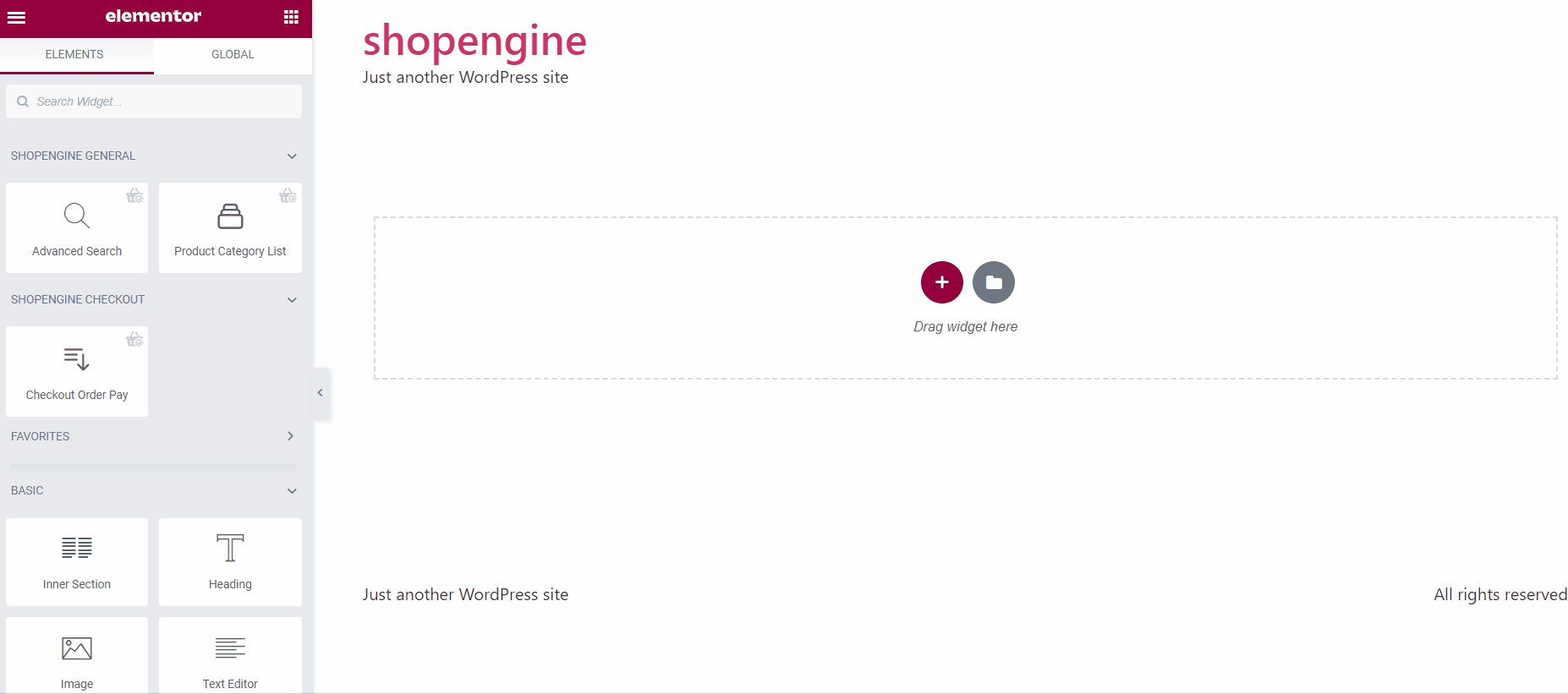
ウィジェットの使用 #
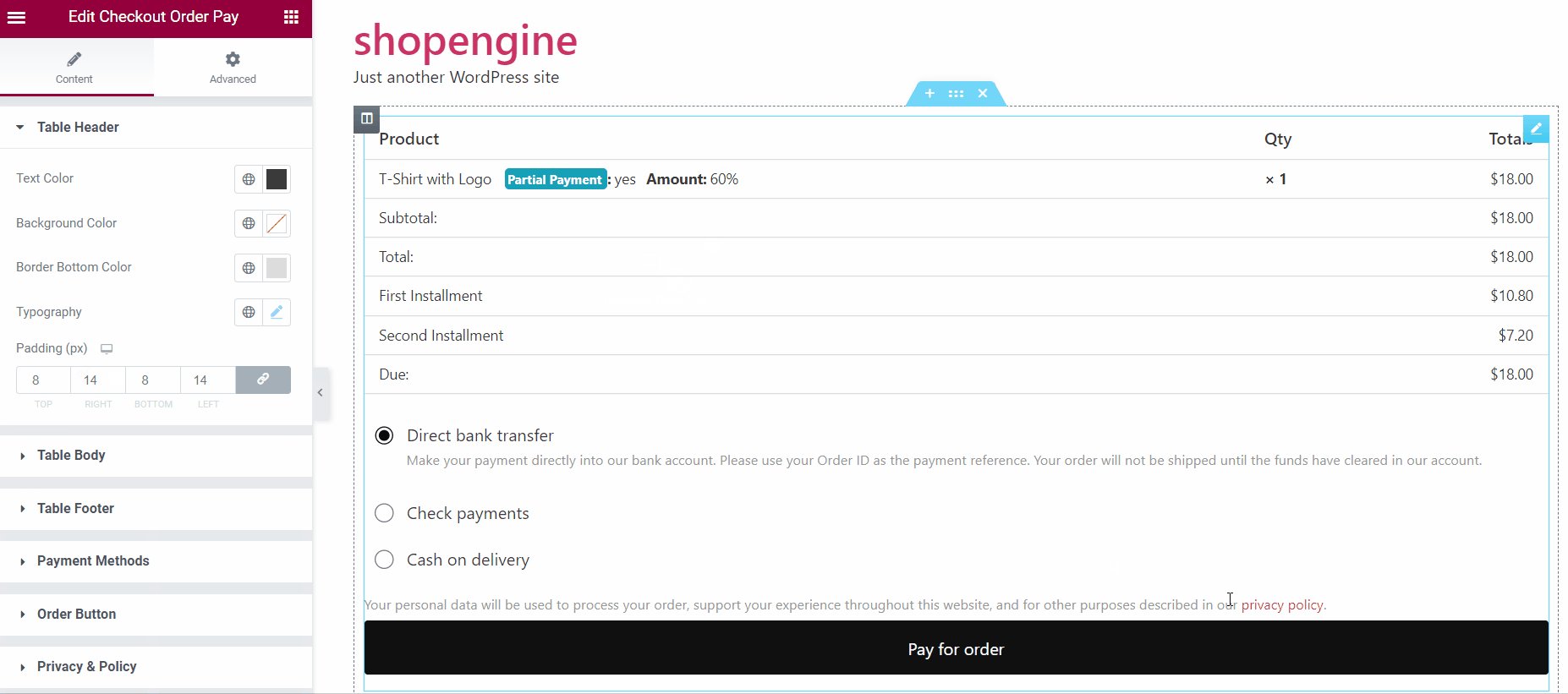
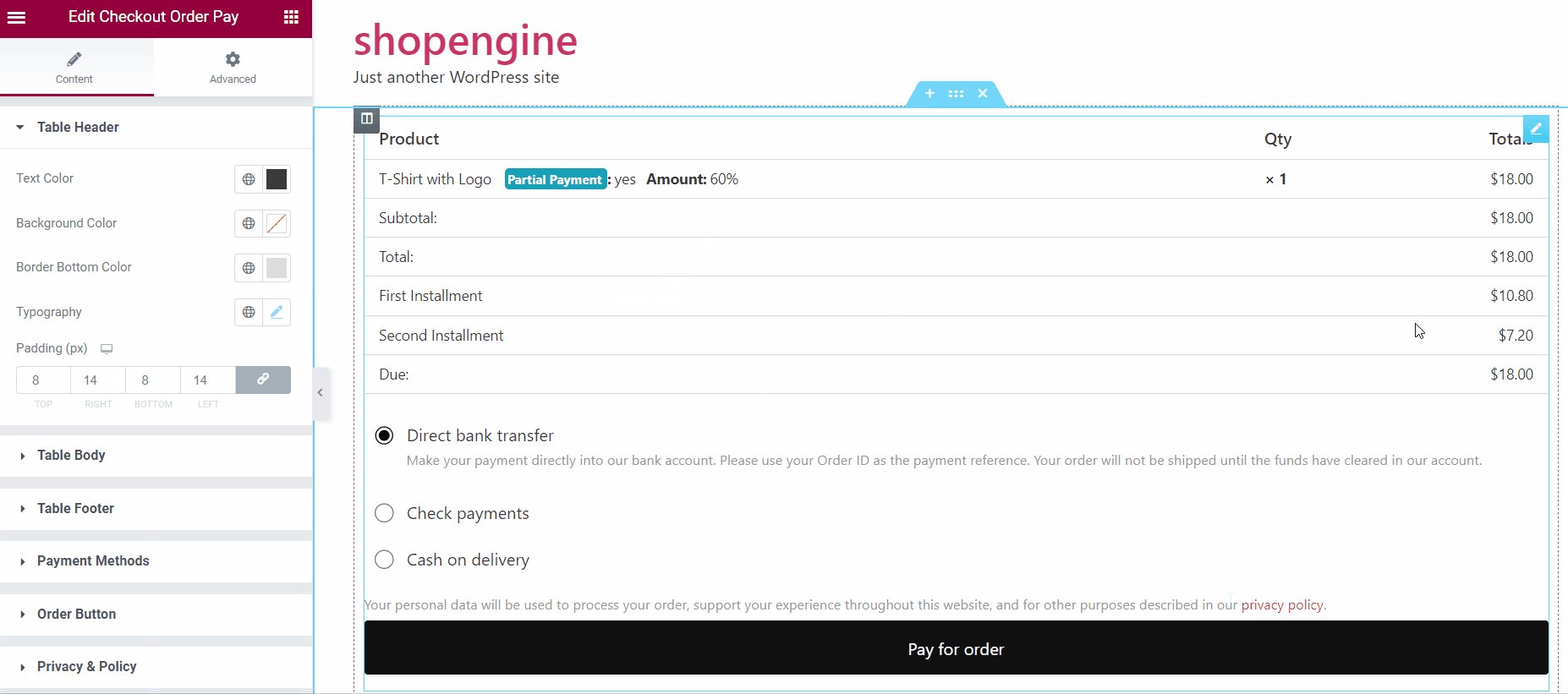
さて、あなたは チェックアウト注文支払いウィジェット そして ドラッグアンドドロップ デザインエリアに入力します。ここで注文の支払い期限の詳細を確認できます。

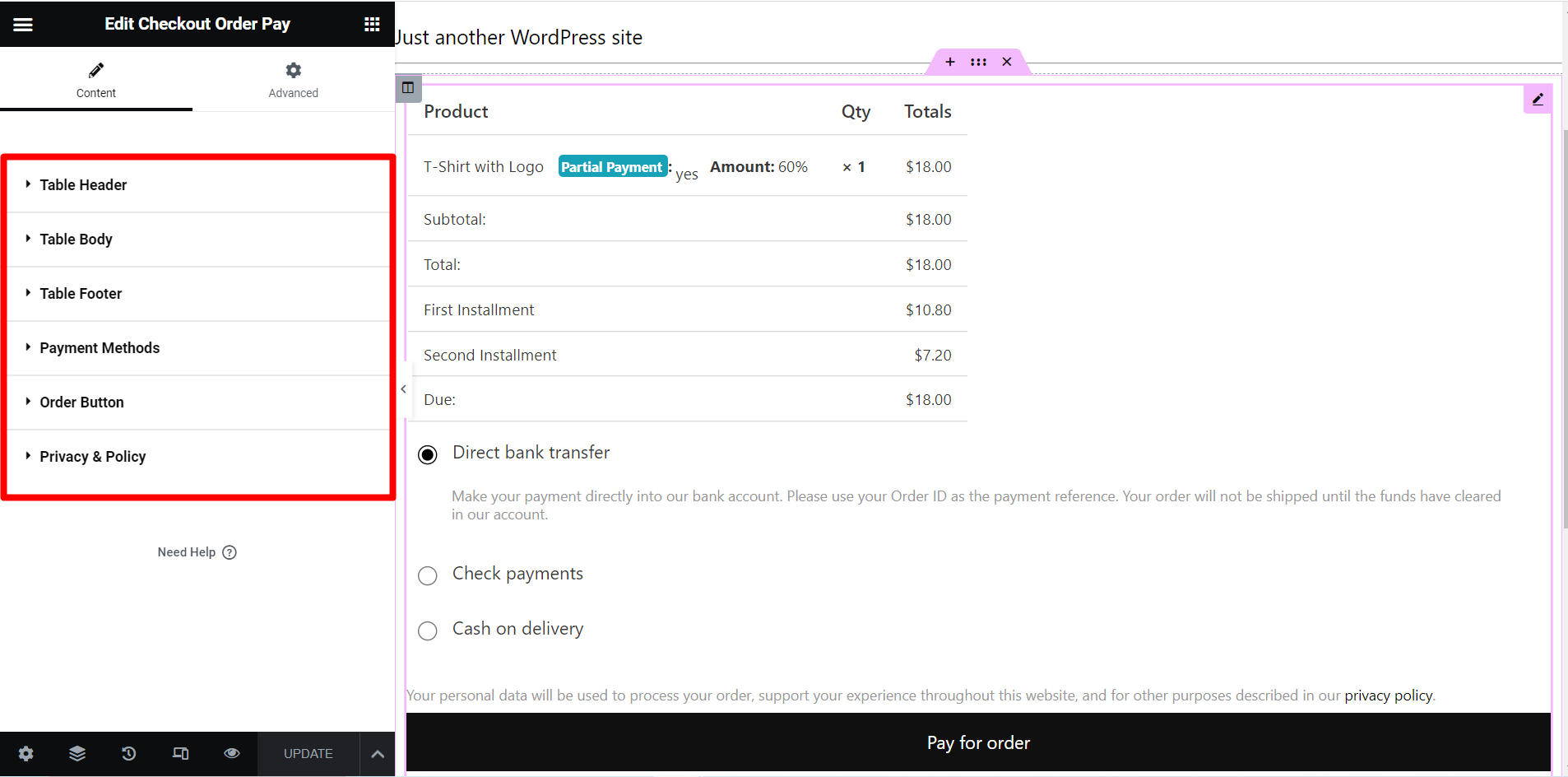
ここで利用できるカスタマイズオプションは次のとおりです。
✓ テーブルヘッダー – テーブルのテキストの色、背景色、境界線の下の色、書体、パディングを変更できます。
✓ 表本体 – ここでは、テーブル本体の外観を変更するためのテーブル ヘッダーと同じオプションが表示されます。
✓ 表のフッター – ここでのオプションはすべて同じです。これらを使用して、テーブル フッターを魅力的にします。
✓ お支払い方法 - 色、ラベルのギャップ、パディングなどのラベル、チェックボックス、説明のデザイン オプションを提供します。
✓ 注文ボタン – このフィールドには、余白調整機能を備えたテーブル ヘッダーと同じオプションも表示されます。
✓ プライバシーポリシー – 色、リンクの色、タイポグラフィ、パディングを調整できます

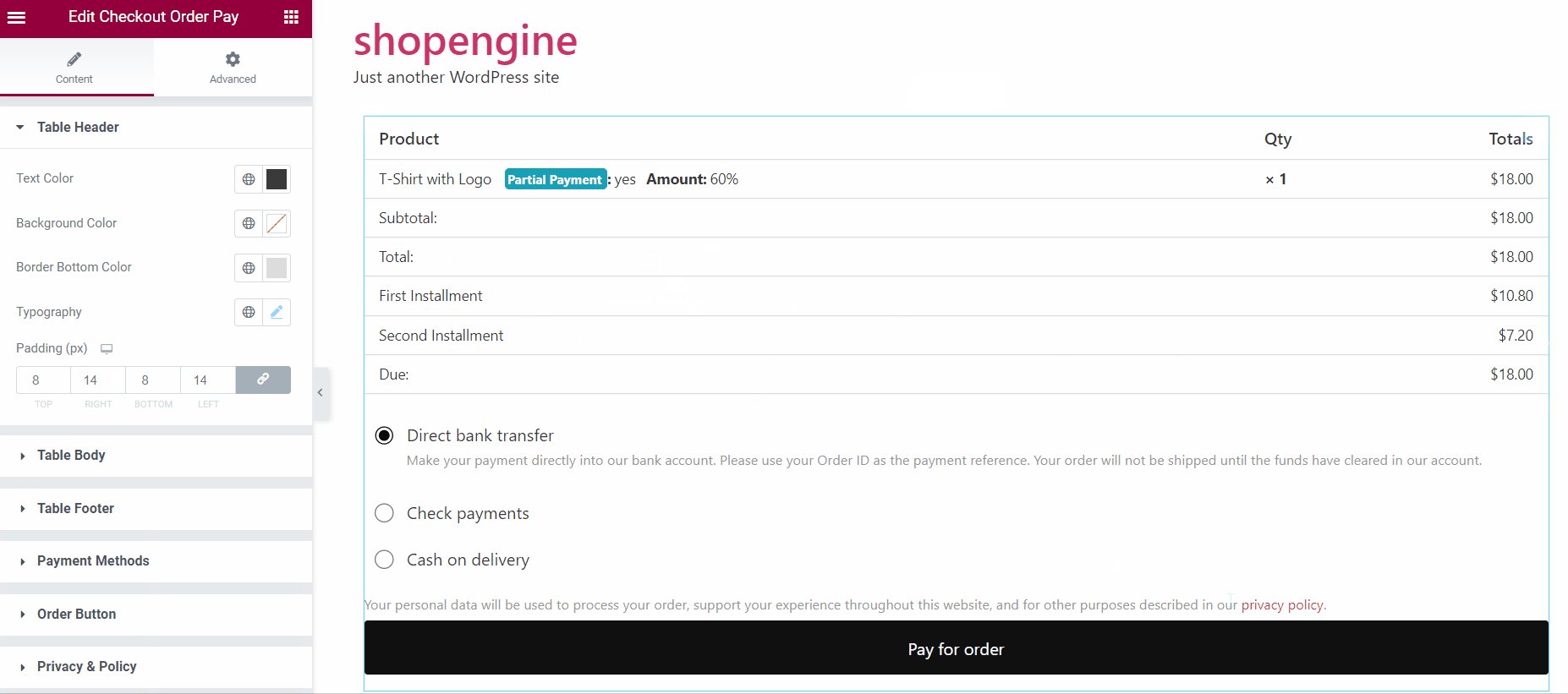
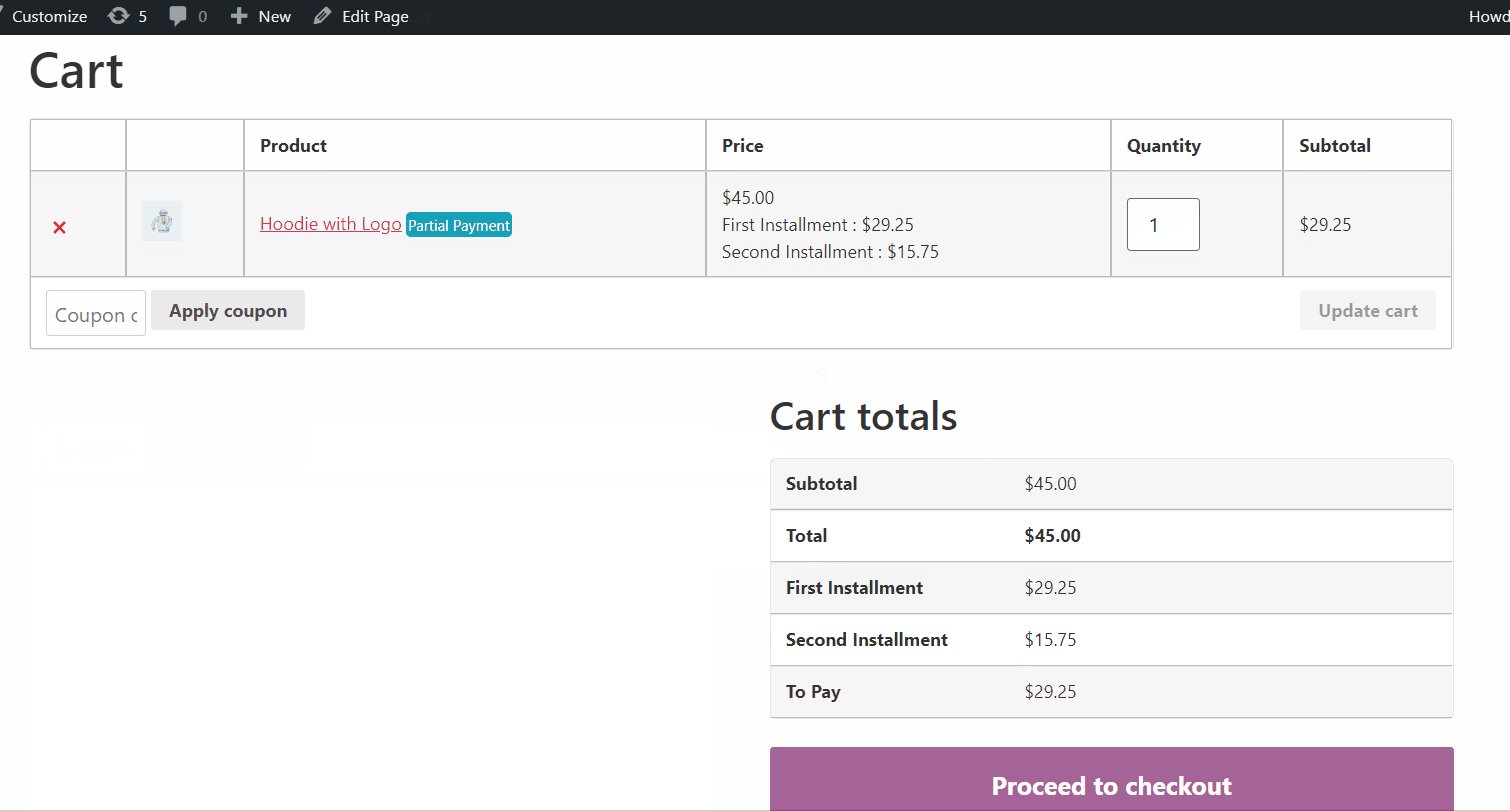
最終出力 #
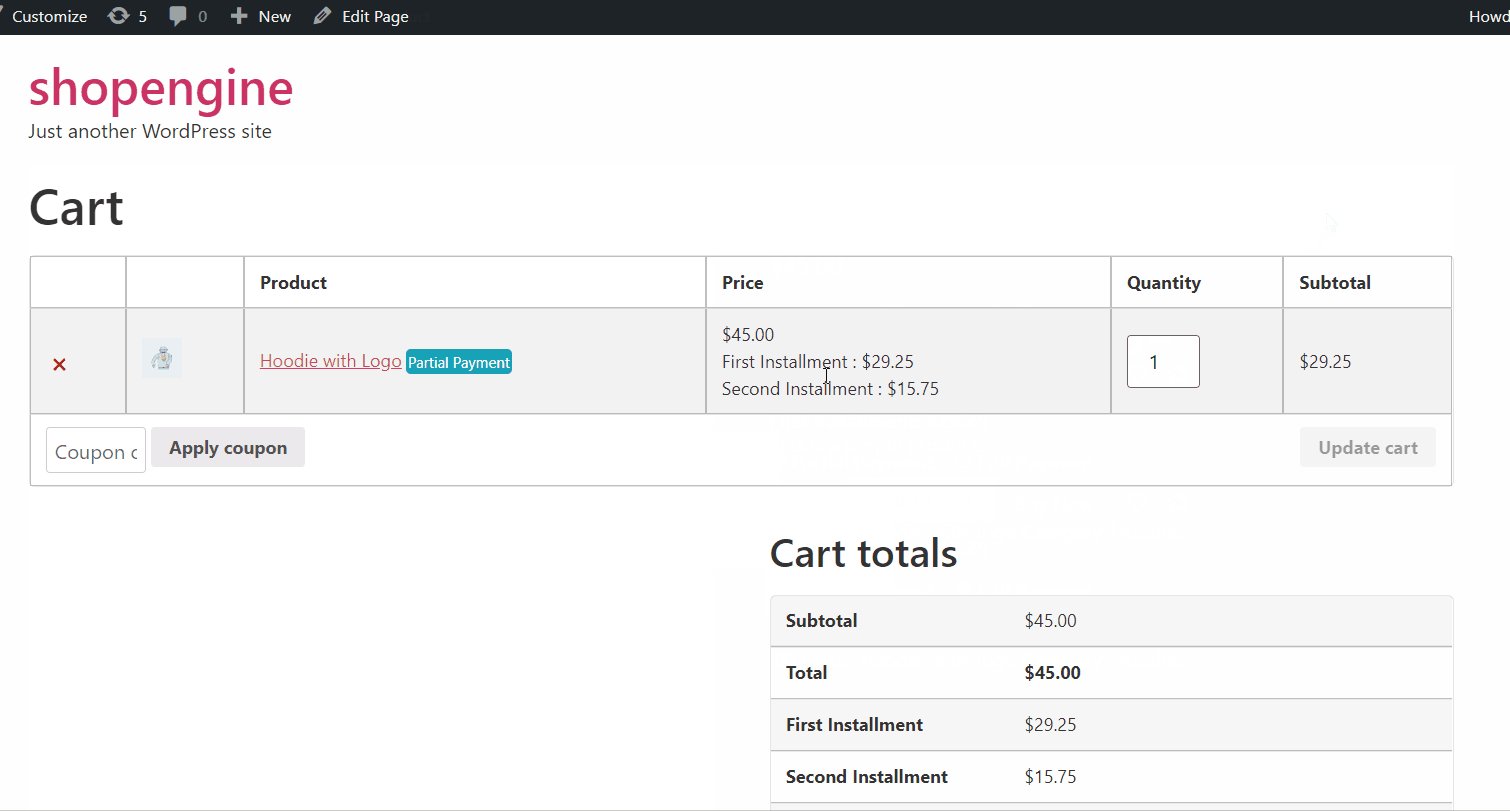
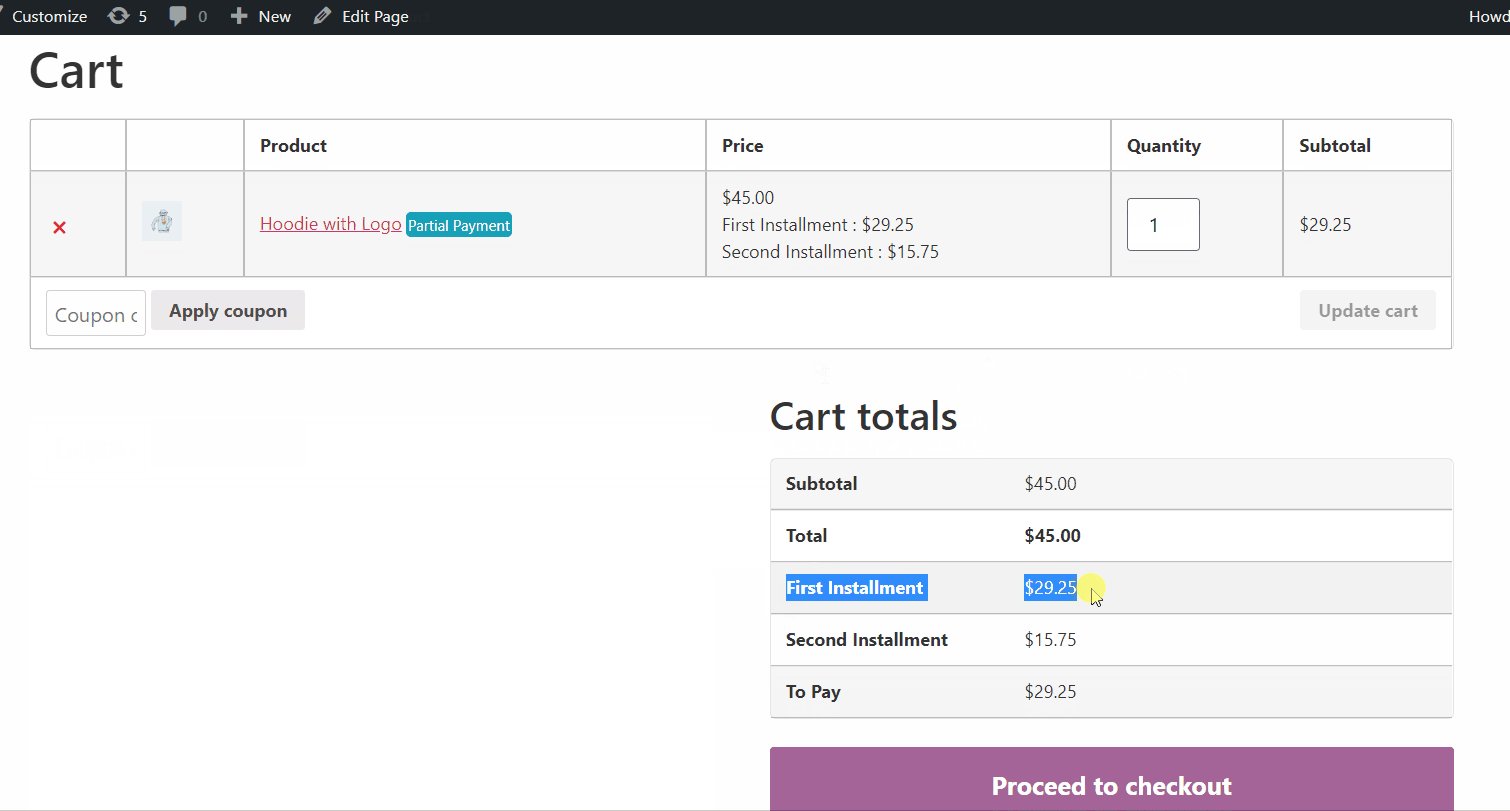
これは、ShopEngineウィジェットがWooCommerceチェックアウト注文の支払いとして部分支払いを行う仕組みです。

このドキュメントがお役に立てば幸いです。ShopeEngine のプレミアム追加機能にもっとアクセスしましょう 👇 👇




