訪問者が簡単にあなたとつながったり、あなたのプロフィールに「いいね!」したりフォローしたりできるように、サイトにソーシャル メディアの情報を表示したいと思いませんか? ElementsKit を使用すると、Web サイト全体のデザインに関連するソーシャル メディア アイコンをカスタマイズできます。
ステップ1 - ソーシャルメディアウィジェットを追加する #
- 既存のページを使用するか、新しいページを挿入して Elementor を有効にします。
- ウィジェットサイドバーの検索ボックスを使用して「ソーシャルメディア”ウィジェット。
- ウィジェットをドラッグアンドドロップします。
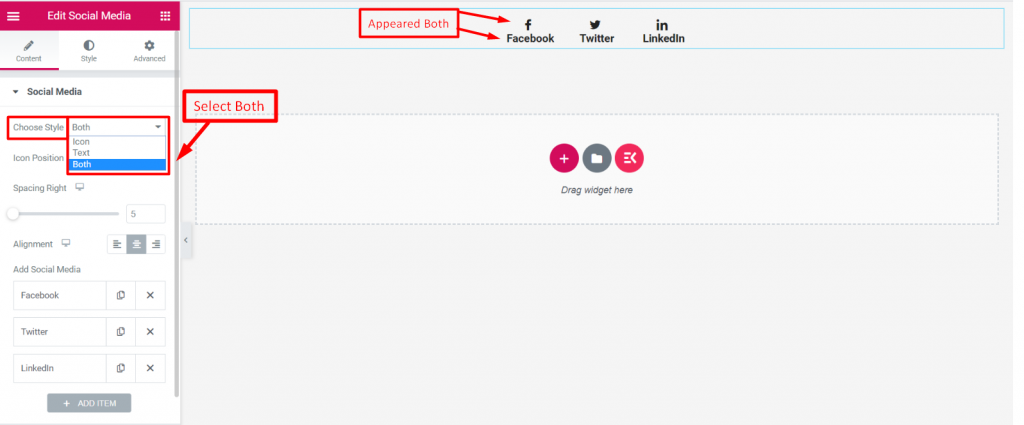
ステップ2 - アイコンスタイルを選択する #
- アイコンのスタイルは以下から選択できます アイコン & 文章 または両方を表示します。両方” オプションを選択すると、次の 2 つの設定が表示されます。
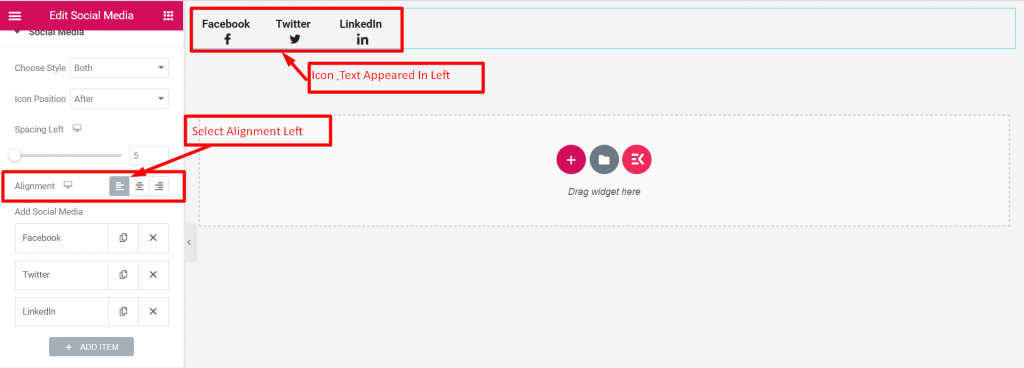
- アイコンの位置: アイコンの位置をテキストの前または後に設定します。
- 左間隔: テキストとアイコン間の間隔を設定します。

ステップ3 - ソーシャルメディアアイコンの位置を設定する #

「位置合わせ” オプションを使用して、ソーシャル アイコンの配置を定義します。(左、中央、右)
ステップ4 - ソーシャルメディアアイコンを追加する #

- このウィジェットには、Facebook、Twitter、Linkedin の 3 つの一般的なソーシャル アイコンが自動的に読み込まれます。
- ご希望に応じて保存するか削除してください。
- 「+アイテムを追加" ボタン。
ヒント: 同じデザインのソーシャル アイコンが複数必要な場合は、1 つをカスタマイズしてコピーするだけです。その後、アイコンとラベルのみを変更します。
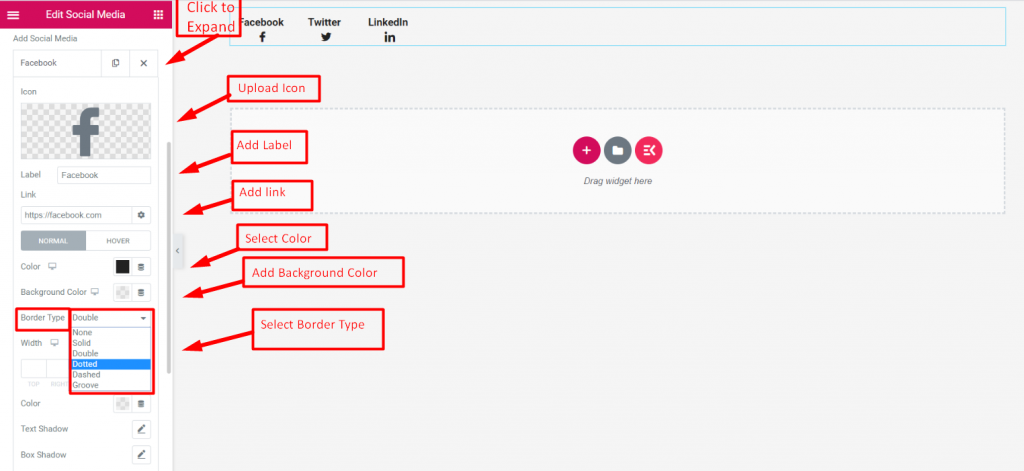
ステップ5 - ソーシャルメディアアイコンをカスタマイズする #

- 任意のソーシャル メディア アイコンをクリックすると、さまざまなカスタマイズ機能が拡張されます。
- それらを使用して、他のソーシャル メディア アイコンを追加できます。
- アイコン: アイコン ライブラリからアイコンを挿入するか、アイコンの SVG ファイルをアップロードします。
- ラベル: ソーシャル アイコン ラベルのテキストを追加または編集します。
- リンク: アイコンまたはテキストをクリックした後に表示されるソーシャル メディアの URL を追加します。また、設定オプションをクリックすると、次の設定が開きます。
- 「新しいウィンドウで開く「」ボックスをクリックすると、新しいブラウザタブで URL が開きます。
- 「nofollowを追加する」ボックスをオンにして、そのソーシャル サイトに権限を渡さないようにします。
- 「カスタム属性 リンク要素のカスタム属性を設定するためのボックス。
次に、次の機能が両方で利用可能です 普通 そして ホバー モード。
- 色: ソーシャル アイコンとテキストの色を選択します。
- 背景色: ソーシャル アイコンとテキストの背景の色を選択します。
- 枠線の種類: ソーシャルアイコンとテキストの枠線を設定します。「デフォルト” オプションを選択すると、次の 2 つの設定が表示されます。
- 幅: 境界線の幅を定義します。
- 色: 境界線の色を選択します。
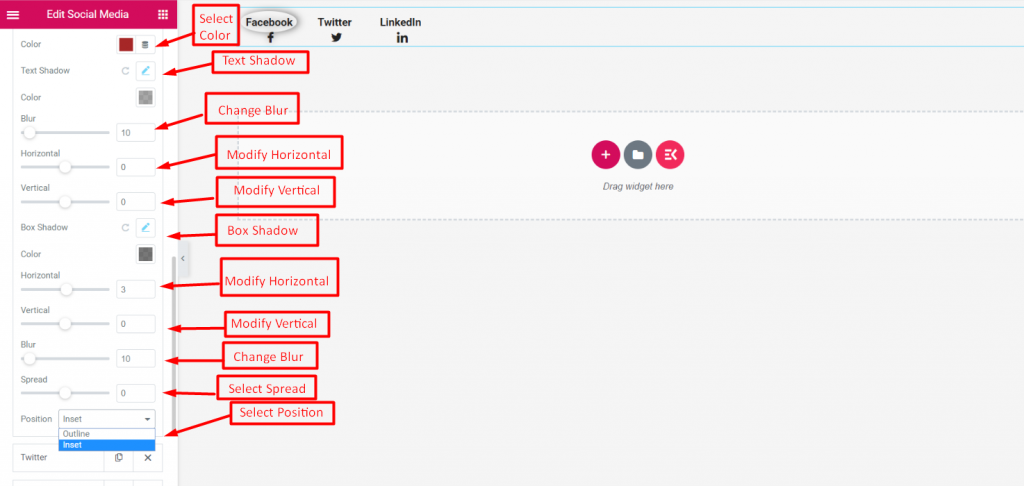
- テキストシャドウ: 色、ぼかし、水平、垂直などの設定を使用してテキストの影を追加および制御します。
- ボックスシャドウ: ボックスに影を付け、色、ぼかし、水平、垂直、広がり、位置などの制御機能を適用します。
すべての機能設定が完了しました。これで、Elementor の Web サイトにソーシャル メディア プロファイルを表示する方法がわかりました。これにより、全体的なマーケティング成果が向上します。




