の ズーム ウィジェット 顧客はビデオ会議を通じてクライアントとコミュニケーションできるようになります。これは、サイト訪問者と関わるための迅速、簡単、効果的な方法です。すべての方法を詳細に説明する包括的な記事は次のとおりです。段階的なプロセスに従って、 ズーム.
ビデオガイドをご覧ください:
または、ステップバイステップのプロセスに従ってください。
ズームウィジェットを追加 #
- に行く エレメントキット=> ユーザーデータ=> をクリックしてください。 ズーム 拡大するために。必要になります。 ユーザーIDと アクセストークン ズームに接続します。

ステップ->1: ZoomクライアントIDとシークレットを生成する #
このステップでは、クライアント ID や秘密キーなどの Zoom アプリの認証情報を生成します。
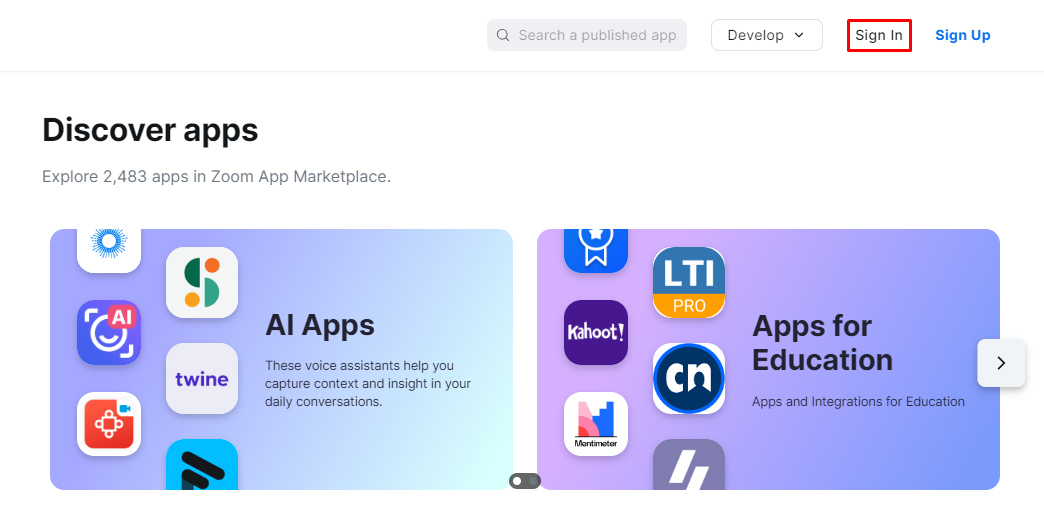
ここをクリック Zoom アプリ マーケットプレイスにアクセスします。次に、Zoom ID でサインインするか、新しいアカウントを作成します。

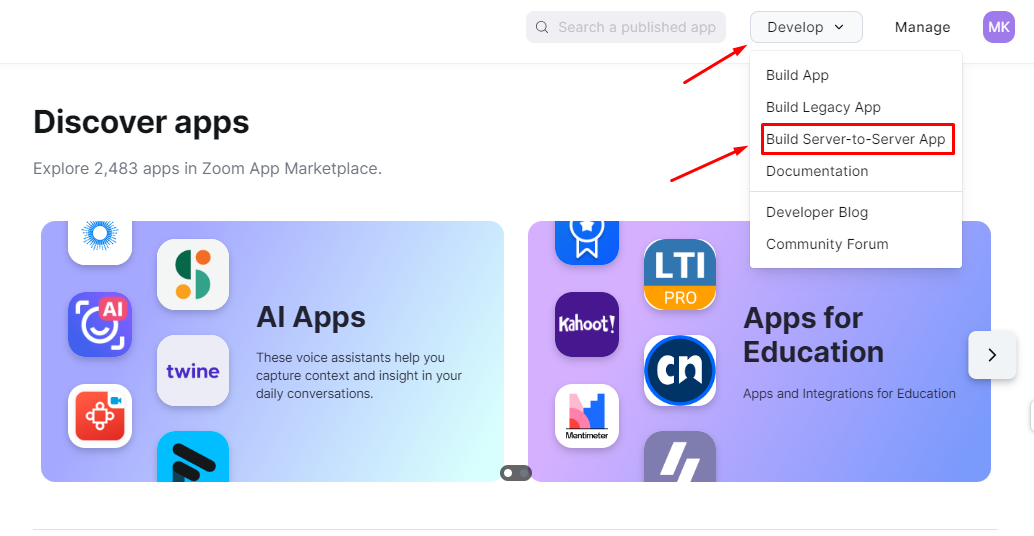
「」を見つけます。開発するヘッダー領域から「」オプションを選択し、「サーバーからサーバーへのアプリの構築」オプションをドロップダウンから選択します。

また、Zoom の API ライセンスと利用規約に同意するためのポップアップが表示されます。

次に、アプリ名を入力するための別のポップアップが表示されます。次に「」を押します作成する" ボタン。

次の画面には、アプリを構成するためのすべてのオプションが表示されます。まず、情報オプションをクリックします。ここで、いくつかの基本情報を追加します。

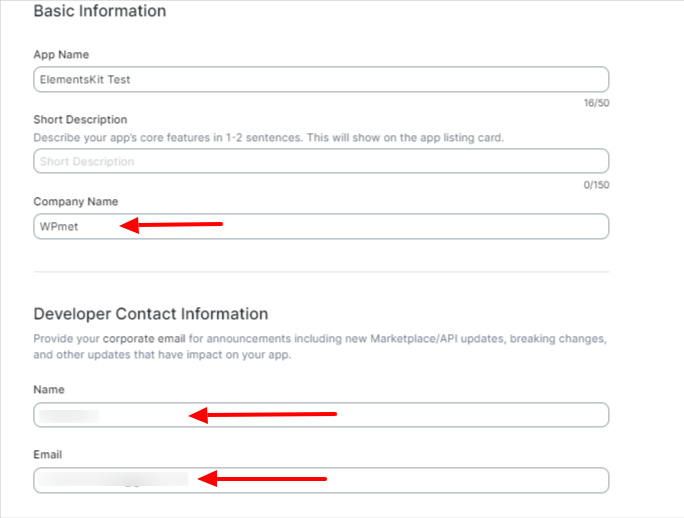
記入してください 会社名、開発者名、 そして Eメール 田畑。

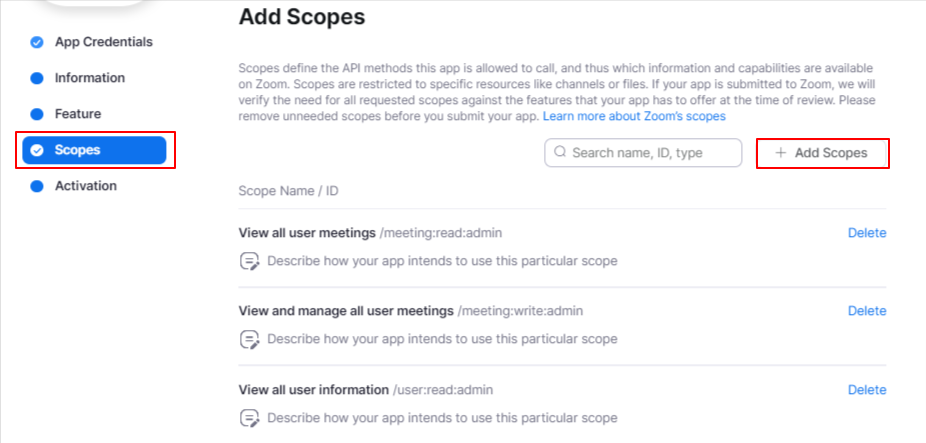
次に、「」をクリックします。スコープ」オプションを選択して、 「+スコープの追加」" ボタン。そうすることで新たな「スコープの追加」設定ポップアップが表示されます。

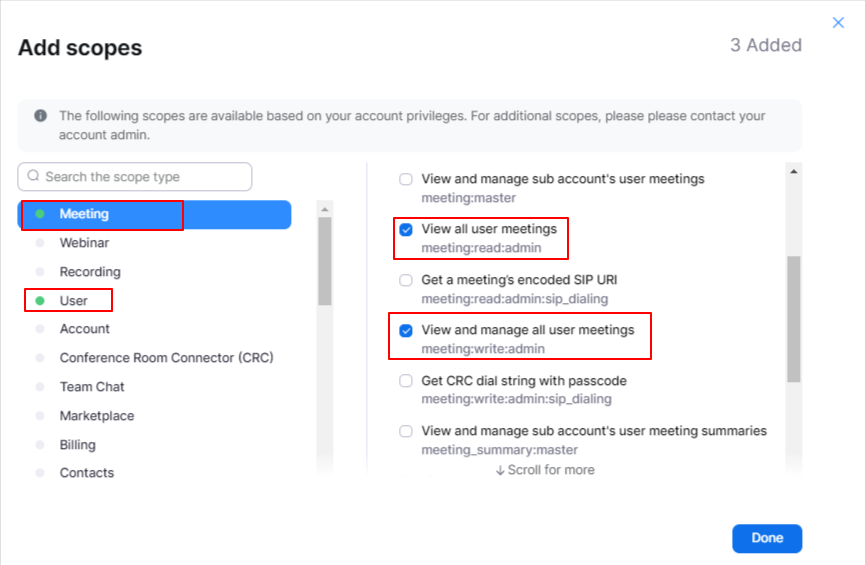
ElementsKit の統合については、「すべてのユーザーミーティングを表示" そして 「すべてのユーザー会議を表示および管理」 「」の下のオプションミーティング」の範囲です。また、「すべてのユーザー情報を表示する「」の下の「」オプションユーザー」の範囲です。次に、「」を押します。終わり" ボタン。

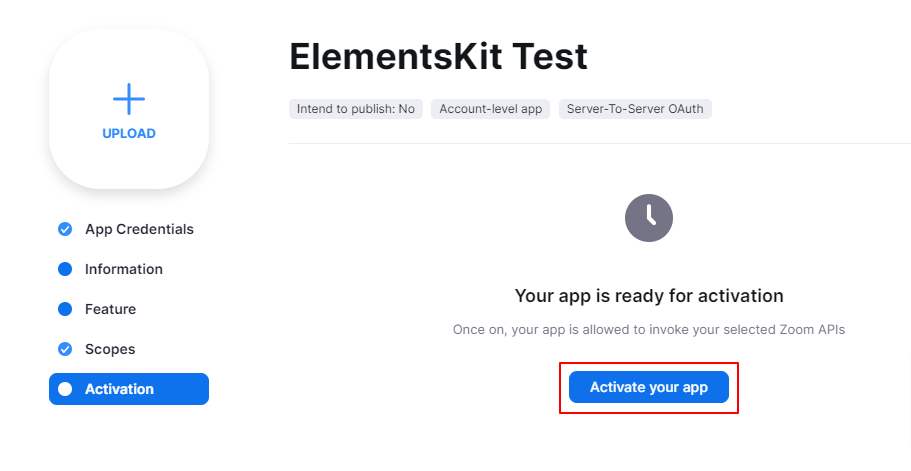
すべて完了したら、「」を押すだけですアプリをアクティブ化する」ボタンから アクティベーション オプション。そして、アプリが正常にアクティベートされます。

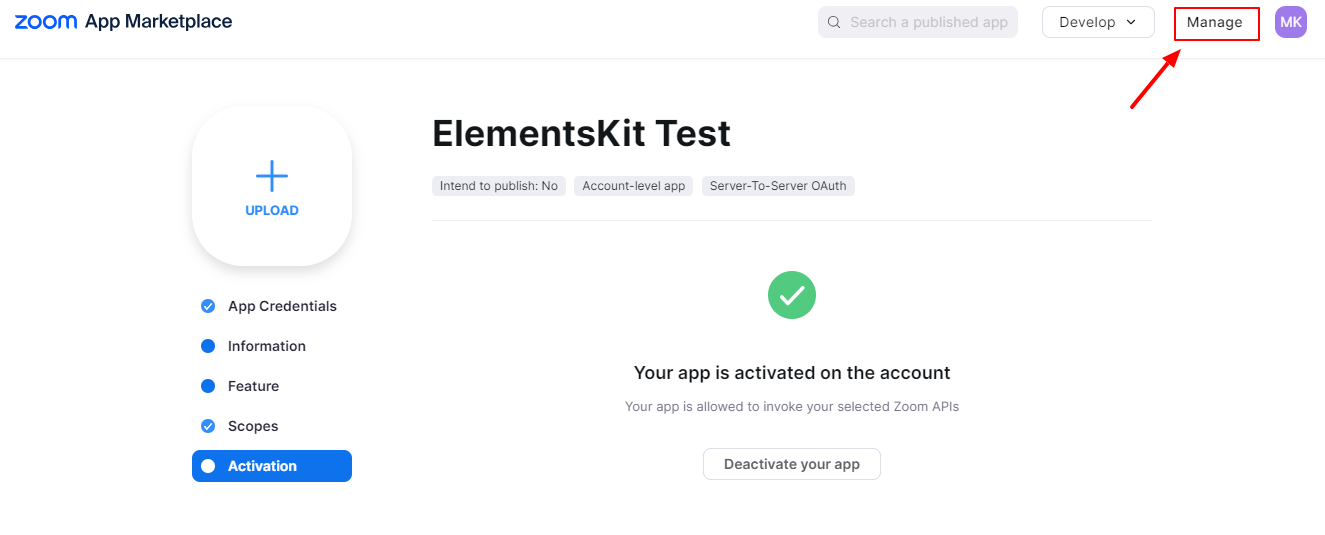
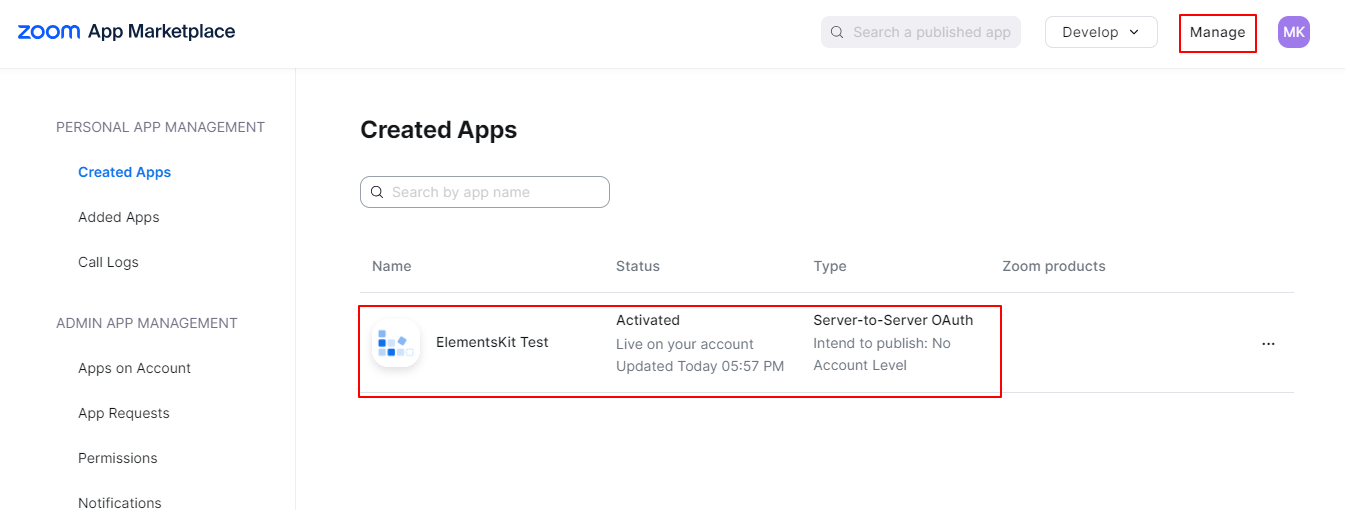
次に、ヘッダー領域から「管理」オプションをクリックします。

デバイスの画面に、作成したアプリのリストが表示されます。 1 つをクリックしてすべての認証情報を取得します。

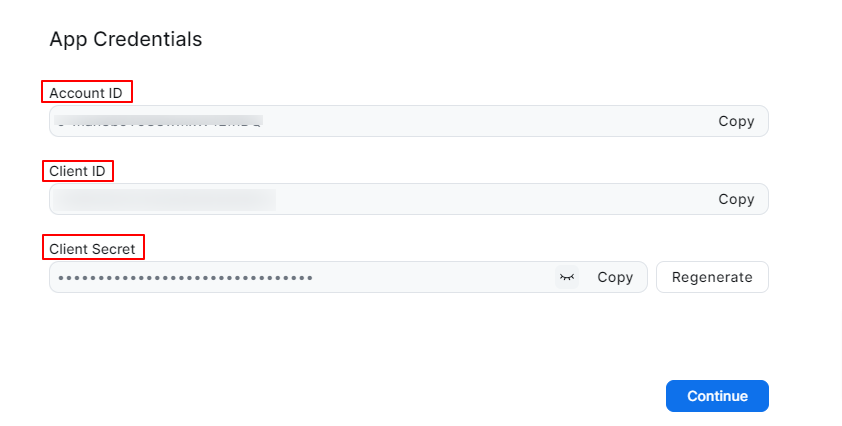
アプリの認証情報。クライアント ID とシークレット ID をコピーします。

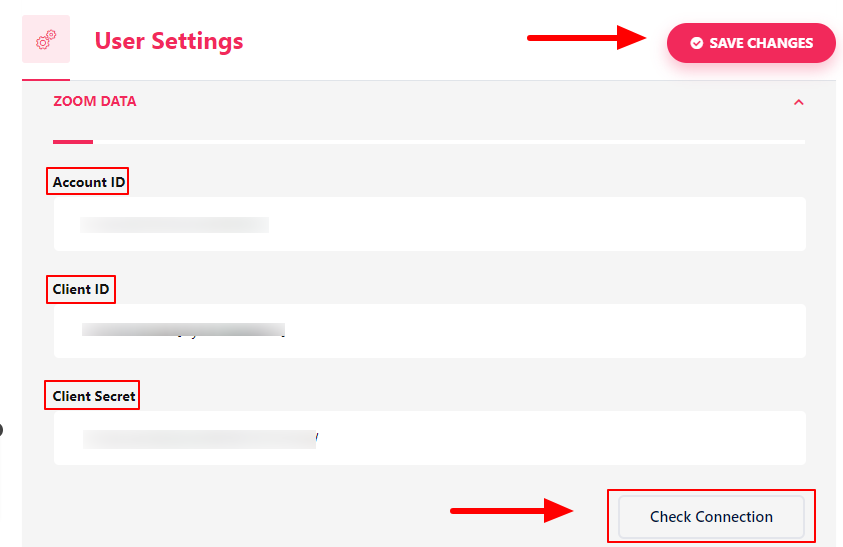
次に、WordPress ダッシュボードに戻り、ElementsKit > ユーザー設定に従います。下にスクロールして、 ズームデータ オプション。それを開いてフィールドに入力し、「変更を保存」ボタンを押します。
接続を調べるには、「接続を確認してください" ボタン。ページの上部に通知が表示されます。

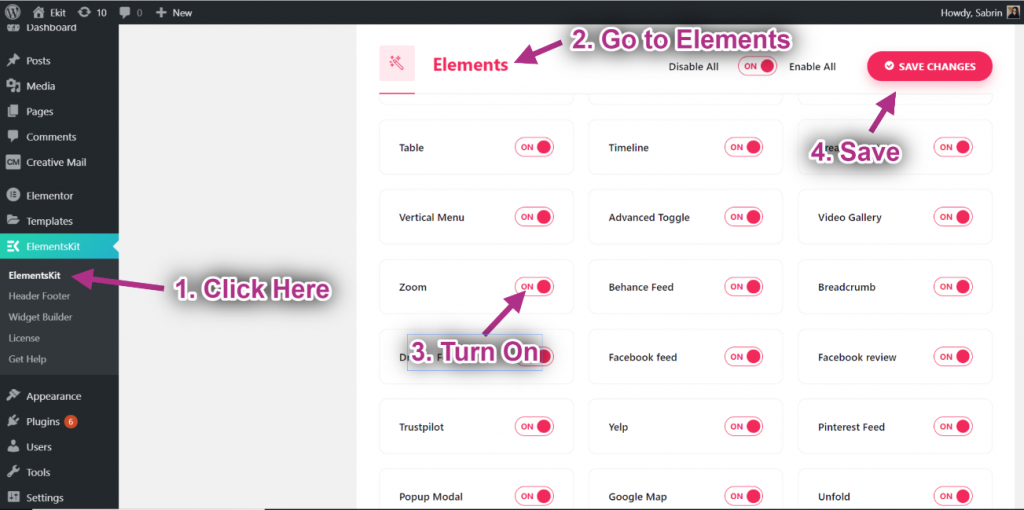
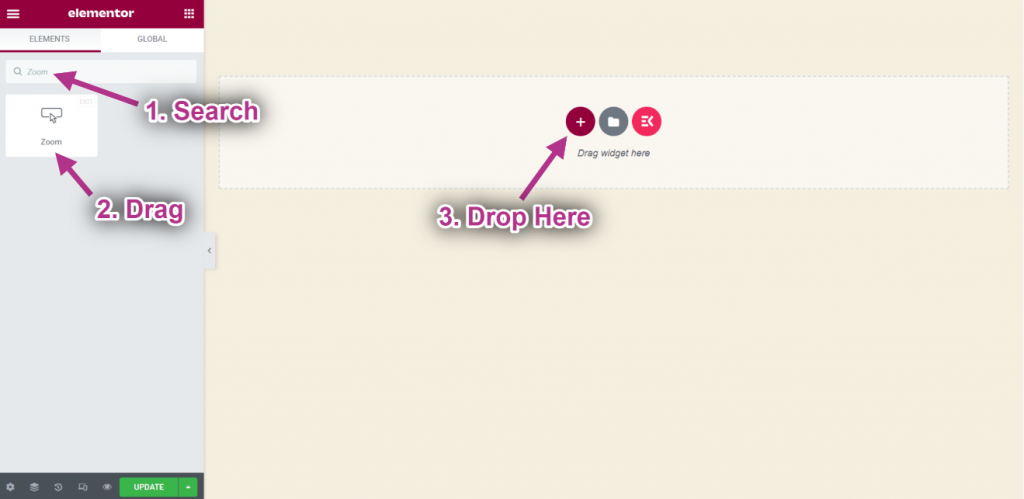
- に行く エレメンター=> 検索 ズーム=> ただ フィールドをドラッグ アンド ドロップします.

ステップ-> 2: ズームウィジェットをカスタマイズする #
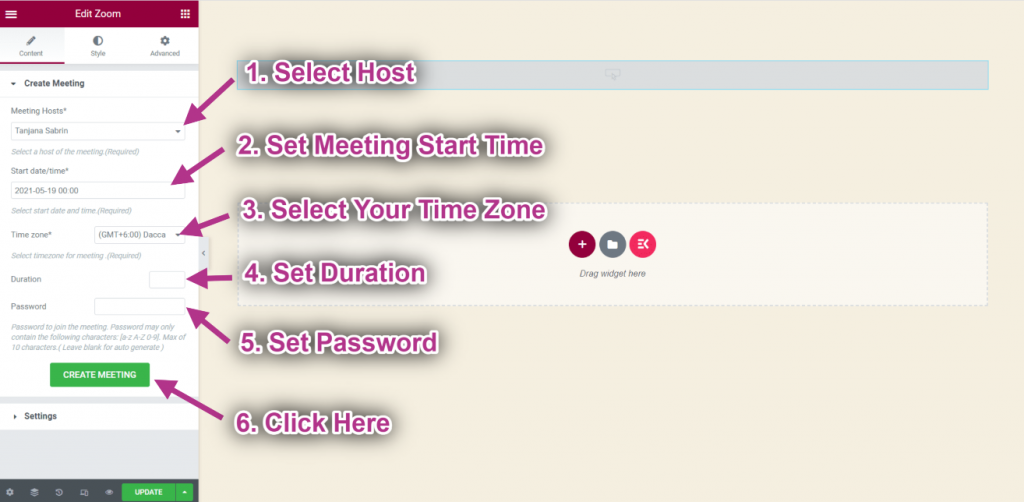
- 選択する ホスト。
- セット 会議の開始時間。
- 選択する タイムゾーン。
- セット 間隔。
- セット パスワード。
- 今すぐクリックしてください 会議の作成.

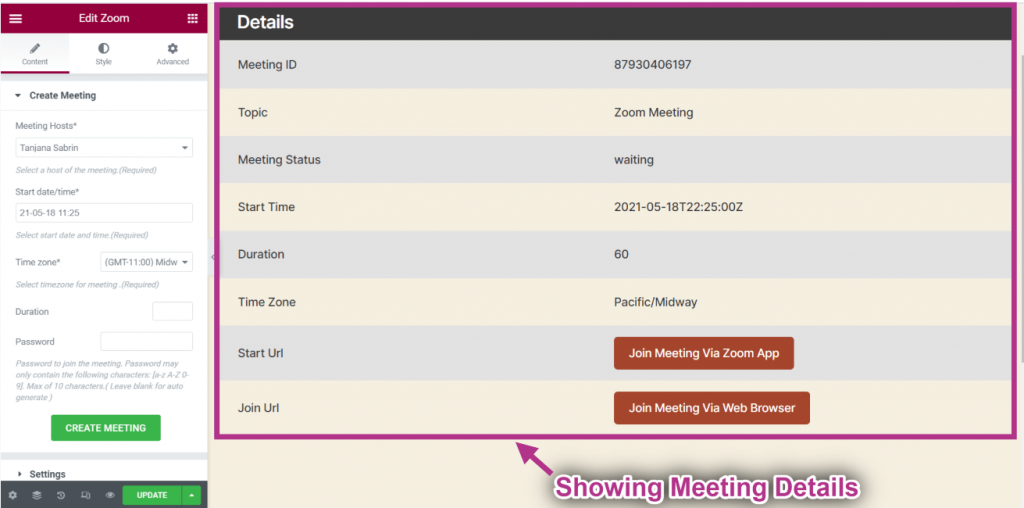
- 今、あなたはあなたのものを見ることができます 会議の詳細.

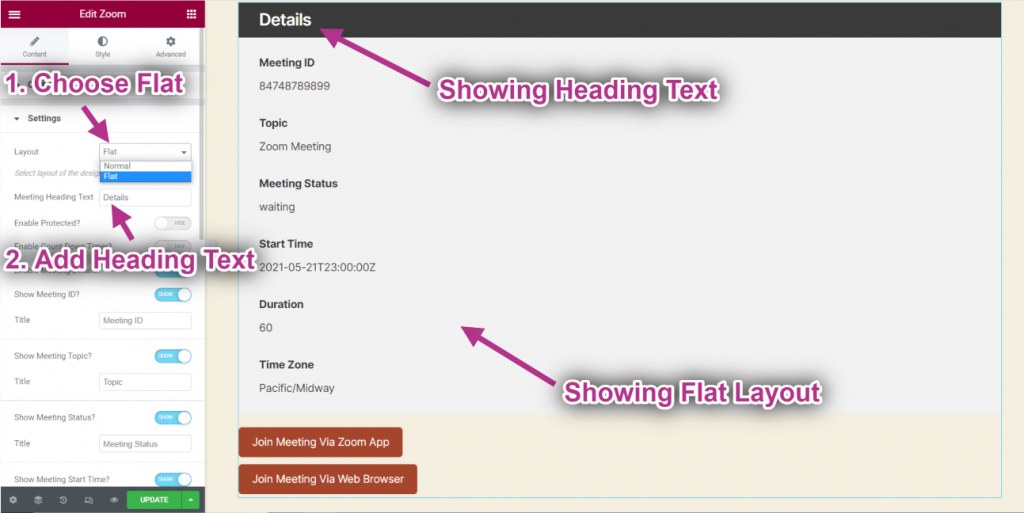
- レイアウトを選択します: フラット。選択できます 普通 同じように。
- 提供する 見出しテキスト.
- ご覧いただけます。 フラットレイアウト と 見出しテキスト。

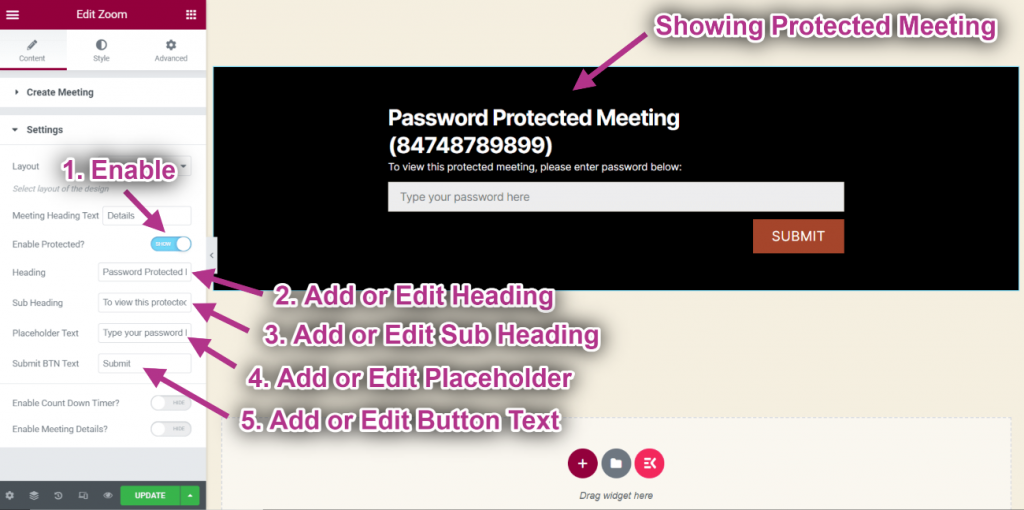
- 有効にする 保護されています.
- 追加または編集 見出しテキスト.
- 追加または編集 小見出し.
- 追加または編集 プレースホルダー.
- 追加または編集 ボタンのテキスト.
- 保護された会議が次の情報とともに表示されていることがわかります。

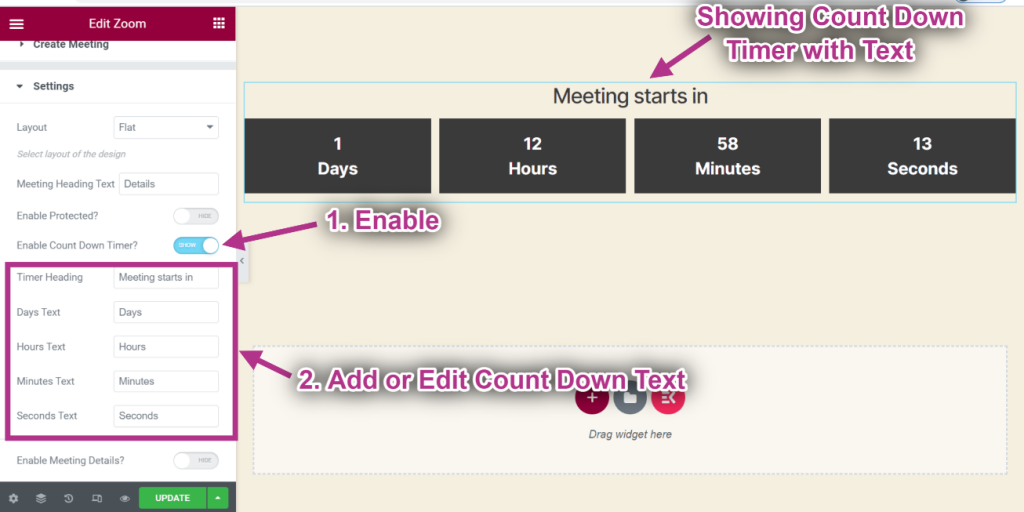
- 有効にする カウントダウンタイマー.
- 追加または編集 カウントダウンテキスト.
- カウントダウンタイマーをテキストで確認できます。

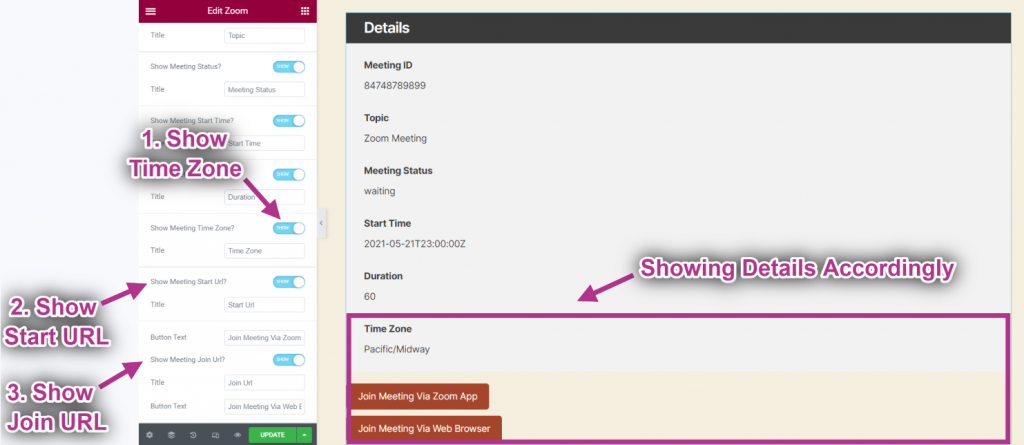
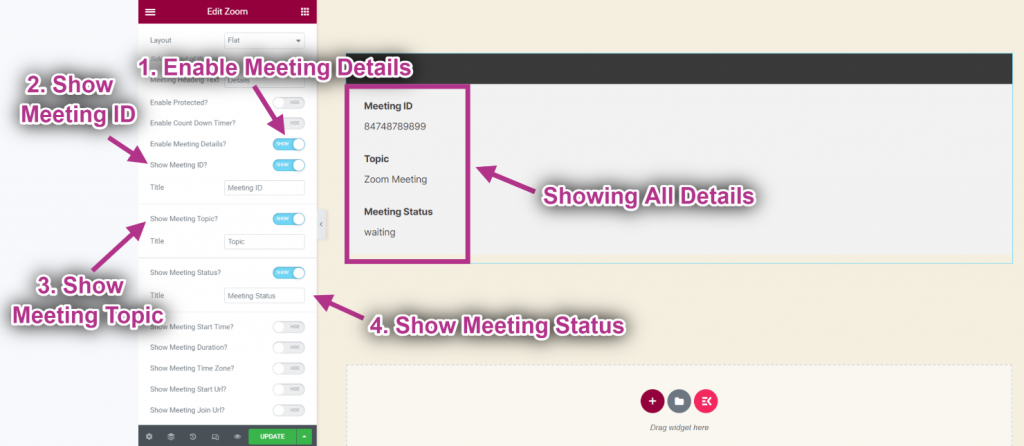
- 有効にする 会議の詳細。
- 見せる ミーティングID。
- 見せる 会議のトピック。
- 見せる 会議のステータス.
- 表示中 すべての詳細。

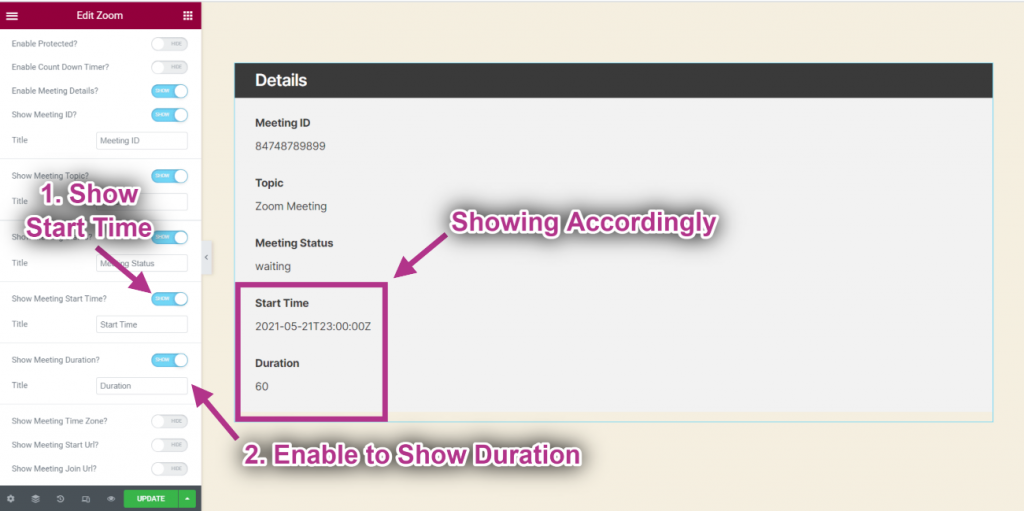
- 見せる 始まる時間.
- に有効 ショーの長さ.
- 表示中 開始時間と期間.

- 見せる タイムゾーン.
- 見せる 開始 URL。
- 見せる 参加URL。
- それに応じて詳細を表示します。