ShopEngine の Sticky Fly Cart モジュールは、WooCommerce Elementor ウェブサイトにフローティング カート (サイド カートやカート ドロワーとも呼ばれます) を追加します。このモジュールには、カート内のすべての製品を表示するために展開できるミニ カート アイコンが用意されています。
このフライ カートを使用すると、カートから商品を削除したり、カート ページに移動して 1 回のクリックでページをチェックアウトしたりできます。このフライ カートは WooCommerce ページに表示されたままになります。
Quick Overview
To add a sticky fly cart on your WooCommerce site, firstly enable ShopEngine’s sticky fly cart module.
Then configure the followings: 1. Enable Flying Animation 2. Exclude Pages 3. Drawer postion.
You can configure the following parts of your sticky fly cart: Sticky Cart, Sticky Cart Counter, Cart Body, Cart Header, Cart Items, Cart Subtotal、 そして Cart Buttons.
Tools Used: WooCommerce, Elementor, and ShopEngine.
ShopEngine を使用して WooCommerce サイトにサイドカートを追加する方法 #
3 つの簡単な手順に従うだけで、WooCommerce Elementor ウェブサイトにスティッキー フライ カートを追加できます。
ステップ1: ShopEngineのSticky Fly Cartモジュールを有効にする #
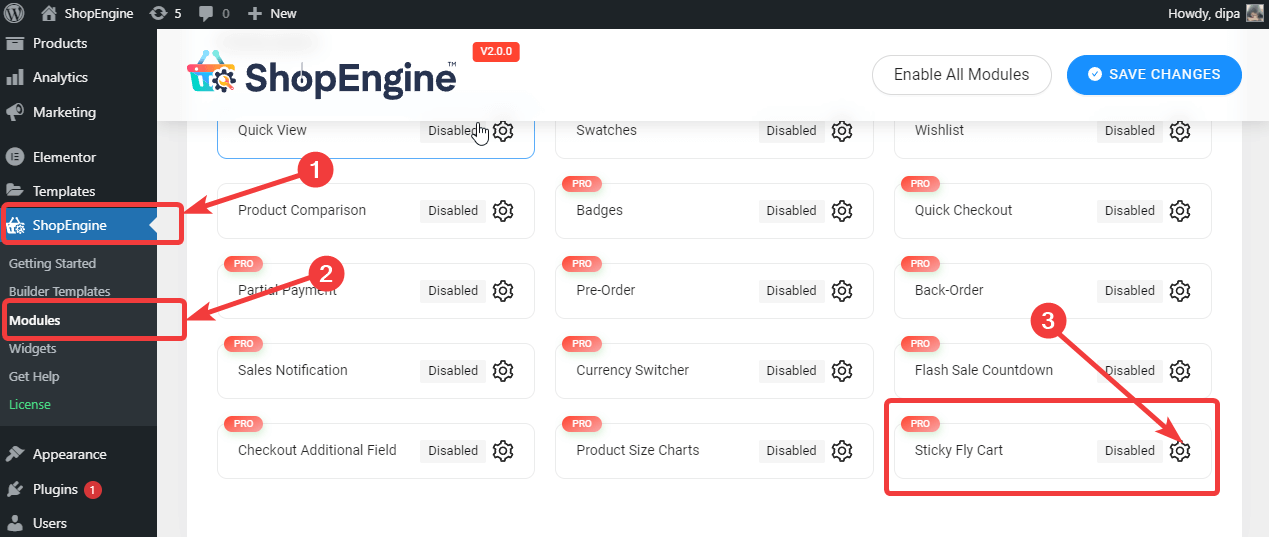
WordPressダッシュボードから ShopEngine ⇒ Modules ⇒ スティッキー フライ カート 設定アイコンをクリックします。

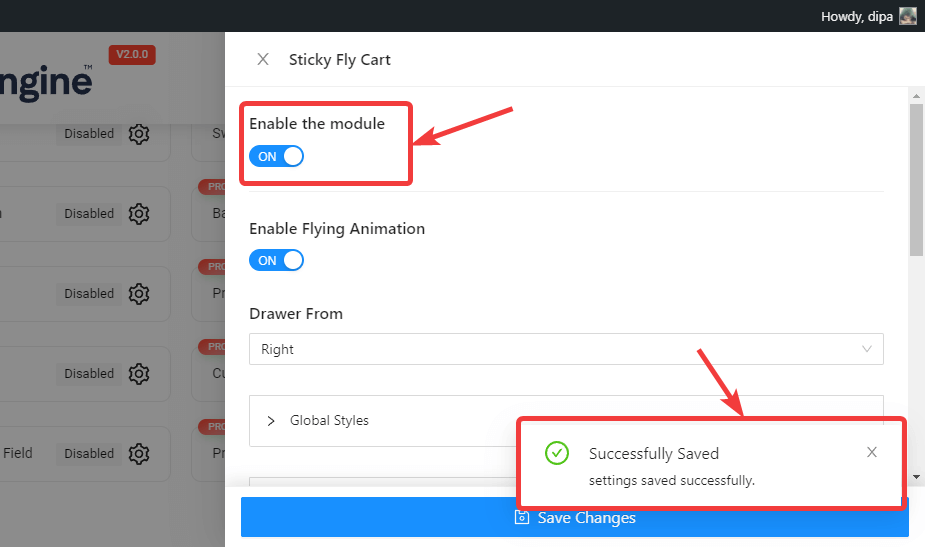
設定を確認したら、 モジュールを有効にするをオンにします オプション。その後、正常に保存されたメッセージが表示されるはずです。

注記: すべてのモジュールを同時に有効にすることもできます。どうすればできるかをチェックしてください すべてのモジュールを一度にオンにします。
ステップ2. Sticky Fly Cartの設定をカスタマイズする #
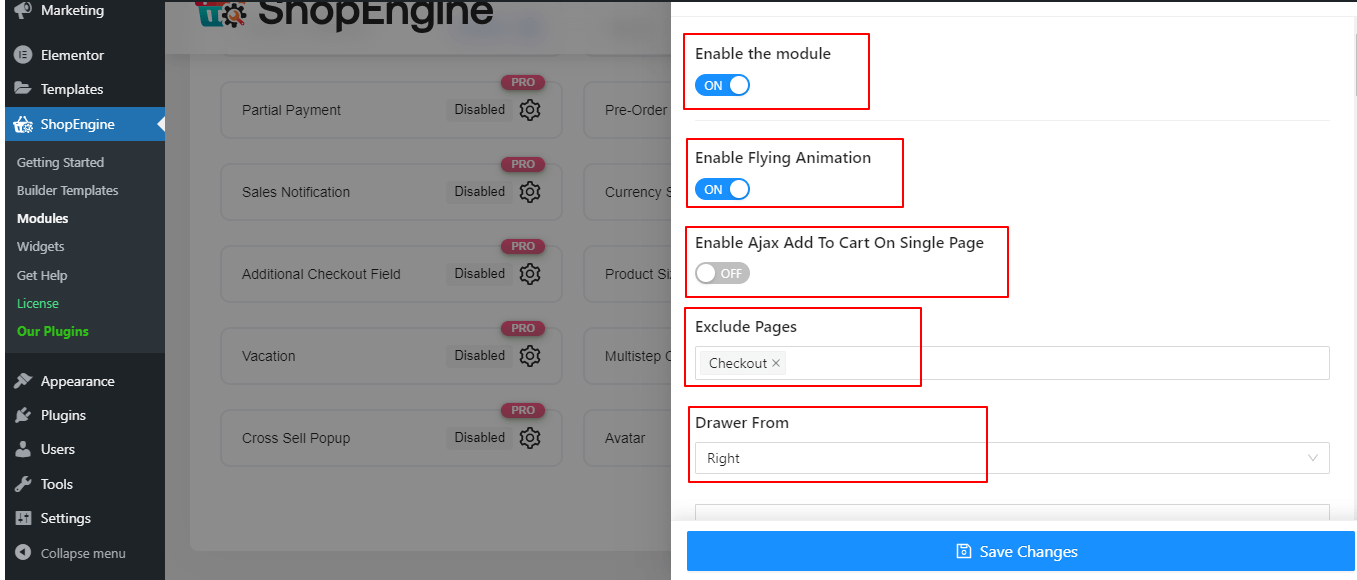
モジュールを有効にしたら、次の設定をカスタマイズします。
- 飛行アニメーションを有効にする: このオプションをオンにすると、スティッキーカートの飛行アニメーションが有効になります。
- ページを除外: Enter the pages where you want to stop the WooCommerce sticky fly cart from appearing.
- 引き出し元: このオプションは、フライ カートを左側に配置するか右側に配置するかを決定します。

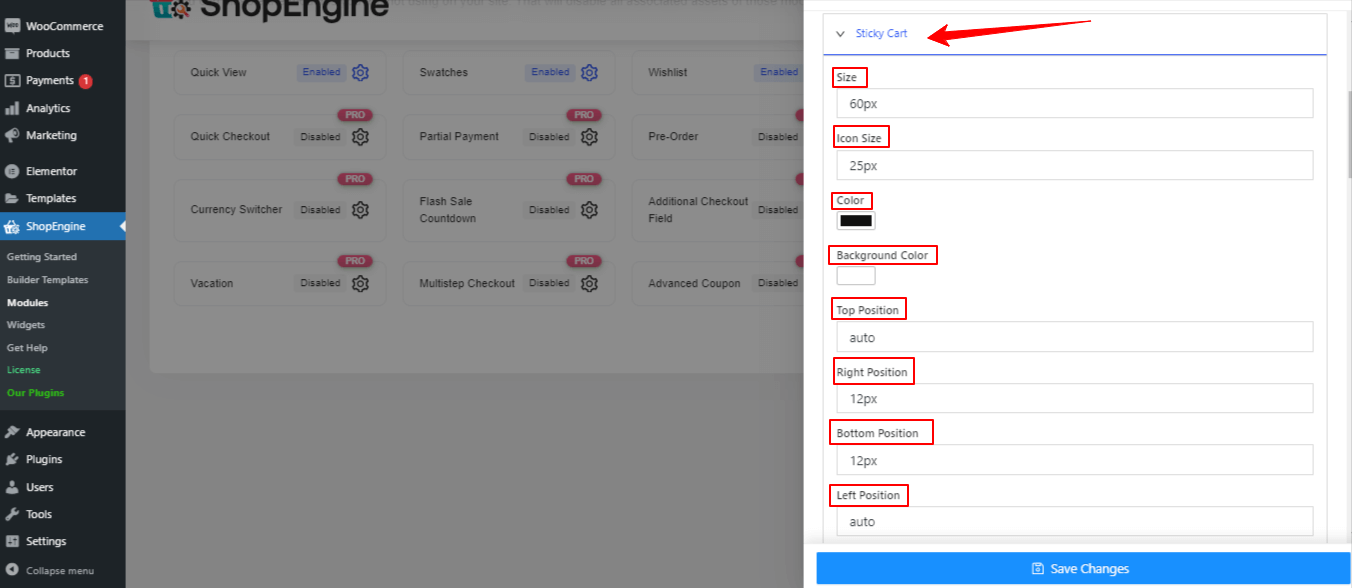
- スティッキーカート: スティッキー ボタンの矢印アイコンをクリックすると、次の設定にアクセスしてカスタマイズできます。
- サイズ: ここで、固定カート ボタンのサイズを設定できます。
- アイコンサイズ: 固定カート ボタン内にあるカート アイコンのサイズを変更します。
- 背景色: スティッキーボタンの背景色を変更します。
- トップポジション: 上部の位置は自動のままにしておくことができます。
- 正しい位置: 正しい位置をピクセル単位で設定します。
- 下の位置: ここで下部の位置をピクセル単位で設定できます。
- 左の位置: ここで左の位置を変更します。

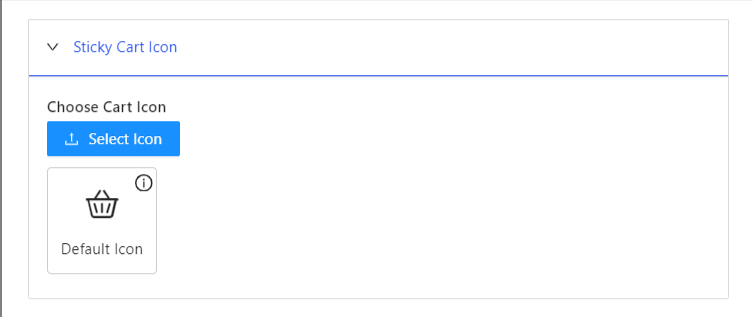
- スティッキーカートアイコン

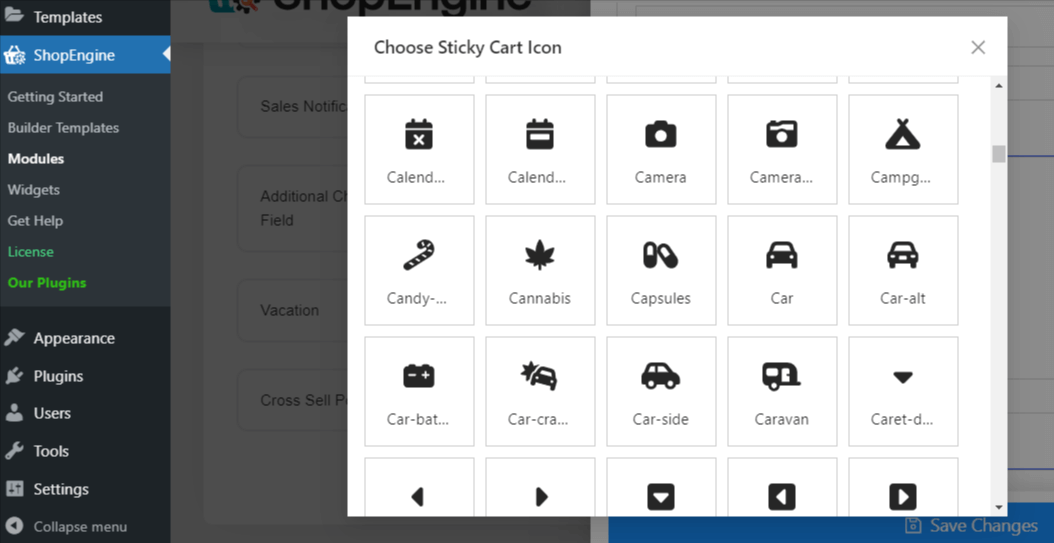
デフォルトの固定カートアイコンを変更するには、「アイコンを選択” オプションを選択します。これを行うと、固定カート アイコンとして使用できるさまざまなアイコンを含むポップアップが表示されます。

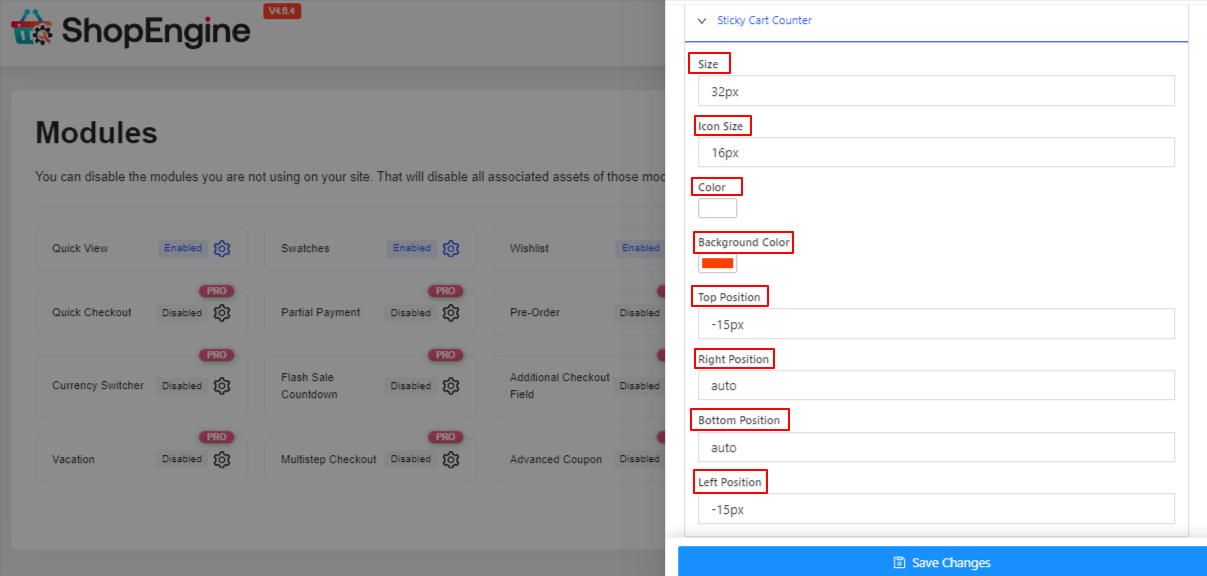
- スティッキーカートカウンター: スティッキー ボタン カウンターの矢印アイコンをクリックすると、次の設定にアクセスしてカスタマイズできます。
- サイズ: ここでサイズを変更します。
- アイコンサイズ: ここでアイコンのサイズを変更できます。
- 色: カウンターの色を選択します。
- 背景色: ボタンカウンターの背景色を選択します。
- トップポジション: 必要に応じて、ここで上部の位置を変更します。
- 正しい位置: ここで正しい位置を変更します。
- 下の位置 必要に応じてボタンの位置を変更します。
- 左の位置: このオプションを使用して左の位置を変更できます。

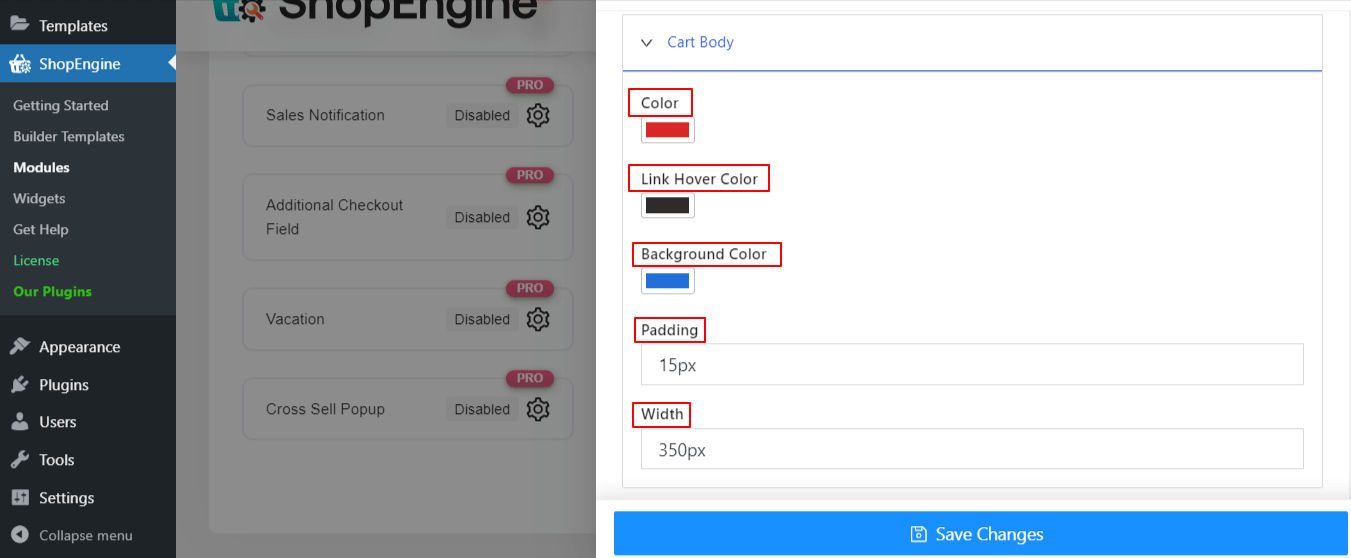
- カート本体: カート本体の矢印アイコンをクリックすると、次の設定にアクセスしてカスタマイズできます。
- 色: カート本体に色を付けます。
- リンクホバーカラー: カラーピッカーを使用して、リンクのホバー効果として色を追加します。
- 背景色: 背景色を変更します。
- パディング: 必要に応じてパディングを調整します。
- 幅: ここで幅を設定します。

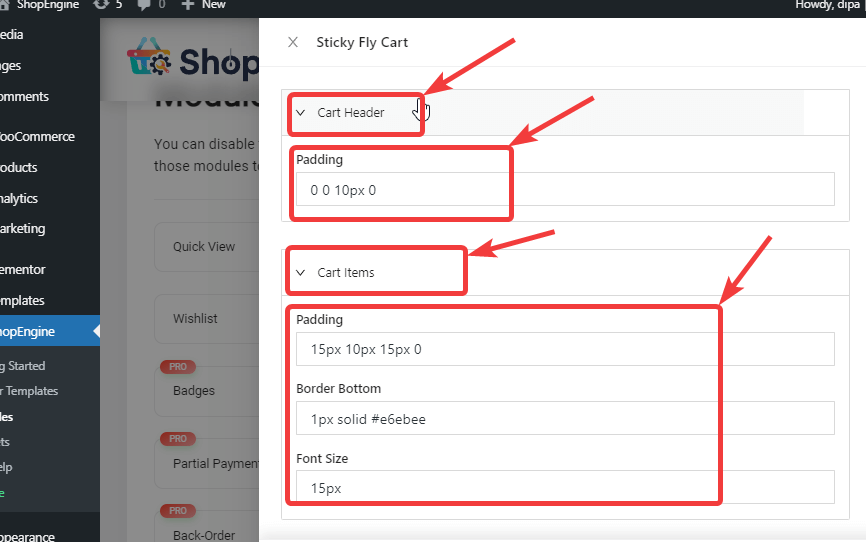
- カートヘッダー: カートのヘッダーをクリックして、上、左、右下の余白を調整します。
- カートのアイテム: カートアイテムの矢印アイコンをクリックすると、次の設定にアクセスしてカスタマイズできます。
- パディング: 上、左、右下の余白を調整します。
- 境界線の下: ここで、境界線の下部のサイズ、タイプ、色を変更できます。
- フォントサイズ: ここでフォントサイズを変更できます。

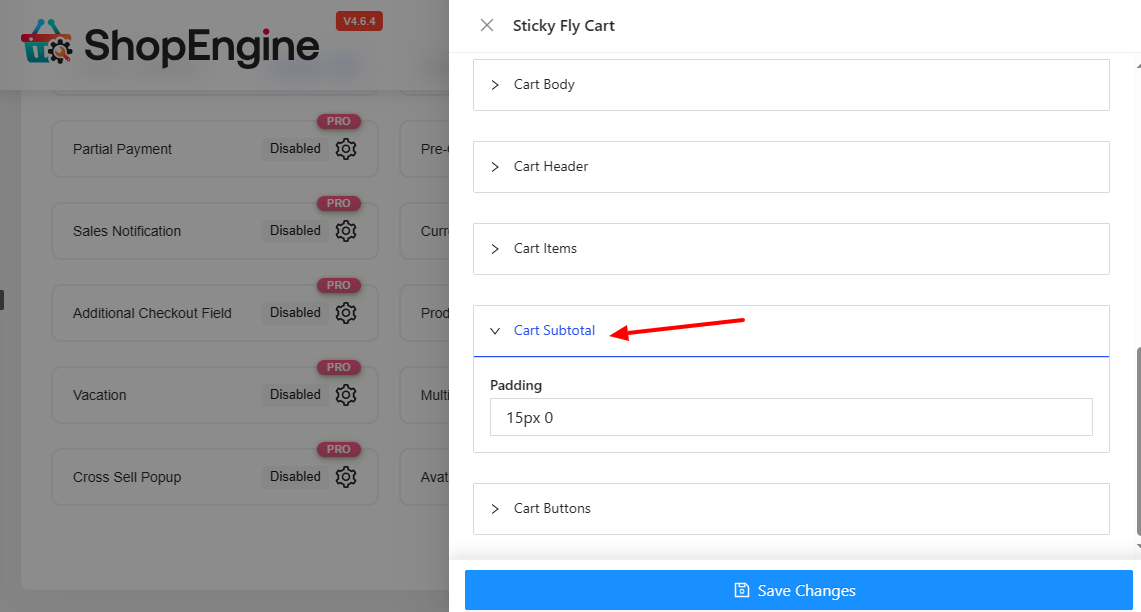
- カートの小計: カートの小計をクリックしてパディングを調整します。

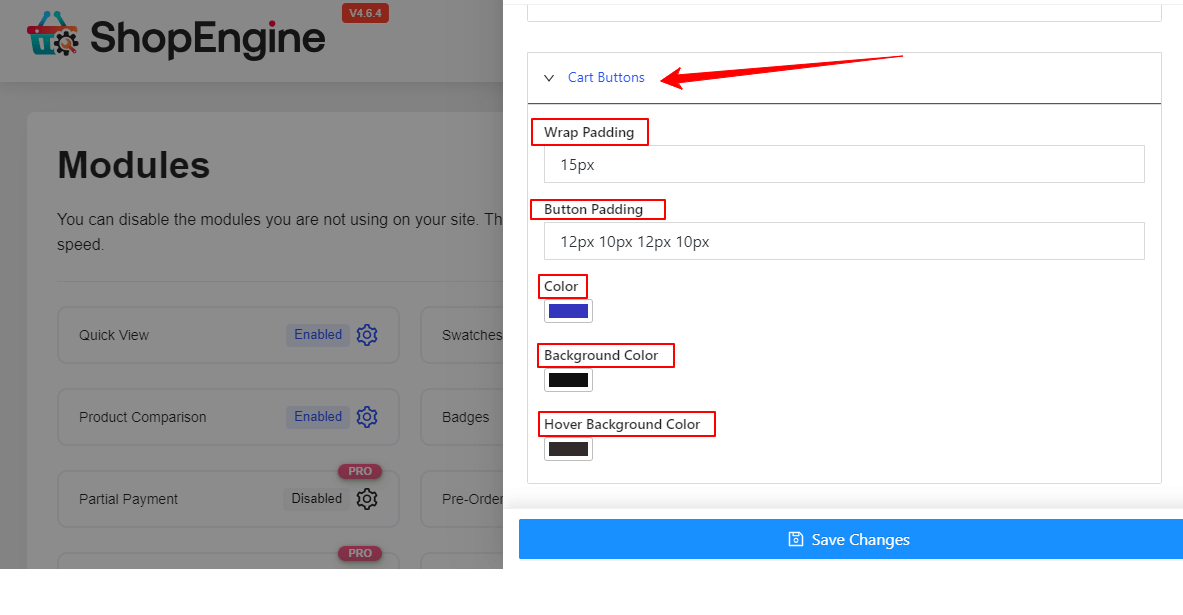
- カートボタン: カート ボタンの矢印アイコンをクリックすると、次の設定にアクセスしてカスタマイズできます。
- ラップパディング: ここでラップパディングの値を変更します。
- ボタンのパディング: ここで上、左、下、右のパディングを調整します。
- 色: カートボタンの色を選択します。
- 背景色: カートボタンの背景に色を付けます。
- ホバー背景色: 背景色をホバー時に使用する

ステップ3: Sticky Fly Cartを保存してプレビューする #
ついに 更新するには、[変更を保存] ボタンをクリックします。
ここで、Web サイトのフロントエンドに移動すると、以下のプレビューのような固定フライ カートが表示されます。