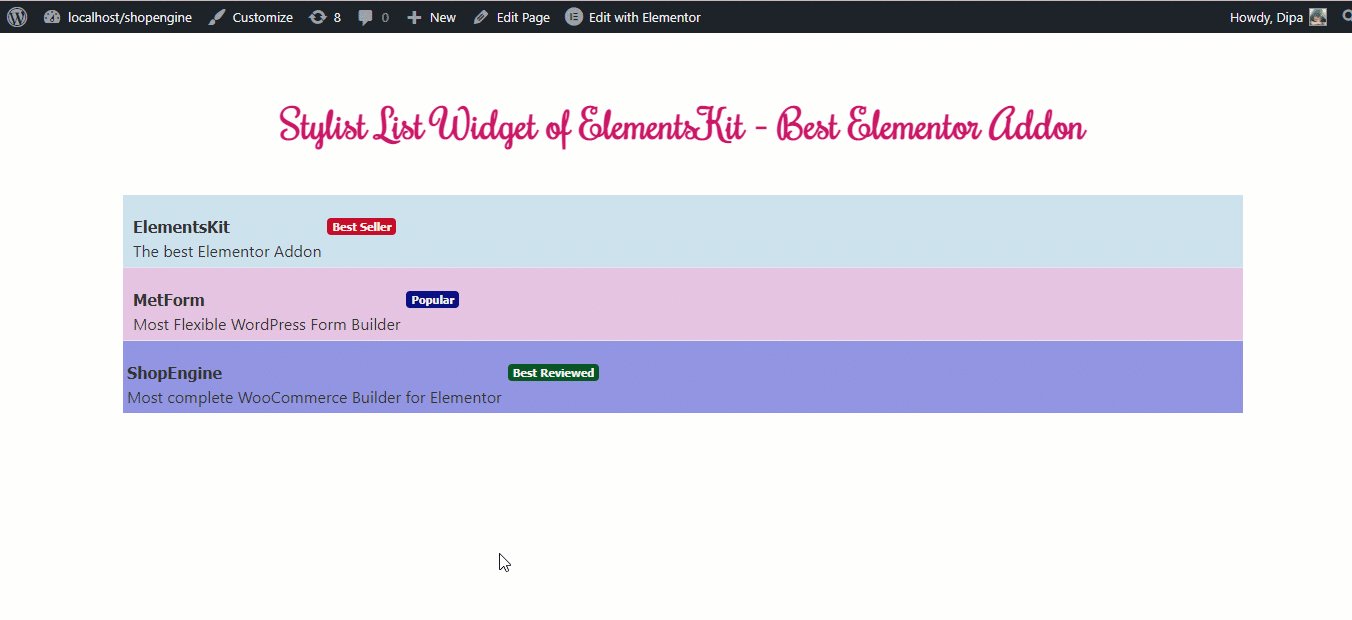
スタイリッシュなリスト ウィジェットを使用すると、Elementor サイトにスタイリッシュで魅力的なリストを追加できます。この ElementsKit ウィジェットは使いやすく、幅広いカスタマイズとスタイル オプションを提供します。
注記: このプロセスに従うには、Elementor と ElementsKit をインストールする必要があります。 ElementsKit Pro のインストールとアクティベーションについてサポートが必要な場合は、以下を参照してください。 ElementsKit インストールガイド.
ElementsKit を使用して WordPress サイトにスタイリッシュなリストを追加する方法 #
以下の手順に従って、ElementsKitを使用してWordPressサイトにスタイリッシュなリストを簡単に追加してください。 エレメンター:
以下のビデオでプロセス全体を確認することもできます。
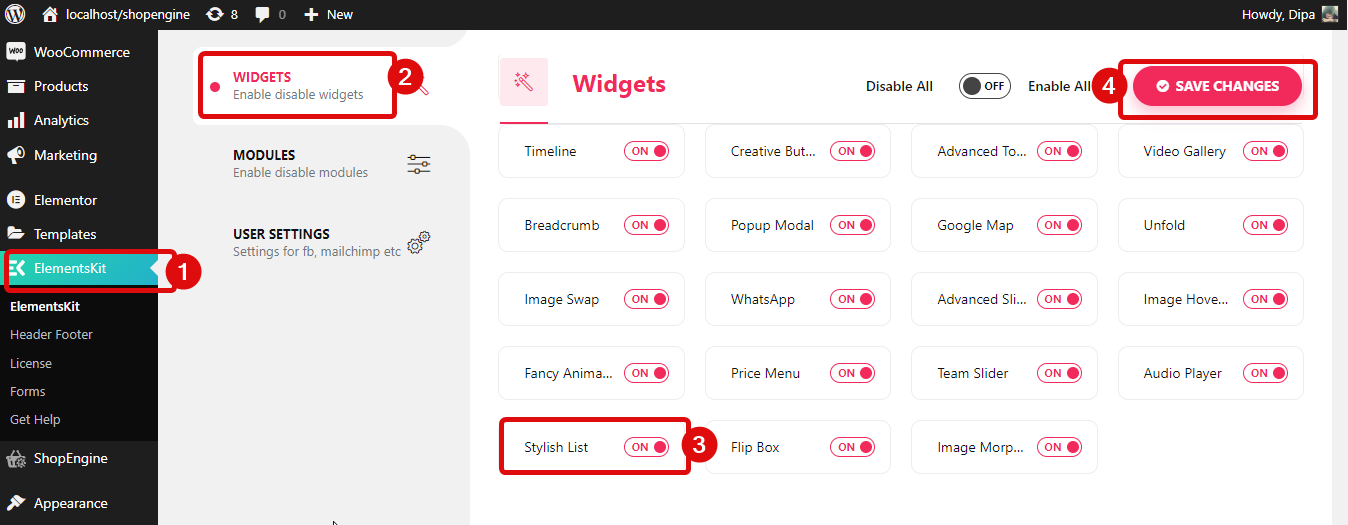
ステップ1: スタイリッシュリストウィジェットを有効にする #
案内する ElementsKit ⇒ ウィジェット ⇒ スタイリッシュリストウィジェット、 ウィジェットをオンにする そして 「変更を保存」をクリックします。

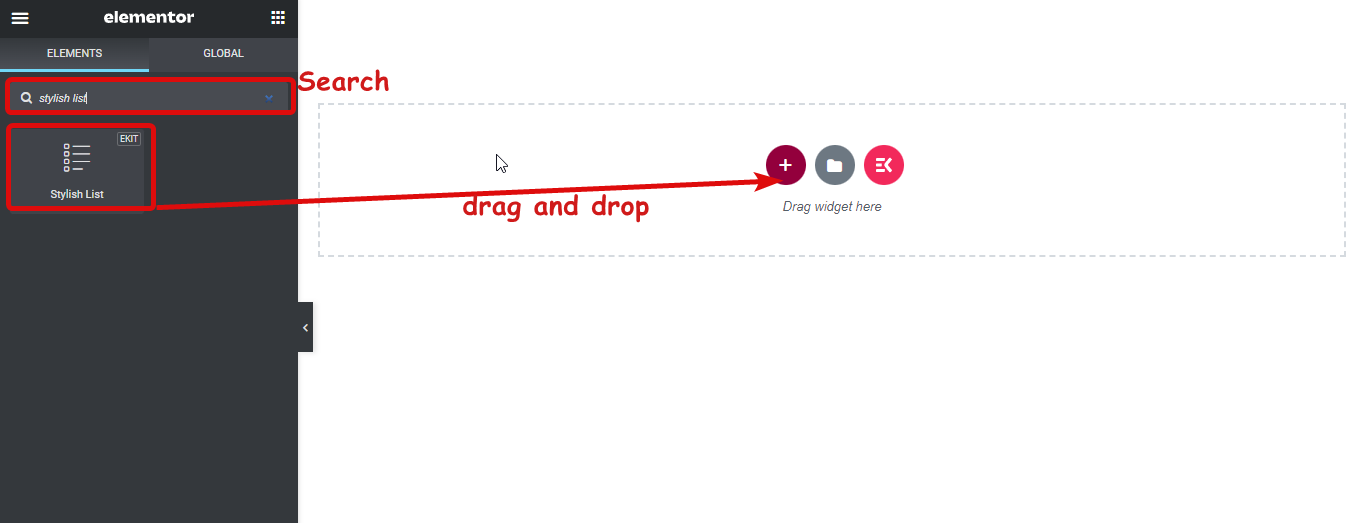
ステップ 2: ウィジェットをドラッグ アンド ドロップします。 #
「Elementor で編集」オプションを使用してページを編集します。それから 検索 スタイリッシュなリストウィジェットにはEkitアイコンがあり、 ウィジェットをドラッグアンドドロップします ページ上で。

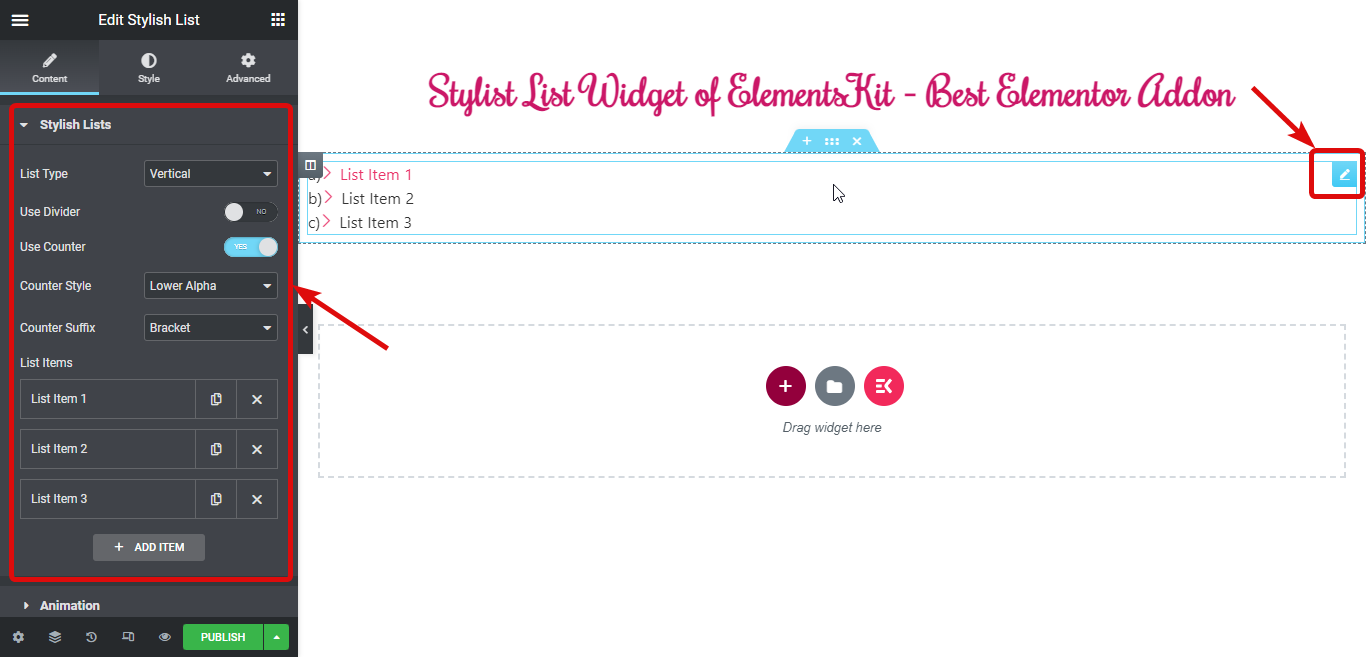
ステップ 3. 設定をカスタマイズする #
編集アイコンをクリックすると、スタイリッシュなウィジェットをカスタマイズするために変更できる設定にアクセスできます。オプションは次のとおりです。
- リストタイプ: リストを垂直に表示するか、水平に表示するかを選択できます。
- 区切り線を使用する: 区切り線を使用するには、切り替えボタンをオンにします。区切り線が不要な場合は、オプションをオフにします。
- カウンターを使用する: スタイルにカウンターを追加する場合は、このオプションをオンにします。オンにすると、次の 2 つのオプションが表示されます。
- カウンタースタイル: カウンター スタイルには、標準、小数点の先頭ゼロ、大文字アルファ、小文字アルファ、大文字ローマ字、小文字ローマ字、小文字ギリシャ語の 7 つのオプションがあります。
- カウンターサフィックス: カウンターサフィックスオプションとして、ドット、括弧、コロンが提供されます。サフィックスを使用しない場合は、なしを選択できます。

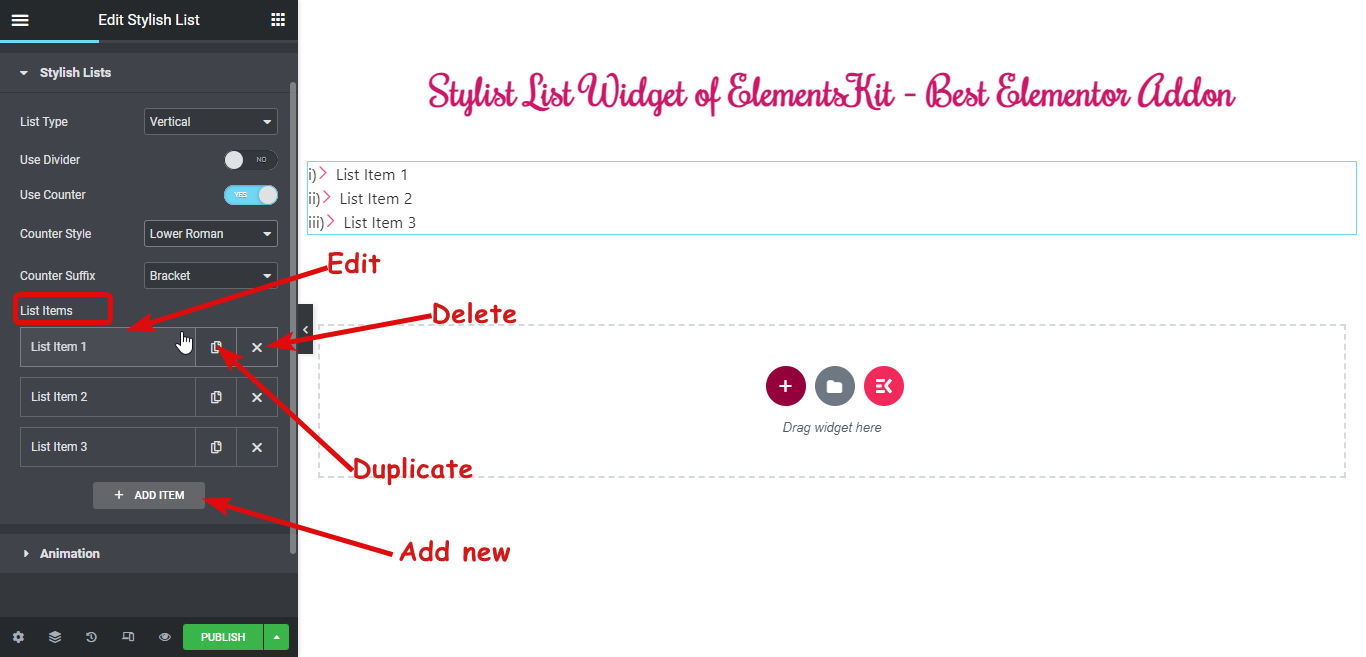
下 リスト項目、 あなたはできる 編集 デフォルトのリスト項目、 重複 既存のアイテムのいずれか、 消去 アイテムを追加し、 新しいもの。

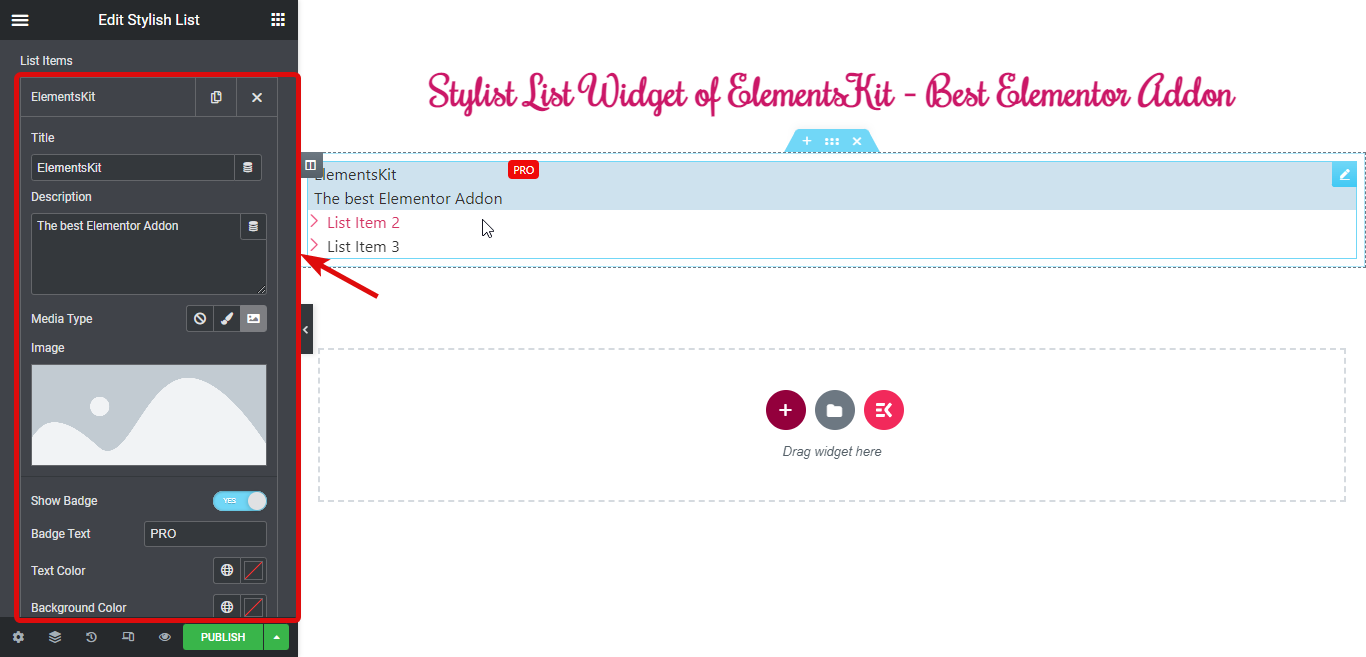
いずれかの項目を編集するには、その項目をクリックして、次のオプションを変更する必要があります。
- タイトル: リストのタイトルを入力します。
- 説明: リストに説明を追加できます。
- メディアタイプ: リスト項目にアイコンまたは画像を追加できます。
- バッジを表示: リスト項目にバッジを追加するには、このオプションをオンにします。オプションをオンにすると、次のオプションが表示されます。
- バッジテキスト: バッジのテキストを追加します。
- テキストの色: バッジのテキストの色を選択します。
- 背景色: 必要に応じて背景色を追加します。

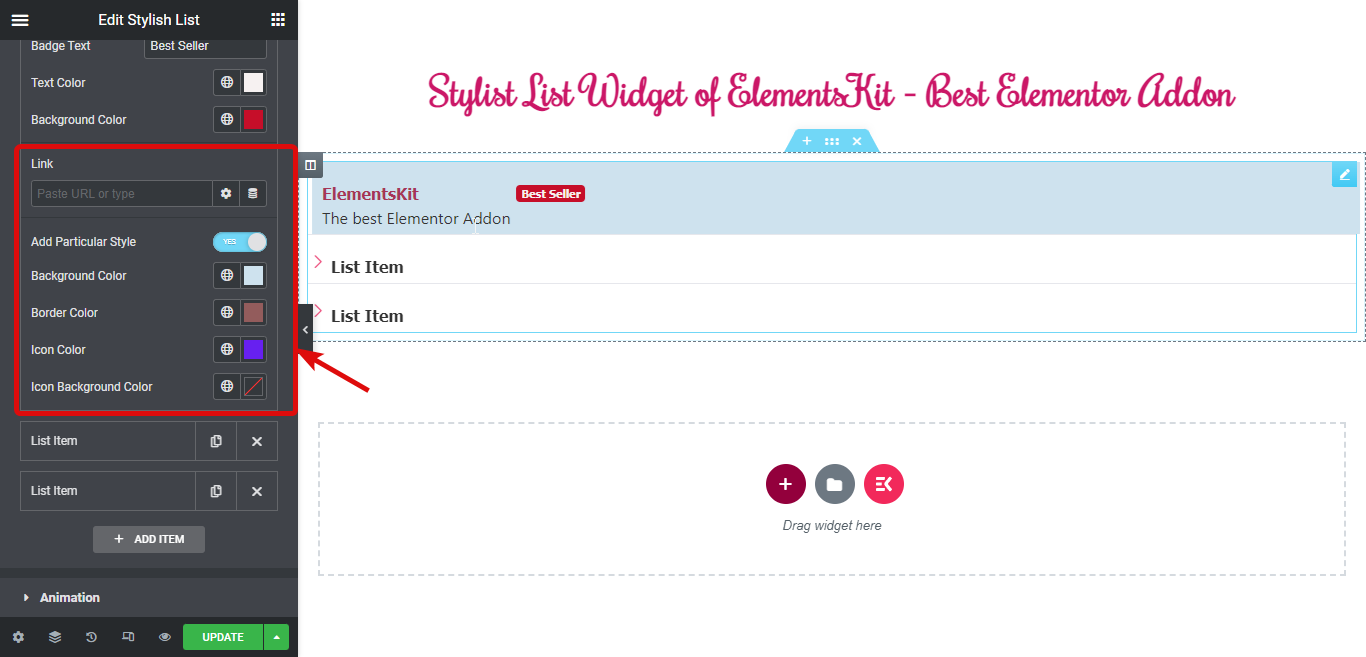
- リンク: リストにハイパーリンクを追加できます。
- 特定のスタイルを追加: 特定のスタイルを追加する場合は、トグル ボタンをオンにして次のオプションを変更します。
- 背景色: 背景色を選択します。
- ボーダの色: 必要に応じて境界線の色を追加します。
- アイコンの色: アイコンの色を変更できます。
- アイコンの背景色: 必要に応じて背景色を重ねます。

新しいアイテムを追加するには、「+ アイテムを追加」オプションをクリックし、既存のアイテムを編集するときに実行する必要があるオプションを指定してカスタマイズします。
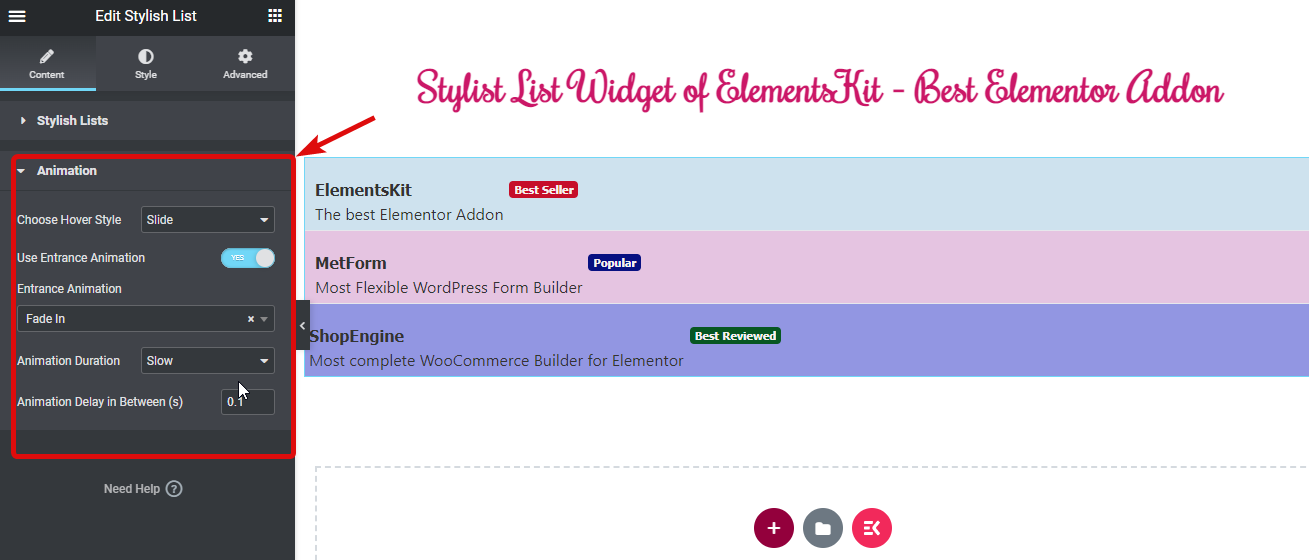
次にアニメーションタブを展開して変更します:
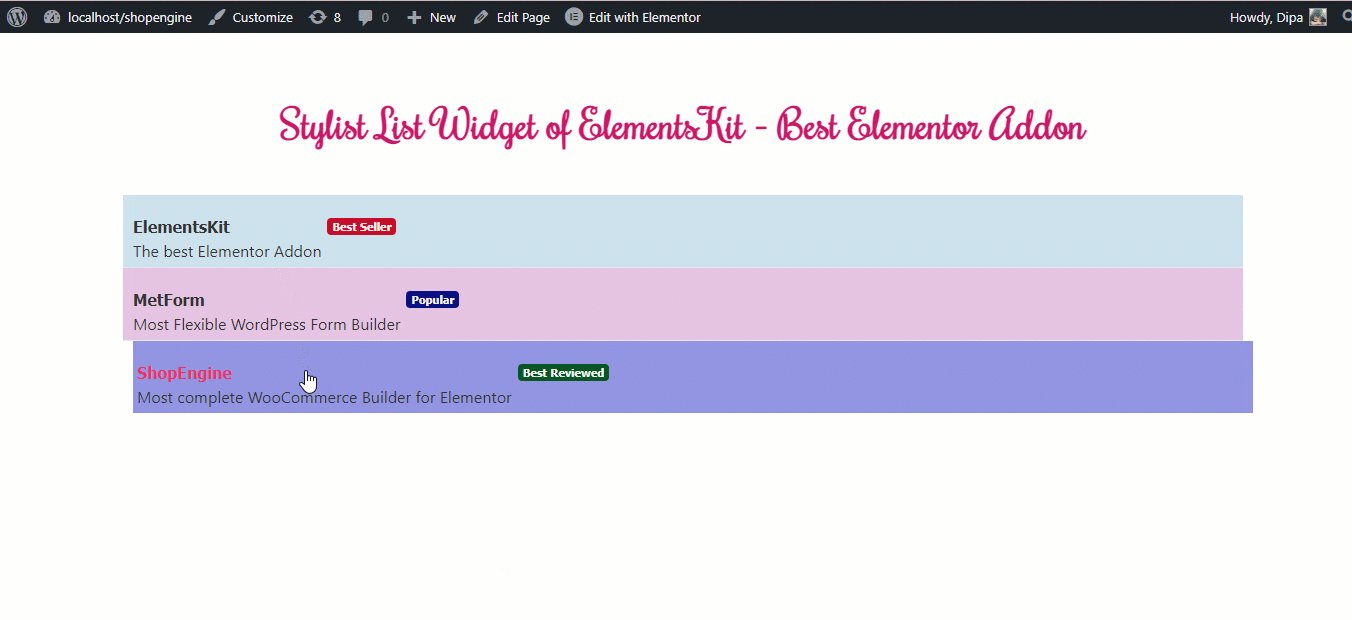
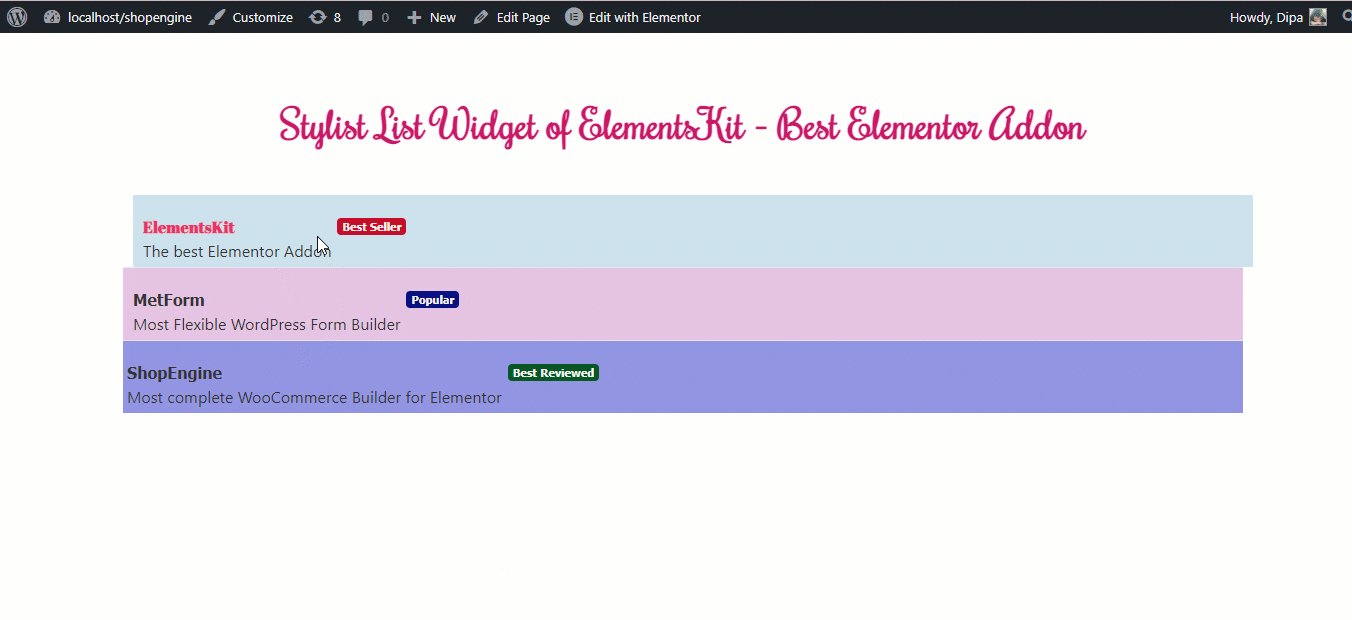
- ホバースタイルを選択: 必要に応じて、ホバー スタイルをぼかしまたはスライドとして選択できます。
- 入場アニメーションを使用する: このオプションをオンにして、エントランス アニメーションを追加し、ドロップダウン リストからエントランス アニメーションのアニメーション オプションを選択します。その後、アニメーションの継続時間とアニメーション間の遅延を指定します。

ステップ4: リストをスタイル化する #
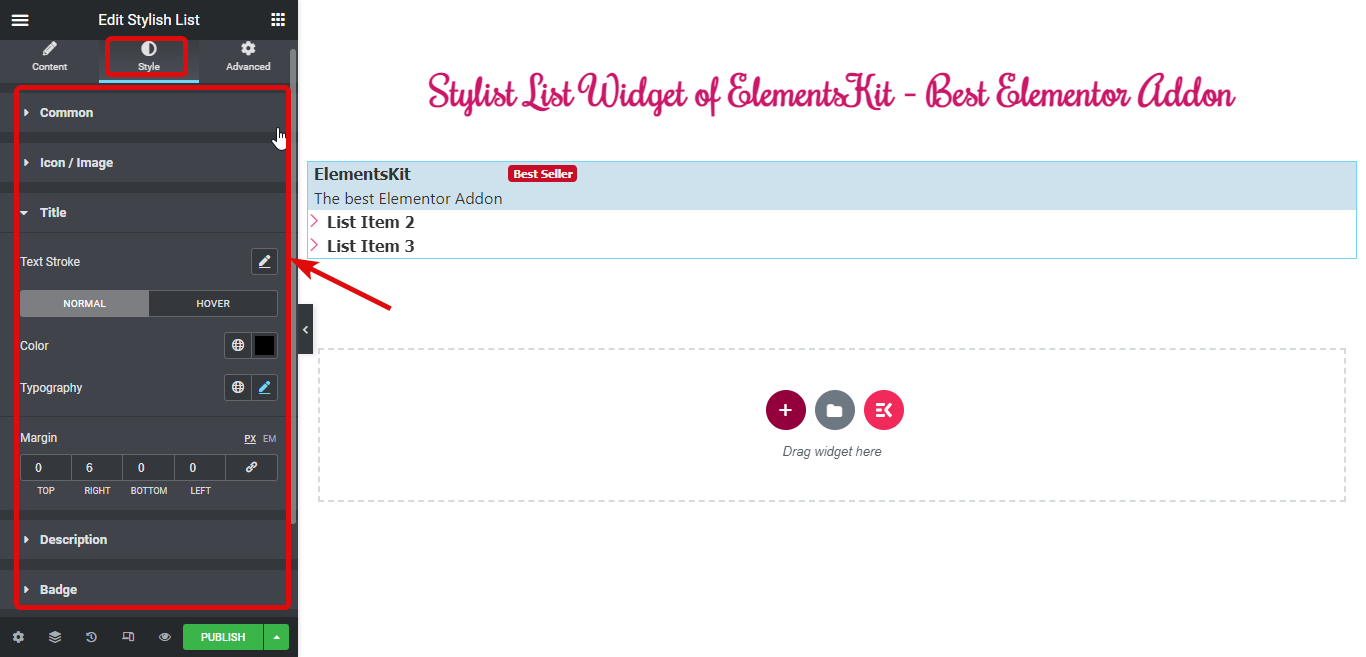
次に、スタイル タブに移動して、セクションの下にあるさまざまなオプションを変更します。
- 一般
- アイコン / 画像
- タイトル
- 説明
- バッジ

ついに、 公開/更新をクリック 変更を保存し、スタイリッシュなリストをプレビューするには: