ShopEngine 休暇モジュールの使用を開始する #
ShopEngine Vacation モジュールを使用すると、次のことができます。 通知を出す (つまり、注文を受け付けていません) 毎週の休日および休暇による休日 または個人的な理由。オンライン ショッピングオプションは利用できなくなります モジュールを使用して設定した休日期間中の訪問者向け。
消費者はできる一方で、 ウェブサイトを閲覧する すべての製品を見ると、 商品をカートに追加できないため注文できません 休暇期間中に。
そして、この毎週の休日機能は、 再帰関数は、このオプションをオフにするまで、毎週適用されることを意味します。
ShopEngineバケーションモジュールの使用方法 #
ShopEngine Vacation Module の使用方法を学びます。このモジュールを使用すると、カスタム休暇通知を ウーコマース わずか 8 ステップでサイトにアクセスできます。
ステップ 1:ShopEngine 休暇モジュールを有効にする #
まず、モジュールをオンにする必要があります。そうするために、
- に行く ショップエンジン ⇒ モジュール ⇒ 休暇.
- 設定アイコンをクリックしますn.
- 設定ポップアップが開いたら、 [モジュールを有効にする] オプションのトグル ボタンをオンにします。

注記: 必要がある 国のタイムゾーンを選択します 「設定」タブから手動で設定します。 手動オフセットを避ける 休暇モジュールは手動オフセット オプションで動作するためです。
ステップ 2: 定休日を設定する #
毎週の定休日を設定します。次の設定を行う必要があります。
- 定休日: [定休日] ドロップダウンから曜日を選択します。複数の休日を選択できます。
- 定休日の時間を有効にする: これをオプションにすると、通常の平日が有効になります。このオプションをオンにすると、次の 2 つのオプションが表示されます。
- 始まる時間: 通常の平日の開始時間を設定します。
- 終了時間: 通常の平日の終了時刻を設定します。

ステップ 3: カジュアルオフ日を設定する / 休暇日数 #
毎週の休日に加えて、職業休暇も追加できます。そのために
- クリックしてください + 新規追加ボタン
- を提供する タイトル
- を選択してください 開始日と終了日

ついに、 「変更を保存」をクリックして更新します.
注記: ニーズに応じて、毎週の休日またはカジュアルな休日、あるいはその両方を追加できます。
ステップ 4: 休暇ウィジェットを有効にする #
に行く ShopEngine ⇒ ウィジェット、休暇ウィジェットをオンにします そして最後に「変更を保存」をクリックして更新します。

ステップ 5: ShopEngine テンプレートに休暇ウィジェットを追加する #
休暇通知をフロントエンドに表示するには、次のようにします。 ショップテンプレートに追加する必要があります.
このために、編集します ShopEngine ショップ テンプレート と Elementorで編集する オプション。エディターモードに入ると、 「休暇通知」を検索します。 それから ウィジェットをドラッグアンドドロップします テンプレート上で。

注記。新しいセクションを追加して、休暇ウィジェットをドラッグ アンド ドロップすることもできます。
ステップ 6: 休暇通知ウィジェットのコンテンツ設定をカスタマイズする #
Web サイト訪問者に表示される休暇通知の次のオプションをカスタマイズできます。
- タイトル: 休暇通知のタイトルを入力します。
- 休暇中のメッセージ: ここでは、訪問者に知ってもらいたいメッセージをカスタマイズできます。
- 休日のタイトル: ここでは、毎週の定休日を示すタイトルをカスタマイズできます。
- 緊急タイトル: 緊急タイトルもカスタマイズできます。
- 緊急メール: 顧客が連絡するために使用できる緊急メール。
- ショーの休日: このオプションをオン/オフにして、毎週の定休日の詳細を表示/非表示にすることができます。

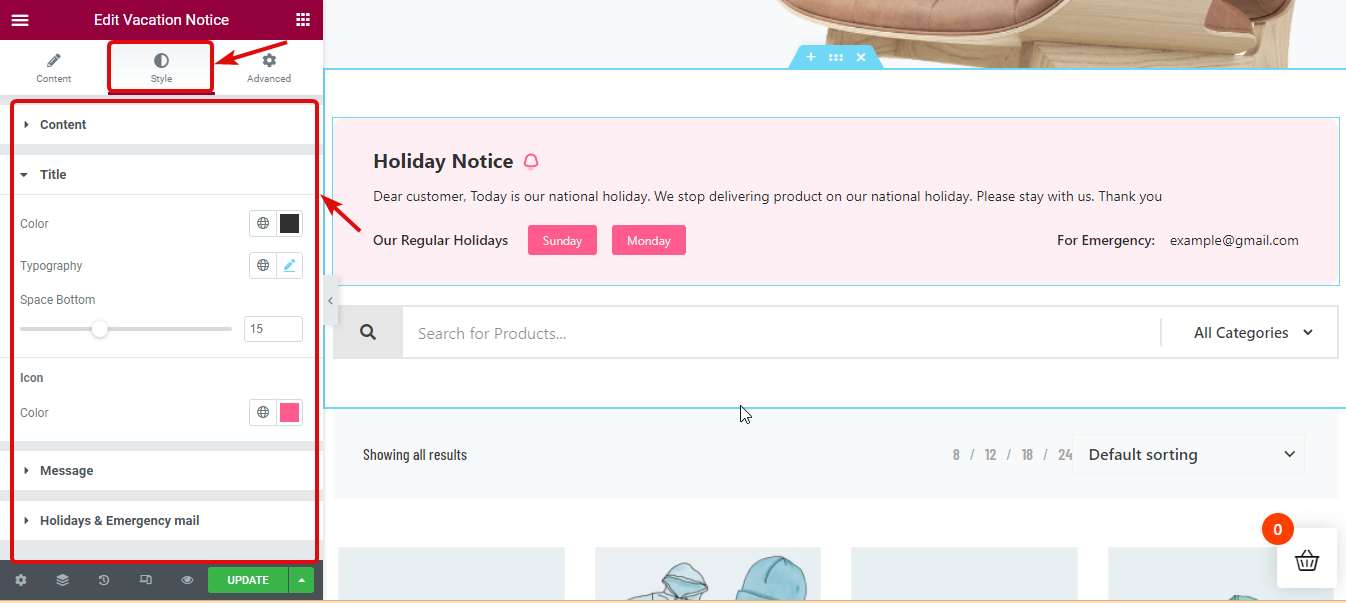
ステップ 7: 休暇通知ウィジェットのスタイル設定をカスタマイズする #
スタイルに移動 スタイル関連の設定をカスタマイズするためのタブ 内容、タイトル、メッセージ、休日、緊急メール.

ステップ 8: 更新してプレビューを確認する #
次に、「更新」をクリックして保存します。これで、以下のプレビューのように休暇通知がフロントエンドに表示されるようになります。





