WooCommerce ストアの収益を増やしたい場合、クロスセル ポップアップは最適なオプションです。ShopEngine のクロスセル ポップアップ モジュールを使用すると、クロスセル ポップアップを簡単に作成できます。クロスセル ポップアップを統合する場合は、このドキュメントで説明されている手順に従ってください。
WooCommerce のクロスセルポップアップを有効にする方法は? #
WooCommerce ストアの任意の製品にクロスセル オプションを統合するには、次の手順に従います。
ステップ1: クロスセルモジュールを有効にする #
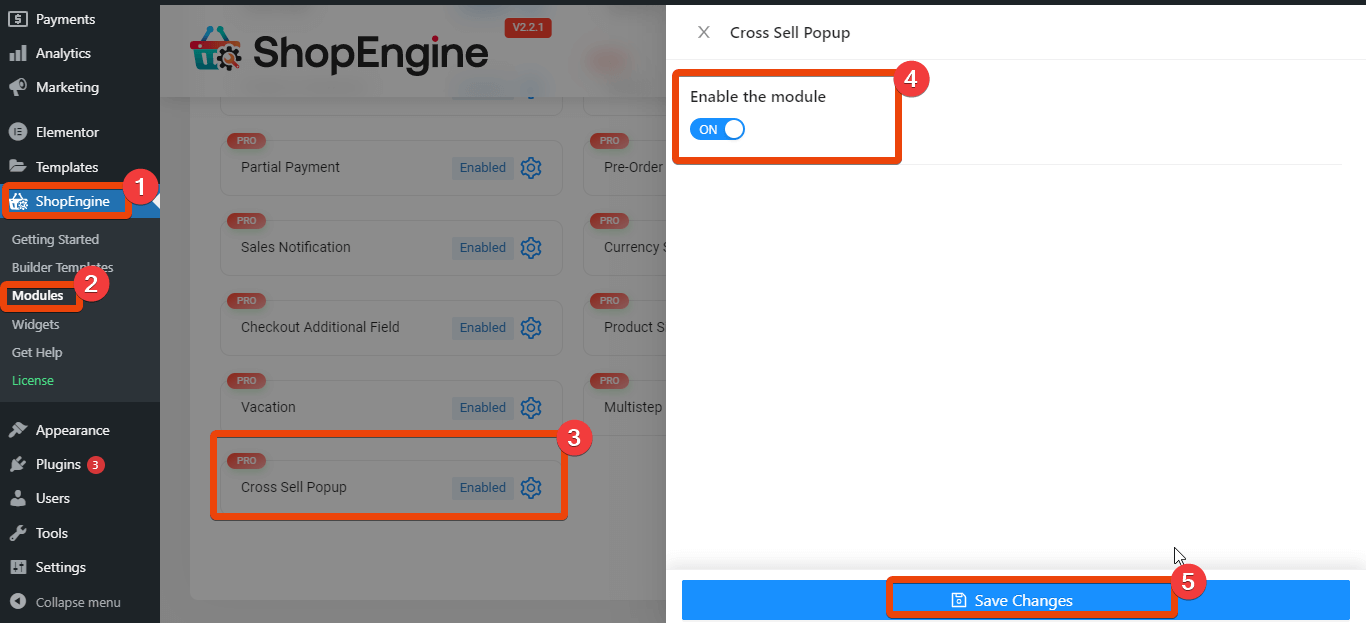
WordPress ダッシュボードから、 ShopEngine > モジュールに移動しますすべてのモジュールが表示されます。リストから、 「クロスセルポップアップ」モジュールを有効にする.

ステップ2: 製品ページを編集する #
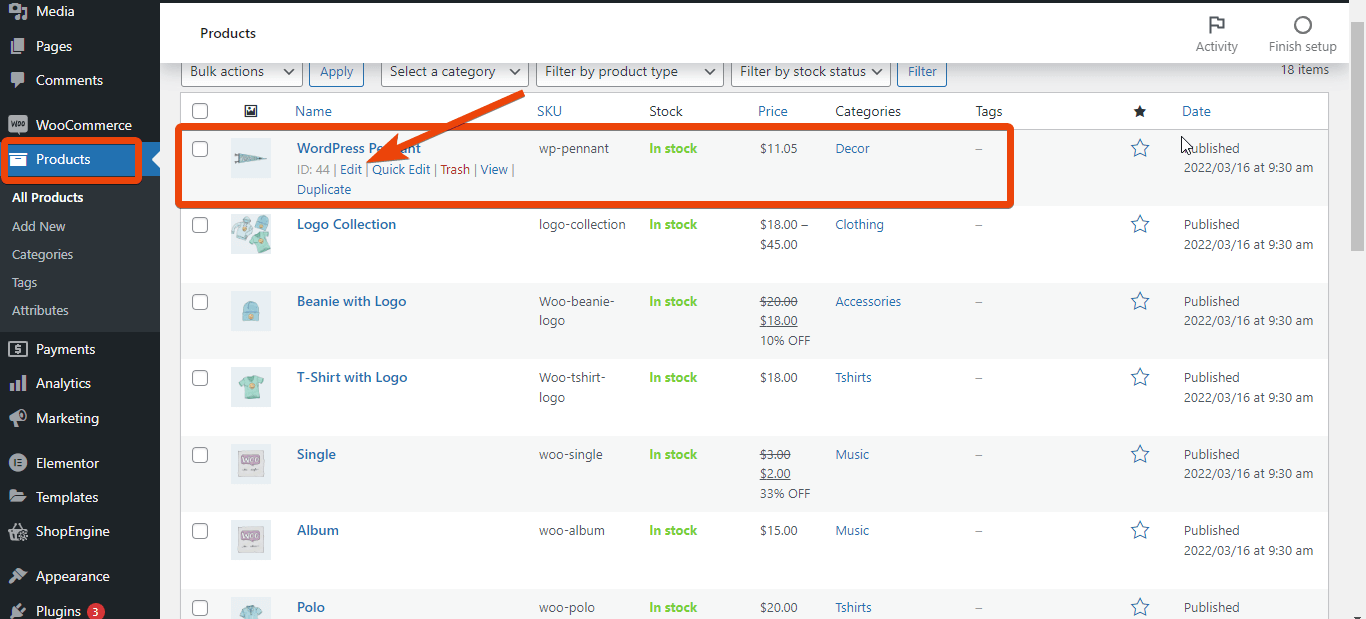
次に、クロスセルのポップアップを表示する製品ページを編集する必要があります。「製品」に移動し、リストから必要な製品を選択します。

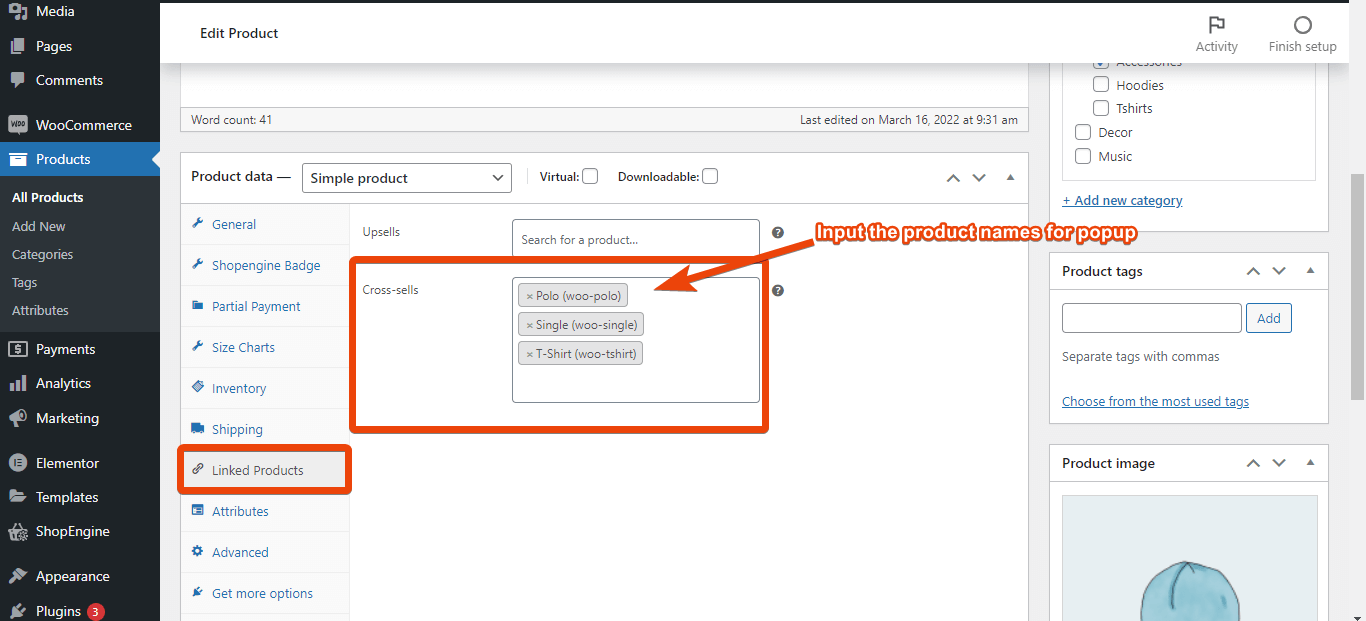
製品ページから、「リンクされた製品」オプションに移動してクリックします。クロスセル オプションが表示されます。次に、ポップアップに製品を追加する必要があります。製品名の最初の 3 文字を入力すると、提案に製品が表示されます。

次に、ポップアップ用の製品を 1 つずつ追加します。ポップアップ用の製品を追加したら、製品ページを更新します。
ステップ3: 製品ページをプレビューする #
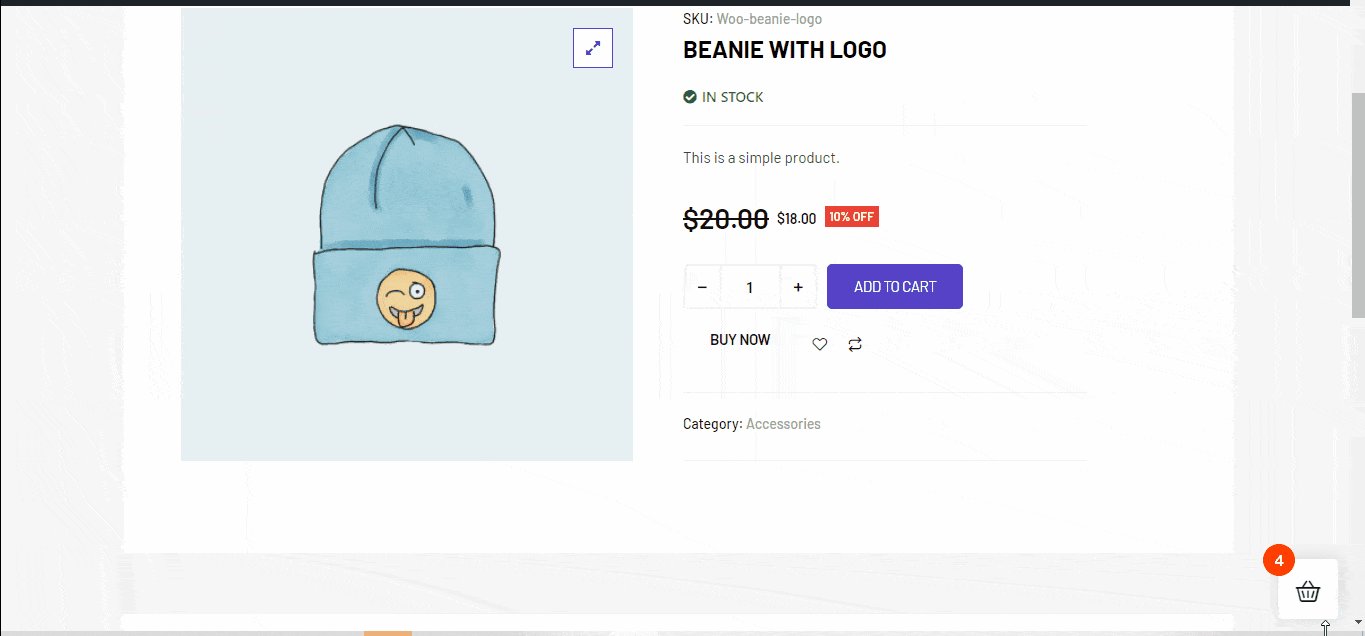
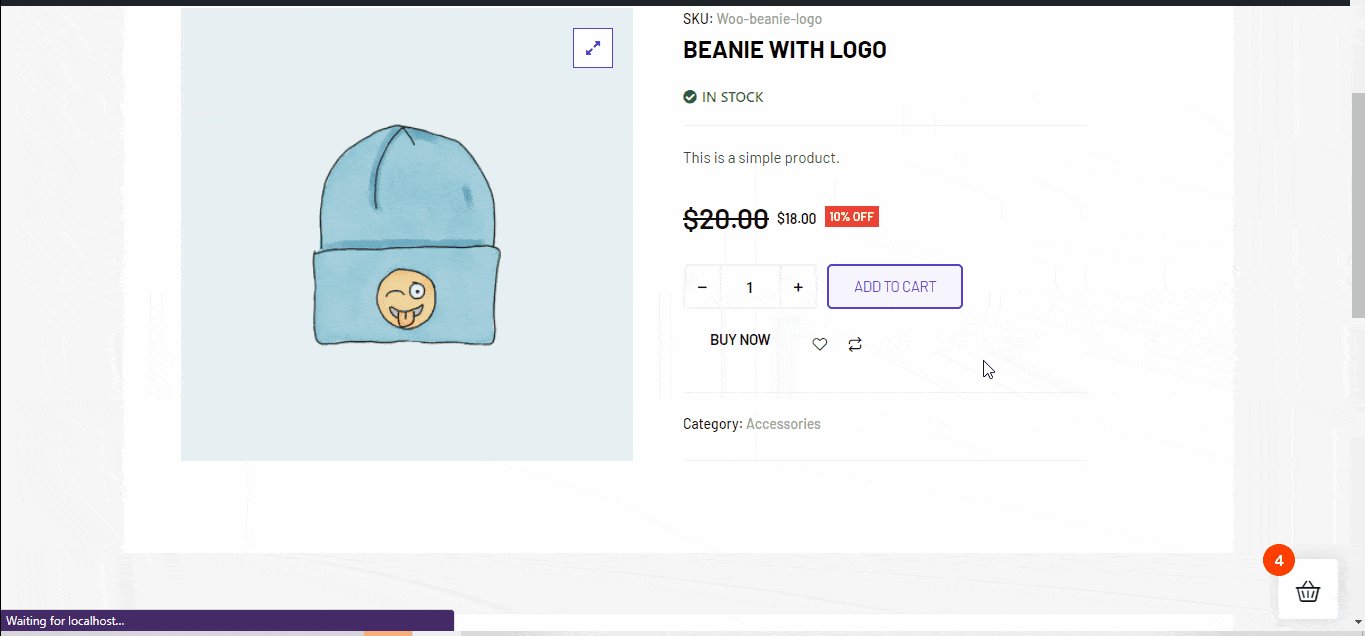
ポップアップに商品を追加したら、商品ページをプレビューし、 「カートに追加」を選択.

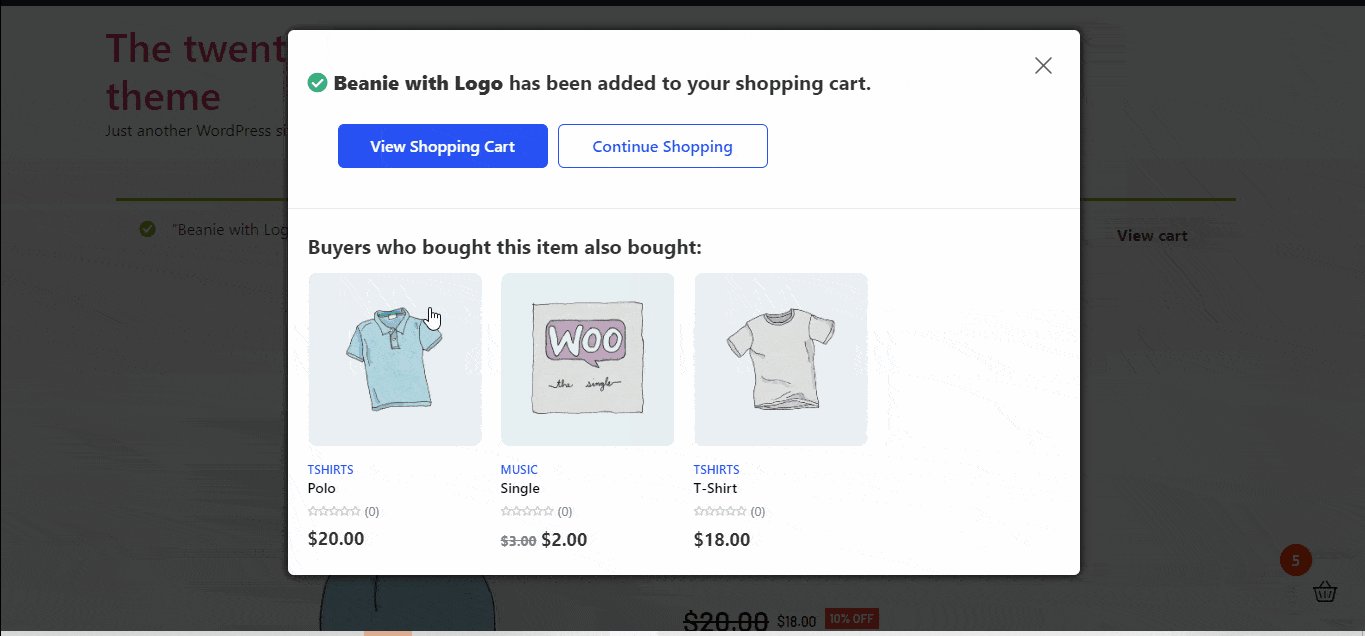
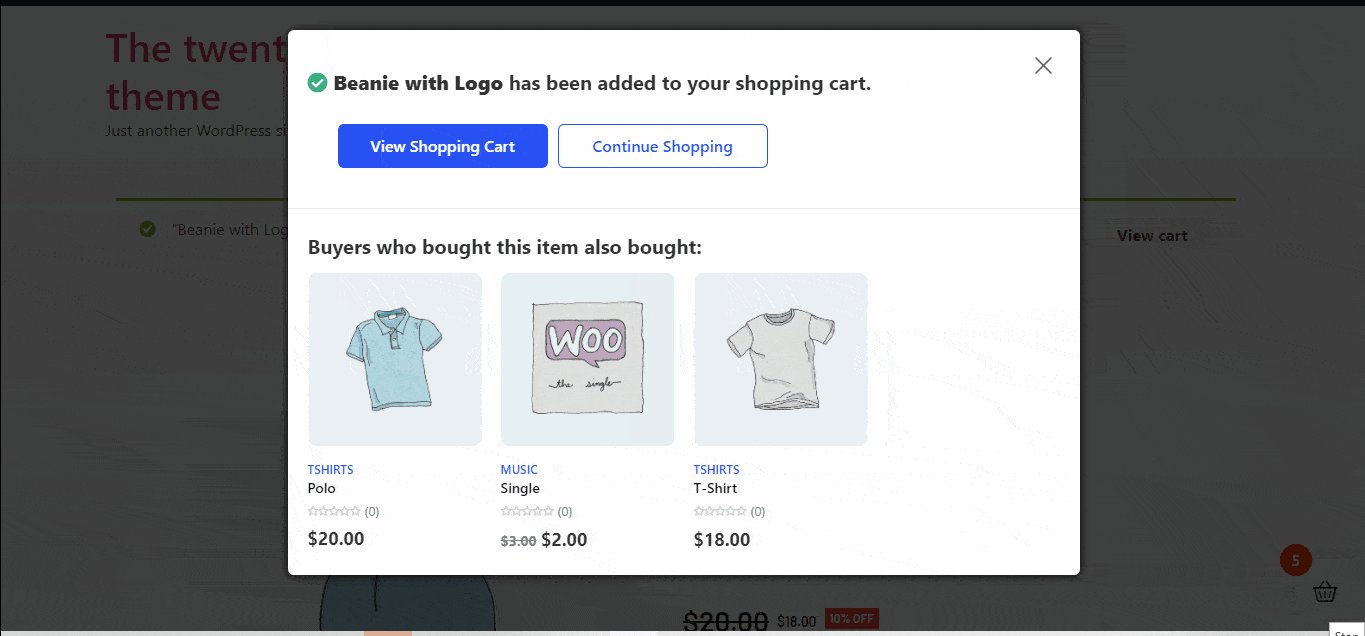
クロスセルポップアップを適切に統合した場合、 商品のポップアップが表示されます.
確認して問題がなければ、WooCommerce ストアでクロスセル ポップアップが機能しています。同様のスタイルで、他の製品のクロスセル ポップアップも追加できます。




