ShopEngine は、Elementor 用の包括的な Woocommerce ソリューションです。単一の製品ページ、ショップ ページ、チェックアウト ページ、またはその他のページであっても、ShopEngine を使用すると、それらすべてのページに対して無限のカスタマイズを行うことができます。
このプラグインは 10 個以上の便利なモジュールと 50 個以上の堅牢なウィジェットで構成されており、Woocommerce ショップの構築がこれまでより簡単になります。スムーズな拡張機能を備えたオールインワンのプラグインをお探しなら、ShopEngine が最適です。
クイックビューモジュール: #
買い物客は、気を散らすことなく、すべての詳細を含む商品をすべて見るのが自然です。 ShopEngine の Quick View モジュールを使用すると、それを簡単に実行できます。 ShopEngine の Quick View モジュールを使用すると、製品画像、名前、説明、「カートに追加」ボタンなどの必要な詳細情報をポップアップ ウィンドウにまとめてクライアントに表示できます。
モジュールをアクティブ化して展開するにはどうすればよいですか? #
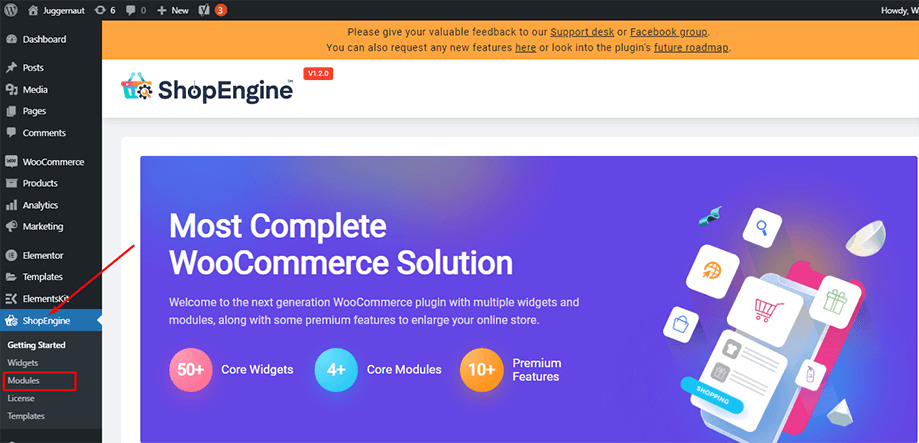
ステップ 1: ダッシュボードからモジュールを選択します。 #
まず、管理パネルのダッシュボードに移動し、サイドバーで ShopEngine を見つけます。クリック ショップエンジン そして選択します モジュール アイテムリストから。
ダッシュボード => ShopEngine => モジュール

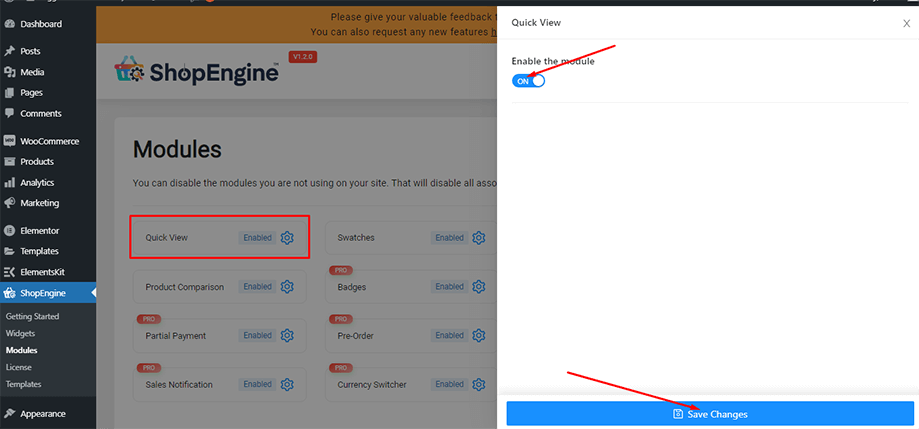
ステップ 2: クイック ビュー モジュールを有効にする: #
次に、ShopEngine の利用可能なすべてのモジュールのコレクションから Quick View モジュールを見つけて、モジュール ボタンに表示される設定アイコンをクリックします。その後、有効にします クイックビュー ポップアップウィンドウからモジュールを選択し、「」を押します。変更内容を保存" ボタン。

ステップ 3: クイック ビュー テンプレートを作成します。 #
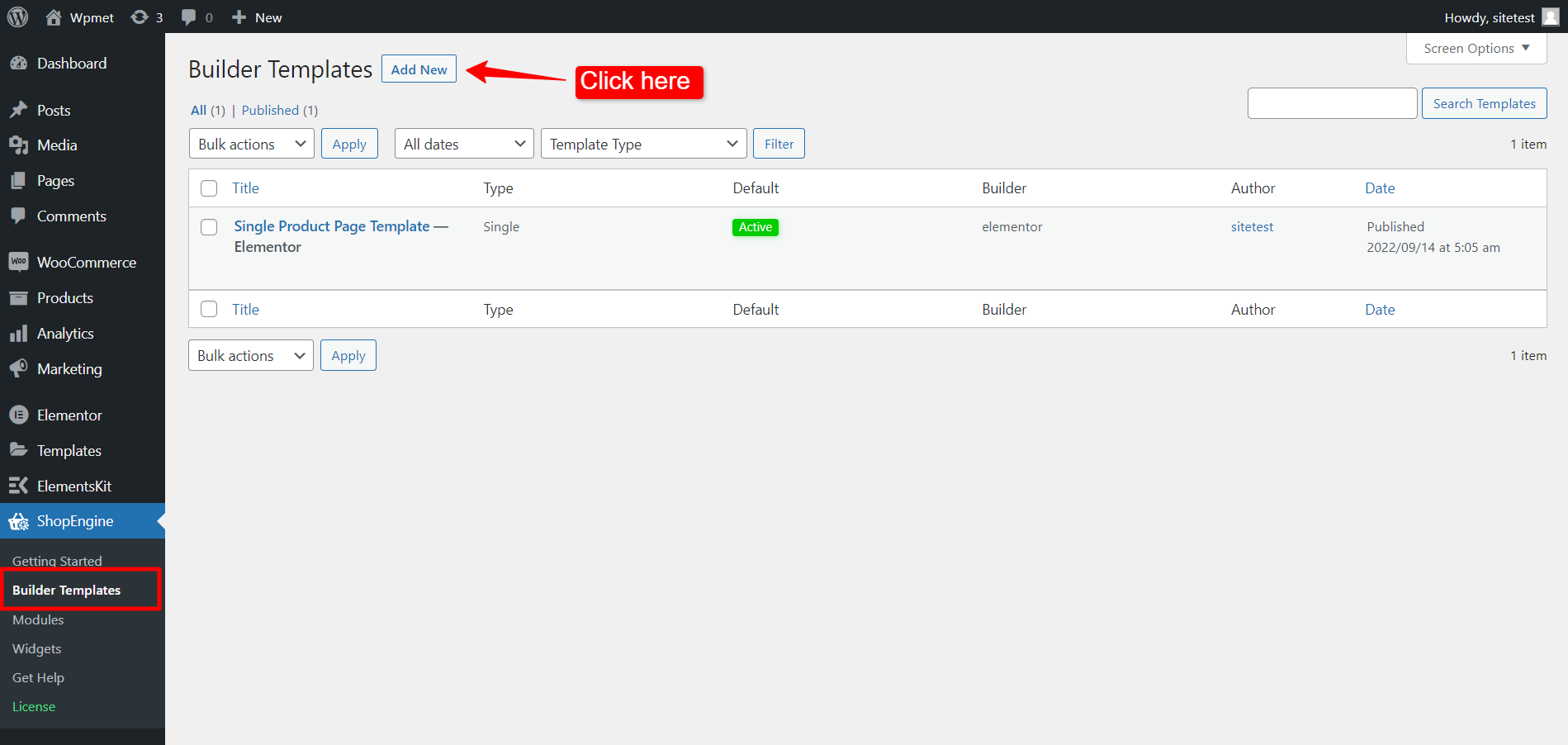
次に、管理パネルのダッシュボードに移動し、アイテムのリストから ShopEngine を見つけます。その後、
- 案内する ShopEngine > ビルダー テンプレート.
- クリック "新しく追加するページ上部の「」ボタンをクリックしてください。

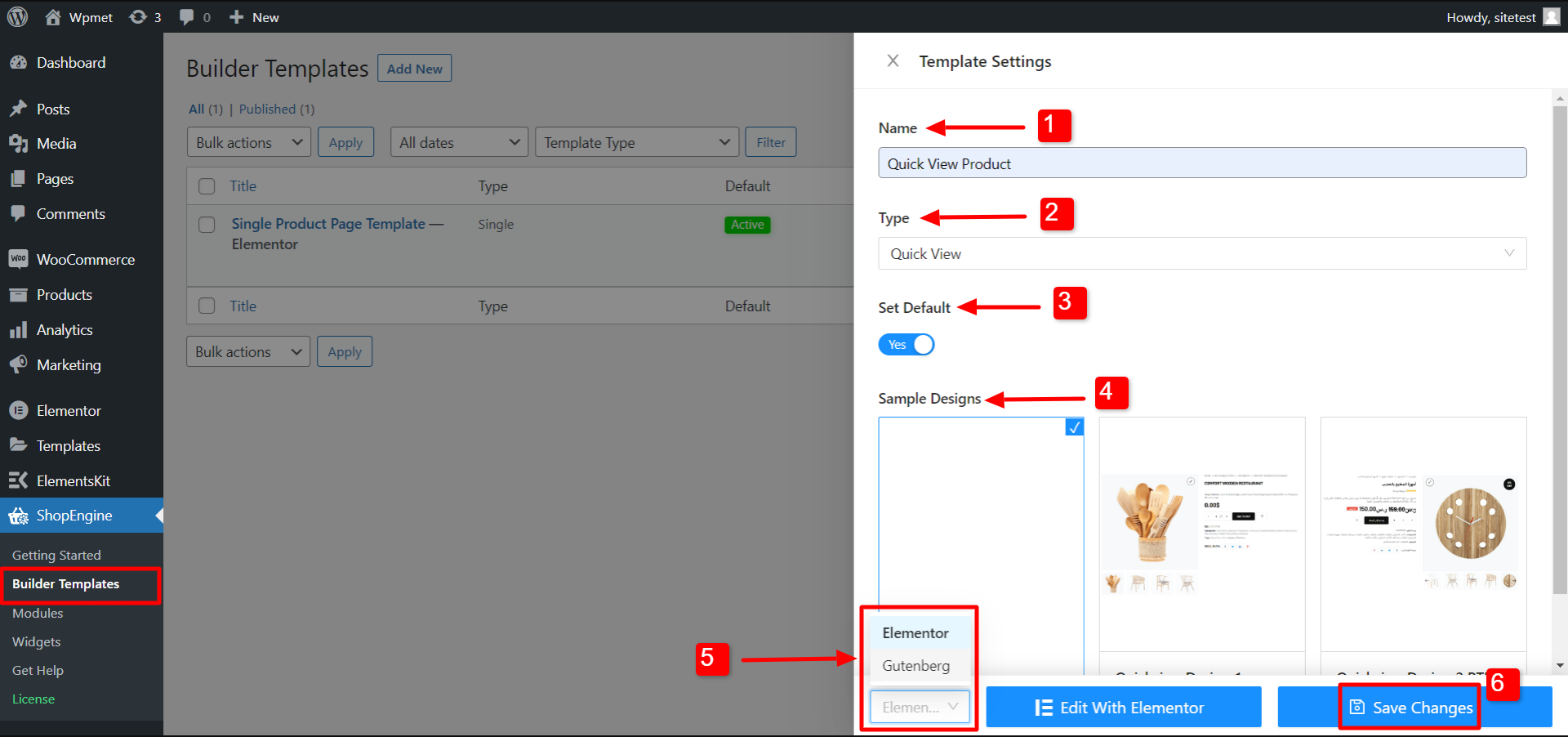
その直後、テンプレート設定のためのオフキャンバスウィンドウが表示されます。テンプレート設定で、
- 入力します 名前 テンプレート用。
- ページを選択してください タイプ として "クイックビュー”。
- 有効にする デフォルトの設定 テンプレートを次のように設定します デフォルト.
- 利用可能なテンプレートからデザインを選択するか、独自のデザインを作成します。一から作成したテンプレートをご紹介します。
- テンプレートの編集に使用するエディターを次のオプションから選択します。 エレメンター そして グーテンベルク.
- 今すぐクリックしてください 変更内容を保存.

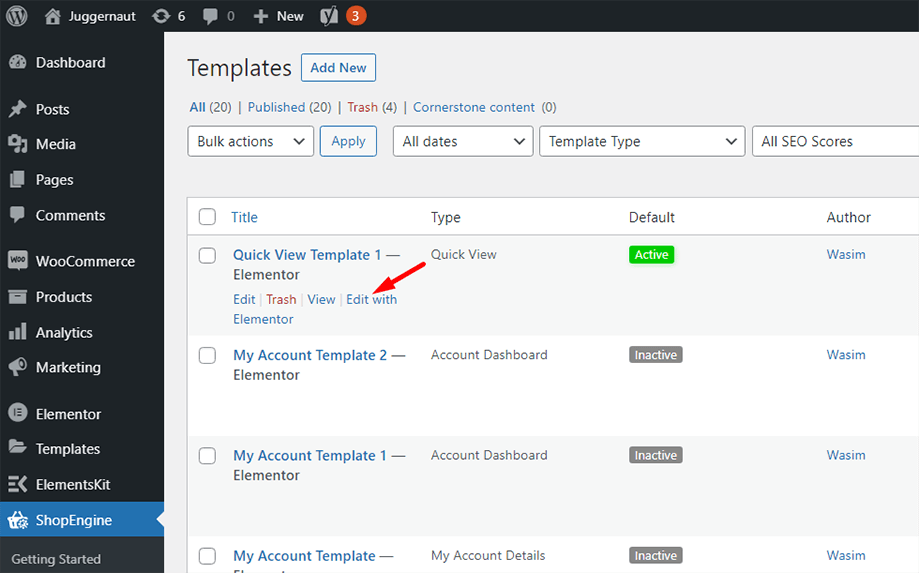
テンプレートが作成され、リストの一番上に表示されます。テンプレートを編集するには、選択したエディターの編集オプションが表示されます。たとえば、Elementor を選択すると、次のオプションが表示されます。 Elementorで編集する。 Gutenberg を選択すると、次のオプションが表示されます。 グーテンベルクで編集する。ここではElementorエディターを選択しました。

ステップ 4: 選択した製品ごとにテンプレートを編集する #
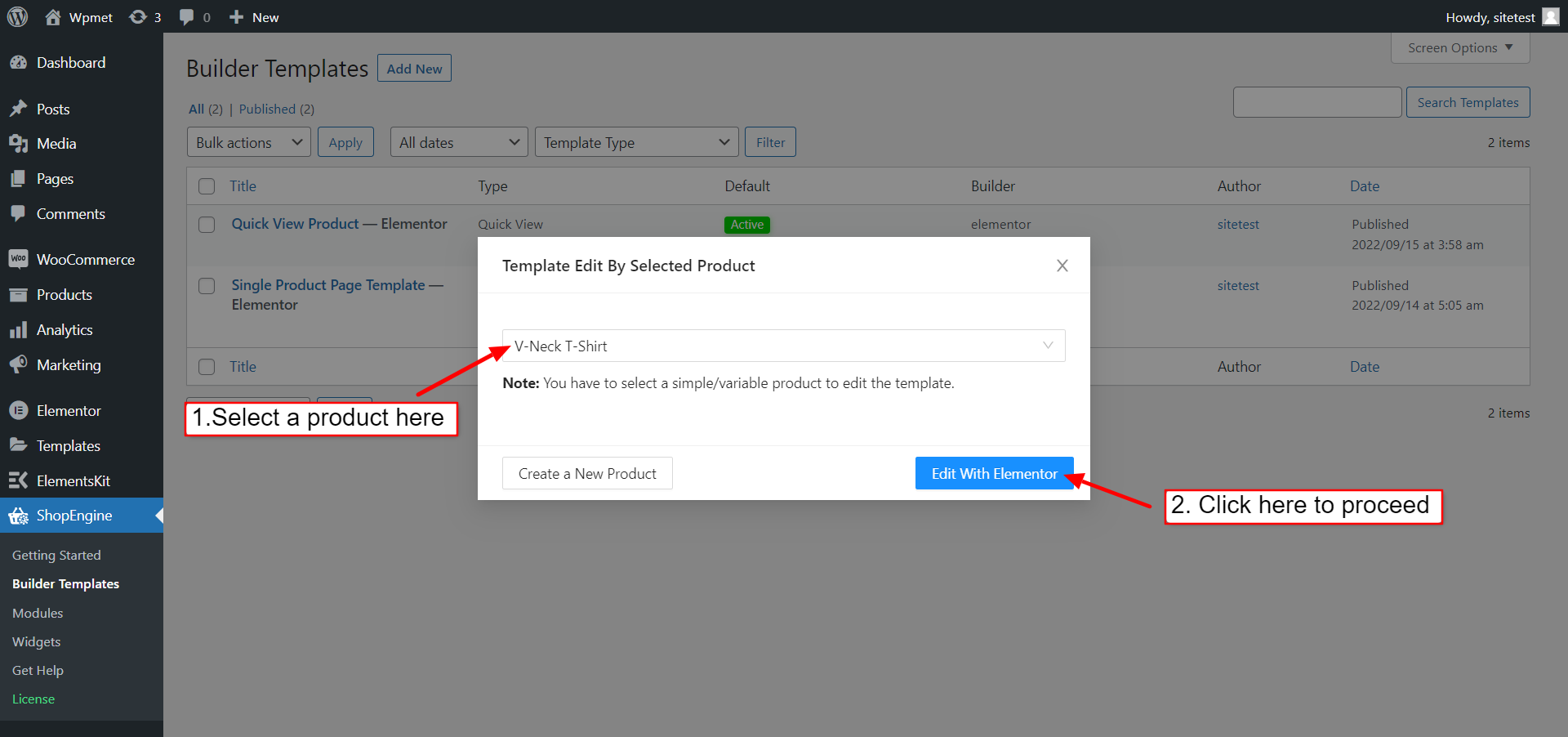
これはShopEngineのWooCommerce向けの特集です。今ならできる 特定の製品を選択する クイック ビュー ページ テンプレートをカスタマイズします。 「Elementorで編集」(またはGutenbergで編集)をクリックすると、ポップアップが表示され、次のことができます。 選択した製品によるテンプレート編集。ポップアップ上で、
- 商品を選択してください ドロップダウンリストから。
- クリック Elementorで編集する をクリックしてテンプレートの編集を開始します。
- また、次のこともできます 新しい製品を作成する テンプレートを編集します。

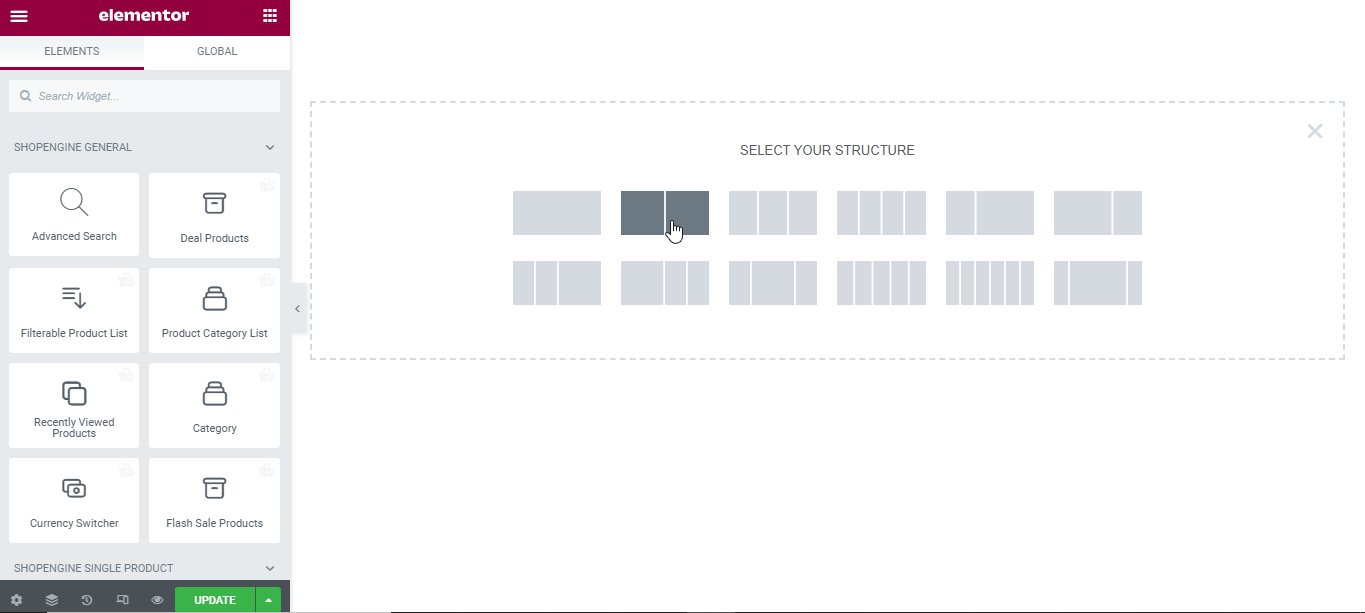
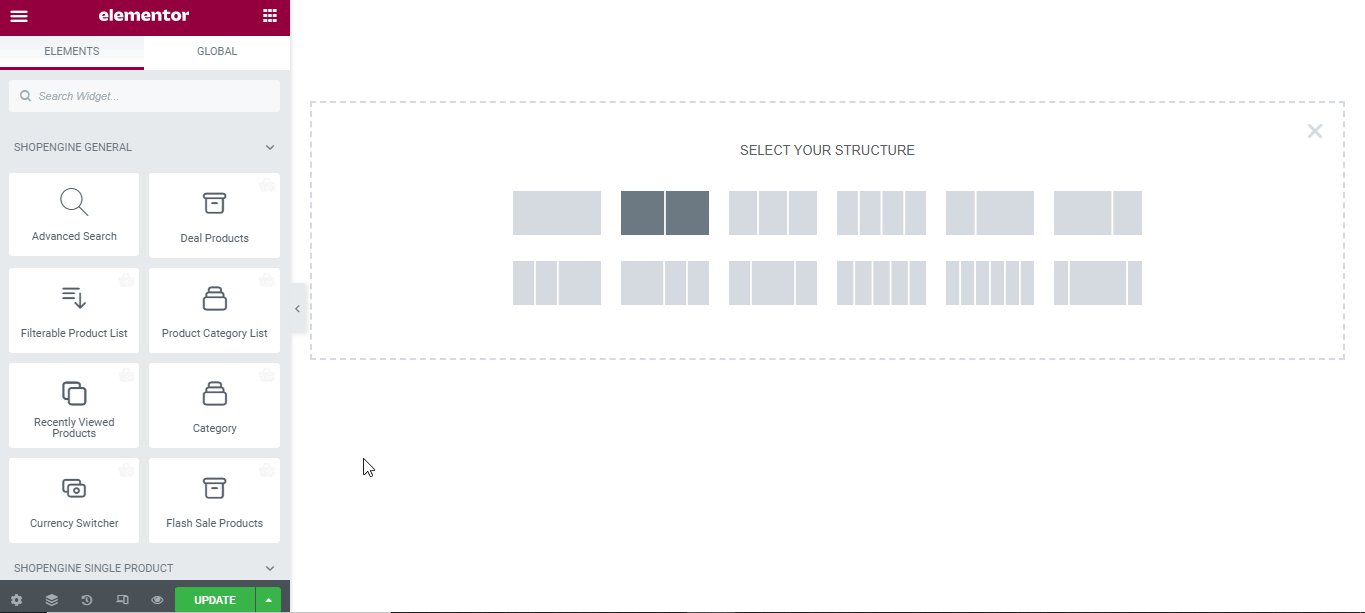
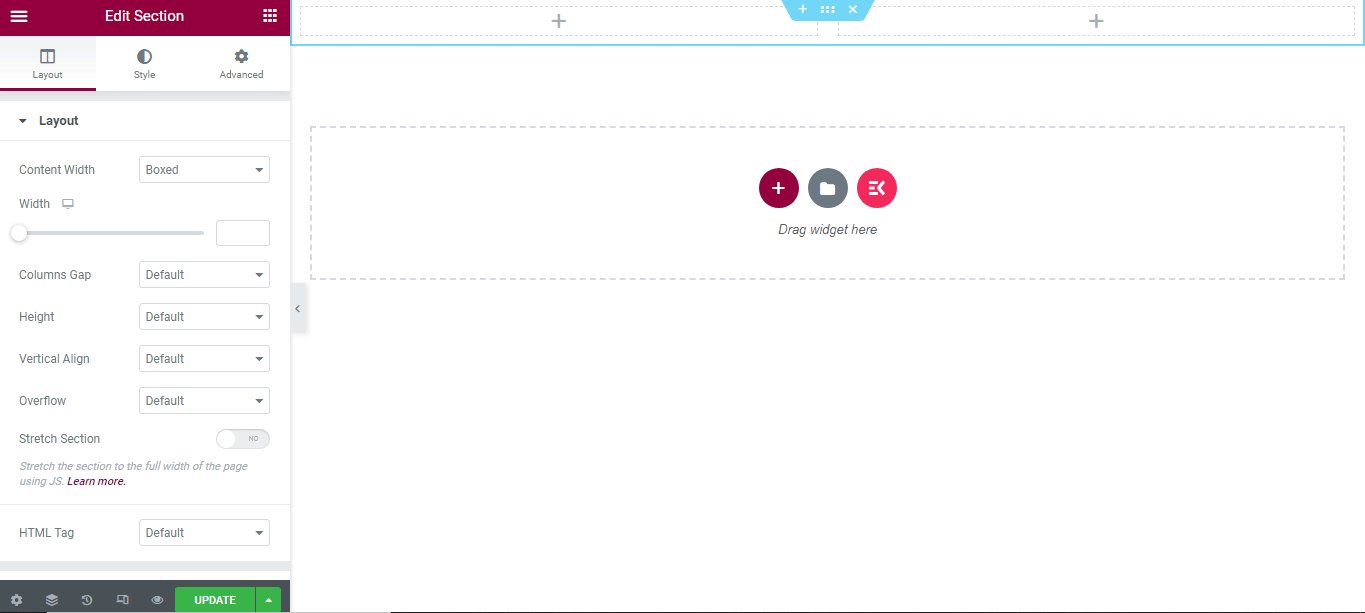
ステップ 5: 構造を選択し、セクションを追加します。 #
ここで、必要に応じて、必要な構造を含むセクションをウィンドウに追加します。

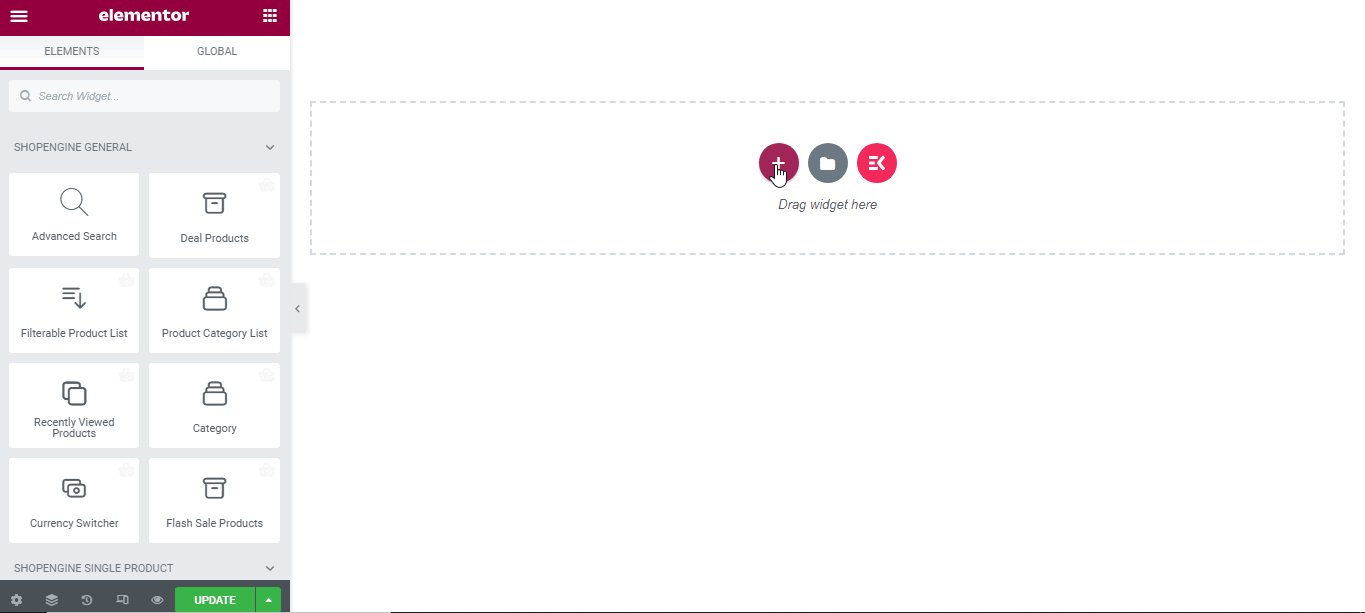
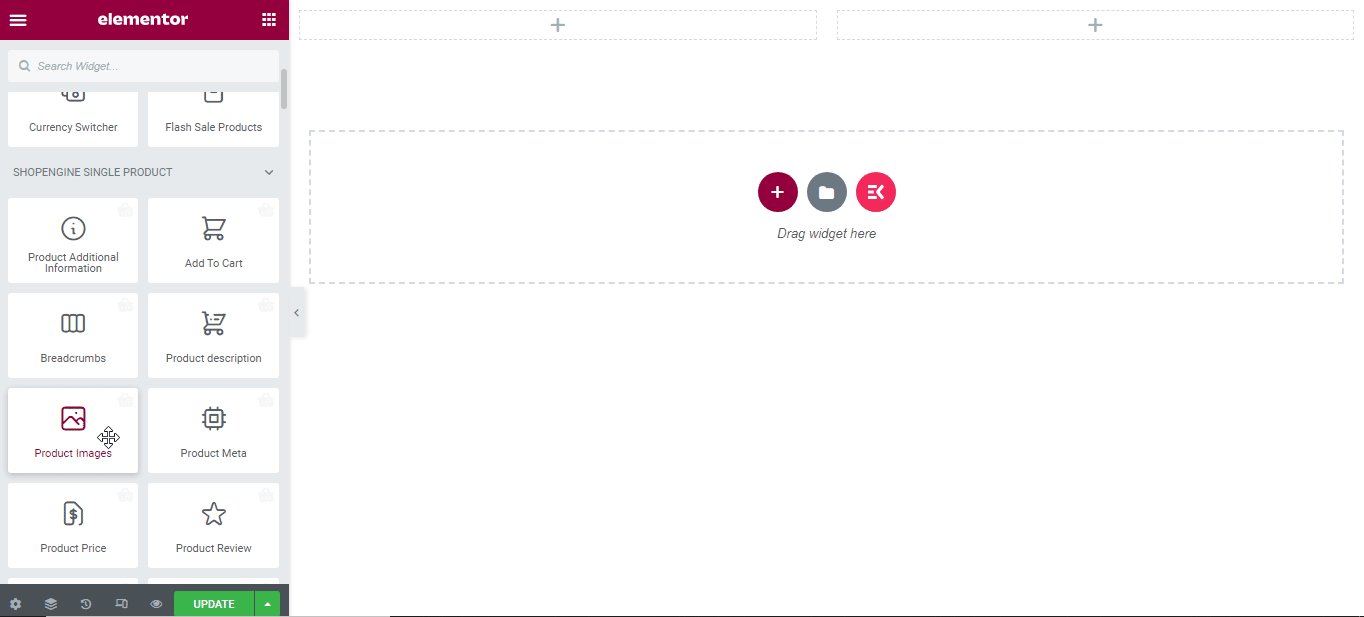
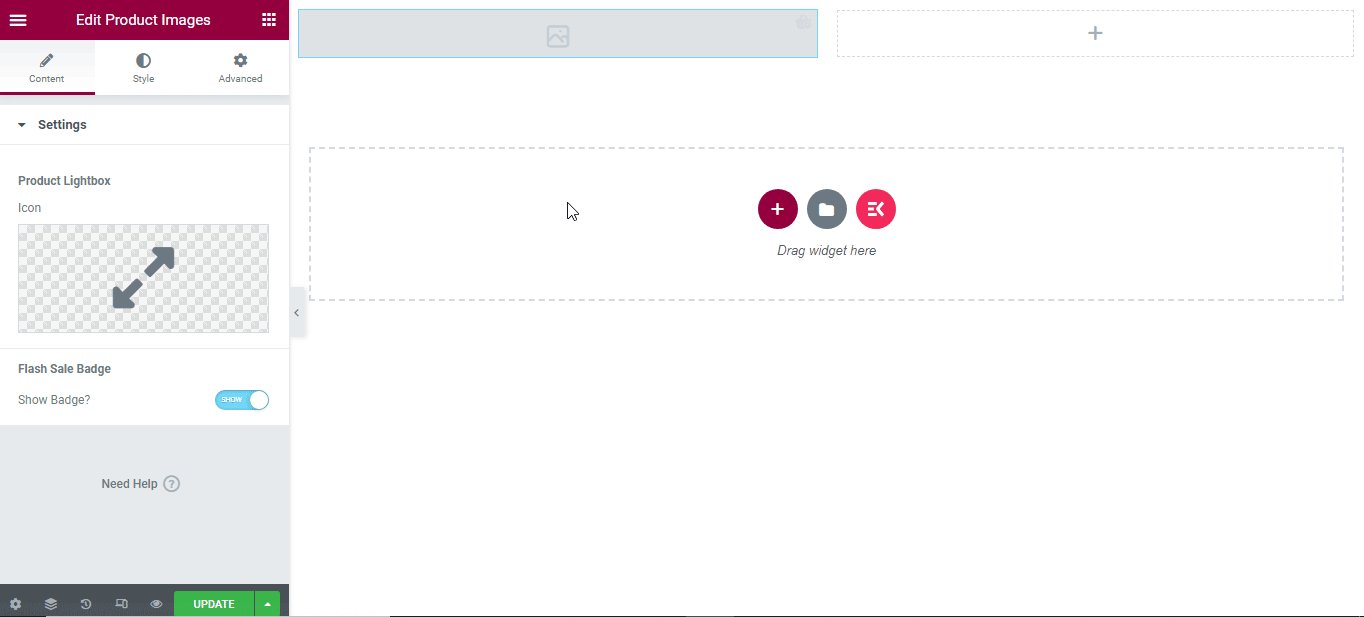
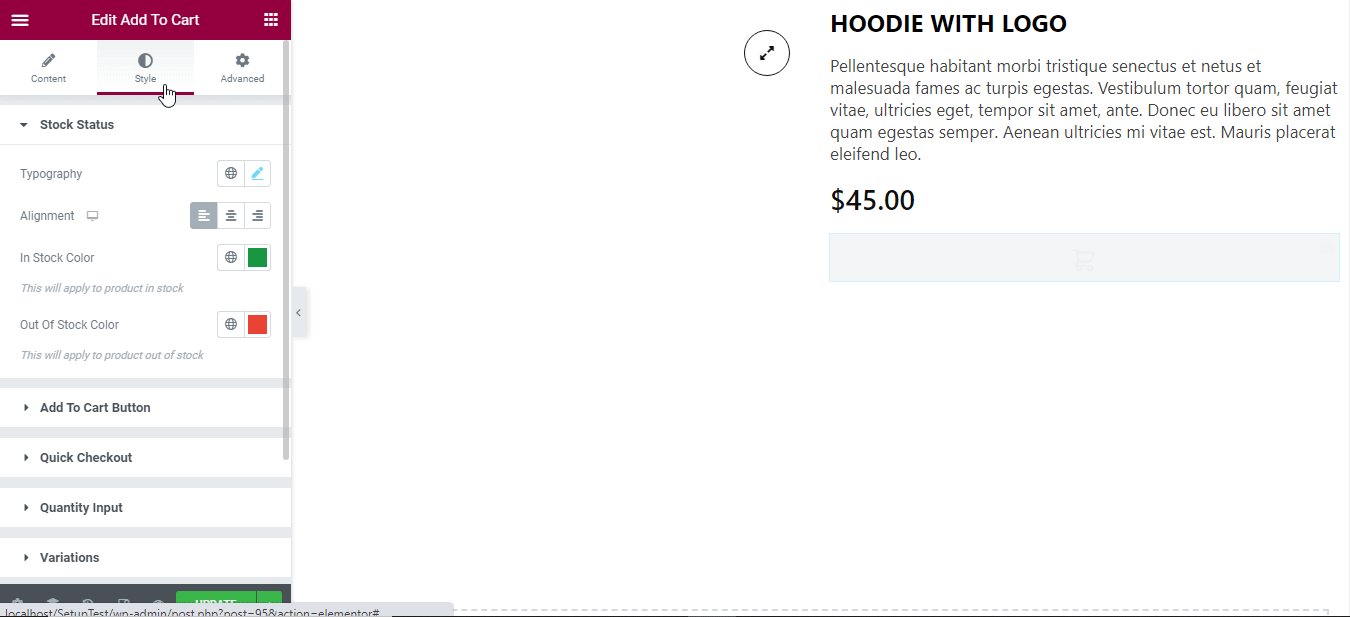
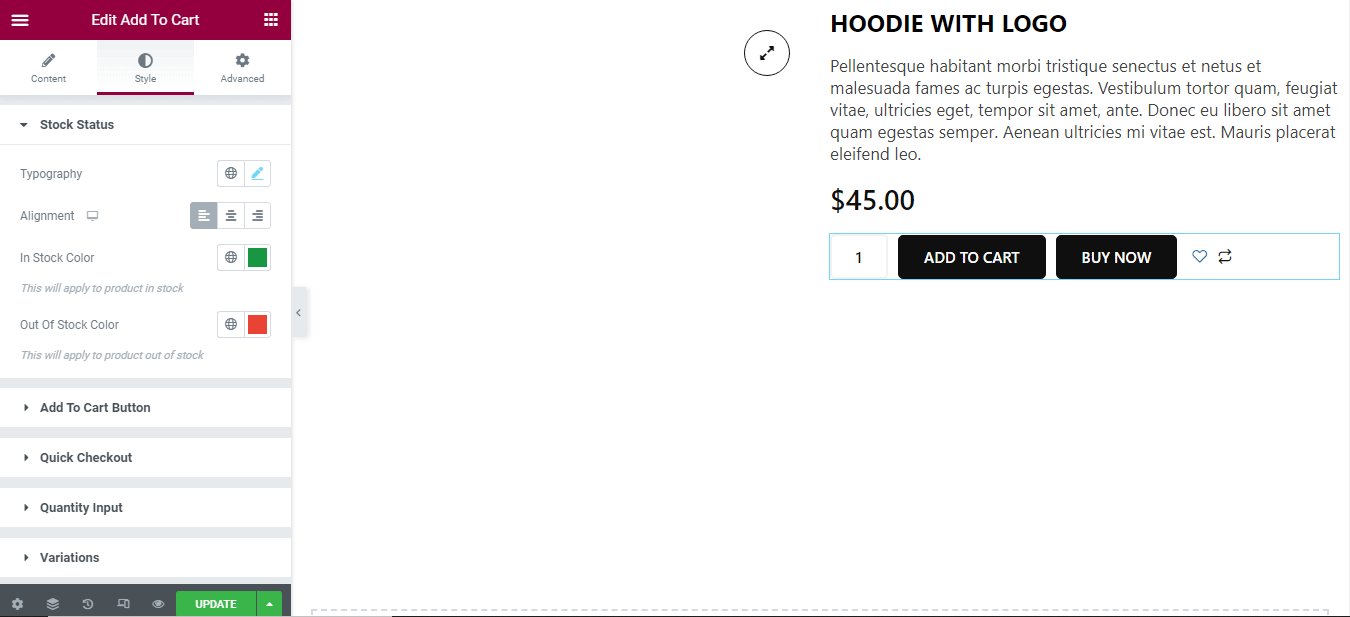
ステップ 6: 必要なウィジェットをドラッグ アンド ドロップします。 #
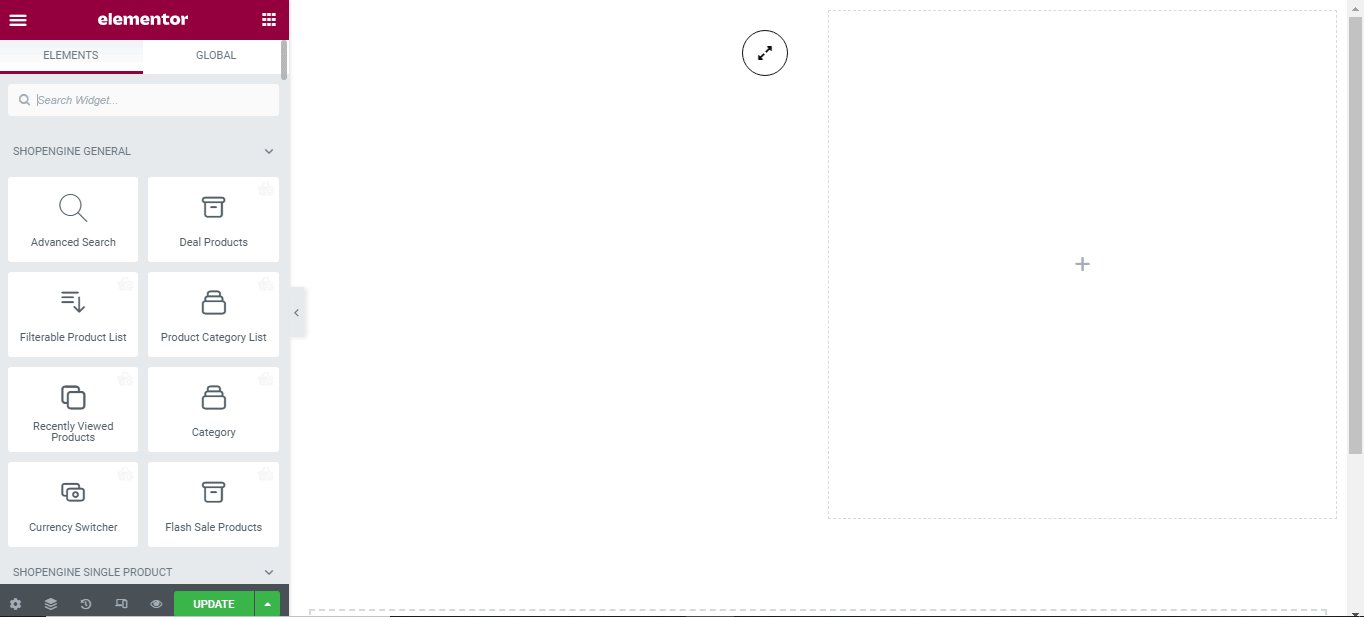
このステップでは、左側に ShopEngine ウィジェットのリストを含むサイドバーが表示されます。
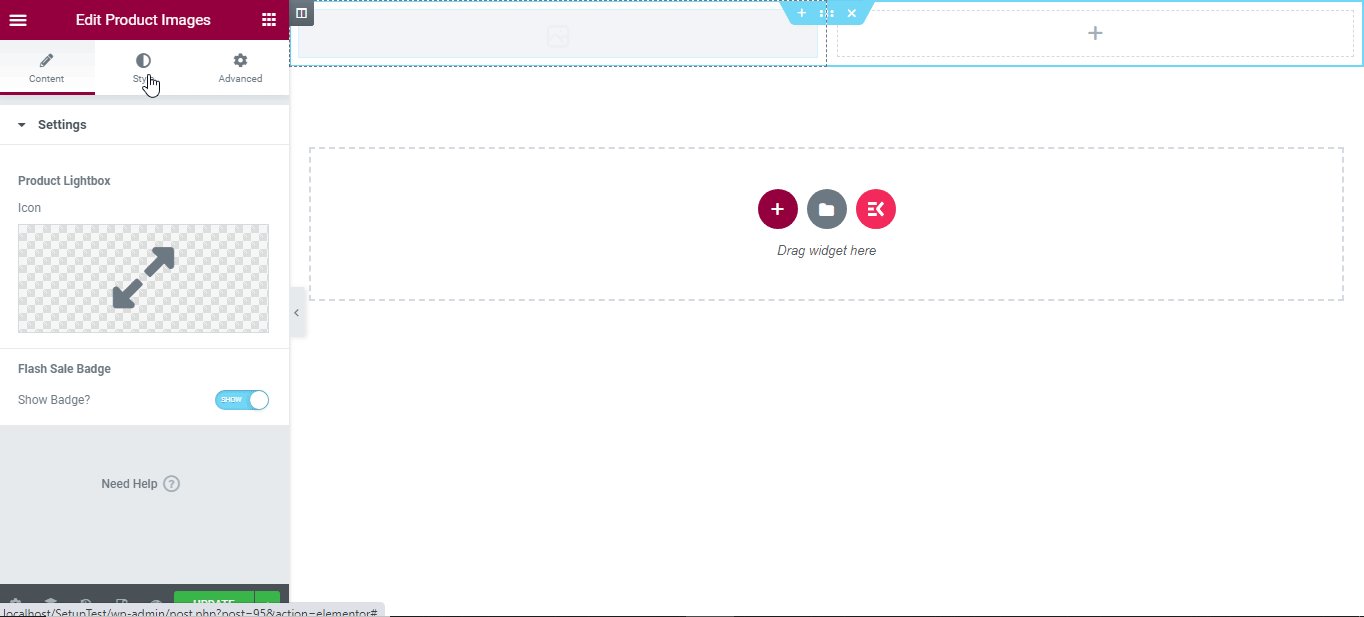
ShopEngine の [単一製品] ページ セクションから製品画像ウィジェットを見つけて、指定された領域にドラッグ アンド ドロップします。

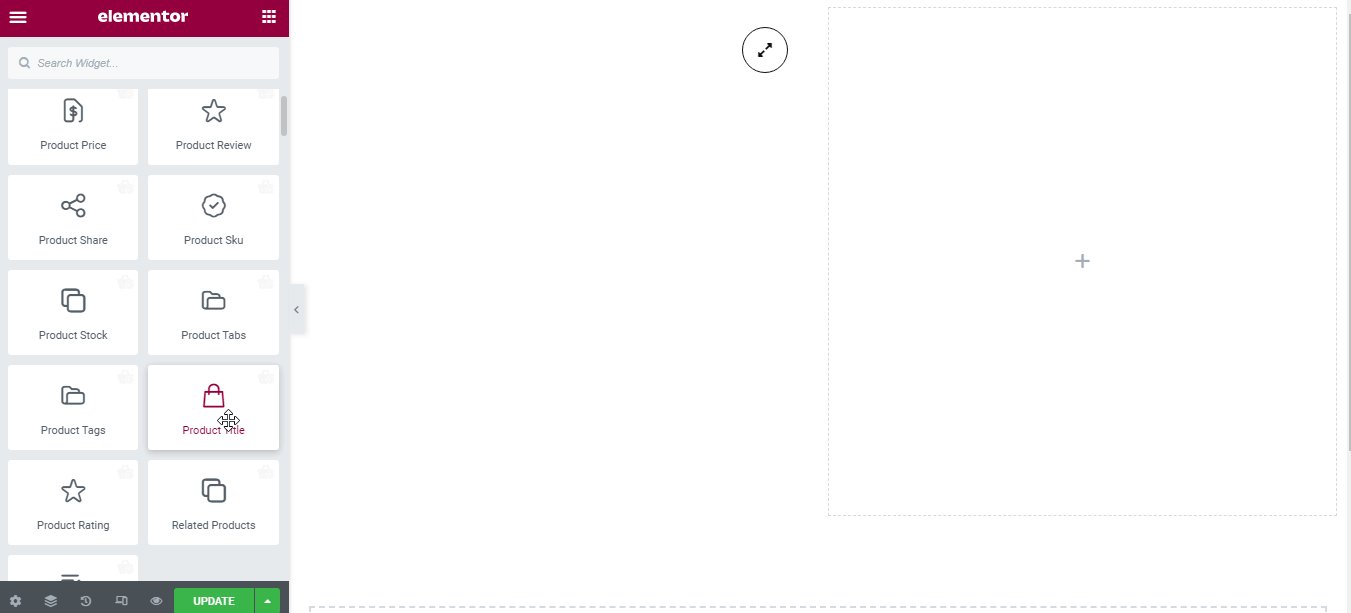
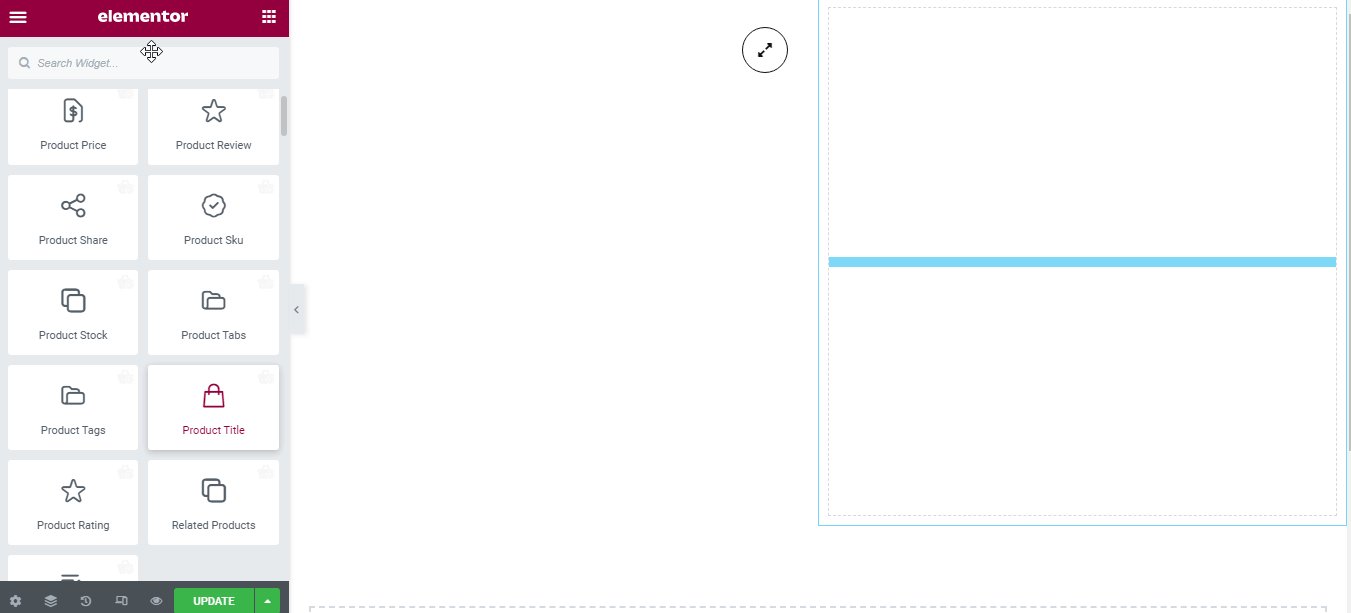
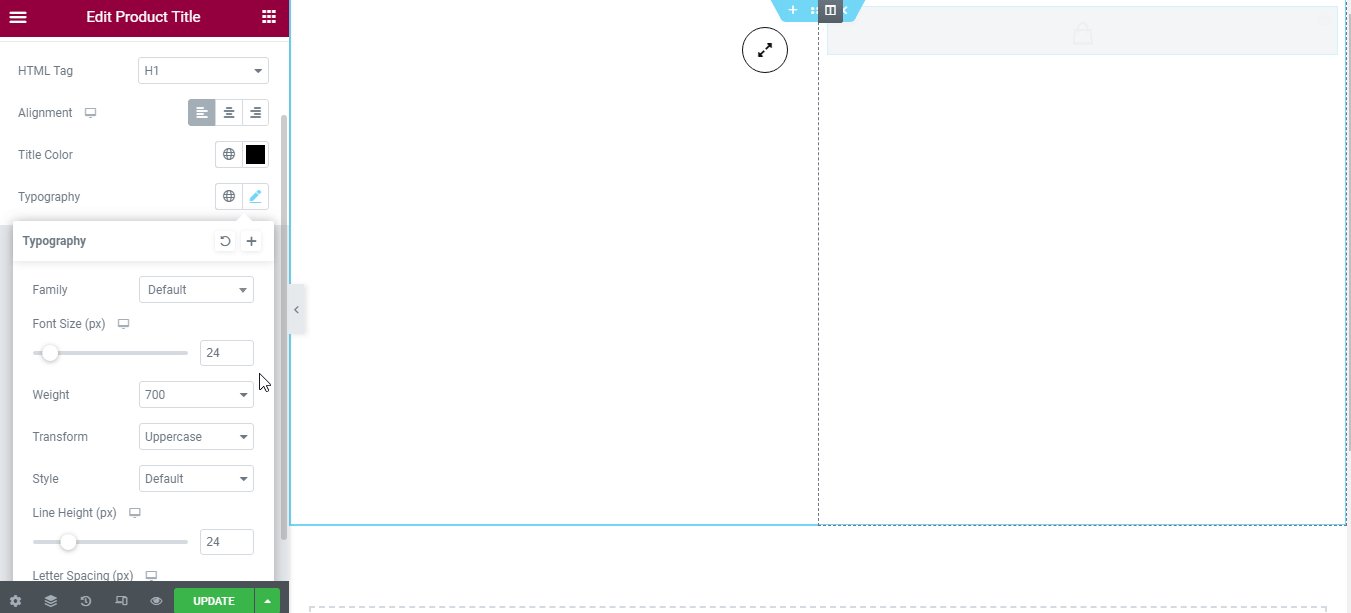
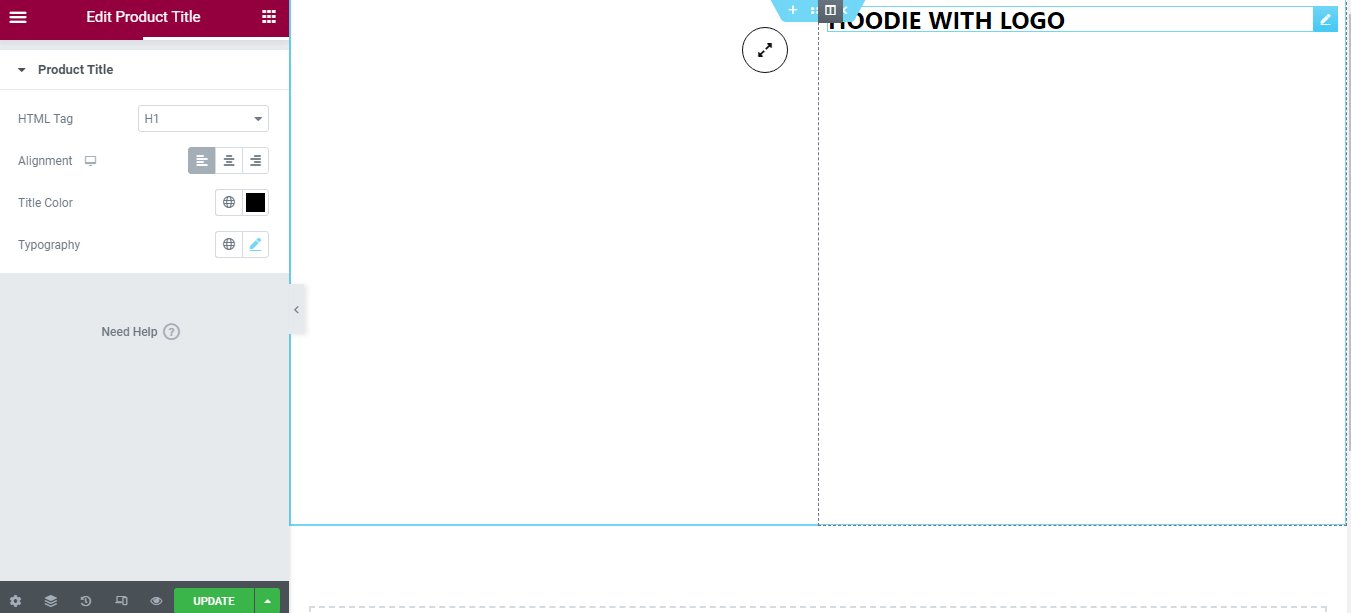
次に、同じセクションから製品タイトル ウィジェットを見つけて、指定された領域にドラッグ アンド ドロップします。

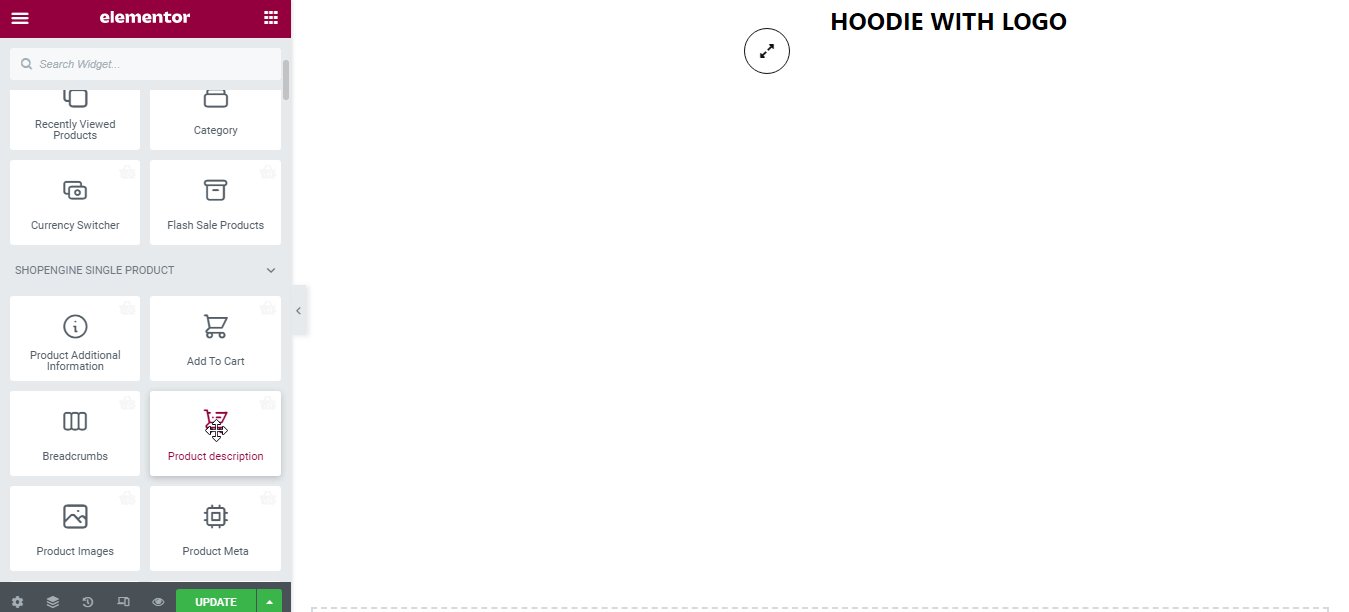
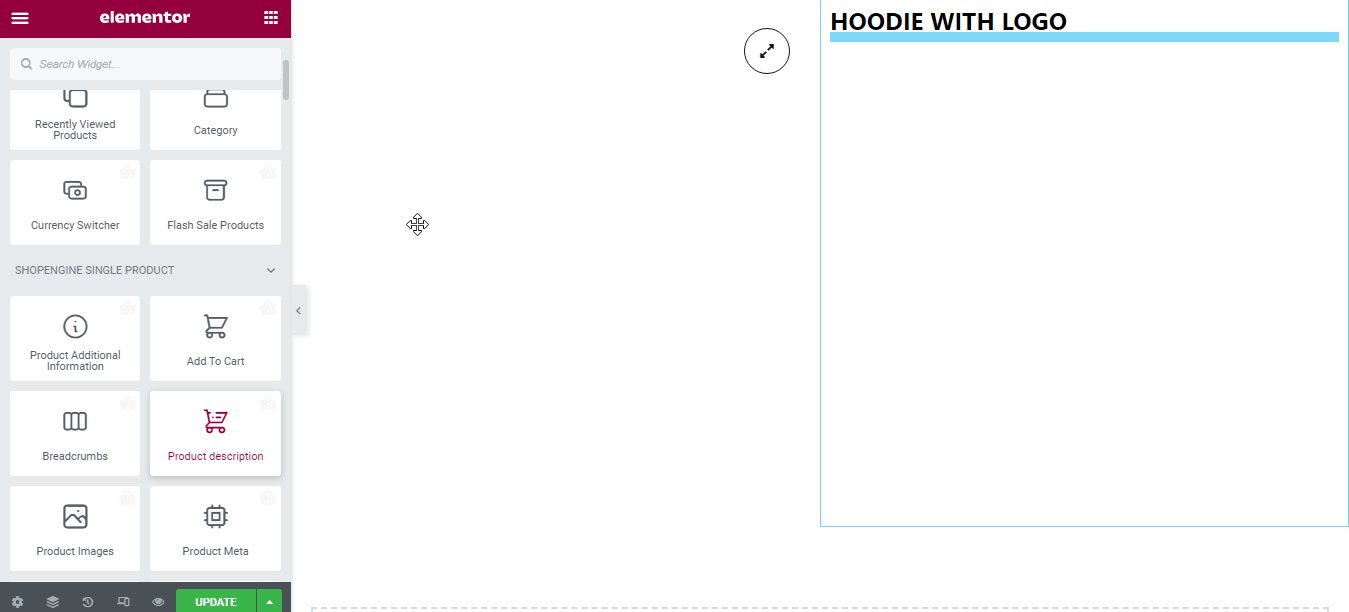
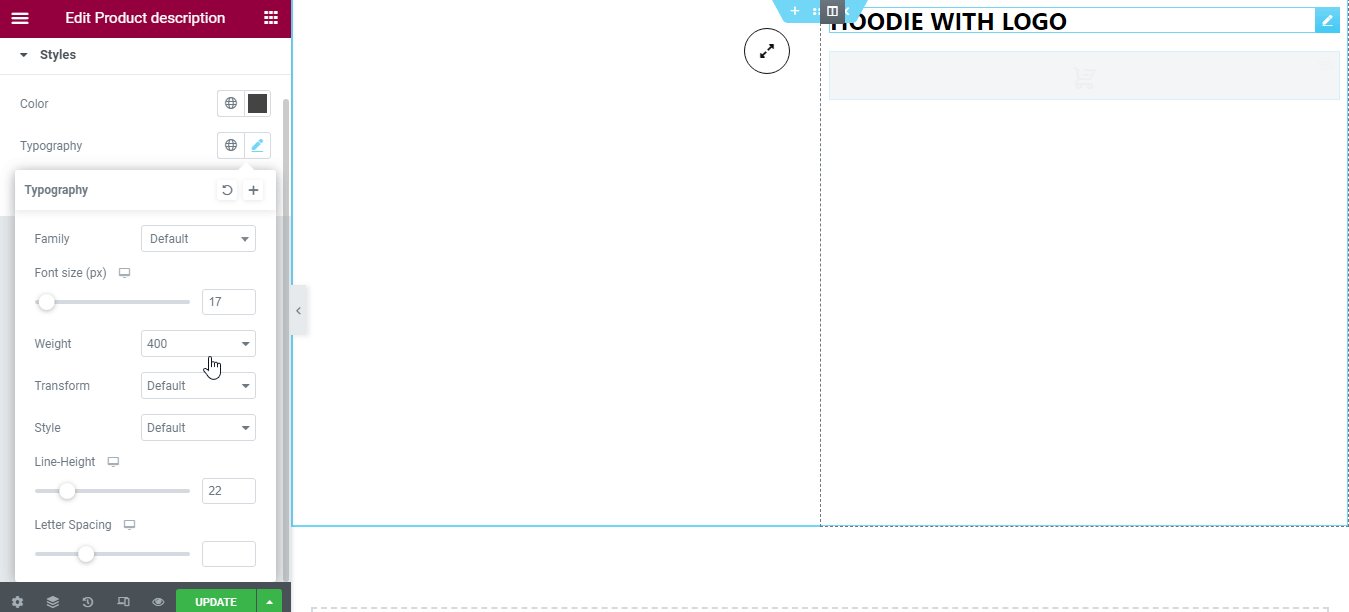
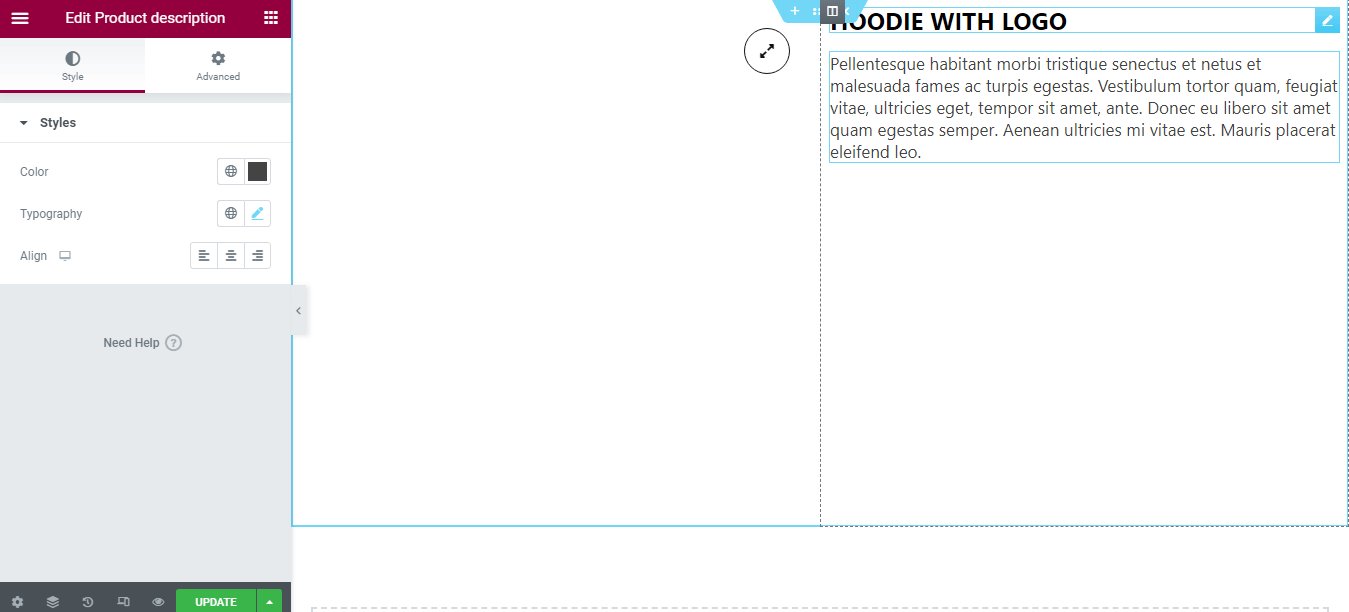
同様に、商品説明ウィジェットも指定したエリアにドラッグ&ドロップします。

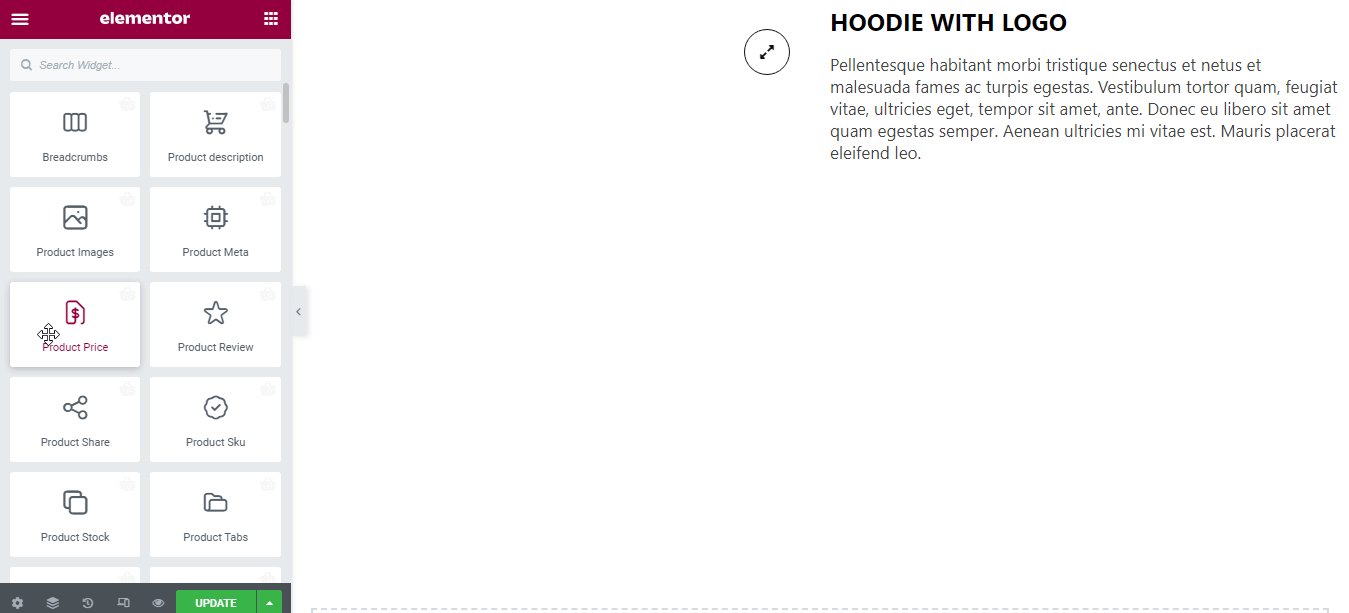
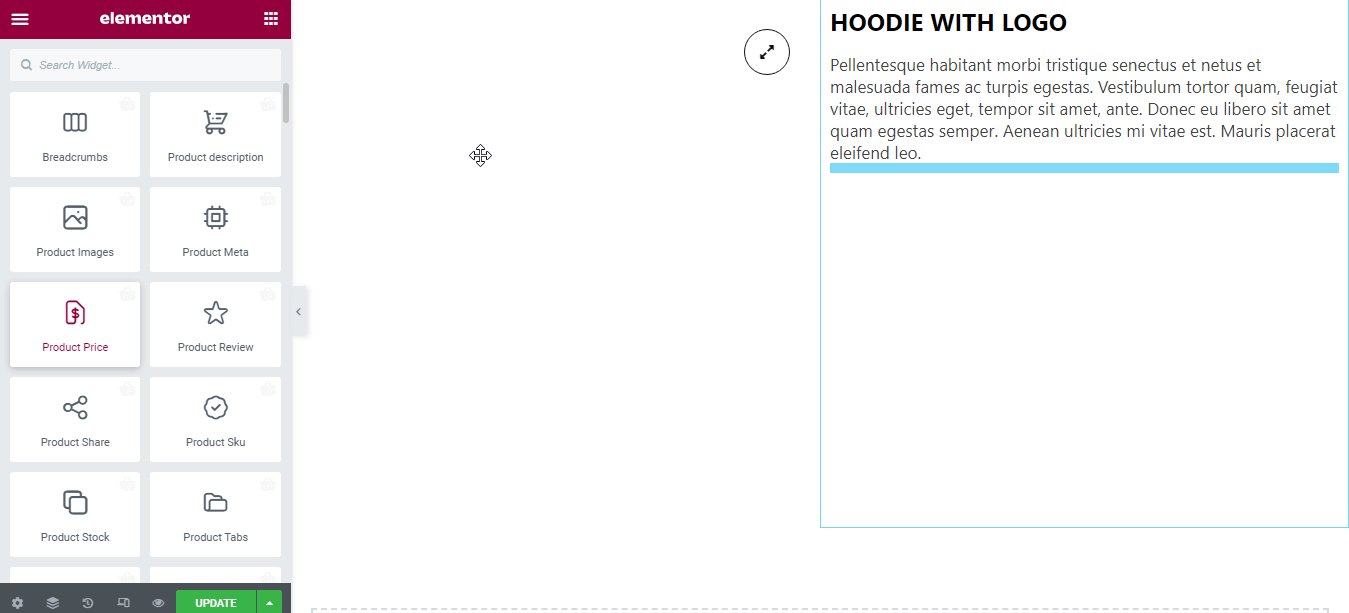
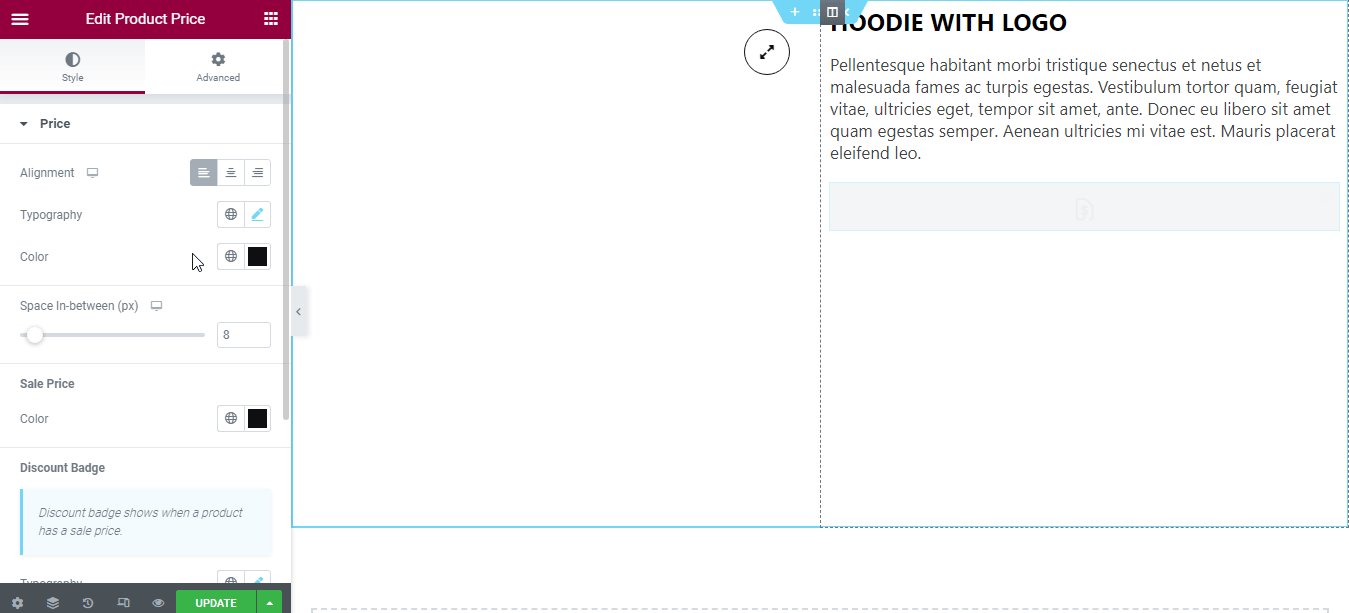
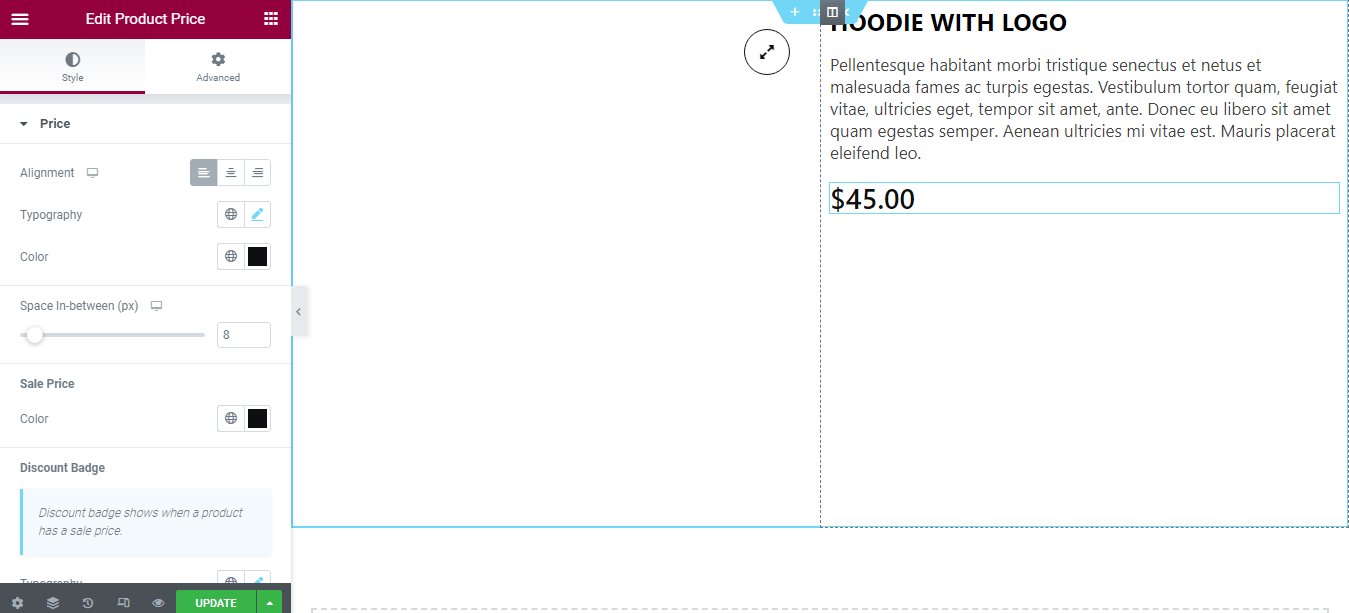
次に、商品価格ウィジェットを探して、指定された領域にドラッグ アンド ドロップします。

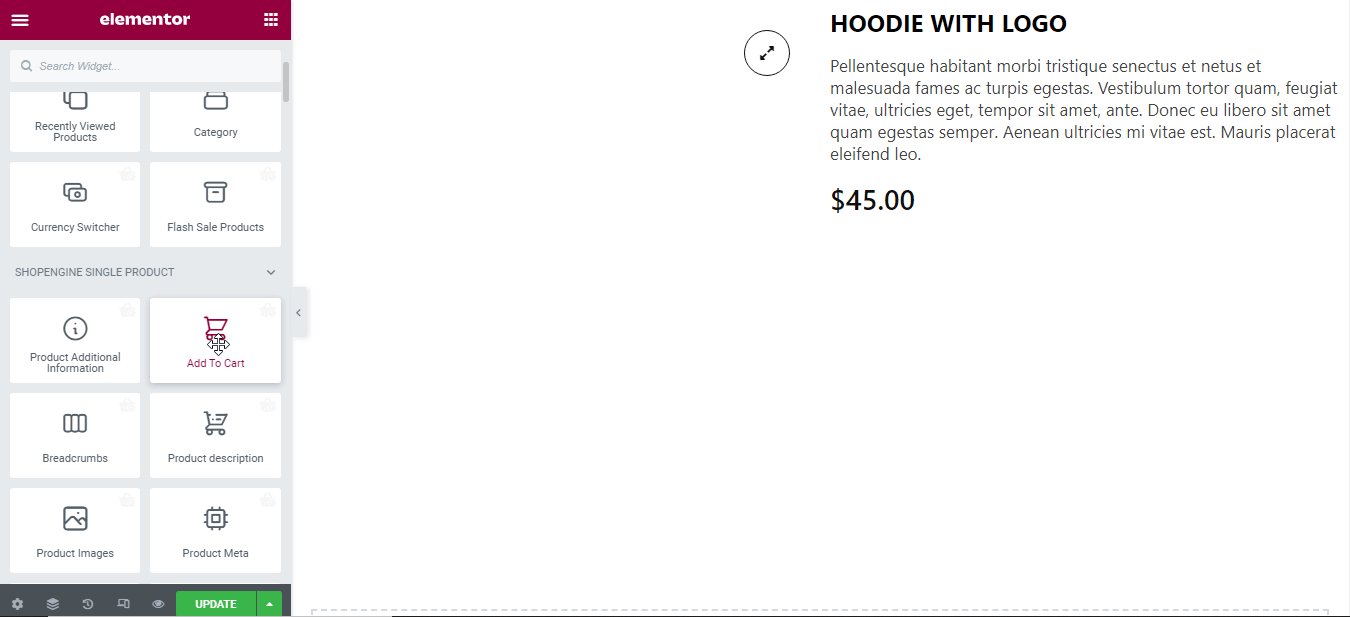
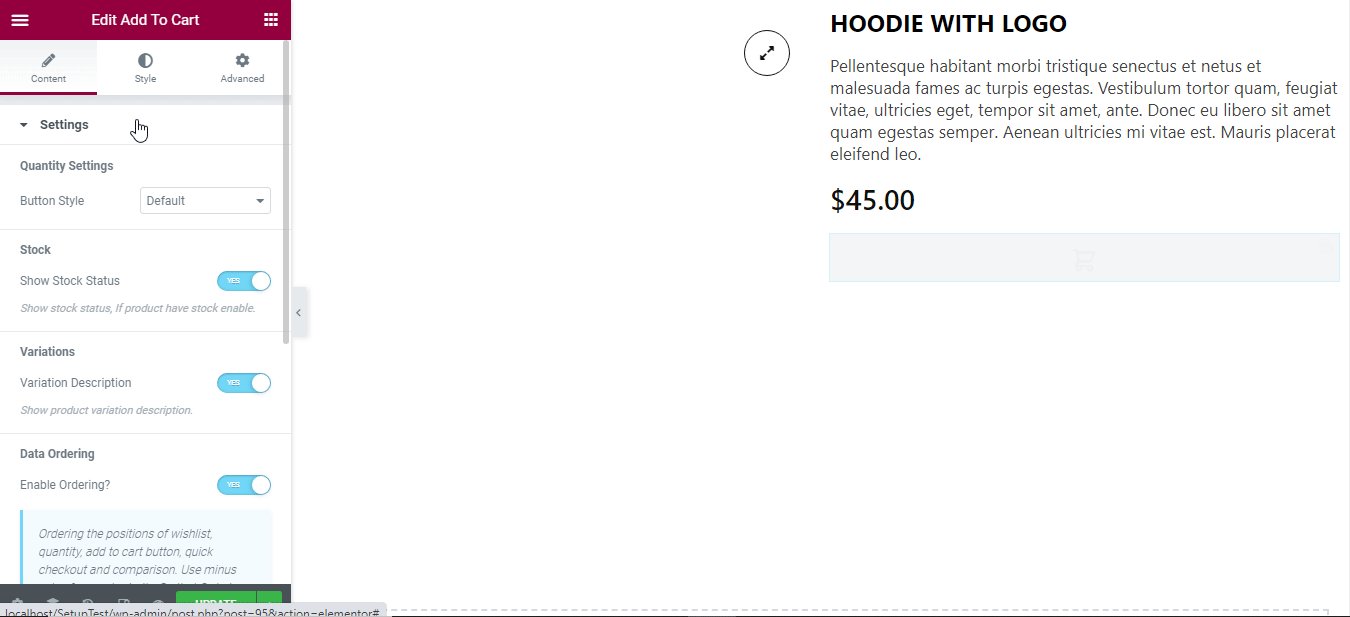
その後、「カートに追加」ボタンを検索し、同じエリアにドラッグ アンド ドロップします。

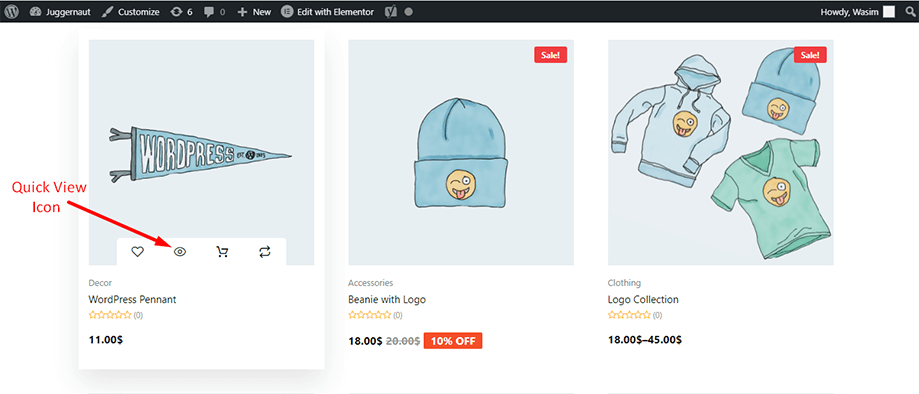
ステップ 7: ウェブサイトのショップ ページでクイック ビュー アイコンをプレビュー: #
次に、Web サイトのショップ ページにアクセスし、各製品のすぐ下にあるクイック ビュー アイコン (目に似ています) を見てください。アイコンをクリックすると、ご希望の製品の詳細をすべてご覧いただけます。

クイック ビュー ページ テンプレートの作成はこれで完了です。とてもシンプルで簡単です。 ShopEngine は、WooCommerce サイトのクイック ビュー ページ テンプレートを構築するために必要なものをすべて提供します。




