ShopEngine の Cart Table は、カート テーブルを魅力的に演出できる非常に効果的なウィジェットです。このウィジェットを使用すると、ヘッダー、フッターの製品画像など、カート テーブルのさまざまな要素を微調整できます。
ShopEngine のカート テーブルの使用方法?
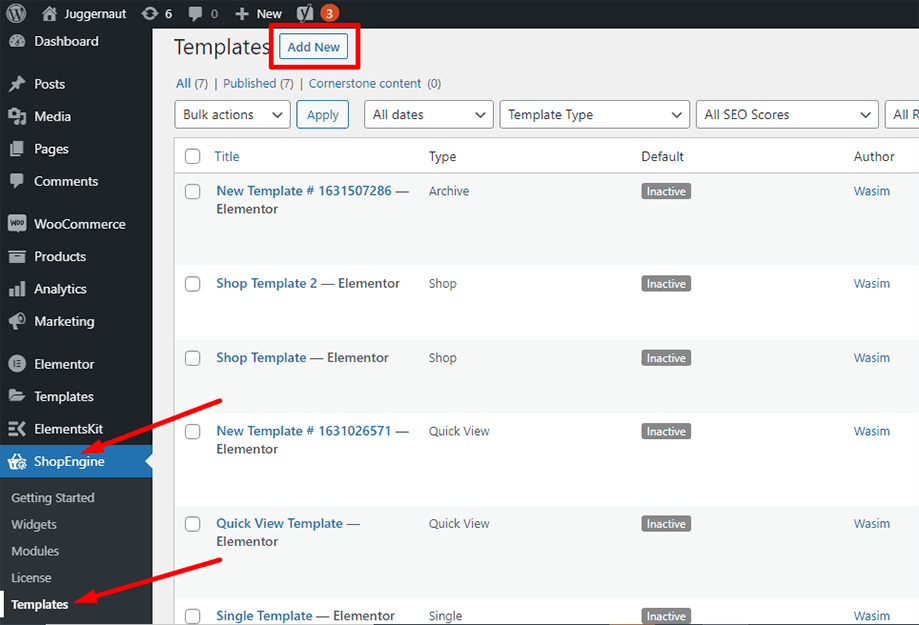
まず、管理パネルのダッシュボードに移動し、アイテムのリストから ShopEngine を見つけます。 [ShopEngine] をクリックし、ドロップダウン メニューから [テンプレート] を選択します。次に、「」をクリックします。新しく追加する右上のテキストの横にある「」ボタンテンプレート”。

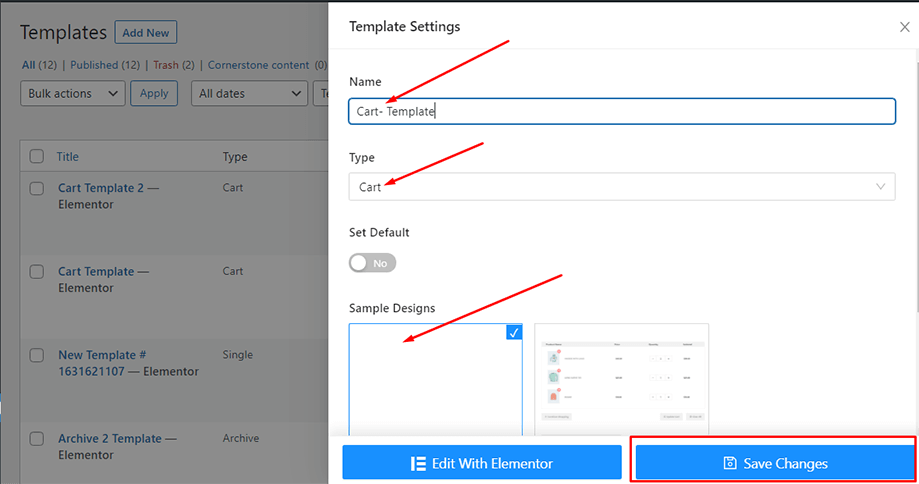
その直後、テンプレート設定用のポップアップウィンドウが表示されます。テンプレート名を 名前 フィールドで、カート テーブル ウィジェットをチェックアウトすることが目的であるため、タイプ カートを選択します。
また、デフォルトのサンプル デザインを選択することも、最初からデザインを開始することもできます。最後に「」を押します。変更内容を保存" ボタン。

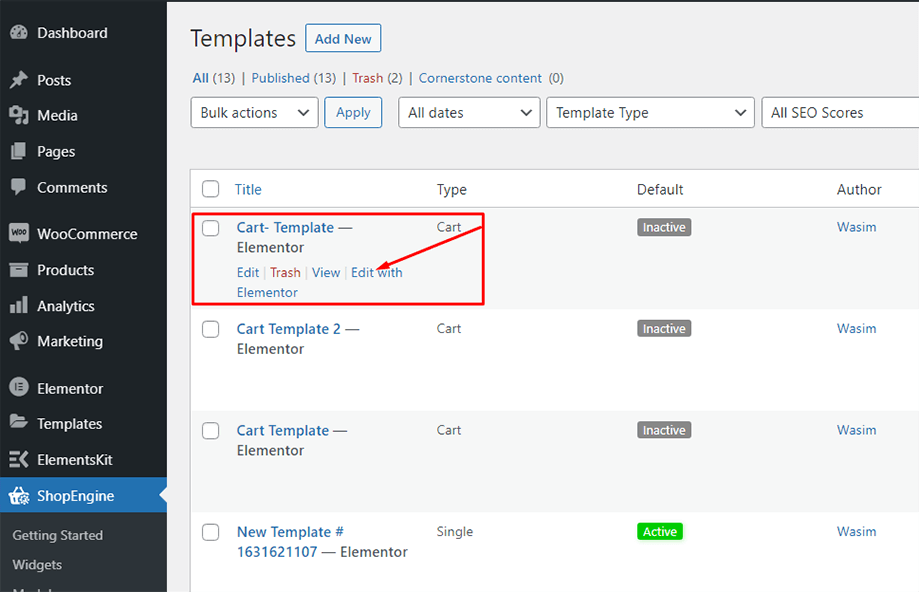
テンプレートが作成され、リストの一番上に表示されます。ここで、「」をクリックしてください。Elementorで編集する」をクリックしてElementorウィンドウに切り替えます。

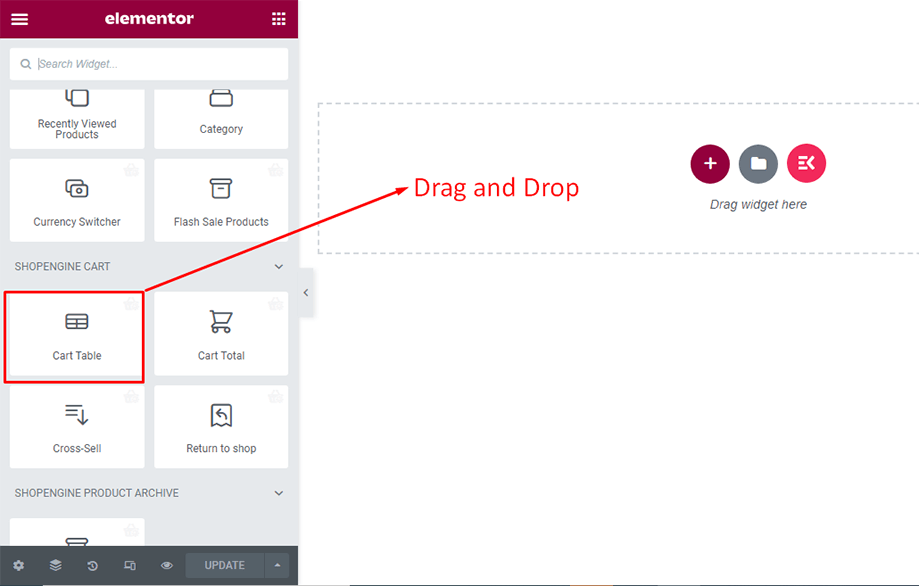
このステップでは、左側に ShopEngine ウィジェットのリストを含むサイドバーが表示されます。 ShopEngine のカート セクションからカート テーブル ウィジェットを検索するか、通常は検索フィールドでウィジェットを検索し、指定された領域にドラッグ アンド ドロップすることができます。

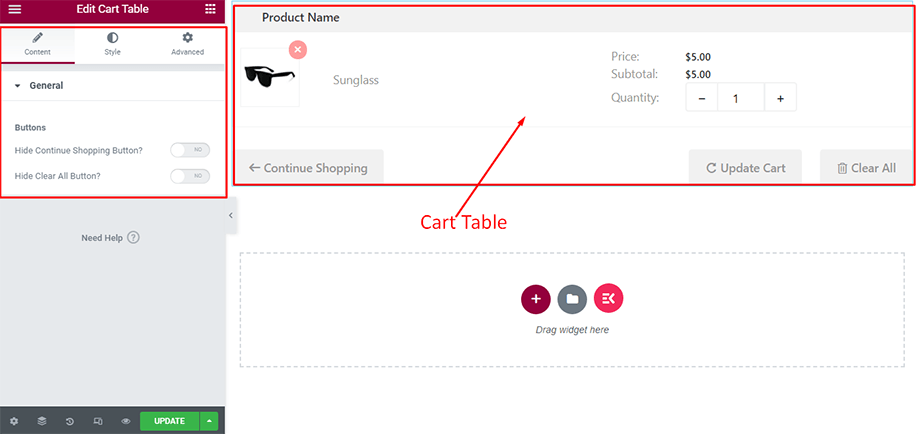
これにより、製品名、製品画像、価格、小計、数量、その他の必要なボタンなど、多数の項目を含むカート テーブルがポップアップ表示されます。
コンテンツ タブの [一般] セクションから [買い物を続ける] ボタンと [すべてクリア] ボタンを非表示にすることができます。

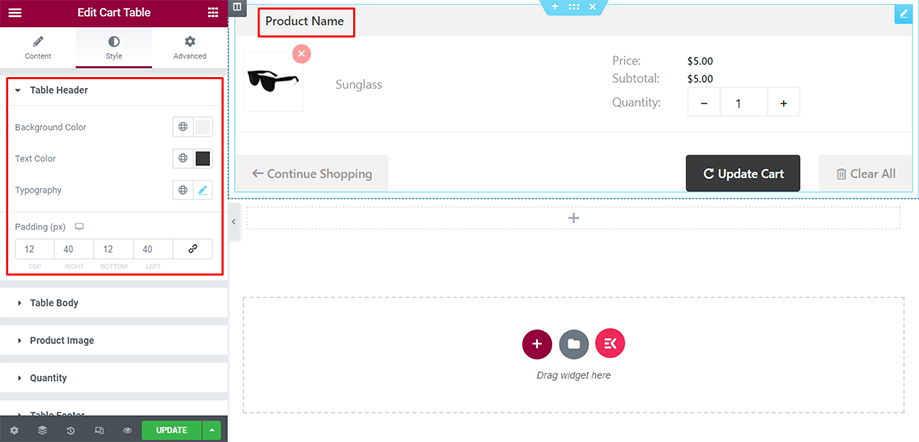
次に、「テーブル ヘッダー」セクションの「スタイル」タブから、テーブル ヘッダーの書体、背景色、テキスト色、パディングを変更できます。

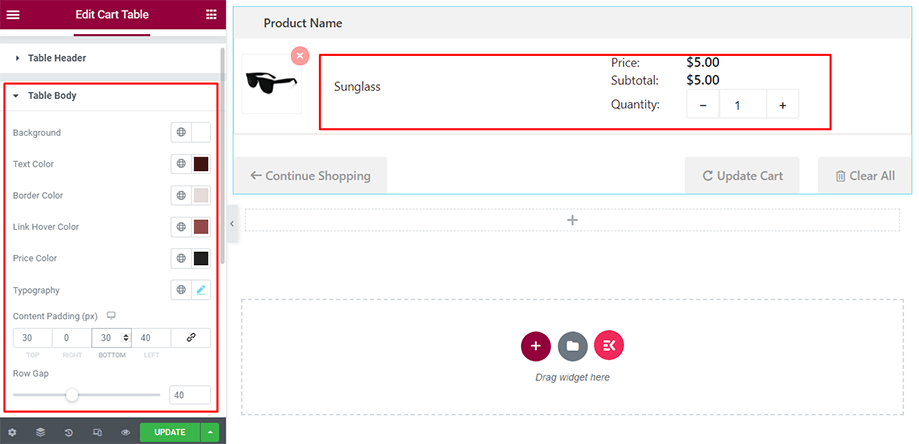
次に、背景、テキストの色、価格の色、境界線の色、書体、コンテンツのパディングなどのパラメータを使用して、テーブル本体を微調整できます。

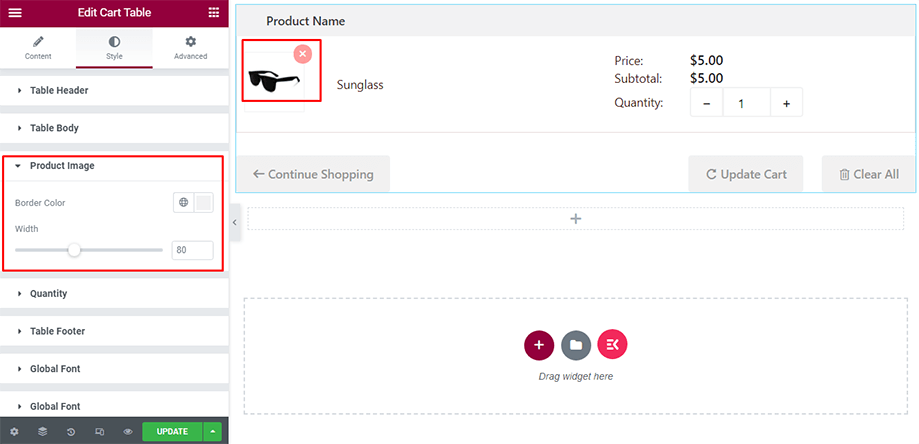
その後、境界線の色と幅のパラメータを使用して製品画像を変更できます。

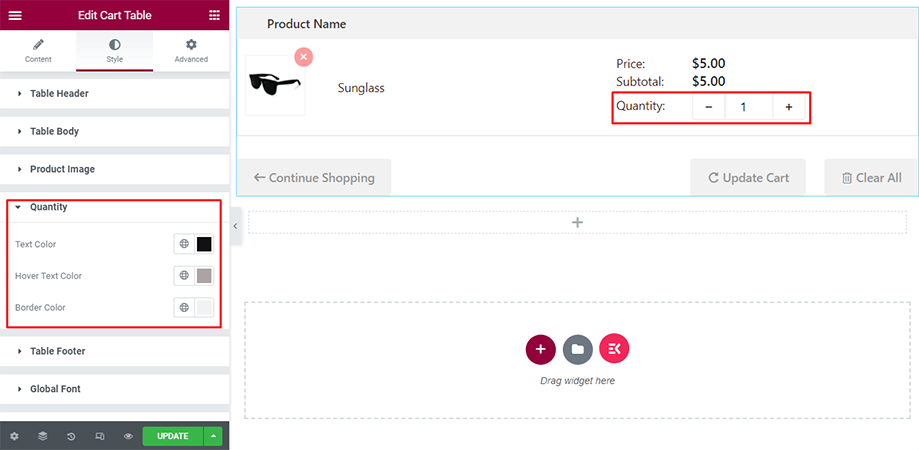
パラメータのテキストの色、ホバーテキストの色、境界線の色を使用して、数量セクションから数量を変更することもできます。

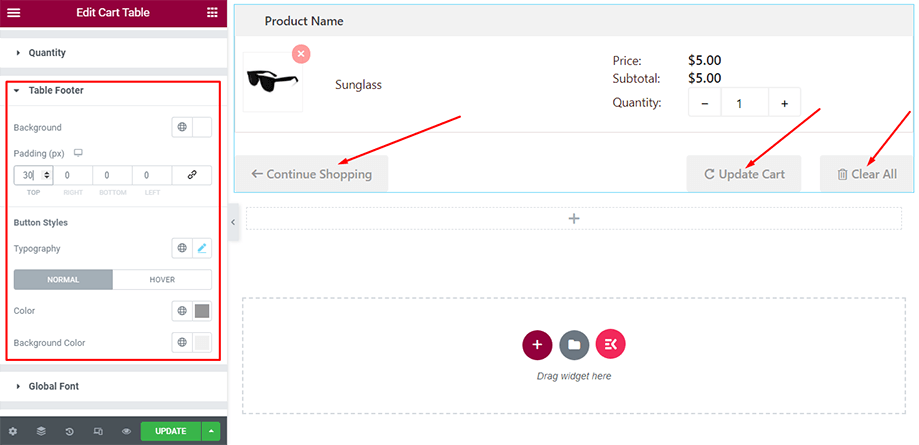
最後に、背景、パディング、ボタン スタイル、書体、色などのパラメータを使用して、[テーブル フッター] セクションでテーブル フッターに必要な変更を加えることができます。

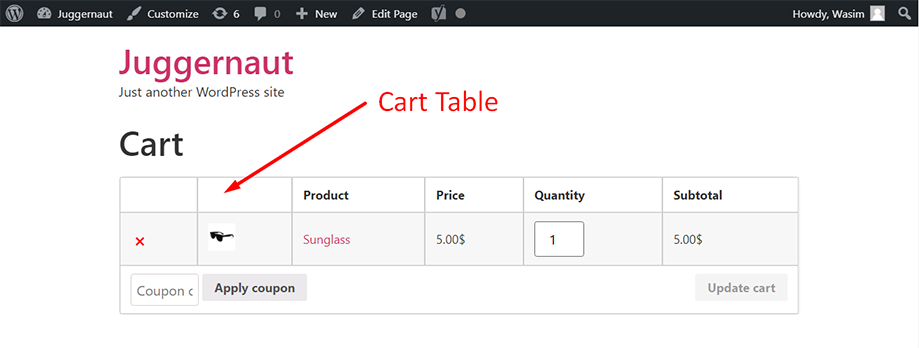
フロントエンドのカート テーブルには、以下のようにすべての製品の詳細が表示されます。

このように、カート テーブル ウィジェットを活用して、カート テーブルに魅力を加えることができます。




