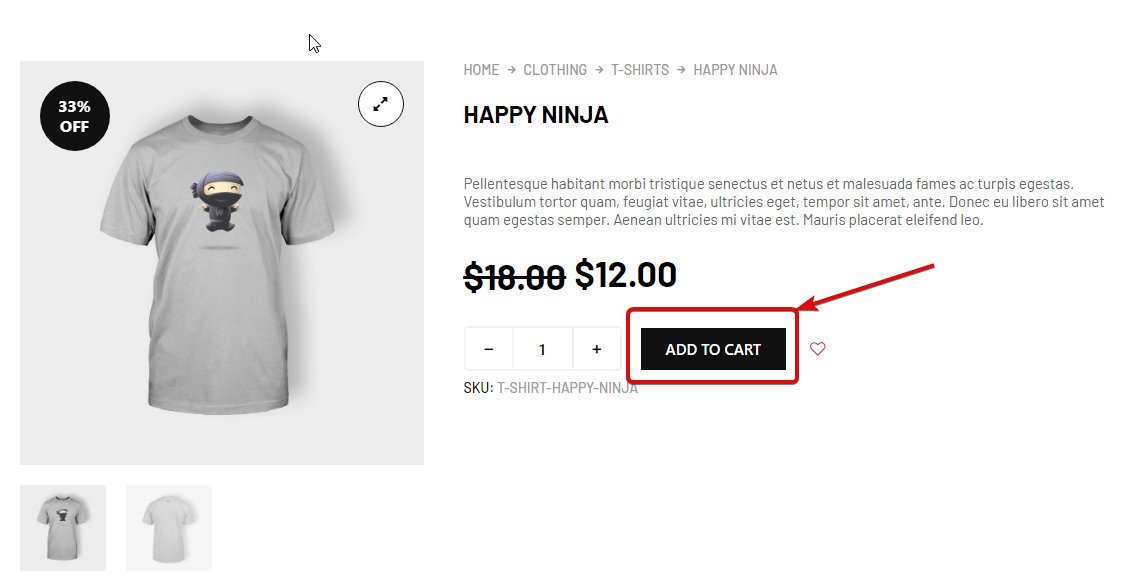
カートに追加ウィジェットを使用すると、顧客は仮想ショッピング カートに製品を追加できます。これは単一の製品テンプレート ウィジェットです。 ShopEngine を使用してこのウィジェットを追加して、単一の商品ページをデザインできます。
wooCommerce サイトで [カートに追加] ウィジェットを使用する方法を学びましょう:
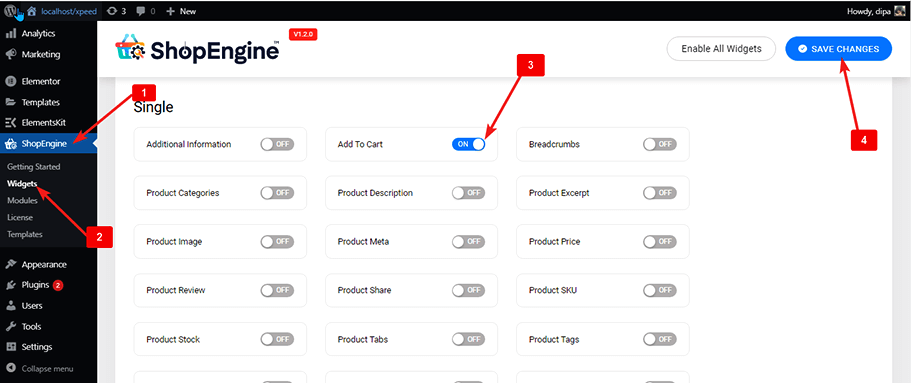
ステップ 1: ウィジェットを有効にする #
ウィジェットを有効にするには、
- 次の場所に移動します: ShopEngine > ウィジェット > カートに追加
- オンにする
- 変更内容を保存

注記: また、グローバル設定で Product Stock をオンにすることもできます。 ShopEngine のすべてのウィジェットをオンにします 同時に。
ステップ 2: 追加 カートに追加 ウィジェット #
ウィジェットを追加する前に、まず単一製品テンプレートを作成する必要があります。のドキュメントを確認してください 単一製品テンプレートを作成する方法。
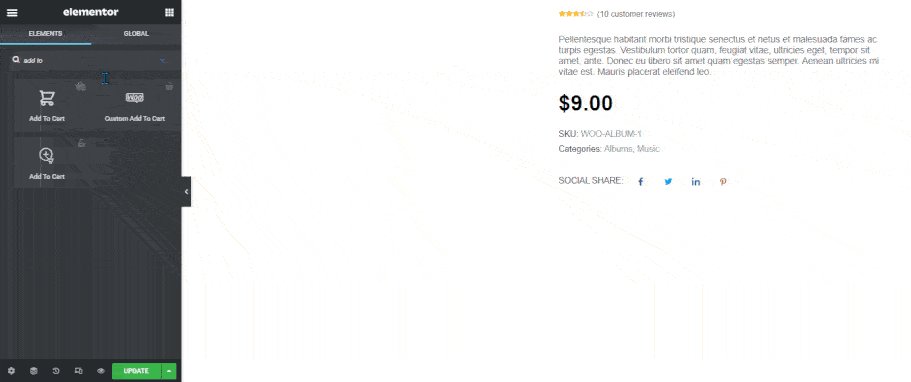
たす カートに追加:
- に行く ShopEngine > テンプレート > 単一製品ページ テンプレート
- クリック Elementoで編集するr

- 検索 要素検索オプションの「カートに追加」の場合
- ドラッグアンドドロップ ウィジェット
- クリック アップデート をクリックして変更を保存します。

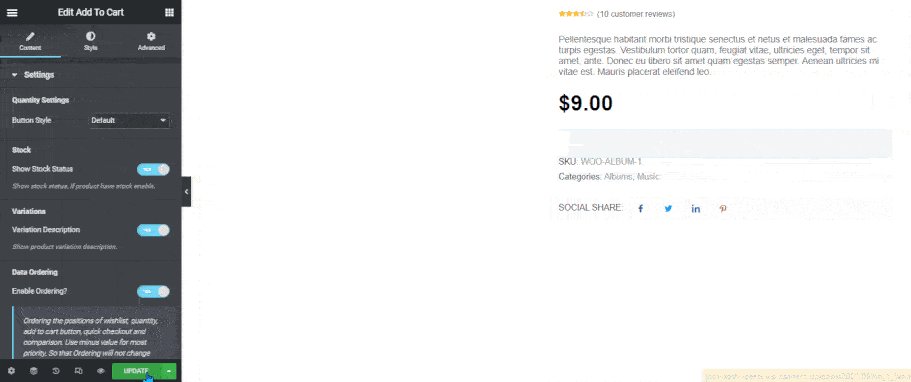
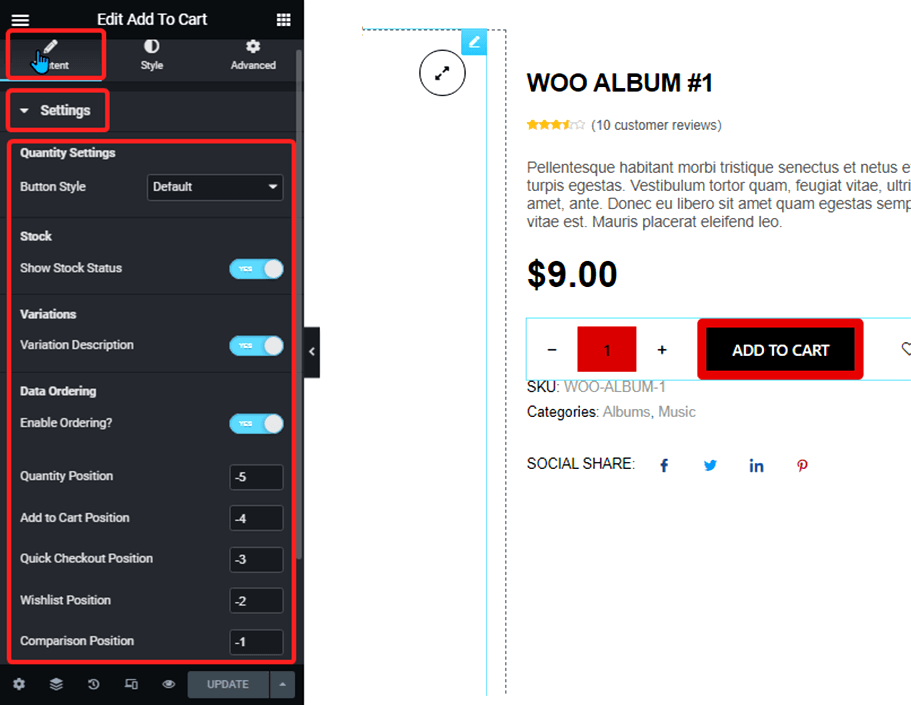
ステップ3:「カートに入れる」の設定 #
に行く [コンテンツ] > [設定] を選択して、次のオプションをカスタマイズします。

- 数量設定:
- ボタンのスタイル: ボタンのスタイルを変更できます。増加 (+) ボタンと減少 (-) ボタンを両側、両方の左、両方の右に設定することも、デフォルトのままにすることもできます。カスタムを選択するオプションもあります プラスアイコン(+) そして マイナスアイコン(-)。
- ストック:
- 在庫状況を表示: このオプションをオンにすると、在庫状況を表示できます。
- 変化:
- バリエーションの説明: 製品バリエーションの説明を表示するには、このオプションをオンにします。
- データの順序付け:
- 順序付けを有効にする: このオプションを有効にすると、数量、カートに追加、クイック チェックアウト、ウィッシュリスト、および比較の位置をカスタマイズできます。位置には - 値を使用できます。値が小さいほど (-5) 優先されます。
- 数量の位置: グループ製品の場合、このオプションは変更できません。その場合、このオプションが常に最初になります。
表示したい順序に従って残りの値を入力し、 をクリックします。 アップデート 保存する。
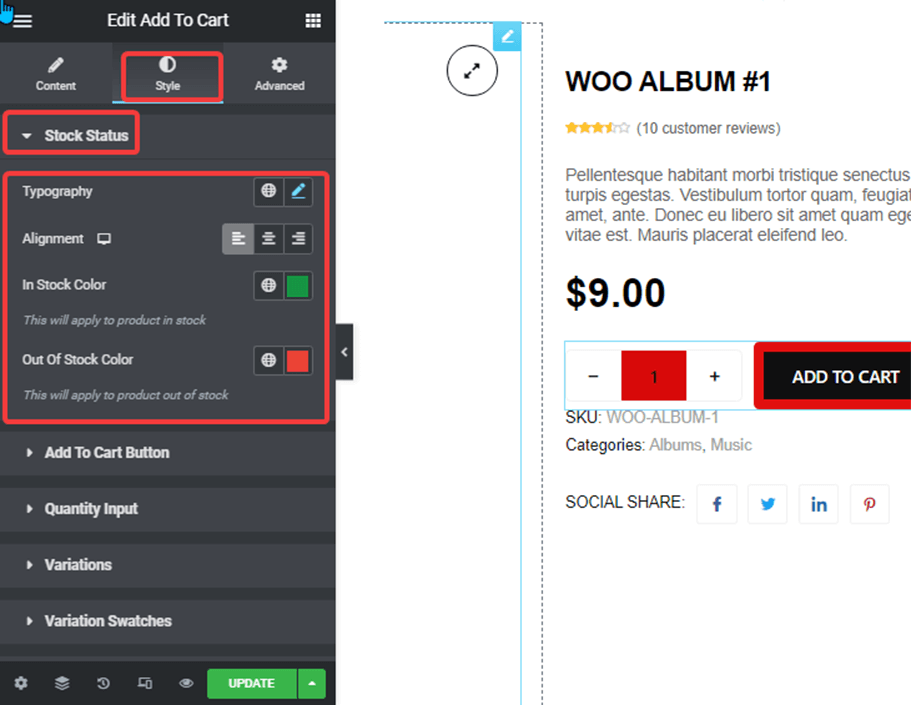
ステップ 4: 「カートに追加」のスタイル設定 #
[スタイル] タブに切り替えて、すべてのスタイル オプションにアクセスします。
在庫状況を拡大する そして、次の設定を編集します。

- タイポグラフィ: 在庫状況テキストのフォント ファミリー、フォント サイズ、フォントの太さ、変換、行の高さをここで変更できます。
- 配置: 配置を左、右、または中央から選択できます。
- 在庫カラー: 在庫がある場合は文字色をお選びください。
- 在庫切れカラー: 在庫切れの場合の文字色をお選びください。
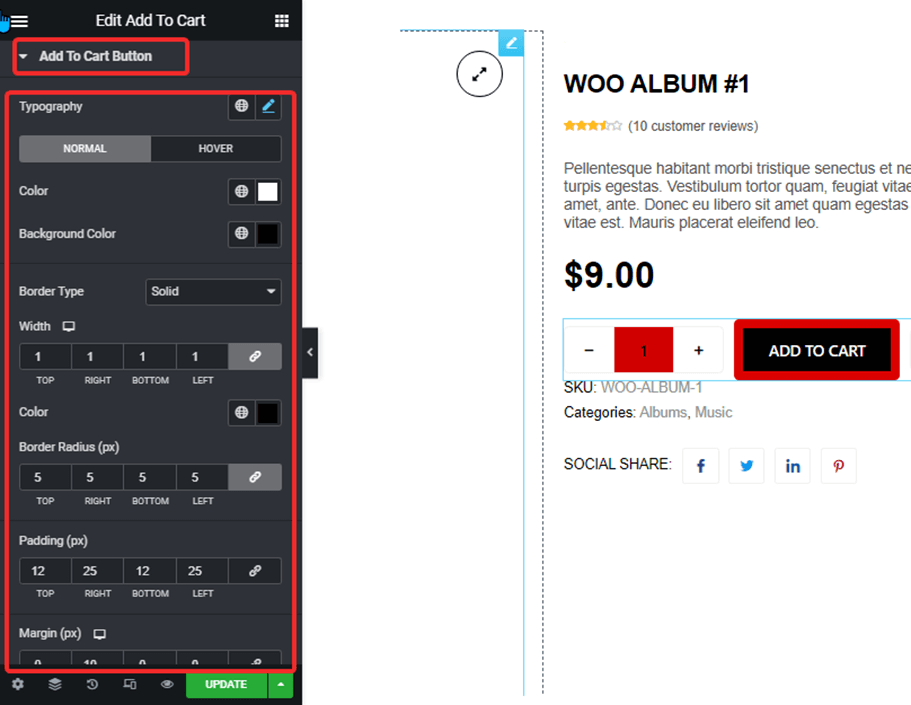
拡大する カートに追加ボタン 次のスタイル オプションを編集するには:

- タイポグラフィ: ここで、「カートに追加」ボタンのフォント ファミリー、フォント サイズ、フォントの太さ、変換、行の高さを変更できます。
- 通常/ホバー: 通常ビューとホバービューの両方の色と背景色を変更します。
- 枠線の種類: 境界線の種類を実線、点線、二重破線、またはなしから選択できます。
- 幅: 境界線の上下左右の幅を選択します。
- 色: 境界線の色を選択します。
- 境界線の半径: 半径の上、右、下、左の値を入力します。
- パディング: 上、左、右、下のパディングを調整します。
- マージン: 必要に応じて、上下左右に余白を与えてください。
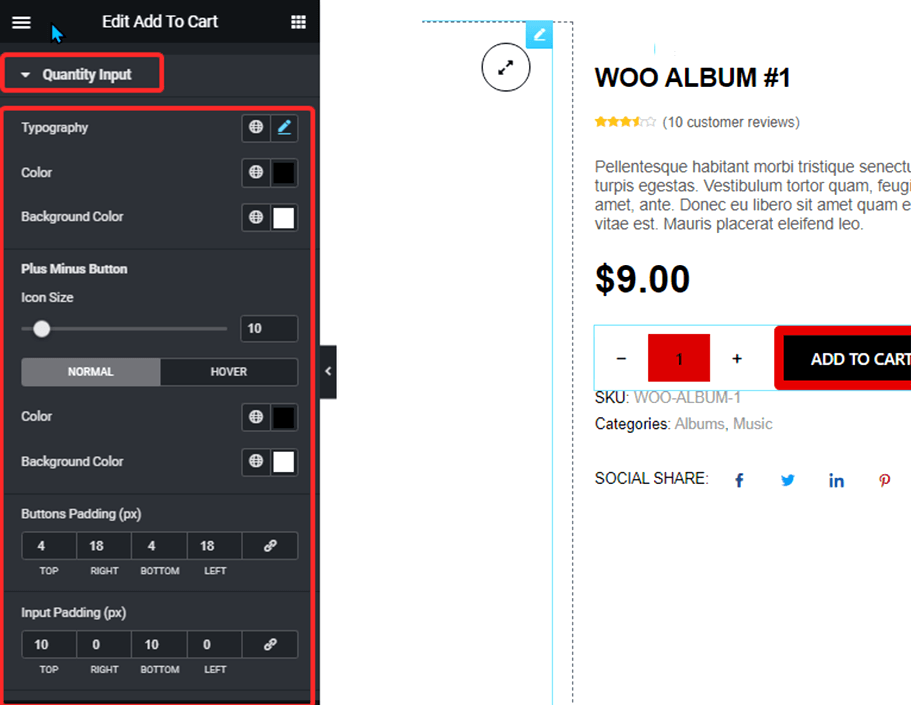
拡大する 数量入力 次のスタイル オプションを編集するには:

- タイポグラフィ: 数量入力オプションのフォント ファミリー、フォント サイズ、フォントの太さ、変換、および行の高さを変更できます。
- 色: 数量テキストの色を選択します。
- 背景色: 必要に応じて、ここから背景色を変更できます。
- プラスマイナスボタン:
- アイコンのサイズ: Sプラスマイナスボタンのサイズを選択します。
- 色と背景: 通常ビューとホバービューの両方の色と背景色を変更します。
- ボタンのパディング: ボタンの周囲にパディング値を指定します。
- 入力パディング: 入力フィールドの周囲にパディング値を指定します。
- 枠線の種類: 境界線の種類を実線、点線、二重破線、またはなしから選択できます。
- 幅: 境界線の上下左右の幅を選択します。
- 色: 境界線の色を選択します。
- 境界線の半径: 半径の上、右、下、左の値を入力します。
- ラップマージン: 余白の上、右、左、下の値を指定します。
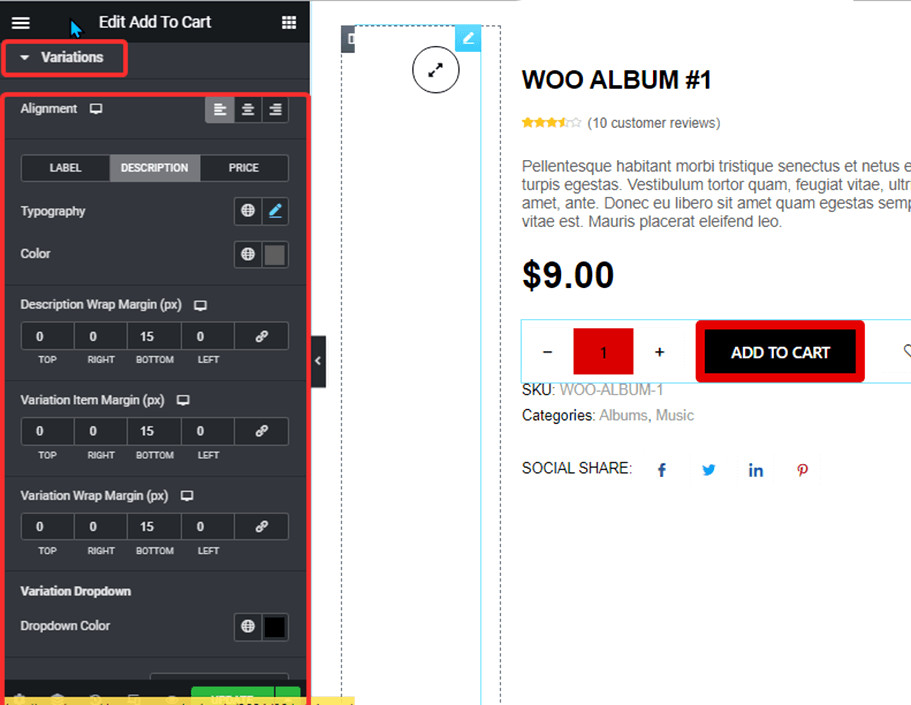
拡大する バリエーション 次のスタイル オプションを編集するには:

- 配置: 配置を左、右、または中央から選択できます。
- ラベル/説明/価格: タブを切り替えて、タイポグラフィー、色、ラベルの表示スタイル、説明、価格を編集します。
- ラベル幅: ここでラベルの幅をピクセル単位で選択します。
- バリエーション項目の余白 (px): ここでバリエーション項目間の余白を選択します。
- バリエーションラップマージン: バリエーション ラップ マージンの上、左、右、下の値を指定します。
- バリエーションのドロップダウン: ここでドロップダウンの色を選択します。
- 枠線の種類: 境界線の種類を実線、点線、二重破線、またはなしから選択できます。
- 幅: 境界線の上下左右の幅を選択します。
- 色: 境界線の色を選択します。
- 境界線の半径: 半径の上、右、下、左の値を入力します。
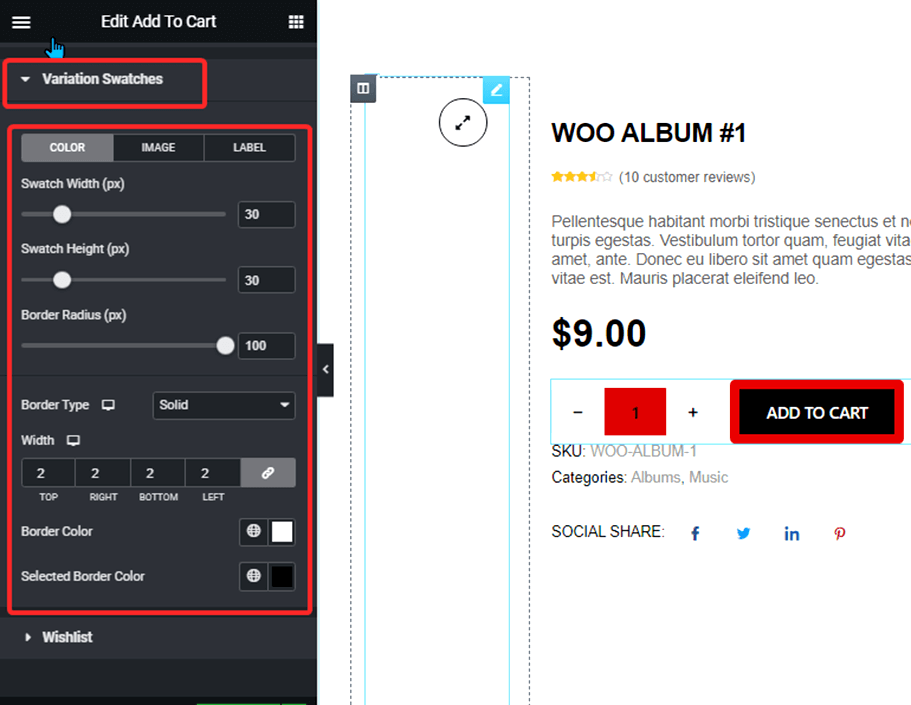
拡大する バリエーションスウォッチ バリエーション見本に関連する次のスタイル オプションを編集するには:

- 色/画像/ラベル: 各タブに切り替えて、色、画像、ラベルのスウォッチの幅、スウォッチの高さ、境界線の半径を設定します。
- 枠線の種類: 境界線の種類を実線、点線、二重破線、またはなしから選択できます。
- 幅: 境界線の上下左右の幅を選択します。
- 色: 境界線の色を選択します。
- 選択した枠線の色: 選択した項目の境界線の色を選択します。
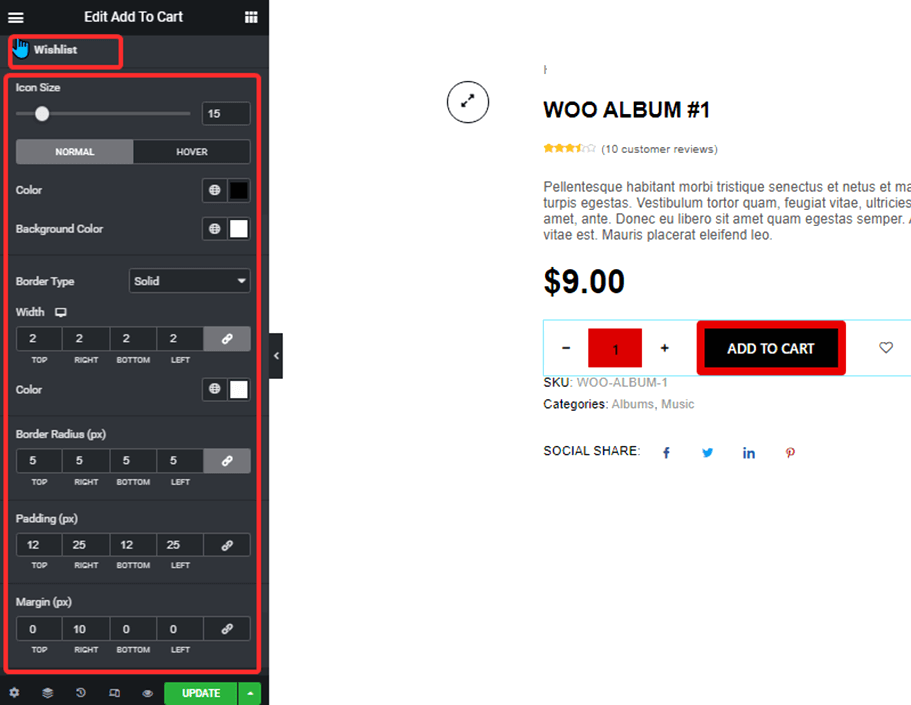
拡大する ウィッシュリスト ウィッシュリストに関連する次のスタイル オプションを編集するには:

- アイコンのサイズ: ウィッシュリストのアイコンのサイズを選択します。
- 通常/ホバー: 通常ビューとホバービューの両方の色と背景色を選択します。
- 枠線の種類: 境界線の種類を実線、点線、二重破線、またはなしから選択できます。
- 幅: 境界線の上下左右の幅を選択します。
- 色: 境界線の色を選択します。
- 境界線の半径: 半径の上、右、下、左の値を入力します。
- パディング: 上、左、右、下のパディングを調整します。
- マージン: 必要に応じて、上下左右に余白を与えてください。
クリック アップデート 行ったすべての変更を保存します。
「カートに追加」ウィジェットのプレビューは次のとおりです。