ウィッシュリスト モジュールを使用すると、顧客は後で購入したい製品をアカウントのウィッシュリストに保存し、将来参照できるようになります。ユーザーはいつでもウィッシュリストに項目を追加または削除できます
このモジュールの使用方法と Web サイト ユーザーが使用できる方法を確認してみましょう
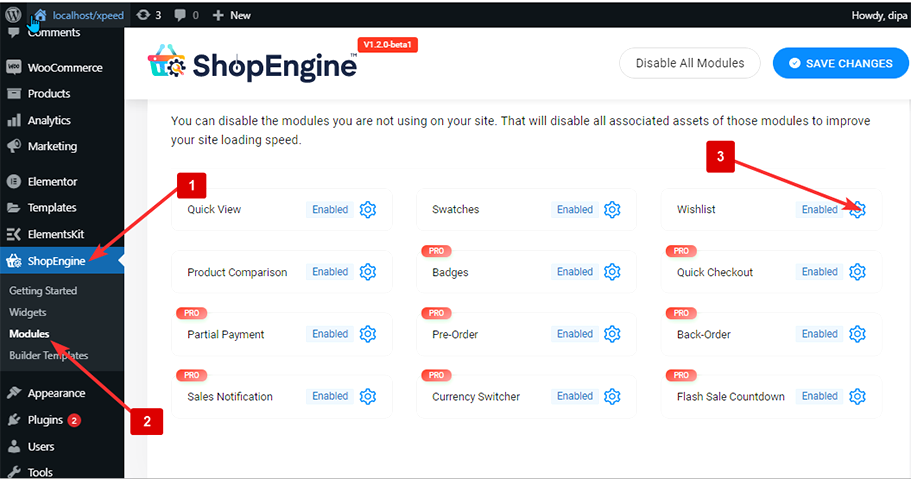
ステップ 1: ウィッシュリスト モジュールを有効にする #
モジュールを有効にするには、モジュールを有効にする必要があります。モジュールを有効にするには
- 案内する: ショップエンジン > モジュール.
- を見つける ウィッシュリストモジュール モジュールリストから。
- クリックしてください 設定アイコン

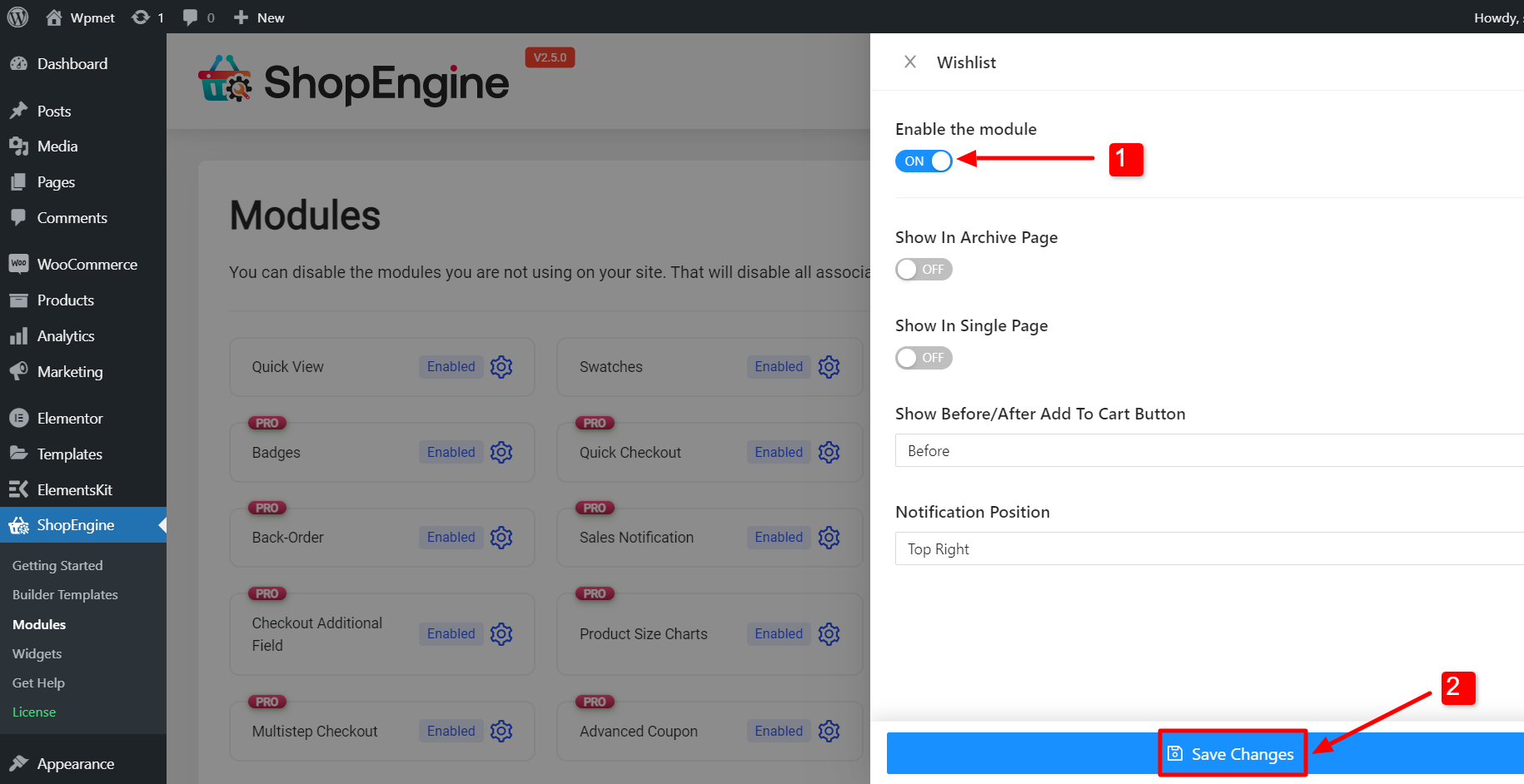
- オンにします モジュールを有効にする オプション
- 変更内容を保存。

注記: すべてのモジュールを同時に有効にすることもできます。どうすればできるかをチェックしてください すべてのモジュールを一度にオンにします。
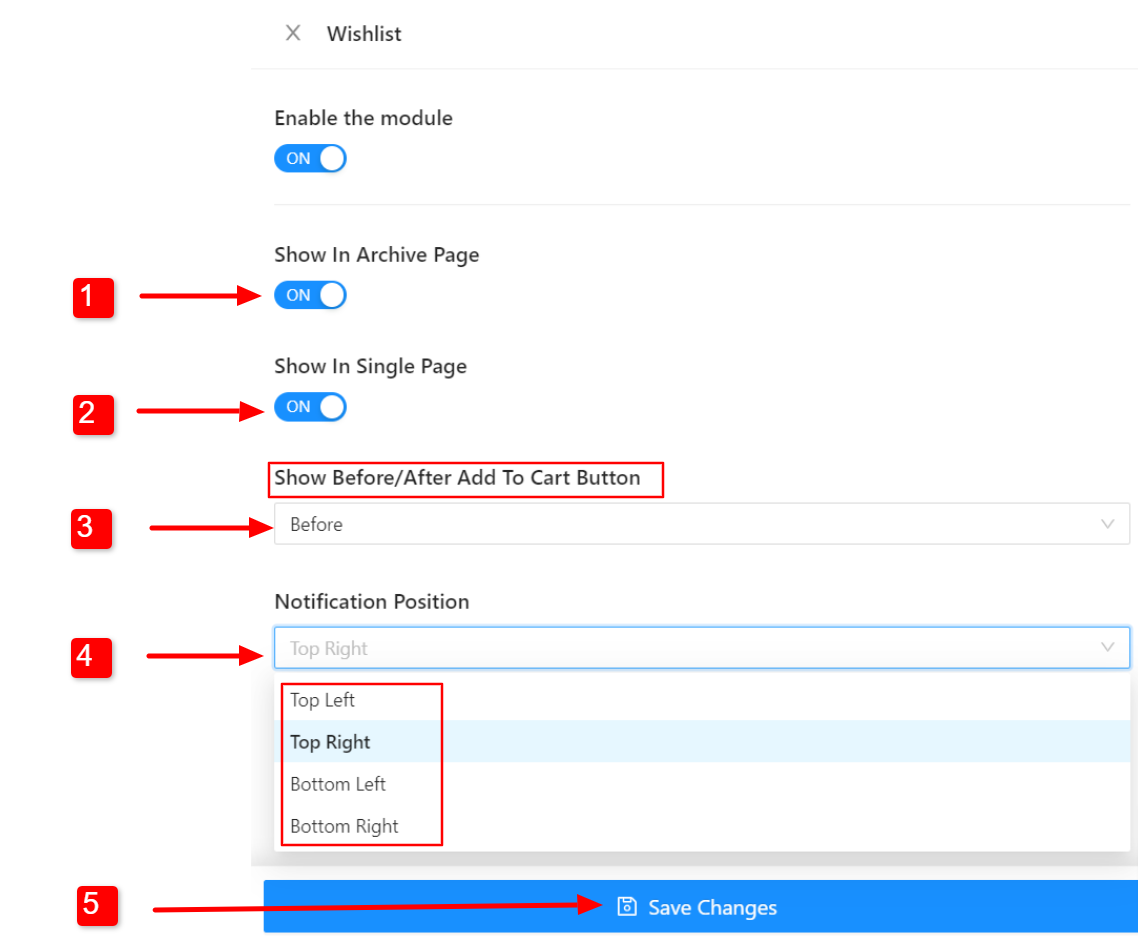
ステップ 2: ウィッシュリストモジュールの設定を構成する #
次の設定をカスタマイズできます。

- アーカイブ ページで表示: アーカイブ ページにウィッシュリスト オプションを表示するには、このオプションをオンにします。
- 単一ページで表示: 単一製品ページにウィッシュリストを表示するには、このオプションをオンにします。
- 「カートに追加」ボタンの前後に表示: ウィッシュリスト ボタンを「カートに追加」ボタンの前に表示するか、ボタンの後に表示するかを選択できます。
- 通知位置: 製品がウィッシュリストに追加されたときに表示されるポップアップ通知の位置を選択します。
クリック 変更内容を保存 更新します。
フロントエンドでどのように動作するかを確認する #
これで、Wishlist モジュールが Web サイトのフロントエンドで動作するはずです。どのように動作するかを確認するには、
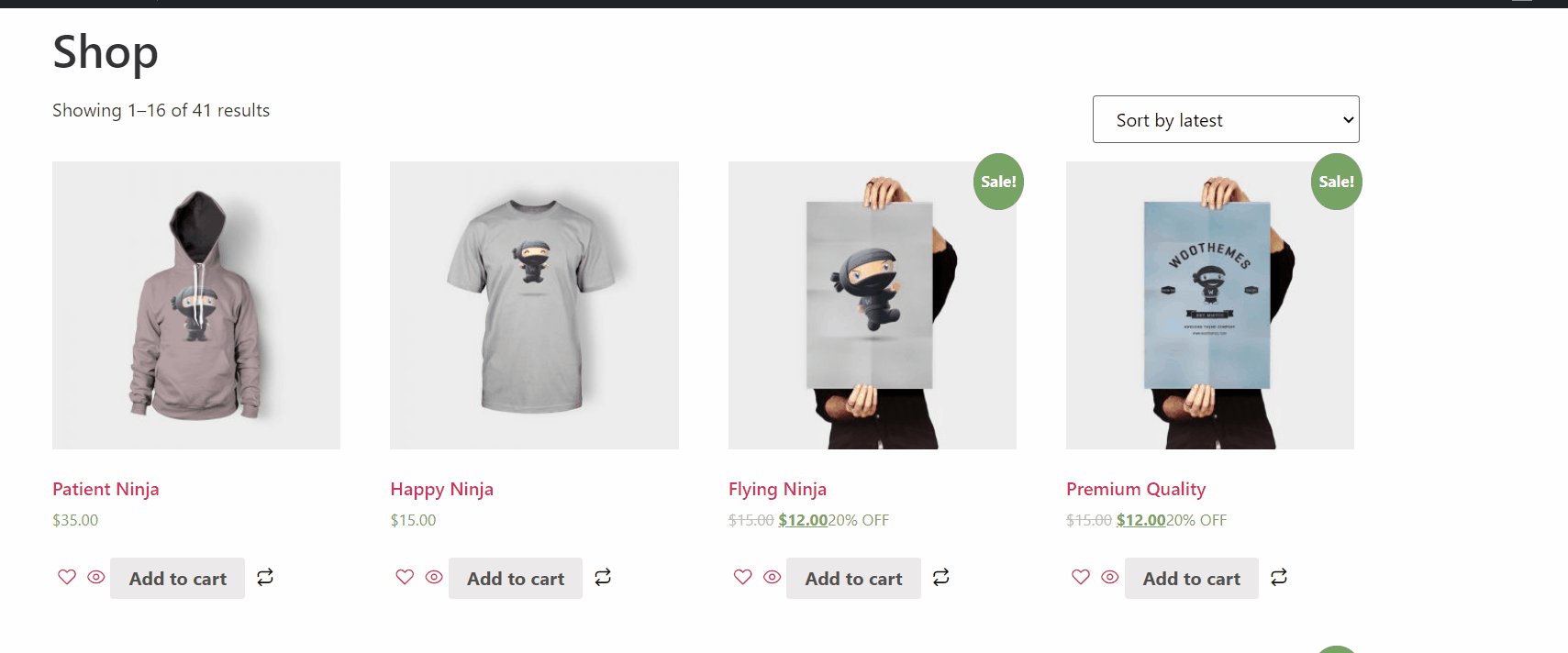
- WooCommerce ページを開く (ショップページ、単品ページ、アーカイブページなど)。
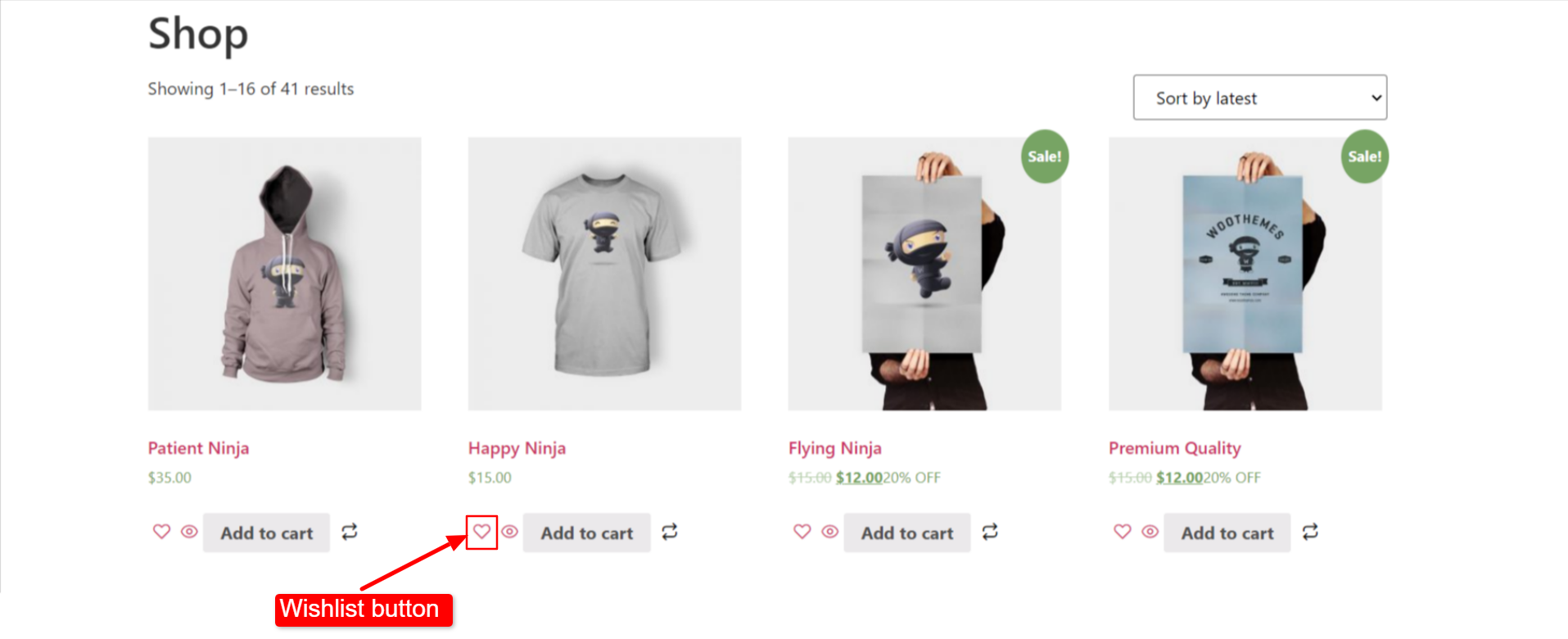
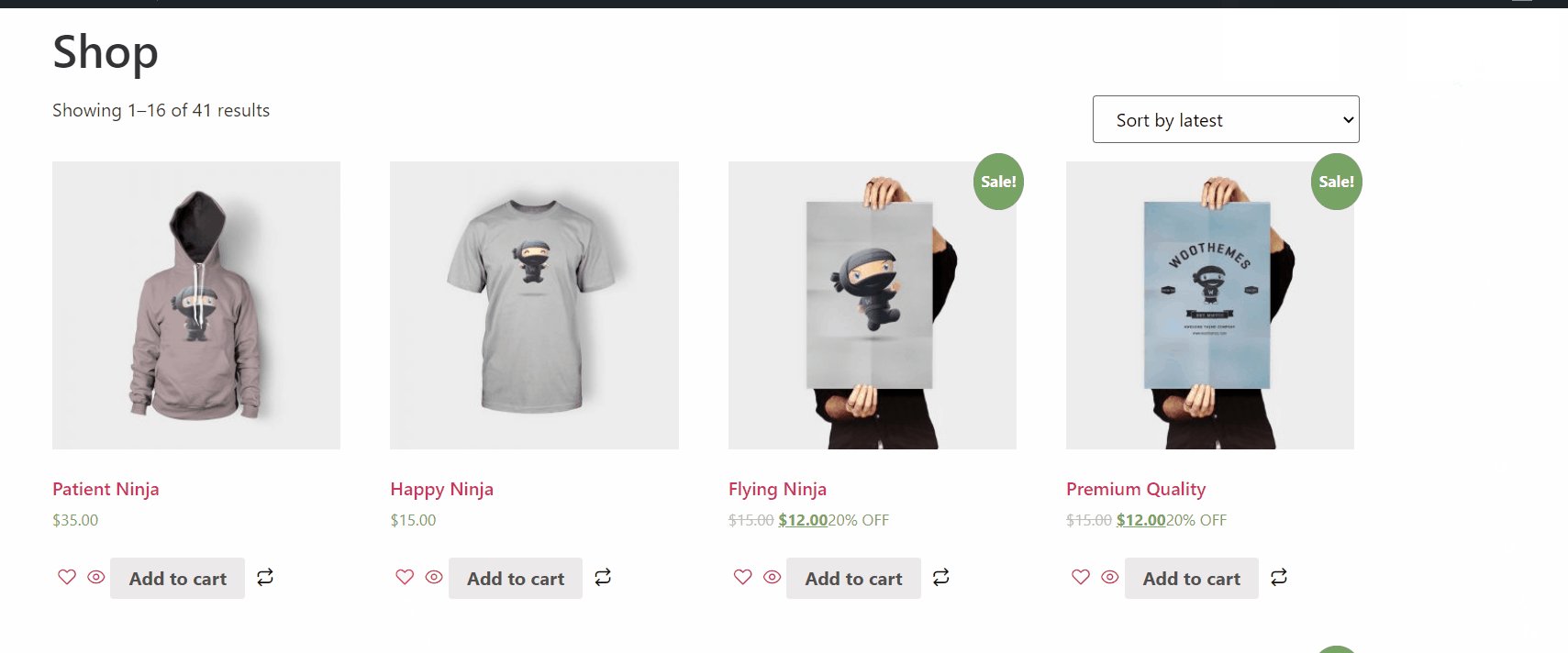
- があります ウィッシュリストボタン 各製品ごとに。
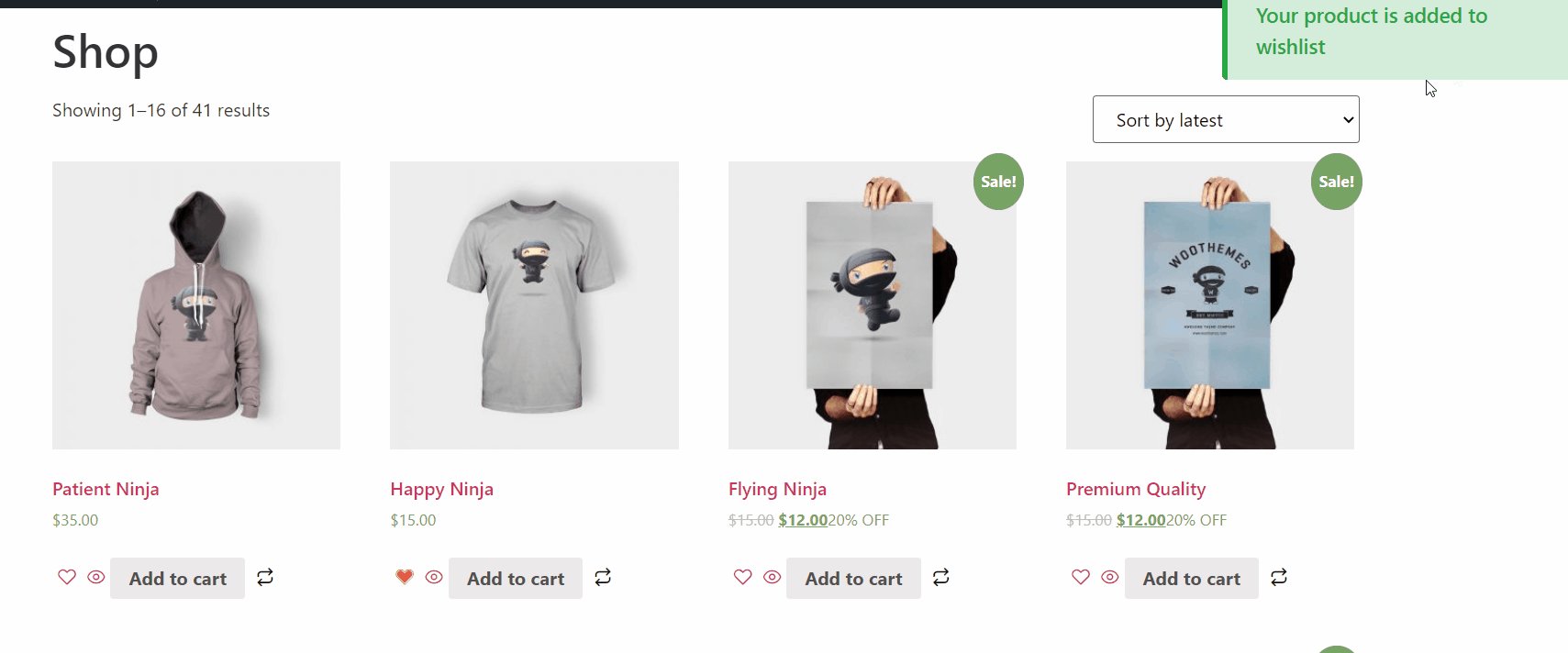
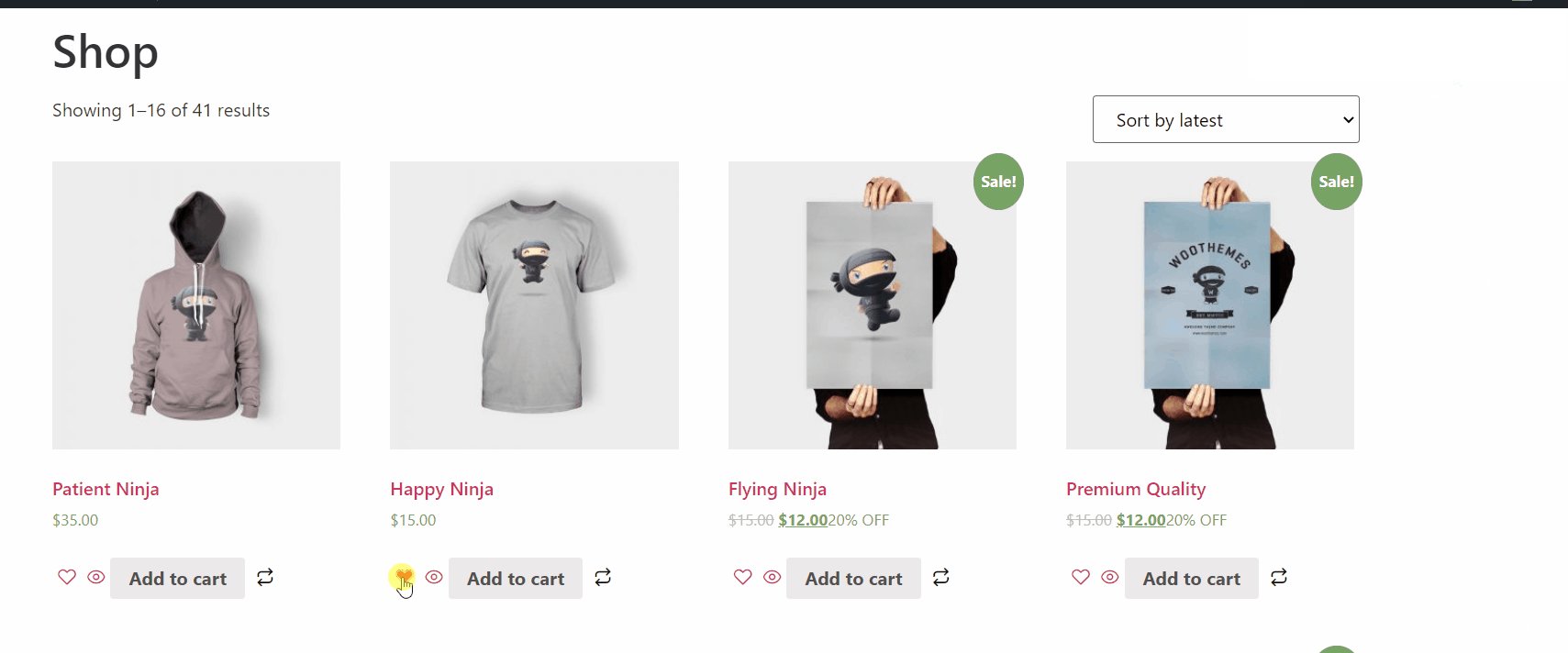
- ボタンをクリックして製品をウィッシュリストに追加します。

- 製品をウィッシュリストに追加すると、製品のリストを確認するポップアップが表示されます。
- 同じボタンを使用して、すでに追加された製品をウィッシュリストから削除することもできます。
- ウィッシュリストから製品を削除すると、製品の除外を確認するポップアップが表示されます。

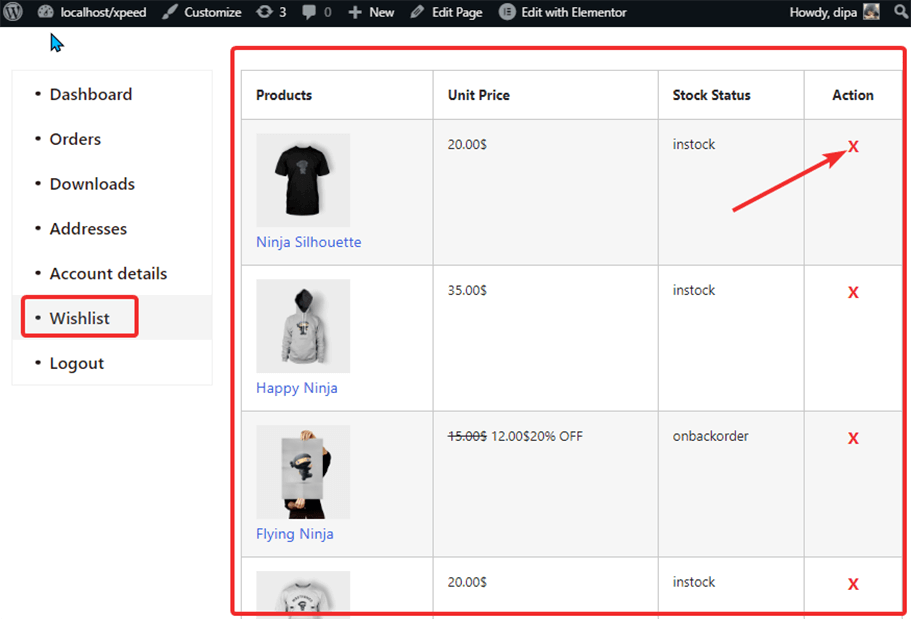
顧客はどのようにしてウィッシュリストを表示できますか? #
の機能を見てみましょう ウーコマース 店舗の顧客:
- お客様 ログインする必要があります をクリックして商品をウィッシュリストに追加します。誰かがログインしていない場合は、ログインを求めるメッセージが表示されます。
- 「マイアカウント」>「ウィッシュリスト」に移動します。
- ここで保存されたウィッシュリストを確認できます
- ウィッシュリストからアイテムを削除するには、×ボタンをクリックする必要があります。