ShopEngine には大量のウィジェットが付属しており、アーカイブ説明ウィジェットもその 1 つです。このウィジェットを使用すると、ショップページとアーカイブページの両方にアーカイブの説明を表示できます。
これらの説明は、クライアントがショップとアーカイブ ページの製品をより深く理解するのに役立ちます。製品に基づいて説明を完全にカスタマイズできます。要件に応じて、機能、利点、その他の必須事項を含めることができます。
アーカイブ説明ウィジェットはどのように機能しますか?
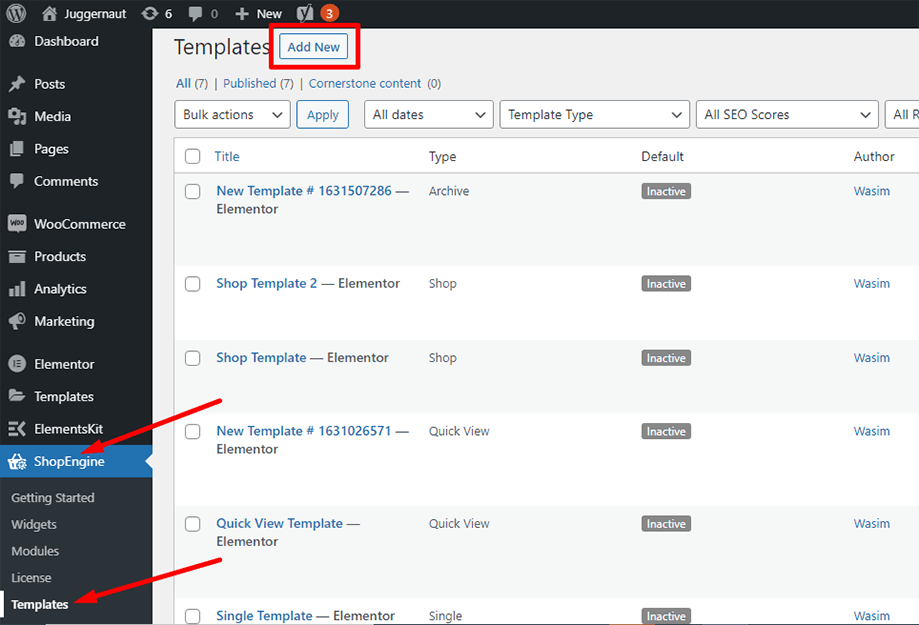
まず、管理パネルのダッシュボードに移動し、アイテムのリストから ShopEngine を見つけます。 [ShopEngine] をクリックし、ドロップダウン メニューから [テンプレート] を選択します。次に、「」をクリックします。新しく追加する右上のテキストの横にある「」ボタンテンプレート”。

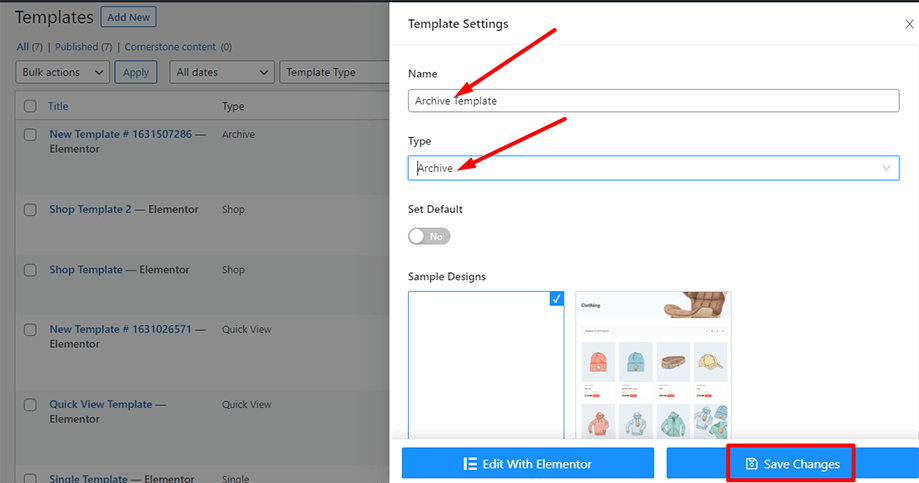
その直後、テンプレート設定用のポップアップウィンドウが表示されます。テンプレート名を 名前 フィールドを選択してタイプを選択します アーカイブ/ショップ あなたの目標は、アーカイブ説明ウィジェットをチェックすることです。
また、デフォルトのサンプル デザインを選択することも、最初からデザインを開始することもできます。最後に「」を押します。変更内容を保存" ボタン。

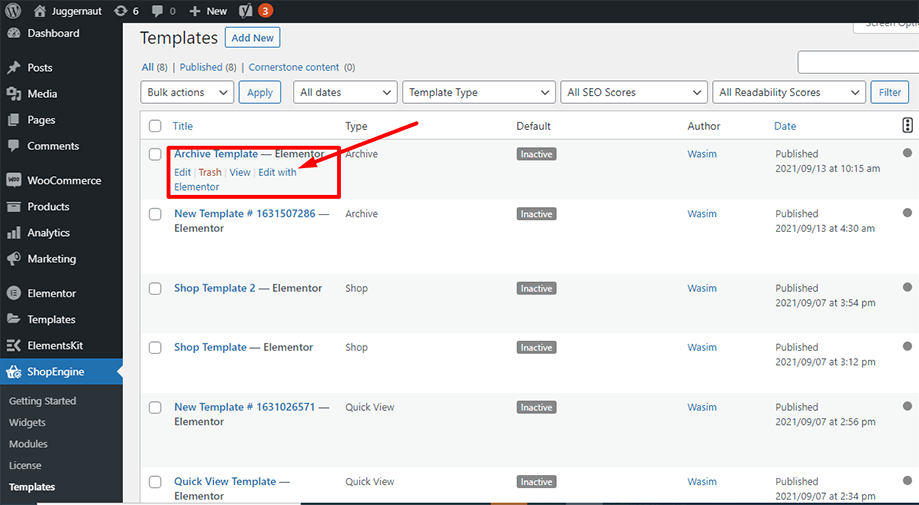
テンプレートが作成され、リストの一番上に表示されます。ここで、「」をクリックしてください。Elementorで編集する」をクリックしてElementorウィンドウに切り替えます。

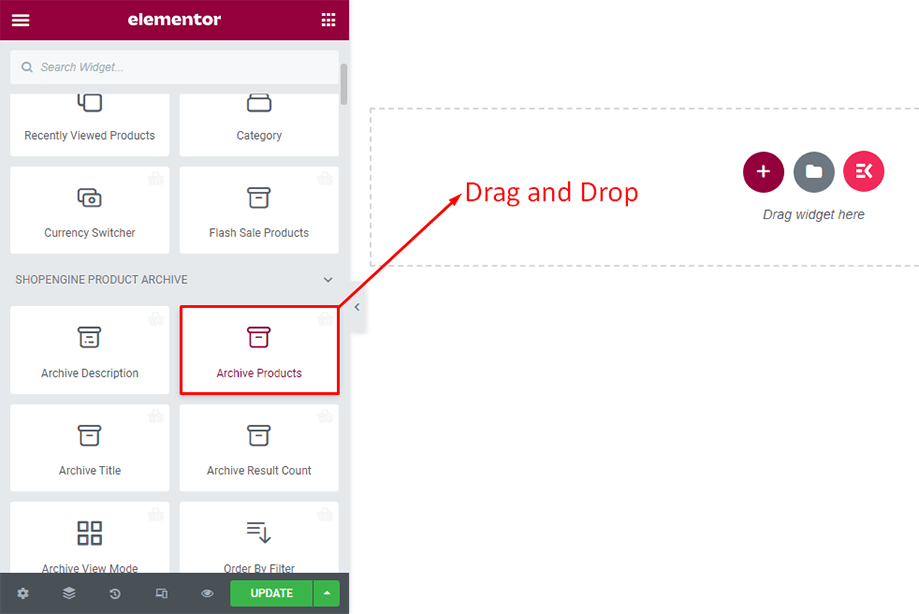
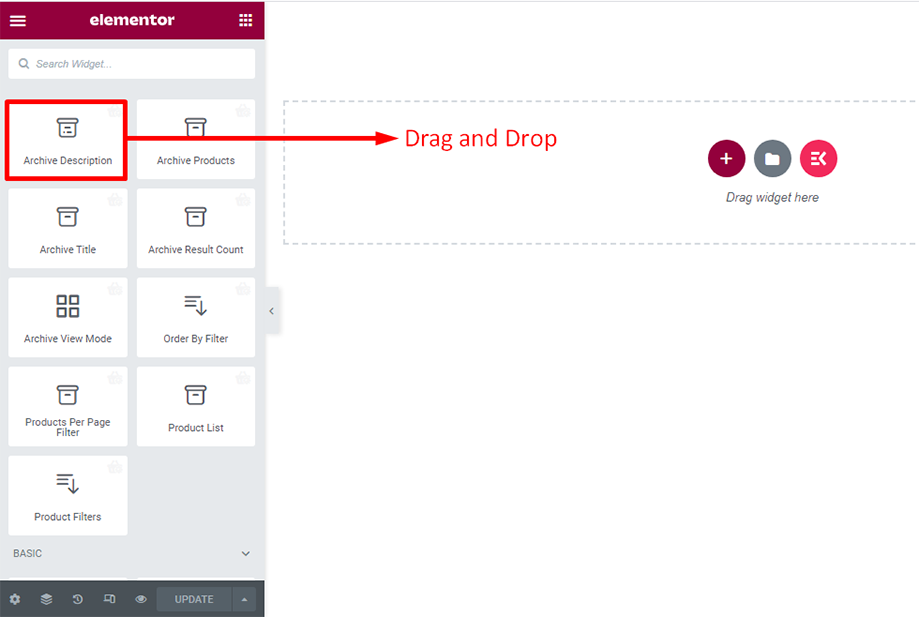
このステップでは、左側に ShopEngine ウィジェットのリストを含むサイドバーが表示されます。 ShopEngine 製品アーカイブ セクションからアーカイブ製品を検索するか、通常は検索フィールドでウィジェットを検索できます。指定した領域にドラッグ アンド ドロップします。

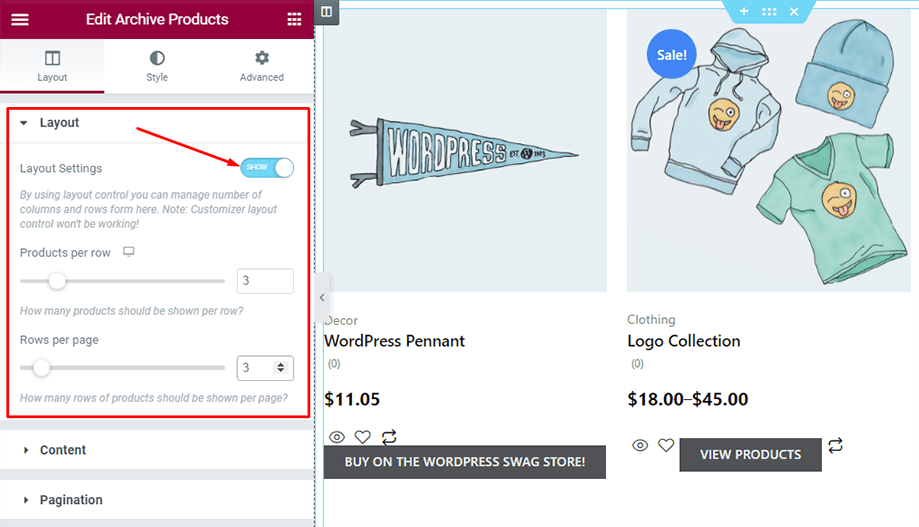
これにより、アーカイブ製品が画面に表示されます。レイアウトは魅力的に見えないかもしれませんが、以下に示すようにレイアウト タブからカスタマイズできます。

ここで、ShopEngine 製品アーカイブ セクションからアーカイブの説明を検索するか、通常は検索フィールドでウィジェットを検索し、指定された領域にドラッグ アンド ドロップすることができます。

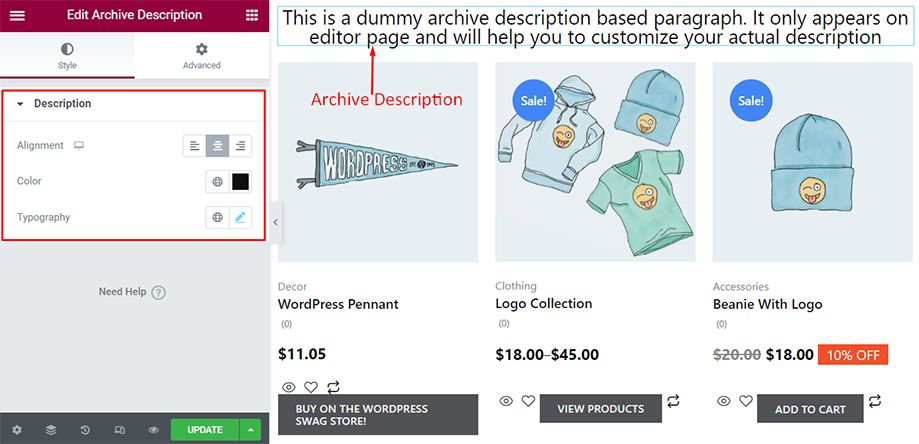
これにより、デフォルトのアーカイブの説明がアーカイブ製品とともに画面に表示されます。 「スタイル」タブからさまざまなオプションをカスタマイズできるようになりました。
スタイルタブ -
アライメント- テキストの配置
色- カラーピッカー
タイポグラフィ- ファミリ、サイズ、重さ、変形、スタイル、線の高さ

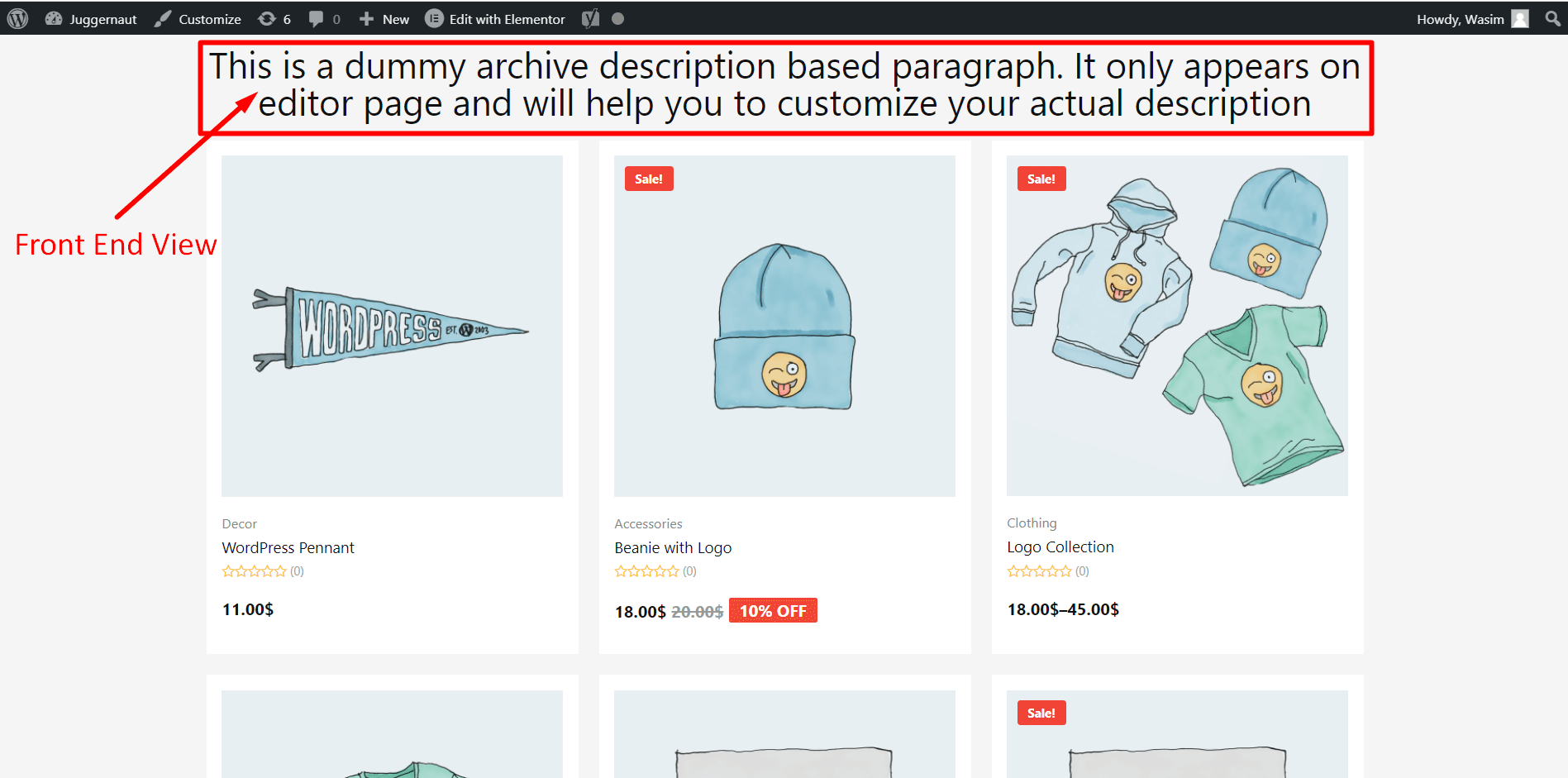
以下のスクリーンショットに示すように、アーカイブの説明がフロントエンドに表示されます。

これは、アーカイブの説明を微調整して様式化し、より魅力的なものを追加する方法です。




