アップセル製品は、顧客により多くの選択肢を提示します。アップセルは、顧客に追加製品の購入や注文のアップグレードを促し、売上の増加につながります。このウィジェットは、単一製品ページ テンプレートで使用できます。
手順を開始する前に、次のことを確認してください。 単一ページのテンプレートを作成しました そして アップセル製品を追加 アップセル オプションを表示する製品に。
WooCommerce サイトでアップセル ウィジェットを使用する方法を学びましょう。
ステップ 1: ウィジェットを有効にする #
ウィジェットを有効にするには、
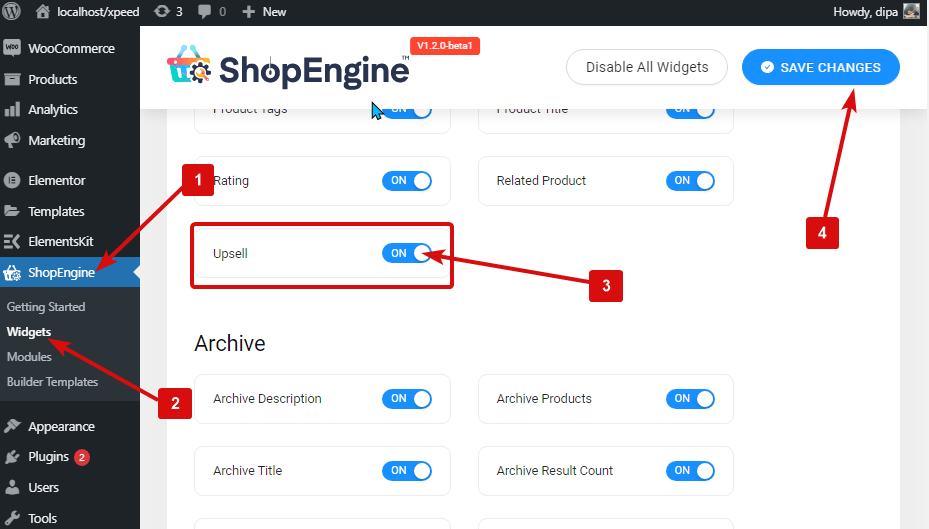
- に行く ShopEngine > ウィジェット > アップセル
- アップセルを有効にする 単一セクションの下
- 保存 変化

注記: ShopEngine のすべてのウィジェットをオンにするグローバル設定でアップセルをオンにすることもできます。 プロセスを確認するにはここをクリックしてください。
ステップ2: アップセルウィジェットを追加する #
たす アップセルウィジェット:
- ShopEngine > テンプレート > シングルページテンプレートに移動します
- クリック Elementorで編集する

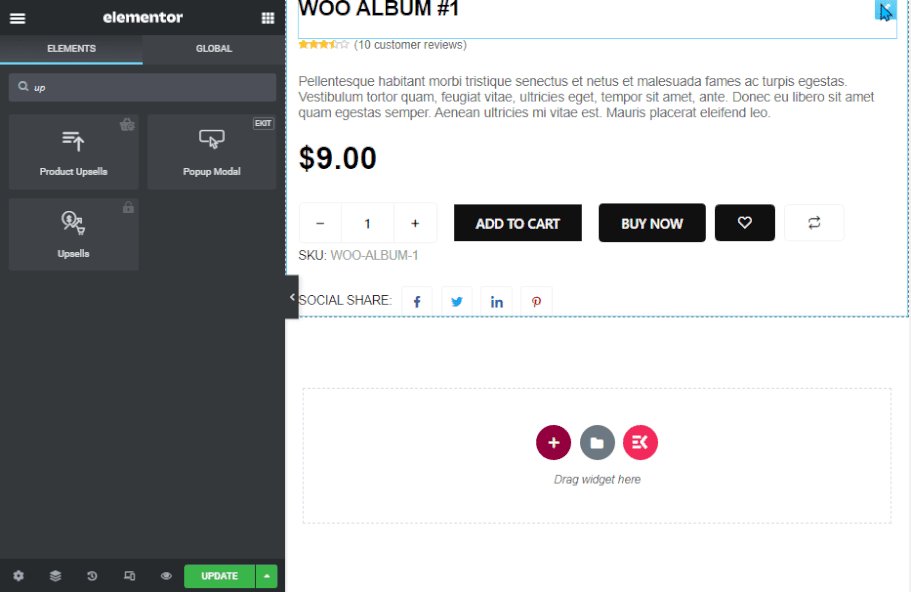
- 検索 Elementor > Elements検索バーのアップセル
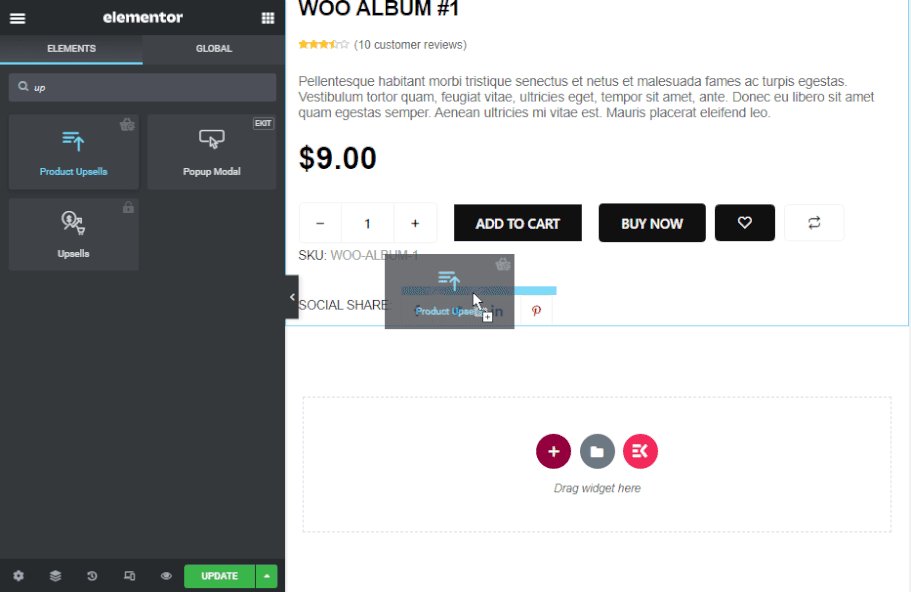
- ドラッグアンドドロップ アップセルを表示したいウィジェット
- クリック アップデート をクリックして変更を保存します。

注記: 必要がある アップセル商品を手動で追加する アップセルを表示したい各商品に。ウィジェットにはアップセル商品のみが表示されます
ステップ3: アップセル製品を追加する #
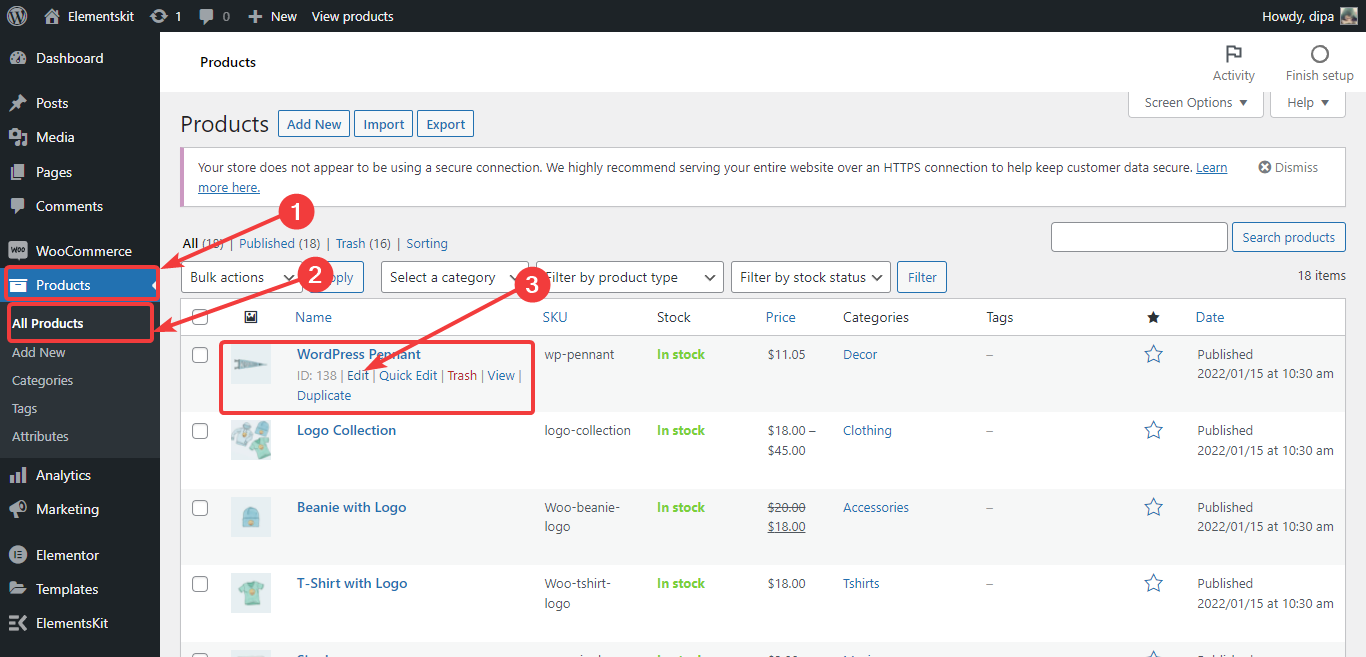
既存の製品にアップセル製品を追加するには、 ダッシュボード 製品へ移動 ⇒ 全製品 そして 商品の編集オプションをクリックします アップセルを追加したい。

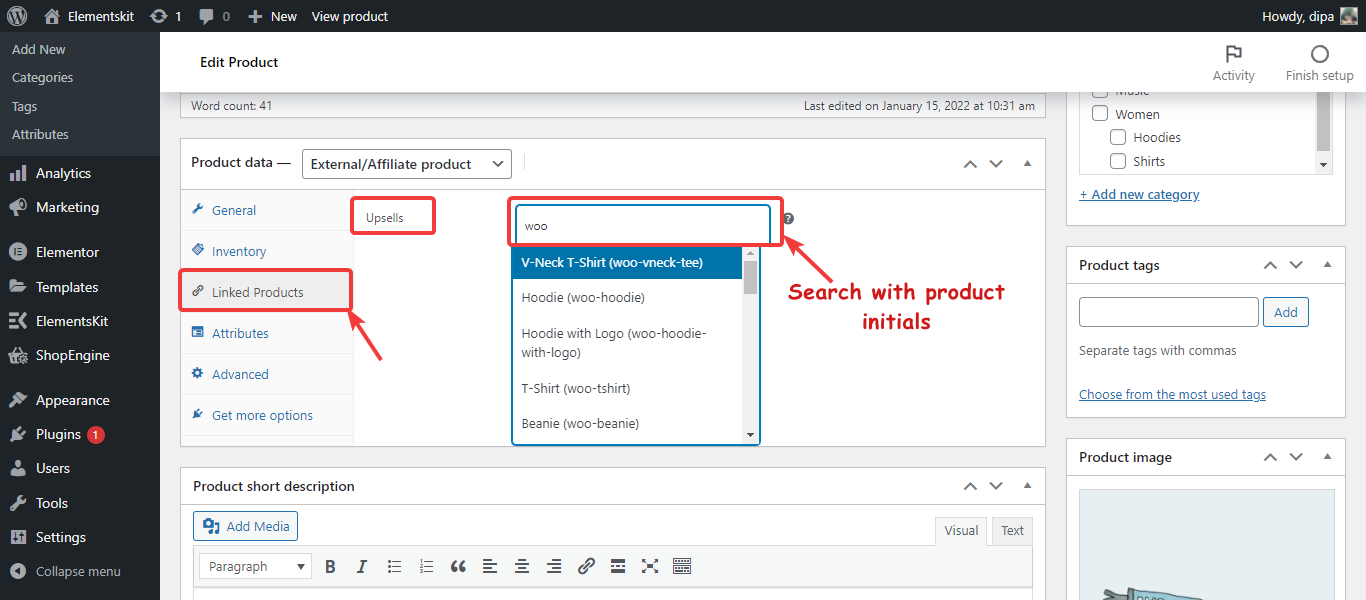
製品設定が表示されたら、 リンクされた製品に移動します。 次にアップセルについては、 製品の最初のスペルを入力してください 追加したい商品を検索します。リストが表示されます。リストから商品を選択し、複数のアップセル商品を追加する場合はこのプロセス全体を繰り返します。最後に、 更新をクリック 製品のアップセル設定を保存します。

ステップ4: アップセルウィジェットの設定を構成する #
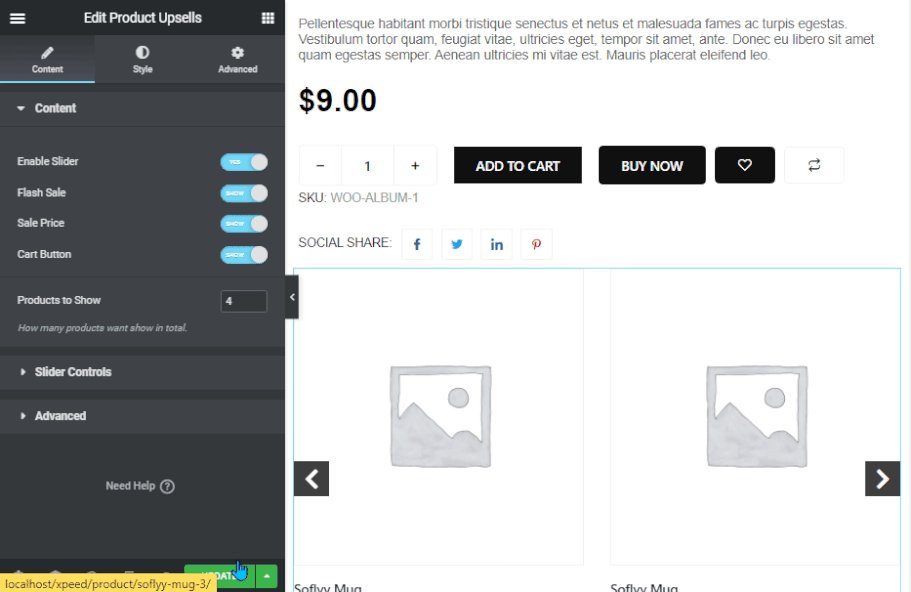
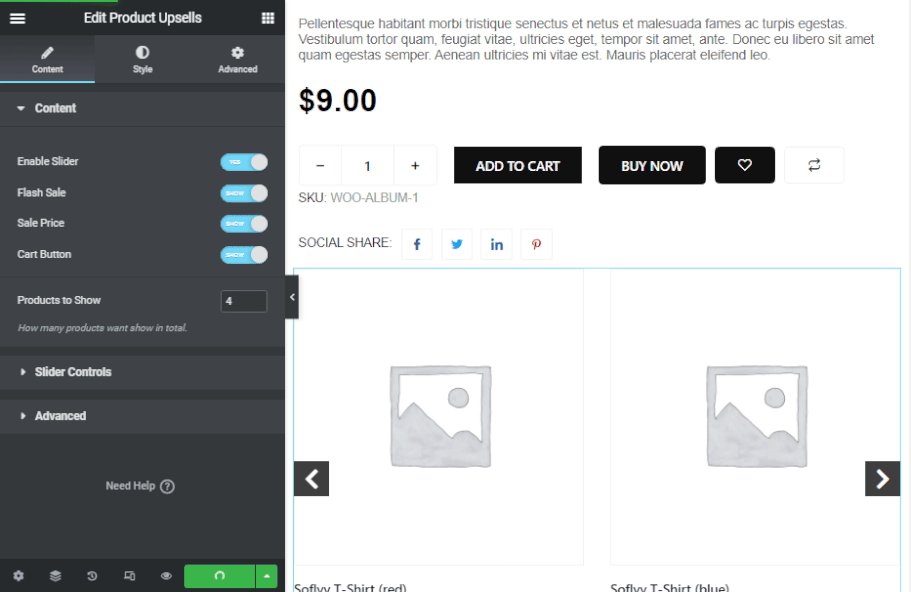
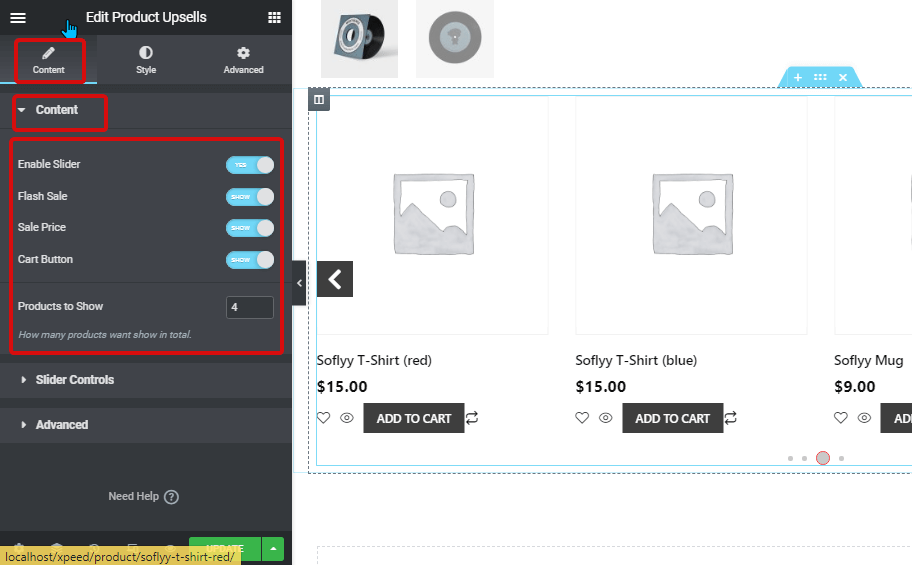
カスタマイズするには、ウィジェットの編集オプションをクリックし、[コンテンツ] > [コンテンツ] に移動して、次の設定をカスタマイズします。

- スライダーを有効にする: これを有効にすると、スライダーにアップセル製品が表示されます。
- フラッシュセール: セール中の商品にセールバッジを表示する場合は、このオプションをオンにします。
- セールスプライス: 通常価格に加えてセール価格も表示したい場合はオンにしてください。
- カートボタン: このオプションをオンにすると、ユーザーはアップセル製品をショッピング カートに追加できるようになります。
- 表示する製品: 製品ページに表示するアップセル製品の合計数を設定します。
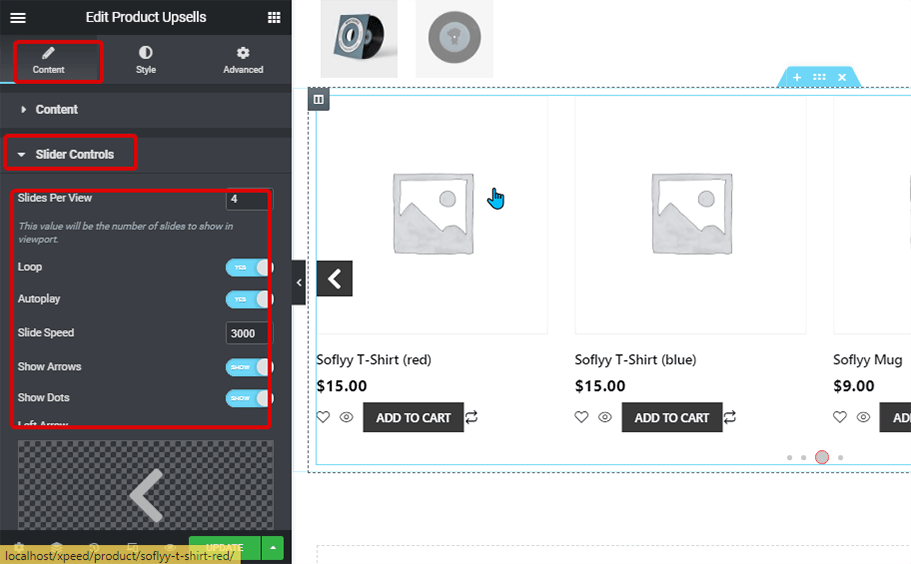
クリック スライダーコントロール オプションを開く

- ショーごとのスライド数: スライドごとに表示する製品の数を選択します。
- ループ: このオプションをオンにすると、スライドがループして表示され続けます。
- 自動再生: オンにするとスライダーが自動再生されます。
- スライド速度: スライド速度の値を入力します。
- スライド矢印: オンにすると、ユーザーは矢印を使用してスライダーを変更できるようになります。
- ドットを表示: ドット オプションをオンにすると、ユーザーがスライド間を移動できるようになります。
- 左矢印: 左矢印には任意のアイコンまたは SVG 画像を選択します。
- 右矢印: 右矢印には任意のアイコンまたは SVG 画像を選択します。
- ドットサイズ: スライダーのドットのサイズをピクセル単位で入力します。
- アクティブドットサイズ: アクティブ ドットのサイズをピクセル単位で入力します。
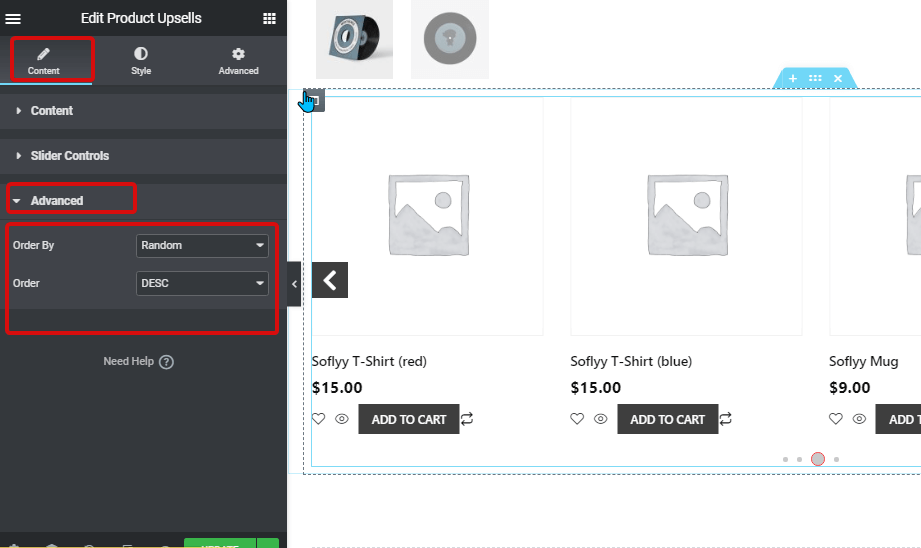
クリックしてください 高度なオプション

- 注文方法: アップセル製品の順序を設定します。日付、タイトル、価格、人気度、評価、ランダム、メニュー順序、変更日の中から選択できます。
- 注文: 選ぶ 降順の場合は DESC、昇順の場合は ASC です。
すべての設定が完了したら、 アップデート をクリックして変更を保存します。
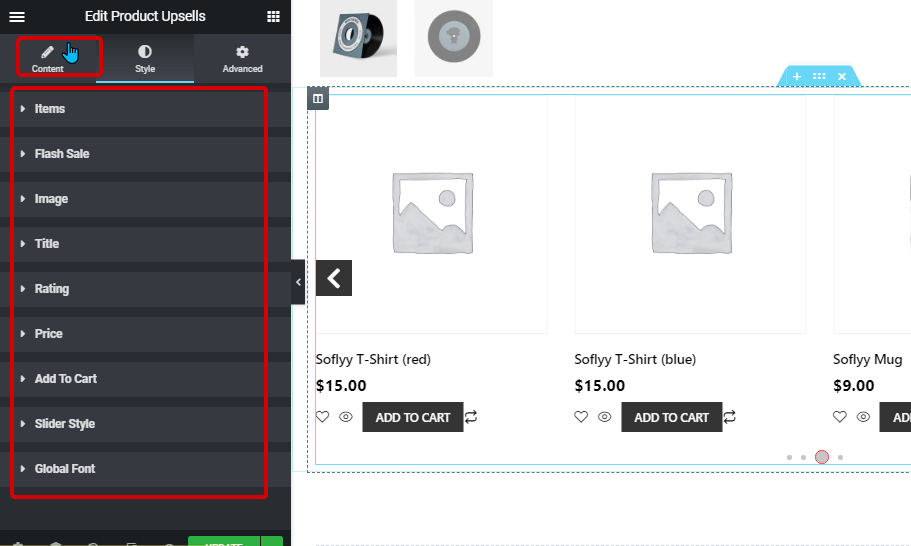
ステップ5: アップセルウィジェットのスタイル設定 #
アップセル製品の次の項目のスタイルを変更できます。

- アイテム: 各商品項目のテキスト配置を変更できます。また、各商品間の列間隔やボタン間のスペースを調整することもできます。
- フラッシュセール: ここでは、セールバッジの色、背景、書体、パディング、水平と垂直の位置などを変更できます。
- 画像: 商品画像の背景、画像の高さを変更したり、自動調整に設定したり、各商品画像の周囲のパディングを設定したりできます。
- タイトル: 商品タイトルの色や書体を変更したり、タイトルの周囲の余白を設定したりできます。
- 評価: 評価の色、星のサイズ、下余白を設定できます。
- 価格: 通常価格とセール価格の両方の色を選択します。また、タイポグラフィとパディングをカスタマイズすることもできます。
- カートに追加: カートに追加の位置、書体、背景色、境界線の半径、境界線、余白、パディングを変更します。
- スライダースタイル: アイコンの矢印のサイズ、アイコンのサイズ、色、背景色、境界線の種類、境界線の半径を変更します。また、ドットの色、アクティブ ドットの色、折り返しマージンを設定することもできます。
- グローバルフォント: ここからウィジェット全体のフォント ファミリを変更できます。
スタイルオプションを変更したら、 アップデート 保存する。
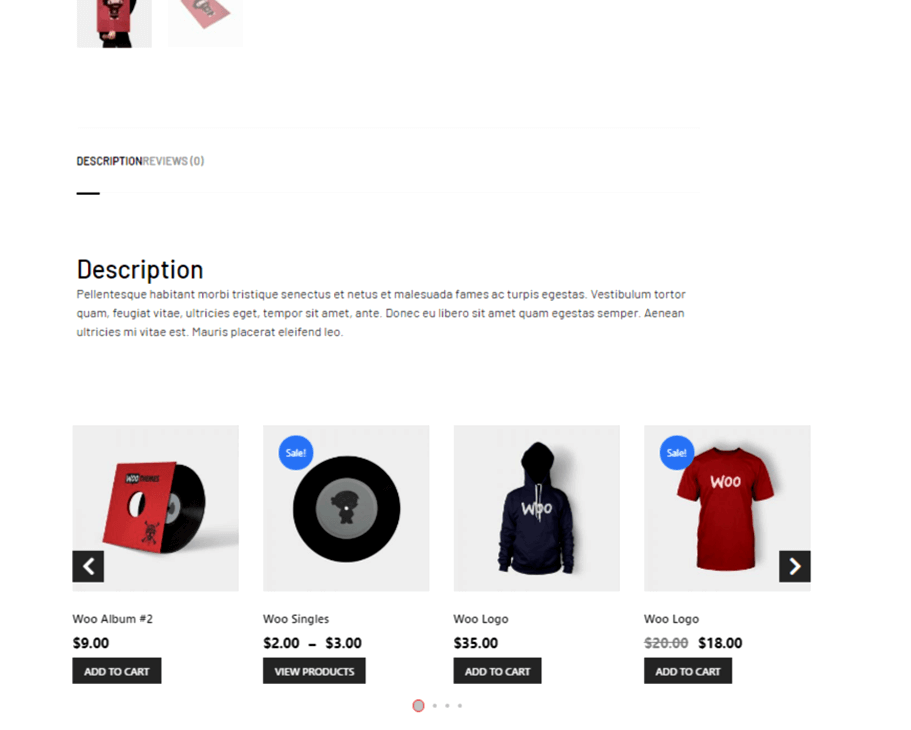
これで、選択したすべてのカスタマイズとスタイル設定が適用されたアップセル製品が単一製品ページに表示されるはずです。こちらがアップセルのプレビューです。