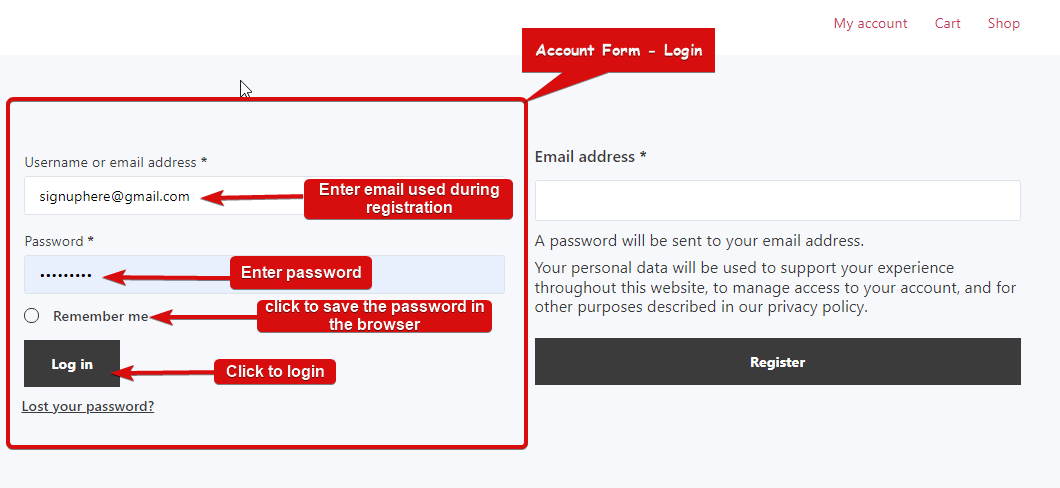
アカウント フォーム - ログイン ウィジェットは、顧客がログインしてアカウント情報にアクセスするために使用できるログイン フォームを提供します。これは、マイ アカウント テンプレート ウィジェットです。
WooCommerce サイトでアカウント フォーム - ログイン ウィジェットを使用する方法を学びましょう。
注記: 顧客はログインする前に登録する必要があるので、そのウィジェットも追加してください。アカウントを確認してください。 フォームレジスターのドキュメント。
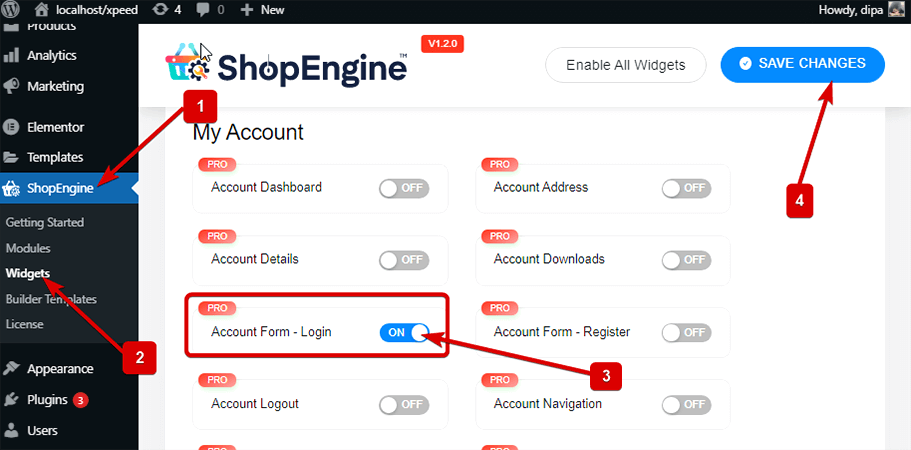
ステップ 1: ウィジェットを有効にする #
ウィジェットを有効にするには、
- に行く ShopEngine > ウィジェット > アカウントフォーム – ログイン
- オンにする
- 保存 変化

注記: あなたもすることができます オンにする アカウントフォーム – ログイン グローバル設定 それ ShopEngine のすべてのウィジェットをオンにします.
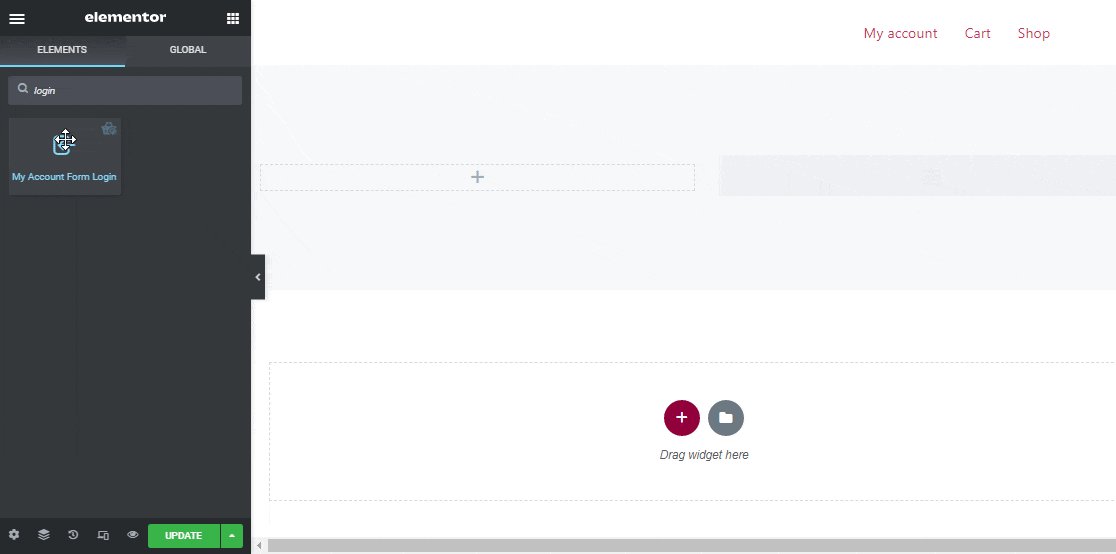
ステップ2: アカウントフォームの追加 – ログインウィジェット #
ウィジェットを追加する前に、まずマイアカウントログイン/登録テンプレートを作成する必要があります。 マイアカウントログイン/登録テンプレートを作成する方法.
たす アカウントフォーム – ログイン:
- に行く ShopEngine > テンプレート > マイアカウント ログイン / 登録
- クリック Elementorで編集する

- 検索 のために アカウントフォーム – ログイン 要素検索オプションで
- ドラッグアンドドロップ ウィジェット
- クリック アップデート をクリックして変更を保存します。

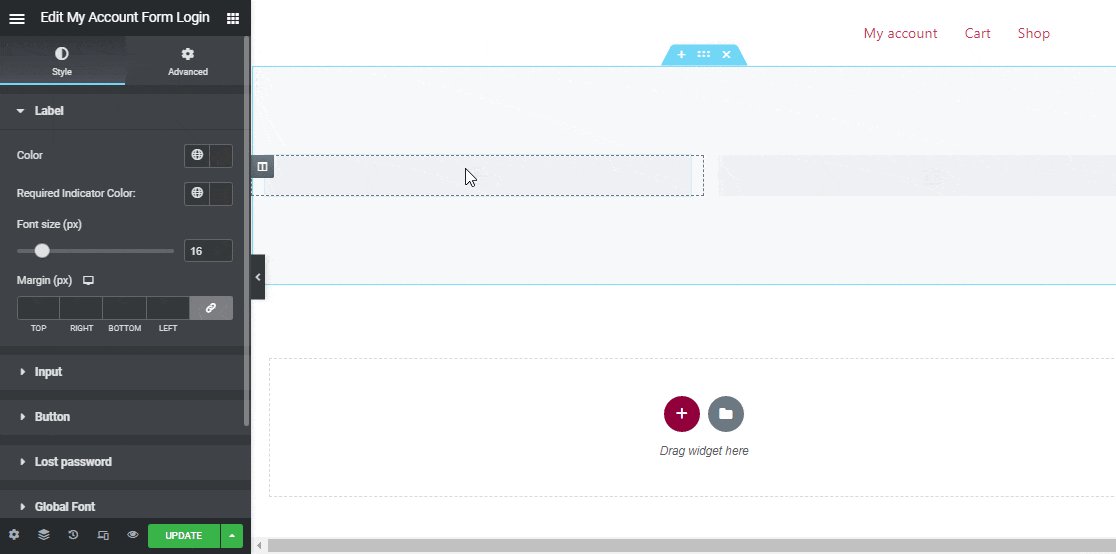
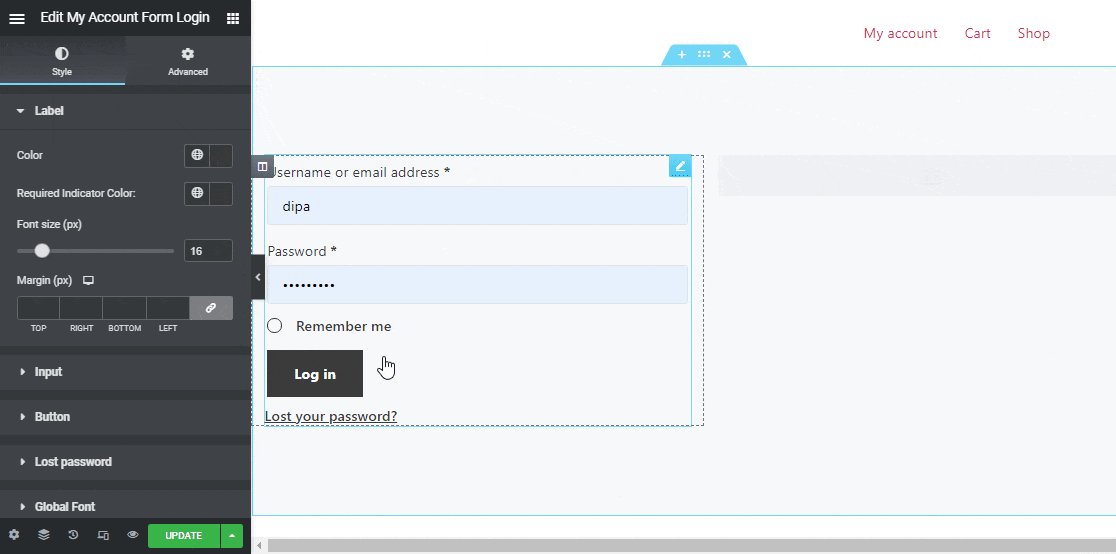
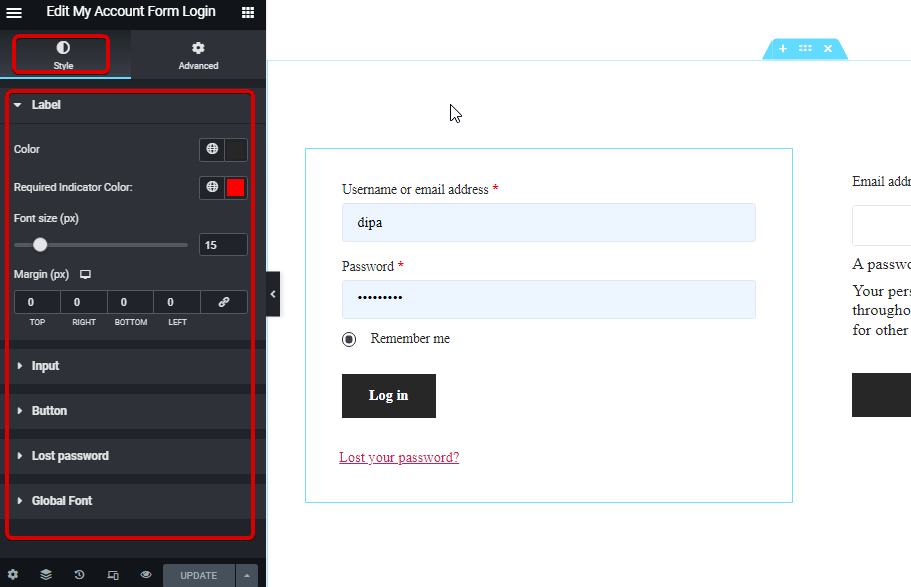
ステップ 3: スタイルの設定 #
編集オプションをクリックして スタイル このウィジェットの次のスタイルをカスタマイズするためのタブ:

ラベル: #
- 色: ラベルの色を選択します。
- 必要なインジケータの色: ラベルの色を選択します。
- フォントサイズ (px): ここでラベルのフォント サイズを設定できます。
- マージン (ピクセル): ラベルの周囲の上、左、右、下の余白を調整します。
入力: #
- フォントサイズ (px): 入力のフォントサイズを選択します。
- 通常/フォーカス: 通常モードとフォーカス モードの両方の入力フィールドの色と背景色を選択します。
- 色: ラベルの色を選択します。
- 国境: 境界線の種類は、実線、二重線、点線、破線溝から選択できます。境界線が不要な場合は、なしを選択します。
- 幅: 上、右、下、左の幅の値を選択します。
- 色: 境界線の色を選択します。
ボタン: #
- 色: ボタンの色を選択します。
- 背景色: 背景色を選択します。
- 背景色ホバー: ホバーモードの背景色を選択します。
- フォントサイズ (px): ボタンテキストのフォントサイズを選択します/
- パディング: ボタンの上、右、下、左の余白を調整します。
- マージン: 上、右、下、左の余白を選択します。
- 境界線の半径: ここで、border-radius の値を調整できます。
パスワードを忘れた場合: #
- 色: パスワードを忘れた場合のリンクの色を選択します。
- ホバーカラー: ホバーカラーを選択します。
- フォントサイズ (px): ここで、紛失したパスワードのフォント サイズを選択できます。
グローバルフォント: #
- フォントファミリー: ここで、ウィジェット全体のフォント ファミリーを変更できます。
最後に、をクリックします アップデート すべての変更を保存します。
アカウントフォーム - ログインウィジェットがウェブサイト上でどのように表示されるかを示します