WPソーシャルプラグイン すべての人気ソーシャル メディア プラットフォームと完全に統合されます。ソーシャル シェア、ソーシャル カウント、ソーシャル ログインなどの機能が備わっています。WordPress ソーシャル メディア プラグインを使用して、ユーザーが GitHub などのソーシャル アカウントでログインできるようにすることができます。
WP Social プラグインを使用した WordPress GitHub 統合プロセスについては、このドキュメントをお読みください。
WordPress GitHub 統合を始める #
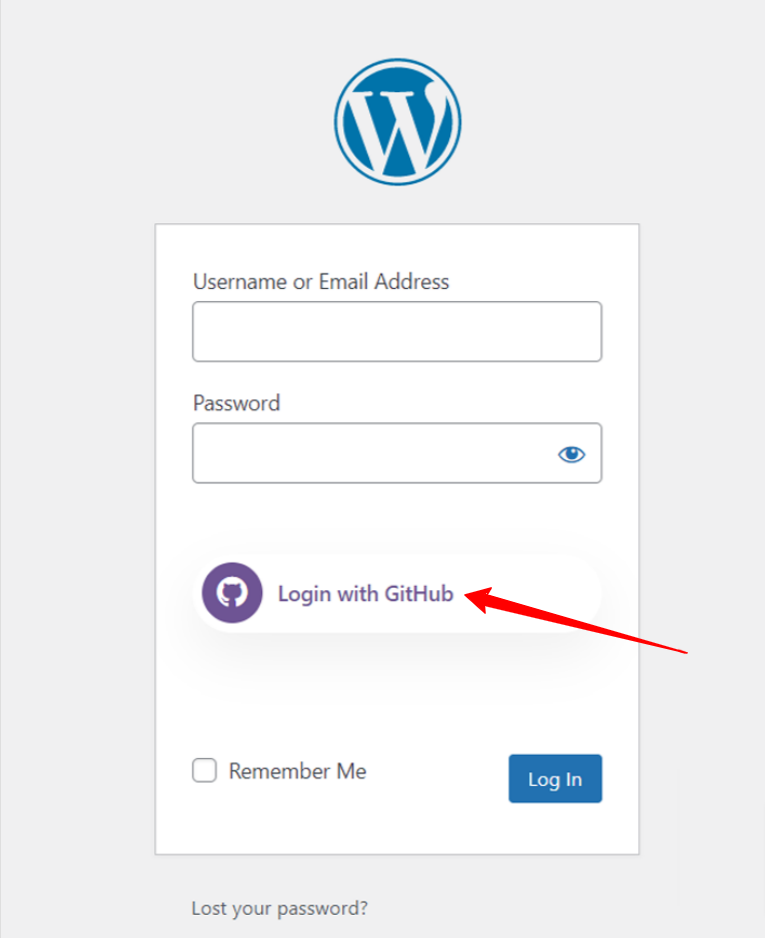
訪問者が GitHub アカウントでログインできるようにするには、まず GitHub アプリを作成する必要があります。次のガイドは、GitHub アプリの作成プロセスに役立ちます。GitHub アプリを作成したら、「設定」に進み、GitHub アプリに応じて指定された「アプリ ID」と「アプリ シークレット」を構成します。学習してみましょう...
Githubアプリを作成する #
- ログイン Githubアカウント。
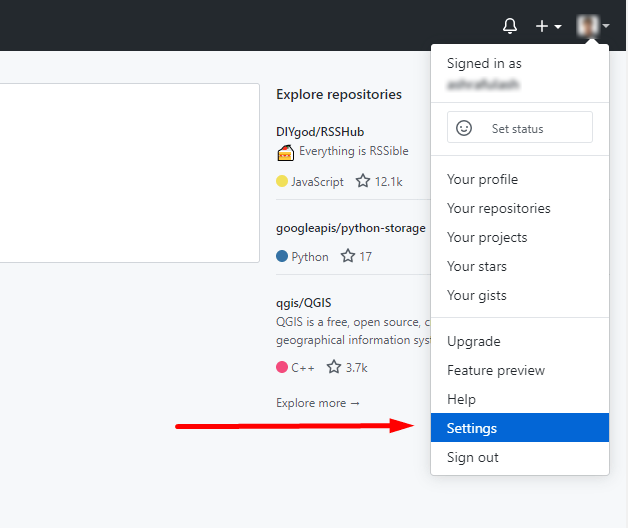
- 右上隅にあるプロフィール写真をクリックします。
- クリック 設定.

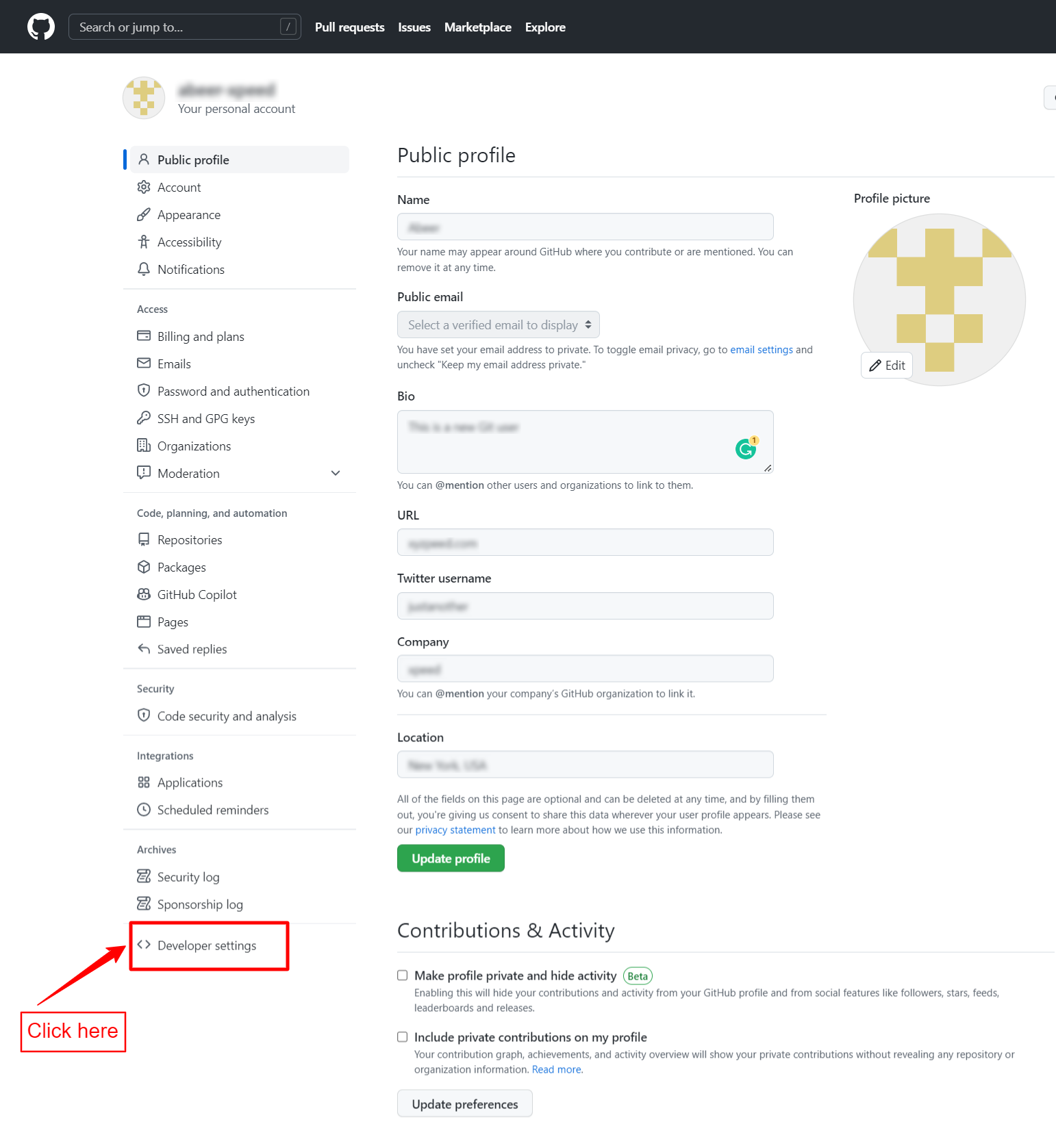
- 左側で サイドバー 設定ページからクリック 開発者設定。

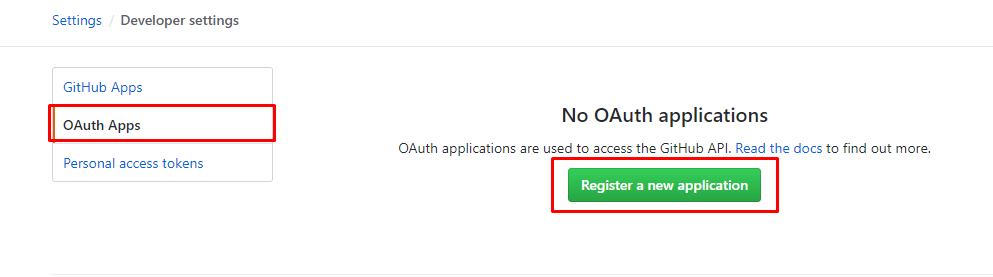
- クリック OAuth アプリ ボタン。
- 「新しいアプリケーションの登録」をクリックします。
- ここで GitHub パスワードを入力する必要がある場合があります。
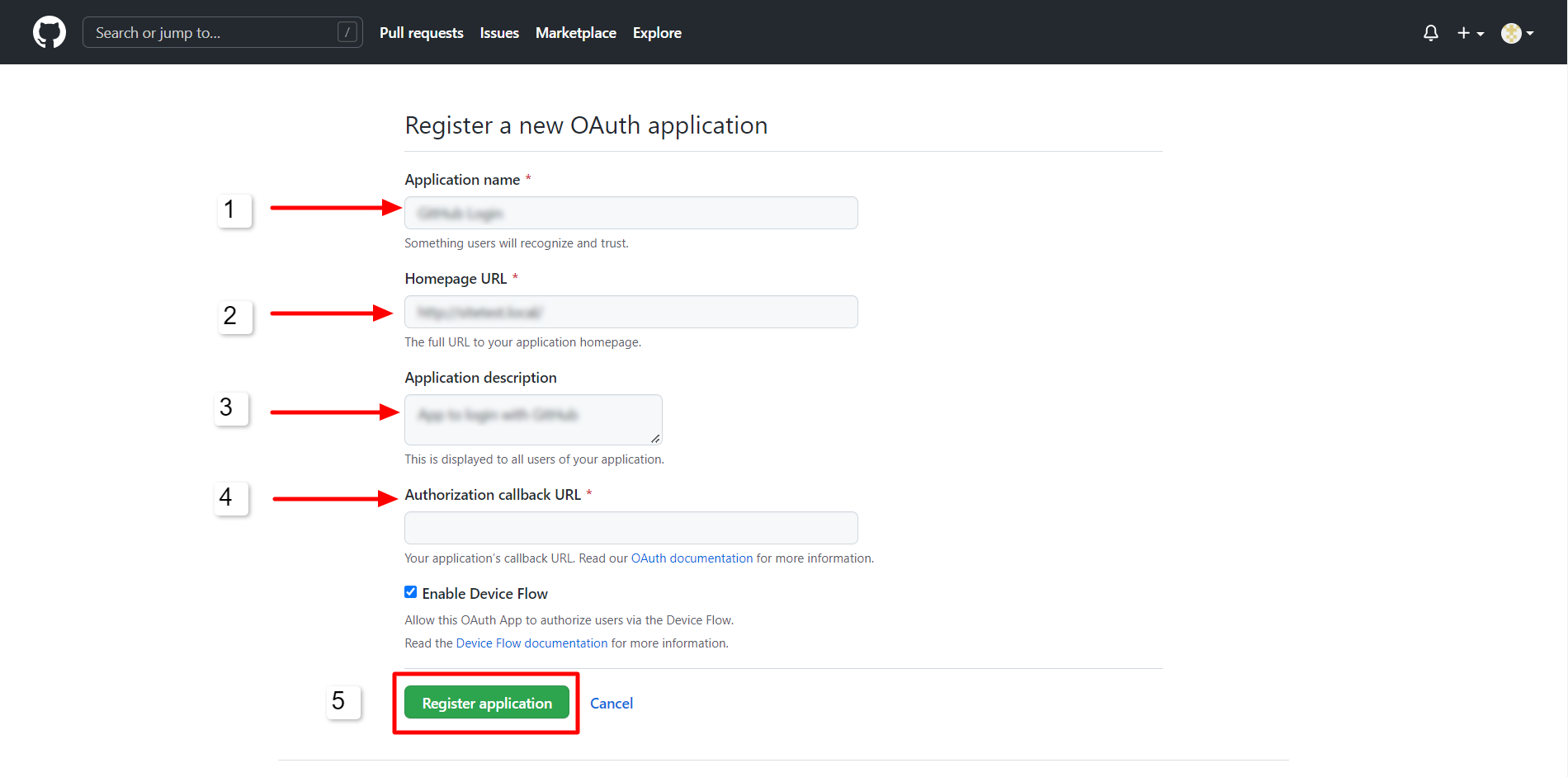
- 登録ページが表示されます。

- 入力してください アプリケーション名 GitHub アプリ用。
- ホームページURLフィールドにウェブサイトのURLを入力します。例:www.example.com
- オプションとして、説明ボックスに適切な説明を入力する必要があります。
- 次にWPソーシャルプラグインにアクセスして コールバックURL.

承認されたリダイレクト URL は次のとおりです。 WPソーシャル プラグイン。
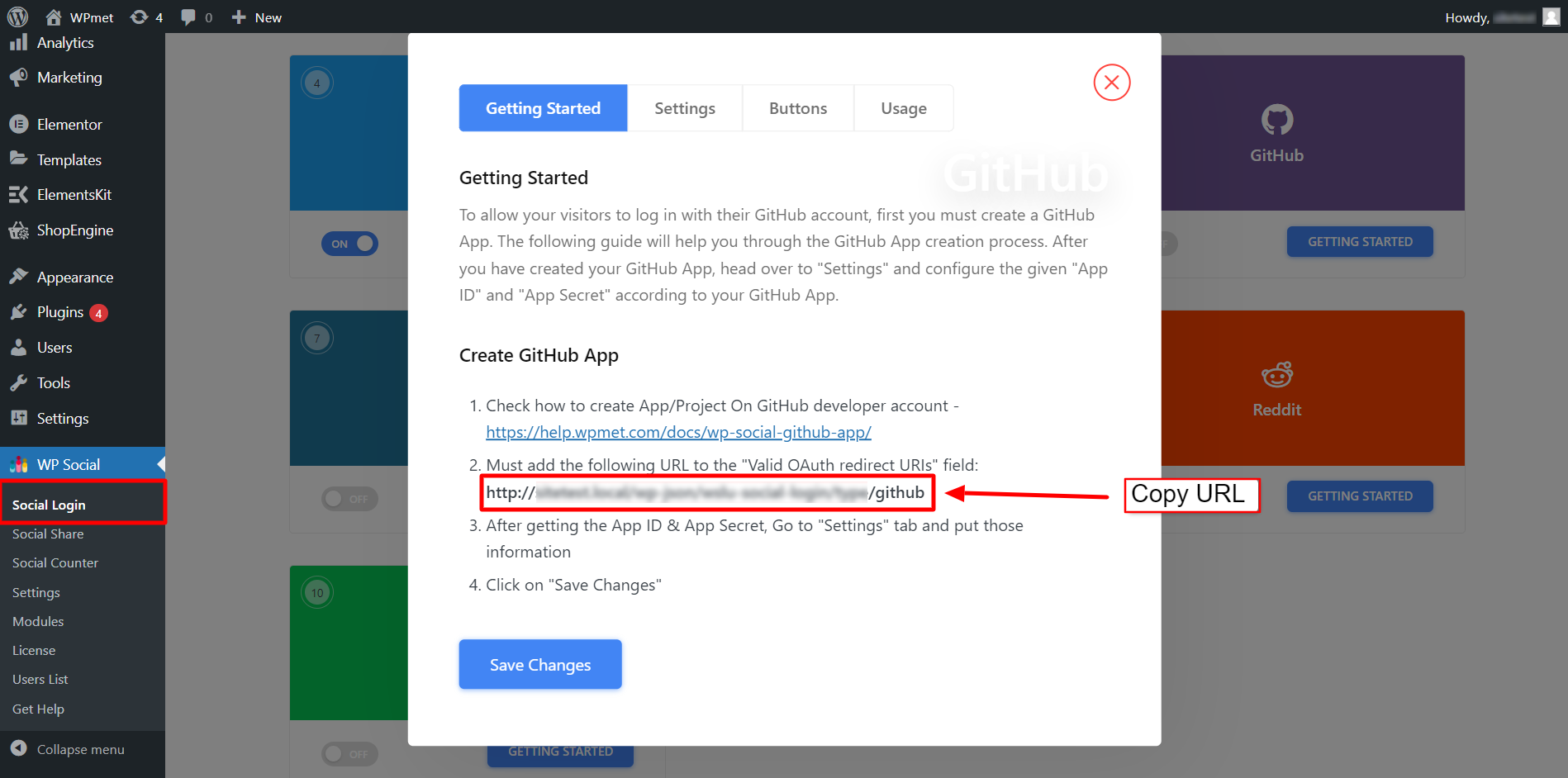
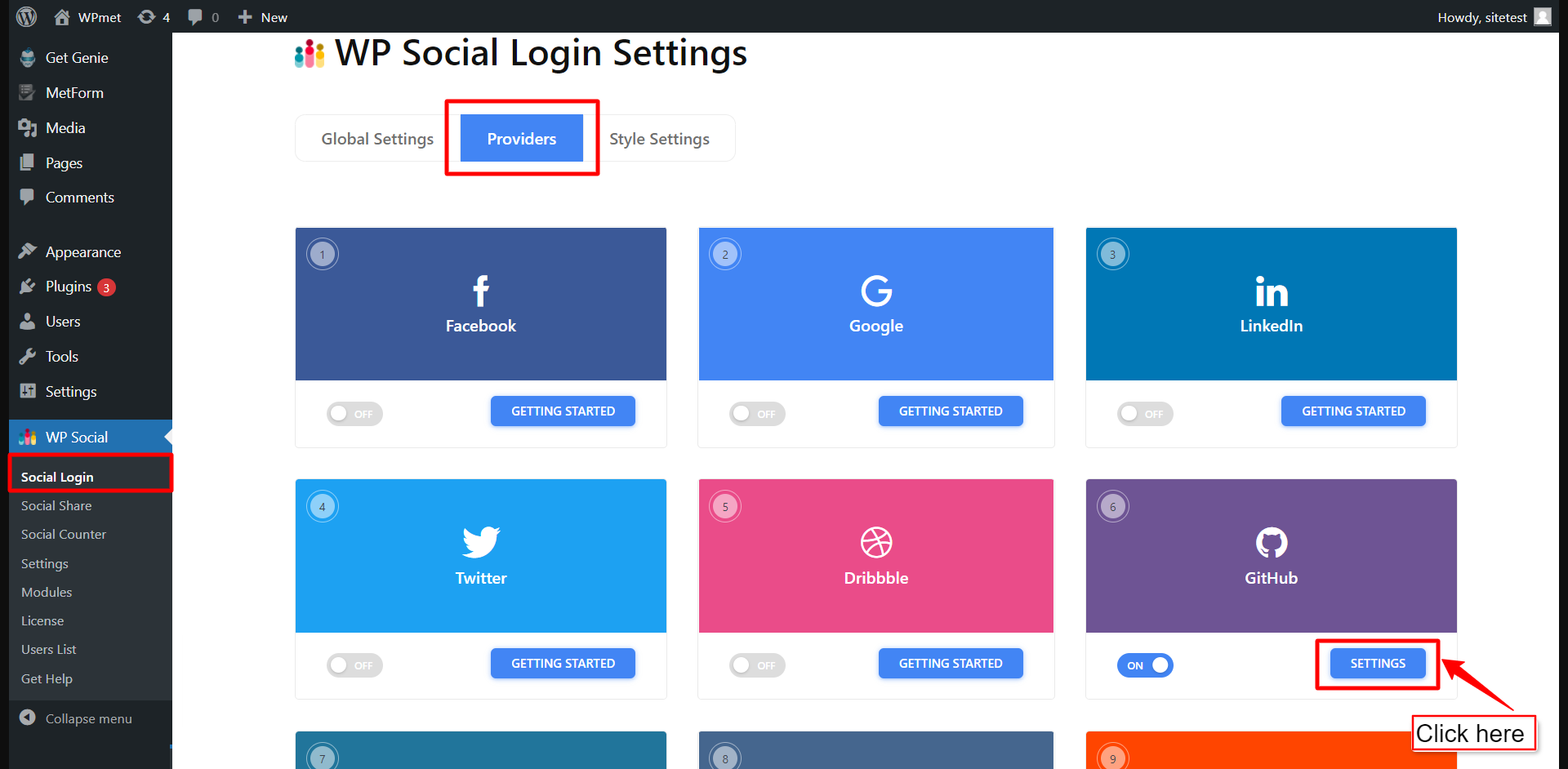
- 案内する WPソーシャル > ソーシャルログイン > プロバイダー WordPress ダッシュボードから。
- GitHub 設定を開きます。
- クリック はじめる GitHub ログインのボタン。
- 「」をコピーします有効なOAuthリダイレクトURL“.

- 今すぐあなたのところに戻ってください OAuth アプリケーション登録 ページ。
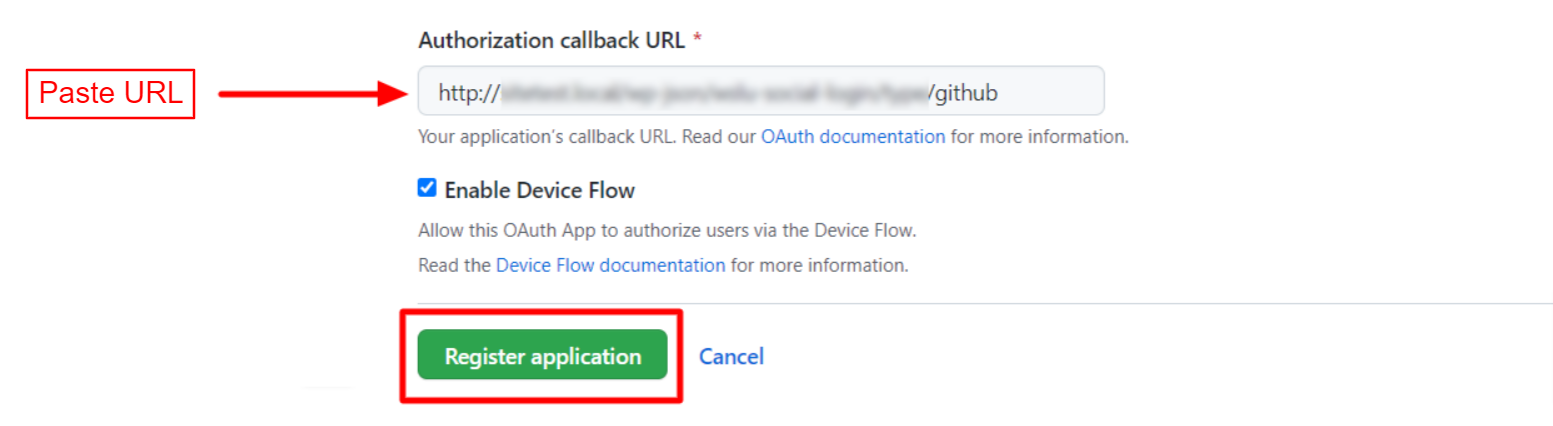
- リダイレクトURLを貼り付けます 認証コールバック URL 分野。
- クリック 登録申請 登録を完了するにはボタンをクリックしてください。

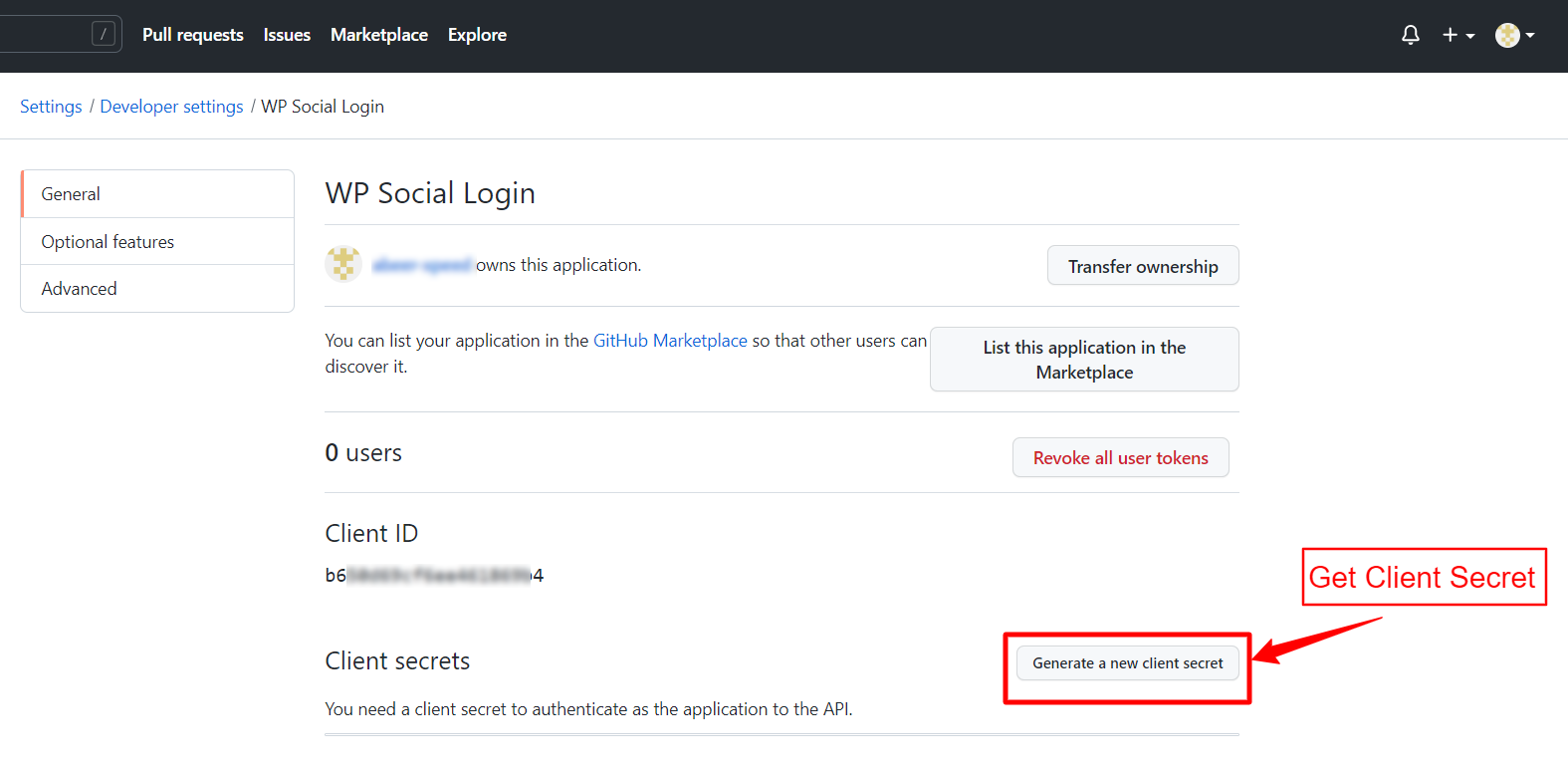
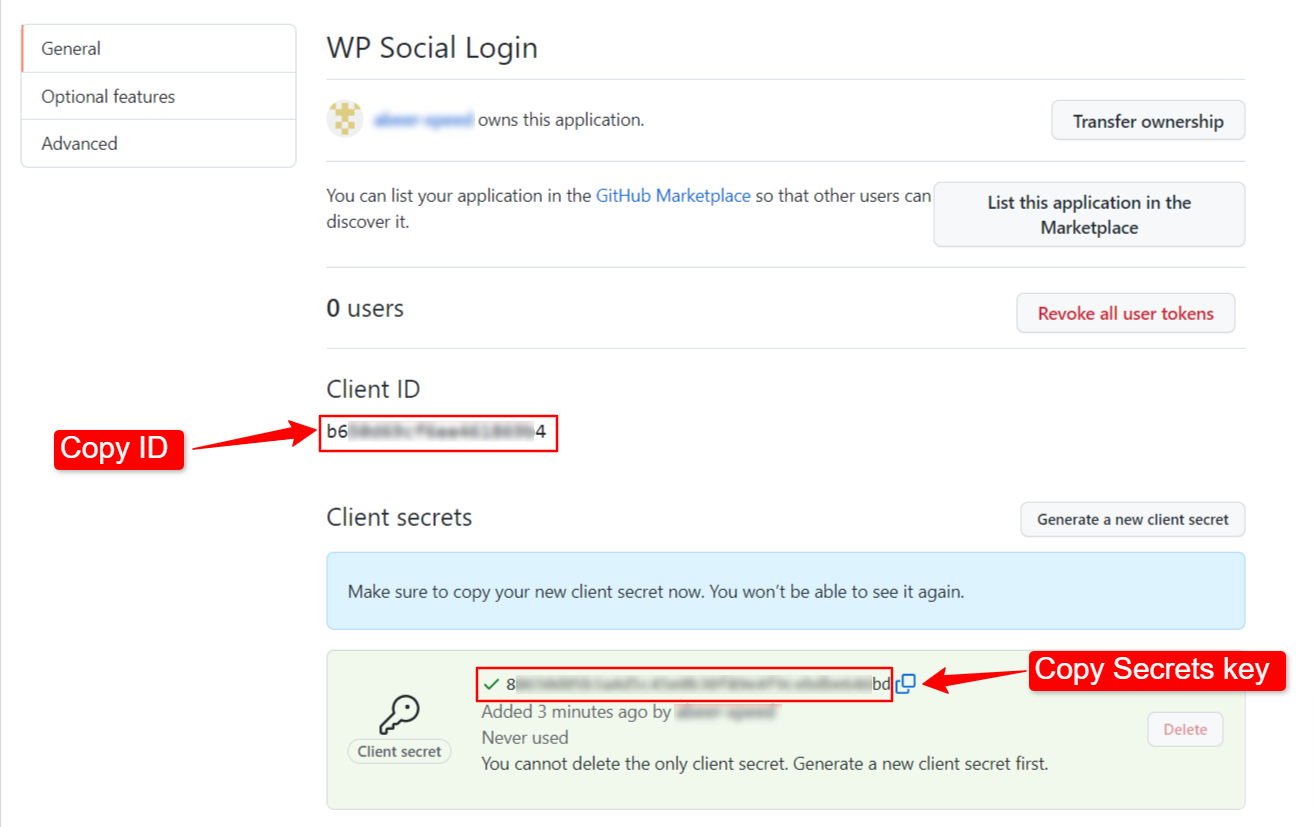
登録が完了すると、次に読み込まれるページでクライアントIDとクライアントシークレットキーが表示されます。クライアントシークレットキーを取得するには、 新しいクライアントシークレットを生成する ボタンをクリックしてください。クライアントの秘密鍵が生成されます。

コピーして クライアントID そして クライアントシークレット キーを入力して、WordPress GitHub 統合の次のステップに進みます。

WP Social を GitHub 統合用に設定する #
GitHubアプリの作成が成功したら、次のステップは、認証情報(APP IDとAPPシークレットキー)を含むセットアップGitHubをサイトに追加することです。そのためには、まずWordPressサイトにログインし、
- 案内する WPソーシャル > ソーシャルログイン ダッシュボードから。
- に切り替えます プロバイダー タブ。
- クリックして 設定 GitHub で。

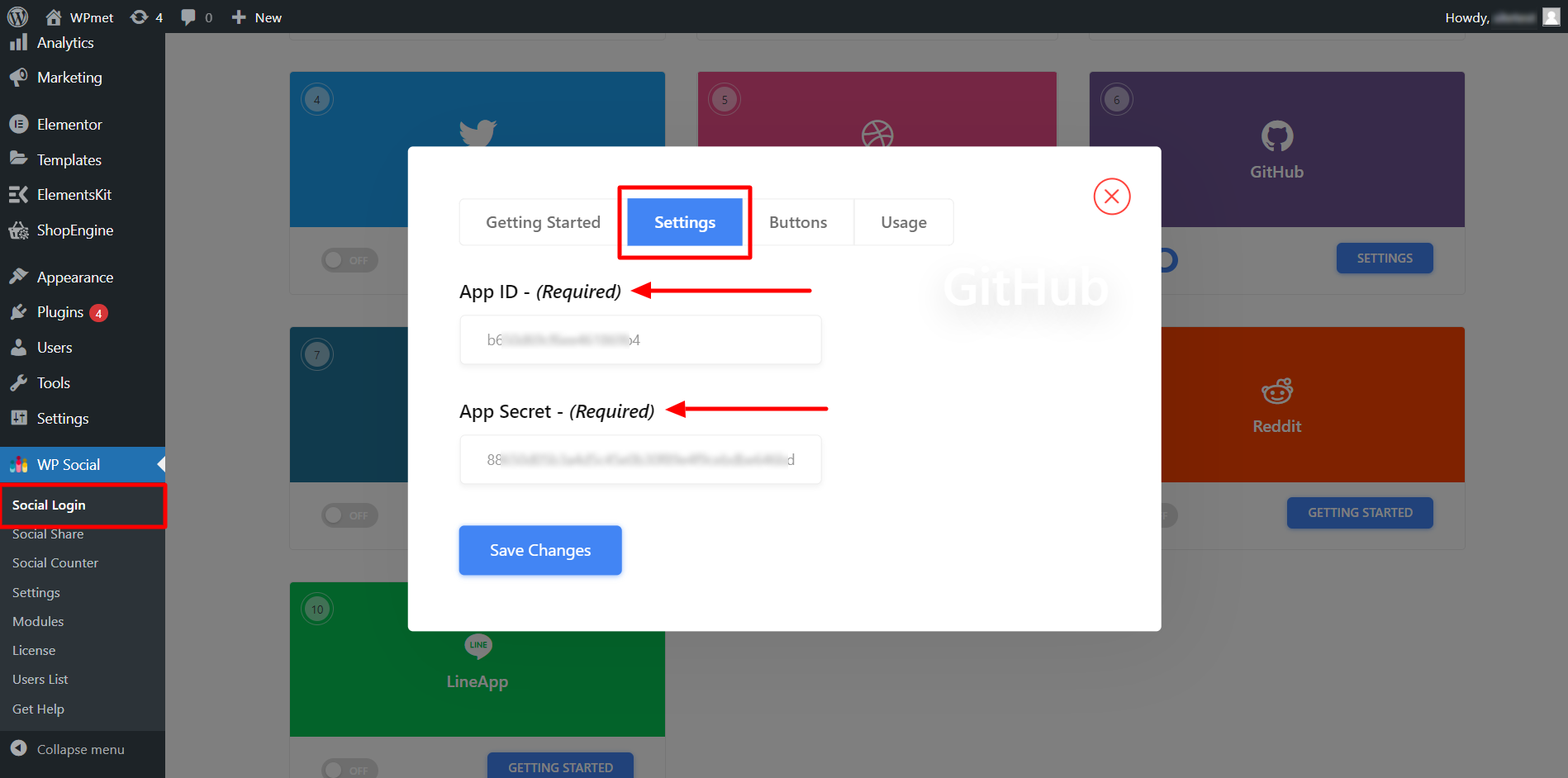
- ポップアップで、 設定 タブ。
- を入力 アプリID 必須フィールドに入力してください。
- を入力 アプリの秘密 必須フィールドに入力してください。
- 次に、 変更内容を保存 ボタン。

ログインボタンのラベルを追加する #
GitHubログインボタンのラベルをカスタマイズできます。ボタンのラベルを追加/変更するには、
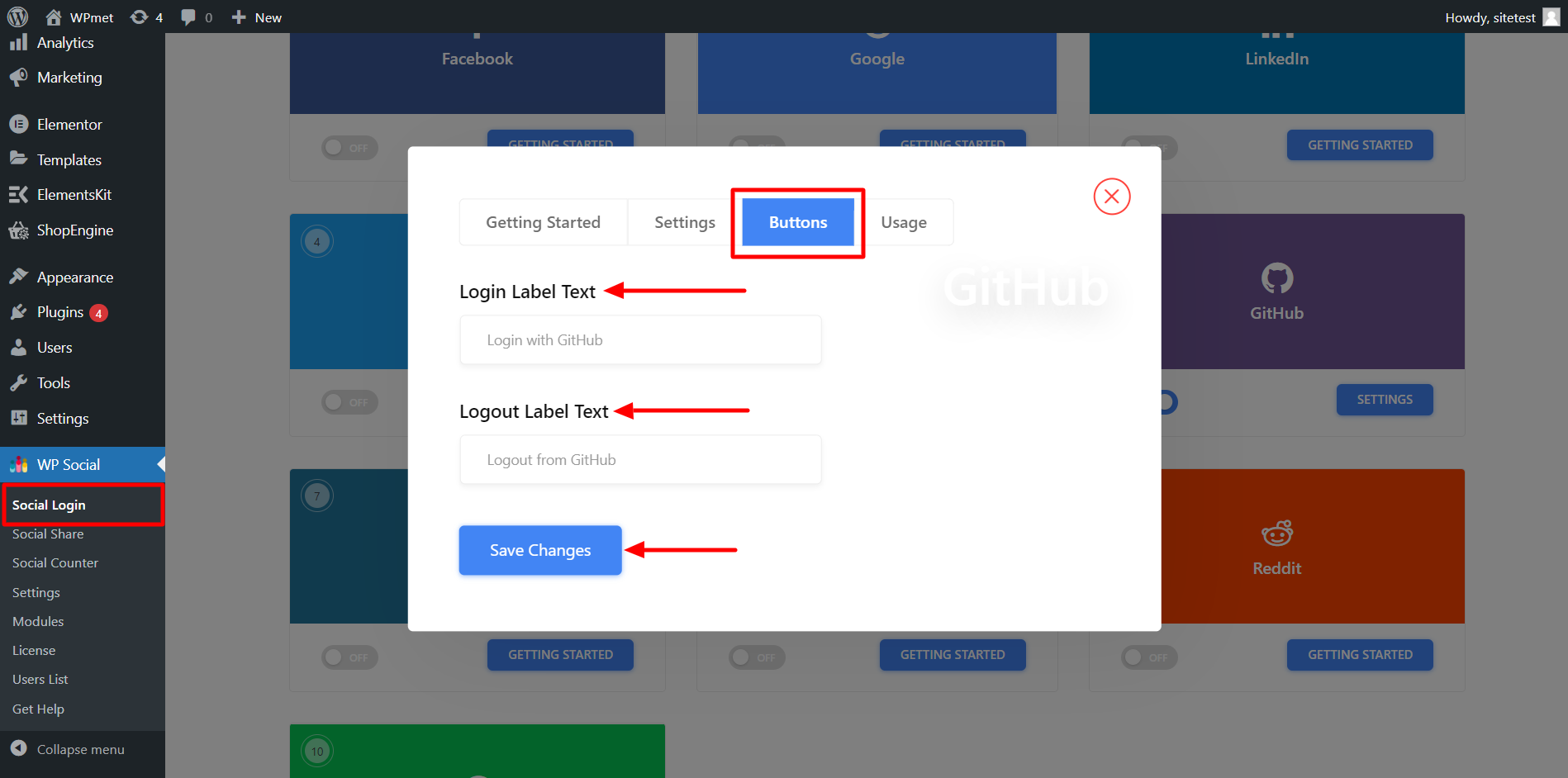
- に移動します。 ボタン タブ。
- 入力 ログインラベルのテキスト.
- 入力 ログアウトラベルのテキスト.
- それから 変更内容を保存.

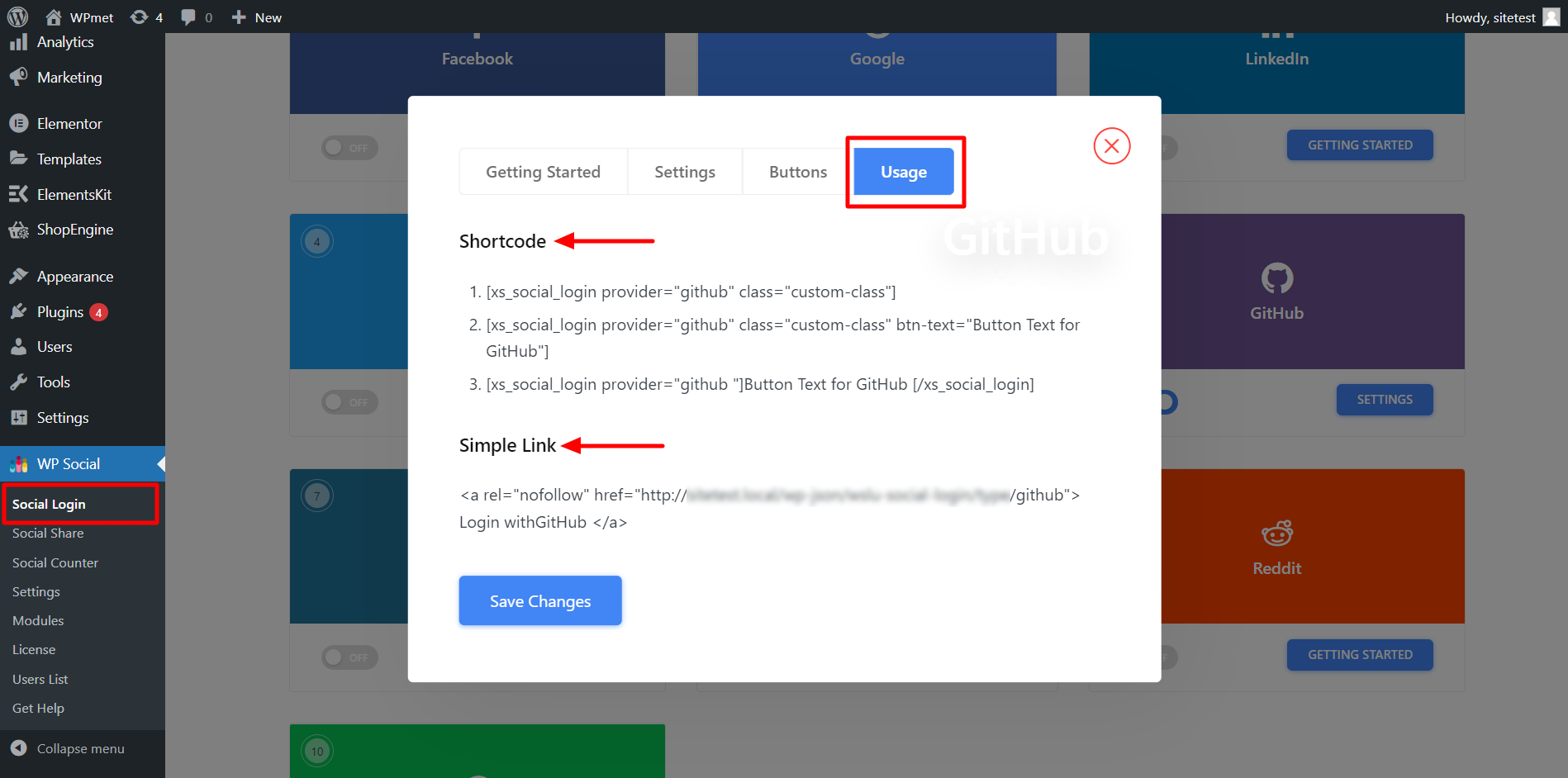
ショートコードとシンプルなリンクを見つける #
使用できます ショートコード GitHubログインを任意のページに追加できます。ショートコードは 使用法 タブ。のドキュメントを読んでください WPソーシャルショートコードの使用法 これらのショートコードの使用方法を学びます。
また、 シンプルリンク GitHub ログイン ボタン用。

最後に、WordPress の LinkedIn ソーシャル ログイン統合のプロセスが完了しました。これで、Web サイトに LinkedIn ログイン ボタンを追加し、ユーザーが LinkedIn アカウントを使用して Web サイトにログインできるようになりました。