Elementor WooCommerce ミニ カートを使用すると、Web サイトに小さな [カートに追加] ボタンを追加でき、e コマースの売上を急増させることができます。さらに、ElementsKit を使用すると、コーディングなしでこのフライングカートに追加ボタンを追加できます。このドキュメントでは、次のことを行います。 ElementsKit の woo ミニ カート ウィジェットを使用してミニ カートを追加する方法をご覧ください。
Elementor WooCommerce ミニカートを追加する利点 #
WordPress に WooCommerce ミニカートを追加すると、売上の増加に加えて、他にも多くの利点があります。この追加された WooCommerce ミニカートの利点は次のとおりです。
- 提供できるのは、 より良いショッピング体験 顧客は追加された商品を確認するためにカート ページにアクセスする必要がありません。
- ミニカートなら削減できる カート放棄.
- これにより、顧客は買い物ができるようになります 時間が少なくなる カートに追加した商品を確認するためにカート ページにアクセスして時間を無駄にする必要がありません。
- 新規顧客を顧客に変えることができます。 常連客 優れたショッピング体験を提供します。
ElementsKit のミニカート ウィジェットを使用してミニカートを追加する方法 #
次の 3 つの簡単な手順に従って、Elementor WooCommerce ミニ カートを eコマースサイト WooCommerce ミニカート プラグインである ElementsKit を使用します。
ステップ 1: WooCommerce ミニカート ウィジェットを有効にする #
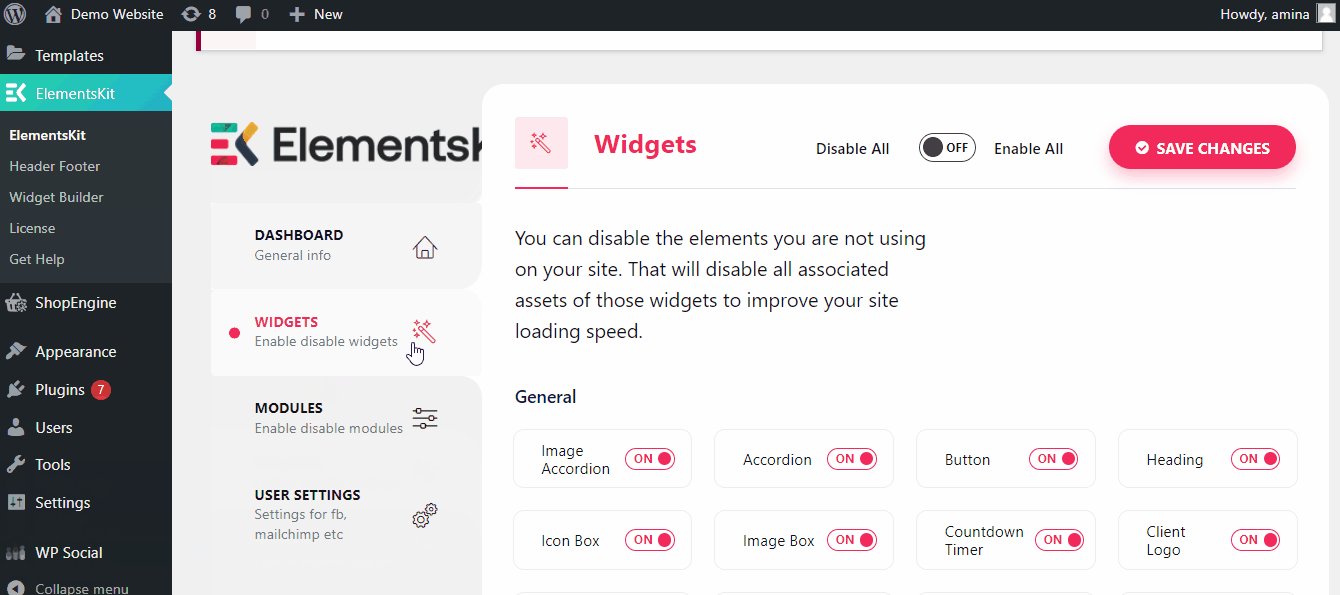
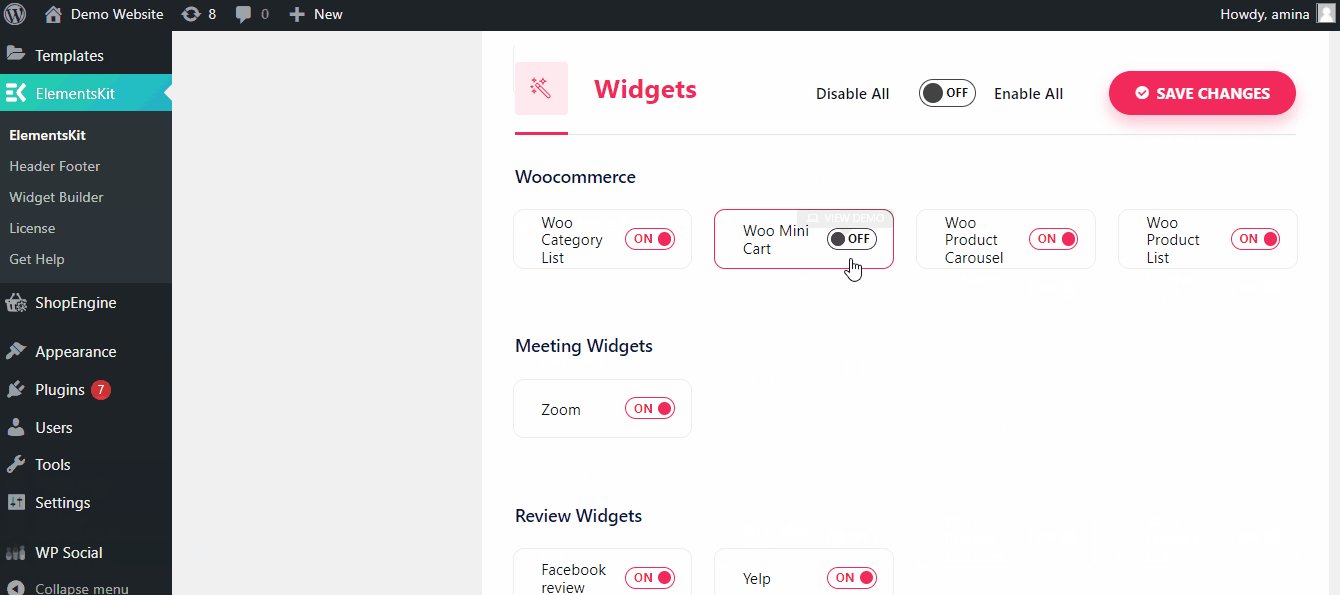
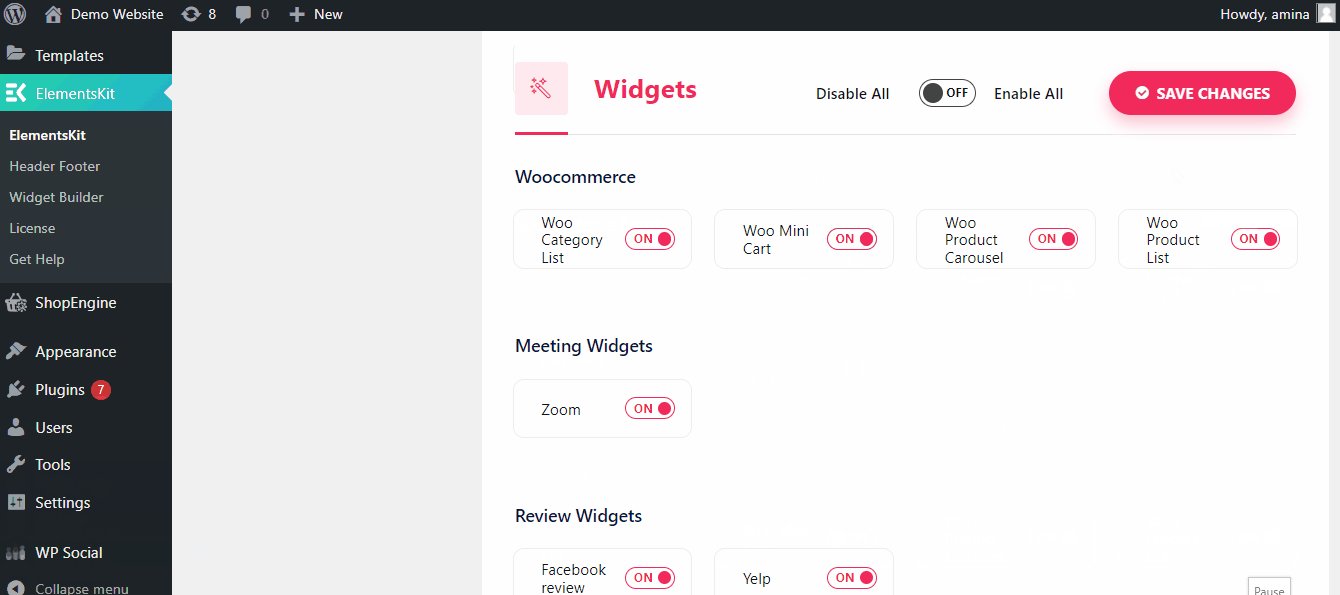
まず、次のことを行う必要があります。 Woo ミニカートを有効にする ElementsKit のダッシュボードにアクセスしてください。これを行うには、管理ダッシュボードに入った後、ElementsKit をクリックする必要があります。次に、ElementsKit >> ウィジェットに移動します。その後、Woo Mini Cart を有効にして、GIF のように変更を保存します。

ステップ 2: Woo ミニ カート ウィジェットをドラッグ アンド ドロップします。 #
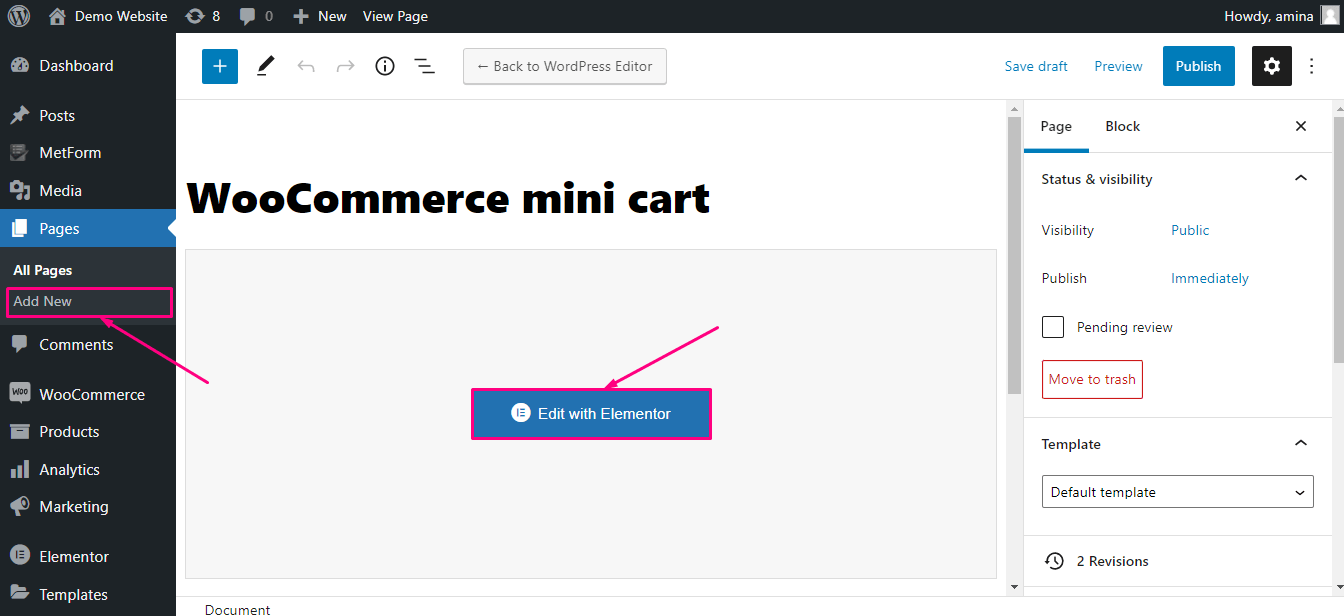
2 番目のステップでは、 "新しく追加する" ページの下のオプション。次に、ページのタイトルを追加し、 「エレメンターで編集」 ボタン。

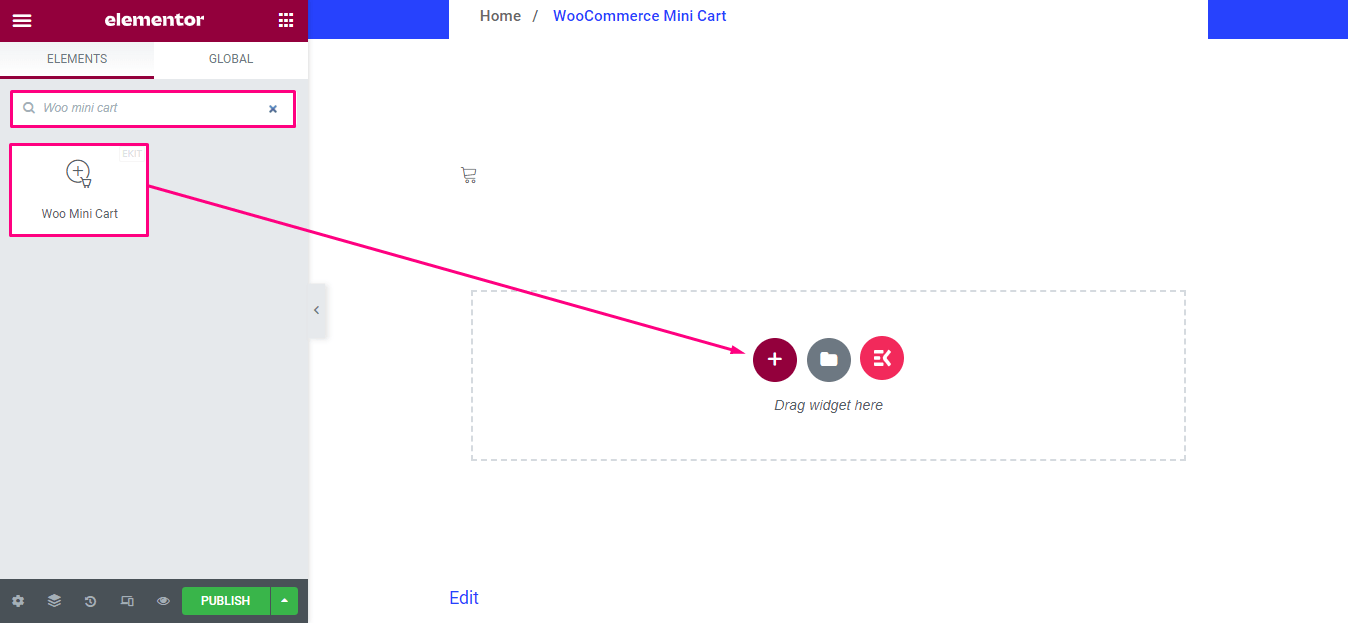
その後、 Woo ミニカートを検索 検索ボックスに入力してから ドラッグアンドドロップ Elementor WooCommerce ミニカート ウィジェットをプラスアイコンにします。

ステップ 3: WooCommerce ミニカートのカスタマイズ #
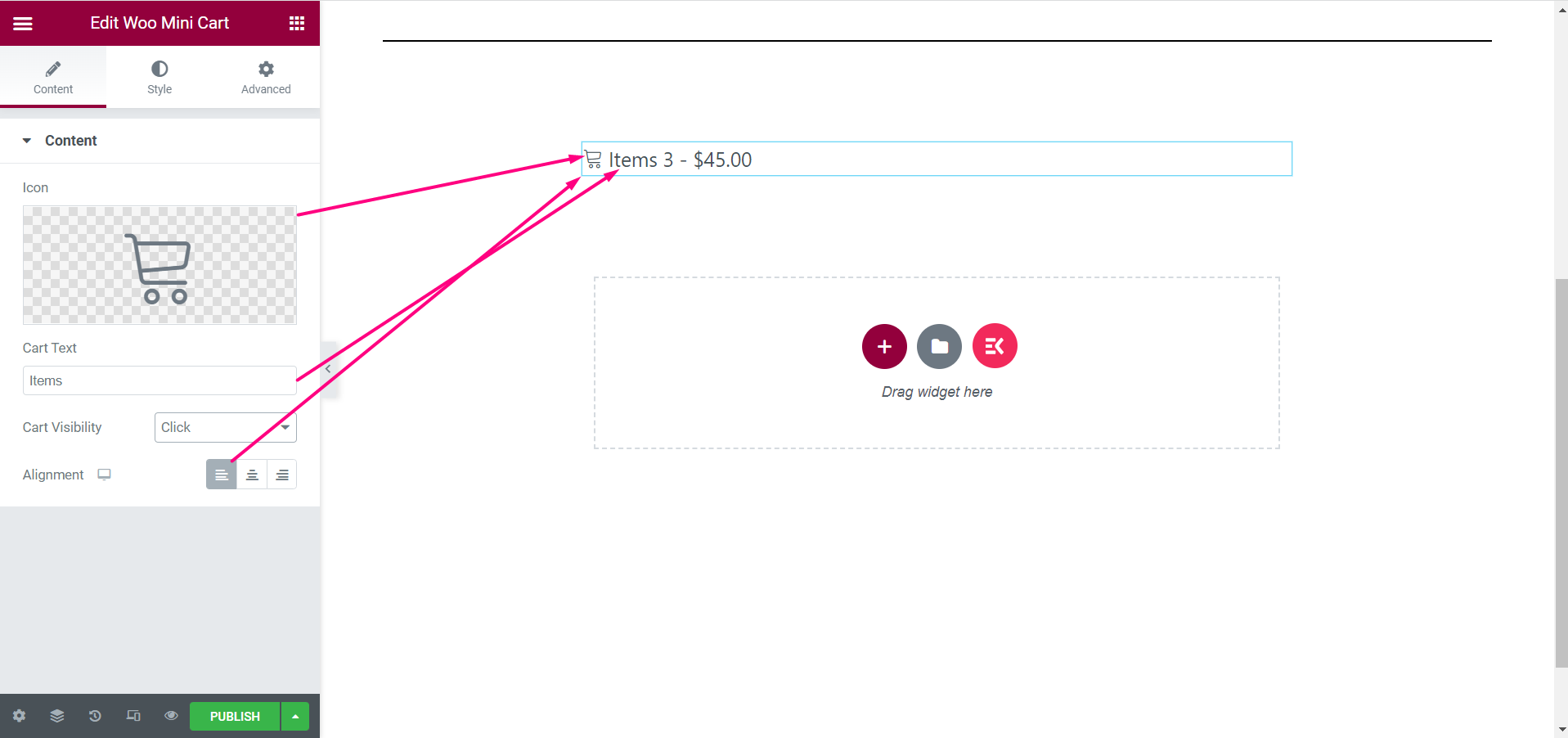
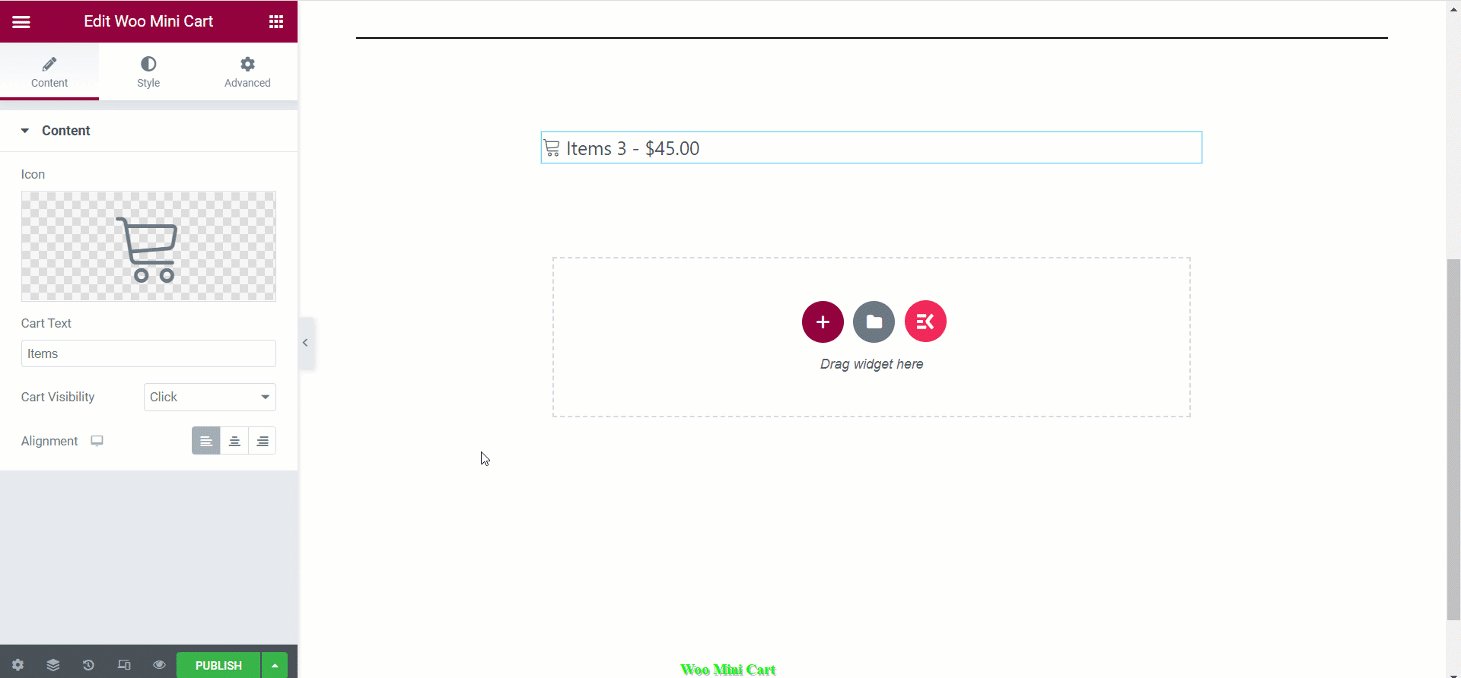
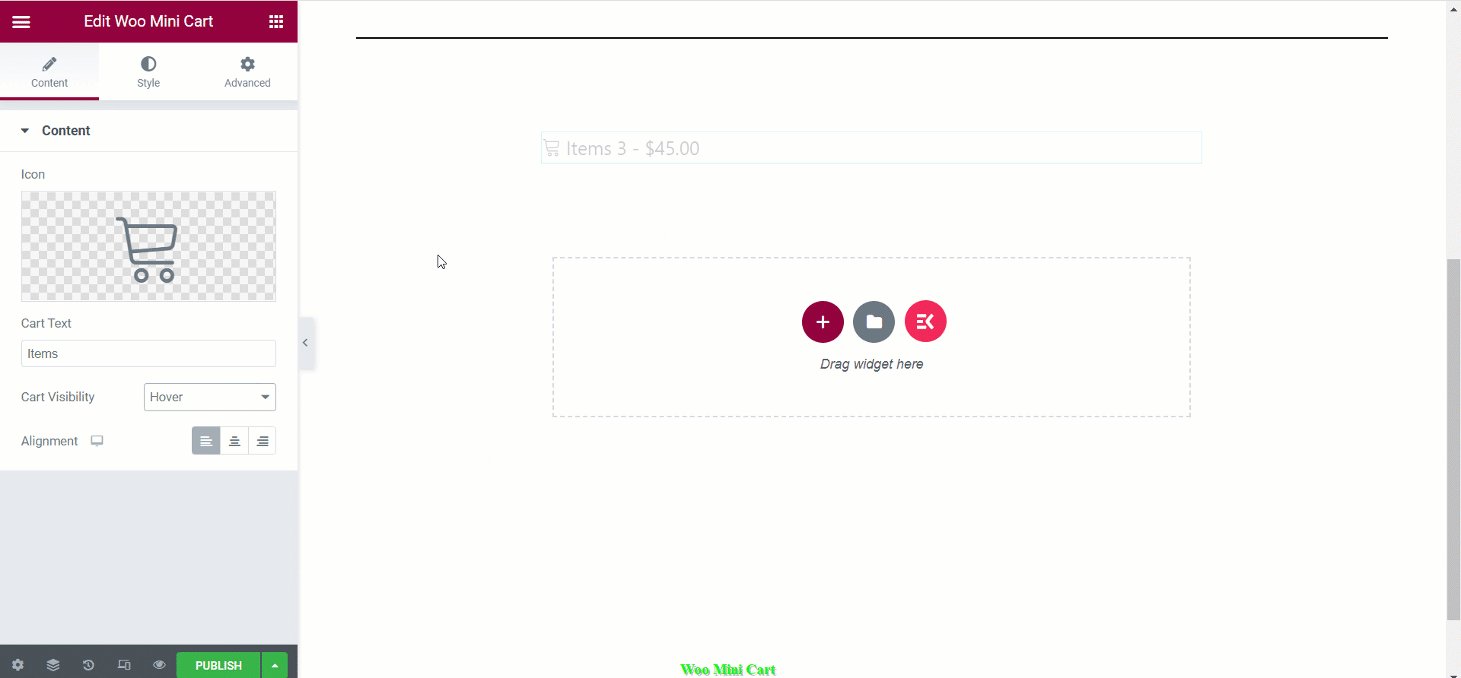
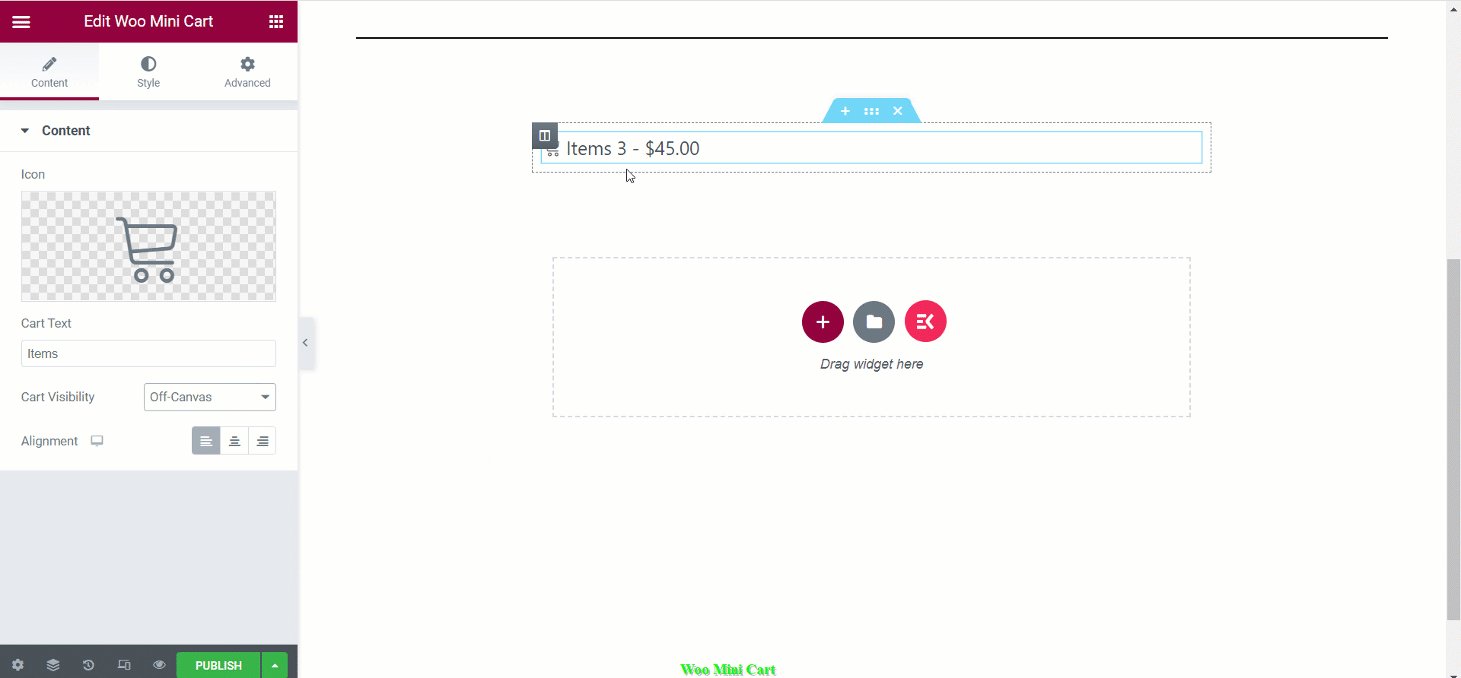
WooCommerce ミニ カート ウィジェットを追加したら、カスタマイズします。 [コンテンツ] タブに移動すると、次の領域を編集できます。
- アイコン: ミニカートのアイコンを選択します。
- カートテキスト: ここに表示したいテキストを書きます。
- 配置: ミニカートの配置を選択します。

- カートの可視性: ここから、クリック、ホバー、またはオフキャンバスでミニ カートを表示できます。

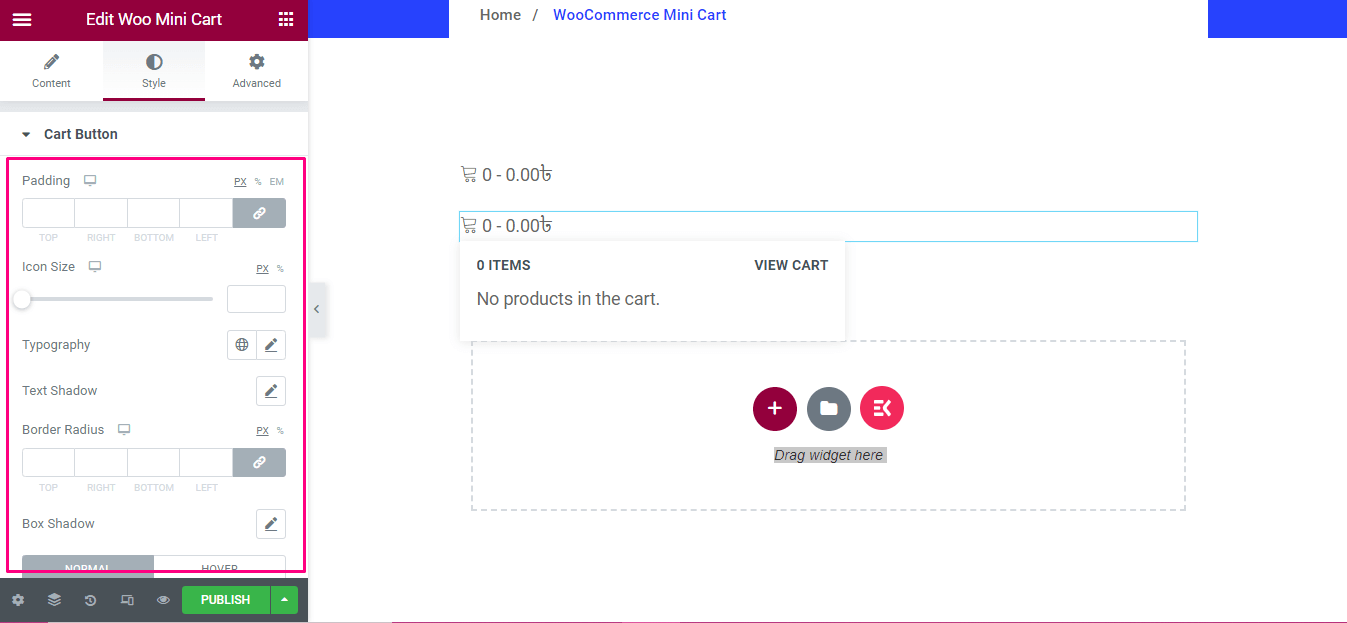
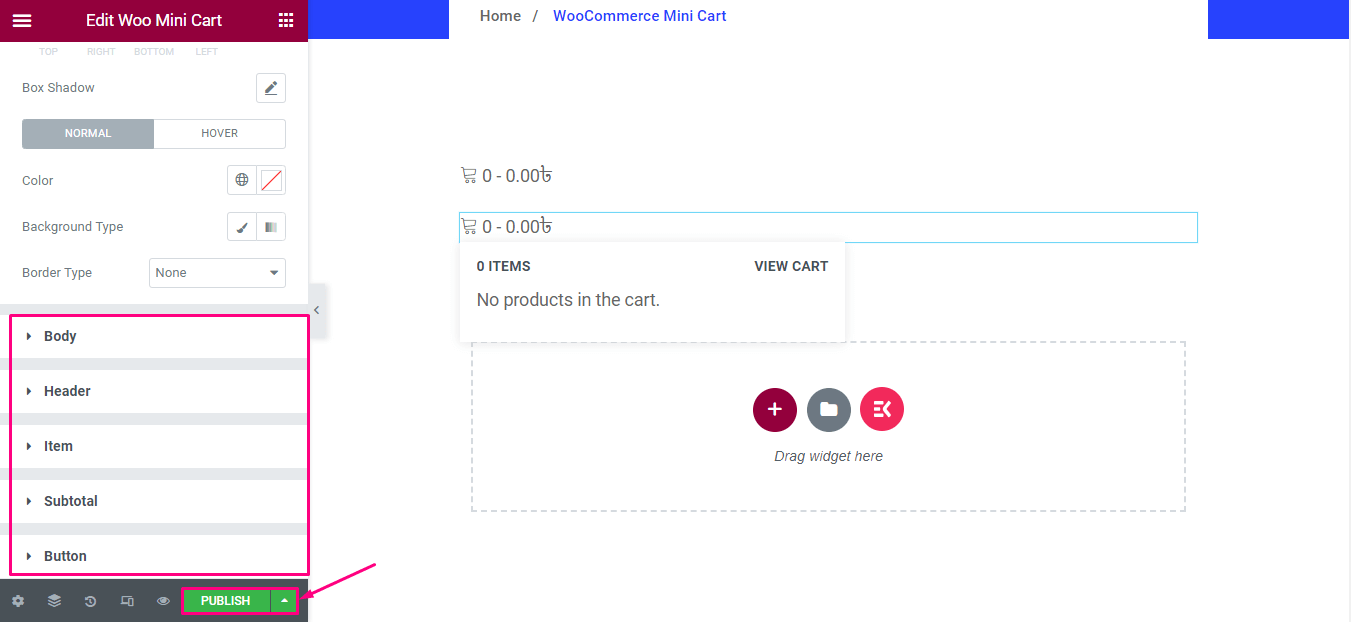
追加した WooCommerce ミニ カートのコンテンツをカスタマイズしたら、スタイルをカスタマイズします。スタイルをカスタマイズするには、スタイル タブをクリックして、 パディング、アイコン サイズ、タイポグラフィ、テキストの影、境界線の半径、ボックスの影、色、背景の種類、 そして 枠線の種類 カートボタン用。

カート ボタンと同様に、次のような他の要素をカスタマイズする必要があります。 本文、ヘッダー、項目、小計、ボタン ミニカートの。

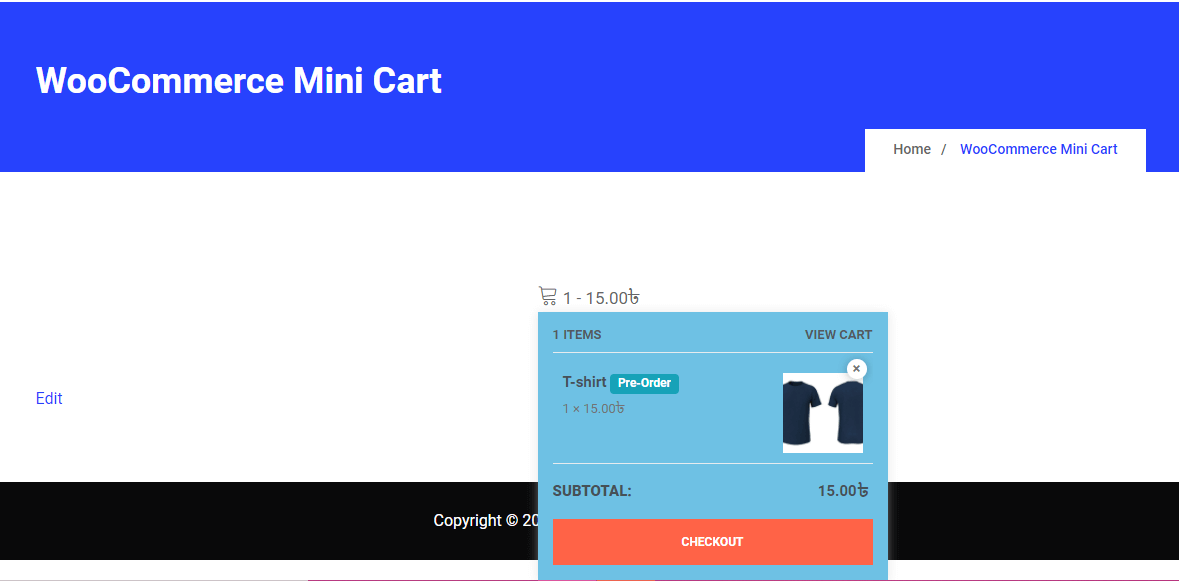
追加したミニカートの最終出力は次のとおりです。

このドキュメントの手順がウィジェットの追加と編集に役立つことを願っています。今すぐ WooCommerce ミニ カートを入手して、ユーザーにポジティブなショッピング体験を提供してください。




