ShopEngine は、多言語サポートを含む最高の柔軟性を備えた WooCommerce サイトを構築するための最も多くのオプションを備えた高度な WooCommerce プラグインです。
ShopEngine は Polylang と統合されており、多言語の WooCommerce ストアを作成できます。驚くべきことに、言語ごとに異なるテンプレートを作成し、それぞれ独自のスタイルを設定できます。
ShopEngine が WooCommerce 多言語ストアで Polylang と連携してどのように機能するかを学ぶには、このドキュメントをお読みください。
必要なプラグイン: #
WordPress サイトに次のプラグインをインストールする必要があります。
- ポリ言語: プラグインを入手する
さらに、当然のことながら ショップエンジン ライト そして ショップエンジン プロ プラグインがインストールされました。
インストールしたら、 ウェブサイトにPolylangを設定するセットアップ ウィザードで言語を追加できます。Polylang はデフォルトで 100 以上の言語をサポートしています。
ShopEngine の文字列を Polylang で翻訳する #
Polylangを設定したら、ShopEngineプラグインのテキスト文字列を翻訳できます。ShopEngineプラグインの文字列を翻訳するには、
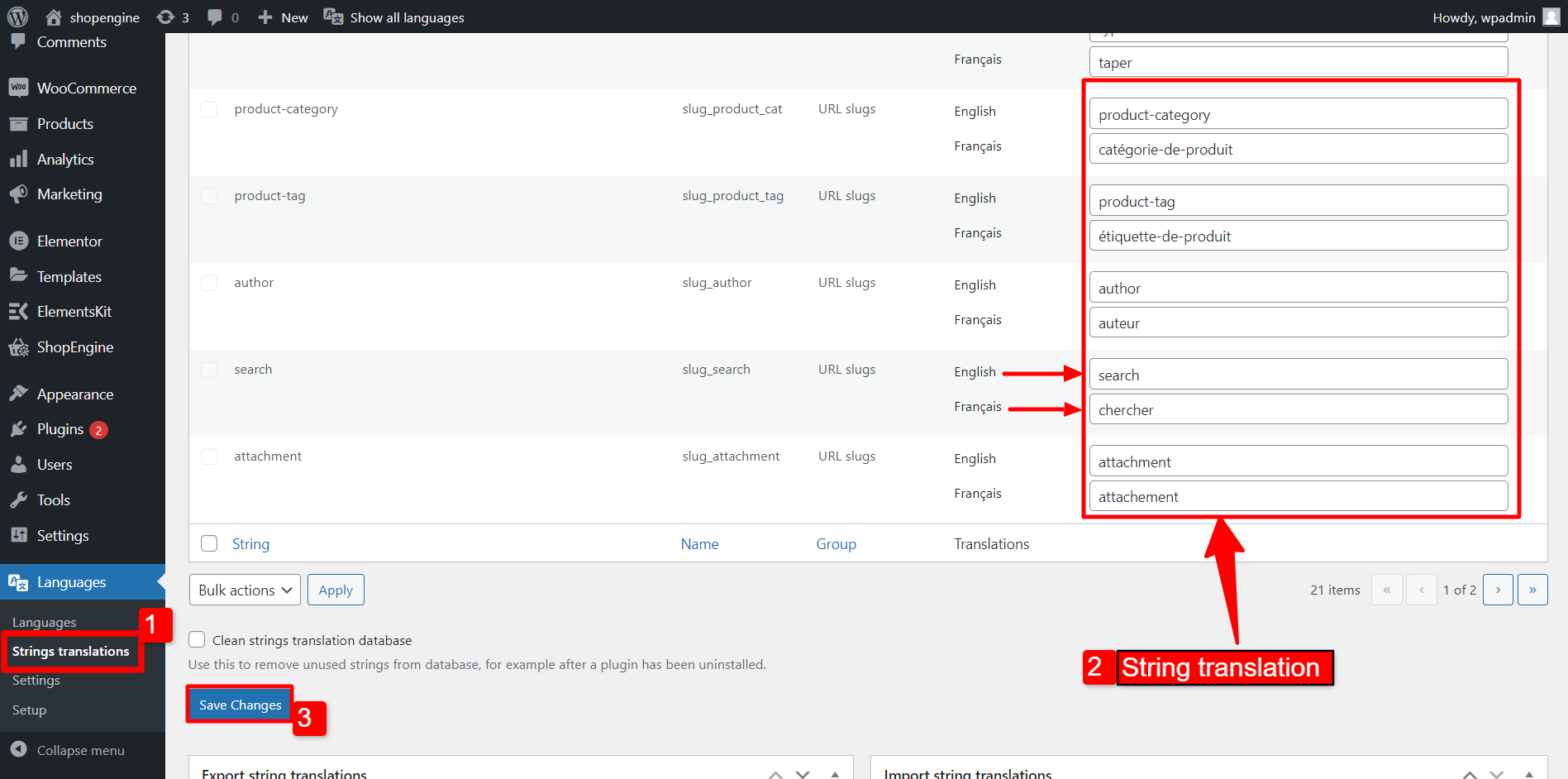
- 案内する 言語 > 文字列の翻訳 WordPress ダッシュボードから。
- そこには文字列のリストが表示されます。 各文字列を個別に翻訳する.
- クリックしてください 変更内容を保存 ボタンをクリックして文字列の翻訳を確定します。

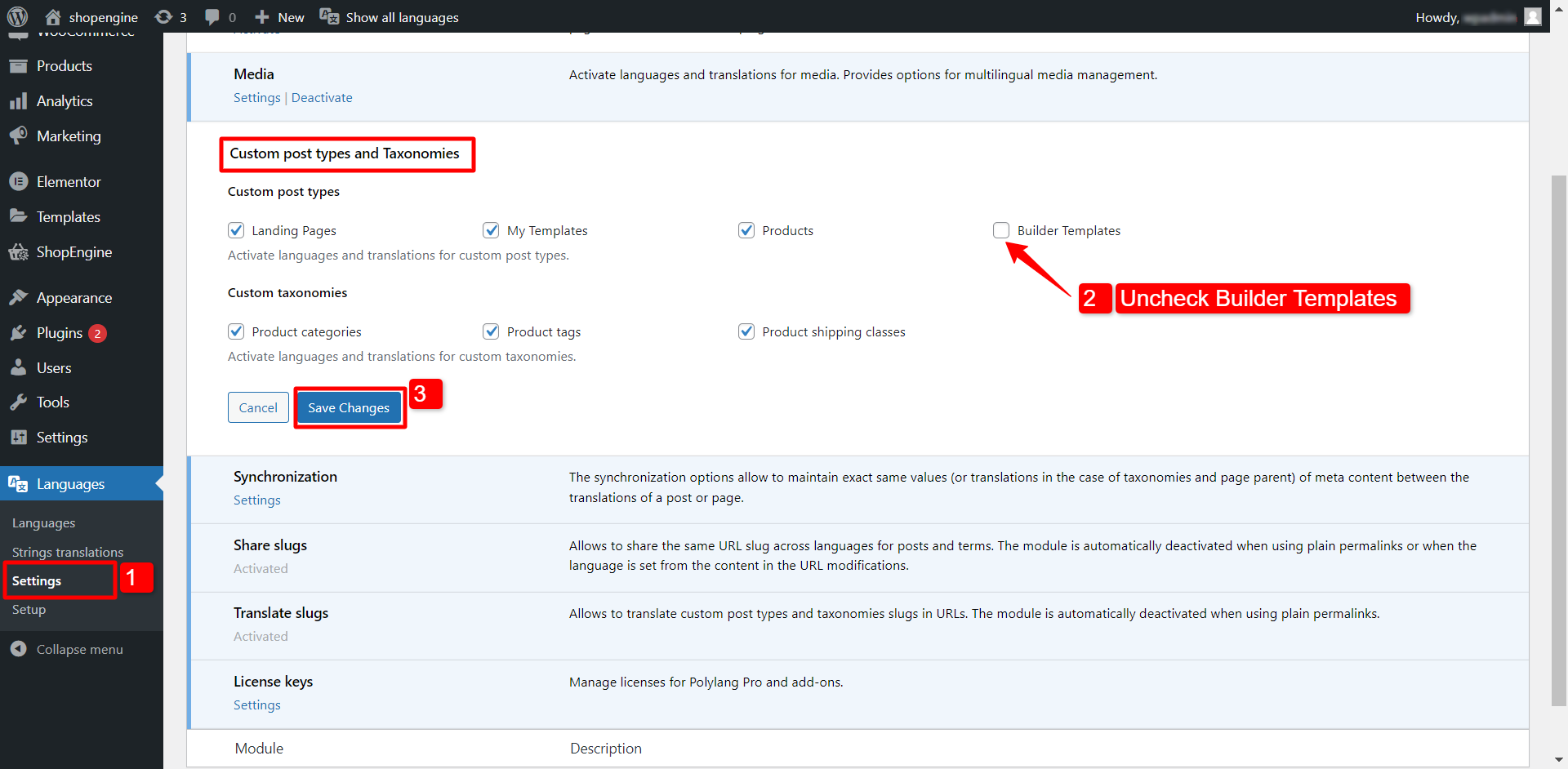
ShopEngineをPolylangで正しく動作させるには、 言語 > 設定 > カスタム投稿タイプと分類.
カスタム投稿タイプのチェックを外す ビルダーテンプレート 「変更を保存」ボタンをクリックします。

WooCommerceページ用の多言語テンプレートを作成する #
多言語テンプレートを作成する前に、 いくつかのページを翻訳する ウェブサイトの言語を、テンプレートを作成する言語と同じ言語に変更します。
ShopEngine を使用すると、WooCommerce ページ用の多言語テンプレートを作成できます。
言語ごとにテンプレートを作成する必要があります。主要言語 (この場合は英語) のテンプレートを作成するには、次の手順を実行します。
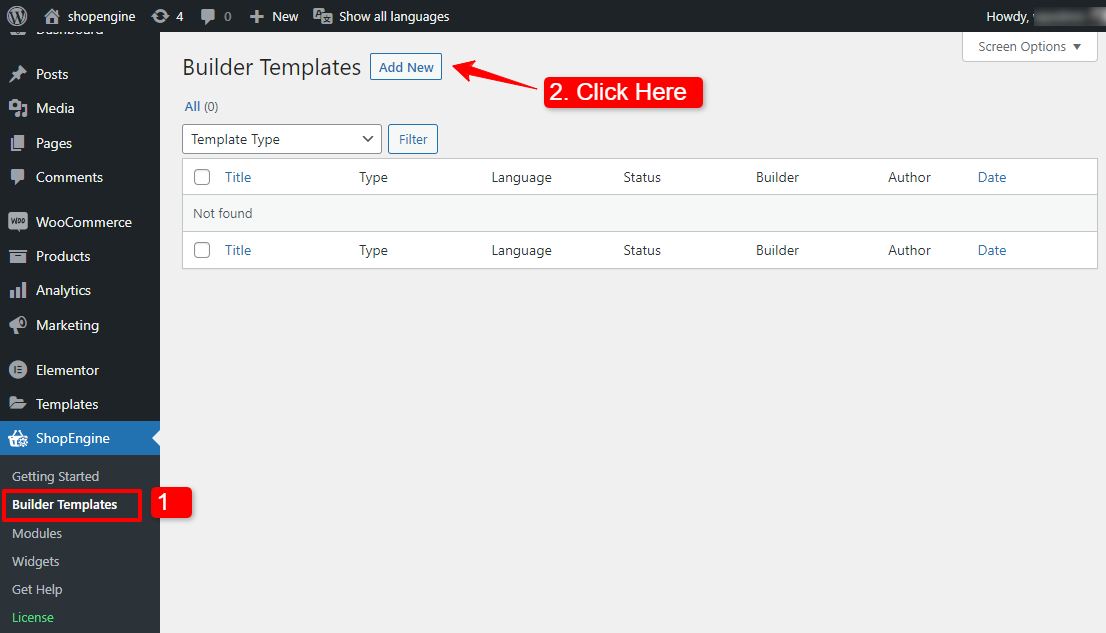
- 案内する ShopEngine > ビルダー テンプレート WordPress ダッシュボードから。
- クリックしてください 新しく追加する 画面の左上隅にあるボタンをクリックします。

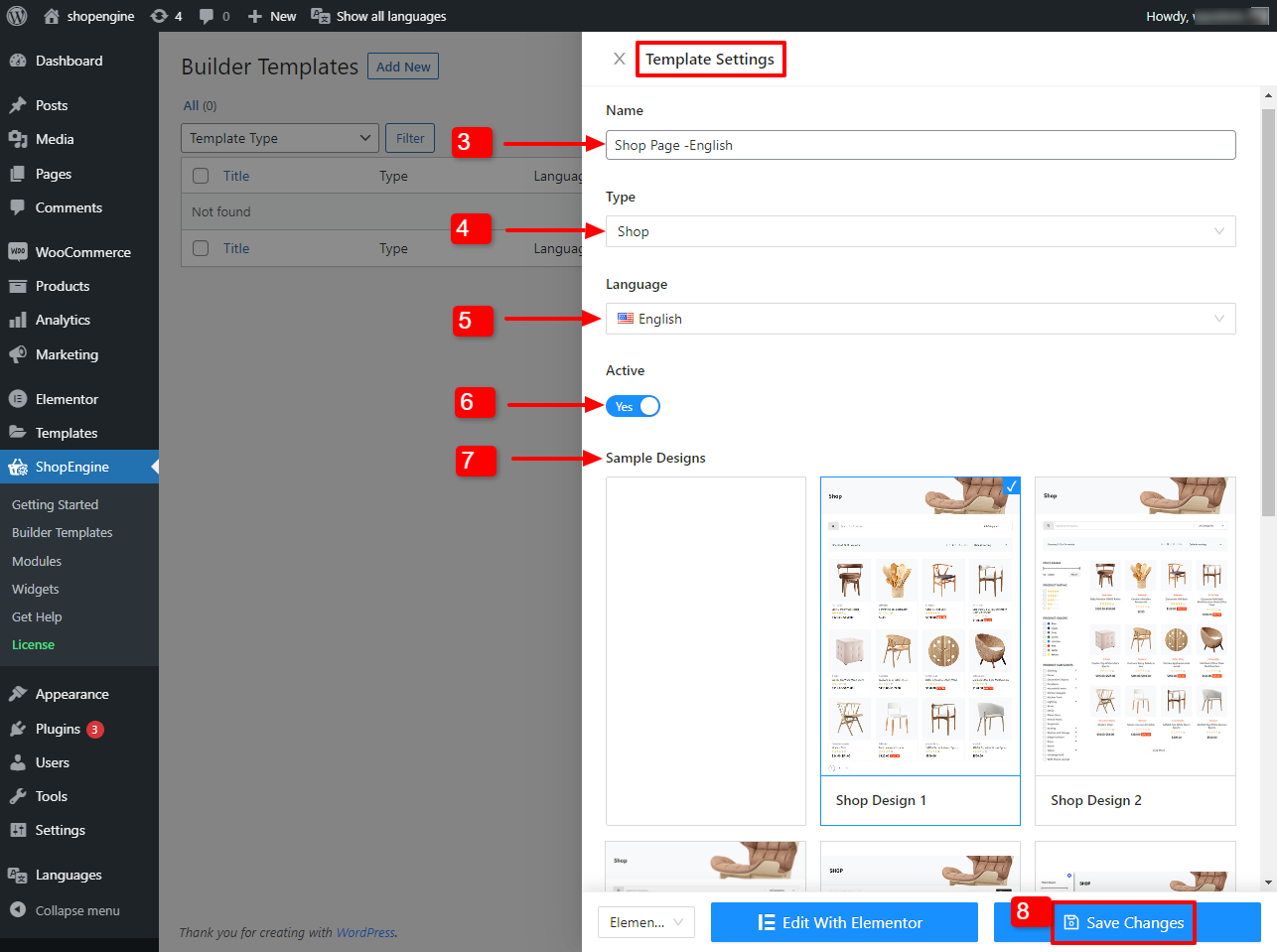
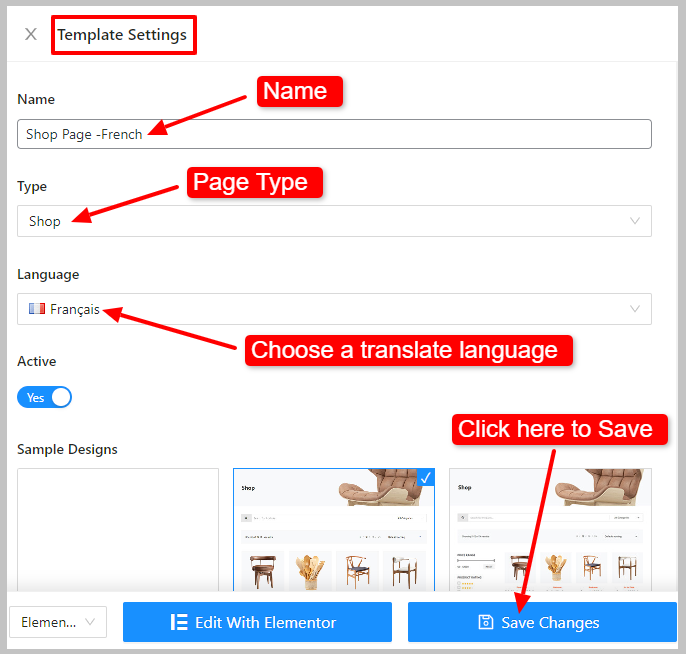
で テンプレートの設定 ポップアップ、
- 入力します 名前 テンプレート用。
- ページを選択 タイプ テンプレート用。
- をセットする 言語 ウェブサイトの主要言語(英語)に変更します。
- オンにします アクティブ モード。
- を選択してください サンプルデザイン または、Elementor を使用してデザインを作成することもできます。
- クリック 変更内容を保存.

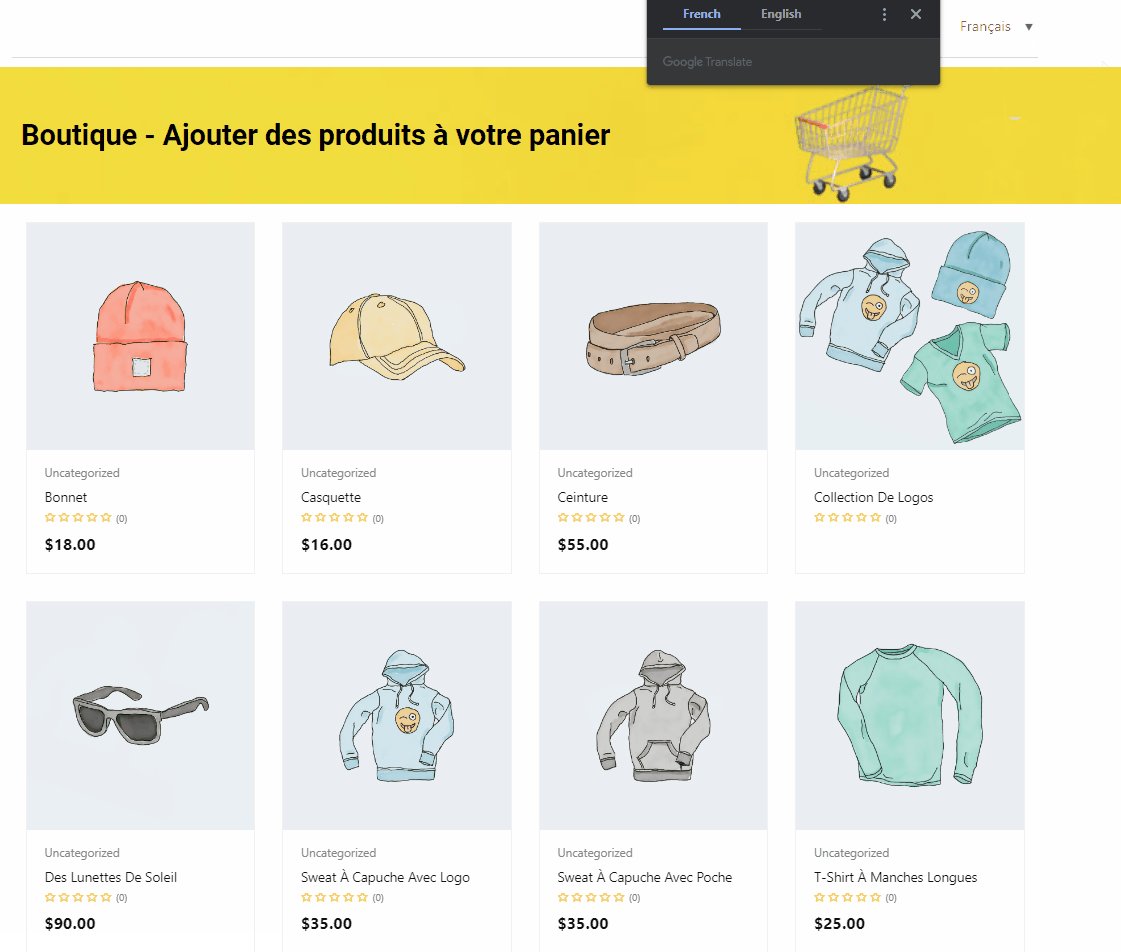
同様に別のテンプレートを作成します 他の言語 (フランス語) ページ タイプは以前のテンプレートと同じにしておきます。

言語切り替え機能付きのメニューを作成する #
フロントエンドから言語を切り替えるには、言語切り替えオプション付きのメニューを作成する必要があります。多言語テンプレートのメニューを作成するには:
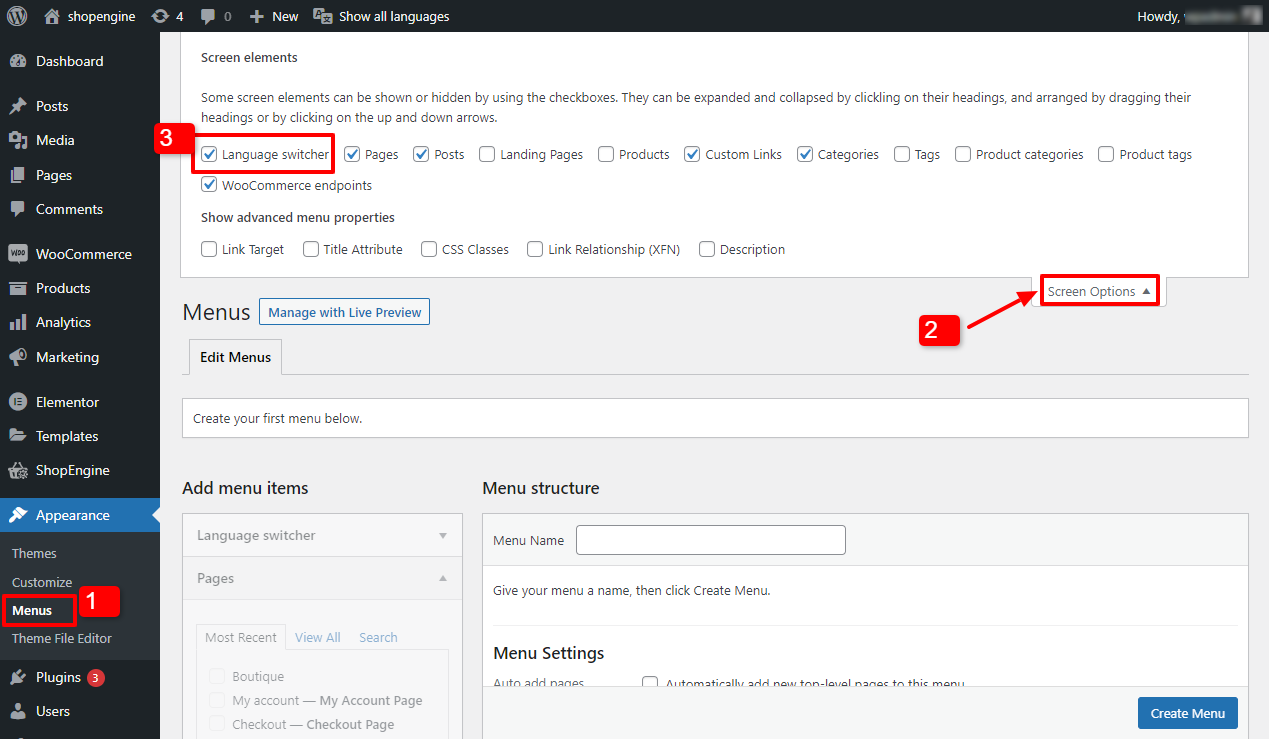
- 案内する 外観 > メニュー WordPress ダッシュボードから。
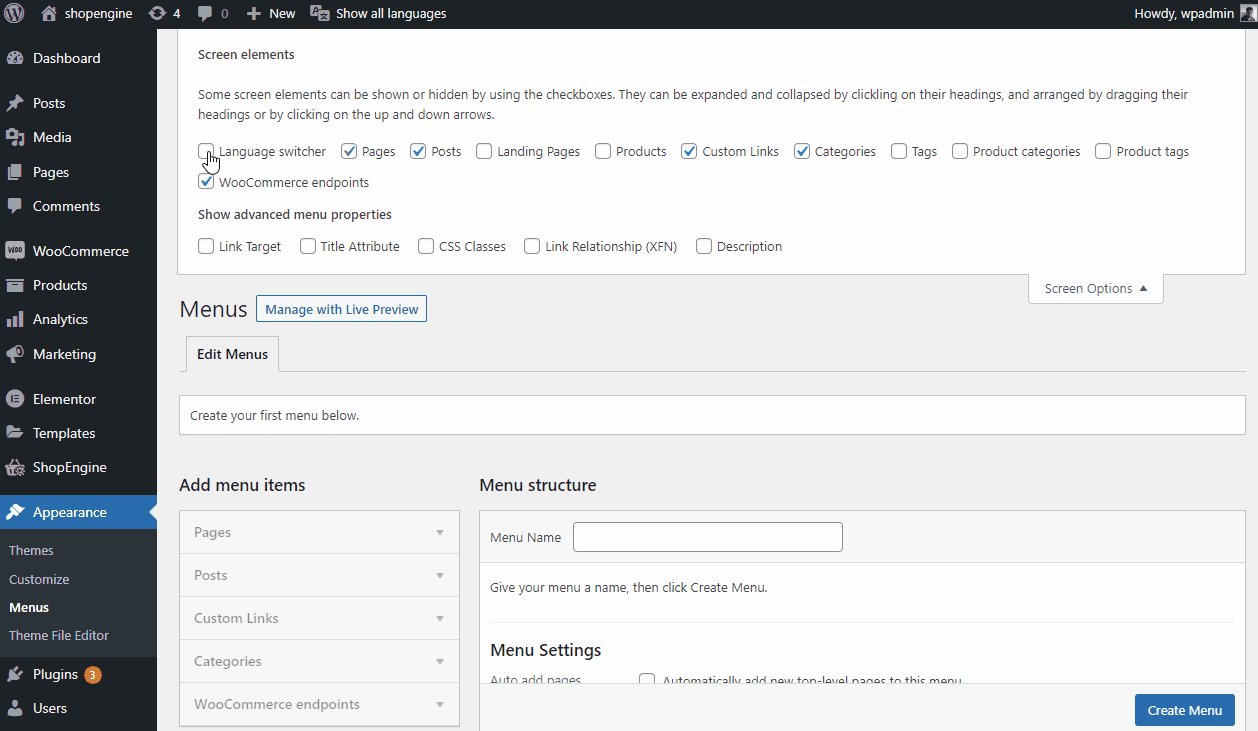
- を展開します。 画面オプション 画面上部から。
- を選択 言語切り替え 画面要素の下。

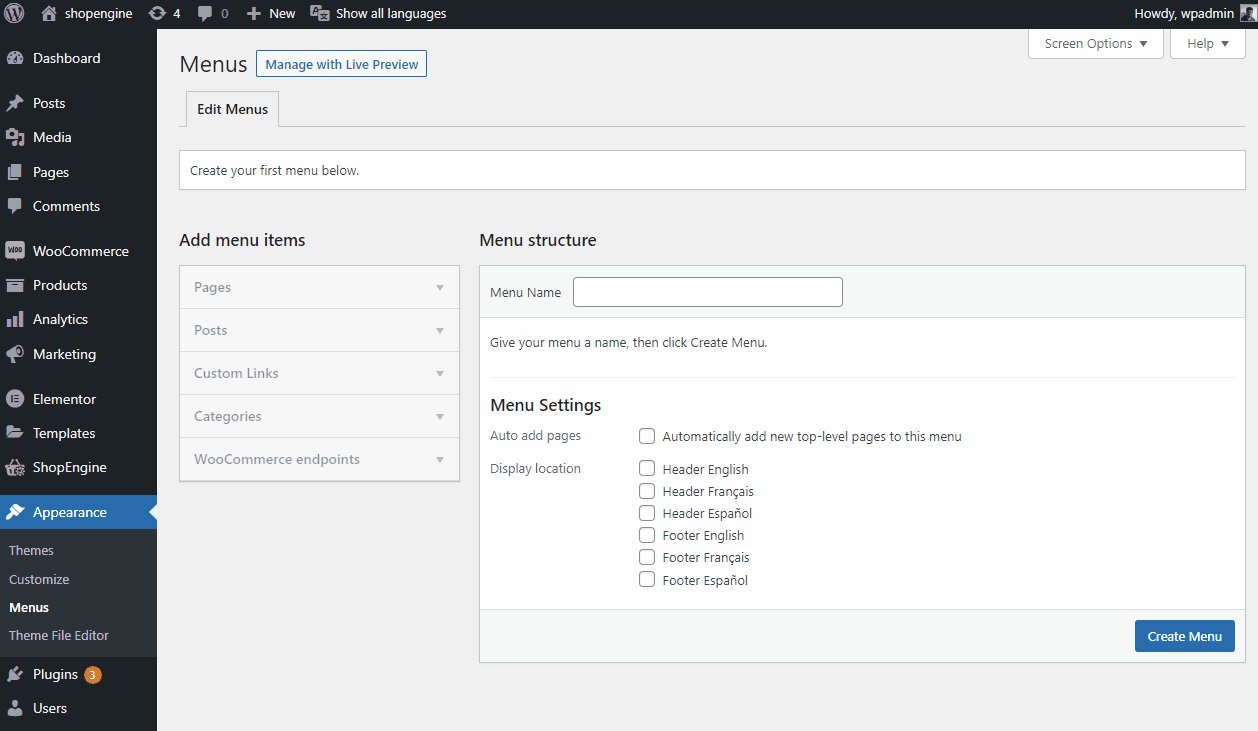
その後、画面オプションを閉じて、「メニューの編集」セクションに移動してメニューを作成します。
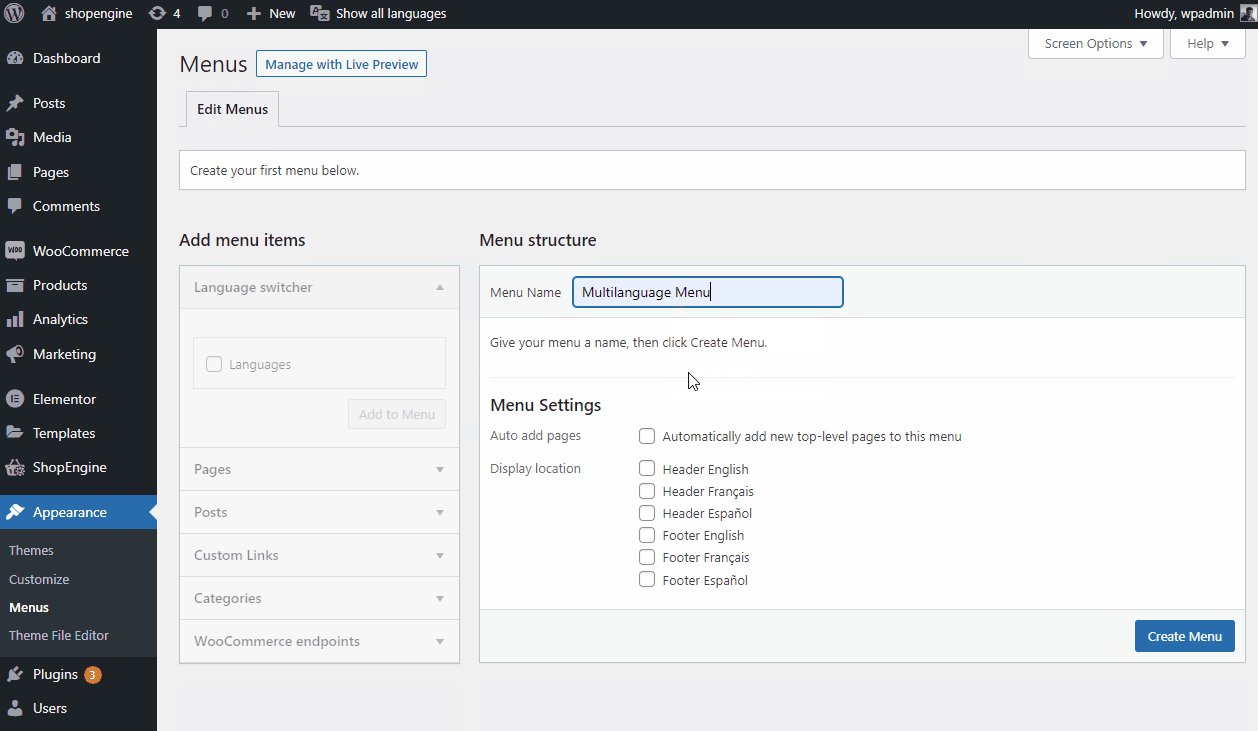
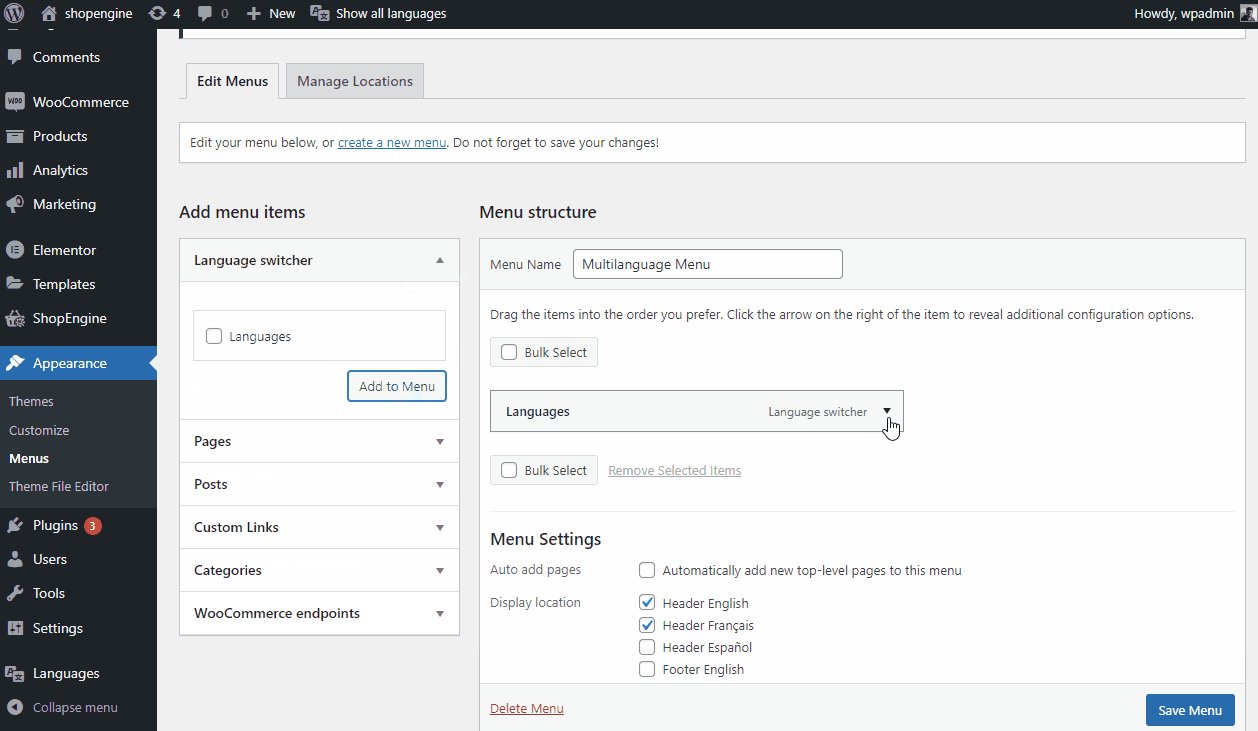
- メニュー構造の下に入力してください メニュー名.
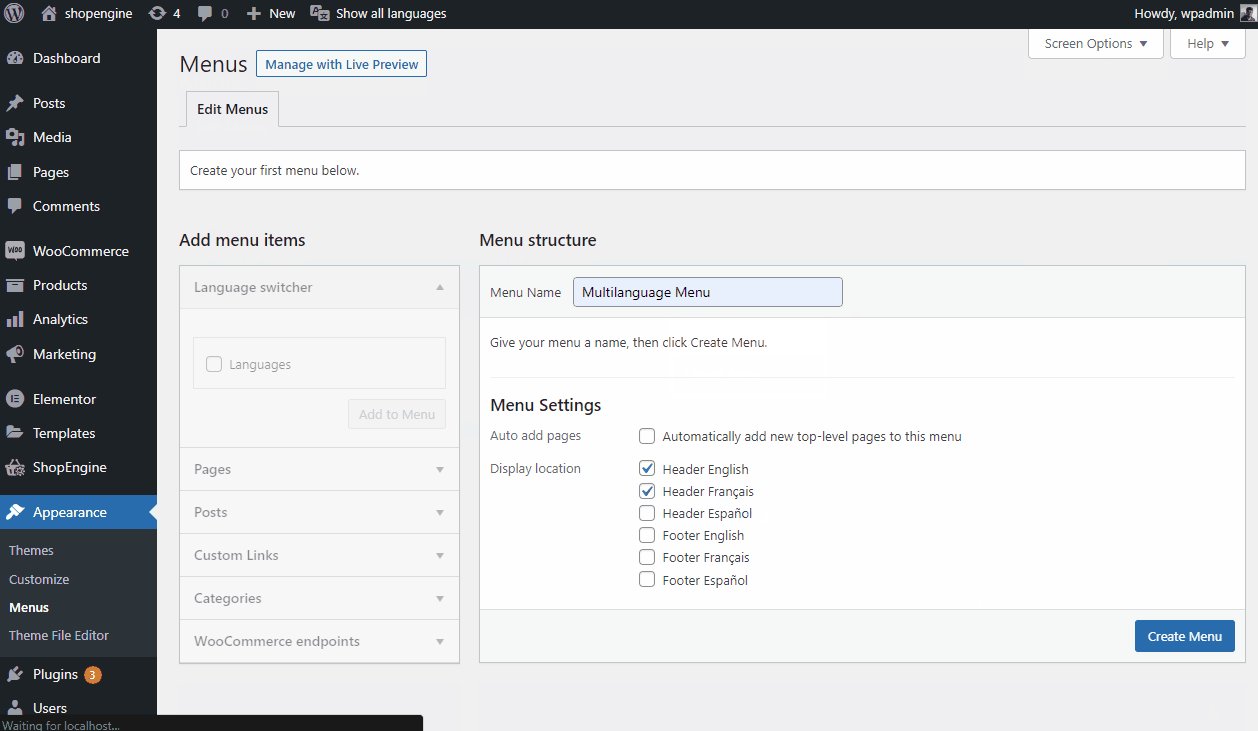
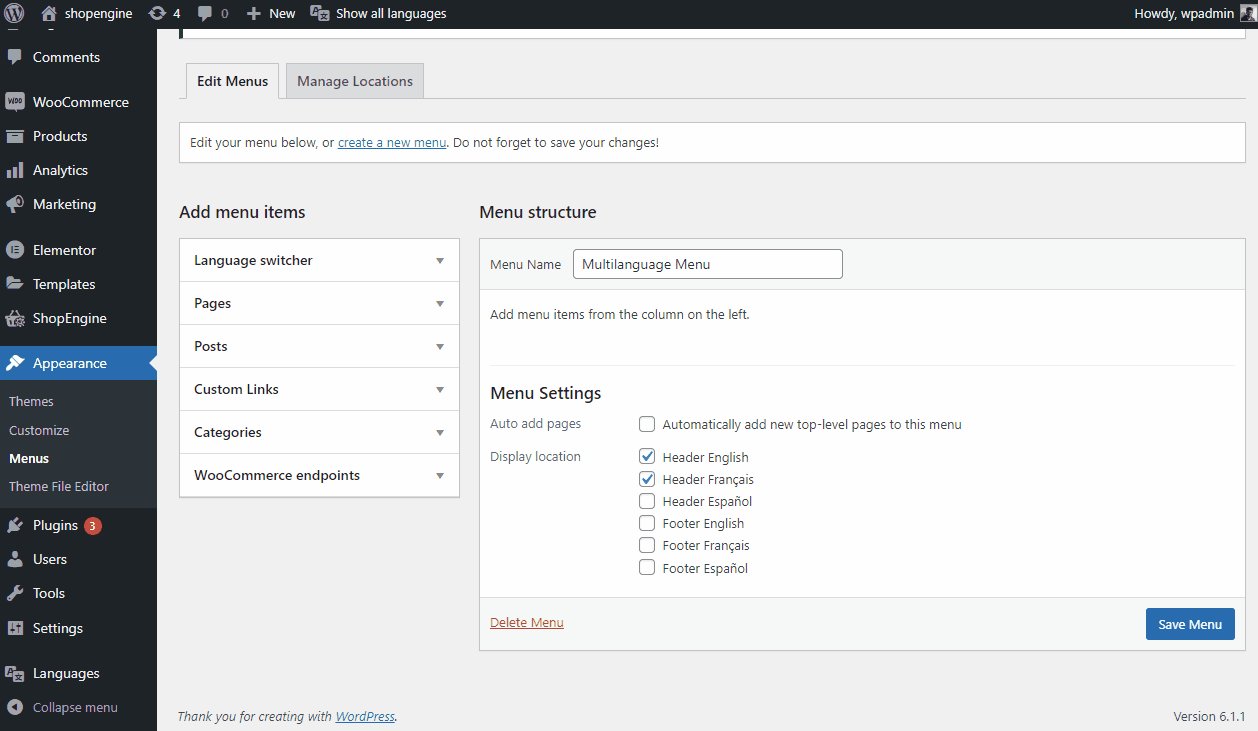
- 下 メニュー設定 > 表示場所、 ヘッダー英語、ヘッダーフランス語を選択します。
- クリックしてください メニューの作成.

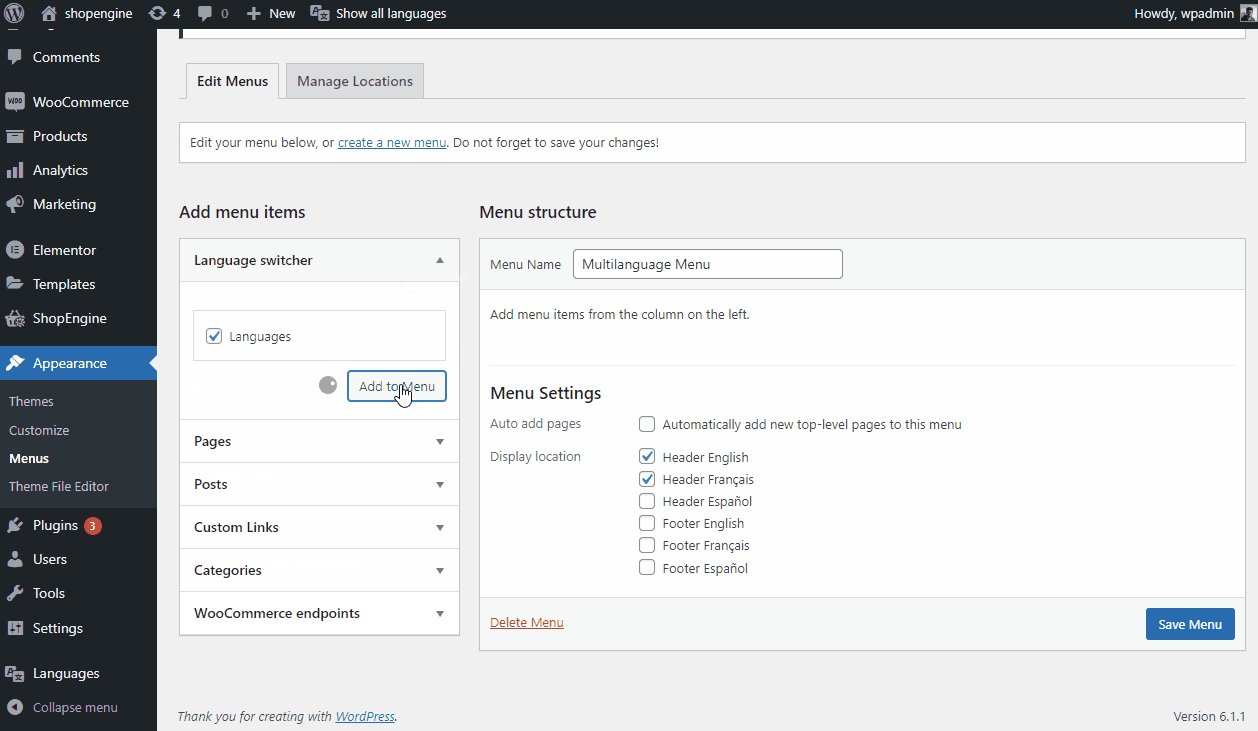
- その後、「追加」メニュー項目の下で、「言語スイッチャー」を展開します。
- 選択する 言語 そしてクリックしてください メニューに追加 ボタン。
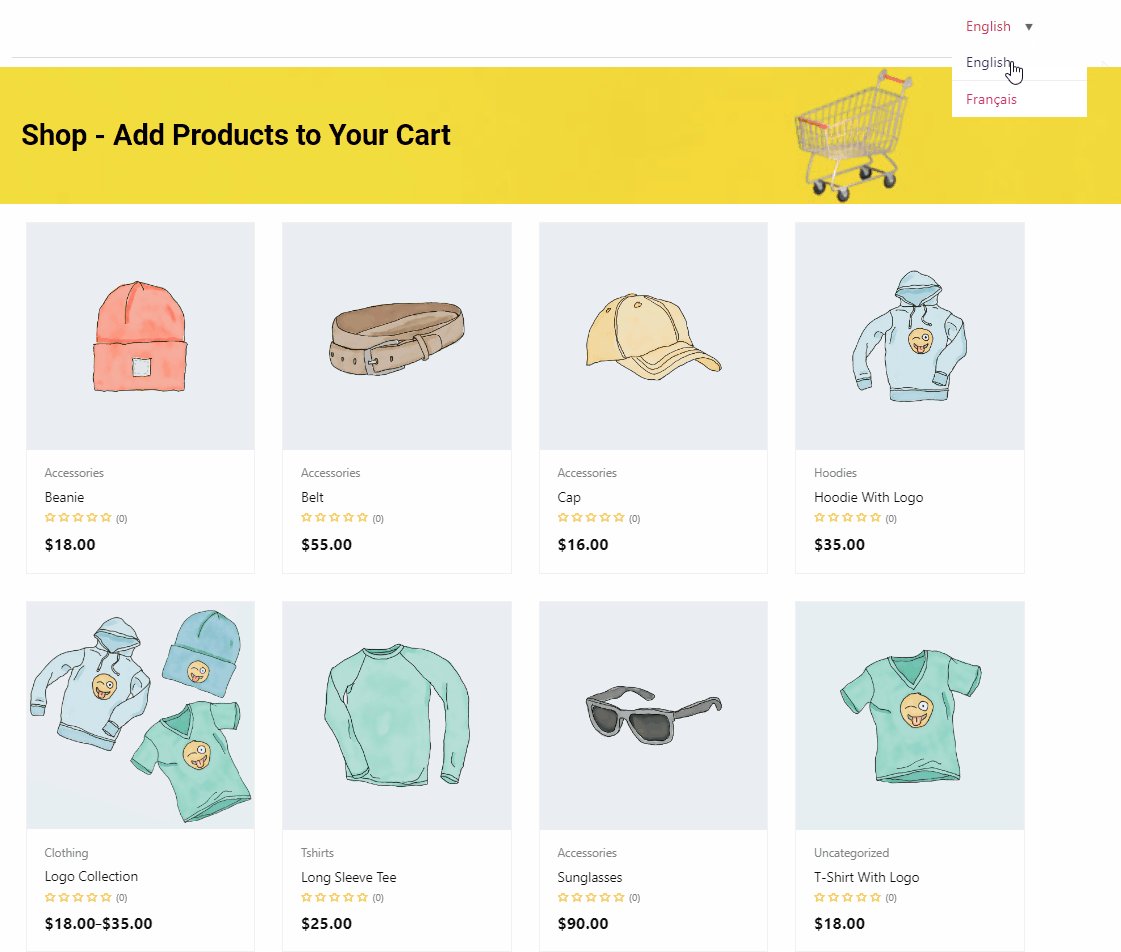
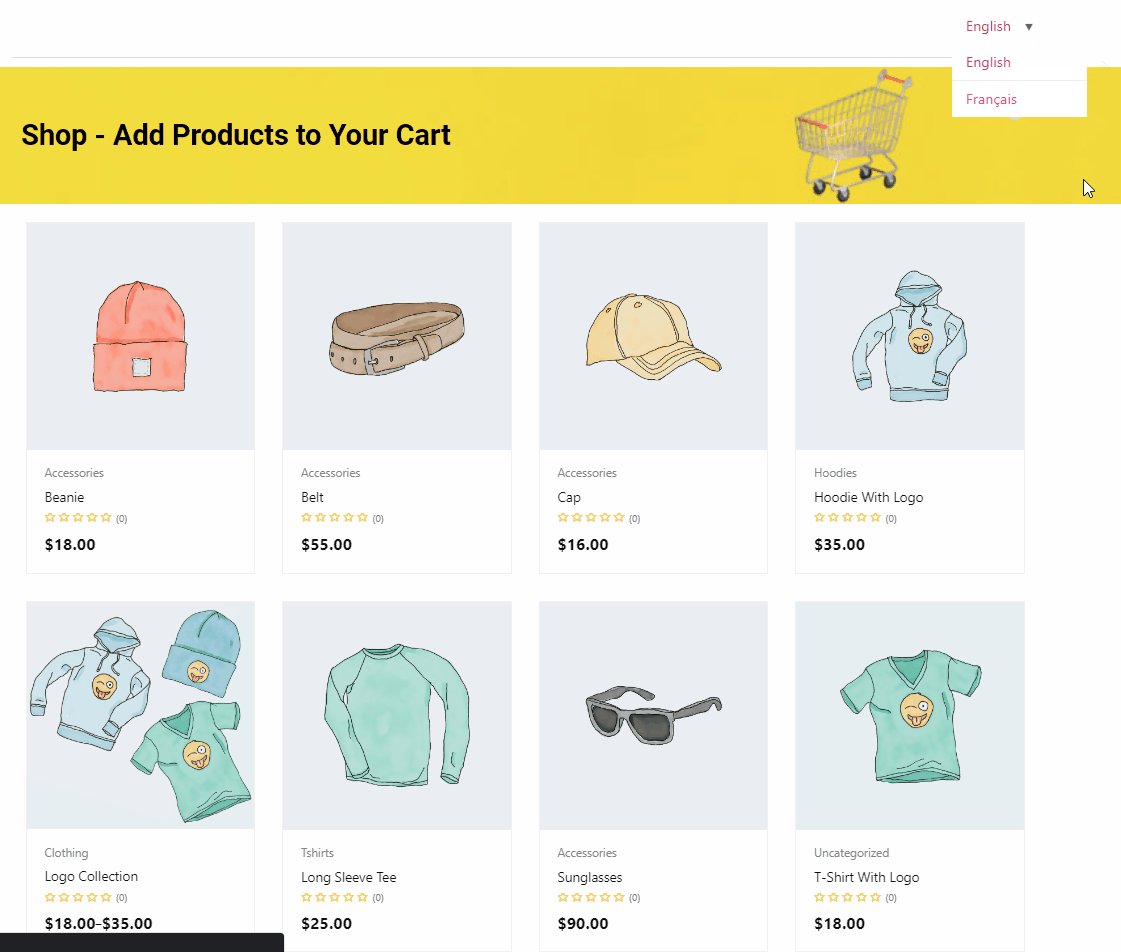
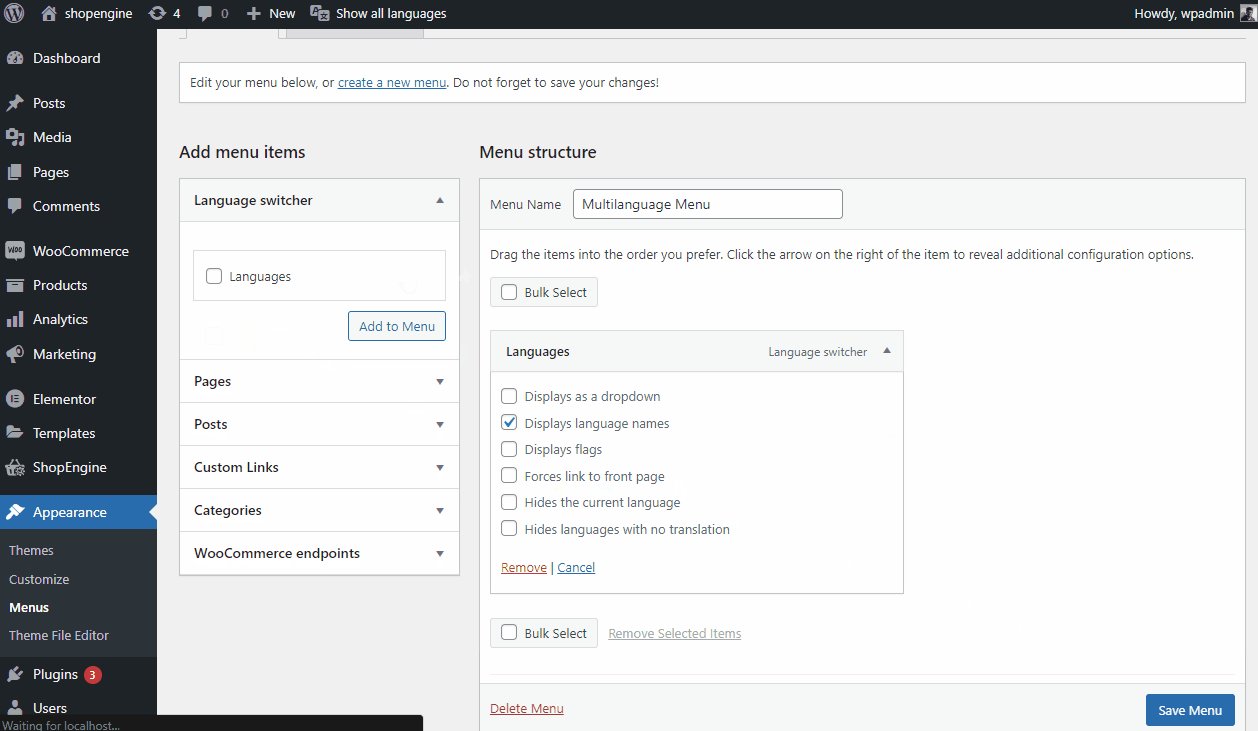
- メニュー構造の下で言語を展開し、 言語名を表示する.

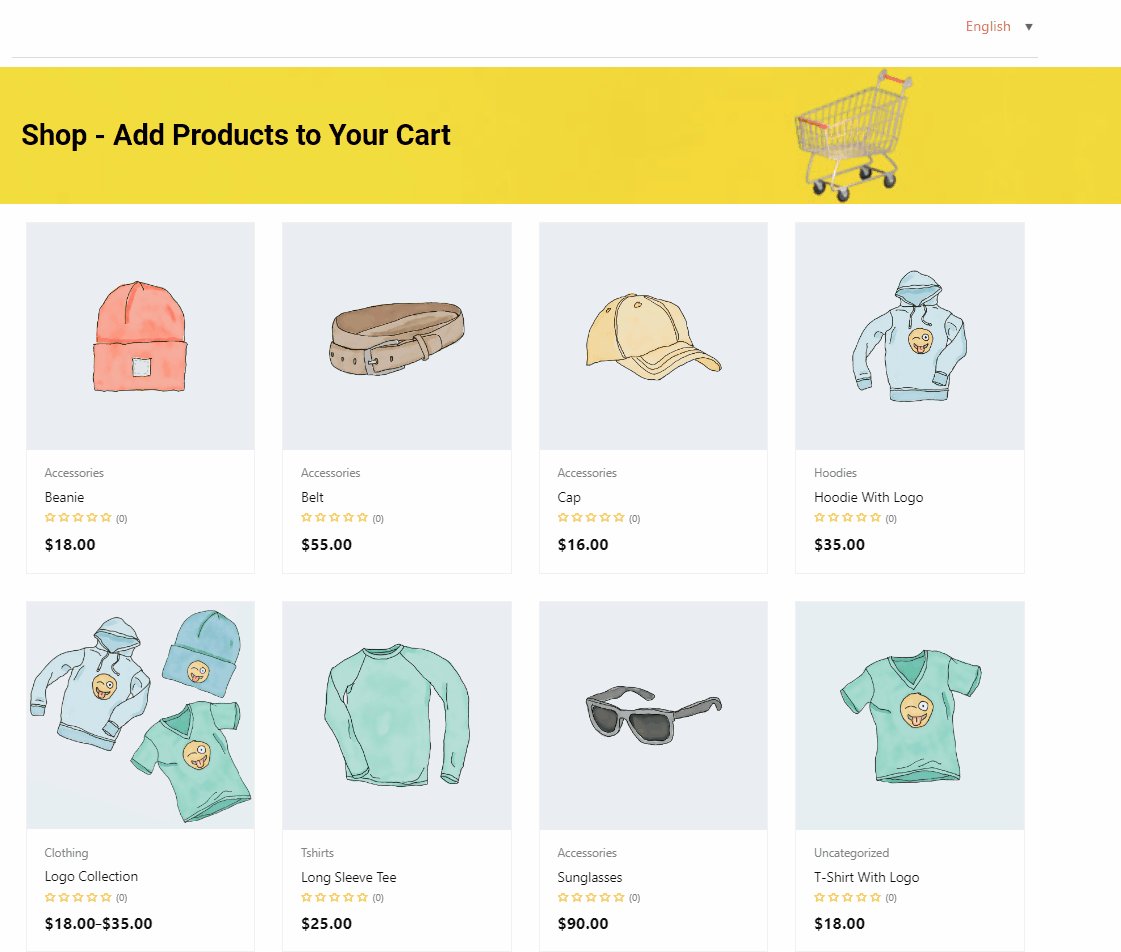
最後に、WooCommerce ウェブサイト用の多言語ページを作成しました。フロントエンドでは次のようになります。