MetForm フォーム テンプレートに含まれていないものは何でしょうか? 30 以上のテンプレートの中から、数秒以内に WordPress ウェブサイトに挿入できる予約フォーム テンプレートを入手することもできます。
ウェブサイトに予約フォームを追加すると、顧客の詳細と要件がすべて記録されます。そのため、顧客の希望に応じて、可能な限り最高のサービスを計画して提供することができます。
その場合、MetFormは 完全に機能する予約フォームテンプレートこのフォームは、PC、タブ、スマートフォンなど、あらゆるデバイスに対応しています。
✔✔要件:
👉👉エレメンター: Elementorプラグインをダウンロード
👉👉メットフォーム: MetFormプラグインをダウンロード
MetForm 予約フォームのデフォルト要素 #
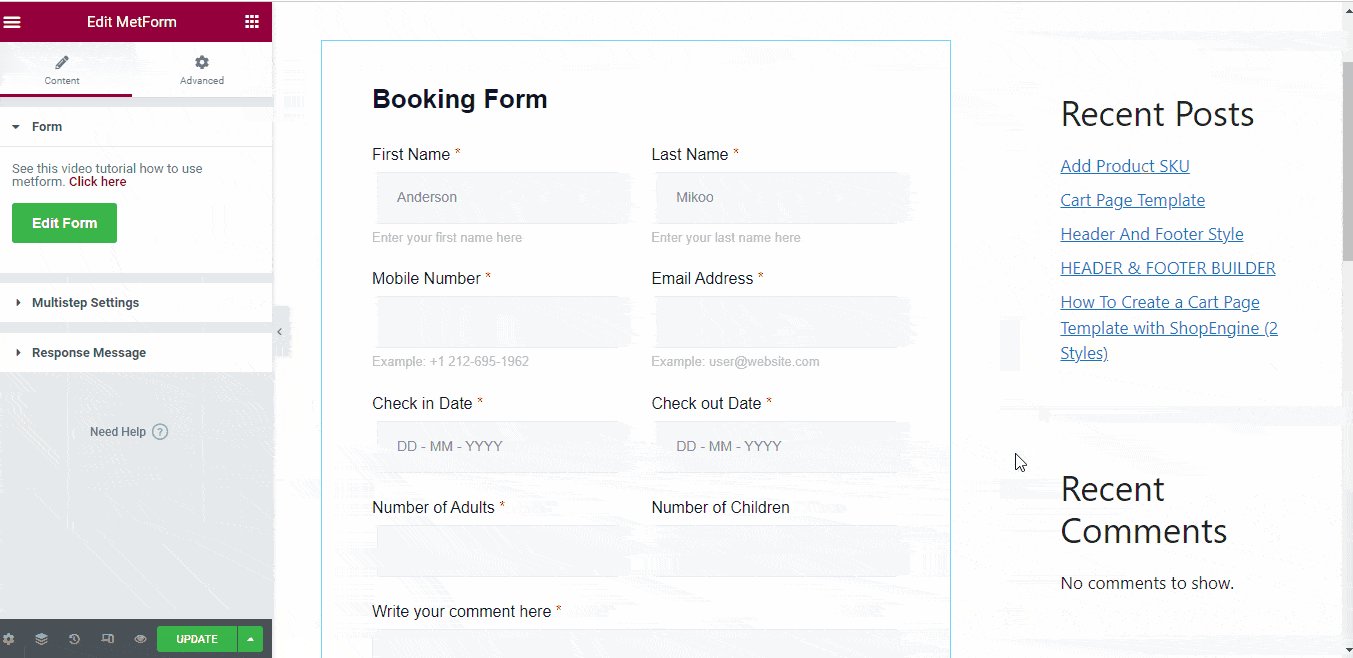
- ファーストネーム
- 苗字
- 携帯電話番号
- 電子メールアドレス
- チェックインする日
- チェックアウト日
- 大人の数
- 子供の数(オプション)
- コメントを書いてください
- 送信ボタン
✨✨注記
✅✅MetFormの予約フォームを含むすべてのフォームはElementorと完全に互換性があります
✅✅必要に応じて要素を追加、編集、削除できます
MetForm を使用して予約フォームを作成する方法 (2 つの方法) #
1. Elementorで新しい予約フォームテンプレートを挿入する #
Elemetor を使用して新しい予約フォーム テンプレートを直接挿入するのが最も簡単なプロセスです。
- Elementorで新しいページ/投稿を作成するか、既存のページ/投稿を開きます
- を検索してください MetForm ウィジェット Elementorの要素の中で
- ドラッグドロップ MetFormウィジェット
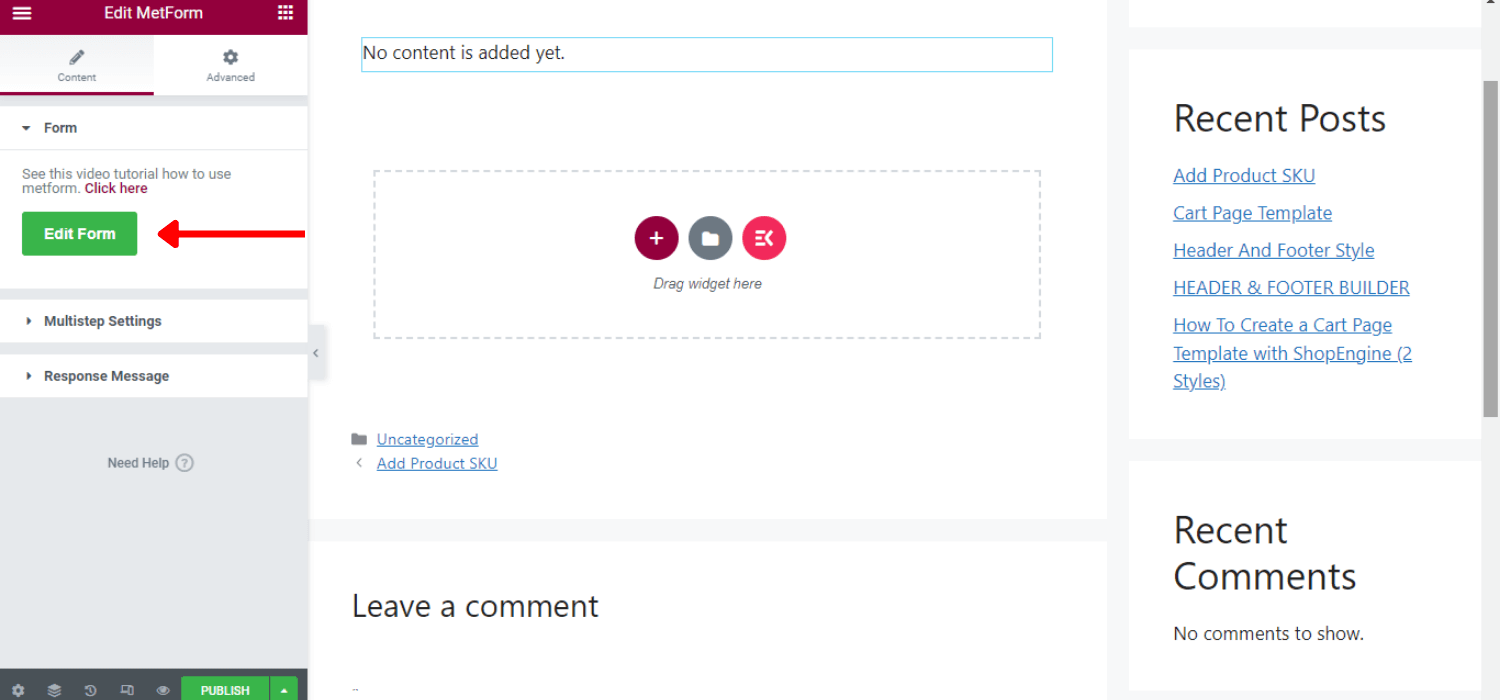
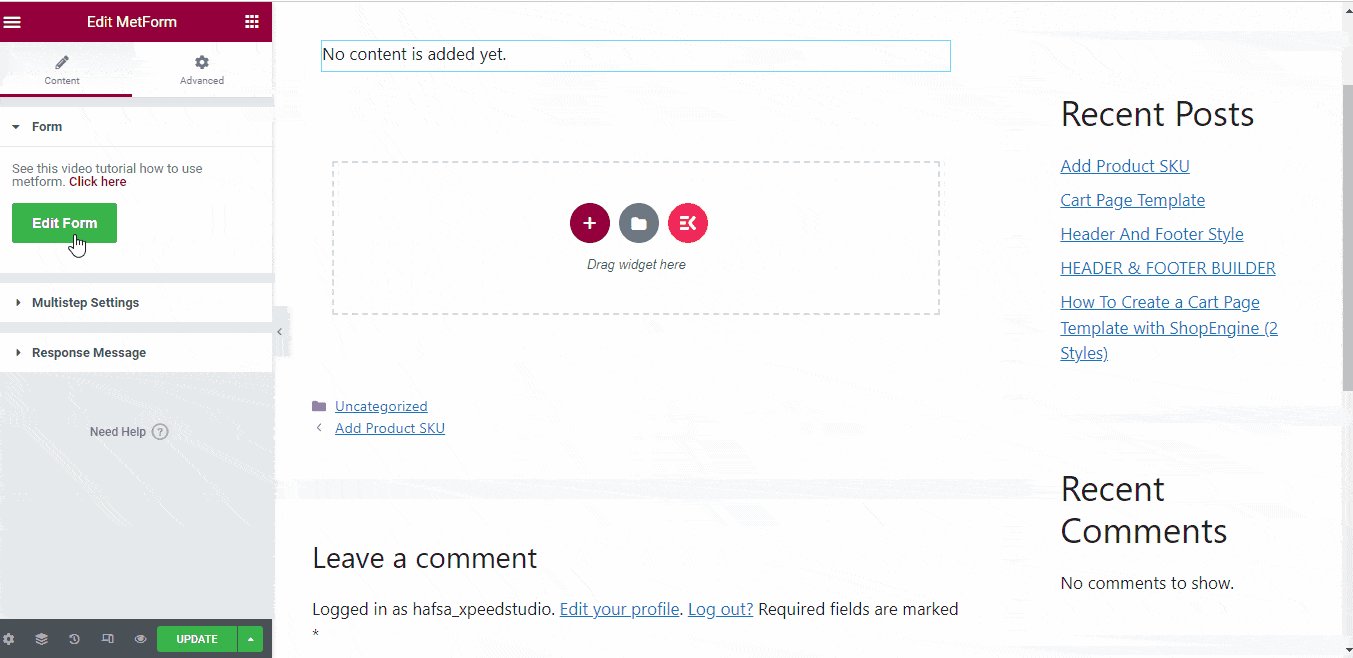
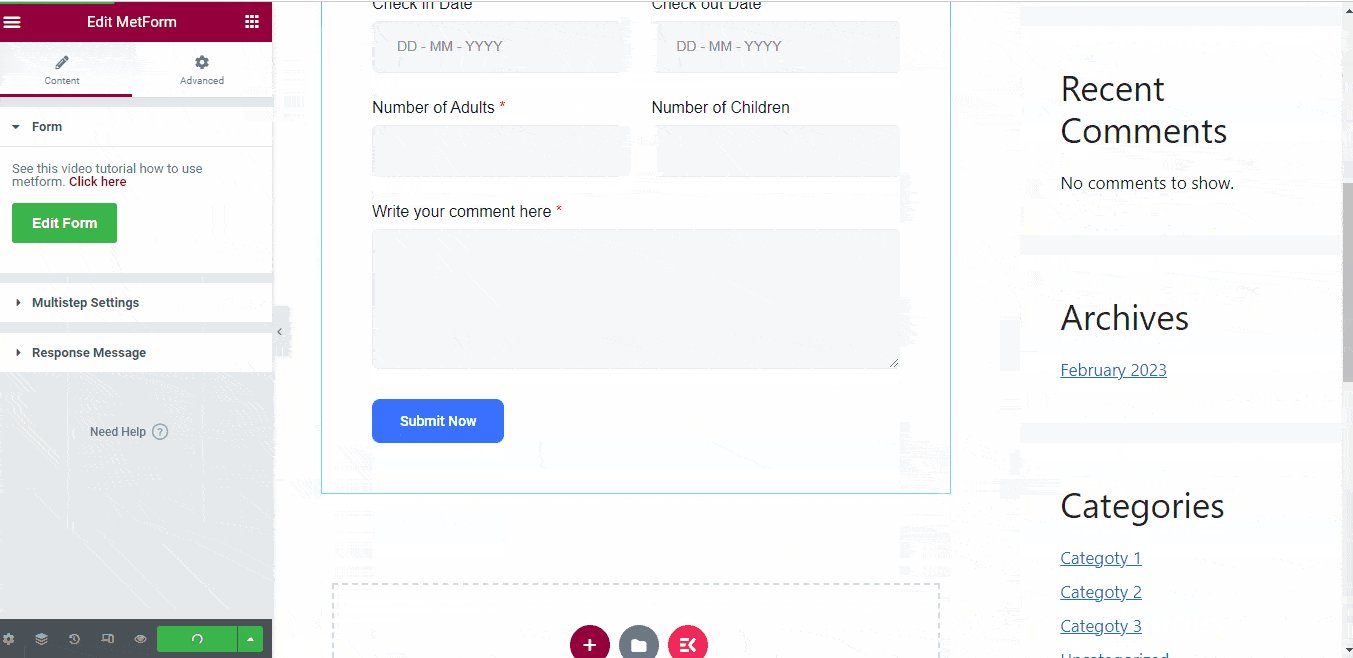
- ご覧いただけます。 「フォームを編集」 左サイドバーのオプション
- クリック 「フォームを編集」

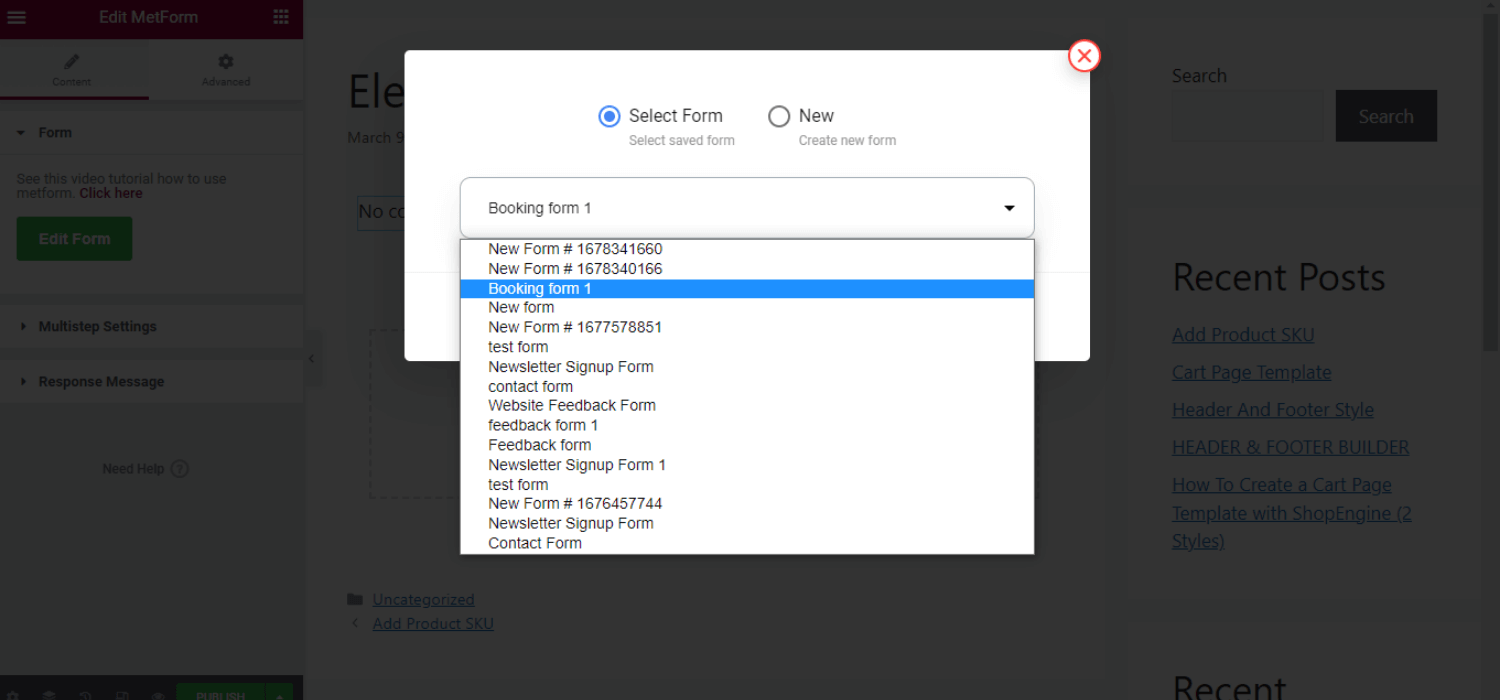
この時点でポップアップウィンドウが表示されます
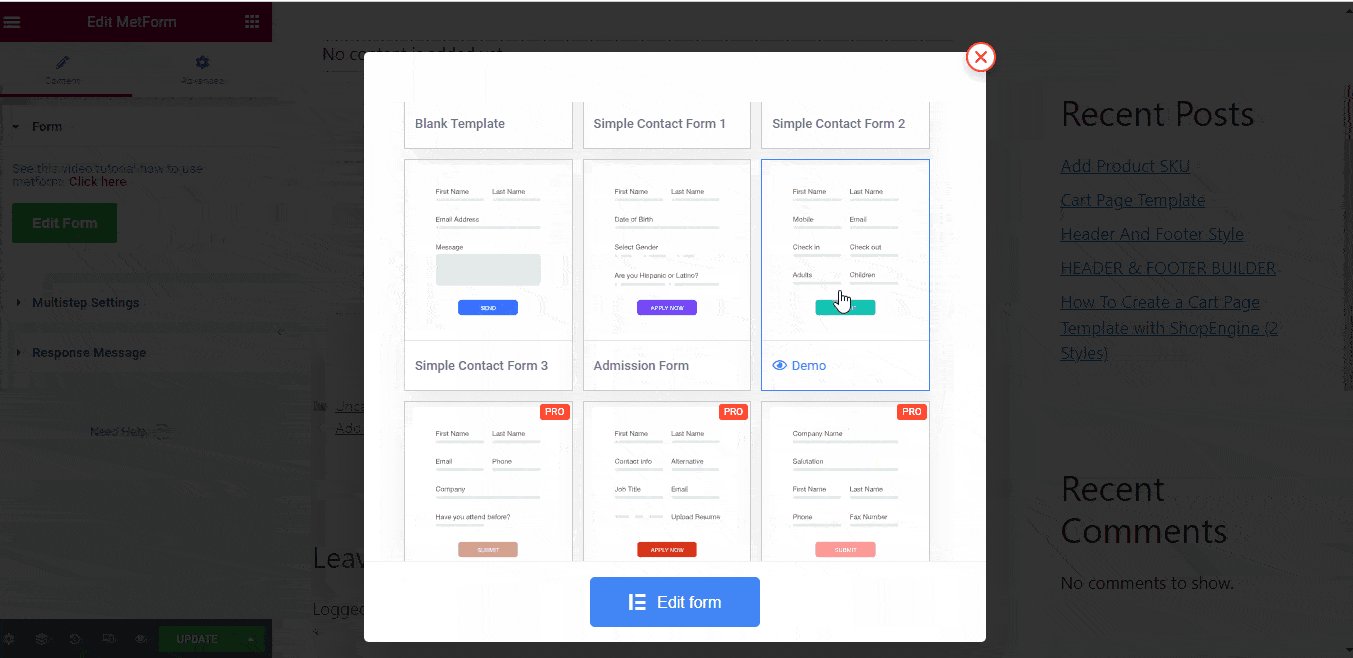
- 選択する "新しい" 形状
- フォーム名を設定し、 予約フォームテンプレート
- クリック 「フォームを編集」
- カスタマイズすることも、そのままにしておくこともできます
- クリック 「更新して閉じる」
- クリック "公開"

MetForm予約フォームテンプレートをカスタマイズする #
MetForm は、入力フィールド、ボタン、およびフォームレイアウト全体のフォームをカスタマイズするための 3 つのスタイル コントロールを提供します。
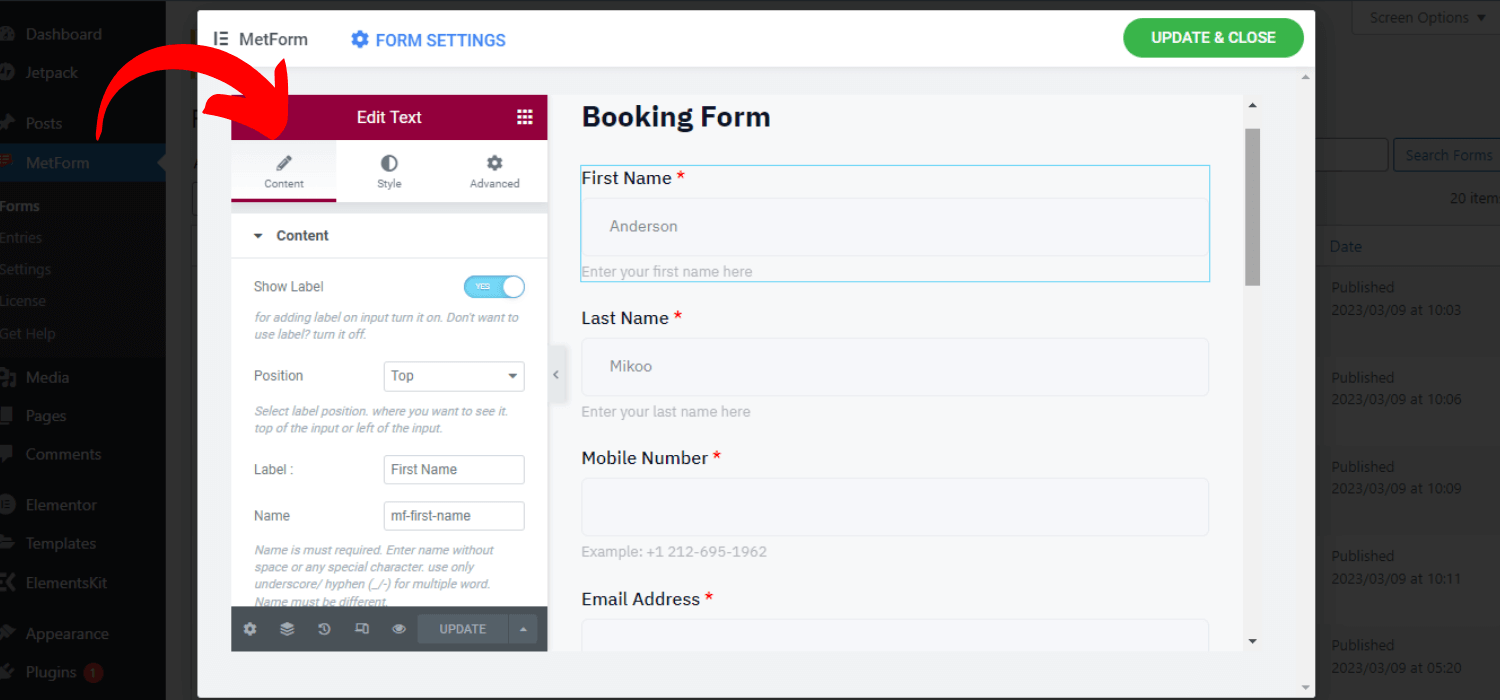
コンテンツのカスタマイズ #
- フィールドラベルの表示/非表示を切り替える
- 入力フィールドの検証タイプを設定する
- プレースホルダーテキストを変更する
- フィールドをオプションまたは必須にする
- 警告メッセージを挿入する
- ヘルプテキストを設定する
- URLを含める

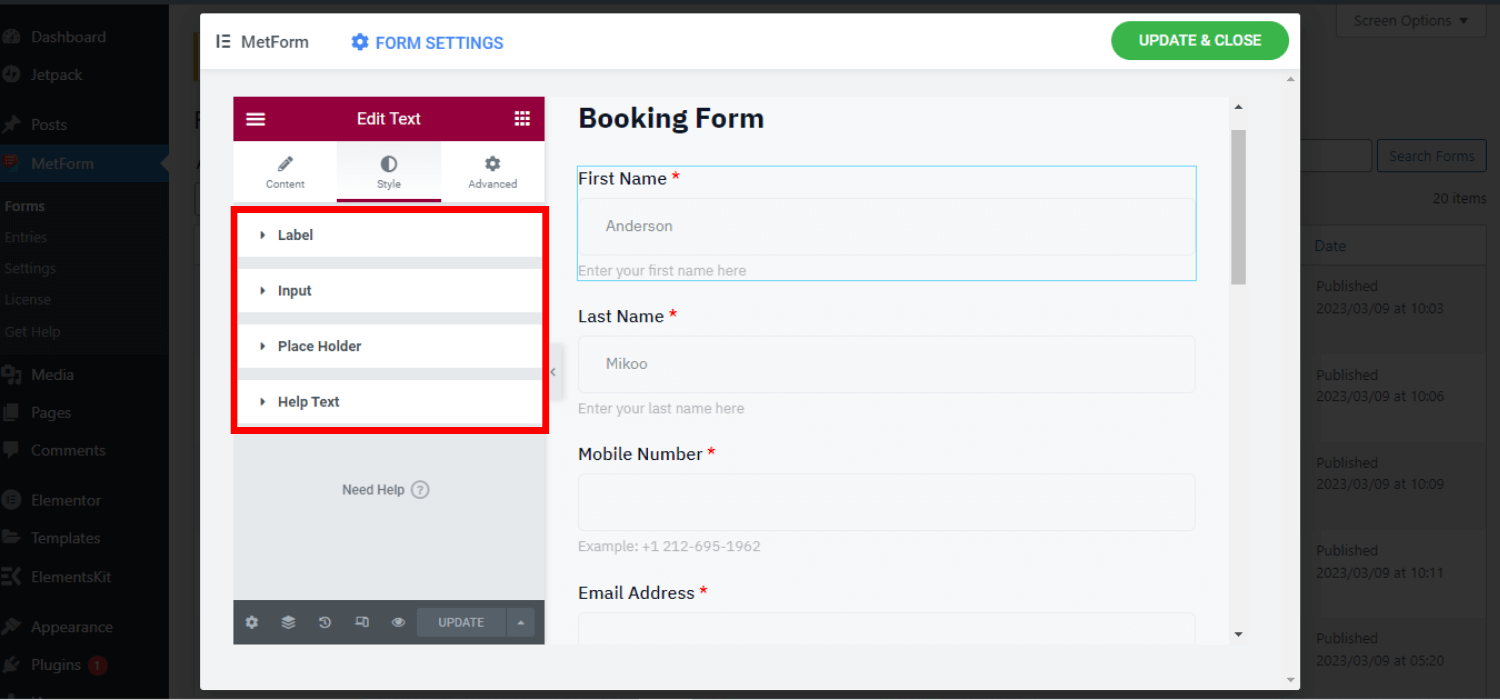
スタイルのカスタマイズ #
- 入力色、タイポグラフィ、パディング、マージンのカスタマイズ
- 必要なインジケーターの色をカスタマイズする
- 入力フィールドの画像背景
- カスタム境界線、境界線の色、半径
- 警告テキスト、ヘルプテキスト、プレースホルダーテキストの色、タイポグラフィ

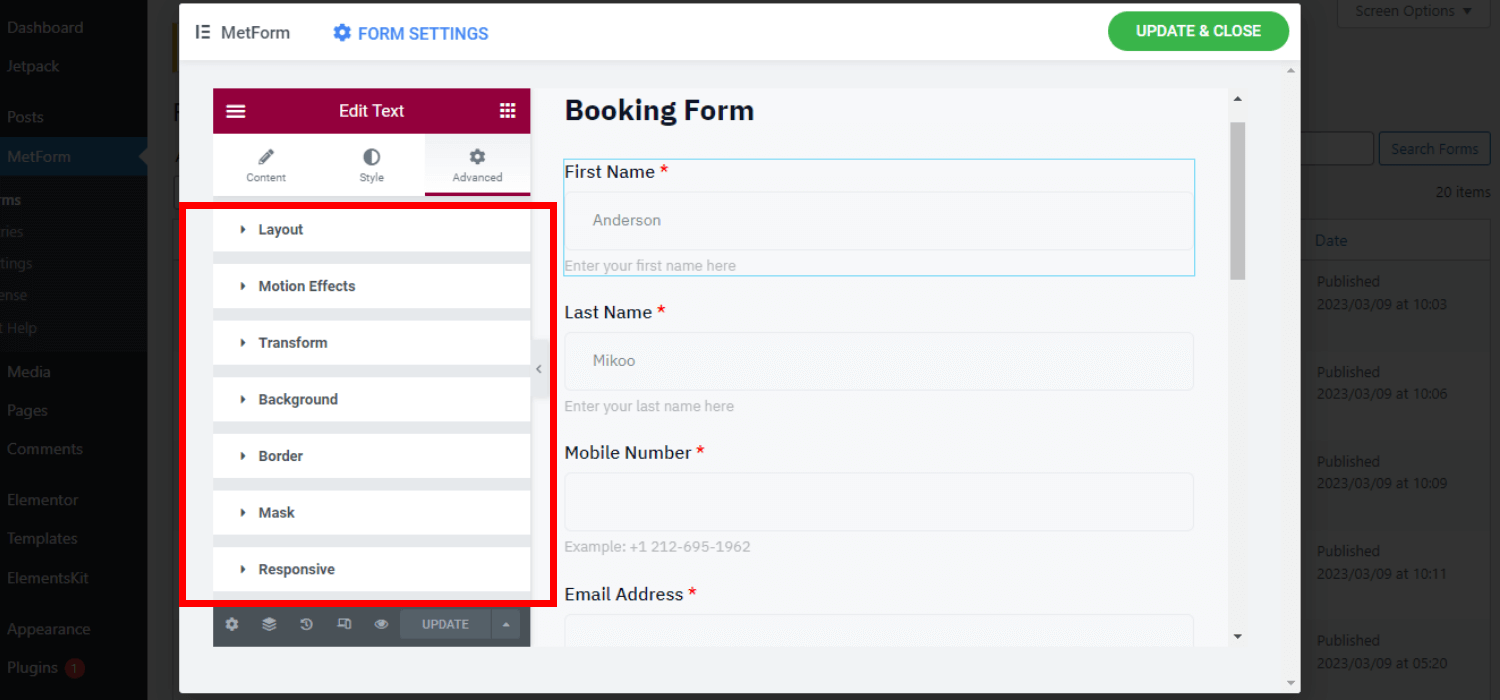
高度なカスタマイズ #
- レイアウト全体の余白、パディング
- レイアウトの幅と位置を設定する
- 入力フィールドの複数のモーション効果
- フォームの背景のカスタマイズ
- カスタマイズされた境界プロパティ
- デバイスの応答性を設定する
- 追加の CSS などを含める

2. 予約フォームテンプレートを選択し、ページ/投稿に挿入します。 #
予約フォームを作成して挿入する方法も簡単です。まず MetForm フォームをナビゲートし、目的のページまたは投稿に挿入します。
ステップ 1: 新しい予約フォームを作成する #
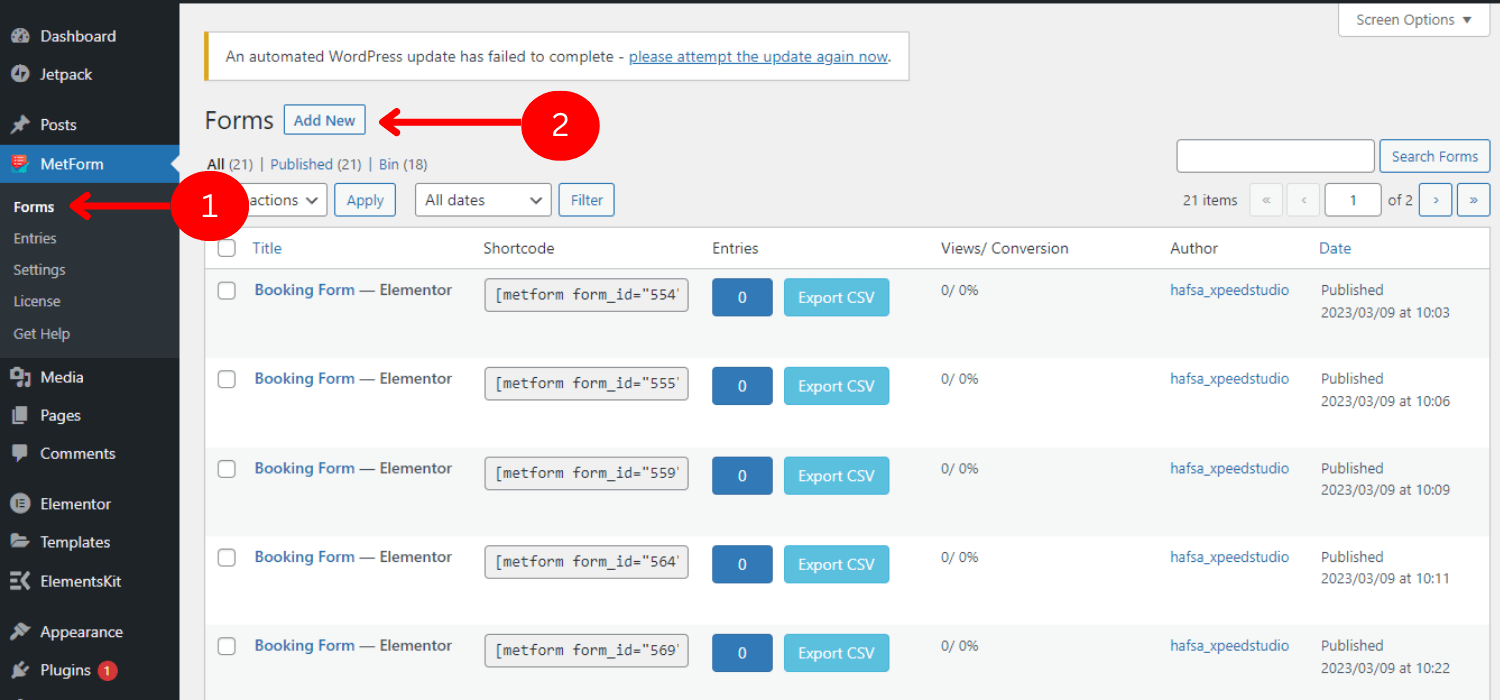
- WordPressダッシュボードを操作する
- マウスオーバー メットフォーム
- タップする フォーム
- クリック "新しく追加する"

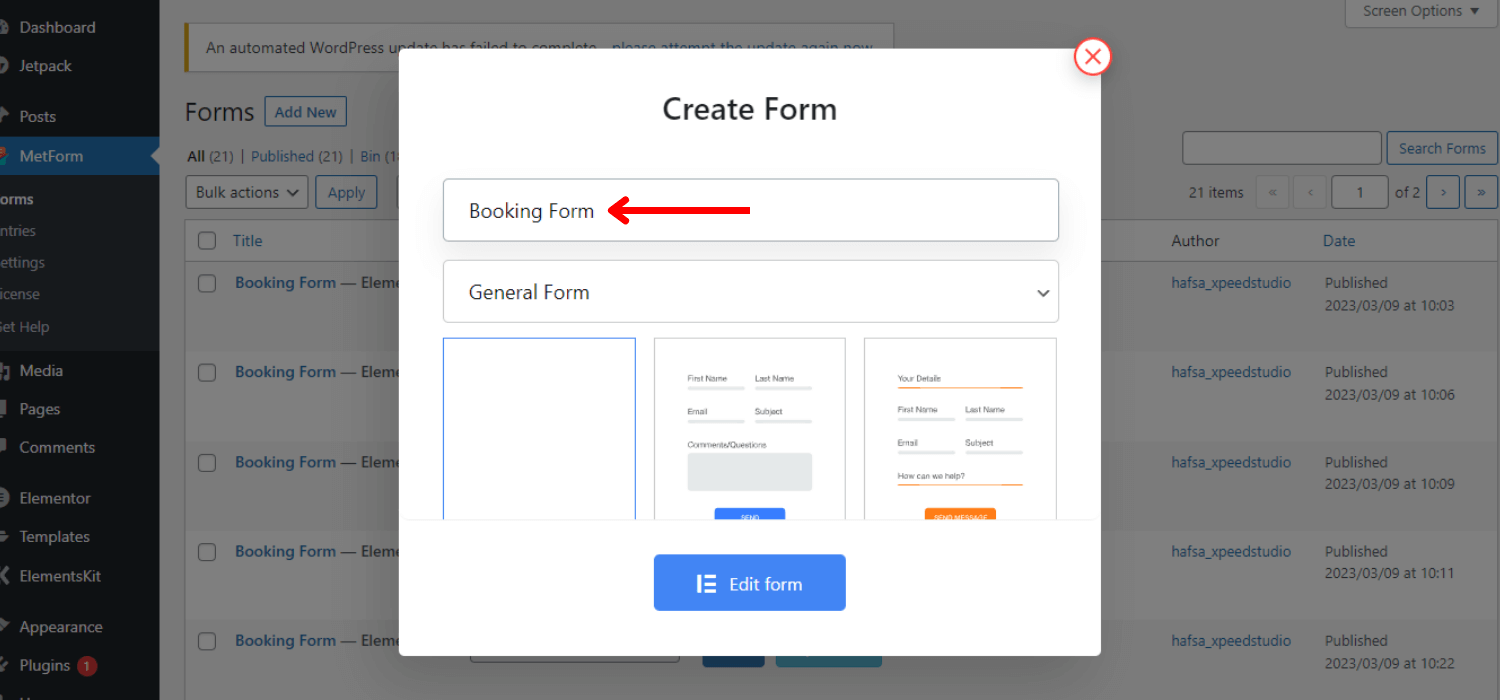
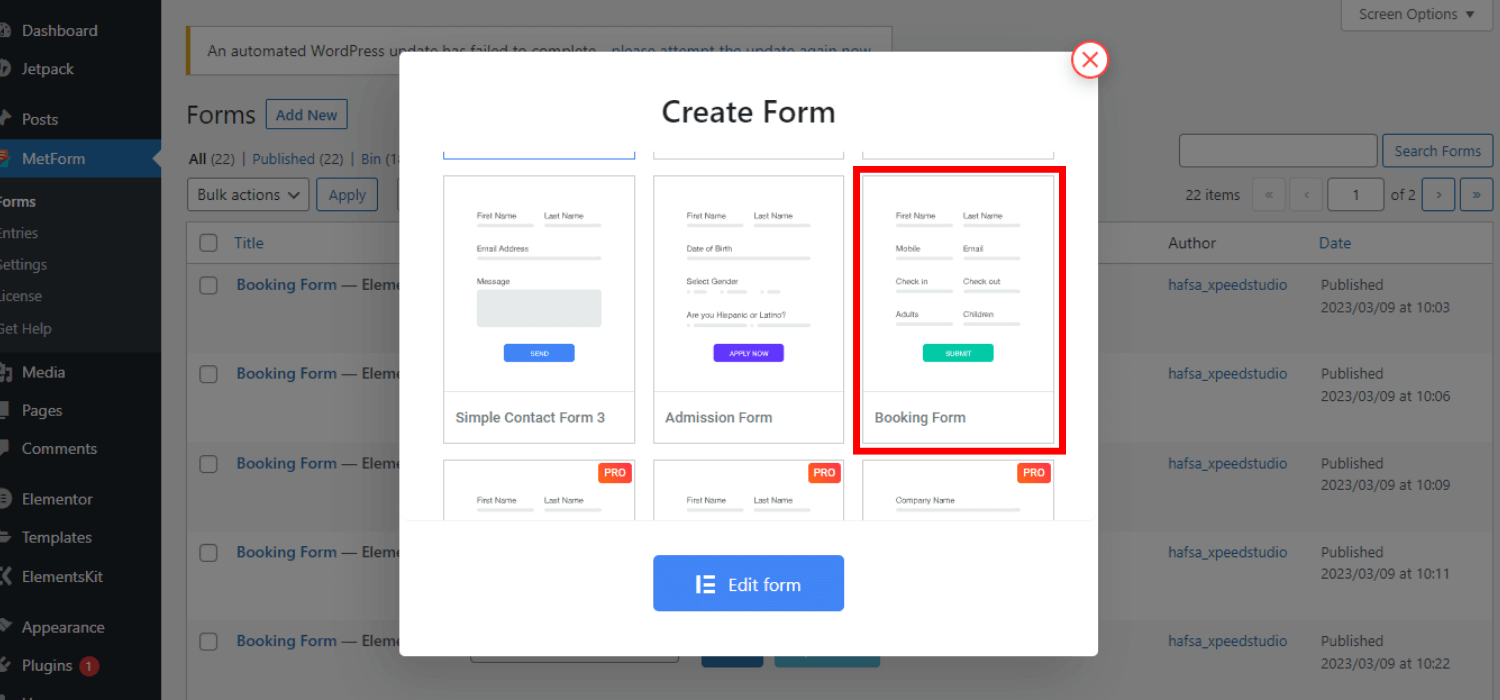
- フィードバックフォームを検索
- フォームを設定する 名前

- を選択 "予約フォーム"
- クリック 「フォーム編集」

ステップ2: 予約フォームを挿入する #
新しいフォームを作成したり、デフォルトのフォームを変更したりした後、Elementor またはショートコードを使用して予約フォーム テンプレートを挿入する必要があります。
Elementor を使用して予約フォームを挿入する:
- Elementorで新しい投稿/ページを作成するか、既存の投稿/ページを開きます
- Elementorブロックを選択する
- を検索してください MetForm ウィジェット
- ブロックにドラッグアンドドロップします
- クリック 「フォーム編集」
- 予約フォームを選択してください 名前

- クリック 保存して閉じる
- クリック アップデート
ショートコードを使用して予約フォームを挿入する
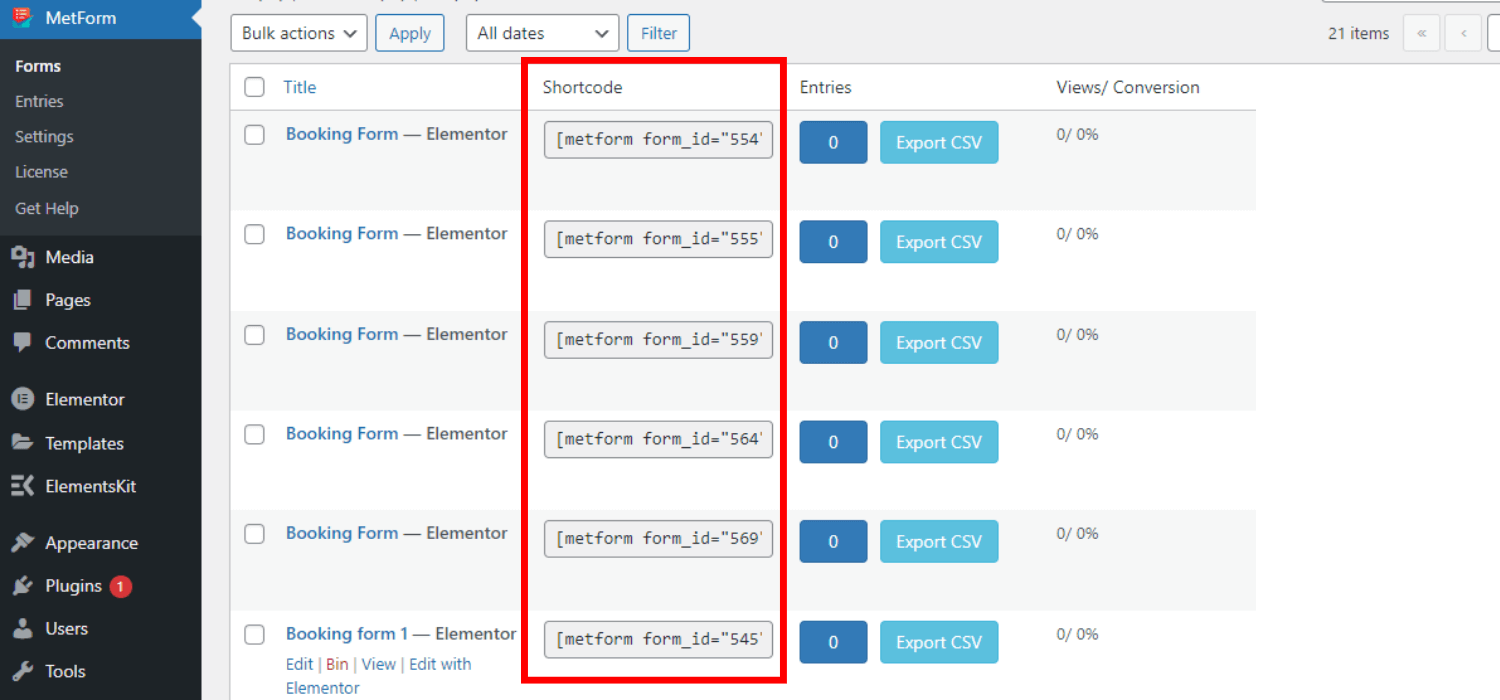
ナビゲート MetForm -> フォームフォーム名と一緒にショートコードが表示されます。ブロックにコピーして貼り付けるか、elemotor のショートコード ウィジェットを使用して貼り付けることができます。

👉👉ショートコードをコピーして貼り付ける
- コピー 予約フォームのショートコード
- ペースト フォームに挿入したいテキストブロック内のショートコード
- クリック "公開"
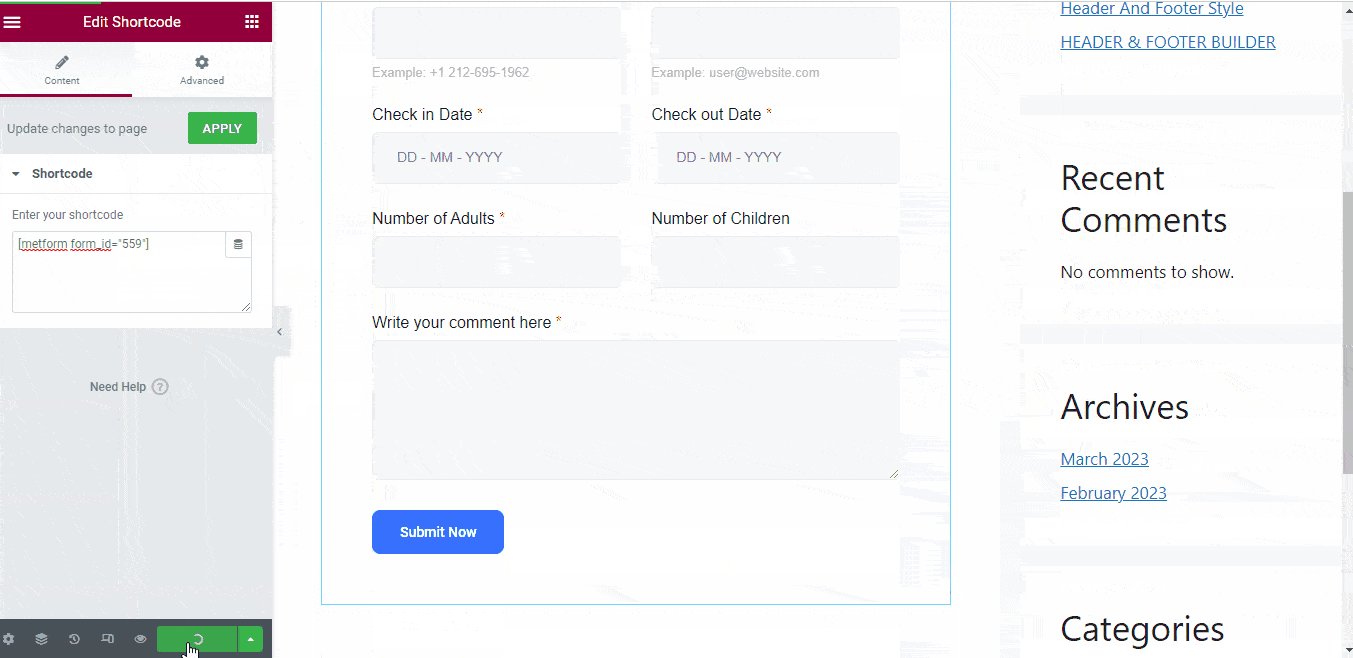
👉👉ショートコードウィジェットを使用する
- コピー ショートコード
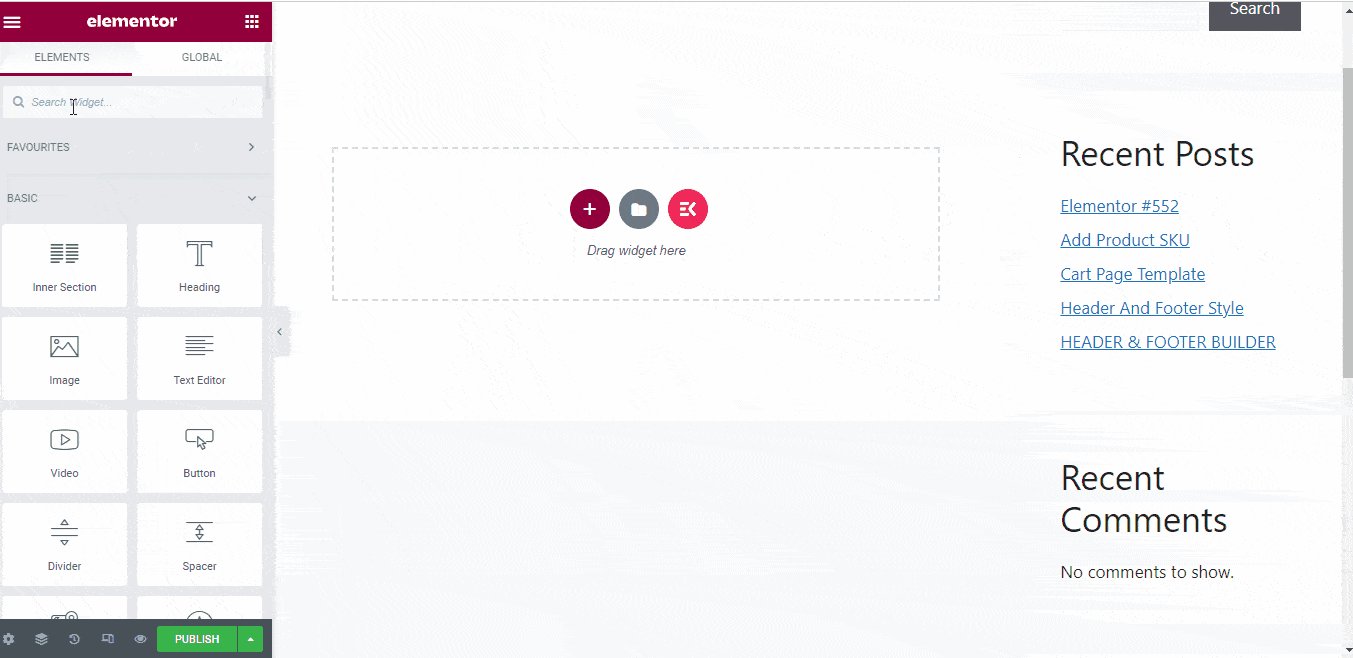
- Elementorでページ/投稿を開く
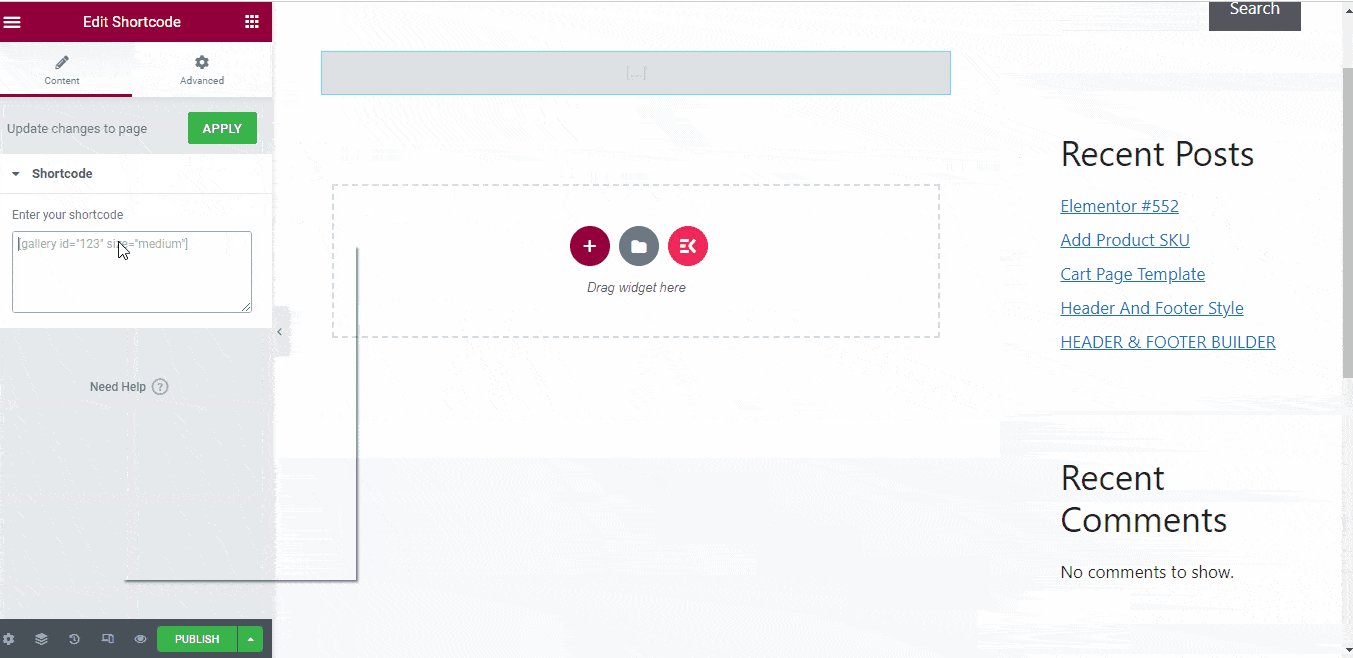
- を検索してください ショートコードウィジェット
- ページにドラッグアンドドロップします
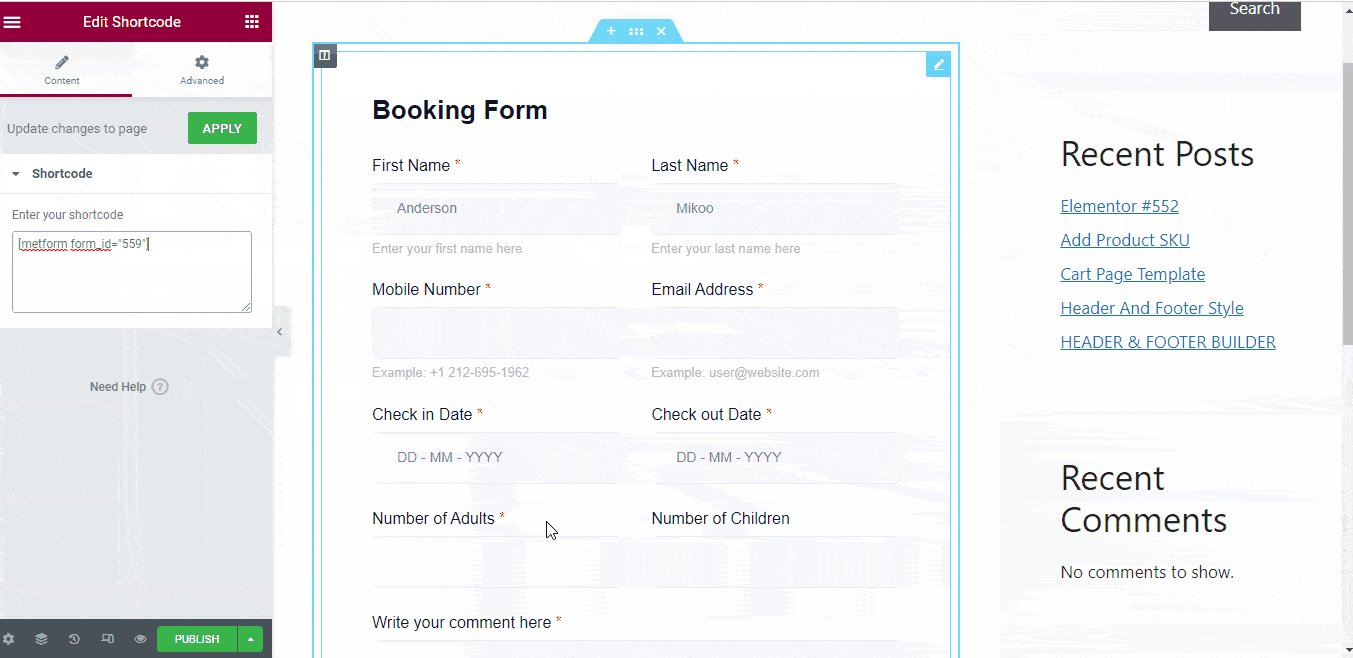
- ペースト ショートコードフィールドのショートコード
- クリック "公開"

これで、MetForm 予約フォームを WordPress ウェブサイトに簡単に挿入できるようになりました。上記の手順のどれかを実行すれば、すべて同じ結果になります。つまり、完全に機能し、レスポンシブな予約フォームです。
ご質問がありましたら、お気軽にお問い合わせください。お楽しみに!




