電子メールマーケティングを始めてみませんか? ニュースレター登録フォーム これは、電子メール マーケティング アプローチを開始するための最初のステップです。
効率的で機能的なニュースレター登録フォームを作成するには、 メットフォーム 助けられる。メットフォームは、 Elementor 用の完全なフォームビルダー。コードを 1 行も書かずに、ドラッグ アンド ドロップでフォームを作成できます。
集まることができる メール購読者 ニュースレター登録フォームを通じて最新の製品とサービスを送信します。また、貴重なアイデアや業界ニュース、今後の製品アップデートを送信したり、潜在的な顧客に割引やクーポンを提供したりすることもできます。
✨✨ 要件:
👉👉エレメンター: Elementorプラグインをダウンロード
👉👉メットフォーム – Metformをダウンロード
👉👉MetForm プロ: MetFormプラグインをダウンロード
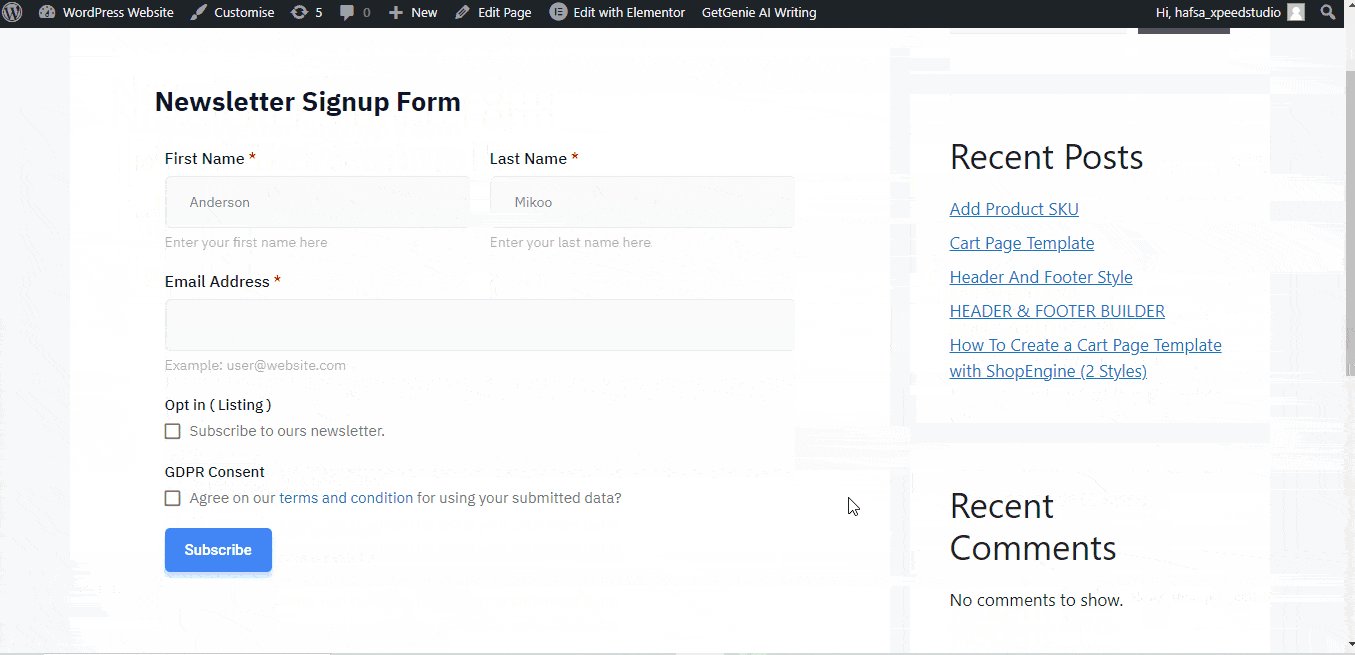
MetForm ニュースレター登録フォームのデフォルト要素 #
- ファーストネーム
- 苗字
- 電子メールアドレス
- チェックボックス 1 (ニュースレターを購読する)
- チェックボックス 2 (送信されたデータの使用に関する利用規約に同意します)
- 購読ボタン
MetForm を使用してニュースレター登録フォームを作成する方法 (3 ステップ) #
ステップ 1: 新しいフォームを作成する #
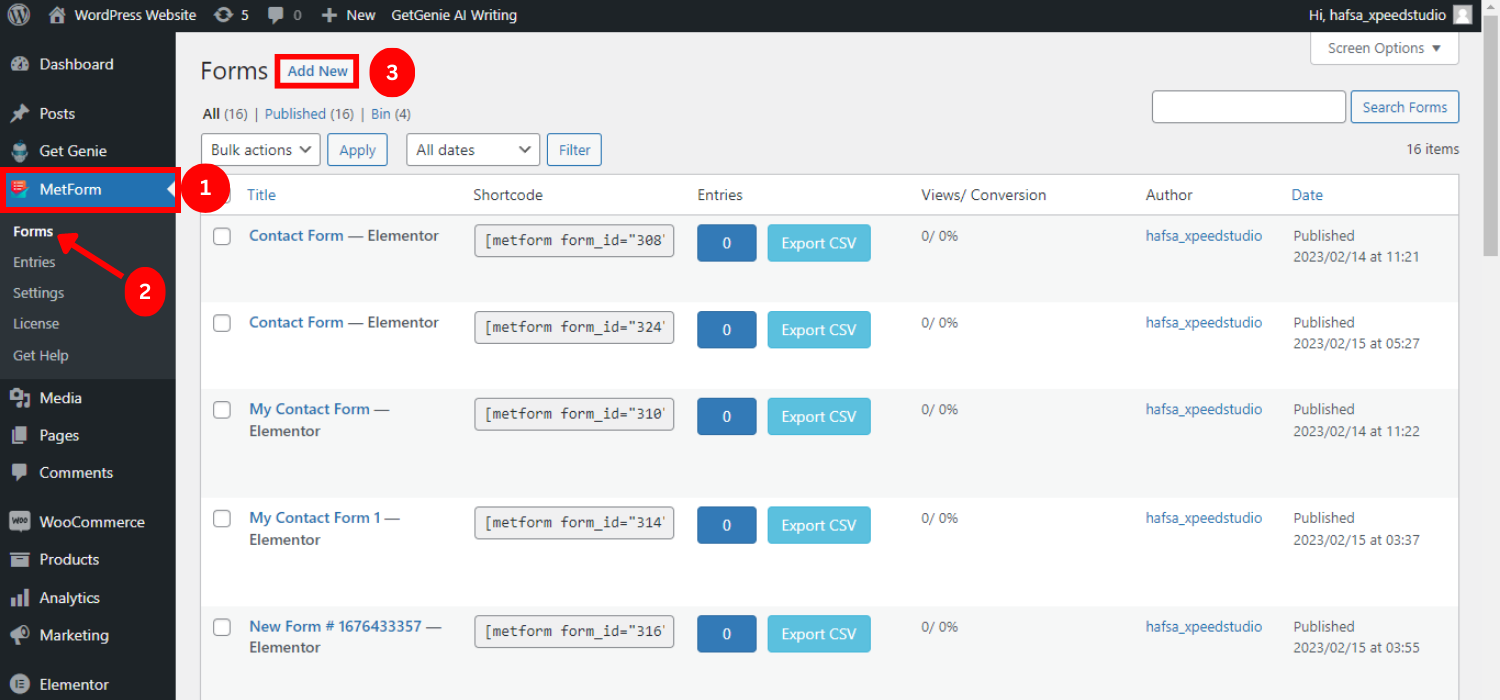
- WordPress ダッシュボードに移動します
- 上にマウスを移動します メットフォーム
- クリック フォーム
- 「新規追加」をクリックします

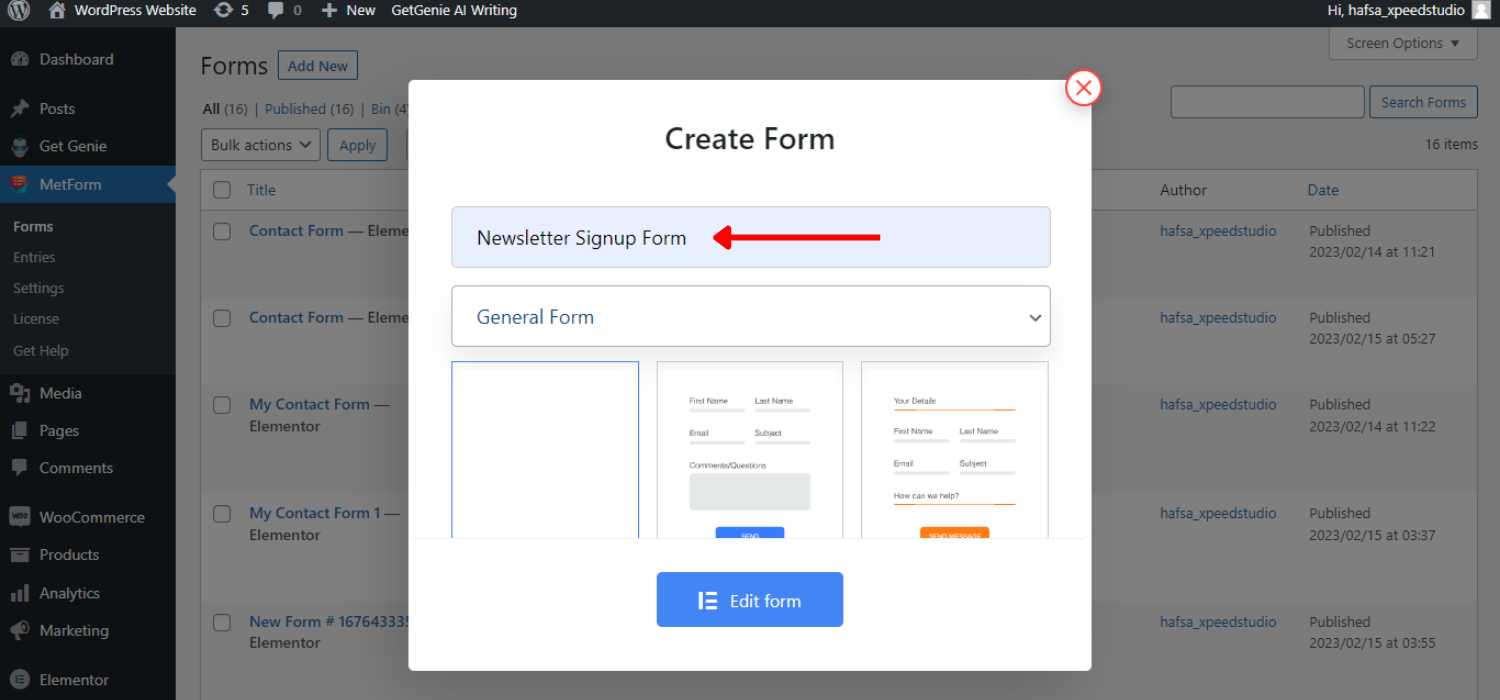
- フォームを与える 名前 (ナビゲーションを容易にするために、意味のある名前を付けるようにしてください)

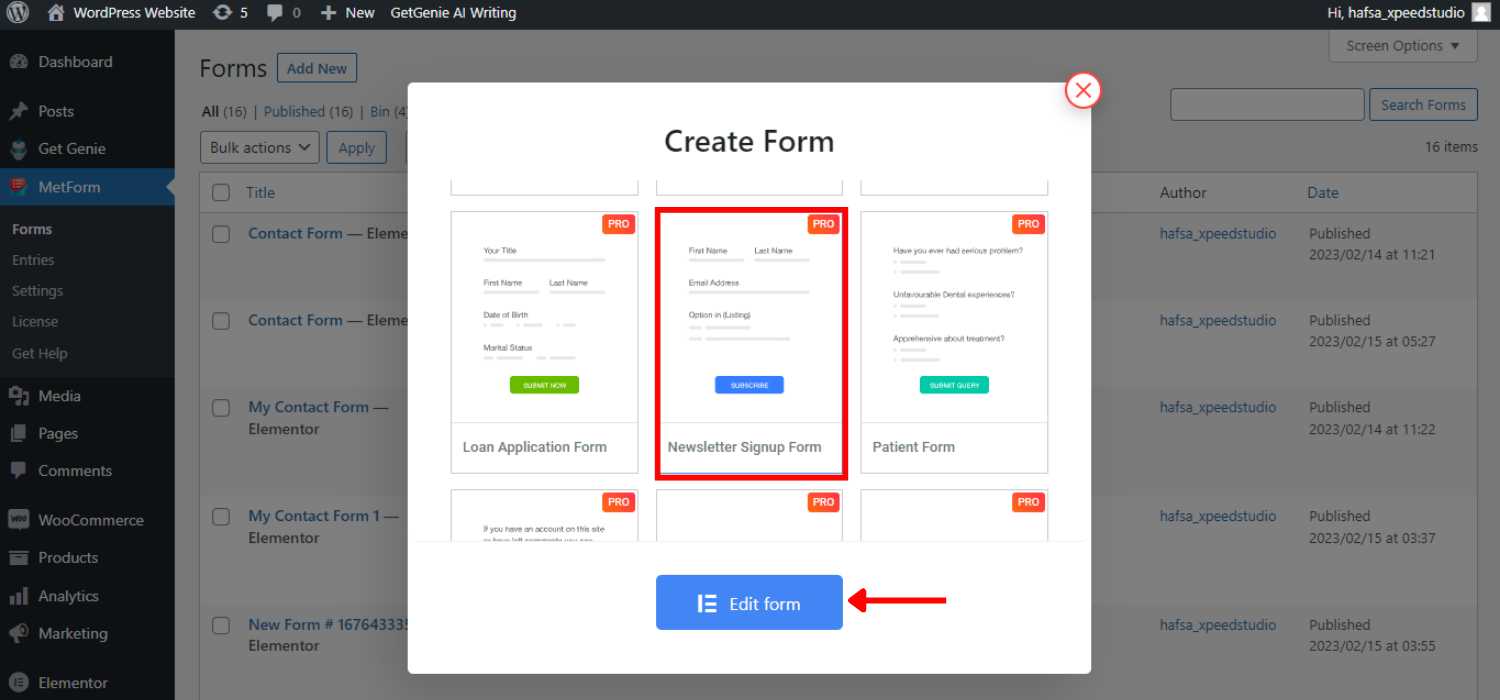
- を選択 「ニュースレター登録フォーム」
- クリック 「フォーム編集」

ステップ 2: フォームをカスタマイズする #
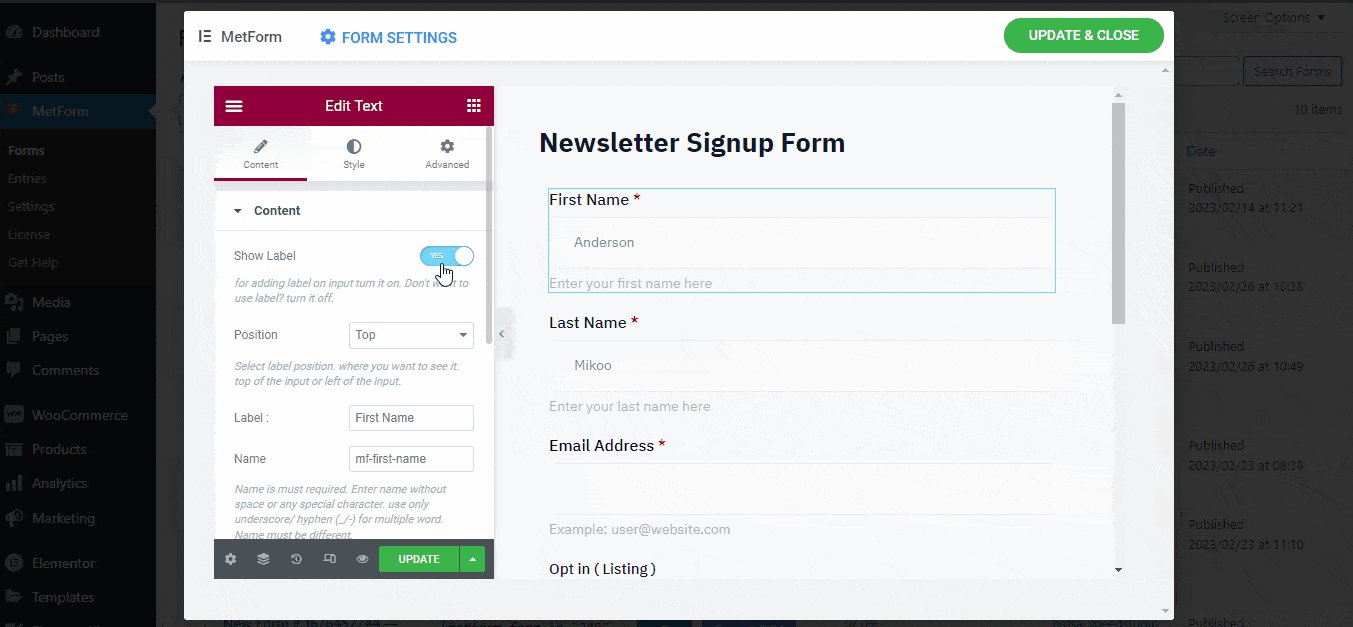
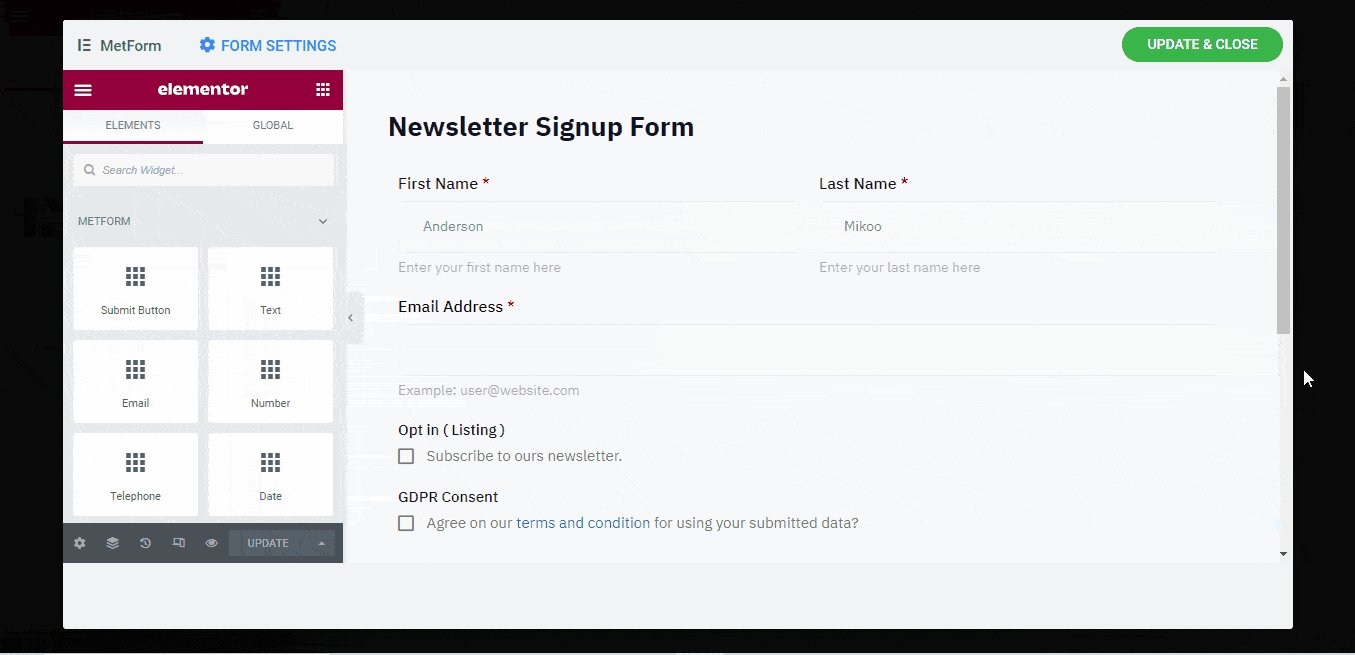
左側に Elementor 要素が表示され、右側に選択したフォームが表示されます。そのままにすることも、要件に基づいてカスタマイズすることもできます。
さらに、Elementor の要素をドラッグ アンド ドロップすることで、要素を削除したり、複数の機能を追加したりできます。また、入力フィールドとボタンの内容とスタイルをカスタマイズすることもできます。
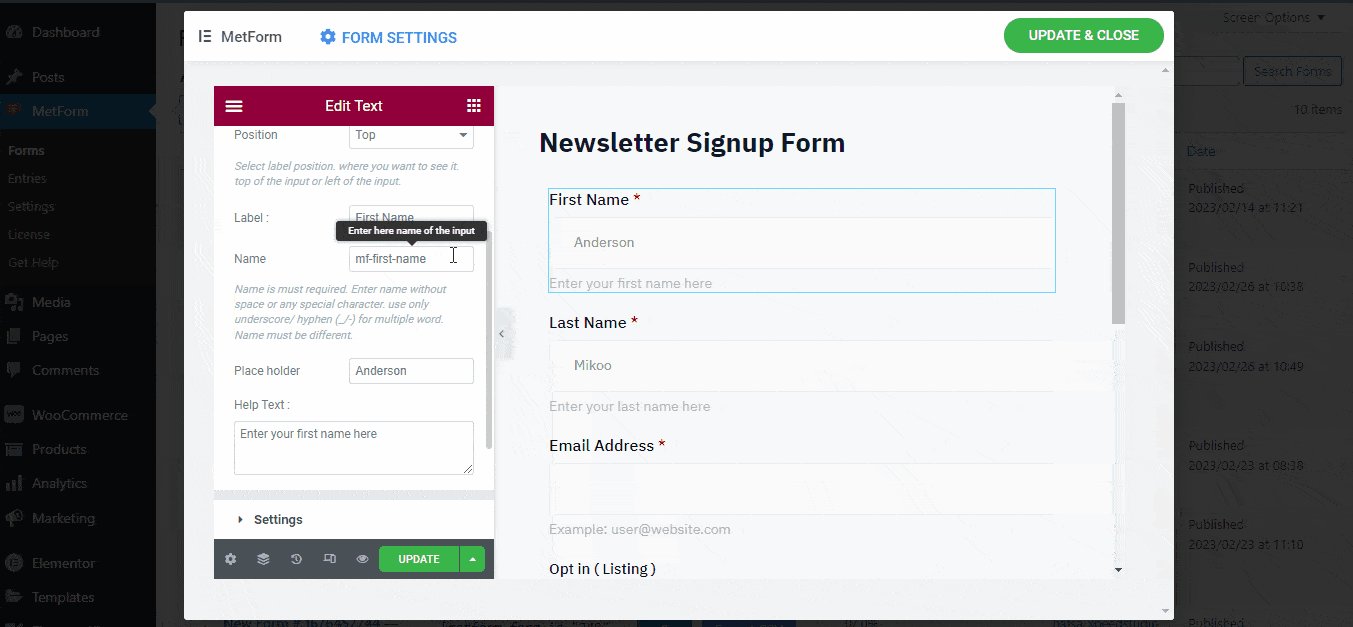
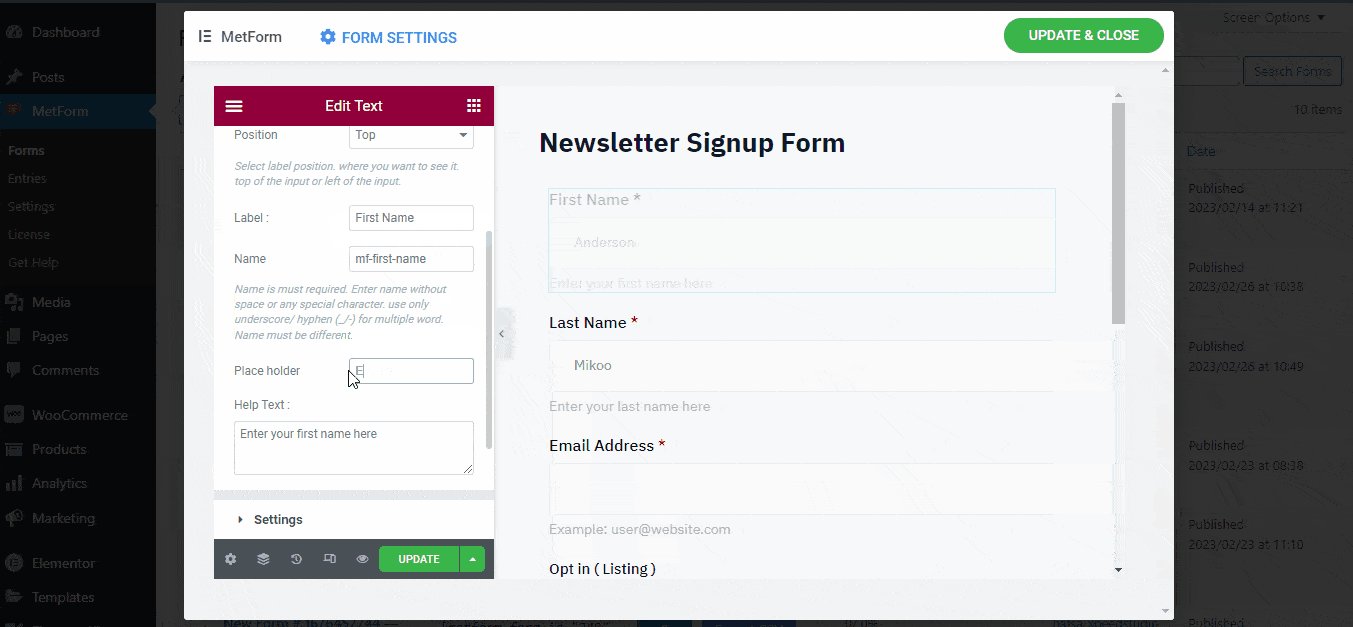
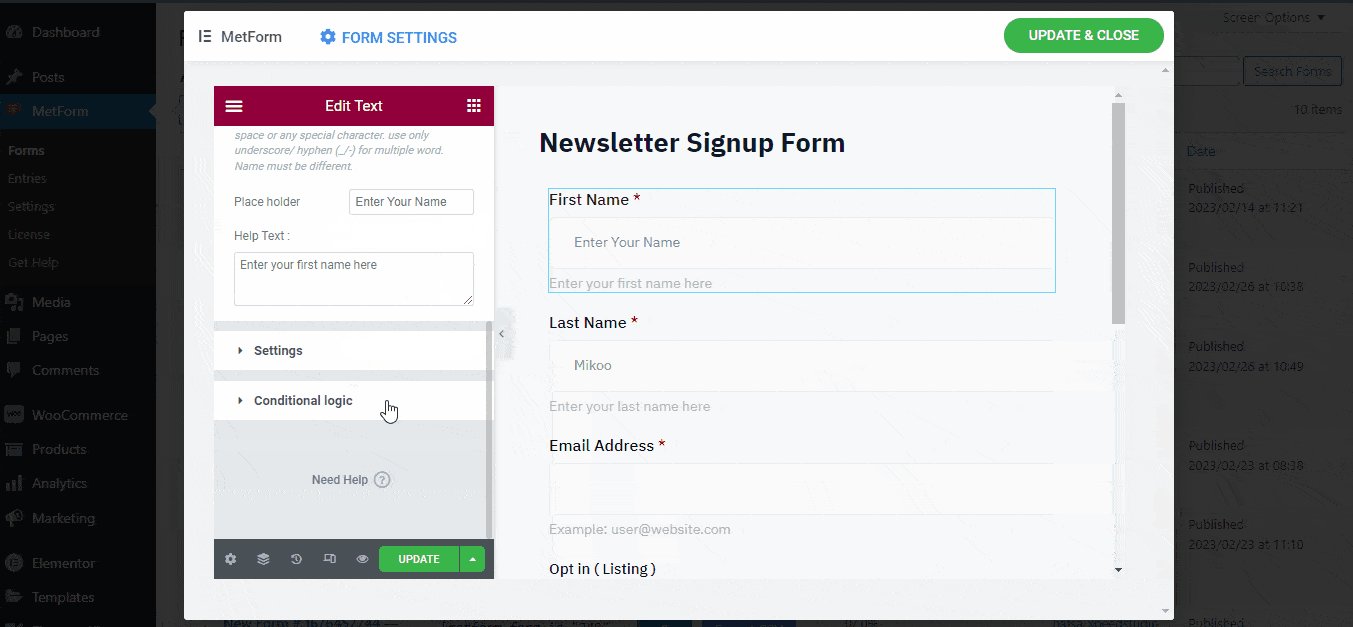
コンテンツのカスタマイズ #
- ラベルを表示または非表示にすることができます
- プレースホルダーテキストを変更する
- 位置を上または左に設定します
- 必須入力フィールドに警告を設定する

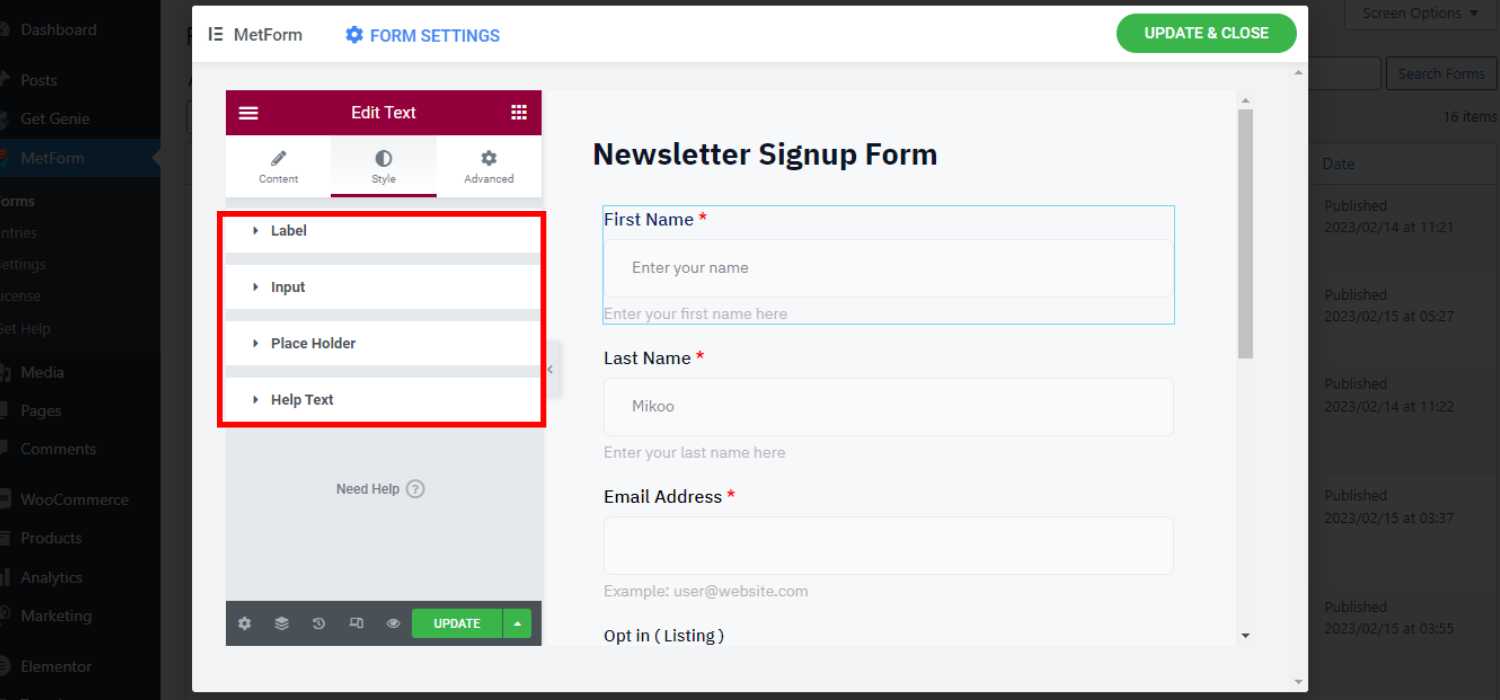
スタイルのカスタマイズ #
- ラベルの色、警告テキストの色、インジケーターの色をカスタマイズできます
- 入力パディング、マージン、背景、境界線、タイポグラフィを設定できます
- プレースホルダーとヘルプテキストのパディング、色、タイポグラフィーをカスタマイズする

高度なカスタマイズ #
- フォームレイアウトの幅、パディング、マージン、位置、背景をカスタム設定できます。
- 追加機能を追加するためにカスタム CSS コードを挿入することもできます
👉👉ブログをチェックして知ることができます ElementorにカスタムCSSを追加する4つの方法
ステップ 3: フォームをページに挿入する #
次のステップでは、フォーム テンプレートをページまたは投稿に挿入して、Web サイトで紹介します。ニュースレター登録フォームは 2 つの方法で挿入できます。
どちらの方法でも、新しいページ/投稿を作成するか、既存のページ/投稿を開きます。
Elementor によるニュースレター登録フォームを挿入 #
- ページを開くには、 「エレメンターで編集」
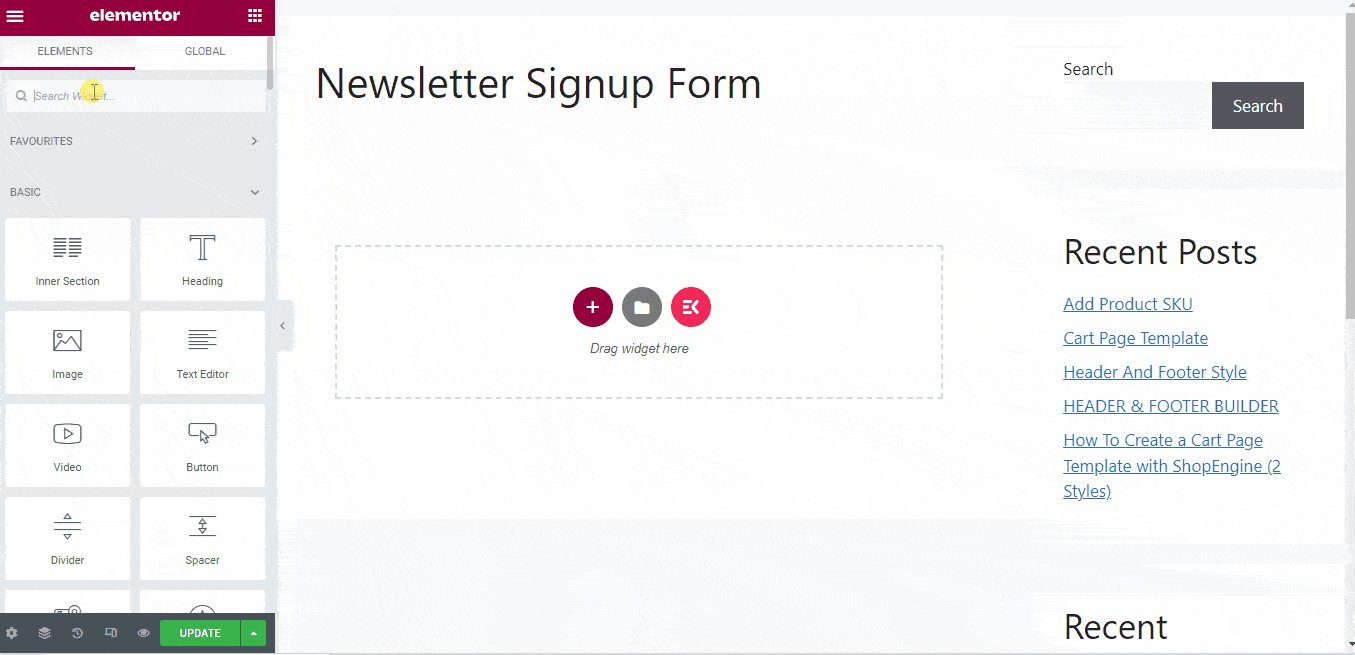
- Elementor ブロックを選択します
- を検索してください 「メットフォーム」 ウィジェット
- MetForm ウィジェットをページにドラッグ アンド ドロップします。
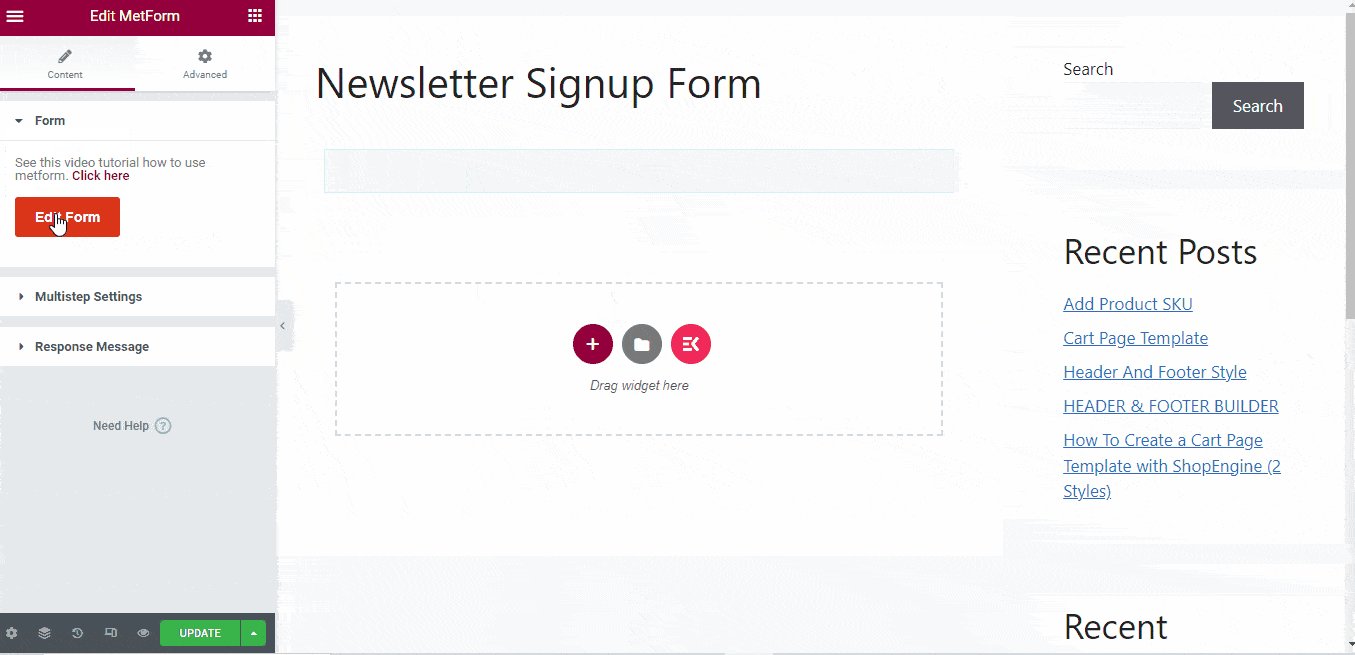
- タップする 「フォーム編集」
- フォームを選択してください
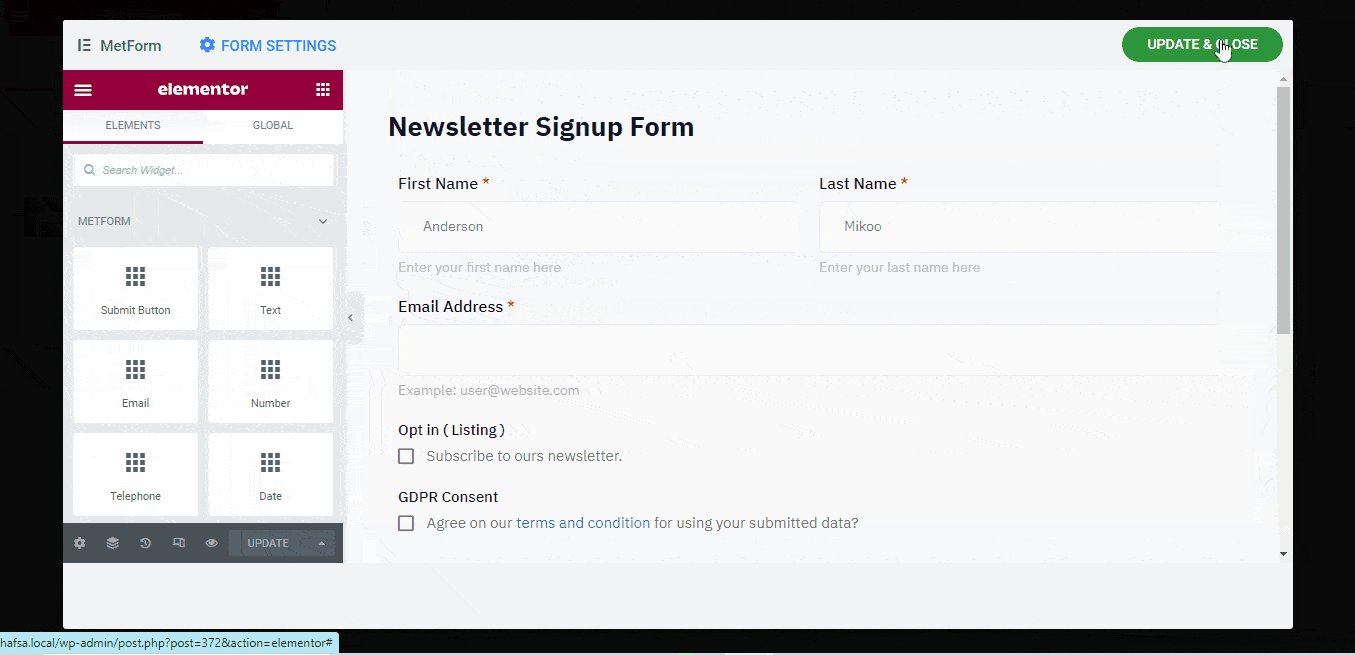
- クリック 「保存して閉じる」
- クリック "アップデート"

ショートコードを使用してニュースレター登録フォームを挿入 #
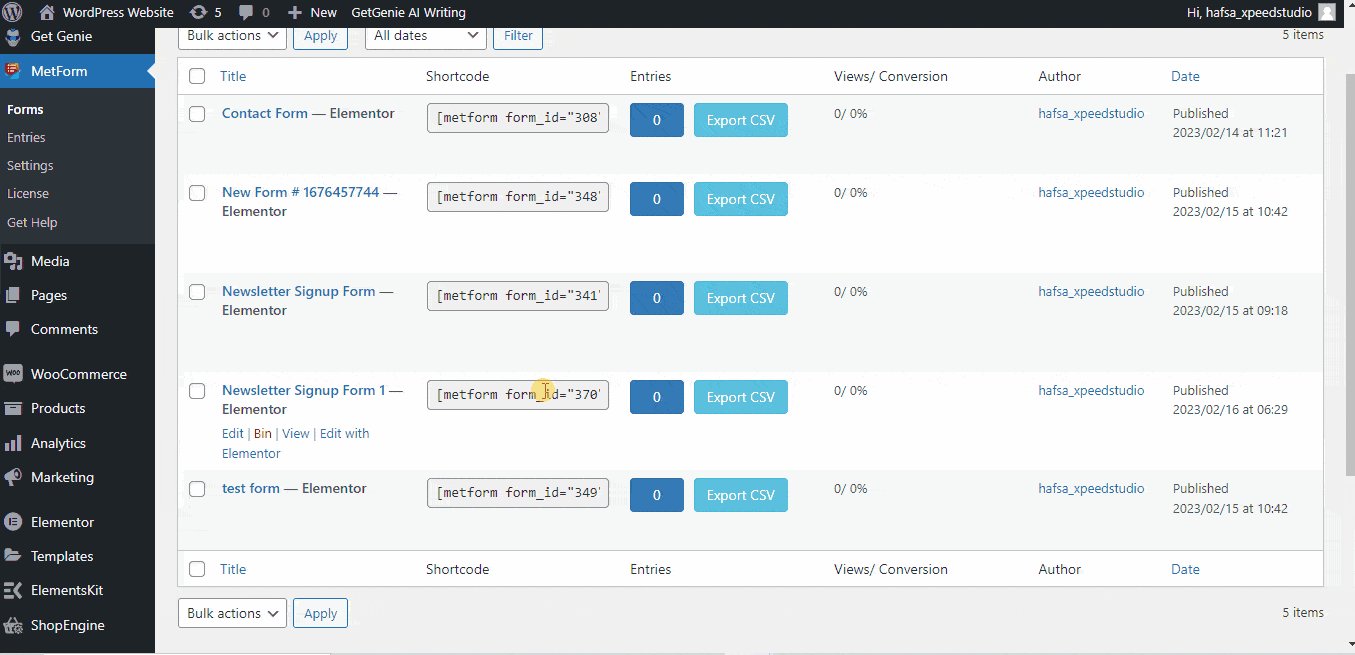
- に行きます MetForm -> フォーム 。 ここでは、一意のショートコードに関連付けられたすべてのフォームを確認できます
- コピー 作成されたニュースレター登録フォームのショートコード
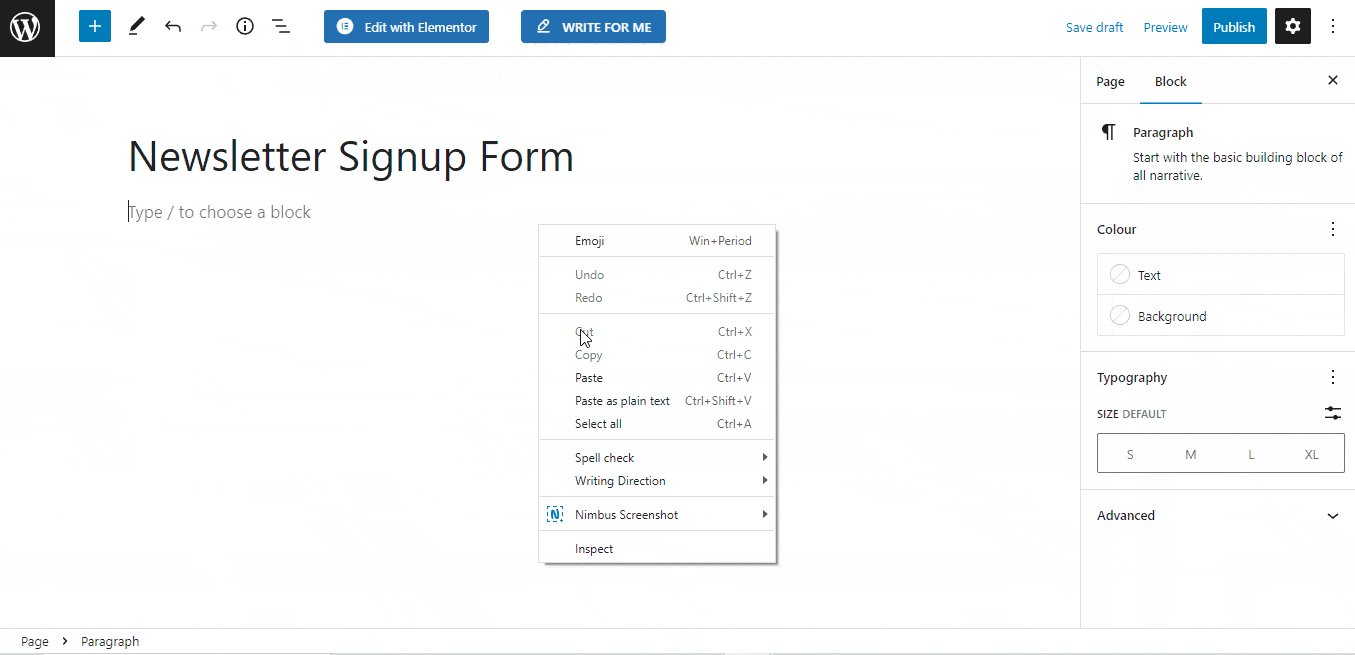
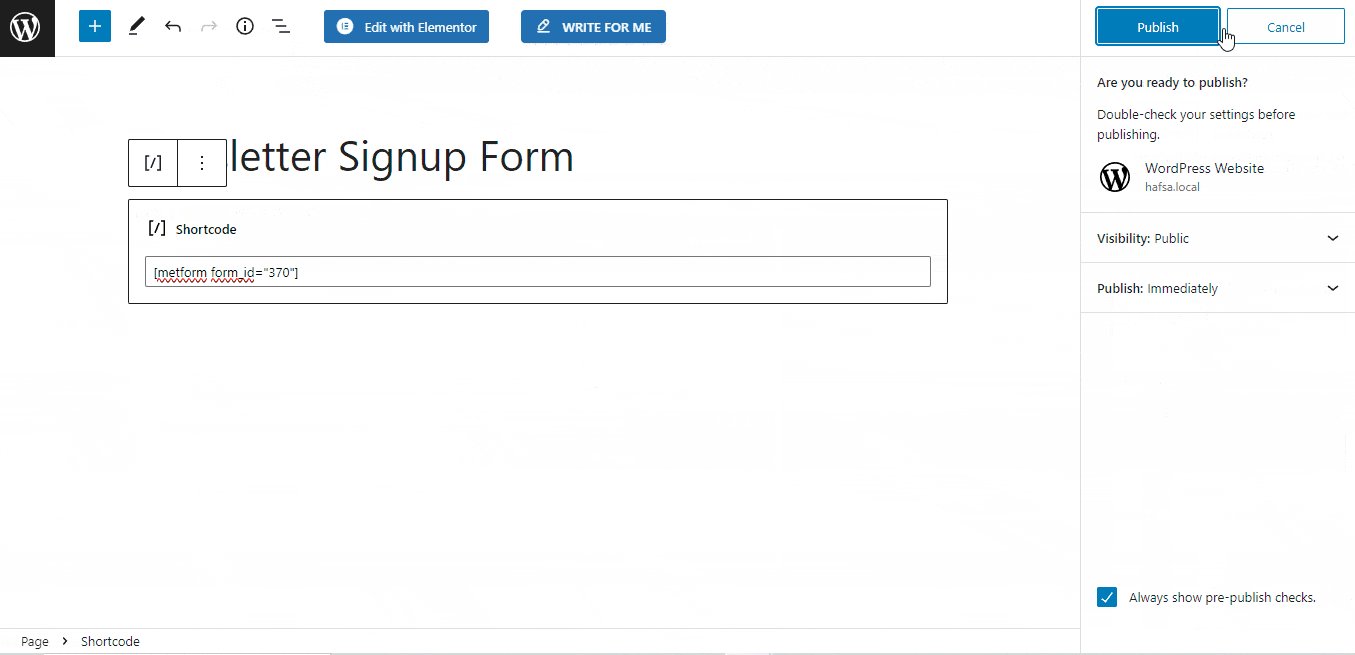
- ペースト 目的のページのショートコード
- クリック "公開"