イベントを円滑かつ成功裏に開催するには、参加者から必要な情報を収集するためのイベント フォームが不可欠です。イベント登録フォームを作成するための強力なツールの 1 つが、MetForm フォーム ビルダーです。
MetFormは ユーザーフレンドリーなイベントフォームテンプレート WordPress ウェブサイト用。あらゆる小規模または商業イベント向けに完全に機能するフォームを作成できます。
さらに、このフォーム テンプレートは Elementor と完全に互換性があります。さらに、入力フィールド、ボタン、フォーム レイアウトには 40 以上のスタイル オプションがあります。したがって、要件に応じてフォーム テンプレートをカスタマイズできます。
✨✨要件
👉👉エレメンター: Elementorプラグインをダウンロード
👉👉メットフォーム: MetFormプラグインをダウンロード
MetForm イベント フォームのデフォルト要素 #
- ファーストネーム
- 苗字
- 電子メールアドレス
- 会社名(オプション)
- ウェブサイトのURL(オプション)
- 以前参加したことがありますか(ラジオボタン)
- 食事に関する要件(複数のオプション)
- 特別なサポートが必要ですか(はい/いいえ)
- コメント/メッセージ
- 送信ボタン
MetForm を使用してイベント フォームを作成する方法 (2 つの方法) #
1. Elementorで新しいイベントフォームを作成して挿入する #
数秒以内に新しいイベント フォームを作成するには、まず新しいページ/投稿を作成します。または、Elementor を使用して既存のページまたは投稿を開くこともできます。
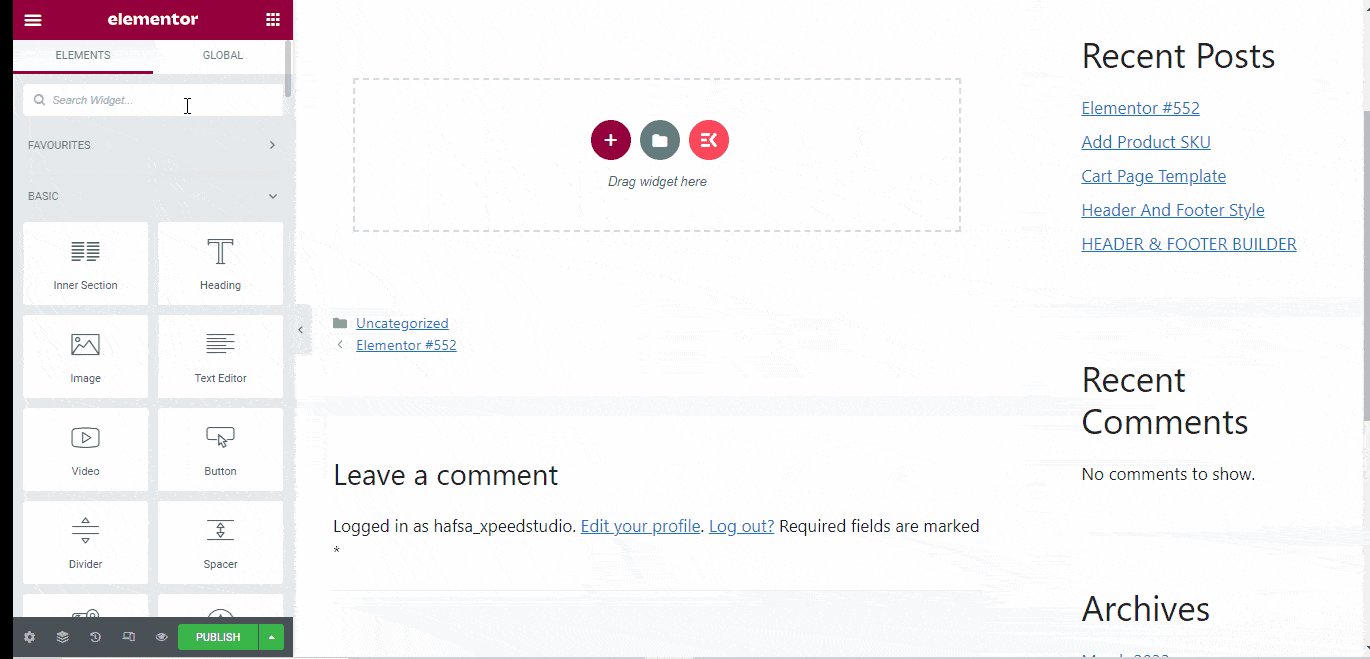
- を検索してください MetForm ウィジェット
- ウィジェットをElementorブロック内にドラッグアンドドロップします
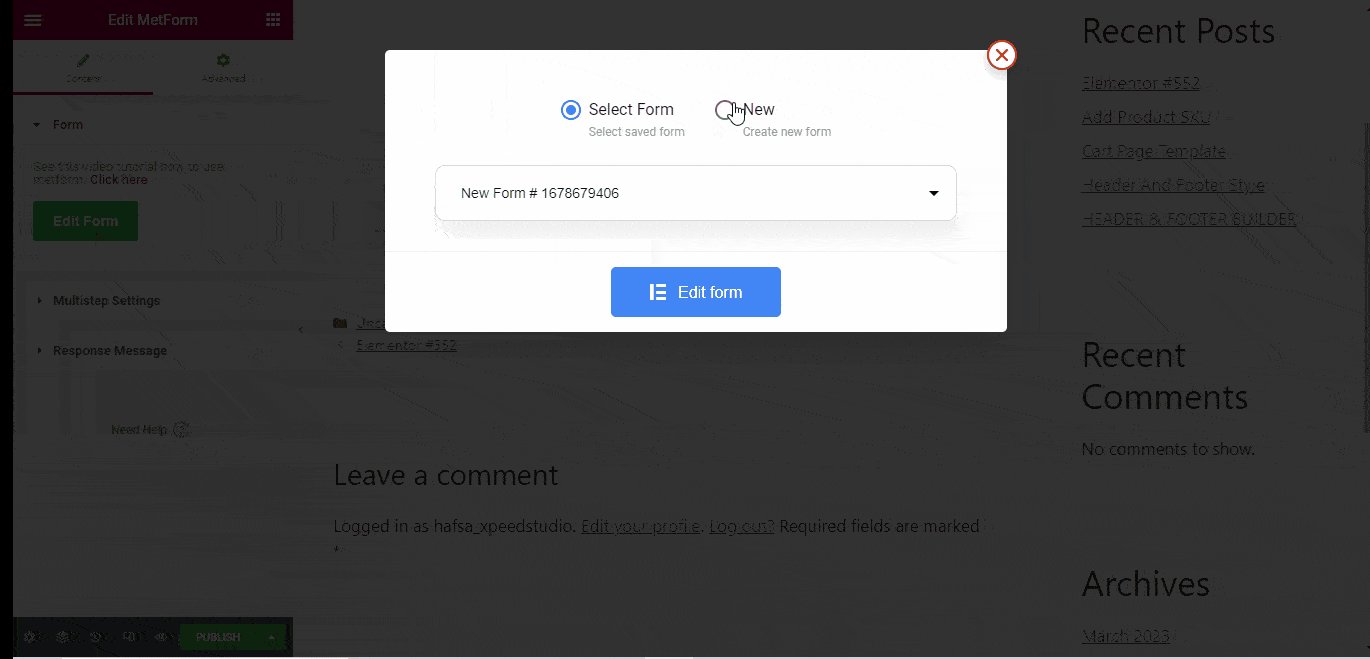
- クリック 「フォーム編集」 左サイドバー
- を選択 "新しい" ポップアップウィンドウからのオプション
- フォームに名前を付け、その後のナビゲーションに役立つような名前にしてください。
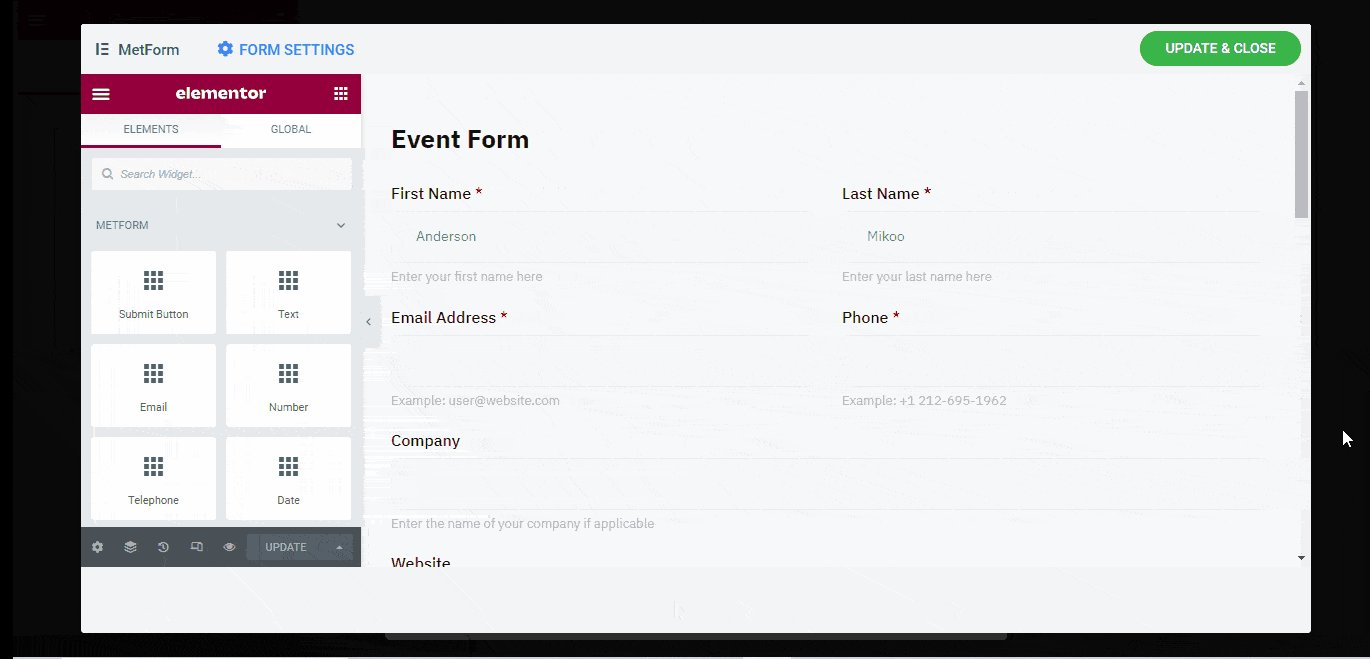
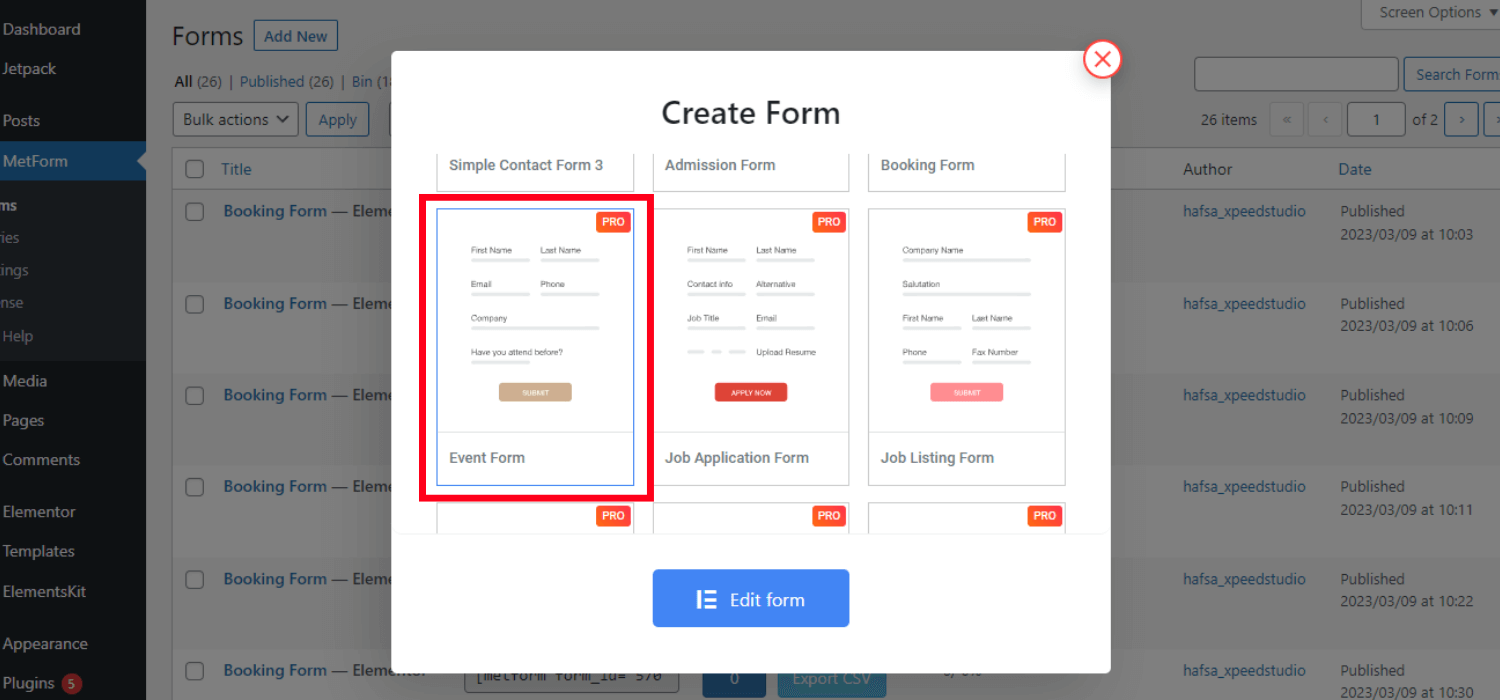
- を選択してください イベントフォーム 30以上のテンプレートから
- クリックしてください 「フォーム編集」

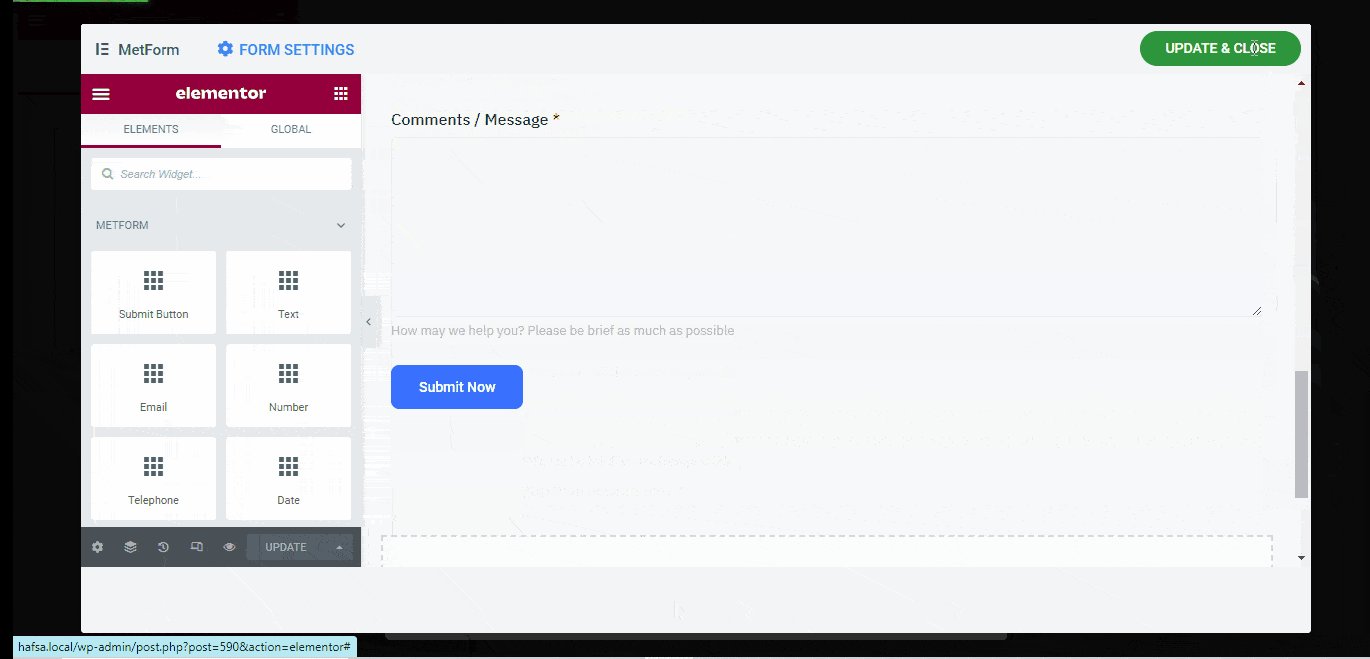
必要に応じてカスタマイズすることも、そのままにしておくこともできます
- クリック 「更新して閉じる」
- クリック "公開"
MetFormイベントフォームテンプレートをカスタマイズする #
イベント フォームを含む MetForm のすべてのフォーム テンプレートは完全にカスタマイズ可能です。コンテンツだけでなく、入力フィールドのスタイルもカスタマイズできます。さらに、詳細設定からフォームのレイアウト、効果、アニメーションをカスタマイズできます。
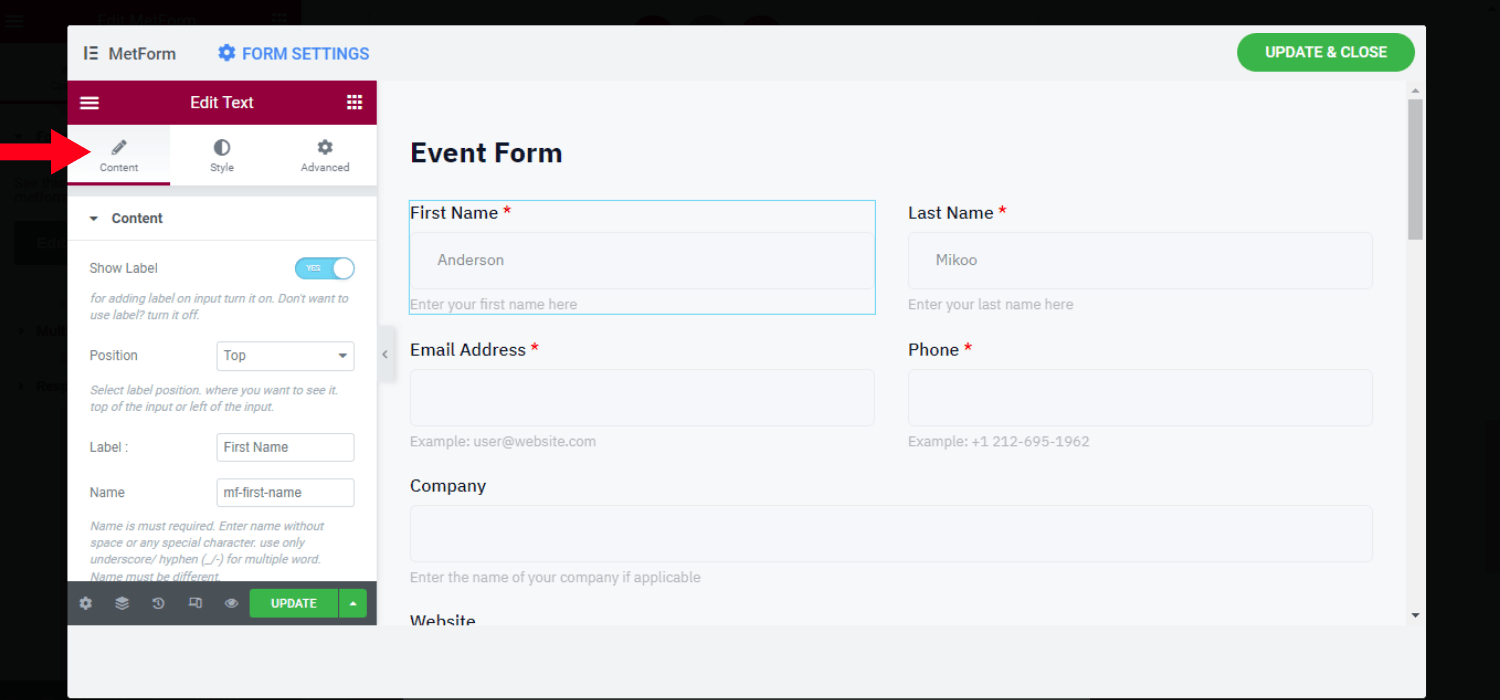
コンテンツのカスタマイズ #
- 入力フィールドのラベルを表示/非表示にする
- 位置を左または上に設定します
- ラベルテキストを変更する
- 名前をカスタマイズする
- プレースホルダーを設定する
- ヘルプテキストを含める
- 検証タイプを設定する(例:文字長、単語長)
- 必須またはオプションの情報フィールドを設定する
- URLから値を取得するオプション
- 条件付きロジックを適用できる

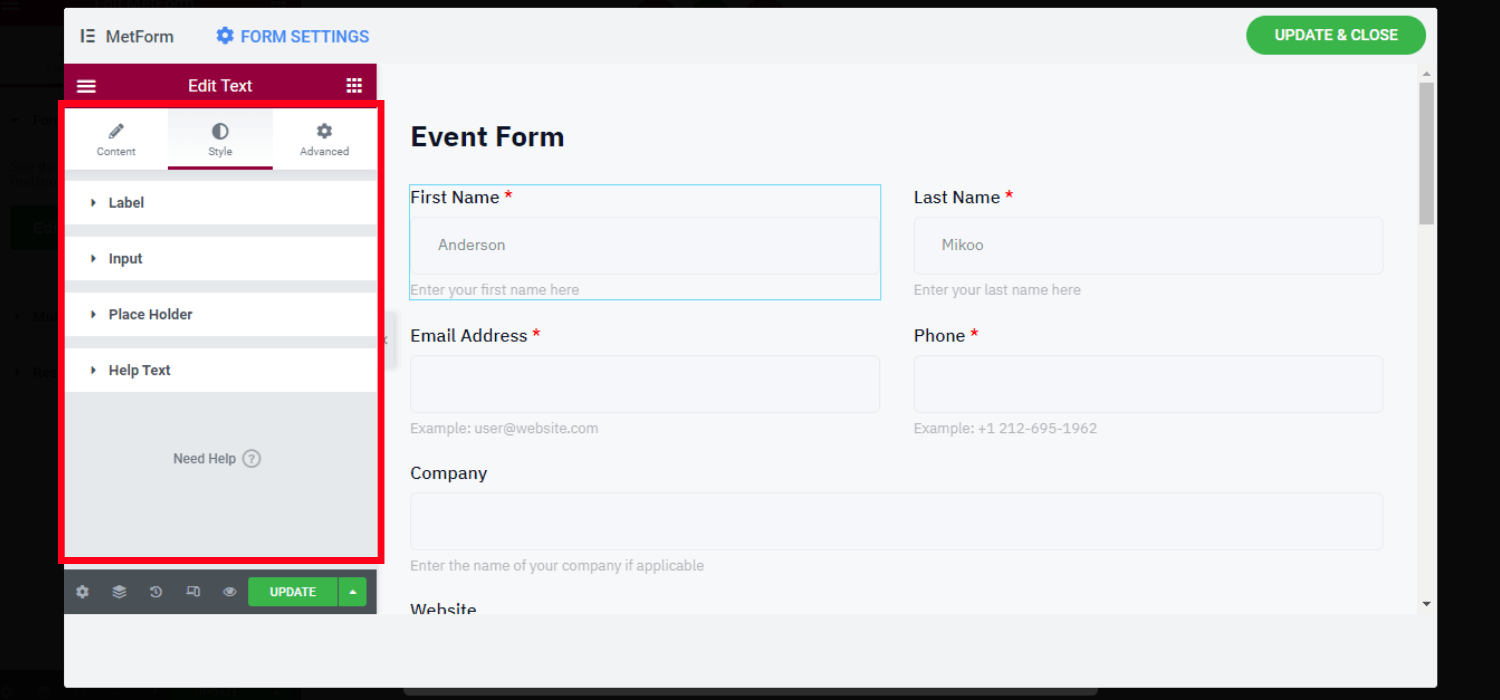
スタイルのカスタマイズ #
ここからラベルや入力フィールドのスタイルをカスタマイズできます。また、プレースホルダーのスタイルプロパティを変更してテキストをカスタマイズすることもできます。
👉ラベル
- 色、タイポグラフィ、パディング、余白をカスタマイズする
👉入力
- パディングとマージンをカスタマイズする
- 入力色を設定する(通常、ホバー、フォーカス)
- 背景の種類と色を変更する
- 背景画像を設定する
- 境界線のスタイルをカスタマイズする(例:なし、実線、二重線)
- 境界線の幅、半径、ボックスの影、色を設定します
👉プレースホルダー
- 書体と色をカスタマイズする
👉ヘルプテキスト
- 書体、色、パディング値を変更する

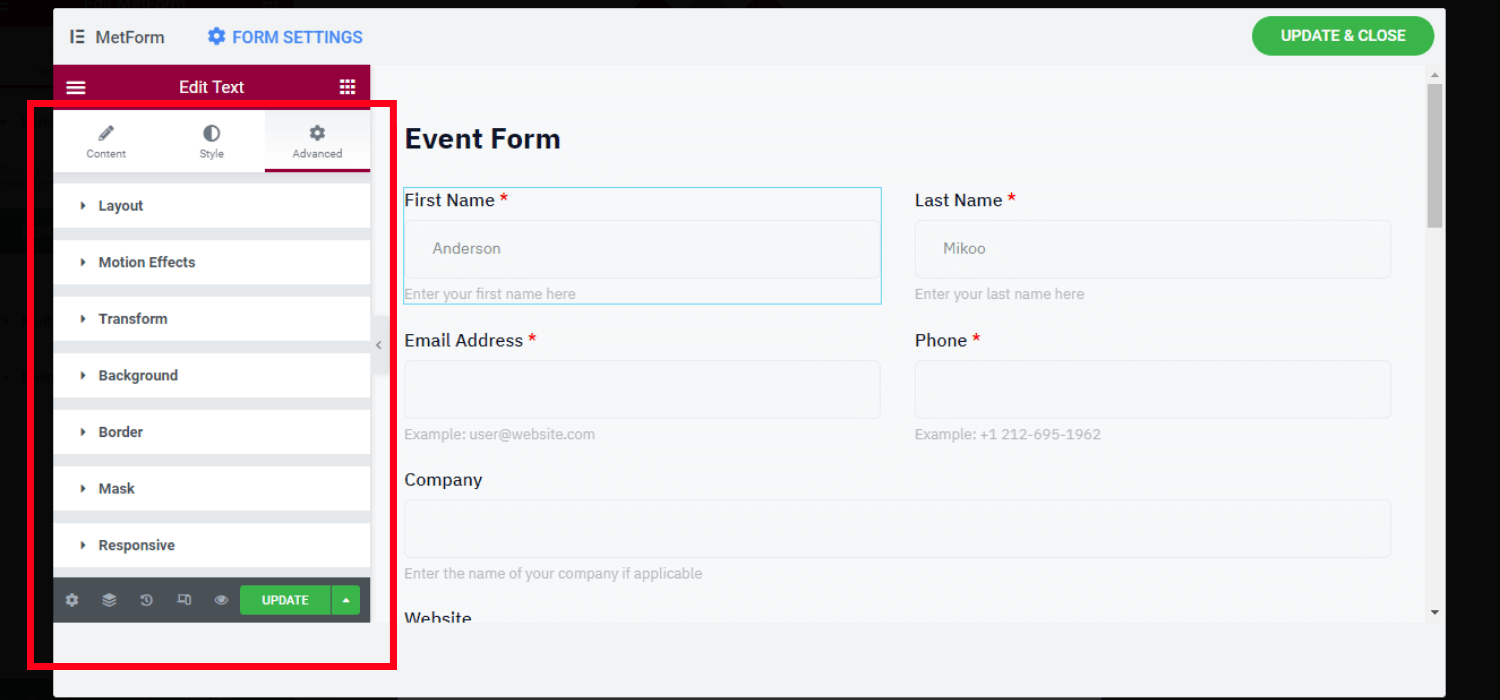
高度なカスタマイズ設定 #
- レイアウト全体の幅、余白、パディング、位置、Zインデックスをカスタマイズします
- 入力フィールドにさまざまなモーションエフェクトを含める
- レイアウトの背景の種類と色を変更する
- 境界線、マスク、デバイスの応答性をカスタマイズする
- 属性とカスタムCSSを設定する

2. イベントフォームテンプレートを選択し、ページ/投稿に挿入します。 #
MetForm は完全に既成のイベント フォーム テンプレートを提供しているため、最初にこのテンプレートを選択してカスタマイズし、将来の目的のために再度挿入することができます。
このためには、フォーム名または一意のショートコードを使用してフォームを挿入する必要があります。
ステップ1: 新しいイベントフォームを作成する #
- WordPress ダッシュボードにログインします
- 上にマウスを移動します メットフォーム
- クリック フォーム
- クリック "新しく追加する"
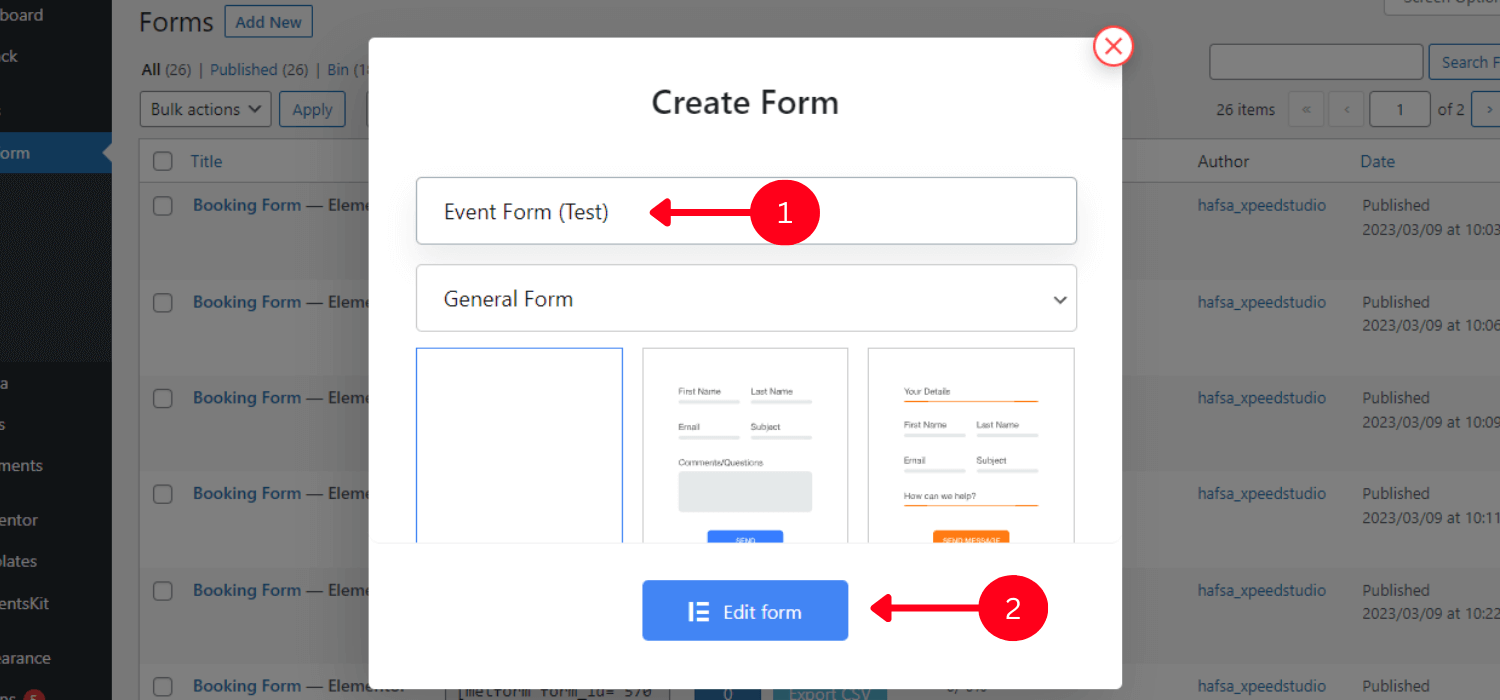
- を選択してください イベントフォーム

- フォームを設定する 名前
- クリック 「フォーム編集」

ステップ2: イベントフォームを挿入する #
MetForm イベント フォームは、Elementor を使用して直接挿入することも、ショートコードを使用することもできます。
✅✅Elementorを使用してイベントフォームを挿入する
イベント フォームを挿入するには、Elementor を使用して新しいページまたは既存のページまたは投稿を開きます。
- を検索してください メットフォーム ウィジェット
- ページ/投稿内にドラッグアンドドロップします
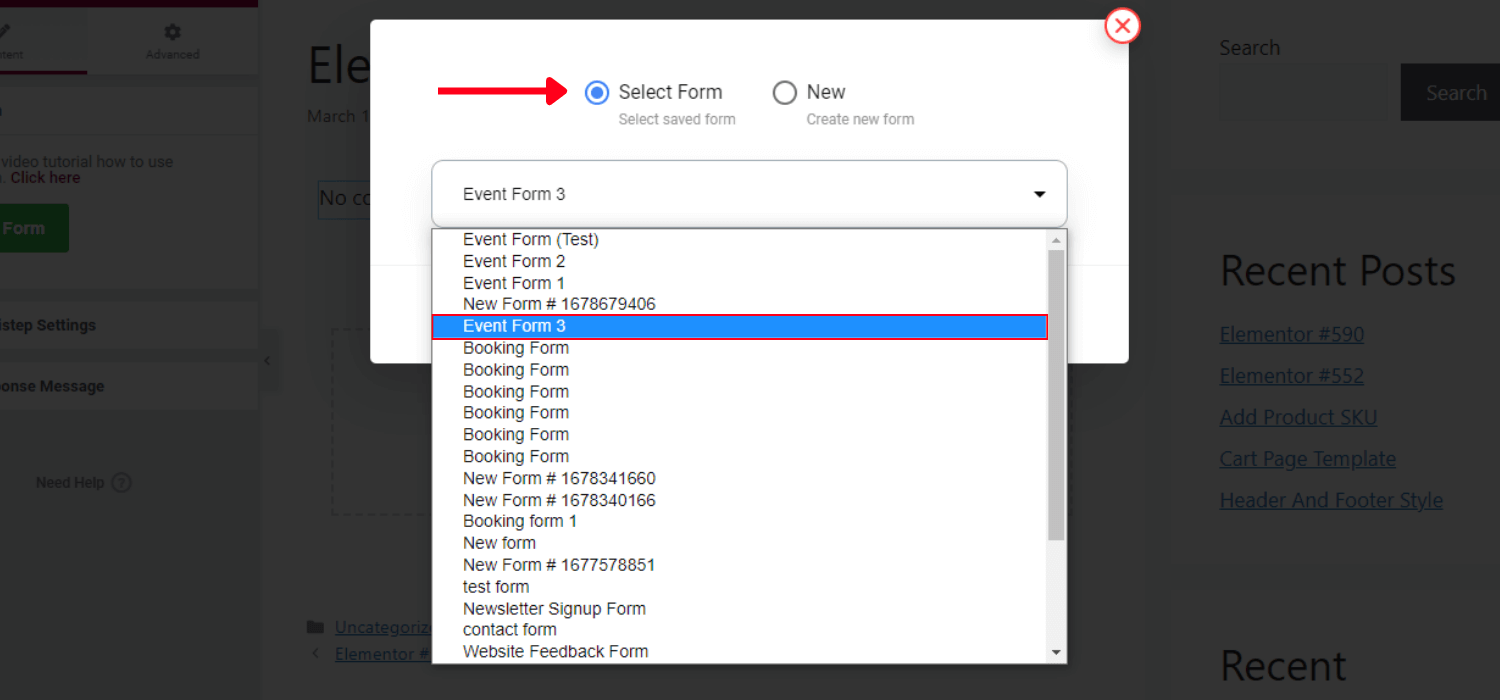
- クリックしてください 「フォームを編集」 左サイドバー
- フォームを選択してください 名前

- クリック 「フォームを編集」
- クリック 保存して閉じる
- クリック アップデート
✅✅ショートコードを使用してイベントフォームを挿入する
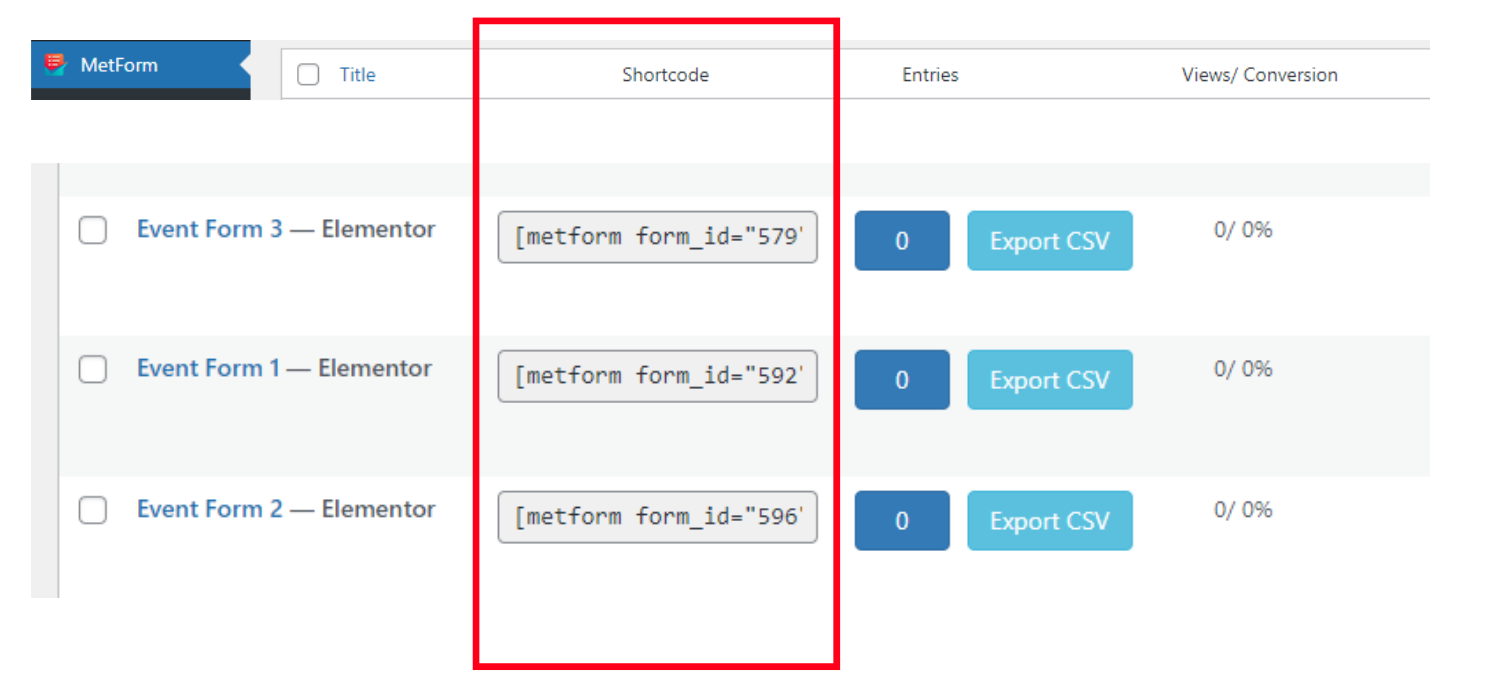
に行きます MetForm -> フォーム作成されたすべてのフォーム テンプレートと固有のショートコードがここに表示されます。希望するイベント フォーム テンプレートのショートコードをコピーします。

👉👉ショートコードをコピーしてテキストブロックに貼り付けます
- コピー イベントフォームのショートコード
- ペースト フォームを追加したいページ/投稿のショートコード
- クリック "公開"
👉👉ショートコードウィジェットを使用する
- Elementorでページ/投稿を開く
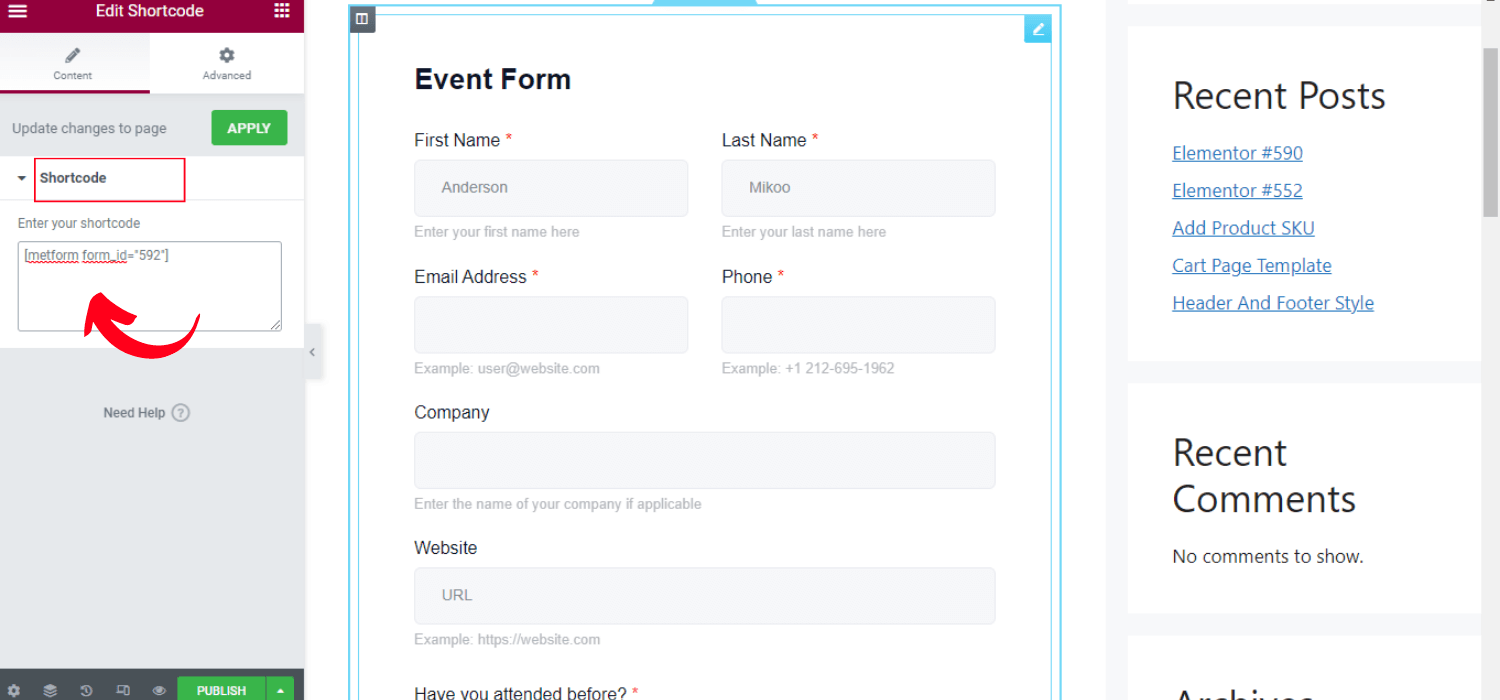
- を検索してください ショートコードウィジェット
- ウィジェットをドラッグアンドドロップします
- ペースト ショートコードフィールドのフォームショートコード
- クリック "公開"

以上です。全体として、MetForm フォームの作成と追加は非常にシンプルで簡単なプロセスです。
小規模な集まりでも大規模な会議でも、イベント フォームを作成して WordPress ウェブサイトに挿入できるようになりました。




