皆さんの多くは、Web サイトのフィードバック フォームについてあまり気にしていません。しかし、Web サイトにフィードバック フォームを追加すると、ユーザーに関する洞察が得られます。その結果、ユーザーが満足しているかどうかがわかります。
メトフォームのオファー 完全に機能しカスタマイズ可能なフィードバックフォーム WordPress ウェブサイトに追加してユーザー エクスペリエンスを把握します。その後、そのフィードバックを適用して製品とサービスの品質を向上させることができます。
✨✨要件:
👉👉 エレメンター: Elementorプラグインをダウンロード
👉👉 MetForm: MetFormプラグインをダウンロード
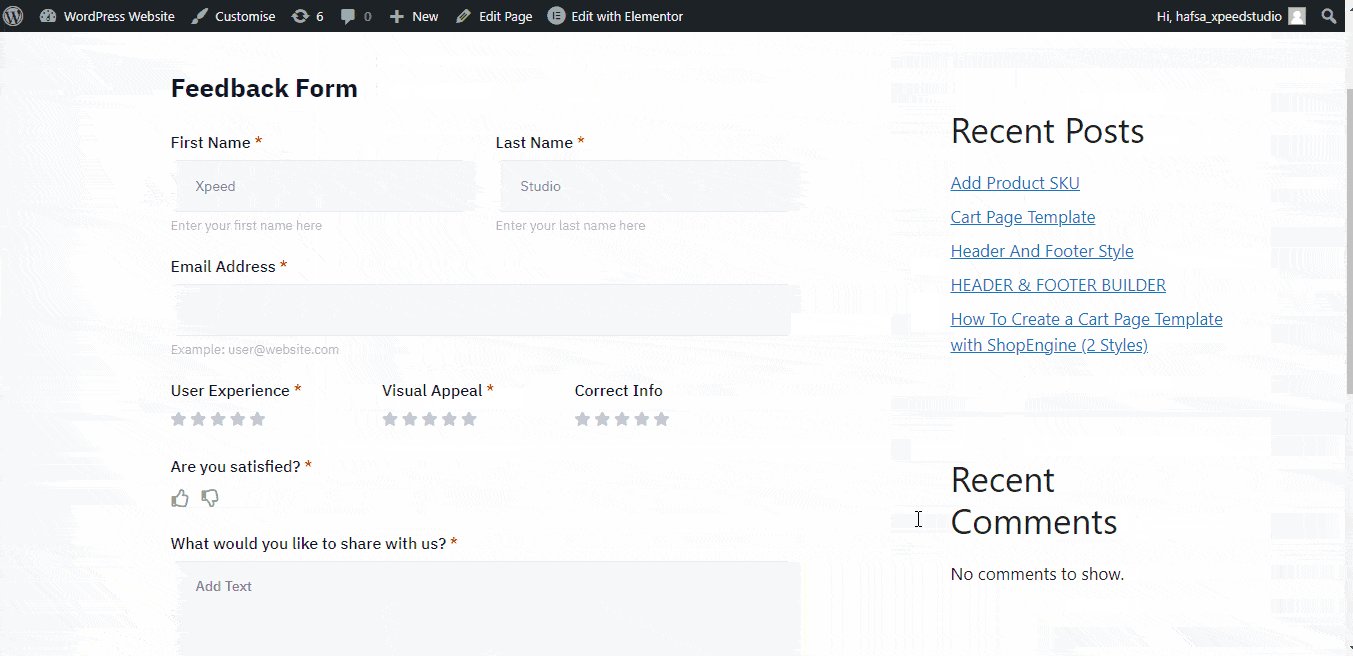
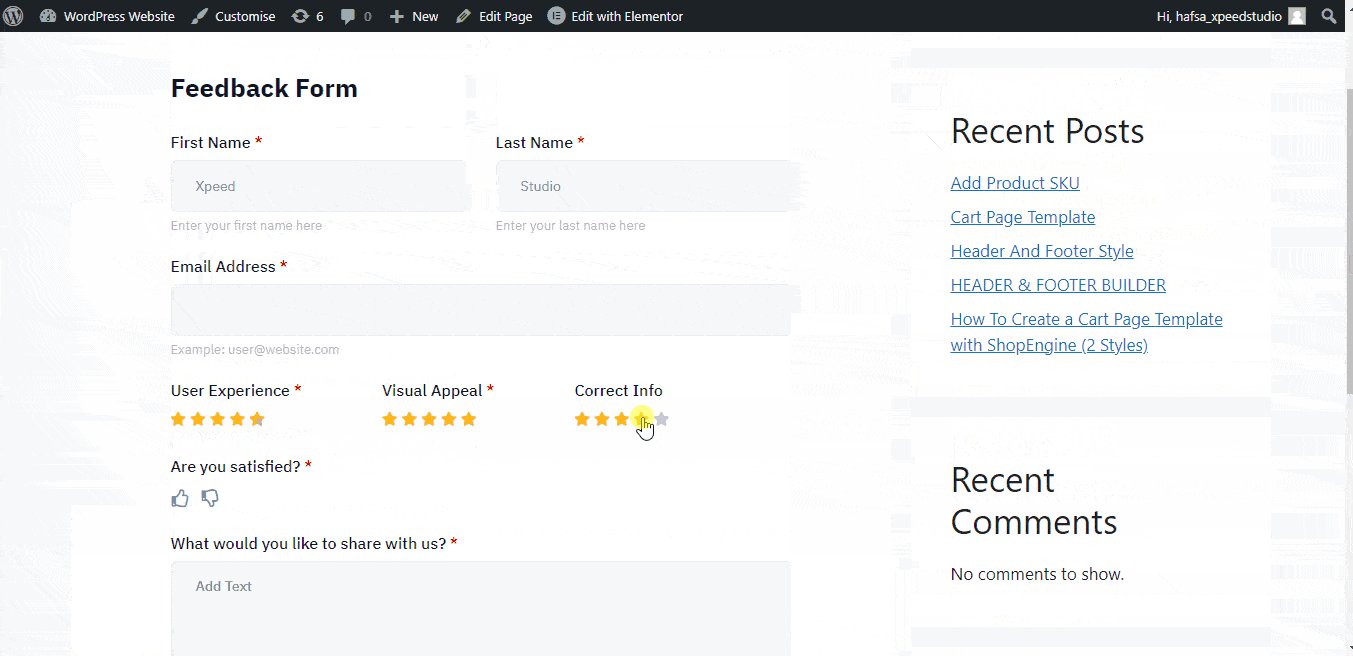
MetFormフィードバックフォームのデフォルト要素 #
- ファーストネーム
- 苗字
- 電子メールアドレス
- ユーザーエクスペリエンス(星評価)
- 見た目の魅力(星評価)
- 正しい情報(星評価)
- 満足していますか(好き/嫌いのオプション)
- テキストボックス(共有したい内容)
- メッセージ送信ボタン
MetForm を使用してフィードバック フォームを作成する方法 #
ステップ 1: 新しいフォームを作成する #
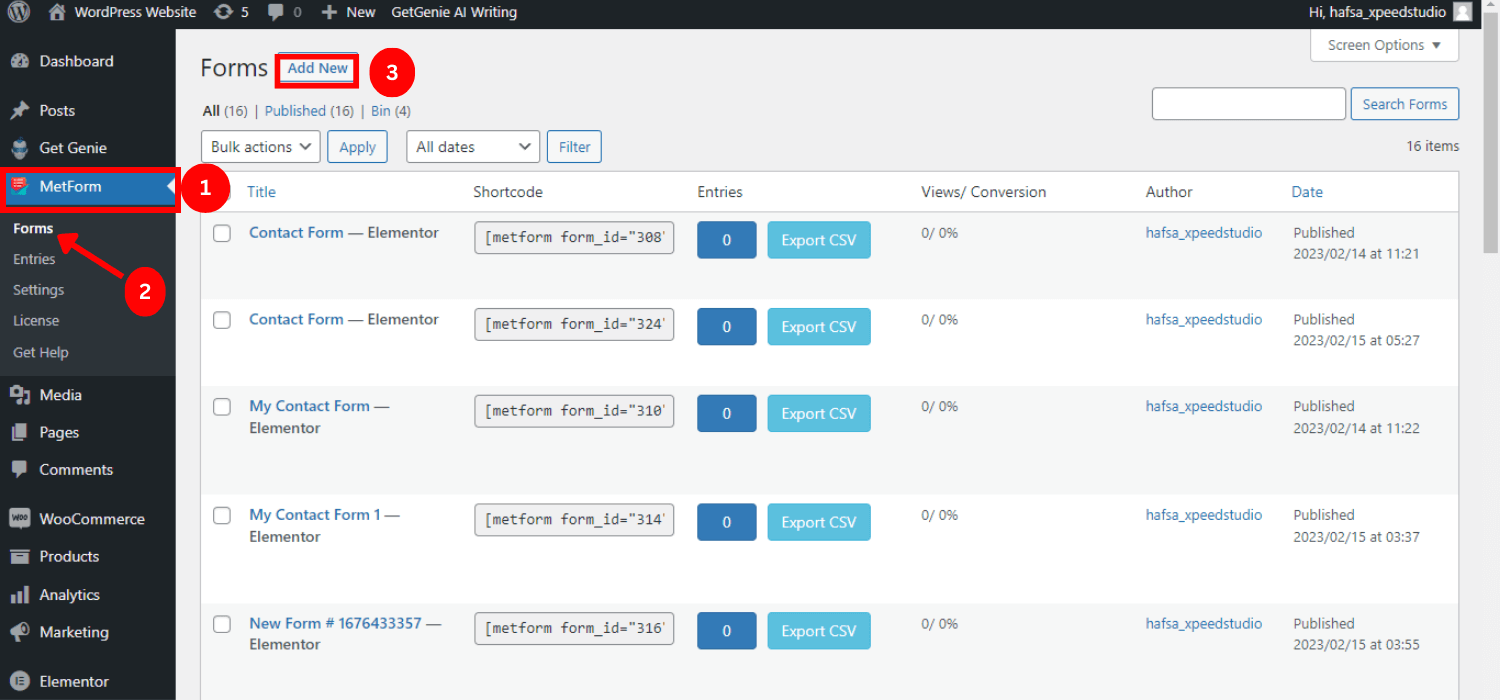
- WordPress ダッシュボードにログインします
- マウスオーバー メットフォーム
- クリック フォーム
- 「新規追加」をタップします

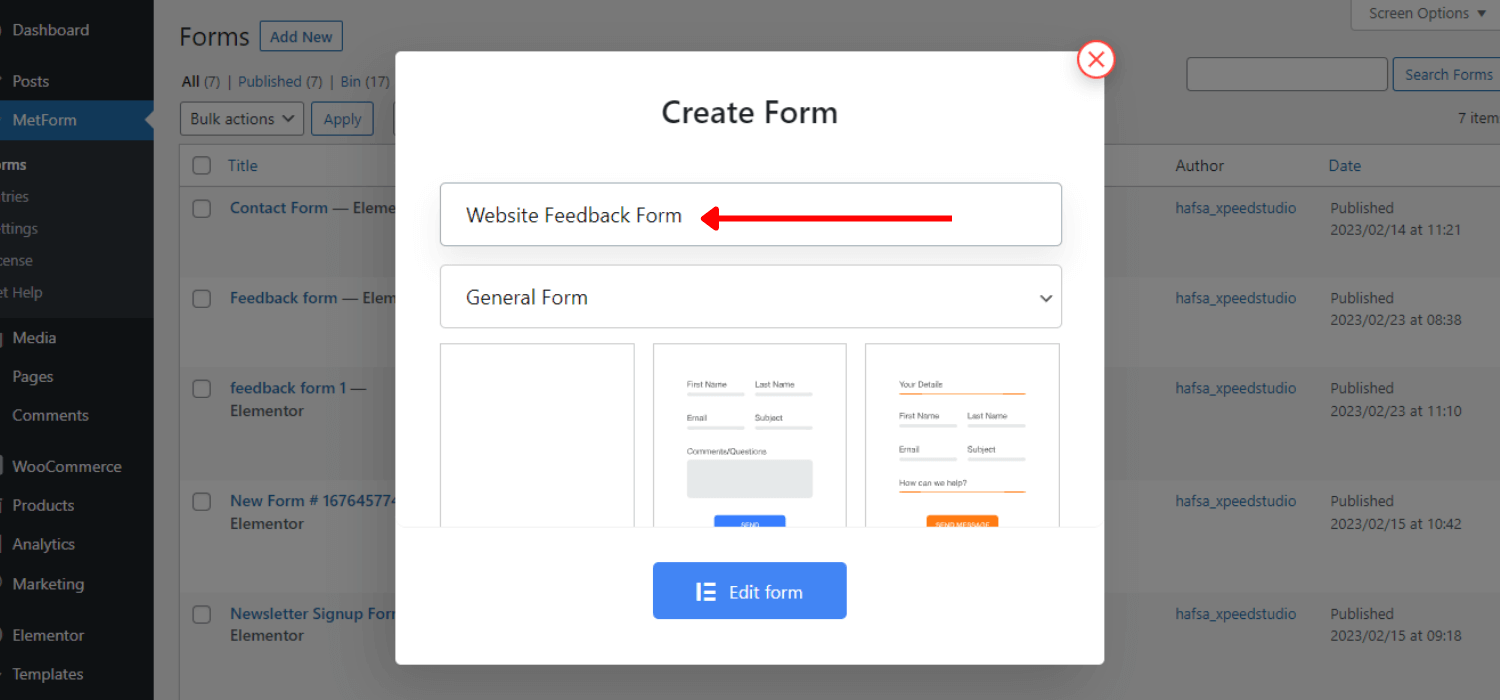
- フォームを与える 名前
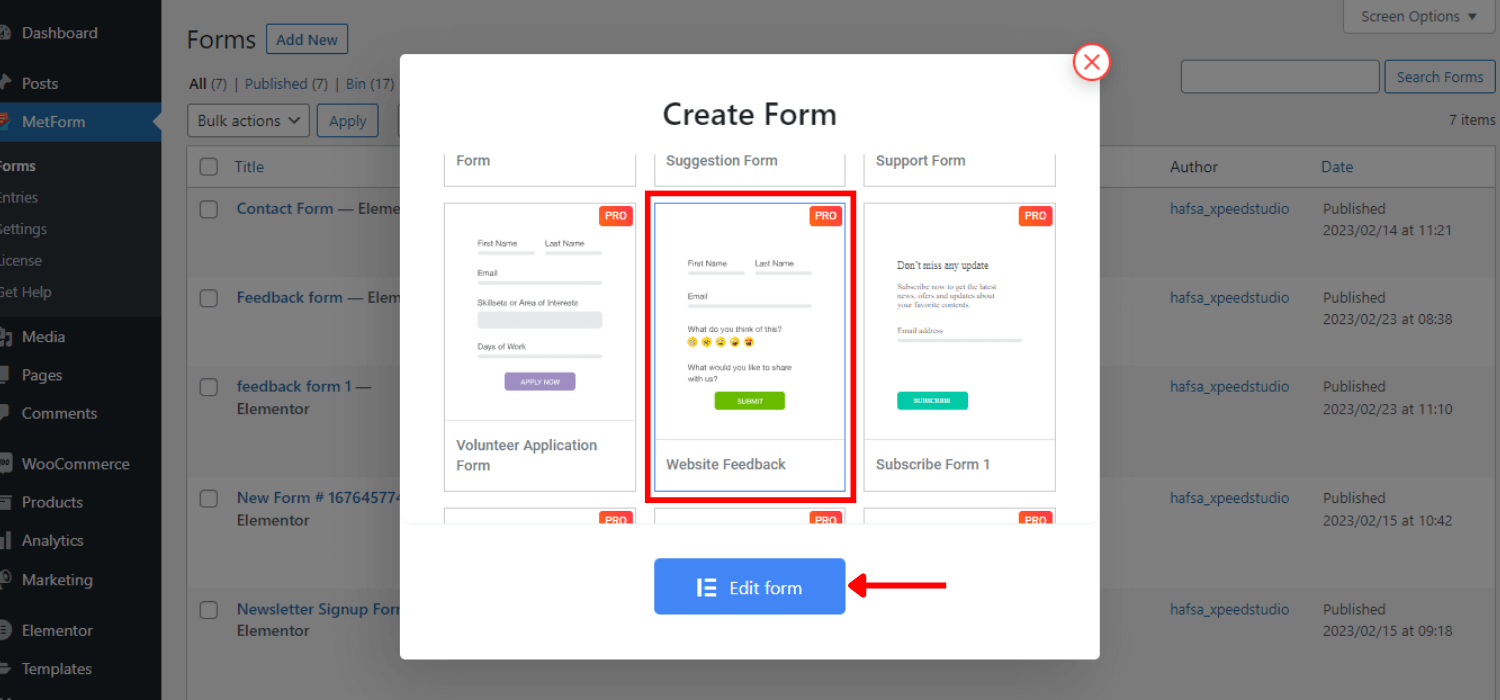
- フィードバックフォームを検索

- を選択 「ウェブサイトフィードバックフォーム」
- クリック 「フォーム編集」

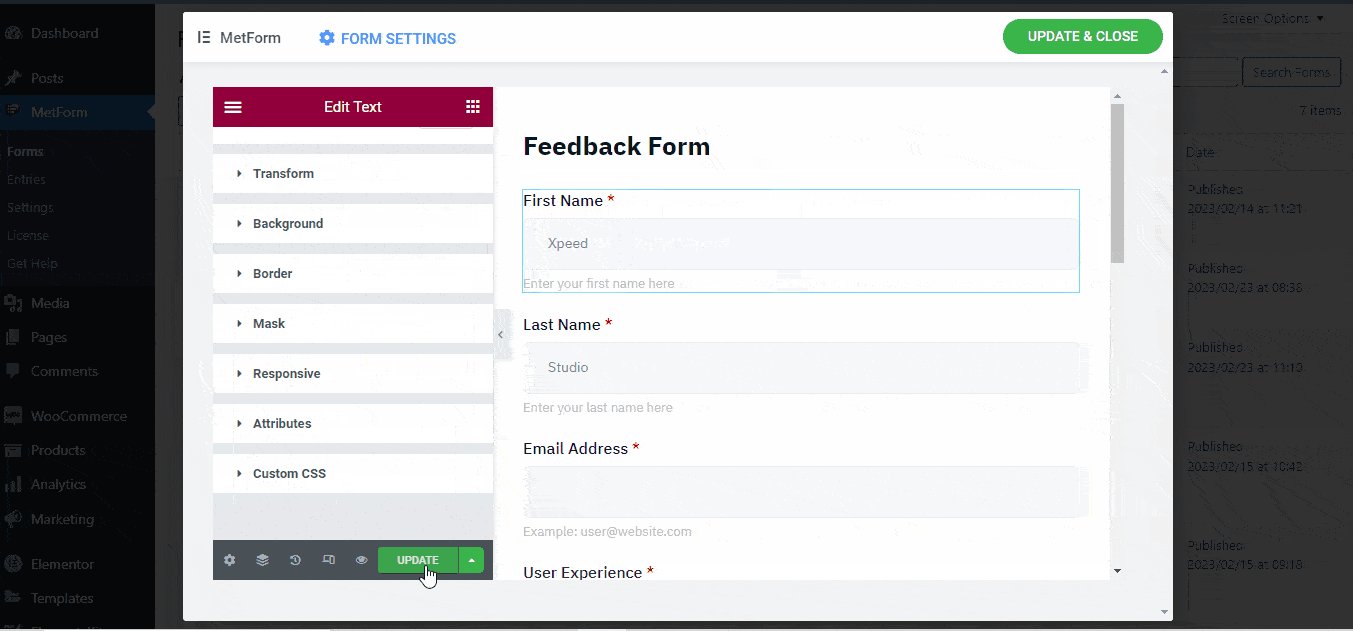
ステップ2: フィードバックフォームをカスタマイズする #
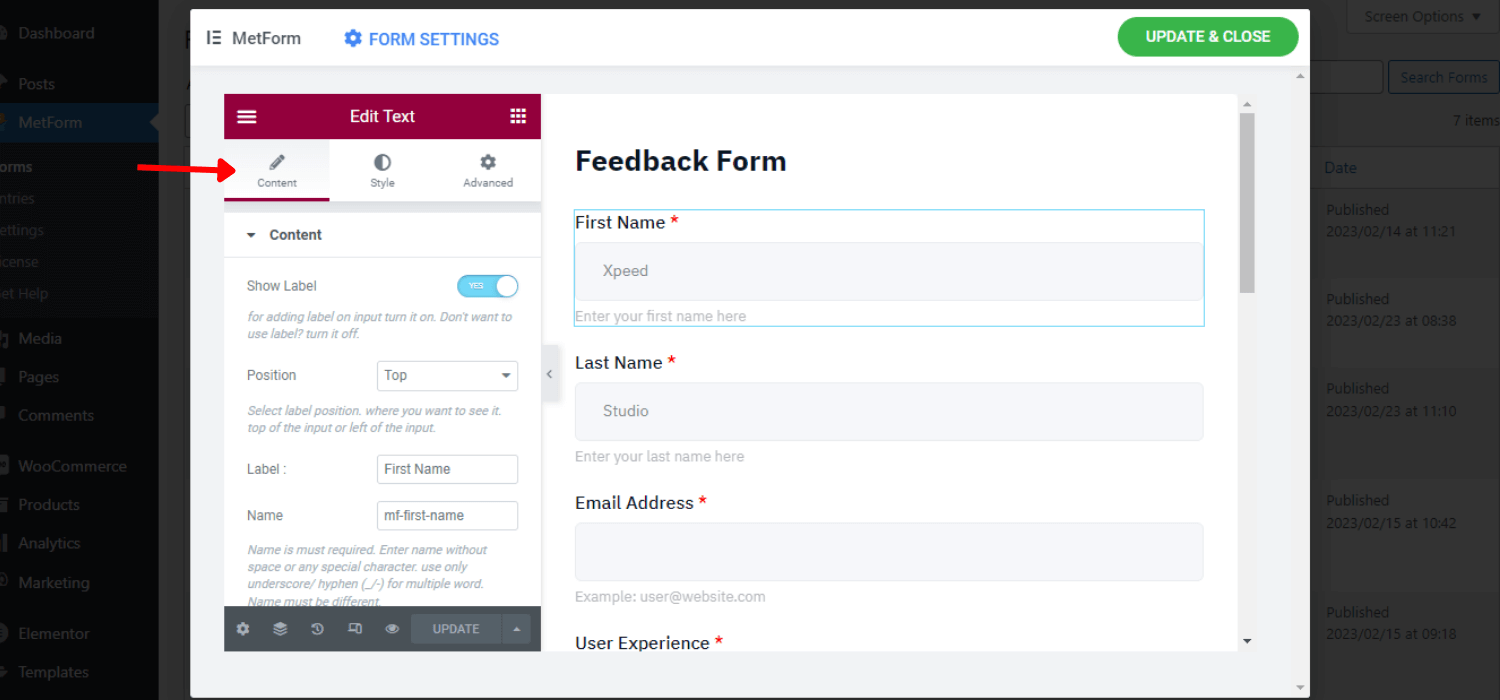
テンプレートをそのまま使用することも、要件に応じてカスタマイズすることもできます。MetForm は Elementor と完全に互換性があるため、Elementor の他のすべての要素を追加できます。
ただし、コンテンツ、スタイル、および高度なカスタマイズ オプションを取得して、入力フィールドのプロパティを制御することができます。
コンテンツのカスタマイズ #
- プレースホルダーテキストを変更できる
- 入力テキストのラベルを変更する
- ヘルプテキストを挿入
- 必要なプロパティをオン/オフにします
- 検証タイプを設定する
- 警告メッセージを設定する

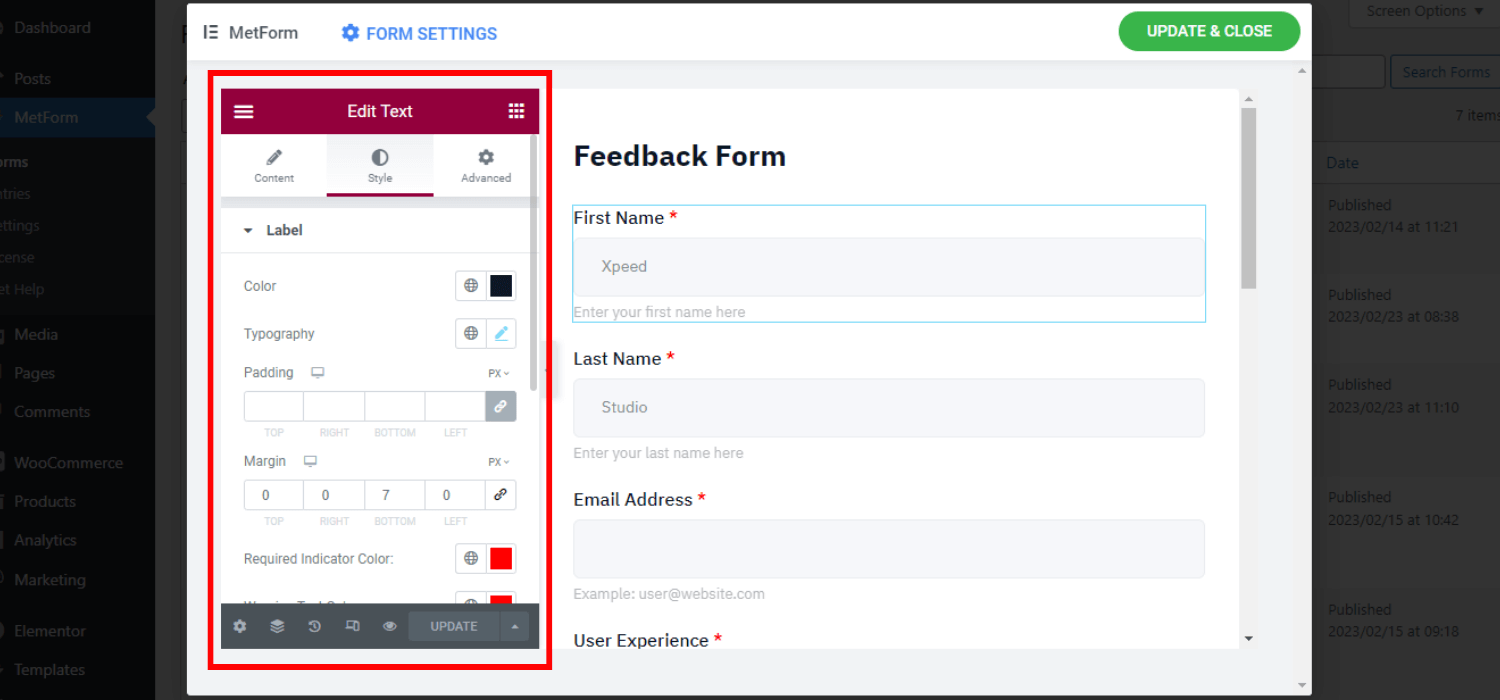
スタイルのカスタマイズ #
- 色、タイポグラフィ、パディング、マージンをカスタマイズできます
- 必要なインジケータの色を設定します。
- 警告テキストの色と書体をカスタマイズする
- 入力フィールドに画像を挿入
- 境界線、境界線の色、半径を設定する
- プレースホルダーとヘルプテキストの色と書体を変更する

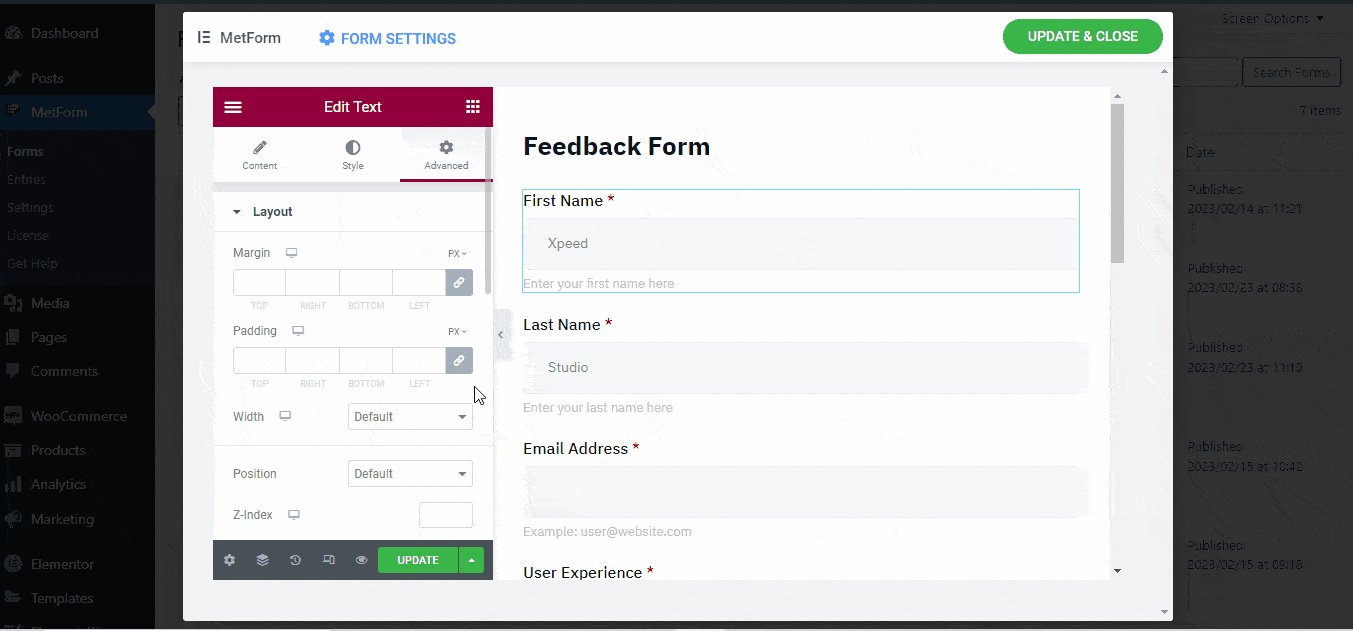
高度なカスタマイズ #
- レイアウト全体の余白、パディング、幅、位置をカスタマイズします
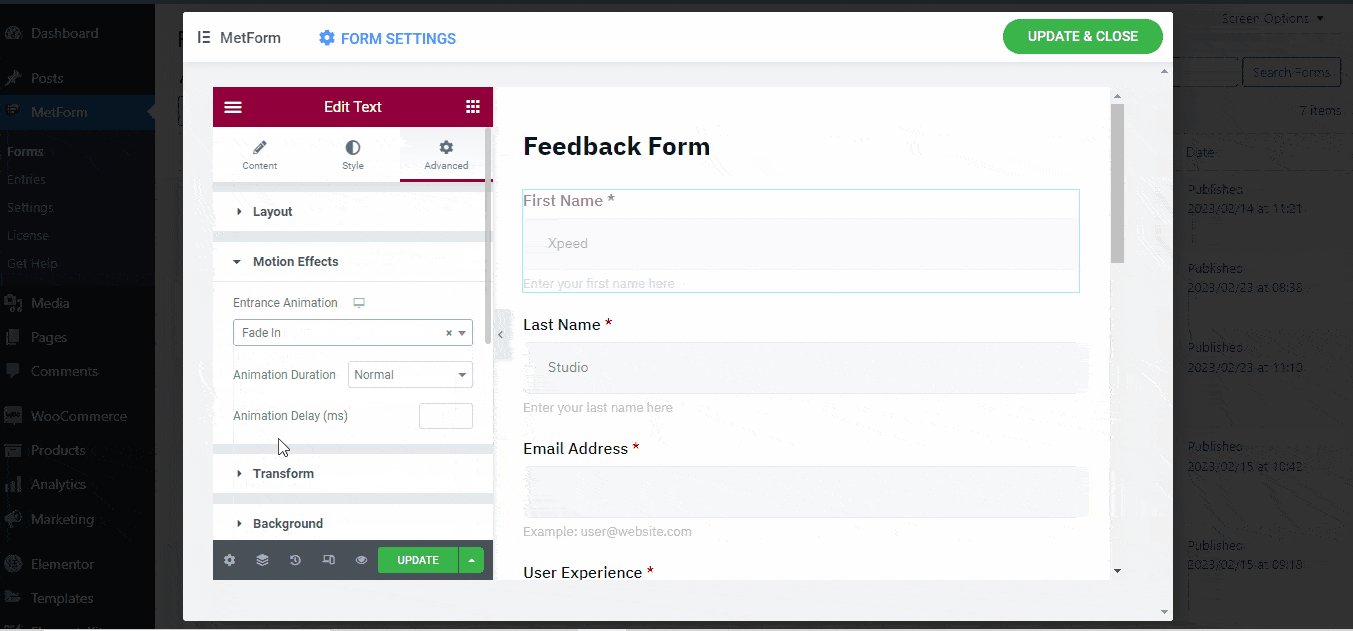
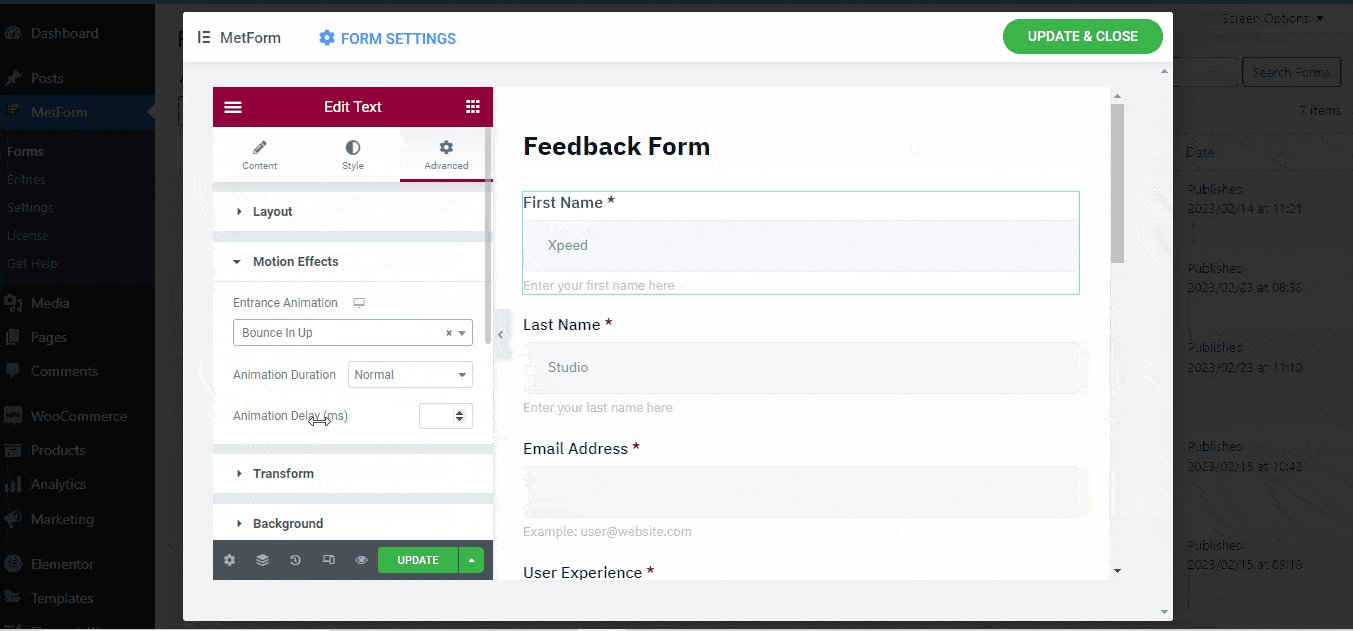
- 入力フィールドにさまざまなモーション効果を設定します
- 背景色と画像を変更する
- 追加のCSSコードなどを挿入する

ステップ3: ページ/投稿にフォームを挿入する #
フィードバック フォームは Elementor から直接挿入することも、ショートコードを使用することもできます。
Elementorを使用してフィードバックフォームを挿入する #
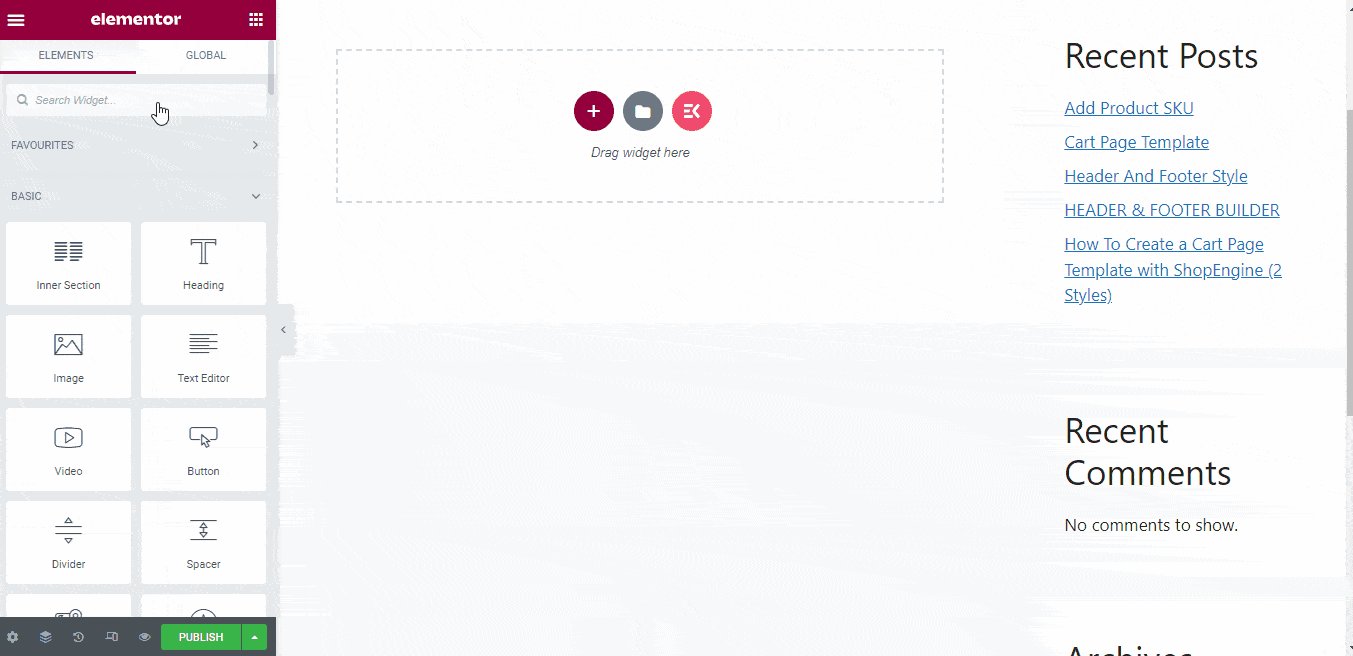
- 新しいページを作成するか、 「エレメンターで編集」
- ブロックを選択
- を検索してください 「メットフォーム」 Elementor 要素の中のウィジェット
- ドラッグアンドドロップ MetFormウィジェットを選択したブロックに挿入する
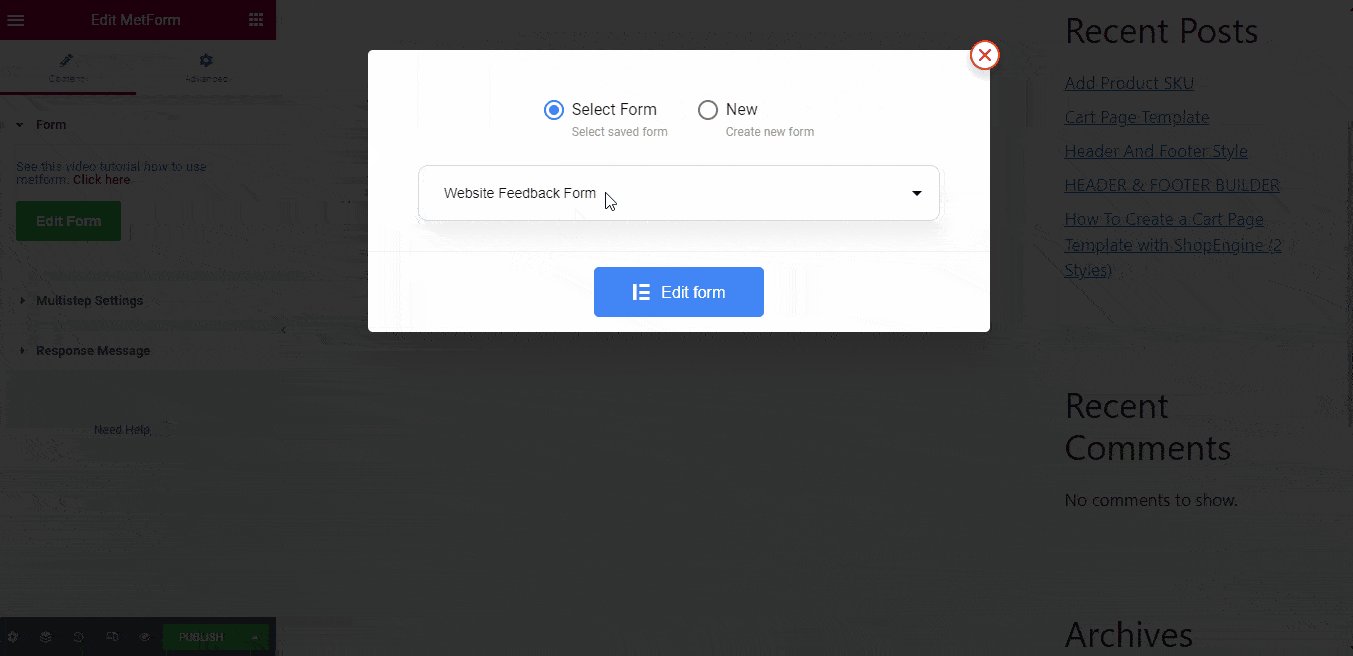
- クリック 「フォーム編集」
- フォーム名を選択してください
- タップする 「保存して閉じる」
- クリック "公開"

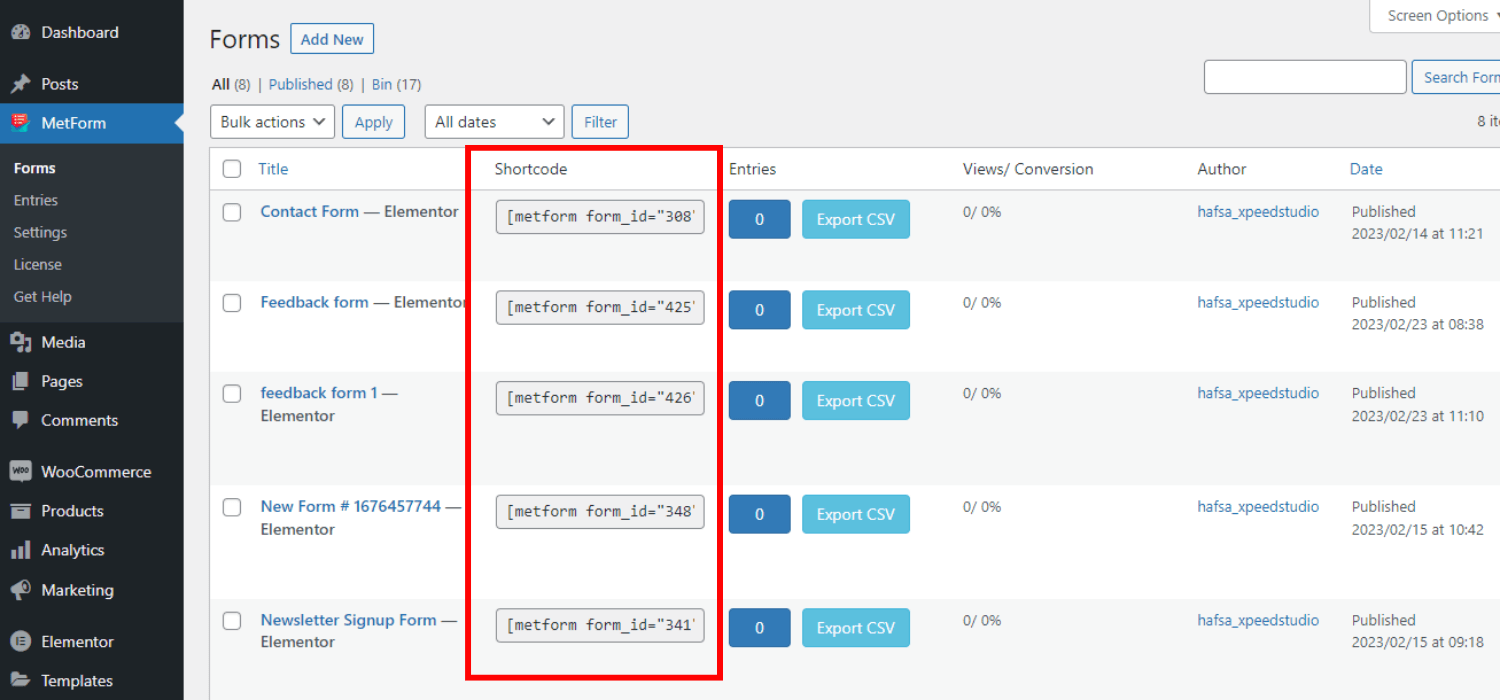
ショートコードを使用してフィードバックフォームを挿入する #
- WordPressダッシュボードへ移動
- 選択する MetForm -> フォーム
- フィードバックフォームに関連付けられた固有のショートコードを確認できます
- コピー ご希望のフォームのショートコード

- ペースト ページ/投稿のショートコード
- クリック "公開"




