ウェブサイトの画像をより魅力的で有益なものにするには、最新の画像ホバー効果ブロックを試してみてください。これは迅速かつ効果的です。
ドキュメントを確認し、GutenKit イメージホバー効果ブロックの使用方法を学習します。
画像ホバー効果ブロックはどのように使用できますか? #
WordPressダッシュボードへのアクセス –
- 探す ページ/投稿 > 新しいページ/投稿を追加 または、ブロック エディターを使用して既存のページの編集を開始します。
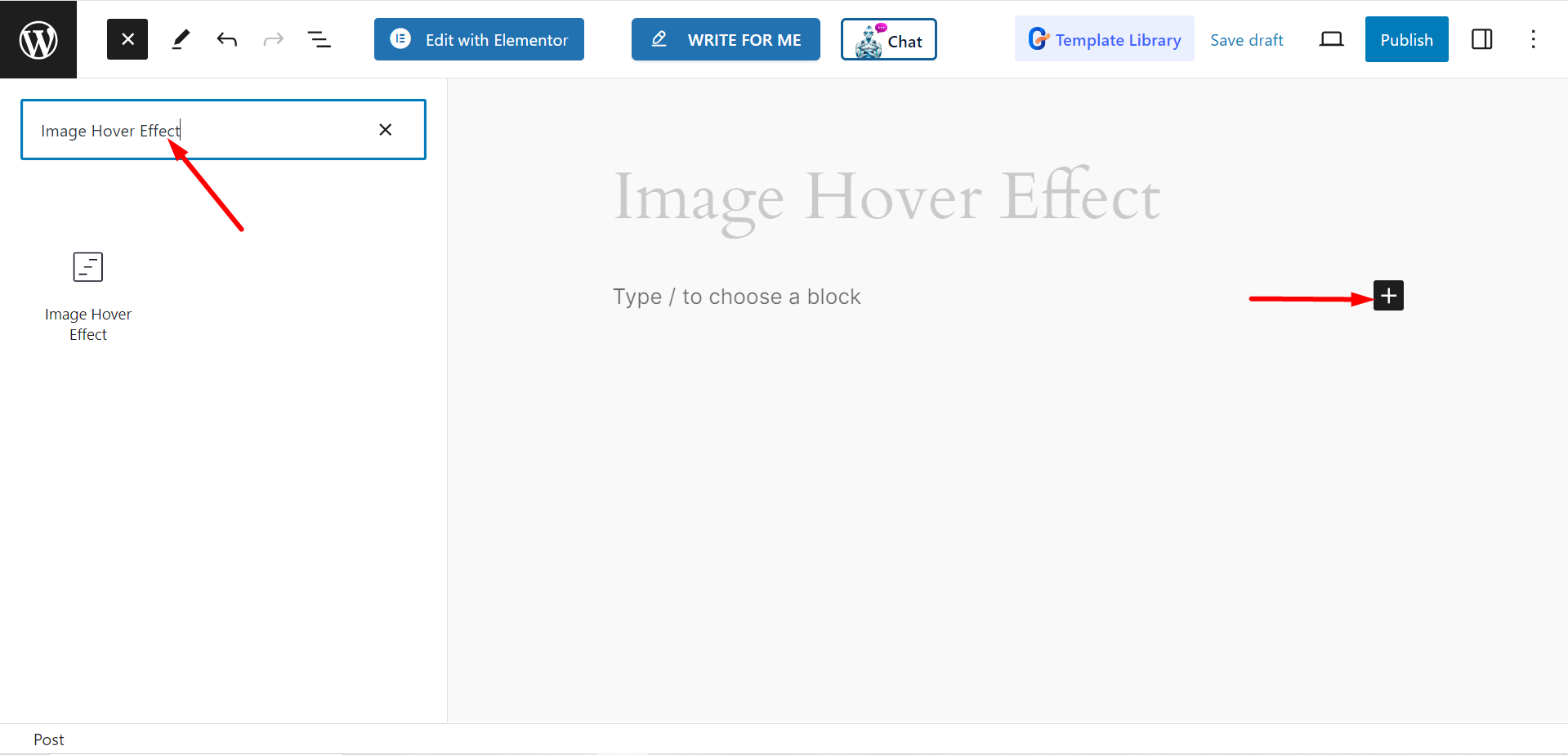
- 「+エディター画面の右側または上部にある「 」アイコンをクリックします。
- ブロックメニューが表示されるので、「画像ホバー効果”。
- 表示されたらクリックするか、ブロックエディター画面にドラッグ&ドロップします。

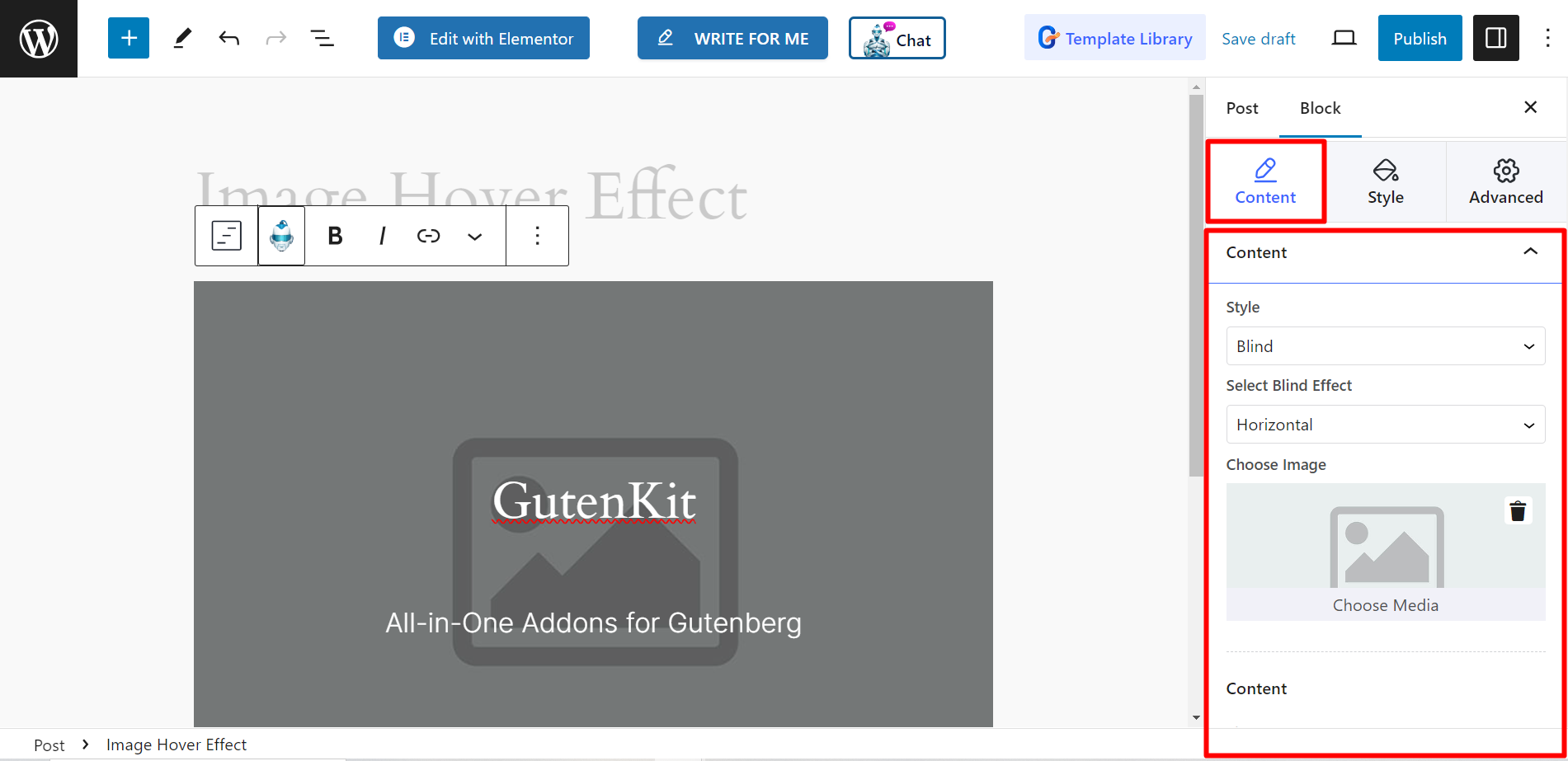
コンテンツ部分の編集 #
- スタイル: ここでは、ブラインド、サークル ブロック、グリッチ、スワップ、ズームなどのスタイルが表示されます。
- 効果を選択: スタイルに応じて、効果オプションが表示されます。たとえば、ブラインド スタイルの場合、効果オプションは水平と垂直で、シングル スタイルの場合はシングルとダブルなどになります。繰り返しますが、ブロック、円、スクロール、その他の同様のスタイルの場合、効果はありません。
- 画像を選択してください: 選択した画像をアップロードします。

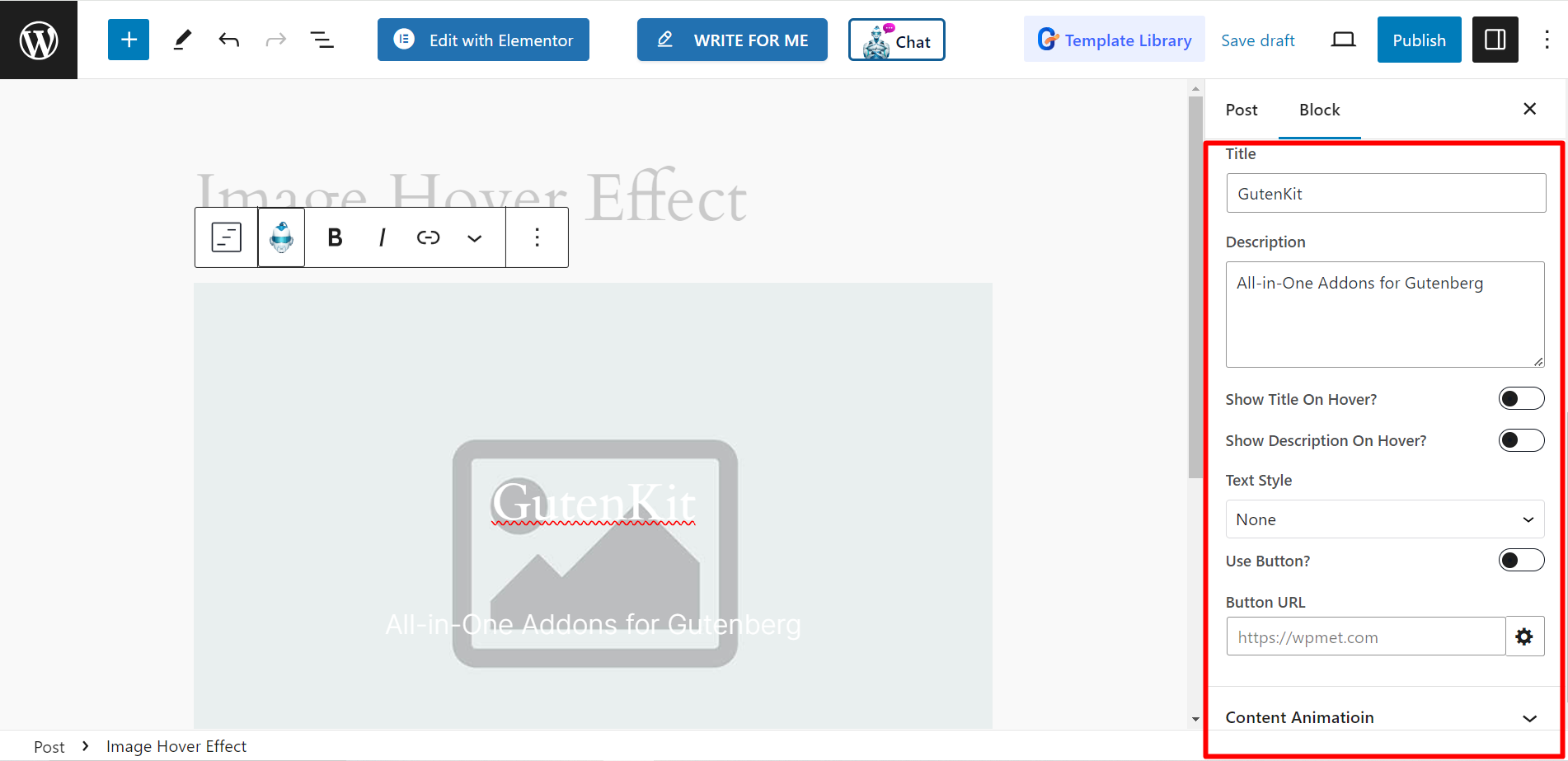
- タイトル: これは、選択したタイトルを記入するフィールドです。
- 説明: ここで、ブロックの説明を記入できます。
- ホバー時にタイトルを表示: ホバー時にタイトルを表示する場合は、このオプションをオンにします。
- ホバー時に説明を表示: ホバー時に説明コンテンツを表示する場合は、このオプションをオンにします。
- テキストスタイル: テキスト スタイルを斜め、右から左、左から右、上から下、下から上に設定できます。
- 使用ボタン: ボタンを表示したい場合は、このオプションをオンにしてください。このオプションを有効にすると、 ホバー時にボタンを表示し、ボタンテキストを記述し、URLを挿入します.
- コンテンツアニメーション: コンテンツアニメーションを作成したい場合は、このボタンを有効にする必要があります。これにより、 ホバーアニメーションボタン さまざまなアニメーションの選択肢を表示します。

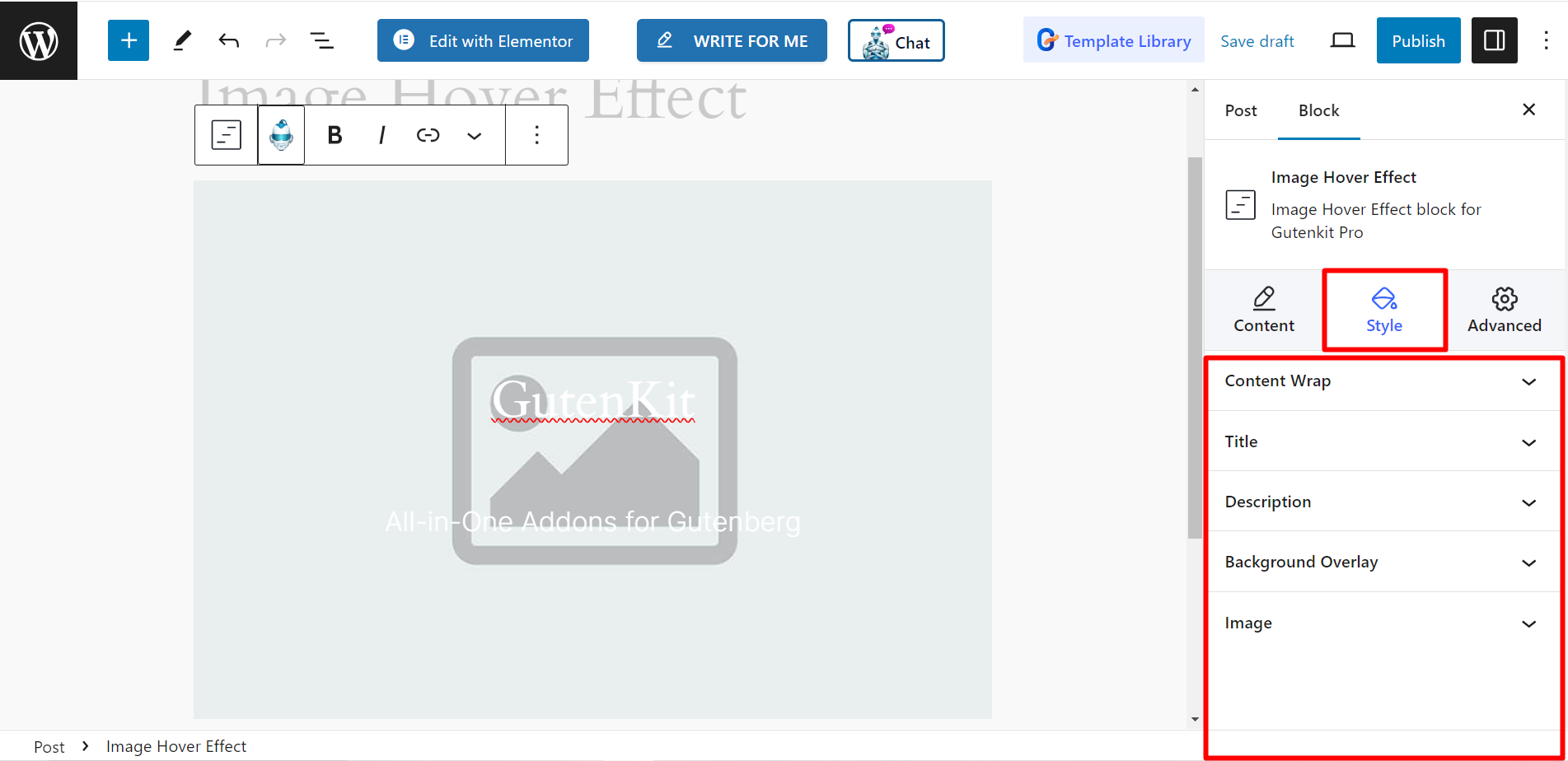
スタイル #
- コンテンツラップ: コンテンツの折り返しのスタイルを設定するには、配置とパディングの調整オプションを使用します。
- タイトルここでのカスタマイズ オプションは、書体、色、余白などです。
- 説明: 書体、色、余白などを変更することで、説明コンテンツの外観を変更できます。
- ボタン: ボタンをデザインするには、書体、ボックスの影、背景の種類、境界線、パディングなどを変更できます。
- 背景オーバーレイ: 背景オーバーレイを変更するには、ここで背景タイプフォームを変更できます。
- 画像: 画像のスタイルを設定するには、不透明度、ホバー時の不透明度、境界線の半径を使用できます。

訪問者の注目を集めるには、画像をスタイリングするのが最適なオプションです。ブロックを使用して、Web サイトの画像のさまざまな外観をお楽しみください。




