進行状況バーは、グラフィカル ユーザー インターフェイス要素 (GUI) です。タスクまたは操作の進行状況を視覚的に示します。GutenKit の進行状況バー ブロックを使用すると、ユーザーにタスクのステータスを通知し、待機時間の認識を減らすことができます。
GutenKit プログレスバーブロックの使い方 #
WordPressダッシュボードにログインします –
- 探す ページ/投稿 > 新しいページ/投稿を追加 または、ブロック エディターを使用して既存のページの編集を開始します。
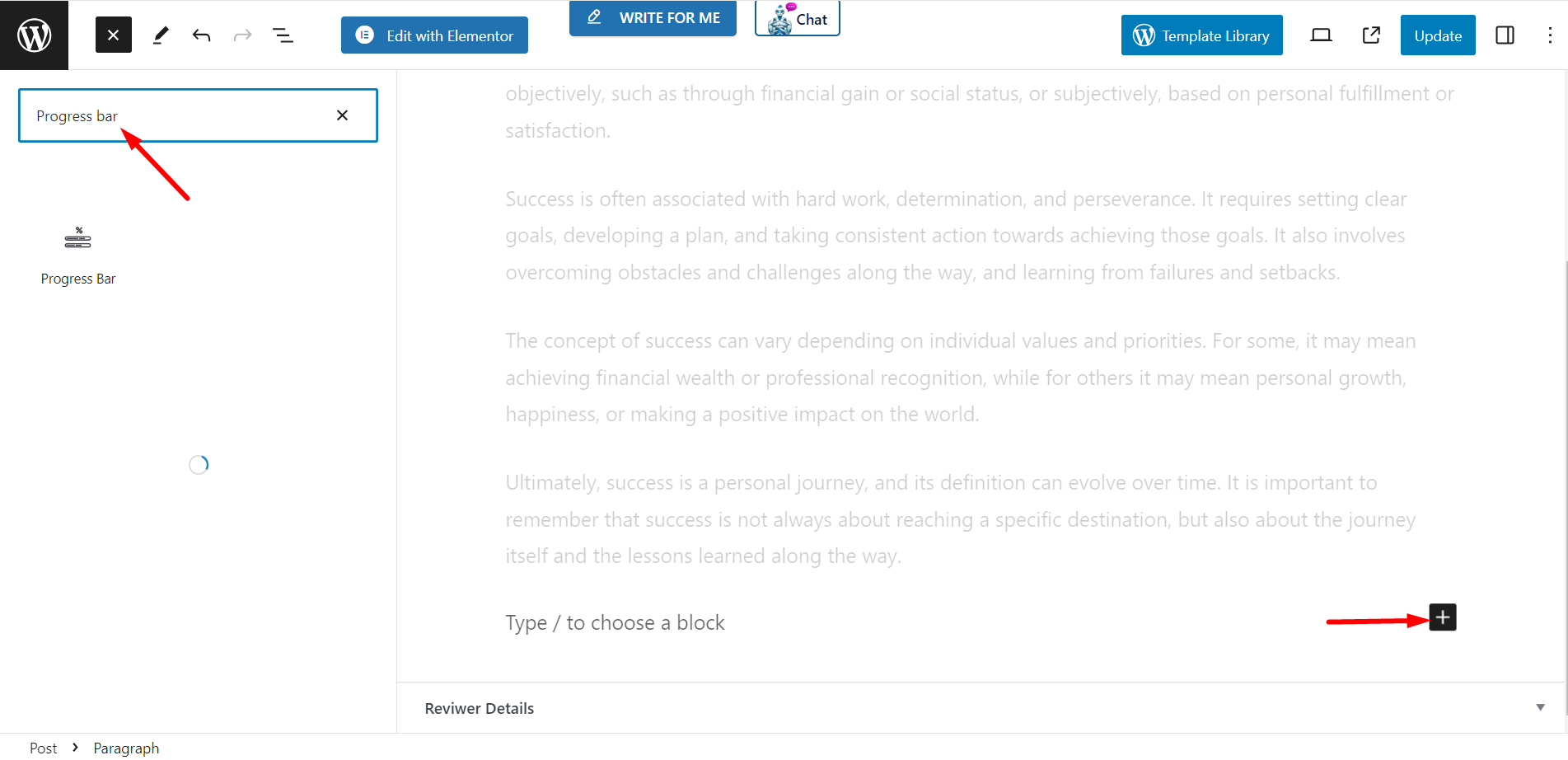
- 「+エディター画面の右側または上部にある「 」アイコンをクリックします。
- ブロックメニューが表示されるので、「プログレスバー”。
- 表示されたらクリックするか、ブロックエディター画面にドラッグ&ドロップします。

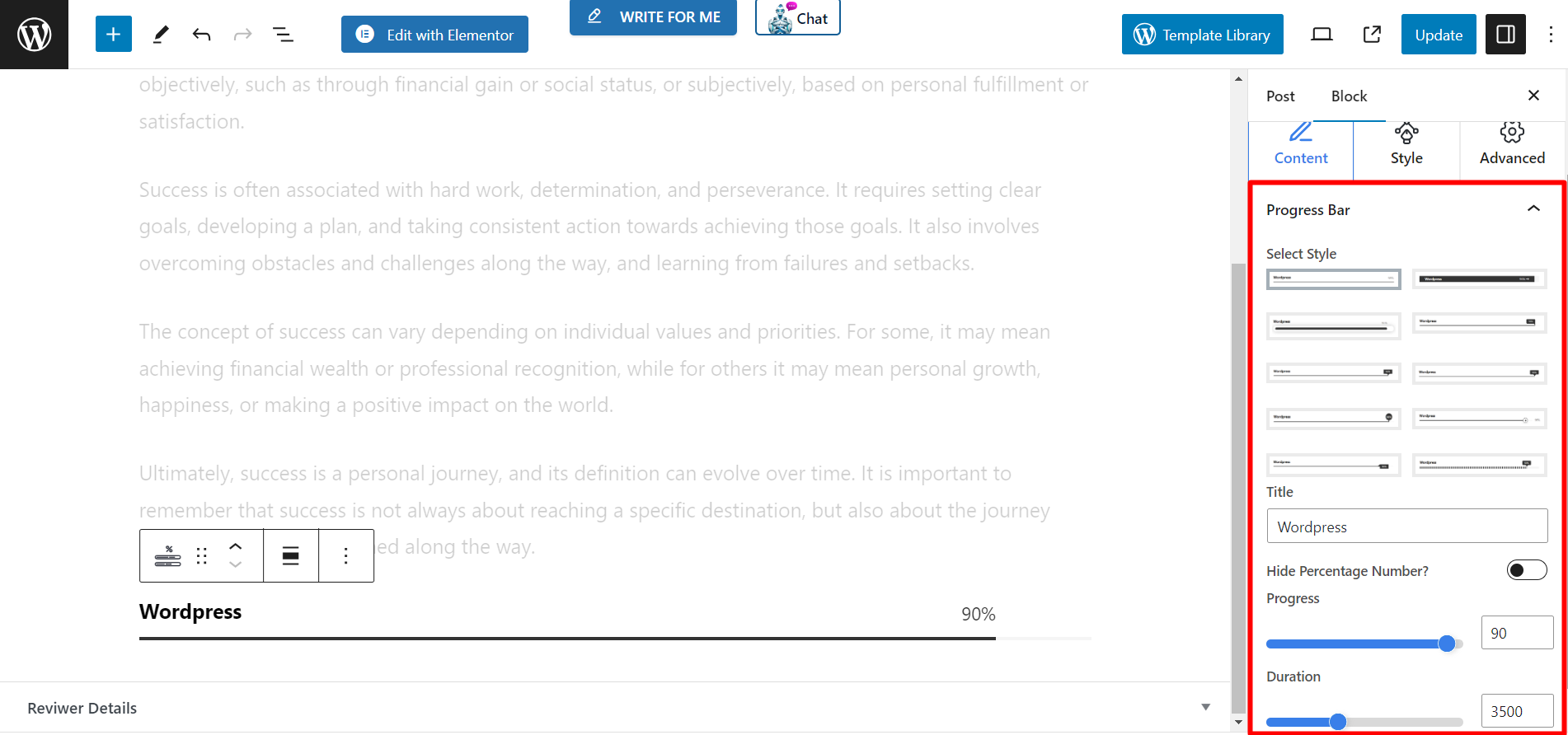
コンテンツ #
- スタイルを選択 – 選択できるスタイルはいくつかあります
- タイトル - 表示したいタイトルを入力してください
- パーセンテージ数値を非表示 – ボタンをオンにすると、進捗バーでパーセンテージの数値を確認できます。または、
- 非表示にすることもできます。
- 進捗 - 表示する進捗状況の最大数を設定します。
- 間隔 - 進行の期間を設定します。

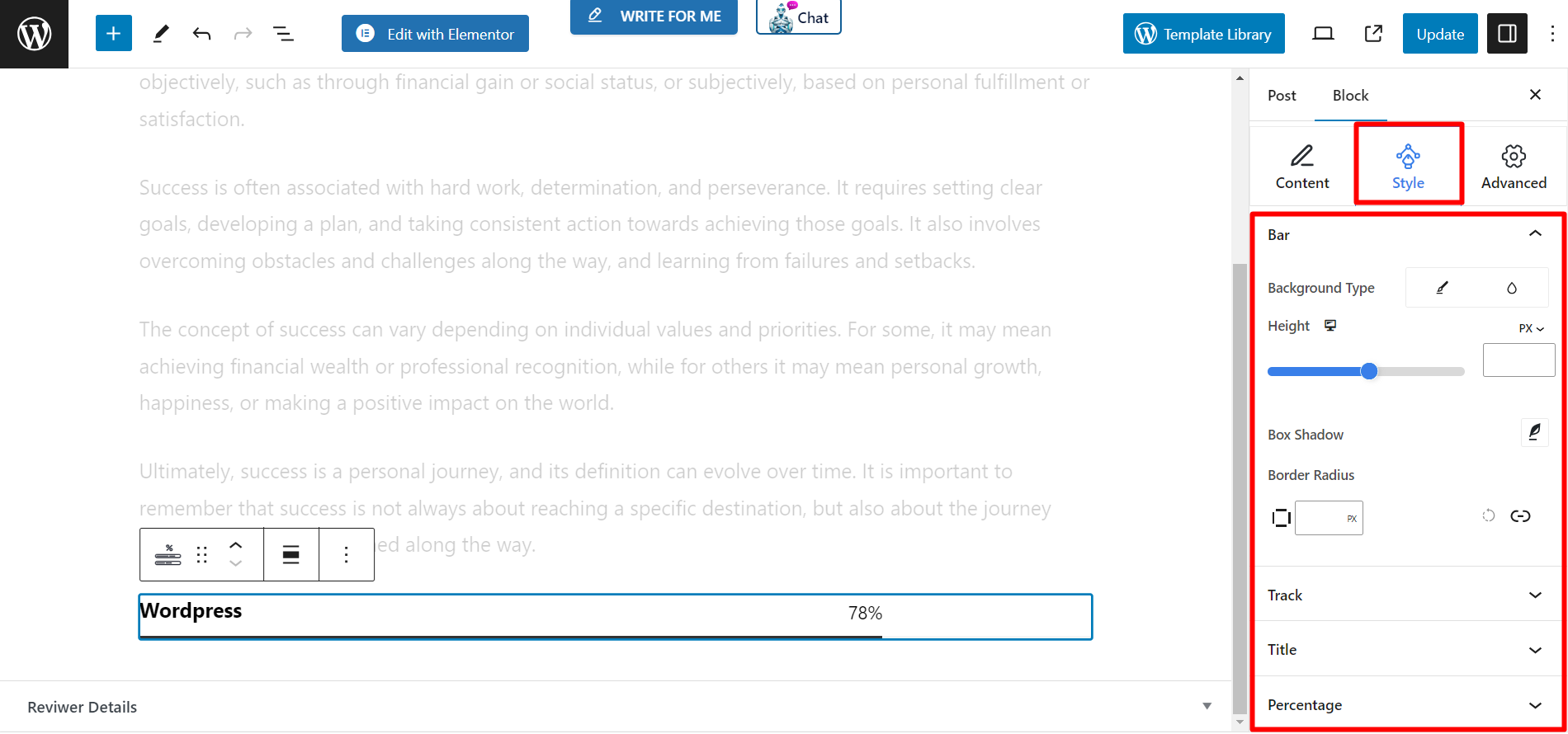
スタイル #
スタイル オプションは 4 つあります。展開すると、機能が表示され、選択内容に基づいて進行状況バーをカスタマイズできます。
- バー - このオプションでは、バーの背景タイプ、高さ、ボックスの影、境界線の半径をカスタマイズする機能が提供されます。
- 追跡 - ここで背景の種類と境界線の半径を調整できます
- タイトル - オプションを使用して、テキストの色、書体、下部の余白を設定します。
- パーセンテージ – パーセンテージを設定した場合は、ここからテキストの色と書体を変更できます。